在【这篇 PPT 配色原则,从此打开你的色彩大门】一文中,设计师蓝卡分享了色彩的基础知识,写这篇文章算是一个补充。我整理了这些年带团队执行项目的经验,希望给大家一些在 PPT 中可以直接照搬的方法。

色彩的影响力
面对琳琅满目的商品,人们只需 7 秒钟就可以确定对这些商品是否感兴趣。在这短暂而关键的 7 秒钟内,色彩的作用占到 67%,成为决定人们对商品好恶的重要因素。
如果企业对商品的视觉设计敷衍了事,失去的不仅仅是一份关注,更将失去一次商机。
而作为演示文档,即便内容再好,糟糕的色彩搭配都能轻易毁了你的 PPT!

我们遇到的问题
在设计中,我们会用颜色来表达关联性,建立区分,突出强调,关系对比。

但在挑选颜色的过程中,大多数朋友可能会出现一些问题,觉得搭配不好看,看起来不够专业...
我们经历过很多 before 类型的 PPT,发现几乎所有的色彩问题都有一个共同点:颜色太多了。

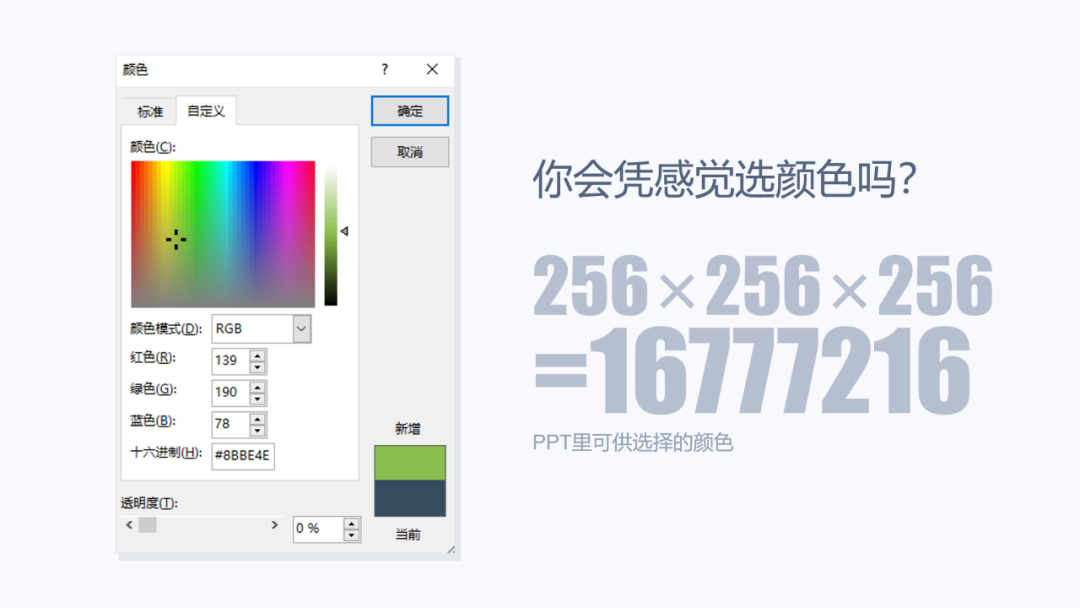
PPT 的色彩面板里供你选择的颜色超过了 1600 万,我们有时会自信的凭着“一瞬间的感觉”来选择,再加上反反复复的编辑,多人协作,PPT 里的颜色变得越来越多。

但即便如此多的颜色,还是会觉得不够啊,好像除了红橙黄绿青蓝紫,颜色都是重复的。
以往在企业中培训,当讲到色彩的时候,我都会先说出一个结论——“在色彩上做减法”。

PPT 主题色
色彩上做减法,首先要缩小选色范围。在 PPT 中,可以借助“主题颜色”的设置来完成。
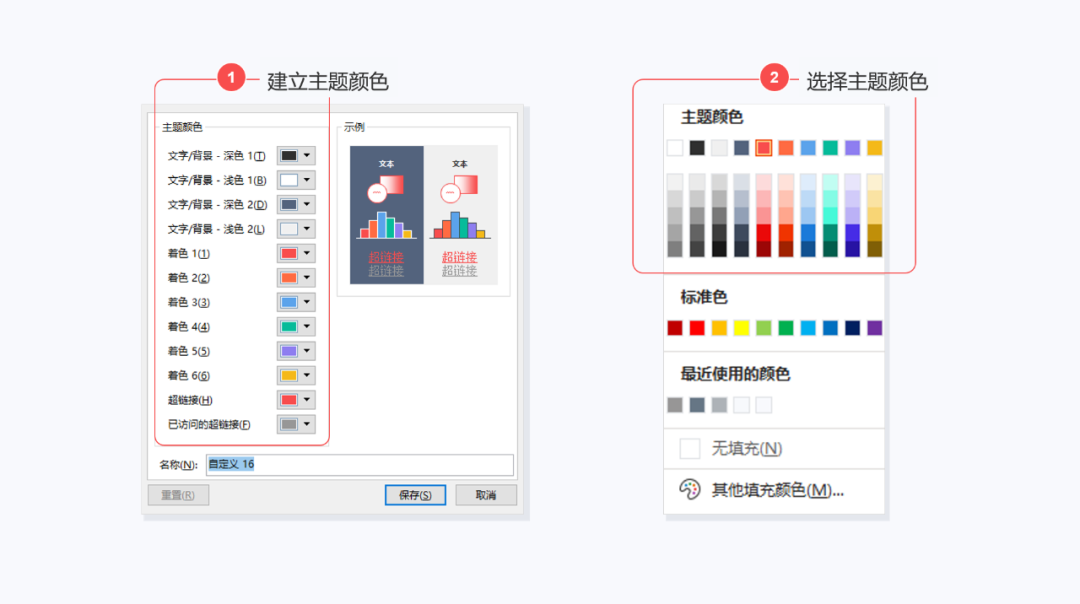
每一个 office 文档(Word,Excel,PPT),都包含一套“主题颜色”,允许我们预先设置好 12 个颜色。
注:你可以在 PPT 软件顶部【视图】-【幻灯片母版】-【颜色】下拉菜单最下“自定义颜色”,打开“新建主题颜色”的面板。
这 12 个颜色,分成三组,都有对应用途。所以为什么在 PPT 里插入一组柱状图,会被自动填充好一组颜色,这些颜色就是由“主题颜色”决定的。

文字/背景颜色:一共四个,深浅顺序排列,第一个黑色控制所有默认输入字体的颜色,第二个白色决定了页面背景的颜色,建议别去动这两个颜色,后面两个建议保持深浅差异。
着色的 1~6:关联着 PPT 里默认插入的图形,图表,表格色彩,通常我们会重新定义着色的 6 个颜色,以符合公司 VI 规范或内容主题。
超链接颜色:如果 PPT 中没有定义文字的超链接,这两个颜色可以忽略。
这样看来 12 个颜色,我们只需要设置好其中的“着色 1~6 ”就好。
在 PPT 中,通过字体颜色、形状填充、形状轮廓三个菜单按钮都可以进入色彩选择面板,顶部最上的一排“主题颜色”就是文字/背景 4 个+着色 6 个,一共有 10 个可供选择(超链接已访问的链接不在其中),每个颜色下面又会自动按照 10 个颜色的明度生成 5 个等级。

