在 PPT 里,用鼠标滚轮上下滚动查看区域或者调整某些位于边缘的元素时,经常会一言不合就切换页面了!
即便小心翼翼地滚鼠标,往往也总会把人搞到崩溃!
其实,钉几个「钉子」就好了!
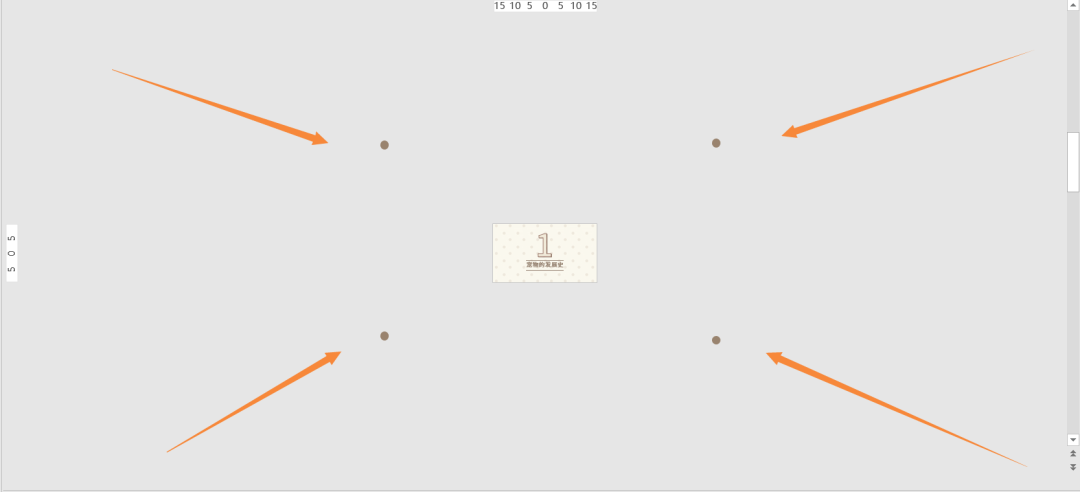
通过在画布外面的区域钉上四颗钉子,就能够固定住 PPT 的画面。

操作 so easy,将编辑区域缩小,在画布外的灰色区域中,放置如上图所示的四个形状,尽管往远处放置,然后放大回正常尺寸,再也不怕滚一下鼠标就换页了。
上面只是揭秘 PPT 画布之外玩法的冰山一角,下面就让秋叶编辑部带你探索画布之外的世界!
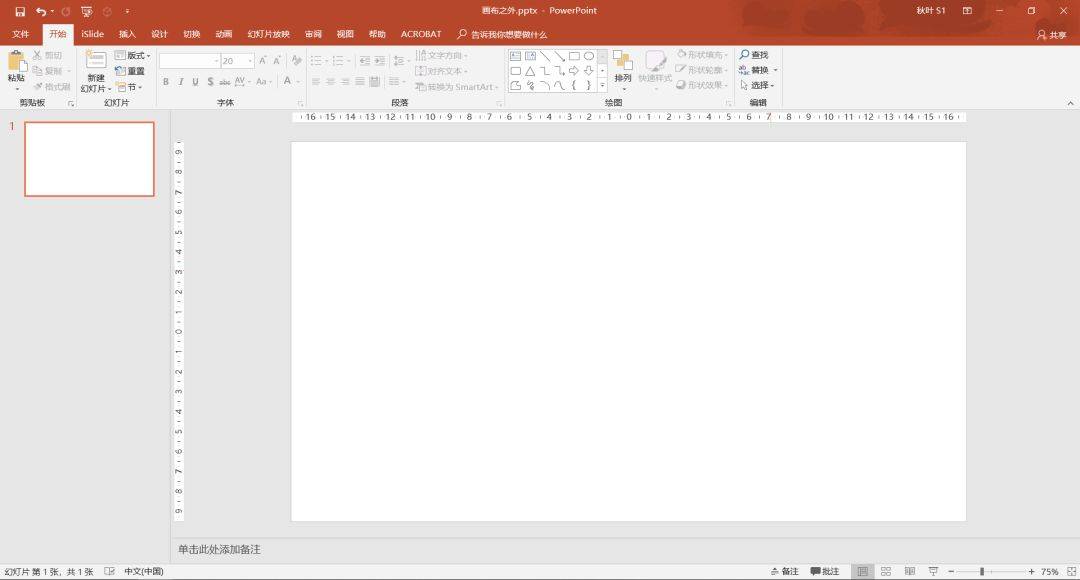
当我们打开一个 PPT 时,我们的注意力会自动集中到中间大块区域,也就是 PPT 的页面上。
排版、布局……我们在 PPT 上绝大多数动作,都集中在这块区域。

