大家好,我是 Jason。
做 PPT 的时候经常会提到“布尔运算”,那么究竟什么是布尔运算?它怎么用呢?我们往下看!

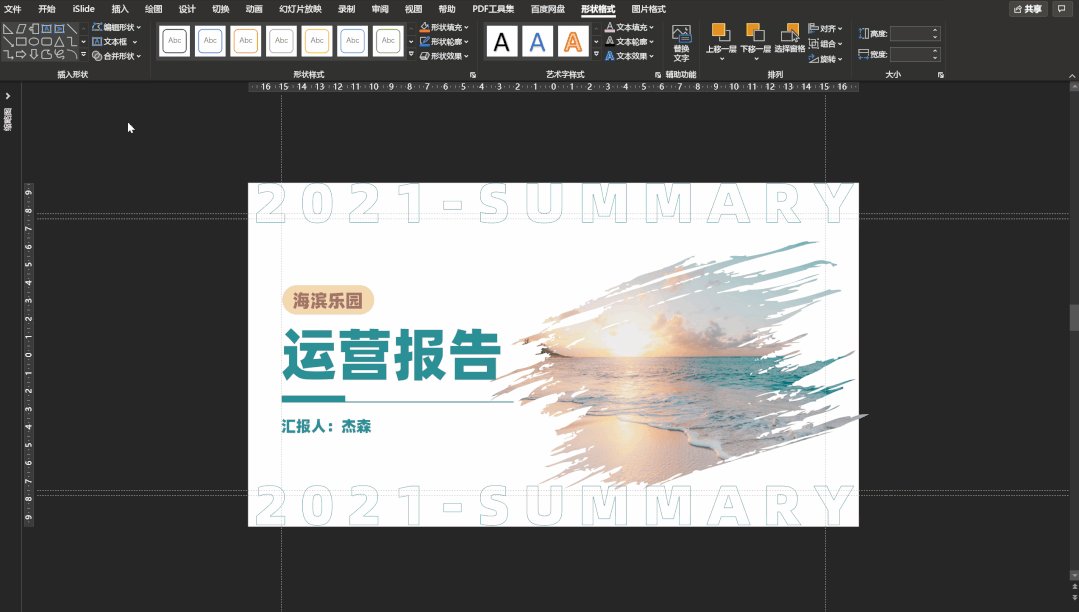
首先我们先看一下布尔运算做出来的效果,这些全都是在 PPT 中制作完成的,而且布尔运算是使用最多的操作技法:




简单了解布尔运算
当你在 PPT 中选中两个对象的时候,在顶部“形状格式”中即可看到:

以下我将对五个布尔运算效果分别演示,相信这样的一系列操作一定会让你彻底明白布尔运算的各类用法:

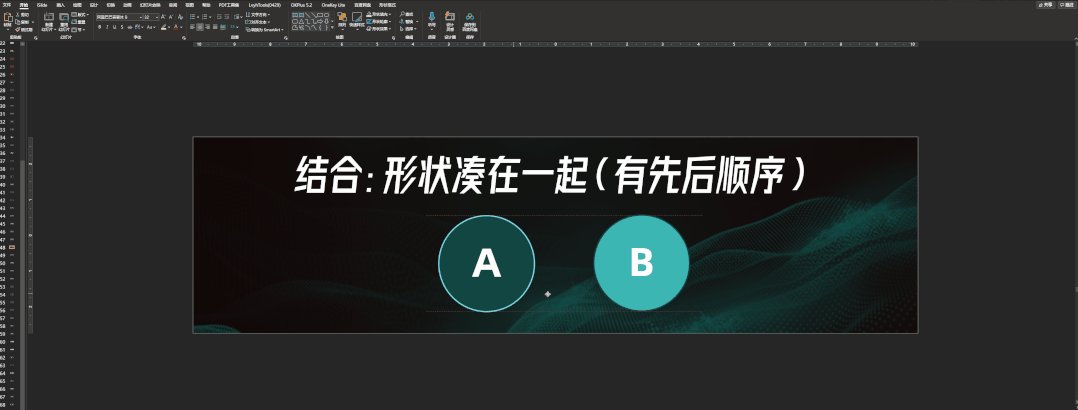
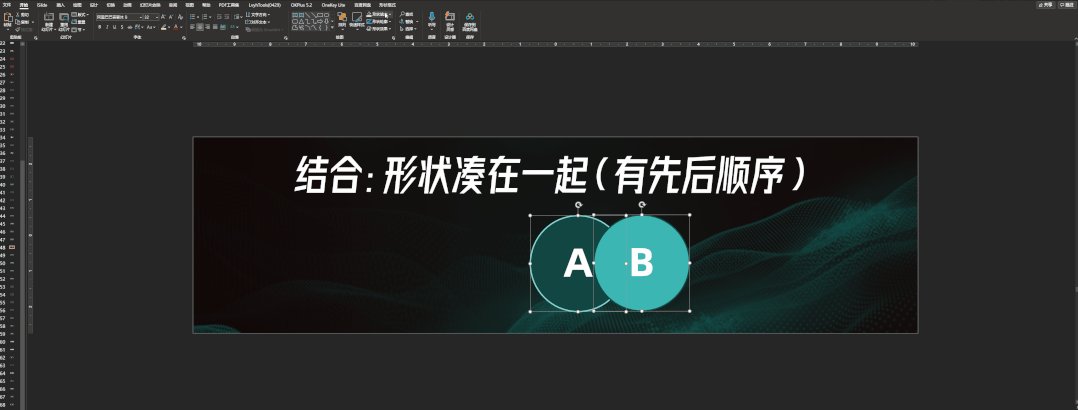
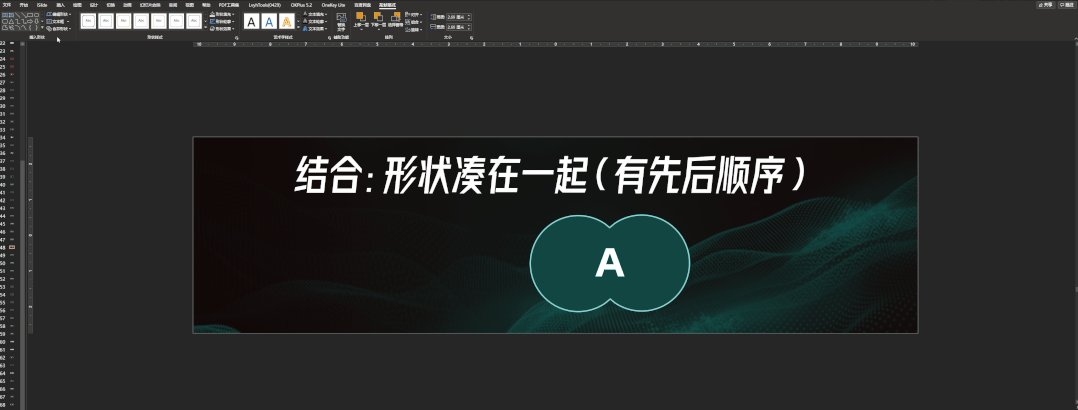
结合:将形状凑在一起

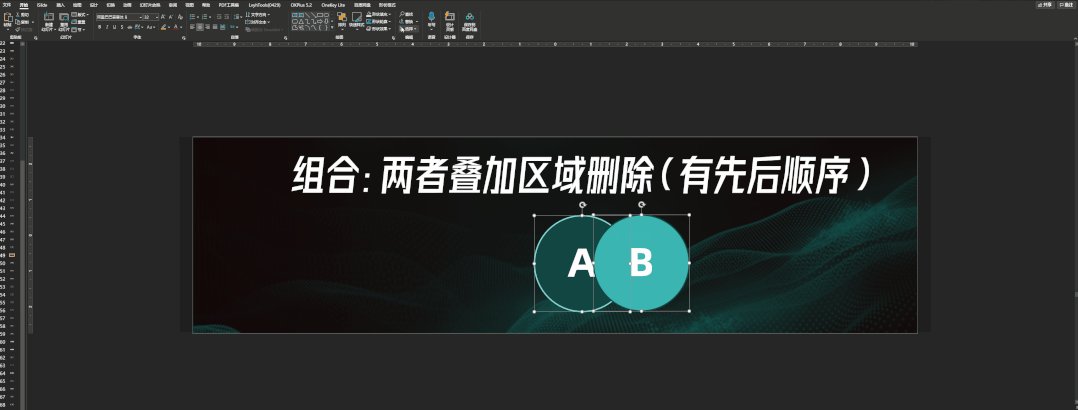
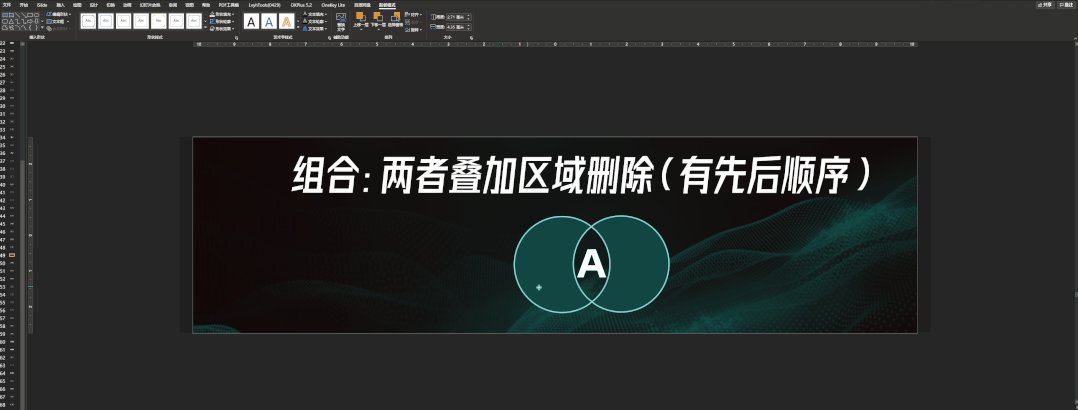
组合:将叠加的区域删除

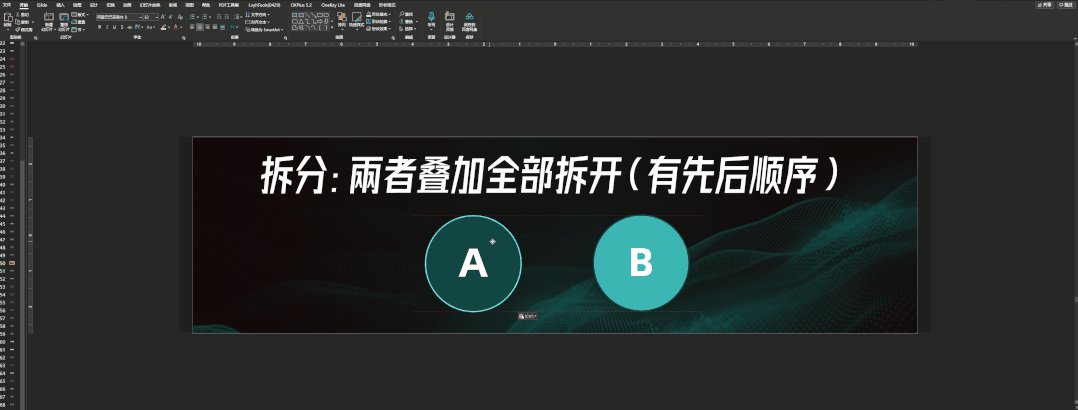
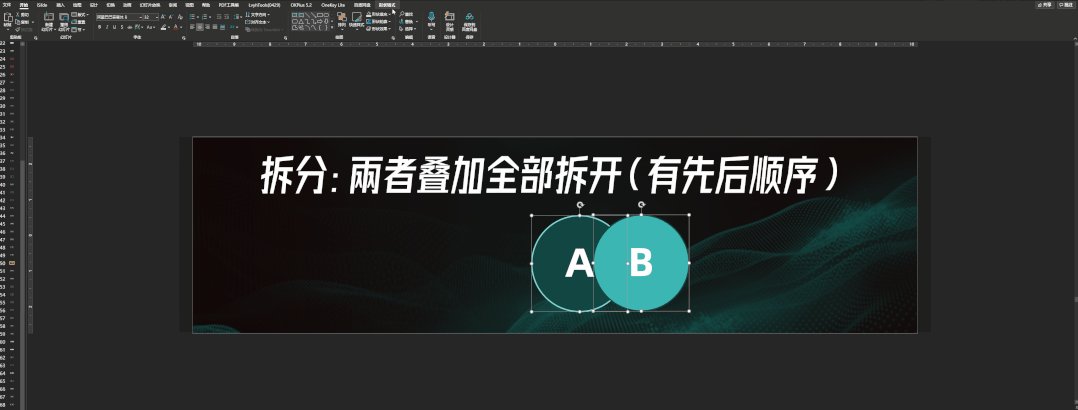
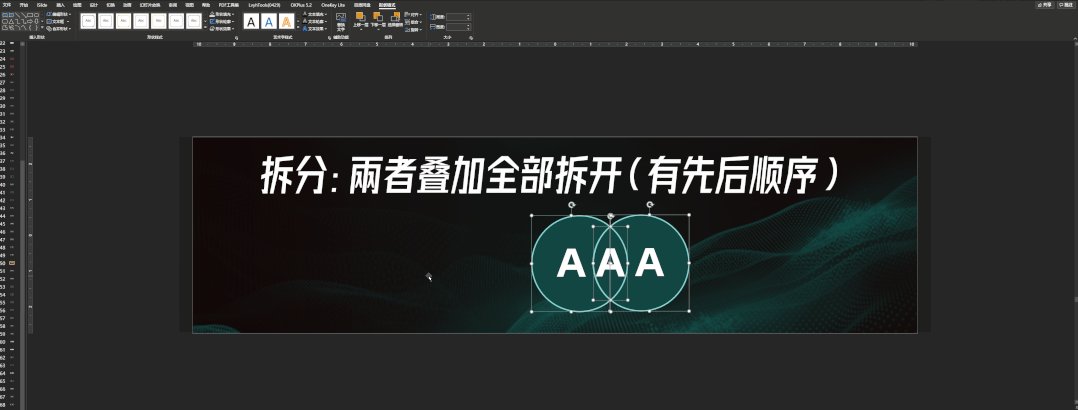
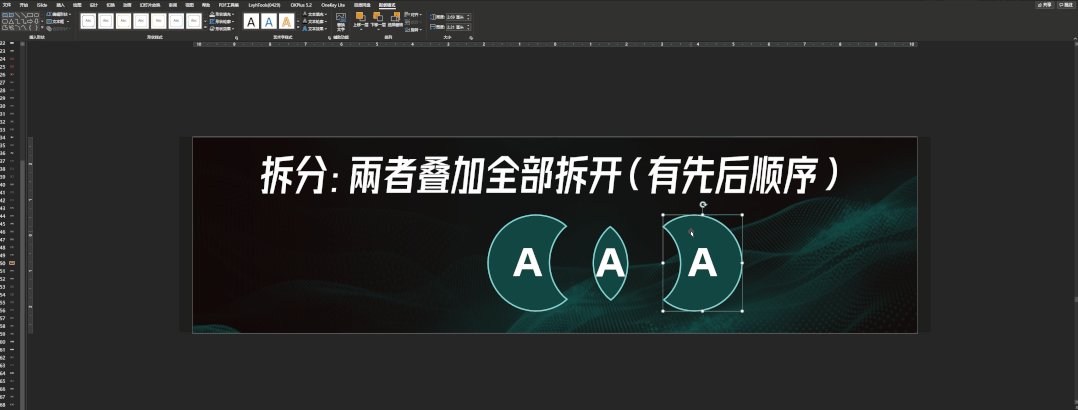
拆分:将叠加部分与周围的一起进行拆开

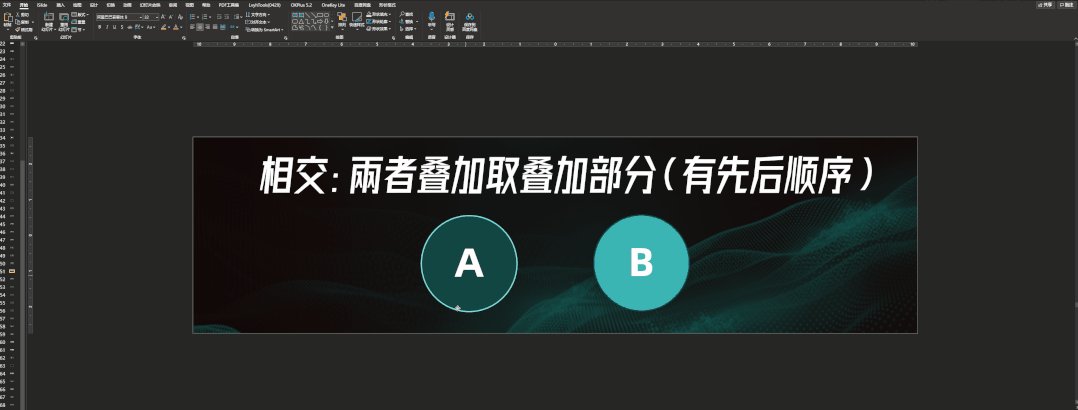
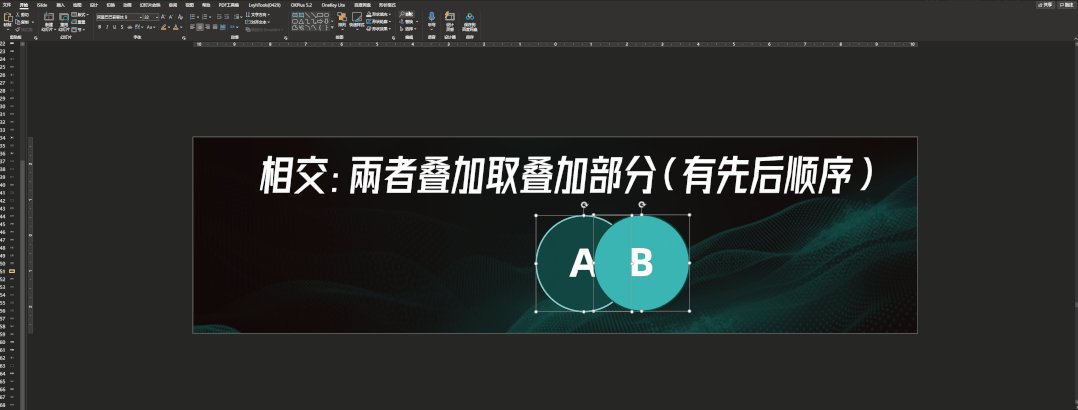
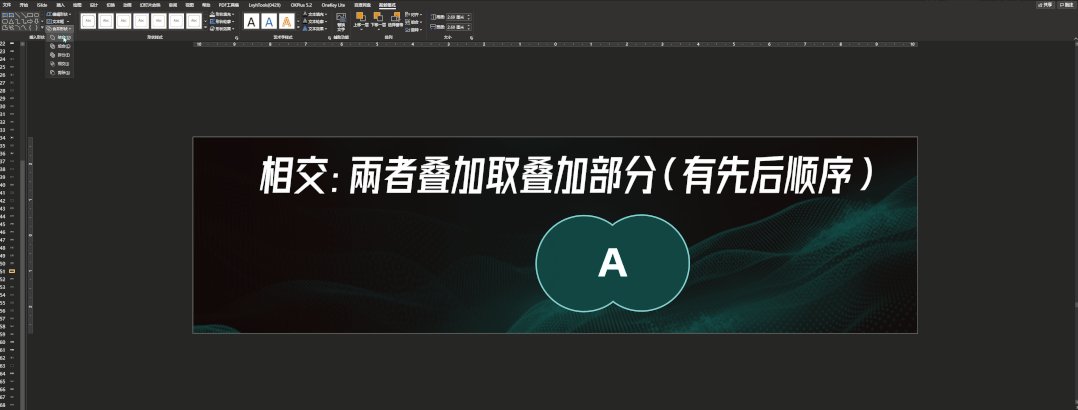
相交:布尔运算只取叠加的部分保留

