
大家好,我是 Jason,咱们好久不见。
本期,杰森给大家带来另外一种排版思维 “空间感的营造” ,因为是障眼法的原因,我觉得称之为“伪三维”作为本次教程的 banner 更合适。


什么是"空间感"?
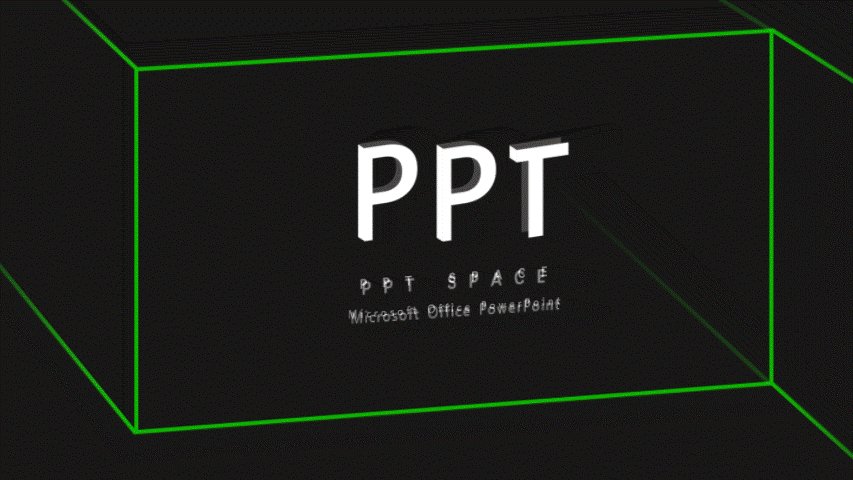
PPT 虽然是办公工具,但好的视觉传达会让观看者更舒服,除了我们以前制作的那种视觉之外,还有一种“空间感”。 例如杰森的这张:

简单来说就是把平面的属性尽量的用带有空间层次感的效果进行展示。 这可比“质感”要好理解很多。
那么要怎么才能制作出带有空间感的 PPT 呢?

平面转化空间感
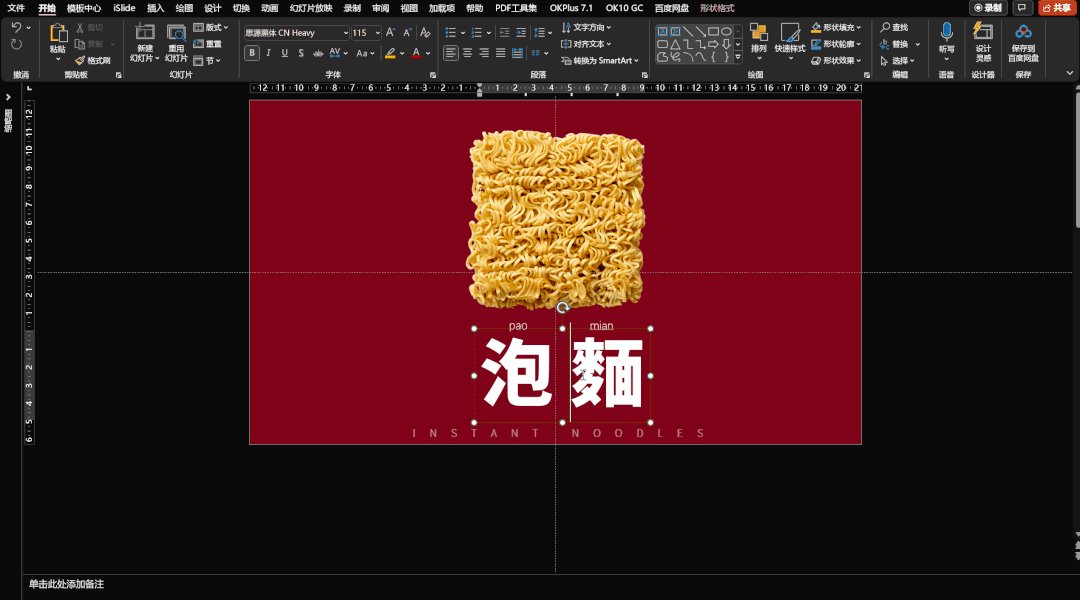
一般使用阴影和三维旋转就欺骗了眼睛营造出空间感的视觉排版。 例如下面这张泡面图:

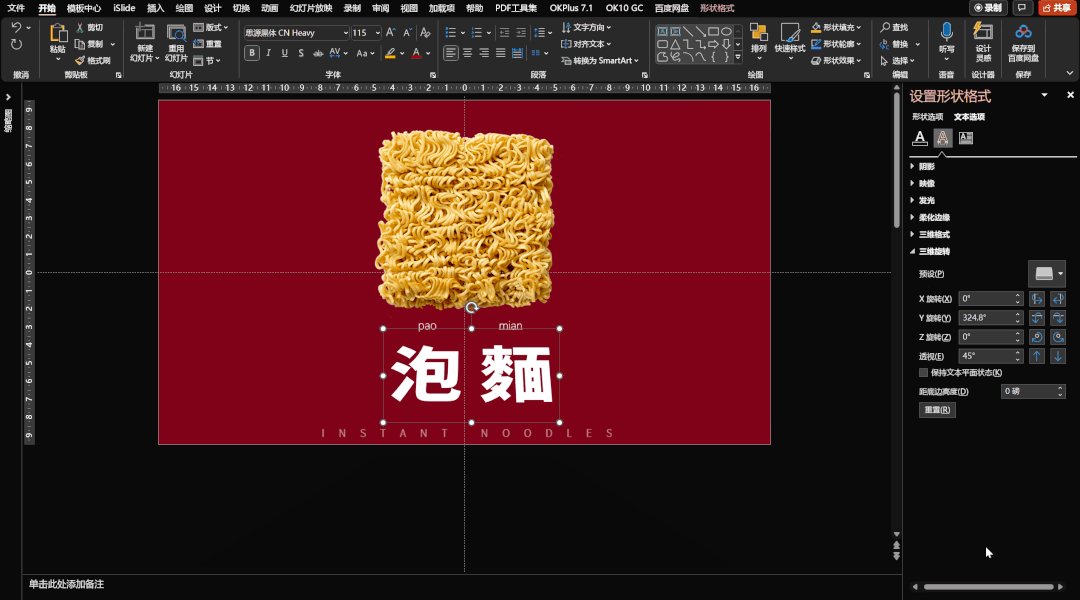
这样看起来,这个图片其实非常普通,但我们给它添加一个阴影,并且把文字进行三维旋转一下看看:

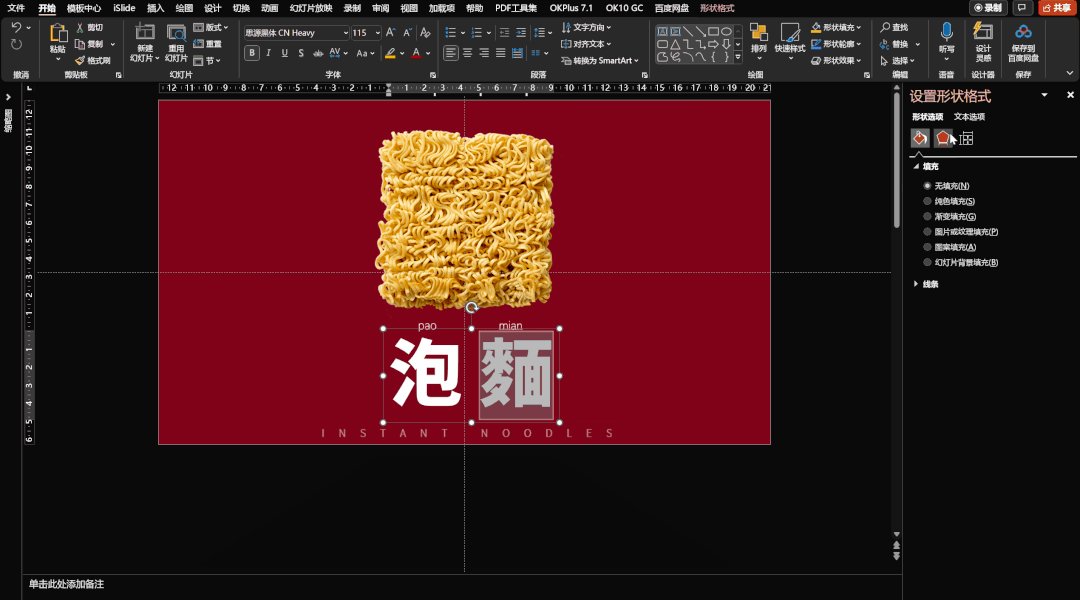
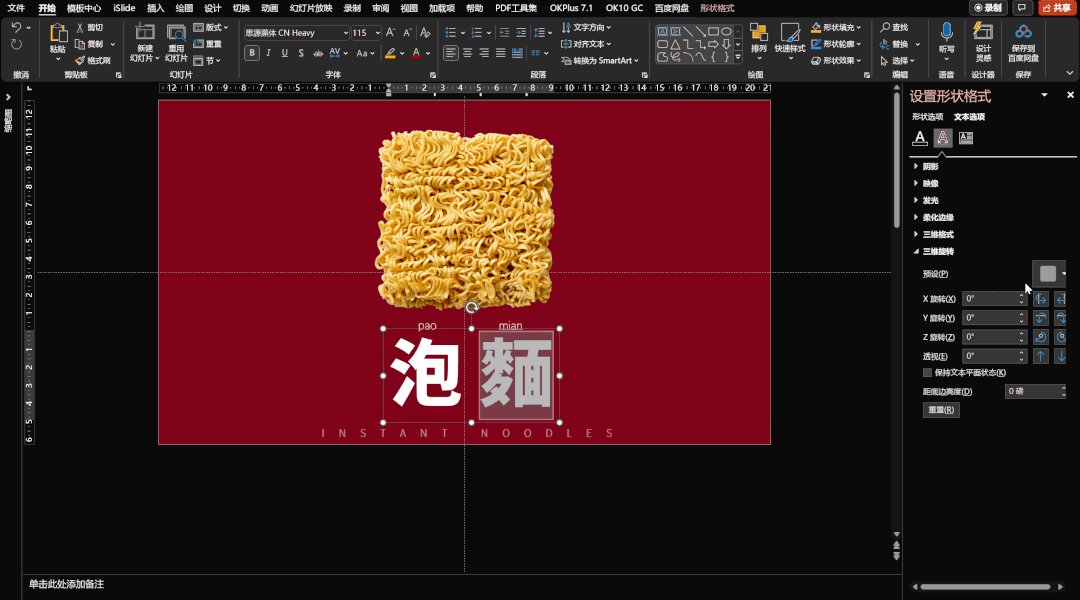
看起来一点也不难对不对? 那么三维旋转的文字咱们也在这里教一下大家:
点击文字>右键设置形状格式>文本选项>文字效果>三维格式

