Hello,我是 Cherry,今天为大家带来一份改稿分享。
【1】项目背景:甲方受邀参加一个大型的论坛会议,会场能够容纳超 500 人,甲方将针对「自媒体平台的技术化运营」发表主题演讲,阐述技术化运营给自媒体平台带来的便利性与可靠性。
【2】页面比例:3:1。
【3】风格、字体、配色:不限定,符合主题即可。
【4】图片:不限定,可自行搜图。
下面是原稿:
思路分析
到作业开始圈重点:论坛会议、自媒体、技术化、数据、页面比例 3:1。
注意到这是一页演讲型的 PPT,文字精简+内容视觉化很重要,ok,开始动手!
⭐风格选择
由「技术化」会想到蓝/绿色的科技风,想尝试不一样的风格,精致的黑金风是不错的选择。
⭐页面布局
不同于常见的 16:9 和 4:3 的页面,这次作业要做 3:1 的宽屏,所以要特别注意两点:
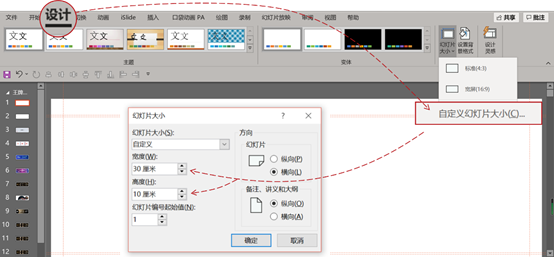
❶ 页面设置

3:1 页面要「自定义幻灯片大小」,尺寸自由设置,宽高比保持 3:1 就行。(尺寸设置越大,画面越清晰,同时文件也会越大)
❷ 设计排版

标题+数据分析+一句话结论,三部分内容在逻辑上是总分总的关系。
恰好 3:1 的宽屏,给了左右两边足够的排版空间。
所以在这个页面中,我选择左右布局,并用箭头衔接 3 个部分。

特殊比例的 PPT 页面虽不常用,但可以锻炼排版逻辑。
如果某天 leader 需要你做个 6:9 比例的 PPT,哈哈也不怕咯。

作业展示&拆解
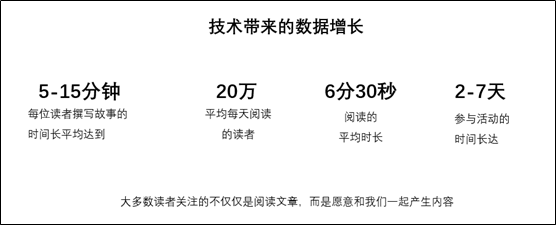
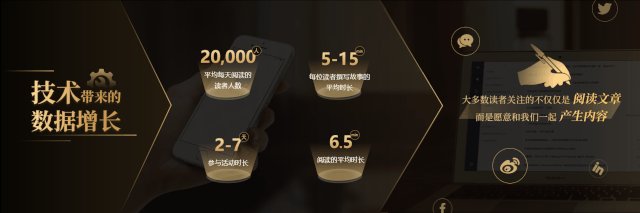
这是我最终的练习作业:

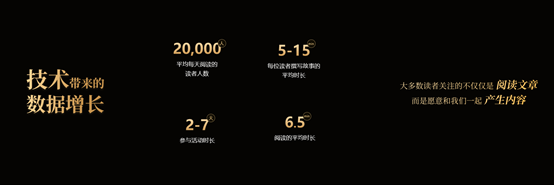
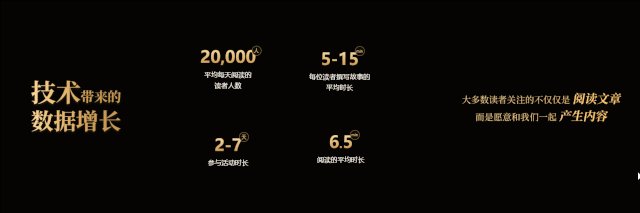
思路分析中确定了风格(黑金风)、布局(左右布局),效果如下图:

接下来完成视觉化排版、美化页面就 ok。
⭐视觉化排版
视觉化排版,就是让页面阅读起来更舒服,一眼扫过去,观众就能瞄准核心内容。
在这页 PPT 中,我用了 3 个小技巧实现视觉化:巧用箭头、文字和载体。
❶ 巧用箭头
箭头和渐变线条可以用来指明方向、引导视线、表达某种趋势。
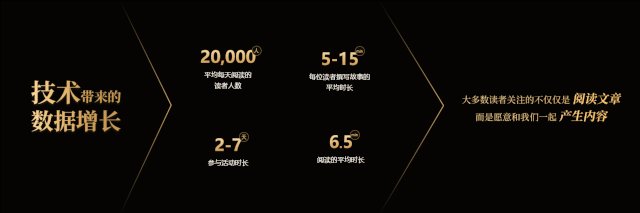
用大箭头将页面划分为 3 个板块,从左至右完成视线引导,阅读流畅。
❷ 巧用文字
文字增大/加粗/倾斜/加下划线、突出字体颜色、巧用载体,帮观众划阅读重点。

