设计行业中有一个词语叫做:“价值千金”,对于 PPT 设计而言,想要凸显价值所在,就必需要兼顾很多的细节,那么今天就用一张高价案例,向大家全方位的解析它的细节所在。
1、 排版
很多小伙伴在制作设计 PPT 时,面对排版都是一筹莫展。下面我们来看一看今天的案例应该怎么样去设计排版。
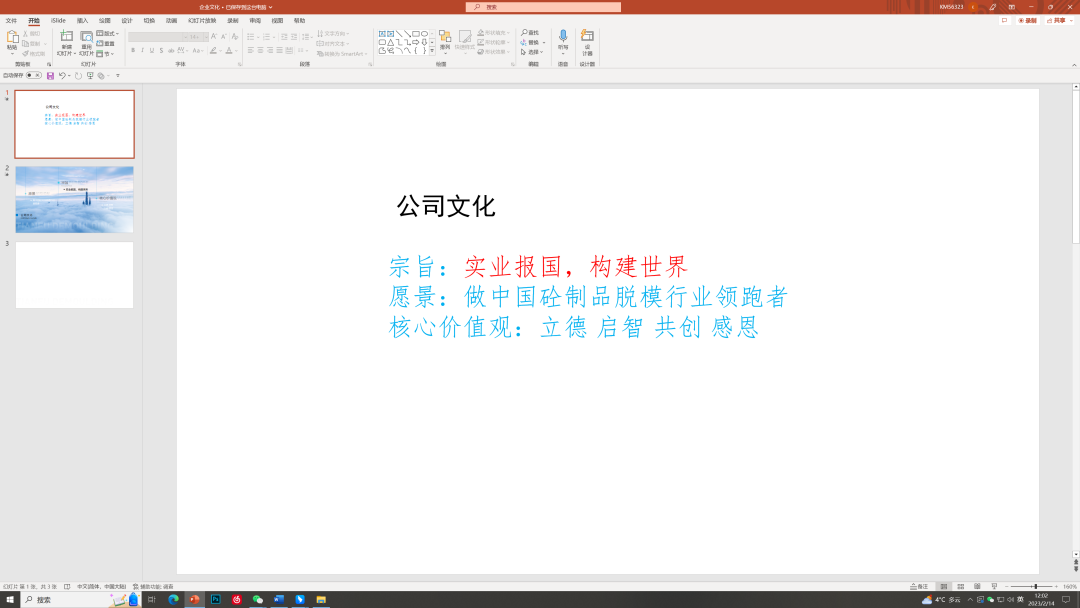
本期的案例是一张企业文化的 PPT 页面,一共有 3 点:愿景:做中国砼制品脱模行业领跑者宗旨:实业报国,构建世界核心价值观:立德 启智 共创 感恩

