
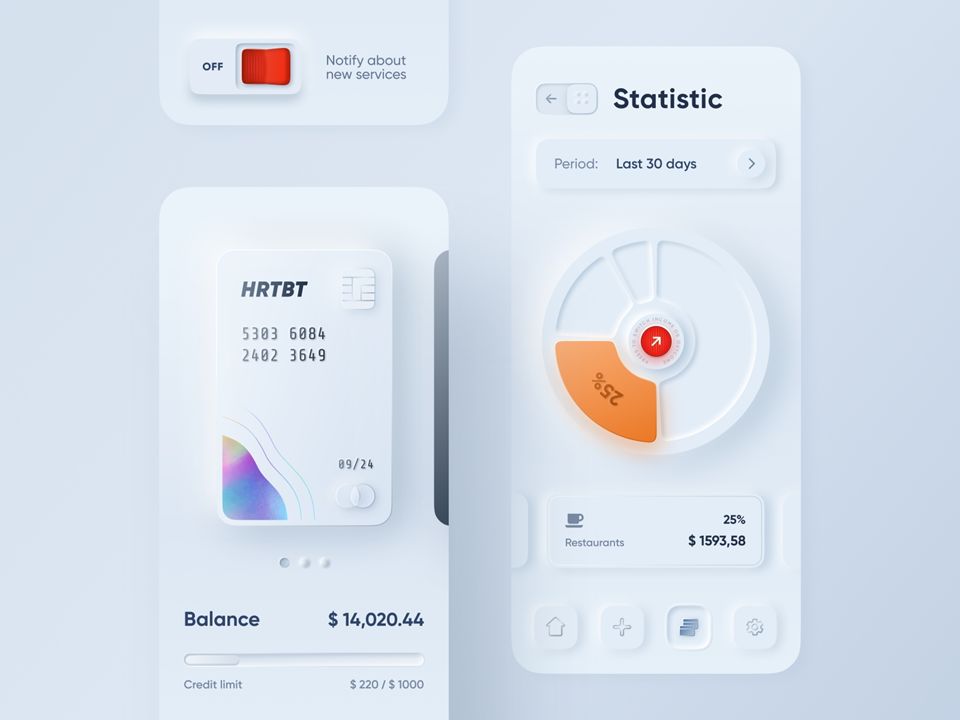
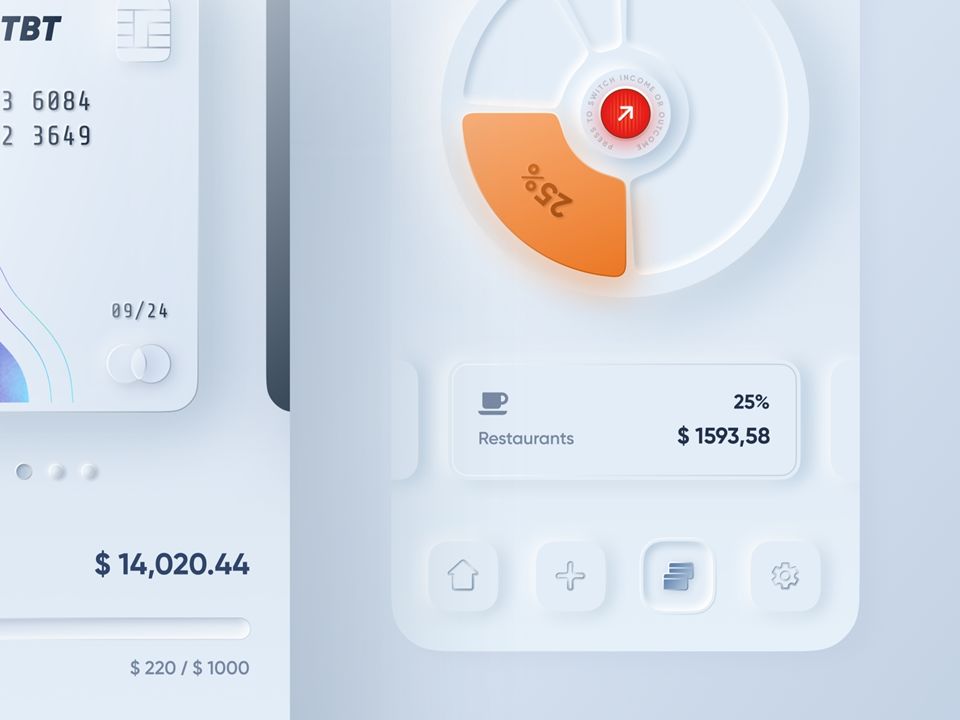
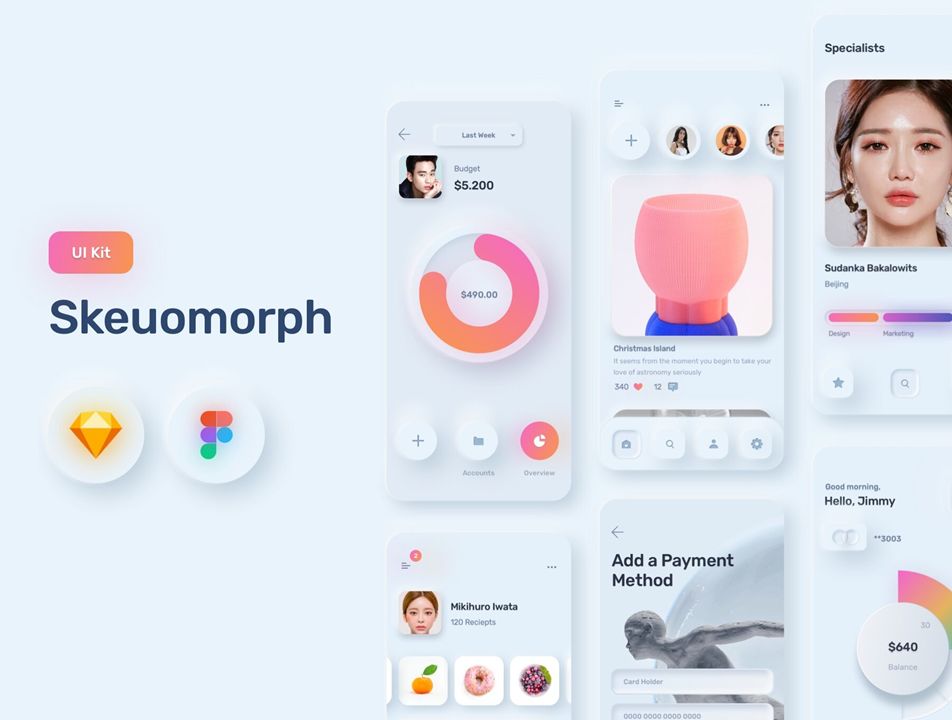
| 图片源自Dribble @Alexander Plyuto

