经过第一次改稿活动,同学们对封面设计都有一定的了解,设计师们提供的思路也得到了比较好的反馈。
本期是商务风格封面的改稿,对于商务风格,专业设计师是如何通过页面、色调的搭配来营造的呢。
一起来看看以下四个案例。

案例一
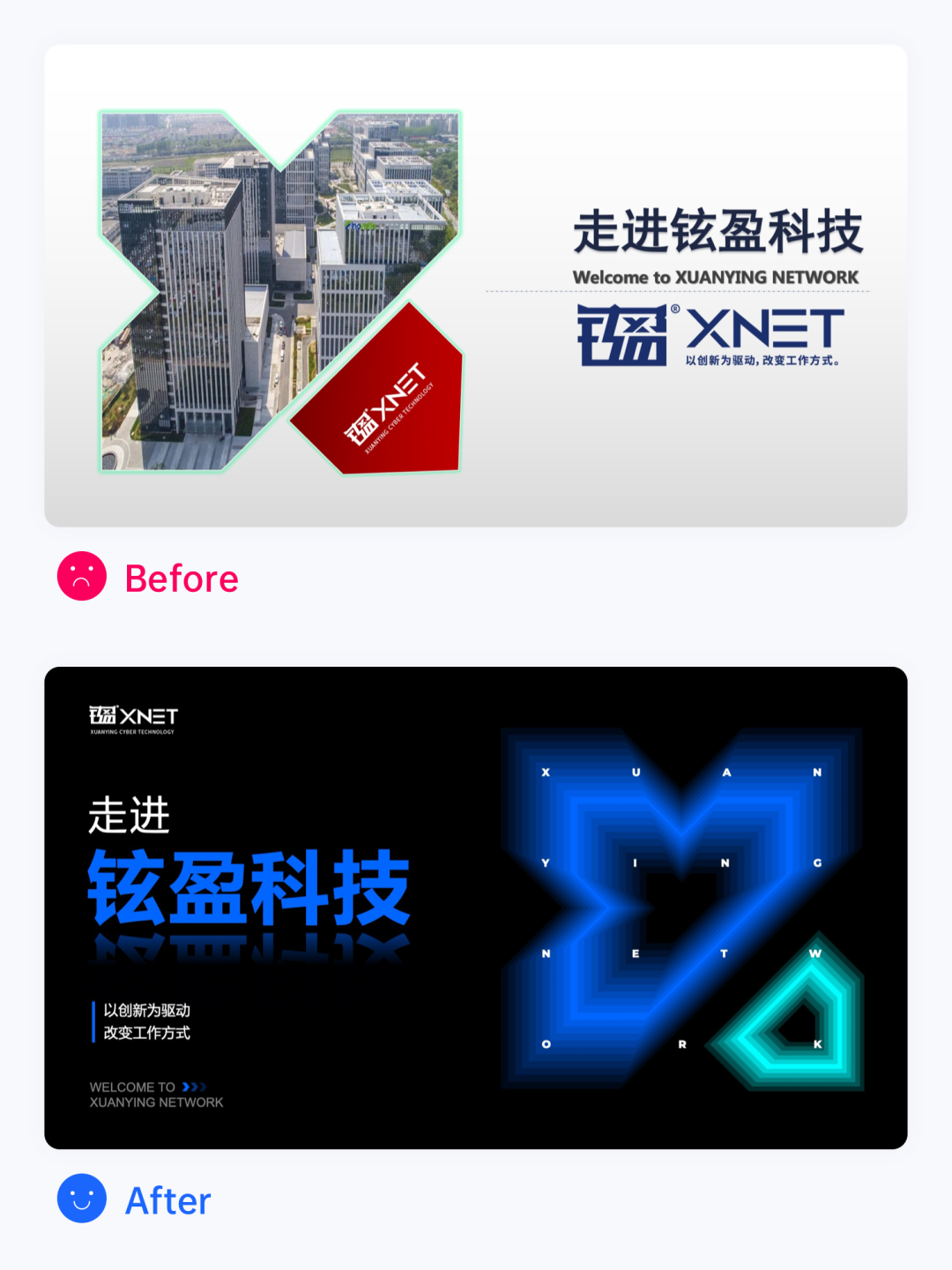
1.1 / BA 展示
1.2 / 改稿思路
原稿采用了公司名首字母「X」里面嵌套了办公楼的图片,作为画面的主体元素,这样的创意是没有问题的,但是细节上的处理还可以更好。
我在这里梳理了一下原稿的一些问题和可以优化的细节:
问题一:画面小细节的风格样式过多。
主要原因是文字加了阴影,旁边的图形加了绿色的外发光,背景色采用了一个灰色的渐变。
我们在设计一个画面的时候要有一个概念,就是画面中所有的元素和样式的存在都要有它的意义,做到有理有据。
比如:为什么要加这个阴影?为什么要加外发光?外发光的颜色为什么是绿色的?这些问题都有了恰当的理由我们再加到画面里才是没有问题的。
举个例子,我们在画面中添加阴影和外发光的原因可以是增加文字或图形的辨识度,或者是增加立体空间感,再或者是对修饰文字或图形起到一定作用。
但是在这个画面里,它们的存在似乎没有起到这样的作用,反而让画面显得有些脏脏的,那就最好不要使用。
问题二:文字排版缺少对比。
主要信息和次要信息的层级没有拉开距离,LOGO 和主标题大小一样,让用户的注意力没有聚焦点。
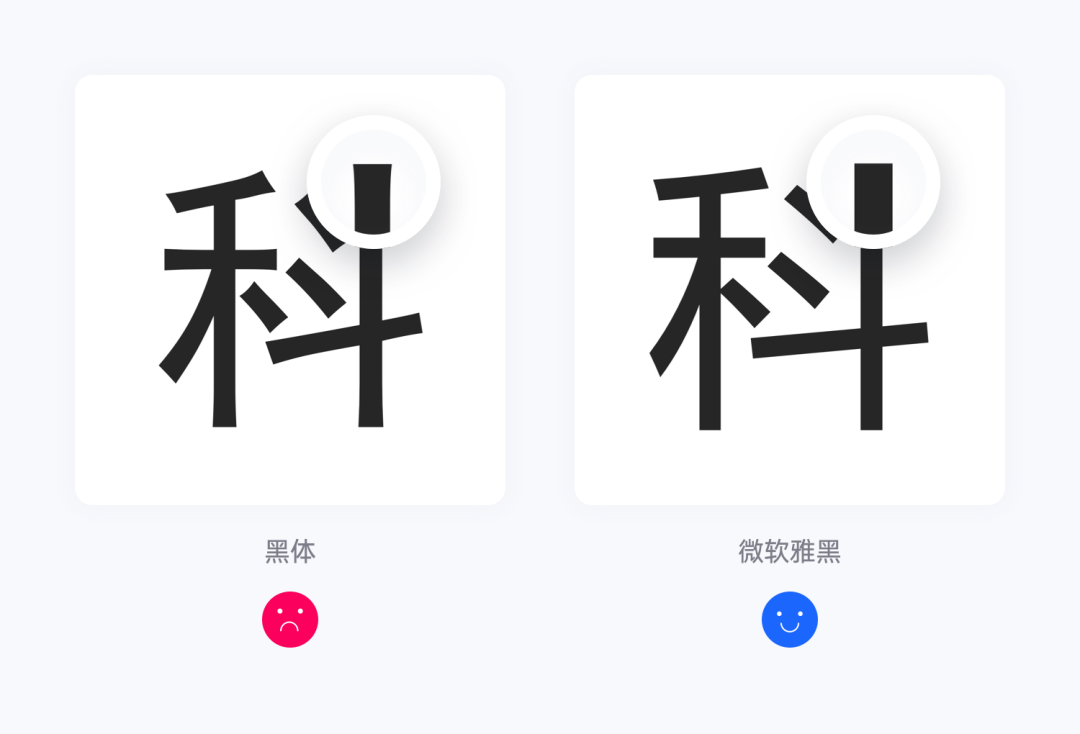
问题三:字体。
通过粉丝给到的信息了解到一家从事司法服务的研发企业,研发企业在我个人的理解下,画面整体调性应该是现代感和科技感,如这个理解有偏差请多包涵。
打造现代感和科技感使用黑体是没有大问题的,但是我们要追求细节的话,会发现其实黑体也分很多种。
原稿中使用的这种黑体,在笔画末端带有明显的「喇叭口」设计。
这样的设计是有历史原因的,在数字时代到来以前,字体大多是为印刷服务,在黑体的末端加上喇叭口的设计是为了修正印刷效果保证印刷出来末端笔画形状的完整。
而随着印刷技术的改善和数字时代的到来,「喇叭口」的设计失去了原本的意义,现在看来这样的黑体给人一种年代感。我们可以考虑将字体换成笔画更为平直的黑体,会更有现代感和科技感。

1.3 / 改稿步骤
我们使用「iSlide插件」的「统一字体」功能,轻松一键将中文换成更具现代感的微软雅黑,英文换成 Arial。
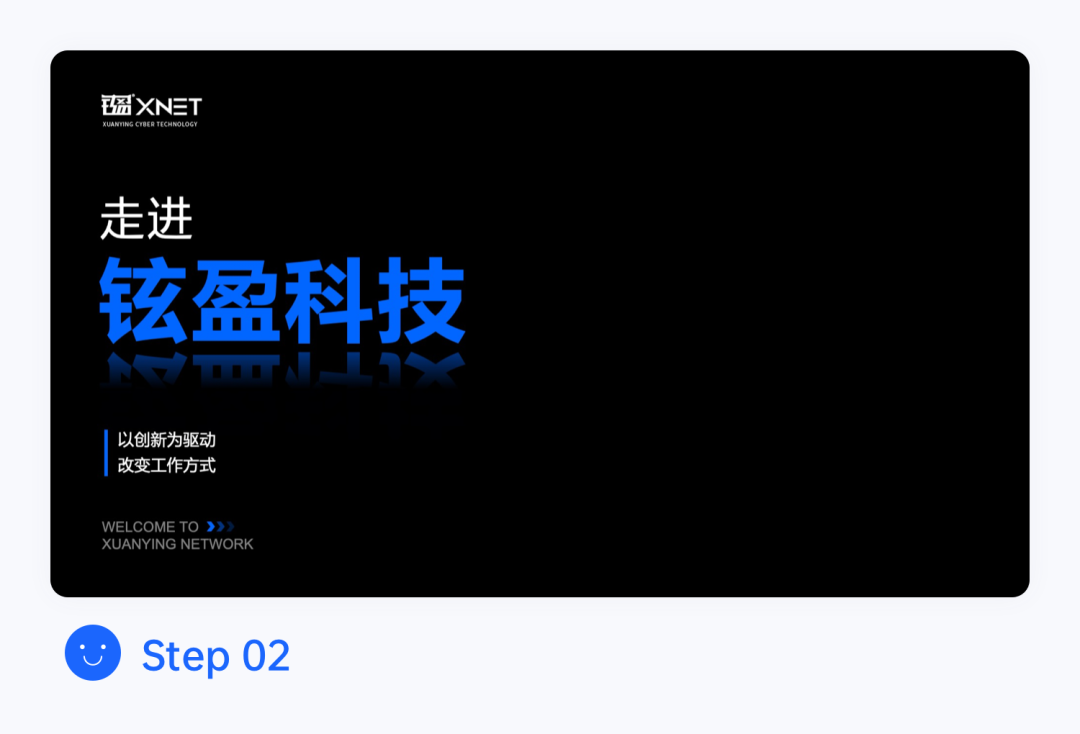
然后根据文字和 logo 的主次关系,通过大小和粗细对比的方式,拉开层级。

