又到年终总结的时候了,是不是很多人都在苦恼图表怎么设计呢?
领导经常说:“用数据说话”!但很可惜大部分做出的图表都是这个样子的:

只是把一堆数据和图表干巴巴的堆在 PPT 上,既没有重点,又没有美感。
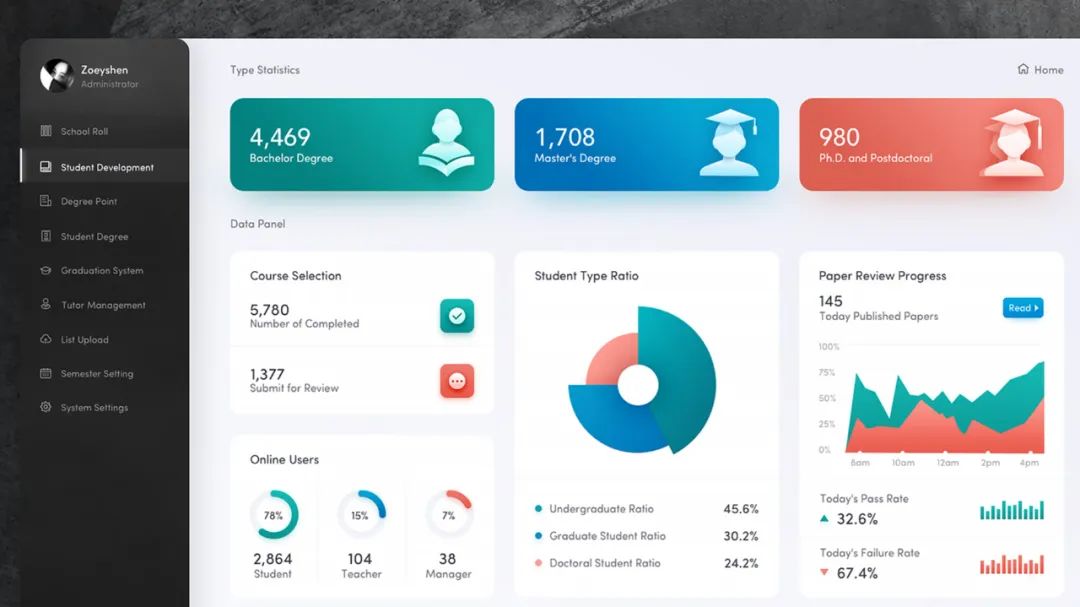
而同样的内容,PPT 高手做出的图表就非常养眼!



是不是觉得很高级?
但同时你可能会纳闷:“它们到底是怎么设计出来的”?
我以前在做图表的时候也觉得非常难,经常无从下手。
但自从我看了 1000 多页的创意图表后,我总结出了一个图表设计的万能思路。

只要你掌握了这个思路,再复杂的图表也能手到擒来。那接下来,我们就用 3 个典型案例来手把手教会大家。
文末赠送 20+ 独家图表源文件,300+ 图表灵感图片,200+ 封面设计灵感。

柱状图

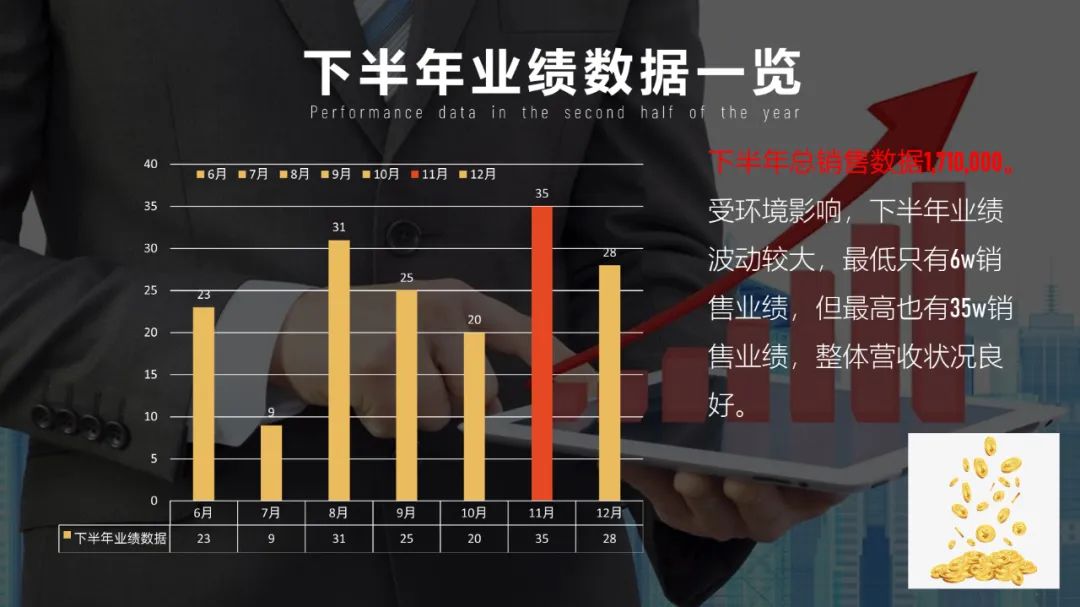
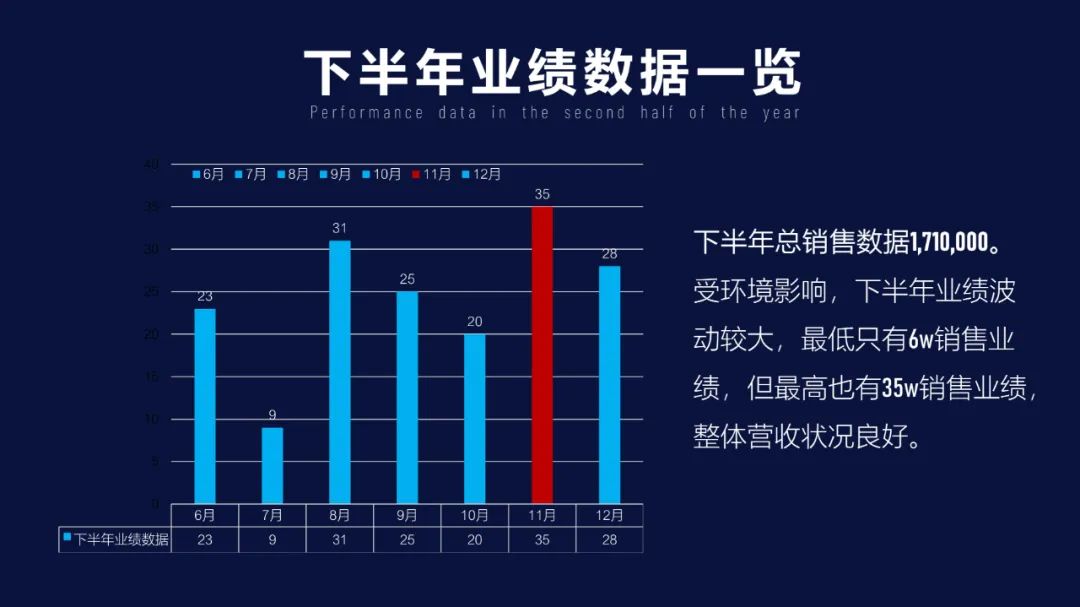
当你看到这样一个页面的时候,是不是非常头大?
页面花哨,装饰老套,不仅不好看,而且还极大程度地影响了内容的表达。
1.1 / 先简化
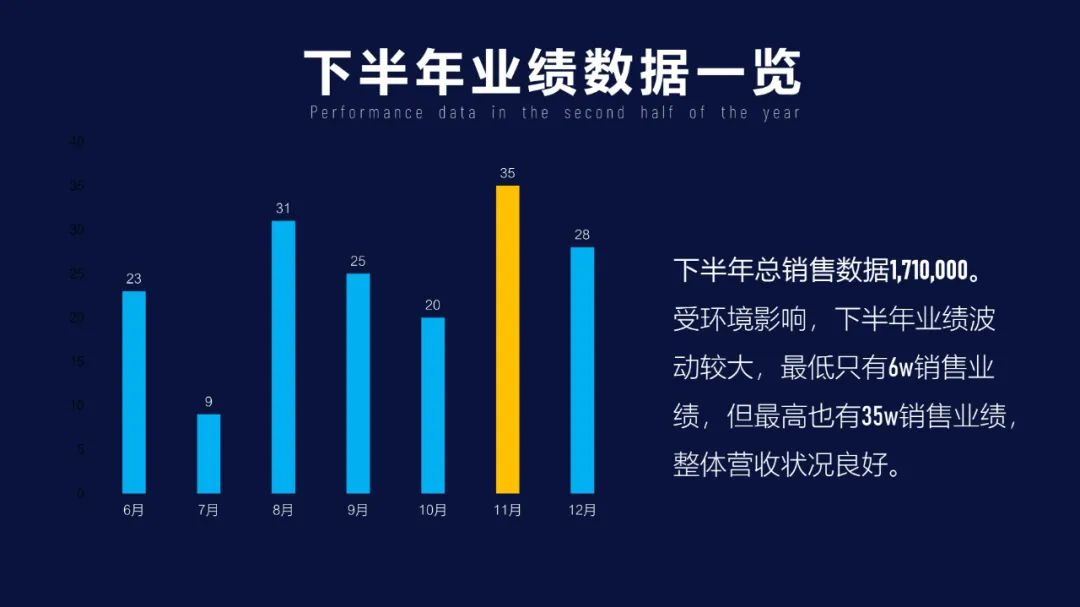
首先,我们去掉背景图、金币这些影响内容表达的素材。

