大家,我是 Luigi!
今天给大家分享一篇实战改稿,带大家快速学习一下 PPT 的设计思路。
先看原稿:

这是一份产品培训 PPT ,我挑选了工作中比较常用的封面页、目录页、内容页、流程页和图表页来进行修改,希望各位能从中获得启发。
封面页
先看看原封面存在的问题:

排版较为简单,在字体的选择上没有较大问题,只是给字体加上了倒影效果就略显画蛇添足,同时配图也选择了较为卡通的插画,整体看上去就中规中矩。
像这类型的培训课件,如果想做出美观的封面,可以从字体和配图两个方面下功夫。 首先,我们把重要的内容先提取一下:

根据内容,我们可以在 iSlide 图片库中搜索遮阳篷,就可以得到一张精美的配图。

现在整个画面看起来稍微有点空。那么不妨延展一下,看看还有什么元素可以用。字体方面,我选择了万金油 Opposans ,这款字体简化了部分笔画,整体造型简洁优雅。

在文字排版上,我喜欢用中英结合的方式。把重点遮阳篷找出来,翻译成英文,得出 Sunshade ,可以放在版面进行装饰。

最后,我们再加上一点细节即可。


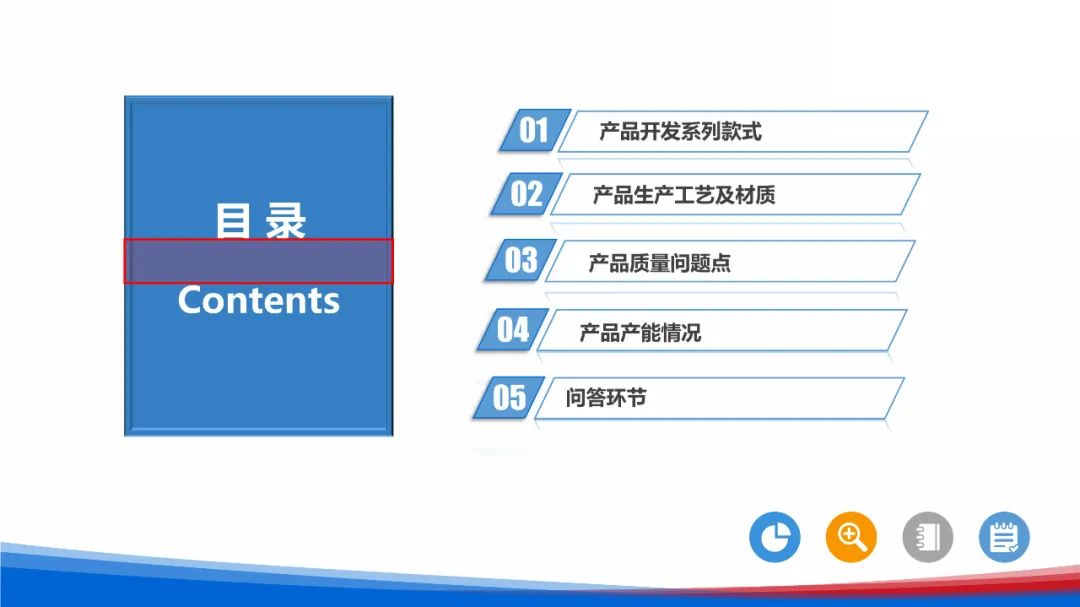
目录页
目录页没有什么大的问题,但有一点,就是相关的文字间隔太远且没有对齐。

在设计中有四个很重要的原则,分别是亲密、对齐、重复、对比。
在这个案例中,中英文目录文字相隔太远,同时又没有对齐,违背了设计中的亲密和对齐原则,所谓亲密原则就是同样的信息要挨得近一点,对齐原则就如字面意思不过多解释了。
延伸一下:
⭐对齐原则
PPT 中有左对齐、右对齐、水平居中、顶端对齐、垂直居中、底端对齐六种对齐方式。左对齐和居中对齐是我们做 PPT 时较为常用的。
左对齐最符合人的阅读习惯,在页面中显得非常规整、简洁,视觉上也很舒服,适合运用于看中排版规矩且较为正式的阅读型 PPT 。



