嗨大家好,我是阿锴。
最近设计圈悄咪咪地刮起了一种设计风格,从之前网易云音乐刷屏的 H5:

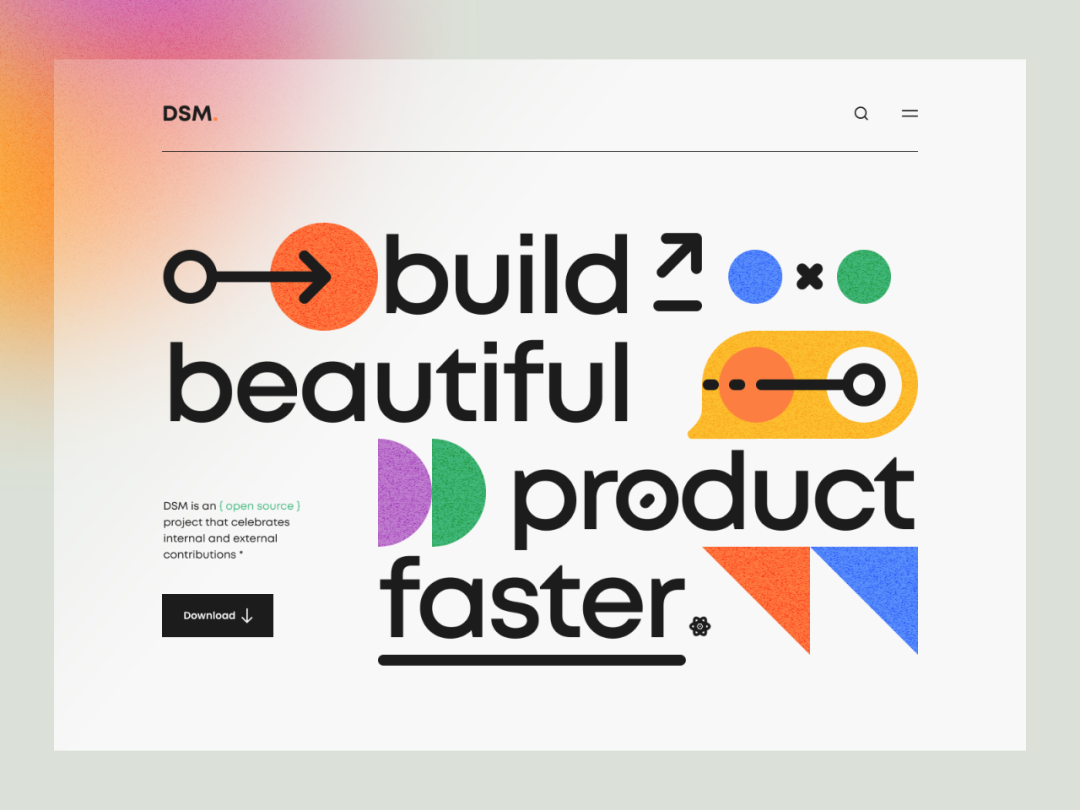
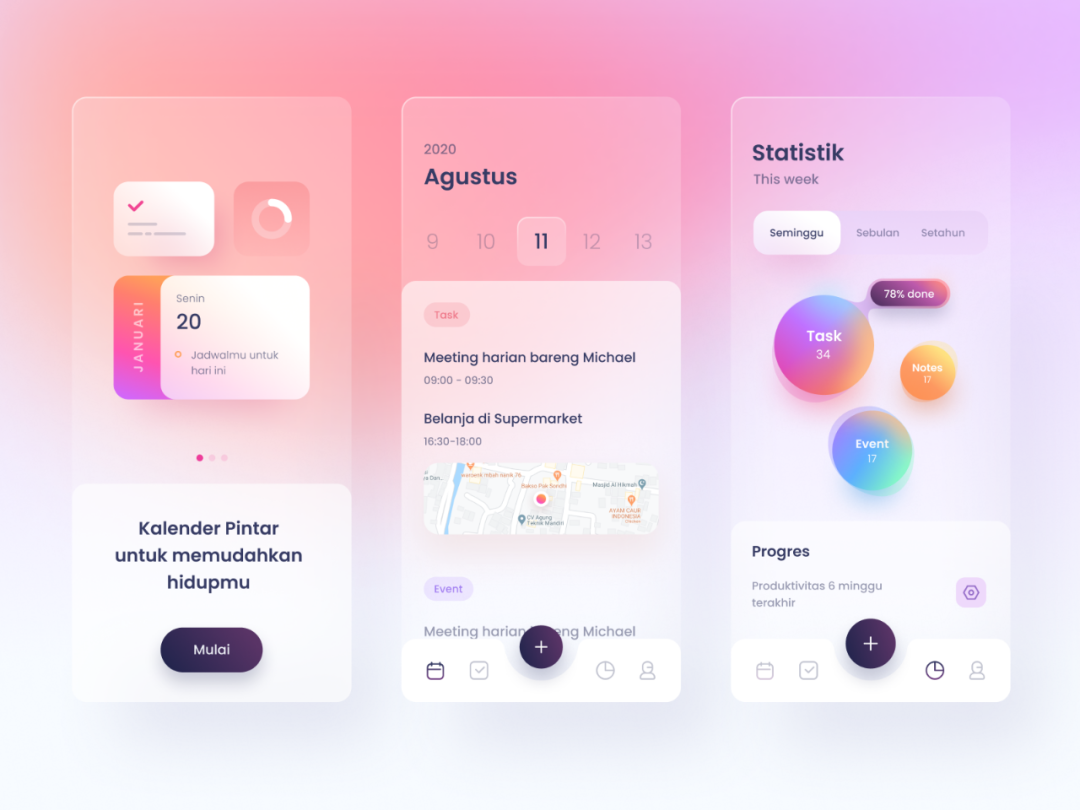
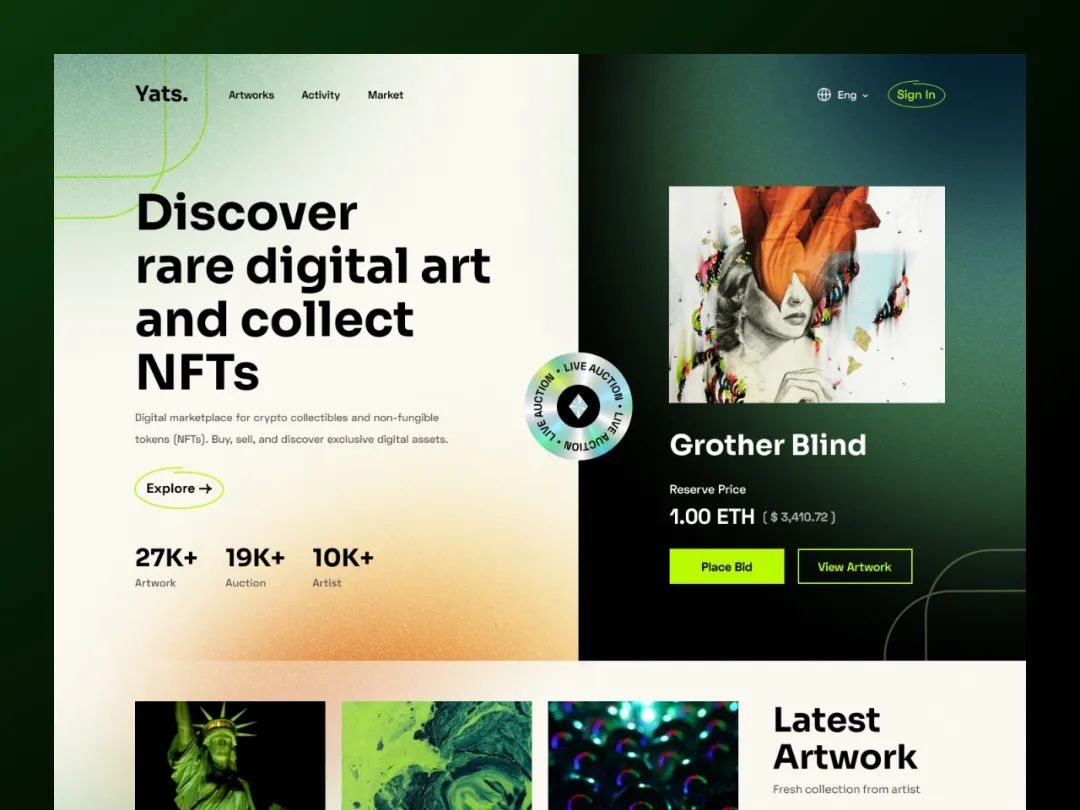
