
写在前面
大家好,见字如面!
自由职业后,是真的日后常见哟!(暗示你关注我)
最近设计做的多了起来,于是开始“泡”在追波上,发现了不少令我眼前一亮的新设计,于是想着那今天就更新一期#灵感酷#吧。
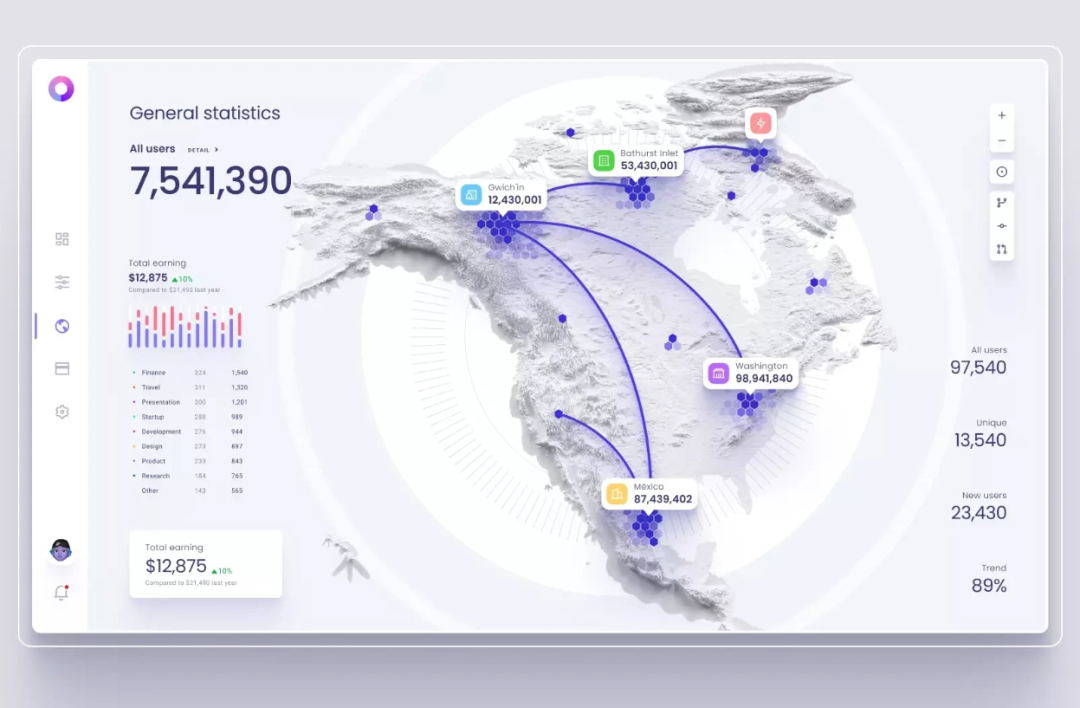
当我在不停的复制到灵感库的时候,被其中一张吸引到,就是下面这张:

对,这不是拟态嘛(在做各位都知道,我很早前就玩过新拟态了),但是这一张好像又有点不一样,感觉作者的设计方式更高级呢,而且对拟态的使用非常的控制,反而达到了一种更好的效果,于是我决定继续深究一下
……
这个大神,玩的很溜
在看到第一张图表之后,我决定去深挖一下这份作品的作者,于是开始!