而居中对齐,阅读起来比较轻松,有亲近感,但是在排版的时候要注意与图片的配合,更适合文字较少的 PPT ,其目的是快速占据阅读者的视觉中心,突出重点。



在做 PPT 的时候,需要注意一个页面不要出现超过两种对齐方式,对齐要考虑段落与图片、段落与段落之间的对齐。
对于一些 PPT 初学者来说,可以打开 iSlide 智能参考线进行辅助设计。

⭐亲密原则
在认知心理学中,有一种定理叫做「格式塔原理」,也就是亲密原则的另一种说法。它规定了人类视觉的工作原理,即我们的大脑会将靠近的物体自动建立联系。
如果元素(图文)之间是有关系的,那么他们应该在视觉上也相关。 这意味着,因为距离,即使你看不懂文字,你也会觉得文字是跟图片有关系的。这是设计中比较常用的一种方法。
因此,根据上述两种原则,我们来重新优化一下这个目录页。排版的时候,我们根据正常人的阅读顺序,遵循从上到下、从左到右的规律。

现在修改后的文案看着还是有些单薄,主要是因为文字之间缺少对比,没有层次感。那么如何给文字之间添加对比呢? 很简单,我们可以通过颜色和字号大小来加深对比。

最后,我们再给目录页加上一张高大上的配图,目录页就完成了。


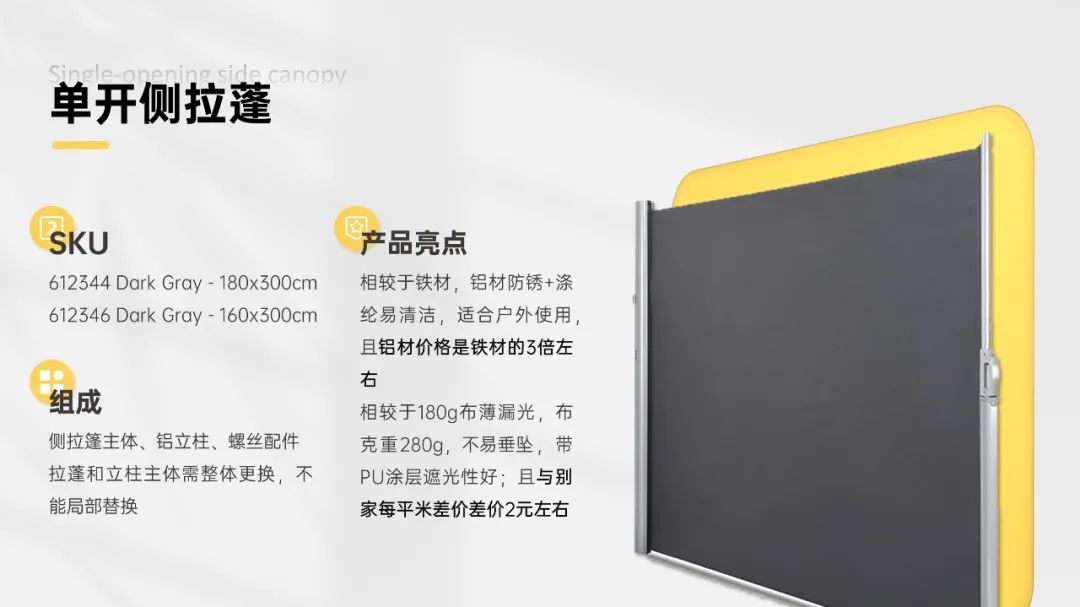
内容页
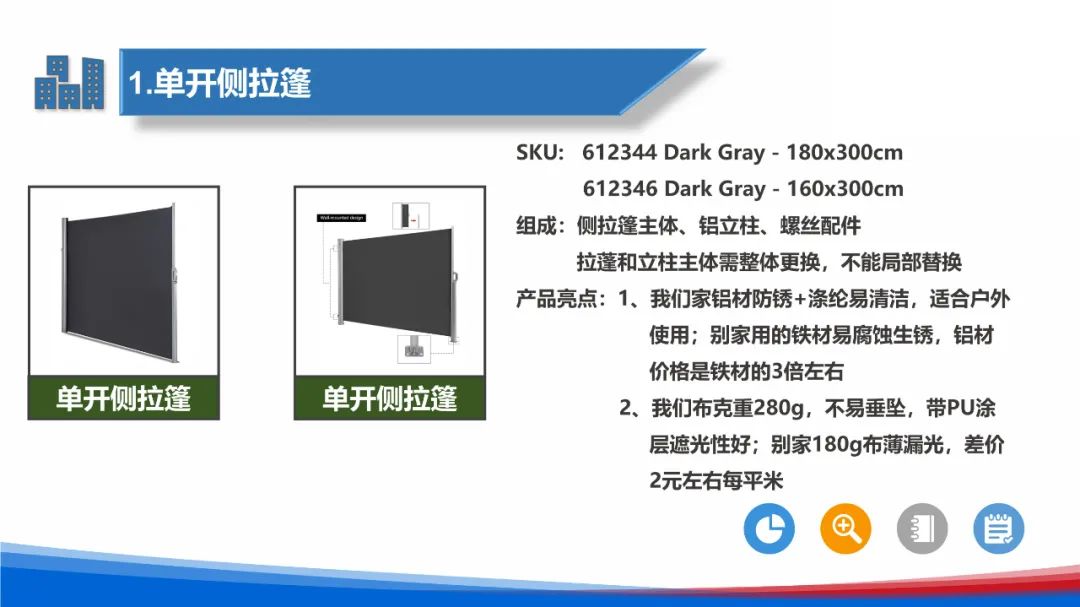
内容页应该是大部分职场人最头疼的页面,因为这一页往往存在着文字多、信息杂的问题,许多人常常为了这一页的排版而绞尽脑汁。
但事实是,我们在对内容进行排版时,一定要注意,我们的目的不是要把这个页面做的多么美观、多么有创意,而是要以将信息更迅速、更清晰的传递给阅读者为目的。
原来这一页存在的问题就是文字之间缺少对比,因此一眼看上去很难直接找到重点,阅读者具有足够的耐心读完。