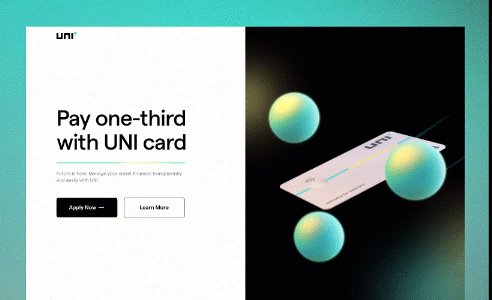
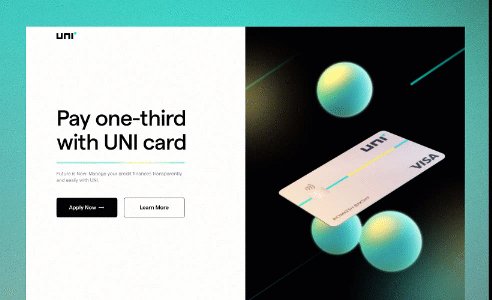
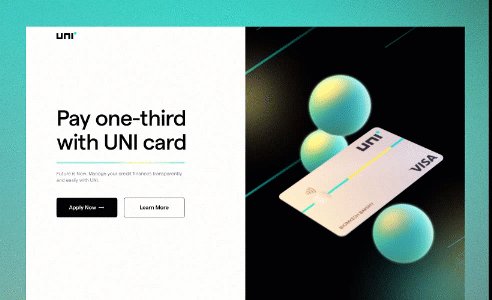
到国外设计师们展示作品, 都有这种风格的身影:




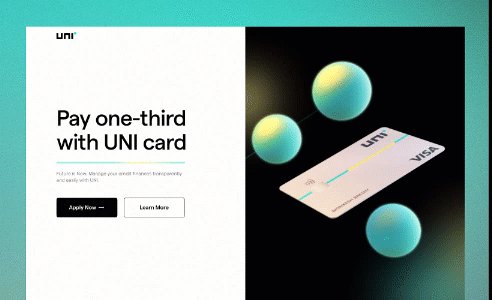
还有一张动的:

善于观察的同学可以发现,这种风格呢,其实就是用渐变,实现光晕染开的效果。
这种风格用专业的词形容,就是——弥散风设计。
那在 PPT 里,要怎样做出这种效果呢?
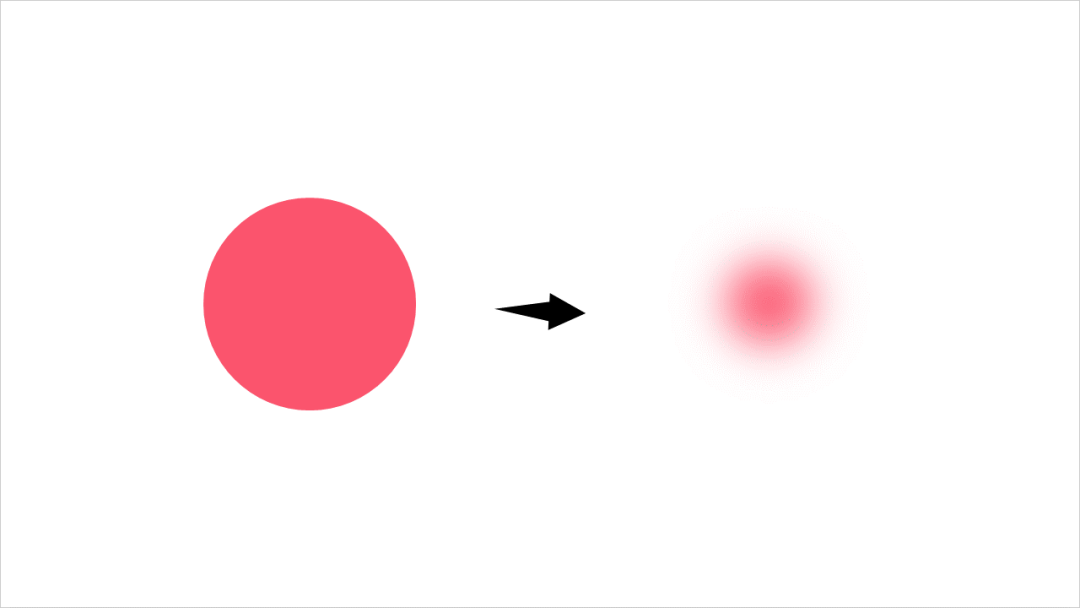
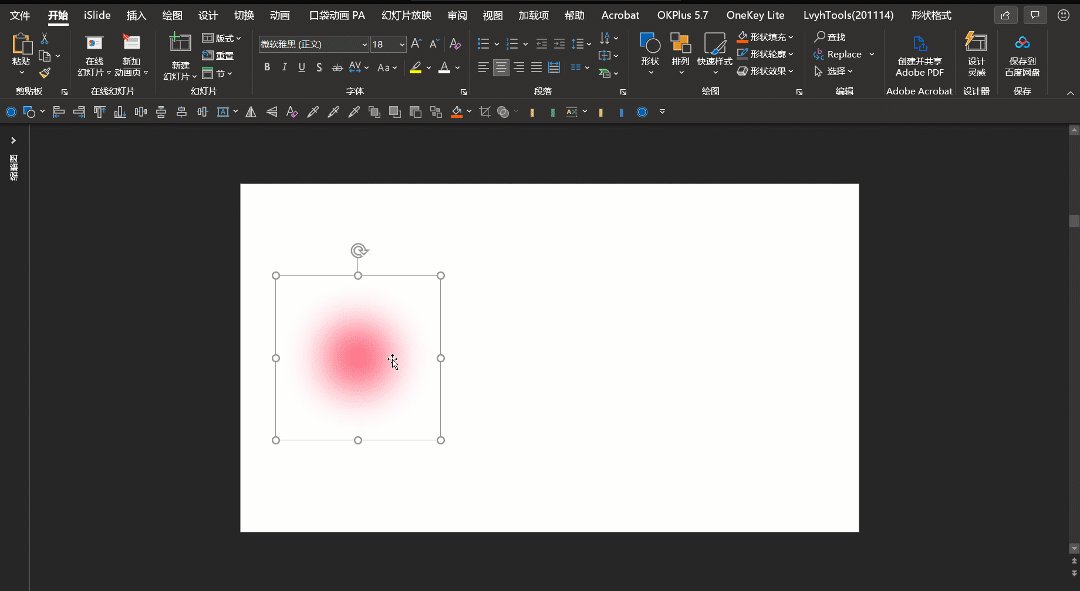
很简单,只需要借助一个功能——柔化边缘。

