
“大家好,我是 Luigi,好久不见。
著名的建筑师米斯.凡德洛说过一句话:Less is more。意思是少即是多,是一种反对过度装饰的设计理念。
在今天,这种理念也不断的被运用在各种设计场景,设计看似简单,实则静水流深。今天就给大家带来几个能够快速提升 PPT 质感的留白技巧,希望对大家有所帮助:)”

什么是留白设计
一说到留白设计,首先想到的代表人物就是原研哉,这个名字你可能不太熟悉,但我一说小米价值 200w 的新 LOGO,你是不是就有点印象了?

现在,这个名字几乎成为成了日系设计中极简、留白、自然之美的代名词。
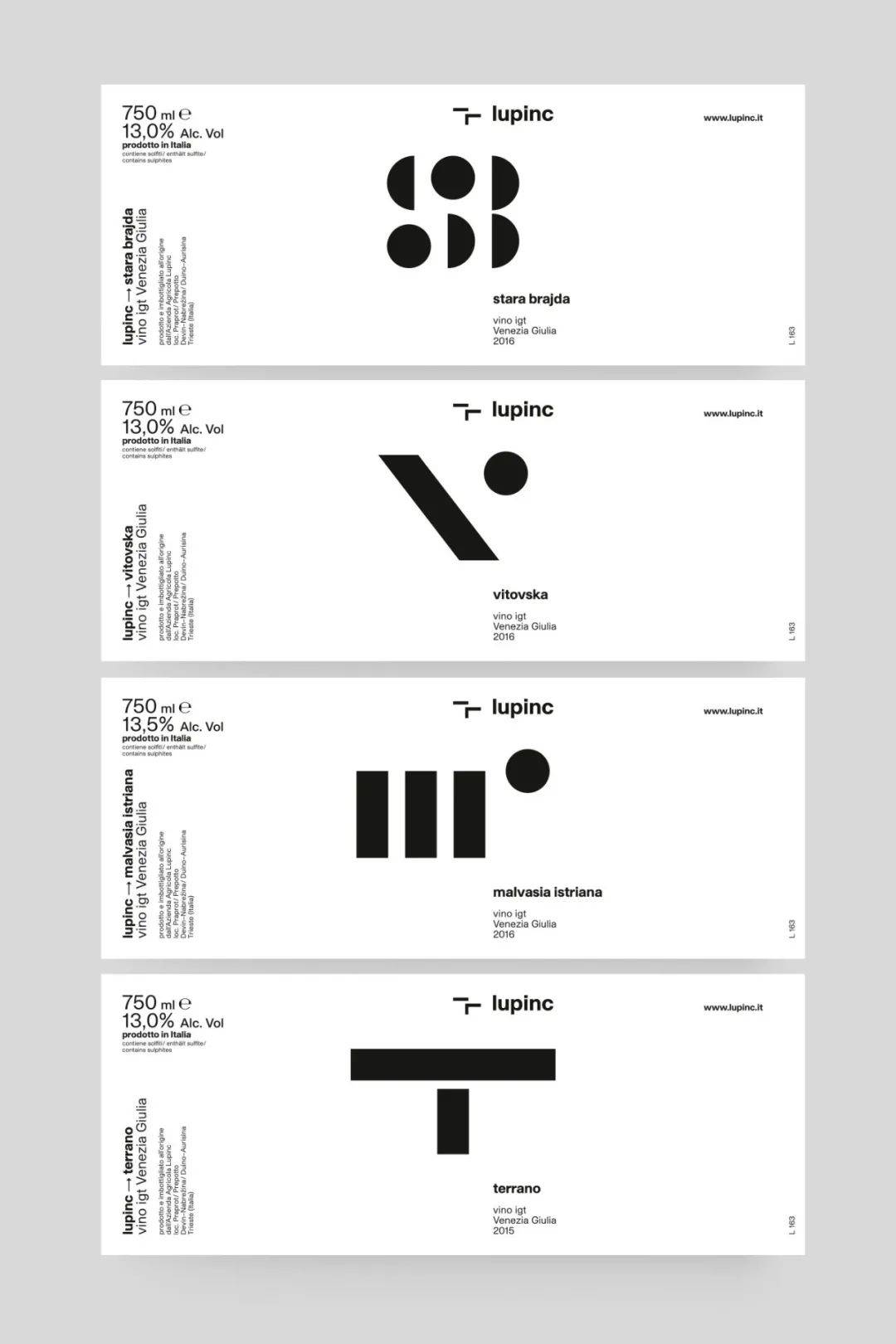
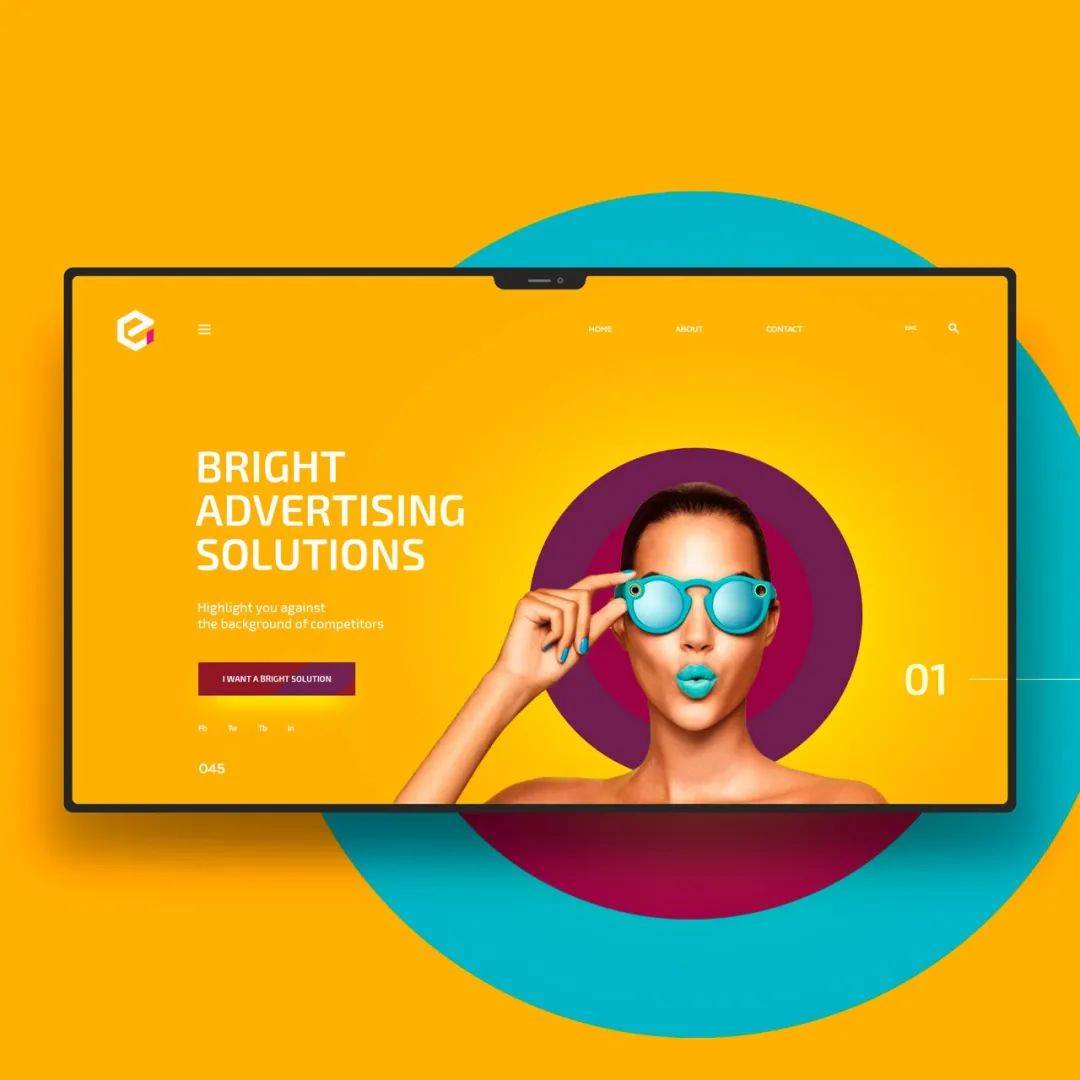
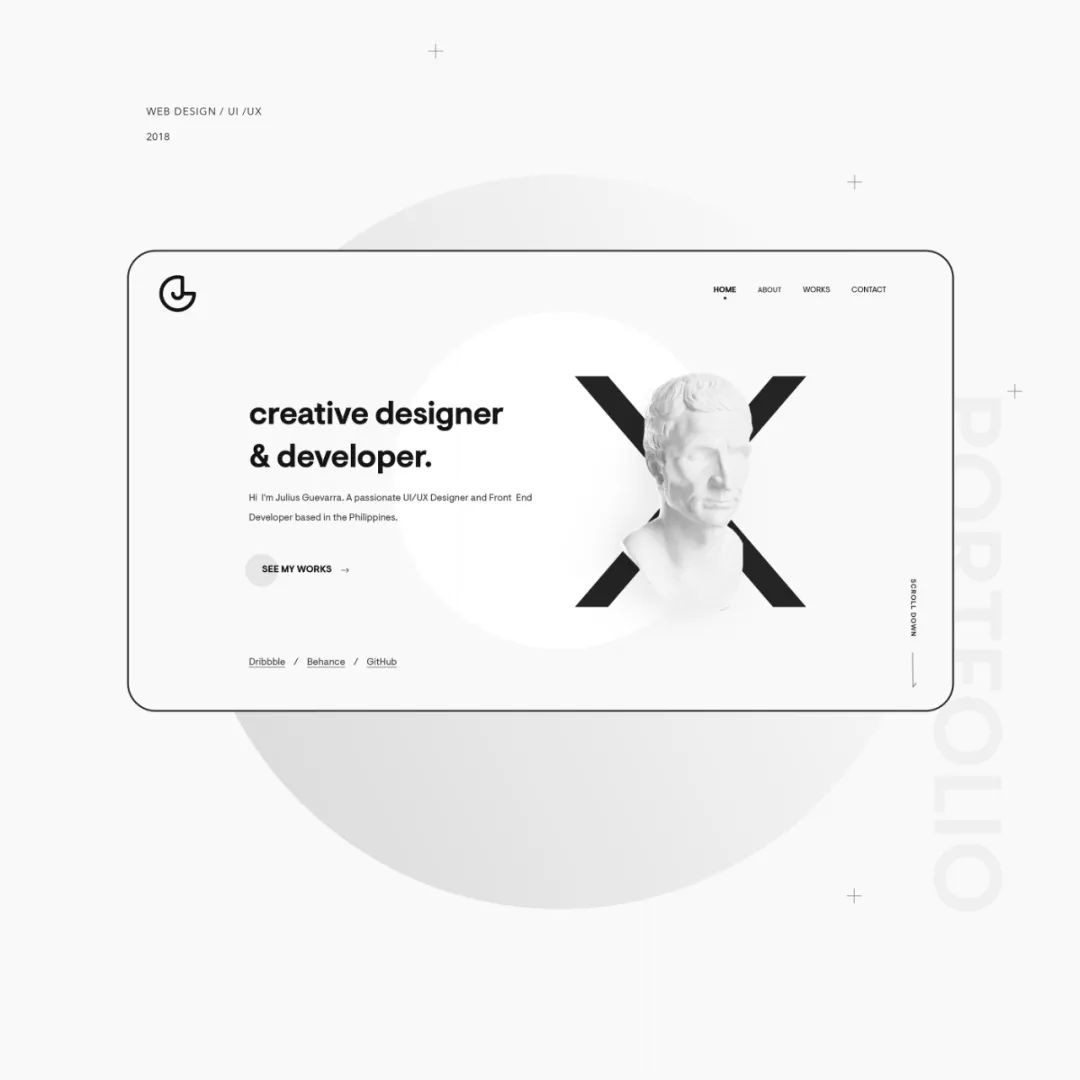
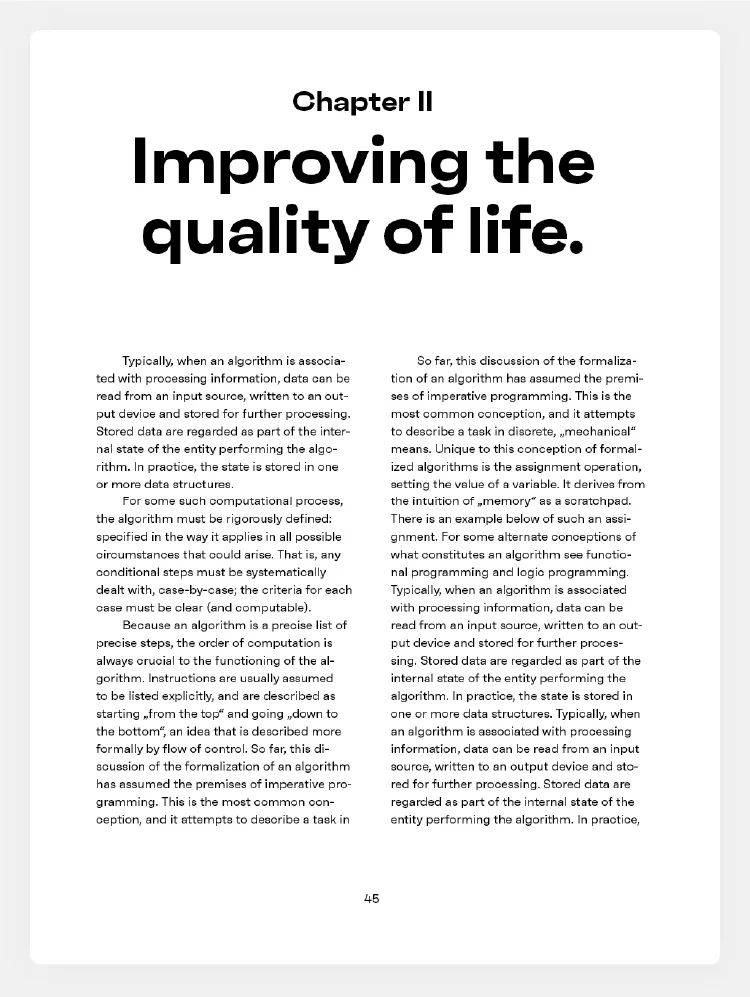
先看看优秀的留白设计案例:






许多人在做 PPT 的时候,只要看见画面上有空白的地方,就控制不了总想把它填满,要么把文字放大、要么在版面上塞满其他装饰元素,这样做不仅会让整个版面看起来很 low,信息传递也变的不清楚。
所以,做 PPT 的时候,不要害怕留白。活用留白,可以做出更加清晰、美观的 PPT。
留白≠空白
在设计上,留白指不过度设计空白空间,即去掉不必要的复杂装饰,让布局之间、段落之间、元素之间保持空间感和呼吸感,并非特指留下白色。

如何做好留白设计
2.1 / 突出主题
首先,我们应该搞明白,留白的目的是为了让主题更加突出。
当我们在写 PPT 的时候,应该优先考虑将阅读者的注意力吸引到要传递的内容对象上。
想要实现这个目标——最有效的方法之一就是移除该对象周围所有其他元素,巧妙利用周围的空白量,因为当周围没有其他东西可以看的时候,阅读者自然会将注意力放在该对象上。
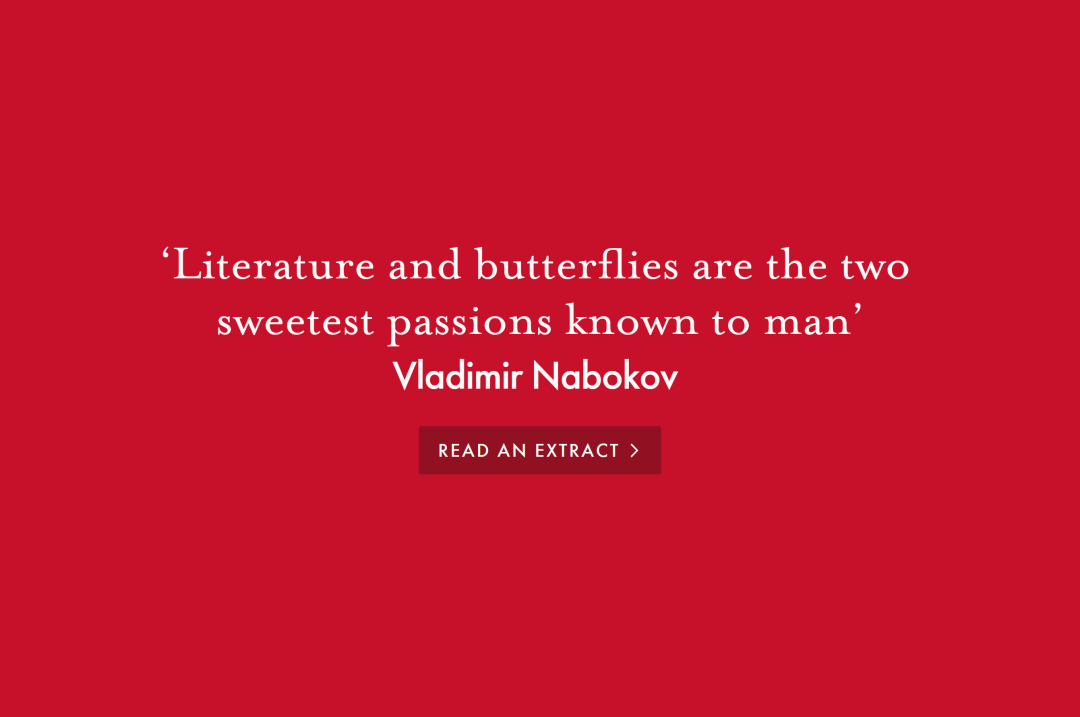
举个栗子,下面这张图片你第一眼看到什么?