所以色彩上做减法,PPT 里要两个步骤:
- 建立一套合适的“主题颜色”;
- 设计PPT时尽量在“主题颜色”范围内挑选(10个颜色+5个等级明度)。
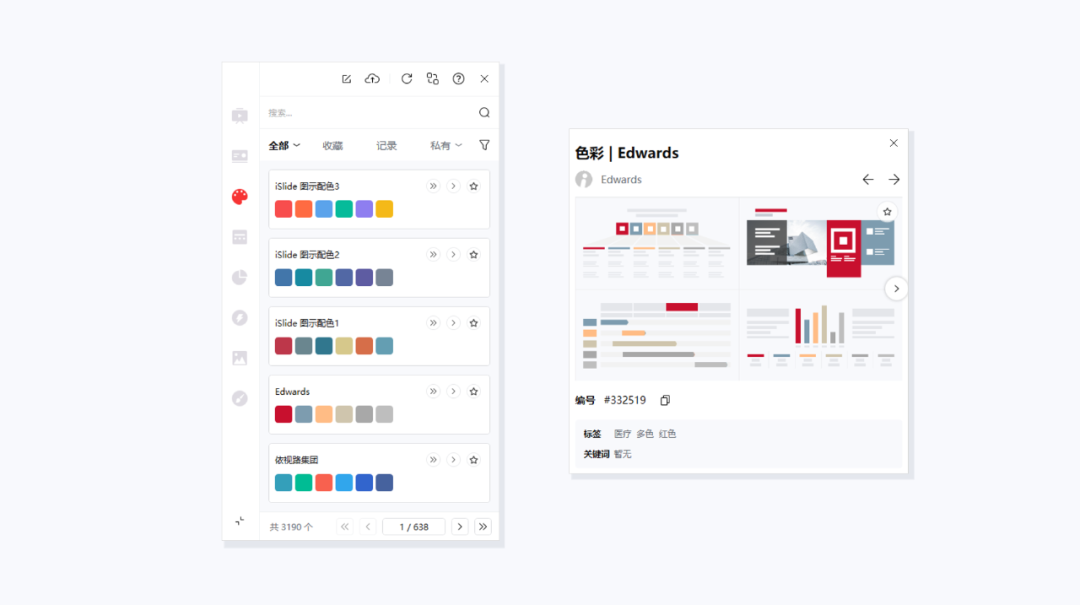
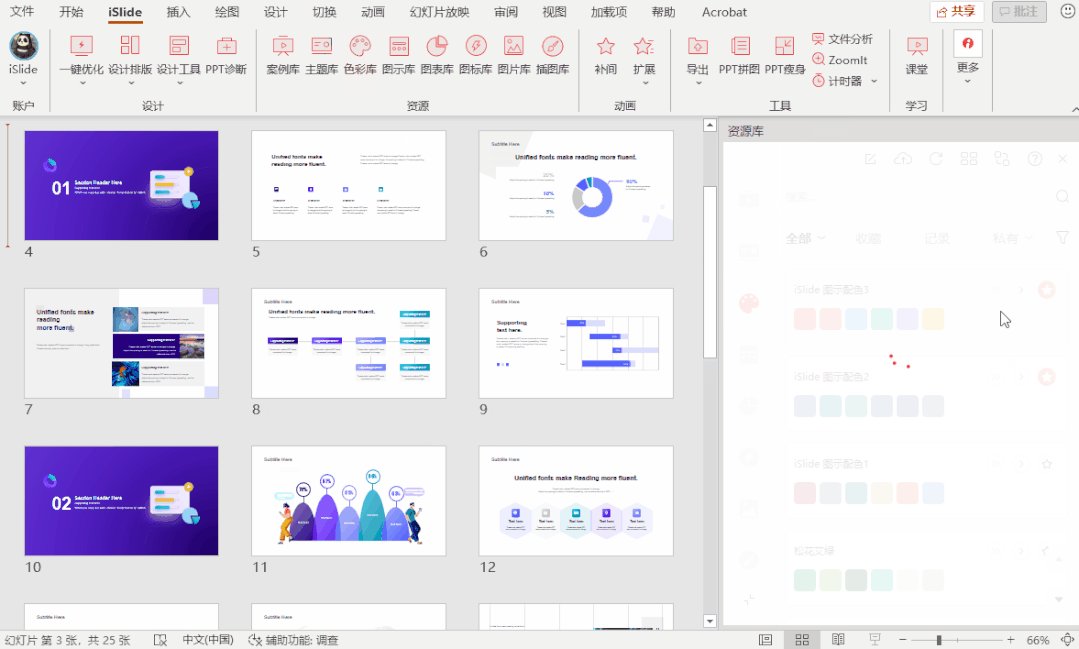
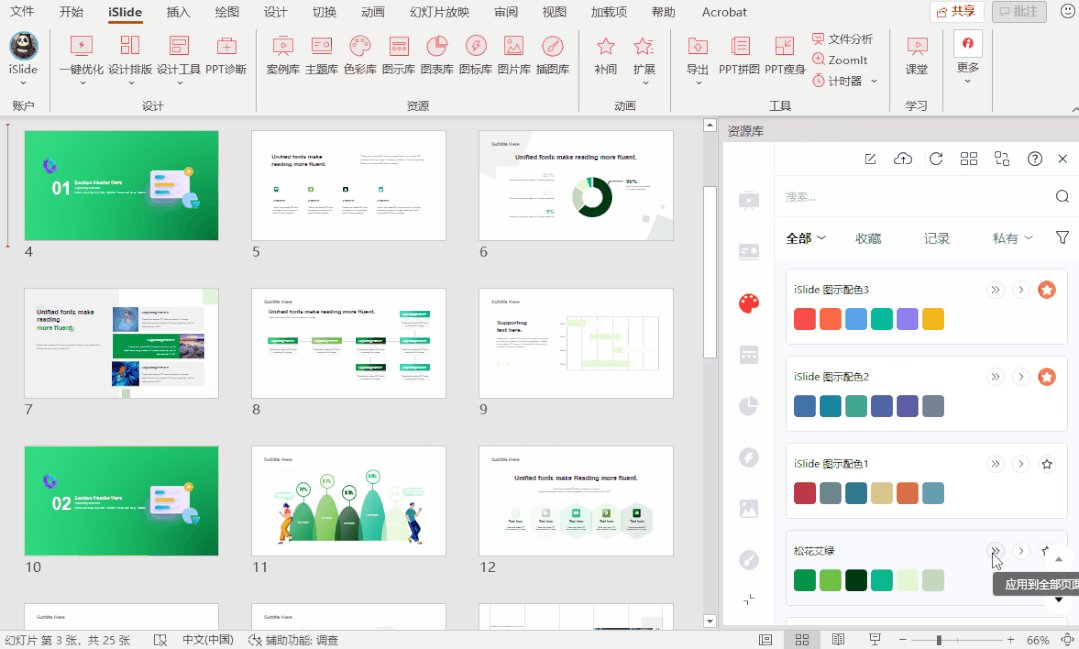
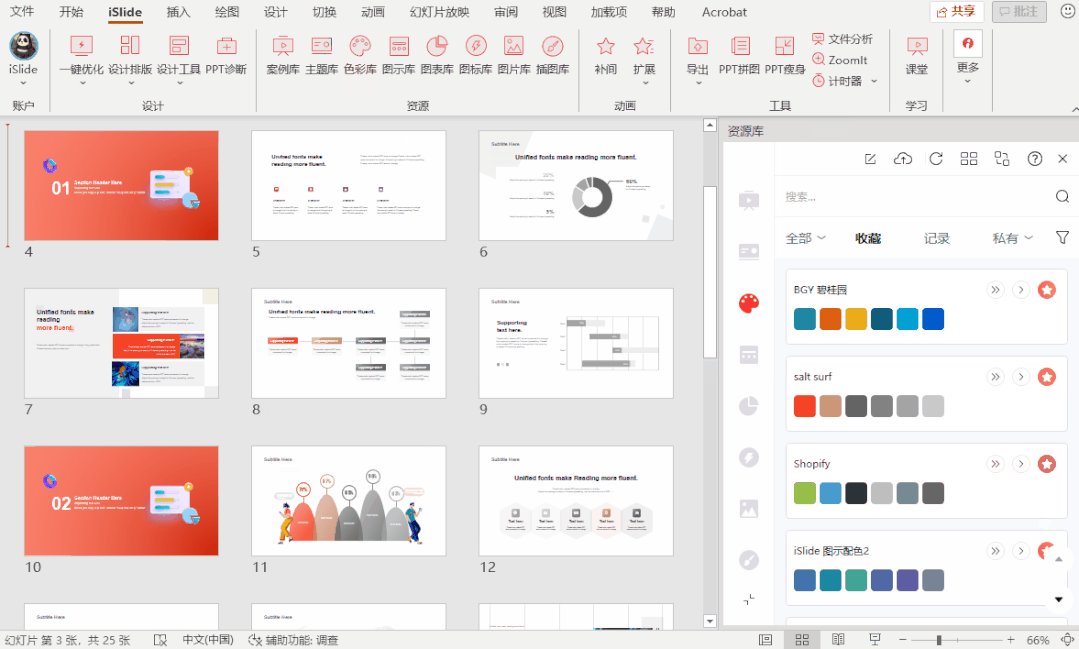
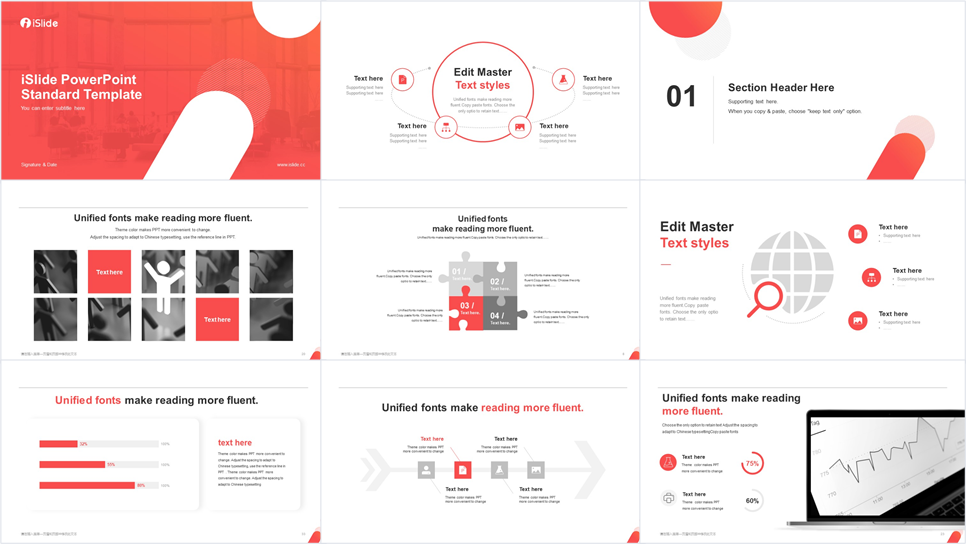
注:iSlide【色彩库】中,是设计师做好的一组组的“主题颜色”,筛选里可以按行业、色相来选择或者搜索框输入公司名来查找。
缩略图的 6 个颜色,就是“主题颜色”里的着色 1~6,但实际我们设计了一组完整的 12 个颜色,一键应用到 PPT 时,会把 12 个颜色全部刷到当前文档。

