8月9日,华为开发者大会于东莞松山湖正式开幕。作为面向全球开发者与合作伙伴的年度盛事,作为设计公司,更关注的是这次会议中的PPT设计,跟着我一起揭秘一下这种大型发布会PPT的设计亮眼之处。


1
根据受众确定
01.根据受众确定演讲风格
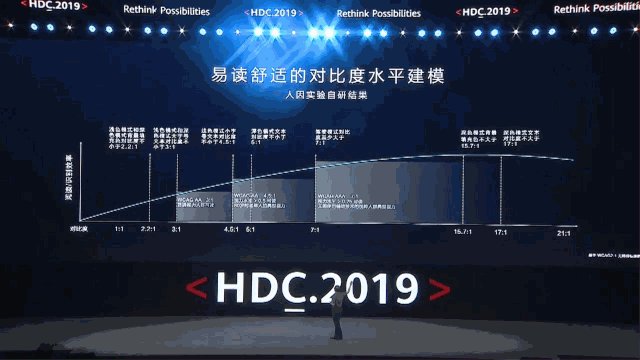
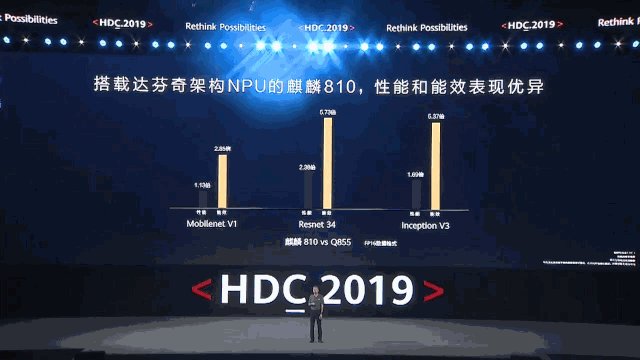
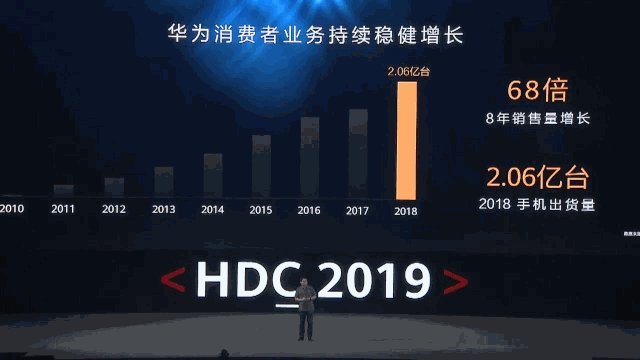
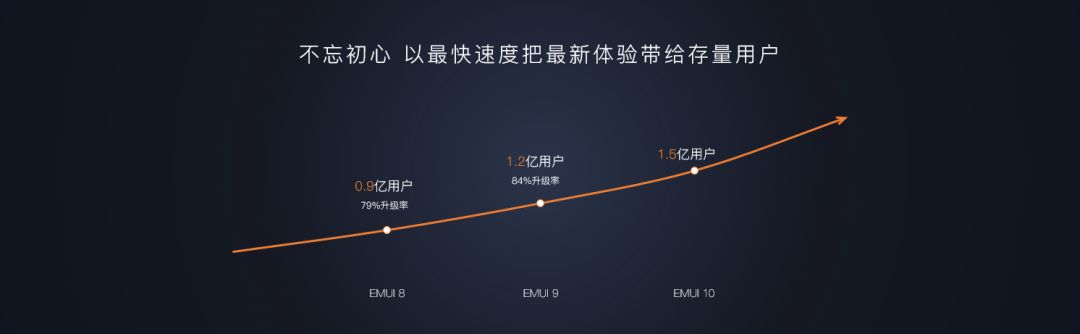
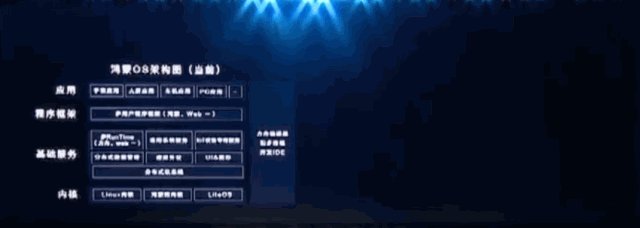
在发布会过程中我们会看到很多如图中这样的专业图表,或听到“分布式”“loT”“分桥”等专业术语。
为什么他们不把这些专业术语口语化表达呢?因为会议面向的受众群体,这些词汇对开发人员来说很容易理解。