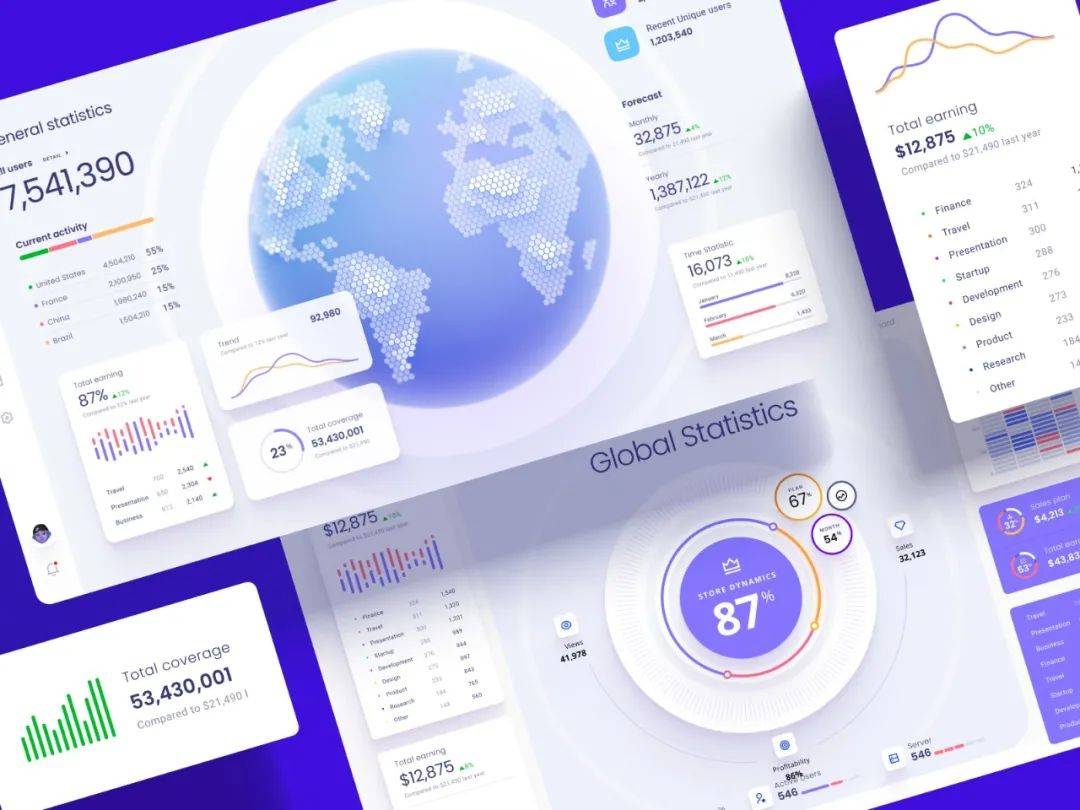
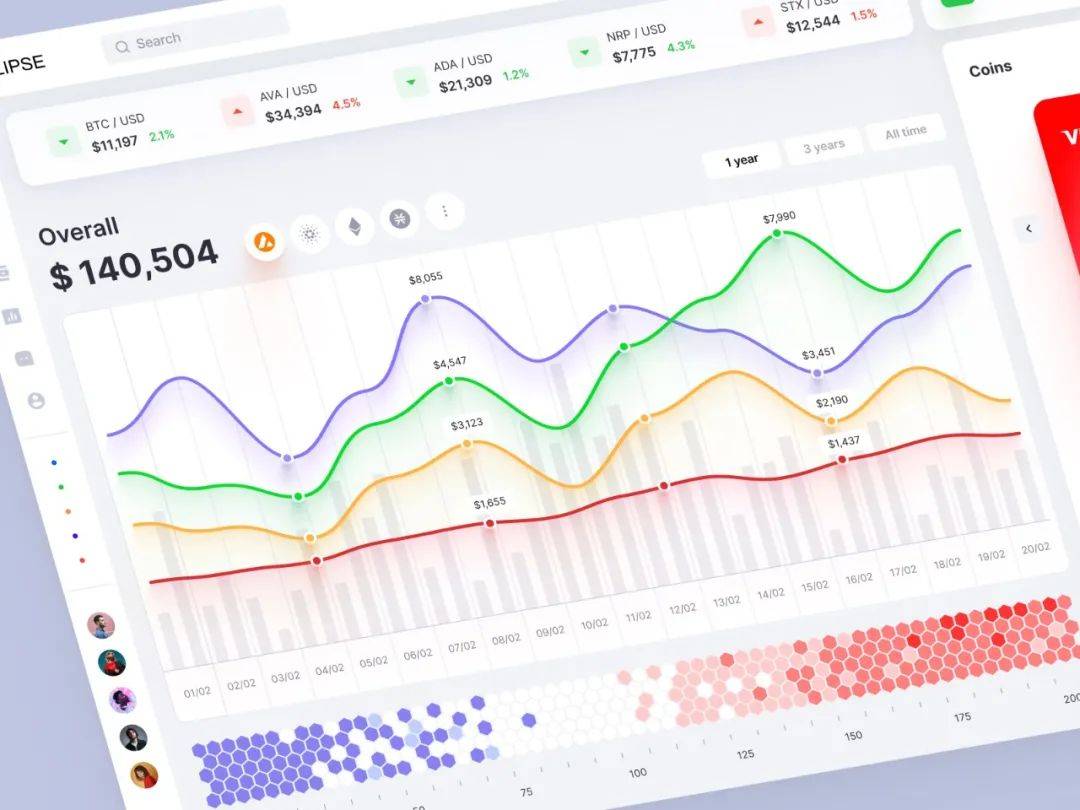
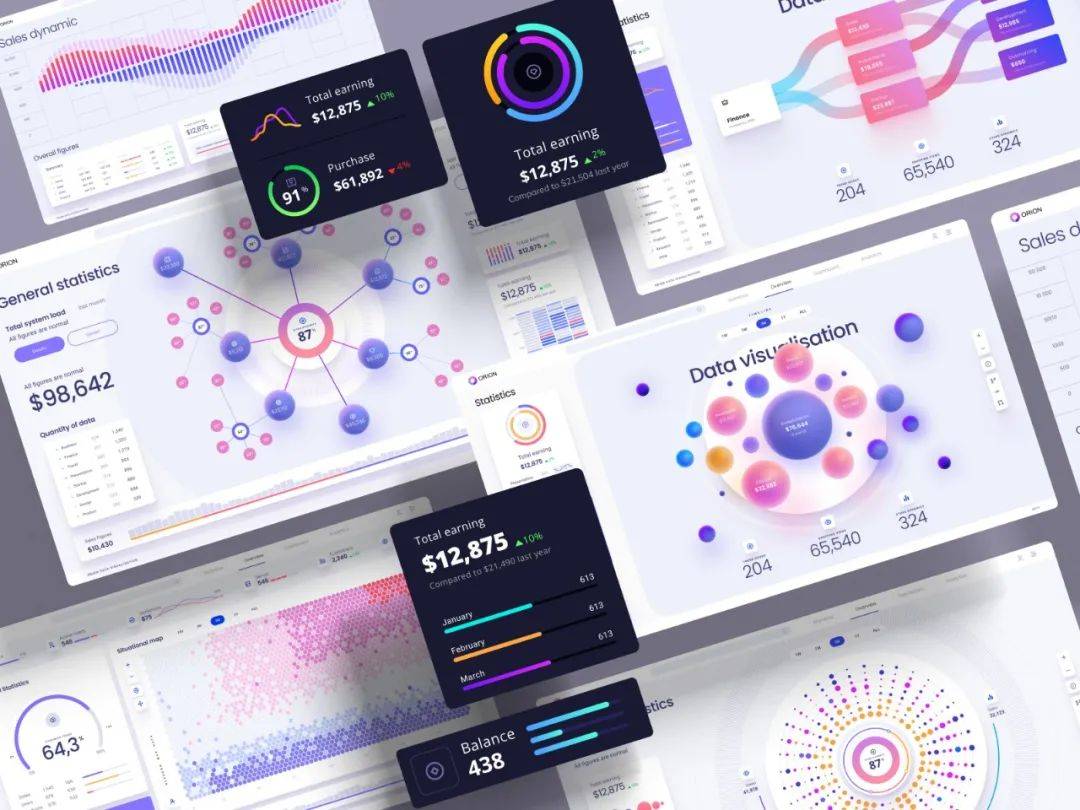
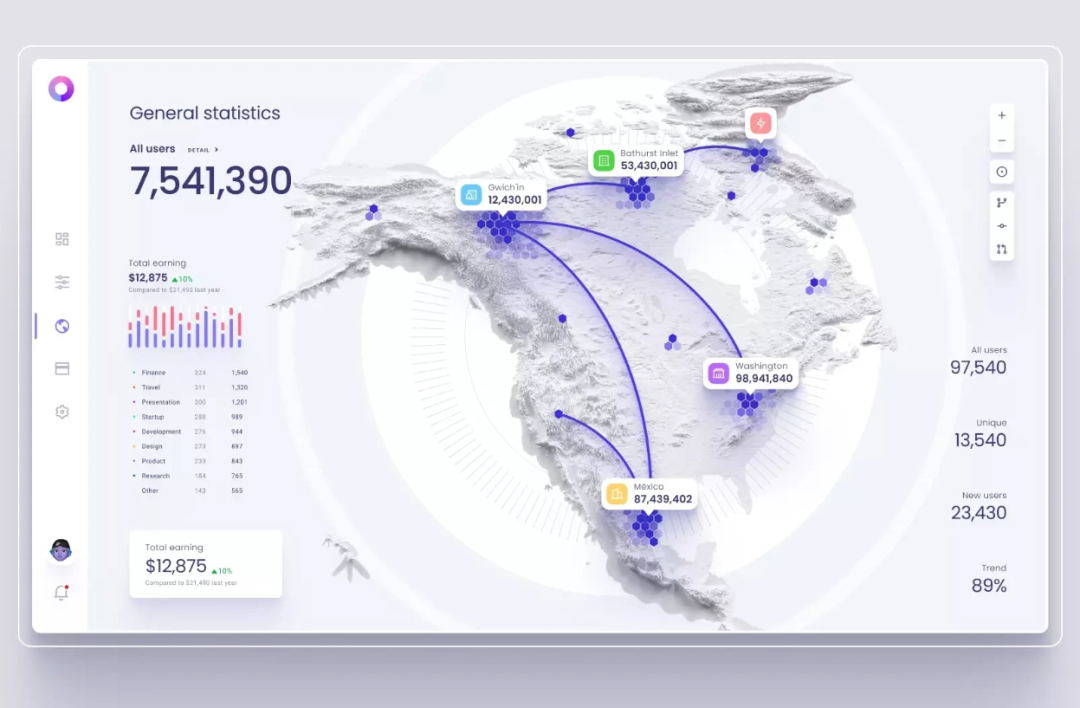