要知道,在文字页面排版中,首先就需要突出重点内容。那么最简单的排版方式:将重点内容放在页面的中心地带。

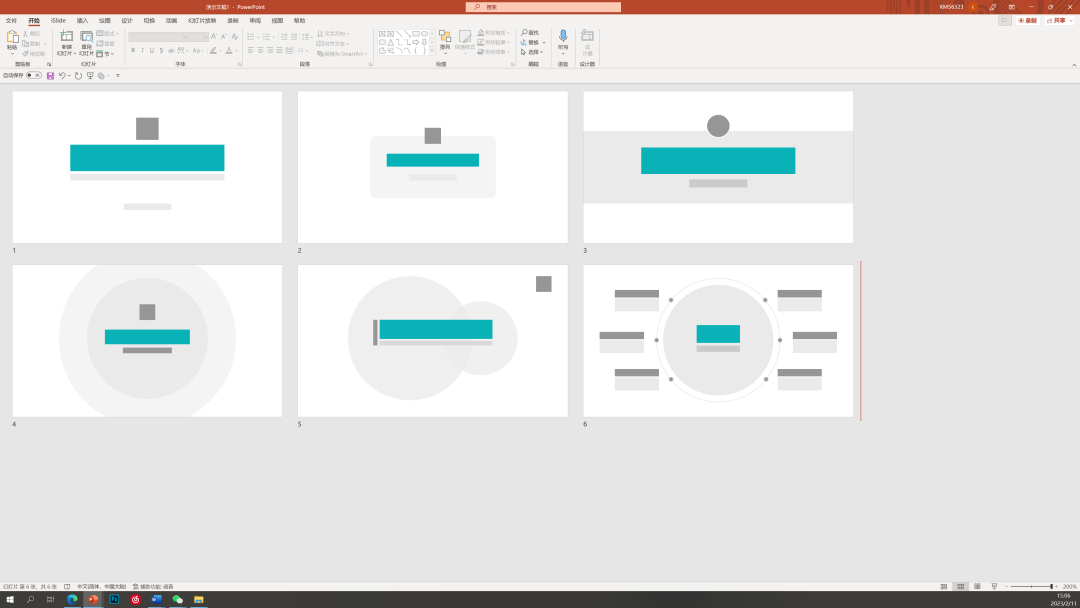
中心部分强调

中心部分强调

中心部分强调 一张空白的页面,目光第一眼看见的会是页面的中心,所以我们将重点文字放在页面的中心部分,后期加上细节的调整就可以突出重点,并且剩下的文案也会成为整体页面的修饰部分。

常见的中心强调排版
所以在这次的案例中,选用了中心强调的排版布局,将 3 个部分的文字分别放在中心以及左右两侧,只不过这样的排版会显得有些生硬,所以再在此基础上,可以将 3 段文字的上下位置进行错开分布。
这里需要给小伙伴划一个重点,采用分开排版的技巧,不可将文字过于分散。
例如下图,页面整体完全散开,不仅没有达到重点突出的强调作用,反而让观众更加迷茫哪个才是重点内容。

页面过于分散 所以在适当的让三者有些错落,可以带给页面呼吸感,毕竟我们要做的是企业文化,需要给观众带去的是企业的朝气与活力,这也是这张 PPT 设计的一个关键点。