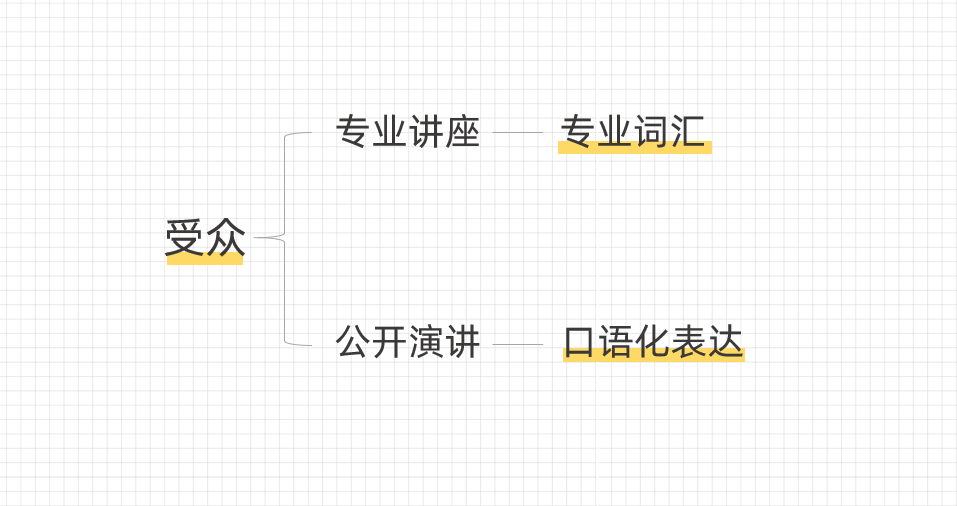
我们在动手做PPT之前,要先明确受众,从而确认演讲的风格;
如果受众都是专业人员,这种学术汇报,那就可以放心的用领域内的专业词汇。
如果演讲面向的是人群纷杂,在语言上就可以口语化,这样观众才有兴趣听下去。

02.根据受众确定配色方案
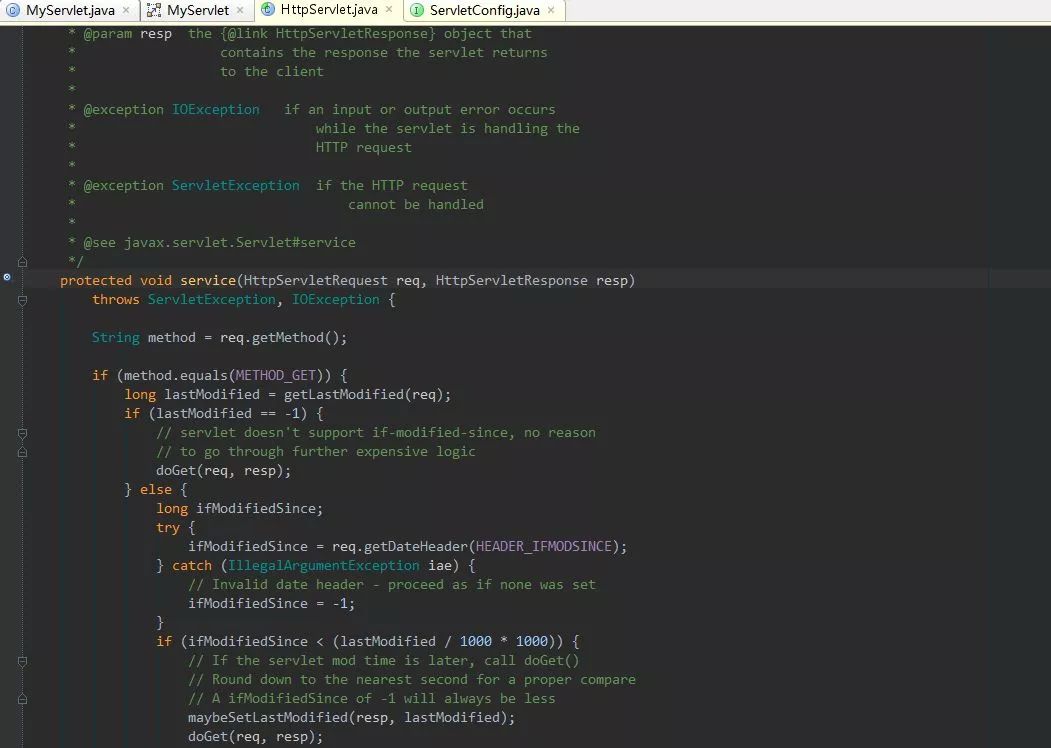
本次“开发者大会”主要与会人员是程序开发者,可以发现大会PPT的配色与他们常用的软件配色异曲同工,都以暗色系为主色,对比色为辅色。

IntelliJ IDEA 软件的界面


不同的颜色,也会让我们有不同的视觉感知和联想;
比如我们看下面这张背景,脑中立马想到乔布斯、苹果。

看到这种蓝色,是不是立马联想到哆啦A梦。

2
程序员喜欢的图表
说到PPT设计,很多人可能和我一样,最头疼的就是图表的美化,这次大会的图表有四个技巧值得借鉴!
01.删删删!
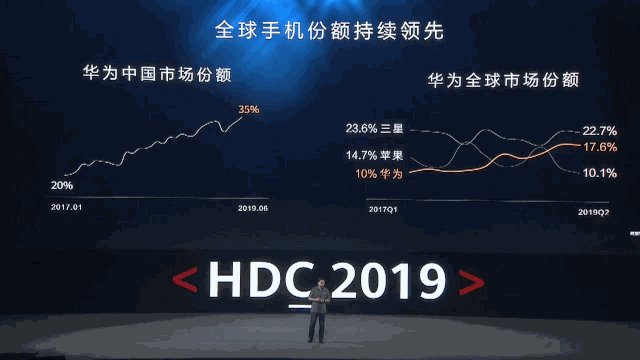
我们看这个图表,非常简约干净。

