
大家好,我是 Luigi ~
今天就和大家分享一下 PPT 中那些好用的形状。

圆形
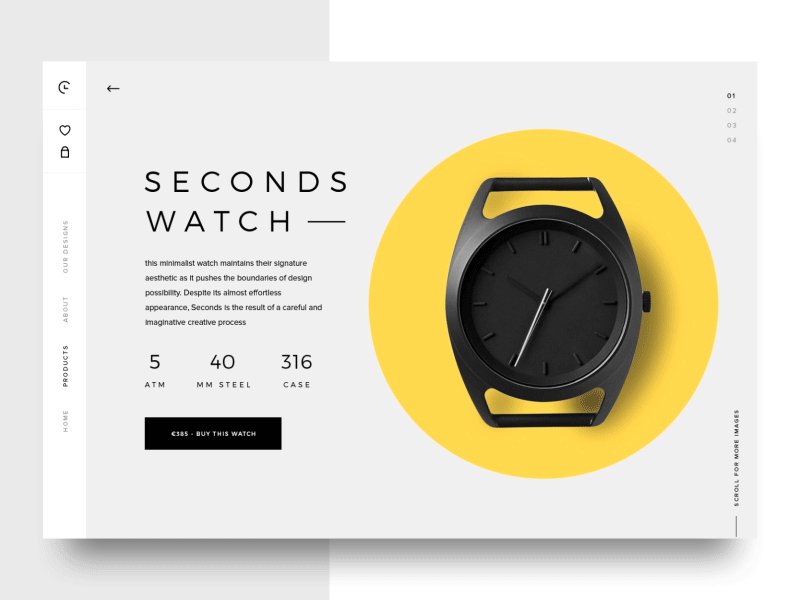
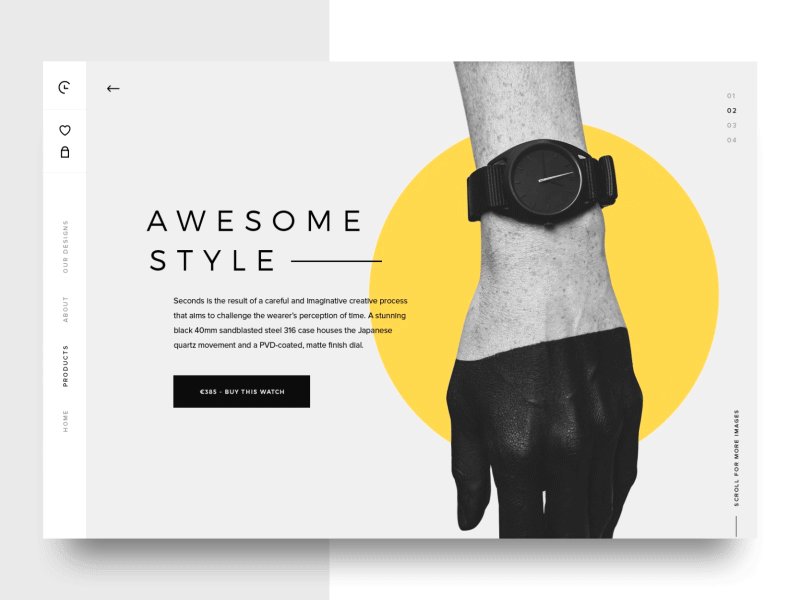
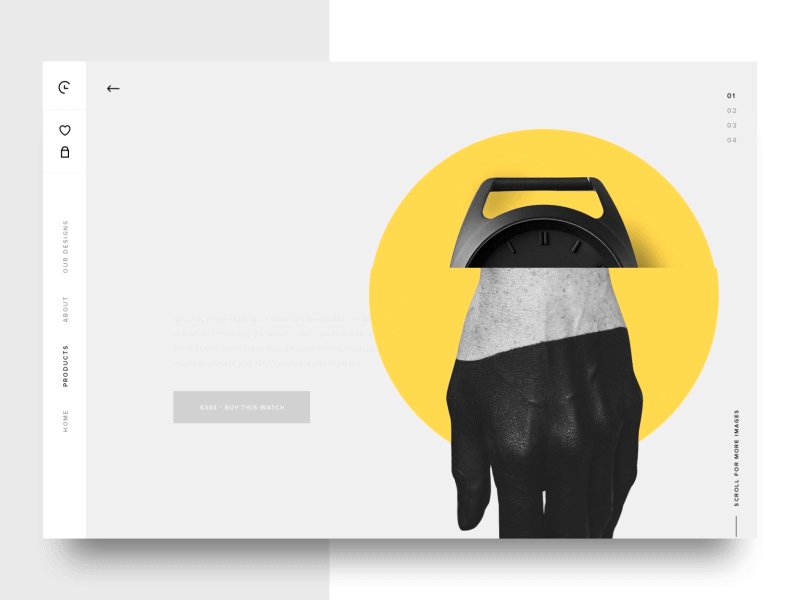
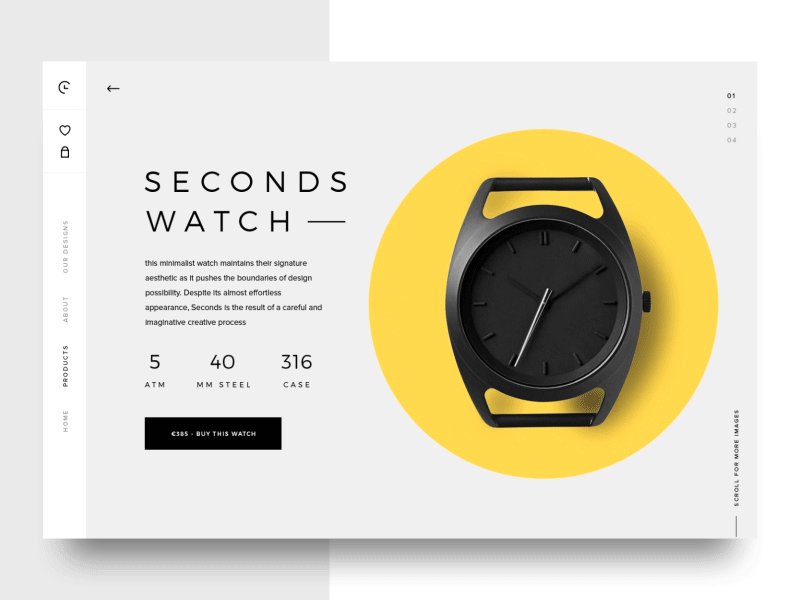
圆形作为 PPT 中最常用到的基础形状,在设计中几乎是无处不在,用法也非常万能。
圆形给人圆润、平和的设计感受,能够有效将人的视觉焦点聚集在圆心,起到强调重点的作用。


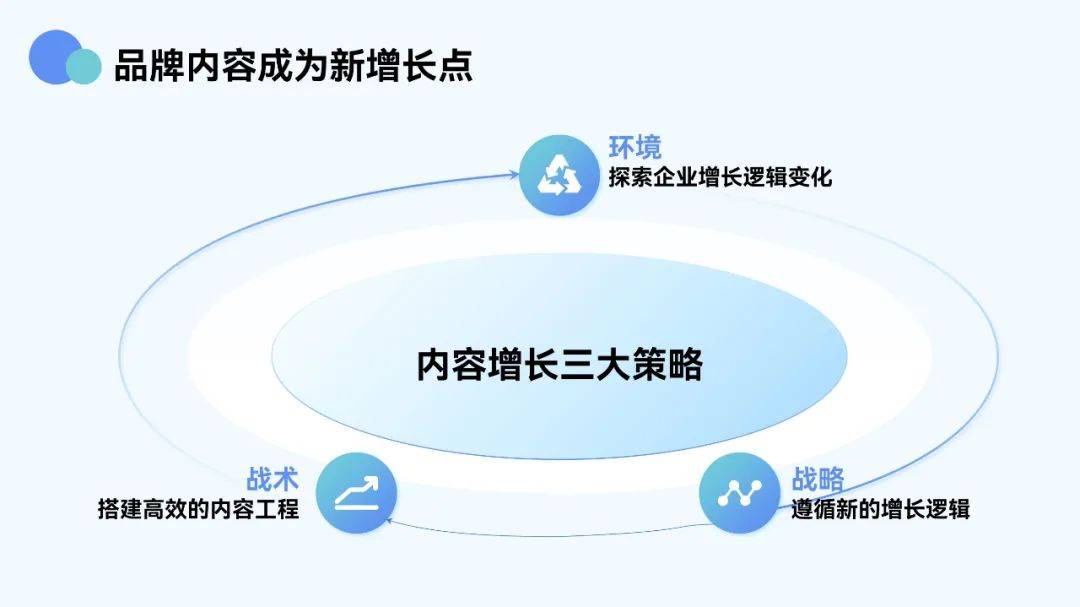
除此之外,圆形还很适合作为页面装饰,使用圆的点线面不同组合,会让页面变得更有质感和空间感。