明明整张图片红色背景最明显,但你第一眼看见却是最中央的那句话。当对象周围空白越多,阅读者的注意力越容易被吸引。
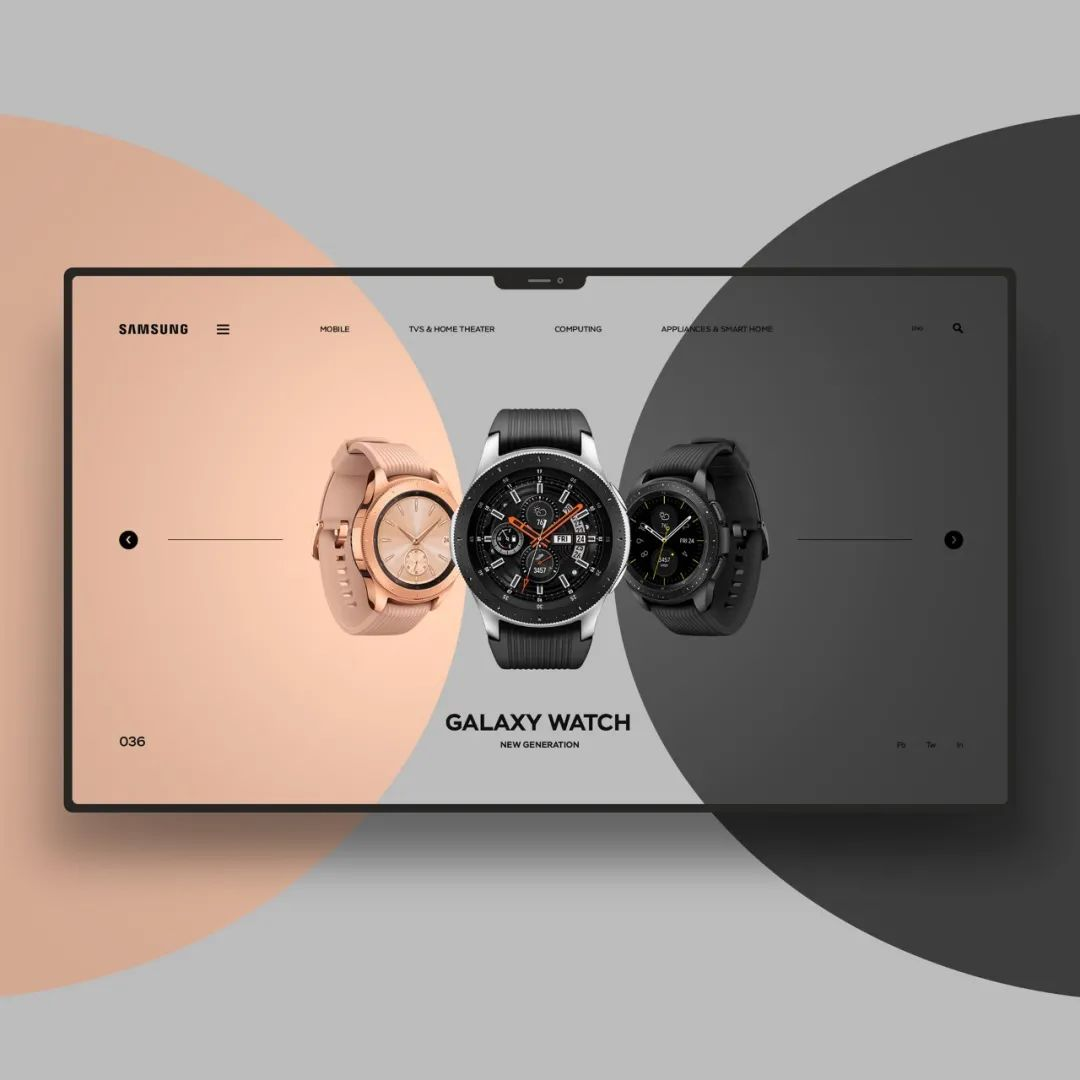
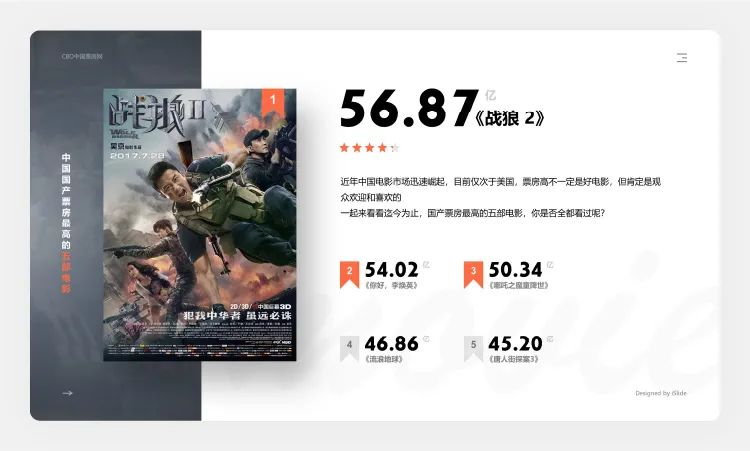
再看下面这个案例:


整个案例中,要突出的主题应该是手表,但在图一中,我们却很难第一眼就将注意力集中在手表上,如果不是左边的文字信息,我们可能会想,这产品是西装?还是手表?
而在图二中,整个画面就只有一块手表,相比较图二的主题更加突出,我们的视线自然就被产品本身吸引,并且整个版面图片和文字的比例各占 50%,信息清晰,手表的相关信息被高效的传递到阅读者脑海中。
2.2 / 建立层次结构
因为留白会让阅读者将注意力集中在某些元素上,所有我们需要注意让这些元素具有层次感。先看一个反面栗子:

这样的 PPT 我们在工作中经常遇见。一页 PPT 的版面是非常有限的,如果在有限的空间内再不注重层次感,而是将所有信息都堆在一起,那么这样的页面将会给人带来一种压抑感,看起来非常窒息,不想阅读。
虽然在工作中,我们经常会遇到要在几页PPT里面反馈很多内容的情况,但是要记住,信息越多,信息之间的层次感越重要。
我们可以根据信息的重要程度做好层次区分:突出重要信息,不重要信息做弱化处理。

案例库搜索 #651842
具体常用表现方法有以下 4 种:
位置区分:一个版面中,靠上、靠左的位置通常最容易吸引注意力,而正文一般放在版面中央,底部用来排列一些不重要信息。

案例库搜索 #648413
大小区分:越大的目标越容易吸引注意力。现在你们终于知道为什么甲方爸爸们总是说”字体再大一点”了吧!像标题、核心主题这类信息,都可以通过字号大小进行区分。

案例库搜索 #645985
字体区分:不同的字体会带来不一样的视觉感受,同时不同层级信息使用不同字体(但是需要注意一个版面最多不要使用超过两种不同的字体),也可以提高阅读效率。

案例库搜索 #585991
色彩区分:色彩会丰富我们的视觉感受,对比一下下面的两个版面,有颜色的字体明显比纯白色字体更具科技感和潮流感。


案例库搜索 #642676
元素区分:以上三种都是基础的区分方式,做好以上三点,其实整个版面看起来就已经比较有层次感了。如果想要更进一步区分,我们还可以通过加入一些装饰元素,如色块、线条、造型等进行区分。

案例库搜索 #638500

案例库搜索 #621647
2.3 / 提升阅读效率
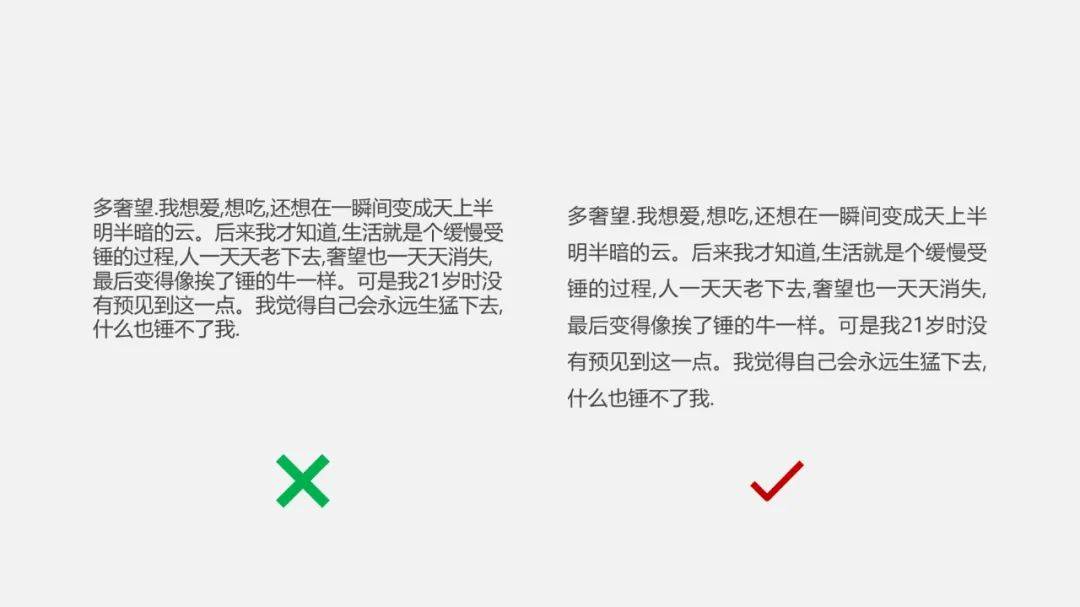
一份优秀的 PPT 一定以内容为王,内容也是吸引阅读的最重要因素之一。一般我们将段落、行、文字之间的空白称为微空白,合理的使用微空白更易于浏览和提高阅读性。
除开内容本身,当行间距太紧,会让人迅速感到疲劳,失去阅读的欲望。我的使用习惯是,中文版式行间距 1.5 倍,英文版式行间距 1.3 倍。保持舒适的字距与行距,可以让人在阅读的时候心情愉悦。

另外,在认知心理学中,有一种定理叫做“格式塔原理”,它规定了人类视觉的工作原理,即我们的大脑会将靠近的物体自动建立联系,也就是我们非常熟悉的设计四大法则中【亲密】的另一种说法。
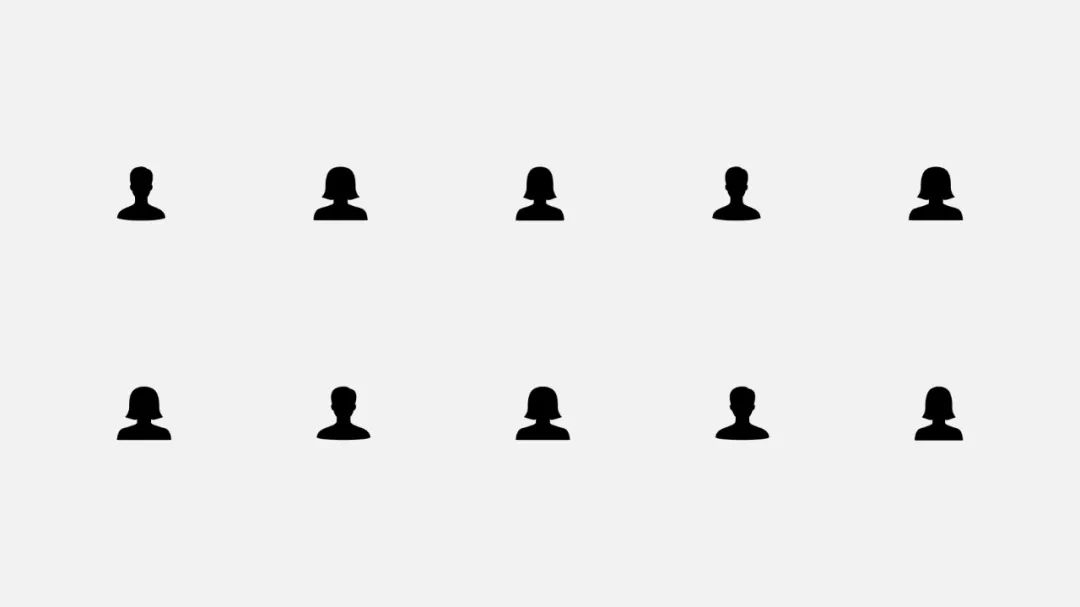
举个例子,看下面这张图片:

3 秒钟以内,我们能了解到的信息只有【一堆人】,虽然整个版面的元素并不复杂,就只有【男】和【女】两种类型。
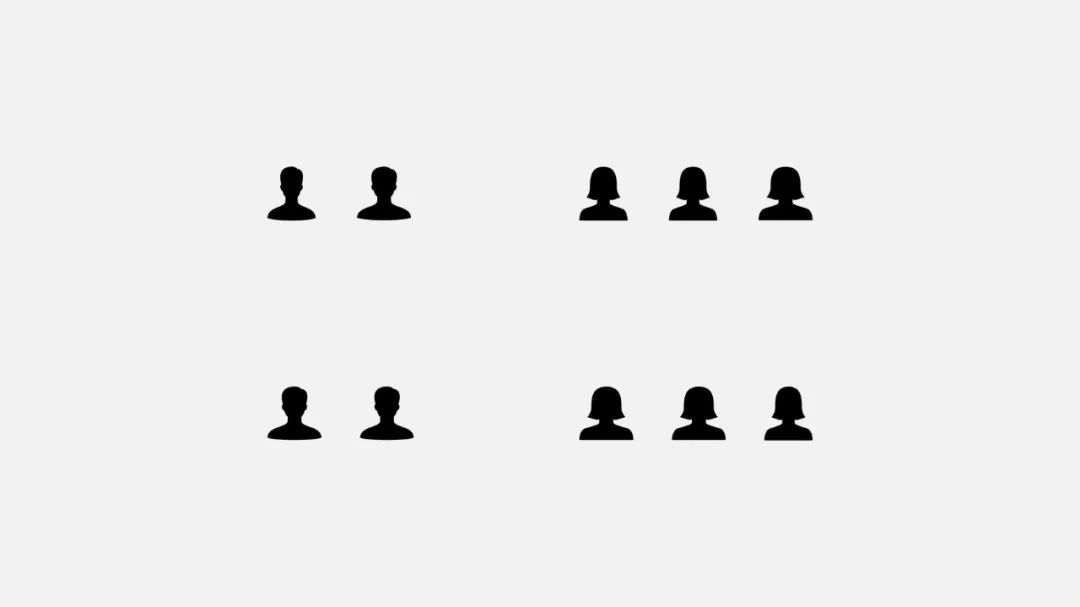
再看下面这张图片:

同样是 3 秒钟以内,我们却能迅速得出【4 个男人】和【6 个女人】的结论。
有没有发现?同样两张图片,内容一样,只是摆放的位置、间距、大小有了变化,我们却能在相同的时间内得出两种截然不同的答案?其实这就是格式塔原理中的亲密性原则起了作用。
第一张图片中的男女图标虽然摆放整齐,但是因为混在一起,根本不知道应该先看哪个东西,3 秒钟之内要区分类型都很困难,更别说要统计出具体数量。
而第二张图片中的男女图标,根据性别被整齐的划分为两个部分,自然能一眼看出类型与数量,这个就是亲密性的作用。
将相关的元素组织在一起,让它们的物理位置相互靠近,这样相关元素就会被看作一个整体的组,而不是一些彼此无关的片段。

实际运用
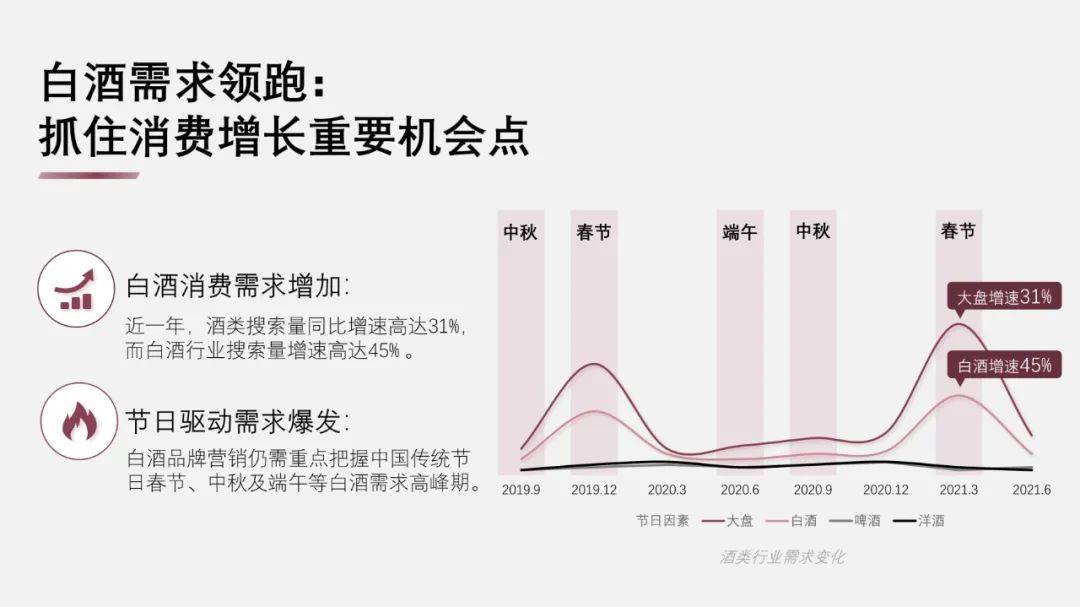
下面我们就用一个案例,来将上述讲的方法实际运营一下:

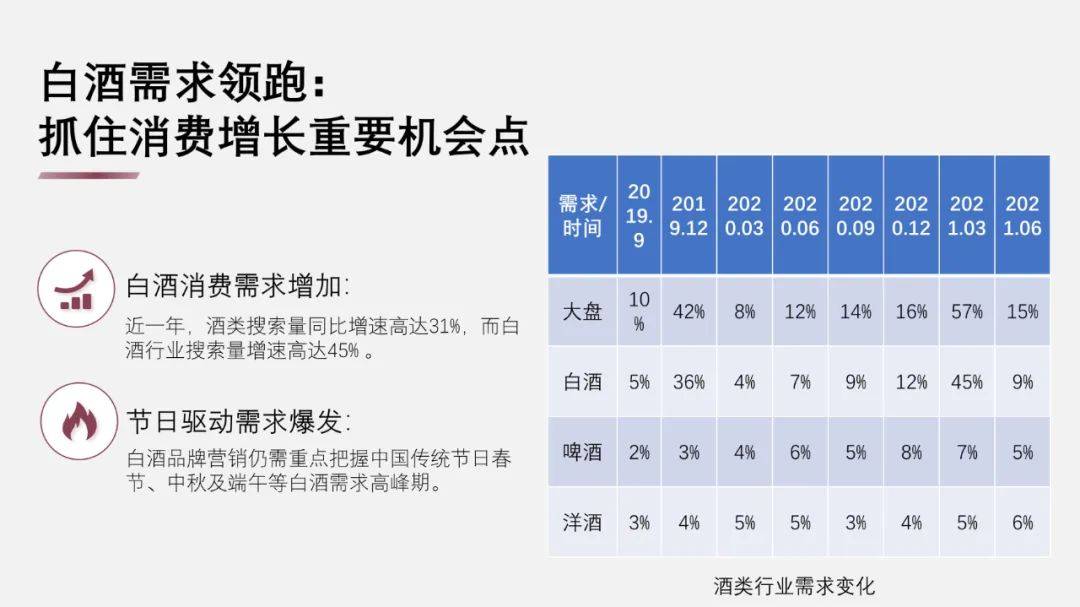
先来定位一下存在的问题:
- 页面太过饱满。文字、数据、图片、背景堆叠,眼睛根本不知道先看哪哪里,阅读起来感到费力;
- 主题不够明确。这到底是在分析所有酒类?还是单独在分析某一种酒?
- 内容没有层次感。内容较多且没有明显的层次感,影响阅读效率。
现在,我们来一步一步进行调整。
首先,去掉一切不必要的元素,如背景图、与内容不相关的配图以及文本框。

接着,我们来增加文字内容的层次感,我们先根据内容的重要性进行一个简单分层,区分出标题和正文:

同时,再对内容本身进行一下优化。
通过阅读正文,我们可以了解到两个重点:
白酒消费需求增加和节日推动需求爆发,那么正文我们可以再精简提炼出两个小标题作为引导,然后再根据上文讲的通过用位置、大小、字体、装饰元素对内容进一步区分:

数据是我们需要重点突出的部分,但是现有的数据较多,且用表格的形式很难让人一下重点,那么这里我们可以考虑换一种图表表达。
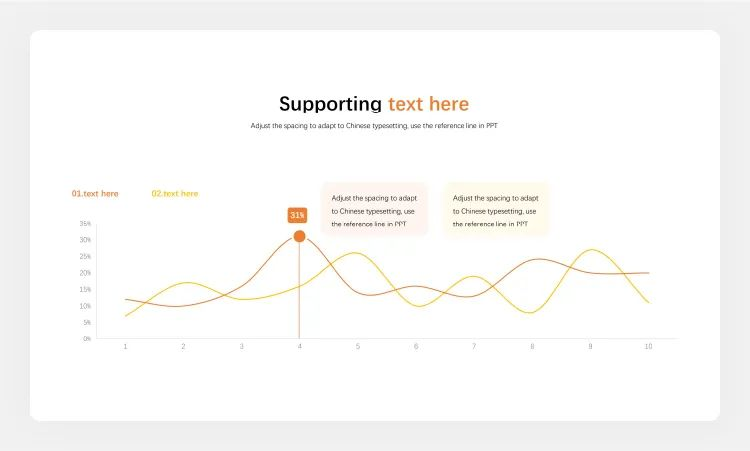
折线图能够反应事物在一段时间内的变化趋势,这里我们想要强调的也是这个酒类行业在不同时间段的变化趋势,因此我们可以通过 iSlide 图表库,找到一个好看的折线图。

案例库搜索 #654097
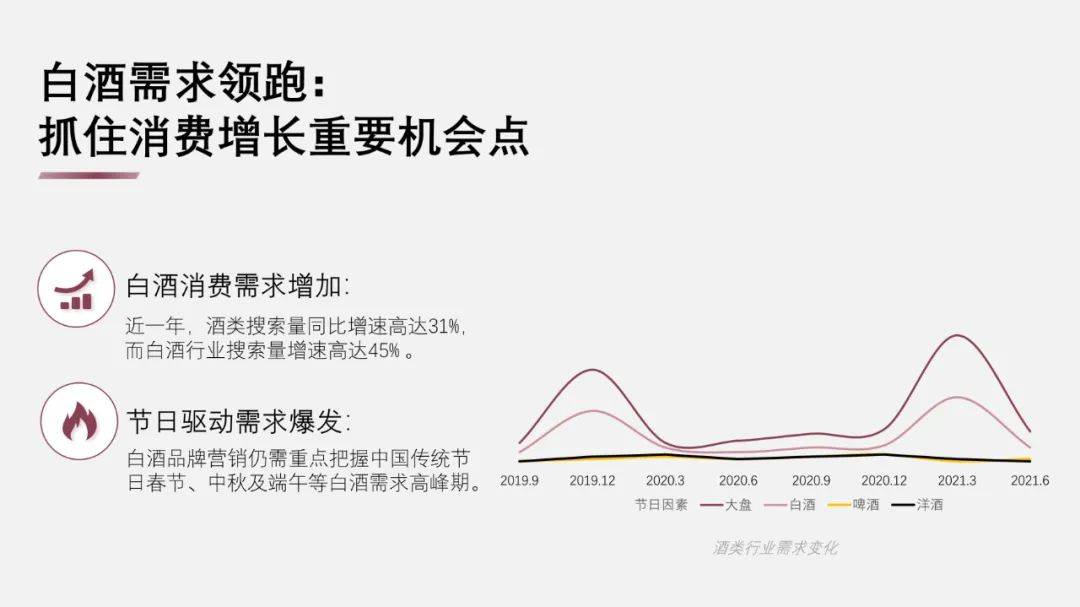
图表本身也应该遵循突出主题的原则,因此我们可以大胆去掉影响我们阅读的元素,如图例、数据标签、网格线等。

