如何更有效地学习设计
看优秀作品需多留意以下四点:形式、配色、排版和细节
咱们现在就一个个来唠嗑:

好的形式感,总是会让人眼前一亮。
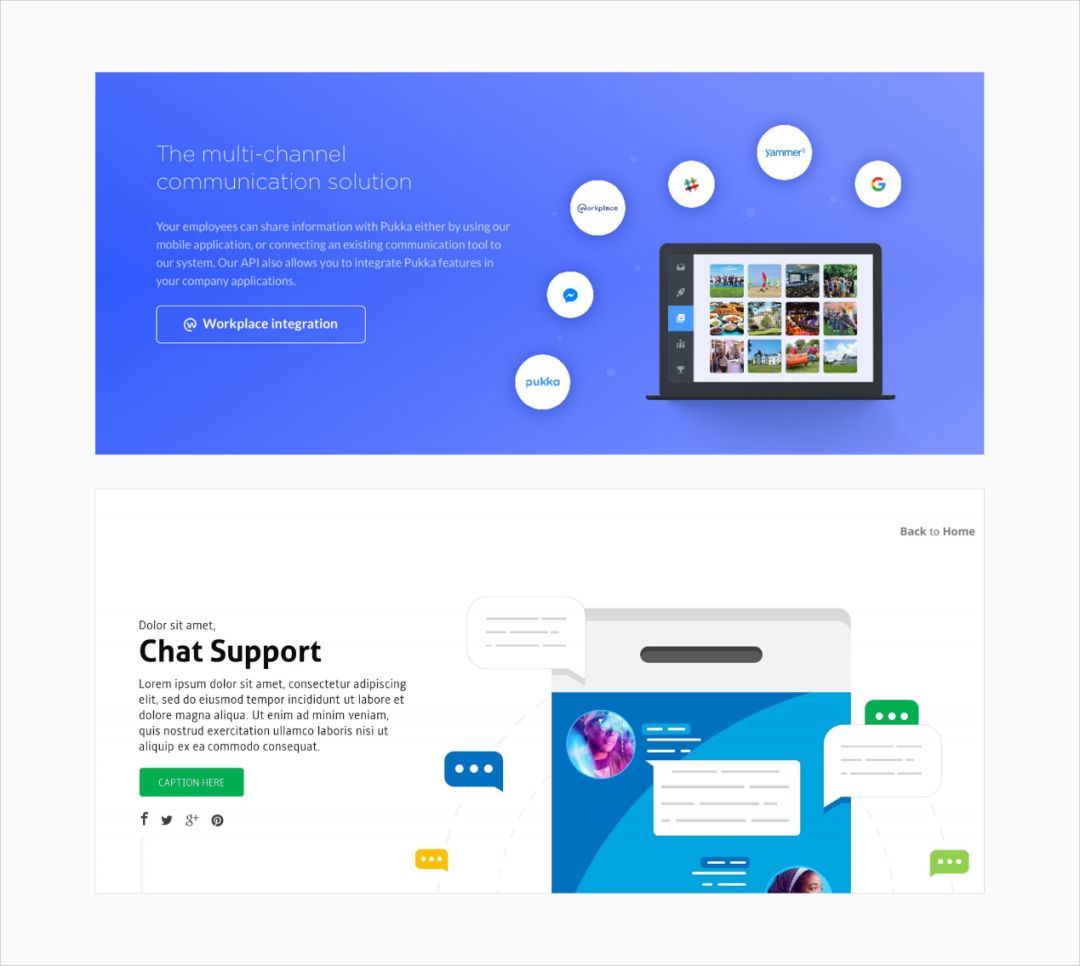
像下面两张图,第一张合作伙伴Logo的摆放,第二张聊天界面的呈现,都是点睛之笔。