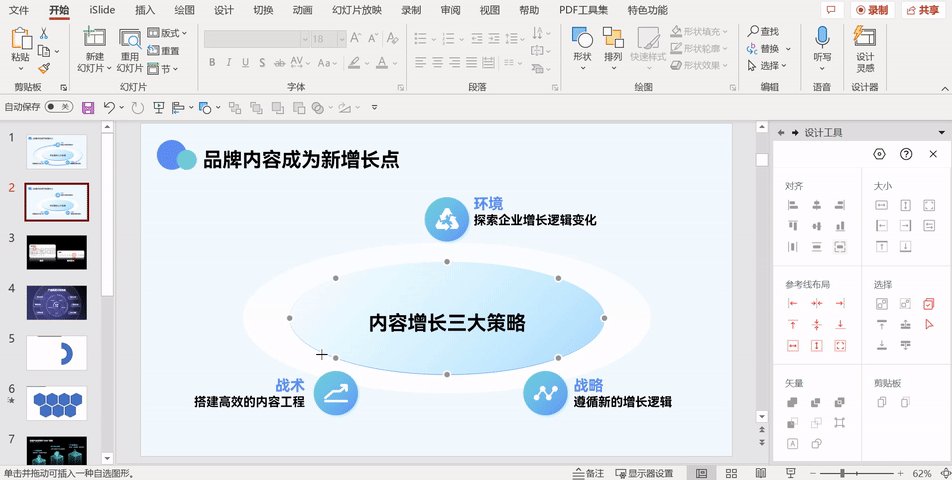
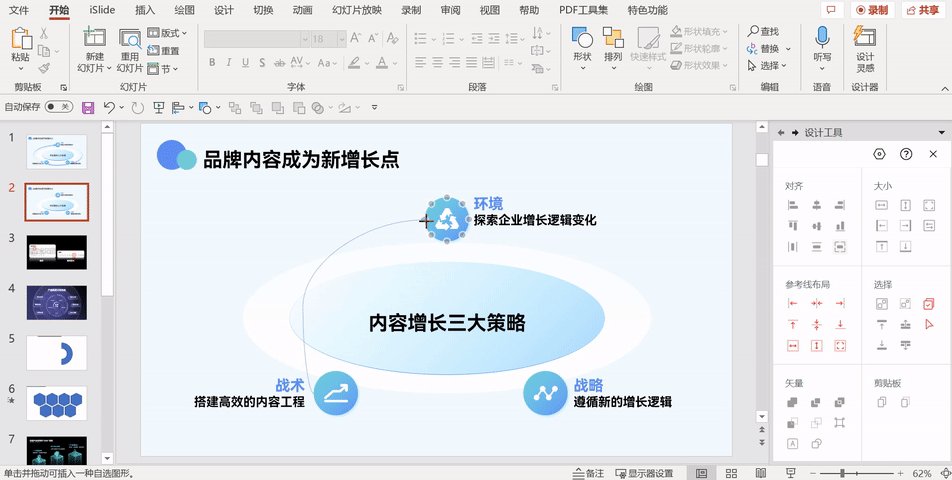
制作思路:整个页面由【圆形】和【线条】两部分组合而成;

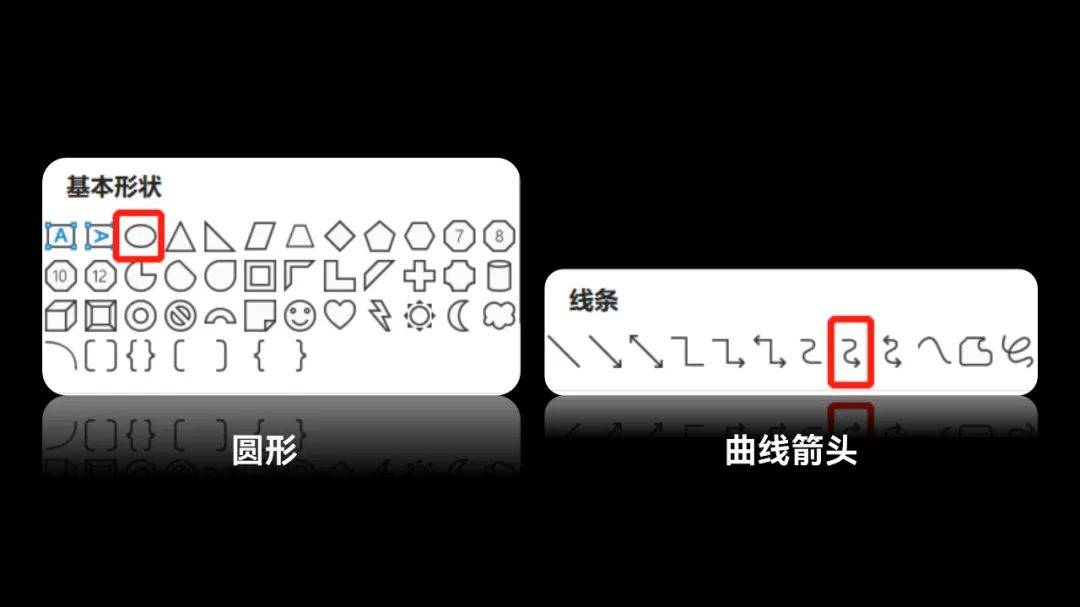
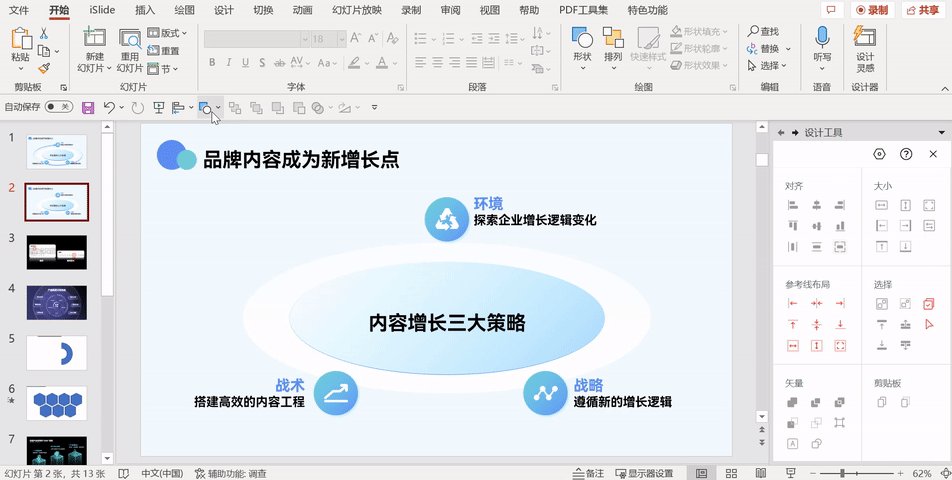
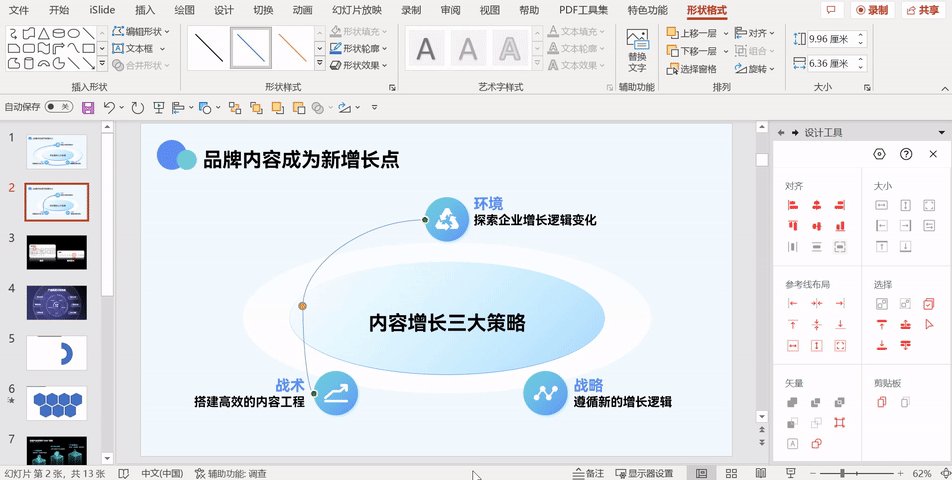
绘制的圆形垂直居中对齐,再将对应的内容在相应的位置摆放好,选择【形状】-【线条】-【连接符:曲线箭头】连接两点;

最后点击黄色锚点,调整线条弧度即可。
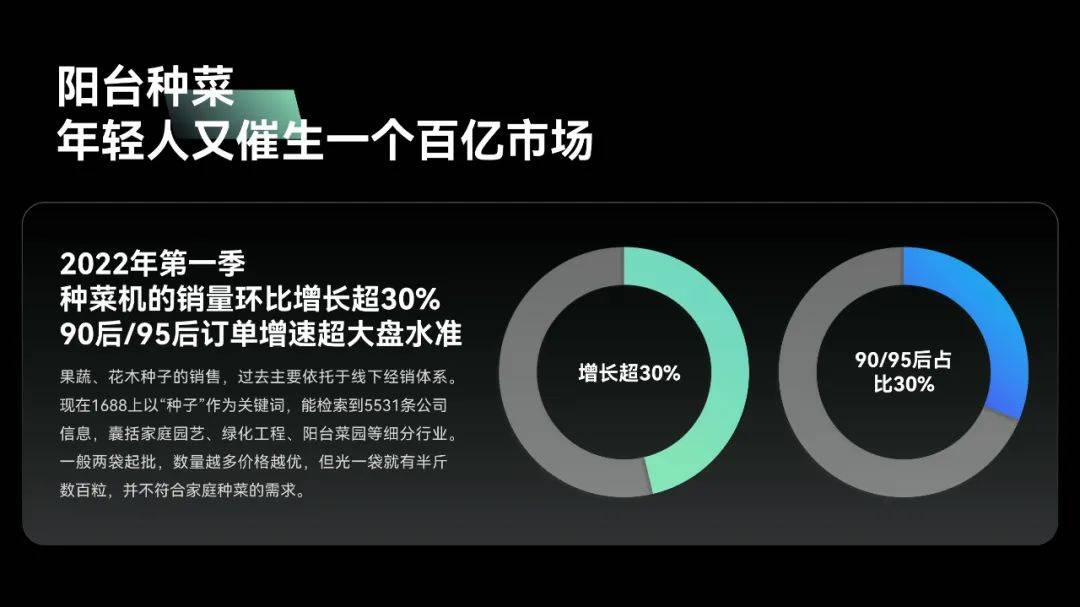
在做一些数据页面的时候,圆形的使用则更加广泛,各种数据可以通过圆的不同形式表现,最后清晰直观的呈现在阅读者眼前,使其一目了然。