然后,我们还要去掉图表中不必要的元素。比如:网格线、表格、图例纵坐标轴等。

你看,这样清晰多了吧!
所谓的简化,不仅要简化丑陋的装饰,还要简化图表不必要的信息,让页面更加简洁明了。
1.2 / 再优化
优化最重要的是指内容的处理。比如:我们将 11 月份数据加大一点,将文字区分下层级。

这样,页面重点立马就提出了。
你拿着这样的 PPT 去汇报,肯定能让领导眼前一亮!但如果你还想让领导深深记住你,那你就需要把图表做得更加亮眼一点。

还能不能更高大上一点呢?我们不妨给它来点立体感!

把这页面给领导一看,你的年终奖都要多发一点。
那这个立体柱状图怎么做的呢?主要分为两步:
1、运用平行四边形和矩形,拼接立方体。

2、通过复制粘贴的形式,将立方体粘贴到柱状条里。
选中立方体,CTRL+C 复制图表。接着点击图表的柱状条,CTRL+V 粘贴立方体。如果想单独替换某个柱状条,则需要选中图表后,再次单击直至选中对应的柱状条,然后再粘贴立方体。(文末有案例源文件,也可领取拆解学习)
同样的原理,还可以将金币图标,粘贴到图表中。

是不是也非常的有创意?

饼图

学习了柱状图的设计方法,那饼图设计也不在话下。
2.1 / 先简化
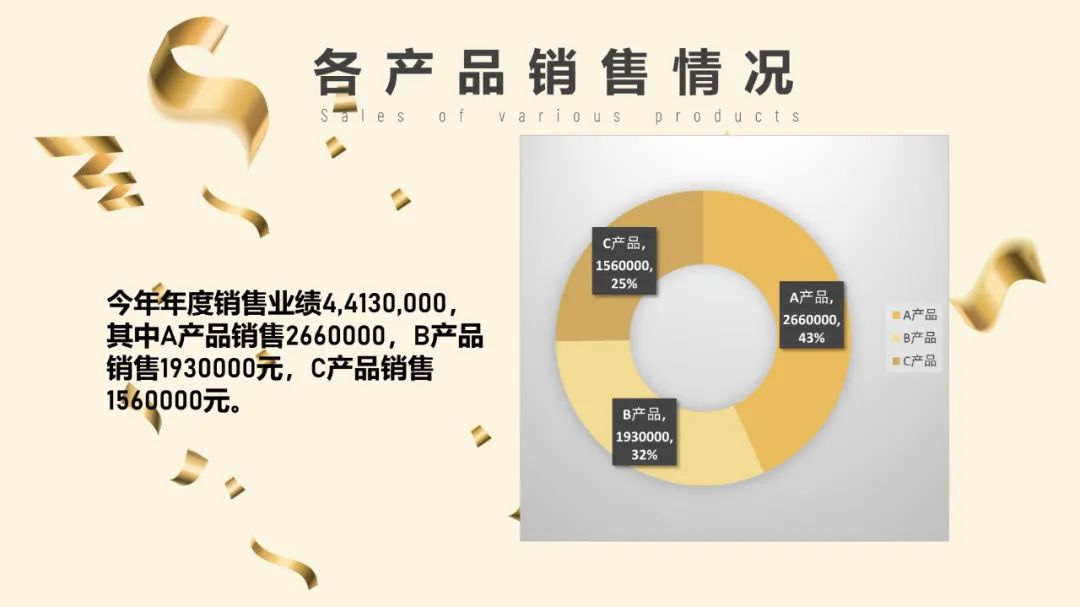
去掉抢眼的装饰元素,以及不必要的图表信息。

