做好PPT封面对绝大多数人而言,是一个不低的门槛!
一方面,大家都不满足于套用简单的PPT模板,希望封面和自己的内容有紧密的联系;另一方面,封面的要求和期望值高,因为它的好坏会影响观众对PPT内容的兴趣。

下面给大家分享锐普设计师常用的3点PPT封面制作的经验:文字、图片、版式。

【案例一】
01.文字部分
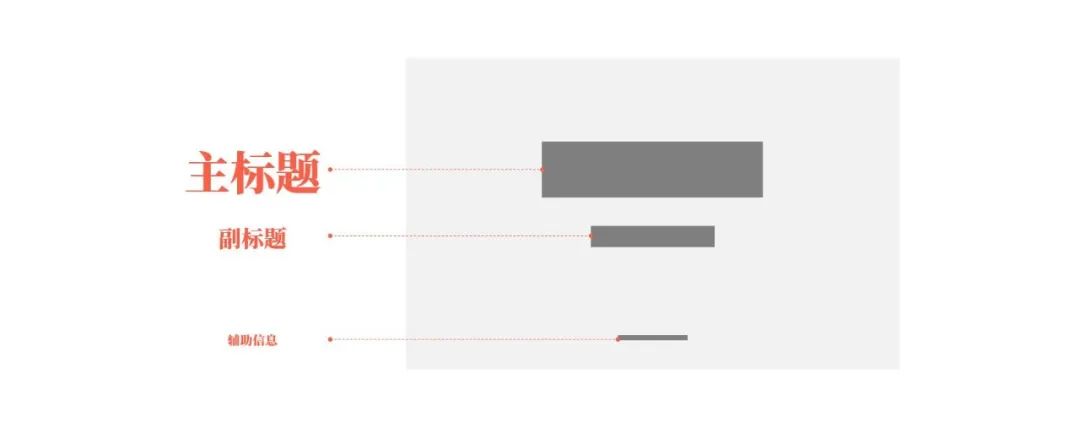
封面文字部分主要包含了主标题、副标题和辅助文字信息。
在处理文字的时候,我们要额外注意层级区分,重点突出主标题,然后是副标题,辅助文字可以小一点,通过大小对比来营造层次感和阅读秩序感。

