“嗨,大家好,我是愚人!
现在的 PPT 技巧越来越炫酷了,相信大家也看过很多,比如新拟态效果、穿插效果、艺术字效果等等,这些技巧做好了,效果都非常棒。”



但是在真正工作中,使用的频率却并不高。
因为我们的领导和老板们更注重的是信息的传达,所以一页 PPT 中往往会放置几百甚至上千个文字,以及一堆的图片和图表。


他们宁愿让页面设计丑一点,也要多放置一些文字让信息表达更加的清楚和保险。
这时候你是不是非常的苦恼,觉得自己所学毫无用处,甚至抱怨老板不懂 PPT 呢?但其实,实用和好看并不冲突,信息繁杂的 PPT 一样能做好看。



是不是非常的精致和专业?
而且,你可以看到:这里并没有使用什么复杂的 PPT 技巧。
为什么简单的排版就能做出这么好看的 PPT?又是如何想到这种排版思路的呢?以及具体该怎么去做?
万能排版三步法

先初步浏览内容,确定整个页面的大体框架,然后详细阅读内容,确定每个内容的逻辑关系,最后针对性的进行美化页面。
这样三步走下来,我们不仅能得到一个好看的页面,更重要的是能得到一个逻辑清晰,让老板一目了然的页面。
具体怎么做?我们直接看案例!
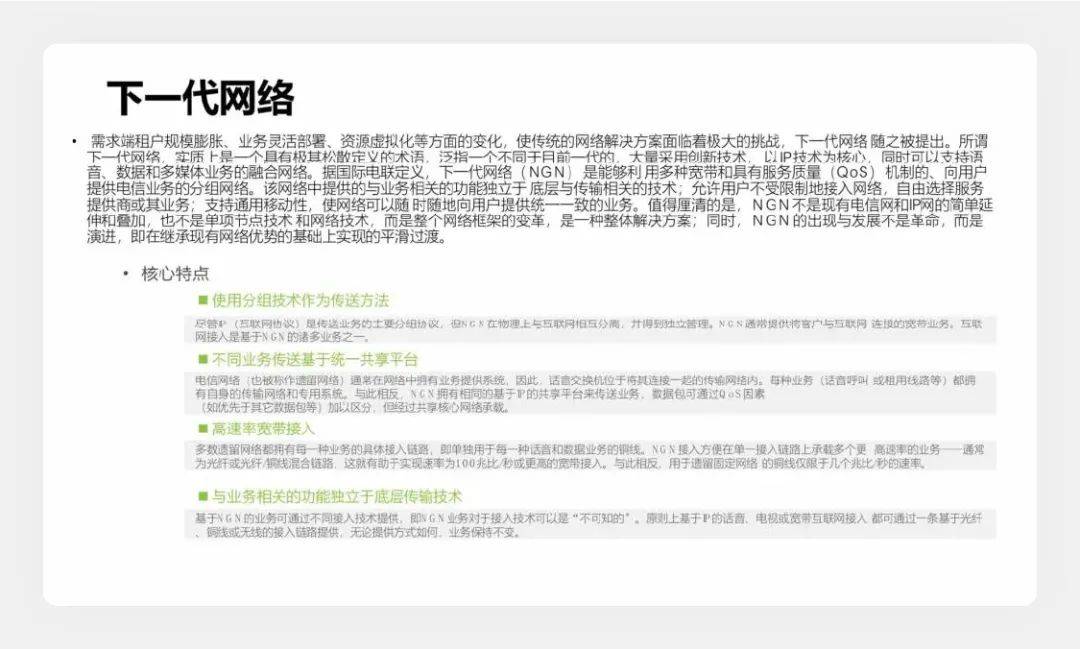
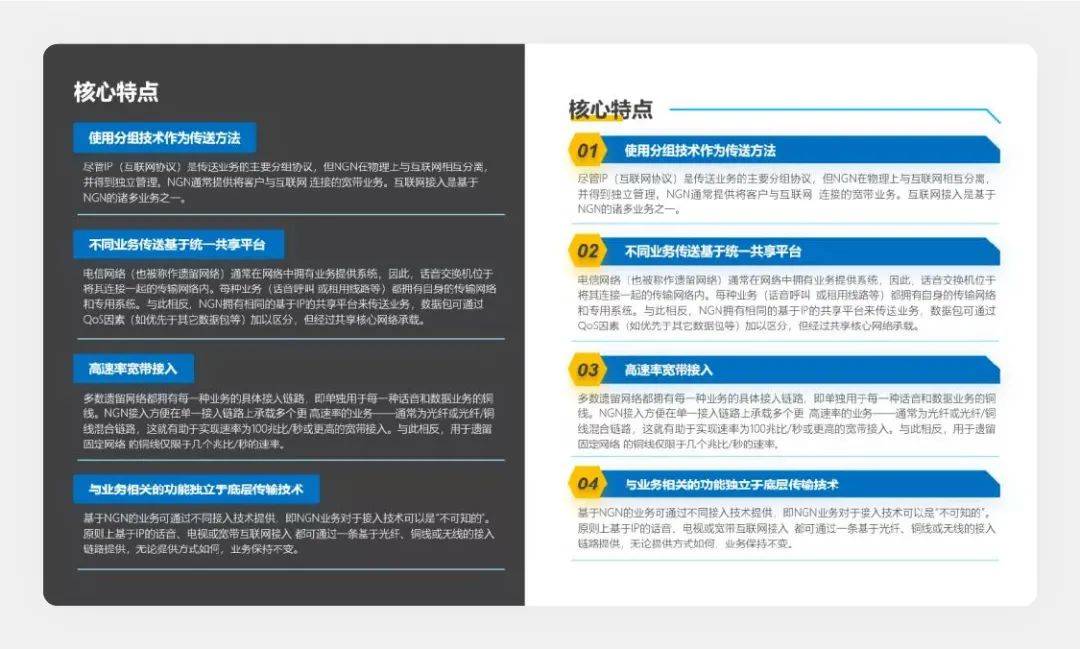
这是一个很典型的文字型页面。内容特别多,并且还尽量不能删除。
如果是你,你会怎么做?是不是很多人已经准备去找模板了?这是错误的,模板只能适用于内容较规整的情况,像这种文字多,信息复杂的页面,你套用模板也顶多是邯郸学步,弄得四不像。
那接下来,我们就用万能排版三步法来试试。
 定框架
定框架
原稿主要由两部分内容组成:【概述】和【特点】。
那两部分内容的框架是怎么样的呢?无非就是上下排版,左右排版。