顾名思义,这个功能,是把形状最外圈柔化模糊掉。


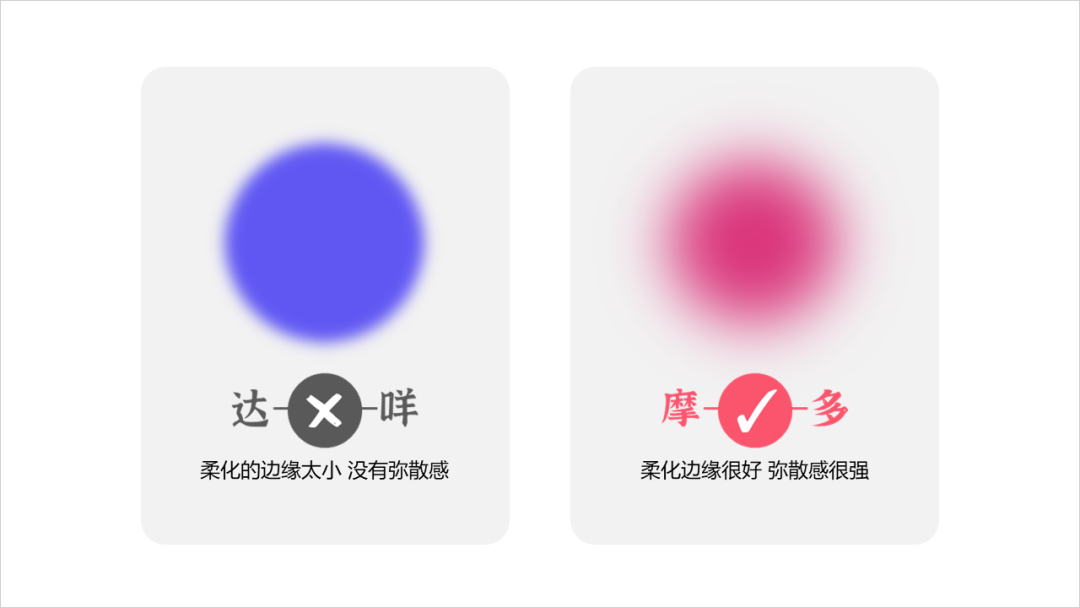
而我们借助这个功能做弥散效果呢,要注意两个点:

- 做柔化边缘的圆,要小一点;
- 柔化边缘的参数,要大一点。
尽量让圆的边缘晕染开,也只有这样,才有弥散的效果。

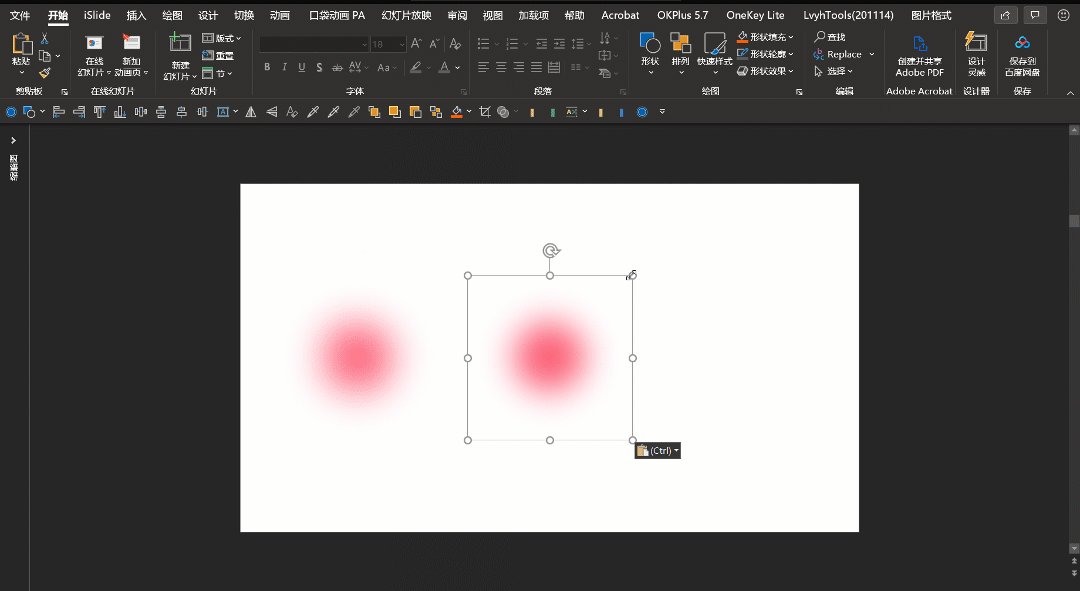
设置好渐变后,还需要一步,那就是复制形状,右键粘贴为图片。
这样才能随意放大,也方便后续的排版。

