Hi~大家好,我是二木,有一类 PPT 页面是平时怎么躲也躲不过的“时间轴 PPT”。
说到时间轴,在 PPT 中并不陌生,在公司简介、业务报告、产品介绍等内容中出现的频率都比较高,但是由于时间轴的特殊性(连贯且内容多),在页面的呈现上总是不讨好观众。
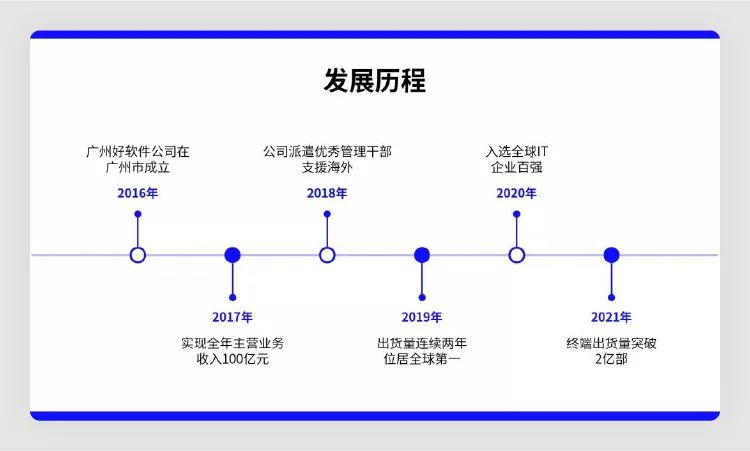
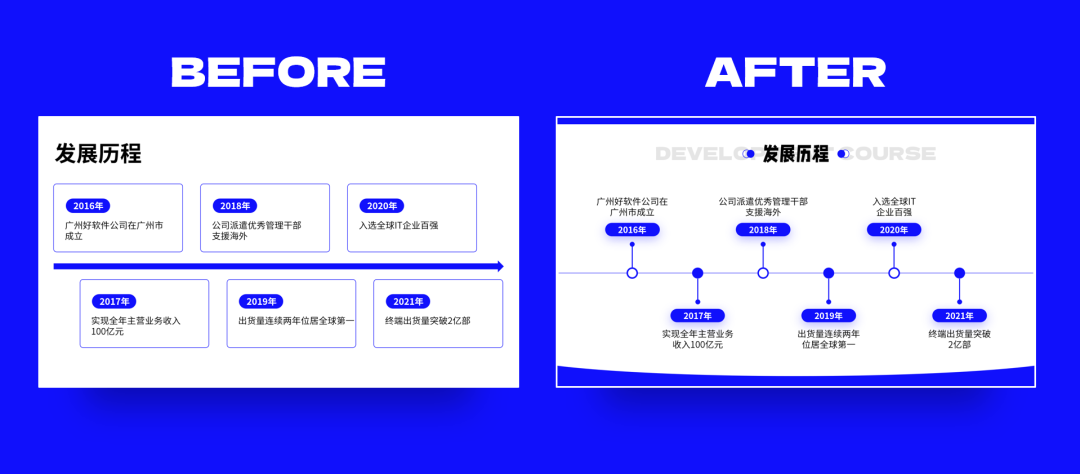