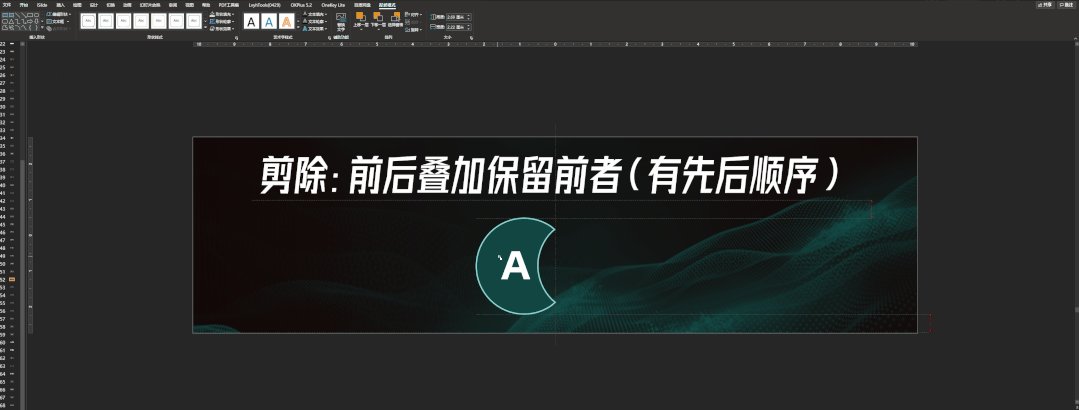
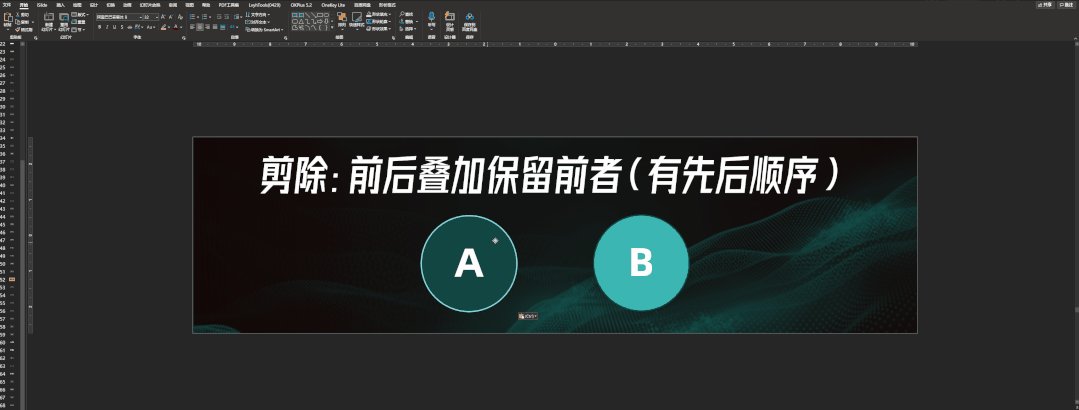
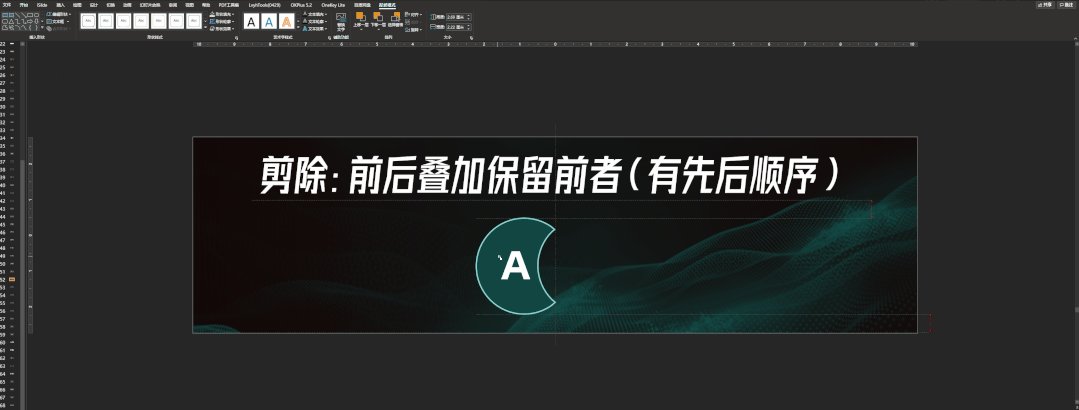
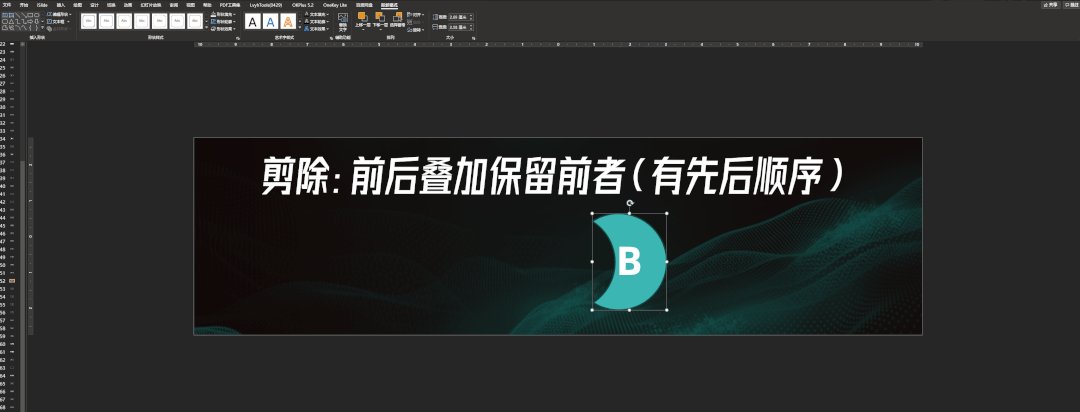
剪除:只取第一个选中的露出来区域
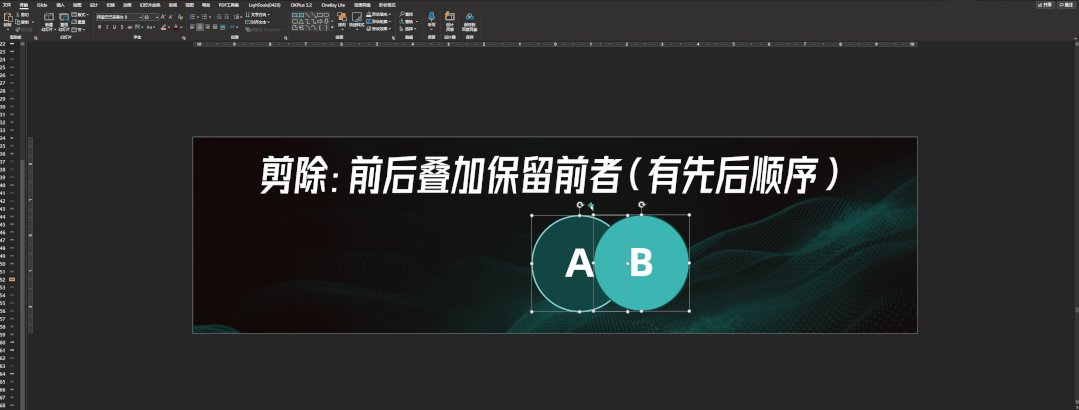
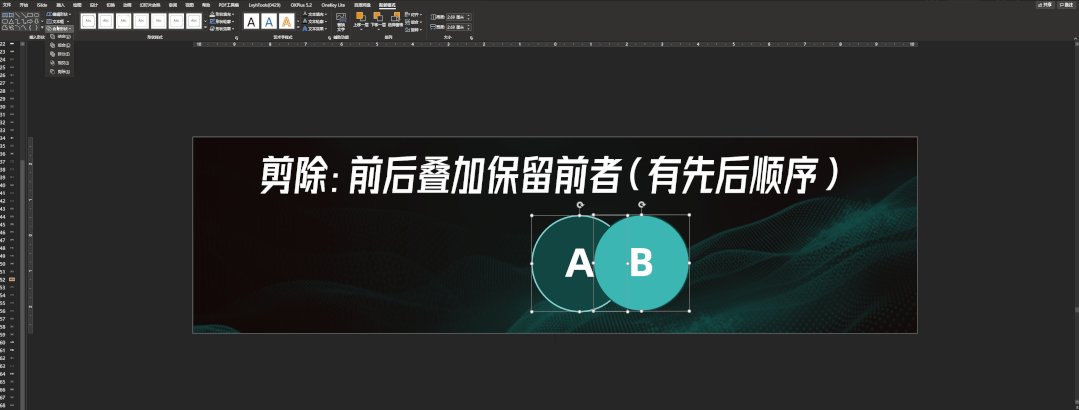
大家一定注意到了那句“有先后顺序”,什么意思呢?其实就是你选中对象顺序改变,布尔运算的结果也会改变,遵从第一个选中的对象。我们看一下动图演示:

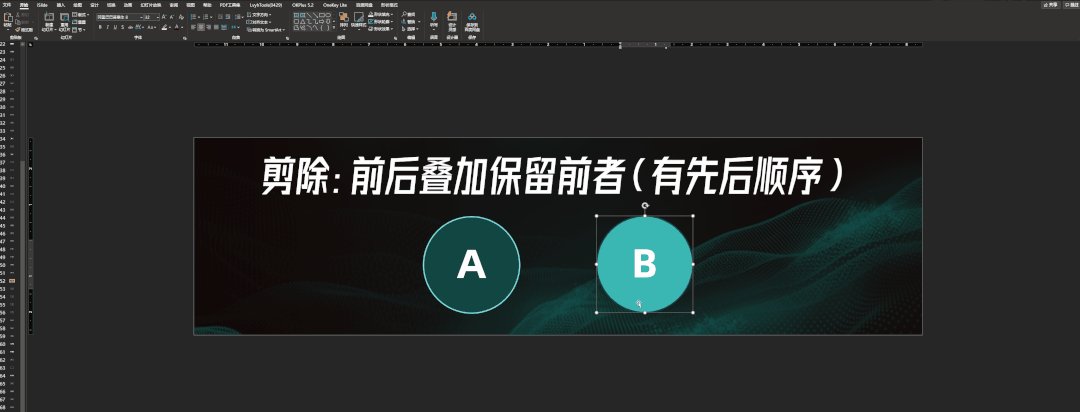
以剪除为例
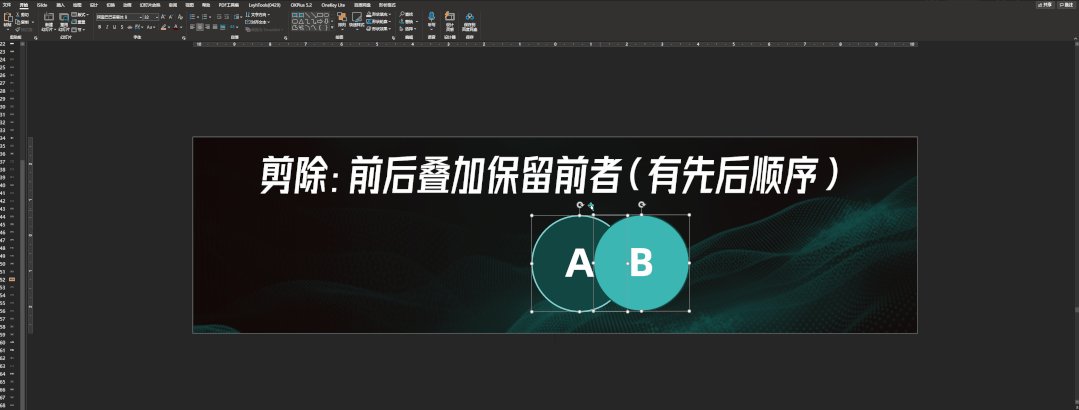
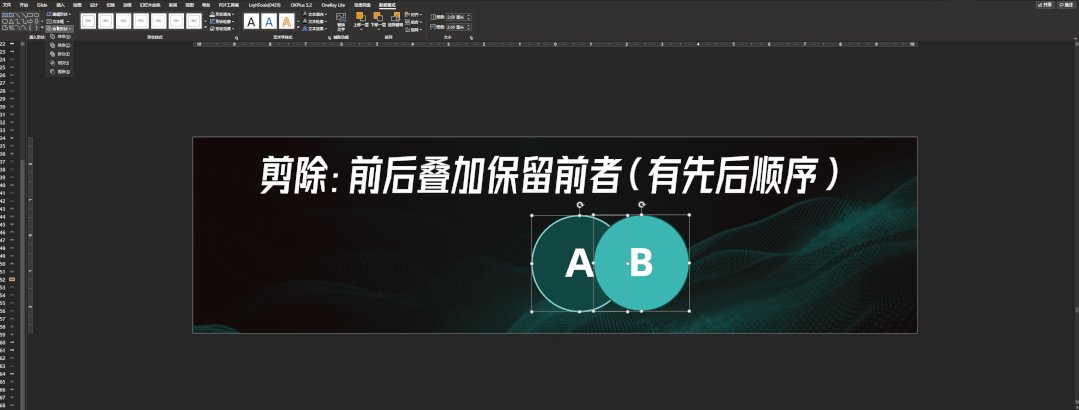
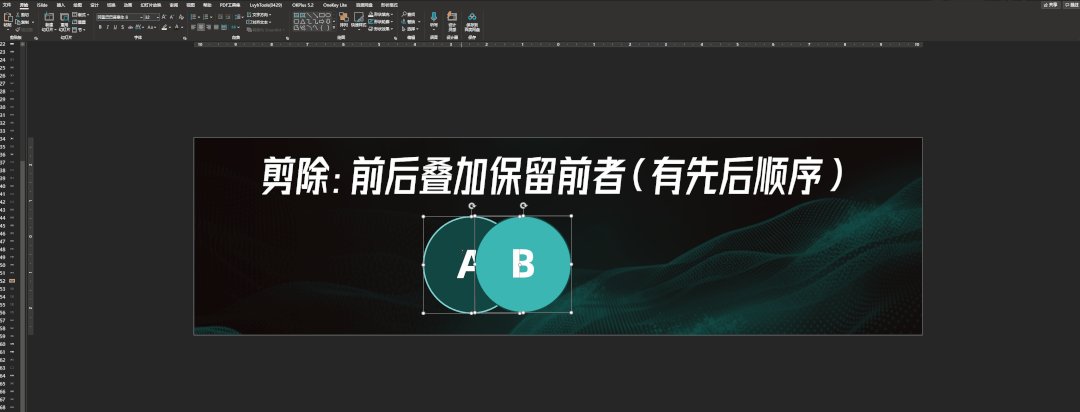
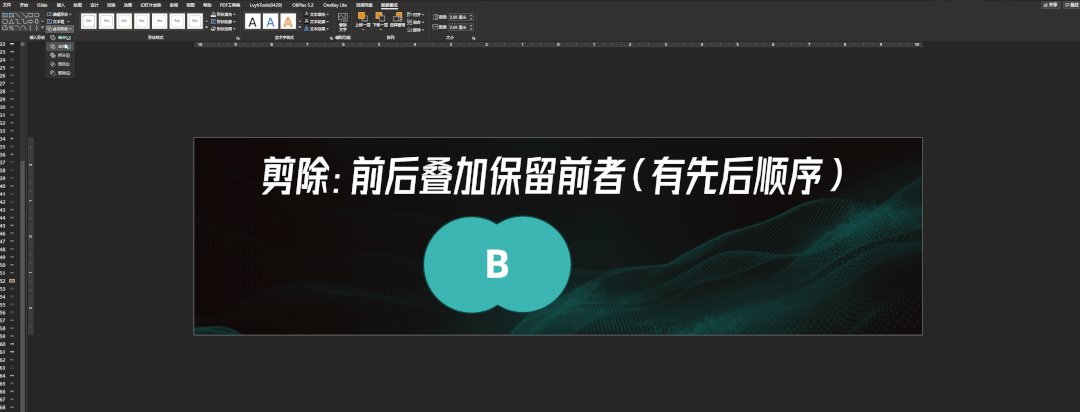
这个图是先选中 A,再选中 B,得出来的效果就是以 A 为主的布尔运算。如果先选中 B,再选中 A 的布尔运算,那么得到的结果就是下面的效果了:

所以,请务必注意布尔运算的选中顺序哦!布尔运算基本原理掌握了,那么到底要怎么运用呢?我们继续往下看!

布尔运算的运用:拆字
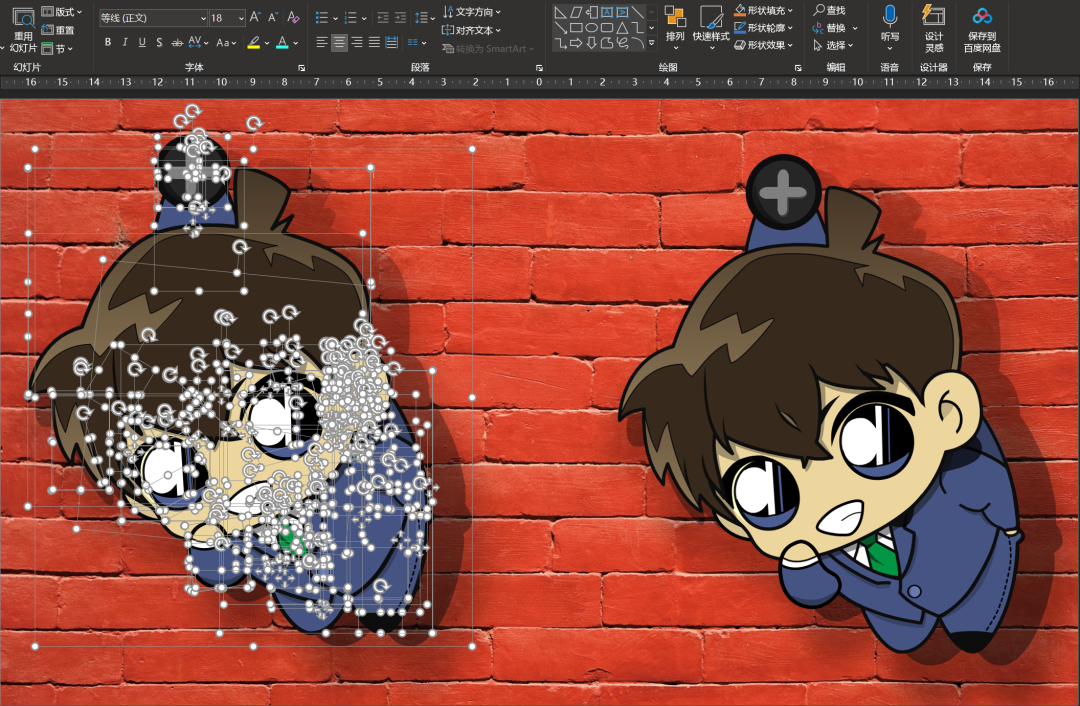
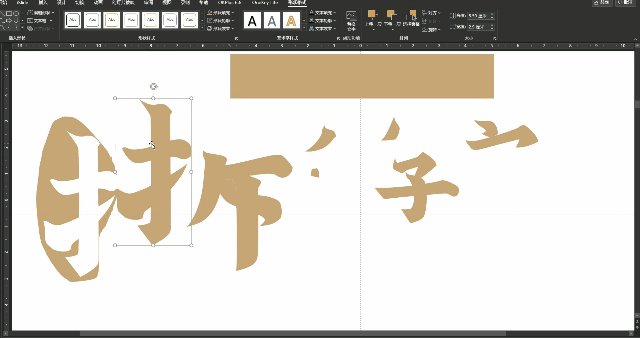
其实布尔运算在运用上的案例非常多,就拿下面这张海报来说,竖立的偏旁部首当成了丛林,这个笔画的拆分就是一种布尔运算的运用。

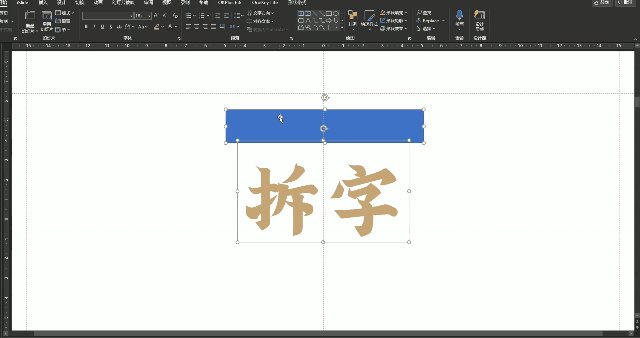
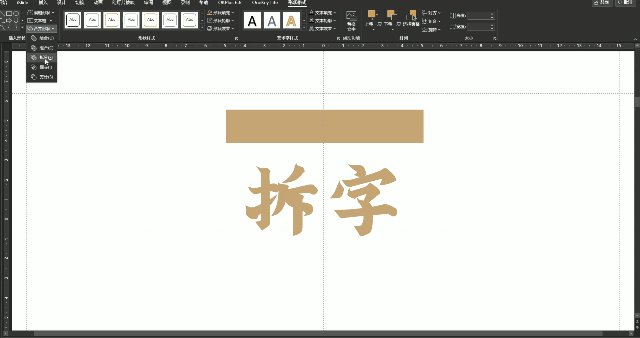
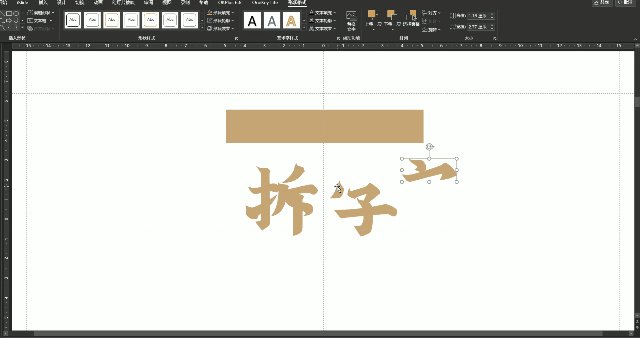
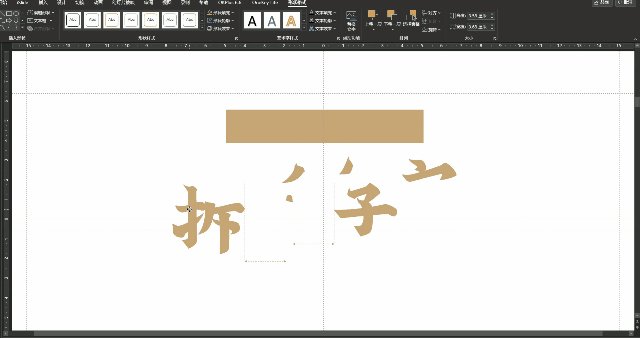
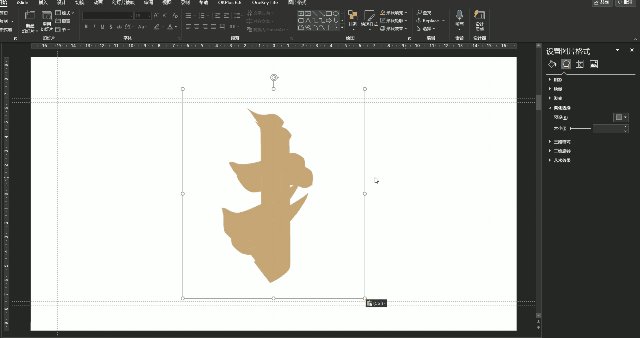
文字的偏旁部首要怎么拆分?只需要插入一个形状,然后选中文字再选形状>形状格式>合并形状>拆分,即可将部分笔画拆开。