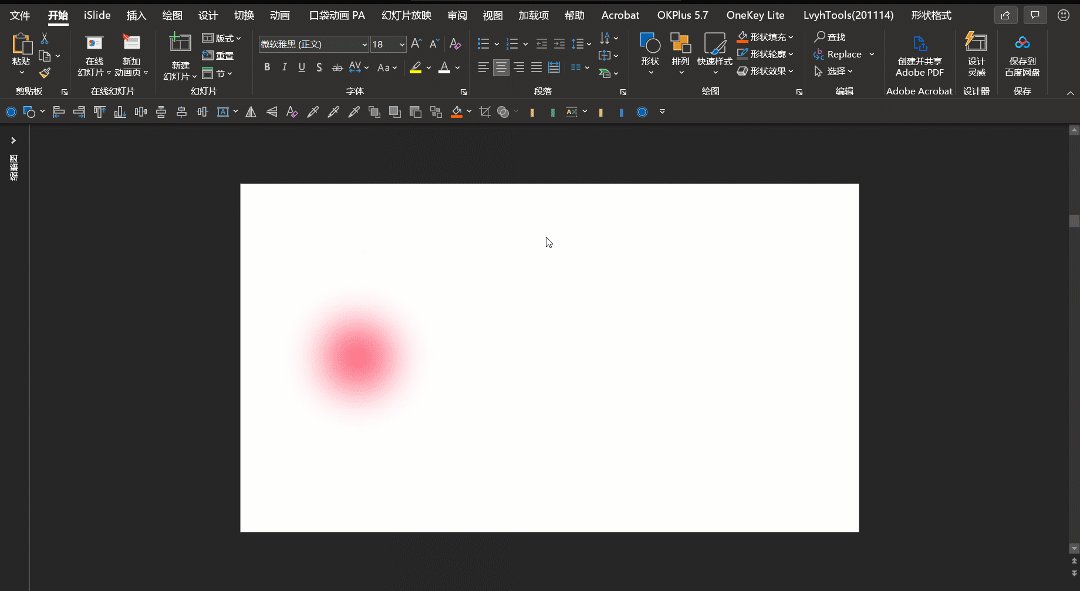
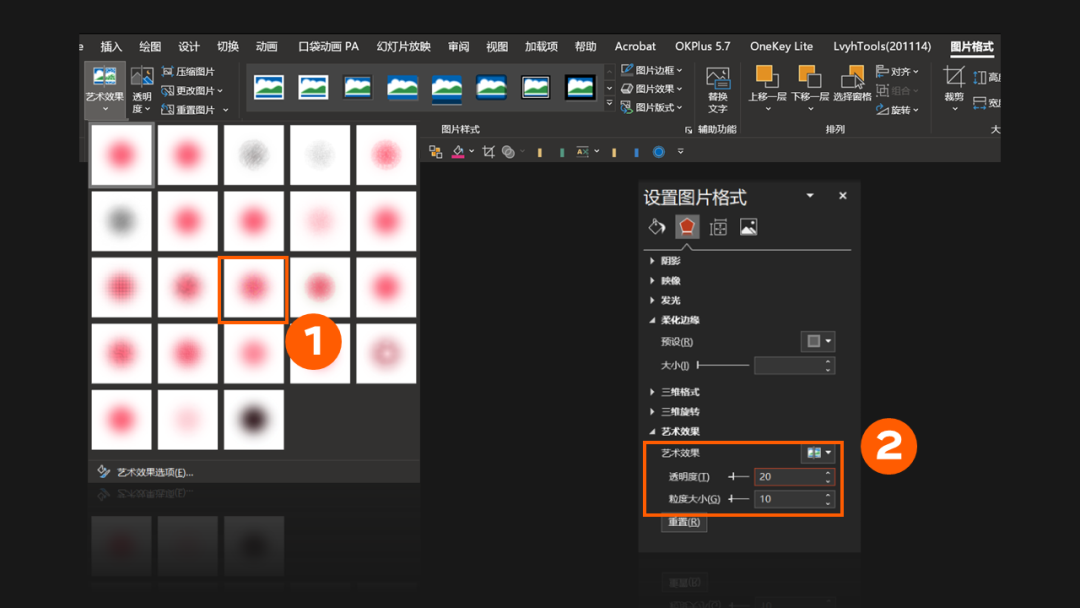
除此之外,我们还可以加一层颗粒效果,让这个渐变形状,不至于太虚。