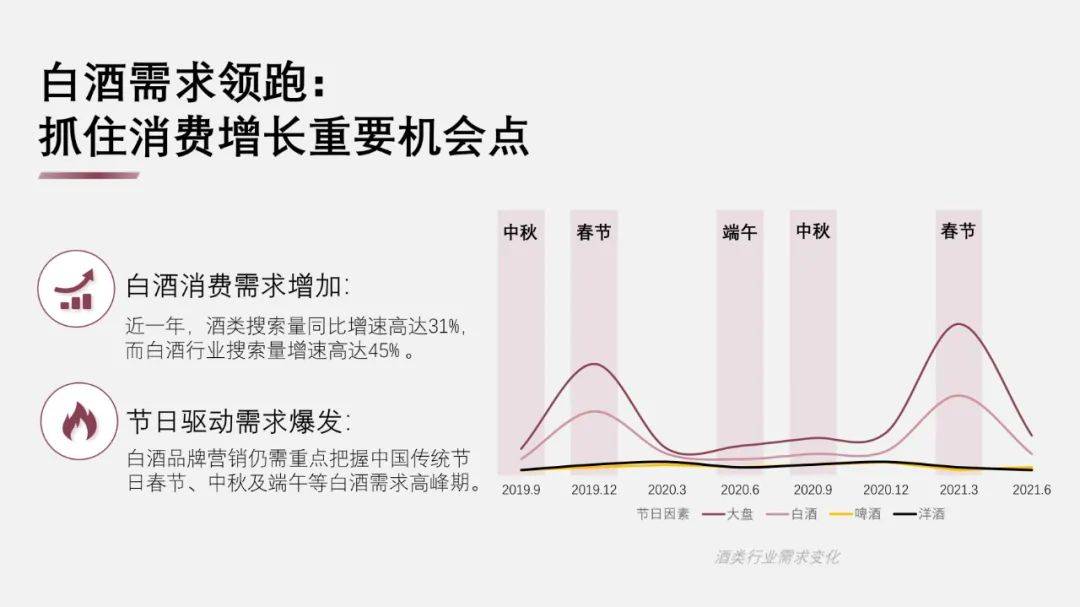
酒类行业本身的变化趋势是重点之一,还有一个重点是节日对酒类行业需求的影响,我们可以看出整个折线图中,受节日的影响,大盘和白酒都出现了小高峰,因此我们这里可以再突出标注一下节日和增长幅度。


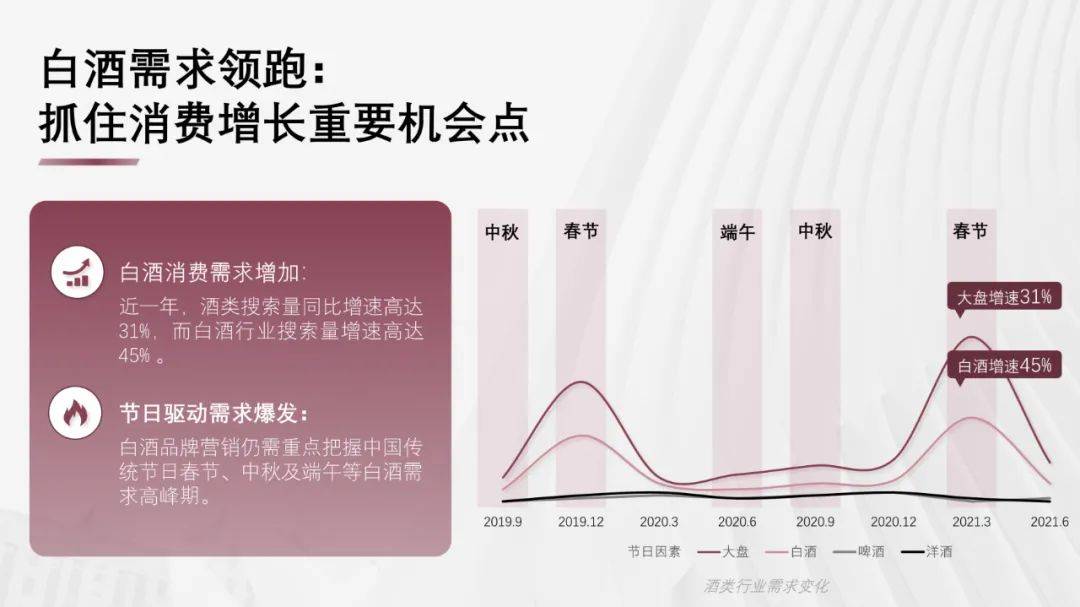
最后,我们再给整个版式添加“亿”点点细节即可。

对比一下前后变化,整个版式通过修改,是不是变得清晰又高级?

这就是我们正确使用留白可以达到的效果。
本期分享就到这里,希望对大家都能有所帮助~


