一般而言,PPT的主标题是偏感性的文字,比如梦想、方针、理念等,而副标题则偏向理性的文字,比如具体的封面/会议名称等。所以我们可以总结为四个字“大感小理”。

举个例子,这里是封面的文字信息的原稿。

首先进行文字的层级区分,将主标题突出强调,副标题缩小,同时让封面形成层次对比。

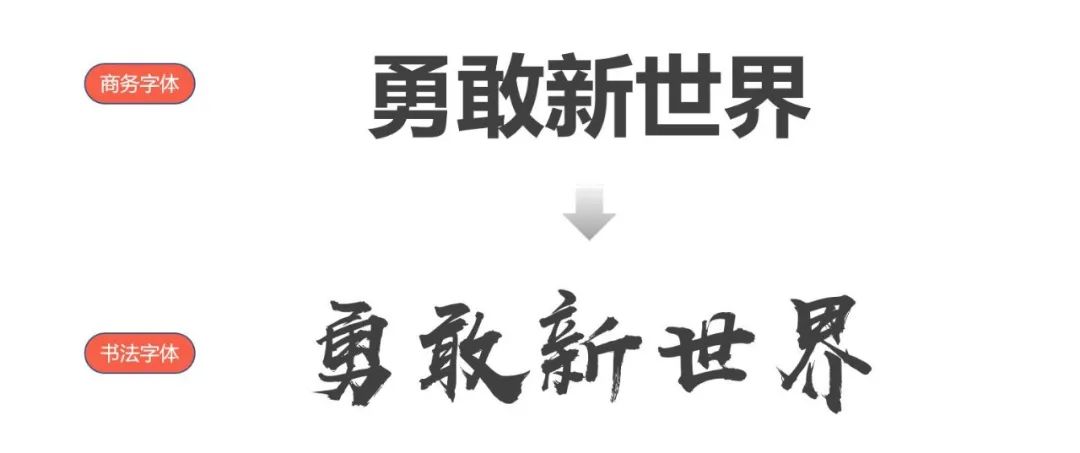
为了让页面更具有大气的属性,可以将主标题文字替换为书法字体。

书法字是一种“霸气侧漏”型的字体,它的排版有很多种,其中最为常见的就是大小错落排布。

文字整体是轴对称的布局,而且中间形成了一个凹槽,可以放置LOGO和英文装饰。

02.图片部分
在使用配图的时候首先要考虑的是与主题文字的“关联性”。
如果是偏抽象的词,比如这里的“勇敢”、“新世界”等,我们就可以将他们转为一些具体的场景来方便查找配图,由“勇敢”可以联想到“攀登”、“冲浪”、“宇宙”等,由“应届生”可以联想到“学士帽”等。

于是我们就可以找到这些相关的图片。

找了这么多图片,该如何处理版式呢?
如果是作为全图使用,就尽量利用图片的构成、布局、色调来进行版式处理,总结为四个字就是“顺势而为”。

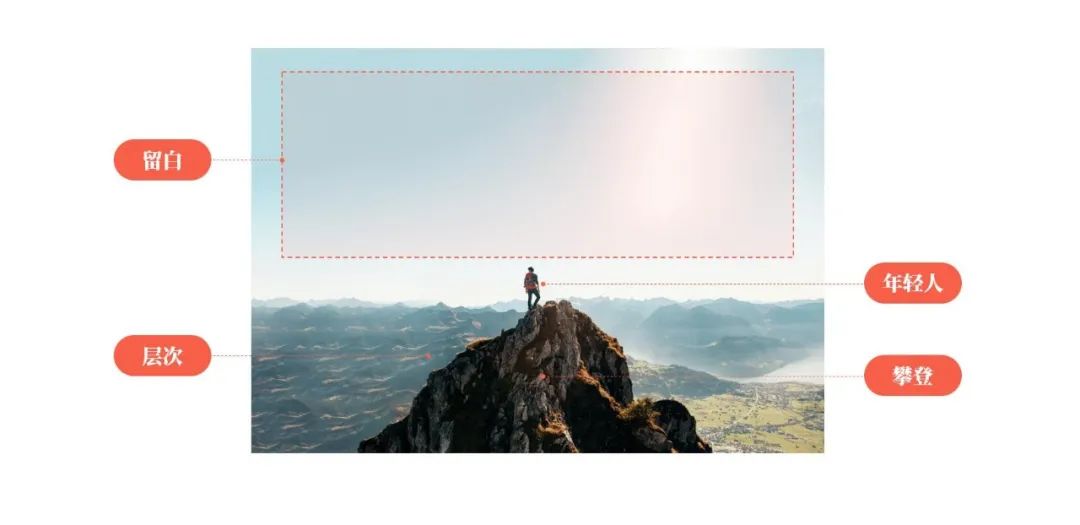
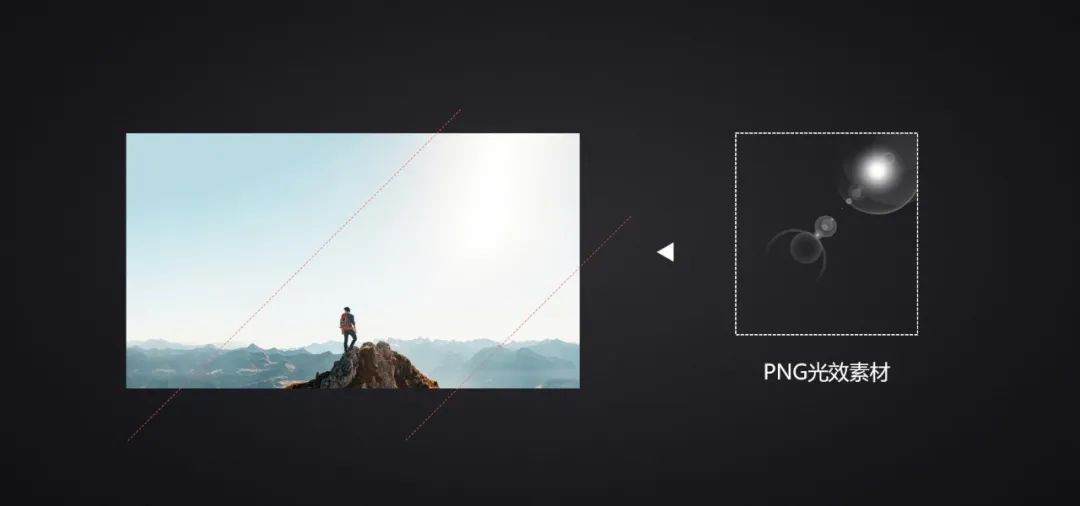
比如我们选择其中一张攀登的图片,通过分析图片构成可以得出:
1、攀登的年轻人俯瞰山下和“勇敢”主题贴合。
2、山的部分有很明显的远近对比,非常有层次感
3、图片上方留白充足,非常适合排版文字