选中「铉盈科技」文字,颜色改成蓝色,然后点击 PPT 顶部菜单栏上的「形状格式」>「文本效果」添加映像效果,提升氛围感。辅助文字插入一点小形状作为修饰和强调。

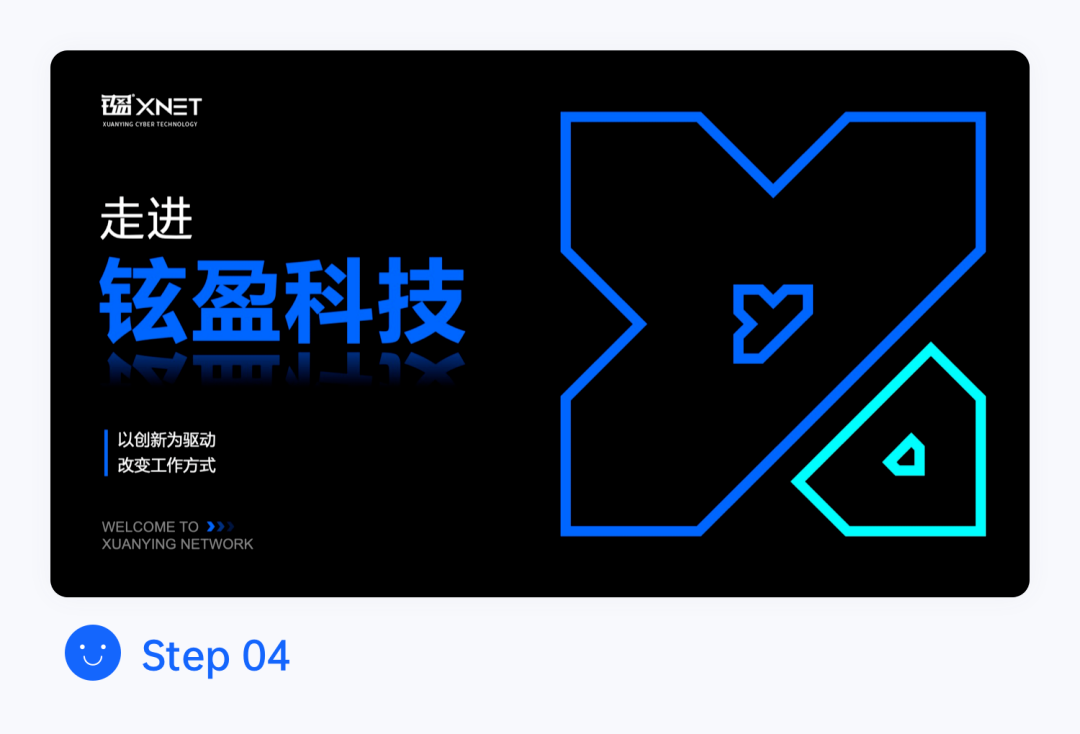
最后我们在画面右边,增加一个主体图形。我沿用了原稿的「X」图形,设计了一个具有科技感和视觉冲击力的效果。
成品中看起来很酷炫的效果是用「iSlide 插件」的「补间」工具实现的。具体操作如下:
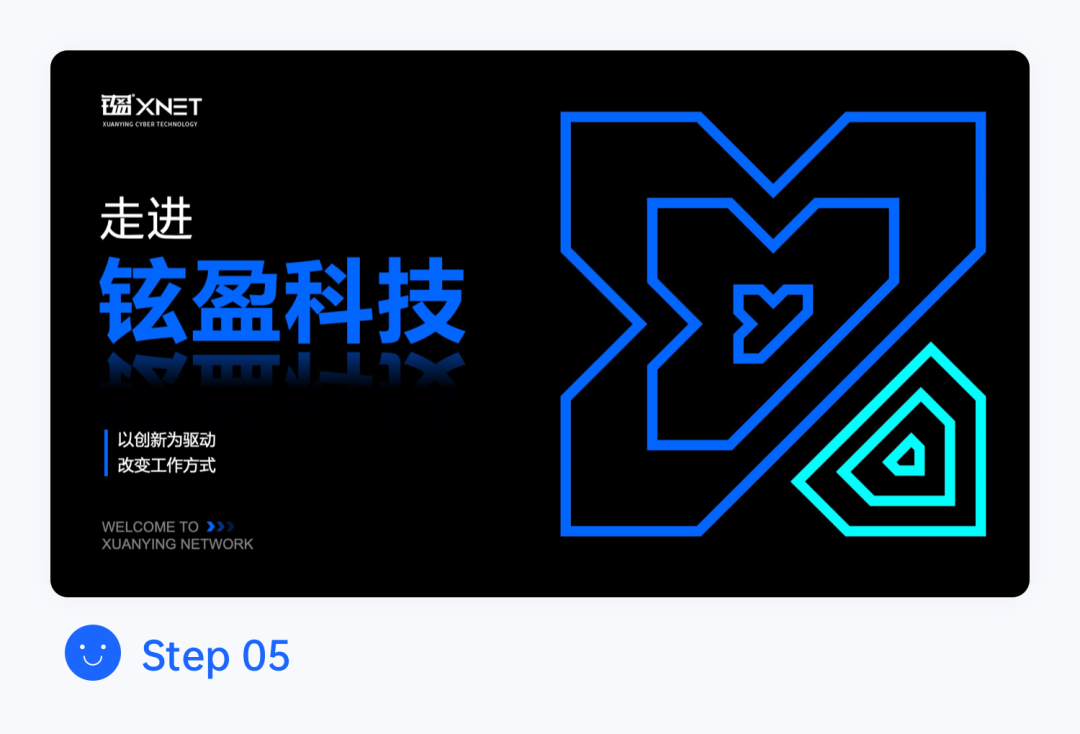
1、我们准备好原稿中的「X」图形,将填充设置为「无填充」,描边颜色分别设置为 #0066FF、#00FFFF,粗细设置为 10 磅。

2、我们将图形的两部分各复制一份,缩小到合适的大小,放在两部分中间。

3、接着一起选中大的和小的图形,点击「iSlide 插件」>「补间」工具,将步数设置成 1 步,点击确定。
另一部分图形做相同的处理,我们现在得到了下图的图形。

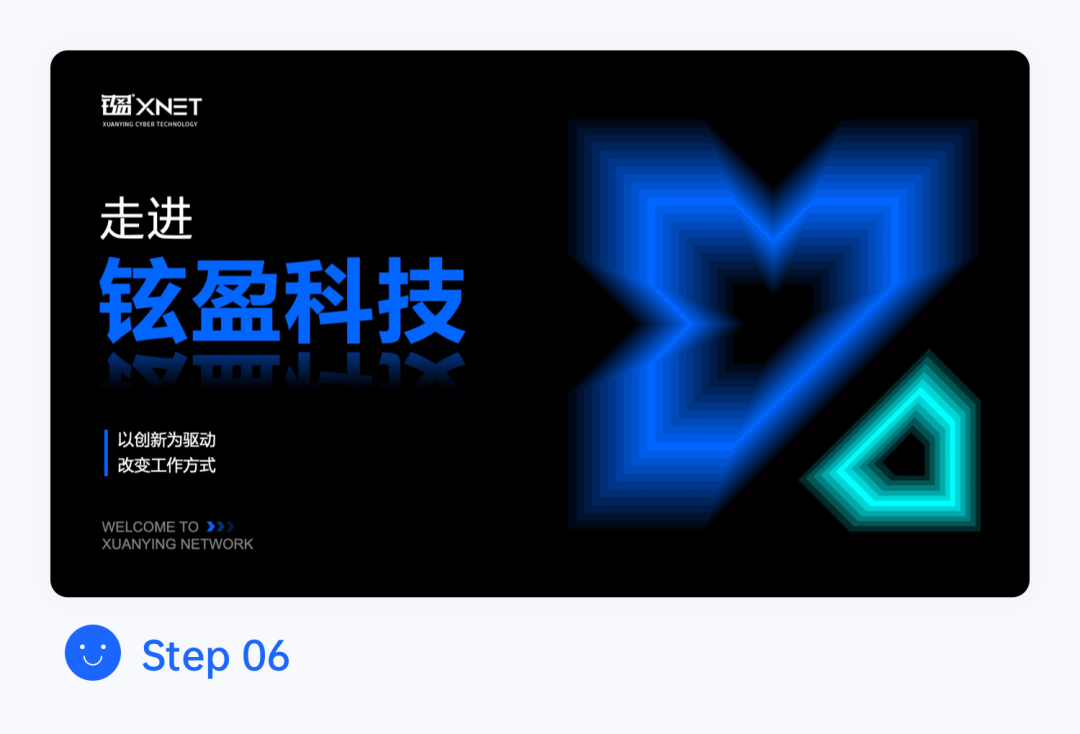
4、我们将最外层和最里层的图形,颜色设置为纯黑色。
接着选中最里层图形和中间层图形,然后点击「iSlide」>「补间」,这次我们将步数设置为 10 步,点击确定。现在效果就完成一半啦。
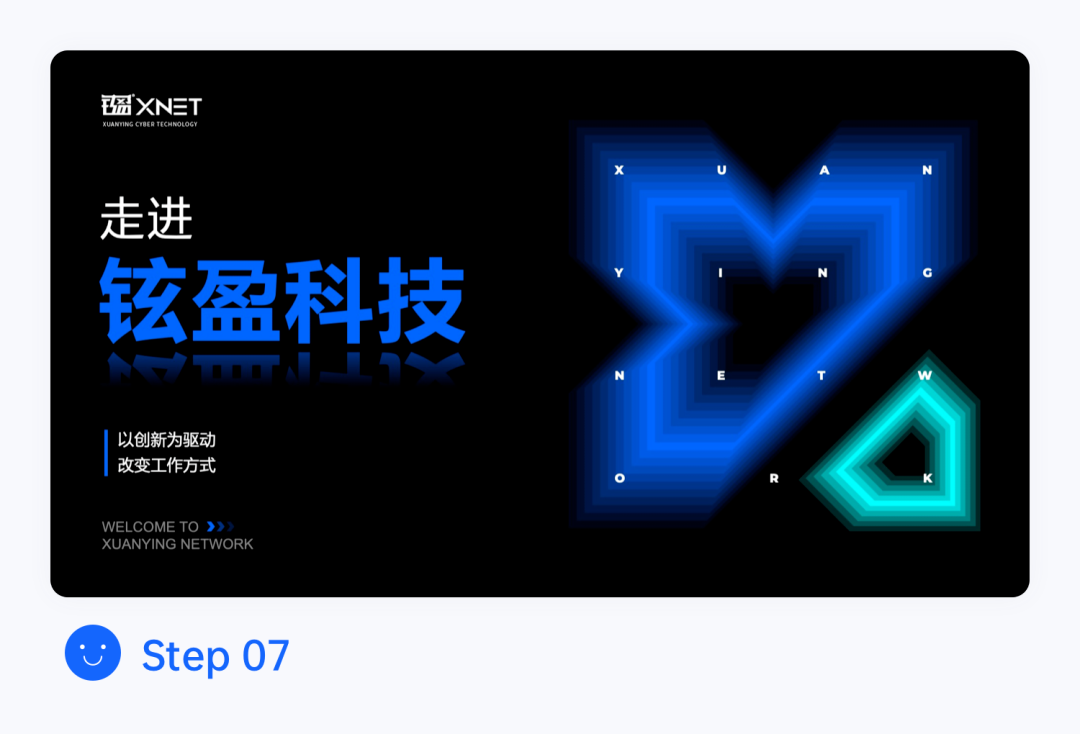
然后再选中最外层和中间层,同样将补间步数设置成 10 步,点击确定。另一部分做同样的操作。独一无二的具有冲击感和科技感的图形就诞生啦。

