呼万唤的“内容页”改稿终于来啦,同学们对本期内容的更新催了又催,迫不及待的想看自己的内容页能修改成什么样。
本期是“内容页”的改稿,对于内容,专业设计师是如何找到内容和页面的平衡点的呢?
每个案例都是一个新的思路,希望能给同学们带来一些灵感~接下来,就一起看看以下四个案例吧。

案例一
1.1 / BA 展示

1.2 / 改稿思路
原作者有信息展示层级意识,能较清晰的完成信息传达,但在视觉呈现上还有一些可优化空间。
比如:画面的背景渐变色会让页面看起来不够干净,对信息的阅读会产生干扰;
内容里讲的“4 种分享工具”在视觉表现上可以尝试通过补充细节,进一步加强内容的层级关系,让信息更加直观明了。
1.3 / 改稿步骤

第一步,我们需要对本页 PPT 的内容进行一个逻辑梳理,通过梳理可以非常清晰的明白内容之间的层级关系,从而帮助我们在后续排版和样式上做出正确的设计;
在这一步只需要通过简单的色块来示意内容所占比例即可,最后结合上色块的深浅区分,来构建出清晰明了的层级关系,为之后的设计做好架构铺垫。

第二步,在第一步的层级梳理基础上,进一步优化排版布局。
像第一步里的排版布局,也是没有什么问题的,只是可能常规了点,在这里想给大家再多提供一些其他的布局思路,比如在图片布局上可以尝试大胆一点,所以在这里把图片位置和形状都调整了一下,让画面中的图片和内容在视觉上更加张弛有度。

第三步,我们就根据上一步骤的排版布局,开始填充内容。对文案,我们可以加上对应的图标来起到强调作用,既增强了层级关系,又丰富了画面。
对图片的布局可以根据图片本身画面情况,进行微调,这个地方我们将原先的图片填充形状由圆形改成了方形,方形更适合这张配图。
这里的图标和图片分别是在 iSlide 的「图标库」和「图片库」里面获取的。

第四步,根据原作者的蓝色主题色,对画面进行颜色处理,在 4 个图标色块处理上,选择使用蓝色系的颜色,让画面颜色更整体,加强商务感。

1.4 / 小结
当我们在完成内容页设计时,最重要的是需要我们梳理清楚页面想要传达的内容的层级关系,逻辑清晰才能让设计更清晰,自然也能让观看我们 PPT 的用户以最快速度读懂我们的内容。


案例二
Hello ~大家好,我是 Mu,本期改稿中我选了一个内容较多结构较复杂的内容来做改稿分享,希望我的分享能解决大家的难题~
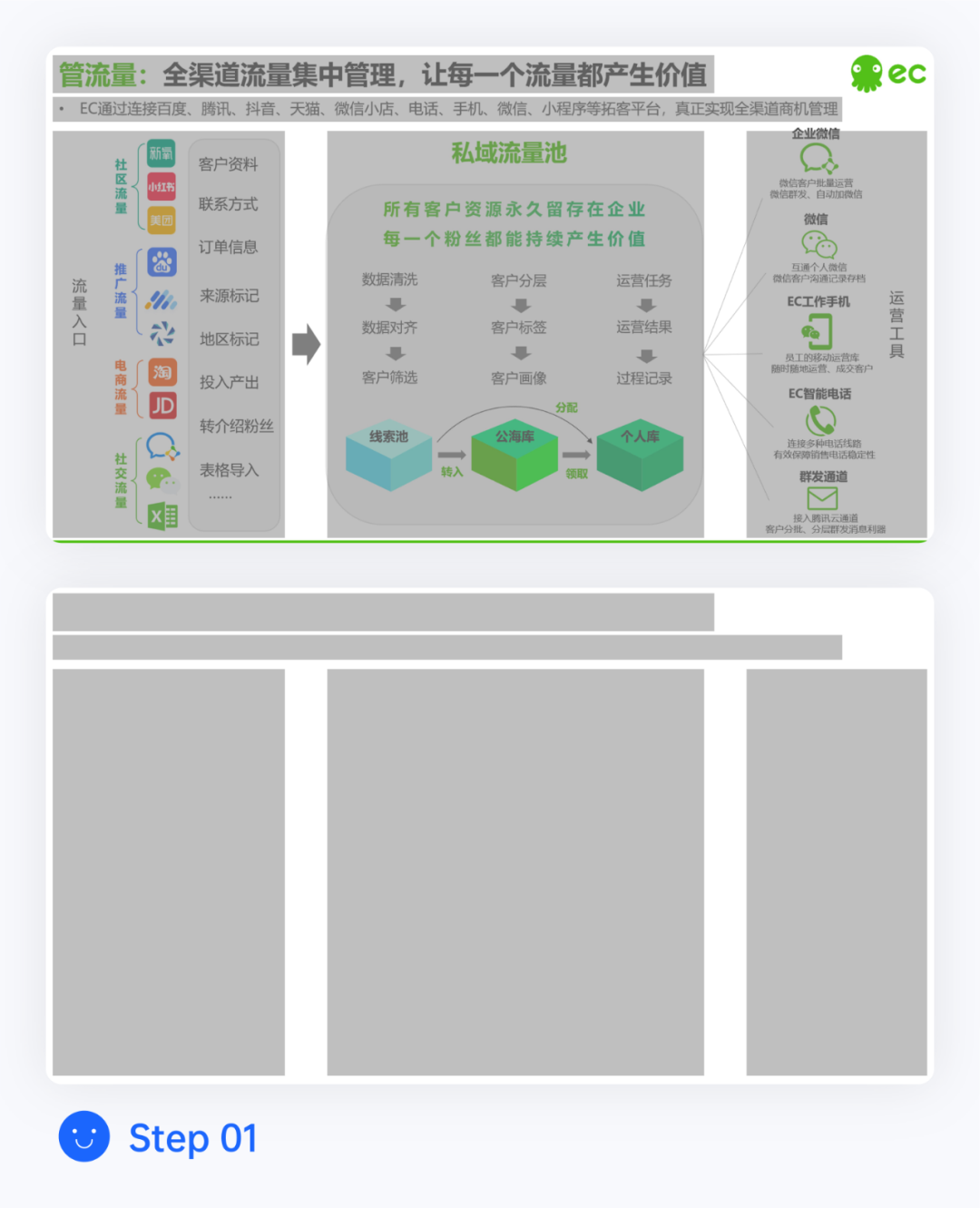
2.1 / BA 展示