但是这个时候,你明显觉得左边的文字和右边的图表有点割裂。这个时候就需要进行第二步了。
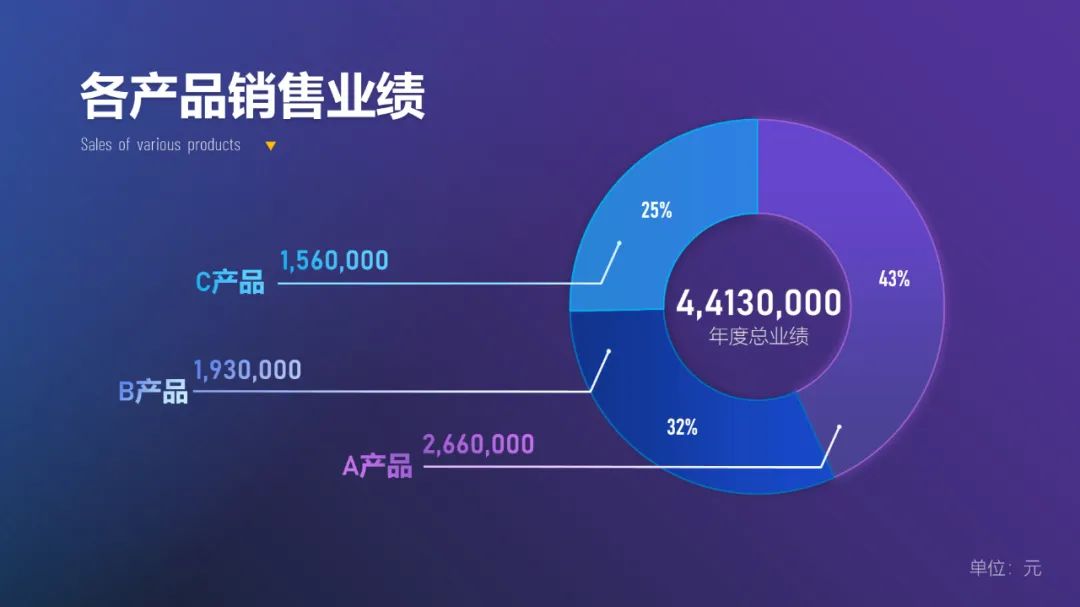
2.2 / 再优化
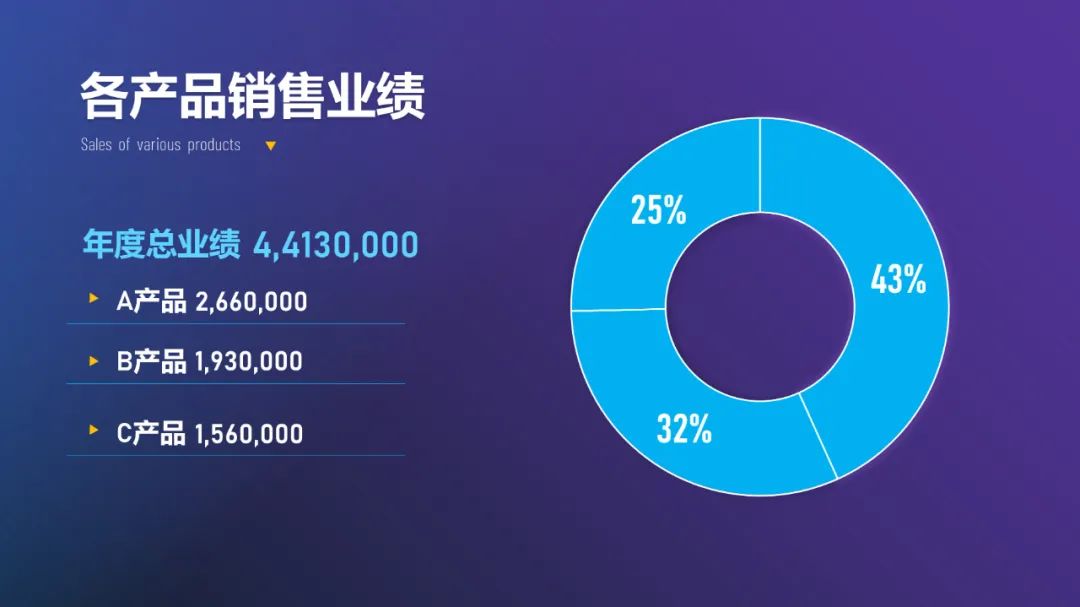
用线条将数据和图表连接起来。

然后给图表换一个更好看的渐变色。

这样一个高级的图表就完成了,是不是非常简单?
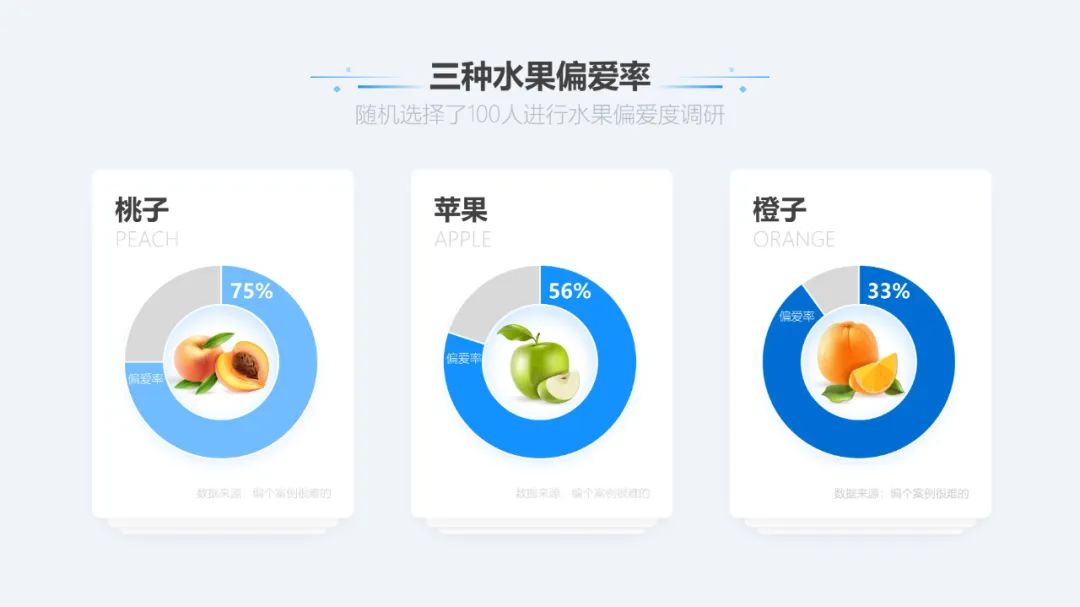
当然,图表的处理方式不只一种。我们也可以将饼图拆分一个个独立的个体。