这位叫做@Alien pixels的大神,真的把这种风格玩的很6呀,我们接着看看他的这些UI作品,真让人眼前一亮:




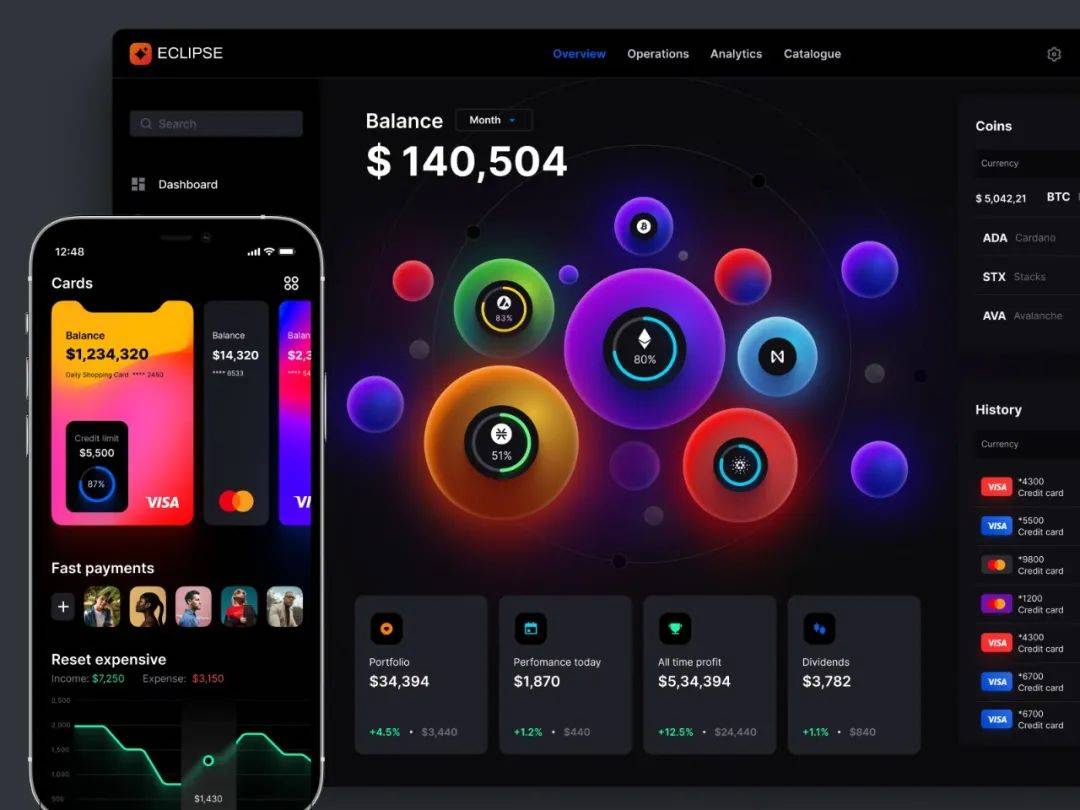
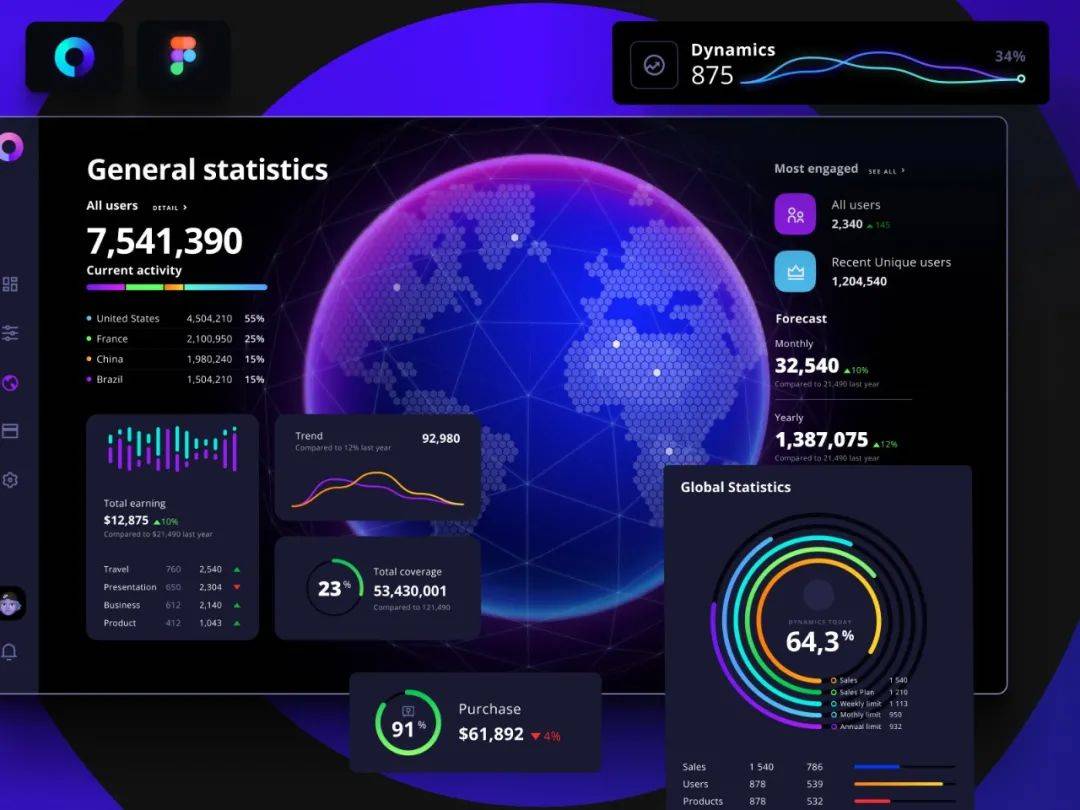
深色的也没得说,不管是配色,还是设计,都很好看,咱们接着看看:




图咱们先看到这里,不管是配色,还是设计技巧,貌似对我们来说都挺有帮助的,因此想看更多同类型作品的,可以前往
原作者地址:https://dribbble.com/Alien_pixels
PPT复刻试试?
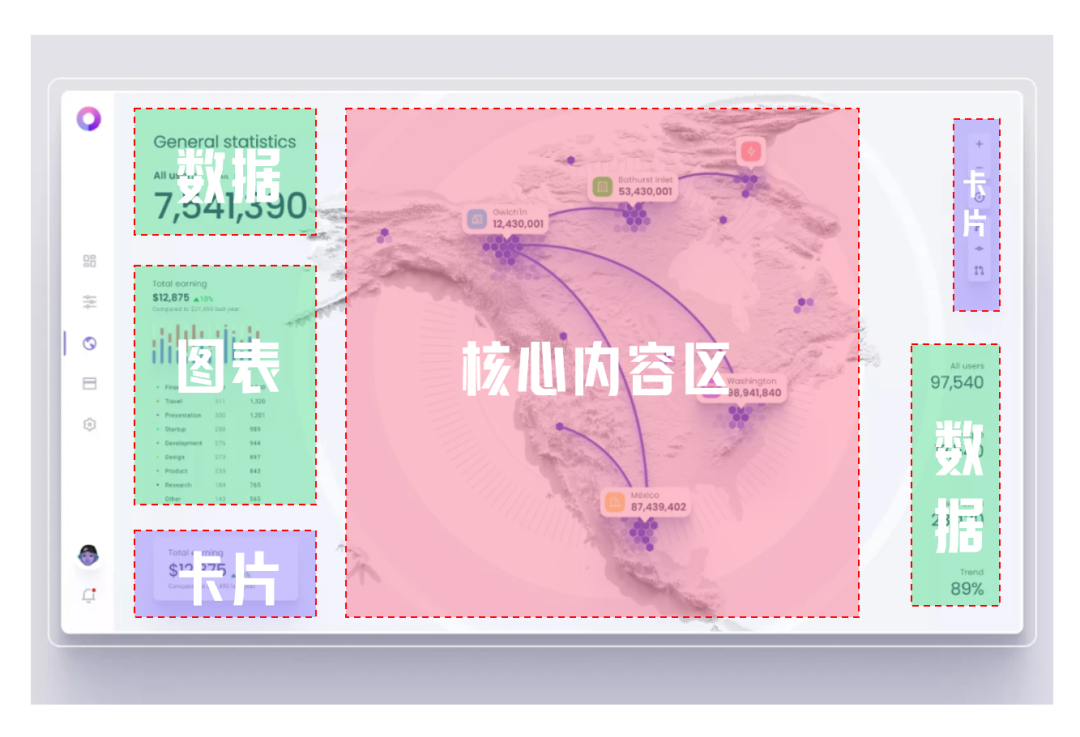
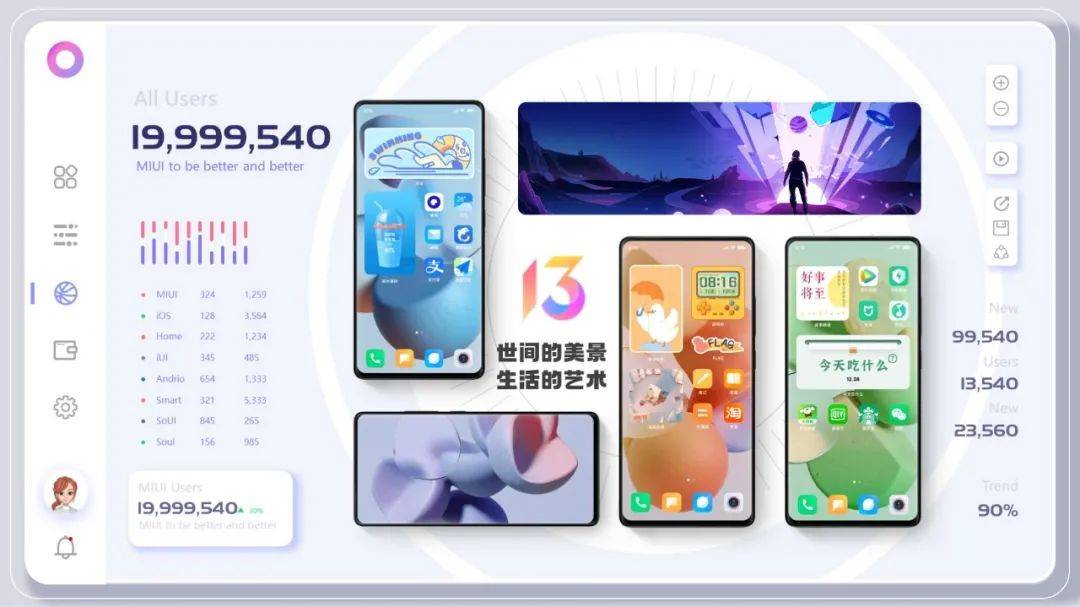
