
“大家好,我是 Luigi。今天和大家分享几个文字相关的创意排版小技巧,操作简单,还能快速提升 PPT 设计感,希望对大家有所帮助:)”

文字渐隐
我们做 PPT 的时候,比较习惯通过使用一些素材来提升整体美感,今天就另辟蹊径,讲一讲如何仅用文字“大做文章“,提升 PPT 的设计感。
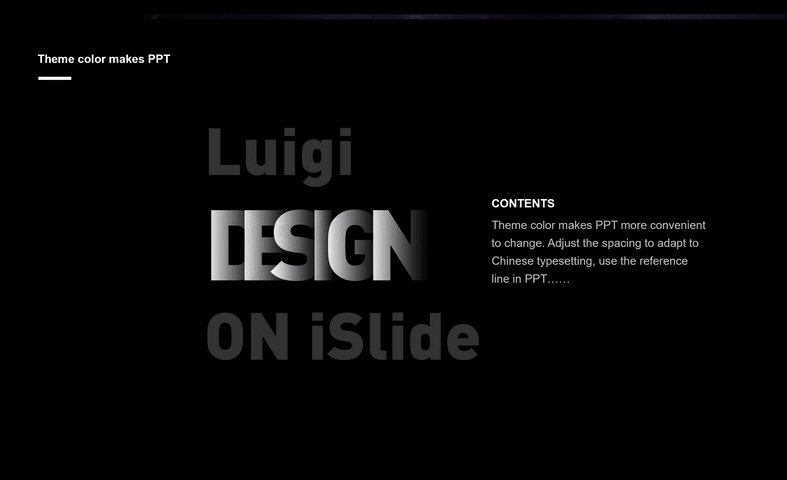
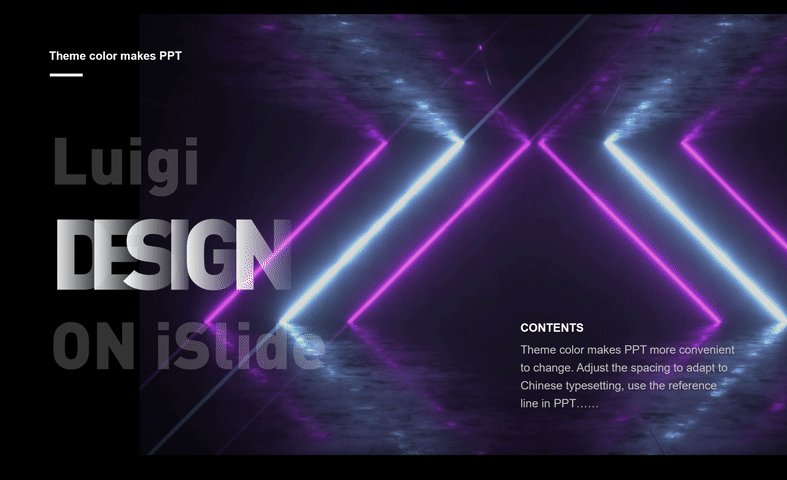
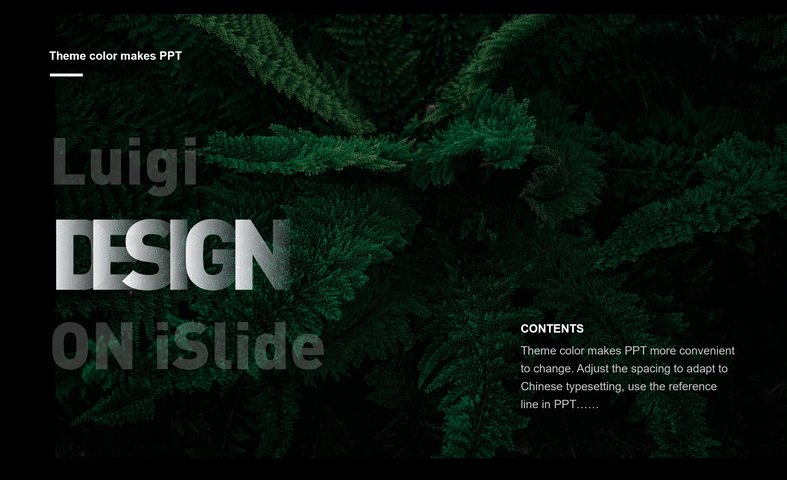
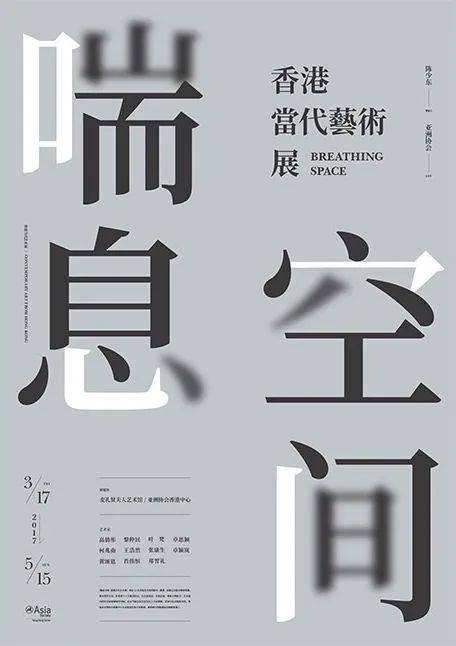
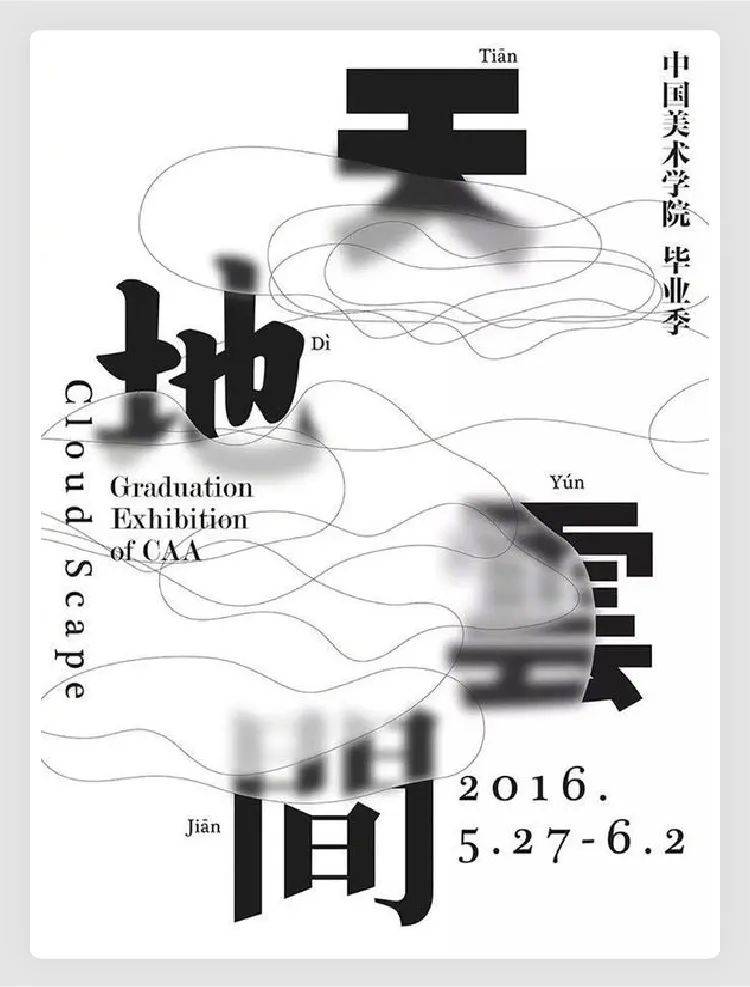
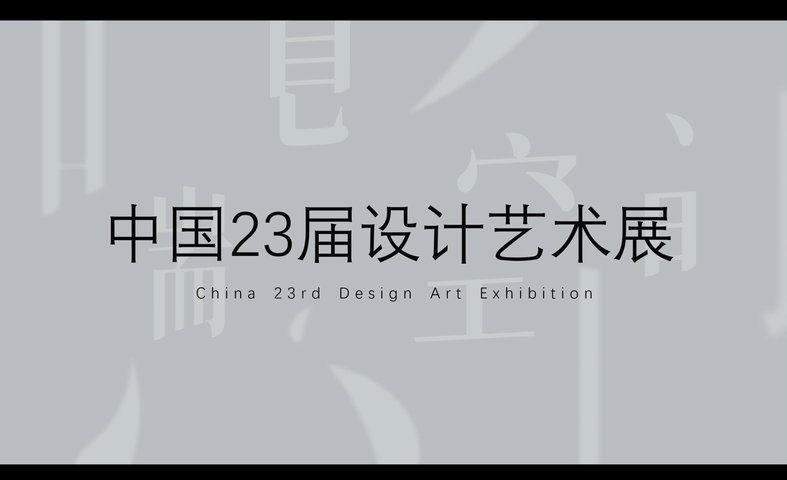
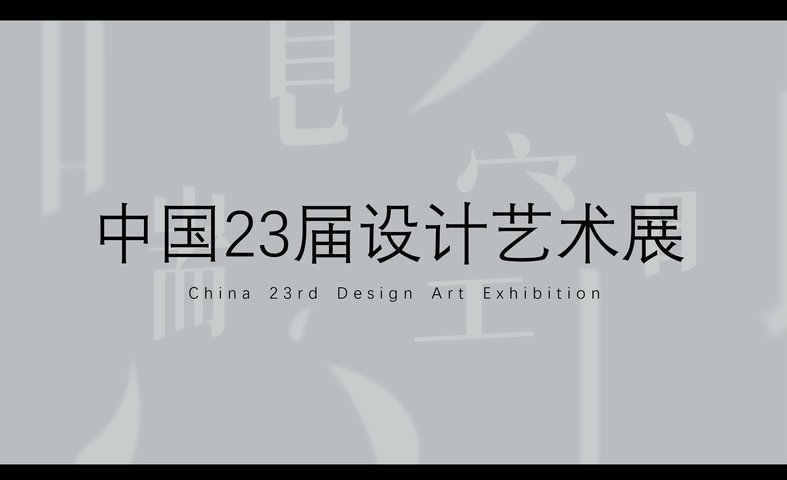
先看一下渐隐文字的案例效果:

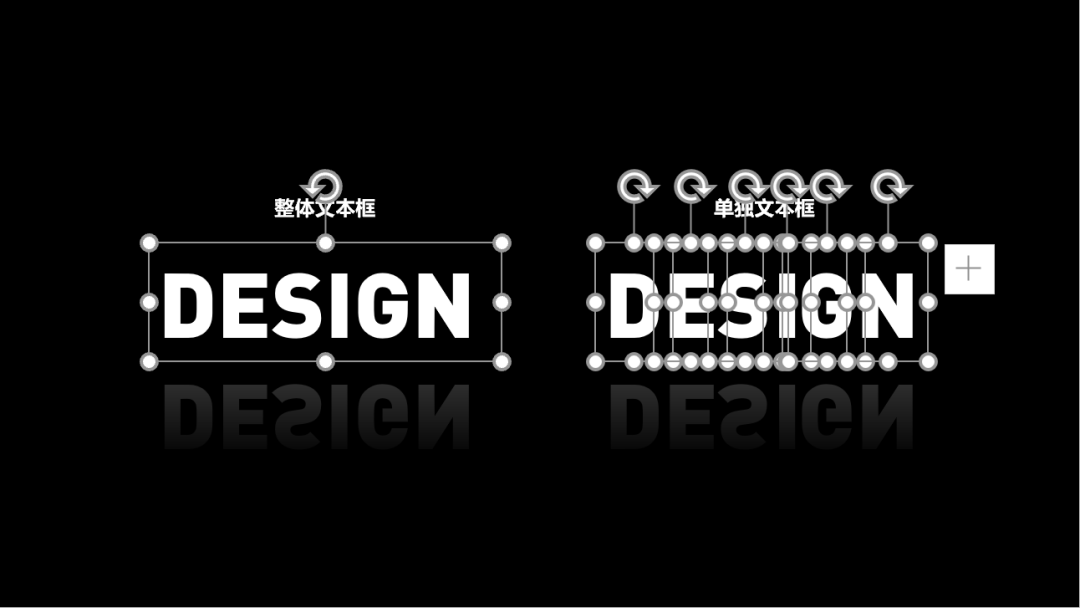
想要达到这样的效果,首先第一步,在插入文本的时候,先以手动的方式,一个字一个字的输入。

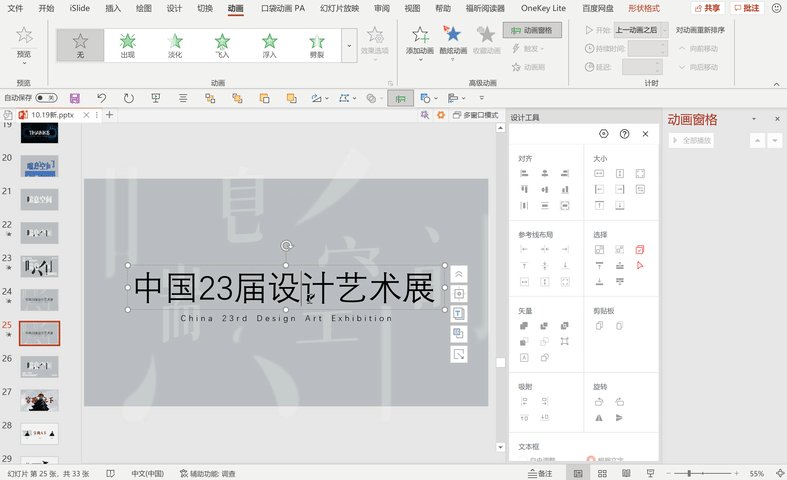
接下来,我们选中所有文字,同时将文本设置为渐变色。

设置完成后,我们只需要调整一下每个文字之间的间距,让文字层叠在一起即可。

到这一步,可以说已经简单拥有了一个具有层次感的 PPT 封面。如果觉得略显简单,可以打开 iSlide 图片库,根据所处行业、PPT 类型选择一张适合的配图来进行装饰。

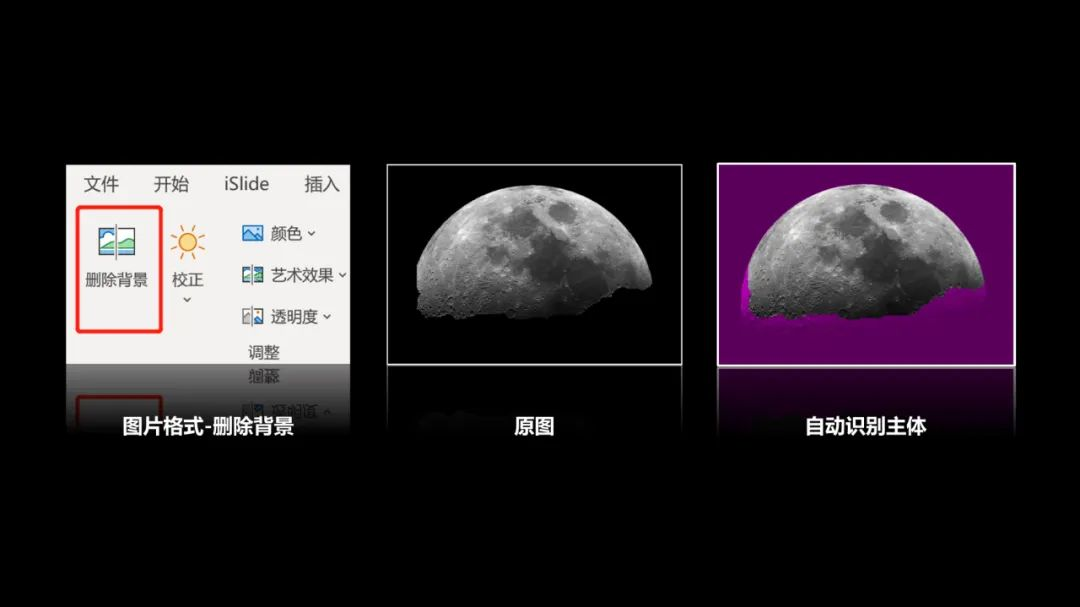
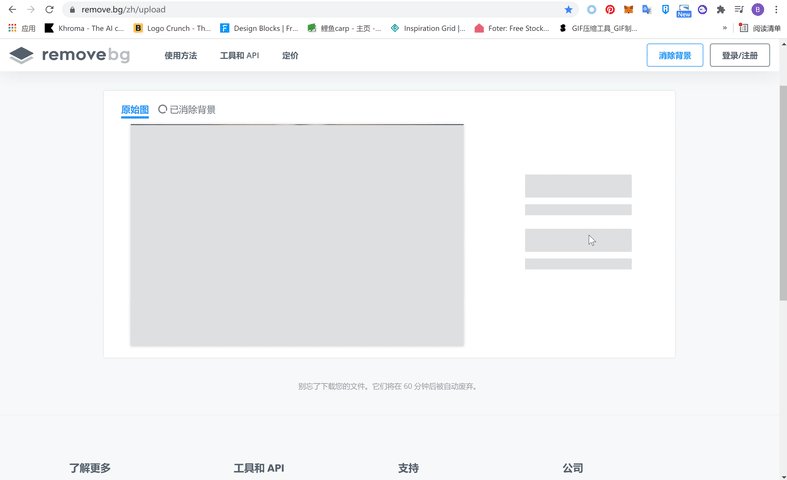
如果想让页面更加具有一点设计感,我们可以对文字和图片素材再进行一点加工。比如下面这张图片,我们可以使用 PPT 自带的删除背景功能,让它只保留图片的主体部分。


但是我们可以发现,PPT 自带的删除背景功能在自动识别主体的时候并没有那么精准,常会出现一些删多删少的情况,这时候就需要我们手动去标记要保留或要删除的区域。
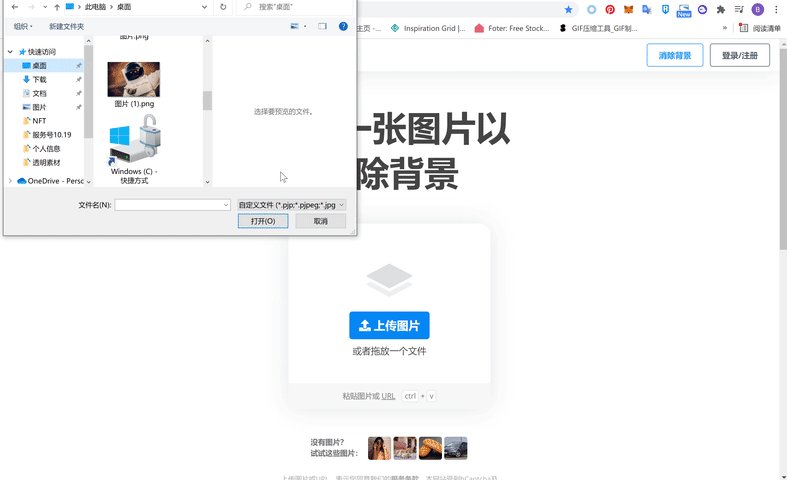
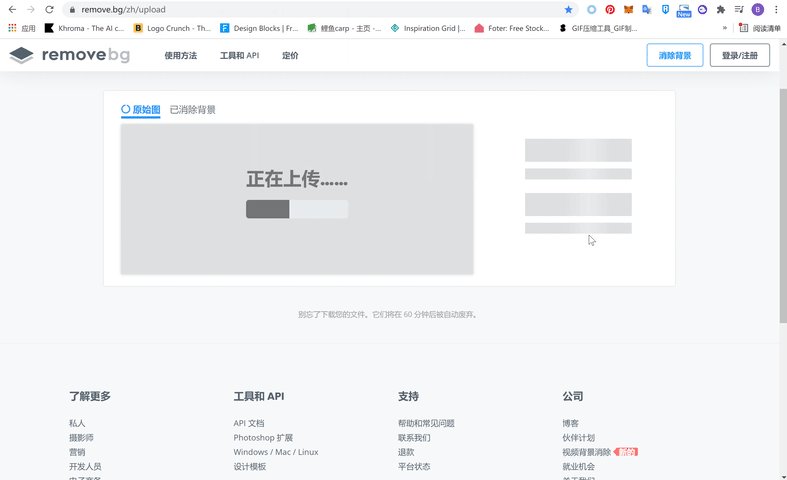
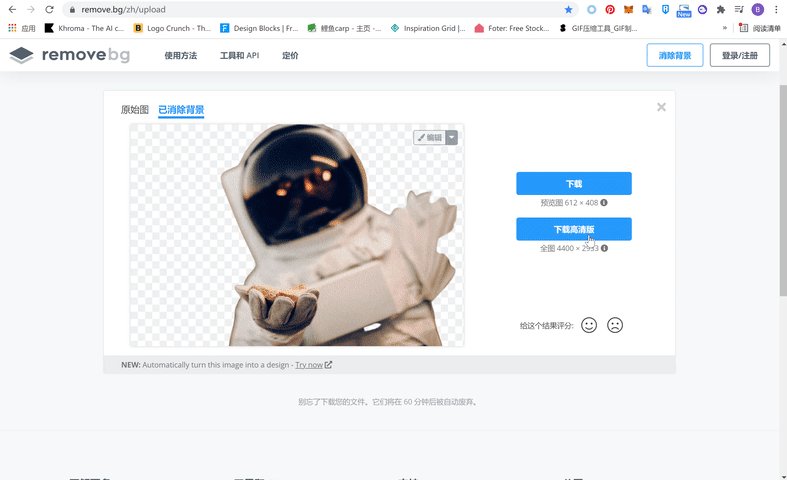
如果不怕麻烦的话,可以人工慢慢调整,那么有没有更好用的工具呢?remove 这个宝藏神器我已经说倦了,直接看效果:

处理好图片以后,我们在将文字调整为渐变,然后按照常规的左文右图的方式进行排版:


如果看腻了这样的排版方式,思考一下,有没有其他更好的排版方式?
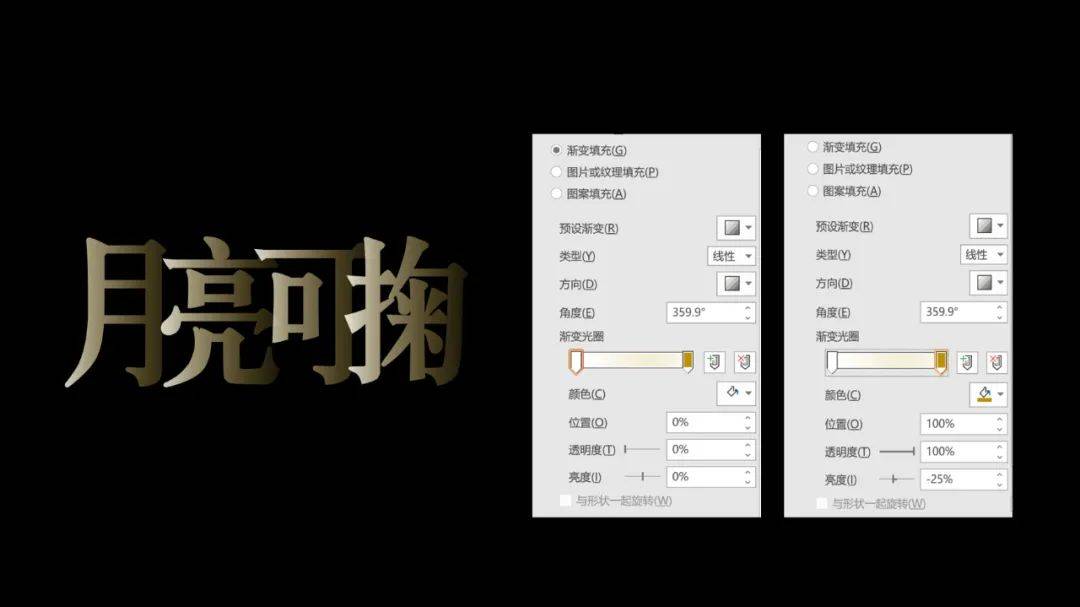
给大家提供一个前后遮挡式的排版技巧,让文字“藏”在月亮后面。我们可以惊奇的发现,当文字和图片融合在一起时,整个画面看起来更加浑然天成,不仅主题突出,图文结合的也更加紧密。

具体制作方法:
- 将所有文字置于底层
- 不改变文字的渐变颜色,从左到右分别设置文字的渐变角度(360°、360°、180°、180°)
- 绘制和月亮等大的圆,设置从左到右的渐变填充作为蒙版,这样做是为了降低图片原本的亮度,保证阅读的顺畅

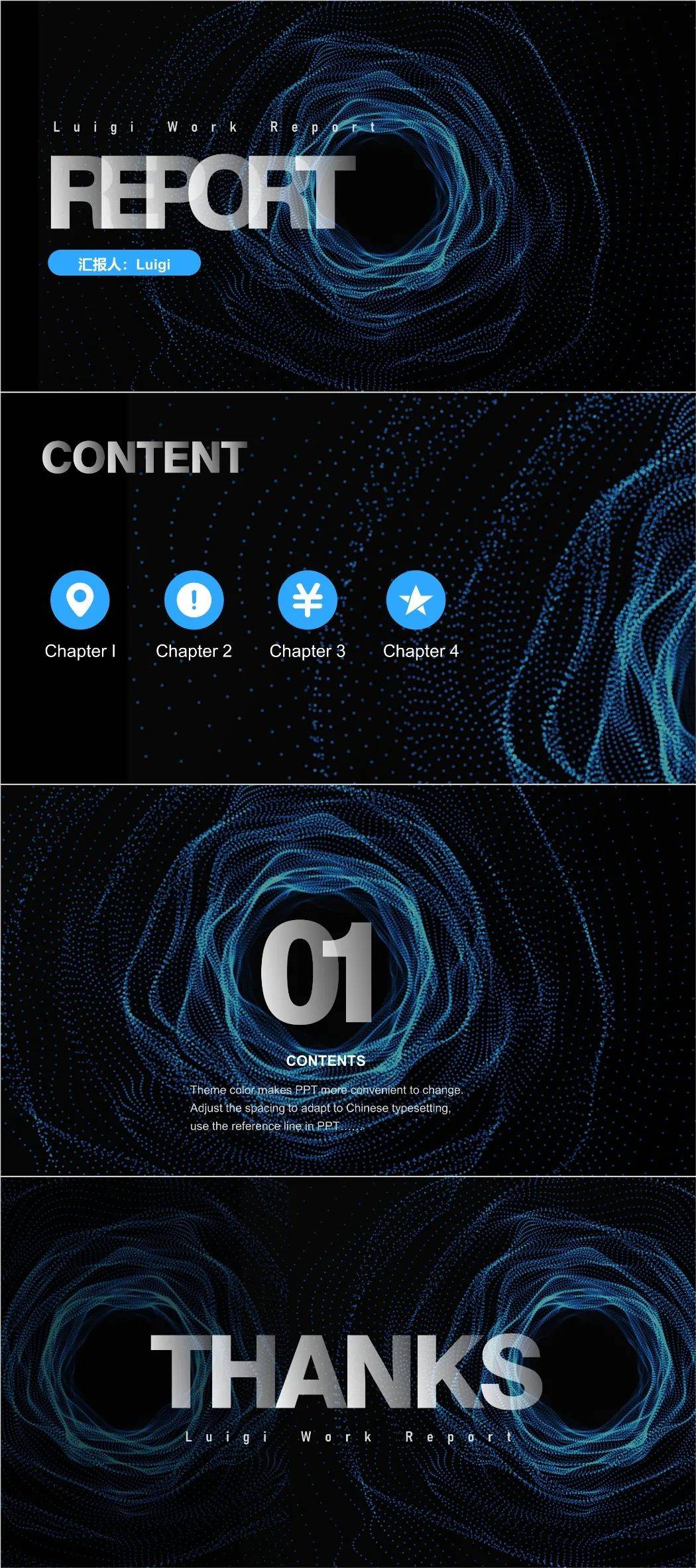
像这样的渐隐效果,我们还可以用在目录页、过渡页和结束页上,使其成为一套完整的 PPT 主题。

掌握了制作方法和排版思路以后,我们就可以根据自己的需要随意发挥和延伸了。
哪怕是用着最简单的文字渐变,也可以做出不一样的创意版面,再没有其他装饰元素的“辅助”下,这个技巧也可以帮助我们做出吸睛的 PPT。

文字拆分
如果觉得文字渐隐效果略显普通,想要再加料升级一下,那么可以试试文字拆分。
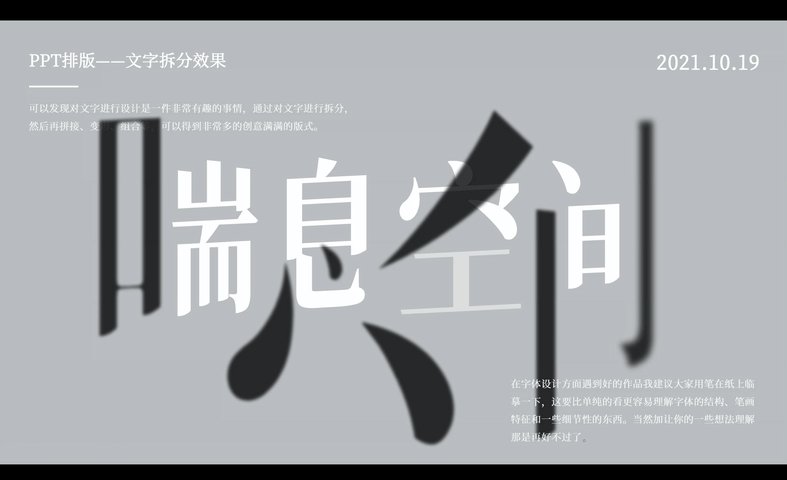
先看一波案例:





通过上面的案例,我们可以发现对文字本身进行设计也是一件非常有趣的事情。
先对文字进行拆分,然后再通过拼接、变形、组合等方式,原本平平无奇的文字也可以被玩儿出花来,创造出许多的充满创意的版式。
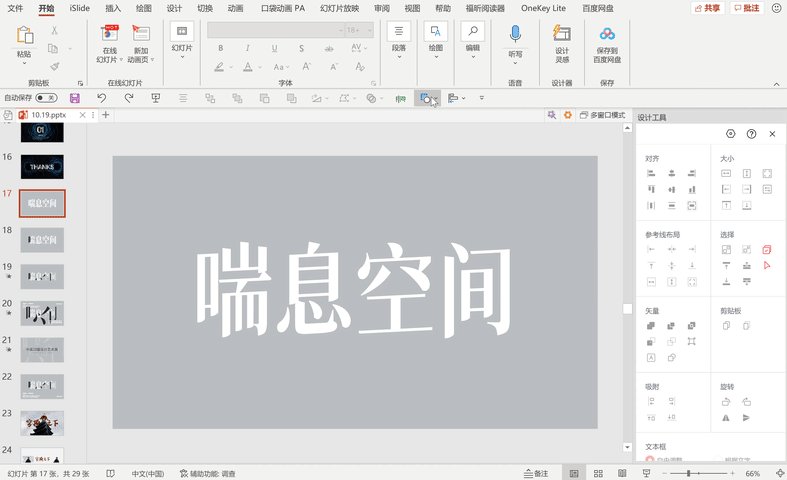
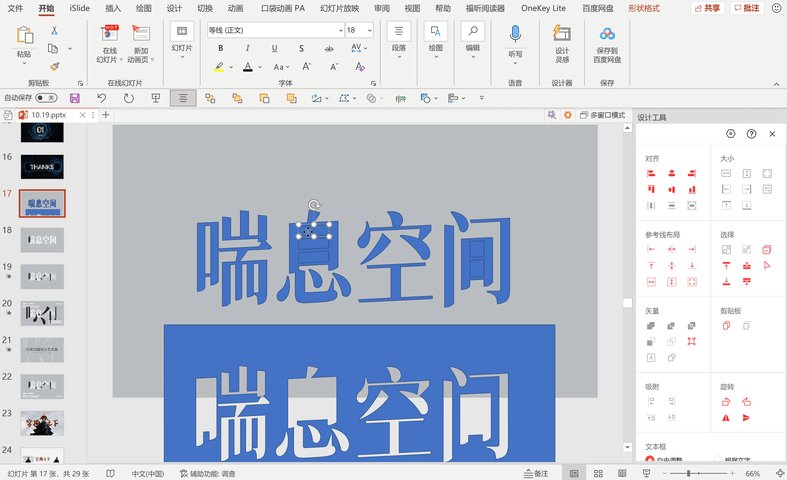
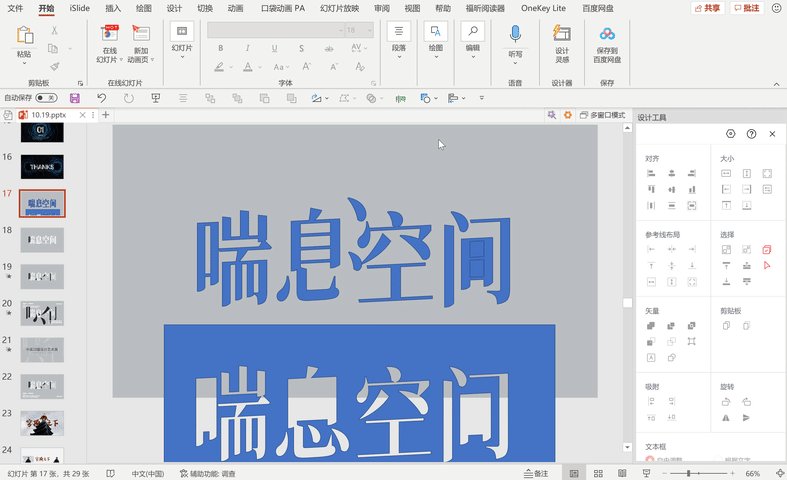
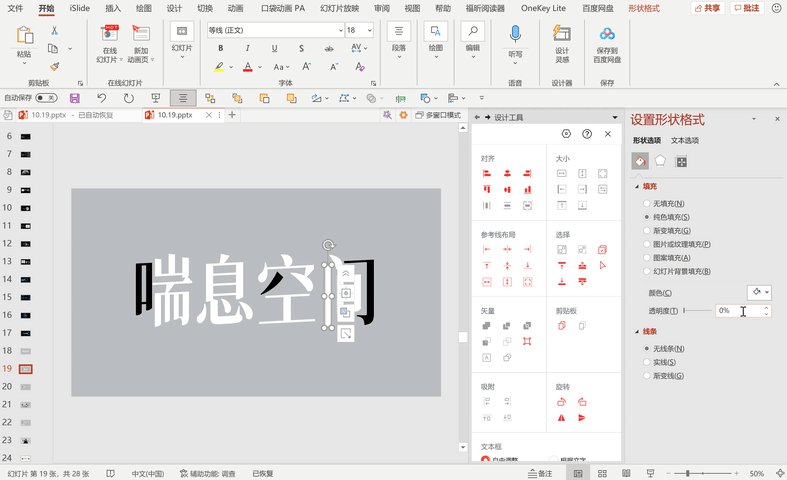
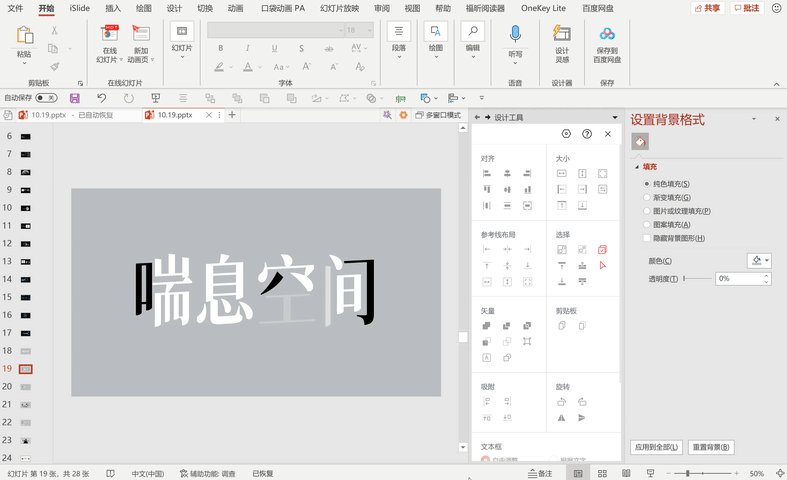
好,就让我们通过一个案例开始学习吧! 首先是制作拆分字,新建一个矩形,置于文字上方。
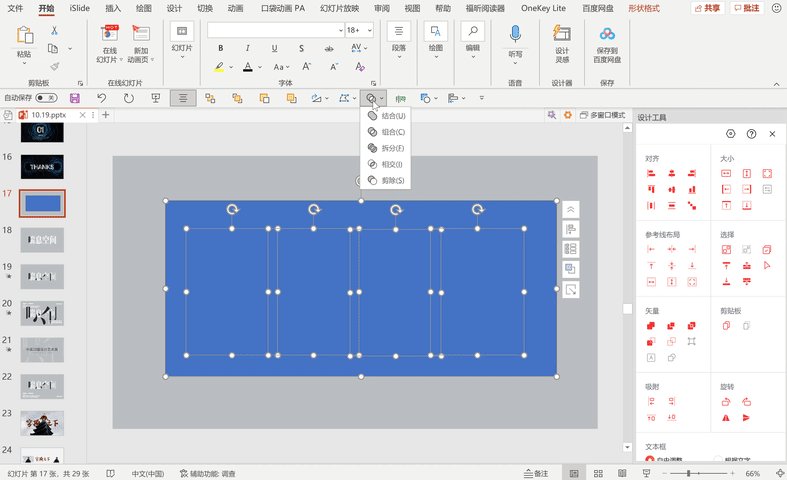
然后将矩形和文本全选,在合并形状工具中选择拆分。拆分完成后,删除多余的元素,文字就被拆分开来了。

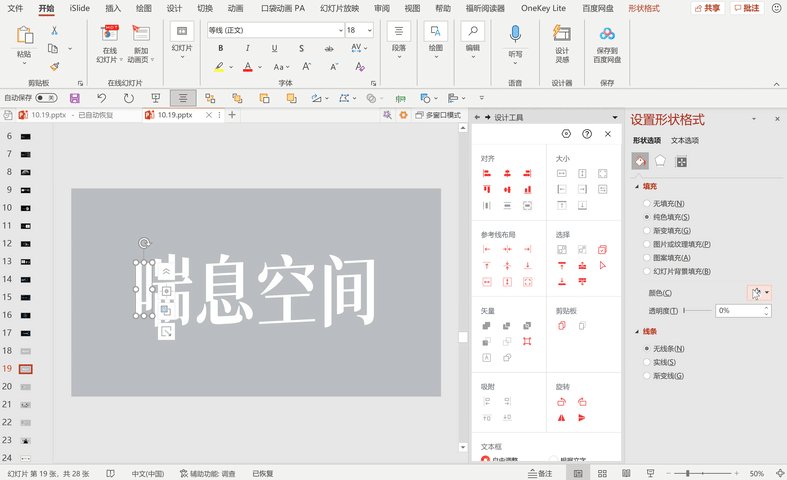
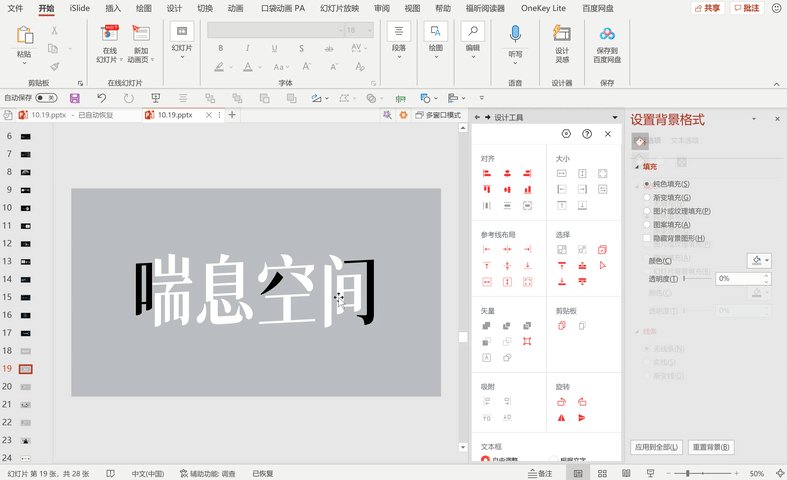
拆分完成后,我们就可以单个的文字部分进行任意调整了,比如改变它们的颜色、大小、透明度、模糊度等。

最后,我们看看文字拆分的效果:


是不是超级简单并且还创意爆棚?在这个基础之上我们还可以加上一点动画,做个延伸:

具体制作方法:
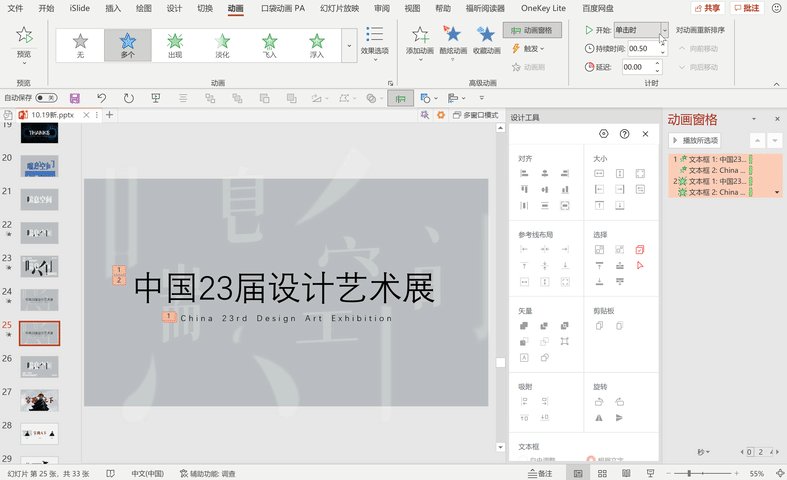
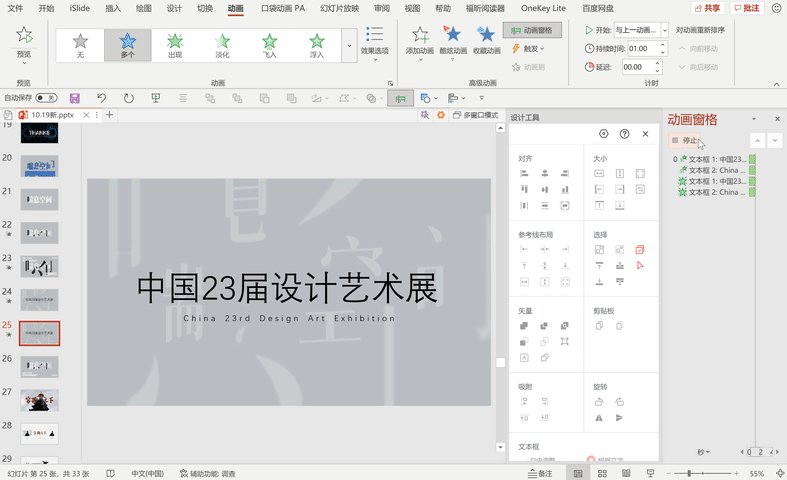
- 把拆分的文字随意调整为不同的大小,散布摆放在页面任意位置
- 将所有文字填充的透明度更改为 80%
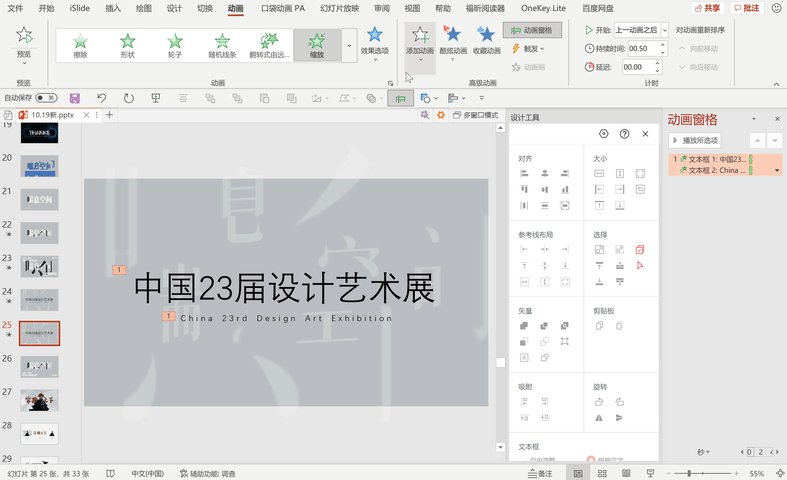
- 插入一个新的文本,并为文本添加【缩放】和【淡化】动画,开始时间改为【与上一动画同时】,持续时间改为 1s,操作如下:


文字遮挡
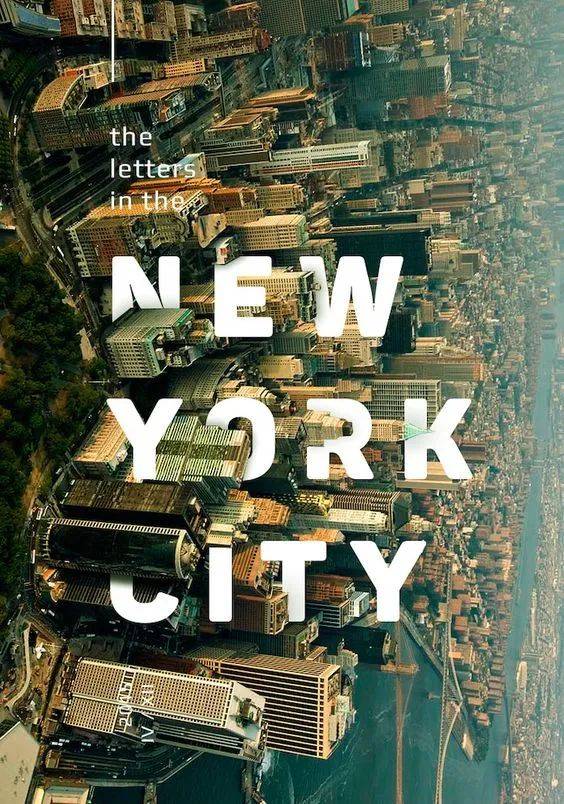
同样的,我们先看一波案例:





通过上述案例,就不难理解遮挡设计到底是个什么东西了。
它就是利用素材将文字内容一部分遮挡起来,然后打造出层次分明的视觉效果。
像这样的设计方法,看似具有难度,但实际制作方法却非常简单,因为呈现效果精美,所以在 P 圈也一直很受欢迎。
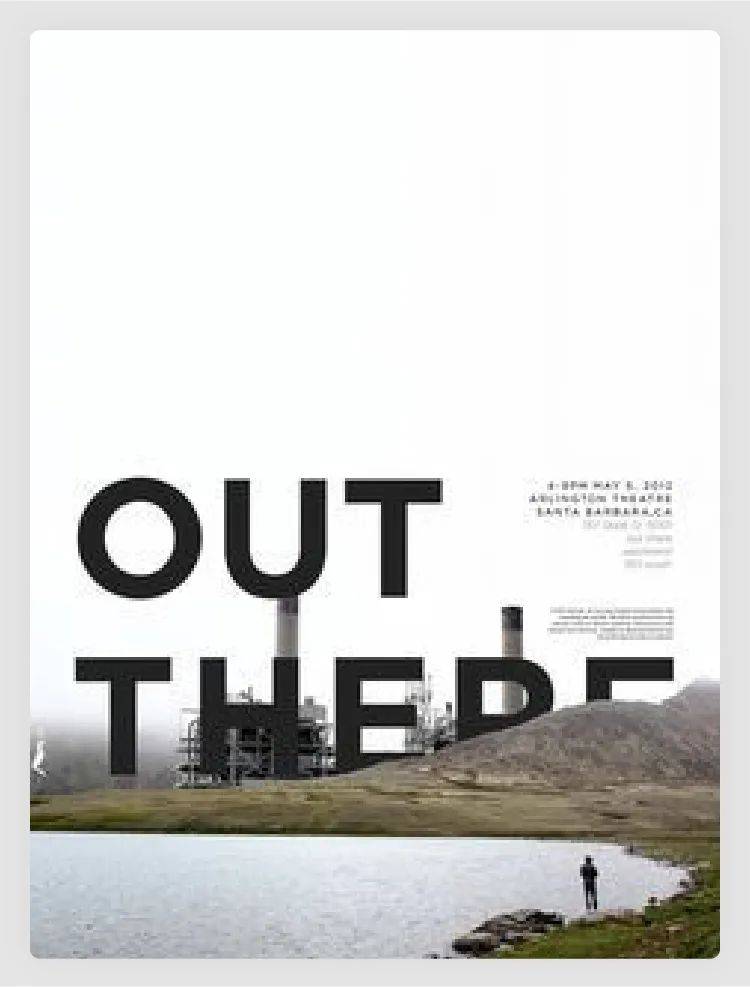
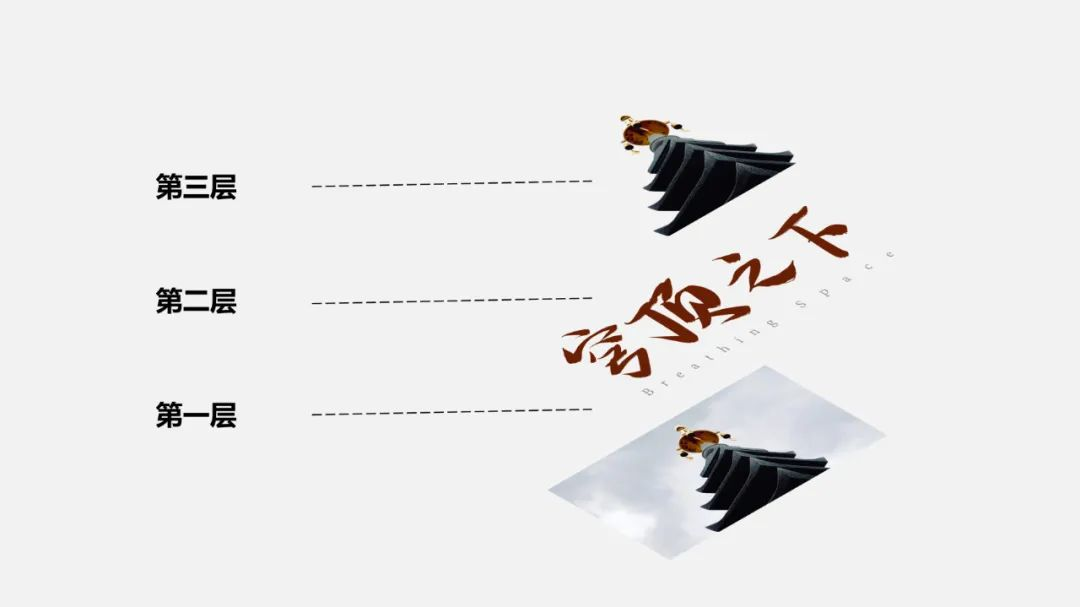
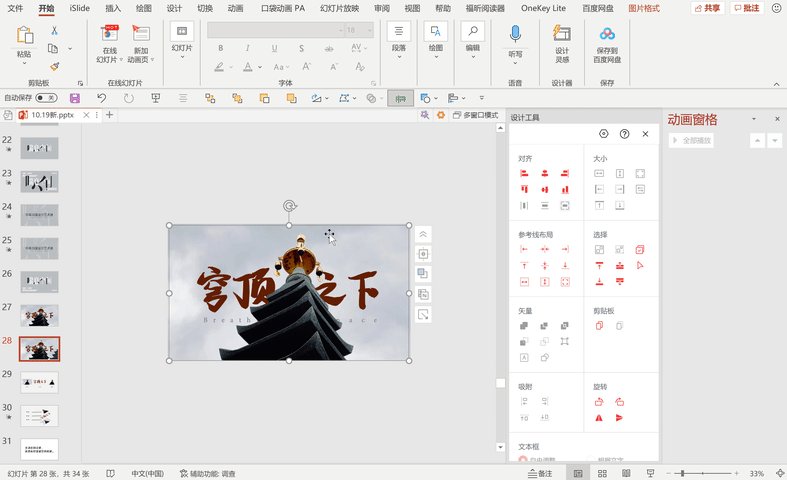
以这张 PPT 为例,我们来拆解一下文字遮挡的具体制作方法:

首先,我们拆解一下这页 PPT 都有哪些层次?第一层是一张带有背景的建筑图片,第二层是文字,最上层是没有背景的建筑图片。


看了层次构成,是不是也觉得文字遮挡设计一点都不难了?其中唯一值得花点时间思考的部分就是,如何获取最顶层的透明素材(其实也就是 png 格式图片)?
两个简单的方法:
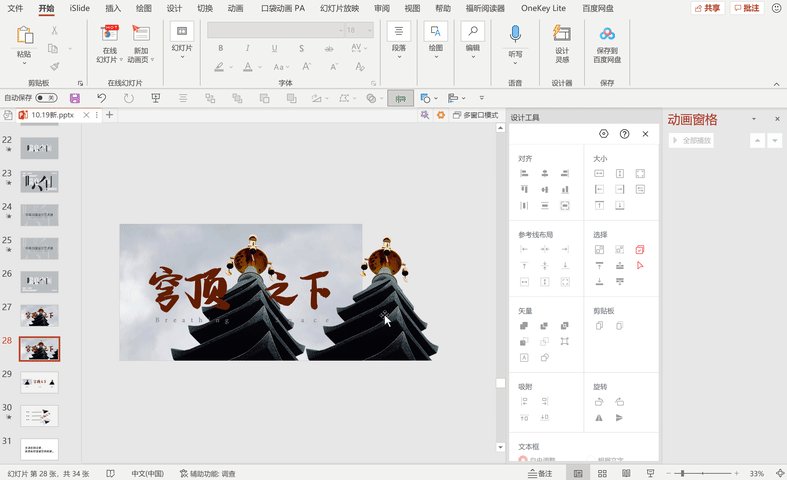
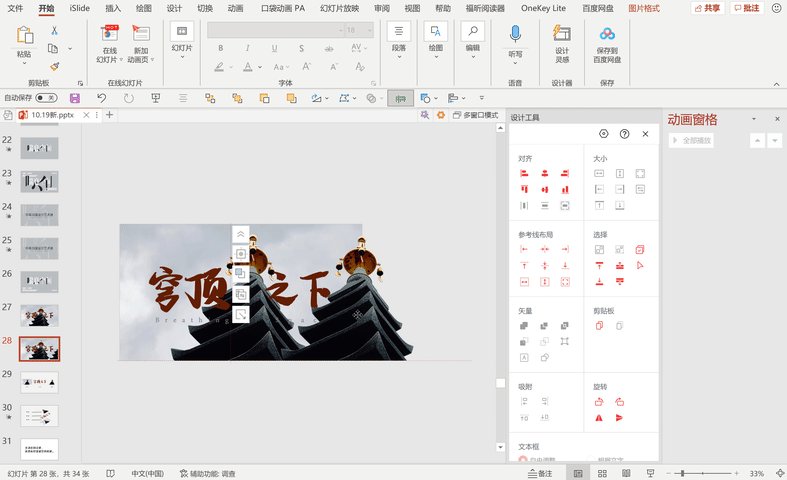
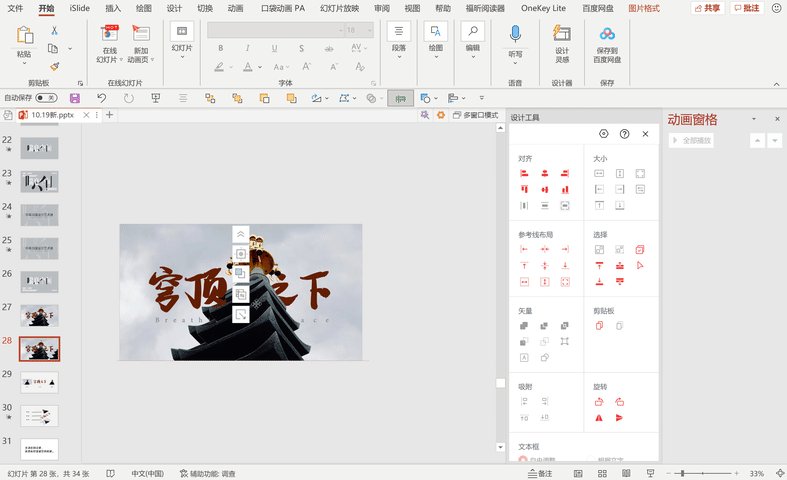
方法一:使用 PPT 自带的删除背景功能或者快捷工具 remove 快速抠图,获得透明素材。
这个方法在文字渐隐部分已经讲过了,实际运用也就是将抠出的图片,盖在文字上方即可。

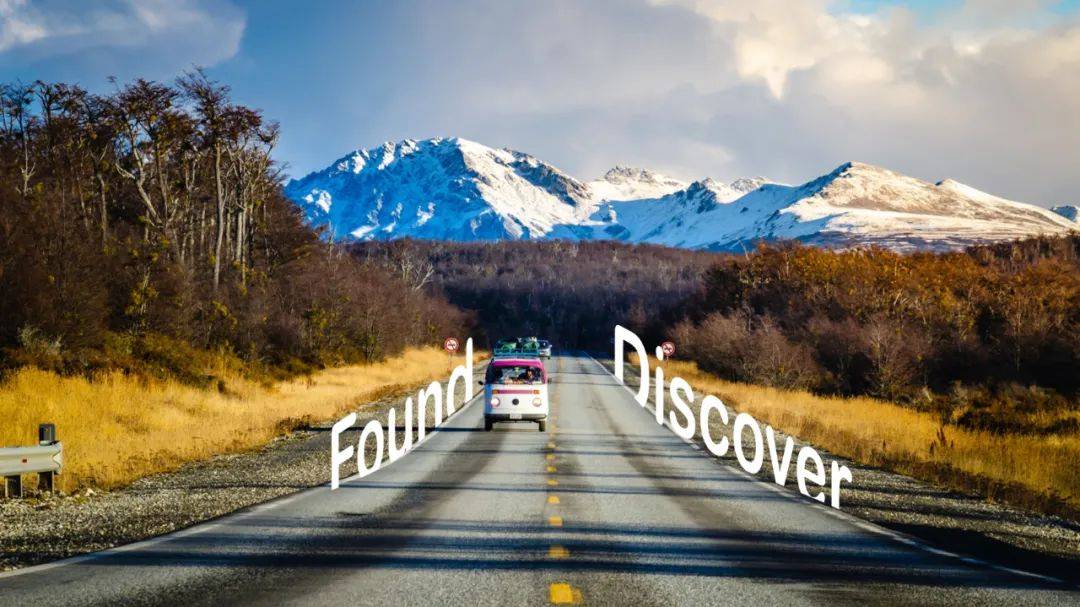
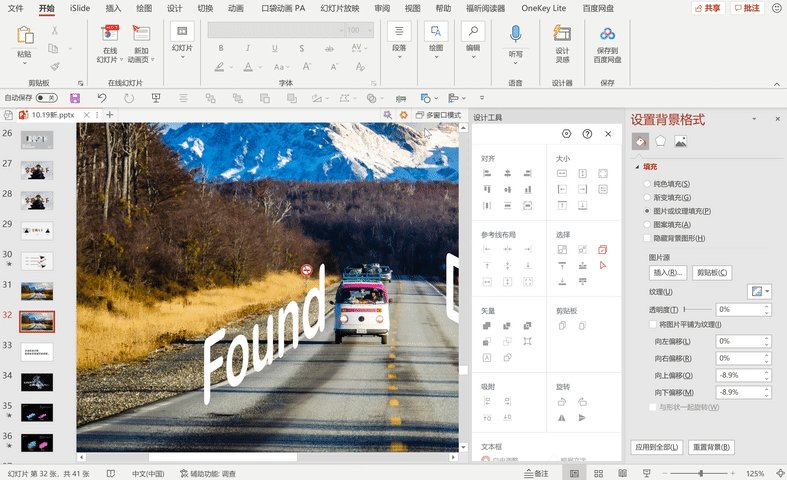
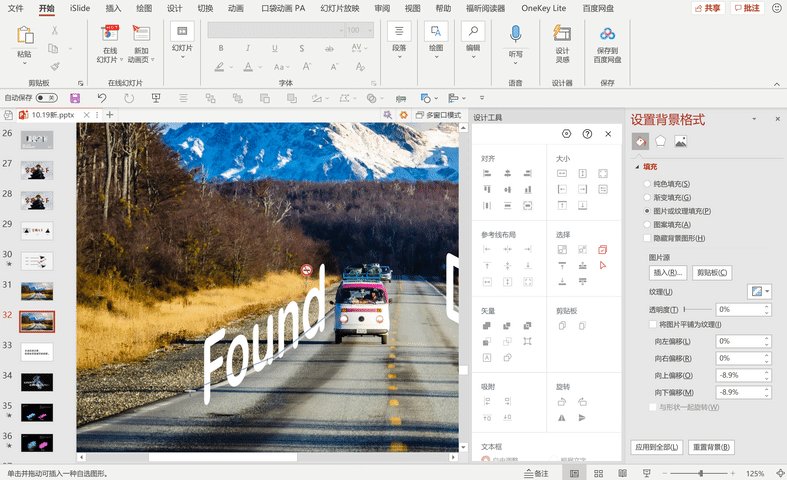
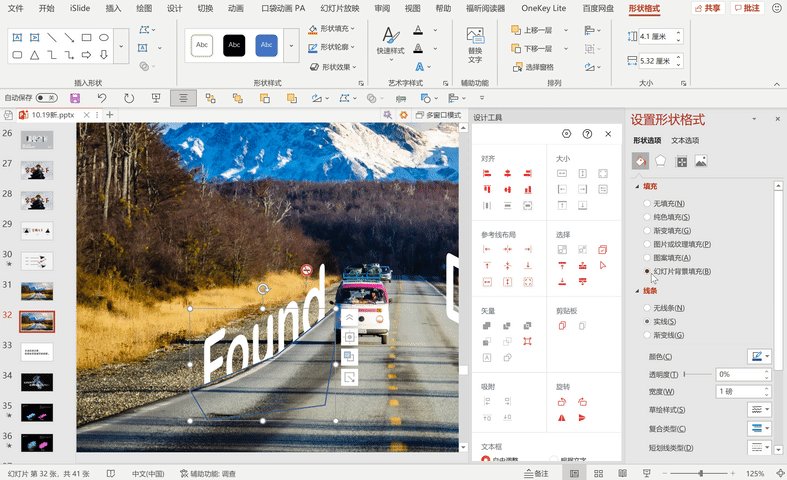
方法二:使用幻灯片背景填充。 下面这个案例,我们发现文字被图片中的公路给遮住了:

如果用方法一,我们很难通过抠图得到公路部分,因为这张图片的背景颜色复杂、主题不清晰,抠图更适用于背景颜色简单,主题突出的图片。
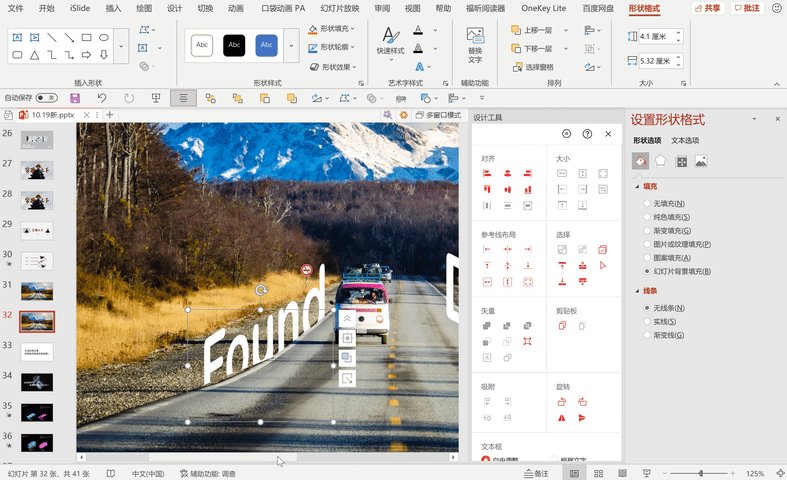
那么现在就可以用到幻灯片背景填充这个方法了。根据背景图片,使用形状工具中的任意多边形或曲线勾勒出遮挡部分的轮廓,再选择填充-幻灯片背景填充,设置完成后,只要保证勾勒的轮廓能够盖在文字上方即可。

是不是非常神奇? 上述两种方法都很好用,除了可以用于制作封面页,我们还可以结合一些金句,用于制作结束页和过渡页。 比如下面一句话:

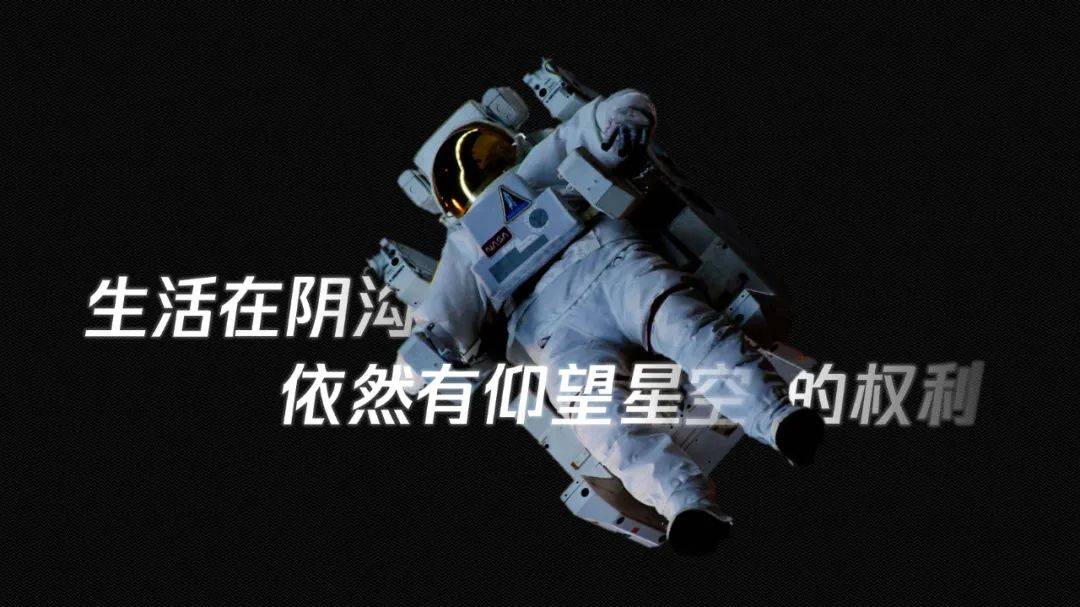
我们先根据语意,然后找到一张贴合主题的图片,再用上述方法,将文本也图片融合,做出遮挡效果,最后轻轻松松就可以得到一页这样的 PPT:

 立体文字
立体文字
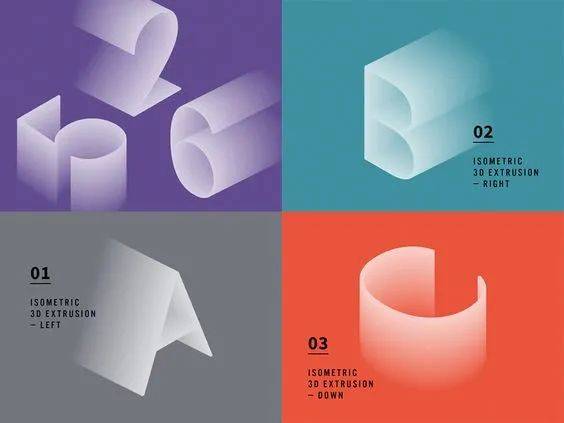
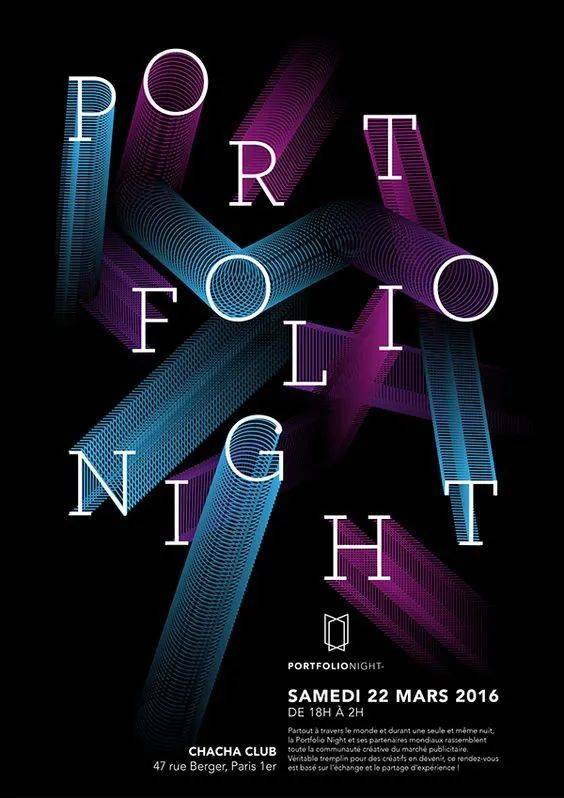
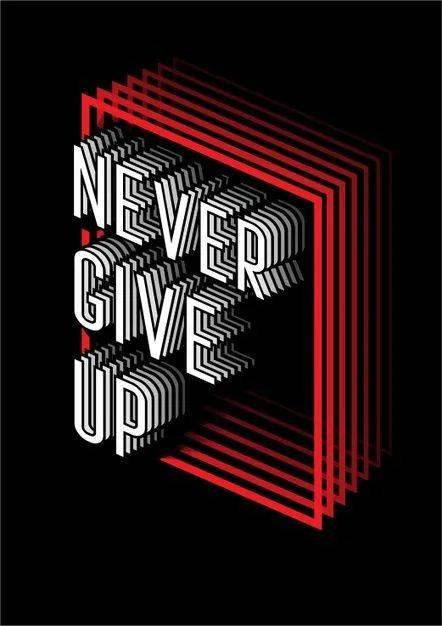
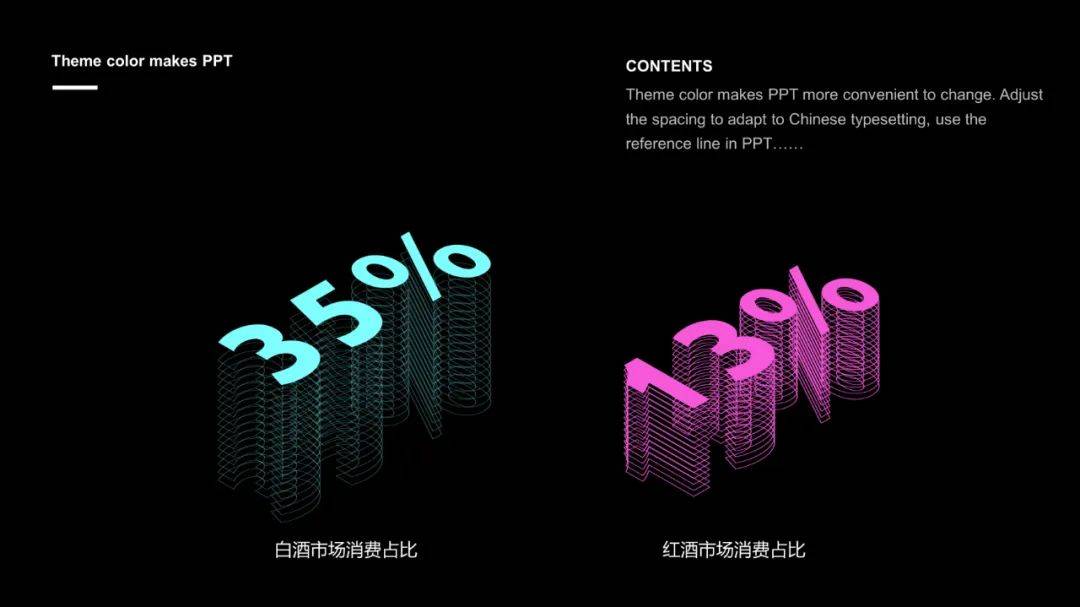
话不多说,还是先看案例:



虽然是纯文字设计,但是看起来却带有一种科技幻影风,整体视觉效果看起来非常不错。
熟悉 PPT 的朋友,应该都已经比较熟悉该如何制作这样的效果了,仅用一个简单的补间功能就能搞定。 还是先大概讲解一下,什么是补间动画呢?
简单来说,就是由电脑自动生成两个元素之间的自然过渡状态,类似于 F4 和 ctrl+D 功能,这种自动运算包括了形状的大小以及颜色(包括渐变和透明)等。
接下来我们以一个案例,看看如何使用补间动画。
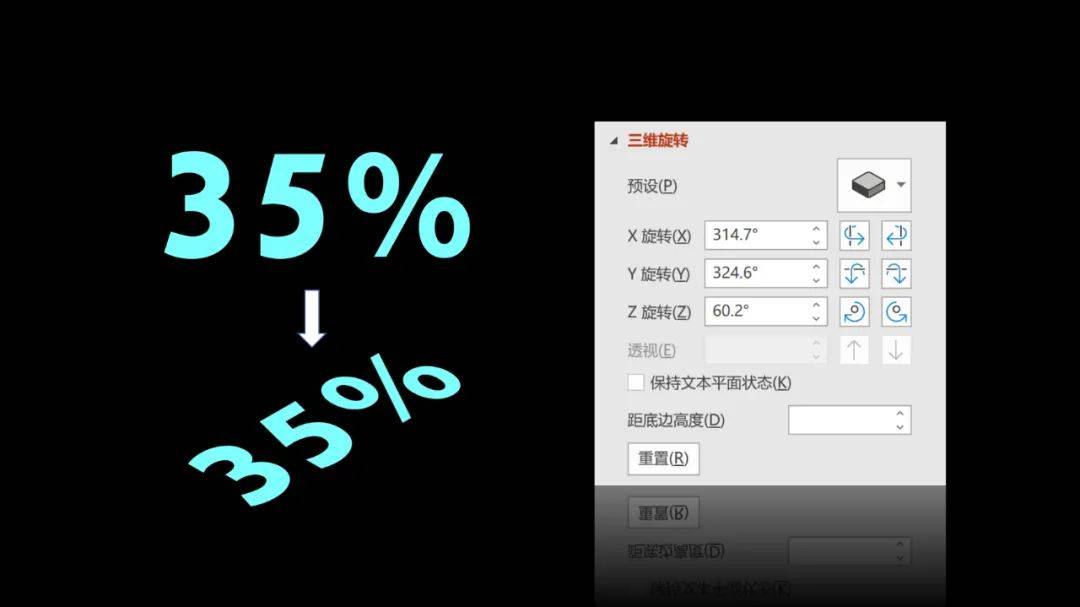
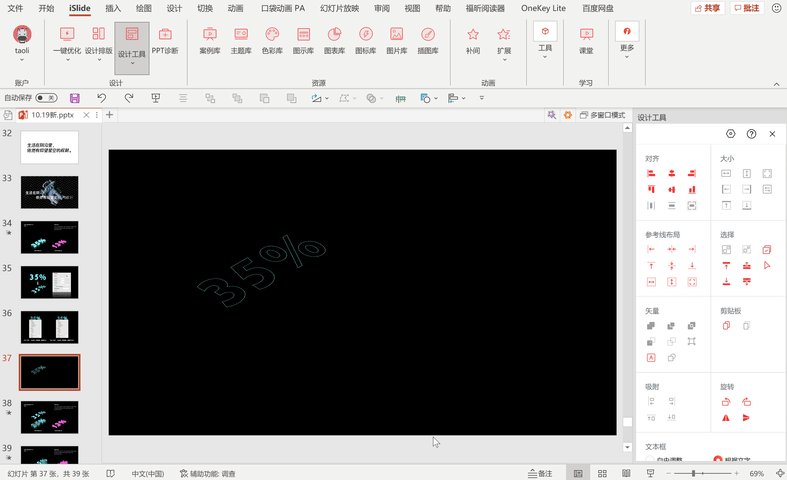
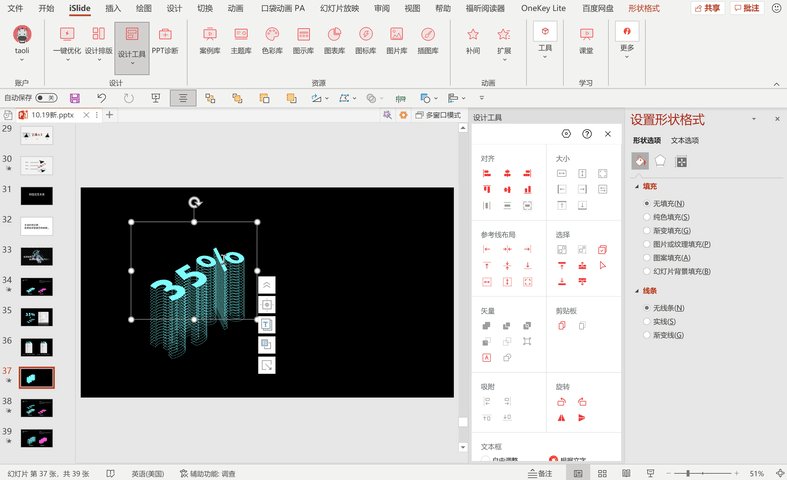
首先,我们先输入数据文本,再文本效果中,选择三维旋转-顶部朝上:

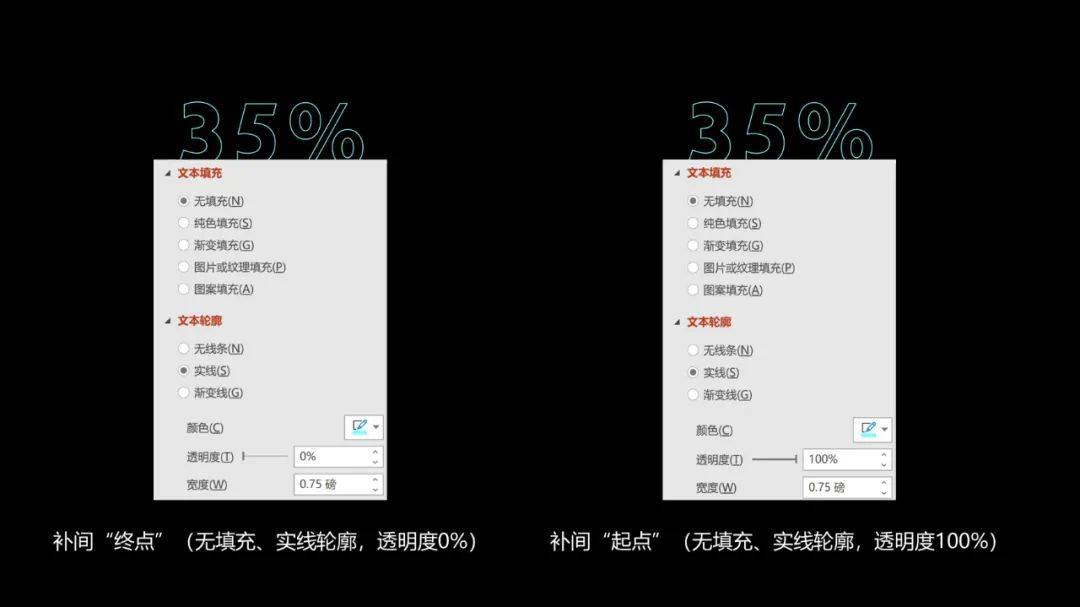
然后,我们再复制两个同样的数据文本,再分别设置文本填充和线条参数,作为补间动画的“起点“和”终点“:

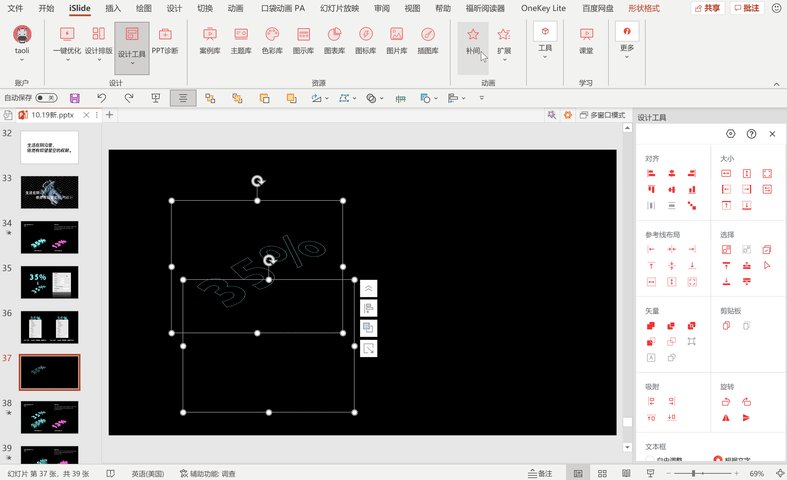
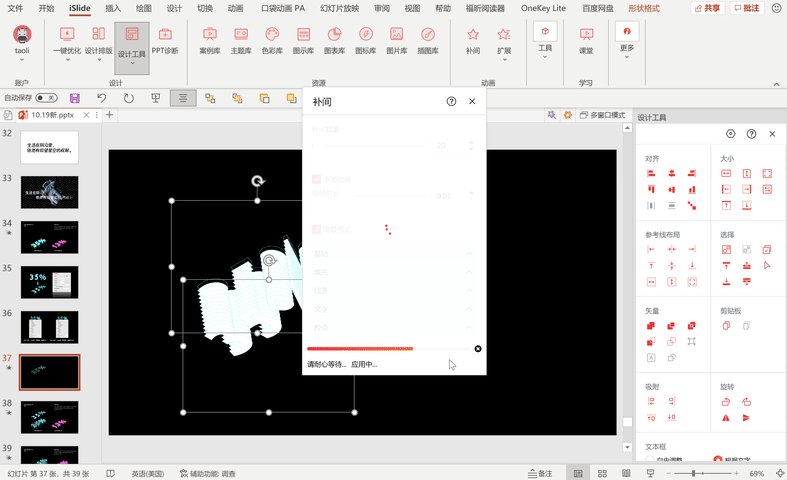
接着,我们打开 iSlide 补间,选中“起点“和”终点“,根据自己的喜好,设置一下参数,点击生成:

iSlide 补间动画教程,一键制作创意文字
选中所有文本,让其居中对齐,设置为无填充,再将最原始的数据文本盖在顶层:

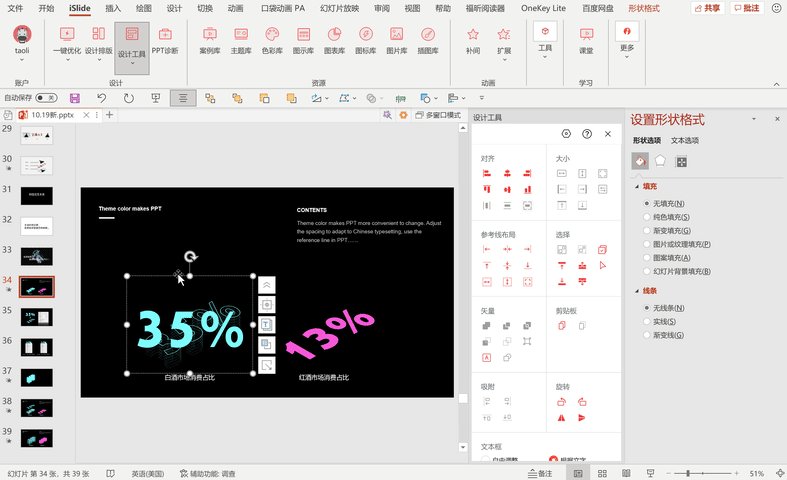
最后,用同样的方法,我们再绘制一个不同颜色的数据文本,加上一点其他装饰,就得到了一个具有立体感的 PPT 页面:

今天的教程就到这里啦,大家快去动手试试吧。


