也可以通过配色网站(如 color.adobe.com )来帮助筛选颜色。
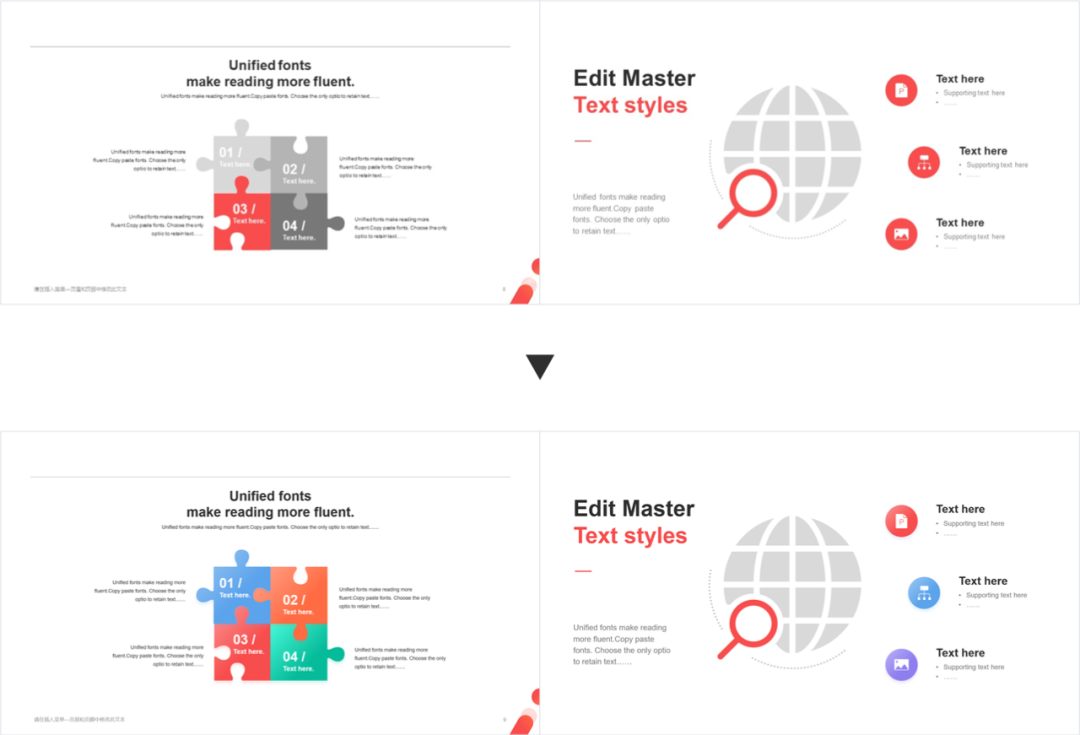
PPT “主题颜色”的应用,可以让全文档的色彩,像“皮肤”一样的灵活更换,在后续的编辑中降低工作量。


被忽略的色彩比例
有了“主题颜色”,选色的范围变小了,但并不是说 PPT 里要把“主题颜色”都用一遍。
即使在 10 个颜色里选,也需要讲搭配,搭配的重点是不同色彩之间的比例,这可能是写色彩的文章里最容易漏掉的问题。
当不同的色彩(准确的讲应该是色相,不包含黑白灰)比例接近于 1:1 的时候,会互相形成对比,产生明显的差异化,用于醒目的识别,比如我们生活中每天见到的红黄绿交通信号灯。