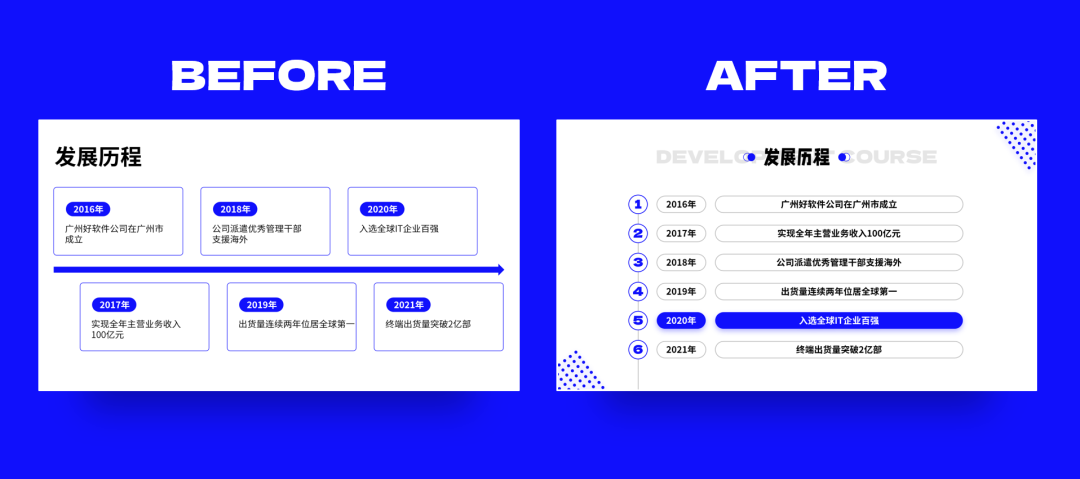
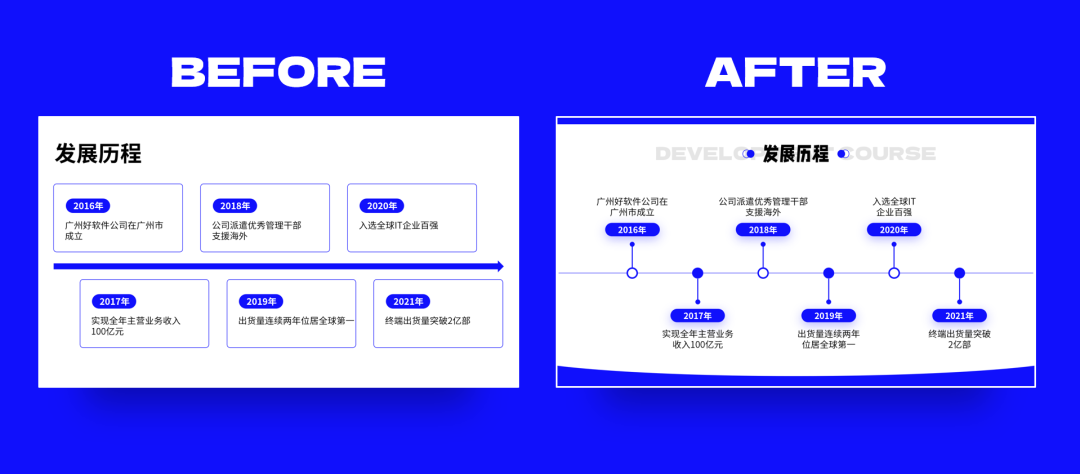
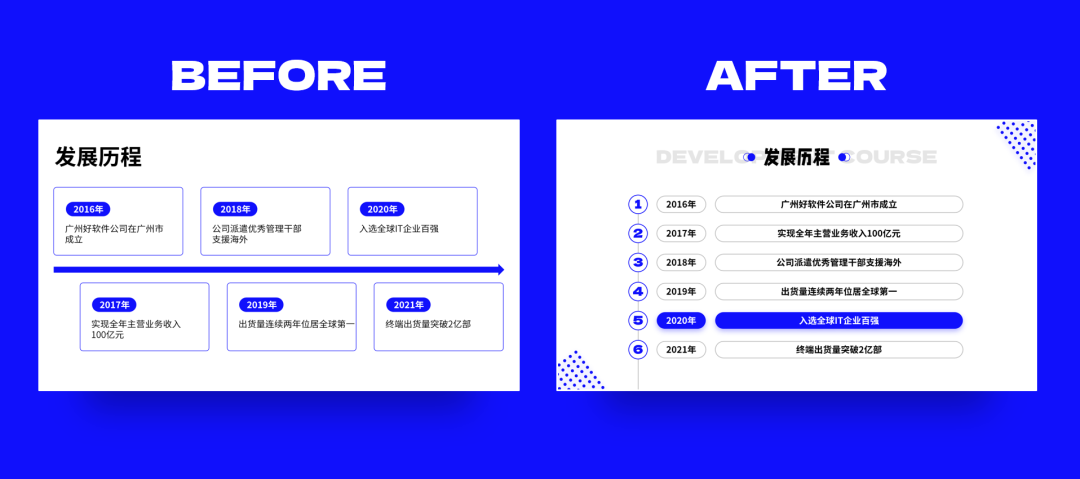
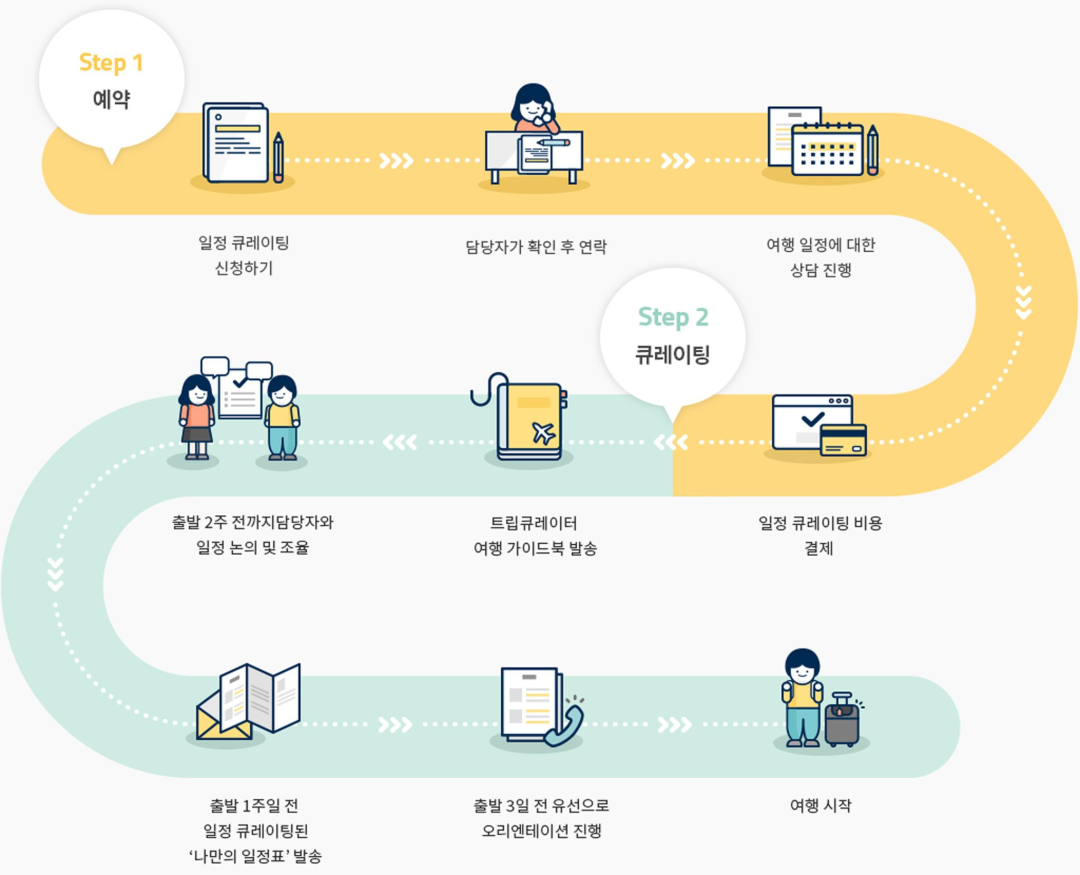
很多同学就把握不好时间轴的排版,例如说下面这样的 PPT:



我猜你看一眼就知道这些页面可以怎么用 PPT 做出来,但问题来了,如果给你文案,你真的知道怎么把它高级视觉化,做出好看又实用的 PPT 么?
哪怕不是专业设计师,掌握相关套路一样也能做出很好看的 PPT,好戏来了,跟着我一起以下面文案看看,高级感的 PPT 时间轴可以怎么做吧?

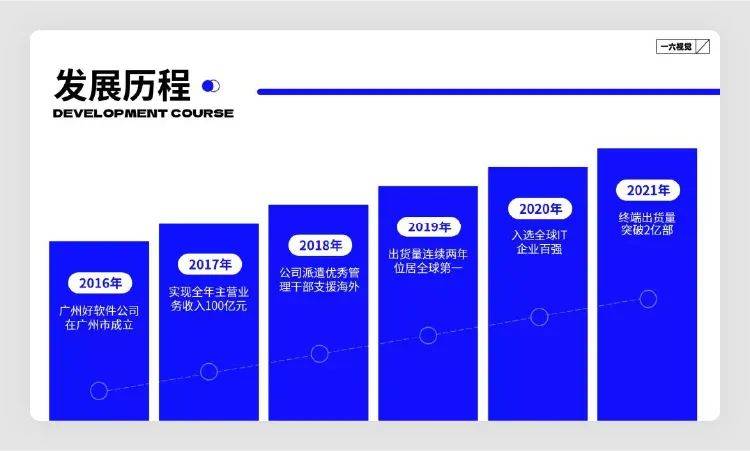
这是一页典型的带时间进程的时间轴 PPT,有标题、时间节点和发展事件,如果是你拿到这文案,你会怎么做呢?
我们先从简单的入手,时间轴 PPT 常规的可以分为两种排版形式:

两种形式不同,排版出来的页面也大有差异,我们先来试试第一种:
横向排版
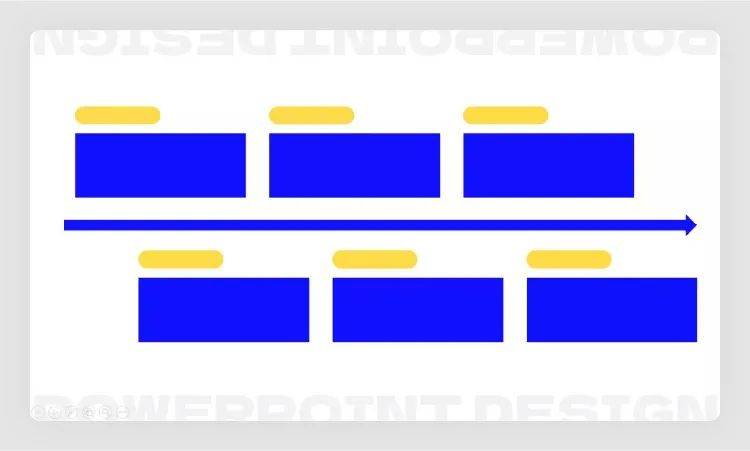
不管做什么类型PPT,切记不要拿到文案就直接排版,而要先在脑子拟出一份布局图,例如横向排版可以试一下这种布局:

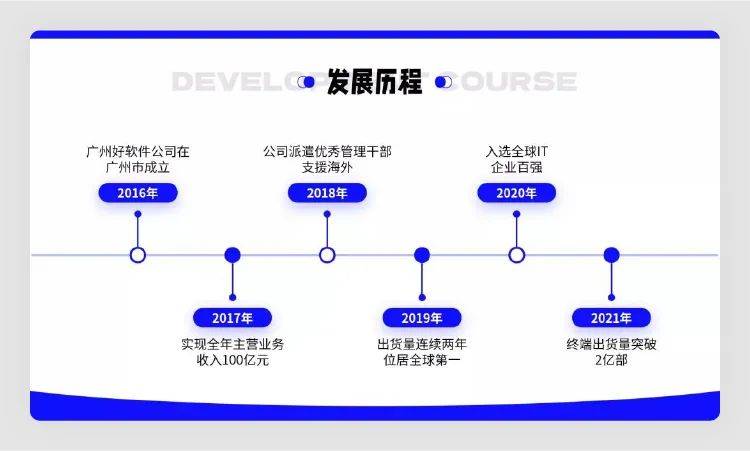
确认好布局之后,我们试试看把内容放上去简单排版:

把时间节点单独拿出来,这样稍加排版,我相信对你来说应该不难对吧?
做 PPT 就好像给一个人穿好看的衣服,我们可以尝试换换页面更细节的元素,例如 iSlide 有一个这样的案例:

图示库搜索编号:#462296
它这种时间轴的节点样式很不错,下载之后简单套用一下:

接着丰富一下细节,把标题区、节点样式和底部稍加装饰。
来看看能改成什么样:

作为工作汇报的 PPT,这样也是很干净明了,我们再来看看第二种排版形式:
竖向排版
同样先拟定排版布局,如果你实在没好的排版想法,试试在 iSlide 的图示库,输入关键词【时间轴】,就能找到很多相关页面:

在其中我就看到一页很适合做竖向排版的 PPT:

图示库搜索编号:#516201
把我们的内容套进去,稍加排版:

这样的设计有什么亮点?
- 时间线有“意犹未尽”的感觉,轻松搞定老板想表达出的未来可期的感觉。
- 着重突出某个节点,可能这一年发生的事印象深刻,值得单独说说。
所以你看,采用不同的排版布局,画面出来的感觉也是不同的:

横向排版

竖向排版
但是啊,我知道,如果只教你这些肯定没法满足你那刁钻的审美胃口,那就不如更进一步想想,PPT 的时间轴究竟有哪些更高级的设计套路?
在这里,我总结了 PPT 时间轴 3 大设计套路:


创意元素
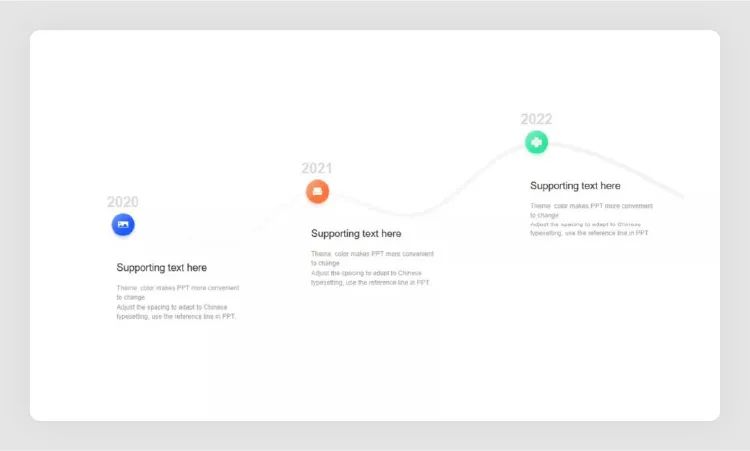
仔细想想,表达时间进程的时间线除了用直来直去的线条,我们是不是可以改变一下它的样式,例如变成曲线?