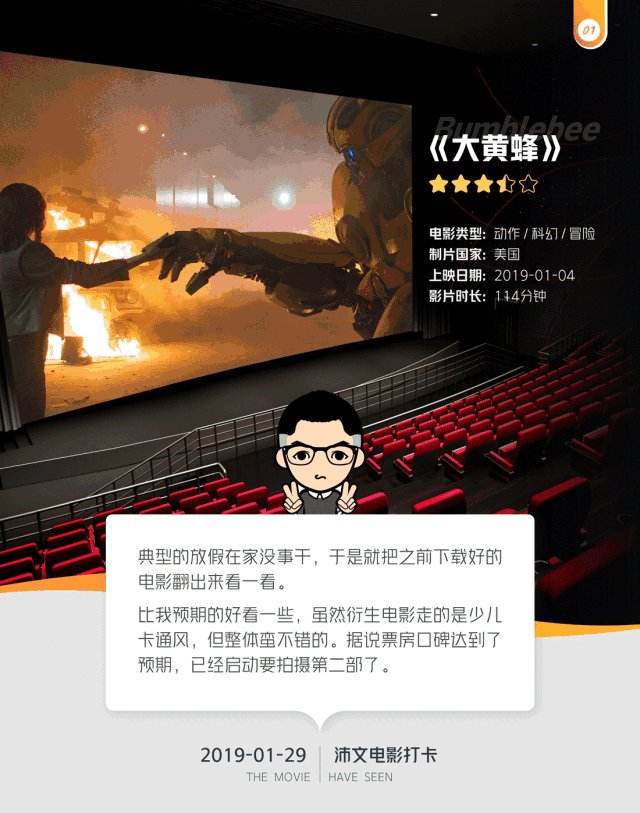
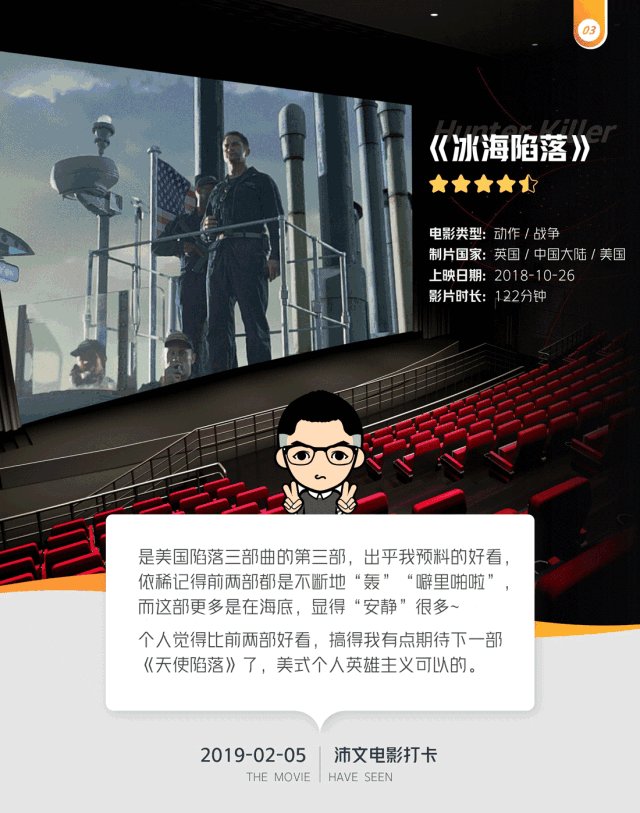
如果说上面的图中,我们更多学到的是展示方式,那么下面这张影片介绍图,就可以说是有满满的形式感(虽然它是广告):

整个背景像在影院里,观影的感觉被营造了出来。
这时加入海报和文字介绍,不仅很应景,还感觉很有形式感。
这一类手法是属于场景还原法,本着从哪来回哪去的原则,让展示效果更逼真。
咱们PPT里常用的电脑、手机样机也是如此,只是这里更多强调的是场景,重点是营造个氛围。
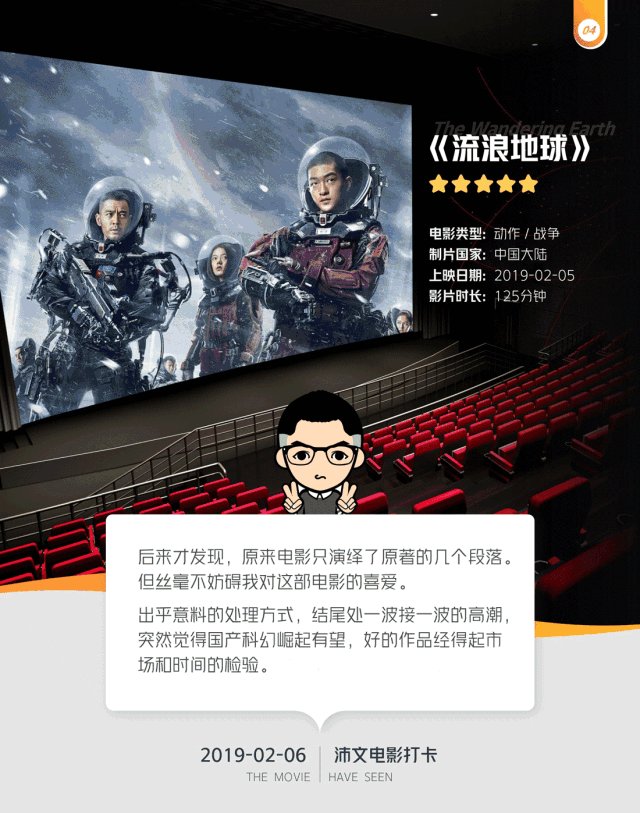
因此借助这个广告图给我的启发,我制作出了自己的打卡观影图:

好了扯远了,场景还原法是招营造形式感的好方法,有时一个背景就能实现哦~
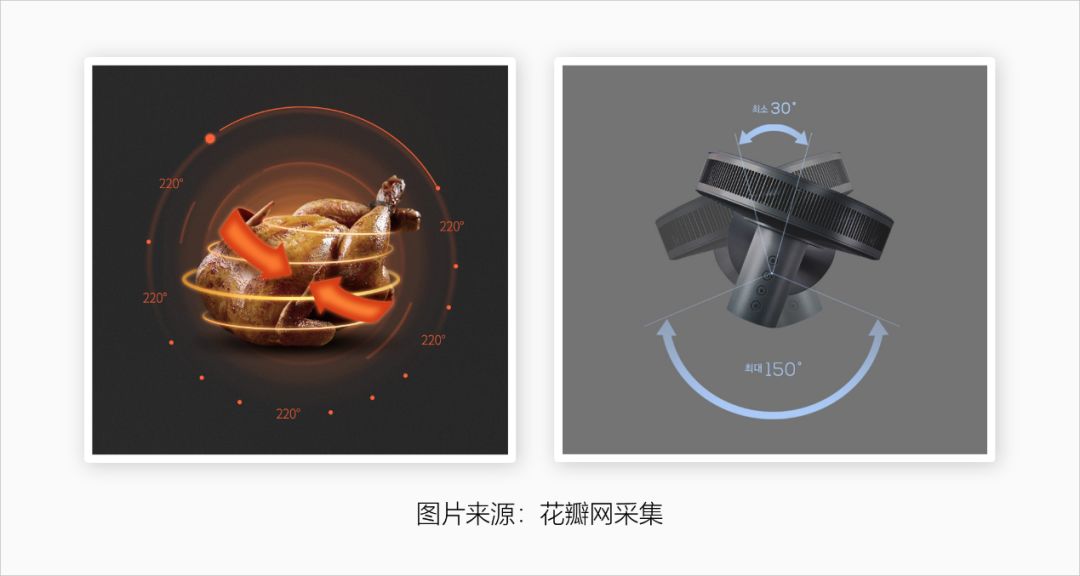
此外,像这些功能展示、产品性能图,也能给到咱一定的启发:

在PPT里制作这样的效果,难度并不大(线条+箭头+圆点就能搞定)
难的是想不出这样的表现手法。
因此建议大家平时多留心,用时就省心。
毕竟,好的形式感可遇不可求~