最后用白色的字母加点小装饰,平衡了右边的色彩,科技感拉满,大功告成~


1.4 / 小结
我们在设计中,画面上的每个元素的使用都要做到有它存在的意义,希望这个概念能对大家有帮助。
另外「补间」工具的的原理很简单,但是学会活用,它其实还能实现很多酷炫的效果,希望我这次的图形创意能对大家有启发,在以后的设计中可以做到举一反三。
我是此次改稿的设计师蓝卡,我们下期再见~


案例二
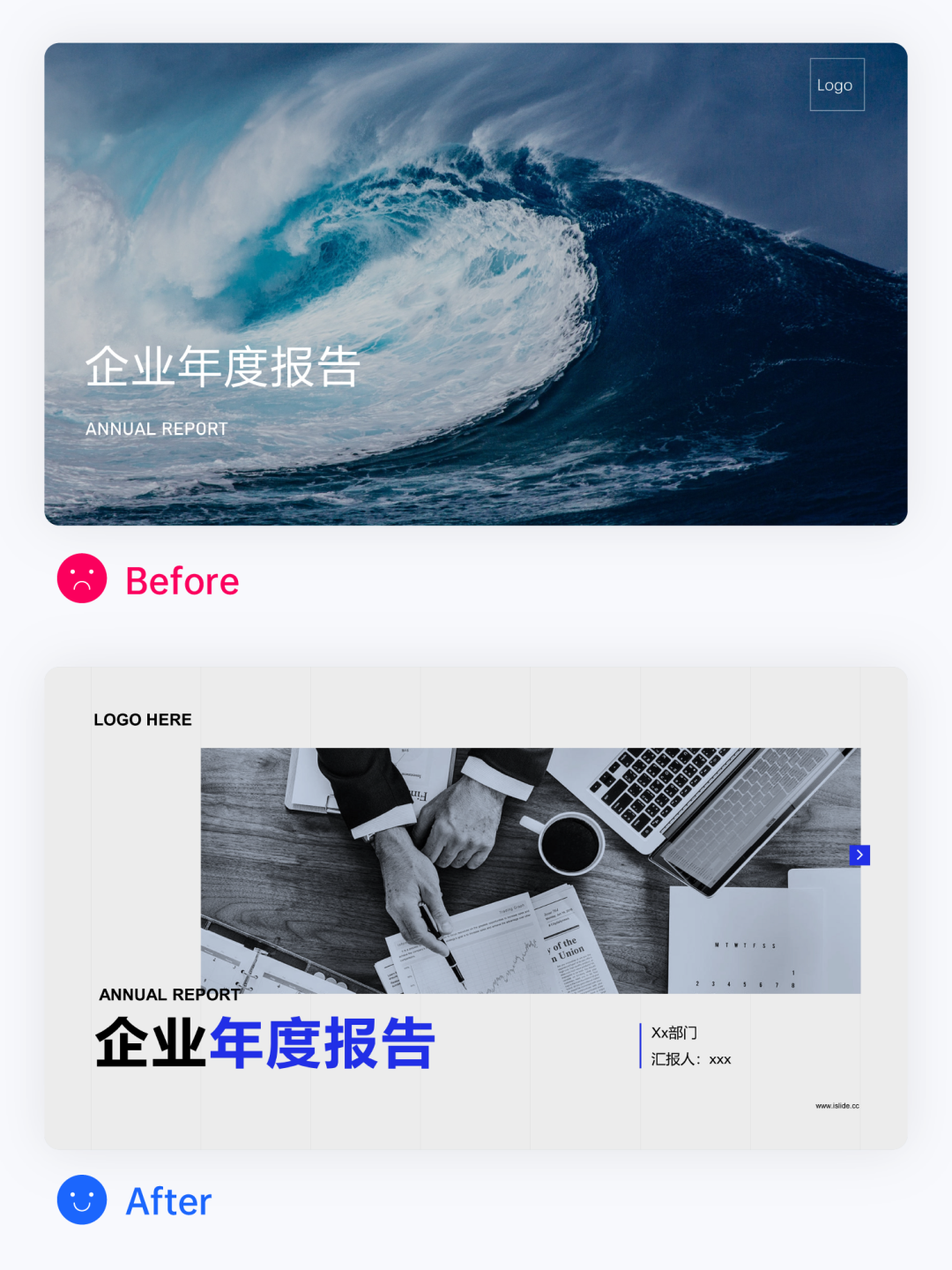
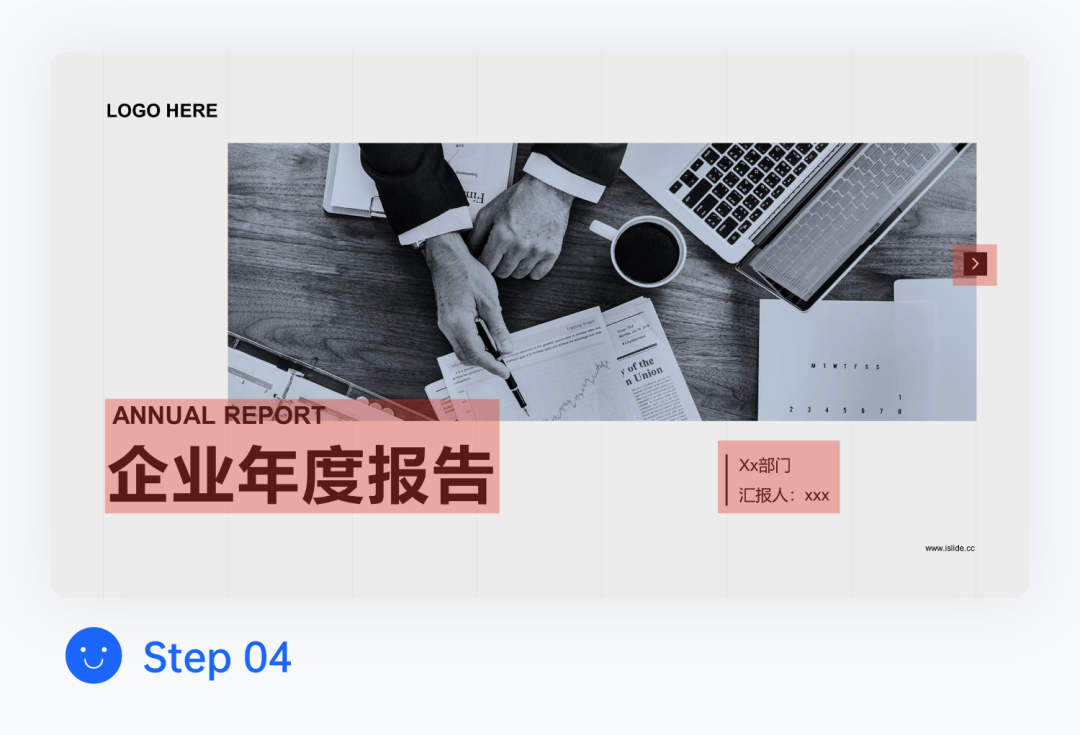
2.1 / BA 展示

2.2 / 改稿思路
从上面的画面可以看出原稿作者使用了全图式的图文排版,并且在图片的上面叠加了一层蒙版保证了文字的清晰度,还有对齐排版的意识,基本素养挺赞的。
但是图文方面还是有很多优化的空间,首先说说原稿诉求,原作者是觉得自己的画面整体有些单调,文字排版总觉得不太平衡,希望能够在图片处理和文字排版上得到一些帮助。
那我这边就根据画面开放性的提出一些简单的建议和思路。
- 图片和主标题的关联度不够,图片可以更加贴切主旨,让人从图更加生动的了解文字的内容。
- 字体清一色比较平,可以考虑在文字大小对比,配色等方面制造一些差异化。排版方面可以尝试更多的可能性,比如图文分割,图文叠加等等,增加画面的层次 ,原图稍显单调了一点。
2.3 / 改稿步骤
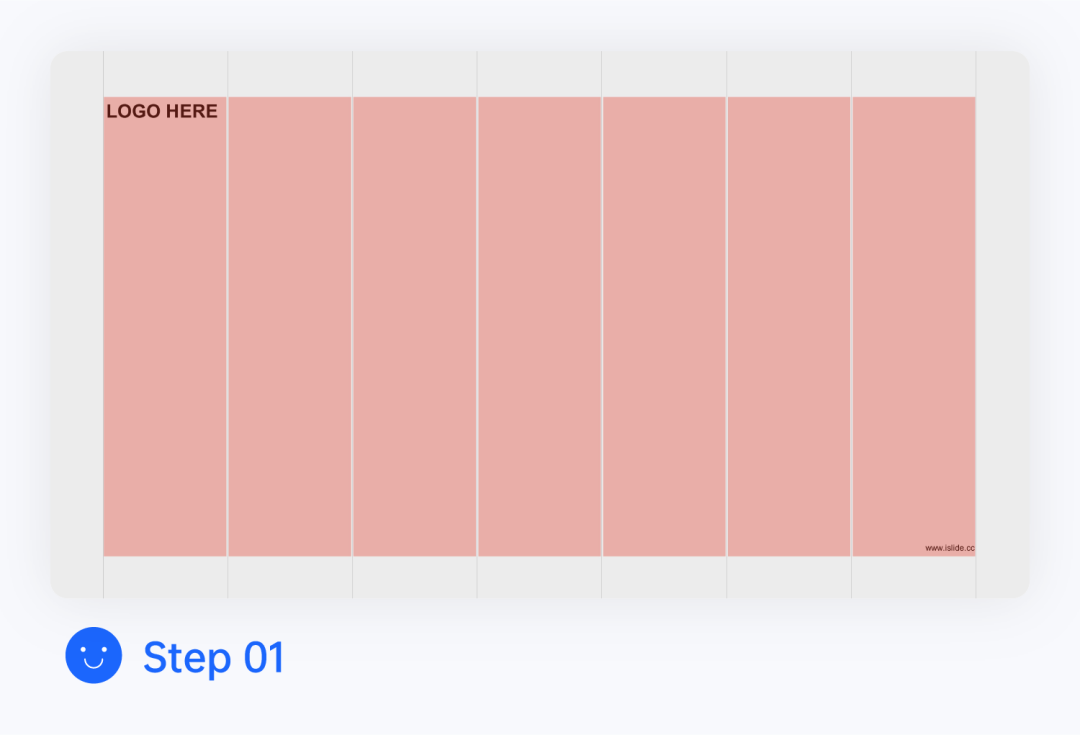
根据主题企业年度报告,首先确定一个风格调性偏商务简约的路线。因此考虑用一个小白都能轻松上手的一个方法,那就是利用网格设计,它具有科学性和严肃性与主旨调性相符合。