三者高度稍有不同,带来呼吸感
确定了版式后,下面一部就需要补全剩下的页面,在此之前需要选定好页面的配色。
2、 配色
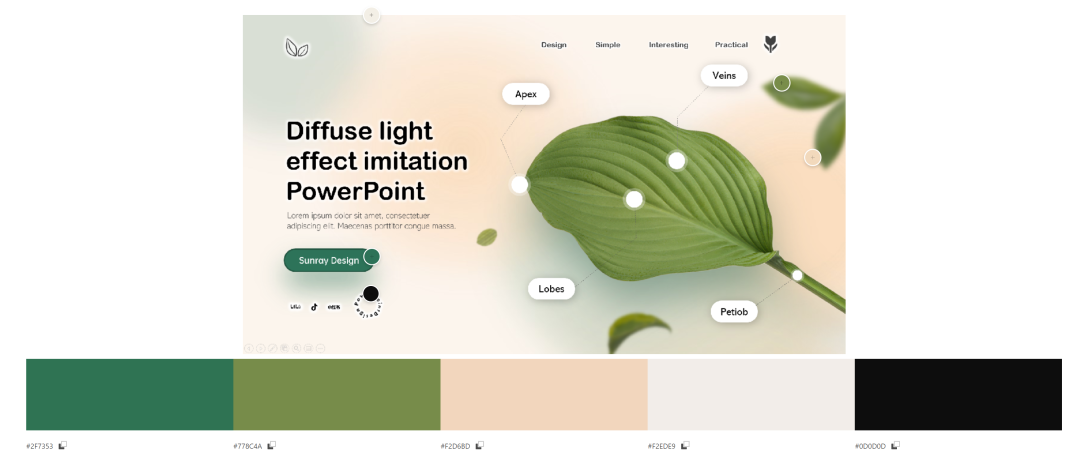
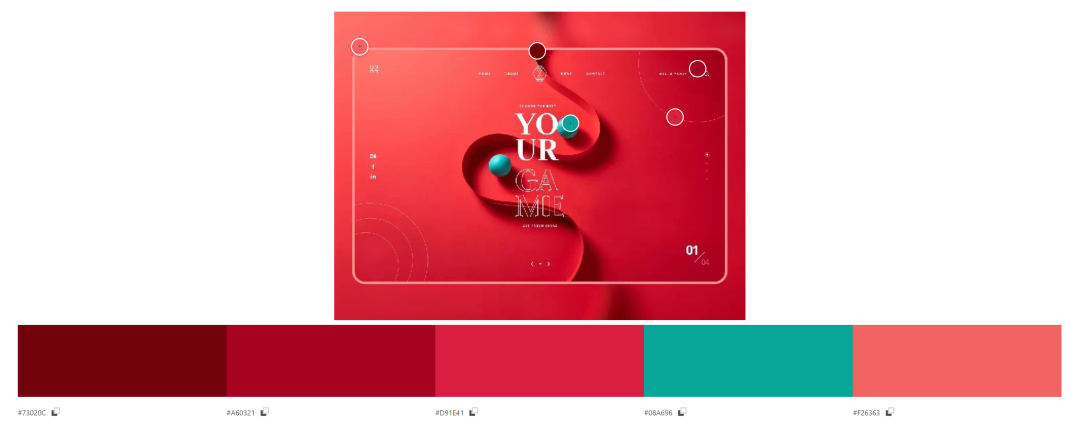
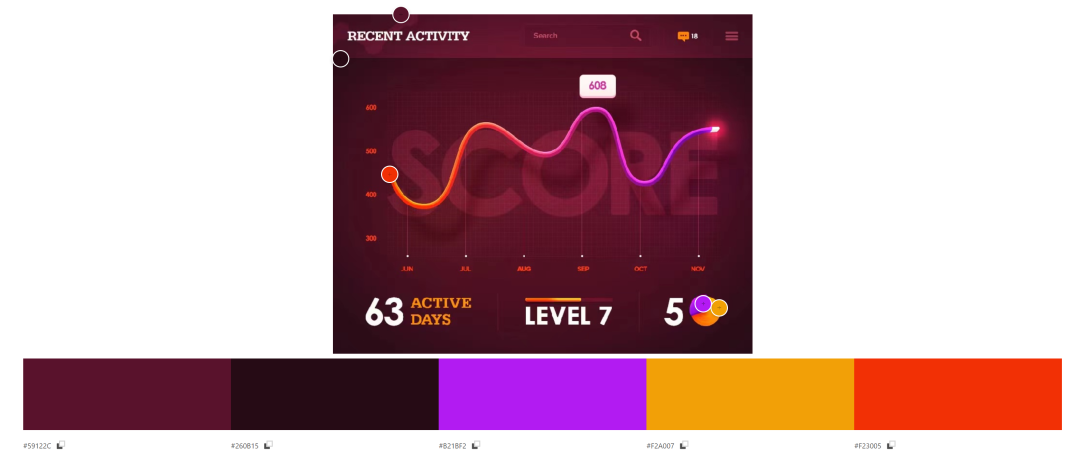
说到配色,很多小伙伴都会觉得非常的头疼,辣眼睛的颜色随时配,但高级的柔和的配色却始终不见踪影。 可以看看大多数的平面作品,通常是 2 个或者 3 个主色调,再搭配 1~2 个辅助色,基本不会超过 5 种颜色。
并且主色调之间的差距不会太大,都会是同一色系。也会将用到的图片,去贴近主题色,避免出现更多的杂色。




如果你的色感不是很好,在这里教给大家一个小技巧~
颜色可以少,甚至于 2 种颜色就好,这样的作品也许会“素”一点,但一定不会乱。
比如各位看到的下方一张案例,只有黑白两个主色调,红色的辅助色基本没有,但这样的作品也可以呈现出高级的设计感。