不过,页面外灰色区域,可不要总是忽略它哟!
播放 PPT 时不会显示画布外的灰色区域,所以我们可以在这一区域放各种东西。放它们又是干什么呢?然是帮我们提升效率啦~
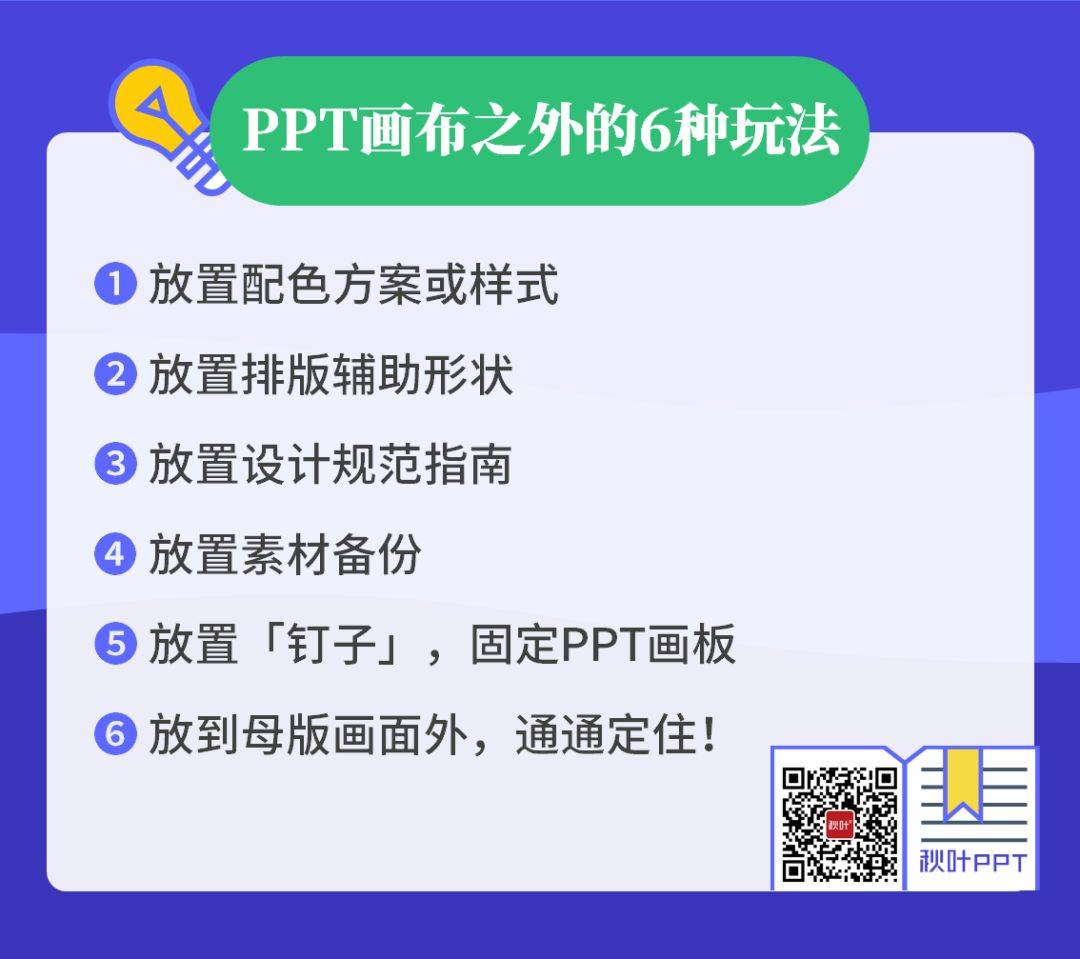
不卖关子了,(算上开头的钉钉子)这 6 种帮我们提升效率的超好用玩法现在就介绍给你!