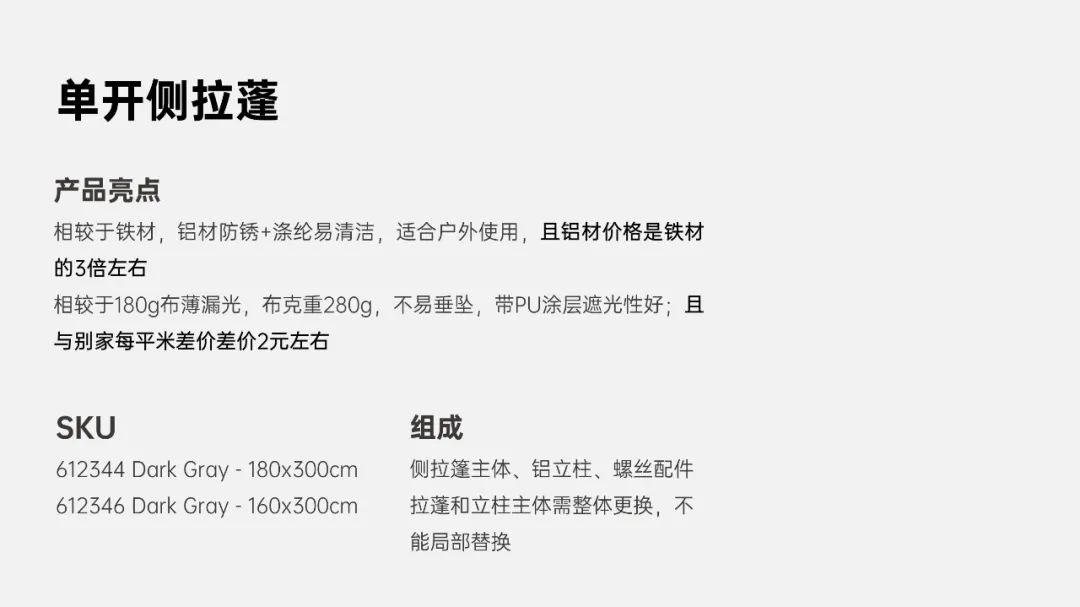
这一页的文字数量虽多,但其实内容结构简单,一共就介绍了 SKU 、组成、亮点三个方面,我们把内容稍微提炼一下,再通过调整字号、粗细增加一定的对比:

现在看来,信息结构是清晰明了了许多,不过看起来很单调。所以,我们可以利用图片和图标,增强可视化的效果。

为了丰富页面,我们可以通过光影和色块来进行修饰。


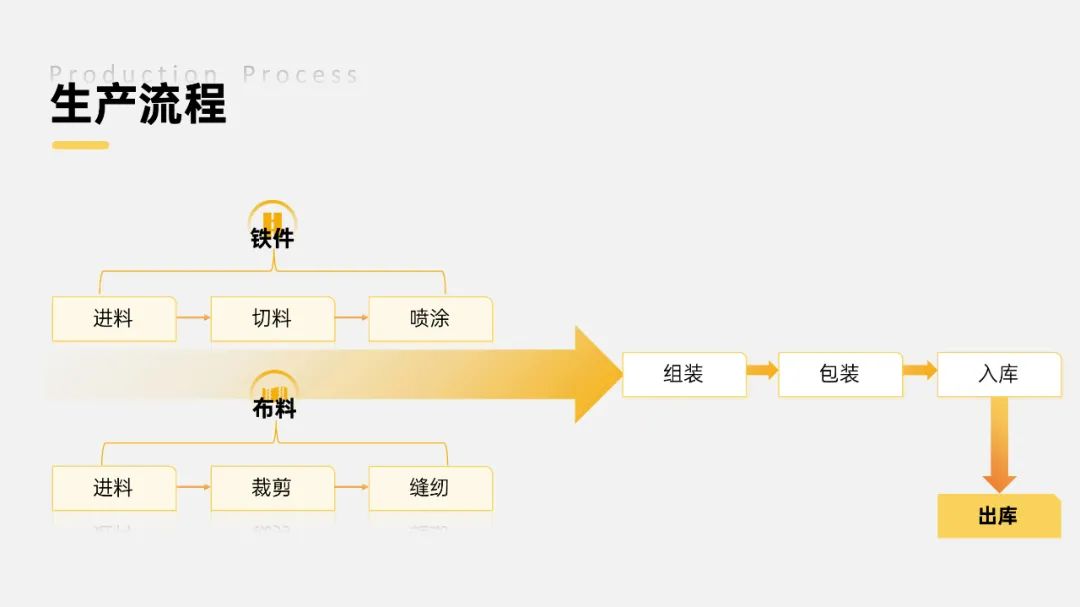
流程页
由于这页 PPT 的内容就只有流程图,那么流程图本身就会占据版面的大部分空间,因此需要优先考虑流程图的排版方式。
在做流程图的时候,首先要先弄清楚流程的结构,搞清楚主线和支线的层级关系,然后再使主次层级之间形成鲜明对比即可。 原稿 PPT 中,主要是介绍了不同材质遮阳篷的生产流程。
想要形成对比,方法也很简单,无非也就是调整颜色或字体大小。
针对不同层级的内容,可以使用不同颜色的色块或字号来进行区分:

我们先按照以上规范,来修改原稿中不同层级的内容,换上规范中对应的色块,调整字号,修改完成后来看下效果:

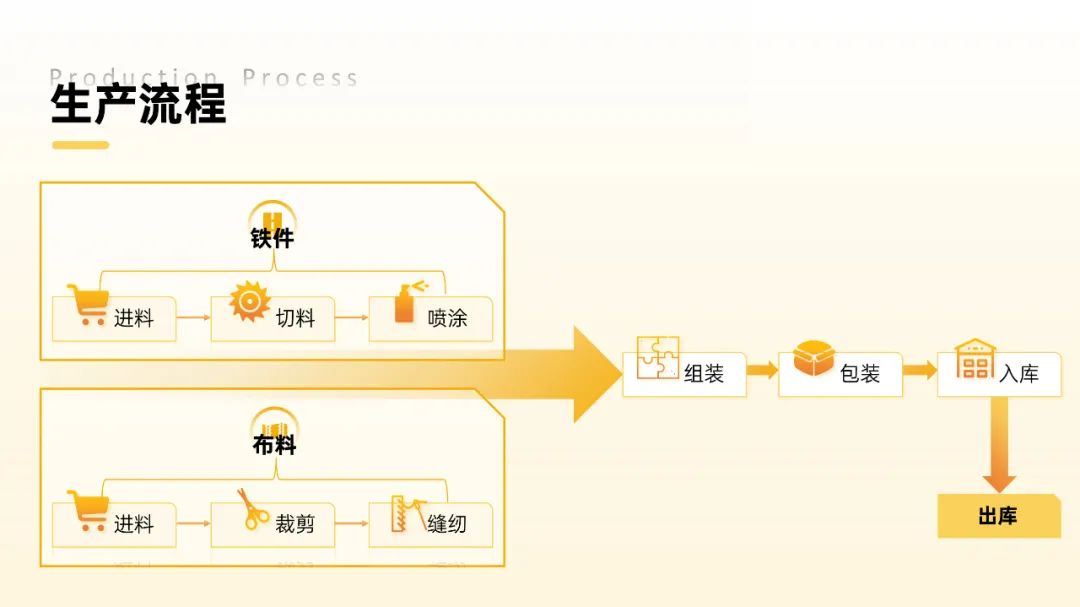
现在大概的版式已经出来了,为了让页面看起来更丰富一些,可以再添加一些图标。

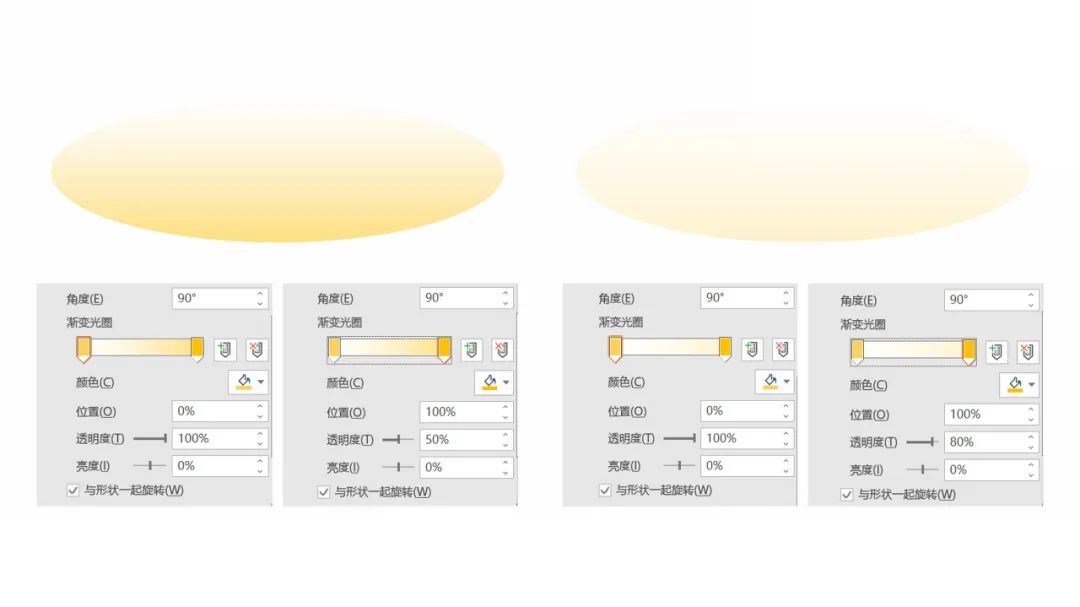
当然,如果觉得这样从左到右的常规版式太普通了,我们还可以试试将流程图上下排版。底部可以绘制两个不同透明度的椭圆,叠加在一起,视觉上则有一种放置在平台上的感觉。



图表页
数据时代,各行各业都要求在汇报的时候用数据「说话」。由此可见,数据可视化变得越来越重要。在 PPT 中,数据可视化对应的就是各类型的图表,如条形图、柱形图、折线图、面积图等等。
但是做表不是最终目的,和内容一样,快速、清晰地传递信息才是最终目的。 iSlide 案例库中提供了许多优秀的图表案例:

▲ islide 案例库搜索编号 #818284

▲ islide 案例库搜索资源编号 #443069 饼图是较为常用的图表类型。在绘制的时候,有一些硬性原则需要注意:
❶ 起始方向位于 12 点钟位置,呈顺时针方向运动;
❷ 饼图排布遵循面积从大到小规律。