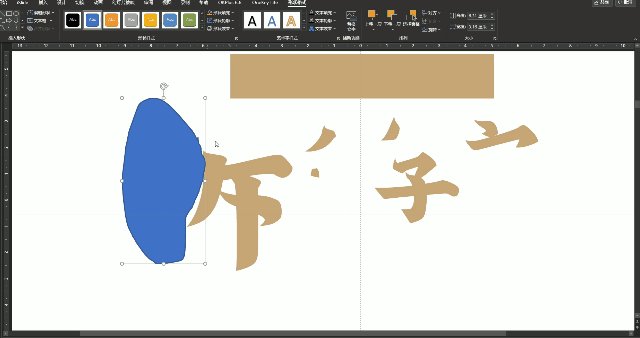
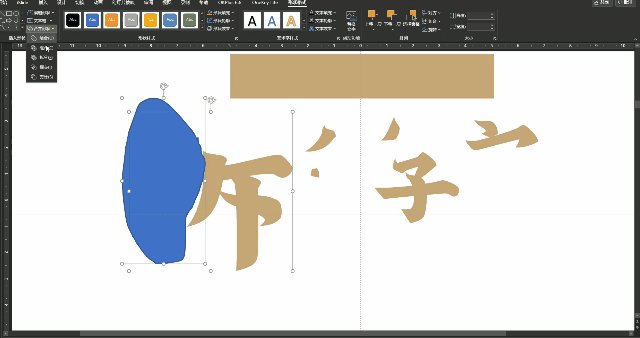
这里插播一条延伸,就像上方的动态演示,拆分不彻底要怎么办?选择自定义插入形状在想要拆分的笔画上进行勾勒,然后和上面的步骤一样再次进行拆分,之后删除多余的部分。

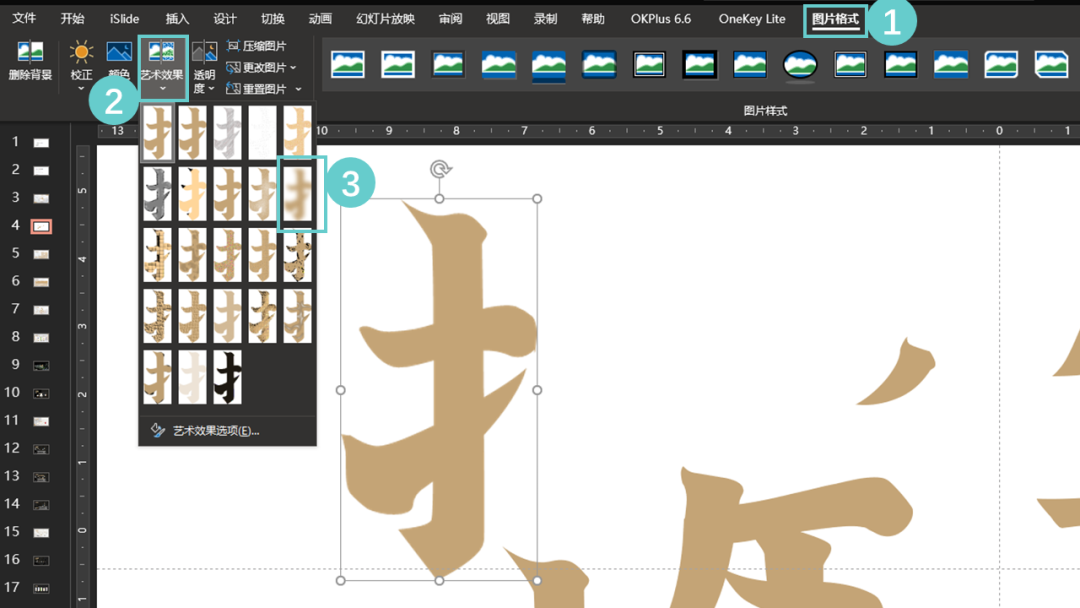
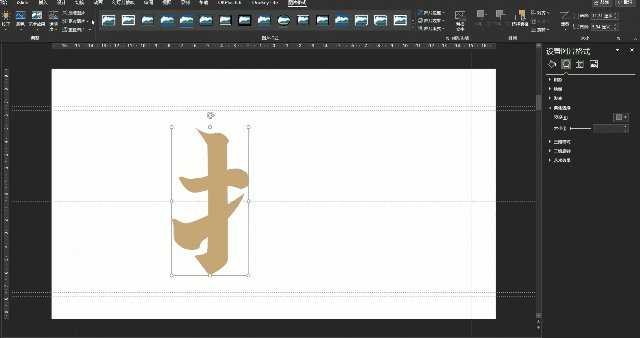
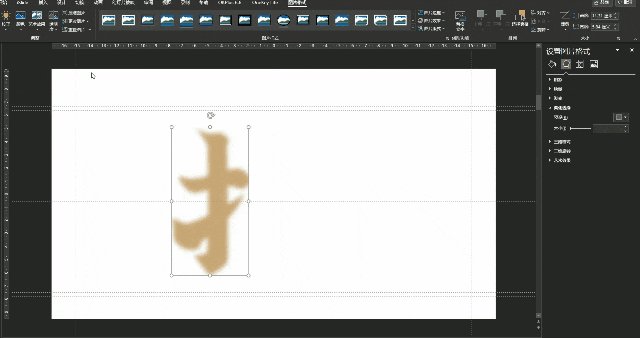
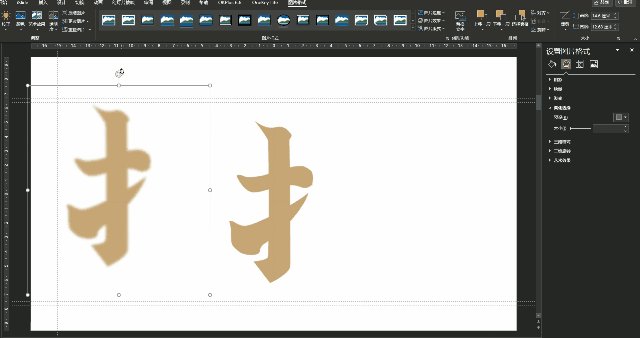
将拆分出来的笔画复制>右键>粘贴为图片,然后再选择“图片格式”中的“艺术效果”找到“虚化”,按照自己的喜好给虚化设置一定的数值即可。

经过上面的操作步骤就能得到下面这张图的样式:
虽然拆出了文字也进行了虚化,但放大后观察就能看到很明显的“边缘”感。

有边缘感的偏旁部首虚化
其实这个问题也很好解决,只需要在粘贴为图片的偏旁部首上添加一个“无填充,无线条”的形状,组合后再重新右键粘贴为图片,再进行艺术效果的虚化即可。

拆分的偏旁部首又加一层无填充无线条的形状
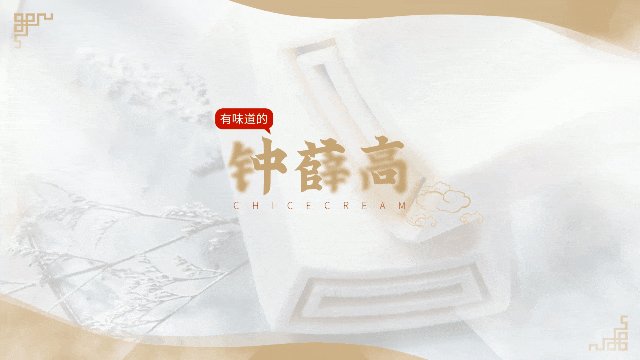
按照上面的拆分和虚化方法,我们把文字做到近实远虚以及纵横交错的感觉,就能很快的制作出一张很有艺术设计感的 PPT 封面了。

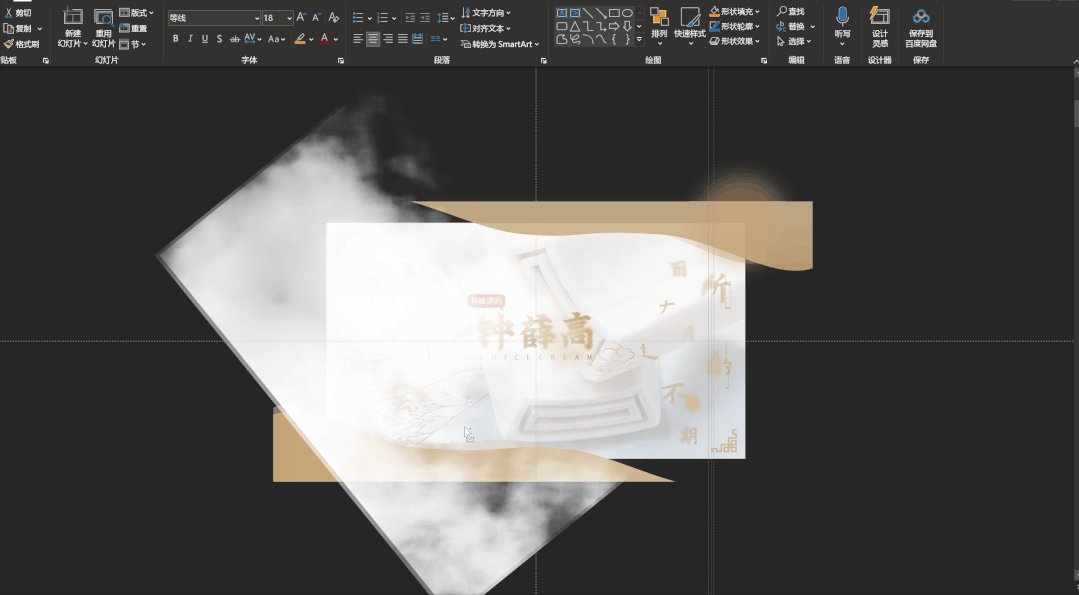
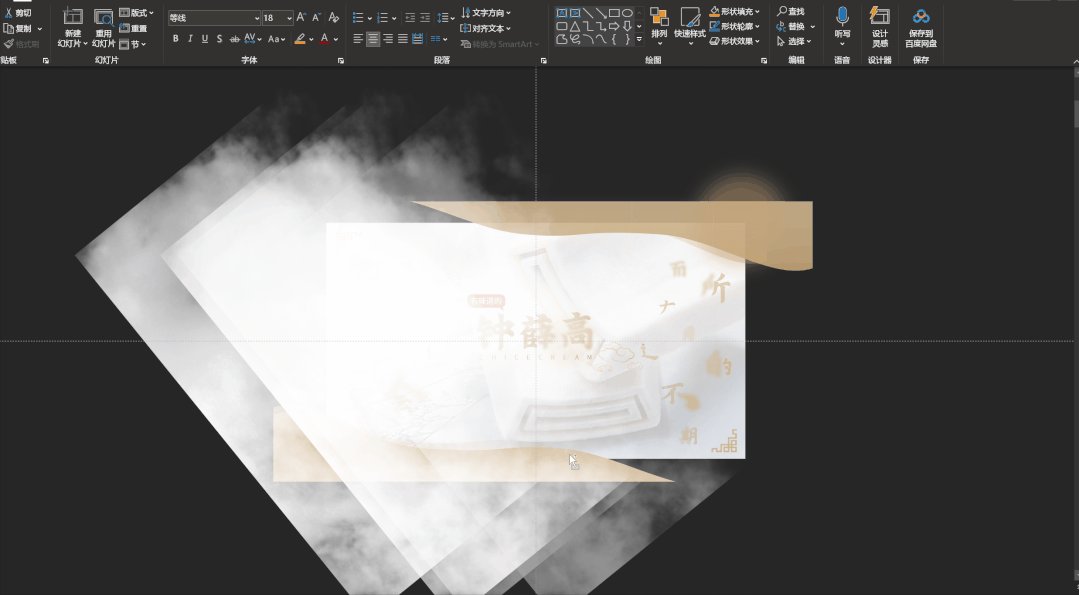
仅有这样显然不太够,这么做有种中国风的感觉,既然这样不妨继续深入探索,尝试加入一些动画和小素材,最后做出这样的效果:

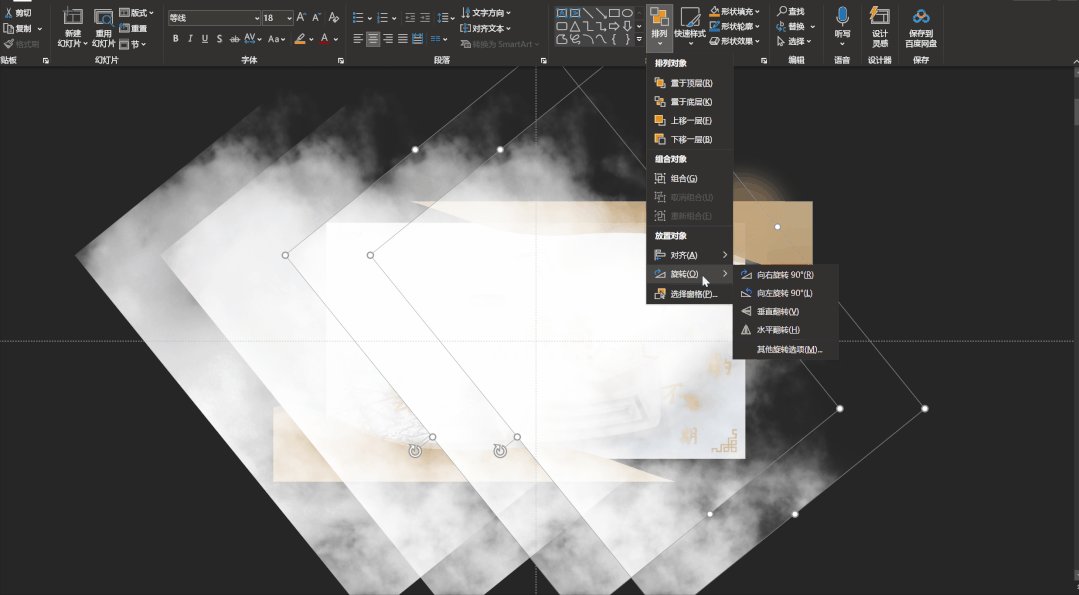
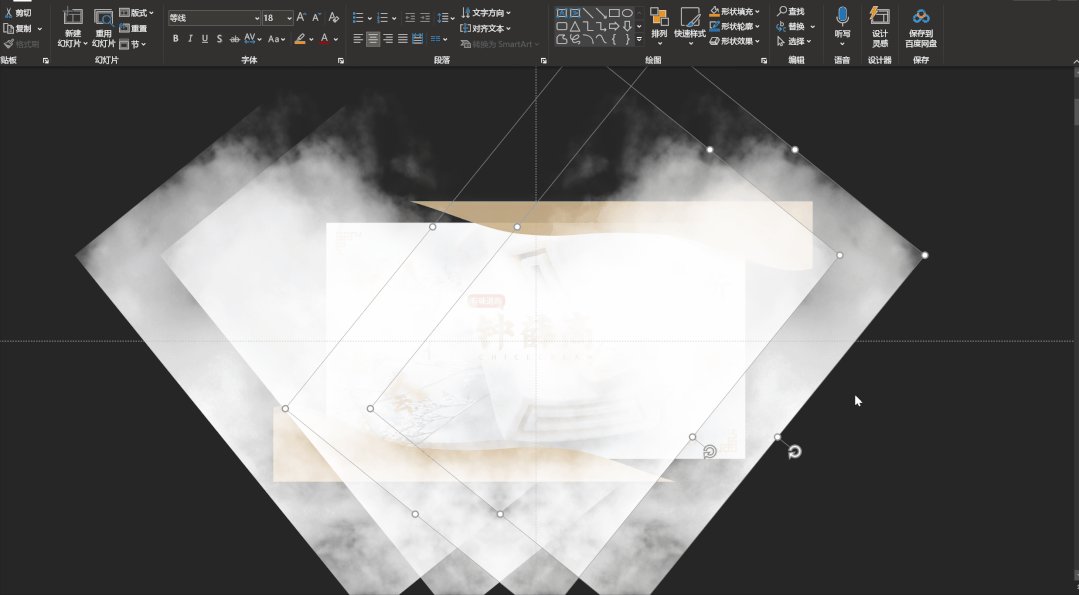
先复制出一层云的素材,变成两个,然后横向移动到右边,水平翻转即可。

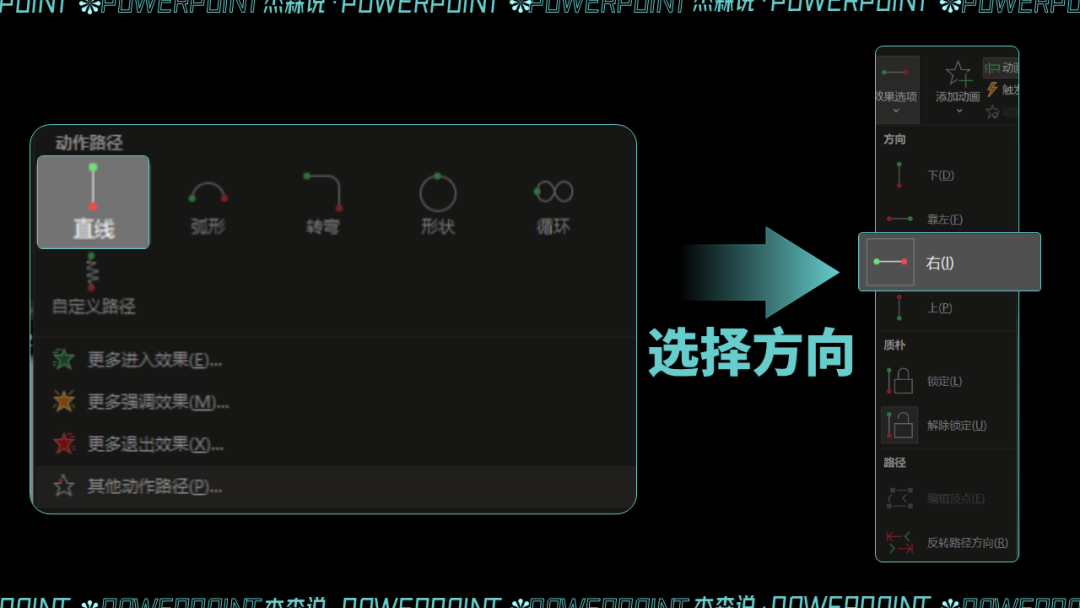
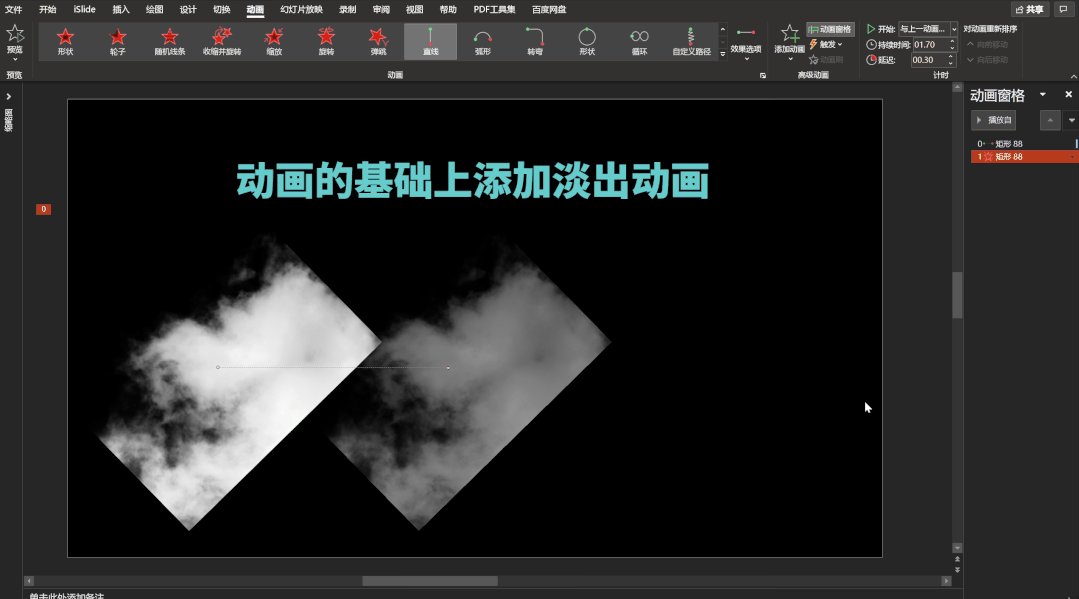
然后点击:动画>直线,在效果选项的下拉列表中选择需要的方向:左/右