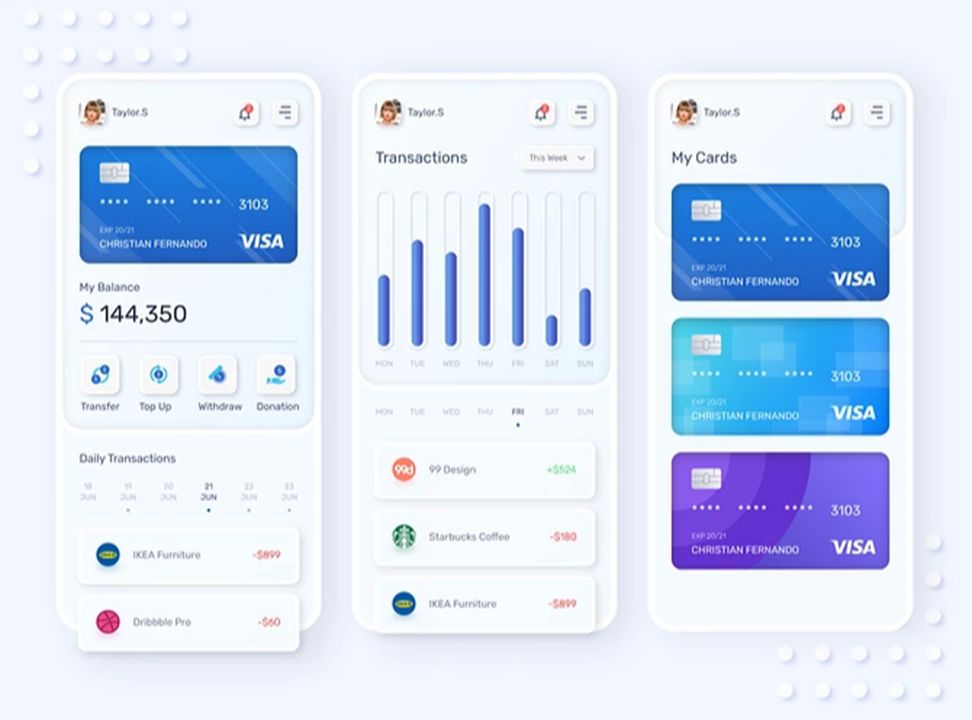
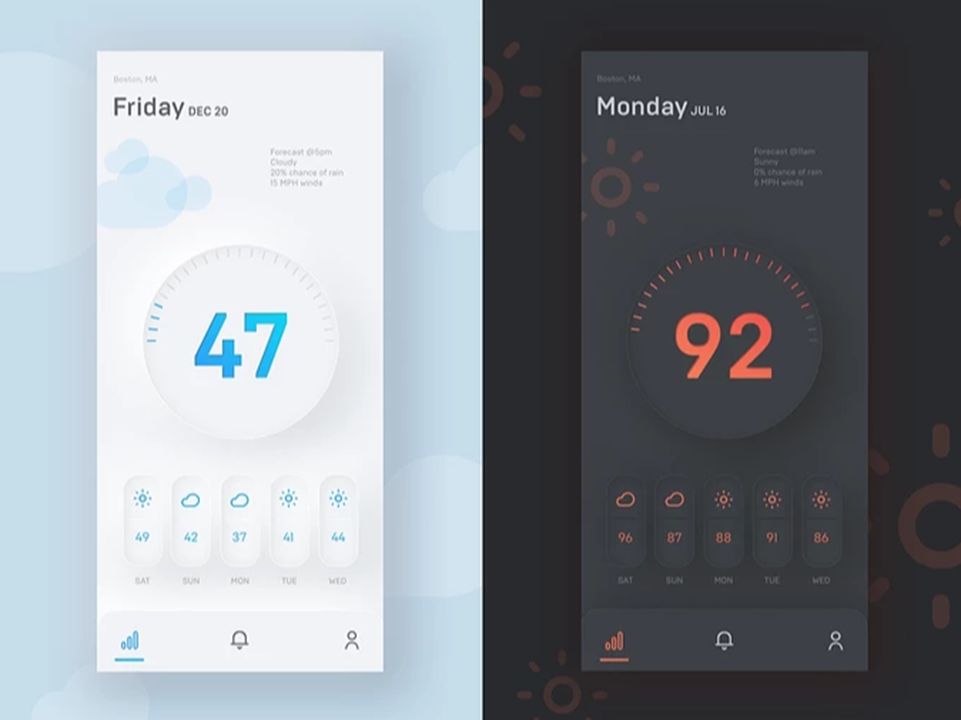
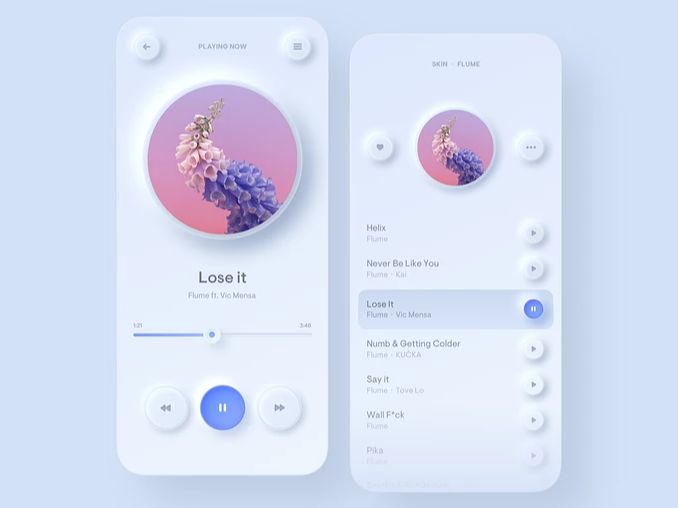
| 图片源自Dribble @Timotius Muliawan