“常看优秀设计,借鉴它们的配色“
这可以说是每个配色教程都会提到的话题。
的确,与其让自己琢磨半天,还不如站在巨人的肩膀上,慢慢熟悉配色的感觉。

这里一般都会有一个“但是”…
但是该如何借鉴呢?
或者说更好地“为我们所用”呢?
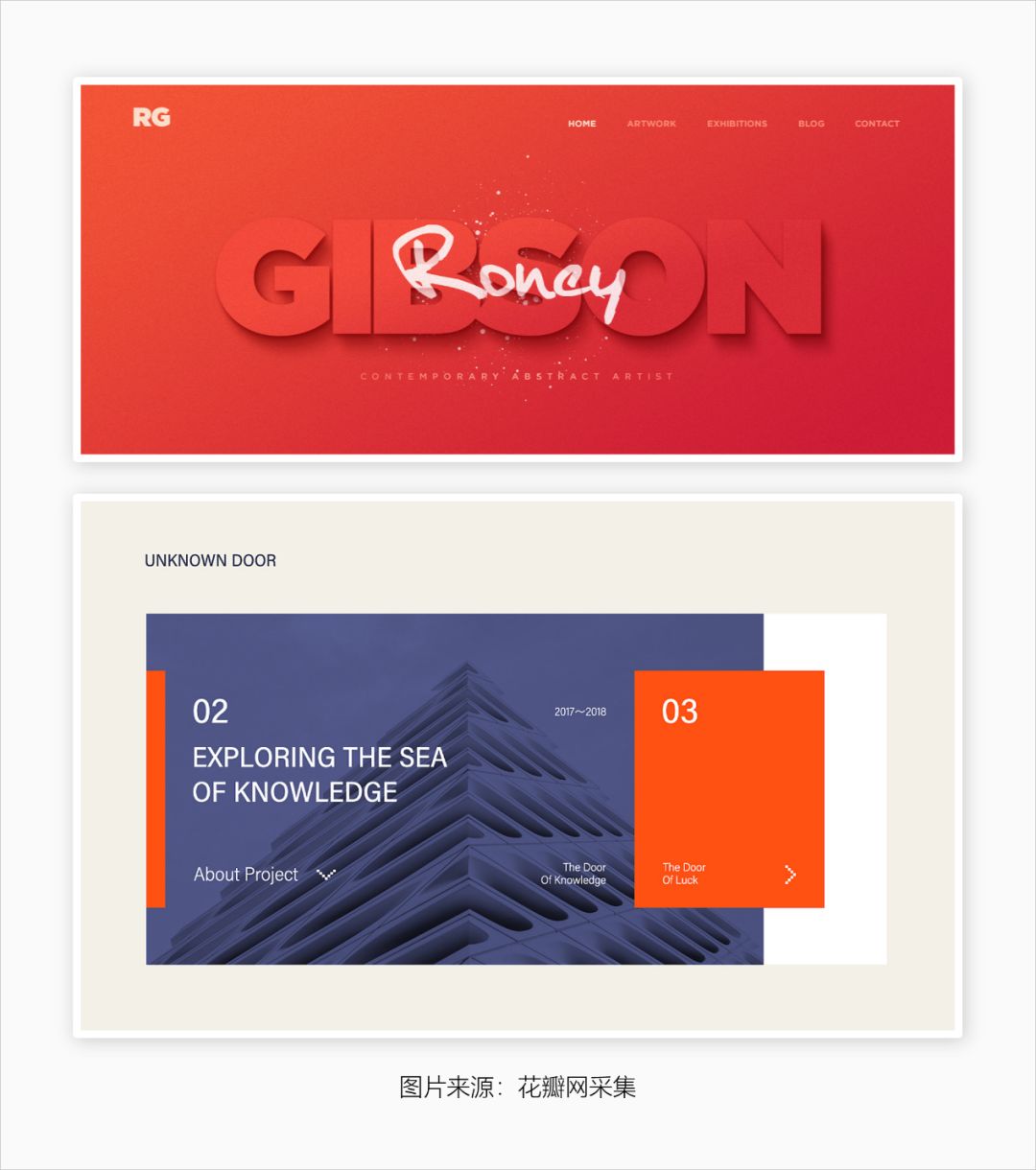
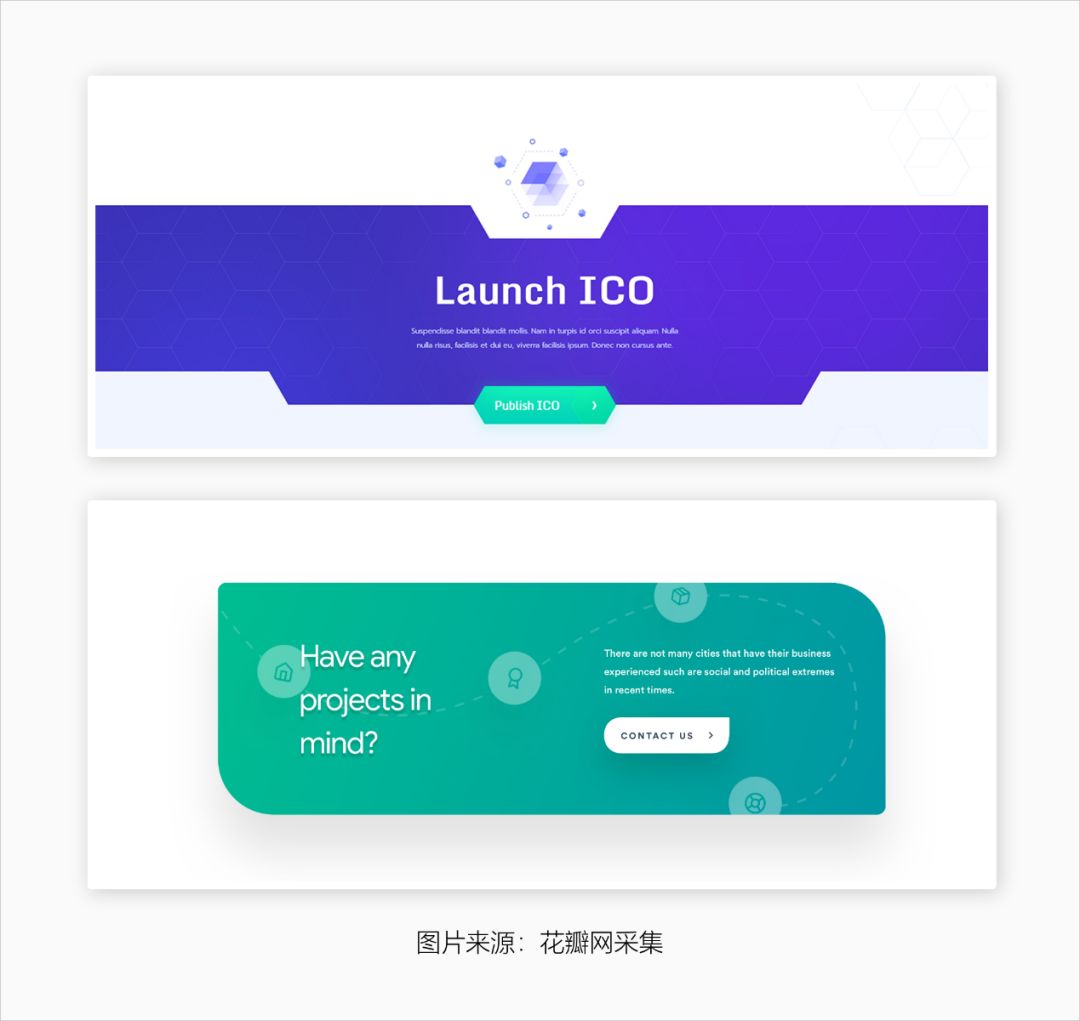
个人建议是先分析其配色组成:即主色、辅助色和点缀色。
想分清楚这个案例什么是主色,再思考它是搭配了什么颜色,使其和谐。