2.2 / 改稿思路
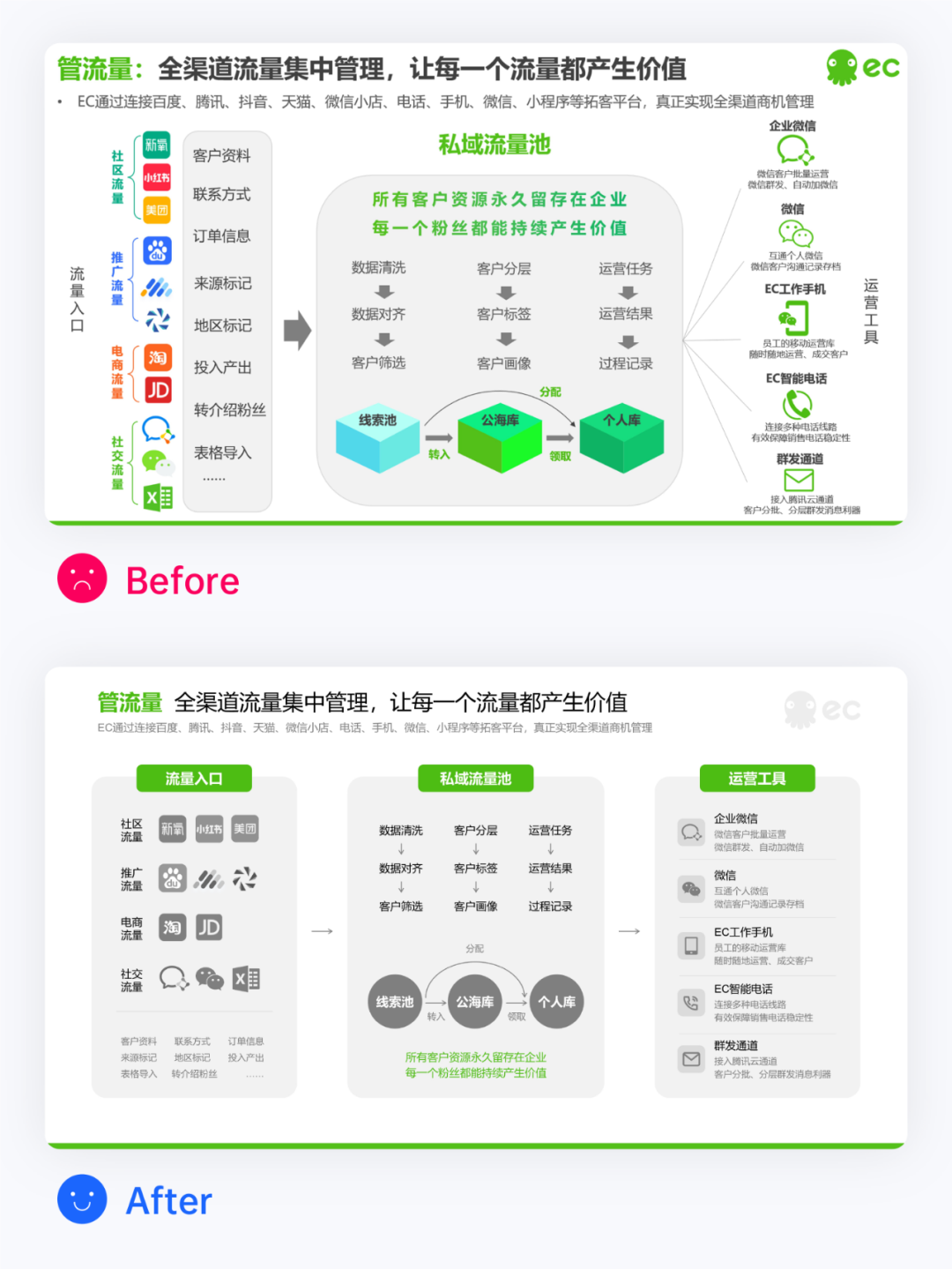
我们分析一下源文内容,源文内容多且结构复杂,但是还是可以直观的看出来内容分为三个板块,我们用色块讲板块划分出来;