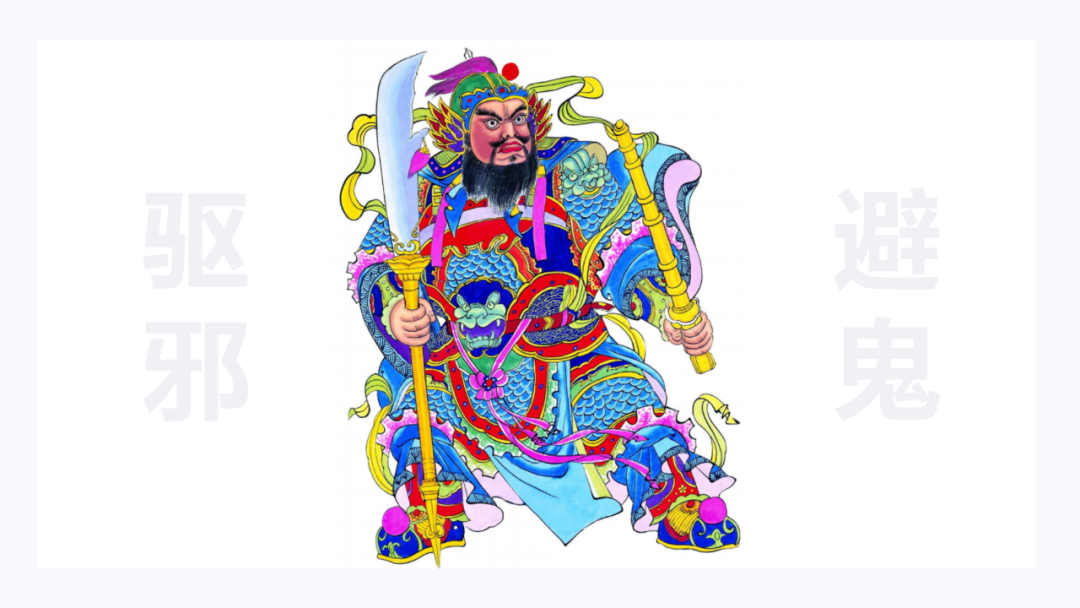
如果颜色再多一些,视觉的感官刺激就会更强烈,比如色彩绚丽的门神年画,被用来镇宅,驱邪避鬼,我们都不希望咱的PPT 也有这个功能吧。

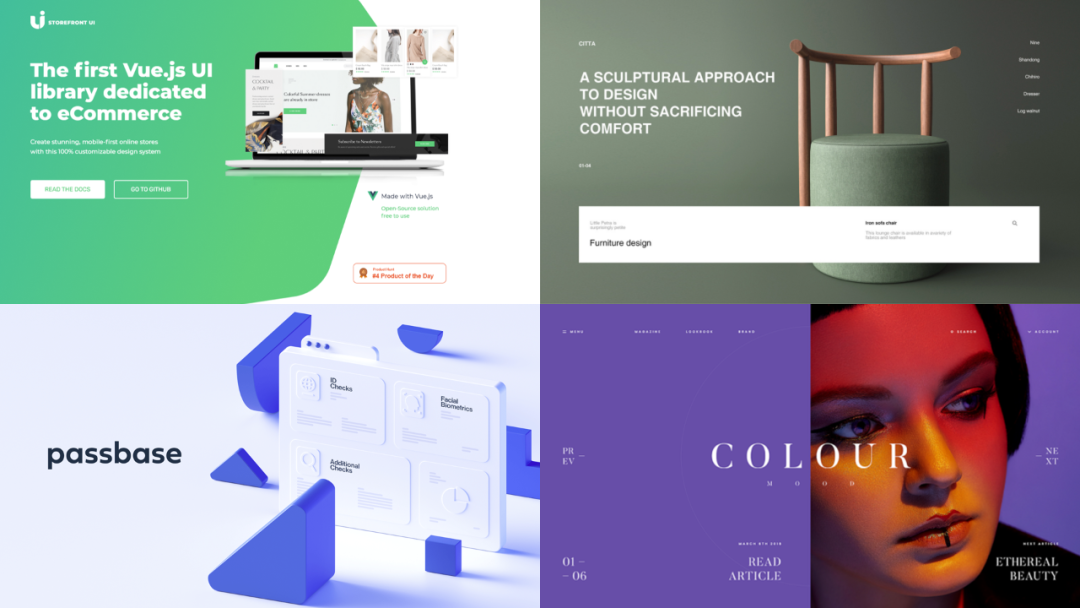
而那些看起来比较舒服的设计,很少会有颜色等比例均分的情况,几乎都有一个明朗的主颜色基调,通过大面积的使用,给观众一个鲜明的色彩印象。

设计界存在一个普遍认同的 6:3:1 配色比例,主色占 60%,建立整体视觉印象(同品牌,行业,主题对应),辅助色占 30%,配合主色进行搭配,剩下的 10% 比分最小,根据需要灵活发挥。
家装设计里也会讲究 60% 背景色,30% 主角色+配角色,10% 点缀色也是基于这个比例了。

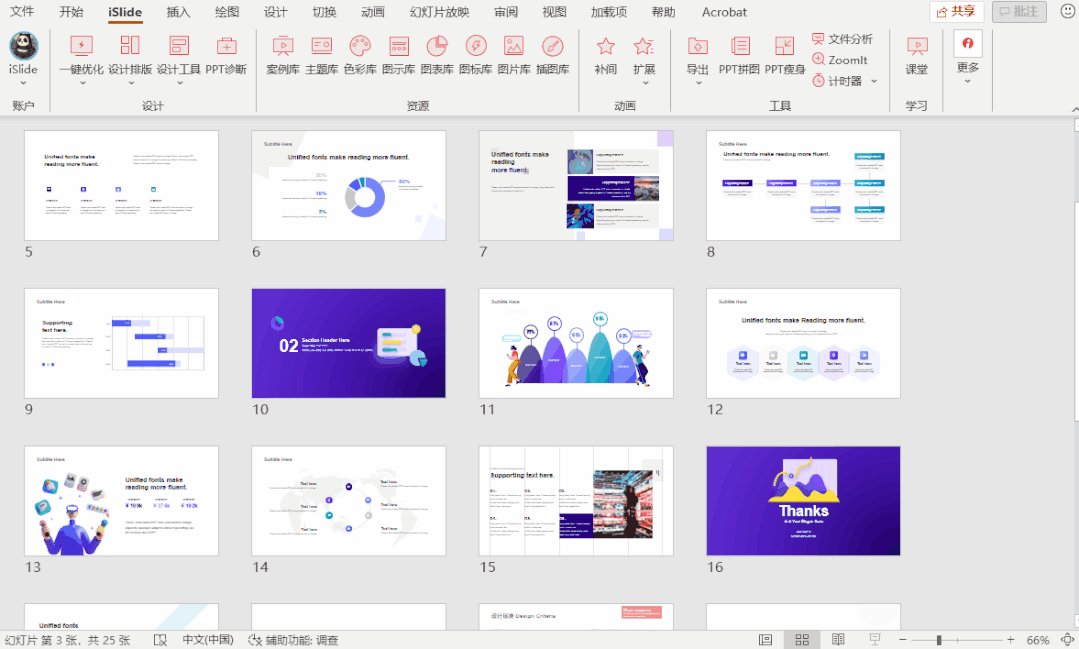
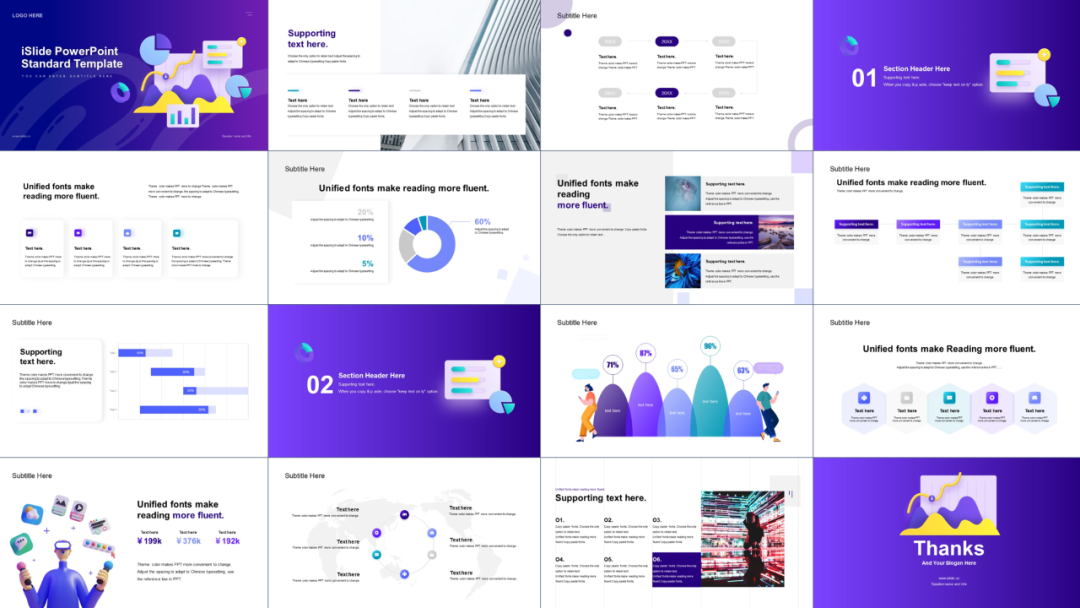
但这里讲的比例,应该是基于一个连续的整体。PPT 是 N 张页面的合集,如果我们可以切换成缩略图的显示模式,就能大体感受到整个文档的色彩比例了。