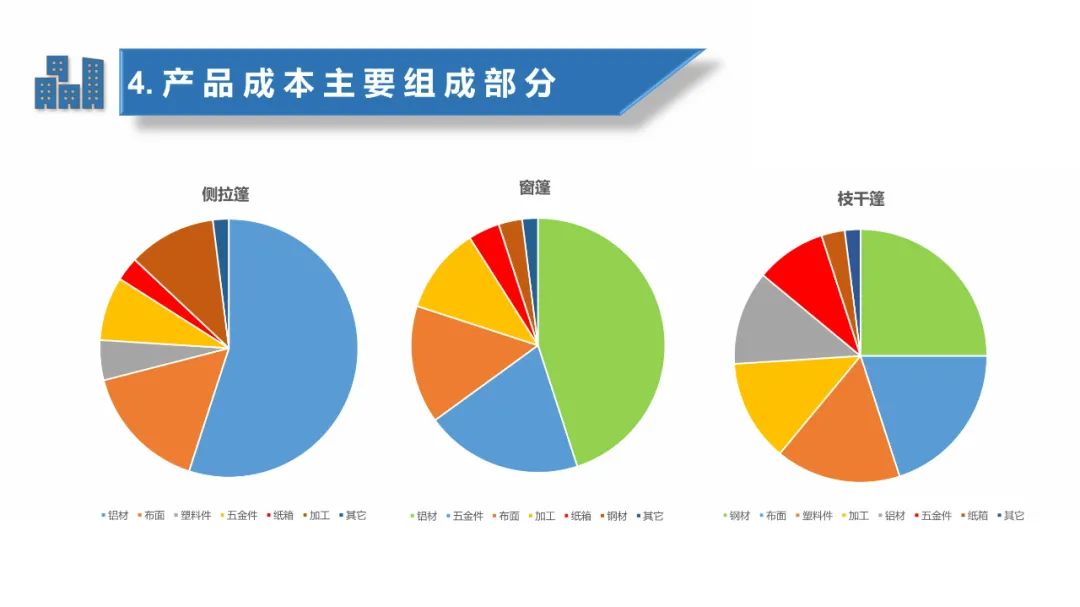
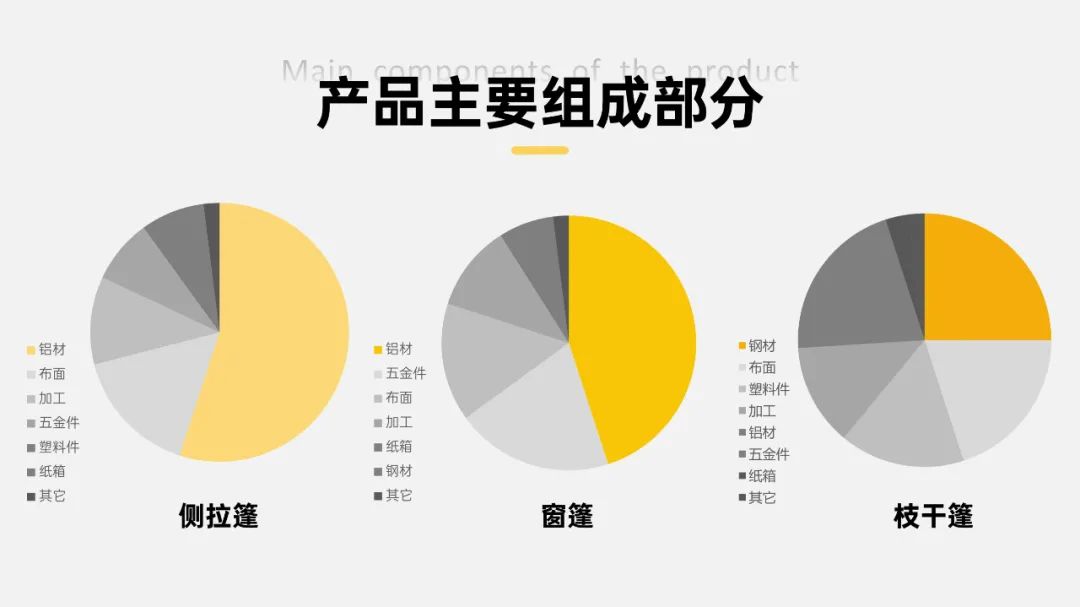
第一步简单调整完后,整个图表看上去还是稍显凌乱,究其原因一共有两个:
❶ 图表上的信息太多,堪称「瑞士军刀式图表」,一张表里涵盖了各种数据、元素、标签,看上去眼花缭乱;
❷ 图表颜色使用了默认的主题色,因此整个图表看起来哪哪儿都是重点。
图表是为了让阅读者更直观地了解信息,而不是要将问题复杂化。
因此,请学会给你的图表做减法。大胆一点,把那些不重要的数据、图例、图表标题统统删掉。