发现源文内容让我们觉得太多太复杂还有一个原因是画面撑得太过满,一般来说一个画面的内容有重要的就会有相对不那么重要的,所以从颜色的轻重到板块的大小上可做直观的区分
如果一个画面所有的内容大小都差不过,颜色非常之多的话反而是容易影响阅读的,那么我们本次改稿内容就是要在源文逻辑不变的情况下解决以上问题。
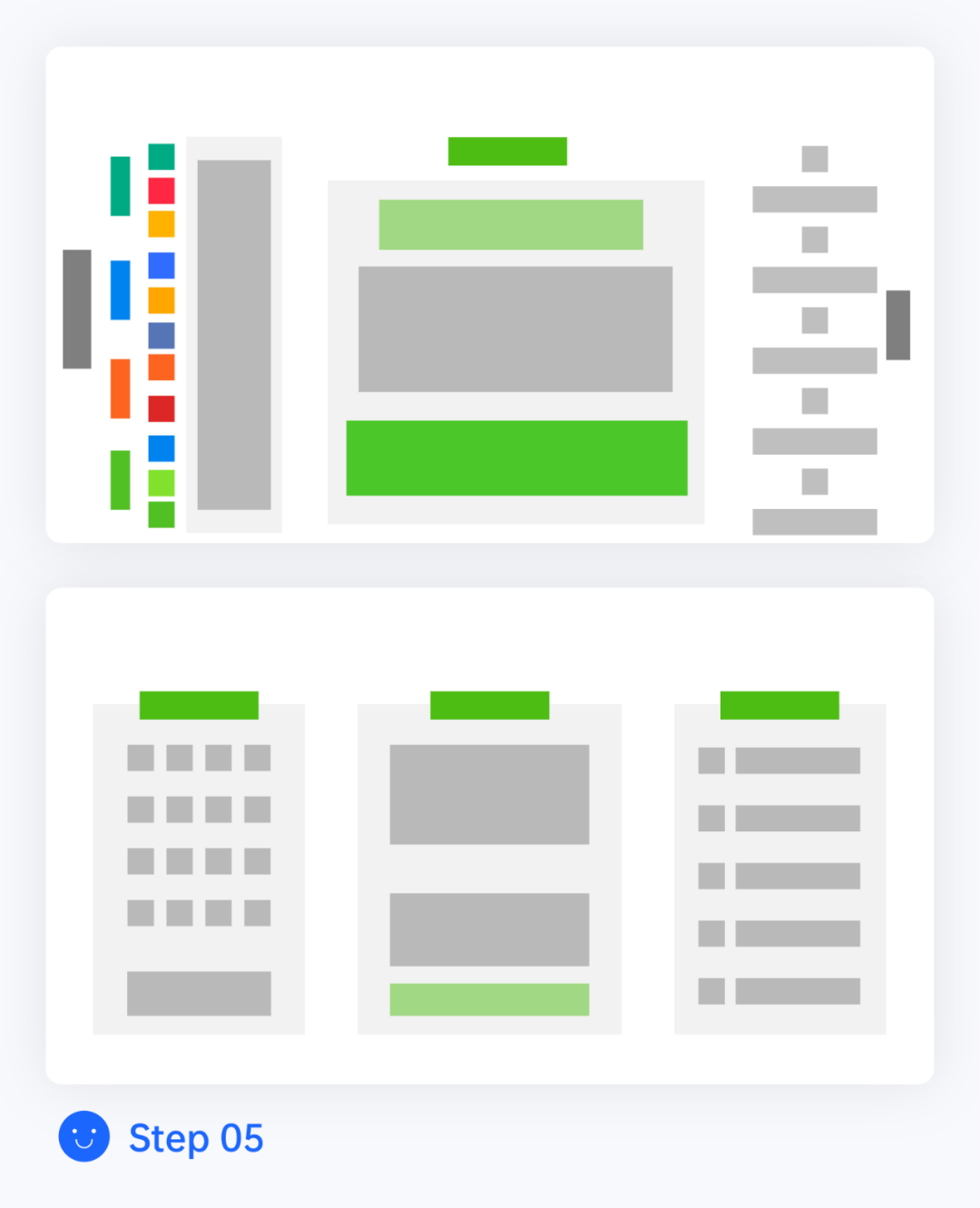