很简单对不对,这其实只是营造空间感 PPT 的其中一个方法,当然如果你熟练了,可以做成下面这样的效果。

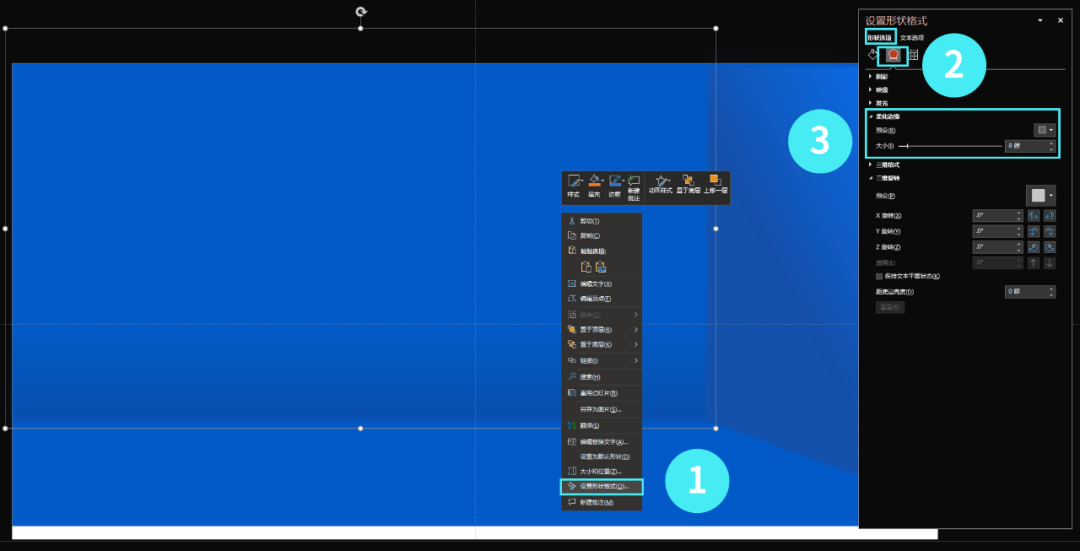
有点难度? 再换个灵感想想,家里的墙壁组合出来的墙角是不是也能在 PPT 里构建出阴影空间?

但是请注意: 需要给形状一个柔滑边缘,否则墙缝就太明显了。

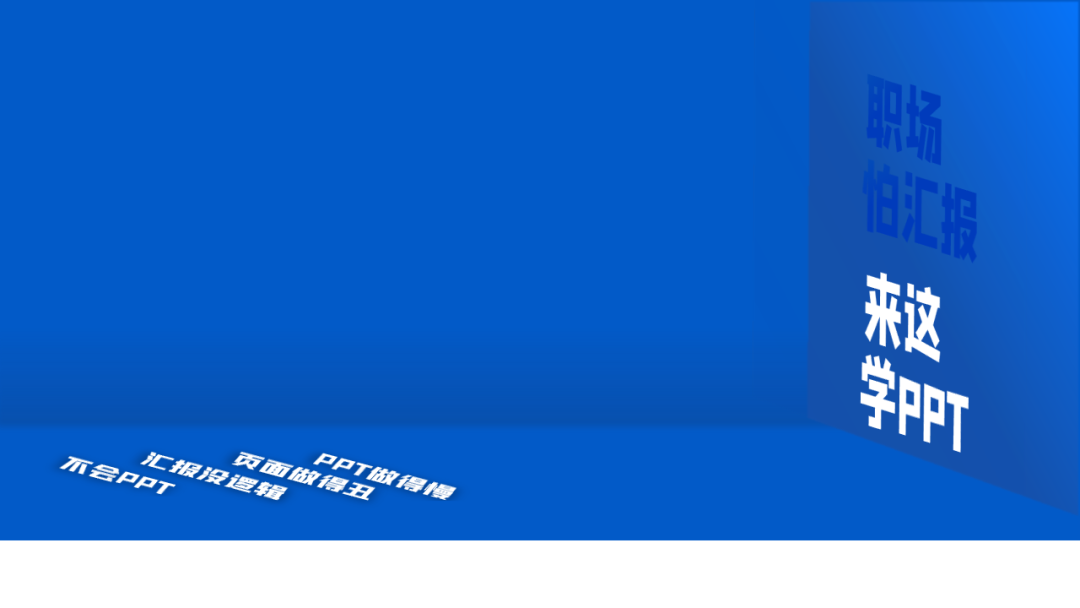
还是跟泡面的案例一样,使用了三维旋转的文字。

最后做成什么样呢?

怎么样上面的内容是不是已经足够让你发挥制作的了? 快去试试看!