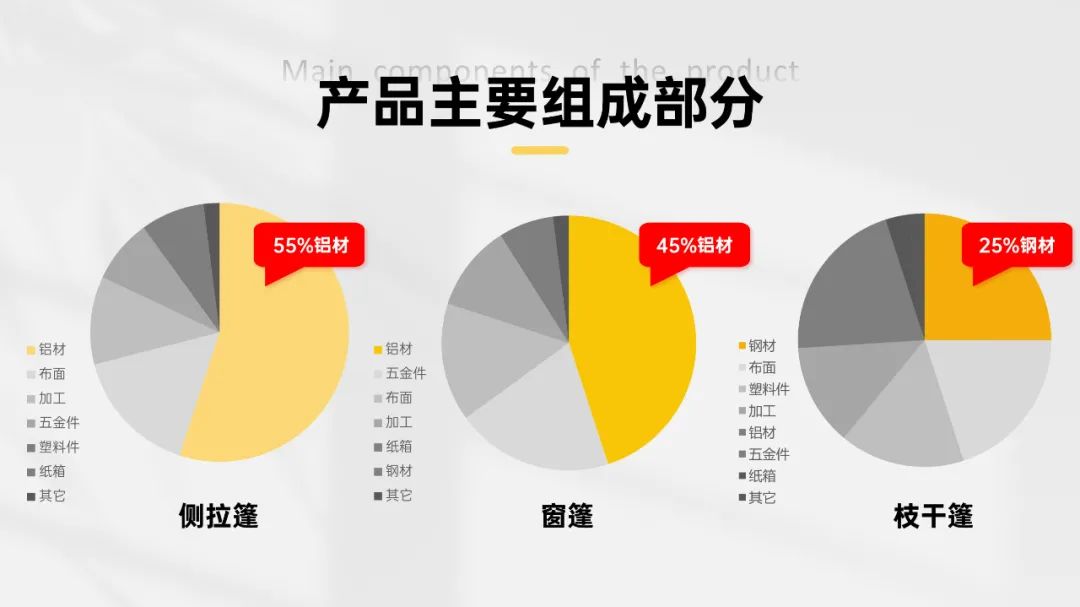
同时,再调整一下图表的颜色。教大家一个万用法则:想让哪个部分突出,就让它变得和其他部分不一样。
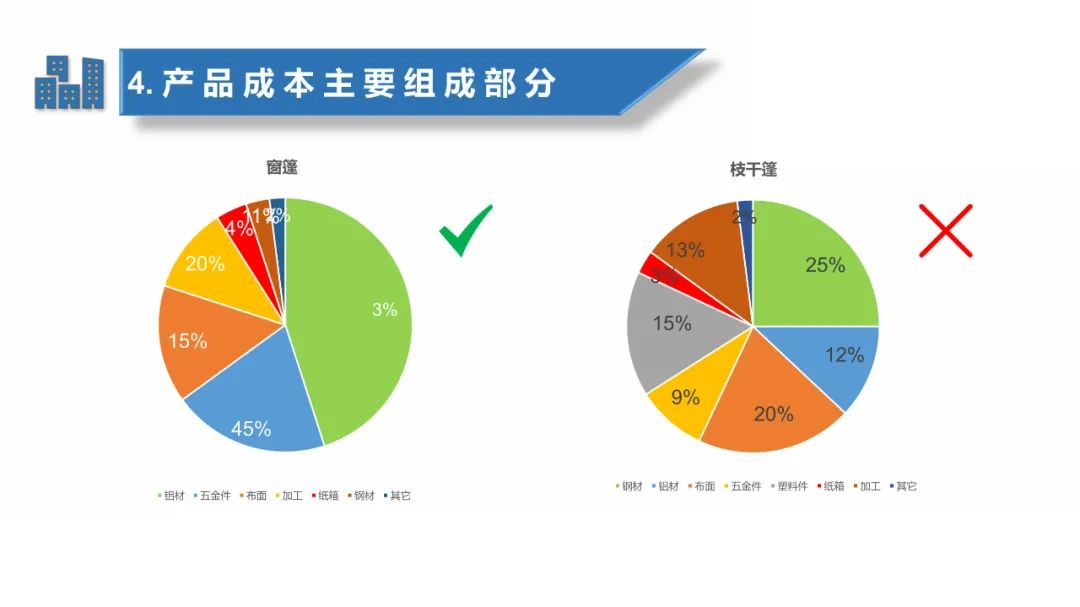
原稿中,我以突出不同类型遮阳篷的重点材质为例。面积最大的部分的颜色明显不同于其他面积的颜色,其他面积颜色根据【填充】-【纯色填充】-【白色,深色 15%】-【白色,深色 25%】...依次选择就好。