2.3 / 改稿步骤
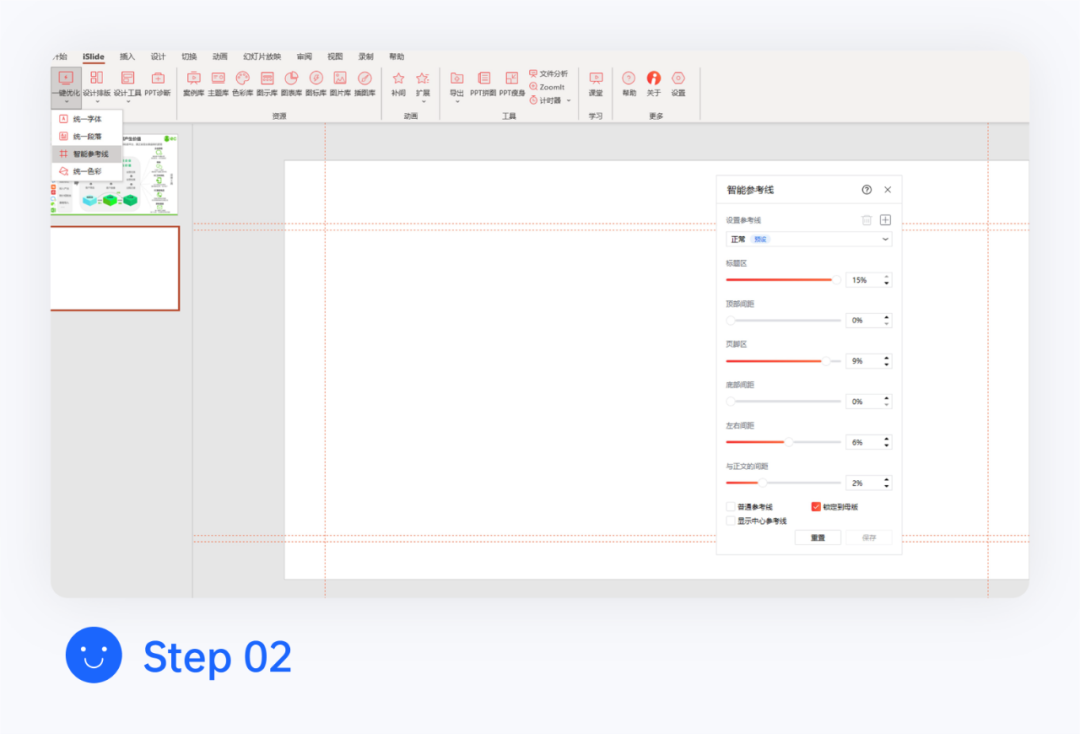
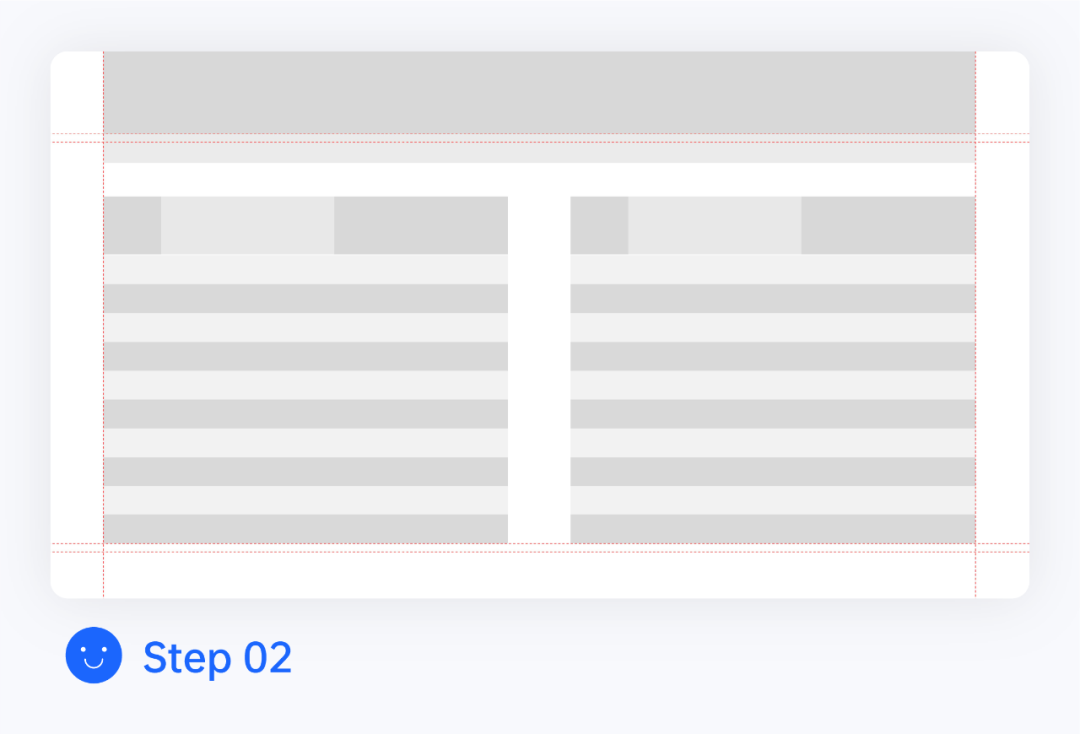
首先要给画布上制定范围,在范围内进行全部设计,我们使用iSlide插件中的智能参考线工具
iSlide——一键优化——智能参考线——我们选择“正常”即可