放置配色方案或样式
能否为 PPT 选择一个合适的配色方案可是影响 PPT 美观程度的一个重要因素。
不论是在摸索配色方案时还是确定配色方案后,我们总是需要调整和更改画面中元素的颜色。
无论是使用取色器从图片上选取配色,还是现成的一些色卡,把它们放置于画布之外,会更方便我们不断吸取,改变色彩,查看效果,做出调整。

当然,定好了色彩方案,还是需要反复选取某些颜色,有点麻烦。

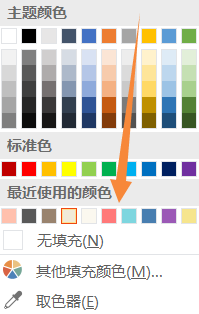
虽然 PPT 颜色面板中「最近使用的颜色」,可以按时间顺序显示最近用过的颜色,不过数量上限是 10 个,而且先前的颜色会不断地被新的挤走,要是能把颜色固定在画面上就好了。
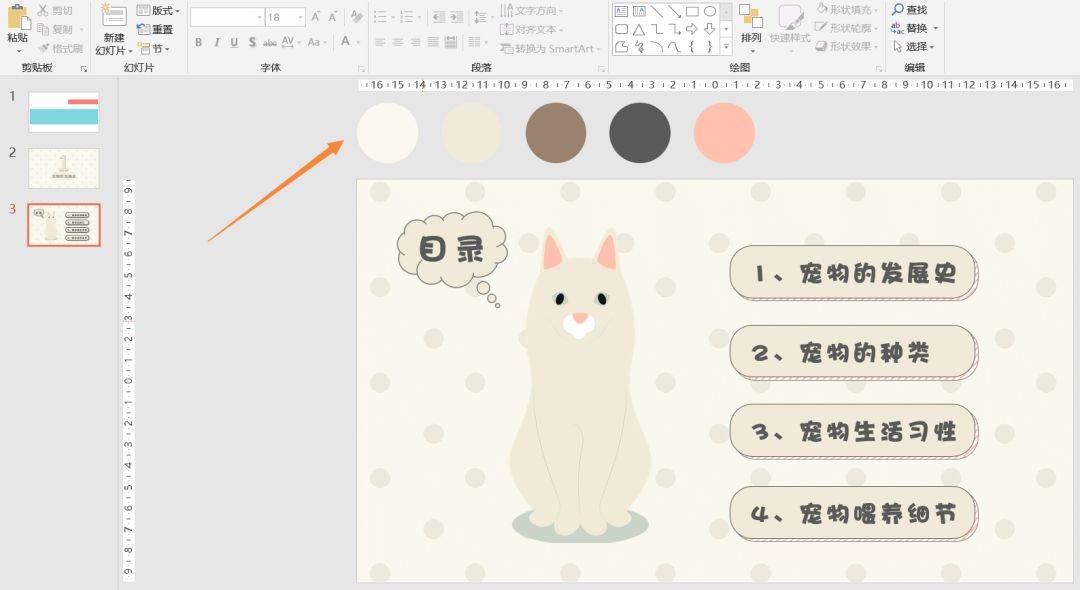
那就把它们固定在画布之外吧!