总结两点:
- 1:1 的色彩(不同色相)搭配,会造成强烈的对比反差,大面积使用时要慎重;
- 确定好主色调,并保持主色调在整体中占多,建立色彩印象。

PPT 中的色彩搭配应用
接下来的问题:当有了使用色彩的需求时,如何在 12 个(主要是前 10 个)“主题颜色”的范围内,选择和搭配?重点来了哦~~

5.1 / 关联
PPT 是多页连续的浏览,不同于平面设计中的单图海报,所以更需要一个主色彩基调,来关联起整个文档,建立识别度。
- 作为公司,LOGO,VI 品牌色就可以是全文档的主色调;
- 作为个人需求,也可以根据内容话题,来尝试着选择出一个主要的色彩。
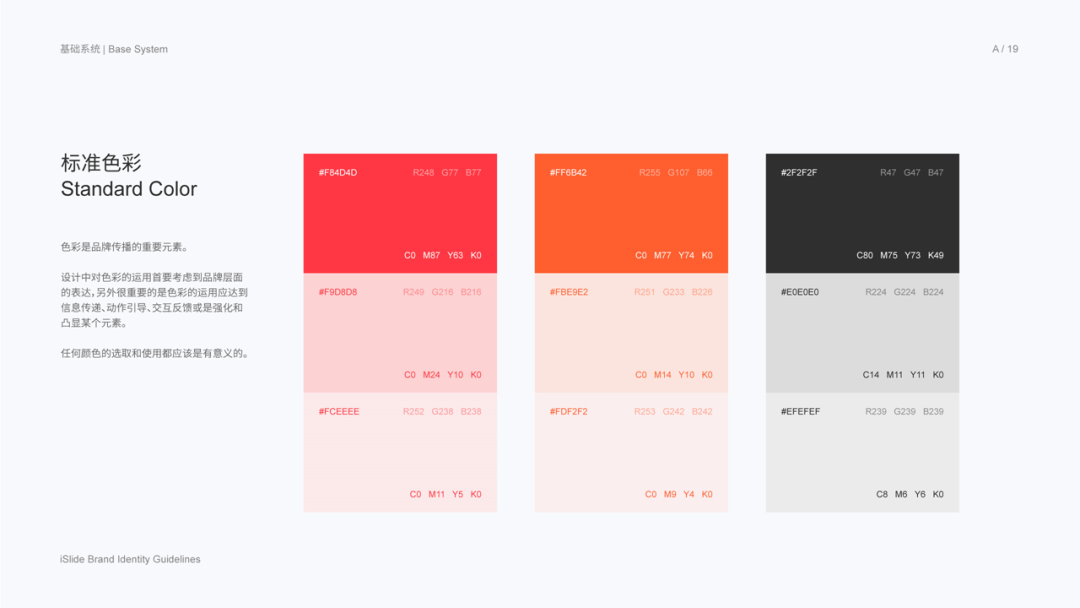
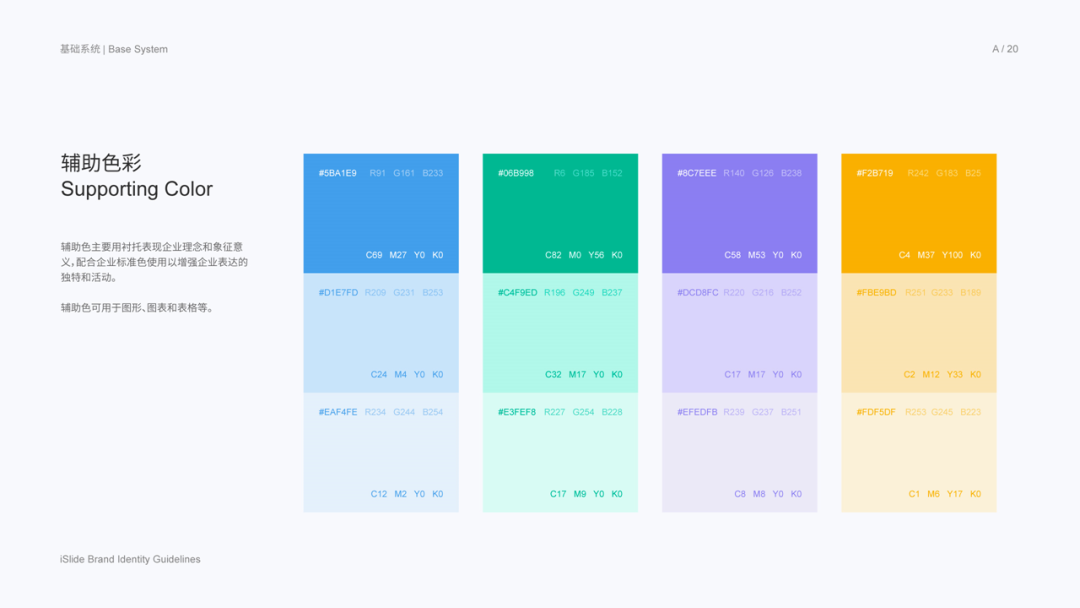
以 iSlide 品牌为例,通常 VI 规范里会包含标准色彩和辅助色彩。