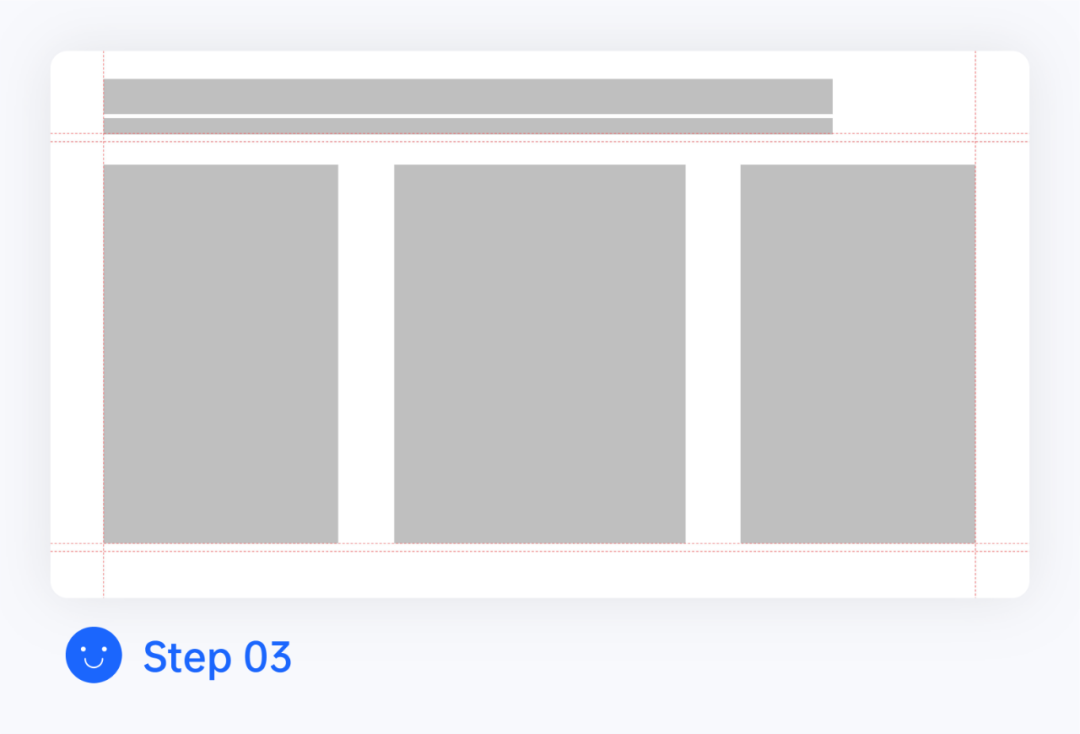
这样我们再根据现有的内容进行板块划分;