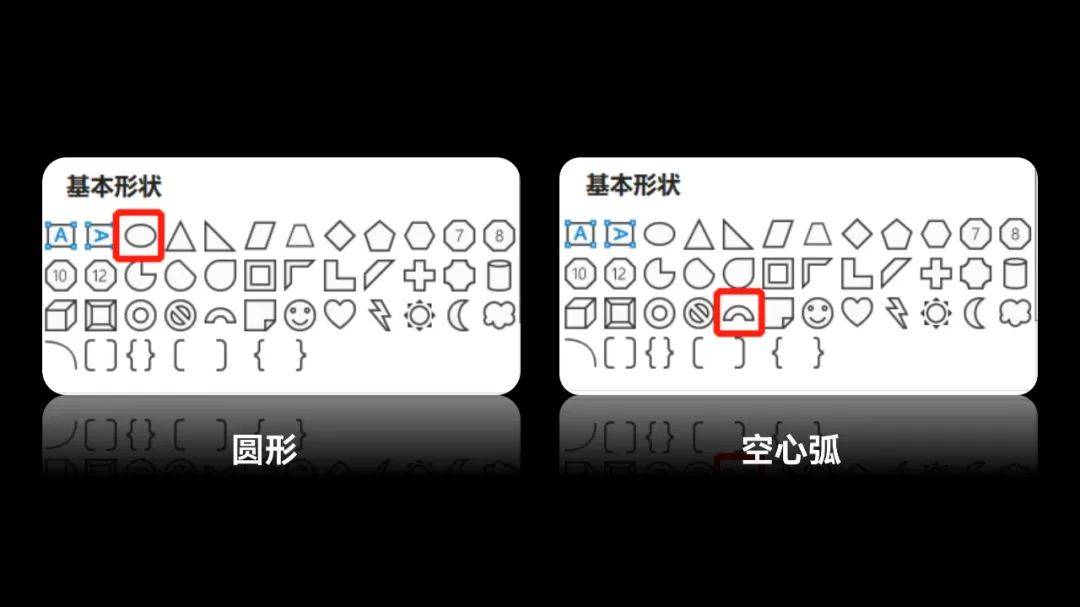
制作思路:整个页面由【圆形】和【空心弧】两部分组合而成;

绘制两个不同大小的圆,通过【合并形状】-【剪除】得到一个圆环,再绘制一个不完整圆,置于顶层,然后可以点击黄色锚点,调整不完整圆的大小,用于表示不同的占比。

三角形
三角形是一种很简单的几何图形,在同一平面内,不在同一条直线上的三点顺次连接后就构成了三角形。
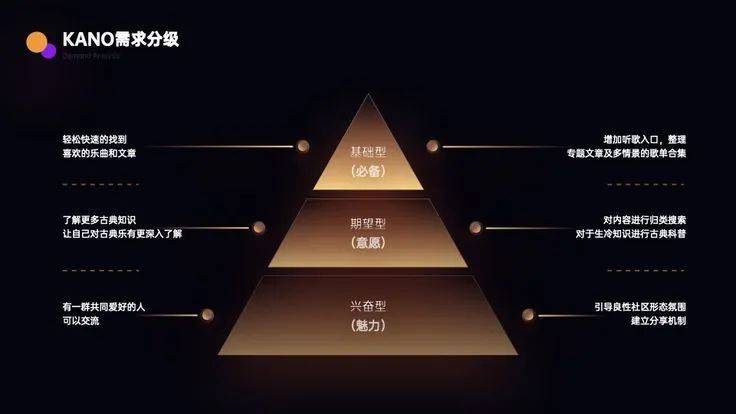
看似简单却富含美感和很强的张力,给人以均衡并稳定的印象。 三角形在 PPT 中最常被用于类似这样的金字塔图:

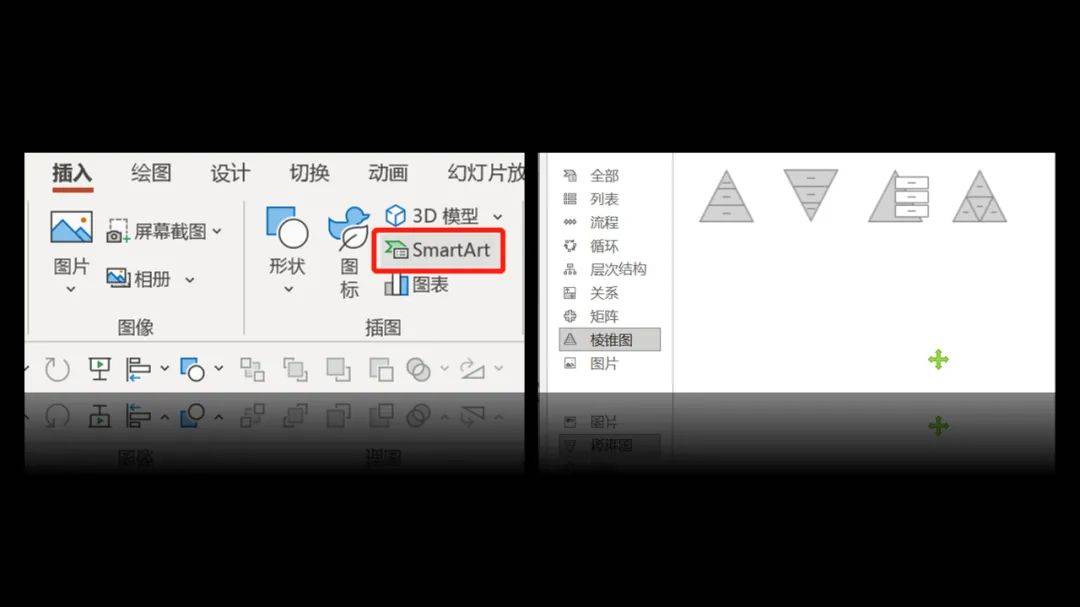
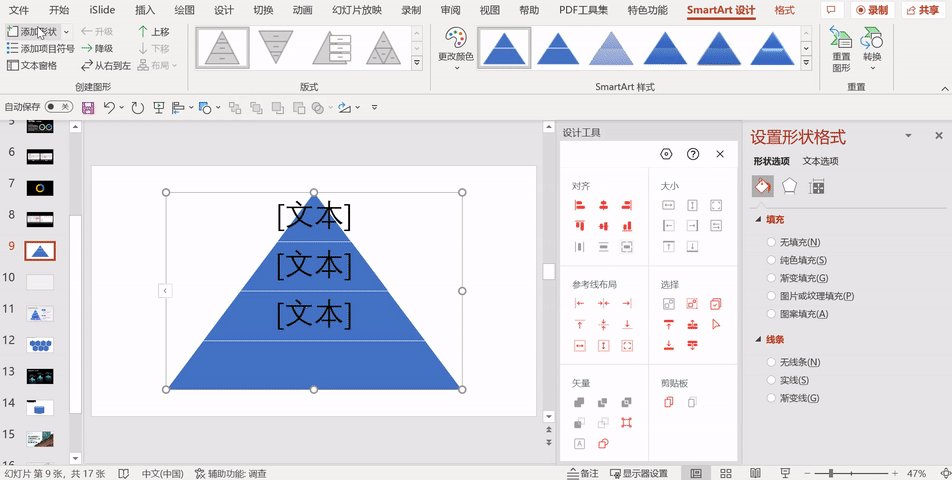
金字塔图可以用来表示层层递进的一个结构关系,适用于组织架构、能力模型、产品技术等页面。那么如何通过一个三角形做出好看的金子塔图示呢? 方法一:SmartArt 图示里自带 4 种样式金字塔结构图;

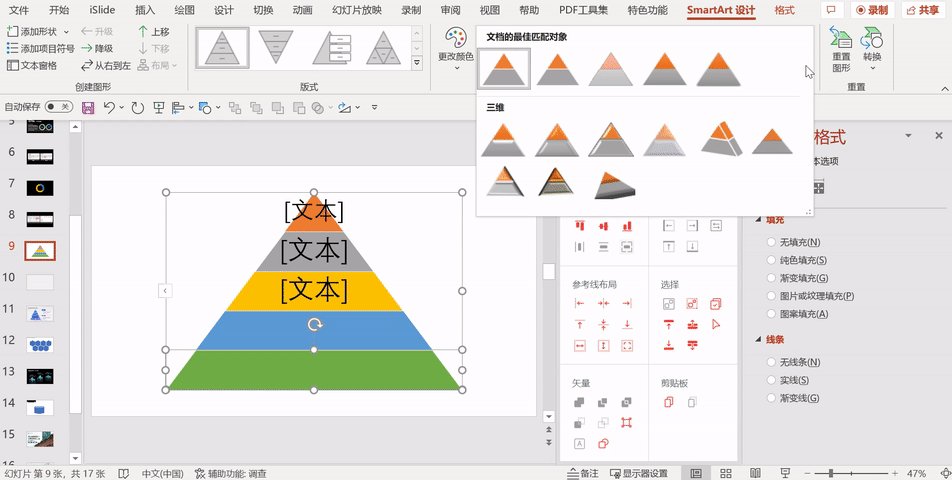
选择一个喜欢的样式插入后,通常是默认三层,可以通过 SmartArt 设计菜单调整金字塔的层数、颜色和样式(不建议使用内置样式,谁用谁土);

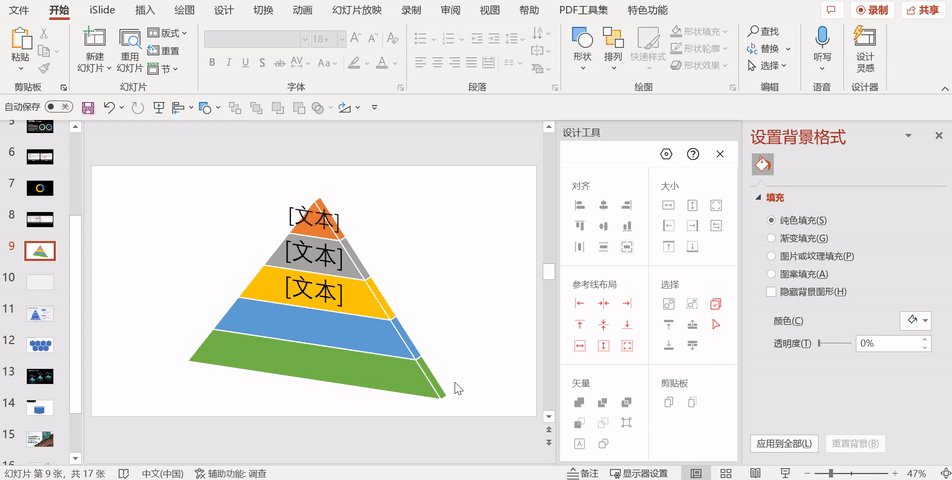
在配色方面,不要使用花里胡哨的颜色,如果是为了表示层级关系,选择一个色系然后调整深浅就可以了。