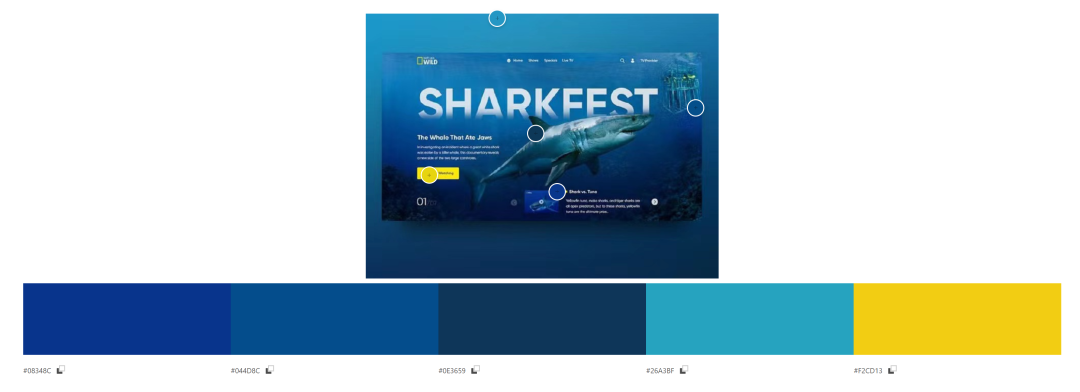
在这次的企业文化 PPT 中,我选取的颜色分别深蓝、天蓝、黑色、白色这 4 种颜色。
一般来说企业文化的意境比较大,所以蓝色可以很好的烘托意境,同时也方便后续的选图,再者蓝天、云层、都会给人一种宽阔、辽远的感觉,与企业文化烘托的意境如出一辙,所以定下了蓝色的主色调。
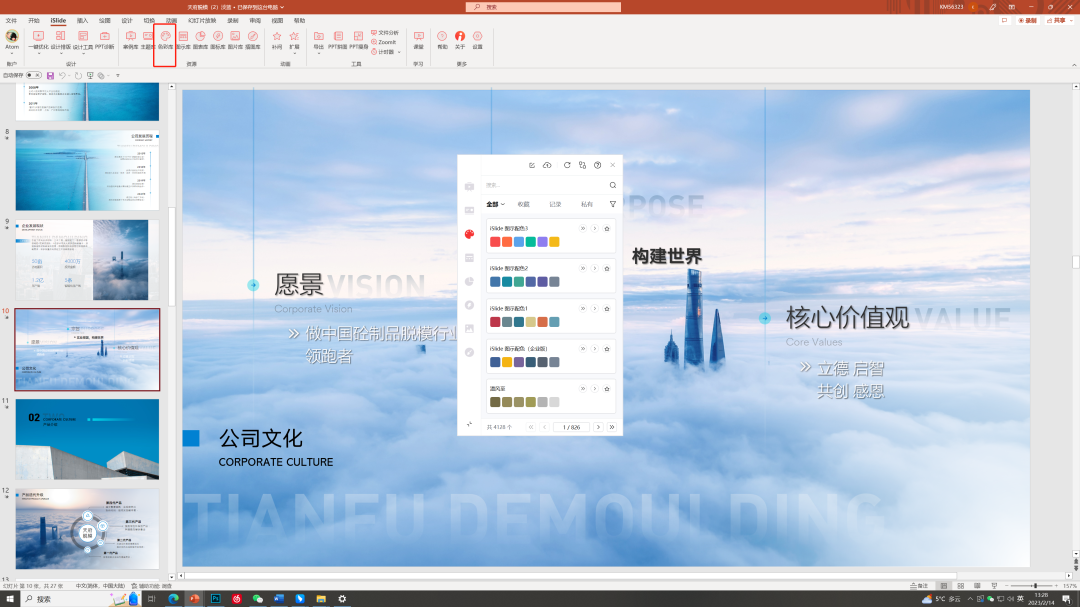
如果有的小伙伴们实在不会选择配色方案的话,在 iSlide 插件中就有一个选项叫做色彩库,帮助大家去直接选择页面的的所有颜色,非常的简单实用。

