
今天这一页,依然是一次定制的作品,通过这页的摸索,我也解锁了一个新的思路:用PPT中的图表,自制素材,提升设计感。
先说背景,这是一份公司介绍的PPT,要求很简单,就是要有科技感,先来看看原稿(为保护客户信息,文字经过处理):

我们来分析一下文案啊
这页的关键词在于“大数据”、“综合动态”、“行业波动”,有了这些关键字,我们就可以有一个大概的方向。
OK,我们进入设计。
首先,因为要求有科技感,那么就可以使用深色背景+蓝色渐变文字的搭配:

而根据之前的文案分析,我们可以想办法将“波动”、“动态”的感觉表达出来,这里我使用了一些渐变的线条和圆形,装饰在文字周围。
简单的元素堆积,也能形成很耐看的细节:

到了这一步,便遇到了瓶颈:由于缺少其他素材,画面的四周有些空。
此时,便可用到今天的技巧:用图表自制素材。
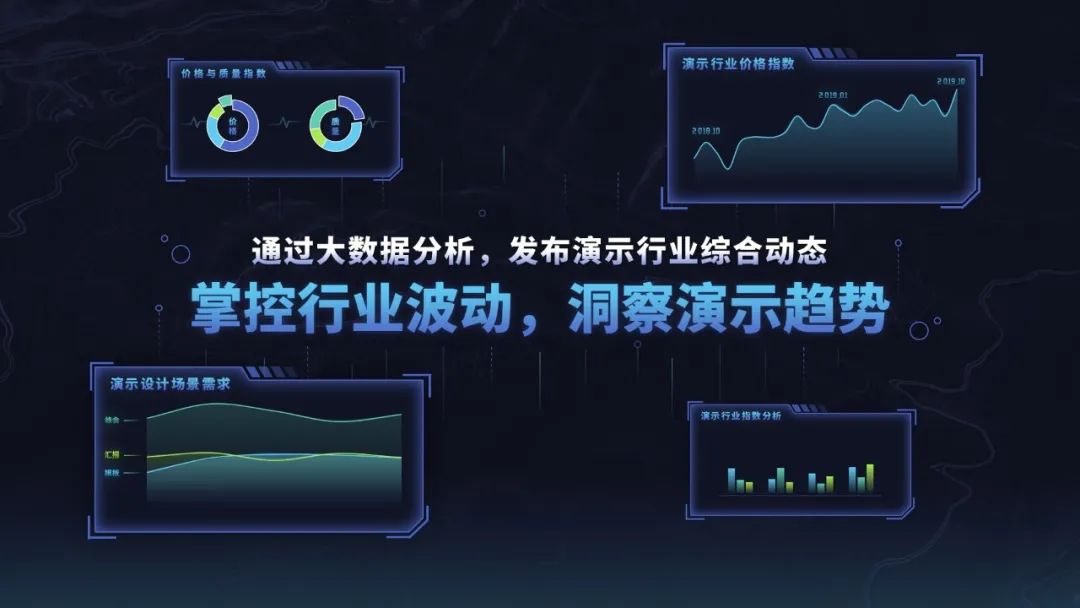
首先,我们用PPT自带的图表功能,虚构出几个图表,当然,图表的大致标题要和对方确认:

但单纯的这样,还是有些单调,而且不统一,这时,我们就可以为它们添加一个统一的容器:

这样,我们就有了4个设计素材,但因为是文字和图表,不方便调节它们的大小,这时,我们就可以将这些组合,转化为一张张的图片。
此时,再将它们添加到画面中,调节大小,一下子就充实了:

此时,设计已初步成型,但少了很重要的一点:空间感
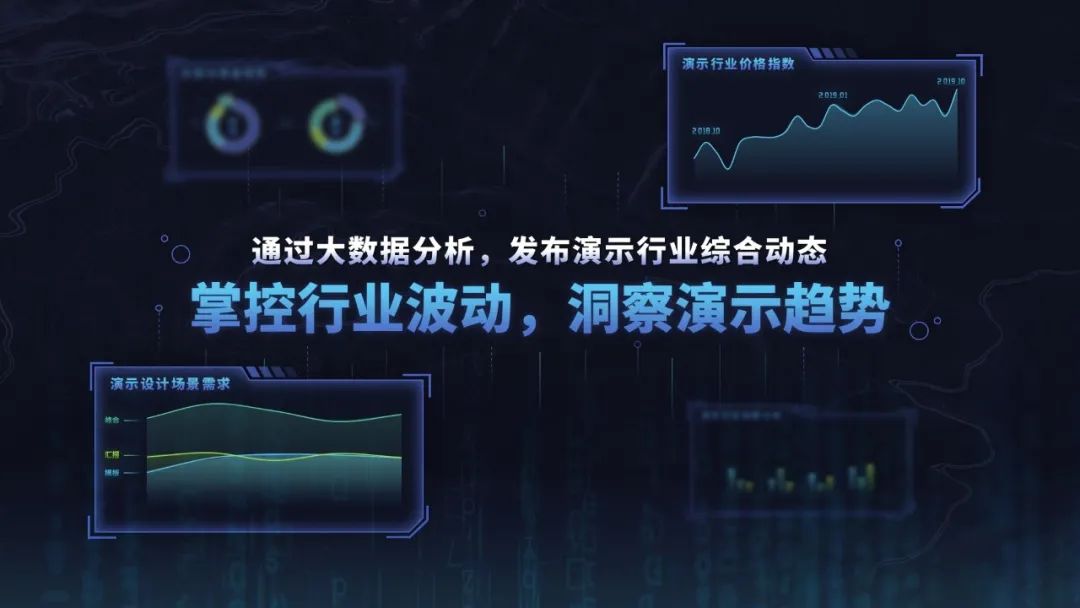
如何塑造空间感?最简单的方法,就是制造虚实的对比,转化为参数,就是模糊度的差异,而PPT中,就自带一个图片的虚化效果:

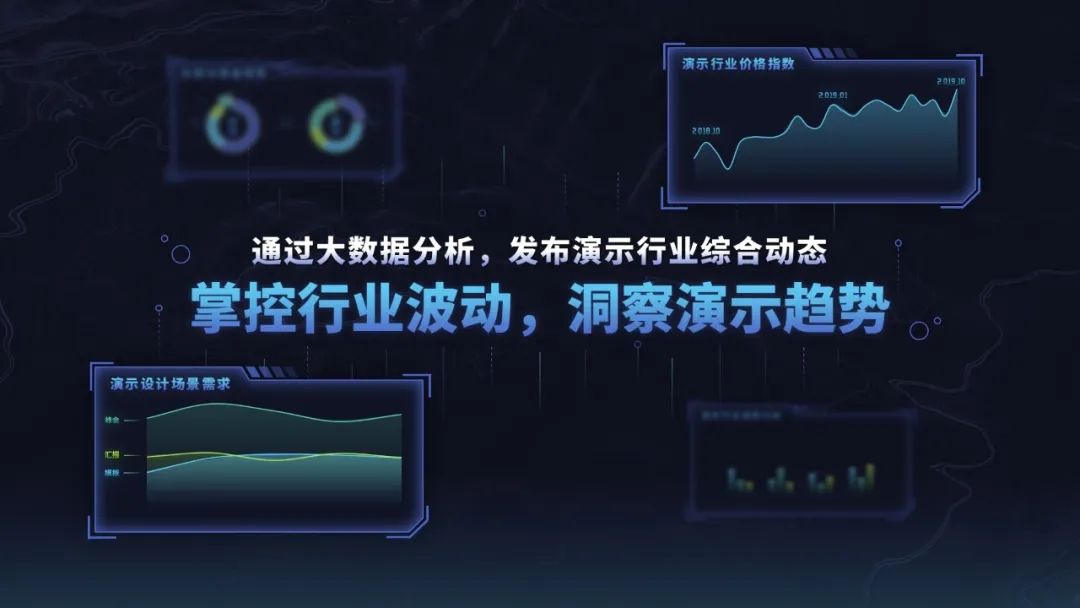
于是,我们便可以得到这样的效果:

最后,我觉得“数据”的感觉还可以再加强,于是在画面底部,添加了一个淡淡的、带有数据感的图片素材:

至此,设计完成。
总结一下
这张页面最核心的思路,就是使用PPT自带的功能,自制一个装饰素材,来填补画面的空白,这次,我们使用了图表,下次,我们可以用文字、SmartArt……
当掌握了这种思维后,不论是图表的绘制,还是图片的虚化,一个个细小的操作技巧,都会在脑海中逐渐交织,形成体系。
毕竟,我们学习PPT,是为了把它做的更好,而不是为了学习一个个酷炫的操作。
感谢阅读
希望能得到你的「在看」
另外,上一篇文章里,有一套非常精致的图标素材,错过的快去领!

