最后,添加上文本就是一页好看的金字塔图示了。

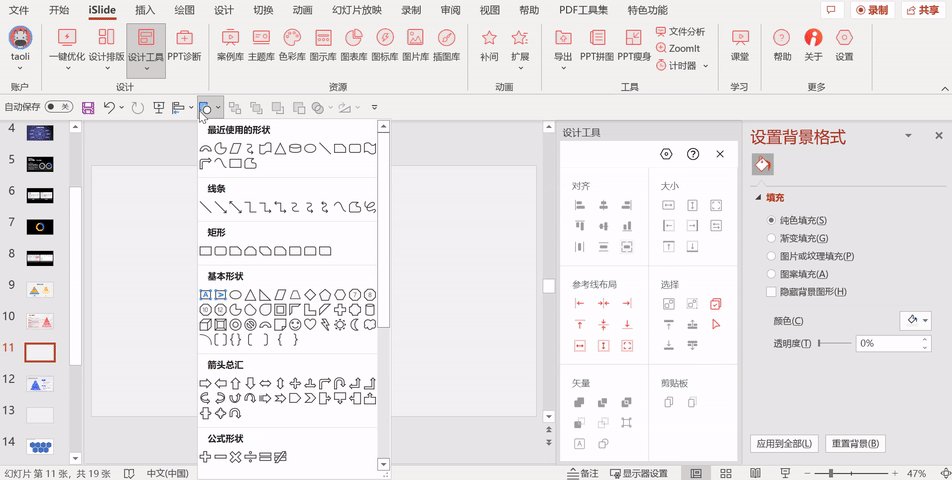
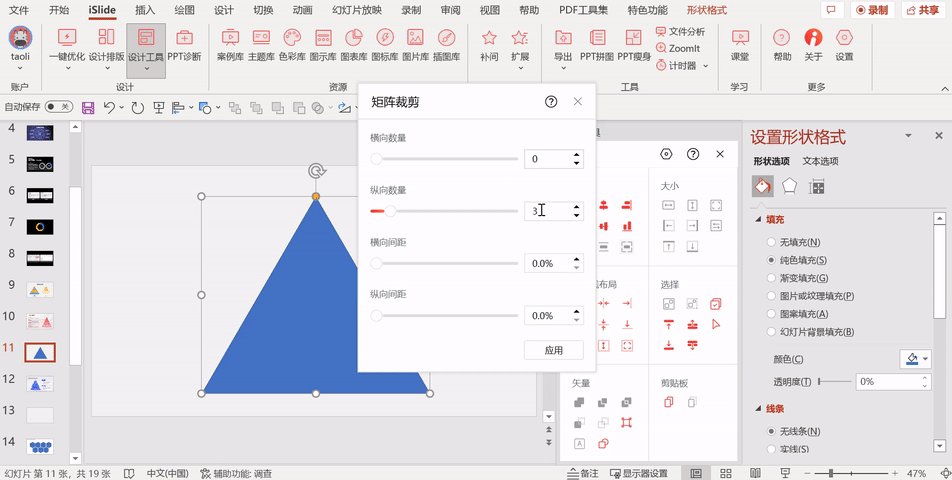
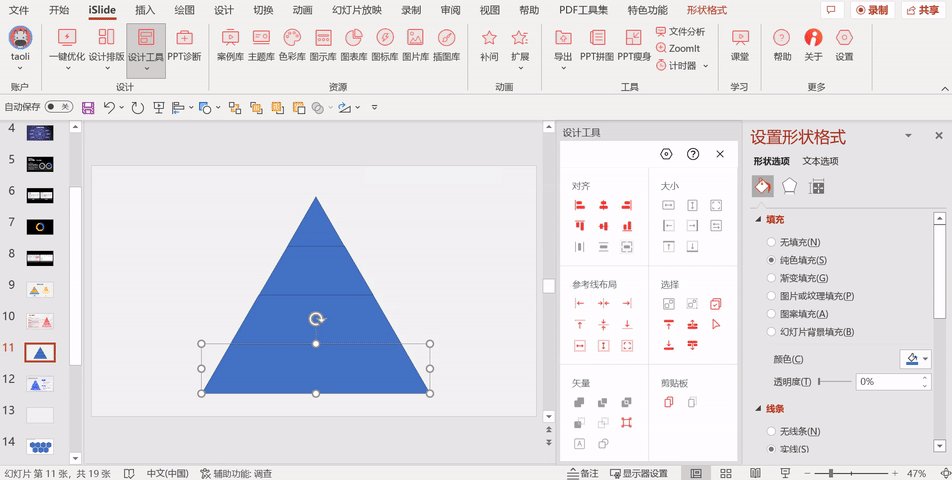
方法二:绘制一个三角形,通过 iSlide 矩阵裁剪功能,将三角形分为自己需要的份数;

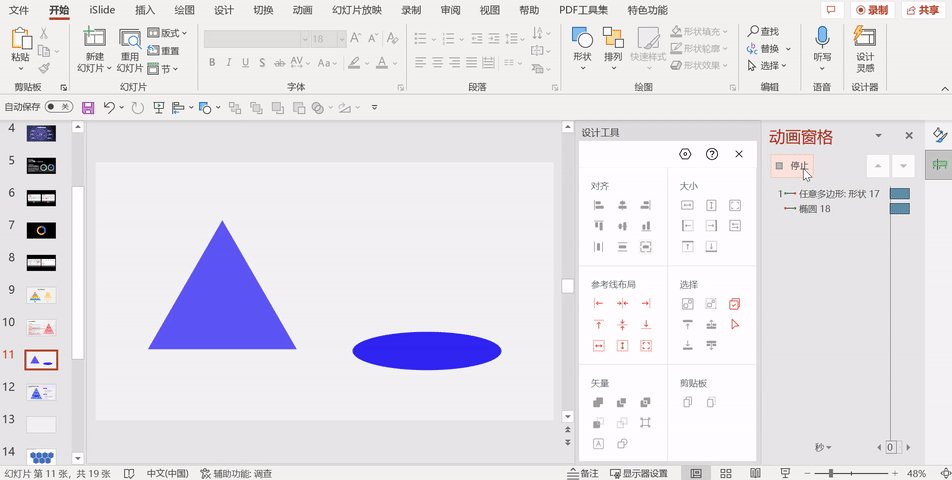
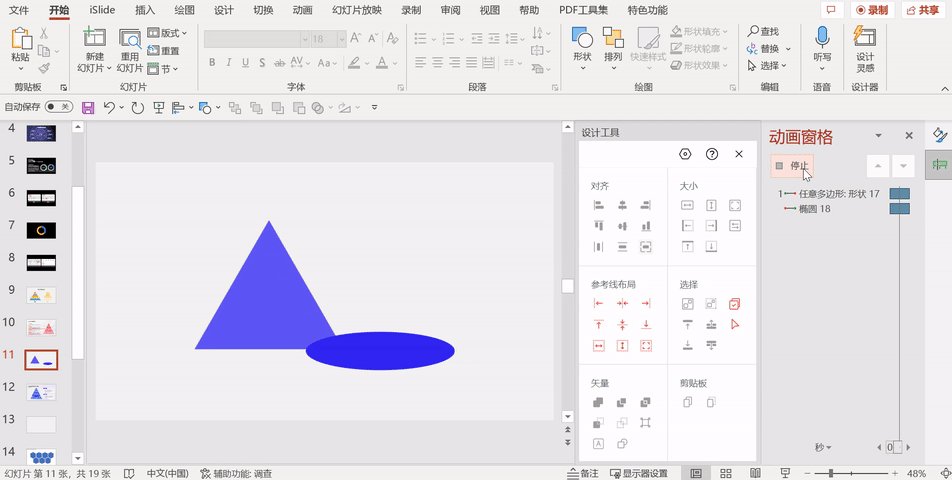
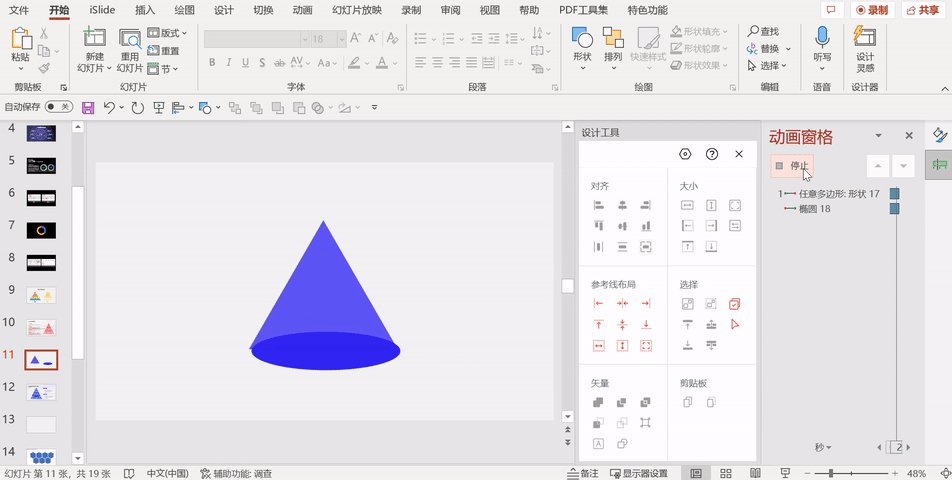
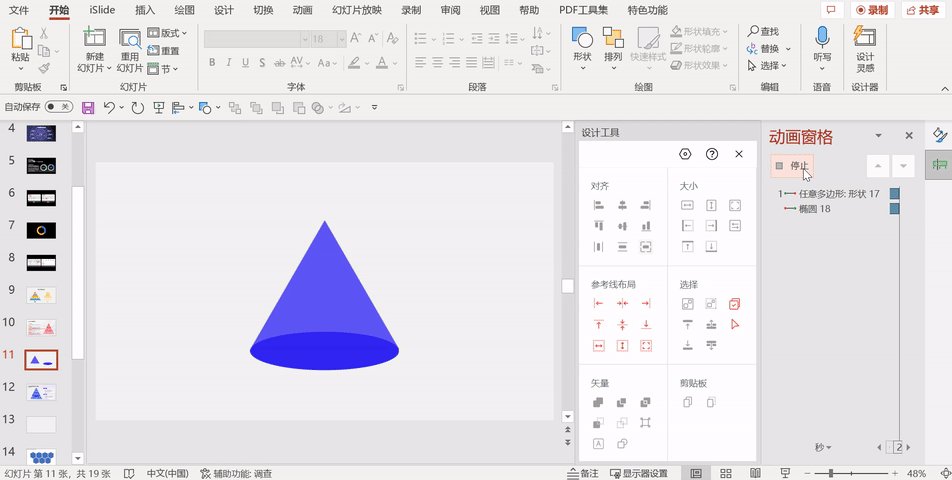
再绘制几个和三角形底边等大的圆形,通过形状组合,就可以得到一个具有立体感的三角形;