1、简单来说网格实际上就是参考线,我们第一步就是通过网格参考线先定好版心和边距,确定一个放置内容的容器,把图文信息根据参考线对齐排放,来有秩序的去罗列分布,让杂乱无章的信息都够有效得到归纳整理,高效传达信息提升版面设计的美感。

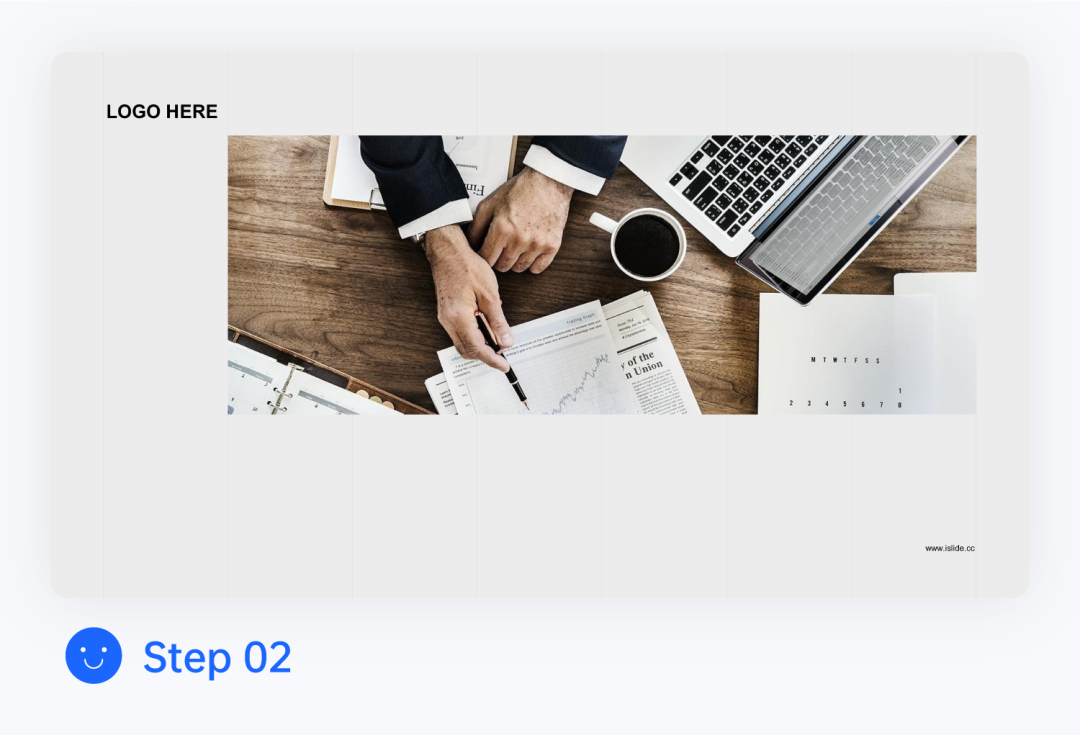
2、接着就根据网格线放心大胆的在容器里面整理图文,第一步就是选取跟主标题相关的配图放置在右侧网格线,在【iSlide 图片库 】中搜索“工作"“办公”“商务” “会议” 等关键词,选了一个和工作汇报比较契合的图片,图库里面也有很多其他也比较符合主题的图片。

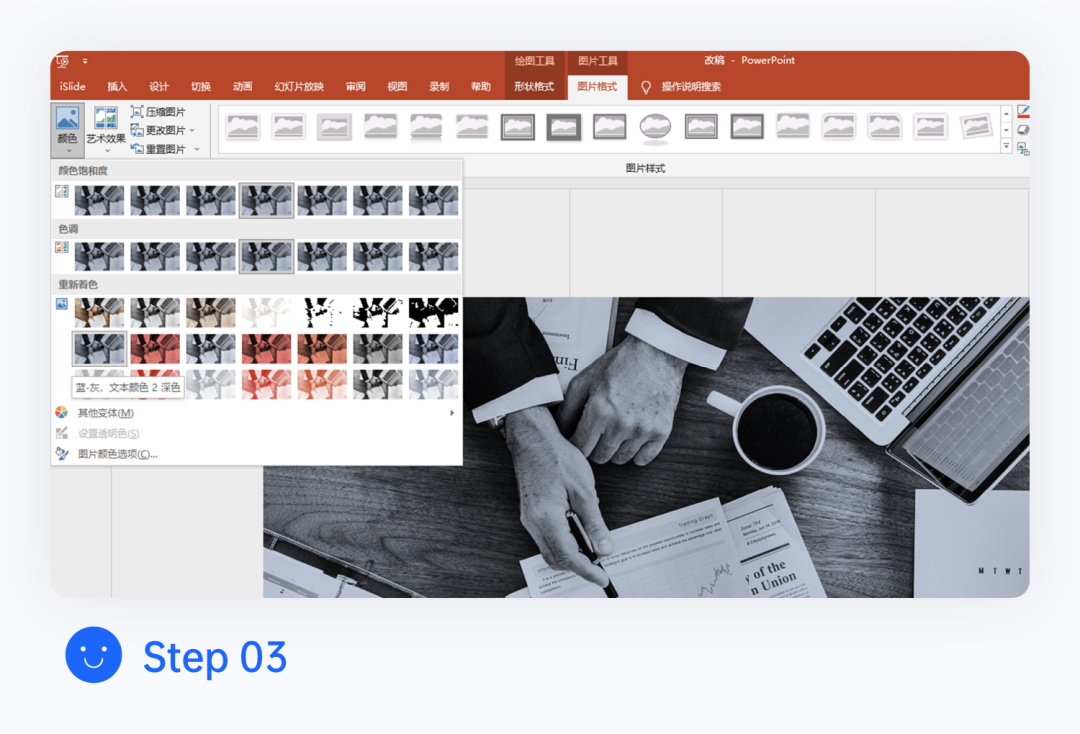
3、紧接着需要对图片进行简单的处理来匹配简约稳重调性的风格,iSlide 插件中选中图片【设置图片格式】— 【图片颜色】去重新着色了一下,这里选取的蓝灰不是标准答案,当然里面有非常多的颜色效果可以根据不同的需求类选择。

4、主视觉图片确定好之后,考虑把文案放在容器有效区域对齐左侧网格线平衡画面,利用部分文字错位叠加适当去打破严格对齐的严肃视觉效果,同时增加一个翻页小标进一步增加画面的层次和细节。


5、所有的图文信息都放置在容器里面,整体画面呈现黑白灰,这个时候需要使用颜色来进一步区分画面内容。
这里使用单色配色,对于大众来说,颜色越少画面越容易把控,单色搭配可以产生低对比度的和谐美感,视觉上更加协调统一,简约、色调干净。
画面运用了蓝色,商务,沉稳的调性,大家可以尝试更多其他的颜色都可以和黑白灰碰撞出不一样的感觉。
当然这仅仅是一个简单的思路,想要更多的效果大家可以在【iSlide 主题库 】中选中商务/现代寻找更多表现形式的商务风格 PPT 设计模板,一键下载应用。
2.4 / 小结
网格只是给咱们建立秩序的一个简单工具,元素都可以卡着网格有有效区的边来放置,让大家减少做选择。
当然,在运用网格的同时大家也可以适当的打破网格的约束让画面更加的灵动。希望这个简单的思路可以帮助到大家,让大家制作 PPT 更容易上手。