是不是也还不错呢?
其实很多图表,都会这样呈现。因为每个部分的重点会更加突出。


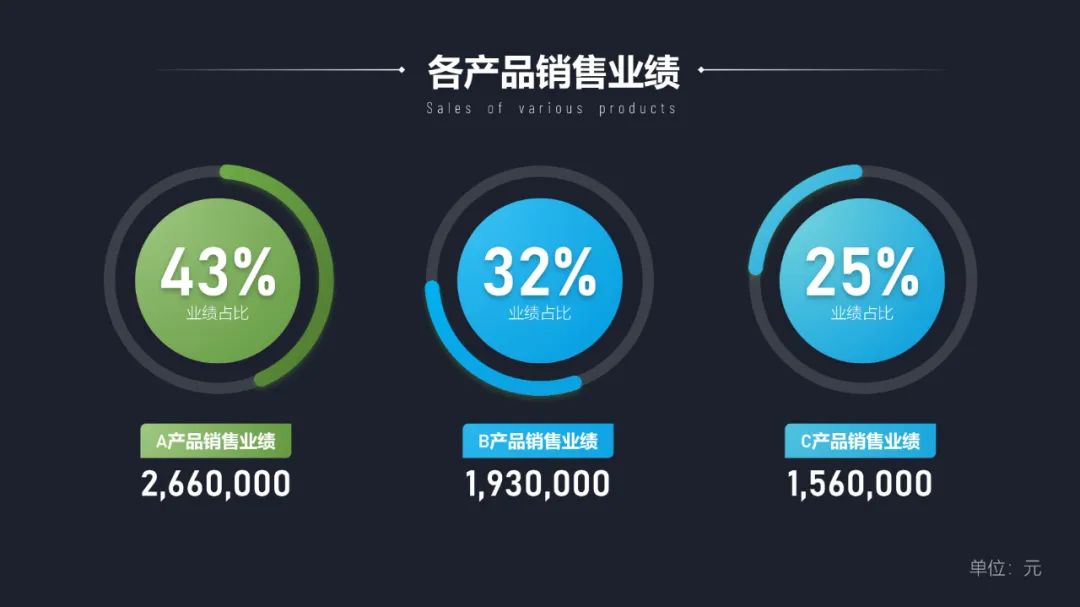
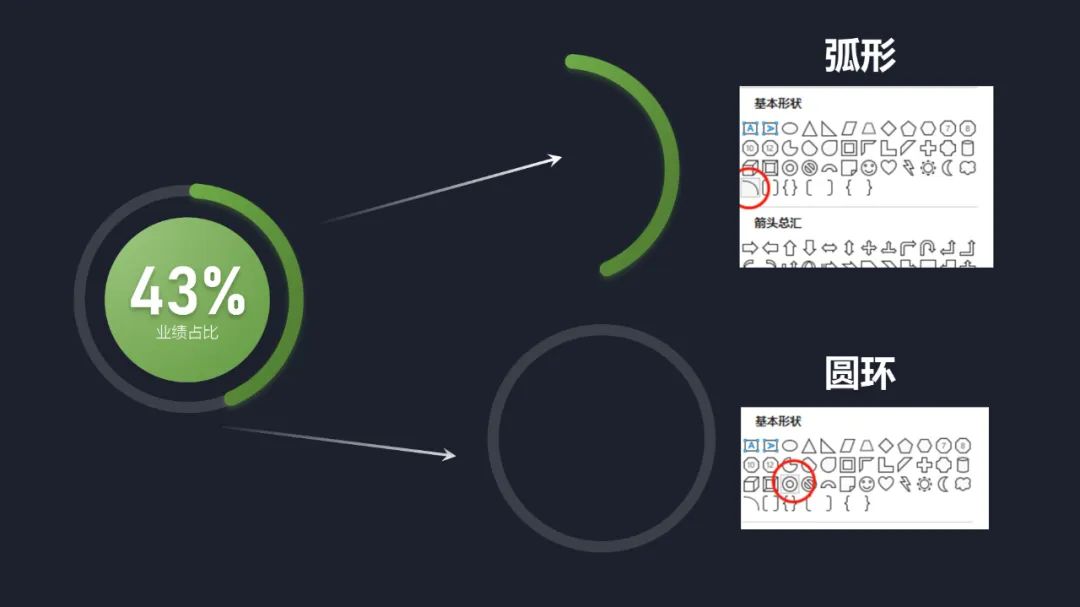
诶?这个饼图的四周是圆环的形式,怎么做的呢?
我一说你就明白了,它其实是由几个图形拼接而成。

同样的思路,我们还可以做出这种创意图表。

是不是非常有设计感?
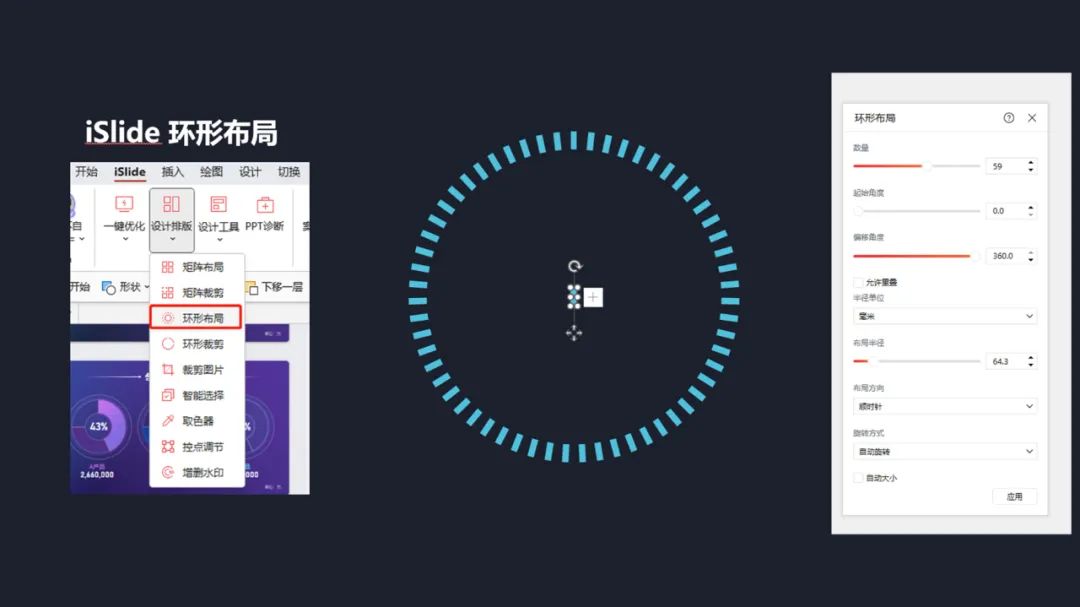
有一个难点:四周的环绕线条是怎么做的呢?
这就不得不介绍到 iSlide 插件的创意功能【环形布局】。

我们只需要插入一个小小的矩形,然后使用环形布局功能,就能自动生成对应的圆环矩形了。具体可见参数设置。
赶紧试一试吧!

折线图

这一页的背景图也太俗了,赶紧去掉!