按住【Ctrl】的同时滑动鼠标滑轮,快捷缩放画布大小,需要用这些色彩时把画布拖小就行了。
何况,画布外区域又不只能放颜色。
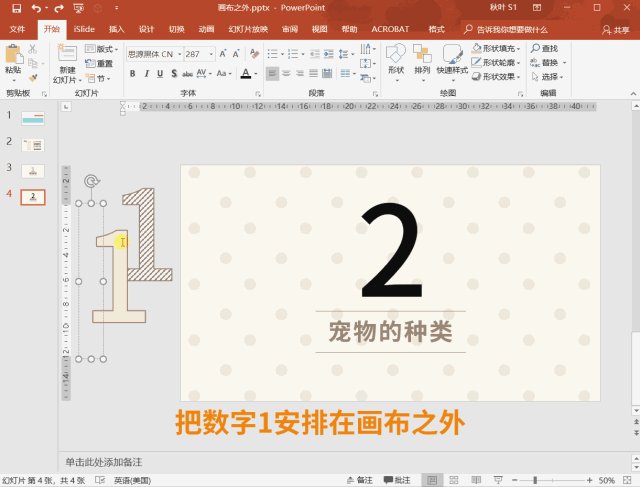
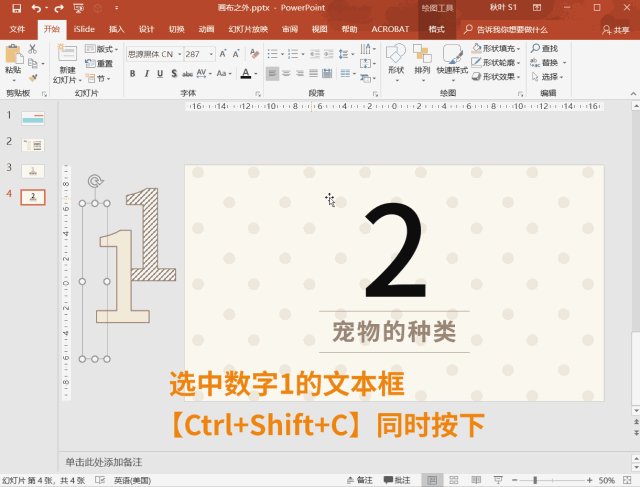
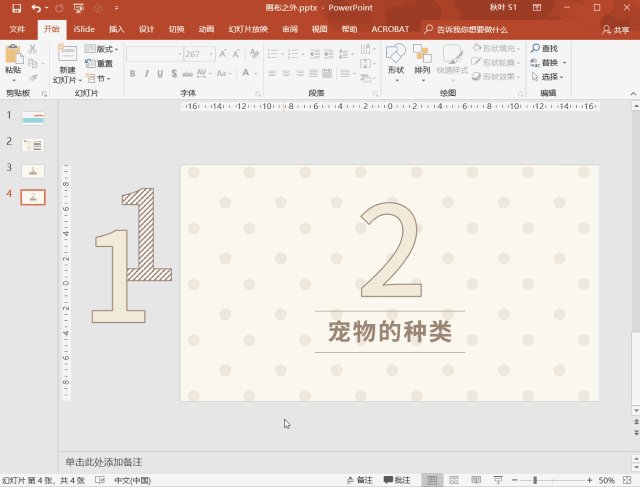
配合格式复制粘贴快捷键,【Ctrl+Shift+C】和【Ctrl+Shift+V】,我们还可以把设定好样式的图片、文字都放到画面外区域,样式信手拈来不要更方便啊~

放置排版辅助形状
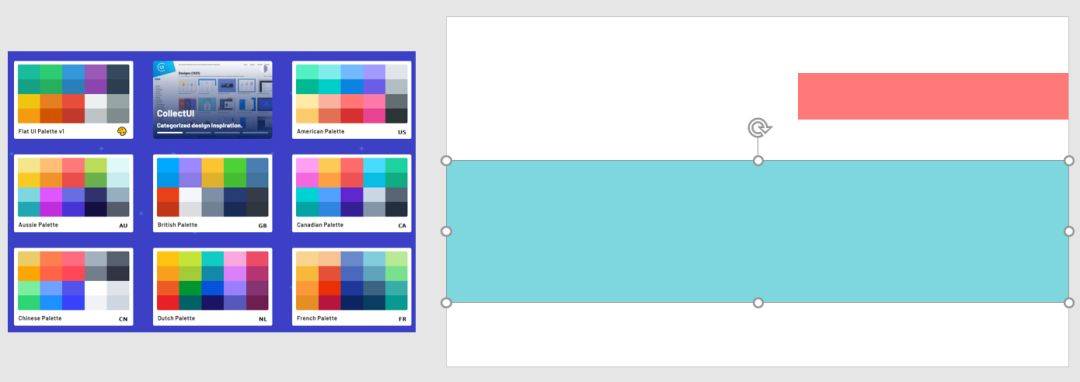
PPT 里的对齐工具非常方便,但有时候也会存在一些小痛点,比如这里,仅通过对齐工具,因为上方还有矩形标题栏,很难做到将图片与背景黄色波点区域完全居中对齐。

这时,我们可以在画布外区域绘制一个矩形,它的高度和黄色波点区域的高度相同。
那么,我们只要同时选中图片和矩形,在【绘图工具-格式】里选择【对齐】-【垂直居中】,就不用担心对不准了。

当然除了上下版式,左右分的版式同样可以这么玩,到时候在【对齐】里选择【水平居中】就 OK 啦。
放置设计规范指南
很多人在制作 PPT 时用的是 PPT 模板,但有时即使用了很好看的模板,最后效果却不尽如人意。
尤其是在水平不足的情况下,最好还是遵循模板,为了帮助使用者更好地运用模板,一些用心的设计者会在制作模板时放置一些基本指导和规范。
比如字体、字号大小、行间距等规范信息。