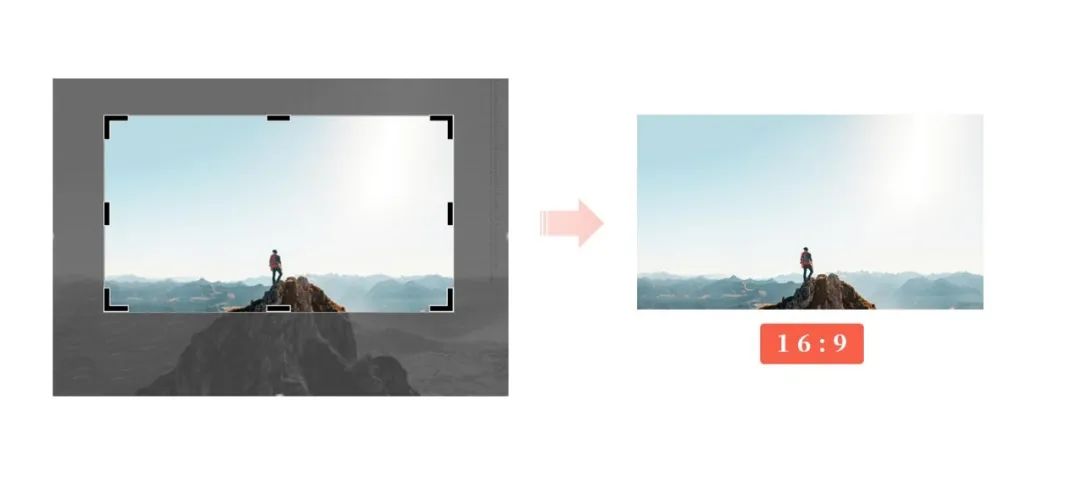
可以通过裁剪的方式调整图片的显示区域,控制比例为16:9(全屏比例),并调整上方留白的区域。

仔细观察图片会发现,图片右上方为高亮,而且图片人物是往左下俯瞰,整体图片有一个从右上到左下的一个趋势,所以可以在右上方添加一个透明的光效增加图片的质感。

03.版式部分
图片上方的留白区域可以放置调整好的文字,采用上下型的版式,需要注意的就是各个元素之间的层级顺序。

于是就可以得到这样的页面效果。

看一下完整的过程:

其实换一张图片,结合图片的“势”,也可以得出新的风格。
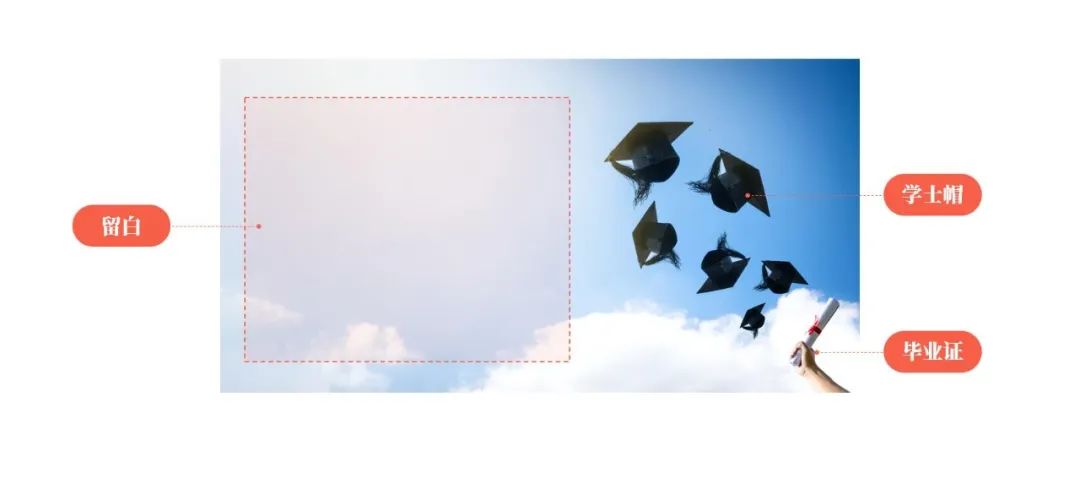
比如这张蓝天学士帽的图片。

为了更好的突出主题文字部分,可以将图片水平翻转一下,把留白换在左侧,图片主体留在右侧。

左侧留白可以放置文字,右侧图片元素紧扣“应届生”的主题。

在左侧版式中,文字采用“左对齐”可以和右侧主体更加平衡,可以通过大小对比、颜色对比、粗细对比来突出主题文字。进一步凸显应届生,可以增加一个学士帽的装饰。

将图片和版式进行融合以后,就可以得到页面效果。

对于同样的主题,基于不同的出发点和思路,就可以设计出完全不同的PPT封面。

【案例二】
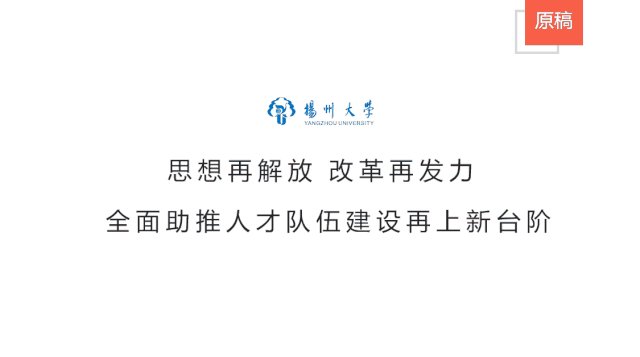
再来看一个案例,给到了文字信息和LOGO。

01.文字部分
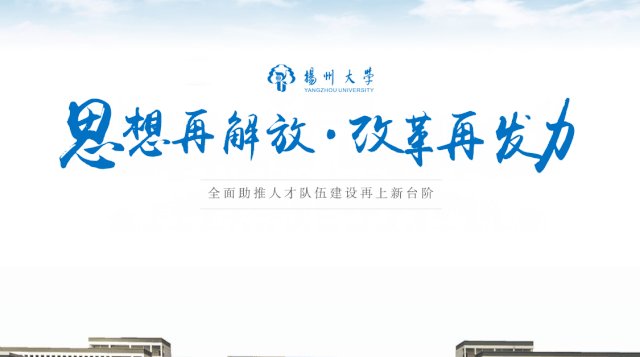
根据刚刚介绍的3个原则,先对文字进行层级处理,突出主标题文字,副标题文字小一点。