当然我们还可以通过改变图形,让排版变得更加灵动。


这一步很简单,相信大家都能做到。
但是切忌选定版式后,又反复更换版式。很多人花了大量的时间最后 PPT 还是没完成,就是因为在版式上摇摆不定,浪费了大量的精力。
那在这里呢,我选择的是较为通用的左右排版。


排逻辑
大的框架确定了,但是各部分内容间的关系还是不太清楚。
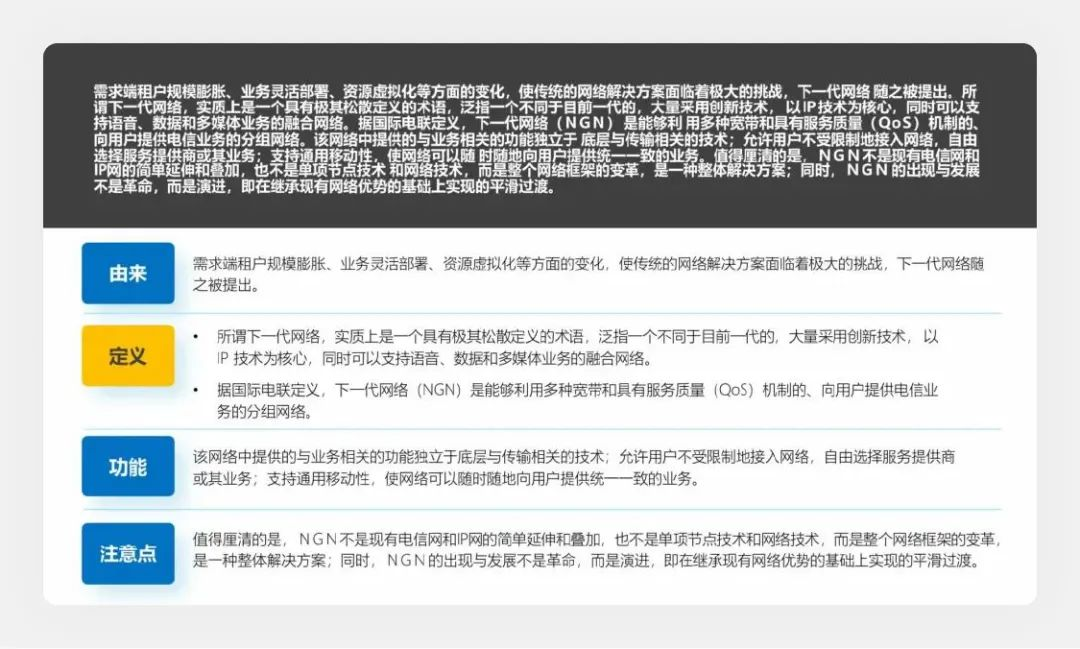
我们先看【概述】部分,文字很多很复杂,阅读体验较差。所以我们可以考虑拆分下段落,减轻阅读压力。
仔细阅读可知,原文其实由四部分组成。

其中【定义】部分相对来说更重要一点。

紧接着我们看【特点】部分,这点很明确,其实就是 4 段并列关系的内容。

逻辑关系都清楚了,具体该怎么体现?方法有很多种,我们可以通过线条、图形、距离的远近等等来体现。

这样,一页简陋但是信息明了,逻辑清晰的 PPT 就完成了。这样的 PPT 虽然不一定好看,但一定不会出错。
那如果想要更好看,那就必须做好第三步了!

美页面
是的,这时候才是真正开始美化的时候,逻辑没理顺,怎么美化都白搭。
美化页面其实就是加装饰,强对比。比如我们可以给标题栏加点英文。

这样不仅能能让页面更加的丰富,并且还可以通过中文和浅色英文对比,让页面更有层次感。
再比如,我们给信息加几个序号。

同样是丰富了页面,并且【序号】、【黄色图形】、【蓝色图形】三个元素叠加而成的小标题栏,与底下的【描叙信息】形成了强烈的对比。
简单两步处理后,我们就得到了一个全新的页面。

是不是还不错?其实美化并不难,无非就是在信息表达正确的情况下,合理的添加一些装饰,加强对比,让信息的层级区分更加明显。
那在这里呢,我还给左边的图形叠加了一个白色的色块,其实也是为了与右边的加强对比,形成区分。如果我们还希望视觉效果更加强烈一点,那就更要加强这种对比。

这样深浅色的对比,是不是更加好看了呢?
前面,我们用的都是左右排版,那换种排版是不是也可以呢?比如上下排版。


效果也还可以吧!当然,加强对比,页面会更加好看。

其实任何一个复杂的页面,都是遵循万能排版三步法来做的。先定框架,让整个页面主体结构清晰。再看逻辑关系,梳理清楚每条信息的层级。最后美化页面,让整个页面更加的精致好看。
看完上面的内容,相信你对万能排版三步法也有了一定的理解。那接下来我们就用一个案例检验一下。