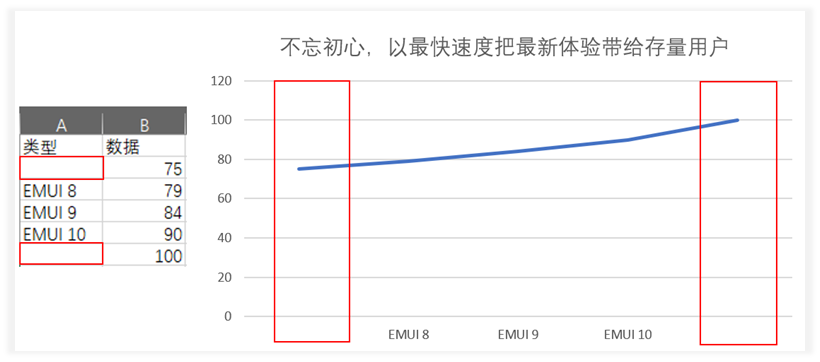
在PPT中插入的图表,自动生成的默认样式很丑,我们如何美化成发布会那样的图表呢?

TIP:在数据前后添加两行“辅助行”
主要要求就是“降噪”。
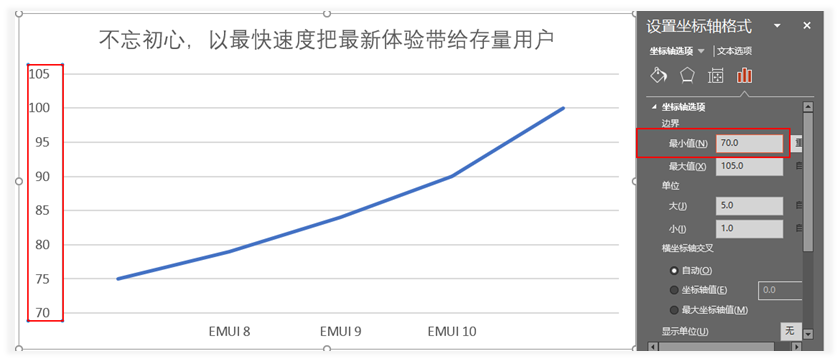
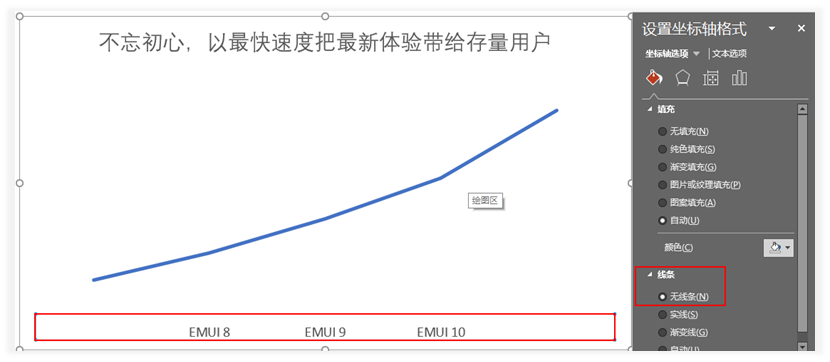
① 选中左侧坐标轴,调整最小值

② 删除左侧的坐标轴和数据辅助线条

③ 选中下方坐标轴,设置成“无线条”

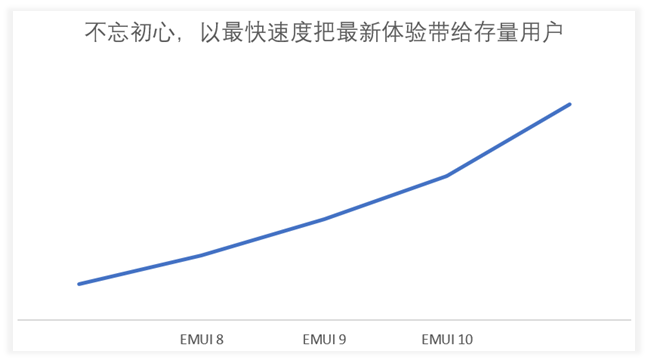
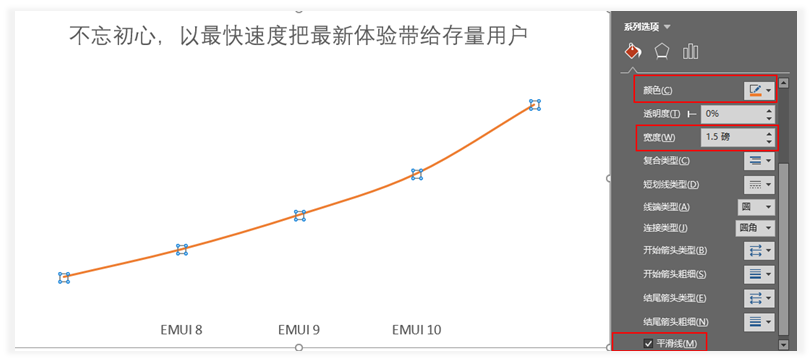
④ 选中数据线,勾选“平滑”线,修改线条颜色和宽度