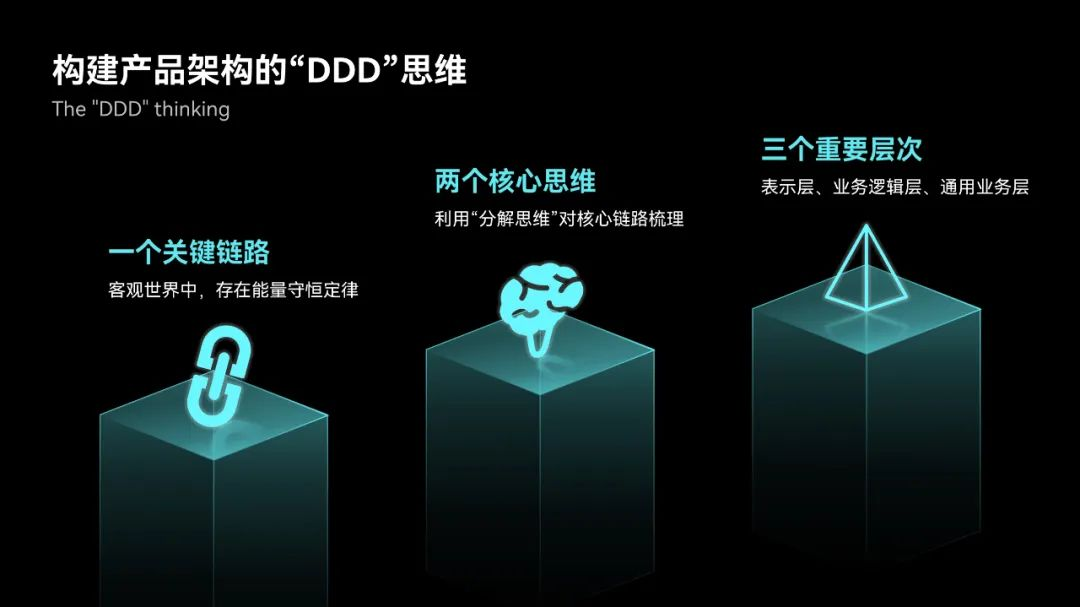
最后加上文字和一点细节,就可以得到一页伪 3D 版金字塔图。


六边形
个人最喜欢用的形状之一,因为用它可以轻松做出一张这样科技感满满的页面:

制作方法:
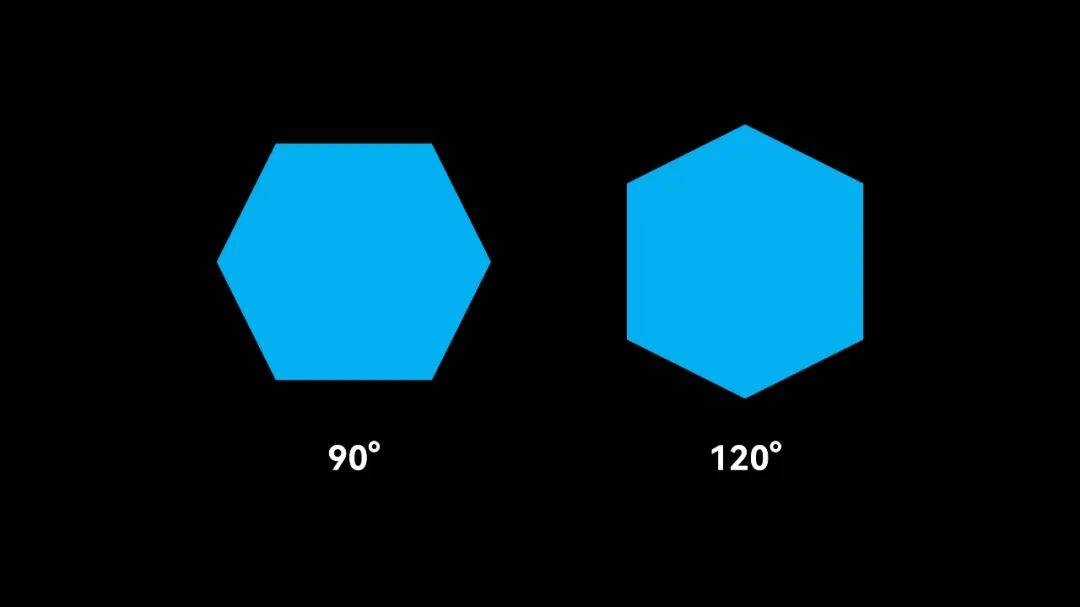
绘制一个六边形,旋转 120° (如果我没算错的话应该是算对了);

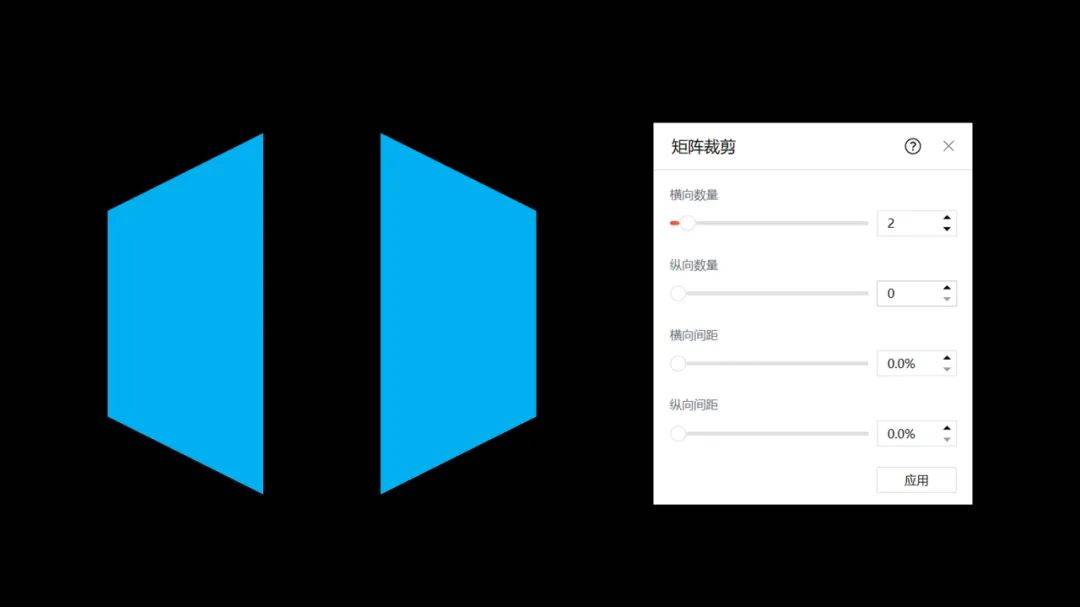
选择旋转 120° 的六边形,同样使用 iSlide 矩阵裁剪,横向数量为 2 ,纵向数量为 0 ,这样就将六边形一分为二;