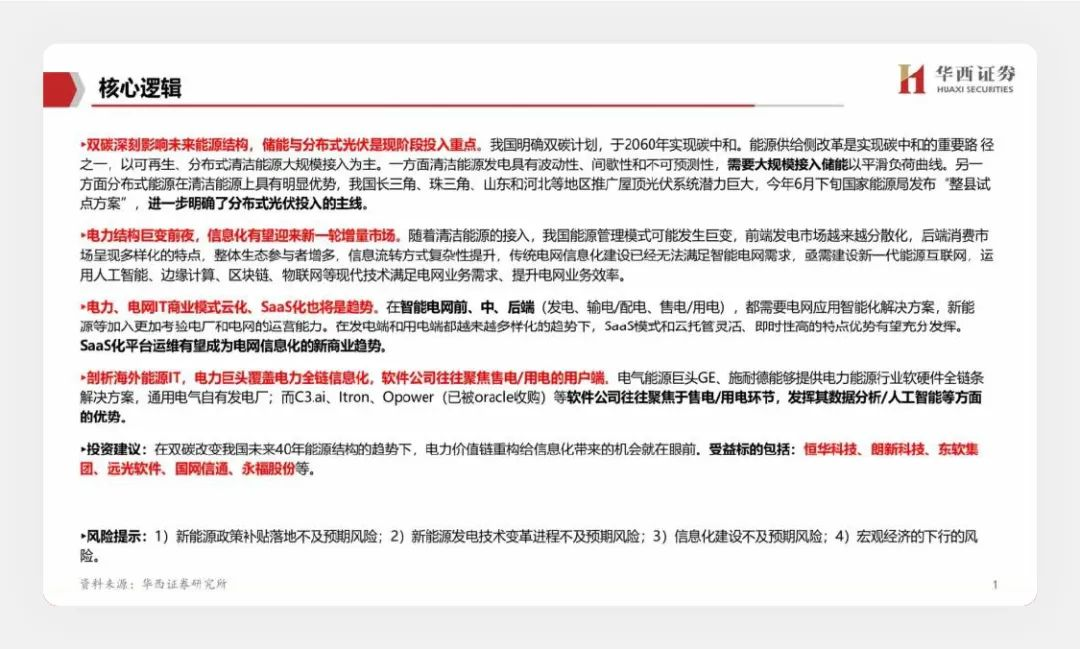
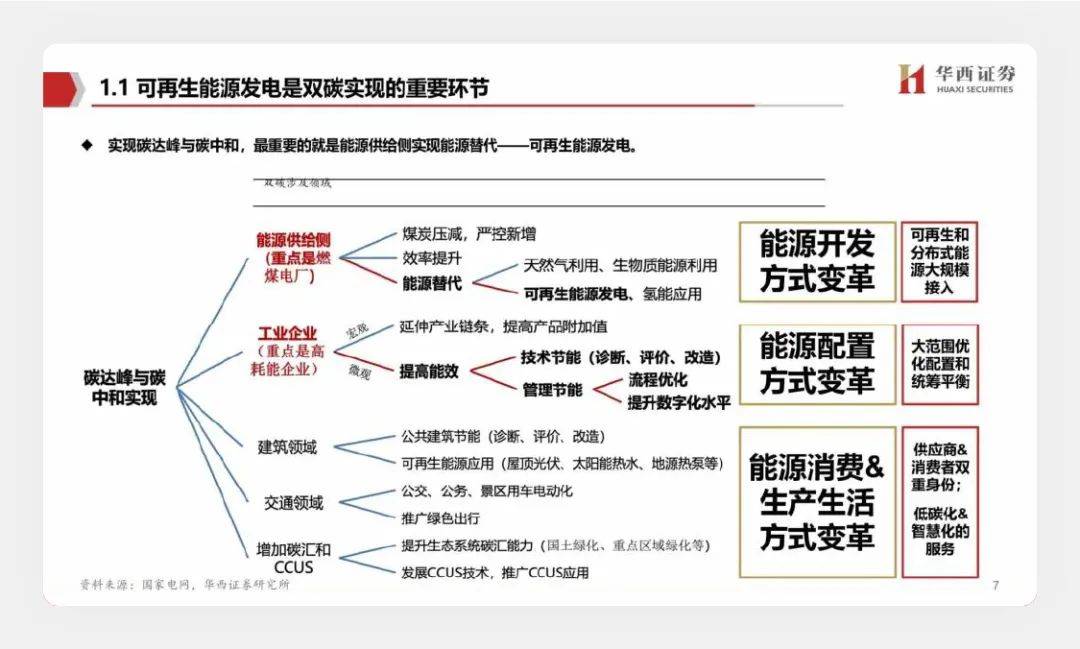
这是一个比较复杂的信息页,不仅有大量的文字,还有较为繁琐的图示。
第一步:定框架
原页面由 4 个部分组成,1 个概述,3 个细分内容讲解。我们既可以将其做成 1 对 3 的总分框架,也可以做成 3 个 1V1 的并列框架。
总分框架