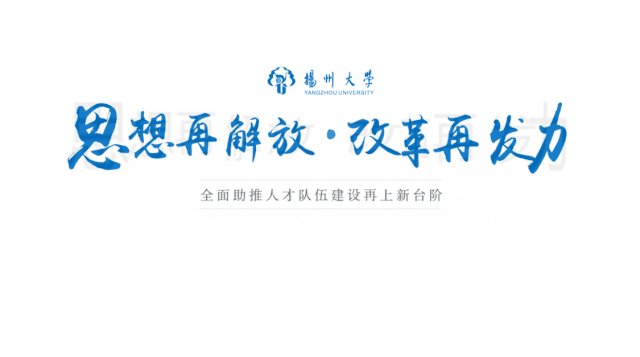
可以拾取LOGO的蓝色作为主标题文字的颜色。

为了凸显学校的文化氛围,主标题可以采用书法字体,并采用错落排布。副标题文字采用衬线字体。副标题可以增加两条线条进行分割装饰。

02.图片部分
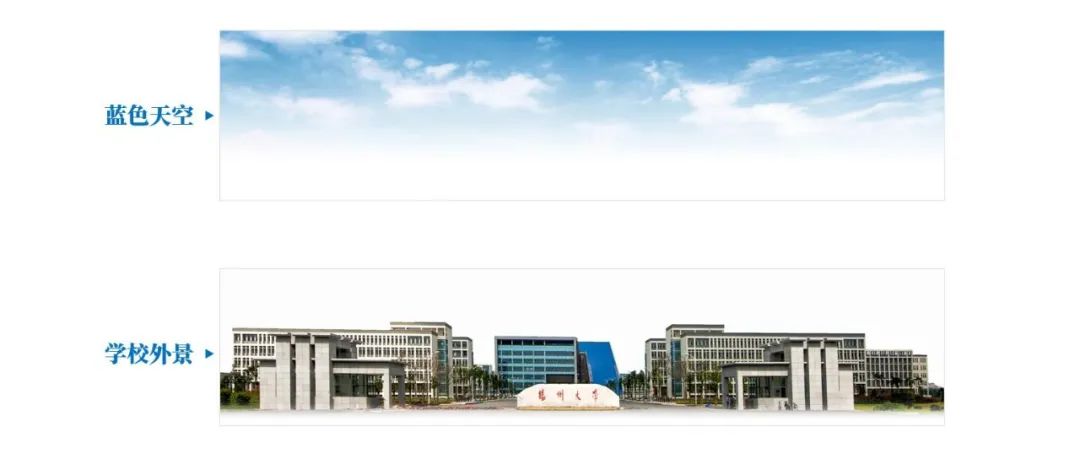
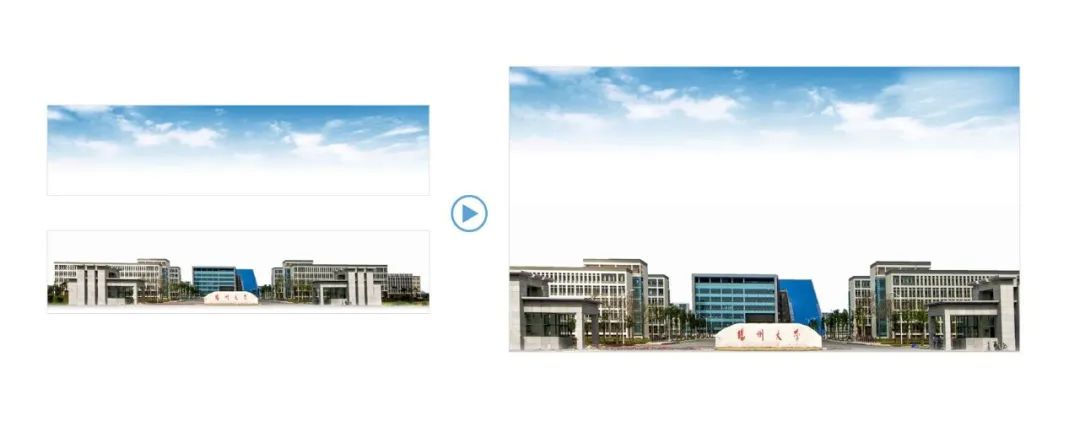
对于学校、企业等,使用带有名称的外景图片是非常贴合主题的,还可以找一个蓝天的天空素材作为烘托氛围的装饰。