这里涉及到的知识点有:对比色、邻近色等等,题量大的都可以独立写好几篇文章了,今天文章的主角不是配色,我就不过多的展开了。

基础的排版方式其实不多(左右排版、上下排版吧啦吧啦的);
随带还引出了多种对齐方式(左对齐、居中对齐、右对齐等等)。

只是建议想练习排版的小伙伴,可以试试一招色块还原法。
利用色块来表示文字和图片,将思考的对象(感觉不错的设计)用色块大致绘制出来。
目的是为了去除文字信息、颜色、图片的干扰,更集中思考排版。
举个栗子:

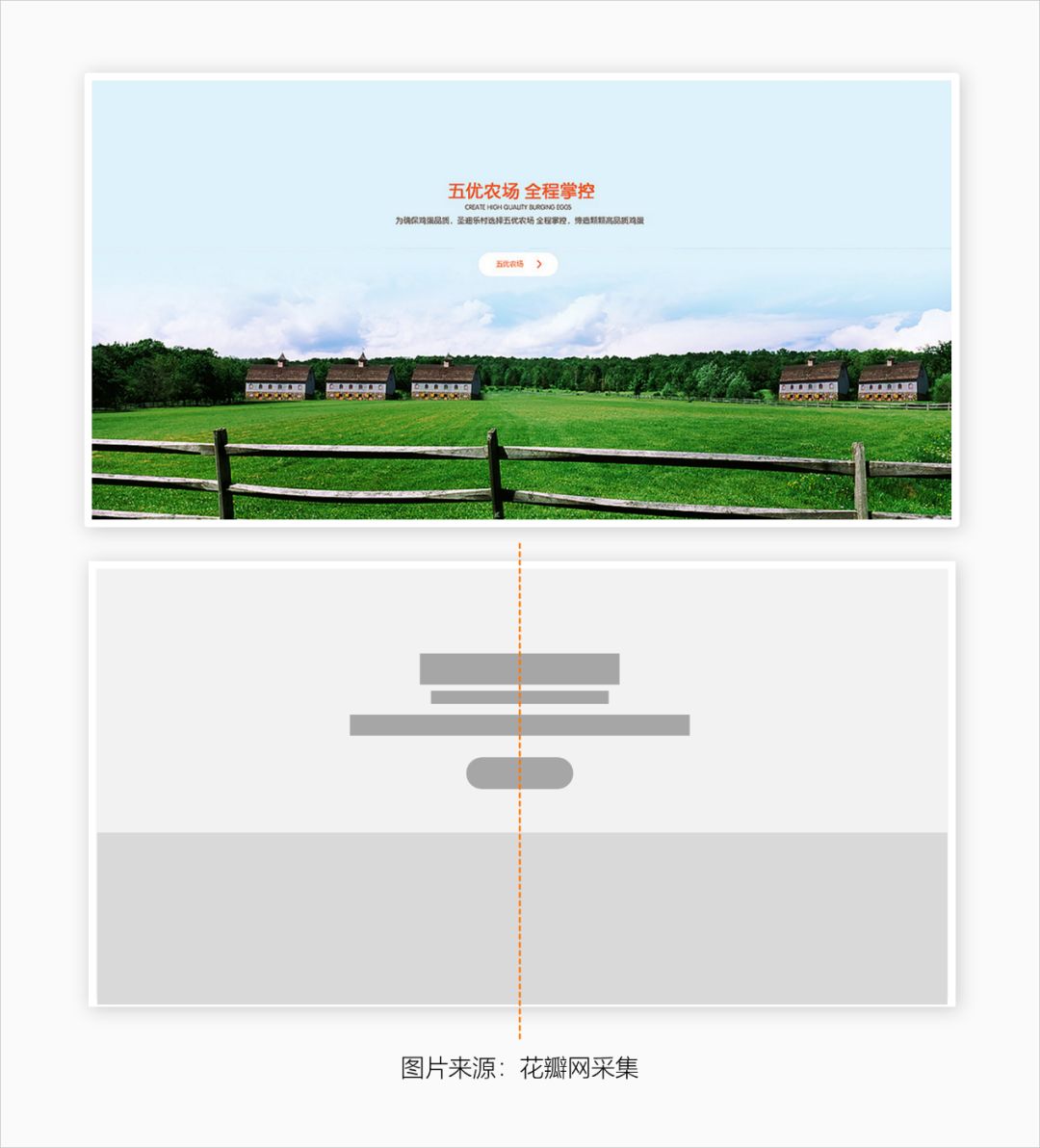
很明显,这页采用的是上下排版。
文字信息里有大小、色彩对比,突出了主题;图片上部有大面积的留白,不会对文字信息进行干扰(便于阅读);
其实主要是图片好看哈哈哈哈~

这里用的是左文右图的形式,文字信息靠左对齐,右边是一张食物高清图。
文字信息都堆积在左侧,为了不让画面重心失衡,这里选了一张食物特写图片“压”在右侧,使得视觉中画面平衡了起来。
有针对性地思考页面排版后,自然而然会有感觉,就不用再刻意使用色块还原法了。

