
大家好呀~我是离逍
经过两周的回忆,我终于想起了我的账号密码,赶紧再给大家更新一期复盘推文,弥补一下最近的鸽子行为~
本次复盘的是旁友圈164期作业,为科沃斯扫地机器人制作一份PPT,首先给大家看看原稿~

那么,我们开始制作吧~

在制作之前,我们要先了解我们的甲方爸爸,贴合实际需求才是王道!
那么老规矩,我们先去看看企业的官网和相应的一些设计页面

可以看到,官网中应用的渐变蓝色非常漂亮~
我们可以沿用这个配色方案来进行设计,同时字体也根据官网,选择干净利落的黑体进行设计

前期准备结束,我们可以开始内容的设计啦~

封面文案并不多,那么简单的居中排版就可以了
然后去官网上扣一个效果图下来,很多时候我们没必要自己去原创设计很多的效果,能从客户手里拿到好的素材无疑能减少很多的工作量

仅仅是这样的话画面会有一些简单,我们需要对标题进行一些设计调整,来丰富页面视觉效果
首先更换字体,然后设计文字效果
使用【OK插件】将文案拆为单字,然后利用【英豪插件】把文案转换为矢量图形,然后添加一个箭头,在【升】字上进行调整,利用【 布尔运算】将箭头和文字融合在一起
然后设计渐隐效果,为每个文字添加渐变效果
至此,我们对标题的设计就完成了~

最后我们给小标题添加一个色块来承载
然后添加一些【飞叶】的素材,使页面更为清新,契合主题的【清扫】,显得页面更为干净整洁
再给背景添加一些三角形纹理,增加一些科技感

怎么样,看起来还不错吧~

内页的设计和封面不同,因为内页文案更多,所以我们不会像封面一样去做过多的视觉效果,而是考虑怎么在文案较多的情况下让内容清晰、重点突出
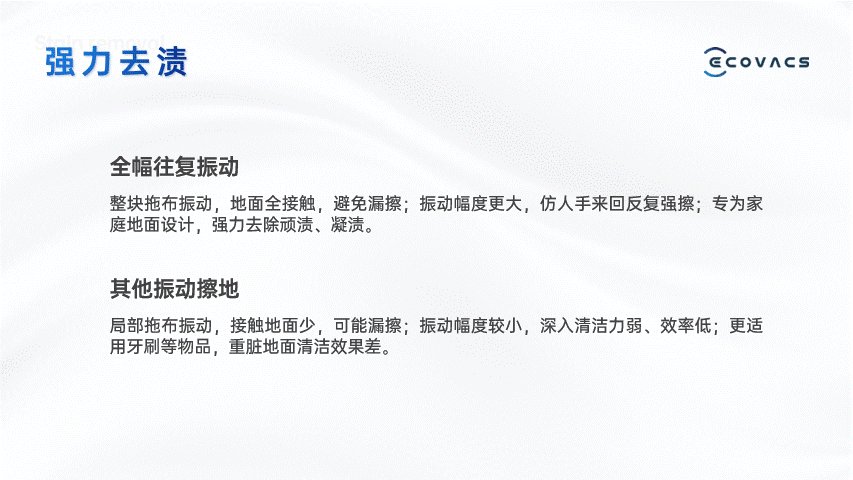
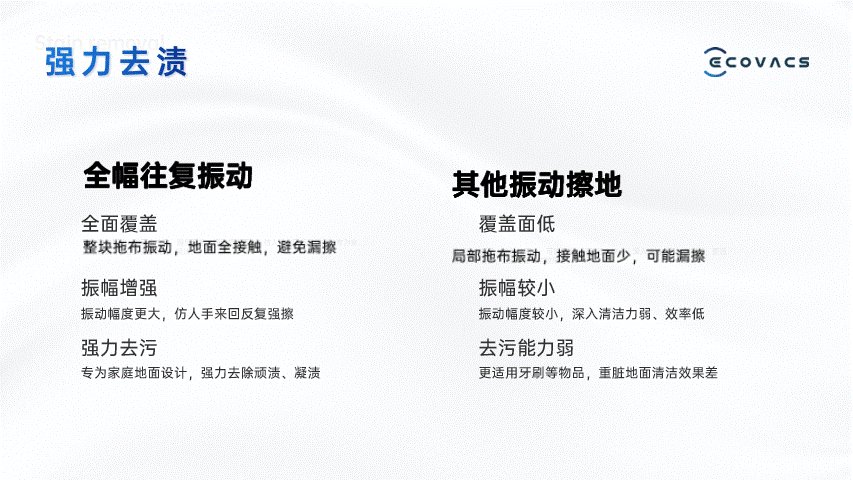
我们将文案粘贴过来,将每个小点提取出来进行总结,这样更容易进行对比