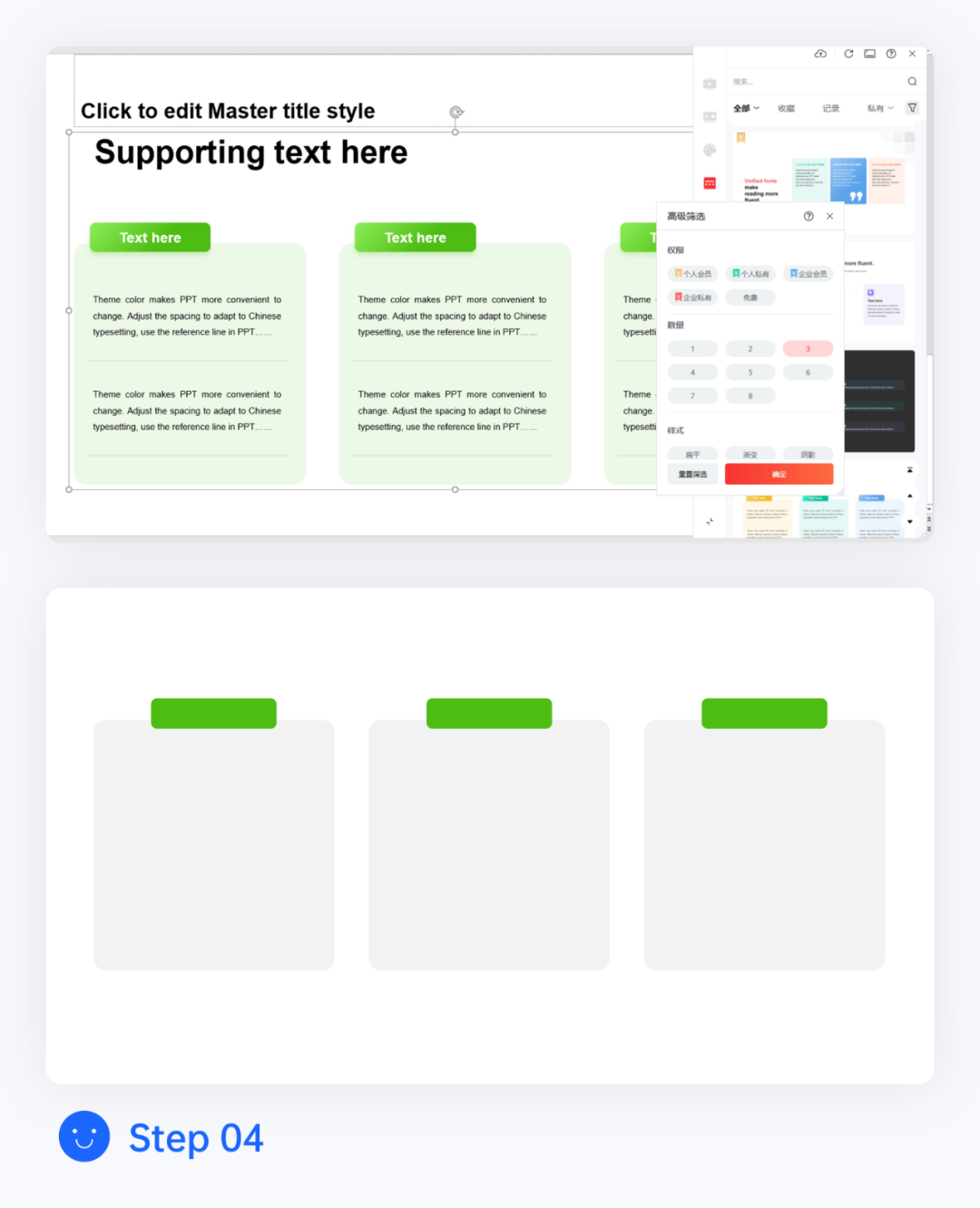
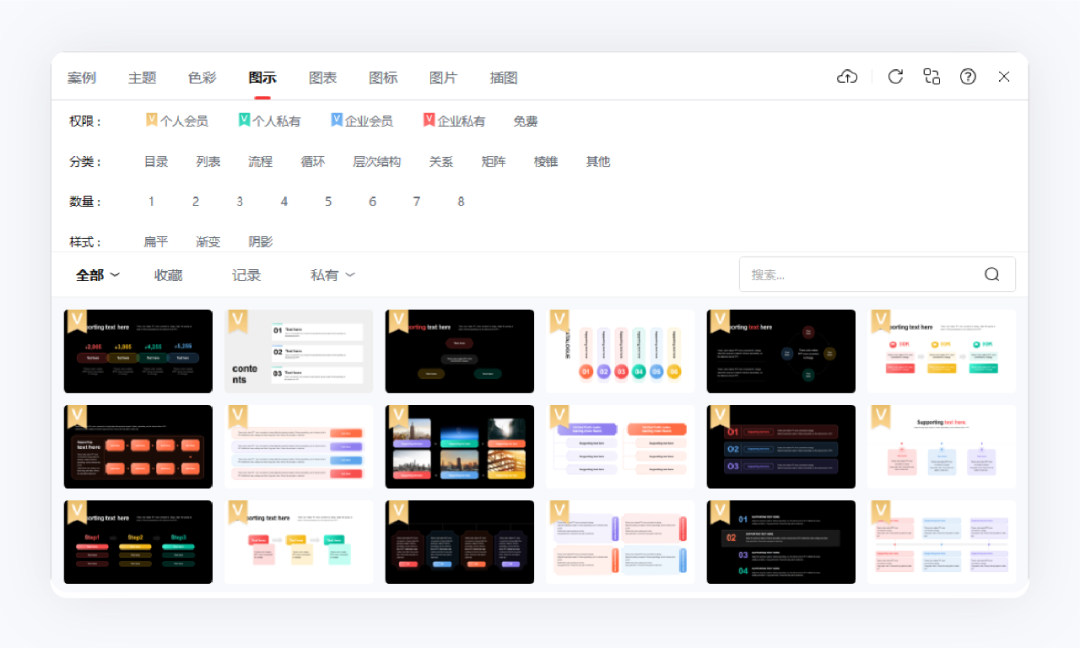
接下来我们在 iSlide 资源库中的图示库选择自己想要的样式进行下载,当然下载后还是需要根据我们自身的内容进行修改;
在配色上我们使用主题色绿色并搭配灰色来做板块区分以及其他色块内容划分,做到画面中无其他杂色;