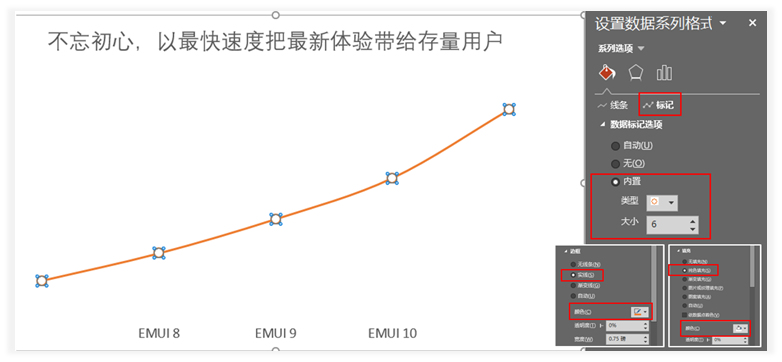
⑤ 选中数据线,在“标记”中设置相关参数,具体如下图所示:

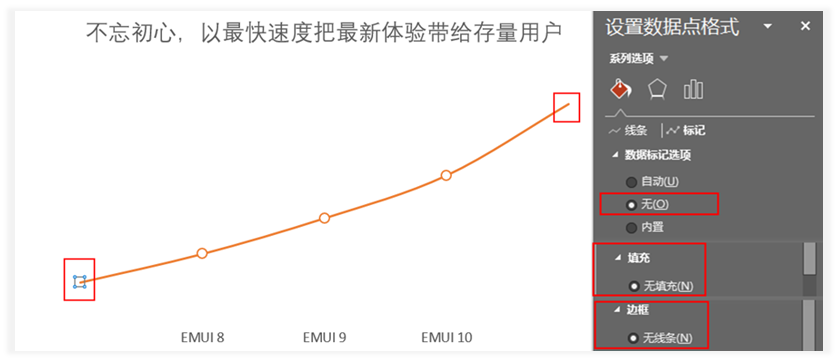
⑥ 选择头尾两处的单独数据点,将数据点格式全部设置成“无”

⑦ 选择结尾的单独数据点,设置此处的线条格式,具体如下图所示

⑧ 设置页面背景,修改图表字体颜色,添加文字,做进一步美化

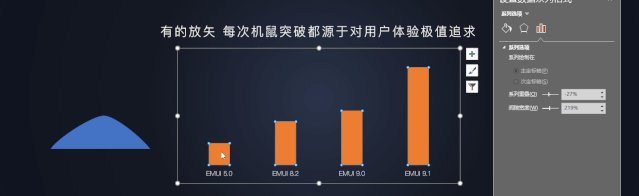
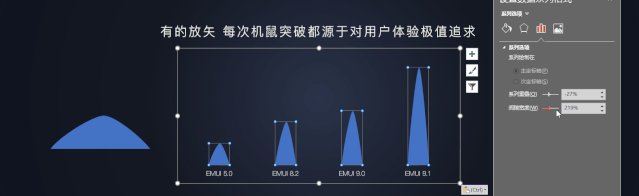
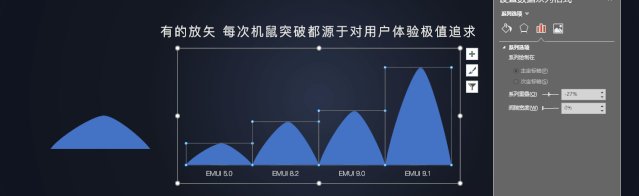
02.复制粘贴就可以做出创意图表
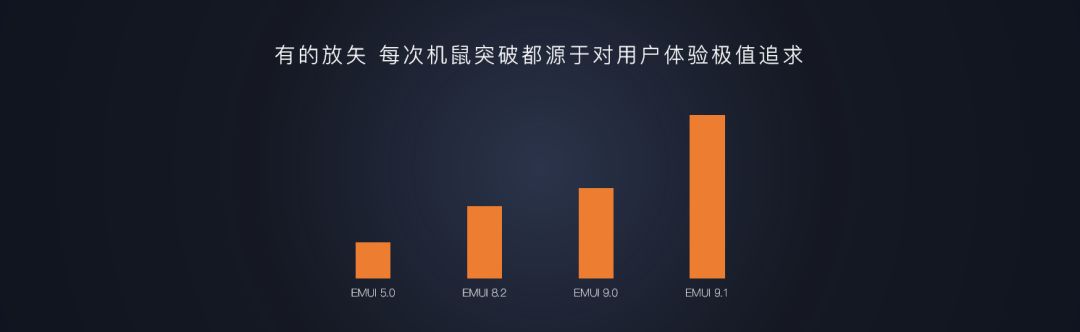
如图所示效果,用PPT也能做出来。