既然是UI作品,那说明咱们PPT也能插一脚的,毕竟万物皆可PPT,于是乎,说干就干,咱们选择其中一张选择复刻,我们选择下面看起来挺复杂的这张:

再复杂的作品,经过拆解之后呢,其实也会发现并不困难,顶多多花点时间就能解决,我们进行一下简单的拆解,区分出内容的分布,以此作为我们内容分布的参考版式

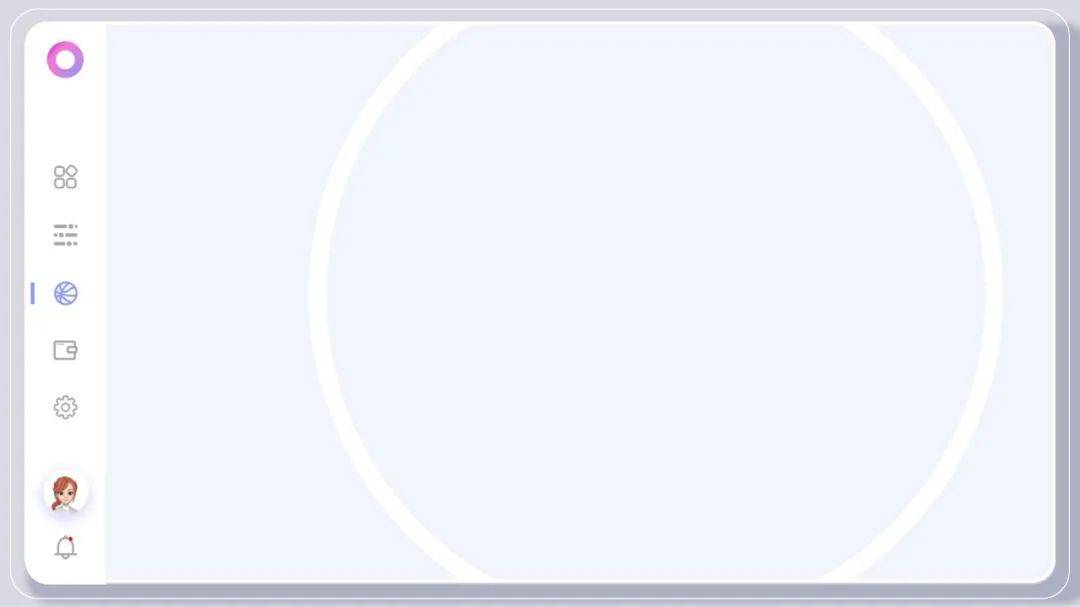