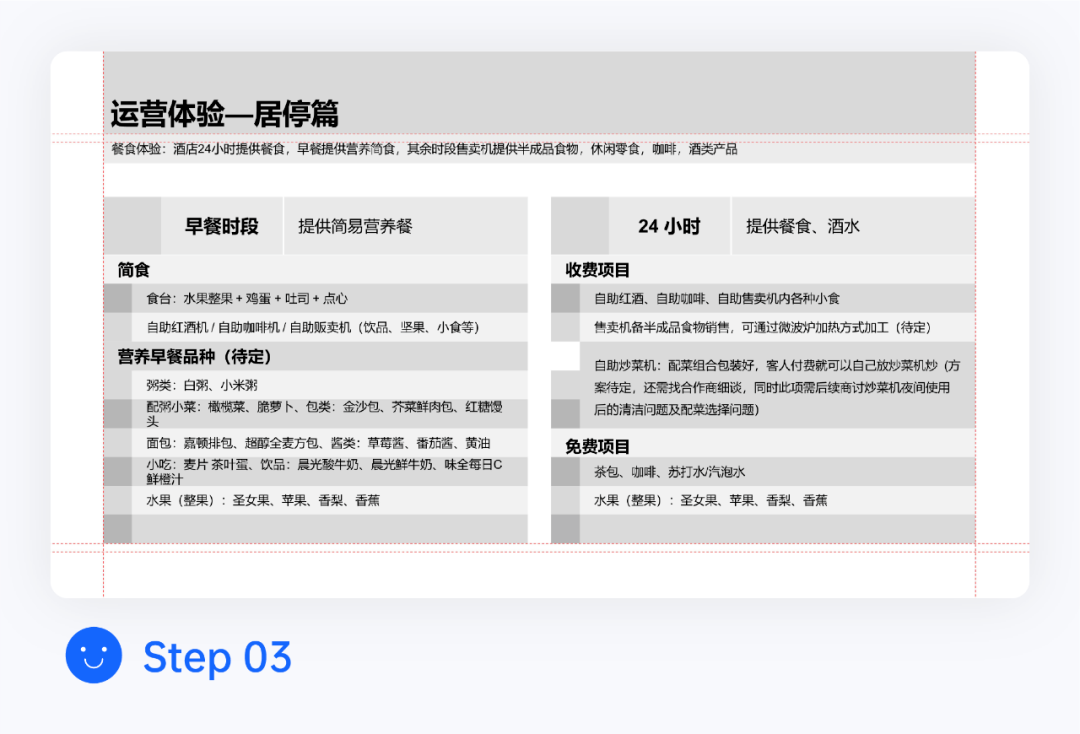
最后就是内容排版了,由于逻辑是比较特殊的,我们没有办法在资源库中找到一摸一样的所以需要我们简单排版一下,前面我们提到的画面颜色过多其实主要体现在logo矩阵这个版块,那么我们将logo全部置灰,这样既不会干扰识别也不会有太多杂色导致视觉疲劳;