iSlide插件
配色选定后,需要做的就是找到符合并且高质量的图片。
3、 圆细节元素的添加
PPT 的修饰,无非是点、线、面的结合,此次案例主要运用的是渐变线条以及圆形的组合。
首先是渐变线条的添加~
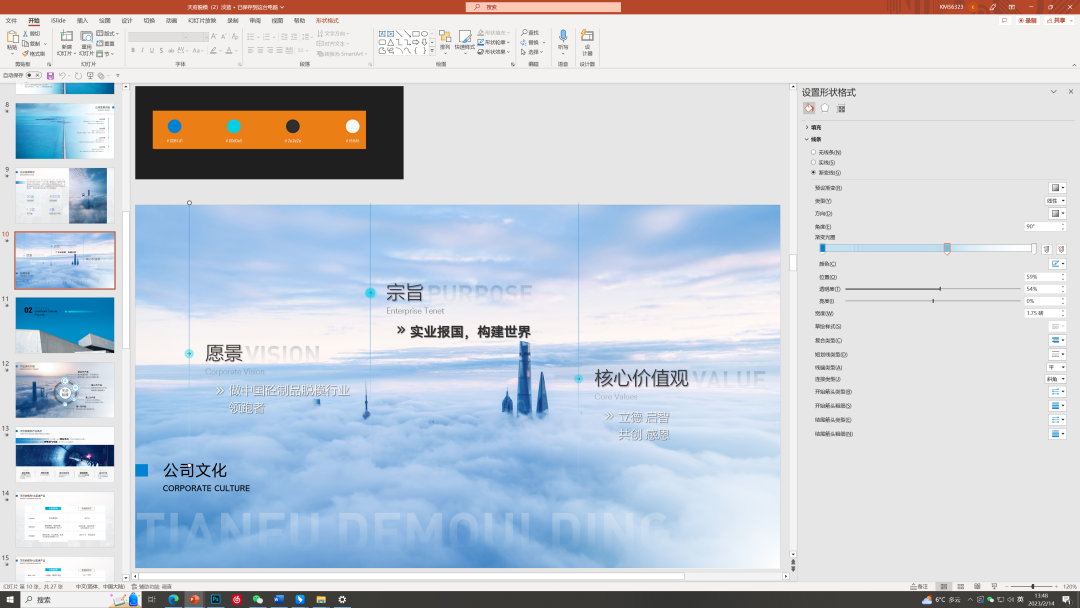
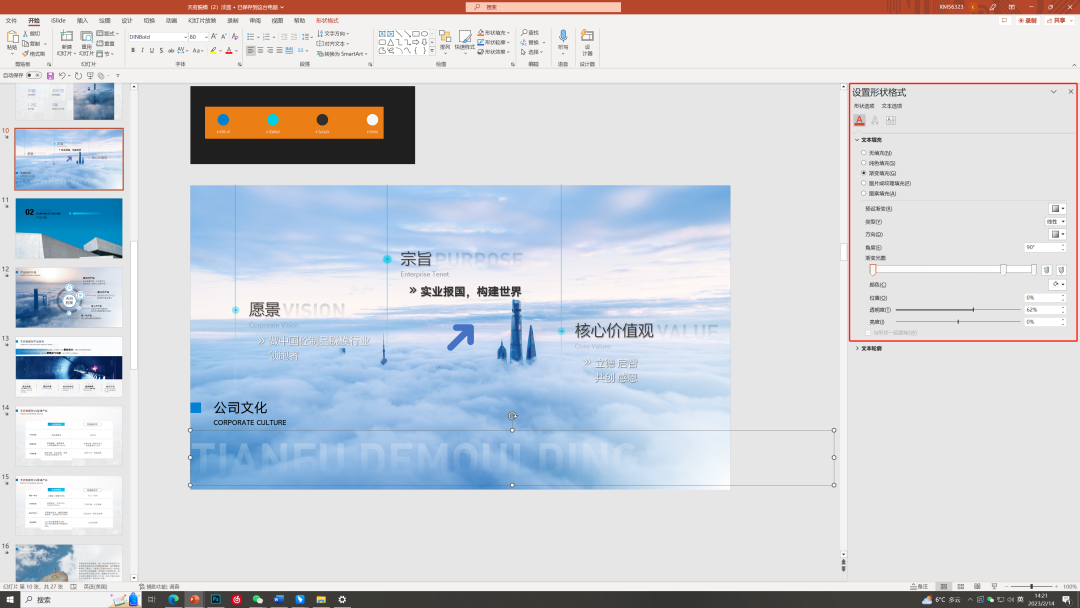
在设置形状格式中,选择线条,选择渐变线,然后去调整光圈的位置、颜色、透明度以及渐变类型。

这里之所以用渐变线条,结合图片来看,下方的云以淡蓝和白色组成,使用渐变线可以将下方线条透明度拉高,让线条和图片进行融合,避免线条的穿帮而破坏整体的效果。
其次,在 PPT 设计中简约高级的作品,大多都会使用渐变线去修饰。 下面就需要给线条和文字之间架起一座桥梁了~
这里采用的是圆形和 ICON 的组合,当然这里的 ICON,也是可以通过 iSlide 的插件获取哦~ 首先圆形方面,两侧的“愿景”以及“核心价值观”只是用了一层圆形和 ICON 去进行组合,而中间需要突出的“宗旨”,则用了多层圆形和 ICON 的组合,从细节上区分了主与次。
对于一套 PPT 而言,文字的定位是一定要找准,像这样的企业介绍 PPT 中,推荐大家多去使用线性的字体,比如:苹方、鸿蒙字体,或者是思源黑体。
此次案例,页面其他的部分所采用的是苹方-简体,重点的部分则是用了鸿蒙体,并且在原有的基础上添加了阴影与加粗效果,在这里提及的一点是,PPT 中阴影的添加不要太过与浓密。

