嗨,我是建锋。
在 PPT 里放截图的页面,相信大家都遇到过。



如果只是简单地将图片放在页面,会显得很廉价。
那如何让这些平平无奇的截图脱胎换骨呢?
这里给大家分享三个我常用的方法:

⭐套用样机
我们看到截图单调的原因,主要是它们缺少一个载体,一个让信息场景化更强烈的一个元素。
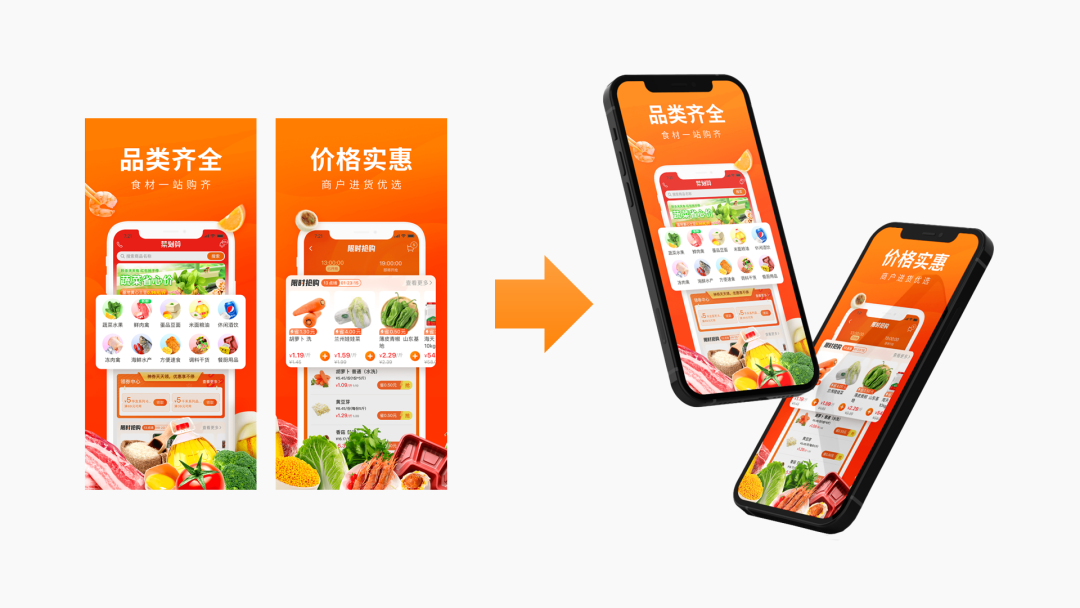
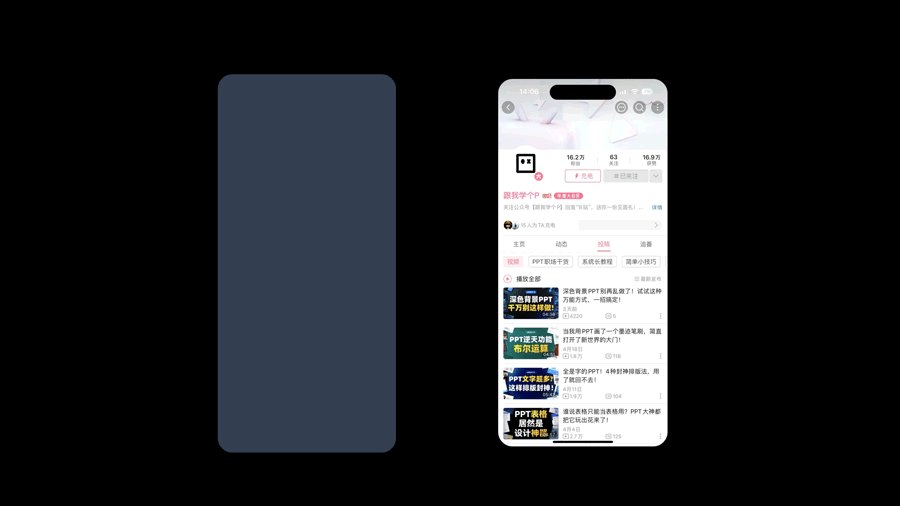
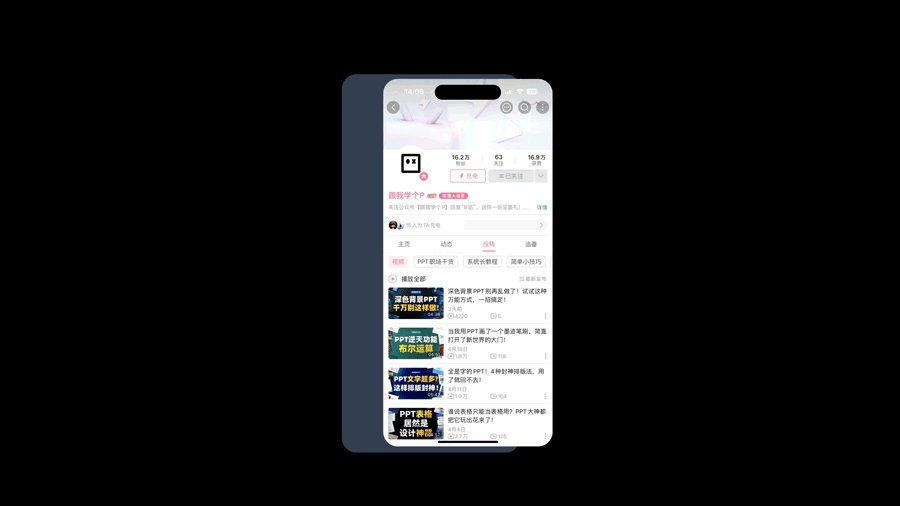
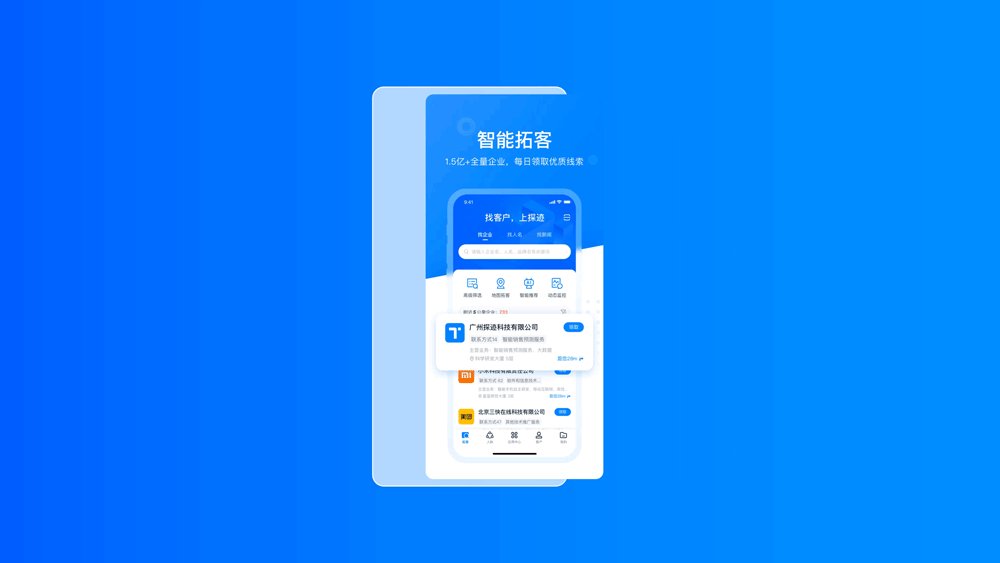
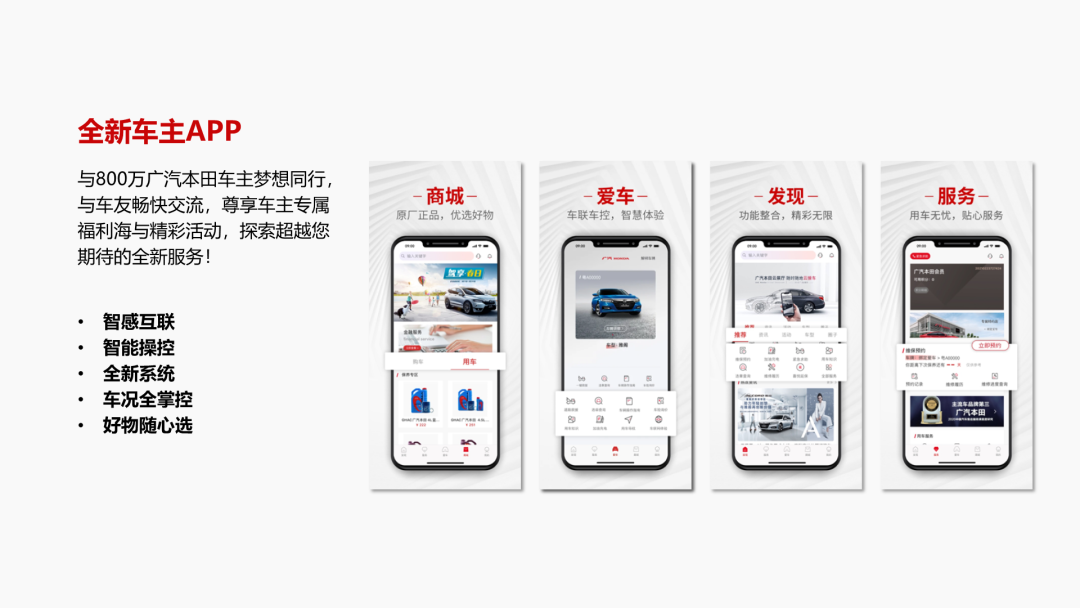
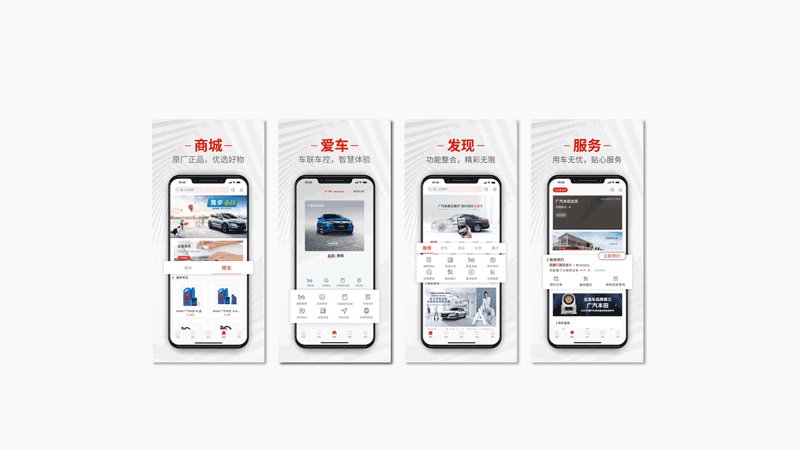
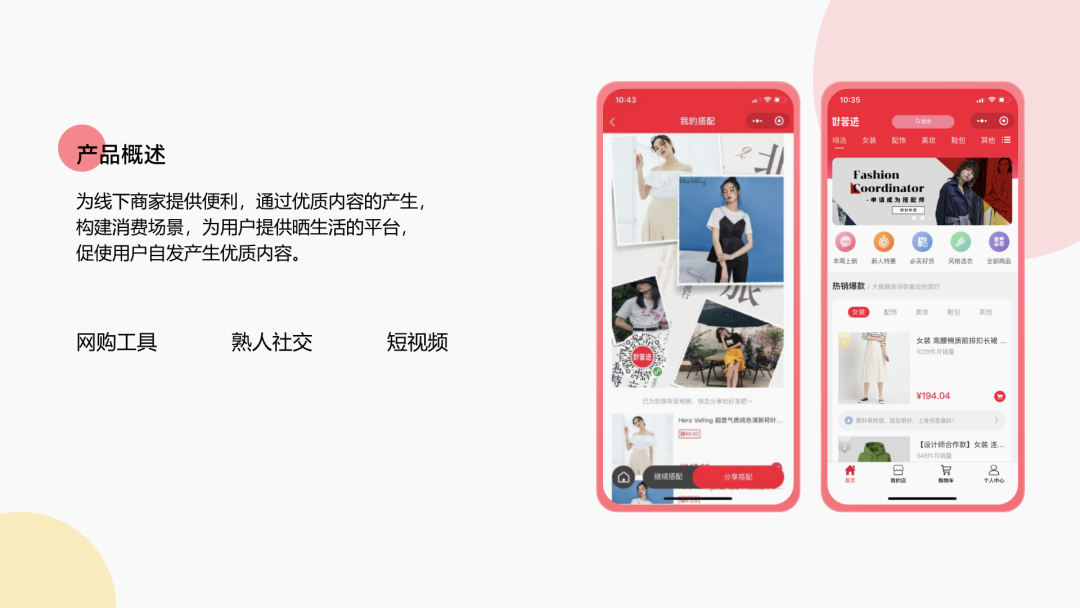
比如这样 PPT,两个手机截图看起来十分普通单调。