案例三
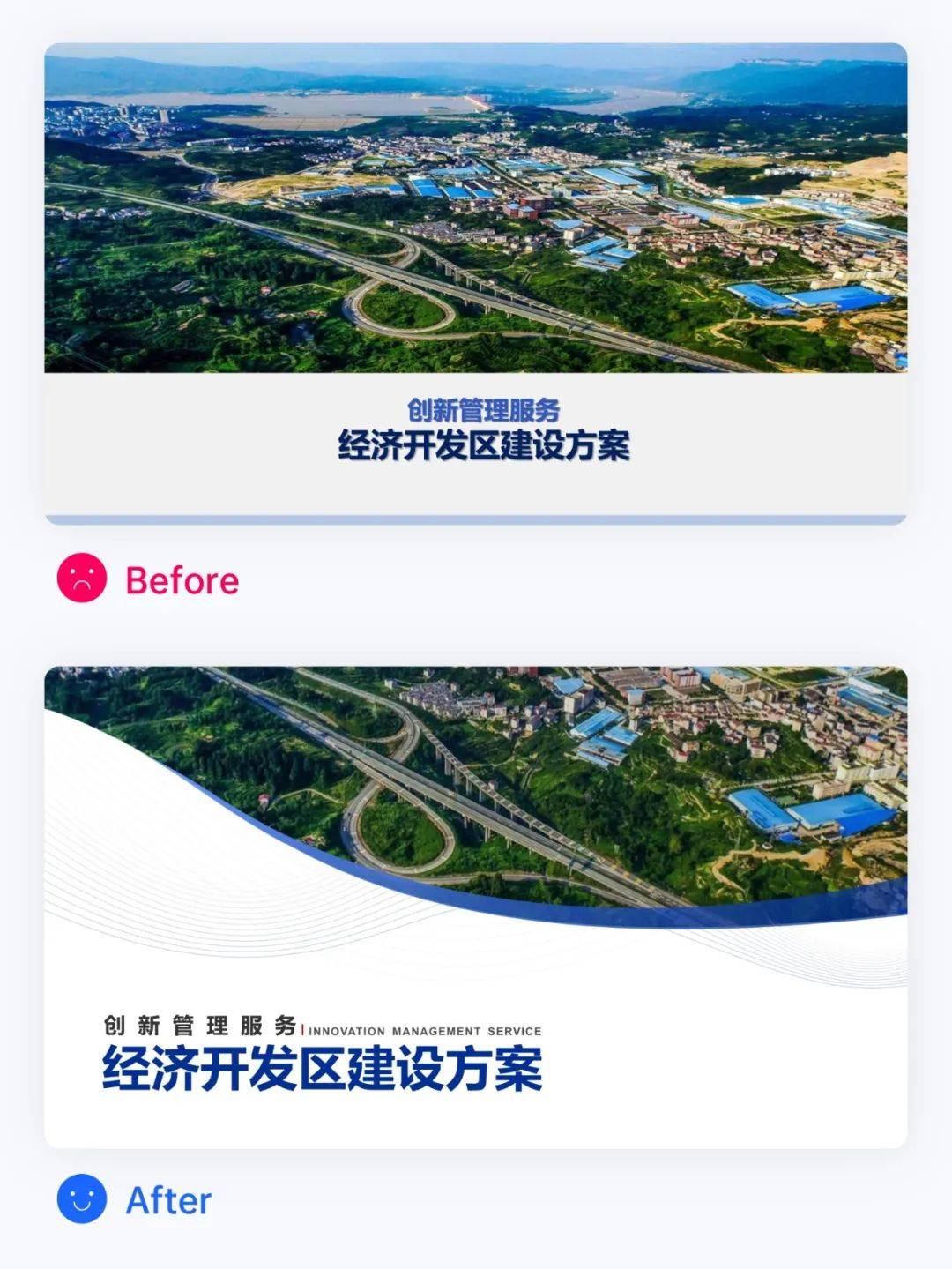
3.1 / BA 展示

3.2 / 改稿思路
首先我们先分析一下原作者这张封面。
作者采用了硬边切割的方式把图片分为了两部分,一部分为图片,一部分为文字,然后在文字的下方填充了一块矩形的装饰,利用图片的天空颜色把这两个部分联系了起来,这种处理方式也多用于封面设计。
其次是标题的排版没有特别的突出,虽然也有大小的差异,颜色的不同,但整体排版还是比较中规中矩,那我们就可以从版式上做切入点,做出不一样的感觉。
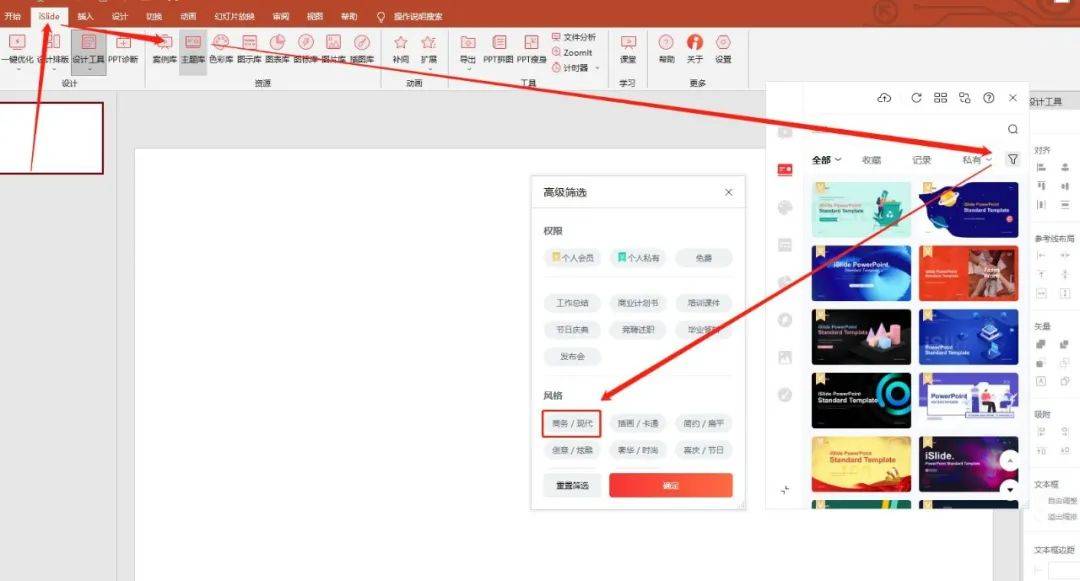
我们可以通过点击「iSlide 插件」>「主题库」>「高级筛选」,找到风格类型,选择商务/现代,点击确定,就会出现很多符合这种“城市开发建设”的主题,这里我们选取了其中几个来展示。

主题库搜索 #296204

主题库搜索 #606721

主题库搜索 #648456

3.3 / 改稿步骤

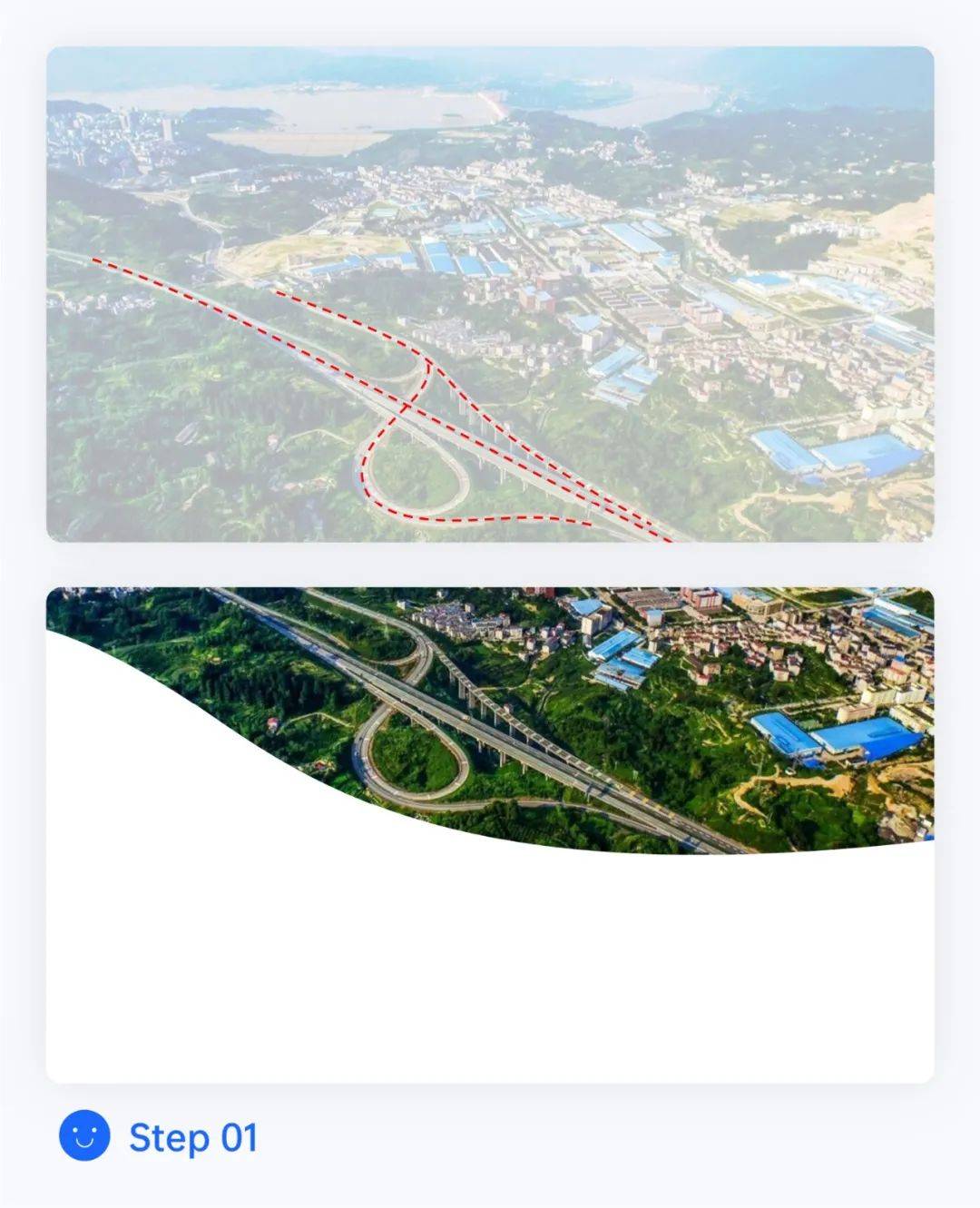
1、首先我们先来分析下原图封面,由于图片的精度和质量不是很高的情况下
这样就不太适合平铺的排版方式,那么我们在平时制作 PPT 的时候,图片的质量和精度往往能直接影响到封面最终的一个呈现效果
这时候手里又没有合适的图,那我们可以选择「iSlide 插件」>「图片库」中搜索“城市”“建设”等关键词,就会出现很多类似的高清图片。
再观察图片发现里面的环形的车道引起了我们的思绪,在原图中作者采用了硬边切割的方式来展示图片
那我们也一样采用这种方式,根据环形车道的弧线,调整之后裁剪出了一个具有弧形的异性图形,这样可以使图片和图形都能够有一定的呼应。
最后通过嵌套,将图片嵌套在图形里面,调整至合适的位置,这时候我们画面上面的主要元素就完成了。