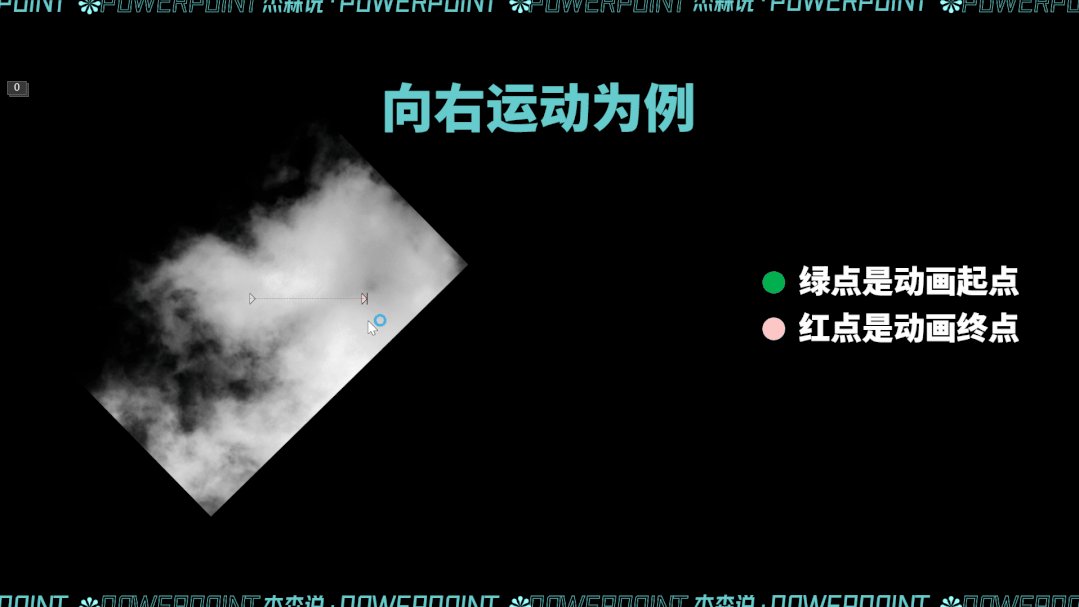
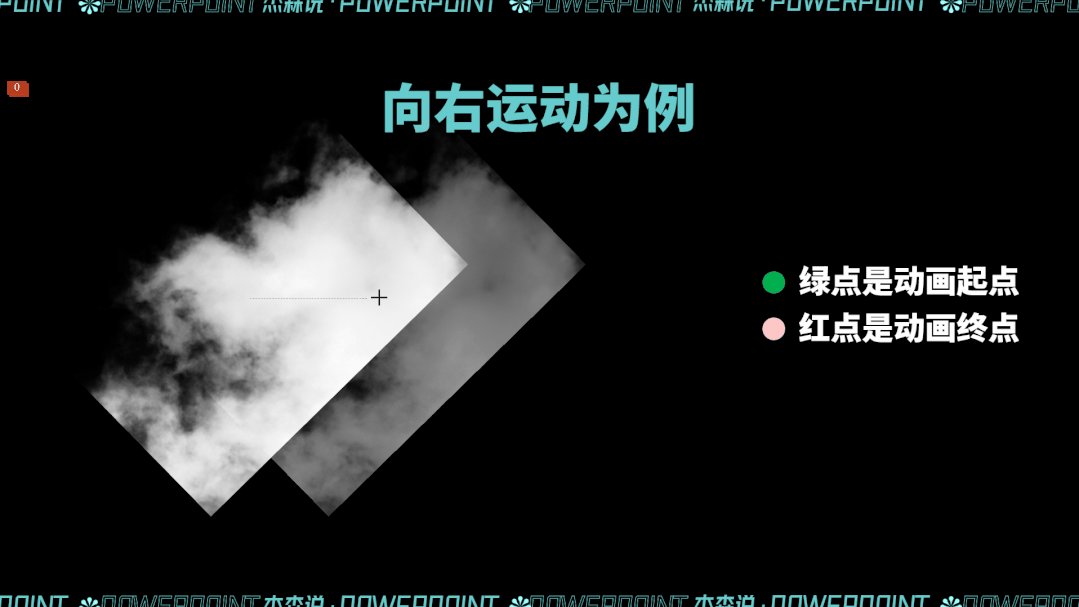
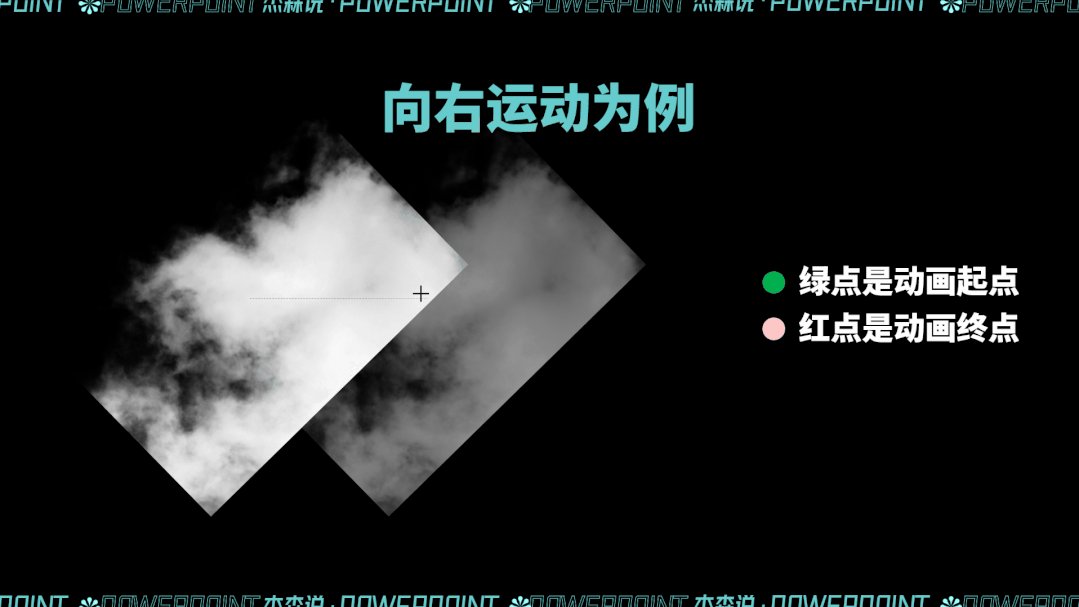
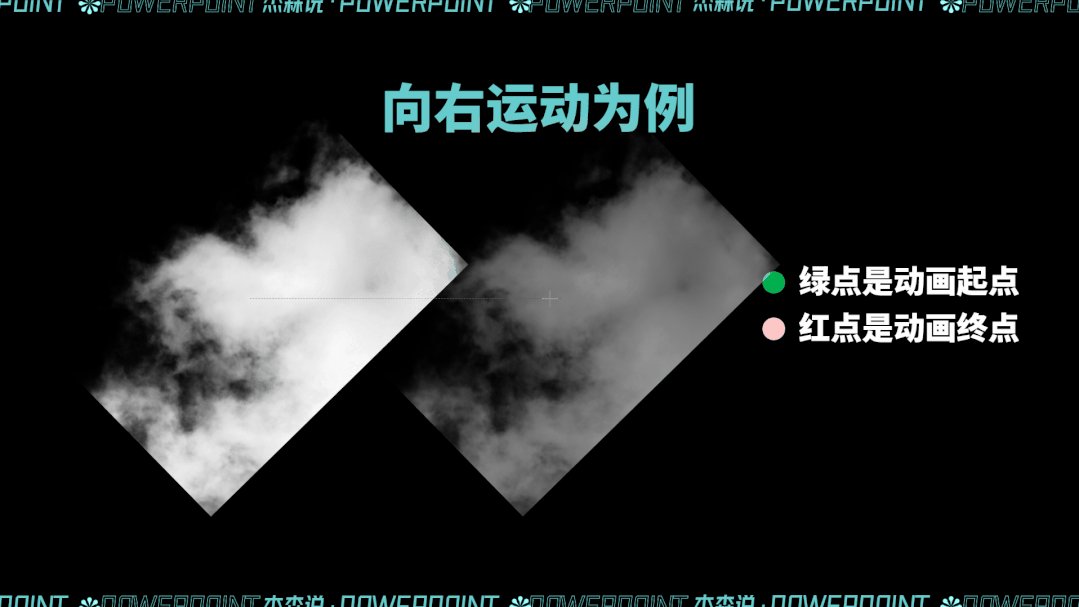
以往右侧运动的云为例子
这里需要注意一个小细节,云的运动距离可以通过动画中自动出现的横线进行调整。
先用鼠标点一下自动出现的红色或绿色的箭头,按住 shift 键拖动,即可调整当前路线的动画起点和终点:

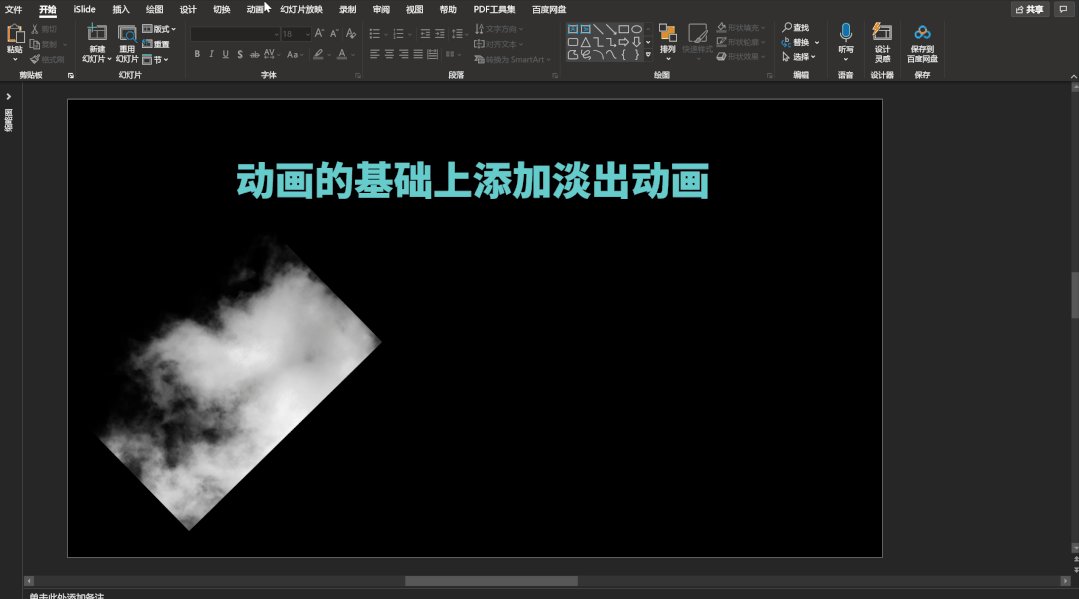
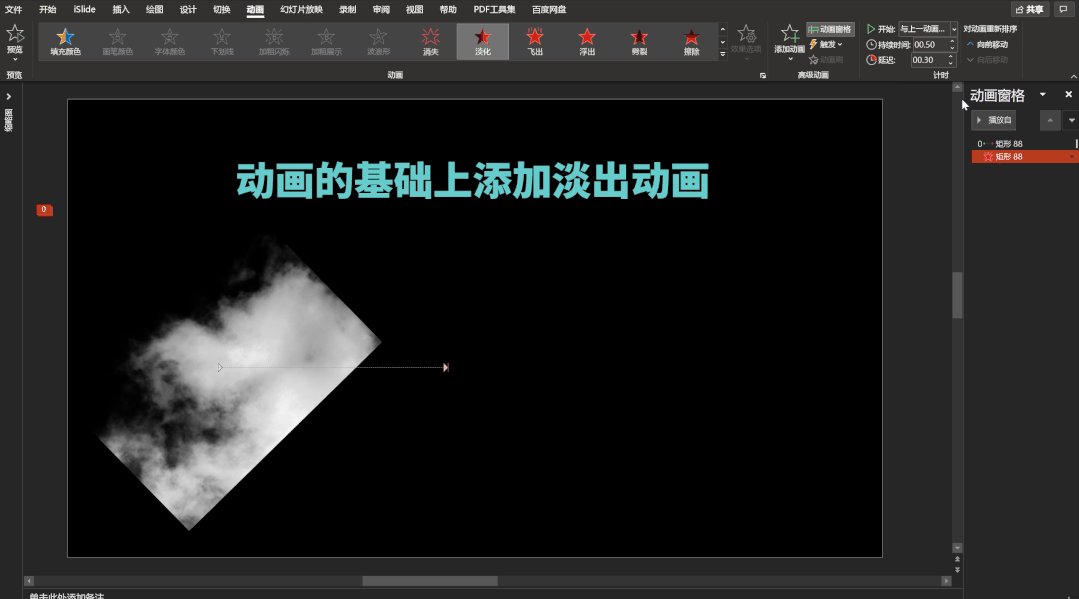
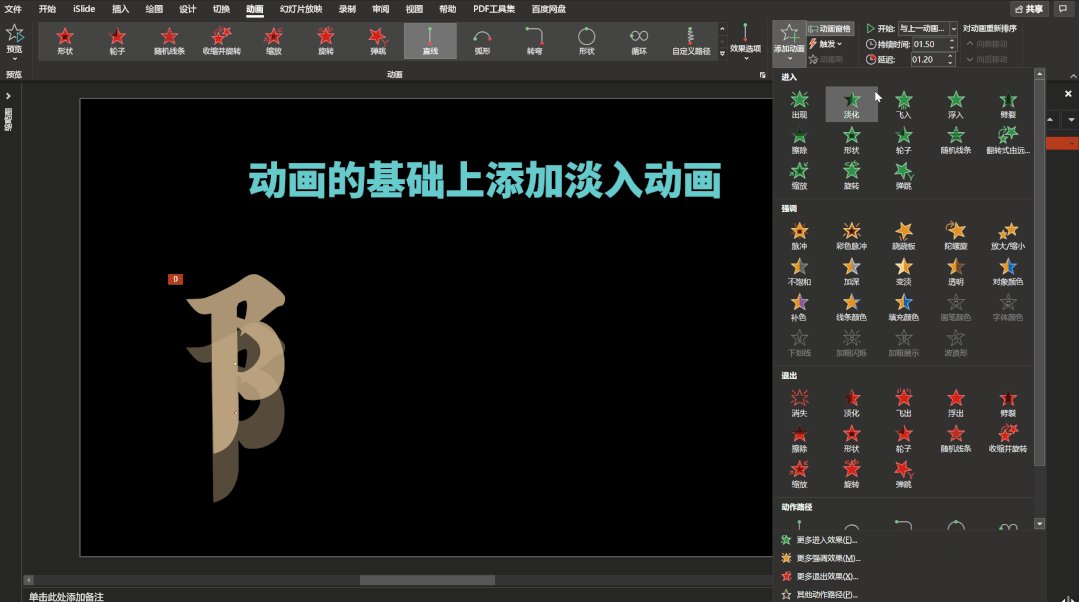
因为最后云素材需要消失,所以要在直线动画的基础上,额外添加一个淡出。
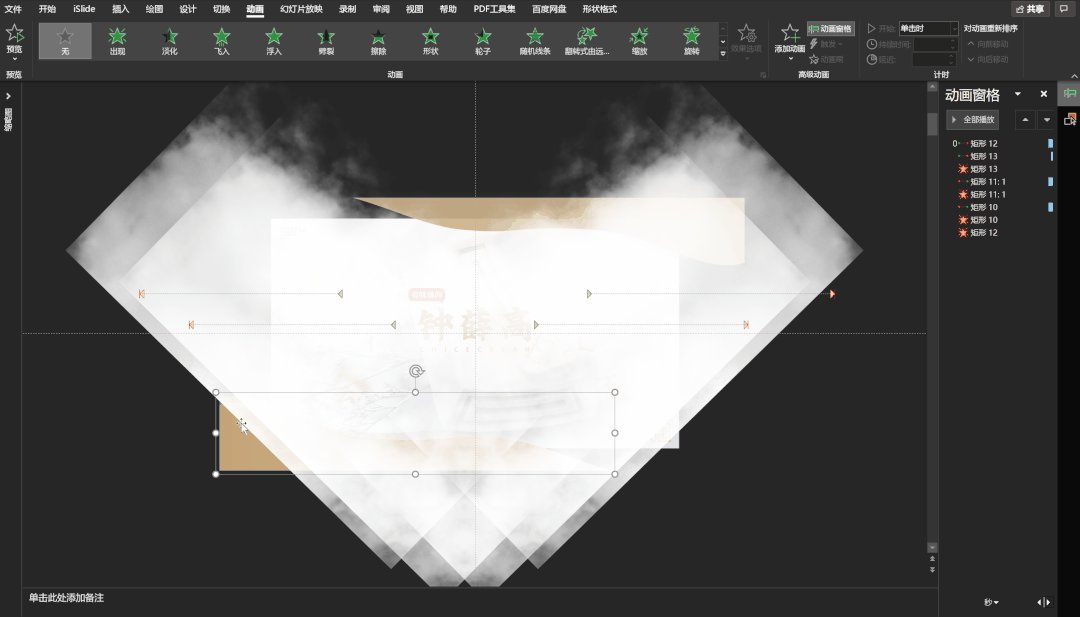
需要点开动画窗格,点击对应要增加的动画对象后,再点击“添加动画”,选择退出中的“淡化”。

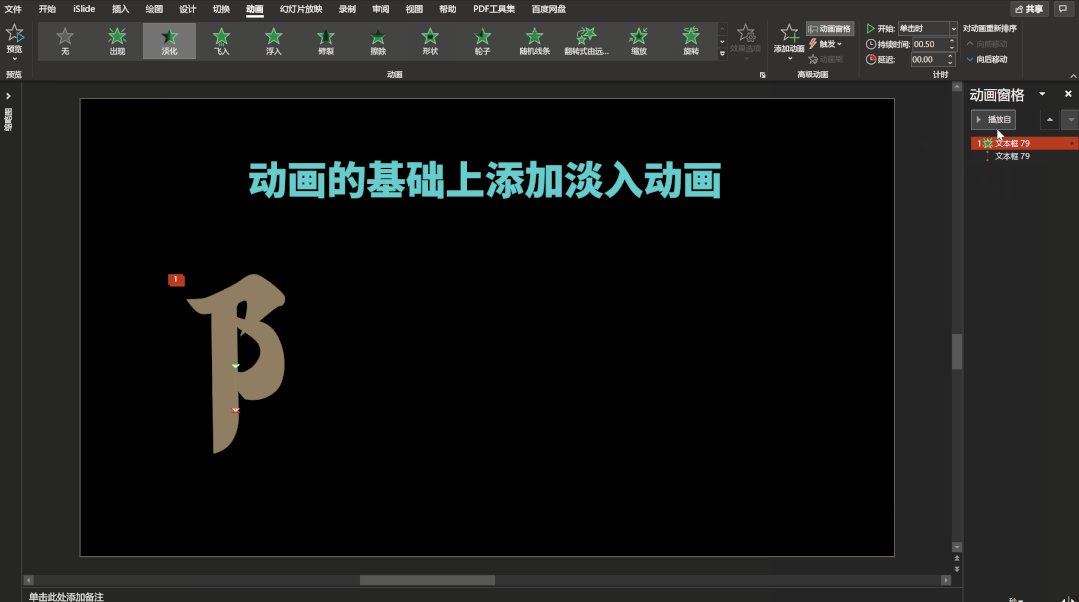
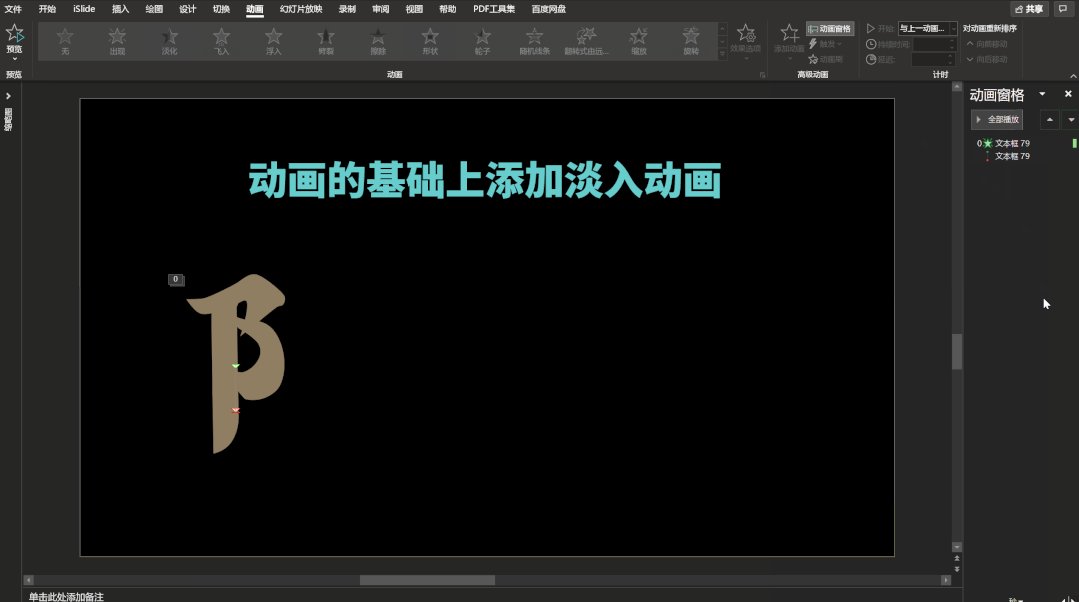
如图中的步骤:点击添加淡化效果后,设置动画开始的方式为“与上个动画同时”并且持续时间和延迟时间稍作调整,动画更自然。