然后我们将内容进行一些修饰,添加线框和一些引导线,并对文字进行颜色调整,增强对比效果

可以看到这样页面的完成度已经很不错了
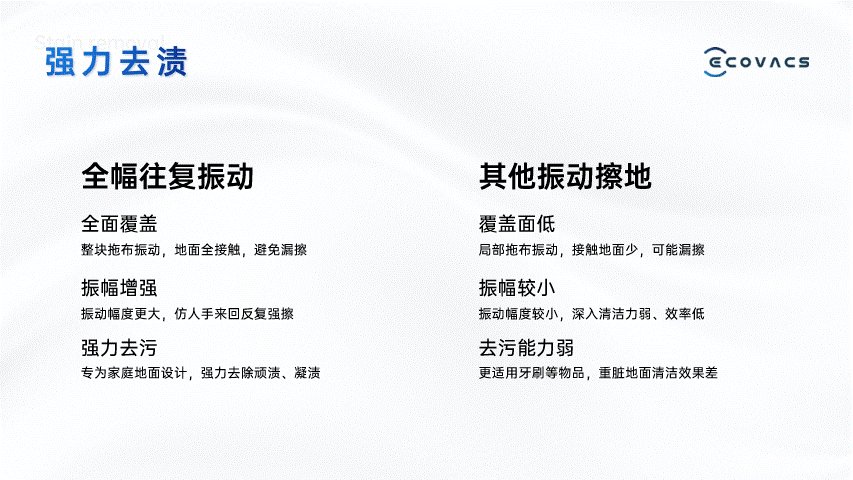
但中心有很明显的空缺,这是因为我又扣了一张产品图,毕竟是产品介绍嘛,多放点产品图总没错~
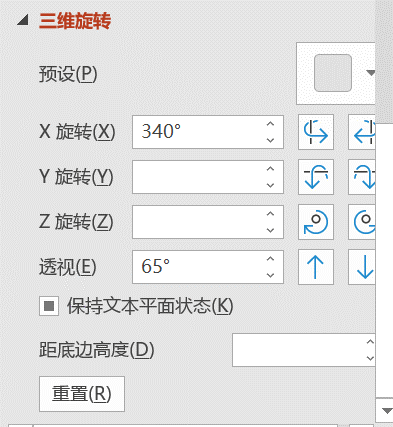
因为直来直去的线条会显得比较枯燥呆板,最后我们将两块对比的项目分别【Ctrl+G】进行组合,再设置三维旋转效果,令其更有动感!

再把我们的产品放上去

做到这一步,我们的设计就完成了90%,但是作为一个立志要成为火影的PPTer,那么我们肯定不满足仅仅是这样的效果
在设置一个线框放在正文底部,增加空间感
然后设置产品映像,做出悬浮的感觉

好的,接着我们来看看下一页的设计,首先把文案粘贴过来

这是一个UI控制界面的介绍,因为原图很小,放大展示会模糊,所以我们需要进行处理,一般有两种方法进行设计
使用Bigjpg将图片进行放大处理【https://bigjpg.com/】
下载APP,自行截取高清图
这种时候要注意,千万不要自行重置界面,自己重新画或许很好看,但是就脱离了实际的情况,容易造成误导,同时客户请你为他进行调整的只是产品介绍的PPT,而不是UI设计,一定要划分清楚界限
了解这两点之后我们套用一个样机,并添加【映像效果】来呈现APP的界面效果