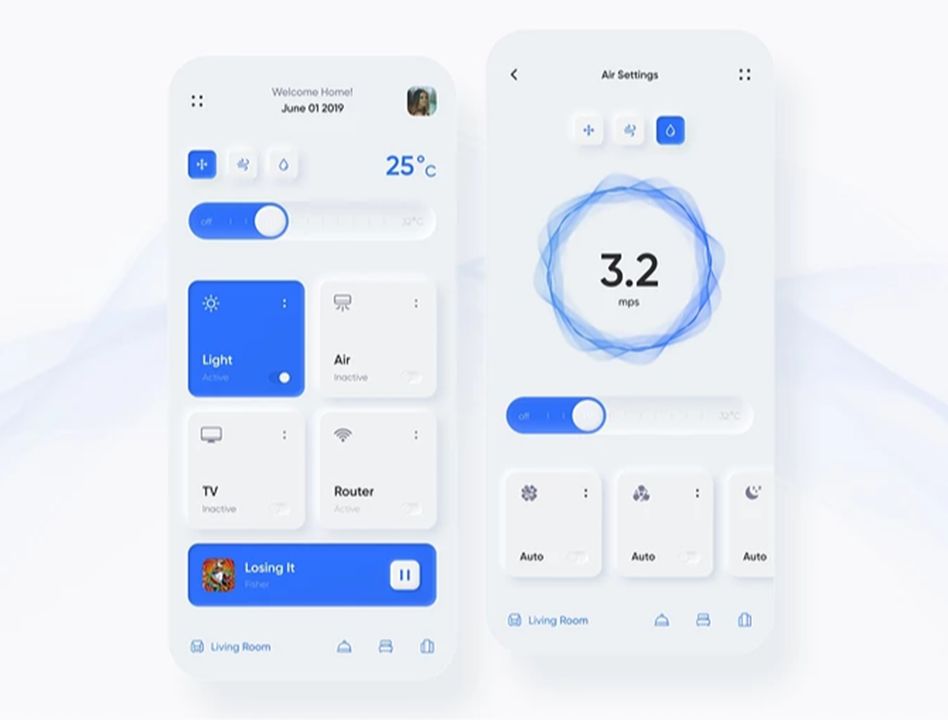
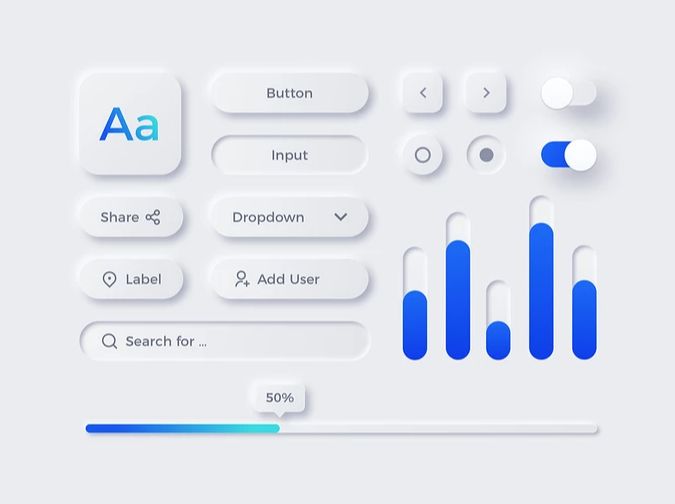
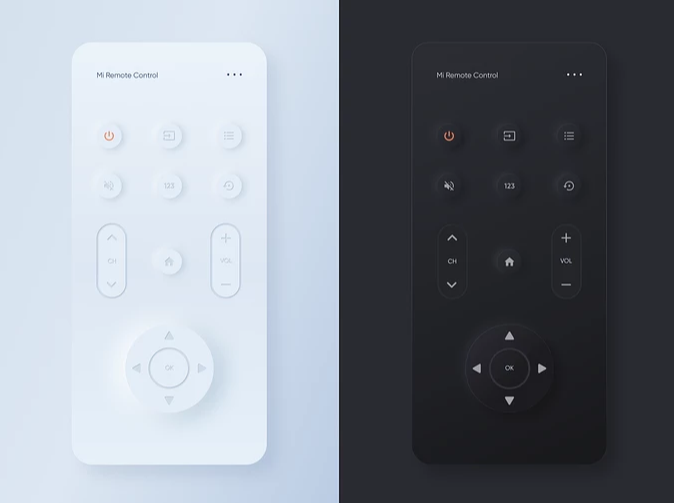
| 图片源自Dribble @Vadim Marchenko
相信设计圈的很多小伙伴都发现了,最近流行一波新的设计风格——新拟态。
今天就和大家分享一下国内外设计师对这种风格的看法以及探讨如何在PPT中实现这种效果。
目 录 /
1 | 新拟态是什么?
1.1 | 扁平、投影和新拟态的区别
1.1.1 | 扁平
1.1.2 | 投影
1.1.3 | 新拟态
1.2 | 新拟态风格特点
1.2.1 | 新拟态风格缺点
2 | 如何在PPT中实现新拟态效果?
2.1 | 发现一
2.2 | 发现二
结 论
参考文献
1 | 新拟态是什么
「新拟态」英文名Neumorphism,也有设计师称为 Soft Ui(软UI)。简单来说就是一种类似浮雕的效果,介于扁平与投影之间。

