如果我们有浏览设计类网站的习惯,那么在这些网站上经常可以看到一些非常 awesome 的线条图片,很抽象,具有强烈的科技感、未来感。例如下图:

对于一般的传统意义上的设计师而言,这些图形一般而言是在 PS 或 AI 中做好之后,再导入到 PPT 中做针对性的使用和设计。但是 PS/AI 这样的程序,专业性太强;程序本身块头太大,入手比较困难。特别是它们的学习曲线很有可能是一种诡异的螺旋状曲线:它们的学习并不一定是随着时间增加水平线性增长的,很可能会原地踏步。
对我们 PPTer 而言,因为我们很可能不是专业的设计师,做 PPT 只是工作内容之一,所以花大量时间去学这种专业程序并不划算。那有没有什么办法可以在 PPT 中就实现这样的效果、并且快速实现呢?当然可以!在 PPT 中我们可以用 iSlide 的“补间实现这种效果。
它叫做“补间”,意味着由程序自己“补”充中“间”的部分。所以要做这种效果,一定要告诉程序“最开始的状态”和“最终的状态”都是什么,程序才能自己运算、强行“脑补”出来中间缺失的部分。

正常的玩法啥样
效果一:不同大小的平行文字

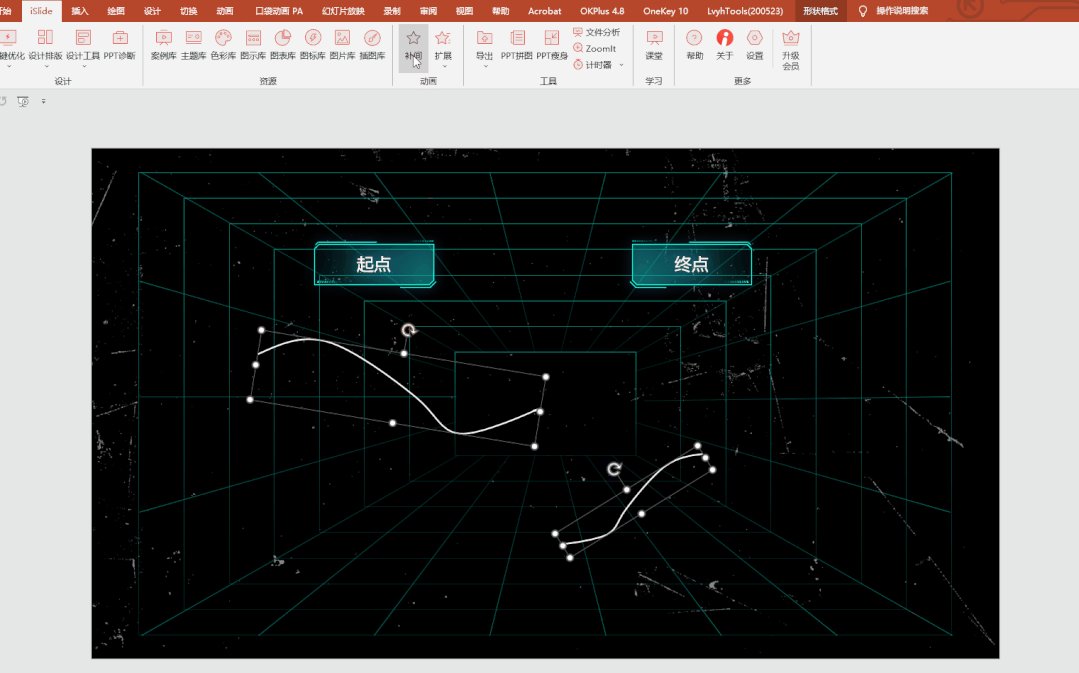
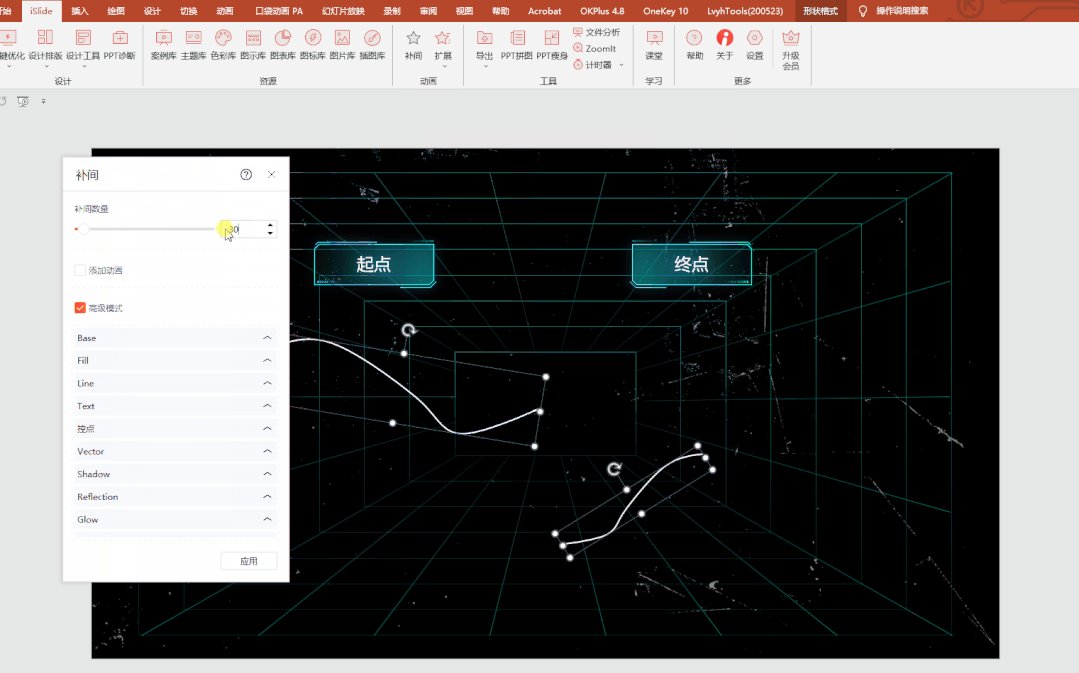
先选中左侧起点数字,再选中右侧终点数字,然后点击“iSlide”标签页下方的“补间”按钮,设置合适的补间数量,就可得到下面的效果:

这就是“补间”最基础的用法。用这种操作,可以实现如下图的这种产品效果图:

(这张图里的运动鞋想调整透明度的话,在 PowerPoint2019 中需要把图片嵌入一个形状后再行调节,但在 Office365 中直接选中图片后就可调节透明度。)

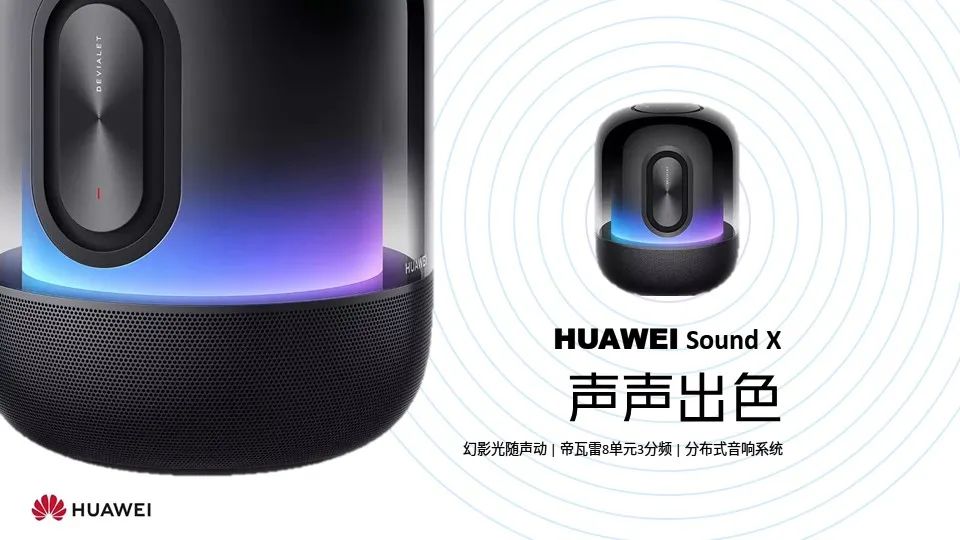
(用“补间”做出的同心圆环,模仿音箱工作时向外扩散的音波。)
效果二:科技风线条
有了上面第一个效果的具体制作方法,我们“照葫芦画瓢”,就可以做出本文第一张图的科技风线条。
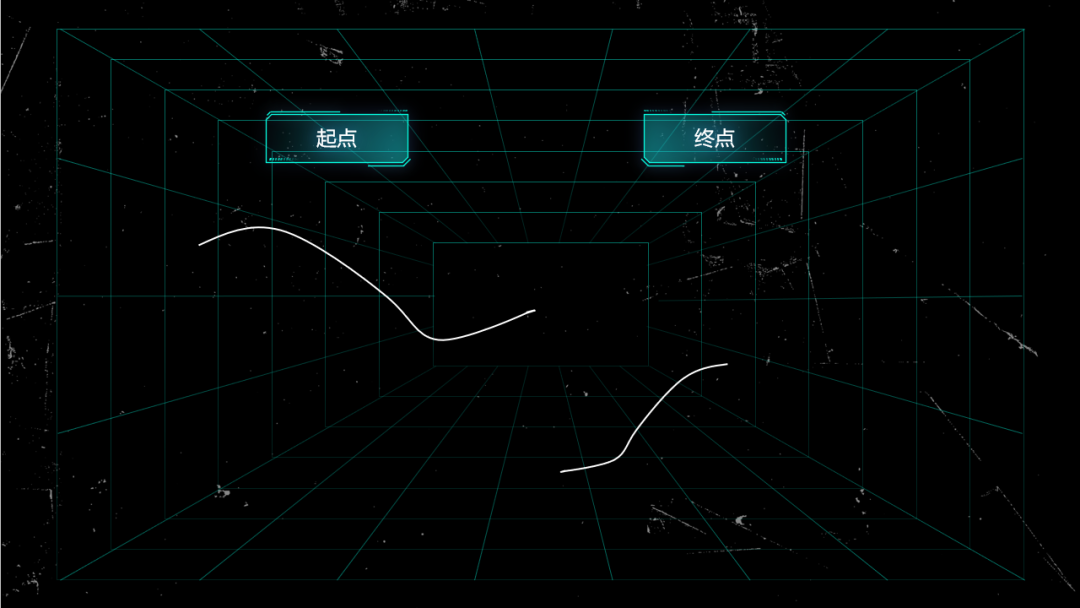
首先,用“插入”选项卡下的“曲线”,插入起点和终点的初始线条:

(为了方便大家观看,我特意把线条设置的比较粗,实际制作中不需要这么粗的。)
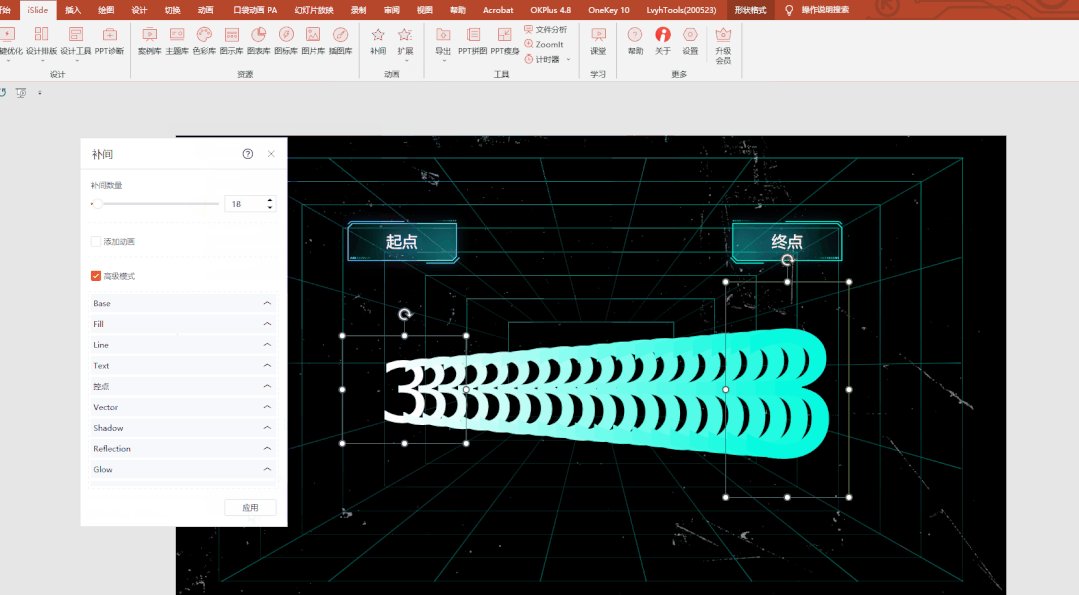
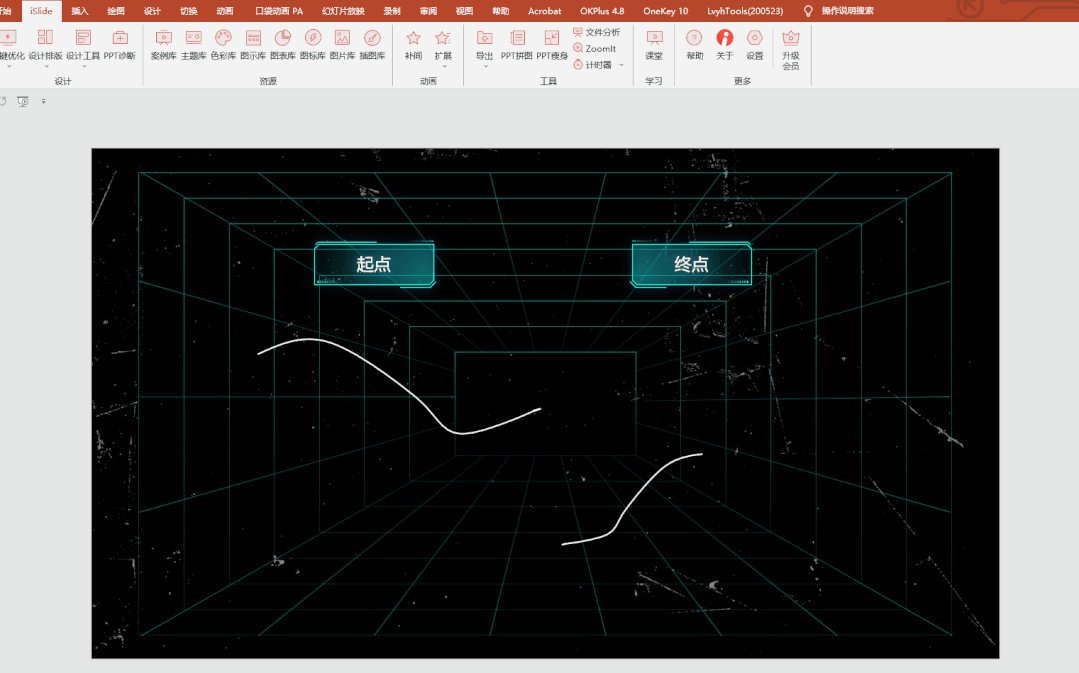
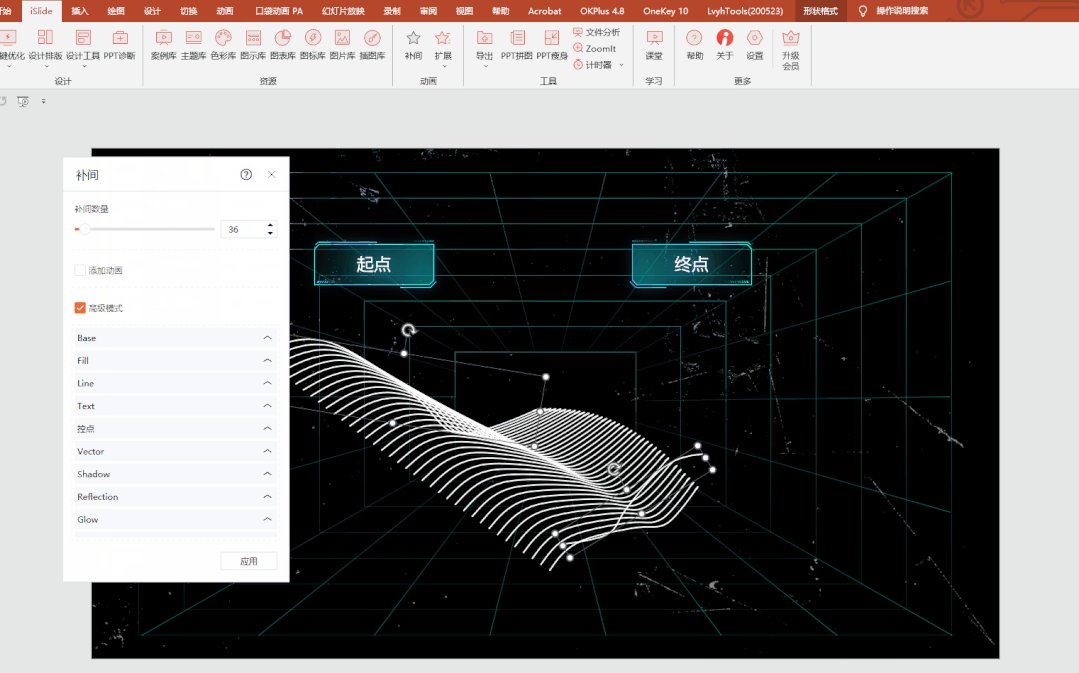
然后,先选中起点线条,再选中终点线条,点击“iSlide”标签页下方的“补间”按钮,设置合适的补间数量,就可得到下面的效果:

做科技风线条,单独线条当然没问题,而用闭合元素进行补间,做出的科技风线条也非常棒:


我们开个脑洞
接下来,我们开个脑洞,看看补间有什么新鲜的玩法。
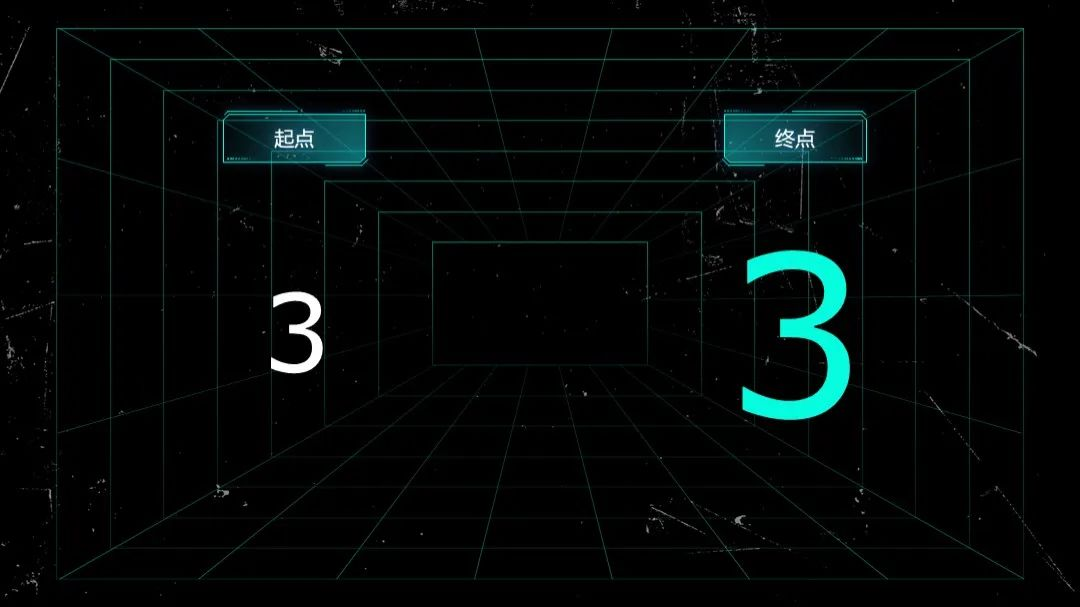
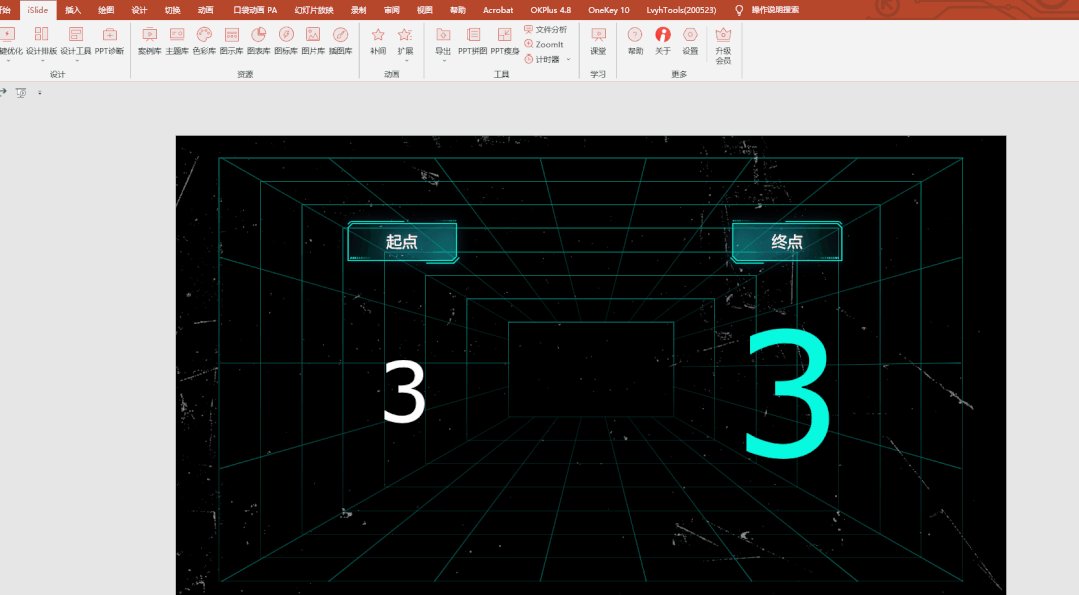
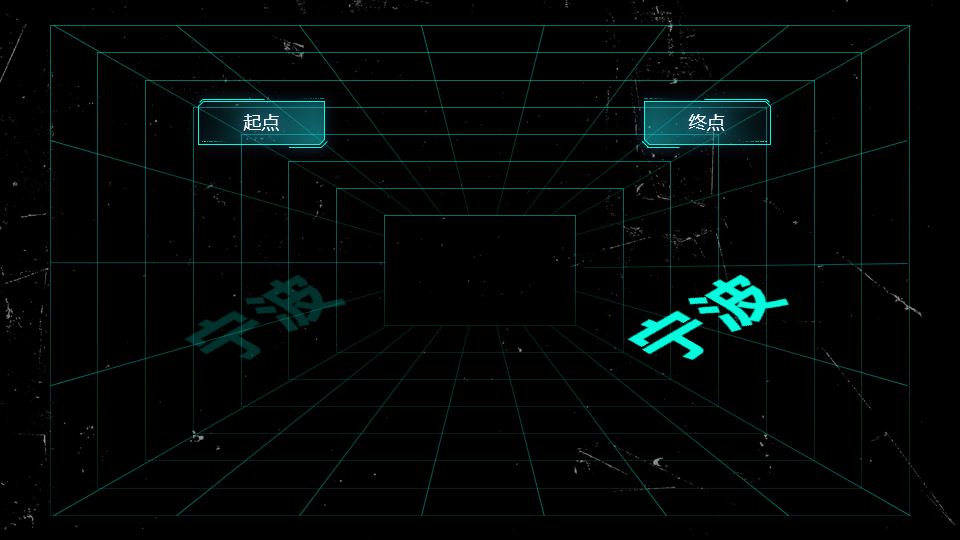