上述的“形式”、“配色”和“排版”都是大方向上的。
而真正决定品质的是“设计的细节”,
优秀的作品肯定不会无理由的好(这句话怎么这么拗口)。

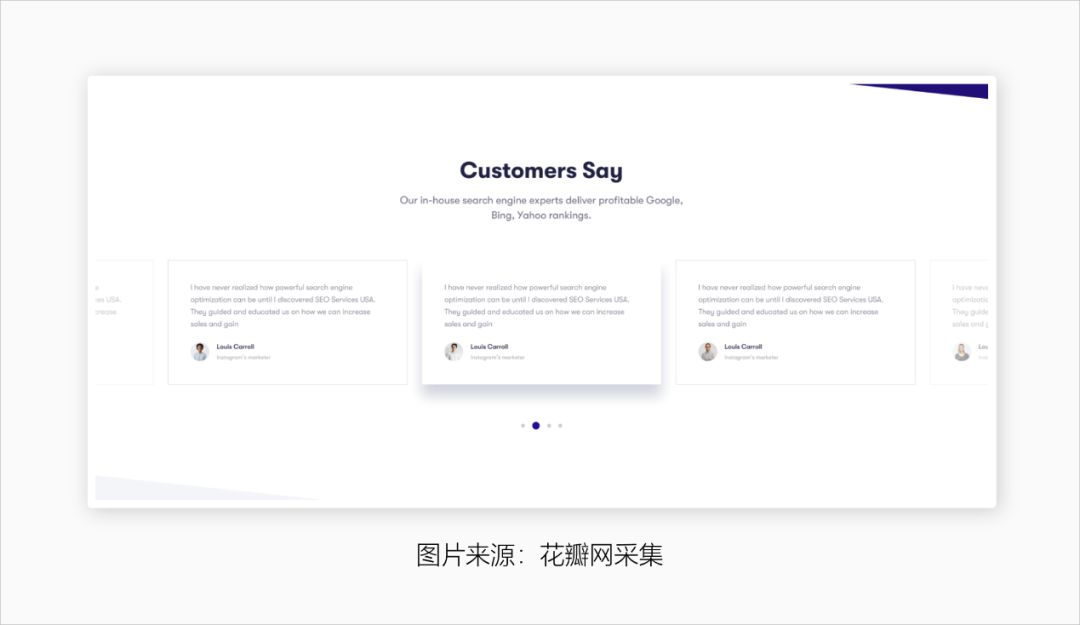
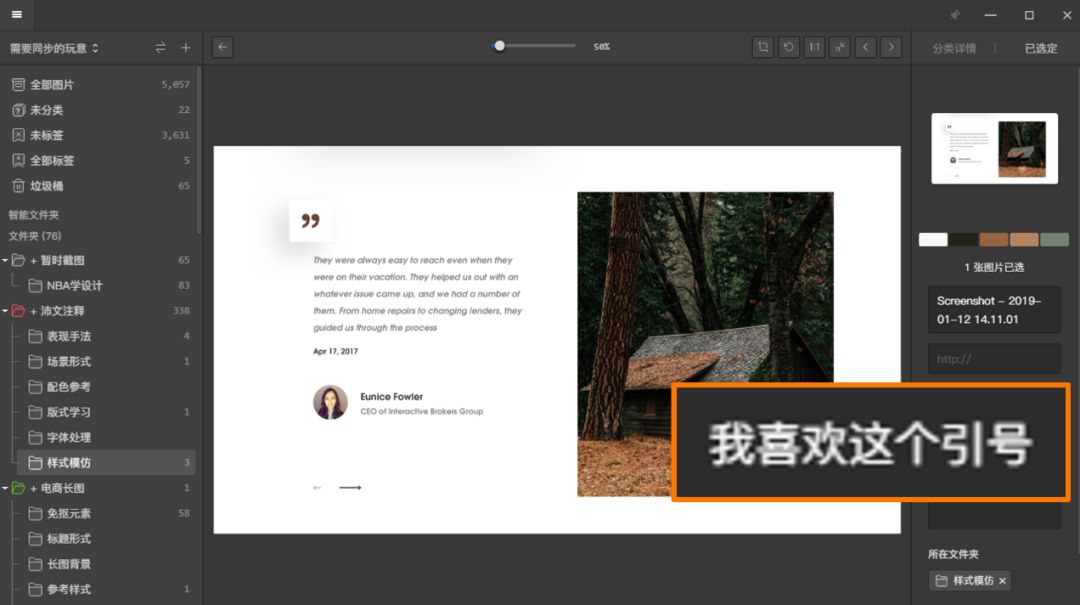
比如这张图用阴影突显了中间的评论,两侧的评论只是用了线框描边,再旁边的则直接模糊处理了,主次分明。