文字阴影的添加
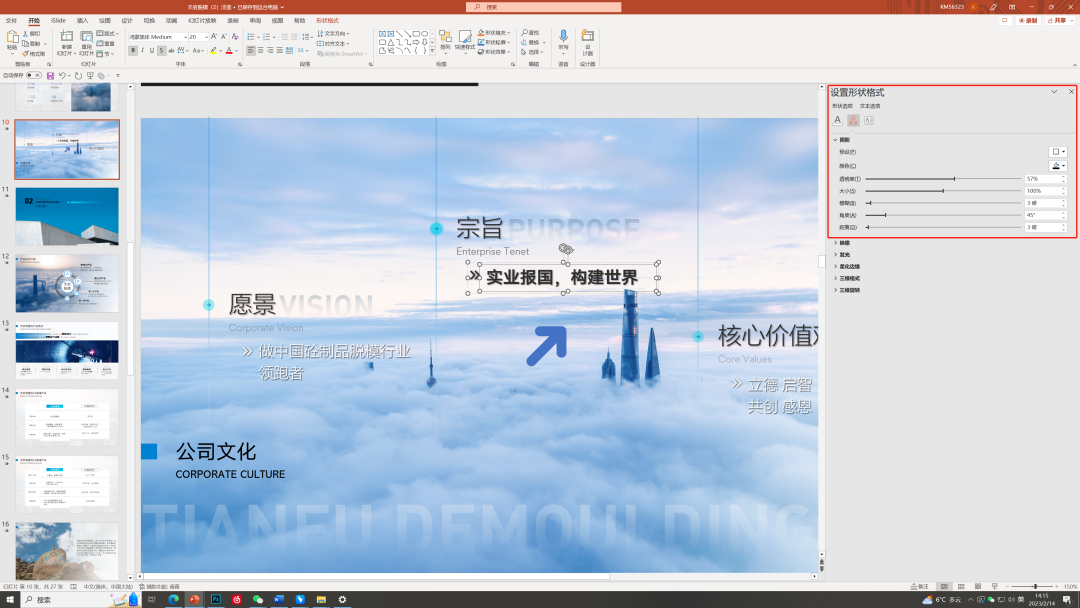
在添加文字阴影的时候,我们可以在设置形状格式中找到文本选项,然后选择效果选项找到阴影部分,提高透明度,减小模糊度。
在页面的下方,有一层渐变感觉的文字,这里是用于装饰,弥补下方空间的空缺。 同样在设置形状格式中找到文本选项,文本填充里选择渐变填充,渐变类型选择线性,角度为 90 度,增加渐变光圈并且去调整透明度,就可以得到一个渐变的文字。

最后需要做的就是整体的修缮。
4、 整体页面的调整
在这里主要和各位说的是蒙版的添加,其实要知道蒙版的大多数作用是弱化背景,但又不会将背景完全的遮掩,所以在图片不影响信息的基础上,没必要强加蒙版。