区分好内容之后,开始一步步复刻,首先把底图搞定,同时搞定咱们的侧边栏设计,侧边栏只需要通过简答的布尔,以及找一些icon,经过简单的操作,即可完成。

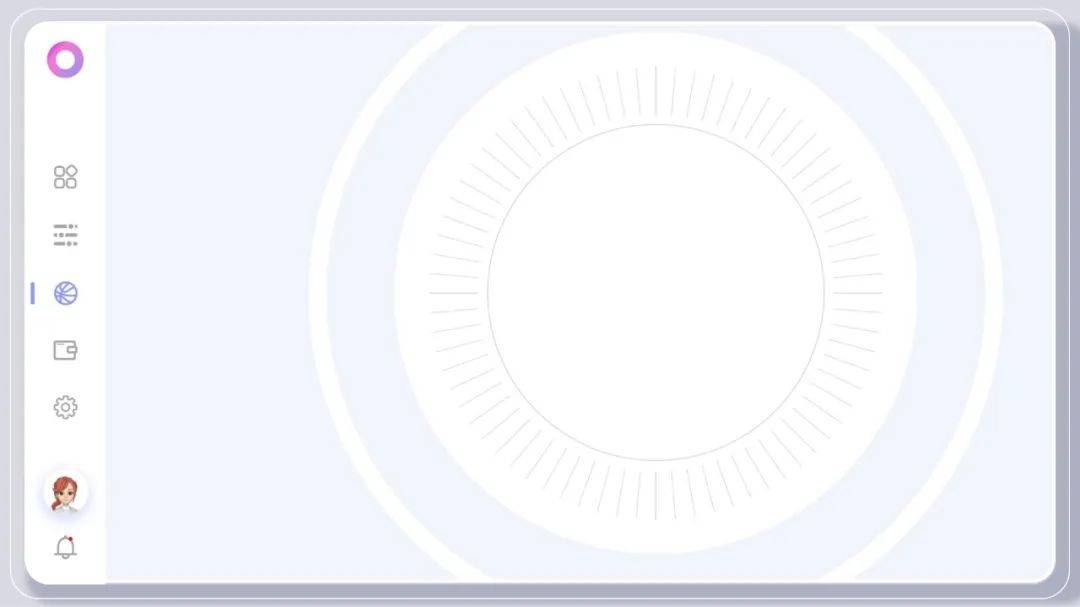
然后是解决原图中有一个旋转的线条罗盘,这个呢,我们可以通过OK插件中的【旋转递进】来完成,确定好我们的旋转中心,设定相同角度,进行重复操作,即可得到下方形状,得到下面的效果:

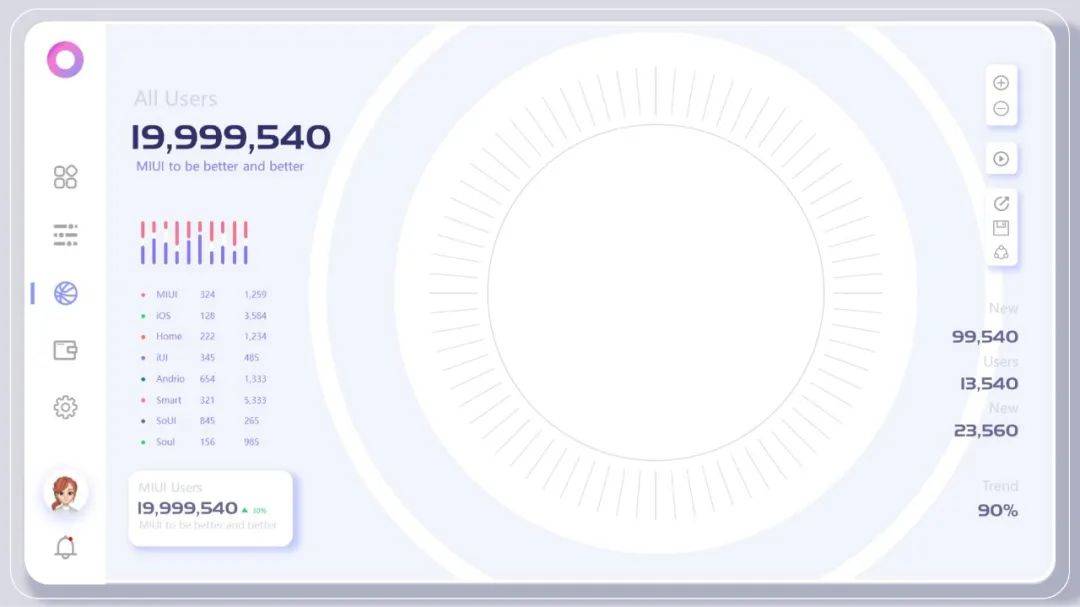
之后呢,就比较简单了,针对数据文字进行排版设计,这其实很简单,只需要调节好文字的不同大小,字间距即可,比较考验你的耐心程度。当然顺便把我们的小卡片要加上。

最后呢,只剩下内容核心区了,这个区域呢,由于复刻那个地图比较难(主要是没有现成的素材)因此我们换个内容试试,于是我去小米的官网找了点素材就做成了下面这样。