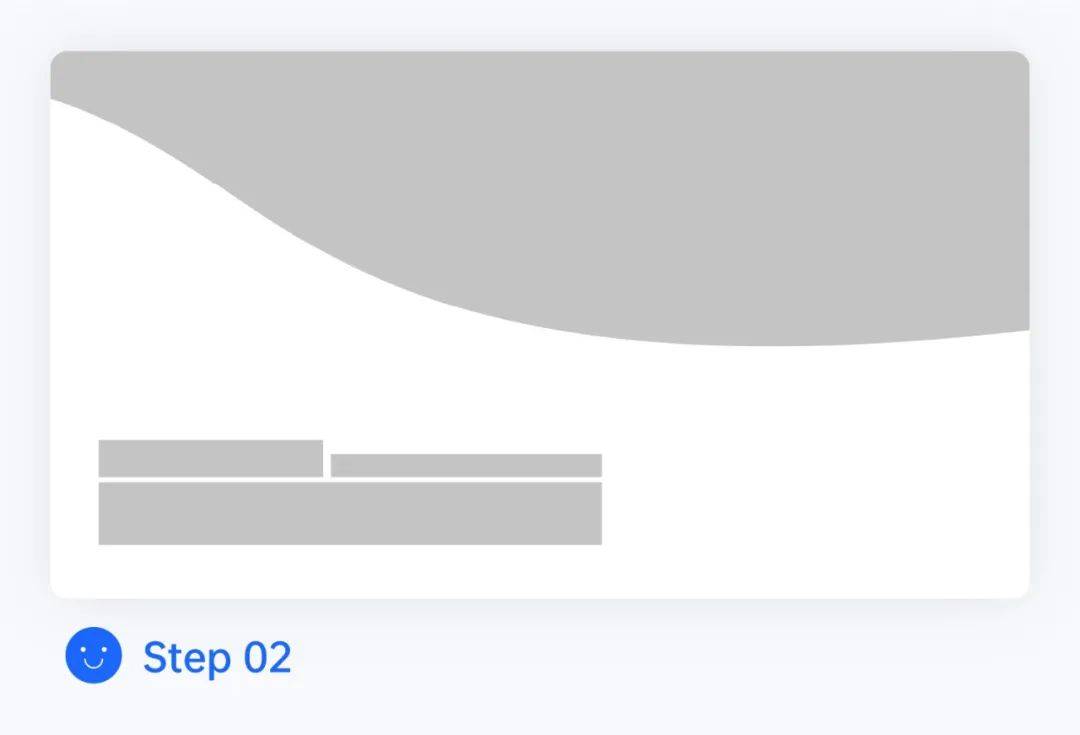
2、主要元素部分完成后,现在就需要思考文字的排版,这里我们采用的是左下角的位置进行的排版
因为图片采用了异形图形的缘故,会使整个画面的重心是在右边偏下一点,所以我们可以在画面的左下处进行排版,这样会使整个画面保持在一个平衡稳定的感觉。

3、画面的整体和排版调整完之后,我们再来调整一下细节
由于白色的底和嵌套的图片在画面上会显得太生硬,所以我们可以在画面相交接的交界线加上了一个渐变的弧形框,使嵌套的图片更柔和,生动一些
但整体留白的地方还是会有点空,我们可以根据弧形的弧度来增加一些有层次感的线条。

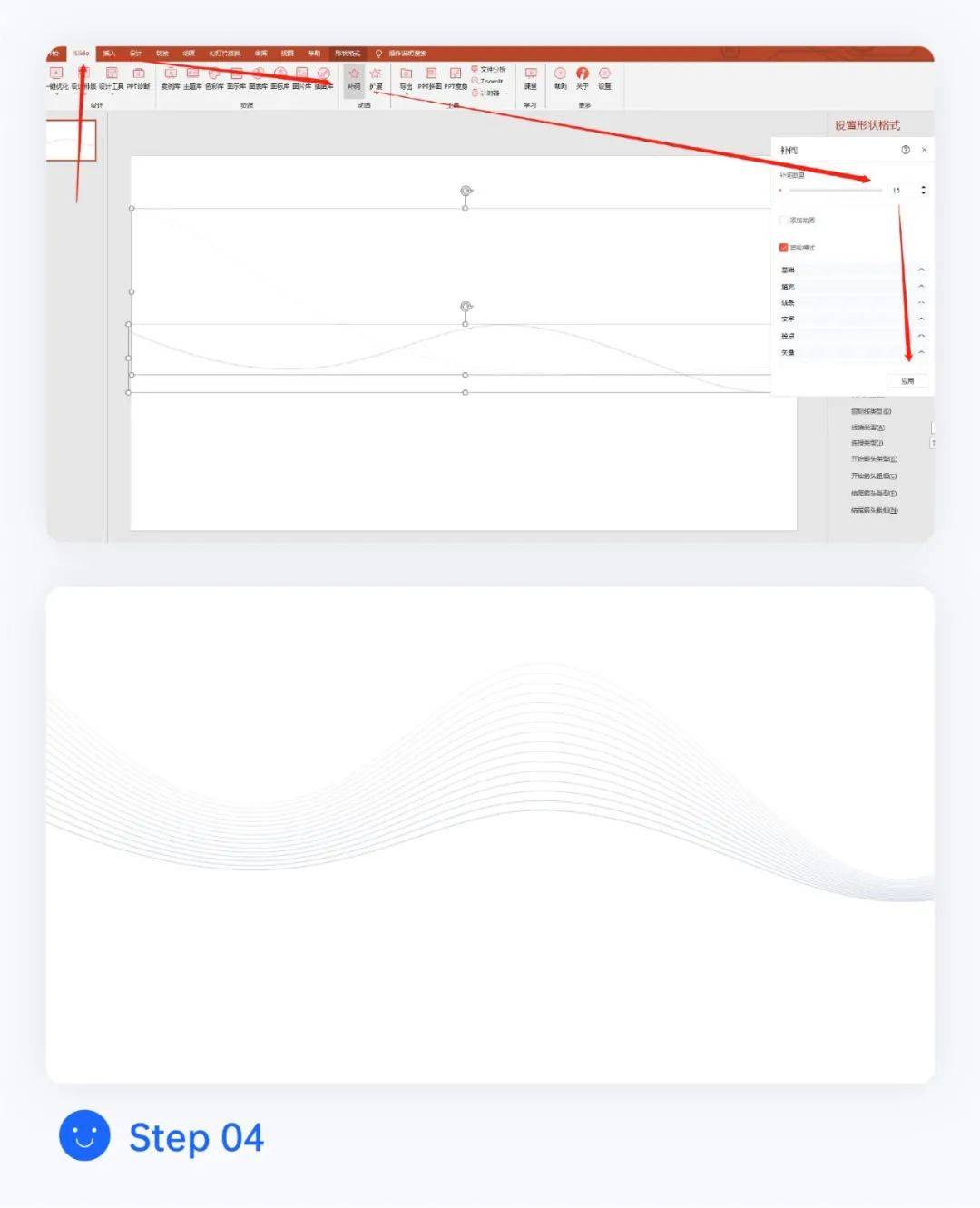
4、线条主要起到装饰的效果,所以线条不能太抢眼,首先我们可以根据弧形的弧度创建两根宽度为 1 磅的弧线,然后把第一根弧线的透明度设置为 95%,第二根弧线的透明度设置为 80%。
点击 「iSlide 插件」>「补间」工具,将步数设置为 15 步,点击确定,这样就能得到,由多个曲线组合的渐变效果的曲线图。

5、最后在加上一些小细节,在英文的前面加了小段红色的线条点缀,增加了一些不同透明度的弧线,增加了画面的层次和细节,丰富画面的同时也不干扰主题。

3.4 / 小结
其实封面设计有很多技巧,图片的排版方式也非常多,但是具体的变化还需要大家根据具体的内容和设计需求去做尝试和突破,同时也希望这个改稿的思路能够帮助到大家。


案例四
Hello~大家好,我是案例 4 的改稿设计师 Nian
本期的改稿活动风格为“商务风格 PPT 封面设计”,选定稿件后在商务风的基础上,通过收集企业信息,提炼企业形象要素等方式
在 iSlide 资源库里选择与其调性相契合的主题,然后结合个人的设计理解,给到了一些想法和建议,接下来让我们一起看看本期改稿设计吧~
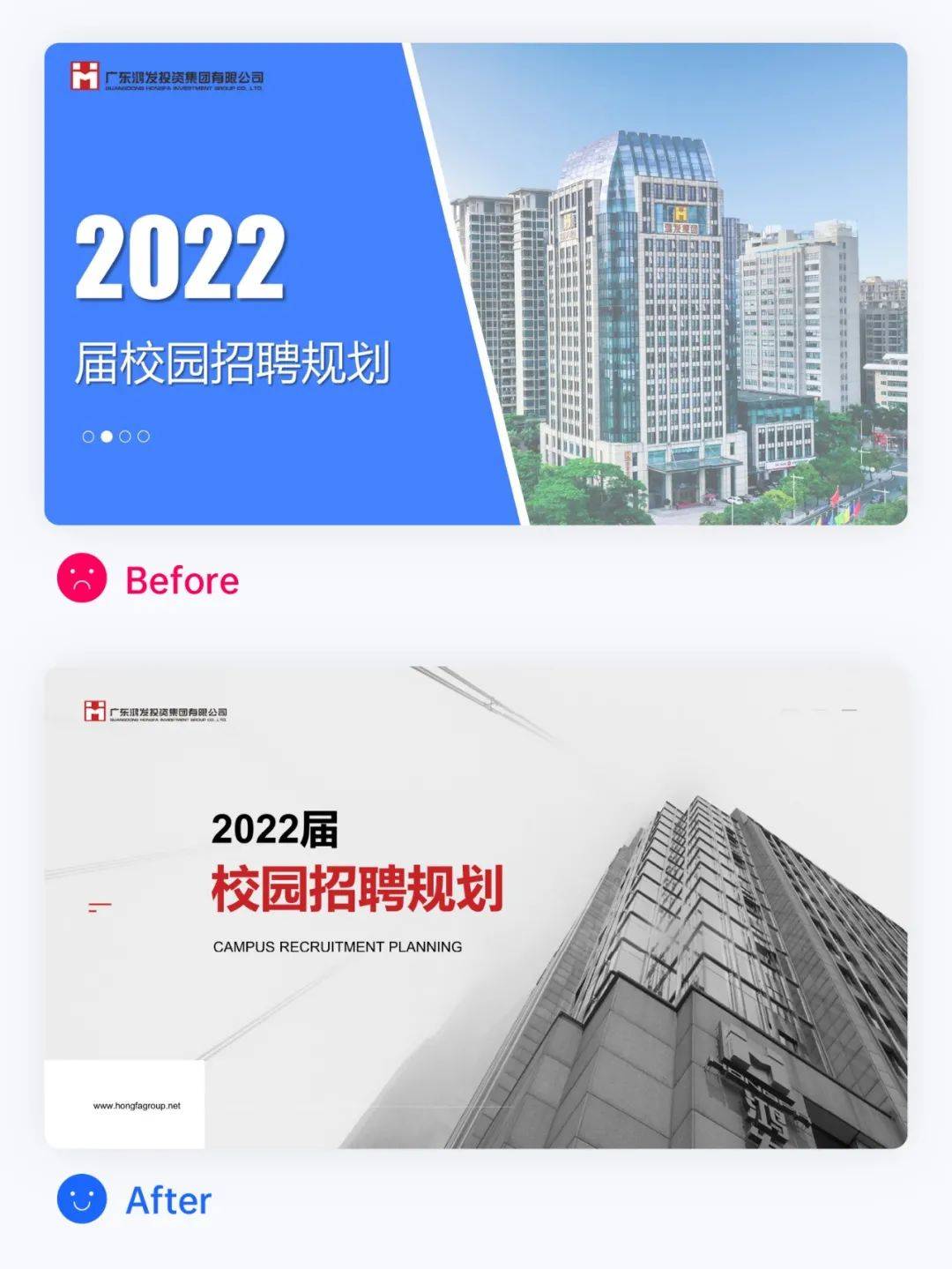
4.1 / BA 展示