① 先按前面的教程对图表进行“降噪”处理。

② 插入自定义矩形,CTRL+C复制
③ 选中数据条,CTRL+V粘贴
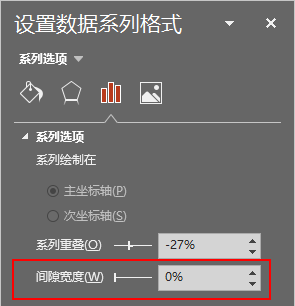
④ 修改“间隙宽度”为0

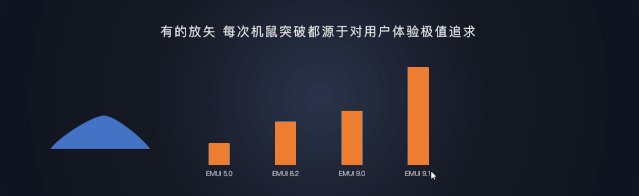
还不清楚的可以查看如下动图:

像发布会PPT中叠加的效果,还需要深度美化,在此就不细细拆解。
有兴趣的可以通过我们线上网课,或者线下的培训课程学习更多PPT技能!
03.用图标代替形状
对于主观不可量化指标,用图标展示效果是很好的。如图中用笑脸和哭脸表示对比效果,既突出了鸿蒙OS系统的厉害,也间接表达了满满的自豪感。


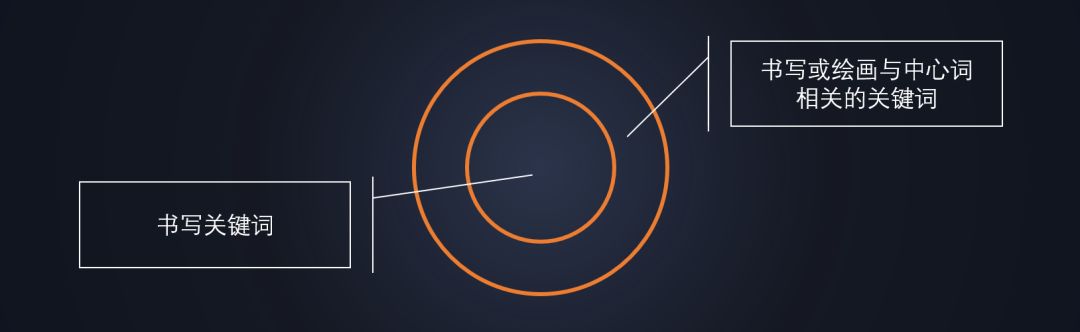
04.善用逻辑关系图表
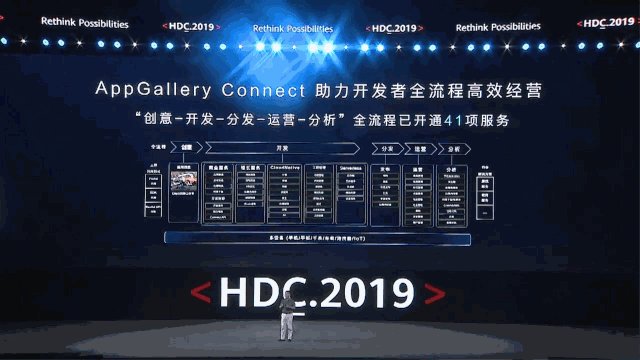
如图中所示,是多层包含关系图,默认是两层,中心圈内书写关键词,外圈书写或绘画出与中心词相关的关键词。




3
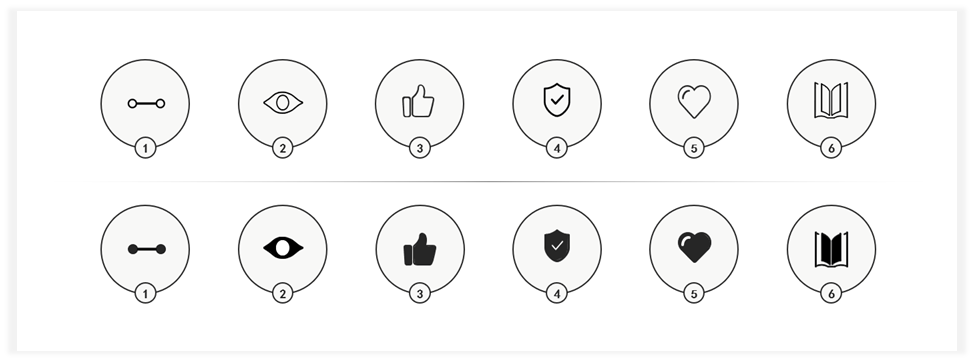
线性图标更精致
如图中所示的图标就是线性图标,与“线性图标”相反的是“面性图标”。

线性图标可以看作由线条构成,面性图标可以看作由色块和线条构成,色块面积较多。

线性图标棱角较分明,能体现事物细节,优雅精致,但缩小后看不清。面形图标可视化效果好,放大后仍能看清,但太死板。
举个例子:

因为发布会使用的都是宽大、高分辨率的LED屏幕,所以用线性图标后,在电脑上看和放到大屏上看,两种效果和感觉是不一样的。

4
图片的处理
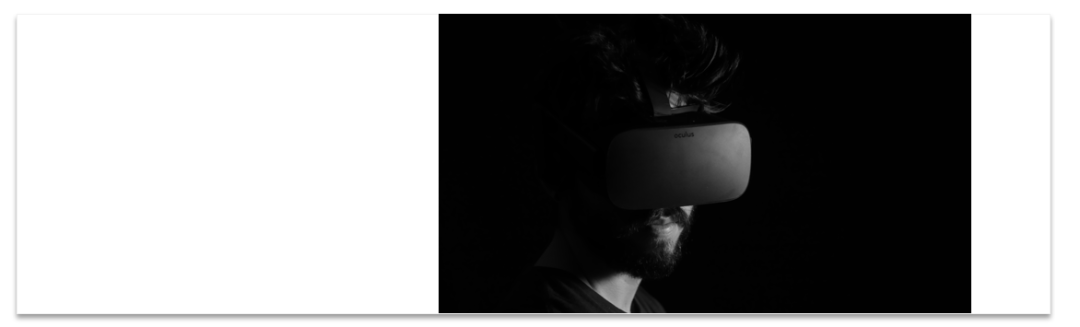
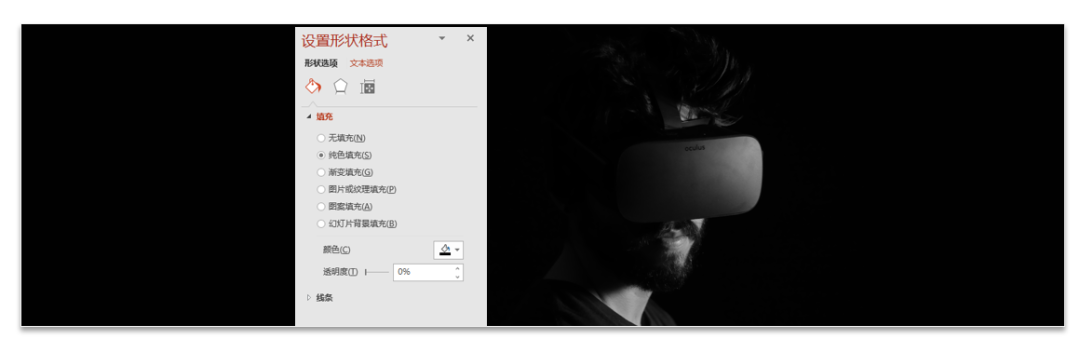
01.利用蒙版遮盖图片尺寸的缺陷
制作超宽屏PPT时,很多图片尺寸都是不符的,使用渐变蒙版便可以弥补素材尺寸缺陷。


在照片边缘处取色,然后调整相应透明度和位置即可。


蒙版技巧,可参考: 无论趋势怎么变,掌握了PPT蒙版,就不怕设计过时~
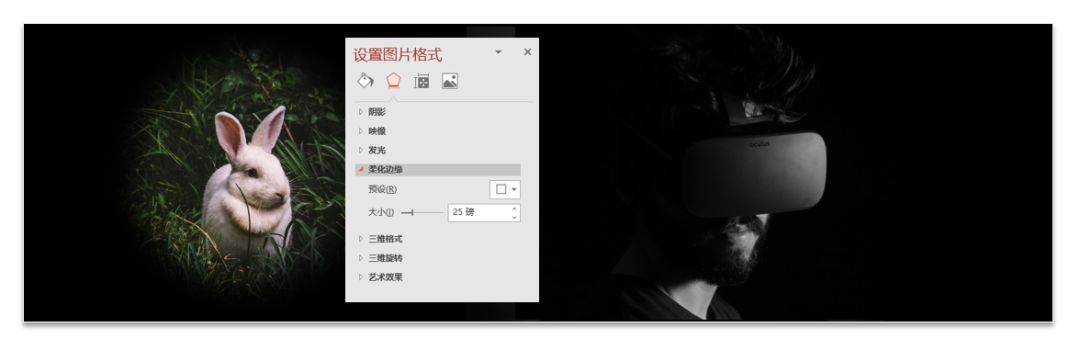
02.使用柔滑边缘让图片与背景更融合
图片柔滑边缘后会和背景更融洽的融合,尤其是对于人物正装图片。

柔化边缘对图片要求较高,如果图片中大部分面积和PPT背景对比较强,会出现过渡生硬的问题,如果加大柔化力度,会丢失很多图片细节。

TIP:柔滑力度越大,与背景融合度越高,但是亮度和周围细节会缺失。所以,当对图片细节要求不高时,用柔滑边缘更便捷,如果对图片细节要求高,建议大家还是使用渐变蒙版弥补素材尺寸缺陷。
03.使用样机给图片打造场景感
展示电脑应用或手机APP时使用样机能营造“场景感”,会让观众感觉更真实。

TIP:目前网上的样机素材绝大多数是苹果的公司的产品,像华为的极少,所以在使用样机的时候不要用别家企业的样机,不然就闹笑话了。
5
使用图片边框让页面更有设计感

一页图片较少时,给图片加边框能够增加设计感,也使得页面元素统一。
还有一个好处——防止图片和背景融合。比如下面这张图片,图片背景颜色和PPT背景颜色类似,如果不加框线,就会融进背景,加了框线,能让人立刻明白“这是一个程序界面”。

如果一页图片很多,就没必要加框线了,加了反而会“画蛇添足”,用照片墙,妥妥的!