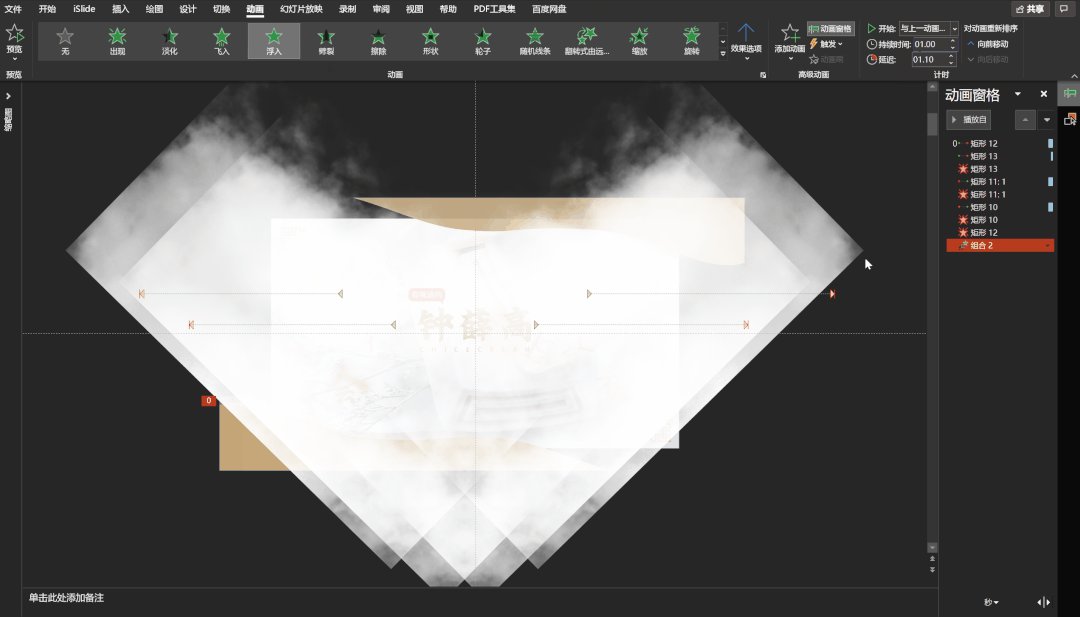
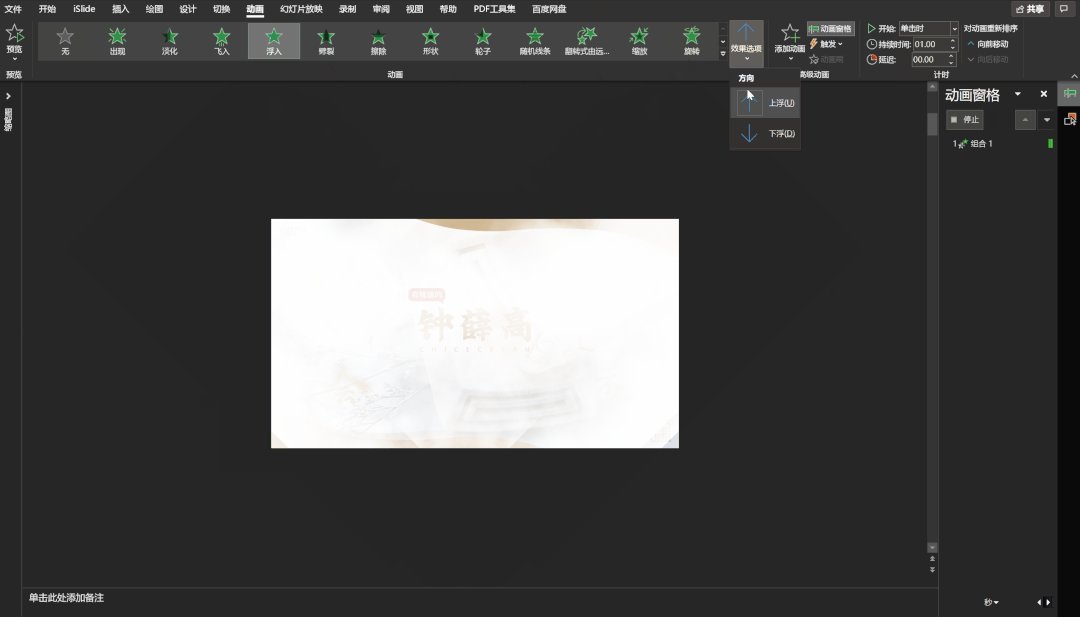
下面的步骤就很简单了,运动的云都按照上面的步骤进行设置,每一个动作,在动画窗格中的设置都是“与上个动画同时”,上下两个长条形色块,分别设置浮入,效果选项分别设置向上和向下。
如下图:

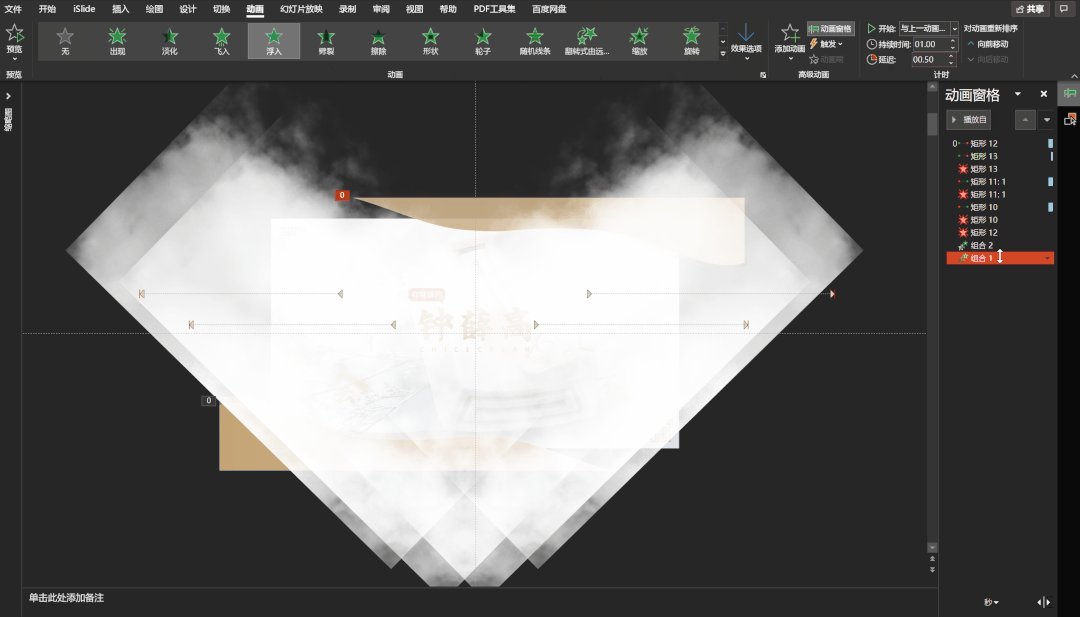
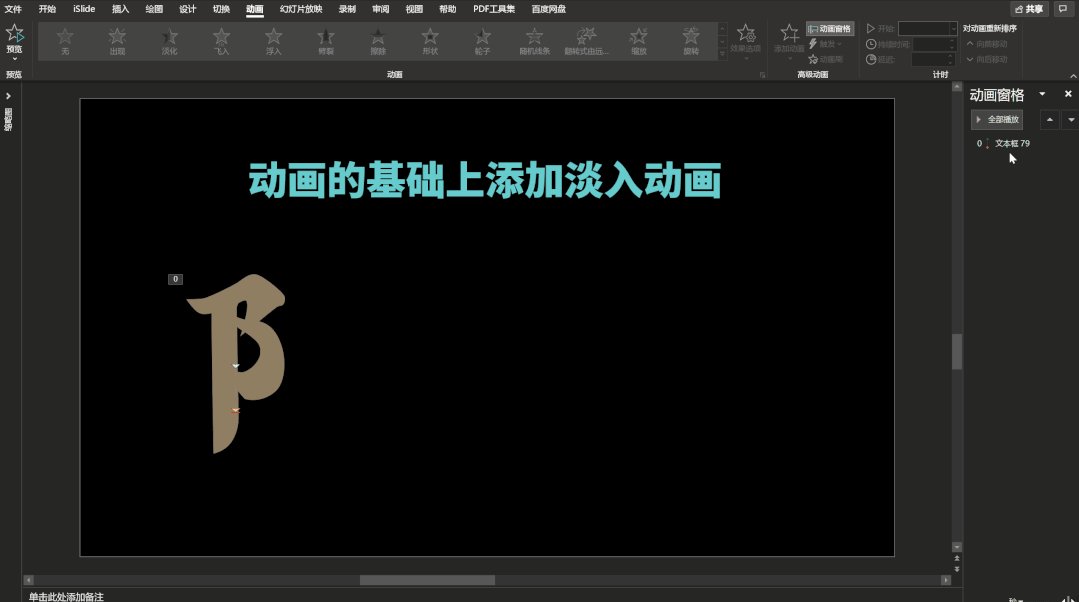
然后设置偏旁部首的上下浮动,和云的设置方法几乎一样,只不过云加了淡出,而偏旁部首加了淡入效果。并且把“淡入”拖到直线动画前面,而且全都是“与上个动画同时”。

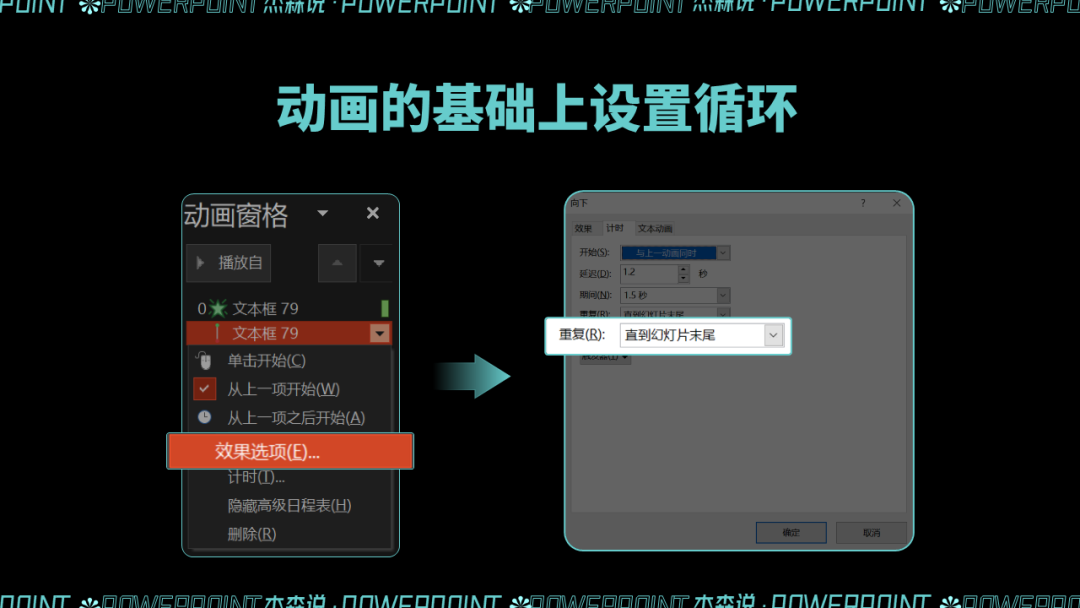
关键步骤来了,上面的操作仅仅只有一次动画就会结束,如果要让偏旁部首有浮动的效果,需要点击动画窗格中的直线动画,右键设置效果选项。在计时功能中,把“重复”设置为“直到幻灯片末尾”。

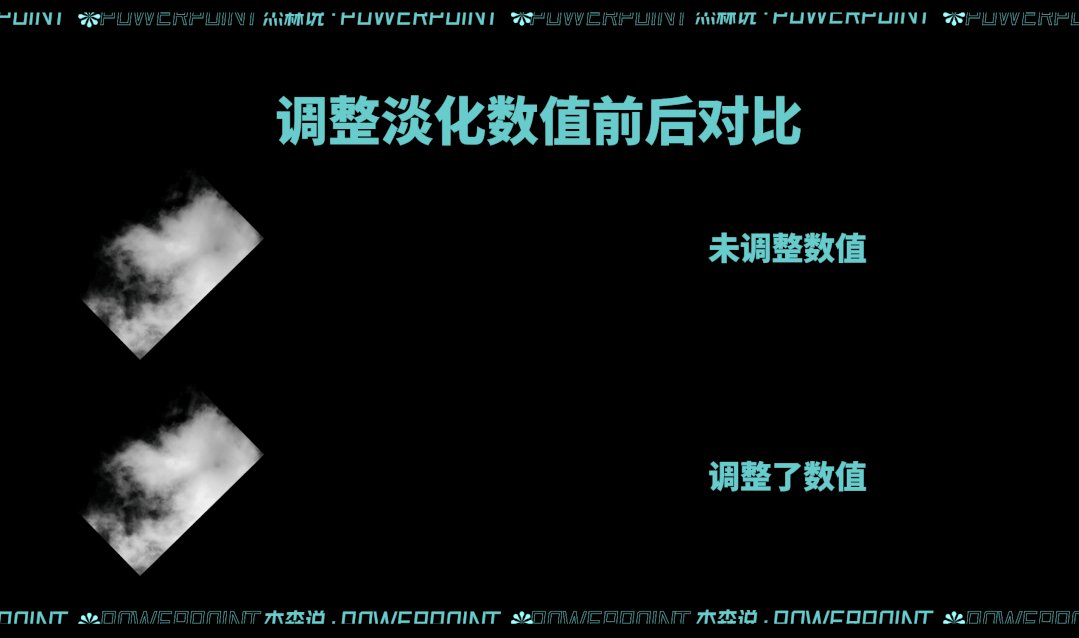
建议在上面的效果选项窗格中,在“效果”的功能页设置一个平滑开始和平滑结束时间,这样动画看起来会更缓和一些,我们来做个对比:

当做到这一步之后,恭喜你,这一页的动画要领你已经全部掌握了!也许拆解的过程很冗长,但彻底明白之后,一定会对动画逻辑和布尔运算的细节有一个新的理解。

布尔运算的运用:拆图
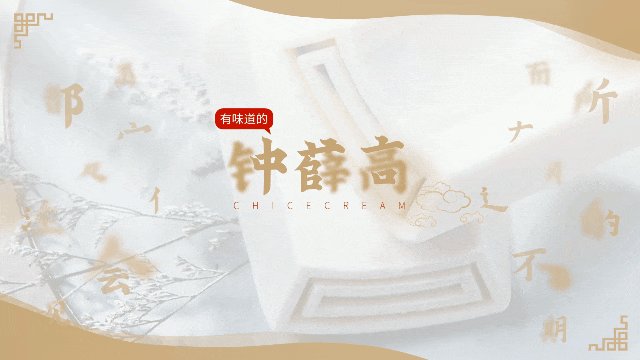
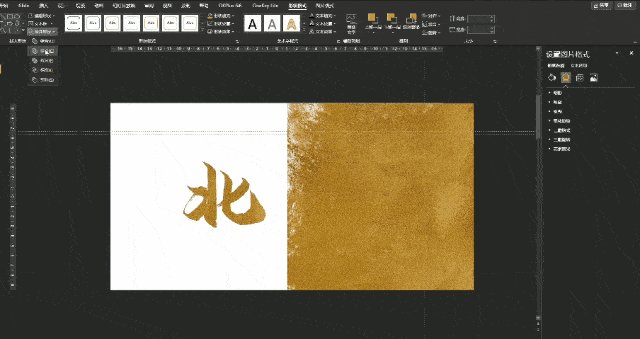
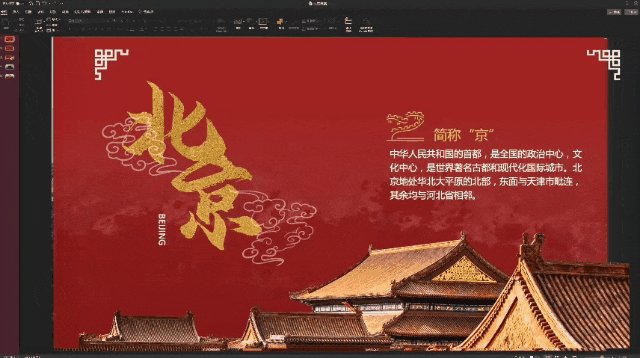
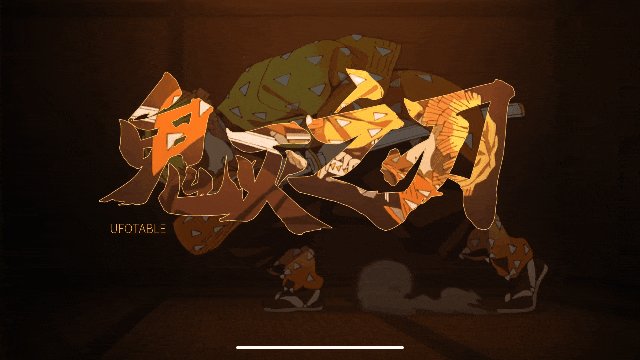
除了拆分出笔画之外,布尔运算在拆图方面的运用也很出色,并且使用的频率也相当高。例如“黄金字”作为中国风或者作为金碧辉煌氛围的衬托就是一种非常酷的运用。

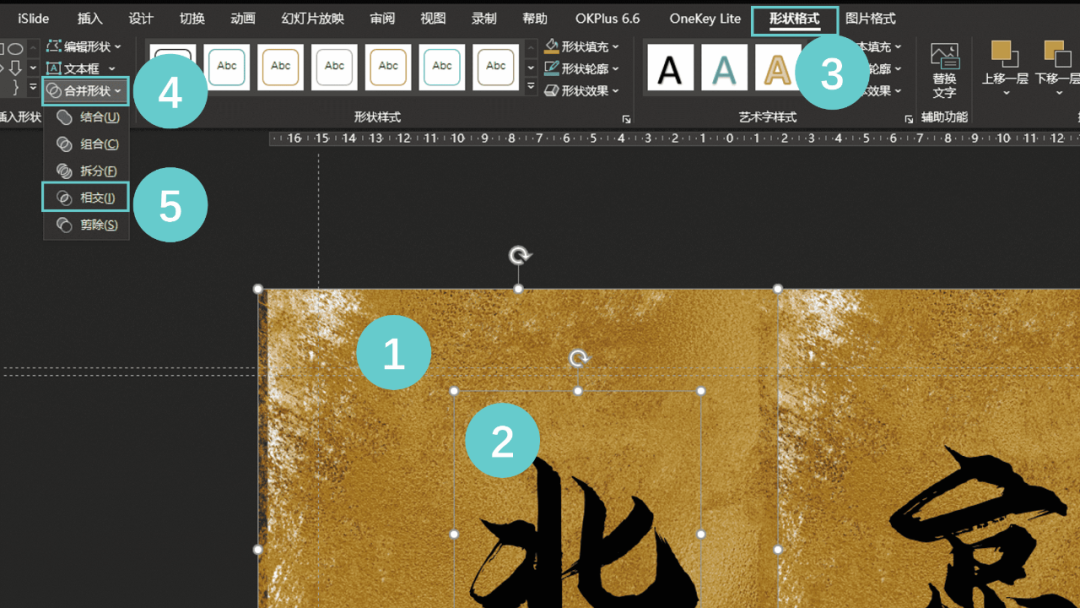
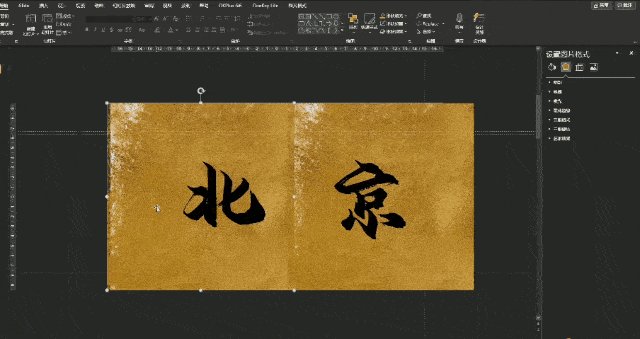
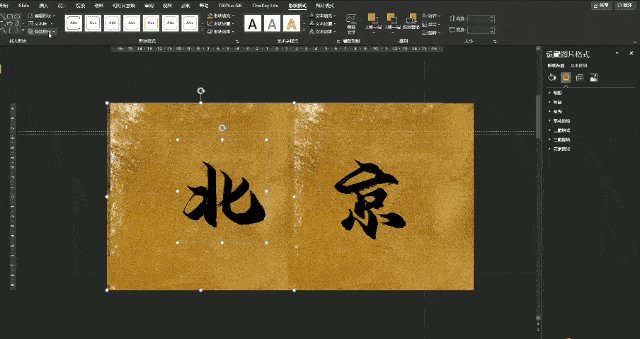
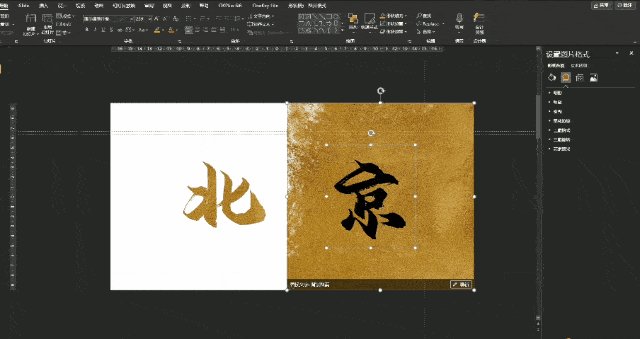
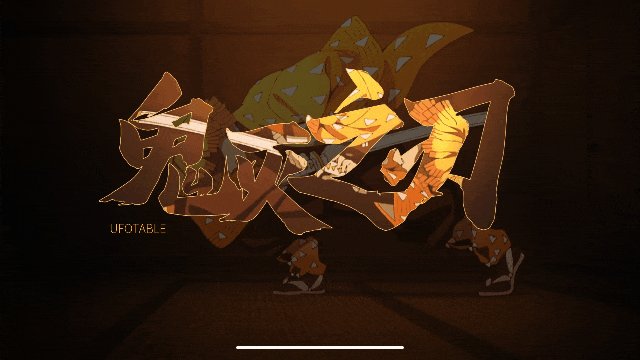
先选金色质地素材再复选文字>形状格式>合并形状>相交选项

点击查看大图
如果觉得不太清楚,这里还做了一个动图演示:

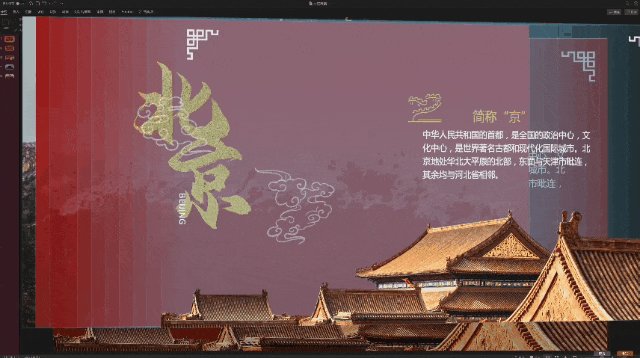
搭配中国风“窗棂”“祥云”等素材,稍加排版,马上一张京味儿十足的 PPT 封面就做好了。

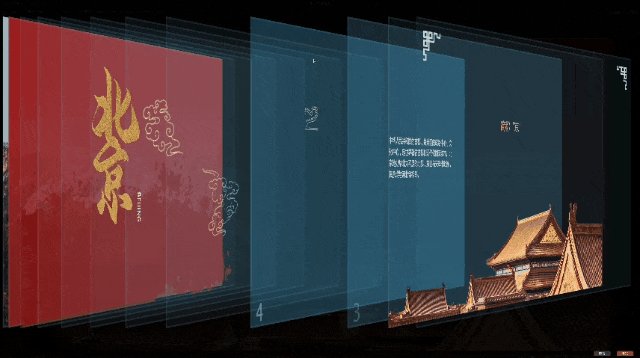
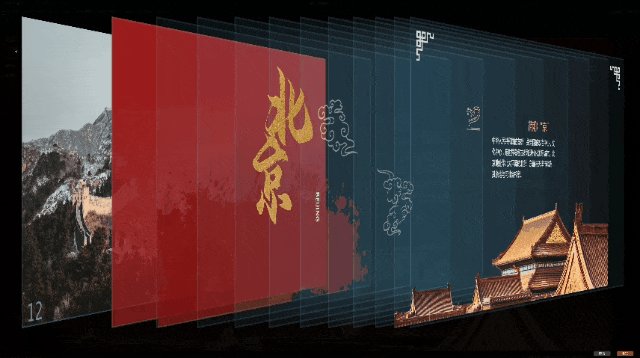
图层明细
既然说到了中国风相关的设计,其实用布尔运算制作非常具有古风的文字容器也很实用。

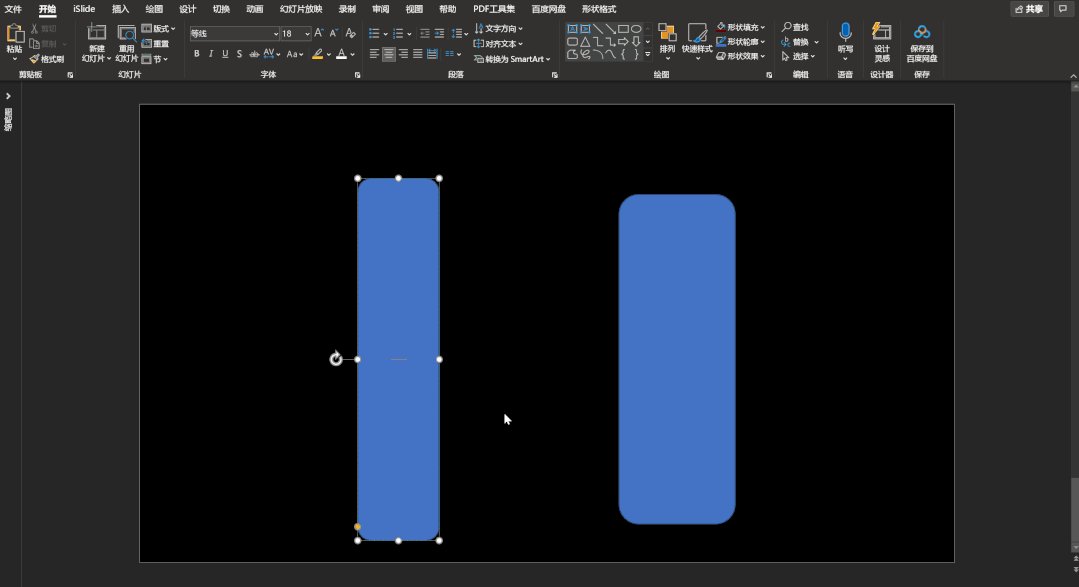
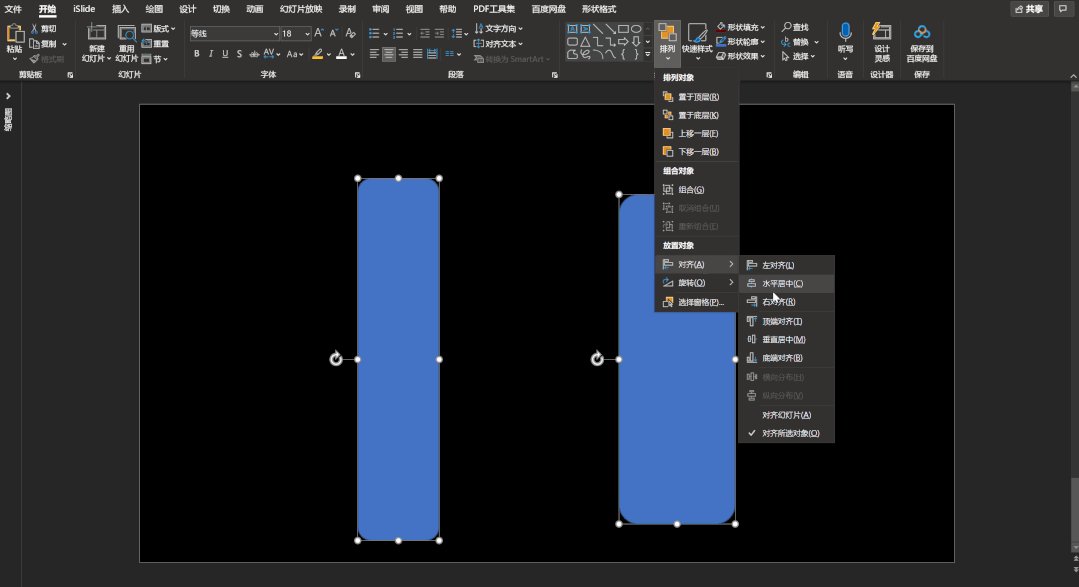
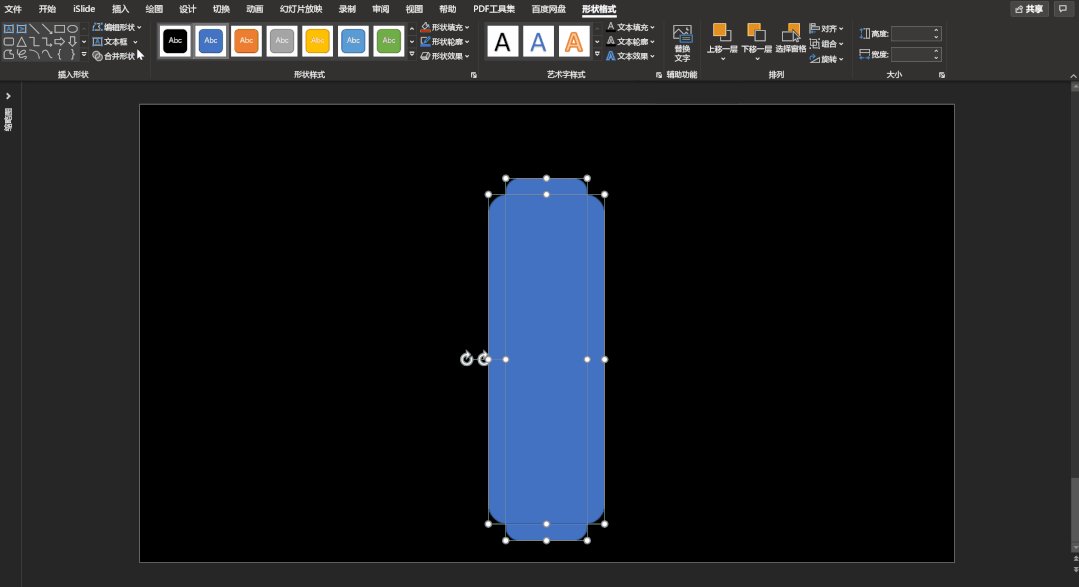
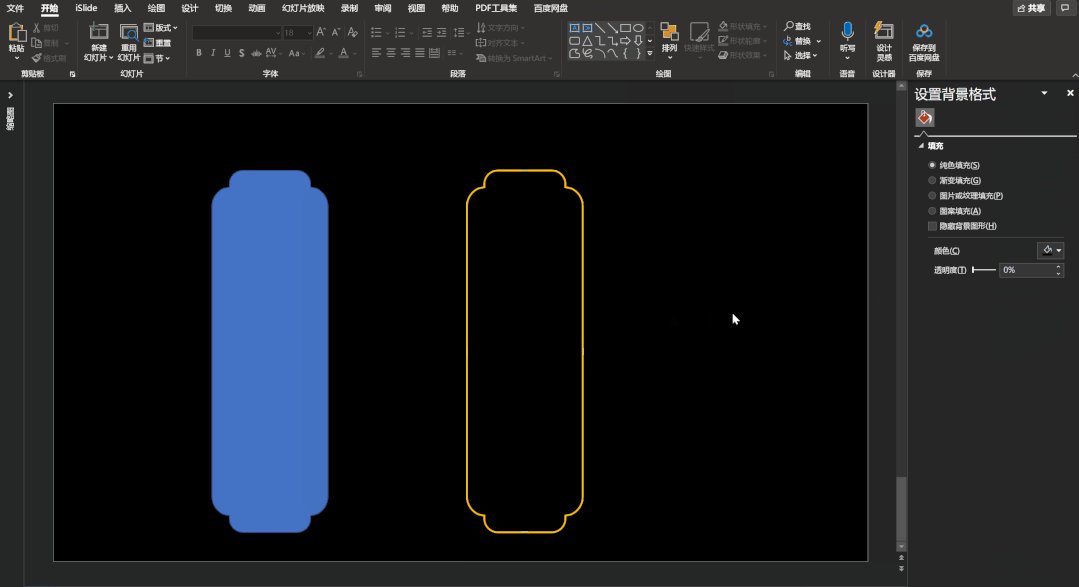
你没看错,图中文本框容器就是插入两个圆角矩形,垂直居中后,用布尔运算的结合功能制作的(形状格式>合并形状>结合)。

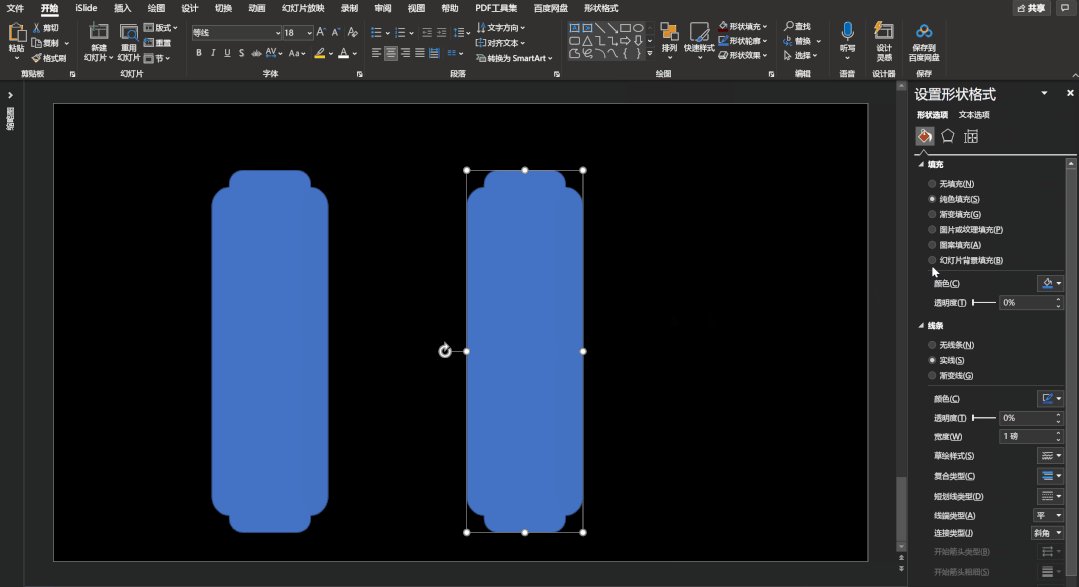
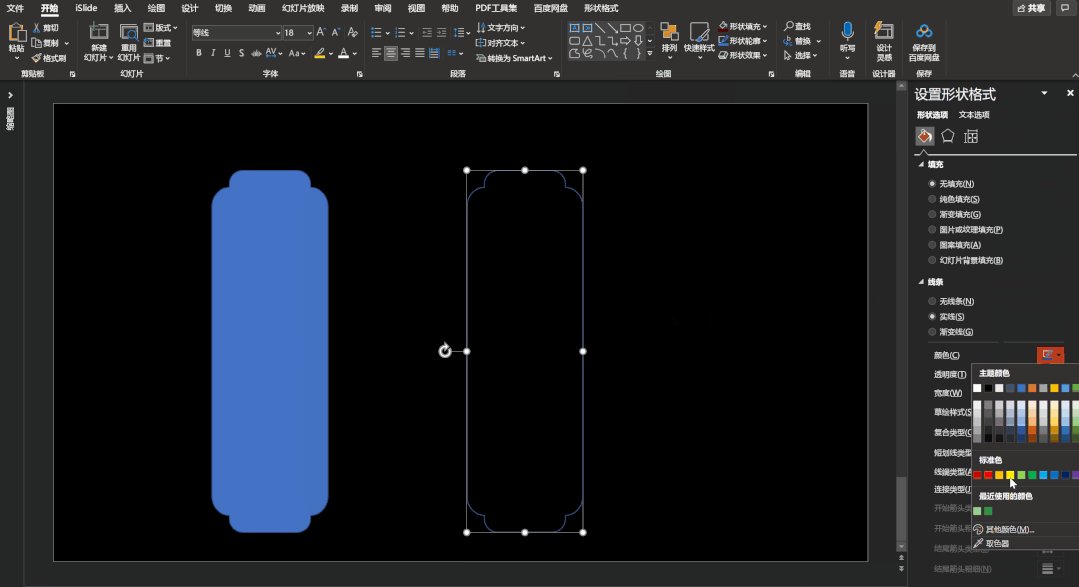
我们先复制一个,并将其中的一个“设置形状格式”,只需要填充选择“无填充”,线条选择“实线”,或者按需求设置为“渐变线”即可做出案例图的外边缘。

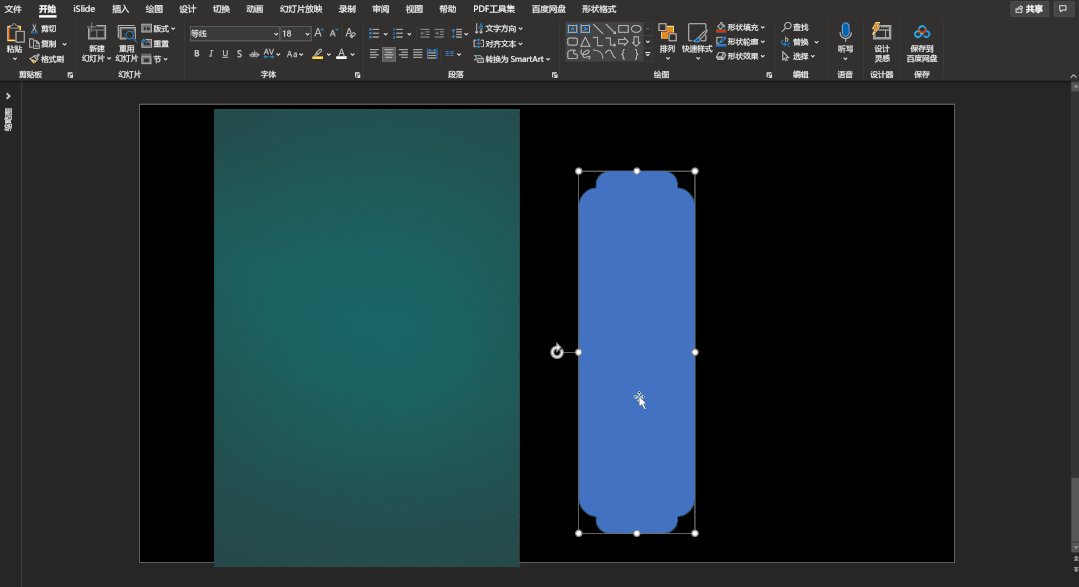
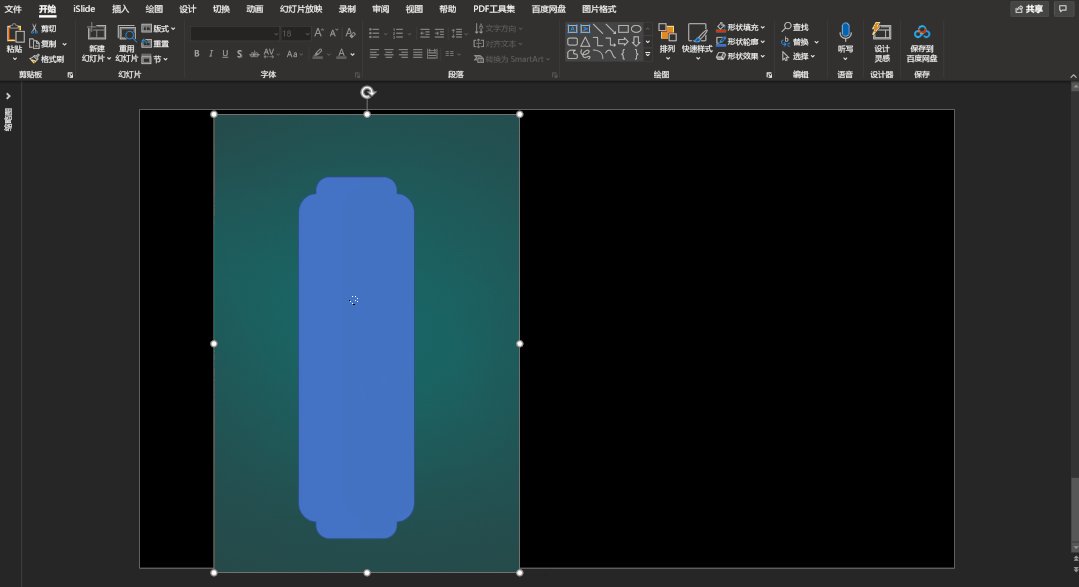
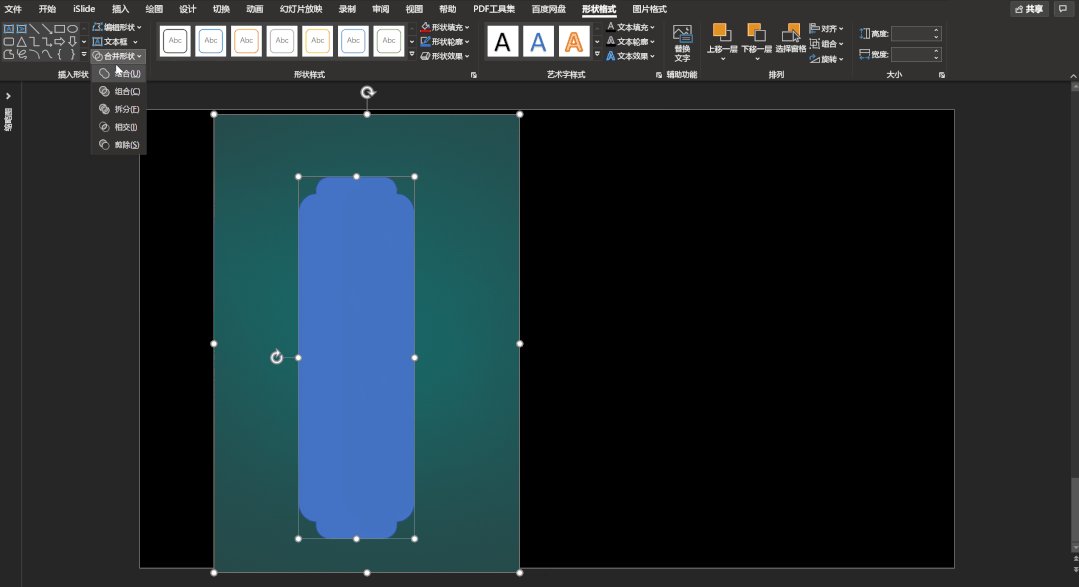
然后用一张图片和上面结合的形状,一起做布尔运算。(先选中图片,再选中形状,形状格式>合并形状>相交,就得到了我们上面的容器效果。

这也提醒了大家,用各种形状经过布尔运算的结合,再与图片进行布尔运算的相交,就能 DIY 出各式各样的异型图片页面出来。
一张 PPT 页面用不到两分钟!

除了拆字、拆图、DIY 异形图片之外,布尔运算还可以怎么用?