| 图片源自站酷 @Frannnk
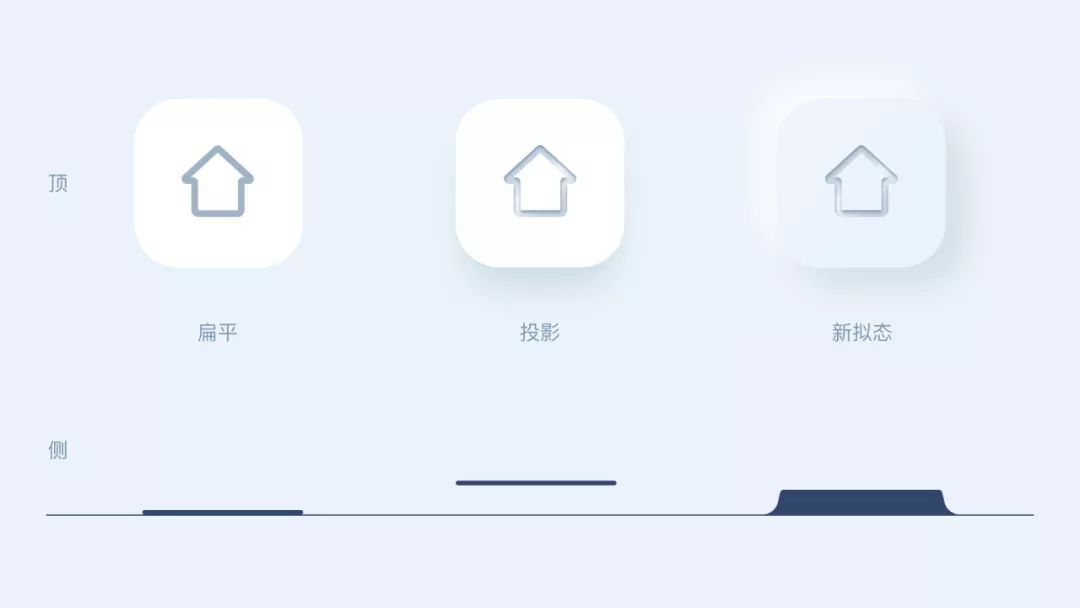
1.1 | 扁平、投影和新拟态的区别
三者区别主要体现在层级上。
1.1.1 | 扁平