并列框架


这里有个小细节:原页面中,第三部分的内容十分少。所以我在定框架的时候,也将第三部分内容分配的空间更少,这样才符合实际情况,不然到了最后一步的时候才发现空间分配不合理,就需要重新返工了。
不妨选个总分的框架,然后进行
第二步:排逻辑
每部分的逻辑其实也很清晰,【成功案例】部分是 2 部分内容并列关系;【解决方案】部分是 4 部分内容递进关系;【发展方向】部分只有1个内容。

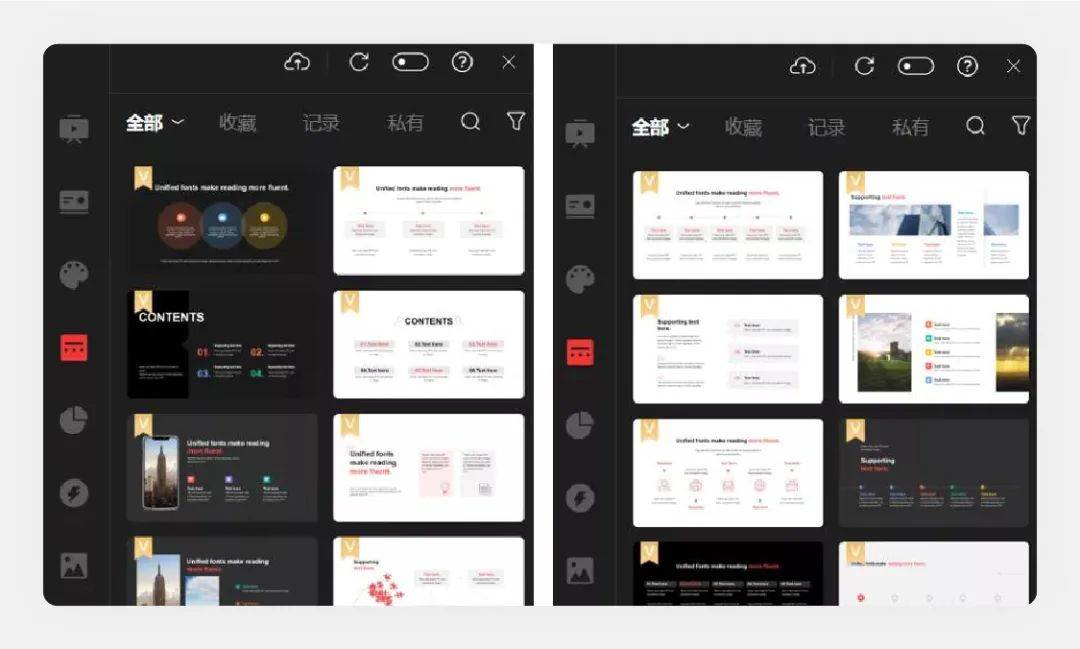
可能有的朋友,即使知道了确切的逻辑关系也不知道如何排版。不用担心,在 iSlide 插件中,就有很多图示参考。

我们根据逻辑关系简单排版下,就得到了以下页面。

这时候你就会发现很多问题:
- 页面的逻辑关系不够明显;
- 解决方案里的文字内容超多了线框的边界;
- 发展方向的内容太多,撑不满所在边框的空间。
于是,就需要进行
第三步:美页面
首先,我们通过增加图形、线条的形式让层级关系更加清晰。其次,我们给【解决方案】更大的线框。最后,我们通过增加装饰,划分层级的方式,让【发展方向】的内容更加饱满。

这样一个好看又好用的页面就完成了,还不错吧!当然,其他的版式效果也不差哦。


其实每个框架都能做出好看的页面,关键是掌握这个思路。