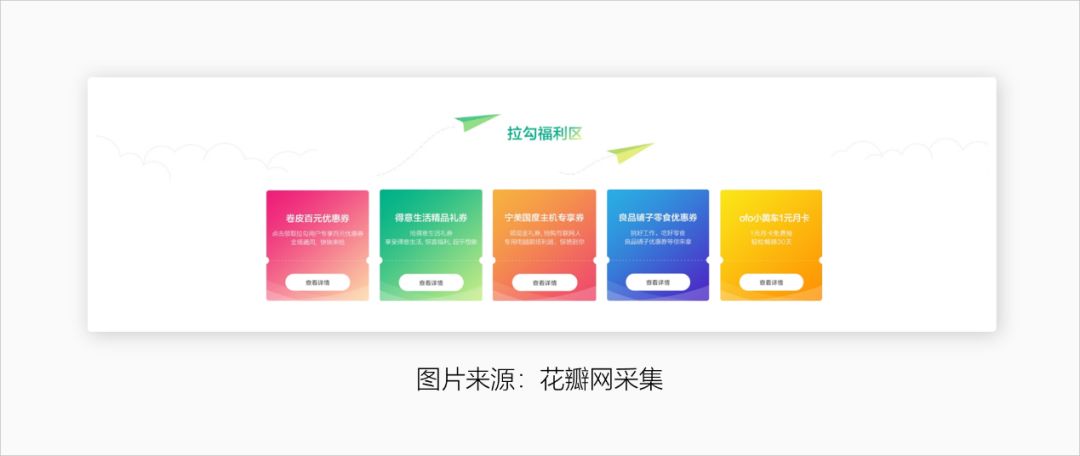
这张图标题旁边的两个纸飞机是点睛之笔,生动了画面。

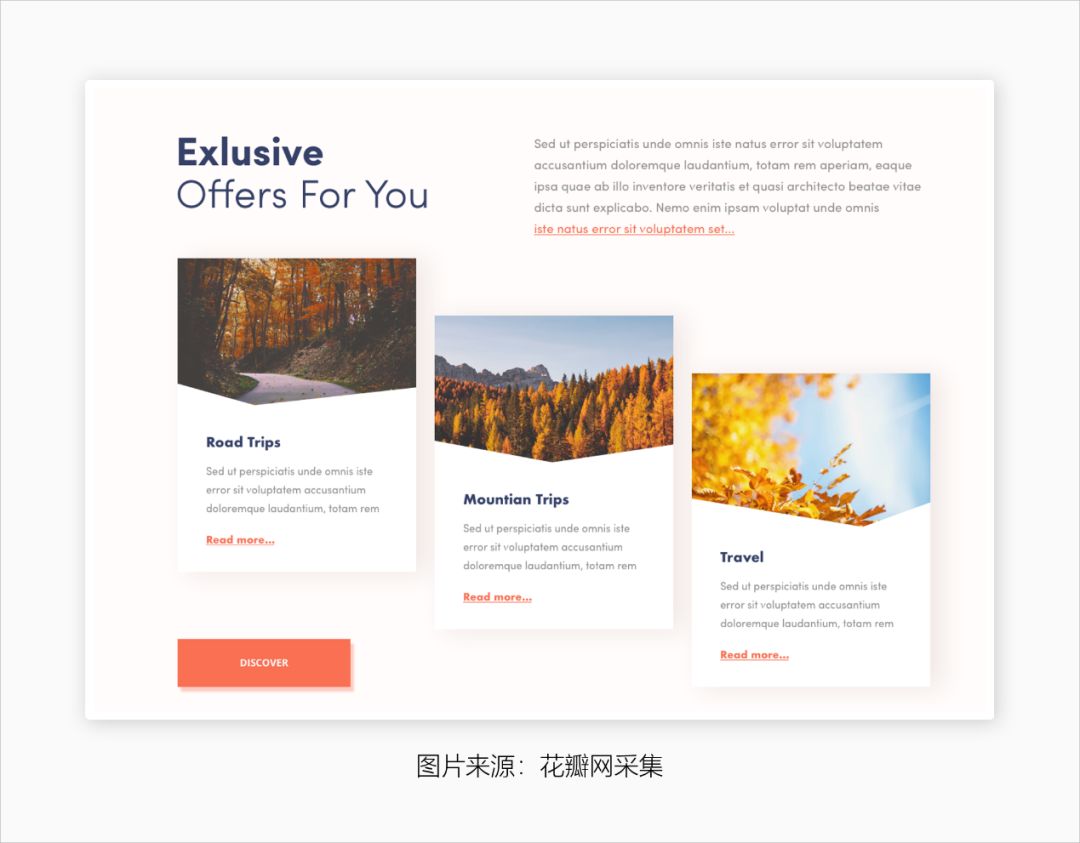
而在这个案例中,三个图片的形状都不一致,却很有规律地从左至右偏移,比起同一种形状,更有设计感。
可咱们不能前脚刚夸张这些细节,转头就给忘了。
“设计细节”是需要做笔记记录下来的…可以是局部截图,并把好的地方加个注释。
注释其实不用很冗长,简短直接点就成~

我把我注释的地方给放大标出来了(注释是给自己看的,自己能看的懂就好)。
今天的内容就到这里啦!