元素与背景是同为一个平面,视觉层级没有特别强烈的前后关系,对背景依赖不大。如果本身背景与画面整体背景有区分,色彩就划分了层级。
扁平风格作为更高效更简洁的风格被设计师推崇。在PPT中,「扁平化」也是使用最多的风格。



| 图片源自锐普定制案例
1.1.2 | 投影

| 图片源自Dribble @Divan Raj
带投影的给我们的感知就是漂浮起来的,单独看它,它漂浮在背景之上。与扁平并列看,它高于扁平,通常大家为了突出某些内容或某个模块会去使用这种样式。
投影的使用对背景的依赖几乎可以忽略,因为投影除了形状可以调整,包括色彩、大小等都可以调整,且它是无边界的漂浮着,即你可以随意定义它的高度。
在PPT中有点类似之前流行过的「微立体」风格。



| 图片源自杜小二原创PPT模板
1.1.3 | 新拟态

| 图片源自Dribble @Alexander Plyuto
从顶面看,它似乎是介于扁平与投影之间。
从侧面看,同样也是漂浮的,但是它有厚度却又没有离开平面,它的范围相对于投影的无边界,似乎还有一些模糊的界定。
对背景有一定依赖,需要几乎相同的色值实现。

| 图片源自Dribble @Ashish Kumar

| 图片源自Dribble @Anna Raptunovich
1.2 | 新拟态风格特点

| 图片源自Dribble @MazePixel
通过观察,不难发现这种风格的一些基本特点:
元素并不浮动
元素色彩相对单一,与背景高度统一
左上角亮色投影,右下角深色投影
多以卡片样式出现
更加适合大圆角图形
...
1.2.1 | 新拟态风格缺点

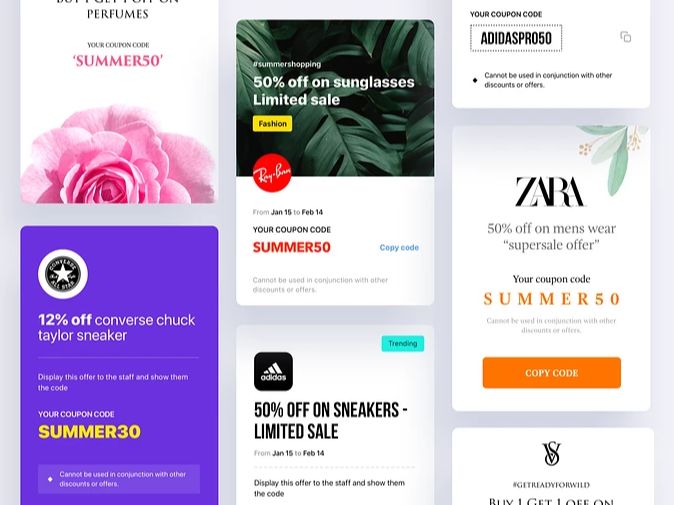
| 图片源自UI Kits @Harpen Design in
这个风格最大的问题就是缺少对比度,导致可见性较差。
在色彩使用上比较克制,没有大面积的平铺颜色,仅在极少的位置色彩点缀,作用是吸引眼球。
从众多作品中可以看出,整体视觉是比较平的,缺少层次。

| 图片源自Dribble @Riotters

| 图片源自Dribble @Igor Erema
2 | 如何在PPT中实现新拟态效果?
先来了解一下这个风格的结构。

初步分析,主要由1个背景图形和2个投影图形组成。具体制作步骤如下所示:
❶ 插入图形,颜色与背景色一致
❷ 复制两个图形,高光图形使用明色,阴影图形使用暗色
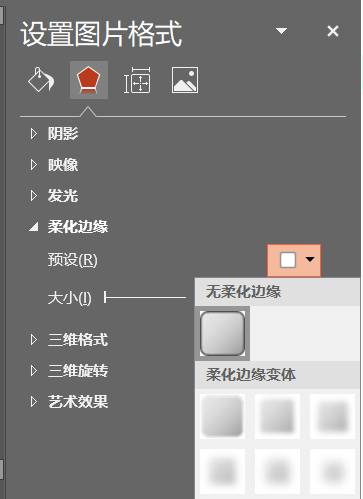
❸ 将高光和阴影图形转为图片,然后添加「柔化边缘」效果
注:复制图形,粘贴为图片。