在设计 PPT 时,我们会把 VI 中的标准色(主色)编辑在“主题颜色”的“着色 1”位置上。因为默认图形的填充色,以及插入表格的色彩都是用的“着色 1”。

在讲色彩比例时,我们提到 6:3:1,将主色调应用到整体的 60%,实际应用时,可以直接理解为主色占多就行。
但这个“多”并不是把文本框、形状都填成主色哦,想象一下满屏的红色绝对扎眼吧!所以“高级灰”要出来登场喽。
灰色是无彩色(黑、白、灰),没有色相和纯度,只有明度,可以和任何色彩搭配,让其它色彩突出。
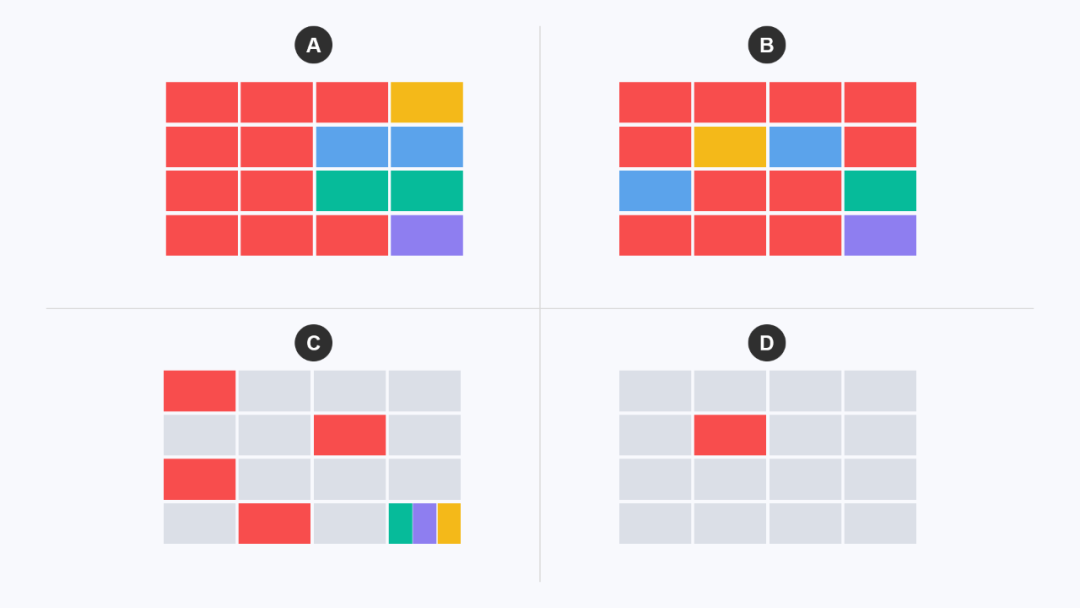
A,B,C,D 四个示意,红色看起来都是主角吧!在 PPT 里,我们更推荐用 C 和 D 的方式。

在 iSlide 【图示库】,高级筛选里【样式】中选择“扁平”风格,就可以筛选出以“主题颜色”中的“着色 1”+灰色为组合的图示页面,对应 D 效果。

我们也可以用不同的颜色来表达差异,但整体来看,主色依然应该是“第一眼就被认出”的颜色。

5.2 / 区分
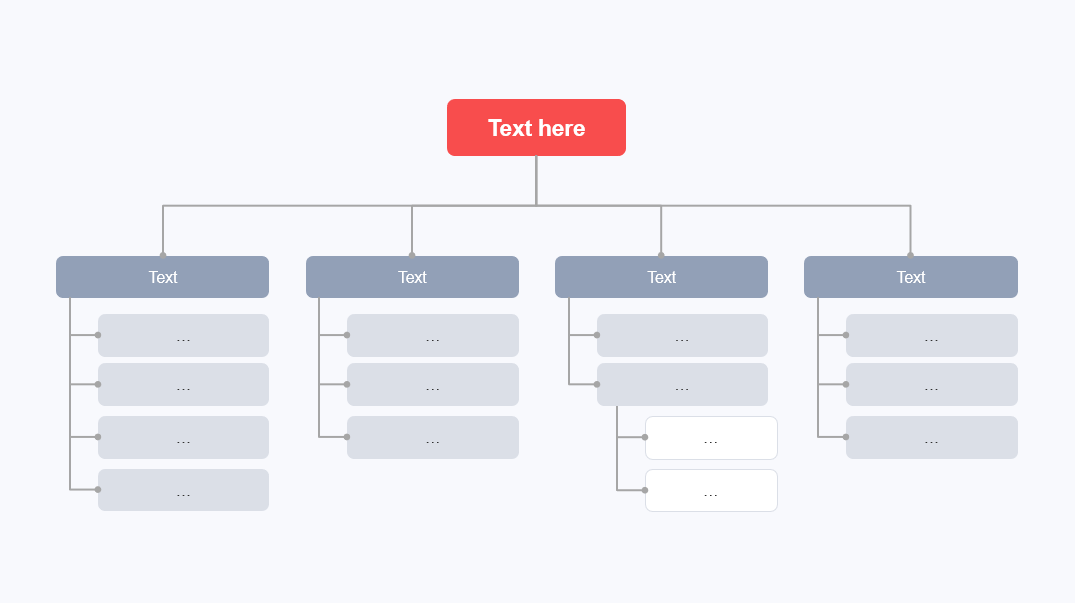
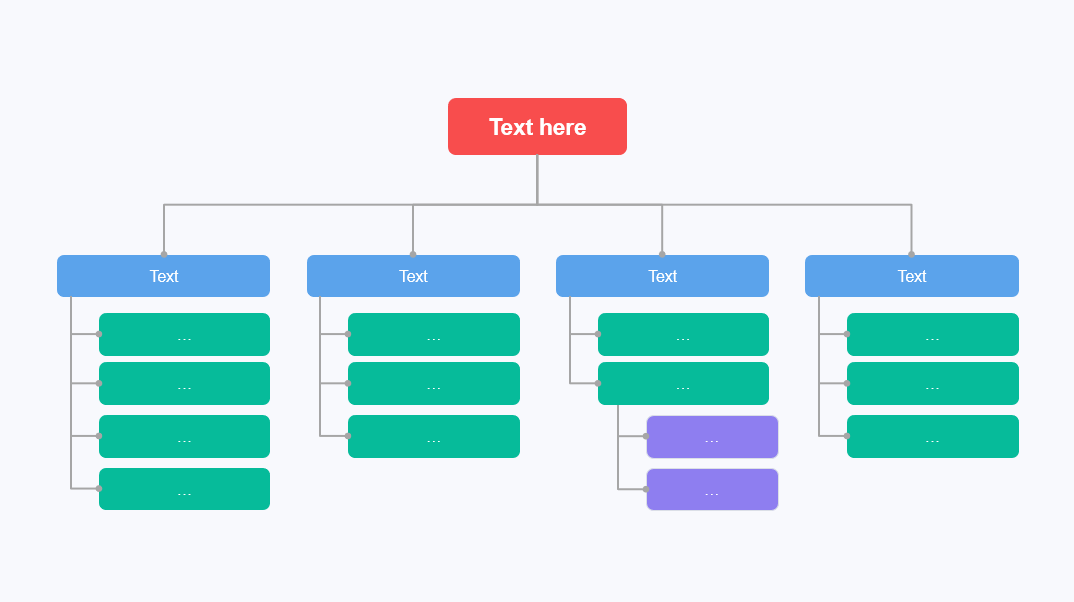
在设计中颜色上的区分,主要来表达信息内容之间的层级。
PPT 中的形状,位置也能用来表达差异化和区分,但显然没有颜色来的直观。


区分的目的能表达出层级差异就好,但如果大面积用不同“色相”来区分,可能就不合适了。(门神那张画飘过~)