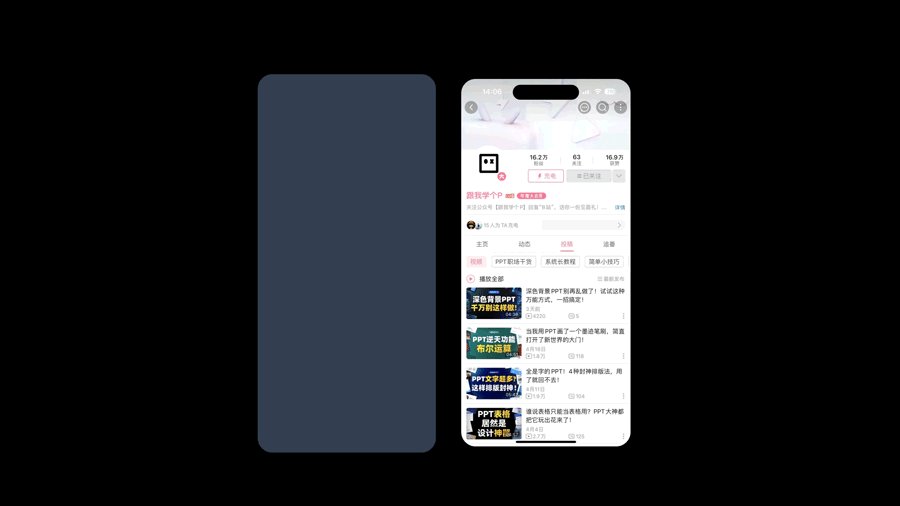
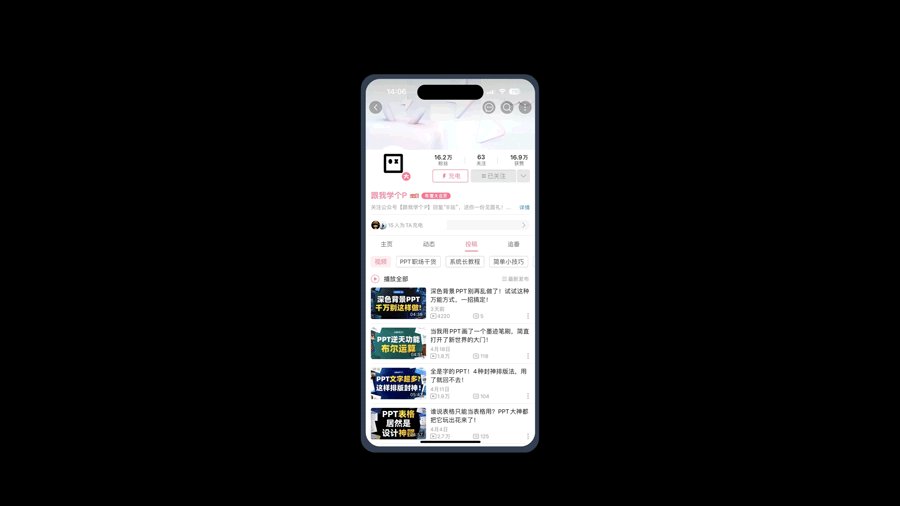
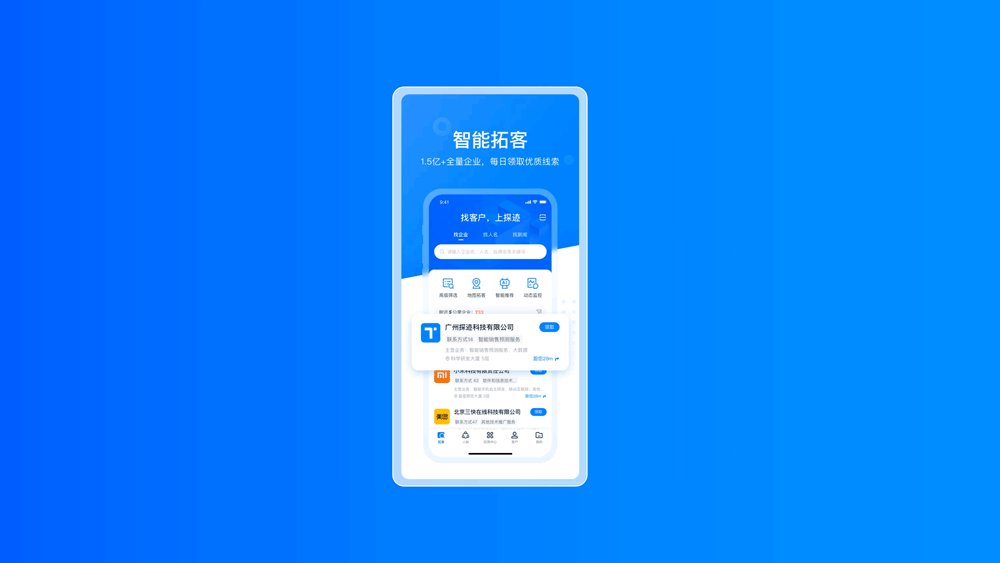
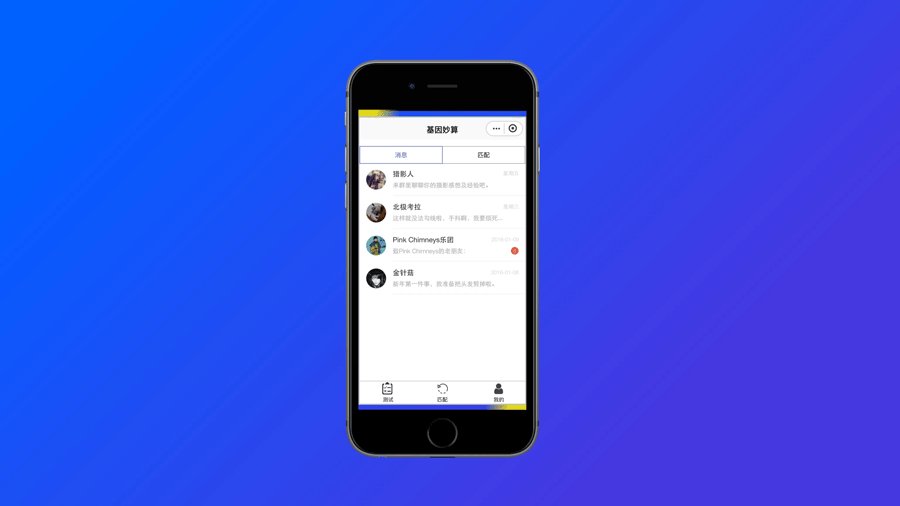
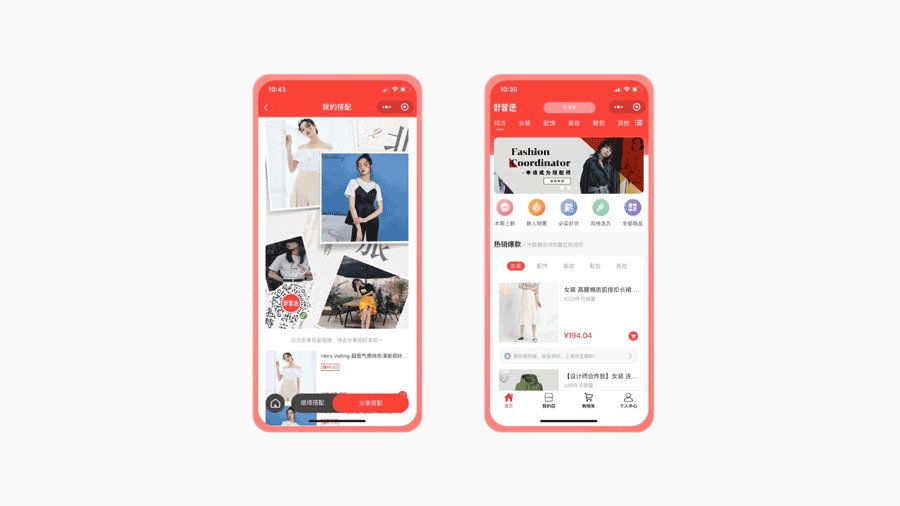
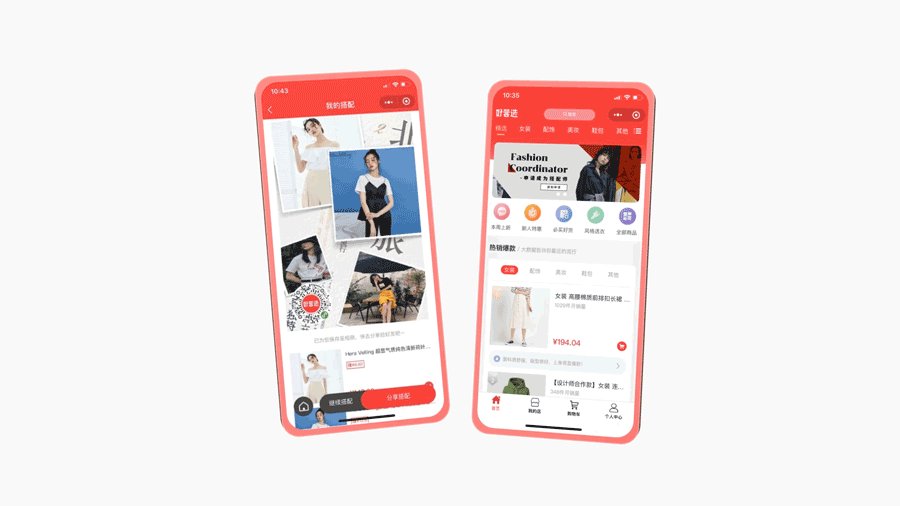
通过给这两张图套上手机「壳」:

有了手机这个载体的衬托后,还原了图片的呈现场景,视觉上也显得十分真实。

除了手机截图外,网页截图也是通用的。
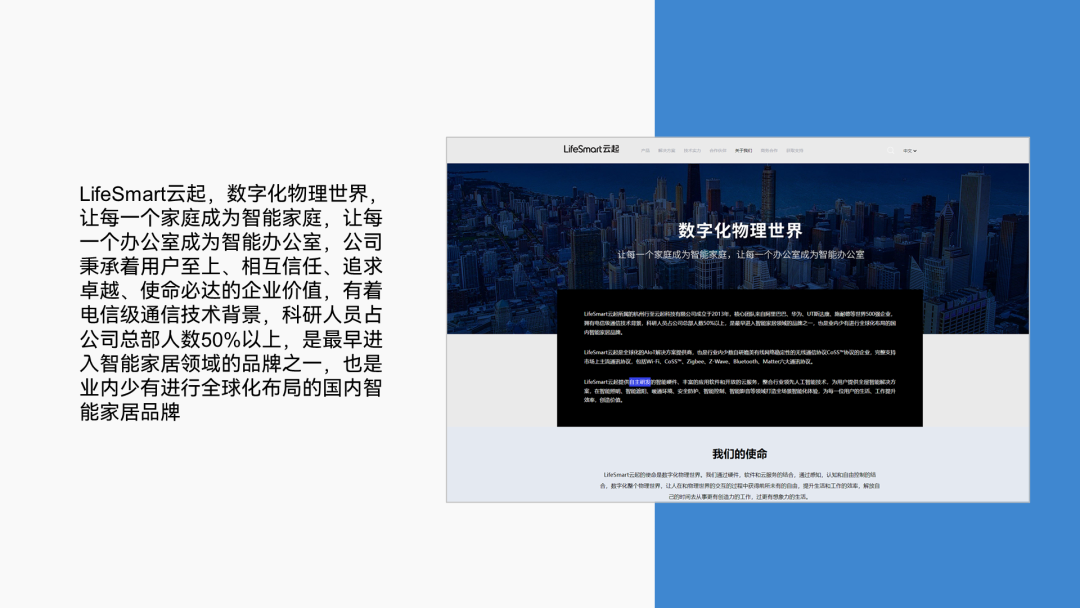
比如下面这页封面,直接将截图摆放在页面,排版空间被压缩了不说,整体也显得十分小气。