再将复杂图形简单化,杂乱的排版规律化,重要的内容与不重要的做大小以及颜色的区分;最后我们来看看效果;


2.4 / 小结
总的来说,内容过多时要学会取舍,有重要的固然就会有相对不那么重要的,给画面足够的留白空间~


案例三
3.1 / BA 展示

3.2 / 改稿思路
我们能看到画面内容文字较多,左边又有 2 张图片,使得呈现东西过多,导致重点不突出。
因此考虑先梳理内容逻辑关系,再调整页面布局的方式,将画面的重点信息有效清晰地呈现出来。
然后再根据实际的版式去挑选合适的图片,达到修饰的作用。总结一句就是先「内容」再「形式」。
3.3 / 改稿步骤

梳理文字内容:通过将标题与文字内容层级关系的梳理,目的是为了找到要表达的重点是什么,并且为选用适合的版式去做铺垫,从而达到有效的传播。

整理布局:通过以上梳理出的内容不难看出,左右的2段文字内容属于平级关系,需要去展示同等相关内容,因此左右布局的版式是比较适合目前这个页面。

填充文字,调整字体大小:方框的数量已经根据实际的内容做好了布局,将文字填充进去,组合在一起,即使是调整高度、宽度、文字的间距都不会受影响。
(Ps:尽量将文字以上下居中、 左对齐的方式设置好)

画面文字颜色与图片配色的一致性:
由于整个主题要表现的是提供的餐食情况,给人一种食欲感,因此光是靠文字叙述是没办法吸引人的。所以我在画面底部叠加了一张暖色系的食物图
(Ps:可以通过iSlide【图片库】搜索到相关高清图)
放在页面的右上角留白处,既不影响文字信息的阅读,也能达到「画龙点睛」的效果。并且左右 2 块画面,通过吸取图片的「橙色」「棕色」将信息区分开,能更突出文本重要信息。

3.4 / 小结

以上是我在设计 PPT 图示的思路步骤,在许多的画面呈现上都是比较受用的,当然如果觉得自己去整理布局太麻烦,可以通过【iSlide 图示库】筛选图示类型、数量、风格解决掉这个麻烦,只需专注内容的输出就好!


案例四
4.1 / BA 展示

4.2 / 改稿思路
原作者已经对版面有一些想法,我们可以根据他的想法去进行优化。
这个版面中最难处理的部分是大量的 logo 图形,文字内容已经较多的情况下,logo 图形占据了较多的位置,让文字也显得比较拥挤。因此我们要让文字内容和 logo 图形更合理的分布,让文字内容更好阅读。
4.3 / 改稿步骤

01 、梳理文字内容
依然按照惯例,我们先把主要内容梳理出来,并且按照原作者的想法,分成三个部分,这里原作者采用的是左右构图,但是因为 logo 图形太多显得很碎,因此我推荐了上下分布,让文字先来主导平衡感,然后在文字下方去找合适的位置加入 logo 图形。

02、 版式布局
梳理好文字后,我们需要分好区域,让文字合理的排布,这样才能把主次层级分化出来,让观看者更方便阅读。

03 、排布内容
我们根据上面划分的区域,将文字内容排布进去,在对文字内容上也进行了微调,业务订单我根据订单金额由上到下来进行排序,减少阅读成本的同时也会更规整,同样的研究合作和方向合作也进行了微调。
这个时候我们看到下面的一块区域,完全可以放下 logo 图形,但是 logo 图形本身大小不统一,因此我们尽量要做到视觉上统一,这里没有按照排序来放置 logo 位置,如果原作者的排版中针对 logo 有一个排版顺序,那么我们也可以进行位置的更换,依然不影响这个区域整体效果。

04 、颜色和协调性
最后一步我们把颜色都补充上去,依然是按照原作者的思路去调整,蓝色调是非常符合一个企业风格的色调,我在蓝色调中选了一个更浅的颜色来作为下方文字内容的底色。

4.5 / 小结
做一下小总结,原作者已经有了排版意识,知道给内容划分区域。但是我们可以花一些时间做到更细致的地步,比如文字微调一下排序可以方便阅读,logo 图形如果太散就会影响画面平衡
如果是一张整图,那么是很合适左右排版的。我们的资源库中也有非常多类似的案例,大家可以去资源库中寻找合适的图示图表去编排内页。
最后,如果这个小小的案例可以帮助到大家,那就是我们最大的愿望。



