接着呢,做一个我们PPTer都喜欢的动作,ctrl+a,展示下工作成果:

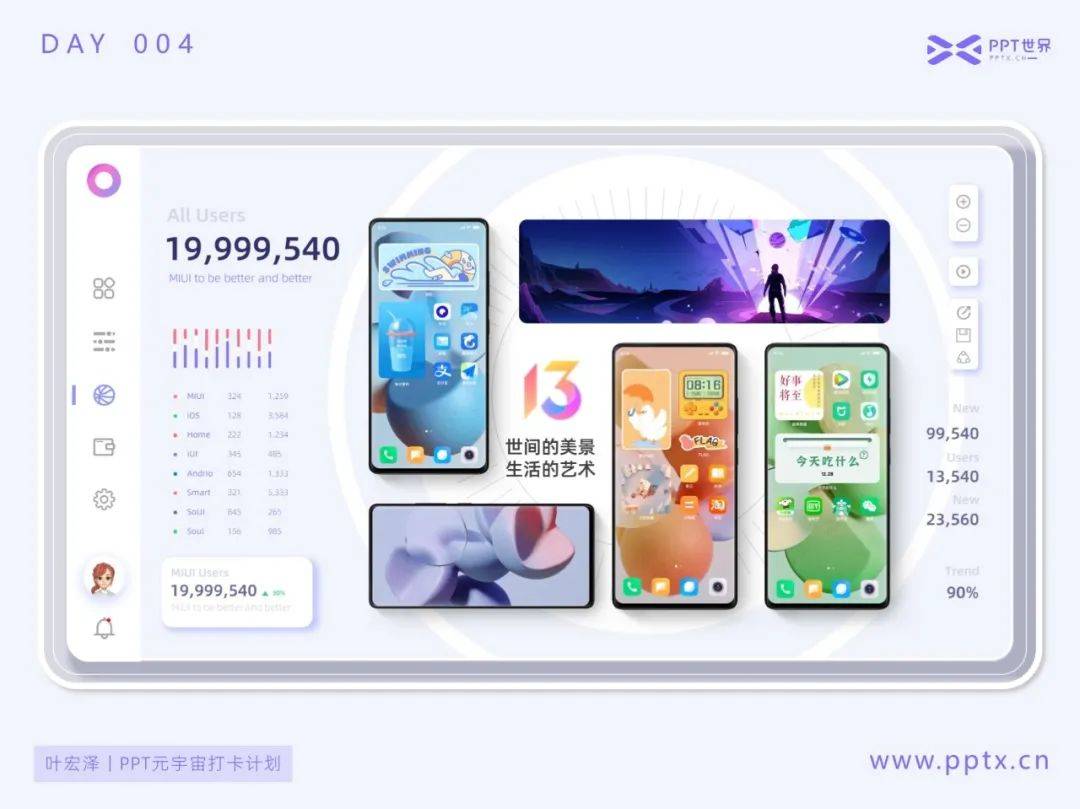
最后,我们还是做个效果图,看看最终成果。



















好看
好看
赞
PPT是一项很有用的技能,甚至还能当p图软件用?
66666
感谢
666666
牛啊
牛
牛啊