布尔运算:视频
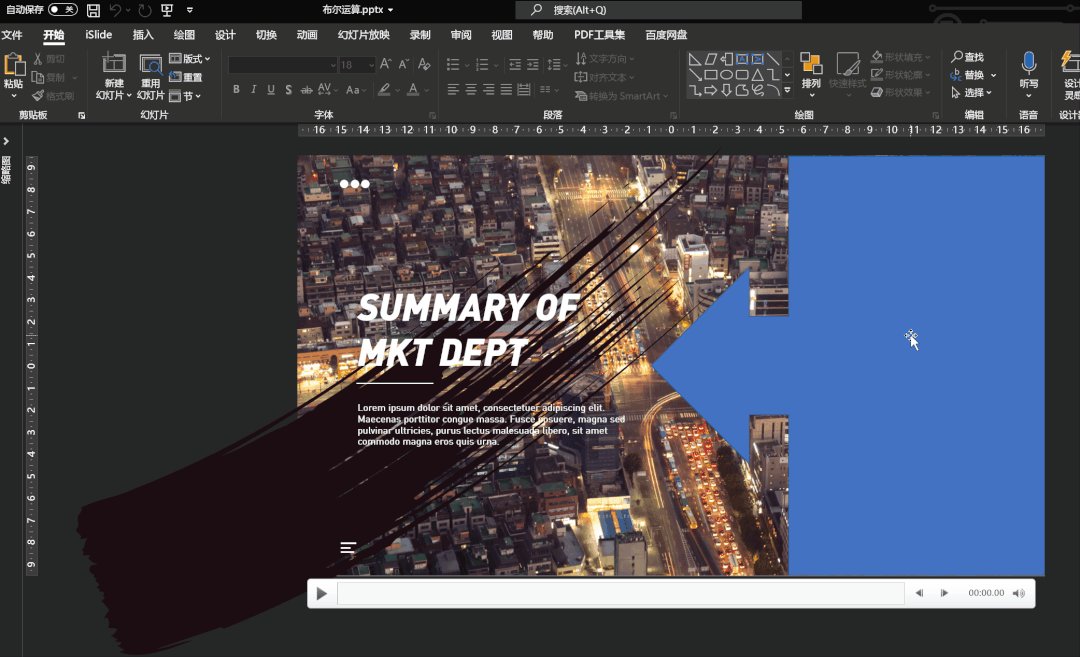
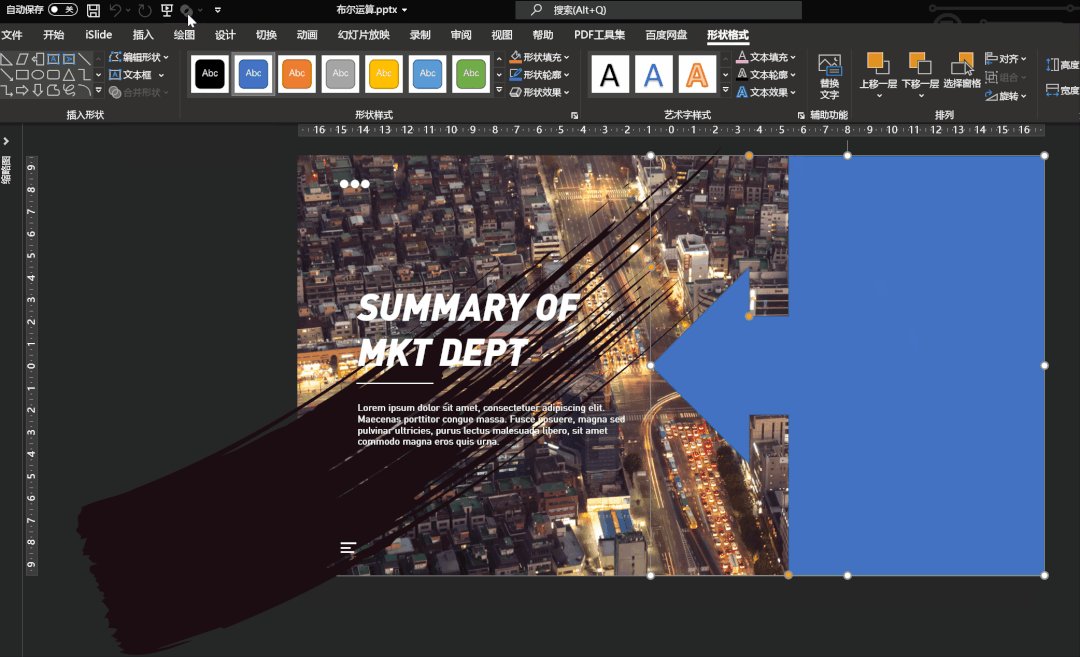
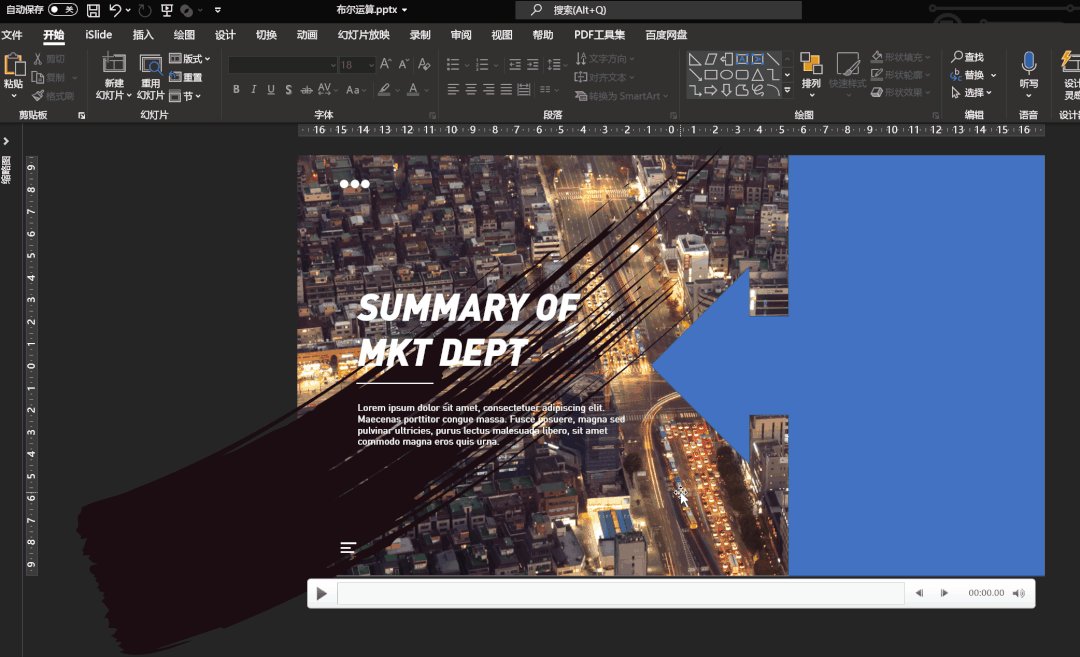
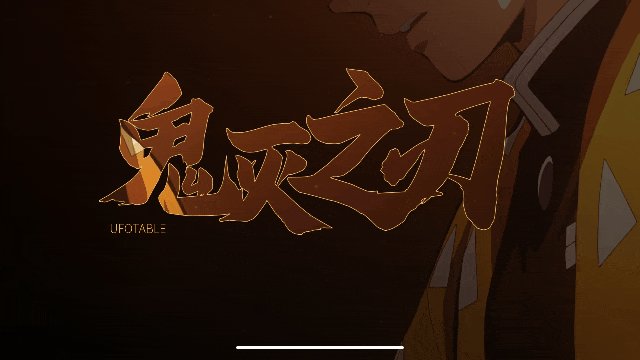
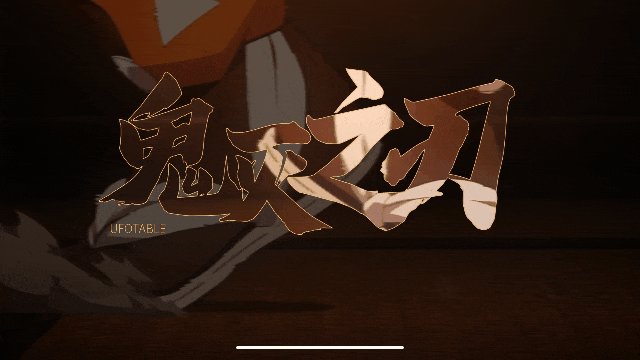
布尔运算和视频也能碰撞出激烈的火花,并且效果更酷!为了方便大家快速理解,我们继续用上面的这个排版,看看效果:

效果还不错是吧,其实步骤就是用中国风那里提到的方法,用两个形状做的布尔运算,掏空了右面的部分,底部放置一个视频,我们看一下图层关系示意图:

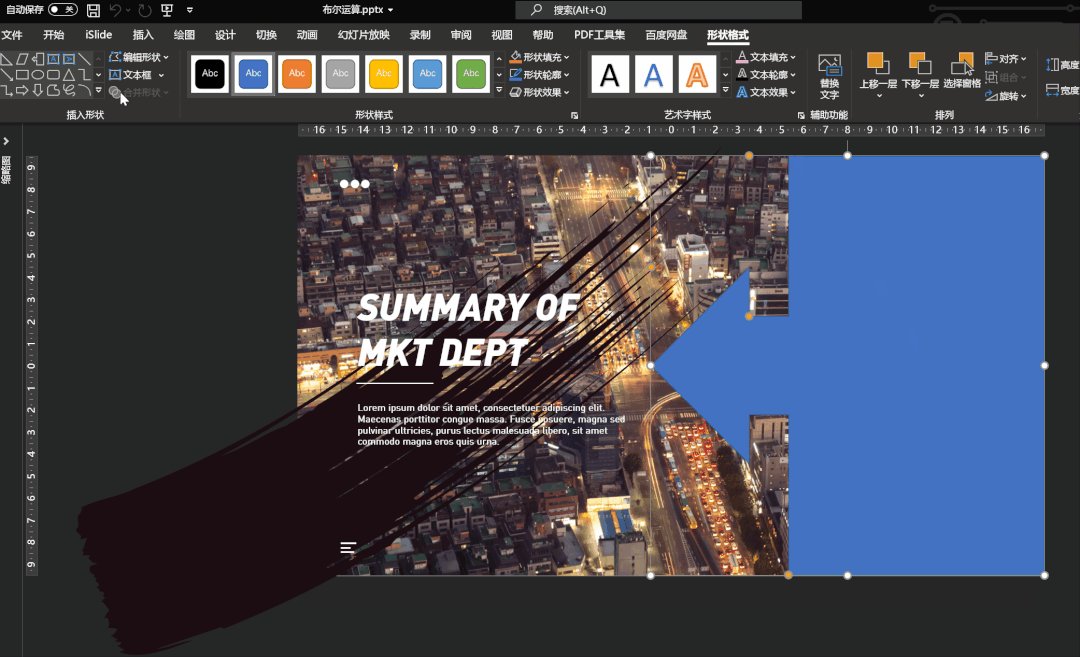
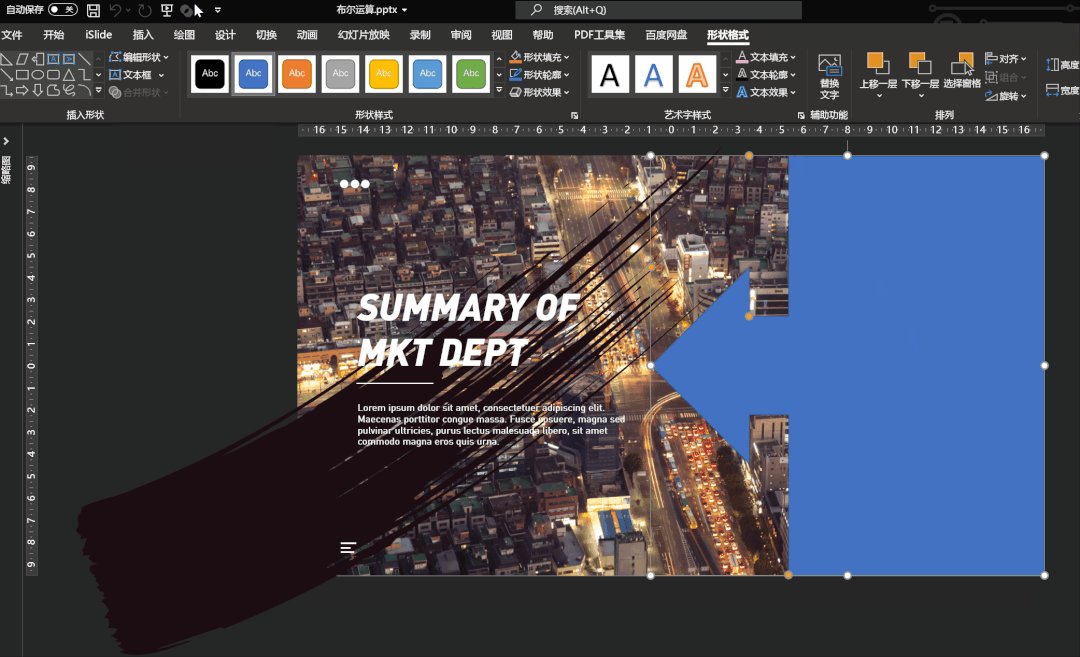
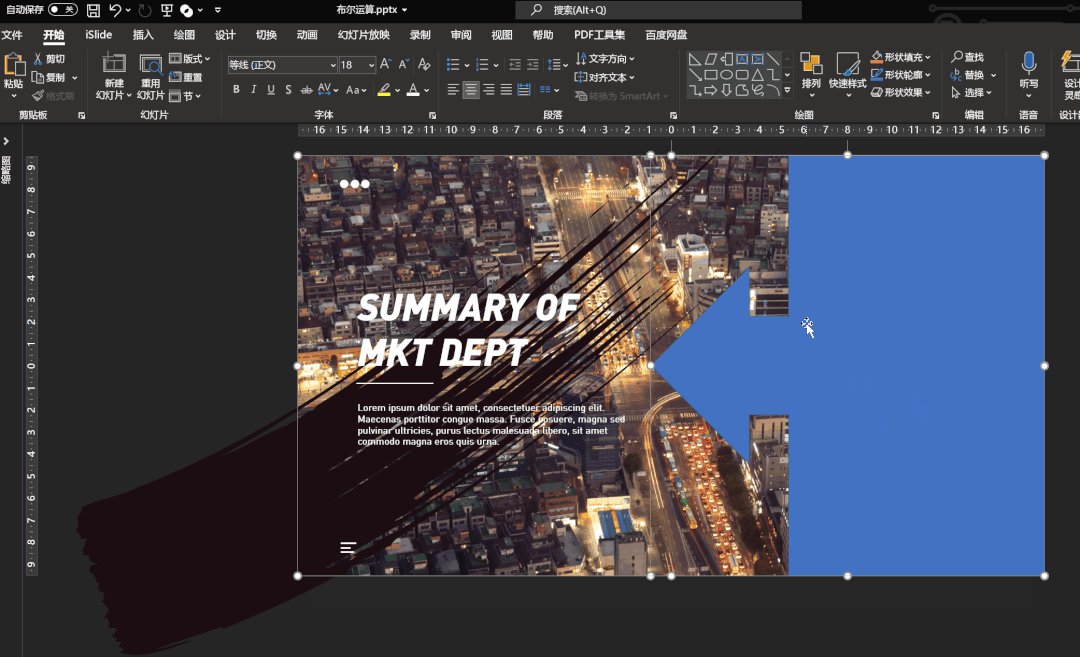
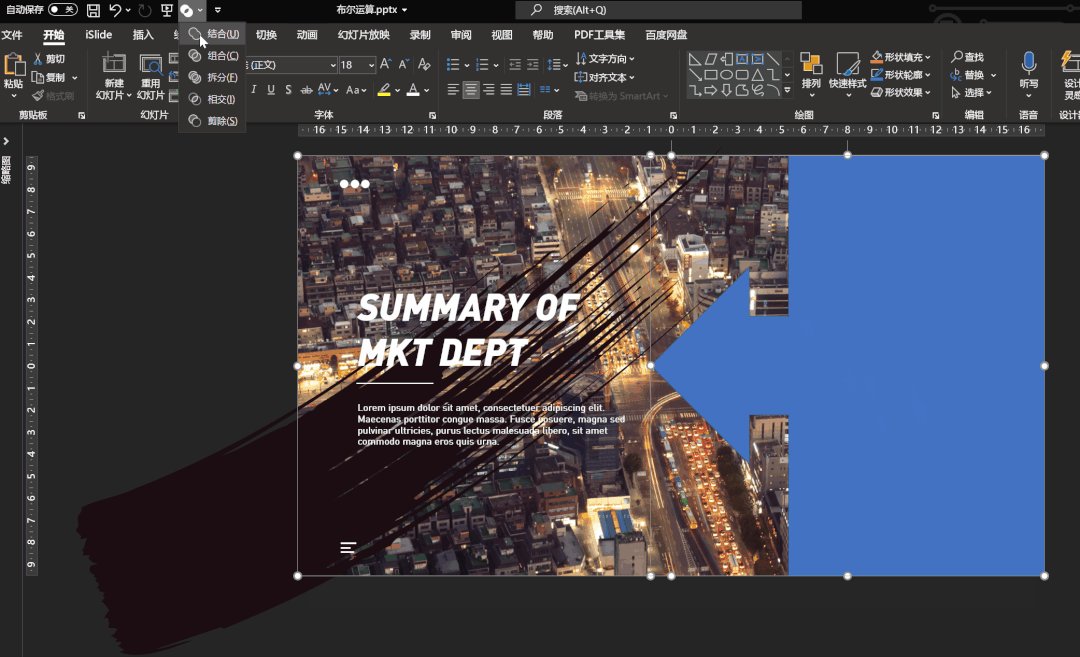
还有一种方法,用形状跟视频一起进行布尔运算,视频就能变成基于形状的样式:将形状调好后,鼠标点击形状→点击顶部功能栏中的形状格式→合并形状→右键“添加到快速访问工具栏”中,至于为什么这么做一会告诉你答案。

设置好之后,视频就能像布尔运算图片和形状那样进行 DIY 了。步骤是:鼠标先点视频,再复选形状,然后点击刚刚设置的快速访问工具栏,选择“相交”的功能即可。

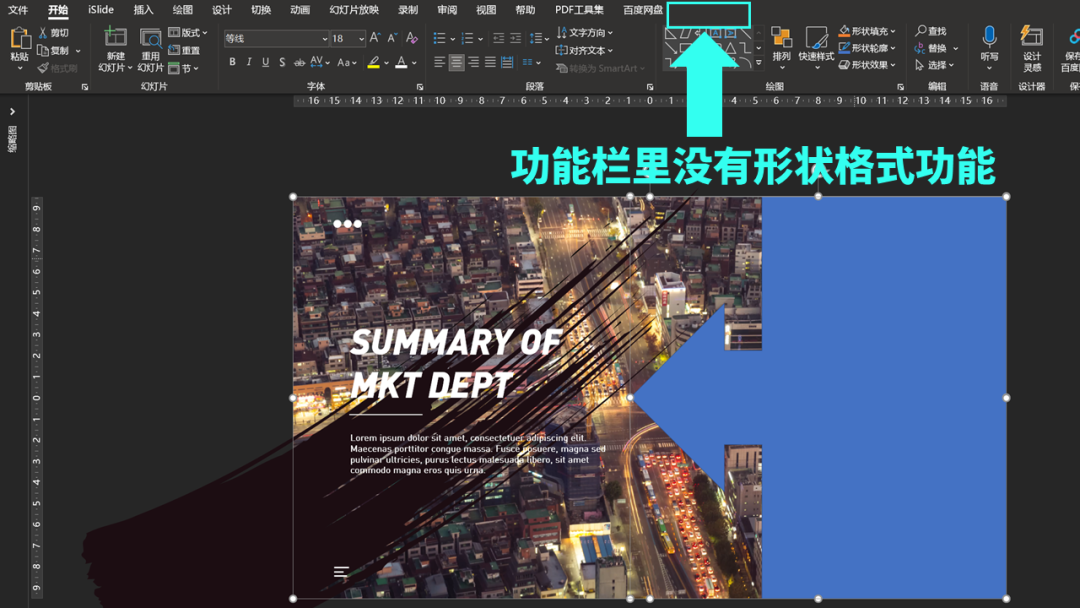
回到刚刚的问题:为什么要加入快速访问工具栏呢?因为正常操作的话,在做布尔运算的时候,“形状格式”的选项就不会出现。不出现还怎么操作呢?