最后,为了更进一步强调重要数据,我们可以单独绘制一个数据标签进行展示。

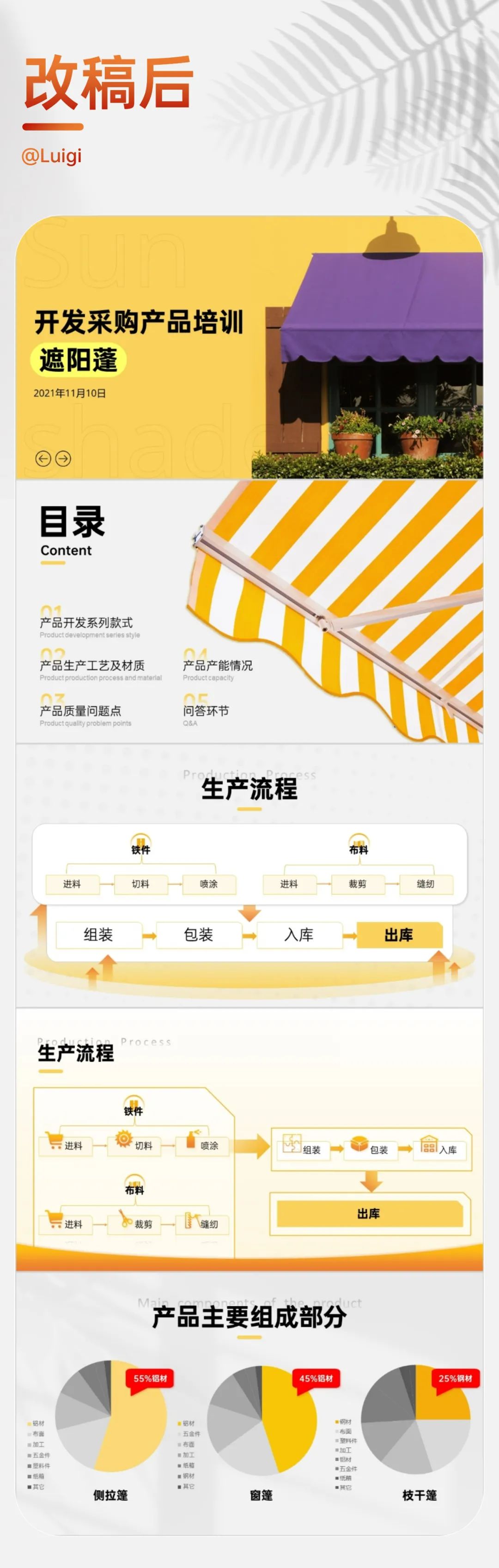
好了,最后我们就来看看整体的改稿效果吧:

这次改稿还是花了很多时间,希望能给大家提供一些制作思路,许多东西光看难以体会,只有实际动手实践,才能真的让自己有所提高。
本期教程就到这里啦~
