❸ 巧用载体
前两个方法你应该熟悉,「巧用载体」是什么玩样儿?
载体,就是装东西的盘子,它可是任意形状、图片…
我在这里用了发光棱台和多边形两种载体给文字打底,把视线框在载体上,让你一眼看到关键点。

PS:发光棱台制作方法。

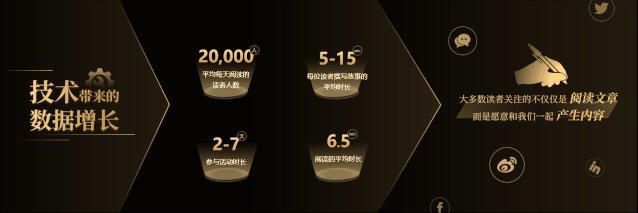
⭐美化页面
添加图标和图片是视觉化表达和美化页面常用的方法。

用「齿轮」展示技术,用「手」表达创作,用「媒体平台 logo」衔接演讲主题,视觉化 up。
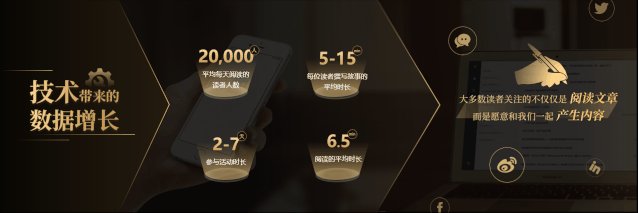
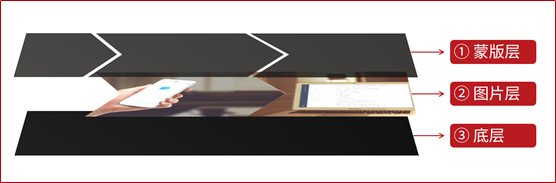
最后背景叠加上简单的图片,画面层次感 up。

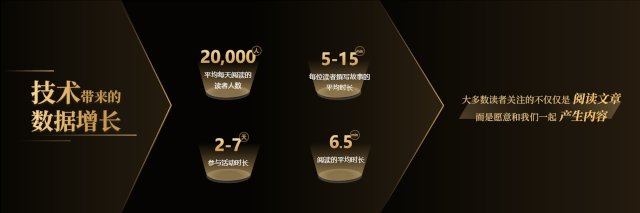
好啦!通过「确定风格-页面布局-视觉化排版-美化页面」,一页 PPT 顺产👇

同样用这 4 步,这页扁平风的 PPT over!

半小时做不出来一页 PPT?
试试从上面 4 步动手!希望能帮到你哦~

思路延伸
箭头的运用,是整页 PPT 我最喜欢的部分。
箭头是我们身边很常见的标志,可以指明方向,也可以表示某种趋势。
在 PPT 中,箭头同样是很经典的表达符号,举几个典型例子:
时间轴:

▲ 设计师 @三顿 作品
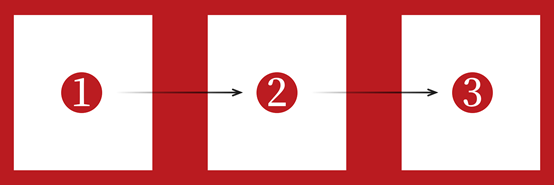
流程图:

▲ 设计师 @Cherry 作品

▲ 设计师 @阿宅 作品
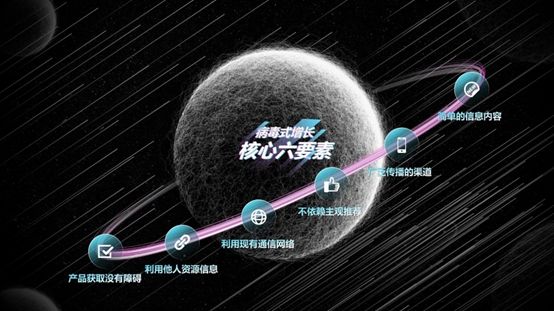
表达发展/增长的趋势:

▲ 设计师 @愚人 作品

▲ 设计师 @愚人 作品

▲ 设计师 @刘笑 作品
除了箭头,规则的线条组合和渐变的线条/形状,也能起到引导阅读的作用,它们不是箭头却胜似箭头。

▲ 设计师 @芃苇 作品

▲ 设计师 @Cherry 作品
划一下今天的重点!
四步快速顺产一页 PPT:
风格选择页面布局视觉化排版美化页面
视觉化排版小技巧:
表达趋势:箭头、渐变线条;突出重点:文字增大/加粗/倾斜/加下划线、突出字体颜色、巧用载体;视觉美化:巧用图标和图片。
看完今天的技巧分享,大家有没有打开做 PPT 的思路?