用线条营造空间感
其实很多时候我们看到的平面都可以进行空间感的改造,无外乎还是上面提到的障眼法,下面这张图是一张再普通不过的平面 PPT 信息:

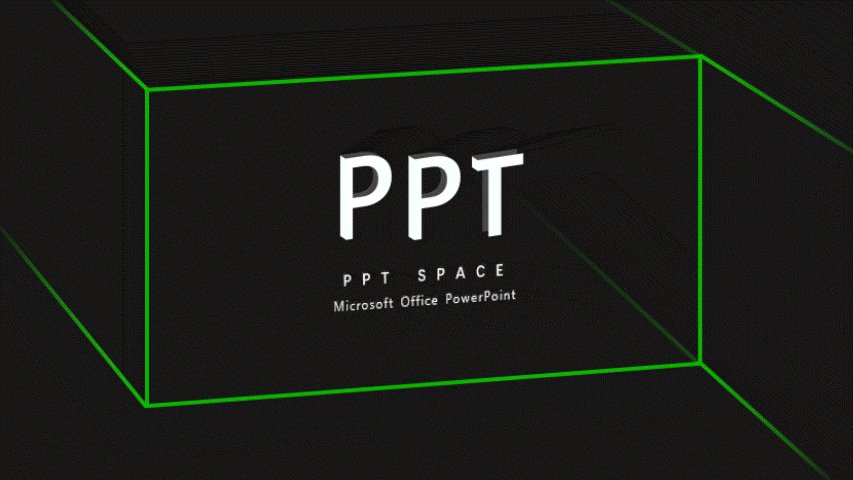
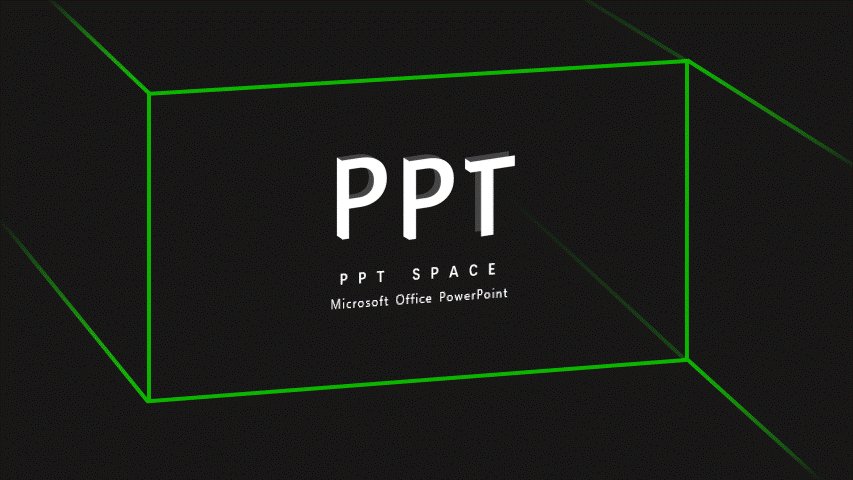
不妨在四周搭建一些线条,就像盖房子那样,形成边边角角的效果,那效果就马上大变样:

没有改变文字的位置,单纯在四周增加了纵深的线条,这个概念跟最上面的色块原理其实一样。
说起色块了,再试试色块和线条结合的一种方式:

怎么样,是不是平面到空间的思路真的不难? 按照这种构建夹角的理论体系,我们继续套用看看?

上面这种是向内营造的空间,如果向外凸出营造的空间是什么样呢?

这时候文字就浮于表面了,但这却只是表象,事实上在这个空间之外,可能还会有空间存在。

想不到吧? 空间竟然还能“套娃”排版! 这还只是最基础的线条排版哦,事实上用 iSlide 中的“补间”还能发挥的更多!
 补间——让空间无限想象
补间——让空间无限想象
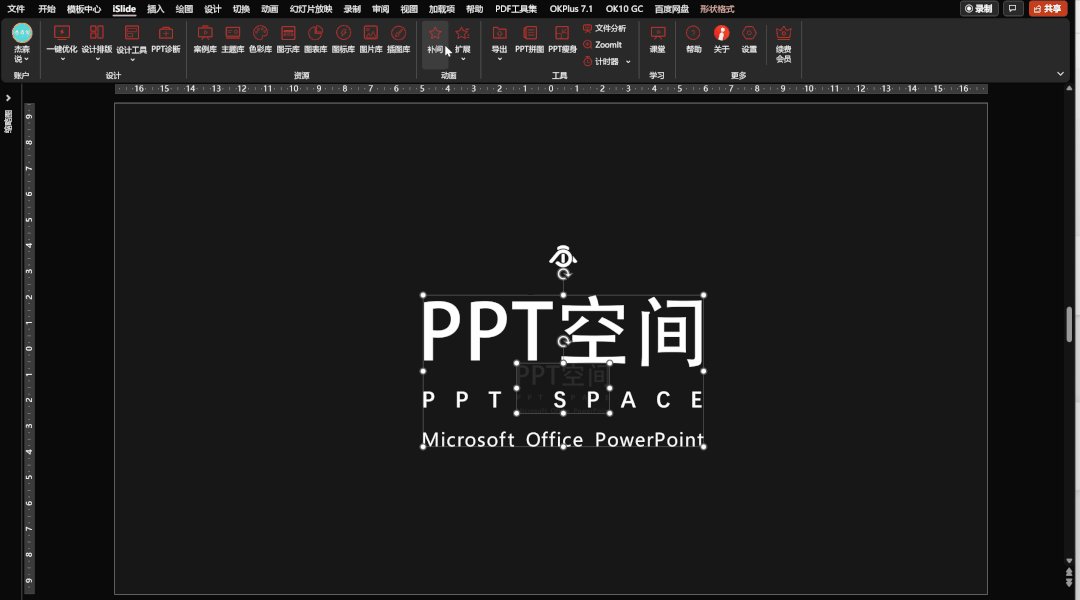
iSlide 插件中的“补间”功能制作的空间感其实可玩性更大,而且用它制作出来的效果,哪怕是新手也能制作出让专业人士看了都啧啧称奇的效果:

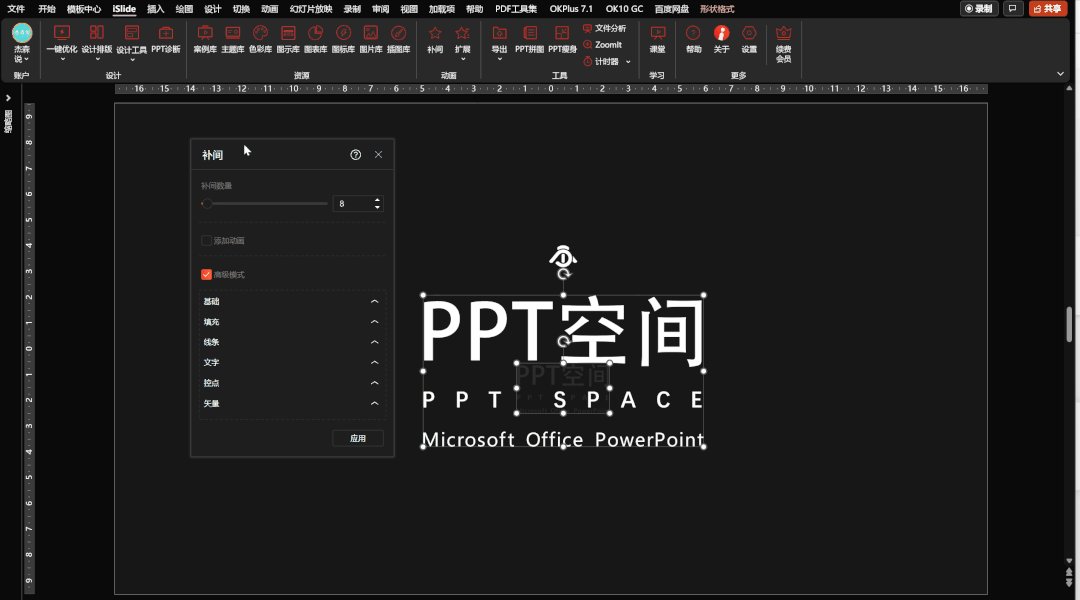
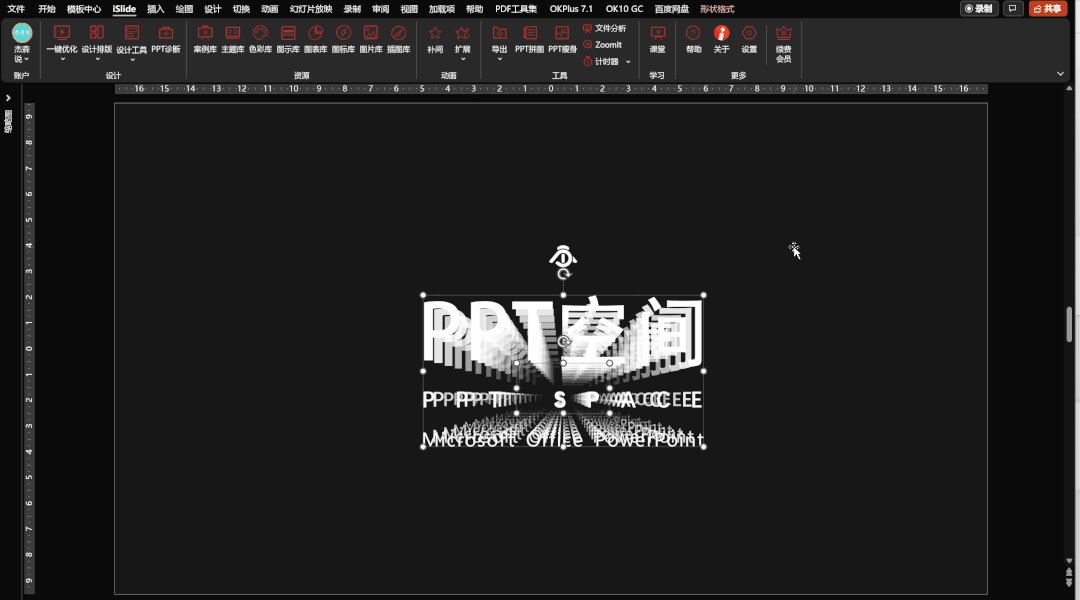
其实,这里只需要一键即可完成,选中两个对象后,点击 iSlide 插件>补间,弹出的选项中,调整数量,即可制作完成。