不过PPT里的这个效果,比较鸡肋,我简单介绍一下,大家看着用就好。
那学会这种风格,在 PPT 里要怎么运用呢?
我们通过两个案例展开。

封面页
首先呢,我们做一个靓丽的封面。

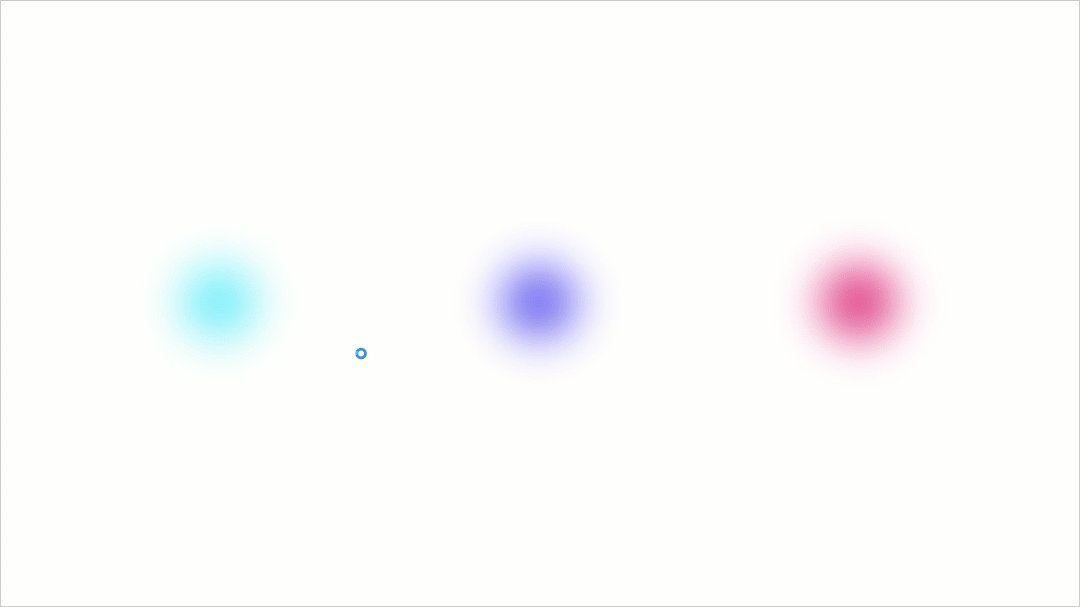
首先在 PPT 里插入 3 个圆。

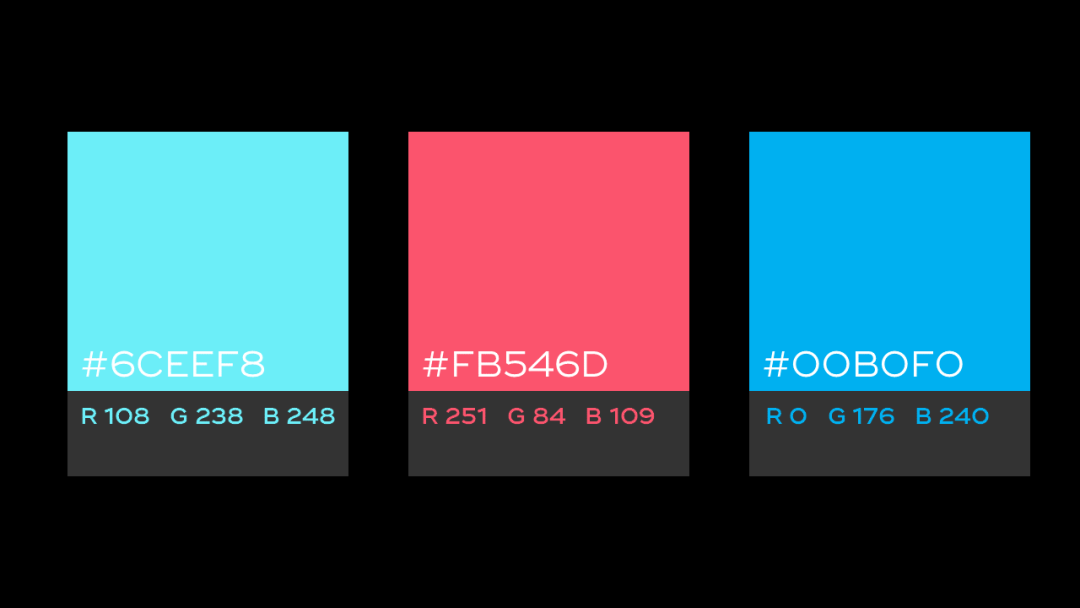
颜色信息在这:

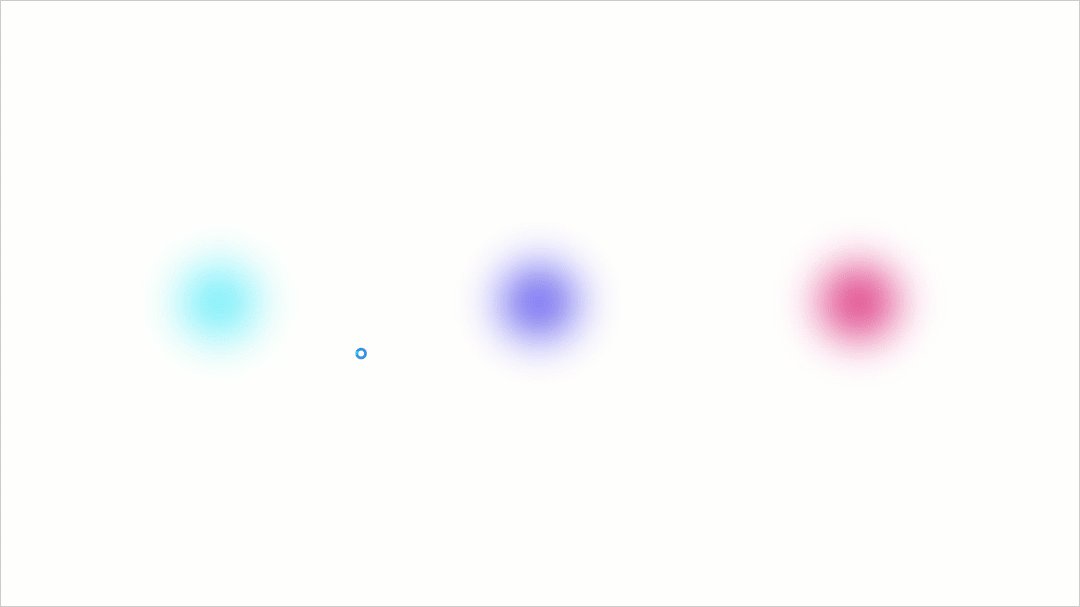
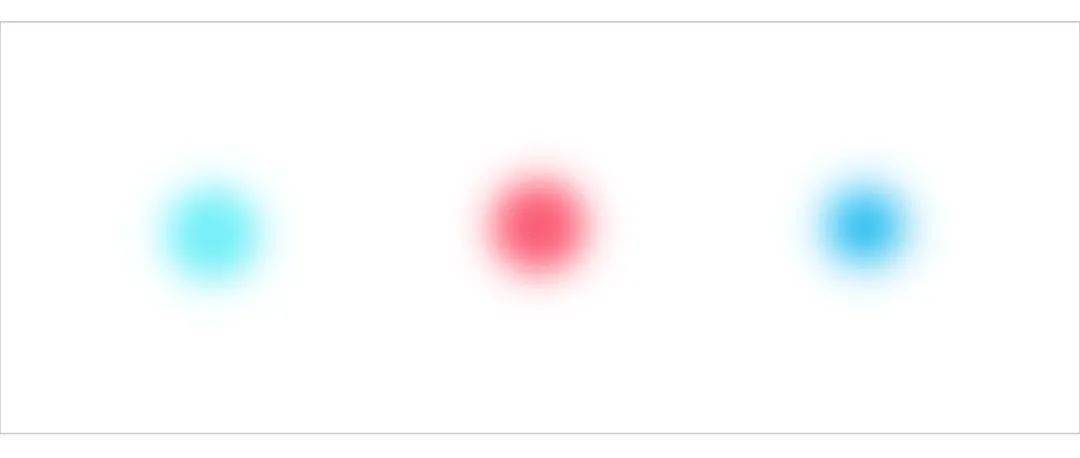
接着做柔化边缘效果,然后复制-粘贴为图片。