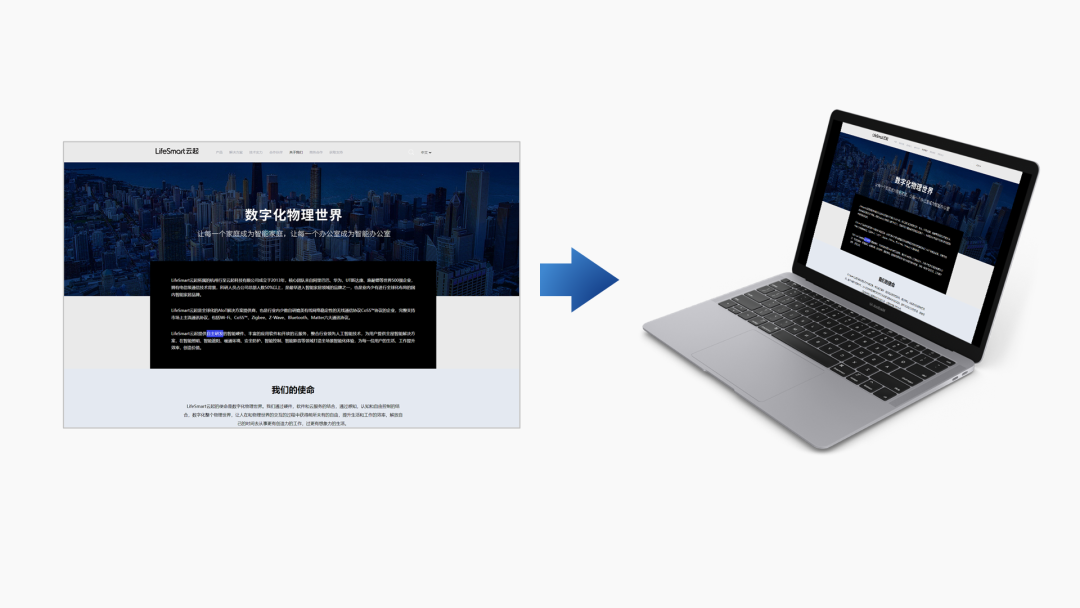
既然是网页,可以将它放在电脑屏幕上来浏览:

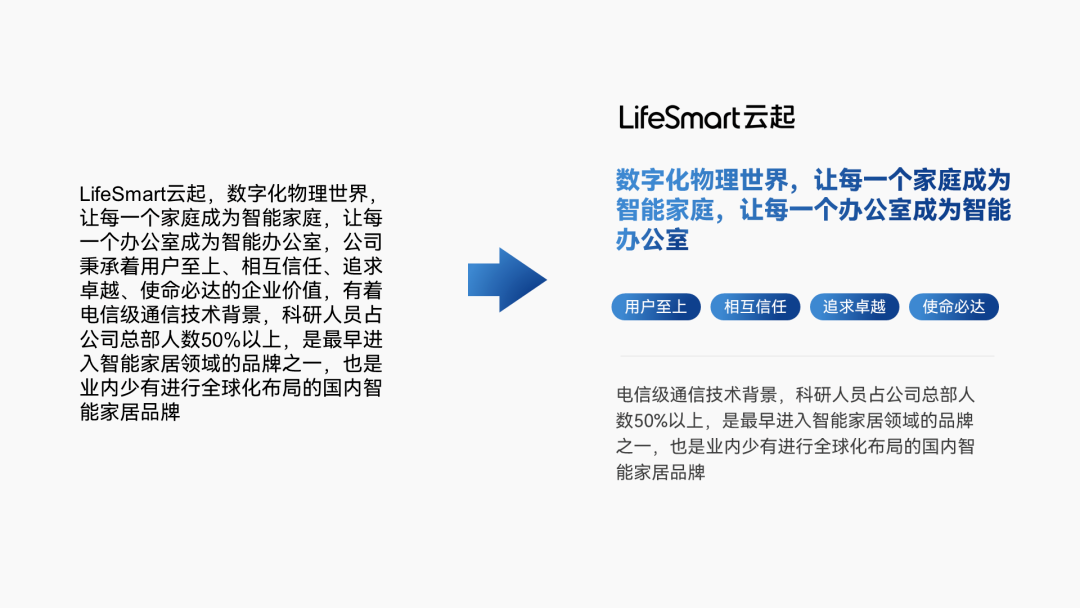
再梳理内容,强调主次,凸显层级:

把做好的样机素材排版到页面:

是不是更有 feel 了。
换个样式,又是崭新的页面:

这些好看的样机去哪里找呢?
给大家介绍四个网站:

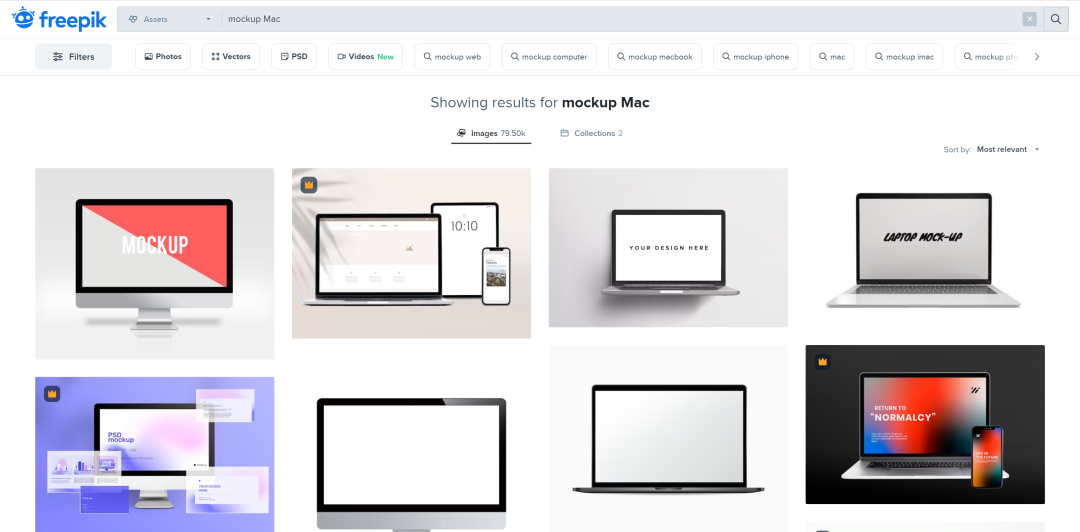
这些网站可以满足我们日常的设计需求,且样机的质量十分高:

用在 PPT 上,视觉效果杠杠的:


⭐借助色块
如果你觉得套用样机比较麻烦,可以尝试一下这个方法。
原理很简单,就是在截图下方添加一个色块衬底,营造层次感。

举个例子,下面这页 PPT,截图没有质感,显得有点脏。

此时插入一个形状,叠加在截图下方:

就能让截图看起来更有层次。

就算使用浅色背景,可以匹配页面的配色,也能让截图和整体风格更搭,操作空间更大:

这种方法,也适合截图和样机不匹配的情况,比如下面这个案例:

套用样机后,图片上下还有空缺的空间:

使用色块来规整截图,这个问题就可以很好地解决。

除此之外,还可以使用形状来模拟样机,增强场景感。
比如这个案例,是一张微博页面的截图:

为了让页面看起来更真实,这里用色块最制作一个网页样式:

添加内容后,就有种浏览网页的感觉:

当然,也可以换成 pad 的样式。

⭐三维旋转
可以说这个是所有图片排版难题的杀手锏,简直屡试不爽。
废话不多说,来看案例:

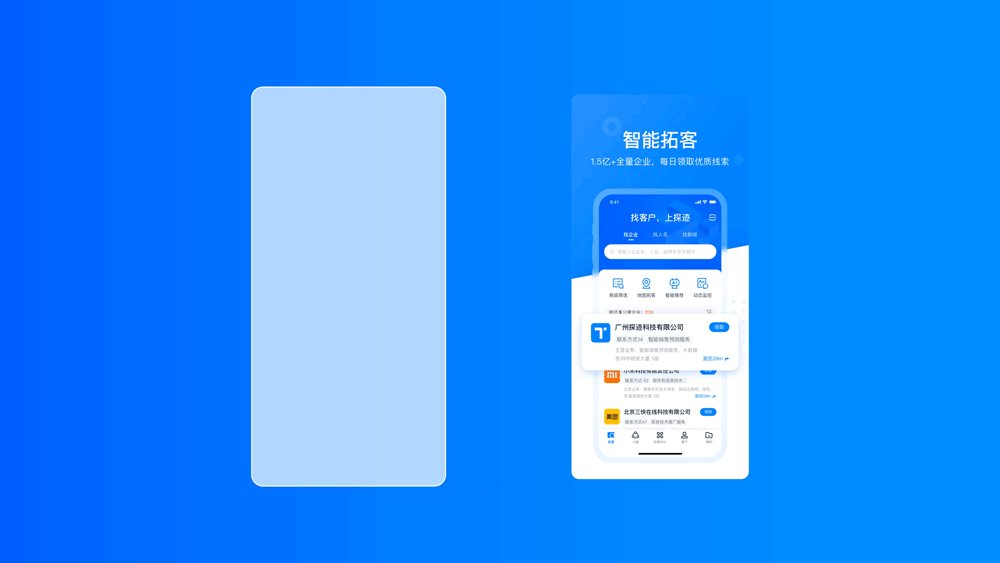
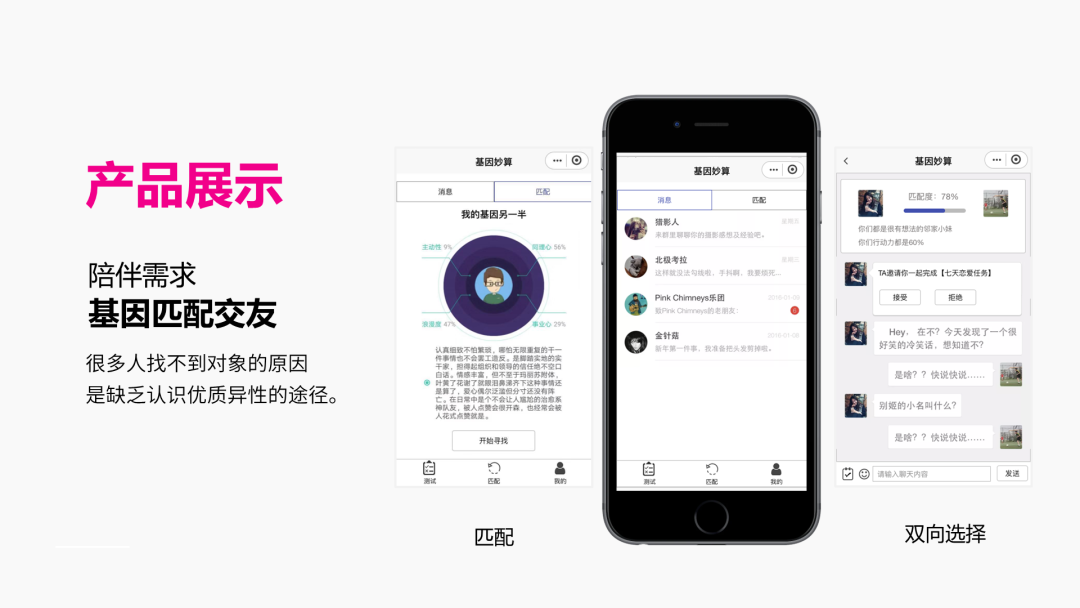
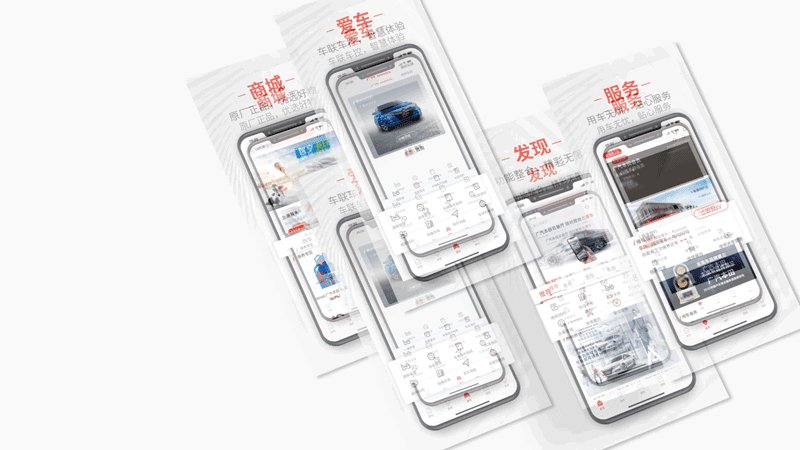
多张截图简单摆放,会显得平平无奇。
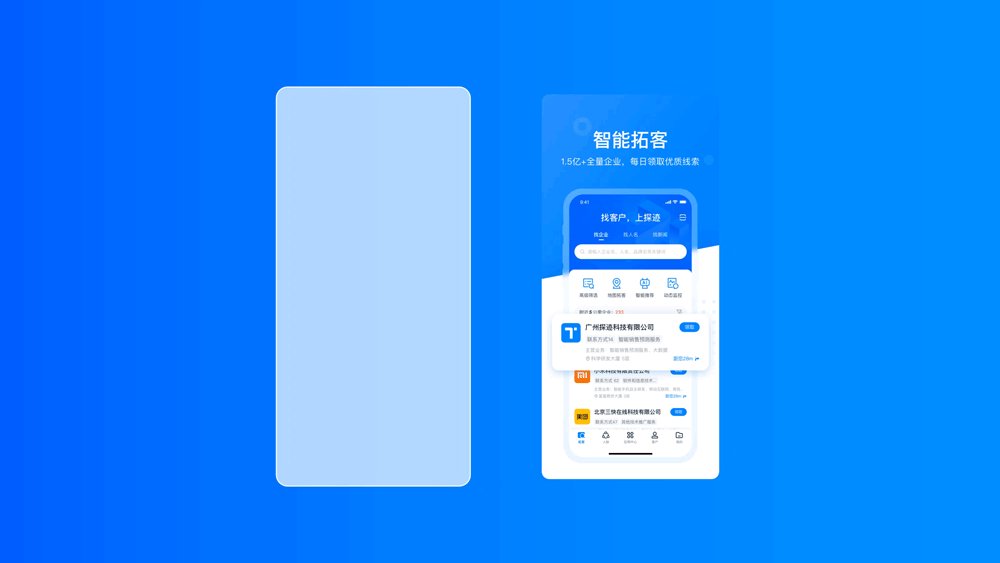
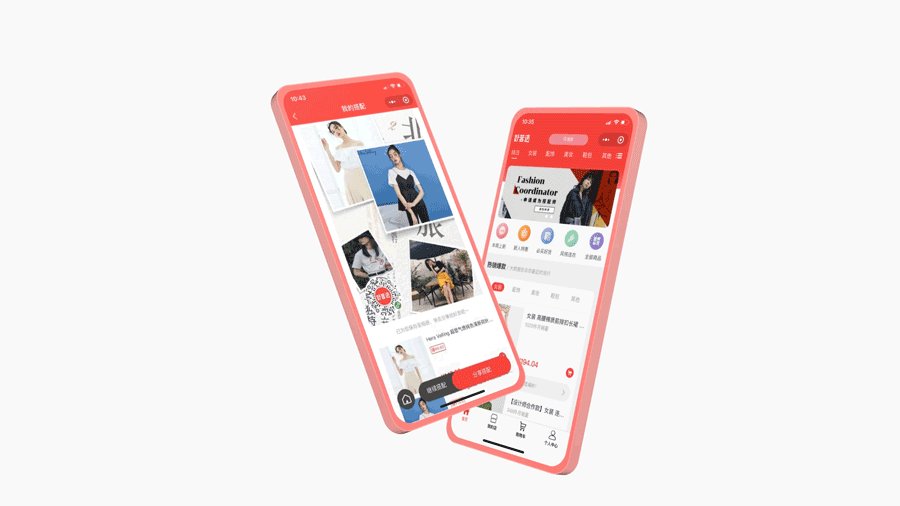
给所有截图设置三维旋转,让它们「躺平」:

整体看起来是不是更有纵深感了。

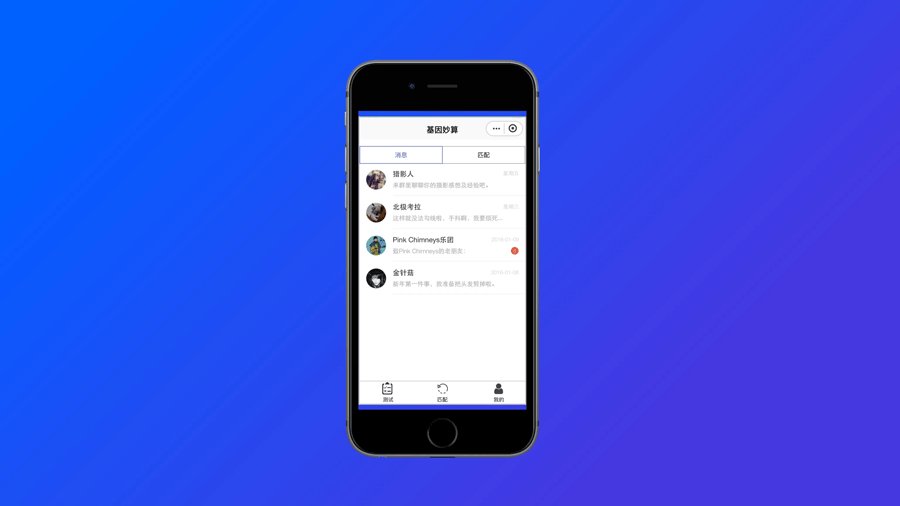
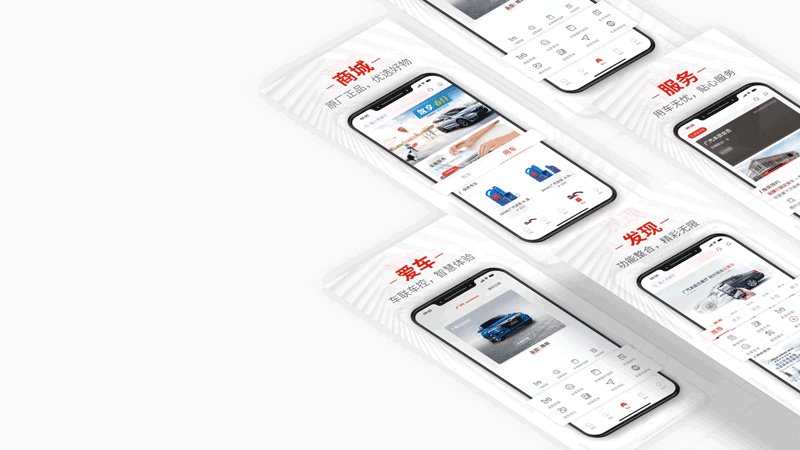
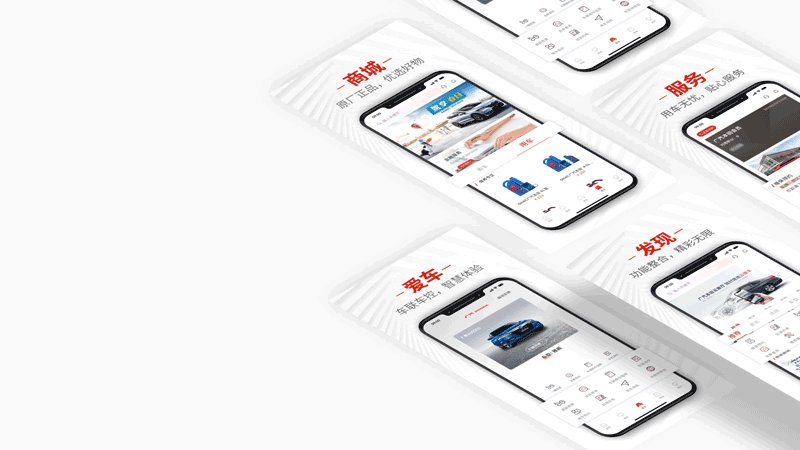
再来看另外一个案例,这页虽然使用色块装载图片,但整体效果还是显得十分平淡:

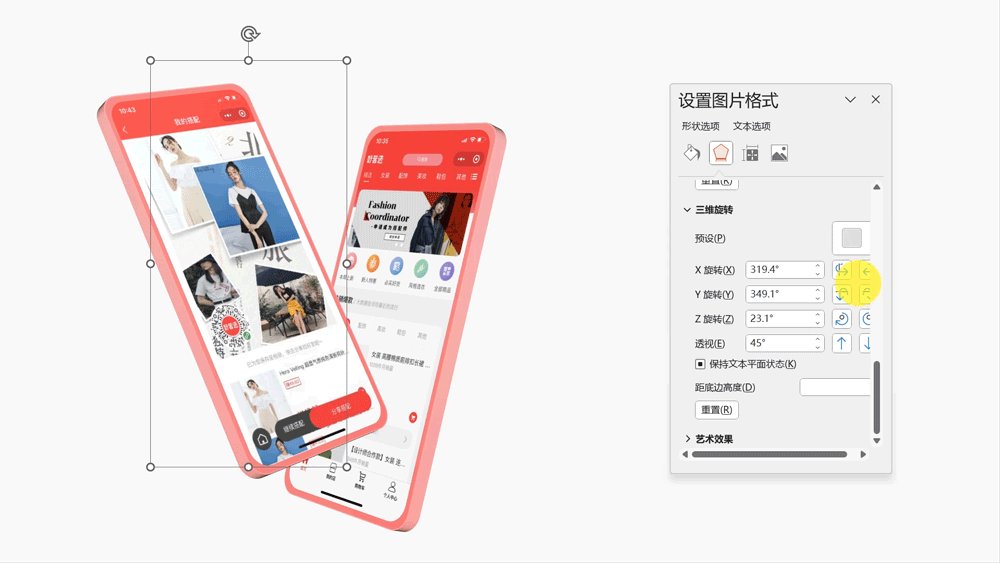
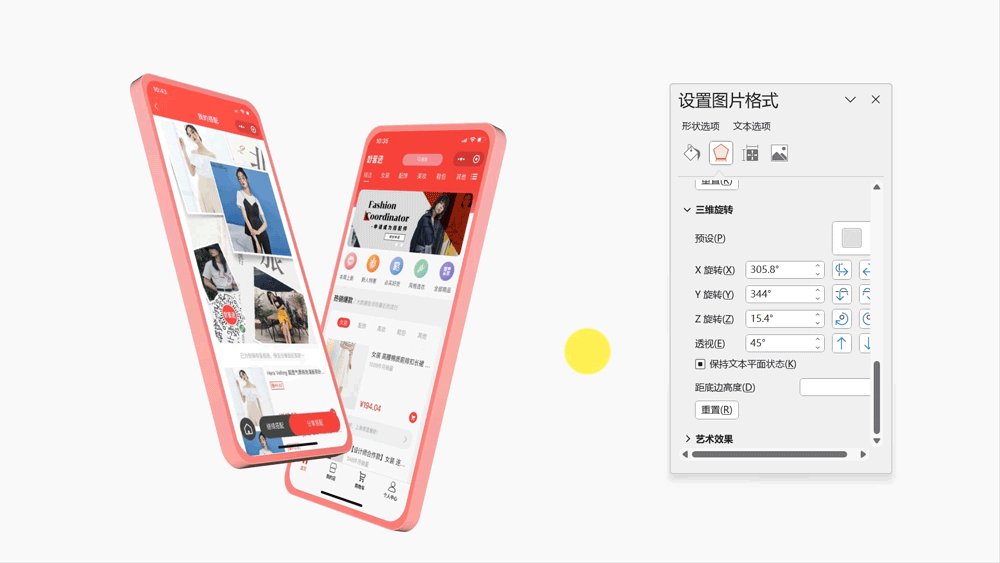
此时,通过给元素添加三维旋转和厚度,就可以模拟出手机的效果:

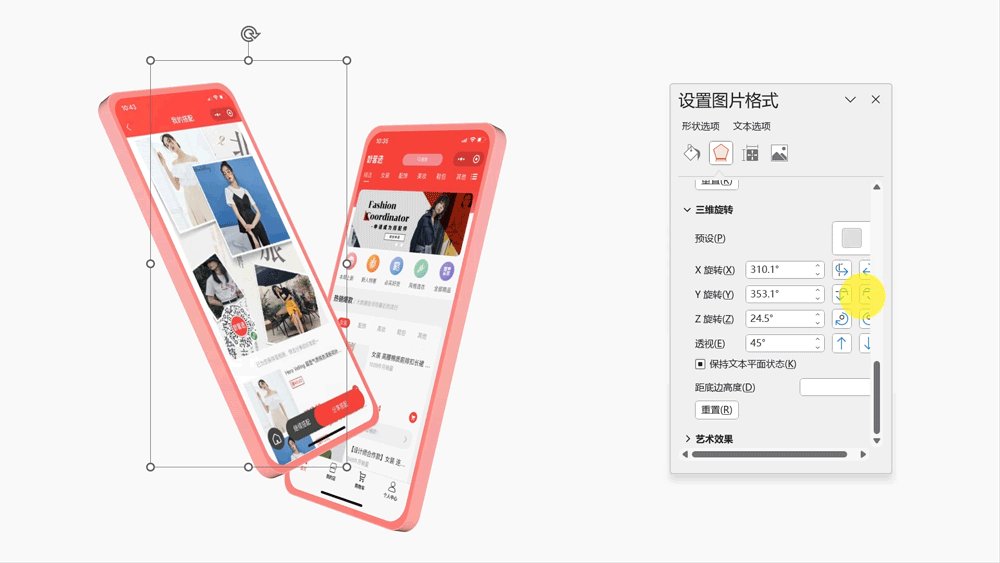
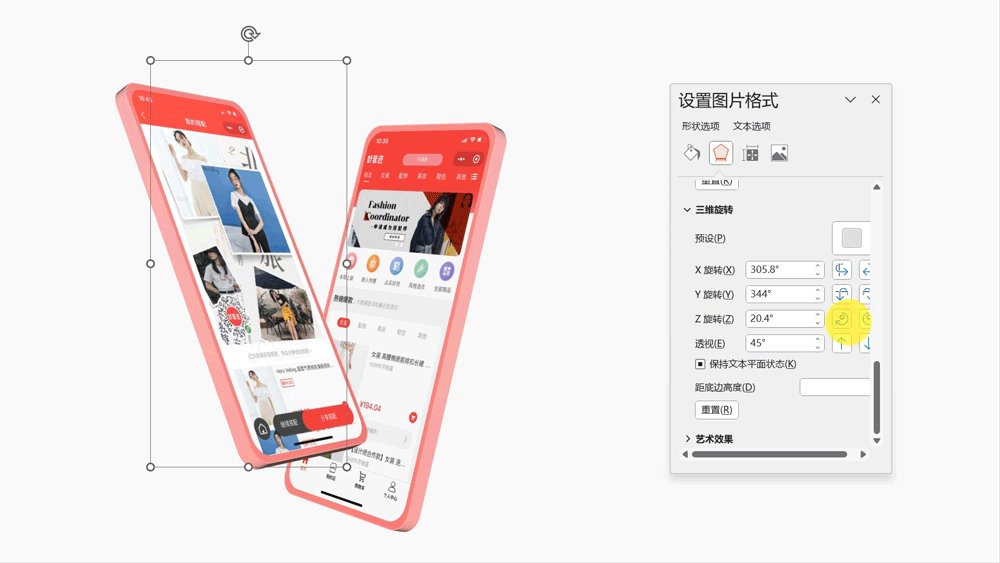
而且角度可以随意调整:

相比样式固定的样机而言,更具灵活性:

当然,在一些截图大小严重不一致的页面,这个方法也是受用的。
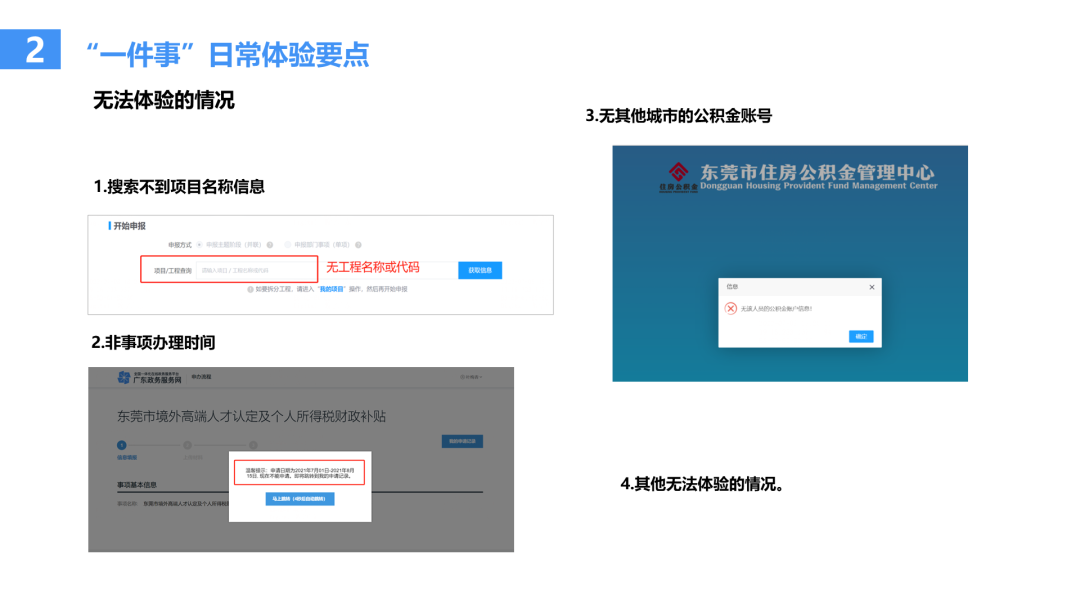
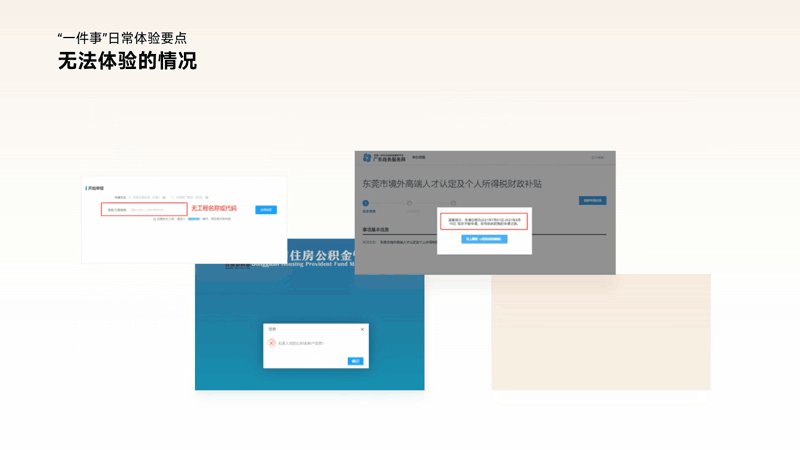
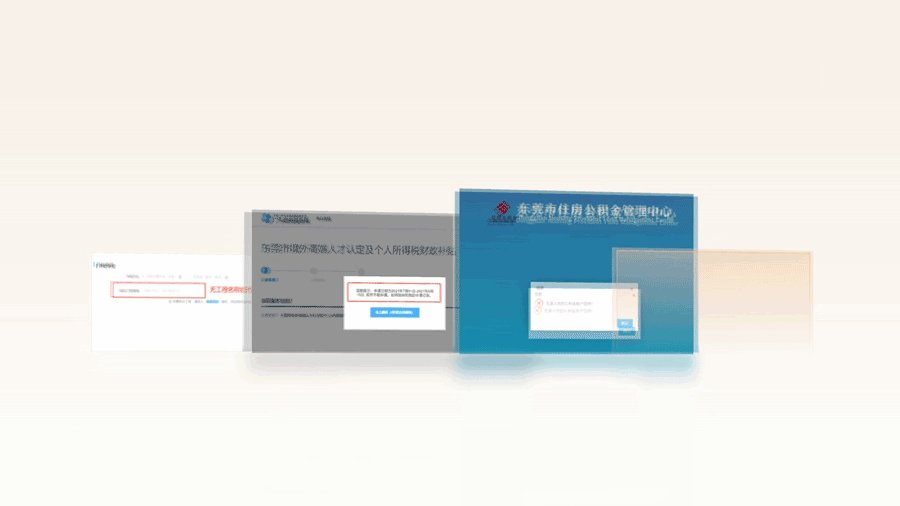
比如这一页东莞集成服务系统的页面:

每一个截图的尺寸相差甚远,且又不能删除。
咋办呢?
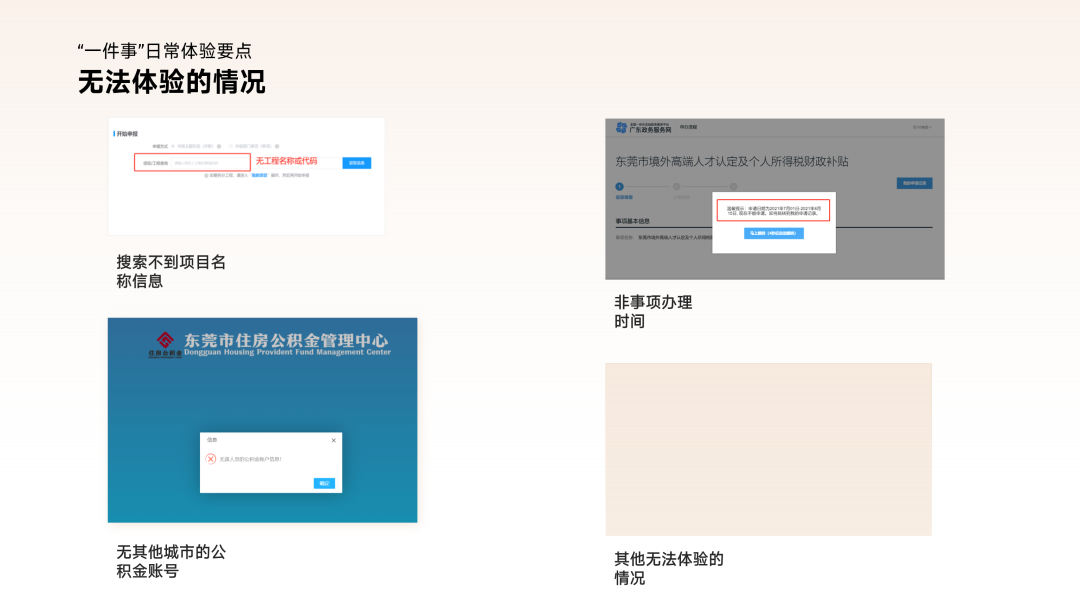
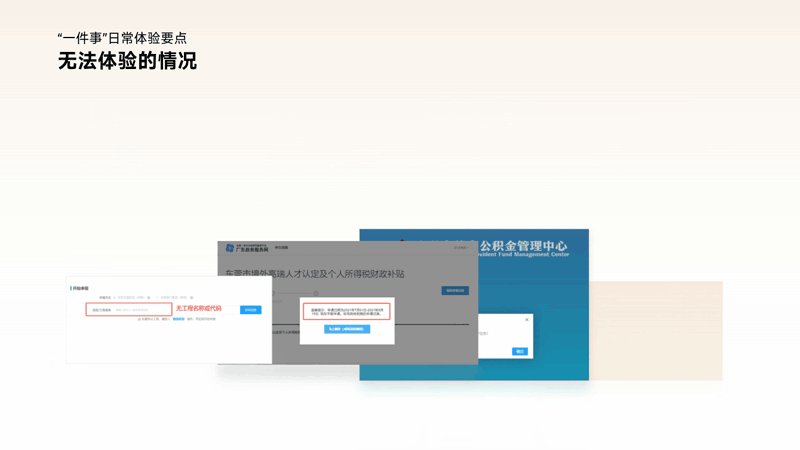
首先,根据内容数量,用形状补齐:

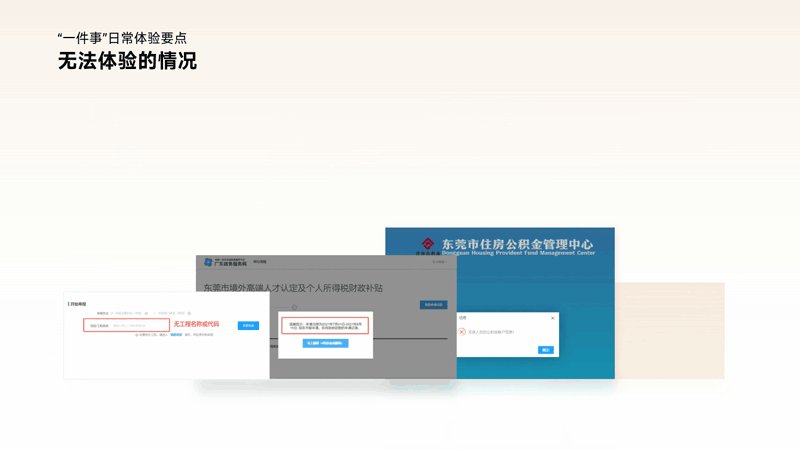
然后将这四个元素进行底部对齐:

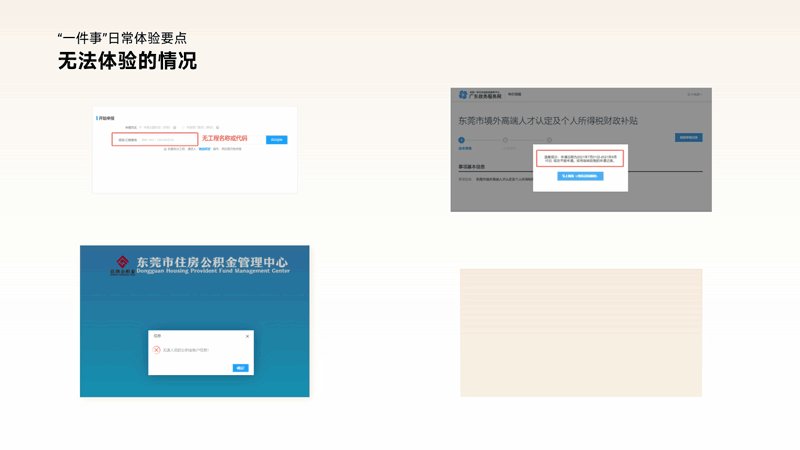
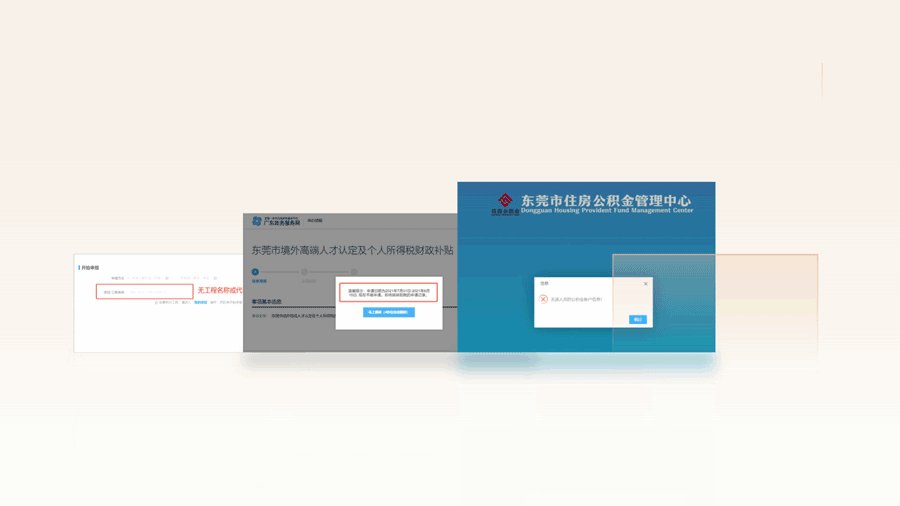
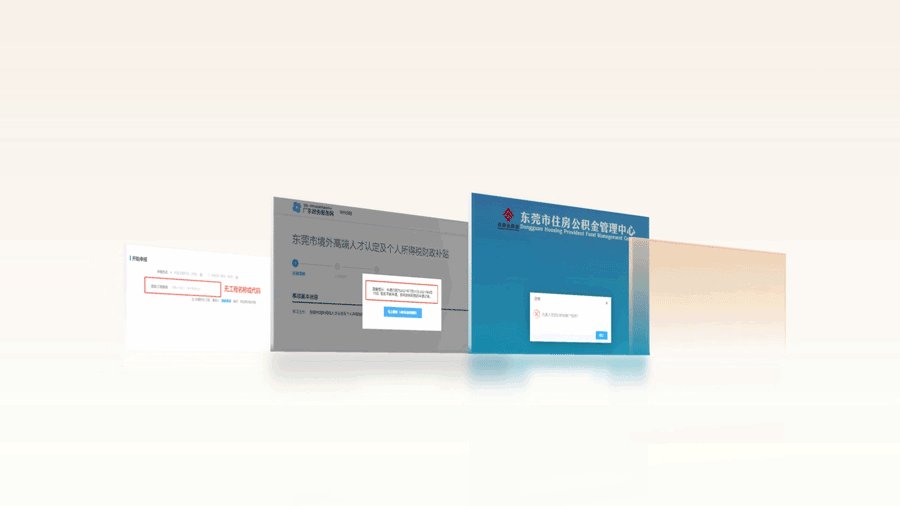
给元素设置三维格式,添加厚度,让整体看起来更有立体感:

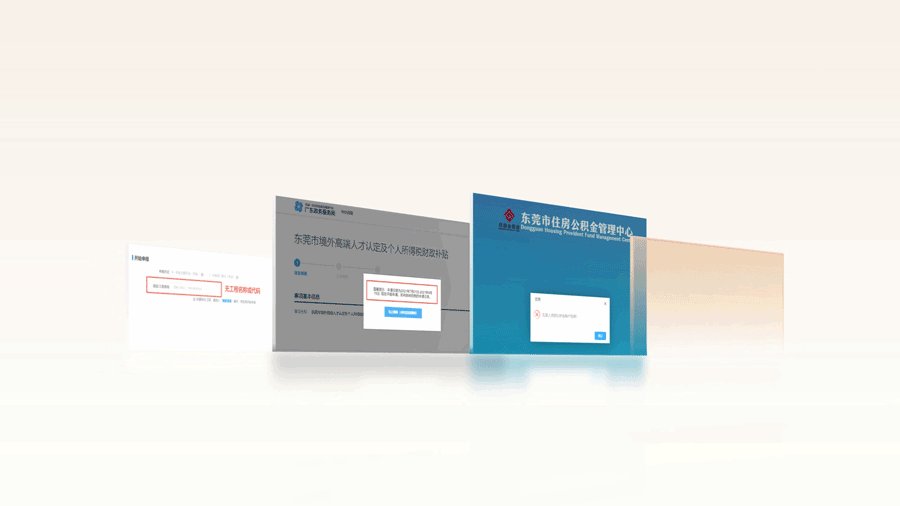
放在椭圆形的平台上,用线条引导内容:

最后添加渐变形状和线条装饰丰富页面,完成!

以上,就是 PPT 截图页面的三个解决方法了:
❶ 套用样机
❷ 借助形状
❸ 三维旋转
掌握以上方法,相信你再遇到这样的页面,也能轻松拿捏!


