如果你希望各个数据更显眼一点,我们不妨给数据叠加一个好看的图形。

总感觉底部有点空?没关系,我们还可以给它放上一个底座。

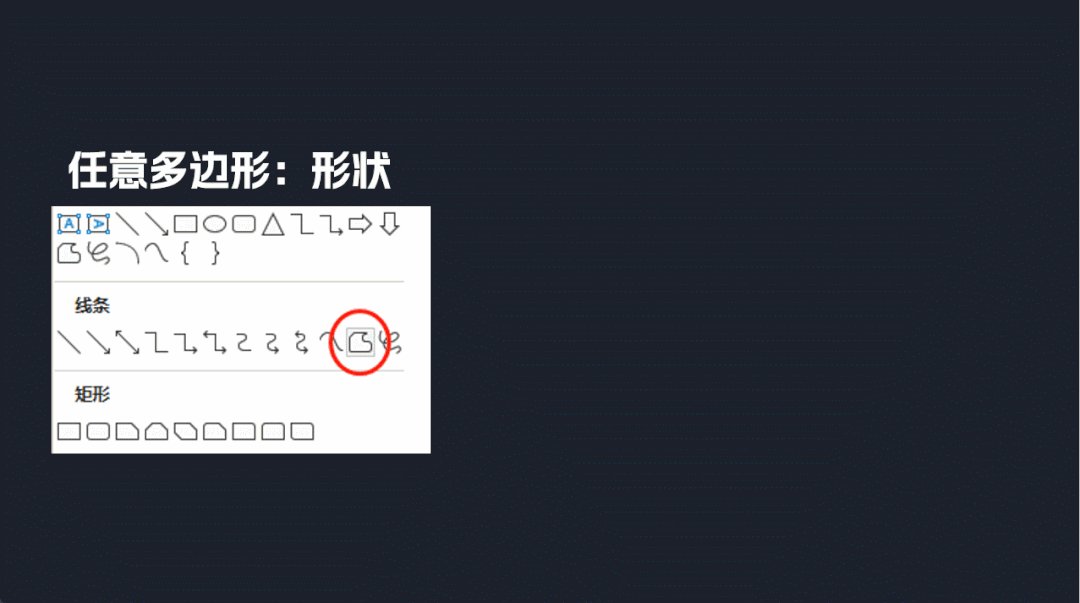
那这个怎么做的呢?主要涉及两个图形。
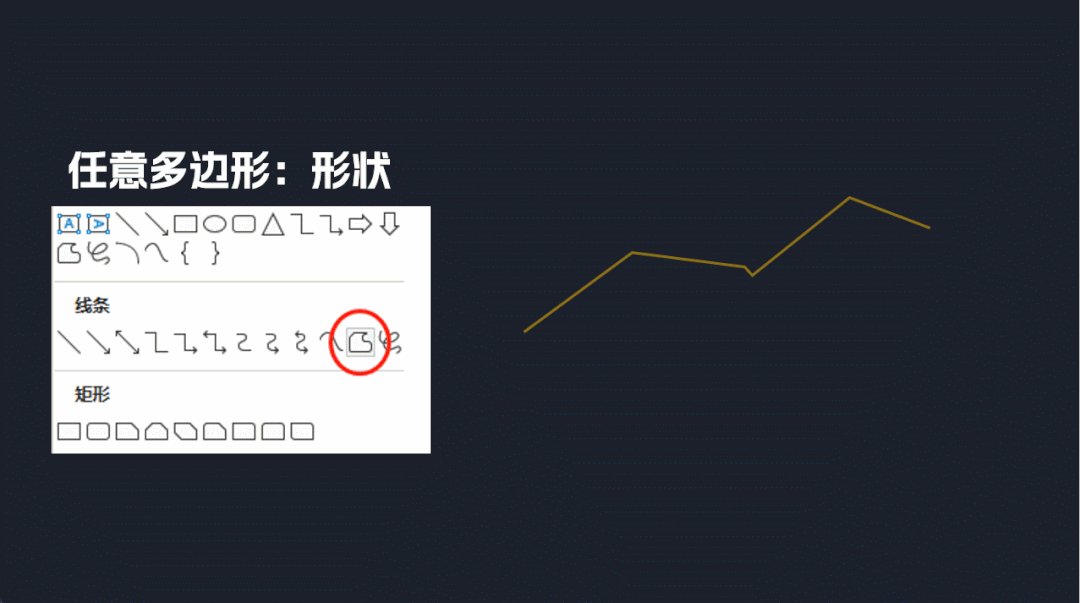
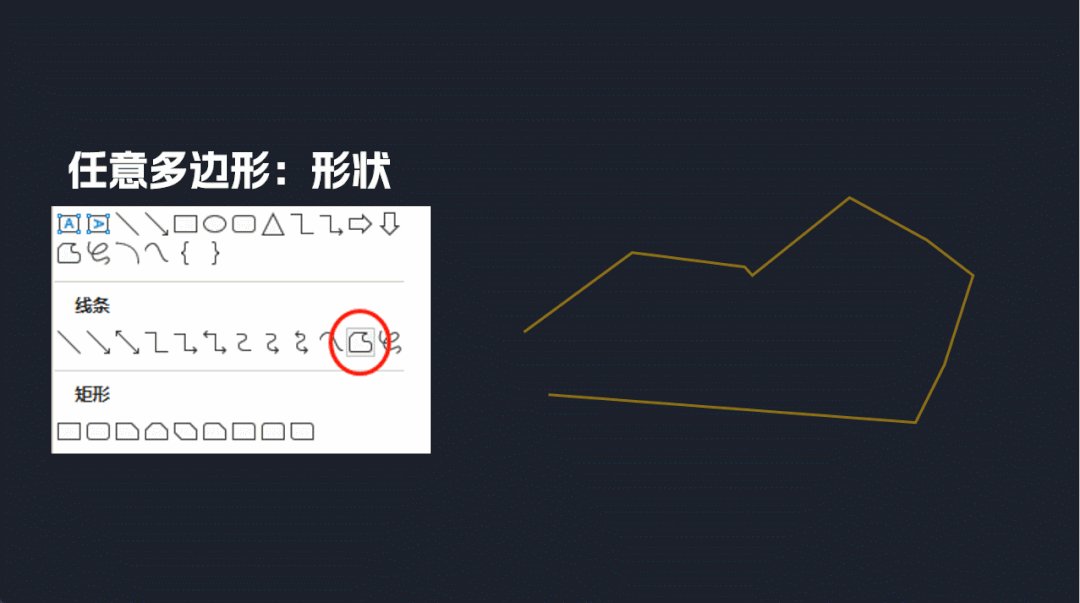
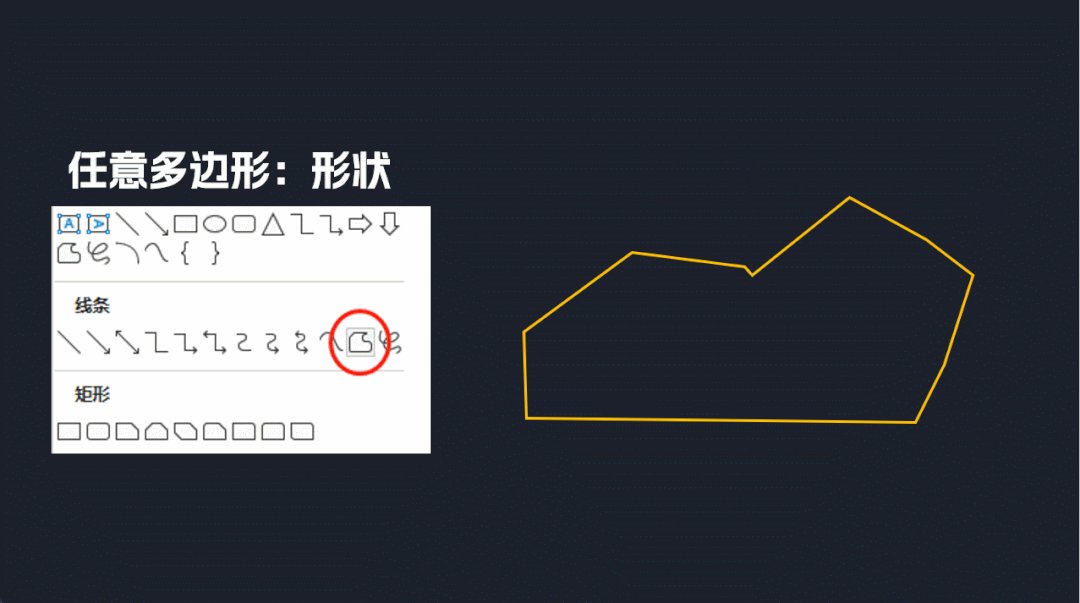
1、任意多边形:形状