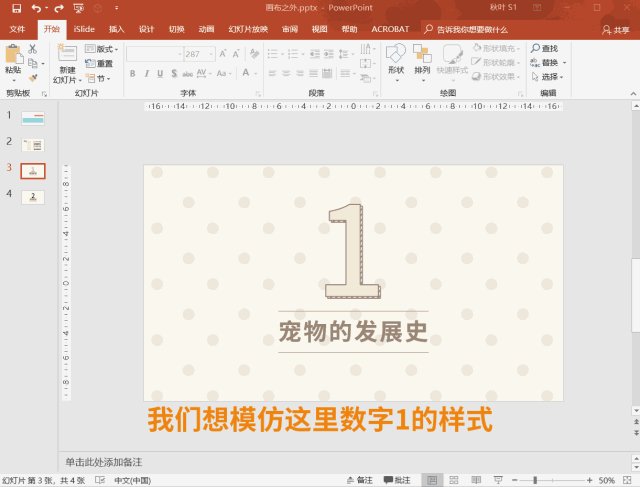
如果你 PPT 设计水平很不错的话,要是做个模板,别忘了把规范写出来提示使用者,使用者还能按照第一节里提到的方法进行快捷复制样式的操作呢~
放置素材备份
在制作一个 PPT 页面的时候,时不时会有新的灵感冒出来,于是我们会展开一番天马行空的尝试,更漂亮的页面,往往就是这么出来的。
当然在这尝试的过程中,会有一些素材被替换下来。不妨把这些素材堆放在画布外面的区域,而不是直接删除。

如果回头要换回来,直接拖回去就好了。另外也不用直接复制一页幻灯片备份,避免过分增加文档大小。

放到母版画面外,通通定住!
也许你发现问题了,如果把配色方案、设计规范、钉子放在画布外区域,很可能一不小心就被选中,甚至删掉,并且新建一张幻灯片时页面也不会出现这些元素。
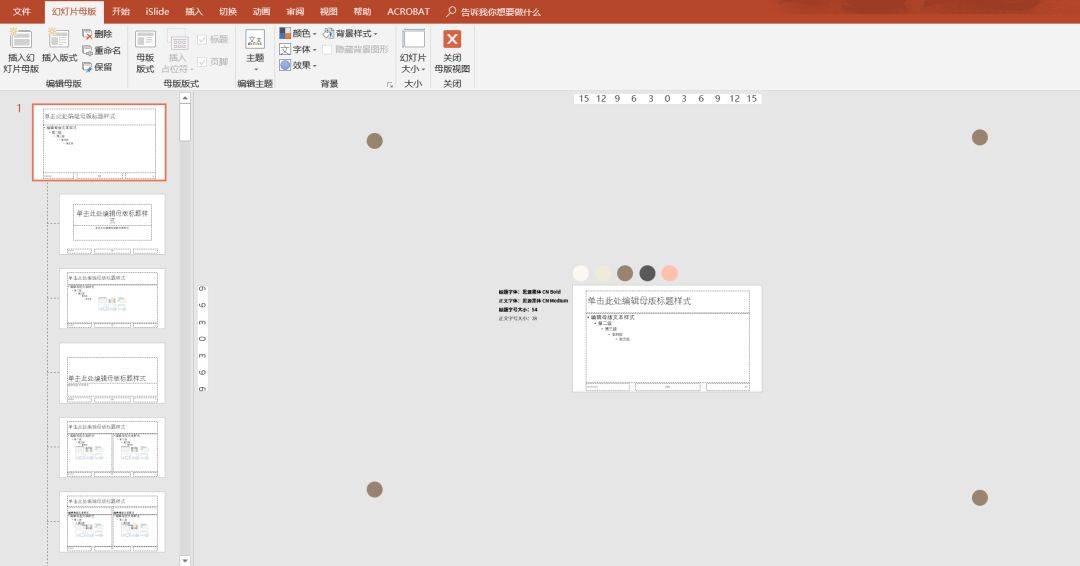
不过这当然有简单的解决方法——进到【视图】-【幻灯片母版】,安排好这些固定在画布之外的元素。

母版通常用来控制 PPT 版式,母版中的元素会在每一页 PPT 中出现,但是不能被直接修改。这么操作,我们就把配色方案、设计规范、钉子这些东西通通定住了!
最后总结一下,PPT 画布之外的灰色区域可以进行的 6 种超好用玩法~

想不到一直被我们「视而不见」的灰色区域却大用妙用~