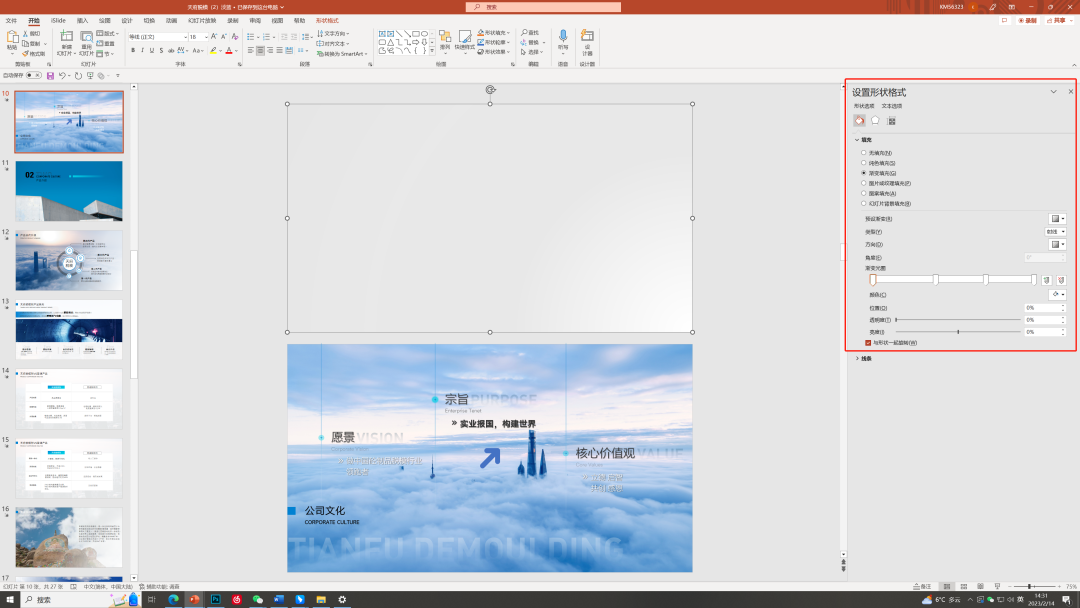
细看现在的画面,背景的蓝色有点暗淡,让画面显得“沉闷”,云层的效果虽然好看,但是过于丰满,画面也会显的有点“腻”,这个时候,就需要加上一层淡淡的白色渐变蒙版。
白色的蒙版会让画面明亮起来,解决沉暗的问题,和背景颜色相符合,可以做到很好的遮掩。 这里选择的是射线类型的渐变蒙版,让左侧尽可能的没有颜色,只遮掩右下的一部分,渐变的光圈越靠近右侧的,透明度也会越大。


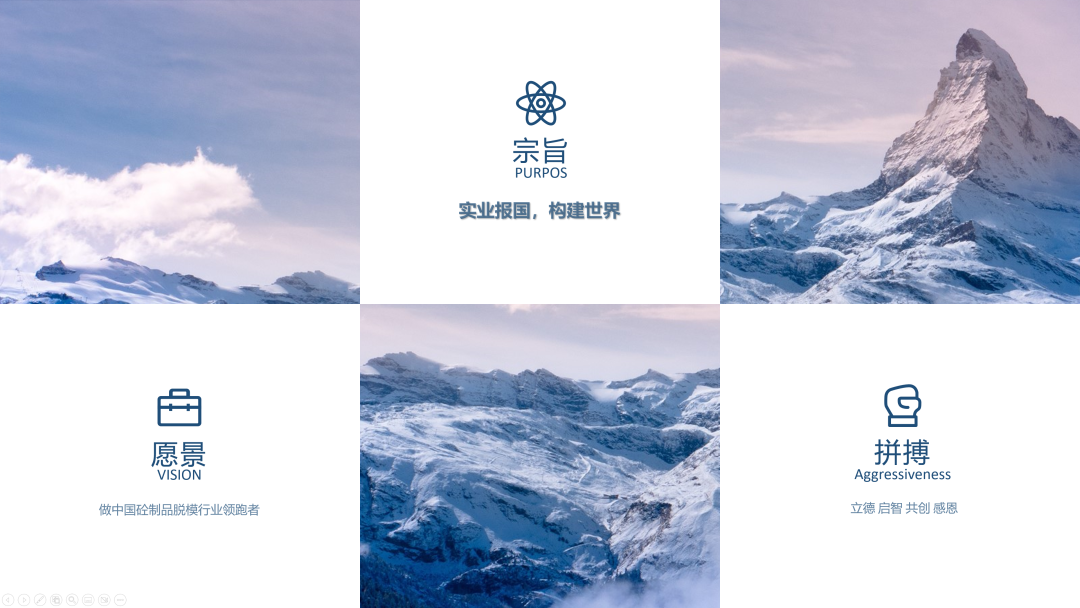
最终效果
最后,让我们来总结一下今天的案例,细节不是凭空想象的,而是需要大家平时不断的积累、模仿、练习。
也许在你地铁上,看到的一个灯牌就可以成为一张不错的 PPT 页面,当然,“价值千金”也不是平白无故就可以创造出的。
希望今天的分享对你会有帮助,让我们下一期再见~


