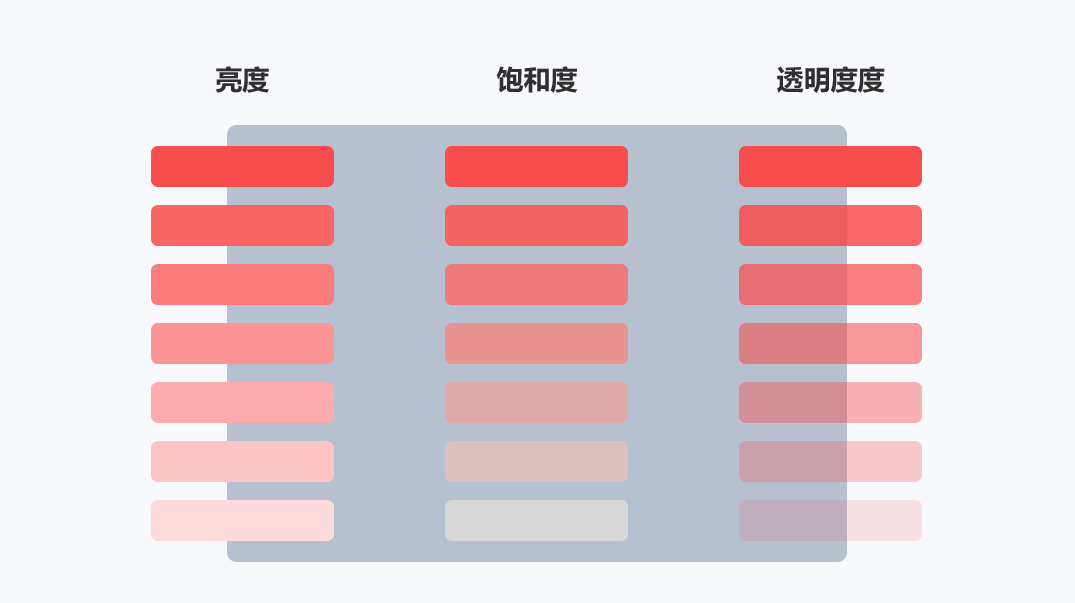
所以,建议大家多尝试用颜色的“饱和度”和“亮度”来区分。还有一个取巧的办法,使用 PPT 里的“透明度”(需注意背景对透明度的影响),操作简单又能保持颜色的整体一致。

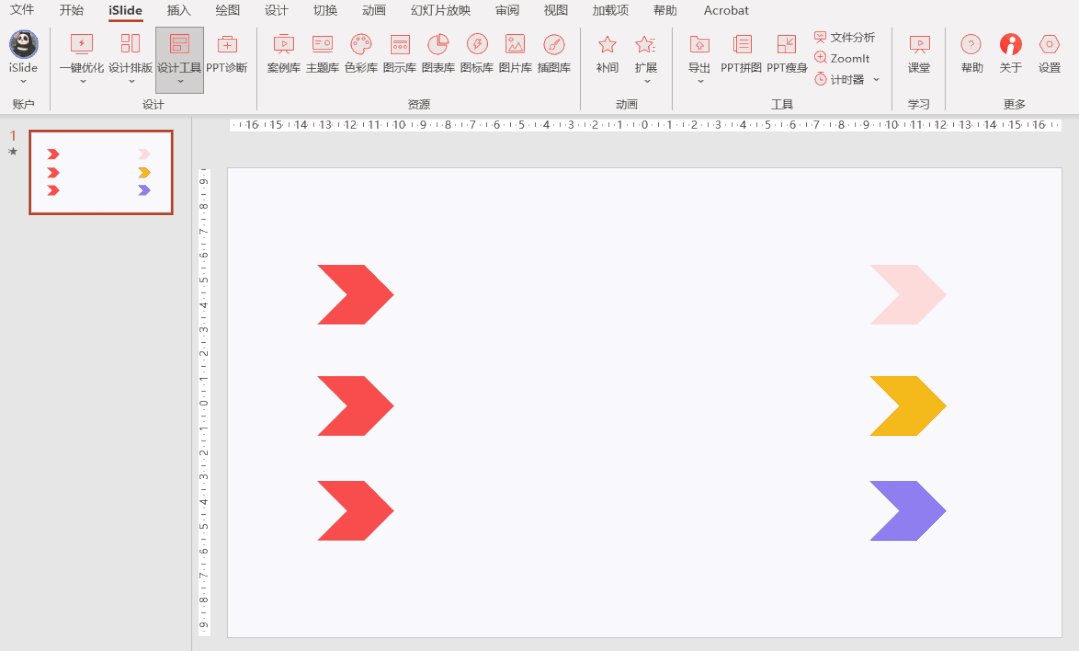
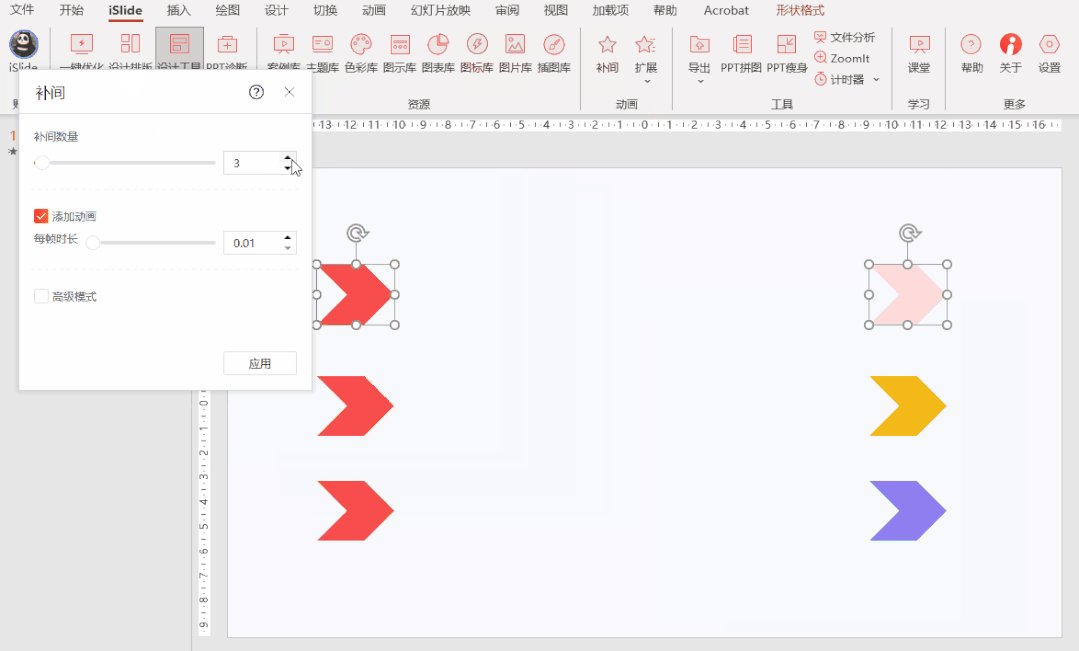
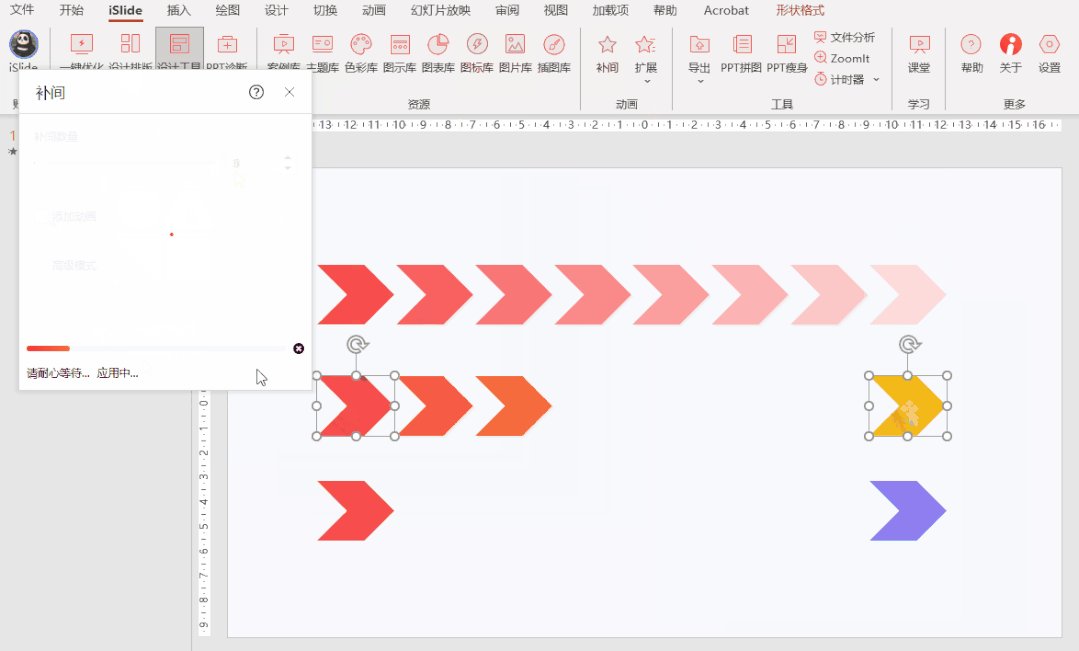
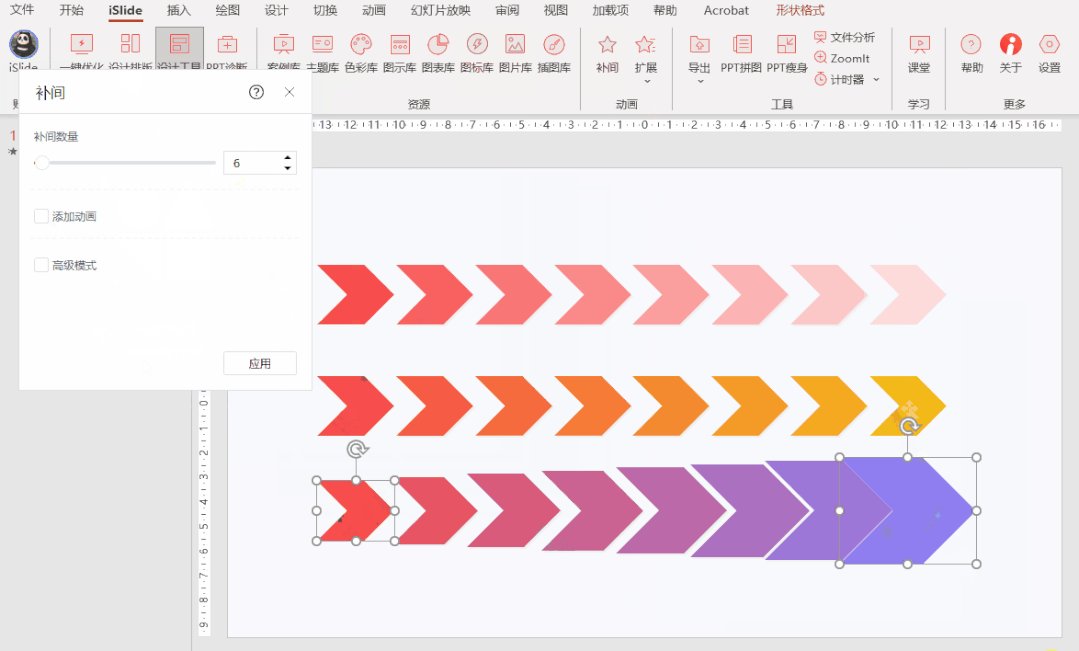
如果想效率再高一点,快速创建一组同一颜色(色相)下的区分,可以使用 iSlide 插件上的【补间动画】工具一键生成。(大小,位置,颜色,形状都能补间~)