图示库搜索编号:#476760
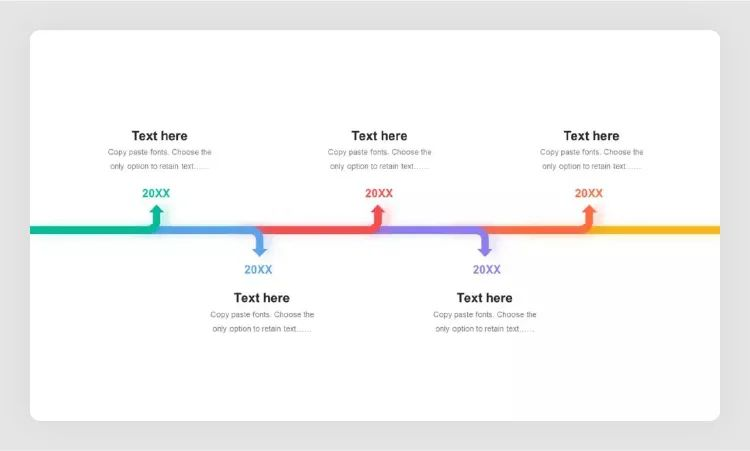
或者这种简约多彩的箭头形式。

图示库搜索编号:#507163
那不知道你发现没有,尽管上面这些图看起来很大区别,但最核心的是什么呢?
是改变时间线的设计形式,用不同的形式表达时间进程。
那回到我们的案例稿件:

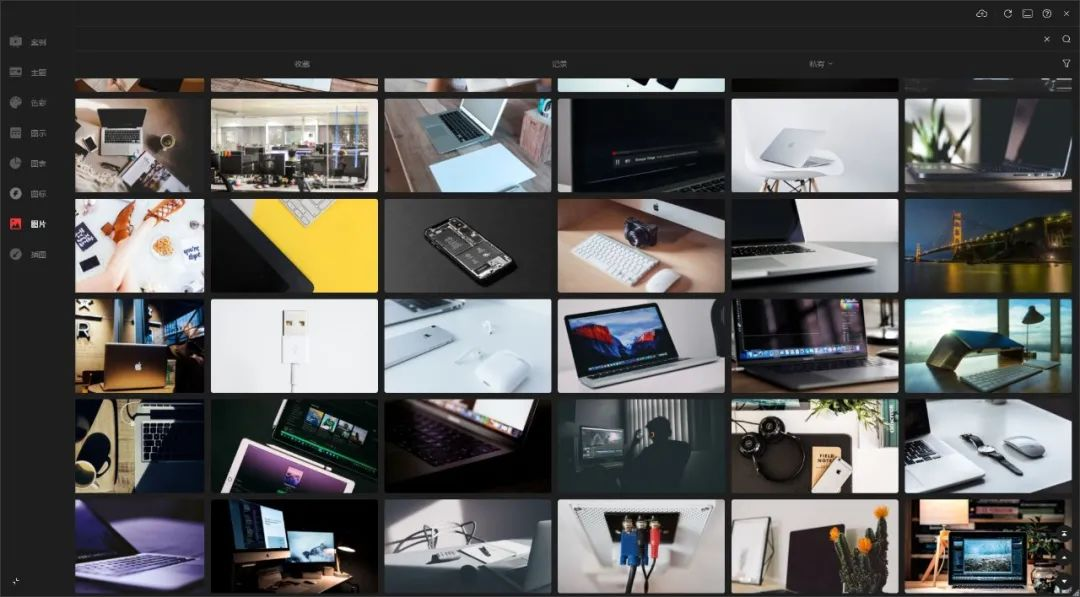
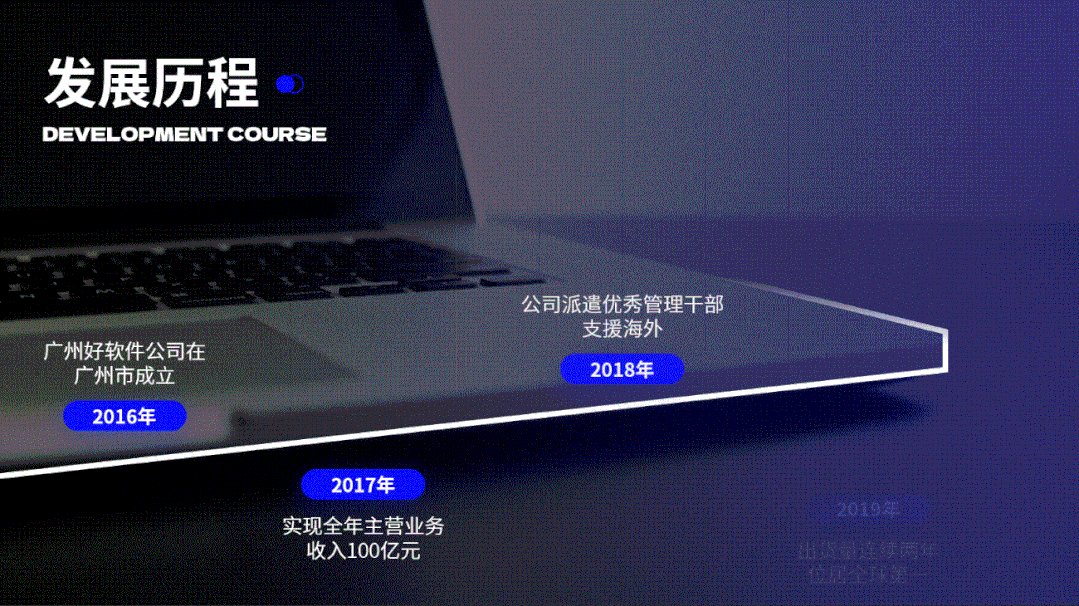
可以尝试插入一些跟软件相关的配图,例如电脑,在 iSlide 的图片库输入关键词【电脑】,可以找到非常多免费商用的配图

有意思的是我留意到了这张图:

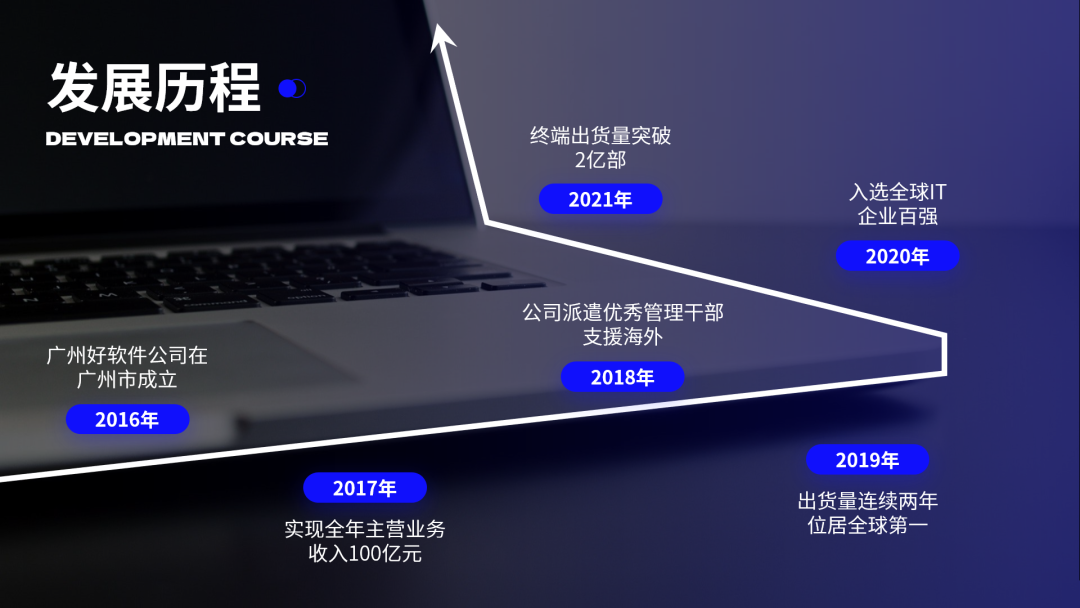
电脑边缘自带线条感,是否可以用来表达时间线呢?说来就来,描着边画出时间线,同时叠加蒙版降暗背景图:

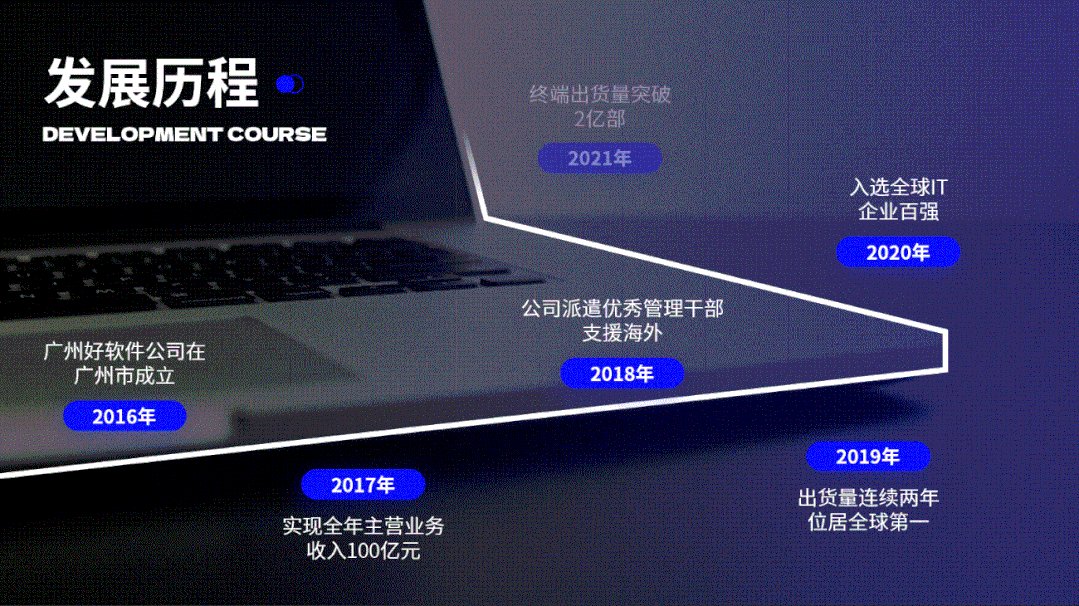
接着,把我们的内容信息放上去:

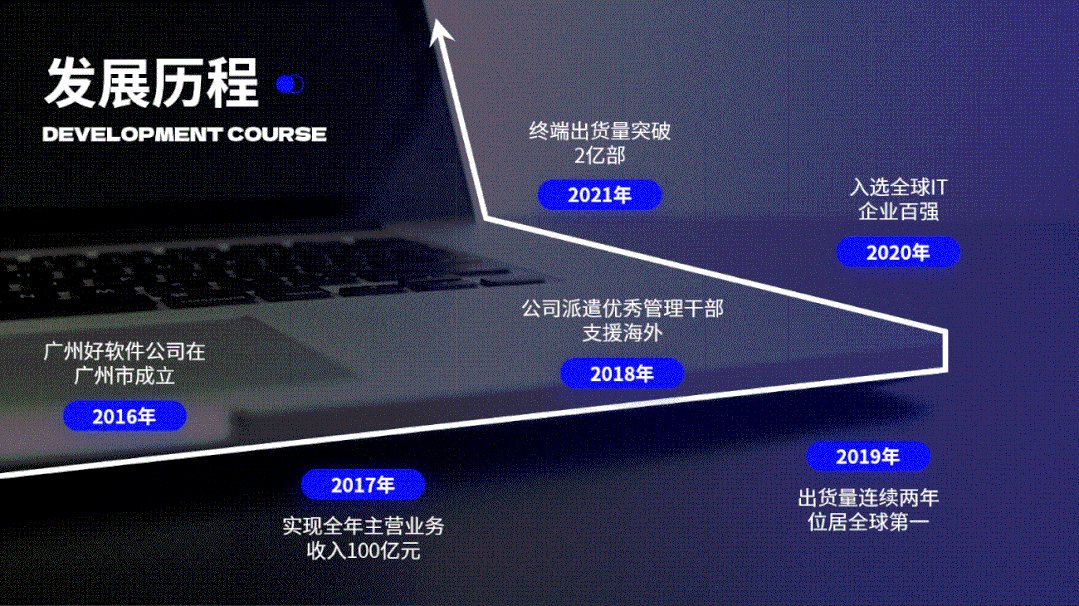
再加上 PPT 动画效果:

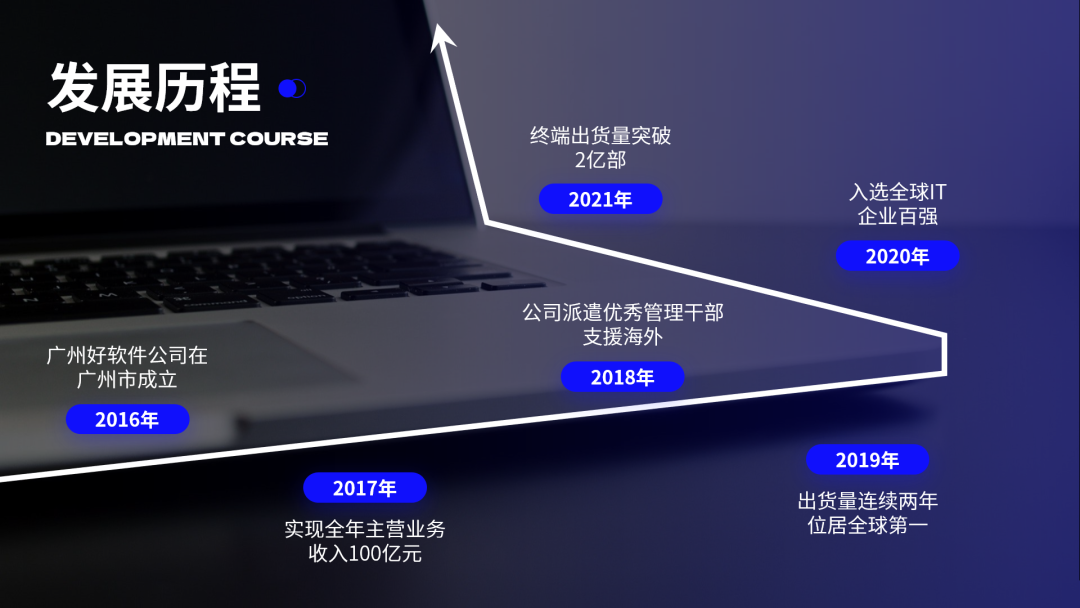
这样简简单单就能吸引到观众,还很有创意感!
这种创意排版对配图有很大的要求,那选图上有什么套路能选出个好的图片吗?肯定有的,你只需要:
用图中隐藏的线条表达时间线
例如同样以电脑为关键词去找配图,我就发现了以下几张图的隐藏线:

鼠标垫跟桌面的边缘(白色虚线)

键盘的边缘部分(白色虚线)

桌面的透视线(白色虚线)
找到这些隐藏线,把它们当作时间线,你也一样能做出很有创意感的 PPT 时间轴。
而更加有创意的是,把时间线变成其他元素!
这一招屡试不爽,我在网上就看到一张非常棒的设计:

时间线变成横向的稻穗,创意分拉满!
把时间线变成PPT主题相关的元素,也是常用的设计手法,我们的案例也可以试试这个手法:

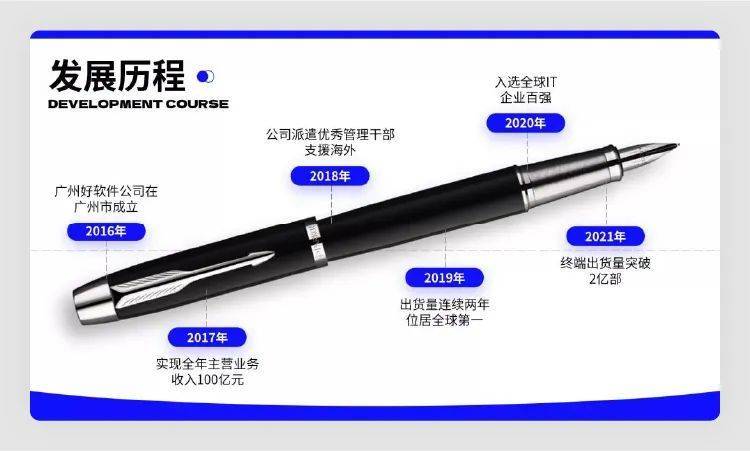
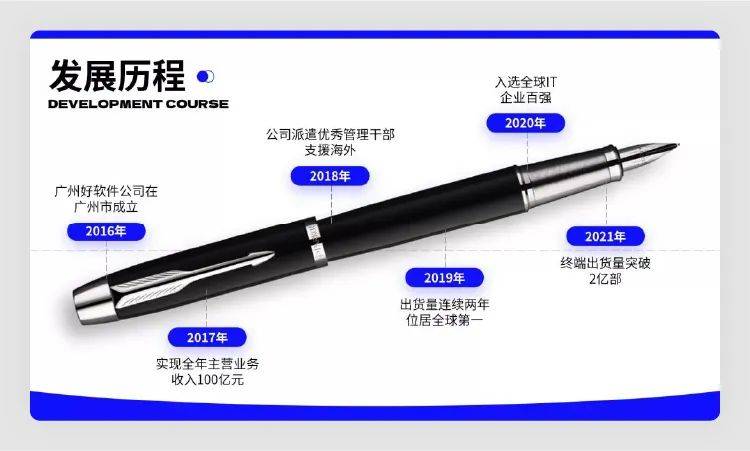
用办公钢笔,替换时间线
要是觉得横着太单调了,那就试试斜着

以上,便是第一个设计套路,创意元素的使用。

色块区分
它又分为两种类型:

先来看全局色块,你回过头想想,是不是很经常有多少文案,你就下意识想着要把所有的文案都均匀的排版到 PPT 里?
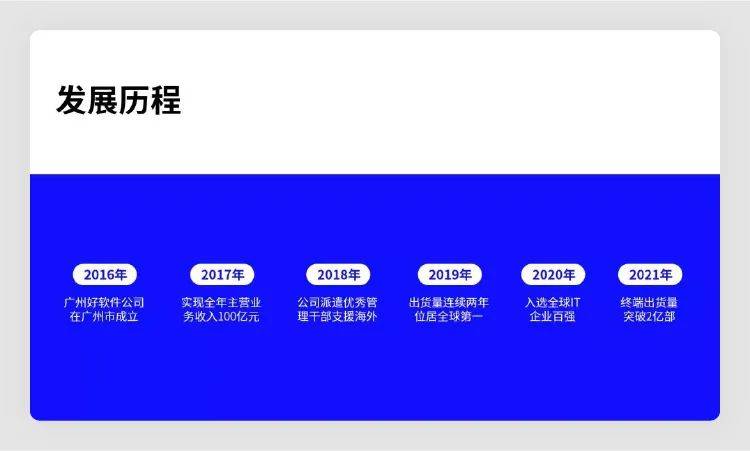
但其实有时候留一些空白,画面一样也能出高级感,同样是我们的案例,去掉时间线,把内容整体往下放:

接着,在正文底下插入色块做区分:

再添加竖向的对齐线,从左到右递增排版:

最后,美化顶部的标题区域。

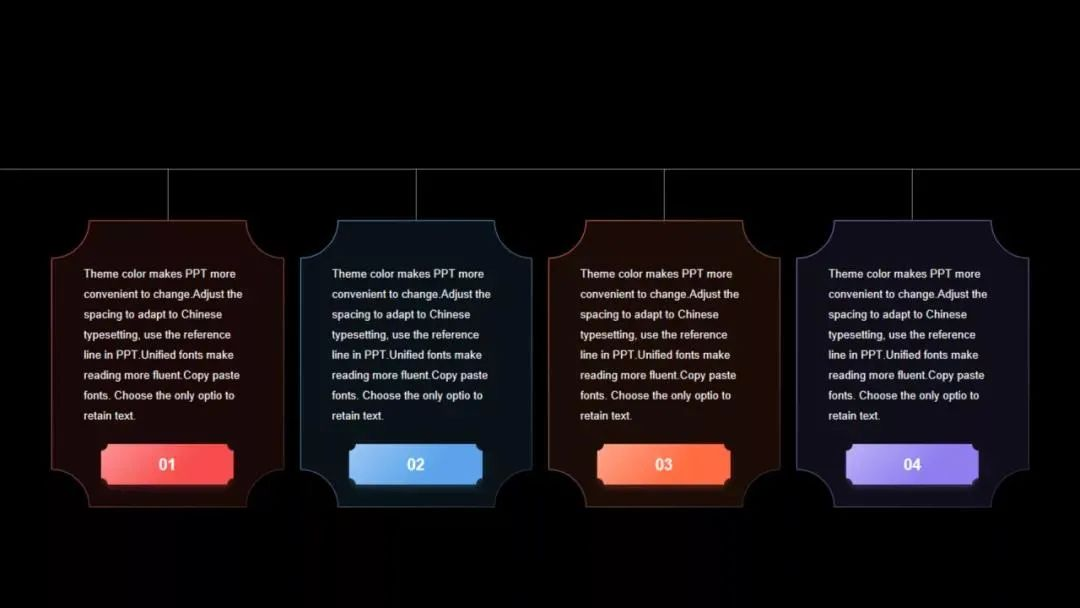
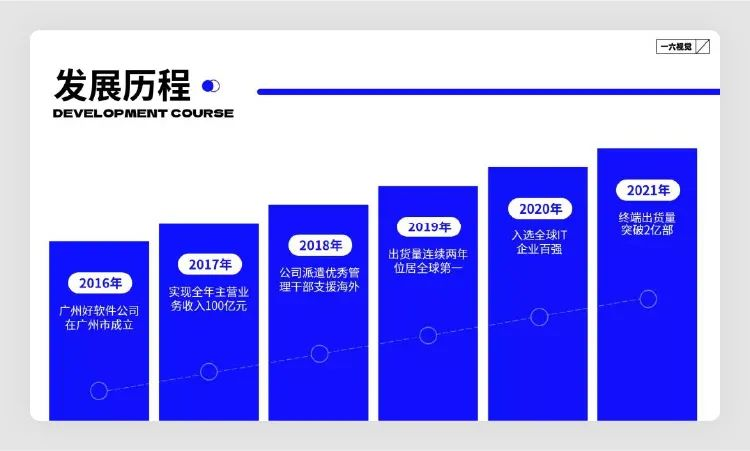
一页简单又有高级感的 PPT 就这样搞定了,这是色块区分的第一种方法,而第二种分板块色块的核心要点,就是把每个事件分为独立的个体,再用色块做承载。
说着有点复杂,看图你就明白了:

图示库搜索编号:#760758

图示库搜索编号:#590015
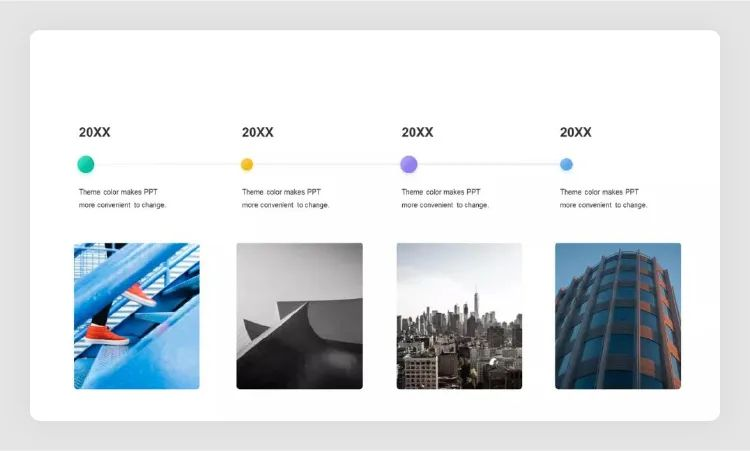
能看的出来它们都是每个要点都分开用色块做区分吧?更有意思的是,除了用矩形色块,谁说不能用圆形试试看呢?