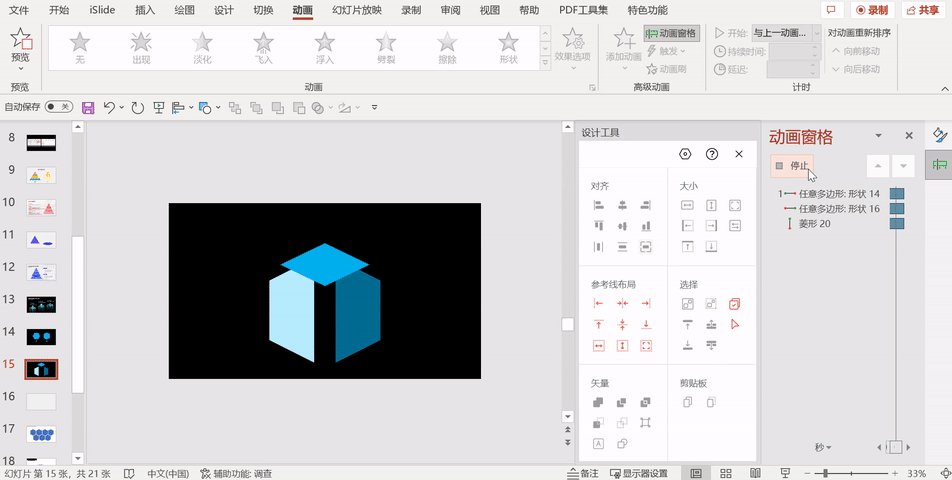
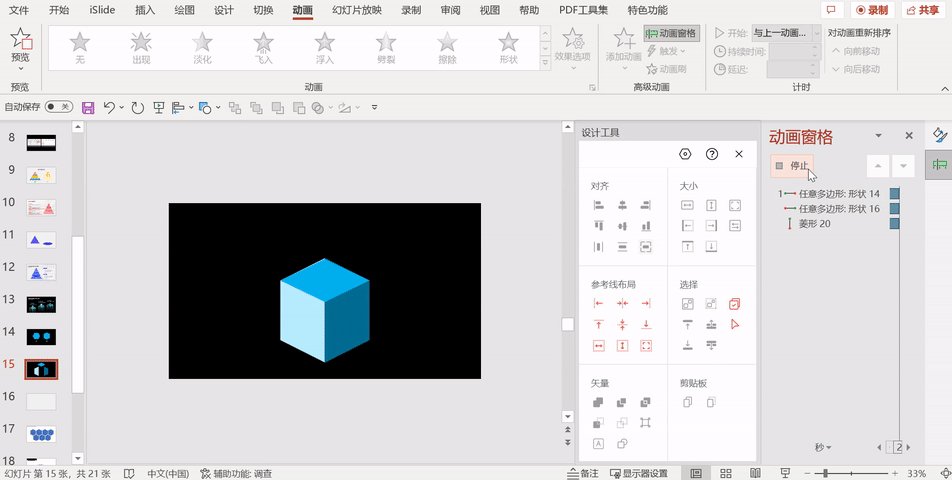
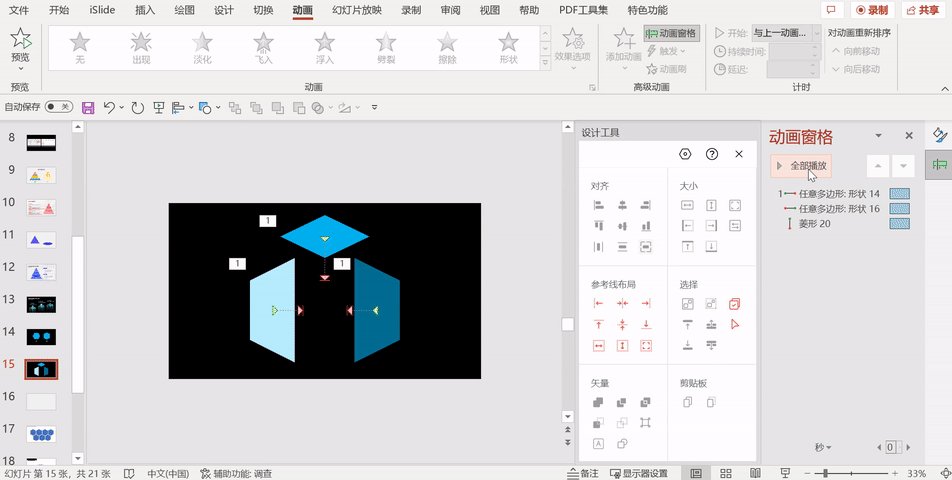
接下来进一步做出立体感。
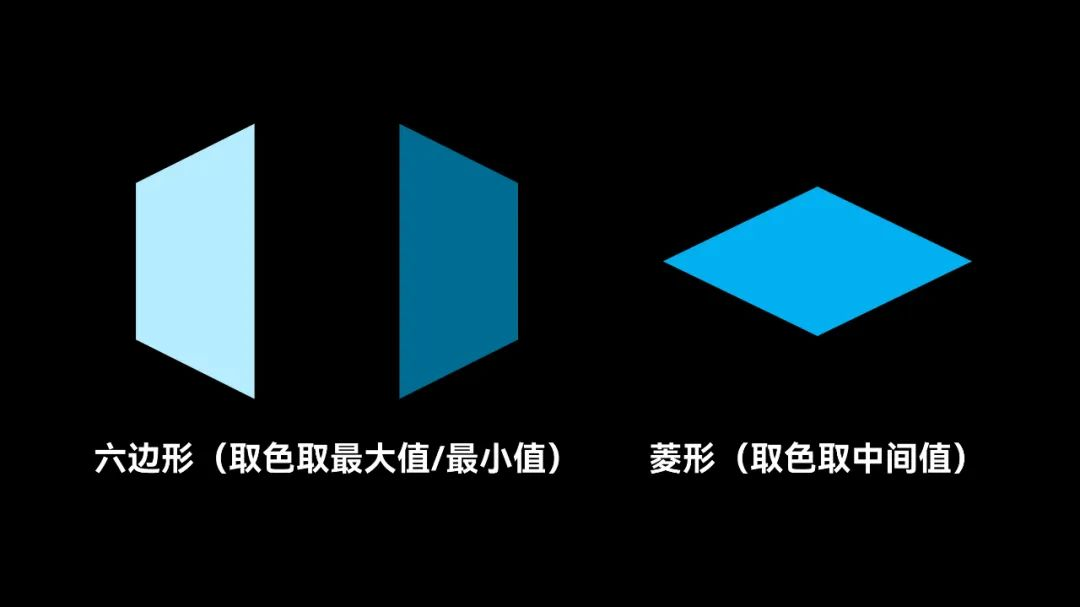
先简单讲讲原理,一个立方体有六个面,但因为平面影像是个二维空间,我们只能看到其中三个面,也就是说,为了做出立体感,需要三个面具有三个不同的亮度,即亮部和暗部之分。
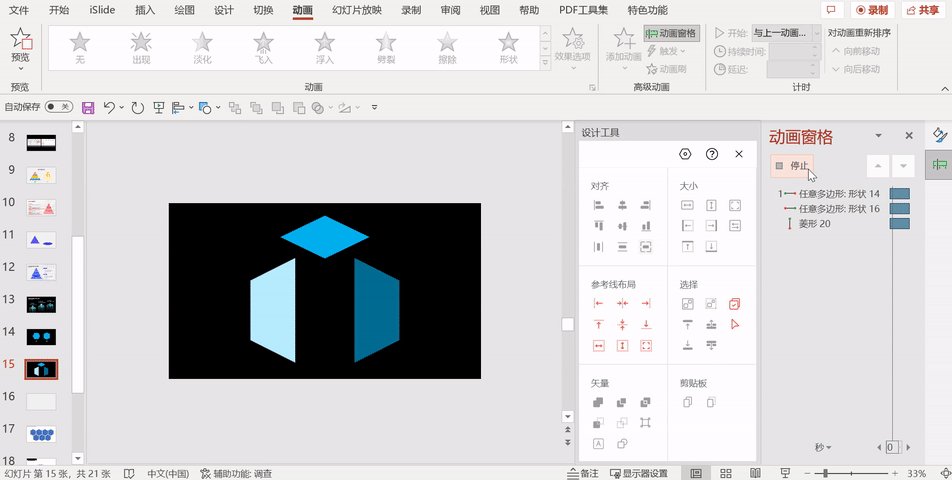
现在有了正面和侧面,还缺少一个顶面。在【形状】种选择【菱形】,现在三个面就都有了。
最后,记住一个配色方法,同一个色系,一面亮度取最高,一面亮度取最低,一面亮度取中等即可。


最后,我们给页面添加一点点细节即可。
六边形除了可以像上面一样做出科技感满满的效果,还很适合用来做类似“能力模型”的页面,通过六个角展示六个维度的内容。 类似这样:



其它形状
4.1圆柱体
由于形状本身的特性,圆柱在设计中可以用来承载信息、烘托氛围。
同时由于圆柱本身是立体的,整个画面从视觉上看起来会感觉更有张力。
在许多科技风 PPT 和数据可视化报表中,经常可以看见圆柱被作为基底使用。
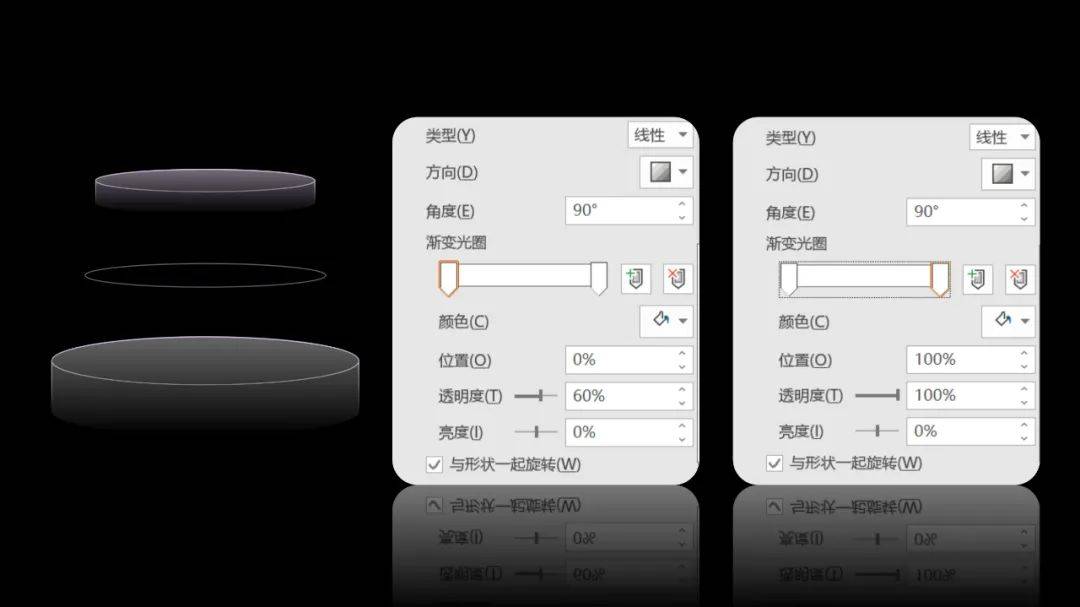
制作方法:
在基本形状中找到【圆柱体】,同样点击黄色锚点可以调整圆柱的扁平和透视程度; 再将圆柱体设置为渐变填充,通过调整两端的透明度来增强科技感。