注:鼠标任意点击形状不同的形状,然后首尾相连,双击鼠标结束绘制。
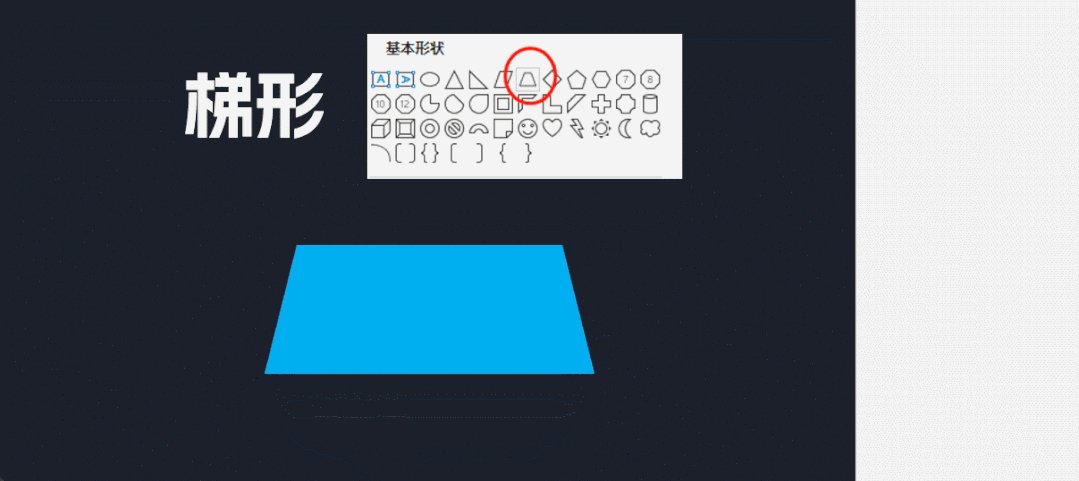
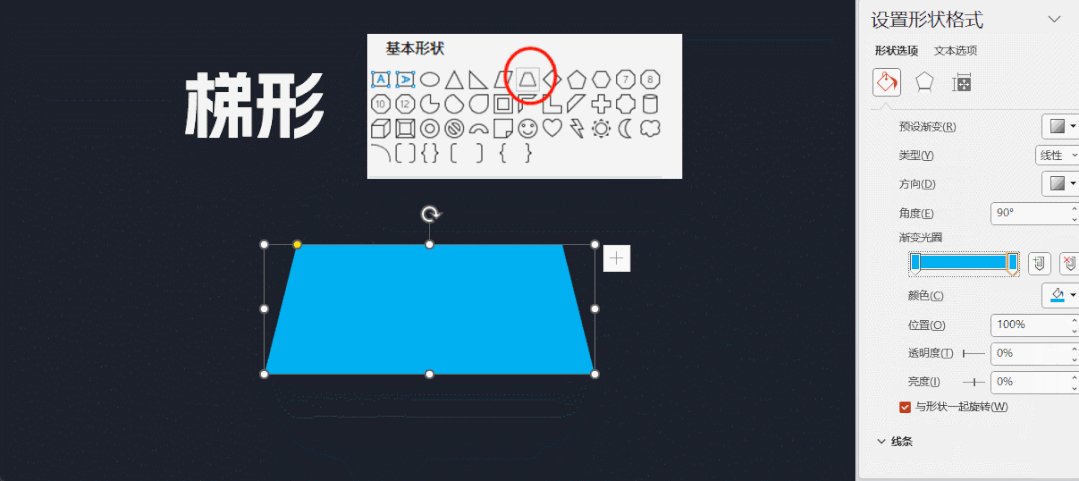
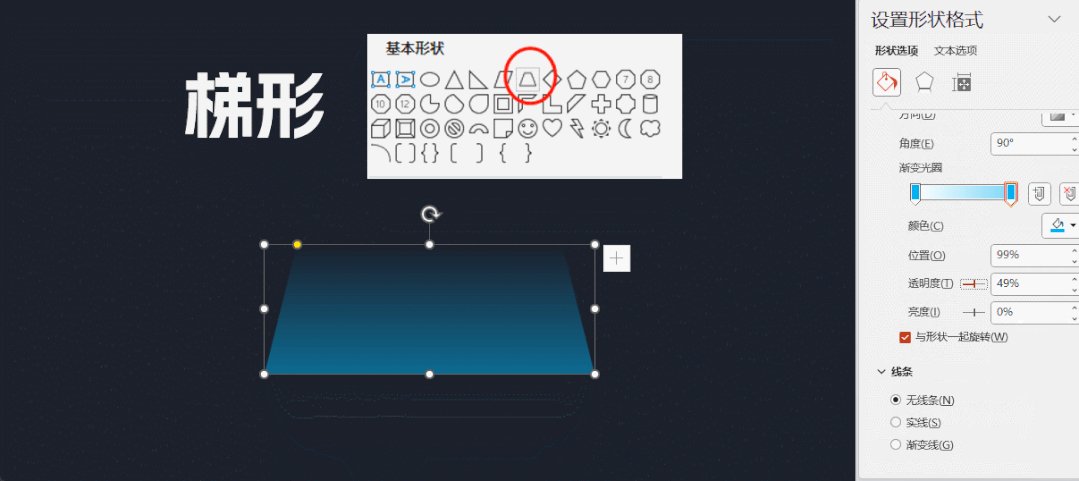
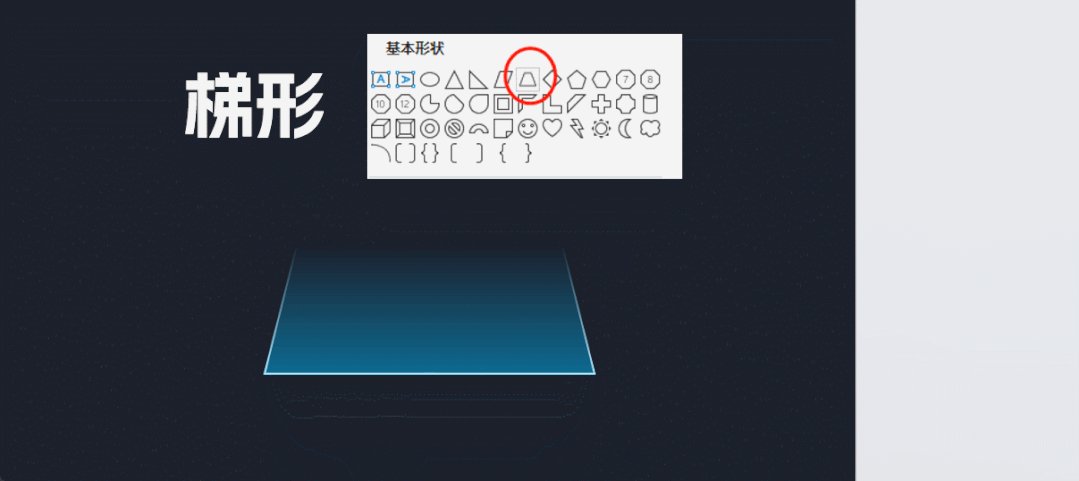
2、设置渐变梯形