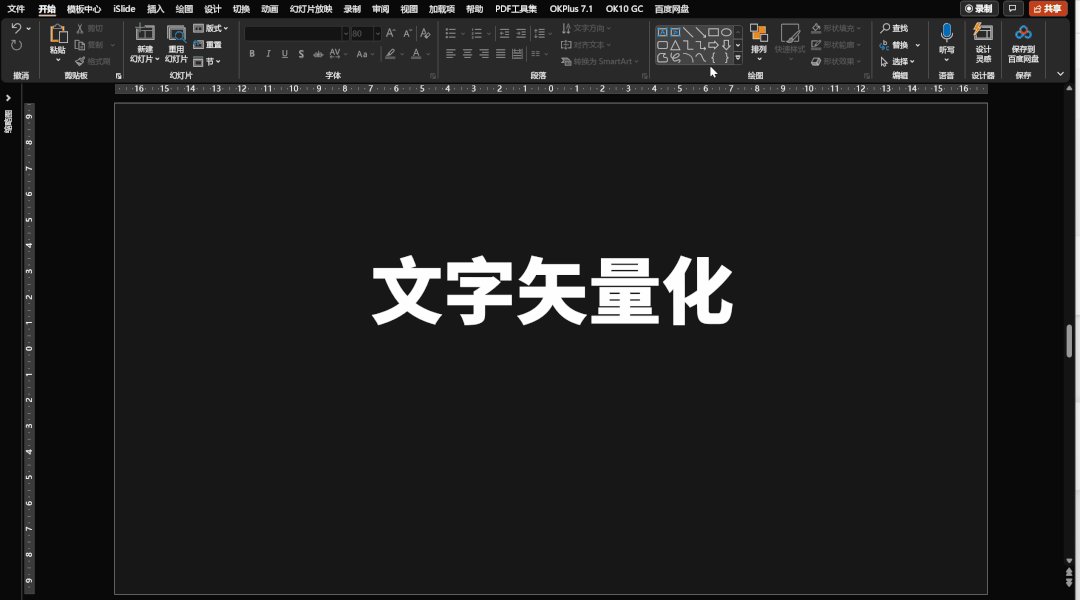
需要注意的是,这里的文字其实已经完成了“矢量化”,其实就是把文字通过布尔运算变成了形状,否则单纯选中两组文字是无法进行补间操作的。