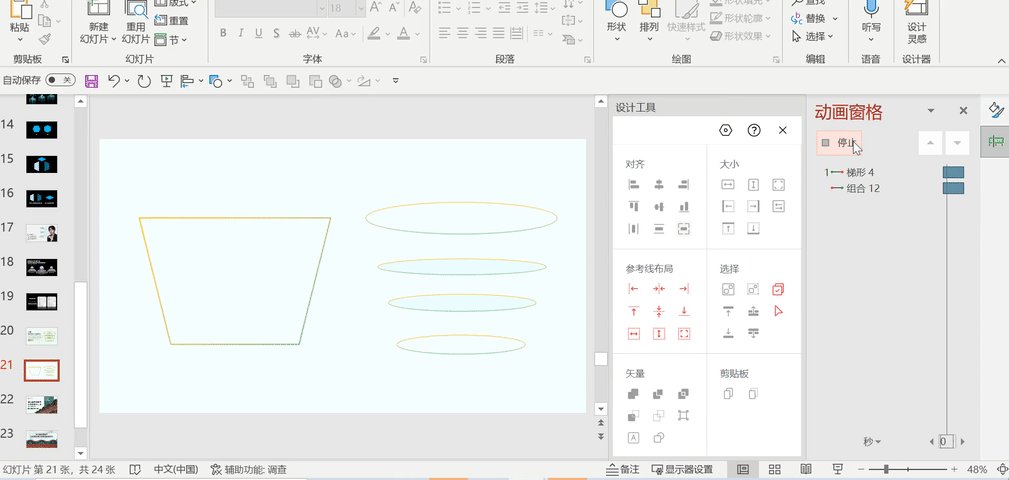
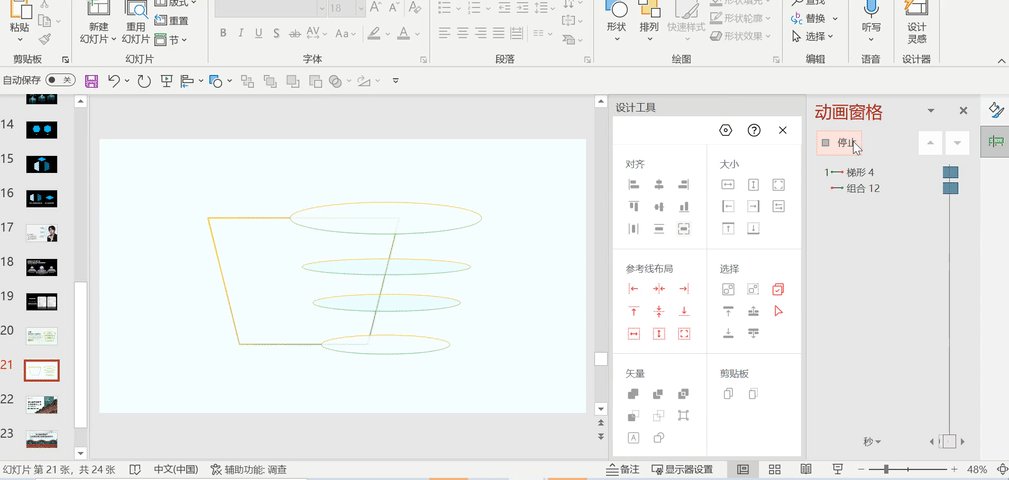
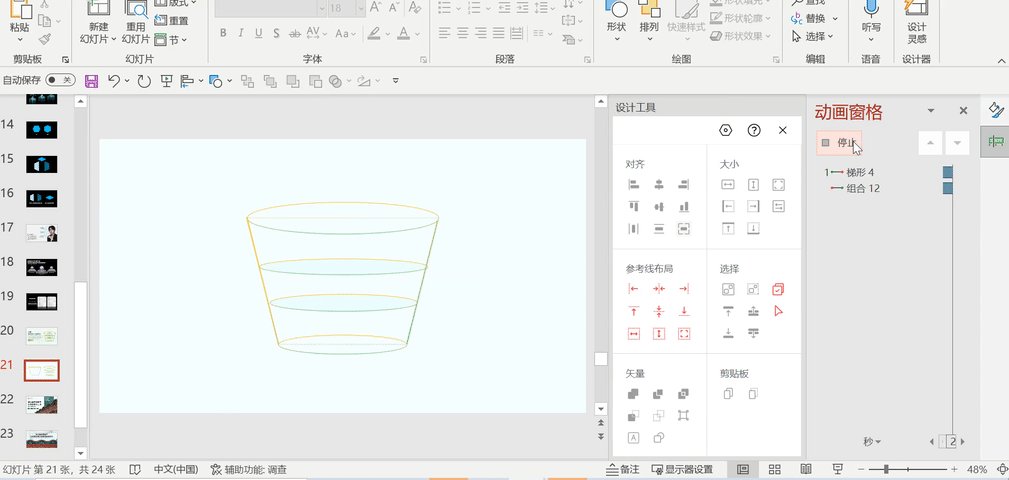
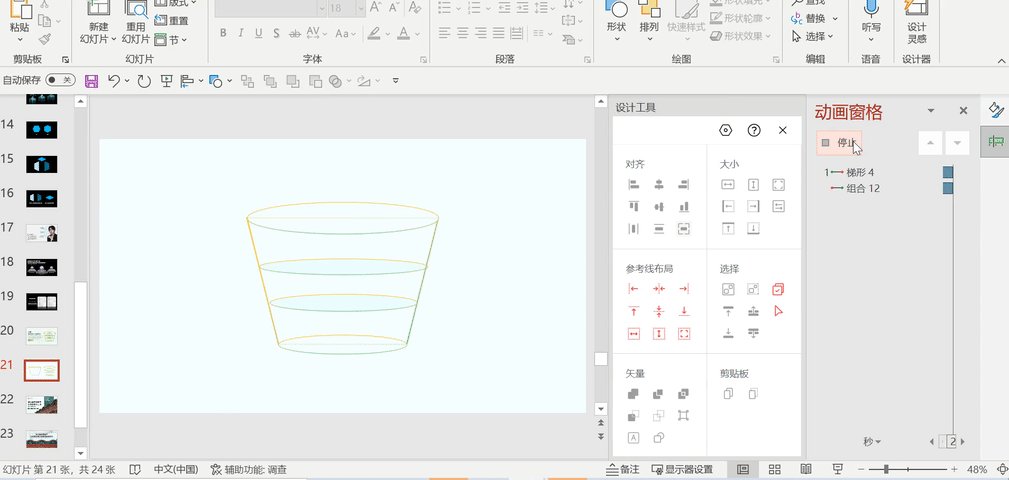
4.2梯形
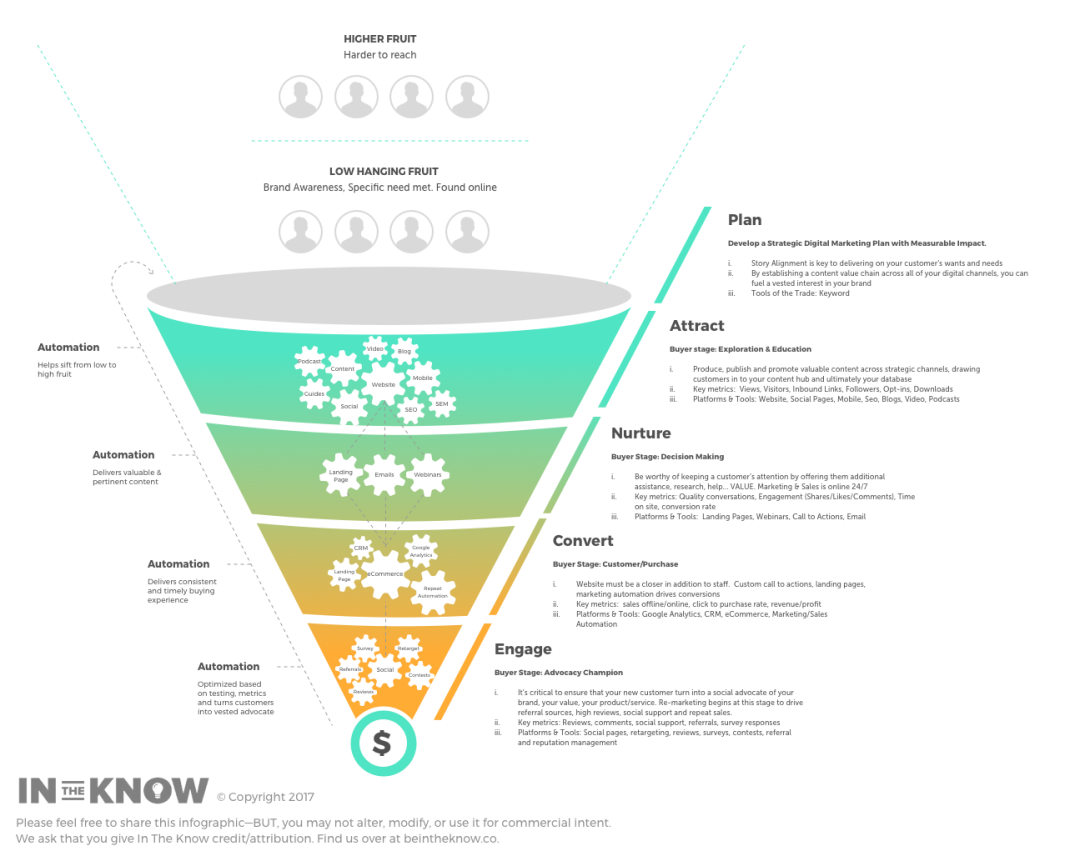
当梯形和圆形组合在一起时,我们可以意外的得到一个【沙漏图】。

沙漏图是一种用来表示事件进展或项目环节的图形,每层级按一定顺序排列,呈现出事件的某项要素或指标递减的趋势。

变通一下,把文中第二点讲到的金字塔图旋转一下我们又可以得到一个三角形的沙拉图。
像这样的沙漏图我们可以用于销售模型、转化效果分析等页面。 最后,我们看看沙漏图加上内容以后的效果:

4.3曲线
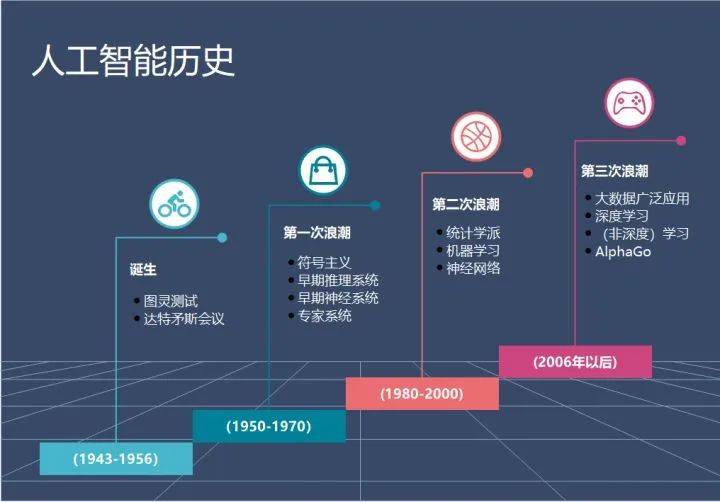
如果看腻了下面这样规矩的时间轴:


那么可以试试用【曲线】来制作时间轴页面。
时间轴页面其实非常简单,主要就是由 时间线、时间点和对应事件 三部分组成。
在过去,时间线通常就是一根默认的直线(或横或竖),非常单调。
如果我们可以在时间线上做文章,再通过添加一些装饰元素,整个页面就会变得丰富起来。
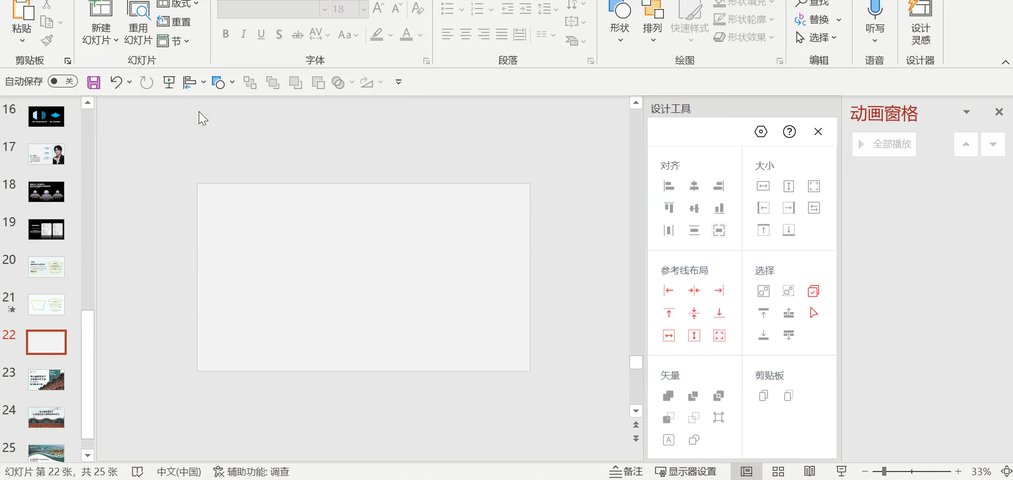
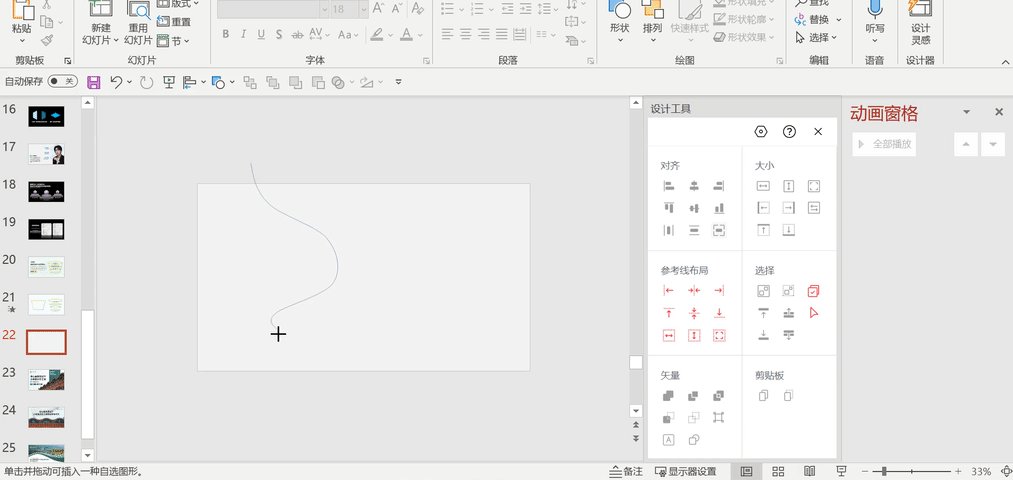
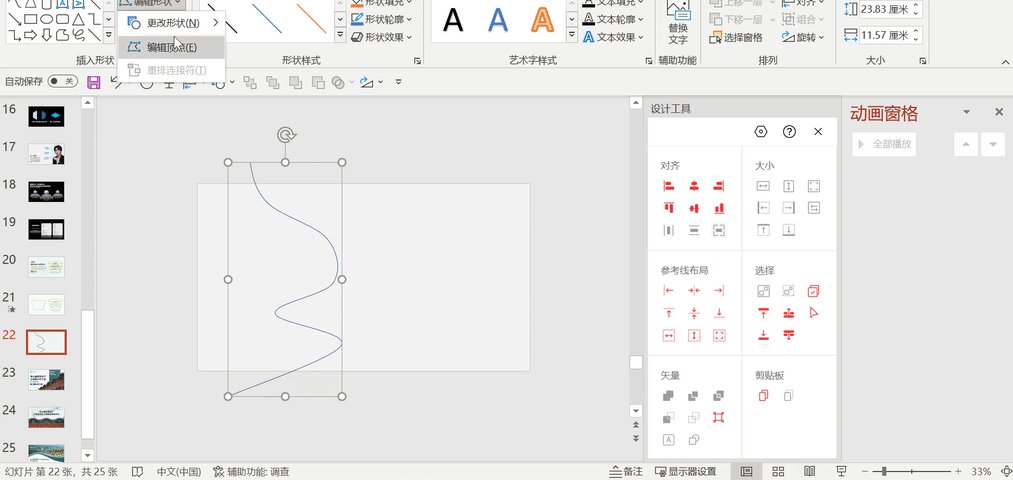
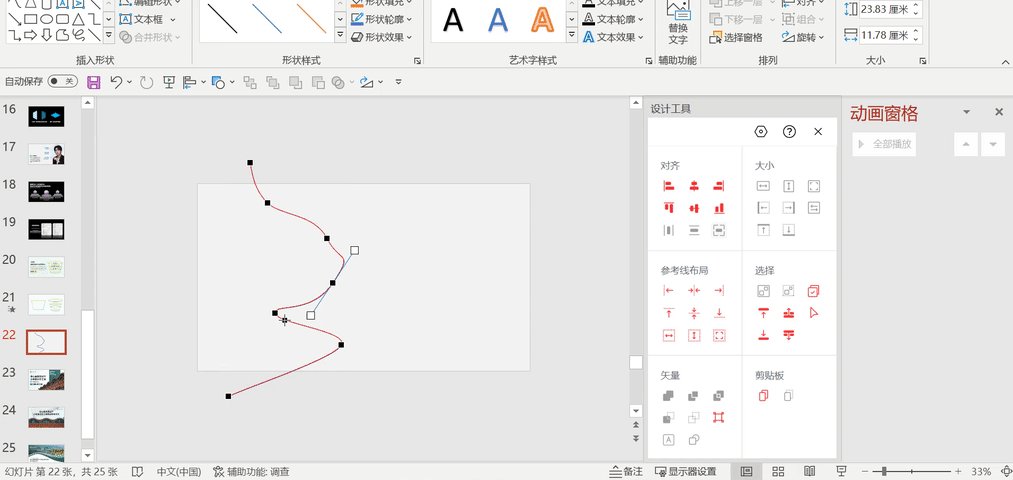
比如,打开形状工具中的【曲线】,先任意绘制一条曲线,然后再编辑顶点调整弧度。

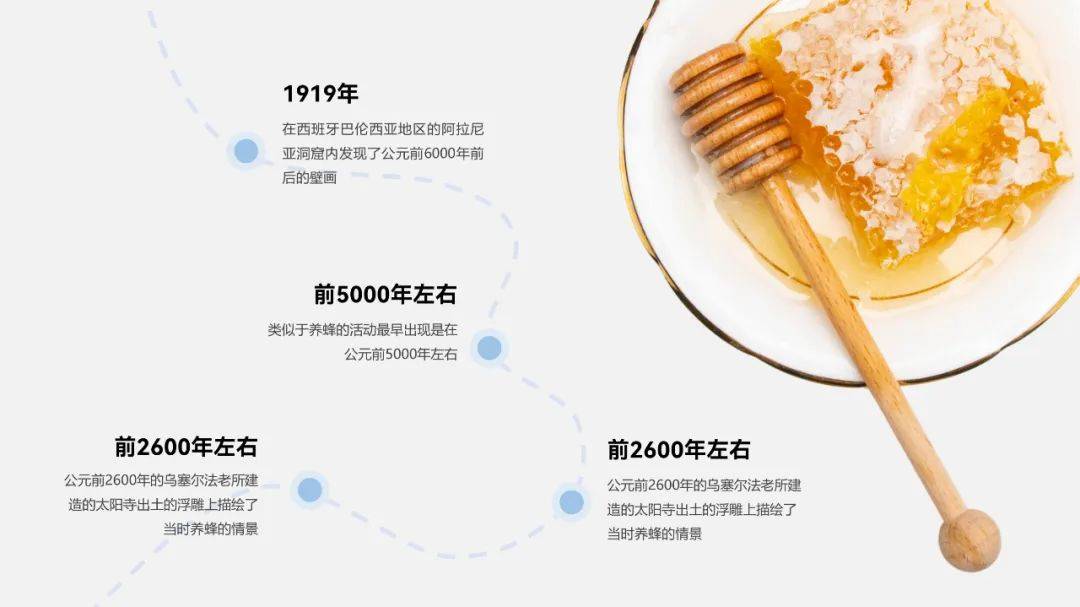
绘制好时间线后,我们加上关键时间节点和事件就可以得到一页创意时间轴了。

以上就是本期关于 PPT 中几种形状的具体用法了,希望能对大家有所启发。



















6