❹ 调整高光和阴影图片大小、位置以及「柔化边缘」参数
注:柔化边缘参数值受图形大小影响。
不知你有没有注意到,在本次三星Galaxy S20发布会的宣传片中就用到了新拟态风格。

| 图片源自好看视频 @三星Galaxy S20发布会
在PPT中简单模仿一下:

可以看出和原稿还是有差距的。
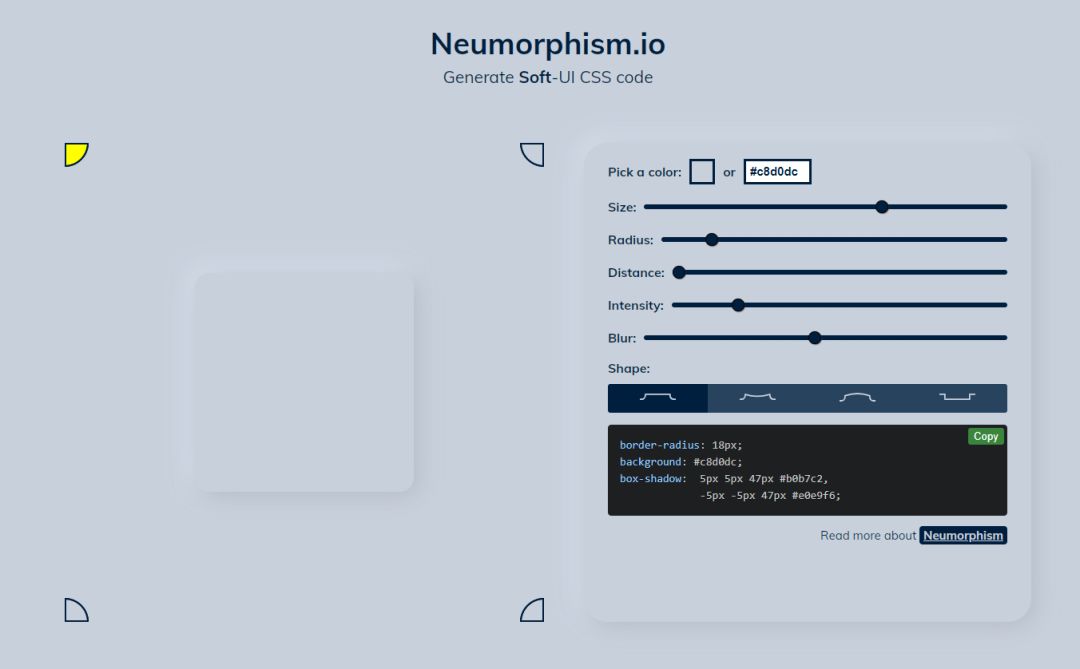
为了更接近原图效果,我又发现了一个神器,可以用CSS代码实现新拟态风格。来看一下用神器实现的效果如何:

是不是有点内味了?
神器链接:https://neumorphism.io/#c8d0dc (PC端打开)

| 图片源自https://neumorphism.io/
在PPT中实现新拟态风格虽然比较简单,但如果要调整起来非常麻烦,但在CSS中实现起来就相对简单多了。
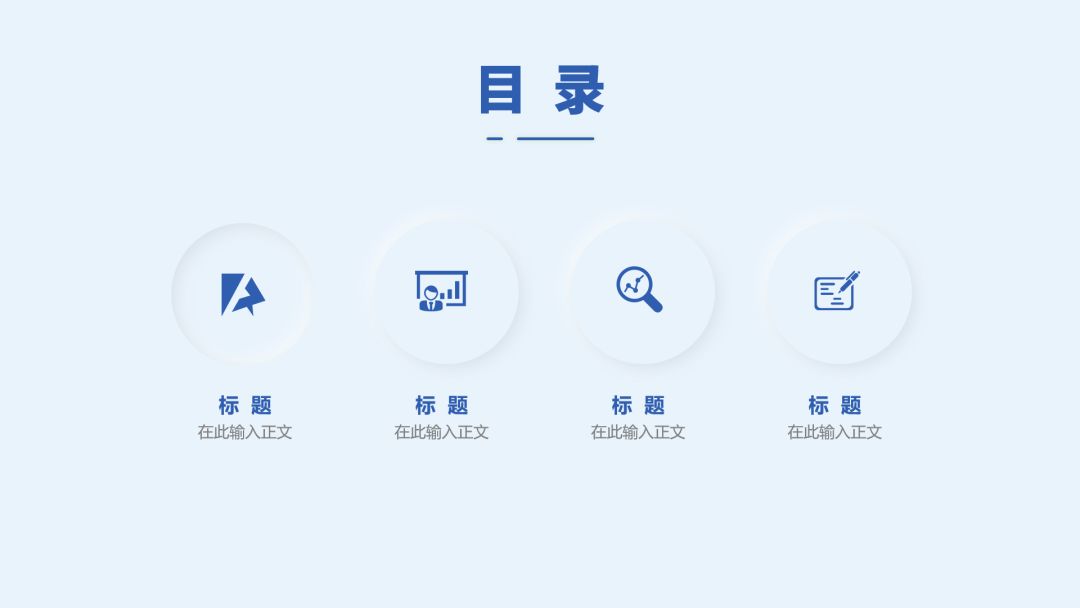
在UI设计中,图标分为“默认”和“点击”状态。