给梯形设置渐变填充和渐变线条,上面的填充色设置为100%透明度,下面的填充色设置0%透明度。这样就形成了一个由近及远的立体效果。
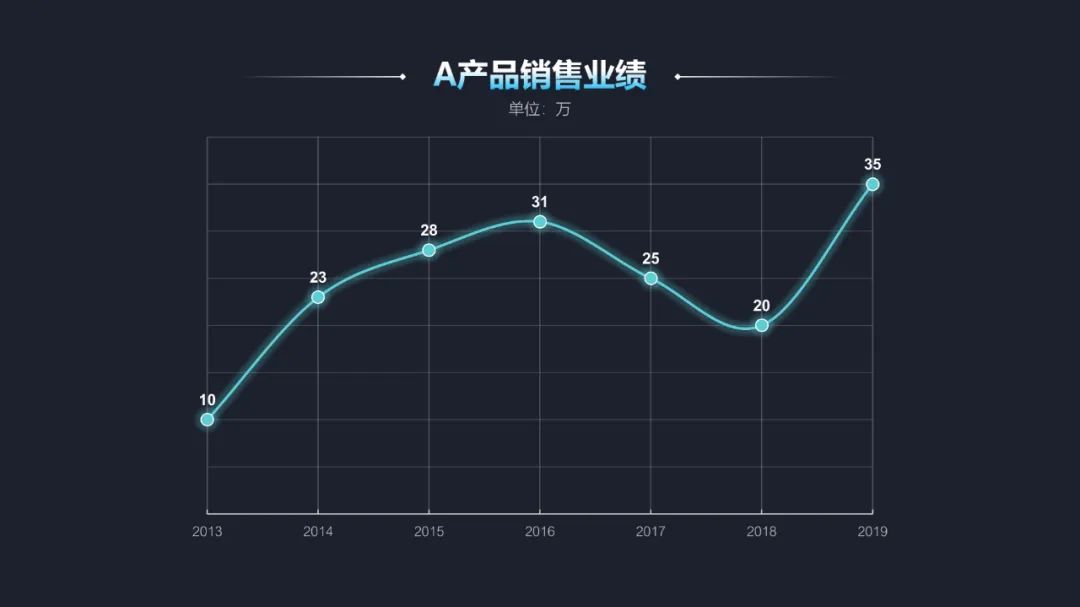
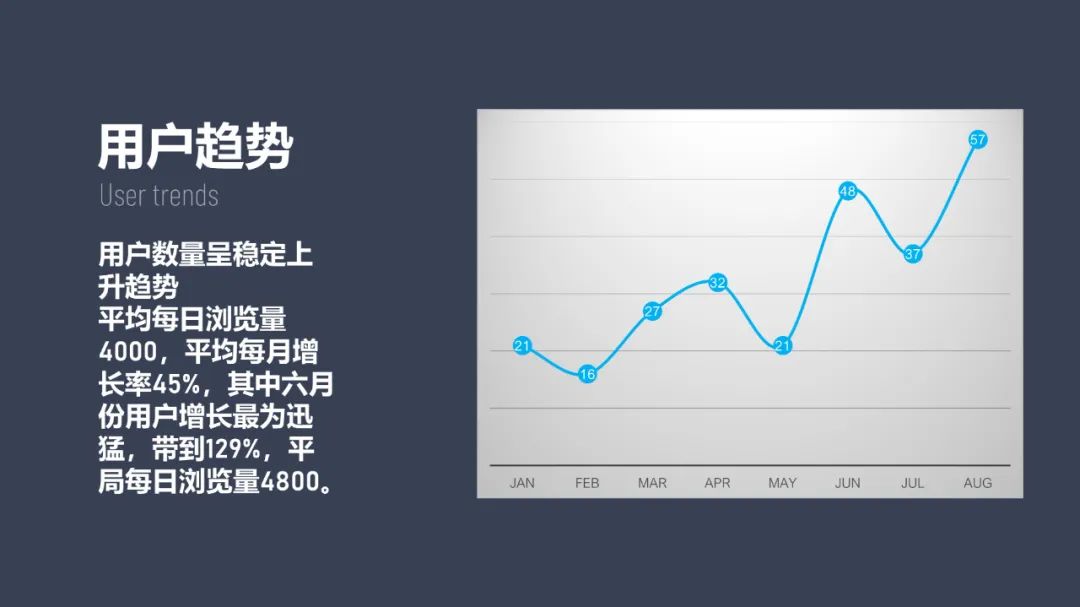
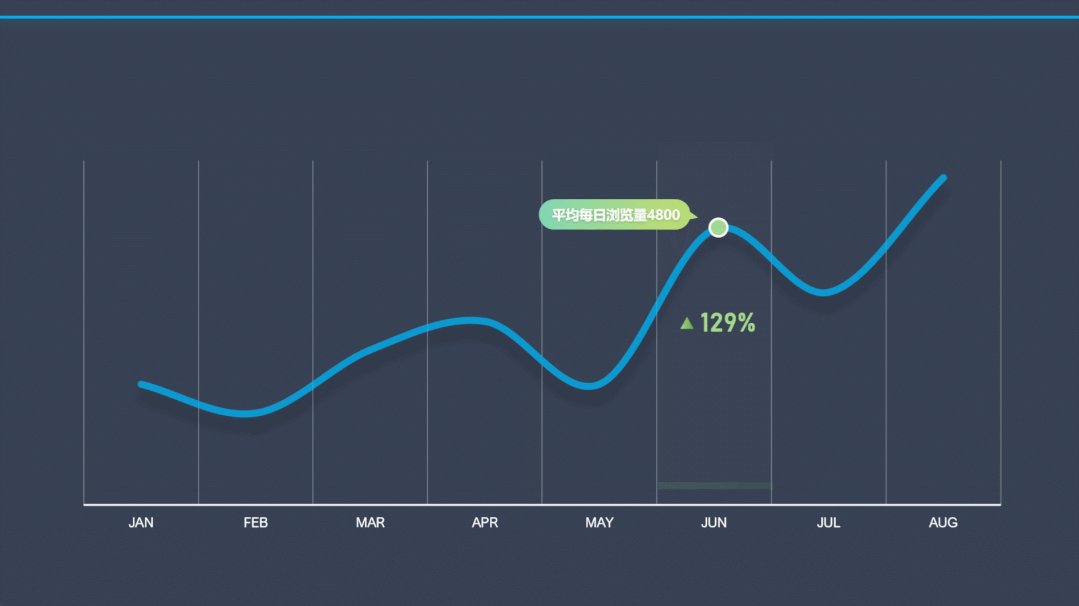
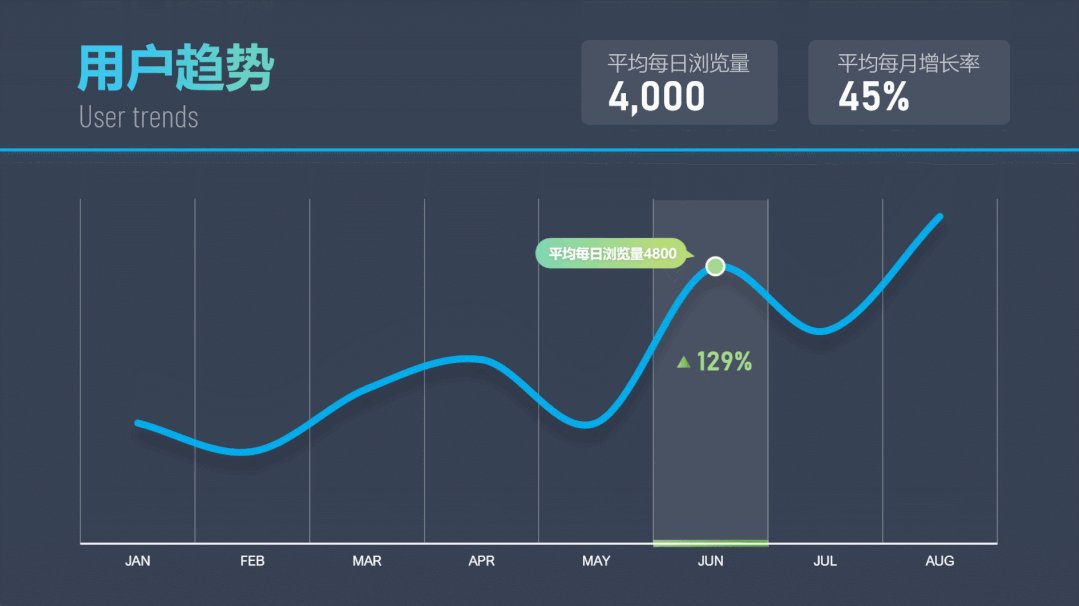
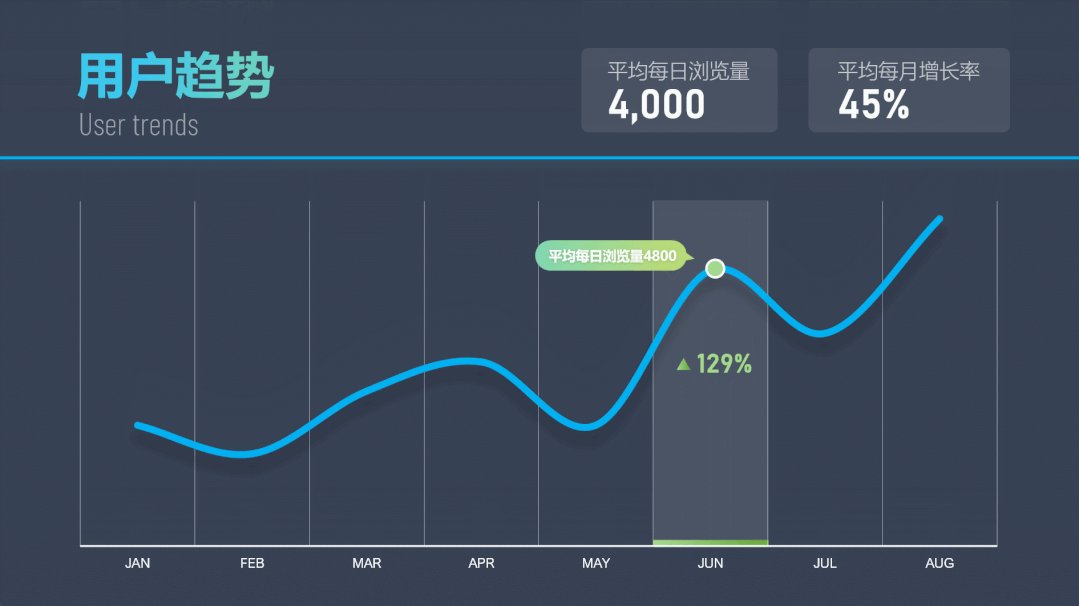
当然,折线图也能手动绘制,做出更加有创意的效果。