最后把文案进行拆分处理,将重复的文案弱化或者删除,再将小点用色块“装起来”~

接下来就是最后一页啦!胜利就在眼前!
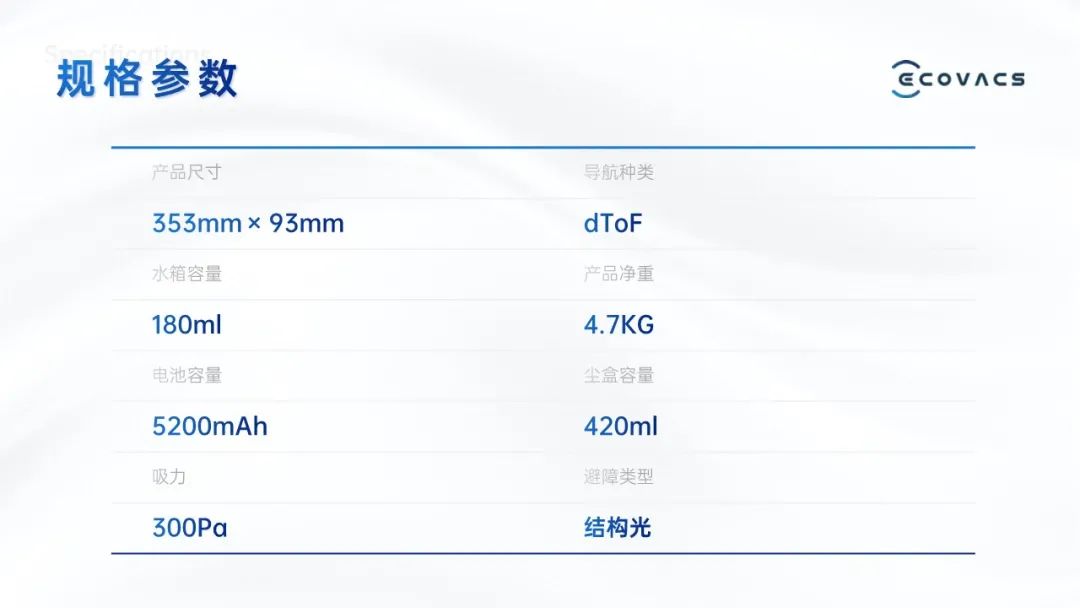
最后一页是一个表格参数页,主要是介绍产品的各个参数性能
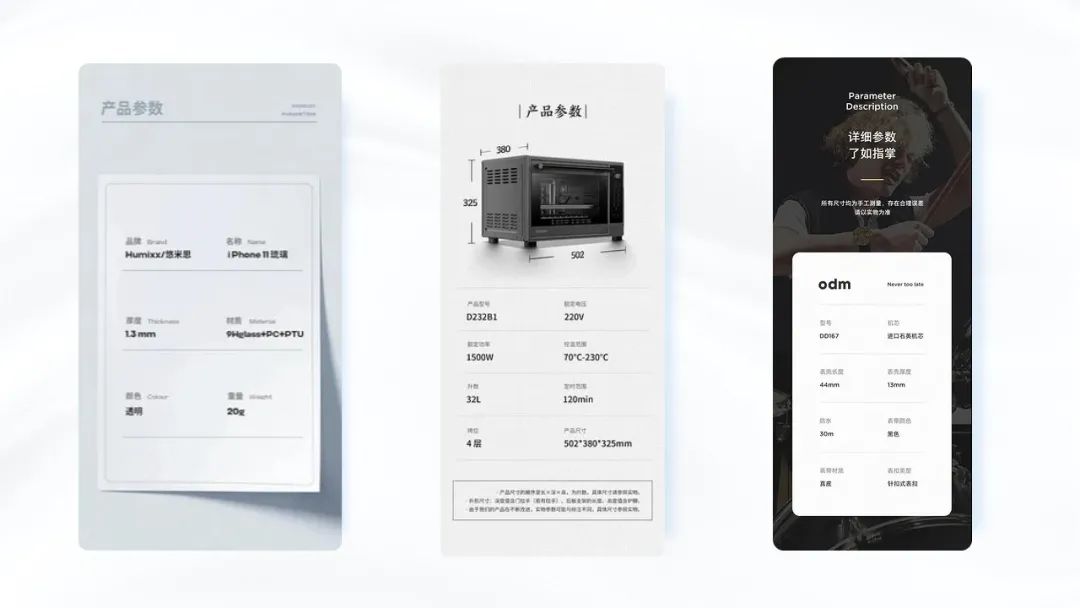
这样的内容其实我们将表格进行美化处理就可以了,只是我们要注意在展示的时候应该着重展示哪个部分,参考一下电商页面

我们可以看到在展示中会更着重【展示数据】,而非是【参数属性】
因为客户在选购这样的“大件”的时候一般都会提前有一些了解,一些基本的参数其实他们都清楚,我们就没必要再去着重展示【参数属性】,而是突出实际的数据

将表格进行调整之后可以看到效果已经很好了,但是为了减少背景对文案内容的干扰,所以我们添加一个色块来隔绝背景

至此,我们的设计就已经完成了~
不知道大家有没有学到什么呢~

本次设计属于【产品介绍】,在做这类设计的时候要注意以下几点:
设计风格,要契合产品的属性和品牌的形象展示
产品素材,可以的话尽量从客户处获取,这样可以减少出问题的概率,如果实在没有对应素材,在用其他素材的时候一定要去除LOGO等明显的标识
内容提炼,其实这也是在提炼卖点,我们在介绍产品的时候一定要把自己的优势突出出来,毕竟花了那么多钱去研发,不加大加粗来展示怎么能行~
... ...
最后我们来看看改稿后的效果吧~

好啦~这次复盘到此就结束啦~
我是离逍,下次再见啦~

















可以提供源文件嘛
加我吧,lixppt
你是神啊
好看
111