4.2 / 改稿思路
这是一张以“企业校招”的为主题的PPT封面,原本的设计是一个蓝色调为主,画面、文案有一定分层,调性也较为活泼的封面设计,但如果可以结合企业形象,其次再在信息重点的表达上,对文案层级关系的梳理更清晰一点会更好。
图片选择与处理:原稿图片质量不高,在其官网上找到质量更高,角度更为合适的图片供选择并作为替代。
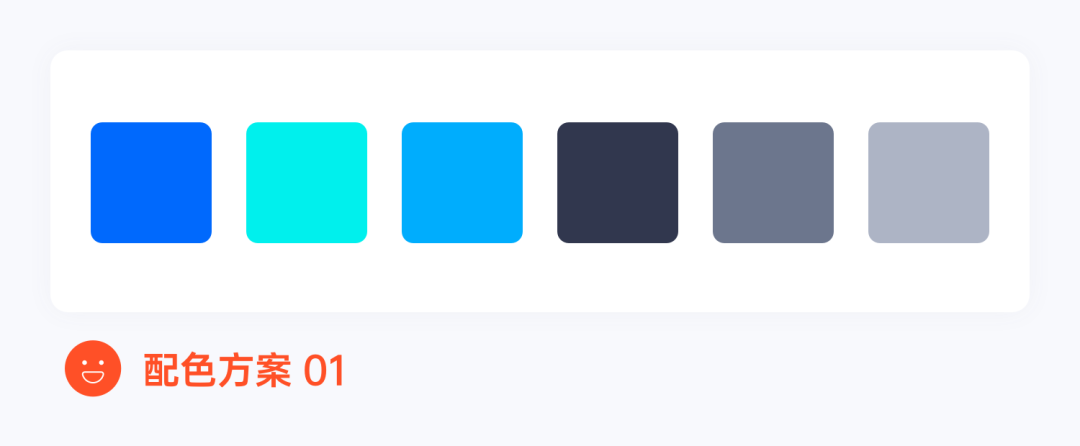
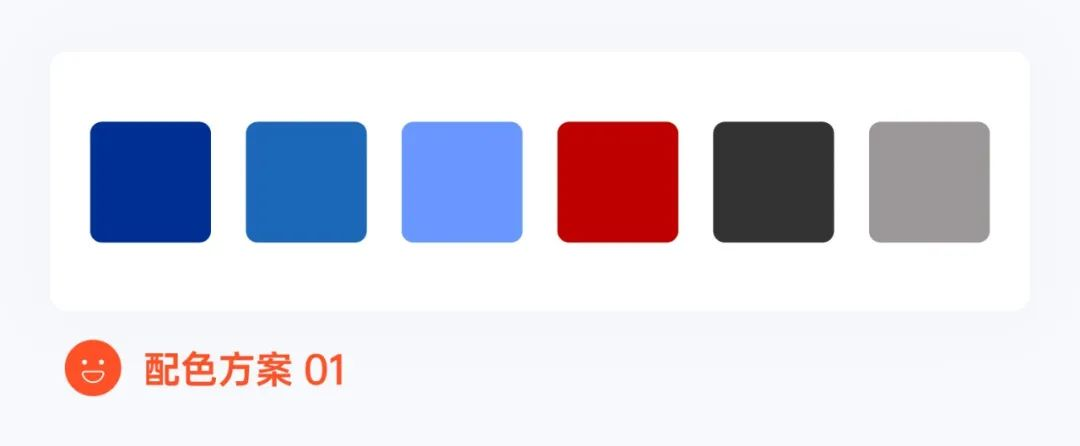
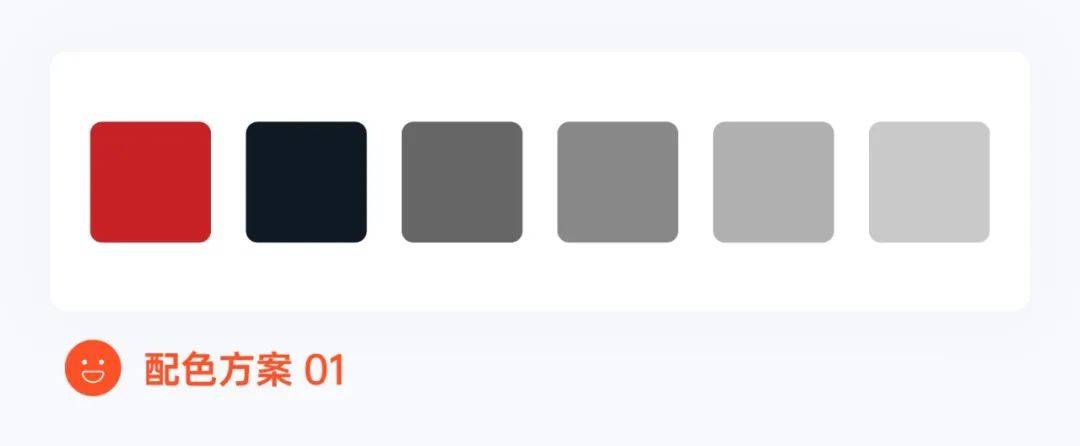
配色:根据他们官方网站对外形象的一个展示,提炼出企业标准色,明确了企业标准色和想要表达的调性风格后,形成新的配色方案,原有的配色也将随之进行调整,找到与其契合的基本设计调性,以便更好的展示企业对外形象。
文字排版:“校园招聘…”才是主要内容,但很明显原稿排版布局其重点突出部分为“2022”,所以我们还需要去解决文字排版上的问题,将其文案部分的层级拉开,突出首要信息。
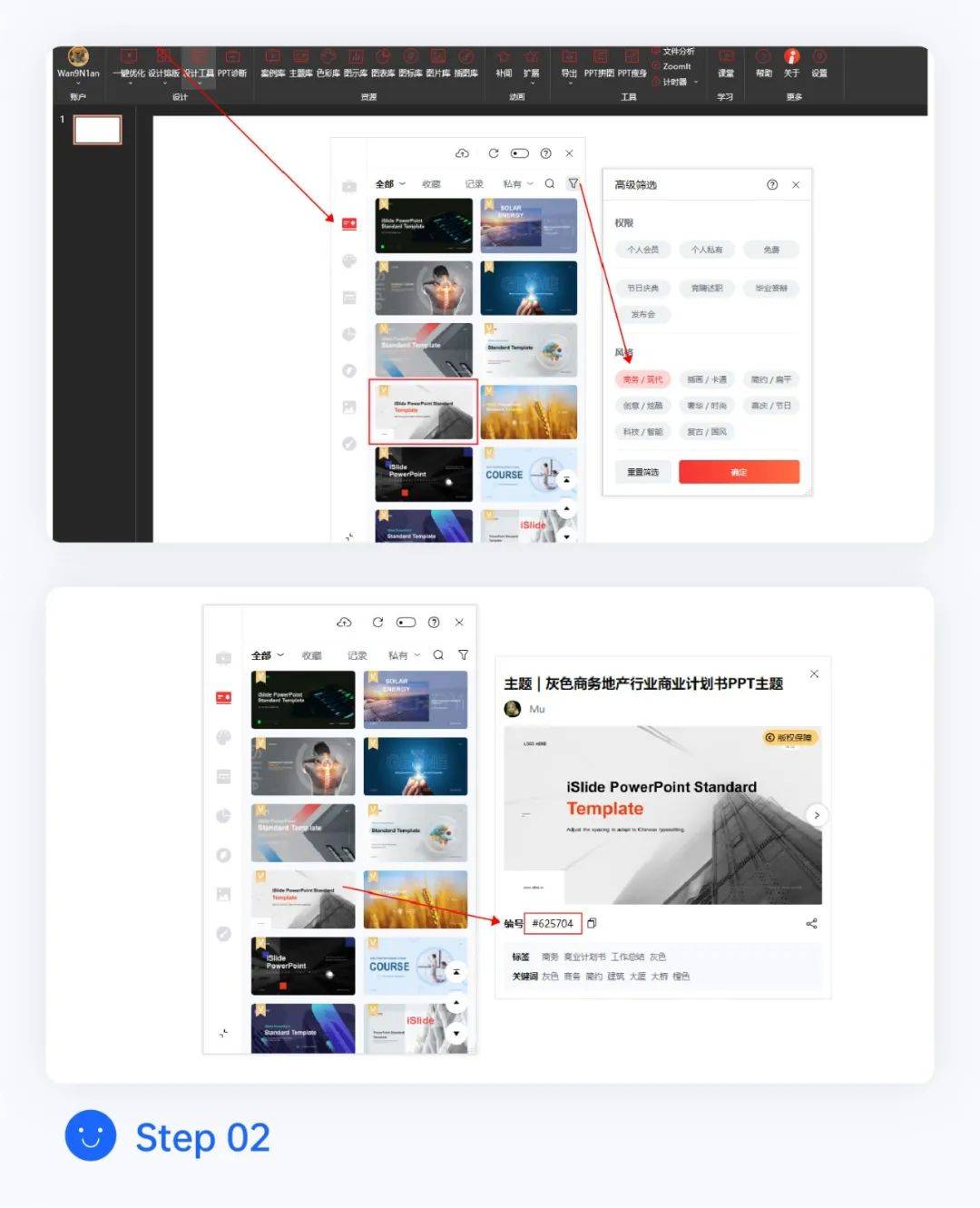
整合所有设计要点之后在iSlide资源库中选择调性相契合的主题,结合主题根据企业形象特点综合考量整体布局与设计。
4.3 / 改稿步骤
1.首先是明确企业标准色和基本的调性,从官网入手,官网主要用色是其logo上的红色,整体设计调性也很好,所以可沿用其官网这种以线面为辅助元素的设计方式,配色也可确定。
图片为实拍的公司形象,但原稿图片对比度较强,饱和度也偏高,质量不高,我们从官网收集了企业官网上另外的相对在设计过程中更好用的公司形象图片。