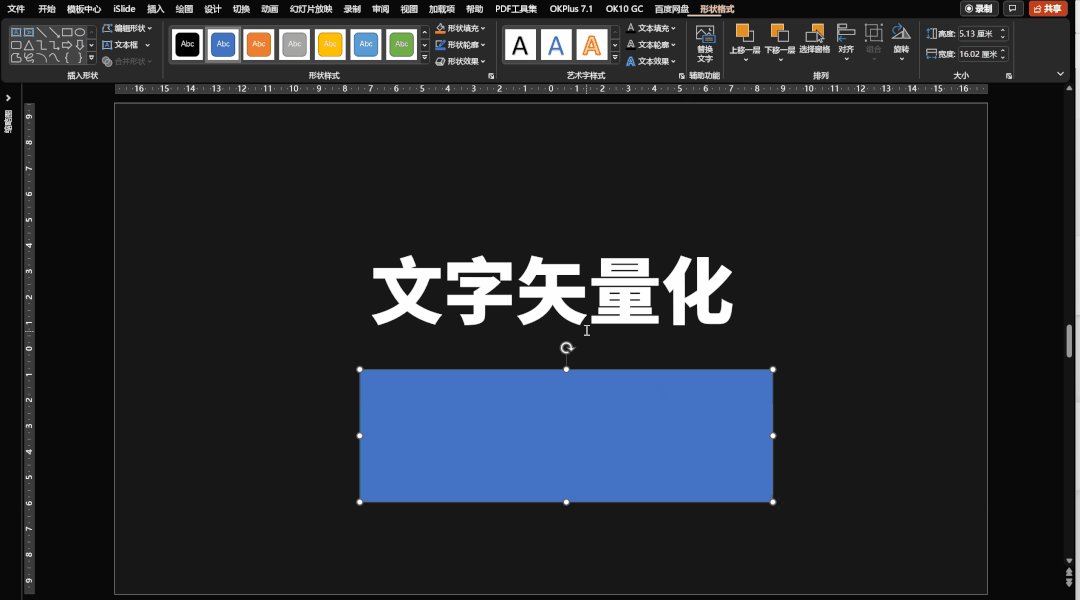
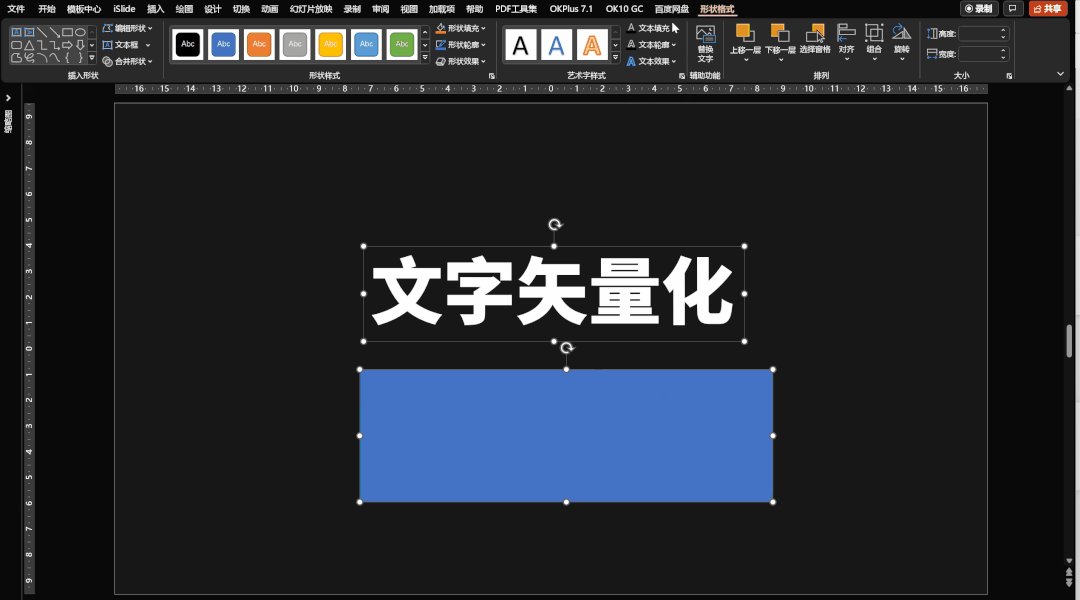
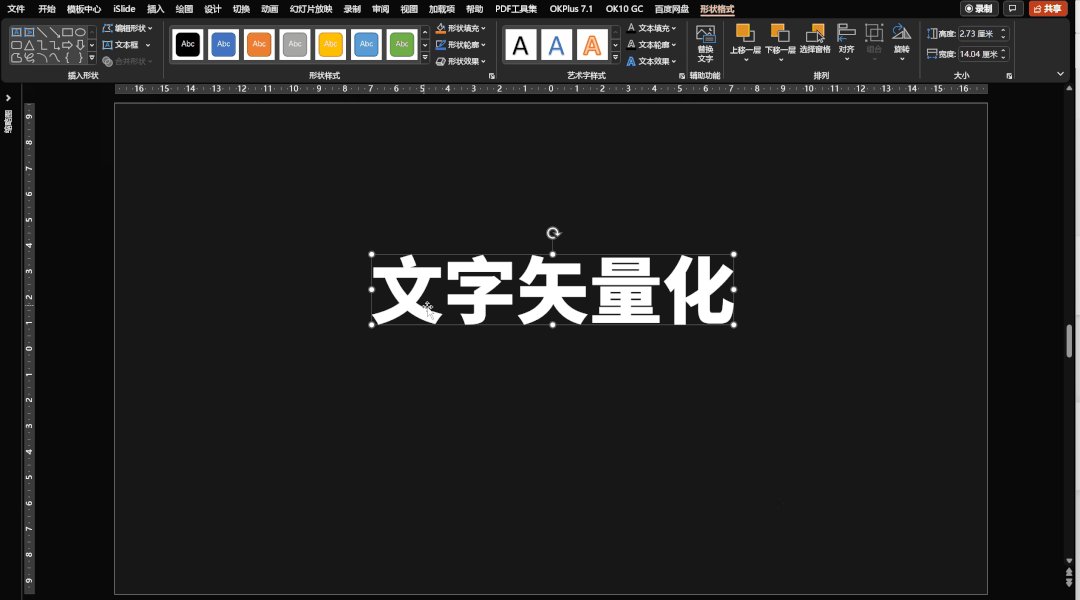
那么如何“矢量化”的呢? 先看看动图:

在文字外边插入个形状,然后先选择文字再选择形状,两者进行形状格式>合并形状>剪除,即可完成。
其实 iSlide 的补间功能在 PPT 制作中真的很有比较实用,例如下图的同心圆,通过复制粘贴再居中可能需要好多步,还需要调整合适的间距,而“补间”则可以一步完成!

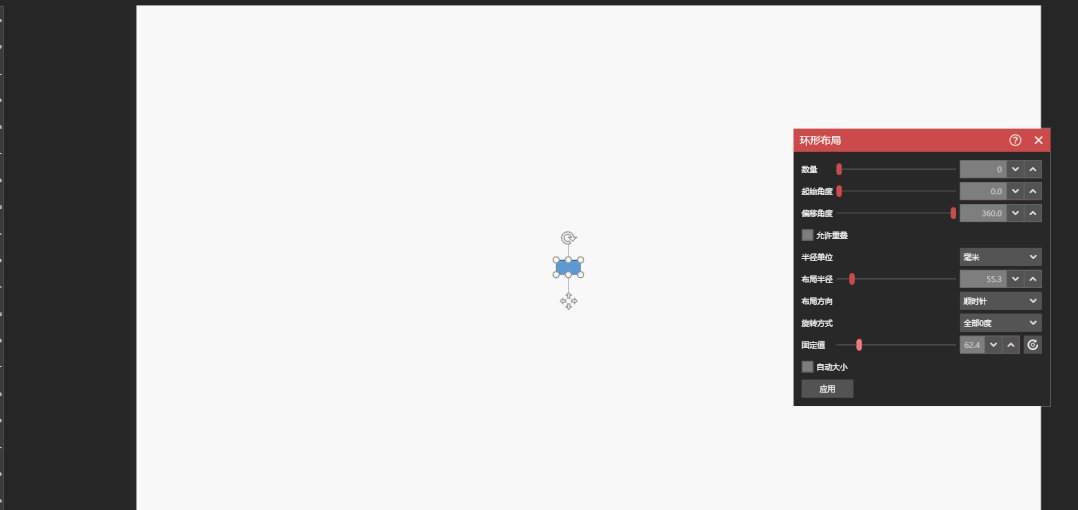
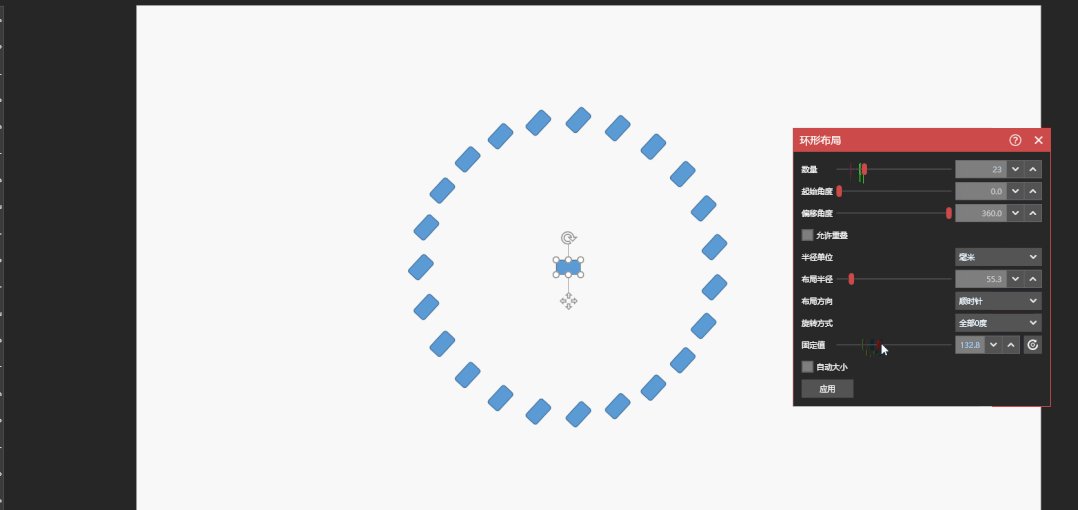
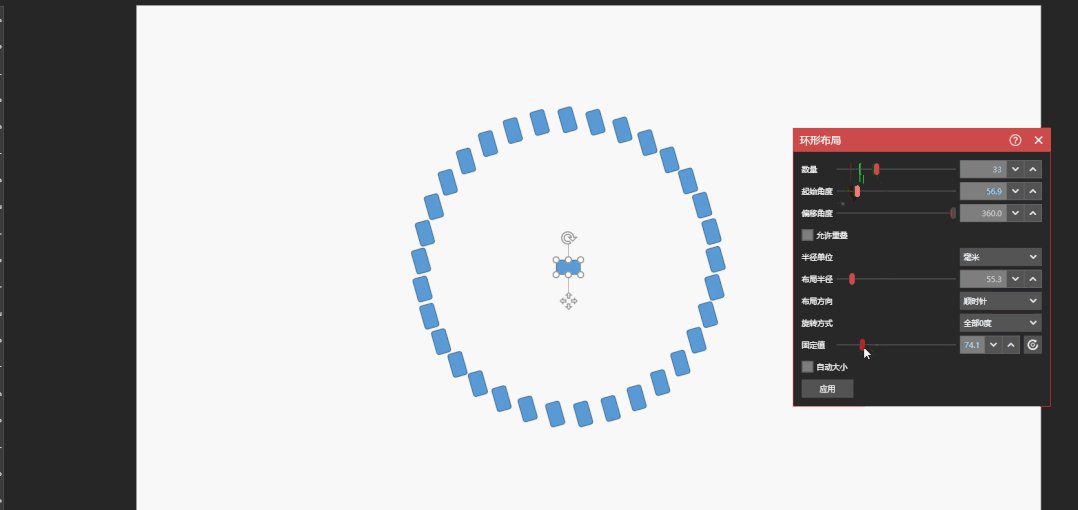
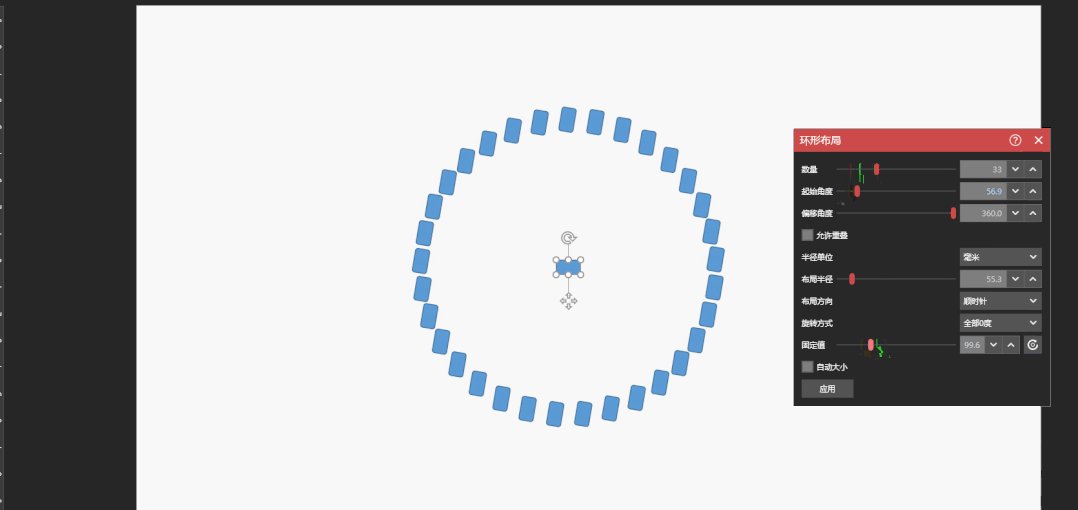
我在想可能会有同学会问中间的小点点是怎么做的?
其实这就是 iSlide 的另外一个功能啦,它叫“环形布局”,它比补间的功能还要强大,咱们看看动图的演示教学,下次有机会再单独讲讲~

本期的空间感教程到这里就差不多啦,是不是又探索出一个新的 PPT 排版思路呢?

本期内容就到这里,恭喜你又 get 到了一种全新的 PPT 排版新思路!
