5.3 / 强调
PPT 页面中的内容可能很多,除了区分之外,为引导关注重点,我们还需要通过设计来表达强调突出。
常用的色彩强调,是对文本框/形状中的字体,边框,背景来设置和周围内容差异化大的色彩。
无彩色占大面积的情况下,几乎任何“鲜明”的色彩,都能与其形成差异,在实现“关联性”的同时,又能完成强调突出。

强调一定是小比例用色,尤其作为背景填充的方式。

另外,相比于对大段文字的背景填充,设计上其实更喜欢用一些关联性的强调,比如和重点内容对应的序号、图标等。

强调内容的颜色,取决于周围的色彩,除了主色和无彩色的搭配外,如果主色已经用的很多了,那就试着在“主题颜色”里选一个和主色差异大的,并在前后页面中,保持一致。

区分和强调可能很容易弄混,设计上并没有做严格的界定,从信息设计的角度来理解的话,色彩上的区分是为了建立不同内容之间的层次,让阅读有个先后顺序,所以区分的色彩差异不用很大,只要做到“能看的出来”就可以;强调是为了突出其中一个或几个部分,色彩搭配会有一个“更明显”的差异。
。
5.4 / 对比
对比是指具有明显差异、矛盾和对立的两个方面放在一起。
关于设计上对比的色彩搭配方法可以套路为:
- 两块内容,色彩 1:1 搭配;
- 使用对比色,或补色。(PPT主题色里可以挑选差异化大的两个颜色)。

还是建议要慎重对成段的文字填充背景色,标题/边框色/图标 icon 这些都可以设置色彩来辅助表达对比的概念。


总结
色彩在 PPT 中的设计分量比较大,我们对看了一眼的 PPT 瞬间就能做出一个印象上(好与差)判断就更多来自色彩的感觉。
几乎所有的色彩搭配问题,都可以在 PPT 里按照一个套路去解决:
- 设置好一组 PPT【主题颜色】,从 1600 多万选色范围缩小到 12 个,建立文档的 PPT 色彩规范,这对于在职场中长期做 PPT 的朋友更有利,可以在多个文档互相拷贝时,保持一致,复用性会更好。
- 设计 PPT 的过程中选择色彩面板中的【主题颜色】,包含自动生成的不同明度都可以选择,这样做一是看起来整个文档色彩统一,呈现专业;二是修改方便,以后整体改颜色不用一页页的改了,只换【主题颜色】就可以全部改变。
- 对于页面上需用到色彩的需求:“关联”,“区分”、“强调”、“对比”,核心都是建立差异化,只是差异化程度大小和色彩比例的问题,通常只有“对比”、“强调”会真正用到不同的颜色(色相),“关联”,“区分”可以借助于饱和度,亮度,透明度来实现。
文章中提到的一些色彩基础知识,可以通过阅读【这篇 PPT 配色原则,从此打开你的色彩大门】了解。
当然,任何设计方法都是不唯一的,以上所讲的算是基于这些年设计经验的总结,实际应用时也会考虑到不同的场景,千万别绝对化哦~
希望对大家理解色彩搭配有帮助!