图示库搜索编号:#462297
以上,便是用色块做区分的案例沿用,你大可以想想看,把这些矩形圆形色块换成别的,例如倾斜的,异形的等等。

页面承接
这种技巧特别适合一页无法展示所有事件的时间轴页面,有时候老板就是不让你删减文字!
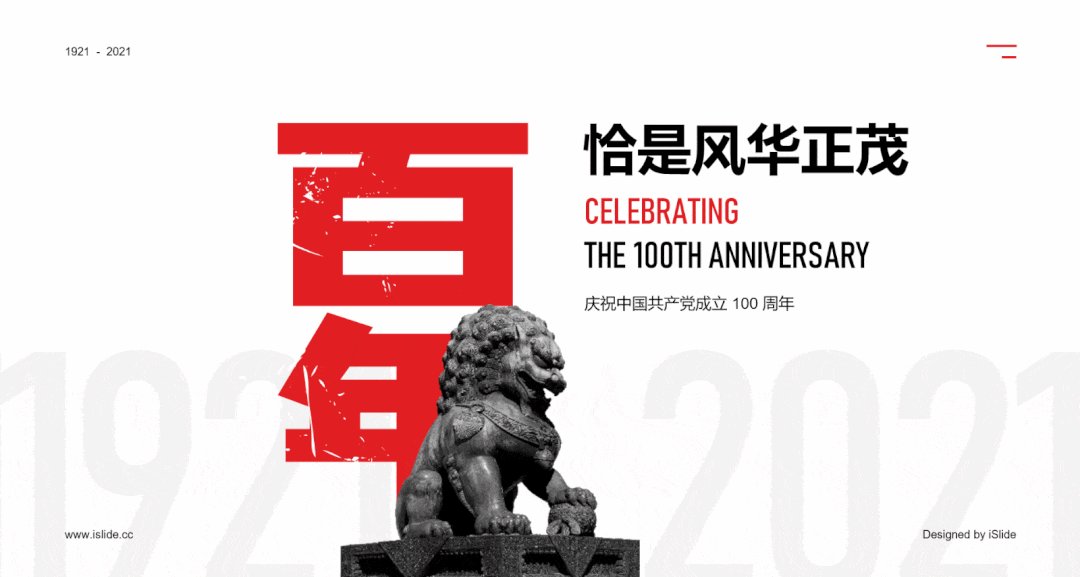
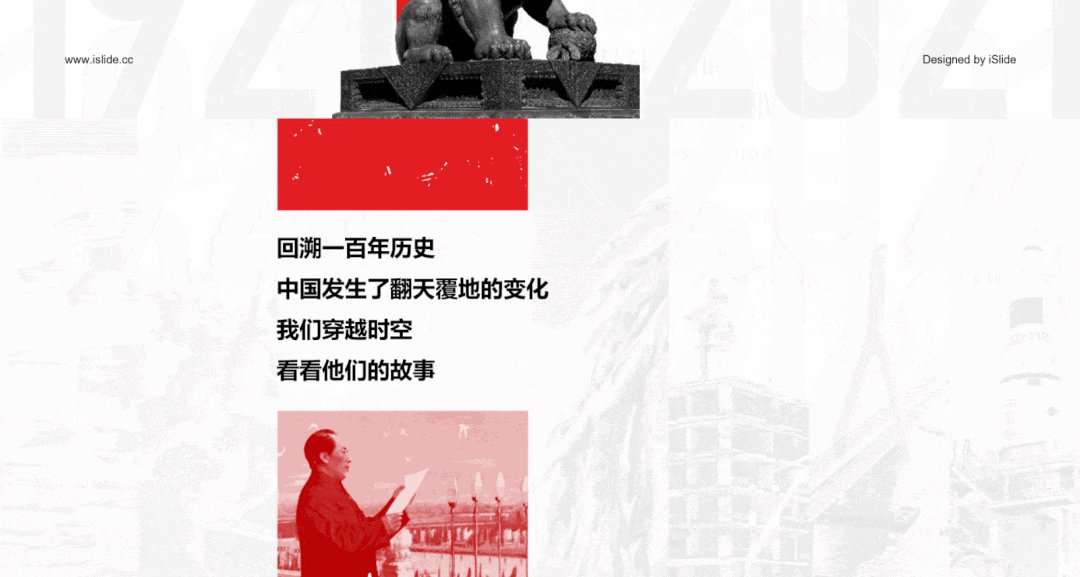
这时候除了抱怨之外你可以试试页面承载这个套路,我在 iSlide 的素材库就看到用了这种手法的 PPT:

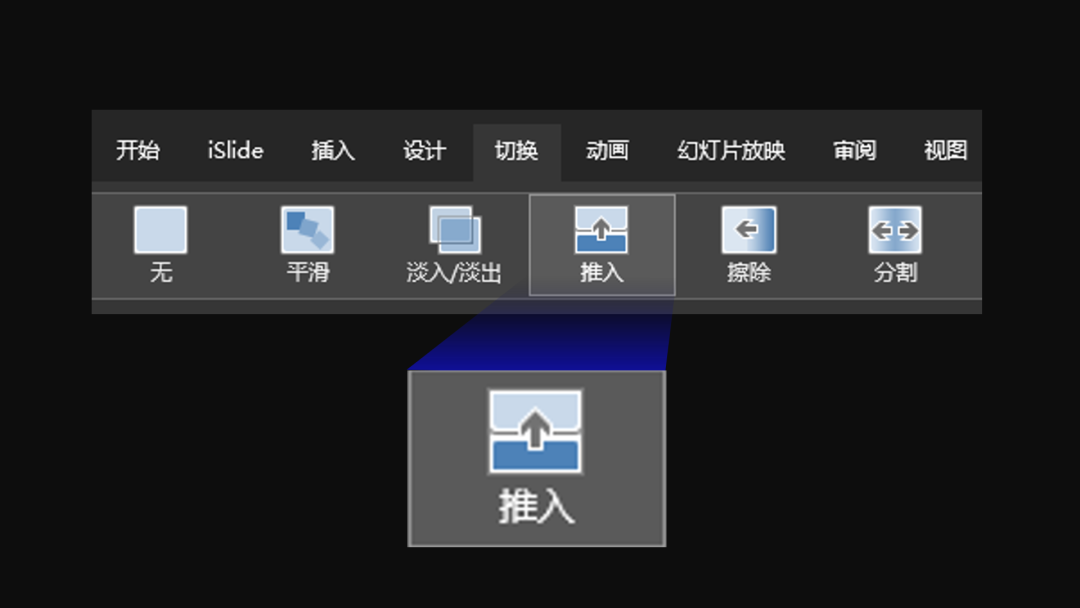
这样看可能看不出什么,但是如果再加上推入的切换效果:

画面的高级感立马就出来了:

这样一来,每个事件都可以用单独的一页 PPT 来展示,再也不怕太多文字的时间轴了。
这种无缝链接的 PPT 怎么做呢?非常简单,在要实现无缝对接的形状上,设置好参考线

蓝色箭头指向,有两条参考线
然后下一页里面,继续对接的形状也放在这参考线内。

这样的话,就可以搞定无缝切换了~很简单吧。
OK,这一次的分享其实涉及的技巧要点很多,我们来做个简单的小总结:
①、PPT时间轴常见排版方式有怎样的?

横向排版

竖向排版
②、创意PPT时间轴有哪3种设计套路?

1、创意元素

找到配图隐藏的“时间线”

替换时间线为主题相关元素
2、色块区分

所有事件通用一个底色块

单个事件单个色块
3、页面承接
用画面参考线,再加上页面切换效果,实现无缝对接

以上便是今天的时间轴设计技巧分享,但干货远远不止这些,为了写这次的教程,我们在网上找了大量的时间轴设计案例,例如这样的:

时间节点放进时间线,空间利用率爆棚!

弯曲迂回的设计形式,视觉效果满分

层叠的山峦表示节点,创意很棒

电脑发散出时间轴,效果也很赞

突出数据,立体感很强!
那么今天就到这了,再会~