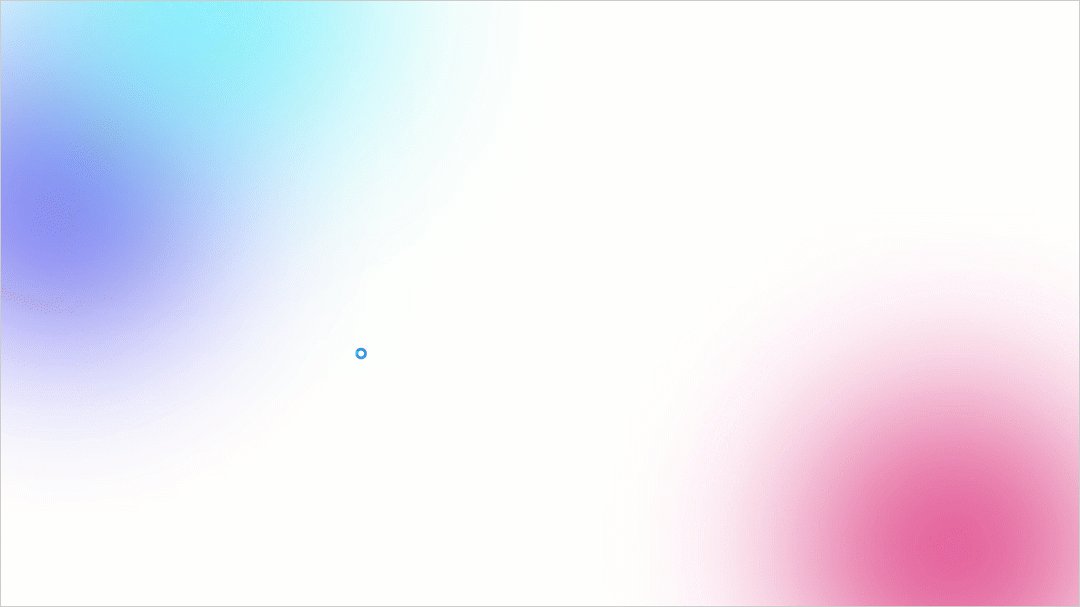
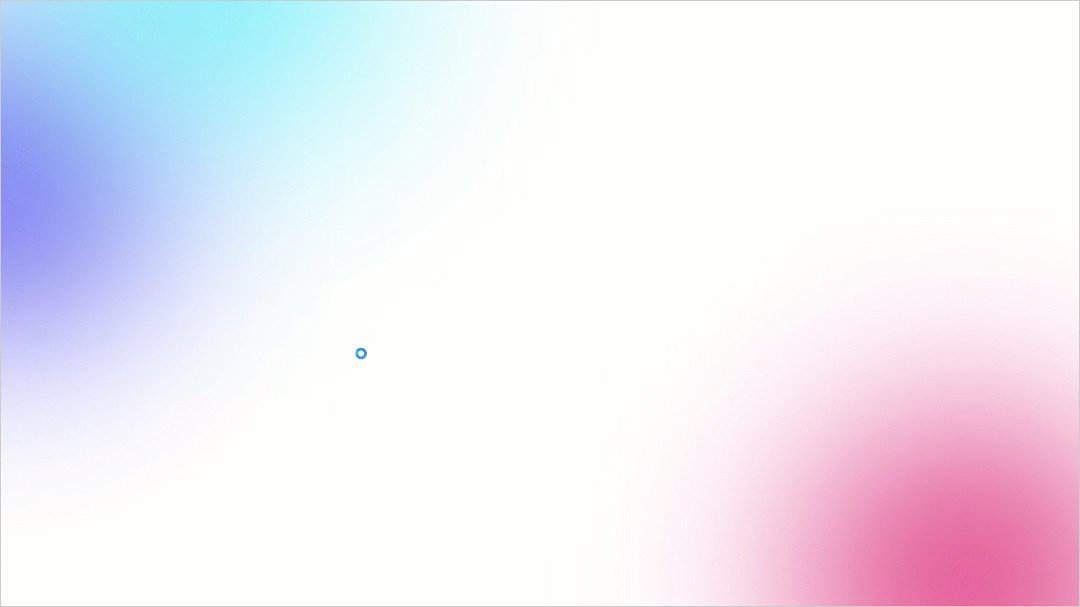
接着移到上去,做个简单的排版。

最后再放上文字内容,这页 PPT 就做好了。

我还做了一页深色版的,也就是这篇文章封面的效果。

这里的弥散渐变,是用很多个圆叠加的效果,这也是弥散风设计的特点。
来,我手把手教你做出来。
首先还是一样,插入圆,设置好颜色。

接着同样设置柔化边缘效果,然后复制-粘贴为图片。

接下来,只需要放大和移动各个圆,叠加在一起,就可以做出效果了。
为了方便大家理解,我录了个动图:

完成后是这样:

最后,放上文字内容,就 OKk 了。

怎么样,还不错吧?