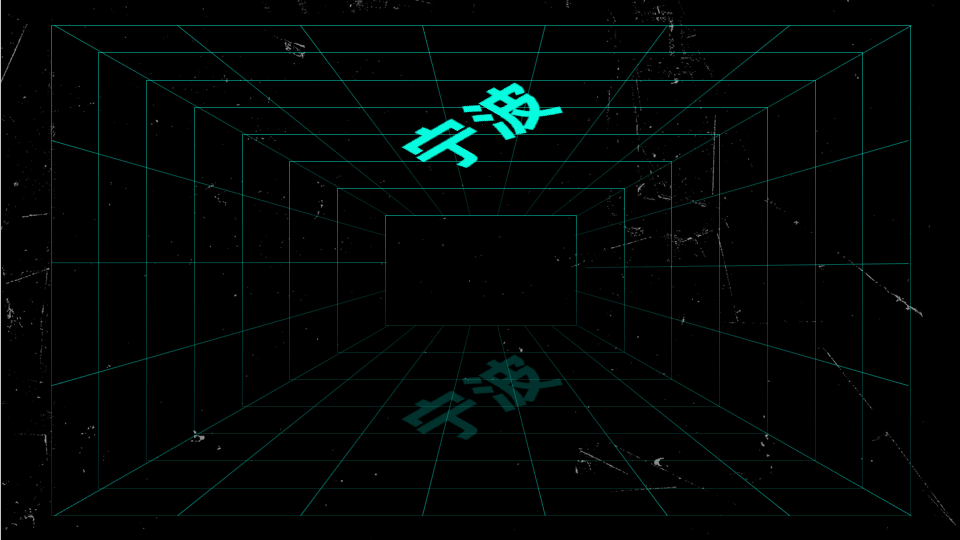
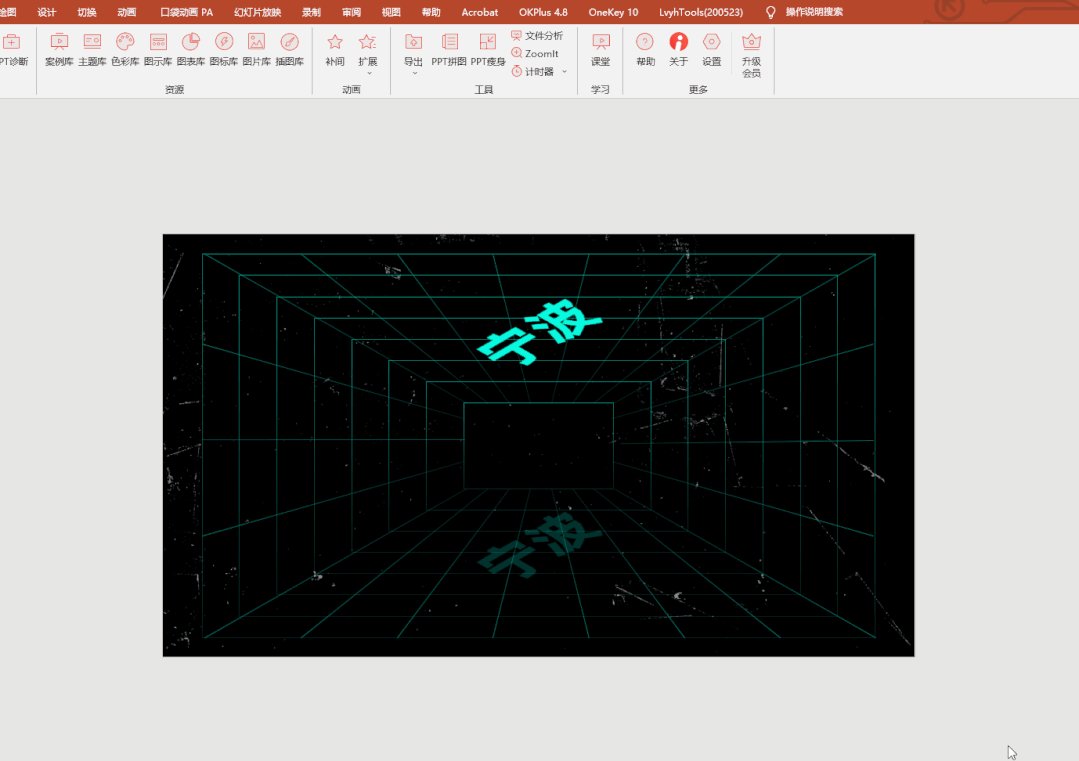
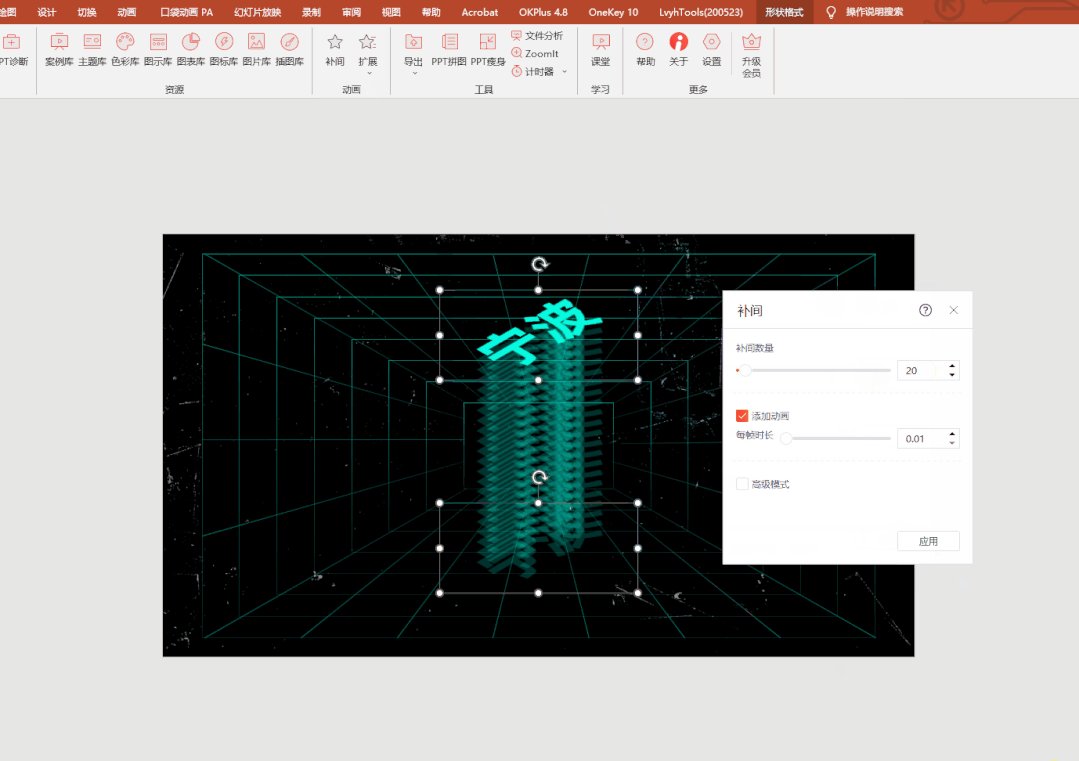
效果三:文字三维旋转后再补间,作为页面元素
设定好起点、终点的文字并三维旋转,起点文字调节透明度,终点文字无透明度:

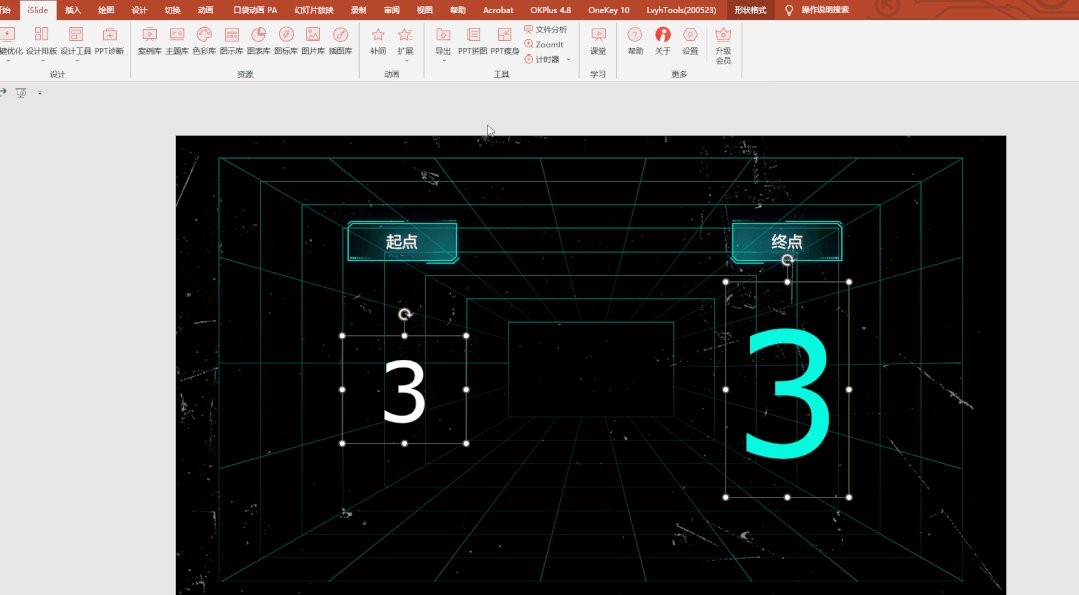
这里有一个非常重要的点请注意:“终点处”文字一定要点击右键后设置为“置于顶层”,否则出现的效果会有问题,不是我们想要的!再把两个文本框竖向排列并对齐:

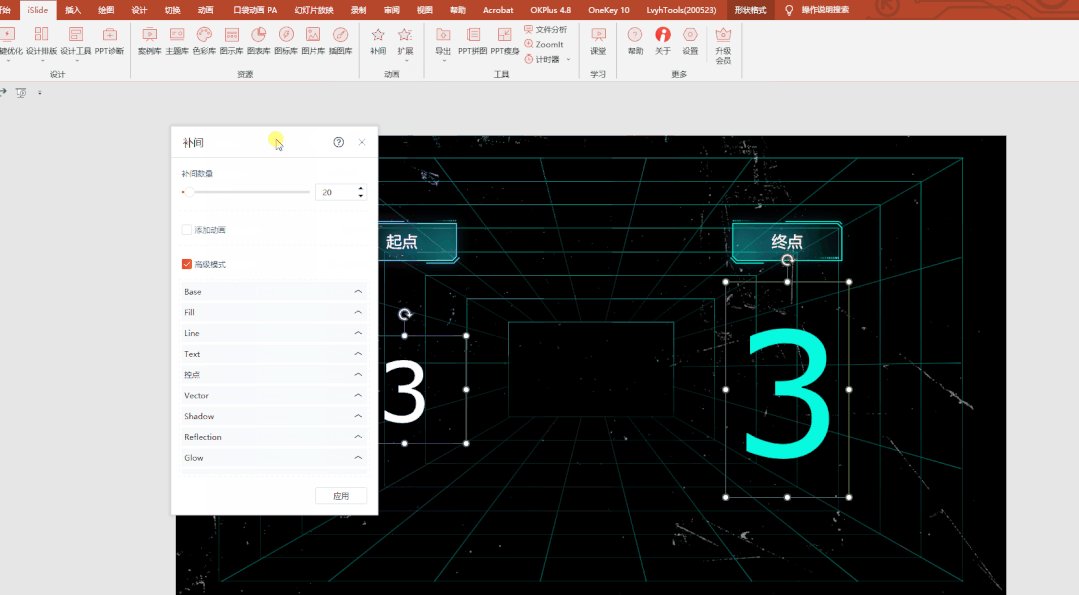
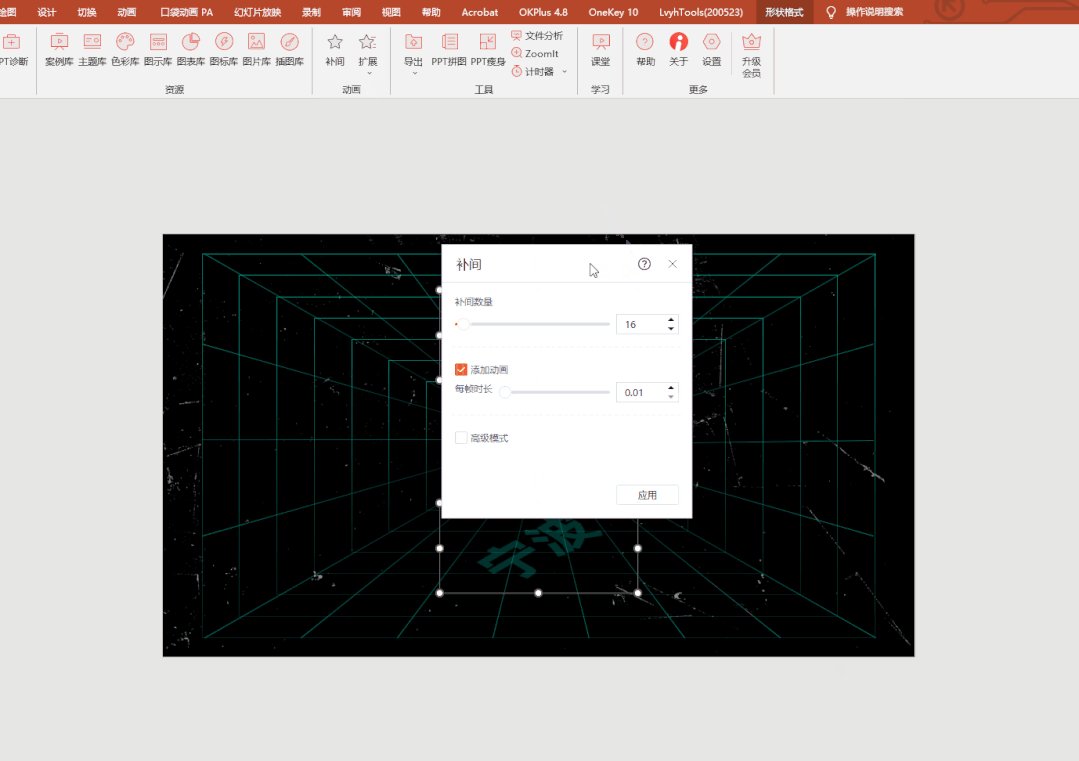
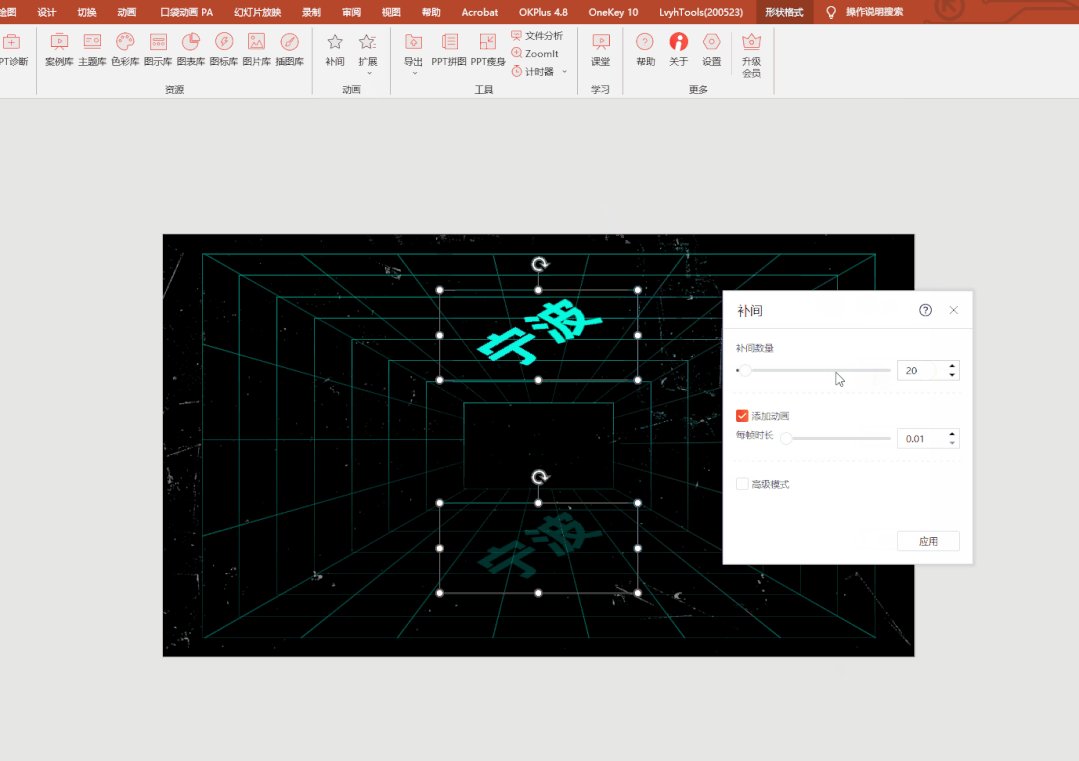
下一步操作和之前相同:先选中起点文字,再选中终点文字,然后选择“补间”命令,设置补间数量即可:


补间的其他用途
我们把脑洞开的再大一点,会发现“补间”功能还有其他用处:
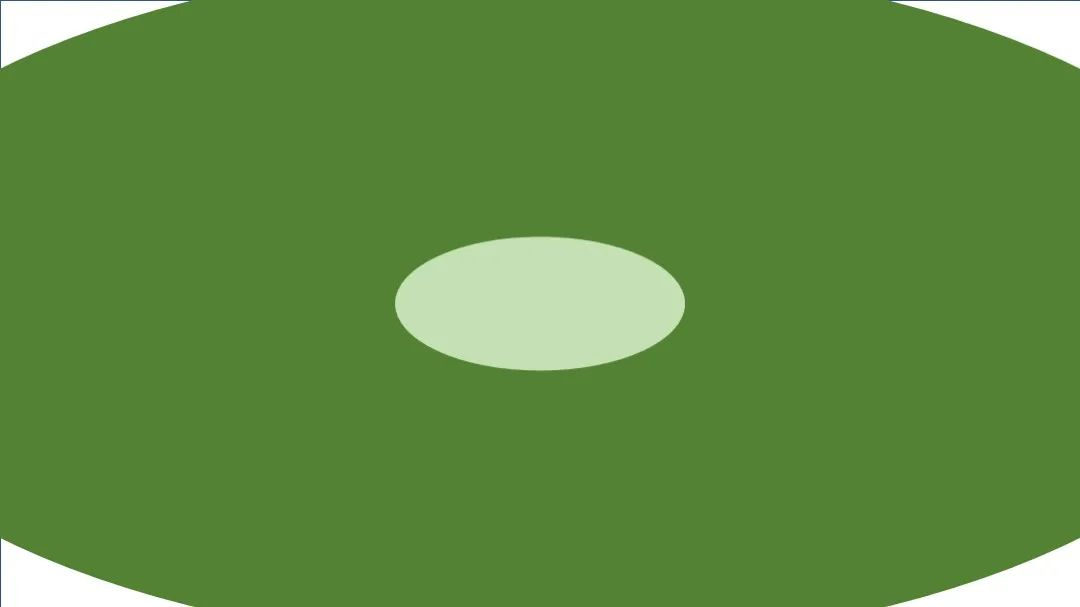
效果五:颜色块的补间页面中间放一个小的浅色椭圆,外围放一个很大的同色系深色椭圆:

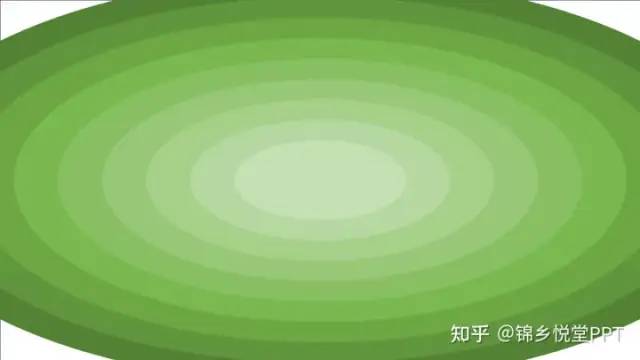
看上去平平无奇,没什么用。但是,选择合适的补间数量后:

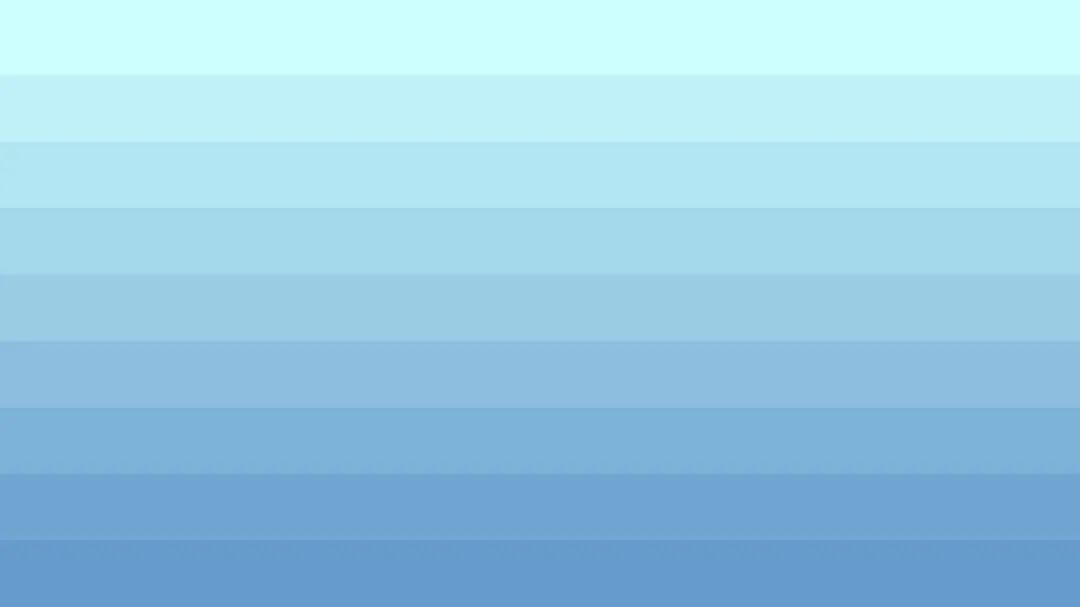
再来看:页面背景最上方一个浅色的细长矩形,下方放置一个全屏的同色系深色矩形:

同样选择合适的补间数量后:

这样的 2 个效果,是不是特别适合用来做页面的背景图?那我们看一个这种方法做出来的例子:

这个动画用“补间”功能做出了每个页面的背景图,结合“插入”选项卡中的“动作”按钮,做出了点击不同颜色圆形后,页面自动切换的效果。
从上面的内容中我们可以看到,使用 iSlide 的“补间”功能,我们一定要告诉它,“起点”是什么样子,“终点”是什么样子,从起点过渡到终点我们想要多少步。然后程序就会自己计算,呈现给我们最终的结果。而且它的“起点”、“终点”一定要有不同。
OK,“补间”的原理、作用和用法暂时就介绍这些。
上面的这些内容纯属抛砖引玉,我非常的期待大家都能脑洞大开,用这个功能做出炫酷的杰作!
End!!!
