以这个页面为例,我们先绘制一个基本的图表坐标轴。

然后,我们绘制平滑的数据曲线。

如果你想突出某个数据,那就给它叠加图形。

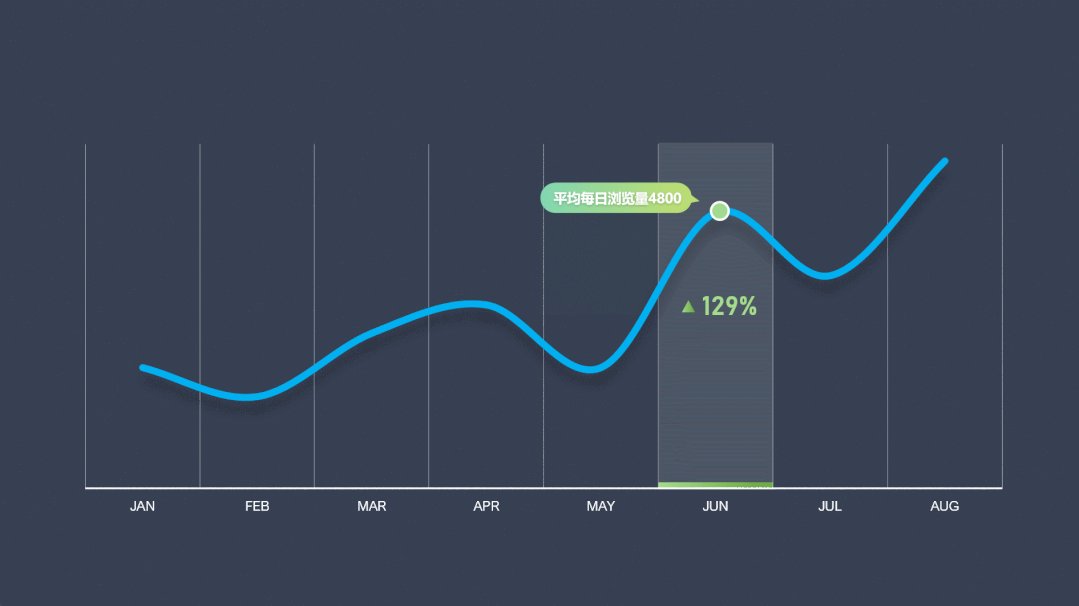
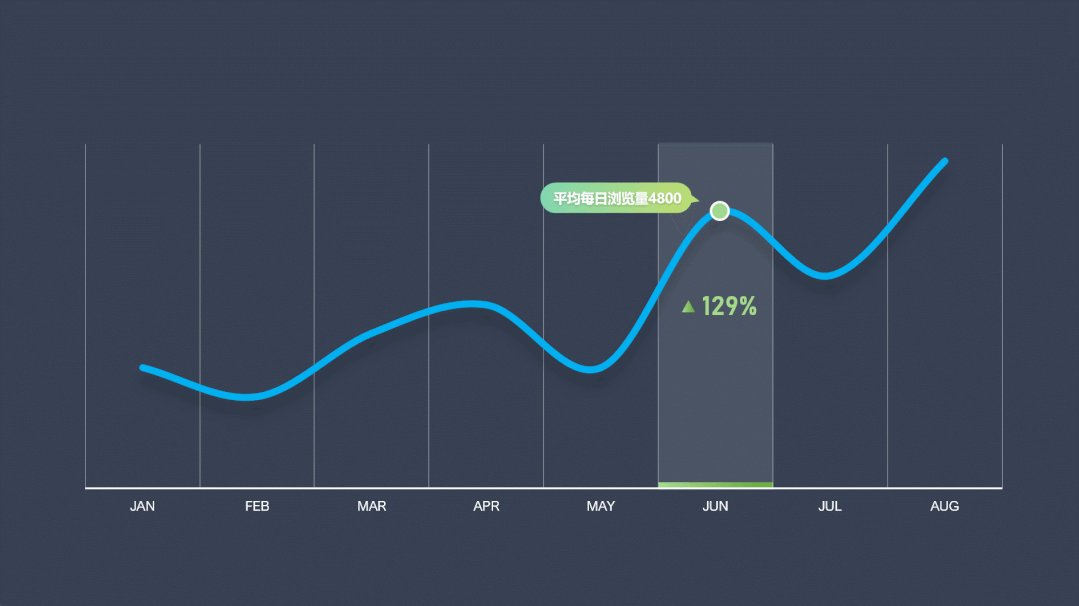
最后,再添加上文字就大功告成了。

那到这里呢,三个常见的图表就都讲完了。只要你掌握了正确的思路,图表设计其实也很简单。
