不添加到快速访问工具栏,就做不出来
经过以上操作之后,我们的布尔运算→视频就算制作完成了。如果你有其他的创作想法,不妨试试文字和视频的布尔运算,然后再加一个视频作为背景,看起来格外酷炫。

除了拆图、拆形状、DIY 异形图、拆视频之外,还有一个很常用的功能那就是布尔运算与笔刷的使用。
 布尔运算:墨迹笔刷
布尔运算:墨迹笔刷
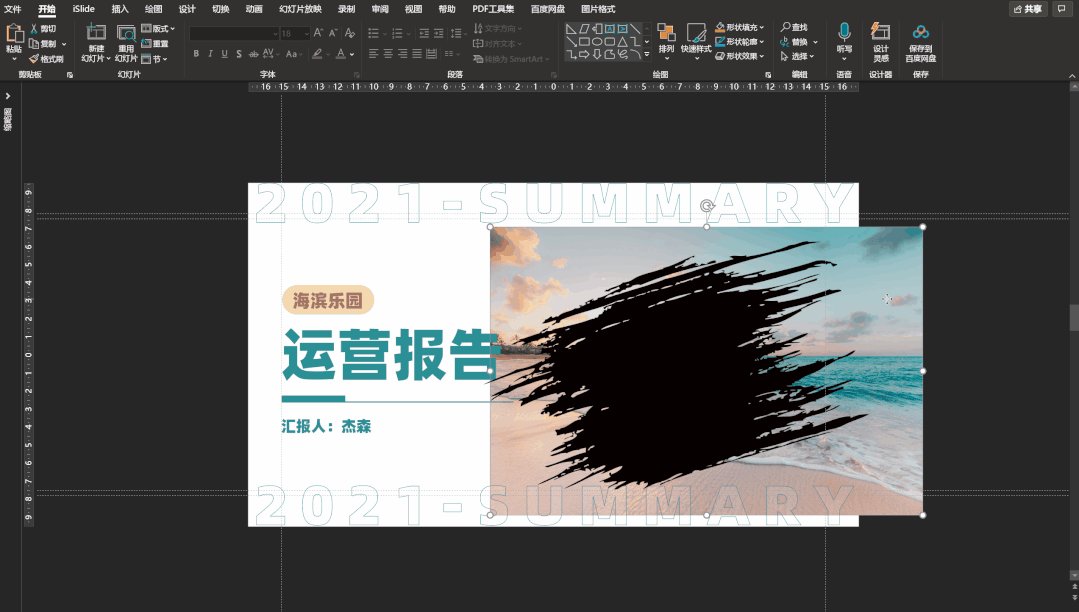
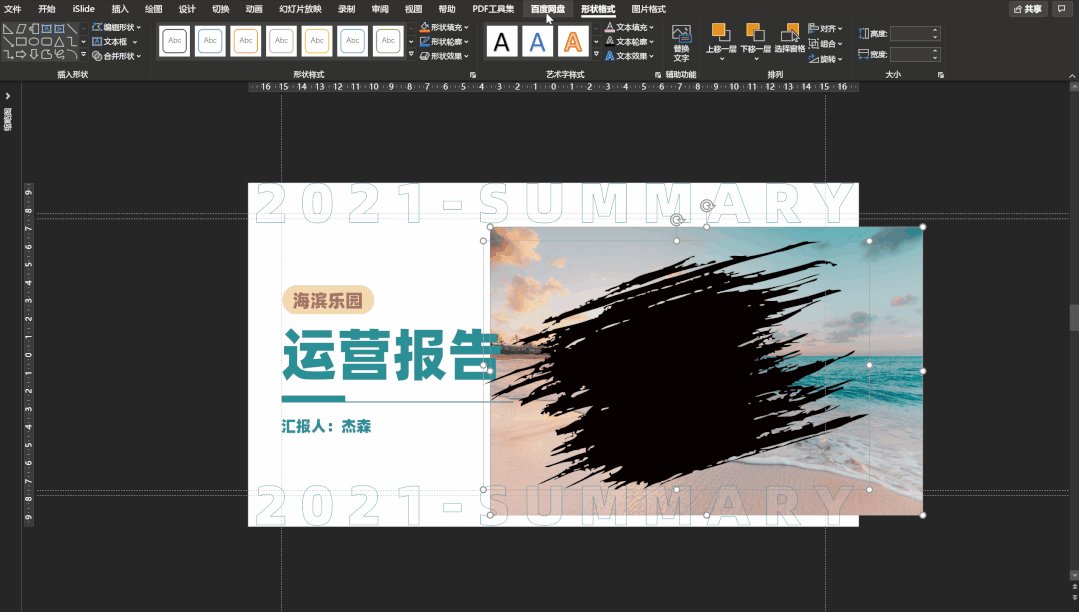
笔刷在一定程度上等同于形状,用在 PPT 中的步骤也非常简单,就把它当成形状与图片的布尔运算就可以了。

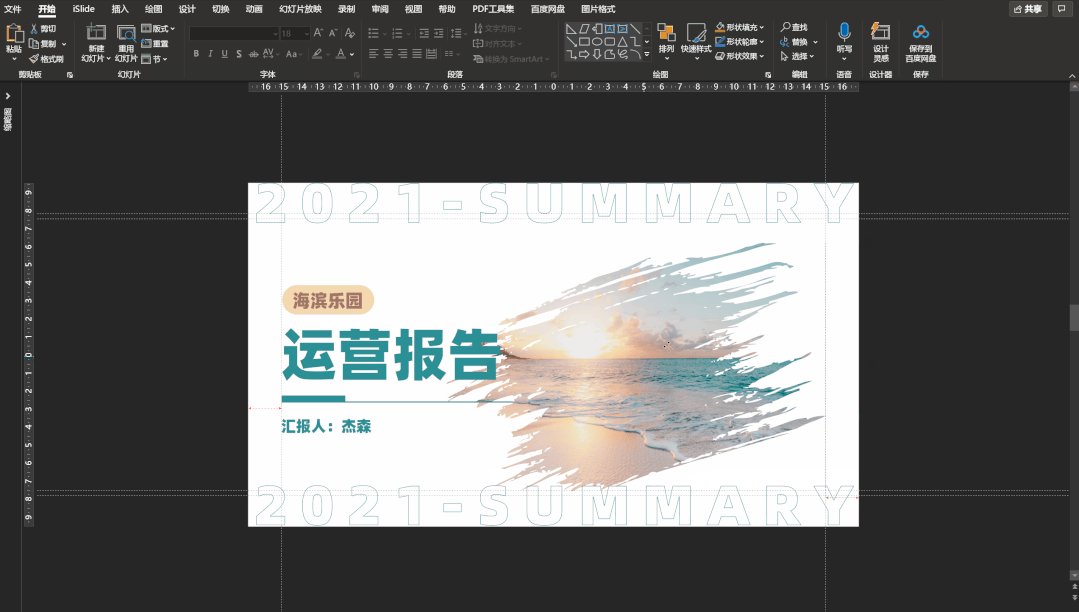
上图中右侧的部分就是一个笔刷和图片进行的布尔运算,我们用前面讲过的拆图的布尔运算复习着来做一下:切记先选图片再选形状,然后形状格式>合并形状>相交,即可快速实现。

笔刷的布尔运算运用
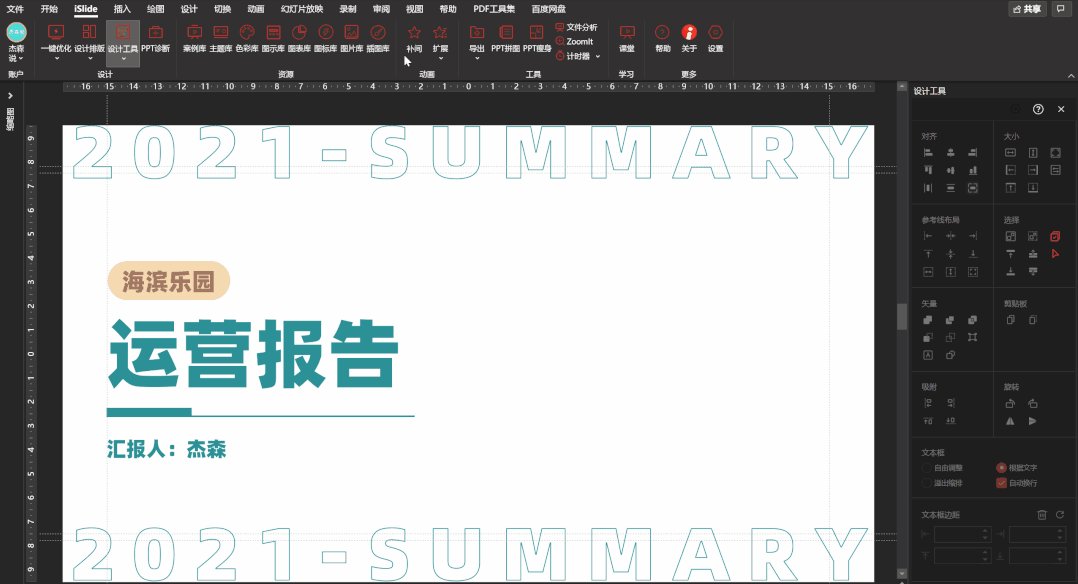
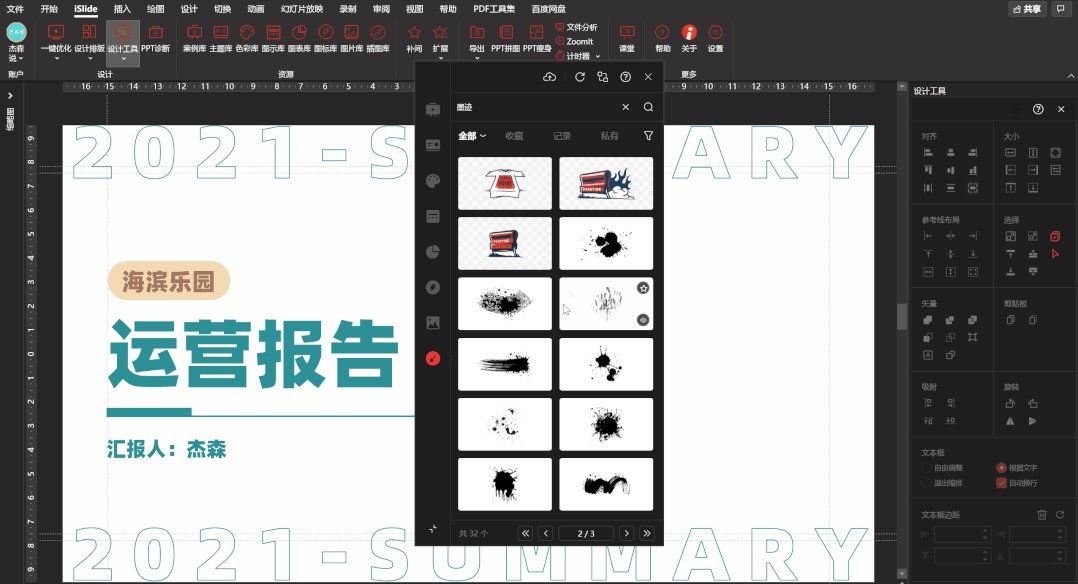
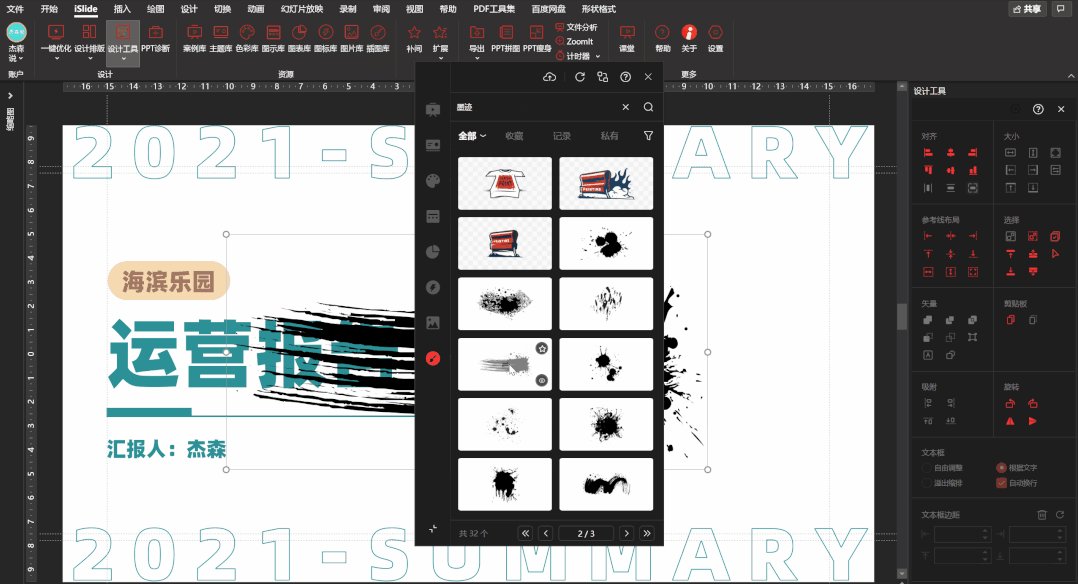
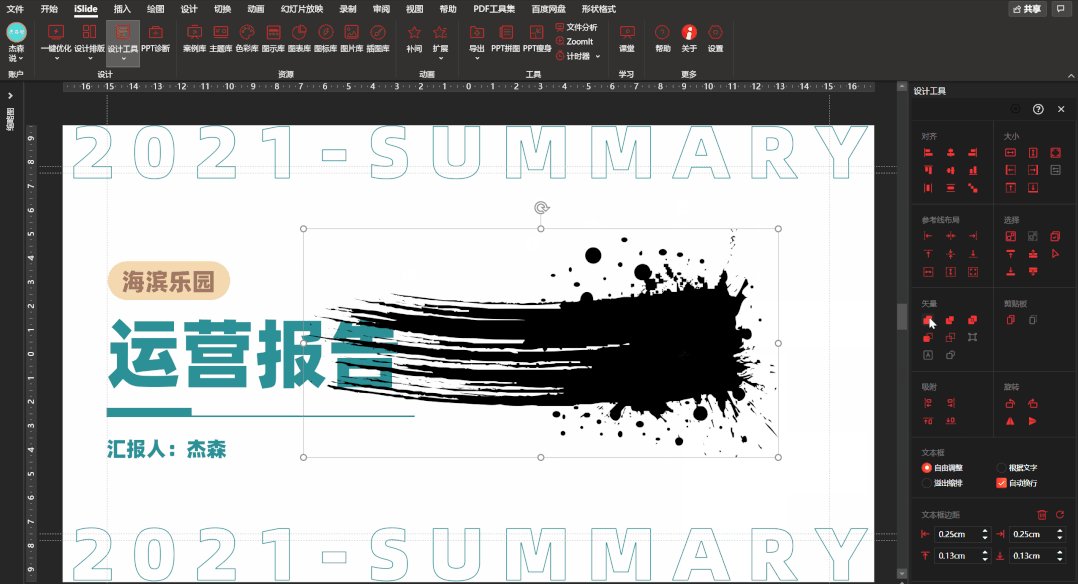
其实,在强大的 iSlide 插件工具中就有这种墨迹笔刷,只需要点击工具中的“插图库”搜索“墨迹”即可直接下载。

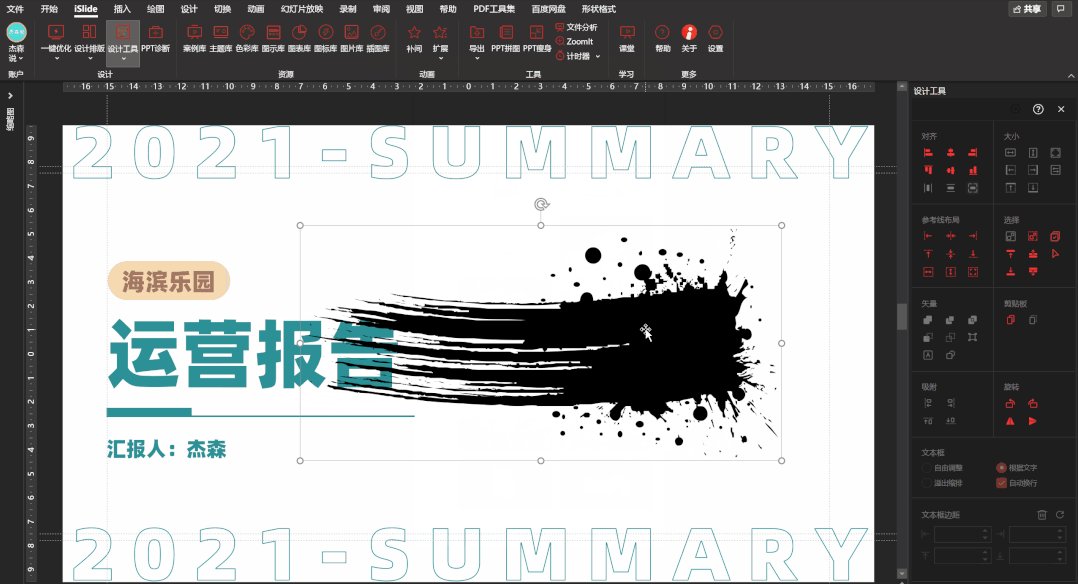
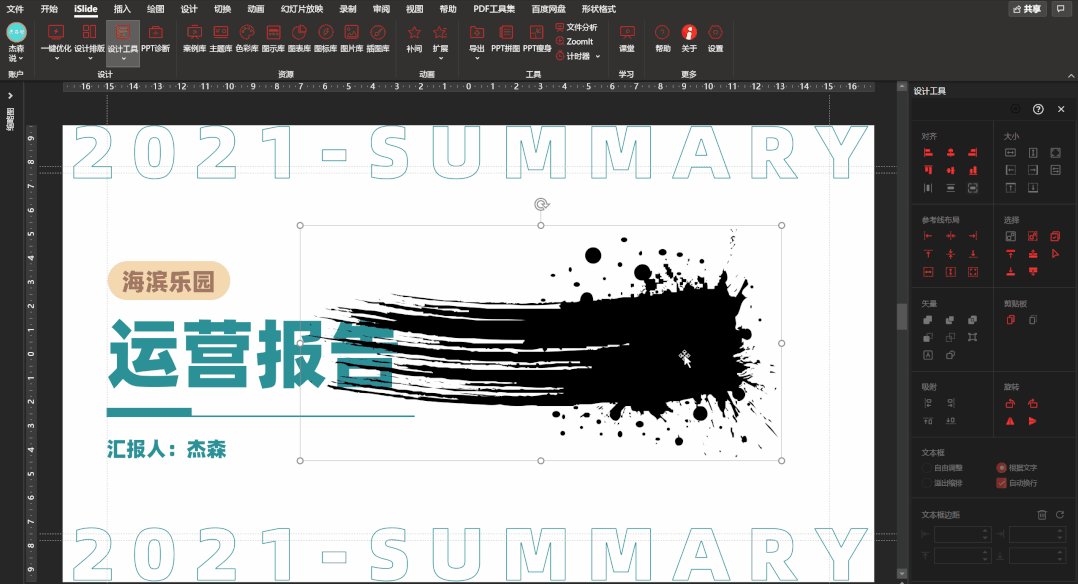
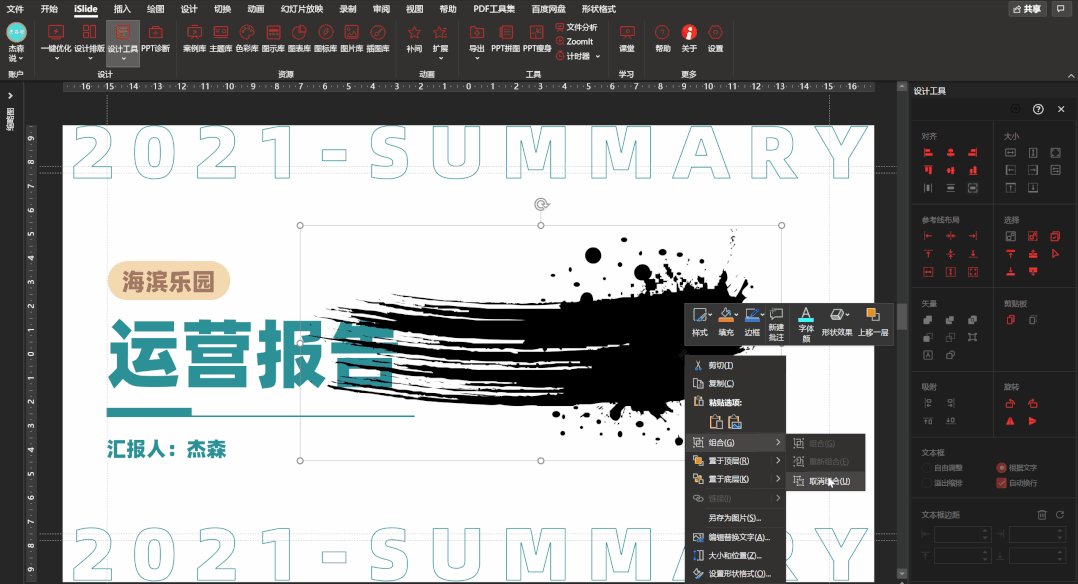
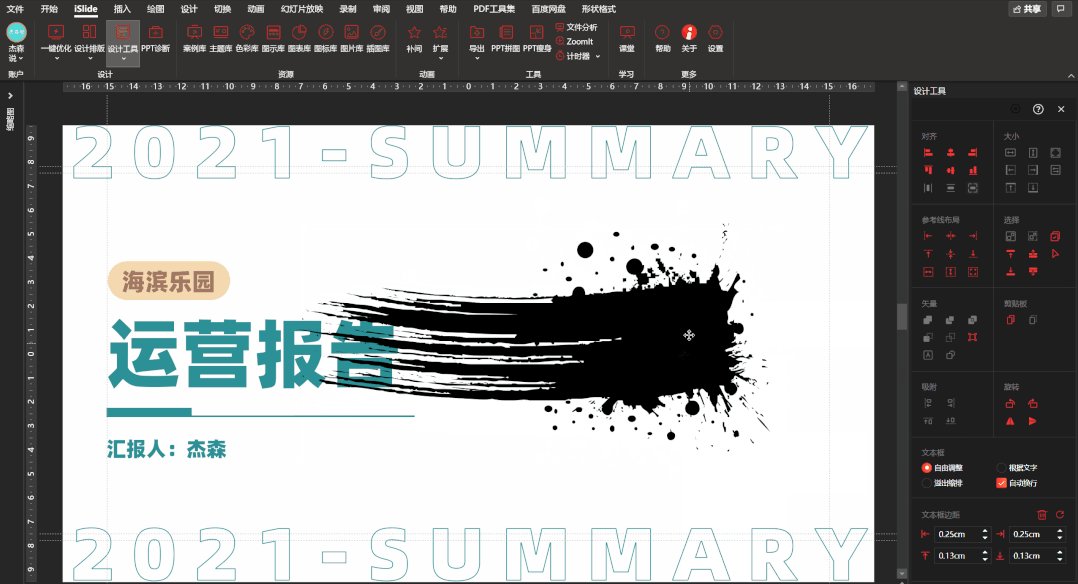
然后把下载好的墨迹右键取消组合后,点击 iSlide “设计工具”点击“矢量”中的“联合”即可让墨迹具有布尔运算的能力。

接下来的步骤大家应该都会操作了,直接插入图片和上面的墨迹进行布尔运算即可。
OK,以上就是今天给大家讲的布尔运算全部内容了,是不是非常有干货?


