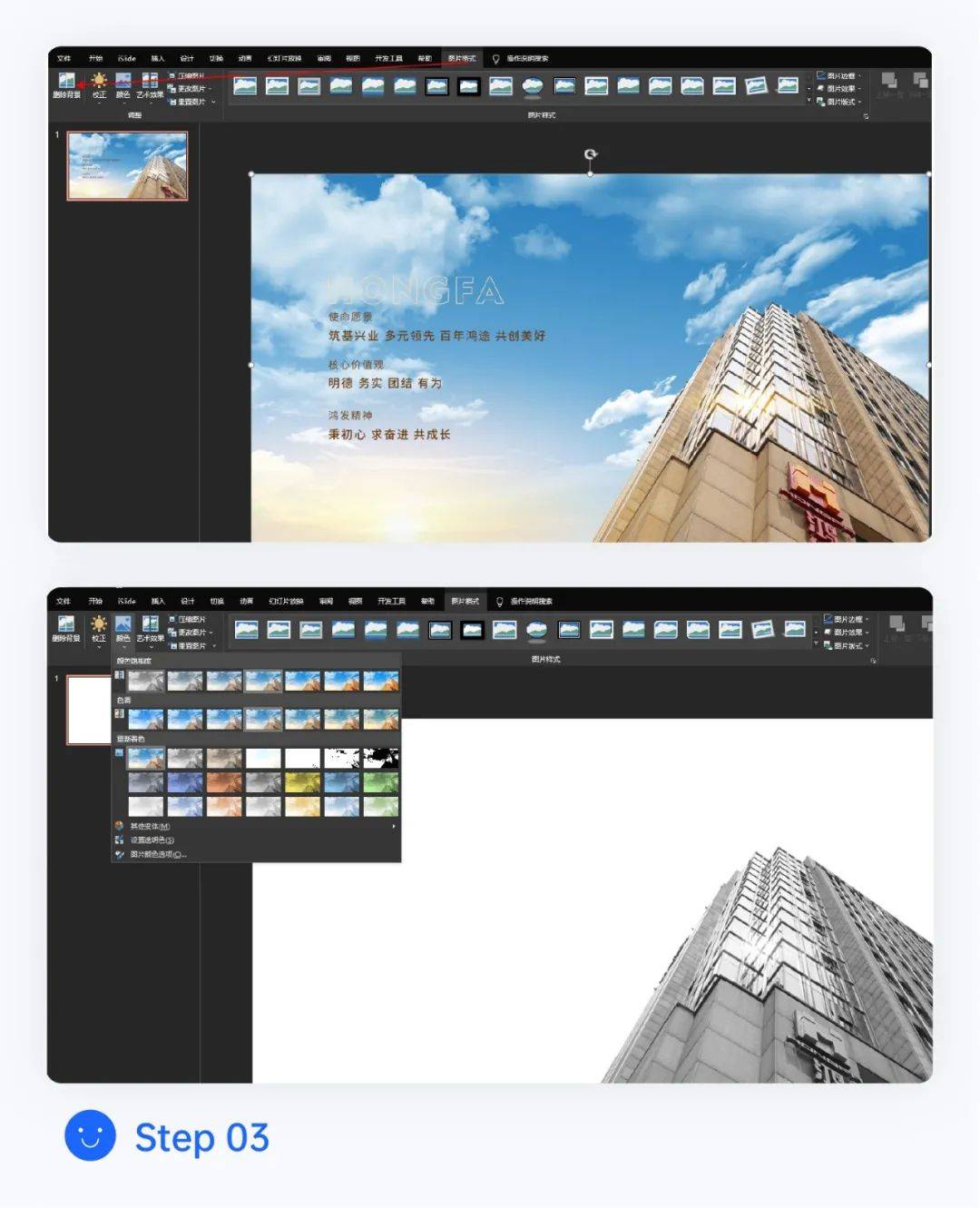
2.根据确定好的设计调性,打开 iSlide 资源库,在主题库中,“选项”——“风格”——“商务/现代”,下载好跟企业形象相契合的主题,在此我选择的主题编号为:#625704

3.根据主题本身图片角度,在之前官网上收集的图片中选择了一张角度与其相似的图片,删除背景,整改图片细节,调整与画面不协调的高光部分等等,通过这些设计手段提高图片质量,使其与主题风格和画面达到更好的协调与融合性。

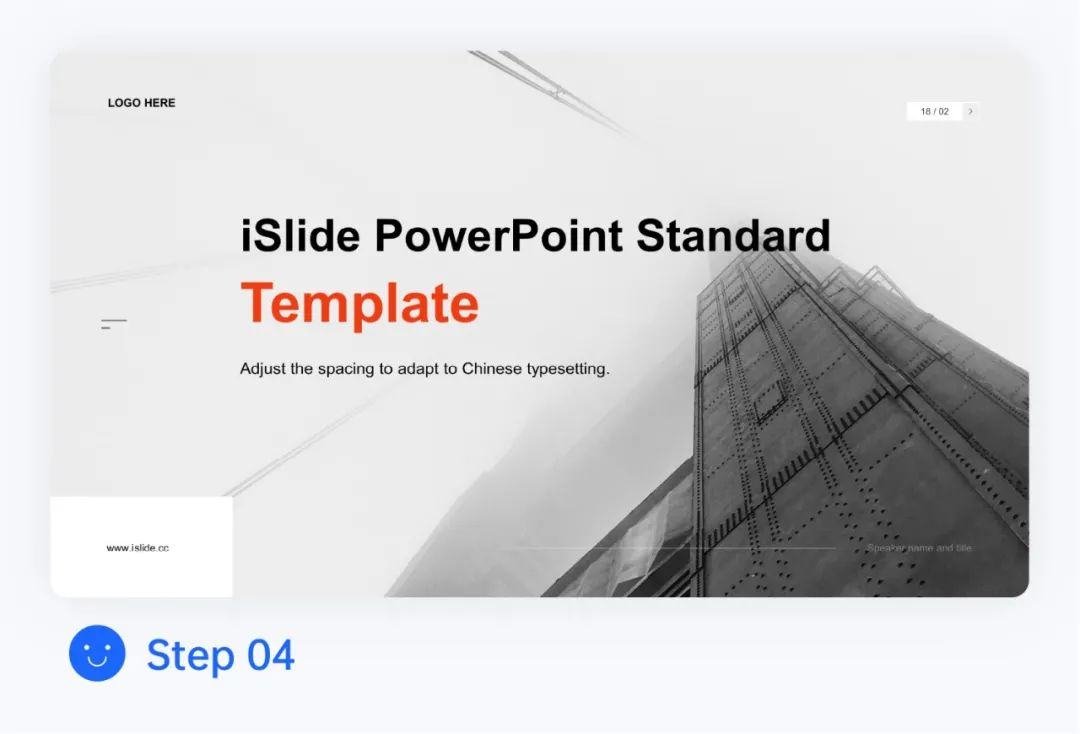
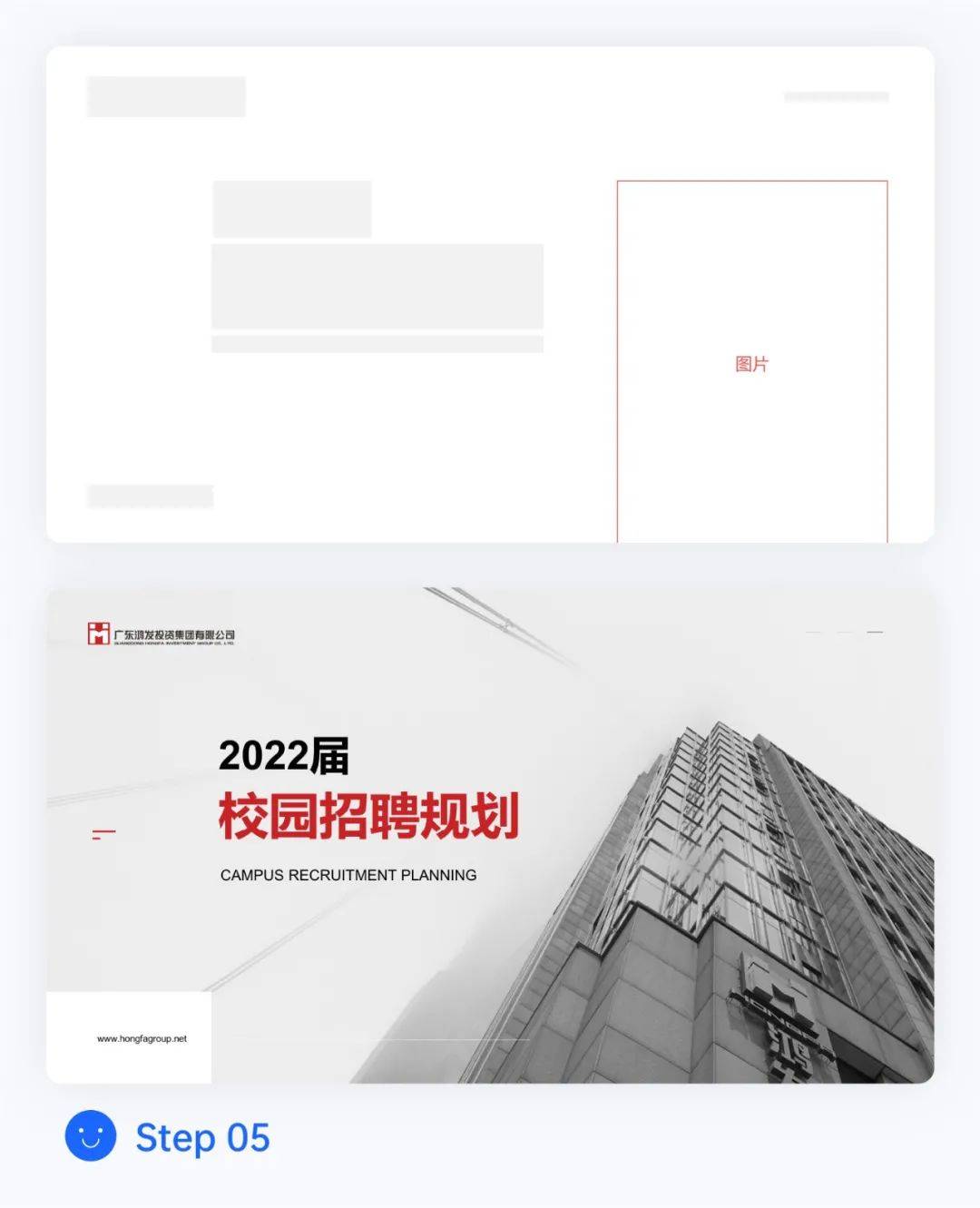
4. 图片与文案确定好了,根据前面在资源库下载的主题为基础,在个人设计需求上细微优化一下版式(所选主题编号:#625704)

通过字体的大小、颜色去强调重点内容,信息阅读上也有一定节奏感。
“校园招聘…”字号在画面中最大,其次与年份“2022”分成 2 行呈左对齐排列,年份在画面中不是首要信息,因此字号相对较小,这样排版方式会使整体的视觉更集中,最后页眉和页脚分别加上企业 Logo 与企业网站,达到修饰与功能并存的作用。


4.4 / 小结
原稿设计调性简约又活泼,但是如果可以在企业基础视觉要素上去做考虑进行封面设计能够更好的对外传达企业形象
希望通过这个案例的讲解可以提供给大家一些不一样的想法,帮助到大家能够更好地使用iSlide插件以及资源库,轻松实现PPT制作自由~