像前面图片都加了纯色边框,在发布会PPT中有几页对文字加了渐变边框,在满足整体统一原则的基础上进行小幅修改,增加了页面设计感。
6
善用对比
发布会PPT中除了常用的“色彩对比”,此次大会还用到了以下对比方法:

字体颜色+字号对比

明暗对比
拓展一
如果在图片中使用明暗对比+三维旋转,则会营造一种立体感觉,如下图所示:

拓展二
在过渡页中也可以使用字体颜色的明暗对比或透明度对比。如下图所示:

7
平滑切换效果

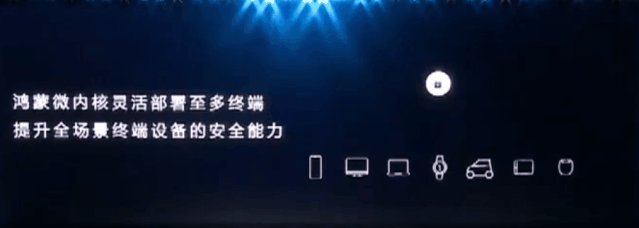
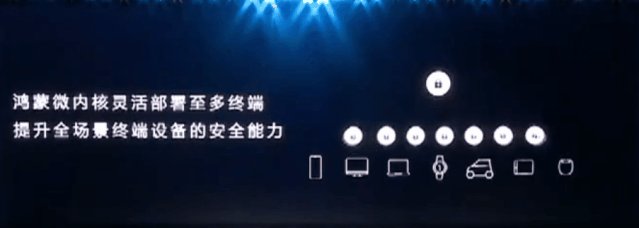
在分类使用“平滑”

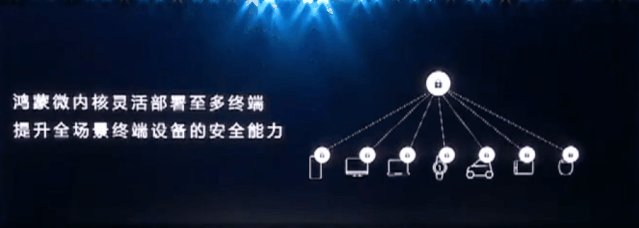
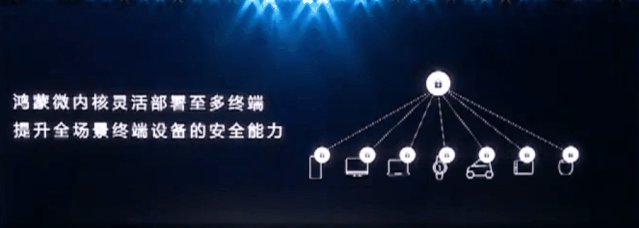
在讲终端分布中使用“平滑”

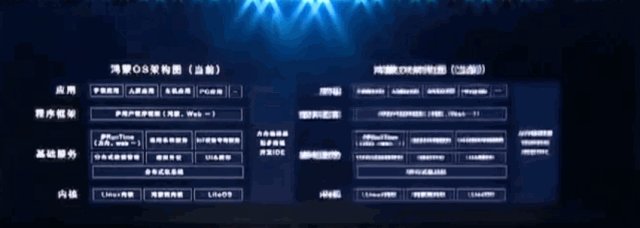
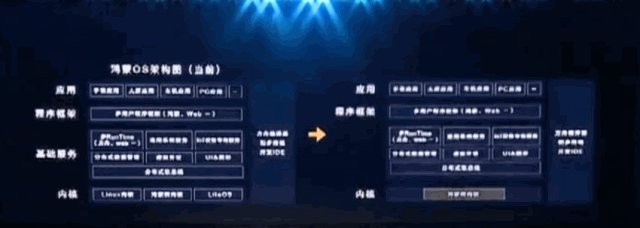
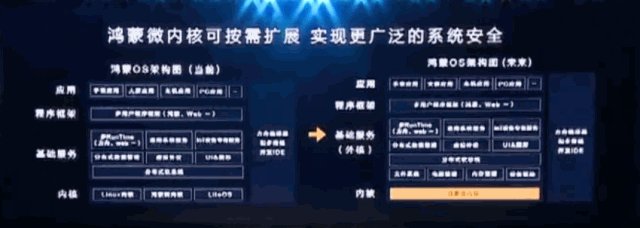
在架构前后对比图中使用“平滑”
这三处应用中,最让我惊艳的是第三个,很“丝滑”,前后对比增删了哪些内容,用平滑,一目了然,真好!
8
动画效果
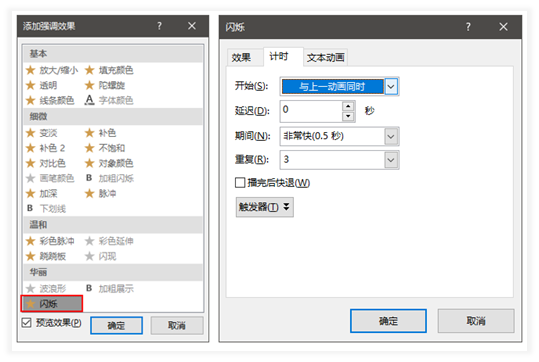
01.多次闪烁
演讲者讲这幅图时,由于图中元素比较多,在讲某一部分时就用动画闪烁几次,可以提醒观众“在讲这块内容”,有助于集中观众注意力。