在PPT中,我们通常会用「对比」的方式突出重点,比如改变图形底色、文字颜色、边框颜色等等。如果使用新拟态风格会是什么效果呢?


2.1 | 发现一:不要使用纯白色背景
如果背景为#ffffff纯白色,则效果和在PPT添加阴影差不多。所以如果要制作新拟态风格PPT,为了最终效果,建议不要使用纯白色。

2.2 | 发现二:新拟态镂空LOGO墙

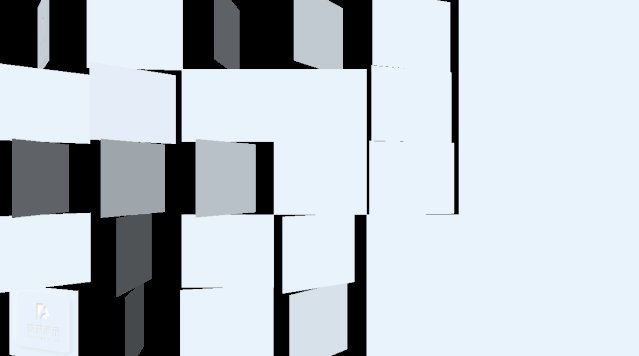
| 一个LOGO

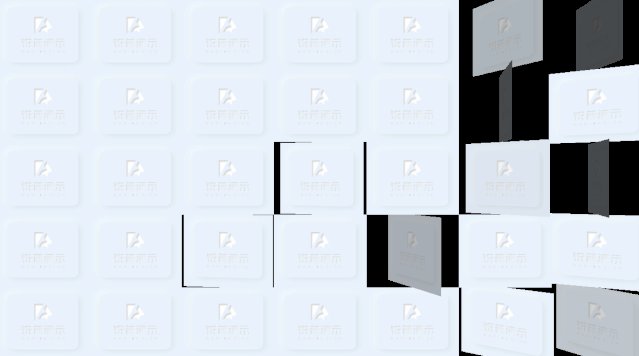
| LOGO墙
初步分析上图动效,主要用了「棋盘」切换效果,而且每一个LOGO的区域大小与每一小格棋盘区域相匹配。具体制作步骤如下所示:
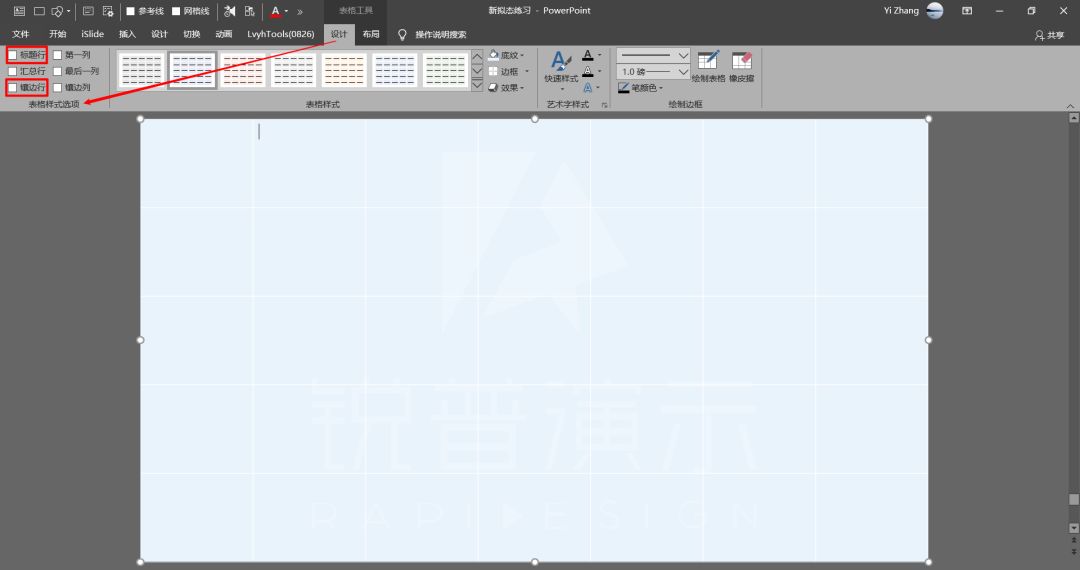
❶ 插入7*5表格并放大全屏
注:取消「标题行」与「镶边行」