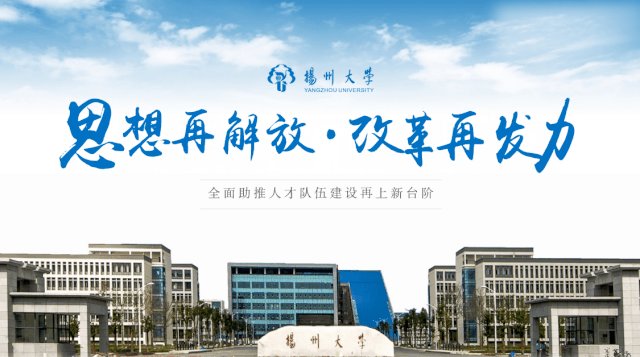
于是我们就可以将两张图片融合在白色底的背景上,就会形成一张新的图片。

03.版式部分
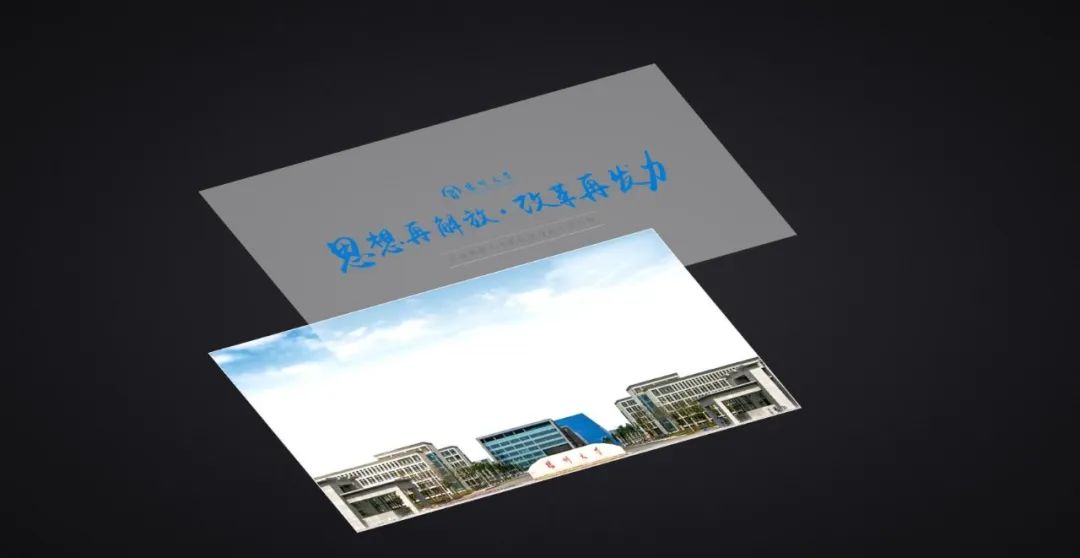
将处理好的文字版式和图片背景进行融合,文字放置在图片的留白区域,注意调整好层级顺序。

就可以得到页面的效果。

下面看一下完整的过程:

【案例三】
再举个例子,比如这个原始稿件。

01.文字部分
第一步,先处理文字层级,如果企业名称是重点则可以突出强调。

也依然是从LOGO获取配色方案——蓝色。

还可以继续从LOGO中获取图形元素,作为增强封面关联性的辅助装饰图形。为了避免页面的突兀感,增强与背景的融合度,可以把形状调整为渐变。

02.图片部分
图片素材就直接选用医院的外景图片,最为直接且关联性最强。

03.图片部分
图片主体为横向的,而且比较狭长,所以比较适合上下型版式,图片放上方,文字放下方,并采用左对齐,装饰的图形放置在右侧留白处,增加背景的质感和亲密性。

下面看一下完整的过程:

掌握PPT封面设计需要大量的积累,更需要摸清设计的底层逻辑和方法论,这样才能更好的将经验迁移到自己的实际应用当中。
希望今天介绍的PPT封面的3点经验能对大家的制作有所帮助!
最后,老规矩,这是我们的广告时间!
如果你的公司有定制PPT的需求,记得联系我们的小姐姐哦~