怎么制作这个动画呢?
添加“闪烁”强调效果动画,再设置重复次数即可。

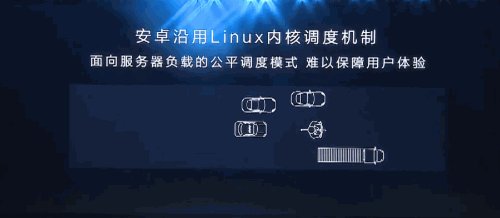
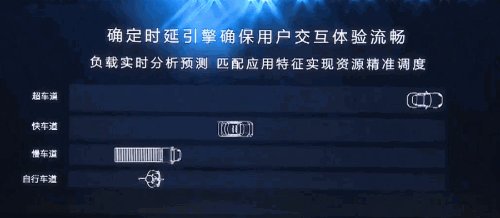
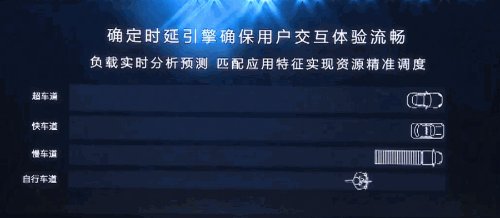
02.路径动画
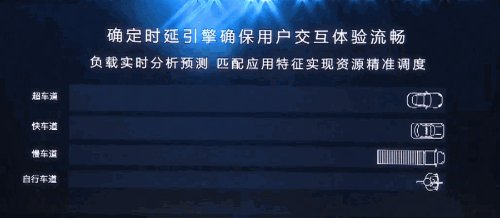
这一页通过不同车型和赛道的动画形象地比喻了资源精准调度。动画相信大家都会添加,这里我们聊聊其中的细节。

这样一页动画,相信很多人会做成这样。

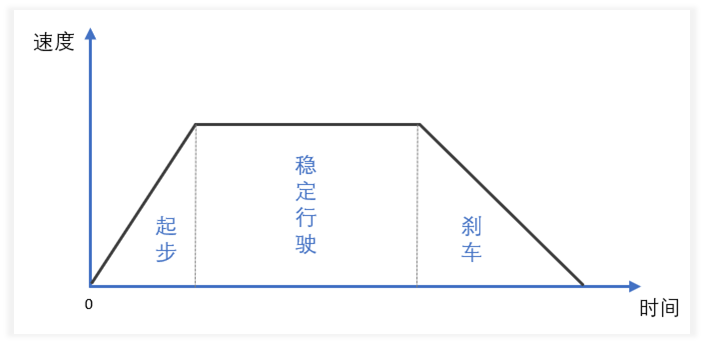
生活中汽车从起步到稳定行驶再到刹车停止,其速度曲线如下图所示:

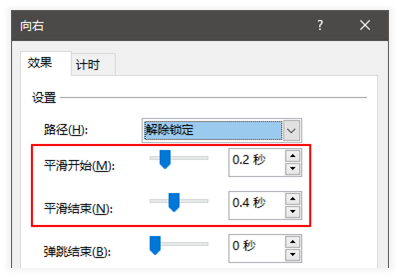
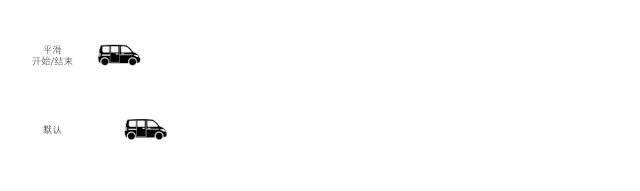
这是客观规律。为了追求完美,在PPT动画中可以用“平滑开始”和“平滑结束”来实现。


以上是我们对于此次大会PPT技术拆解,最后总结七个字:
细微之处见真知
PPT设计不是想当然,也不是拍拍脑袋就能做出来的事情,有经验和没经验的做出来的东西一眼就能看出来,专业的设计师每一处细节都隐藏着设计思考和用心。
如果您想欣赏锐普更多高端PPT定制案例,点击下方阅读原文,直达锐普PPT官网查看~

