内容页
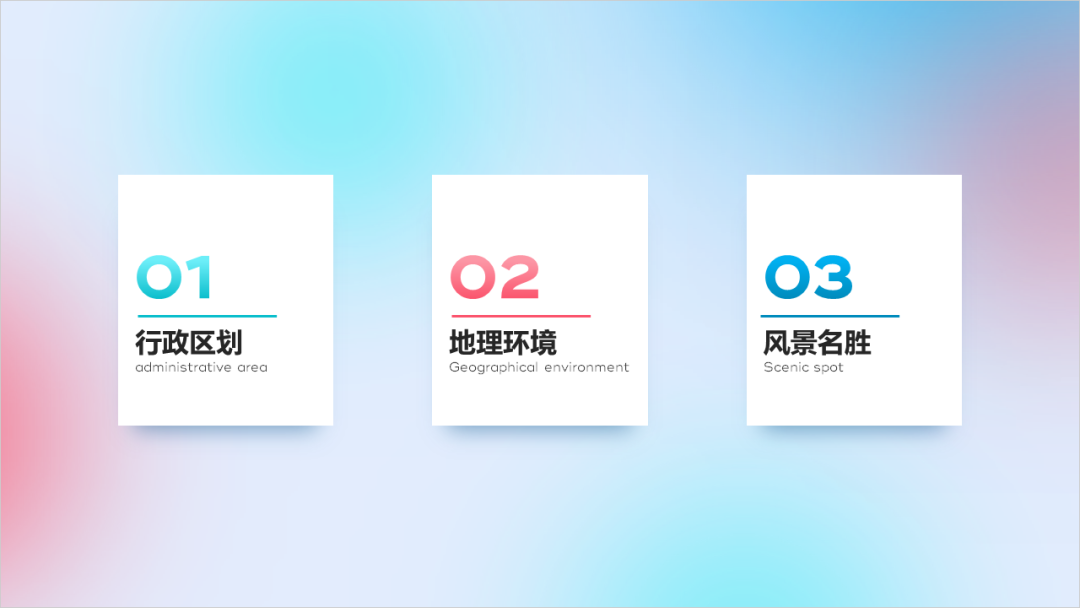
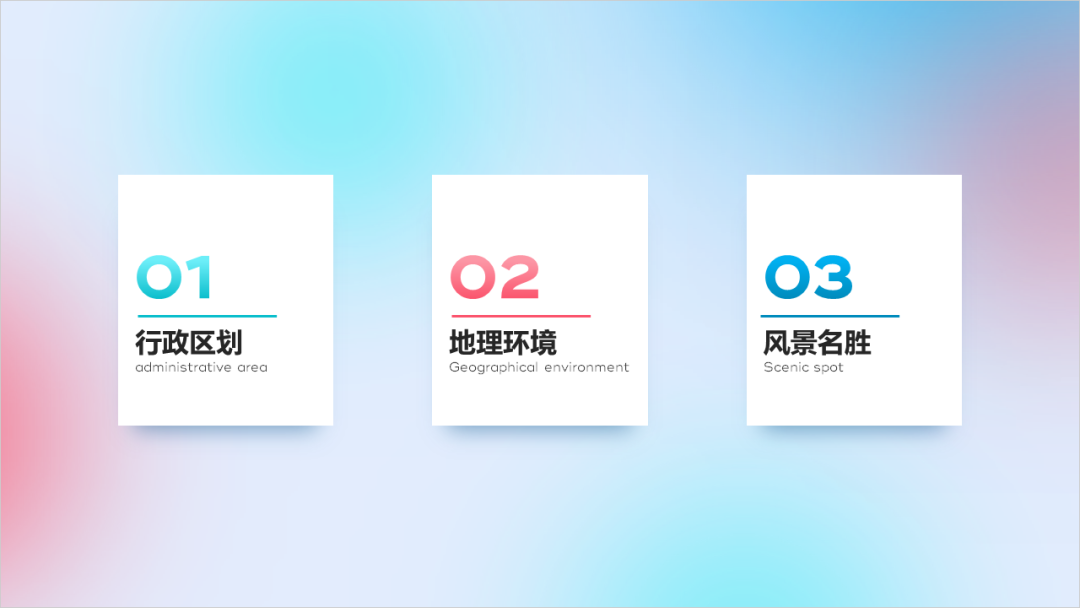
第二个案例,是一个内容页,成品展示如下:

这页 PPT 呢,背景做弥散设计后,会影响到正文内容展示,所以在 3 块内容底下,放上了白色的小卡片。
具体是怎么做的呢?
首先插入 3 个圆,设置颜色。

颜色信息如下:

同样的,做出弥散效果:

接着就是排版了。

这一步比较考功夫。
为了页面饱满,除了边角,也要适当放在中间一些的地方。此外,还可以多复制一两个圆。
总之是怎么好看、怎么顺眼就怎么来。
最后,放上内容,这页 PPT 就做好了。

就酱!


