❷ 制作新拟态风格圆角矩形
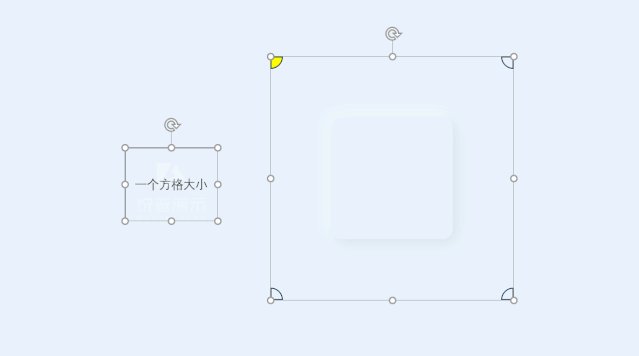
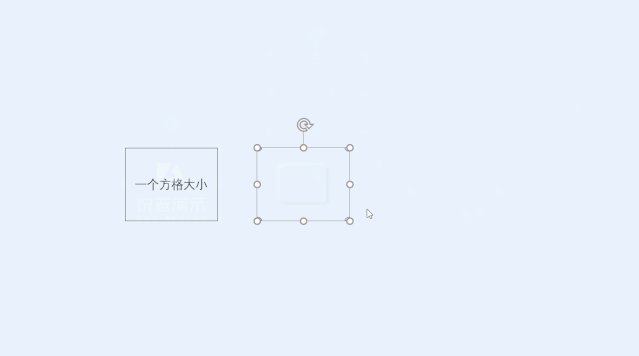
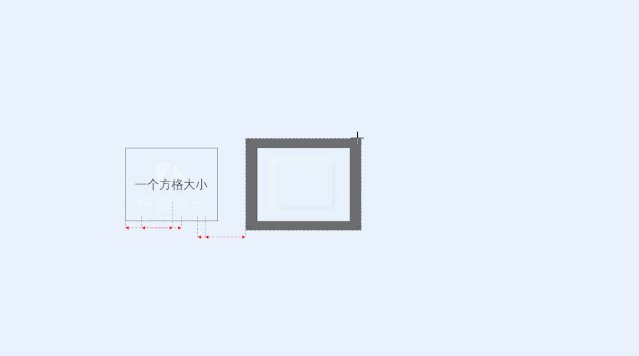
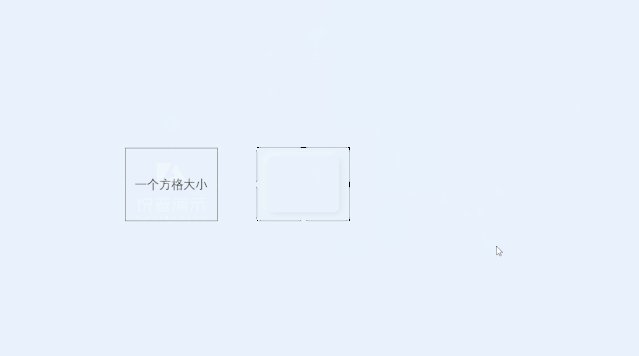
在https://neumorphism.io/#e9f3fc中制作,做好截图,放到PPT中调整图片大小,尺寸为4.83*3.82cm(一个方格大小)。

❸ 制作LOGO镂空效果
LOGO为PNG图片,具体参数如下所示:

❹ 将图片粘贴到表格,并设置页面切换效果
1)选中新拟态风格圆角矩形和LOGO,复制
2)在表格中粘贴为图片
3)取消图表边框
4)设置「棋盘」切换效果
结 论
新拟态风格的出现给了设计师新惊喜,但这种风格实用性强吗?能否一直流行?都是一个问题。
对于PPT设计来说,要做成这种风格对色彩和细节的把握要求较高,需要借助第三方设计软件实现。
那么接下来也请你预测一下,新拟态风格会成为下一个流行趋势吗?
参考文献
01.《设计趋势 Neumorphism 是什么?》
https://www.zcool.com.cn/article/ZMTEwMTA5Mg==.html
02.Neumorphism(新拟态)UI设计趋势吗?
https://www.zcool.com.cn/article/ZMTA5ODAwNA==.html
03.《新拟态——国外设计师分析的全新UI趋势》
http://www.woshipm.com/pd/3386232.html
04.《Neumorphism in user interfaces》
https://uxdesign.cc/neumorphism-in-user-interfaces-b47cef3bf3a6

















