iSlide的朋友们好,我是大虾。
之前给大家分享了一个超大的灵感资源包,收到很多小伙伴的感谢,开心~
同时又有人咨询,将近一万张图片,该如何整理,才能保证快速调用,精准搜索呢?
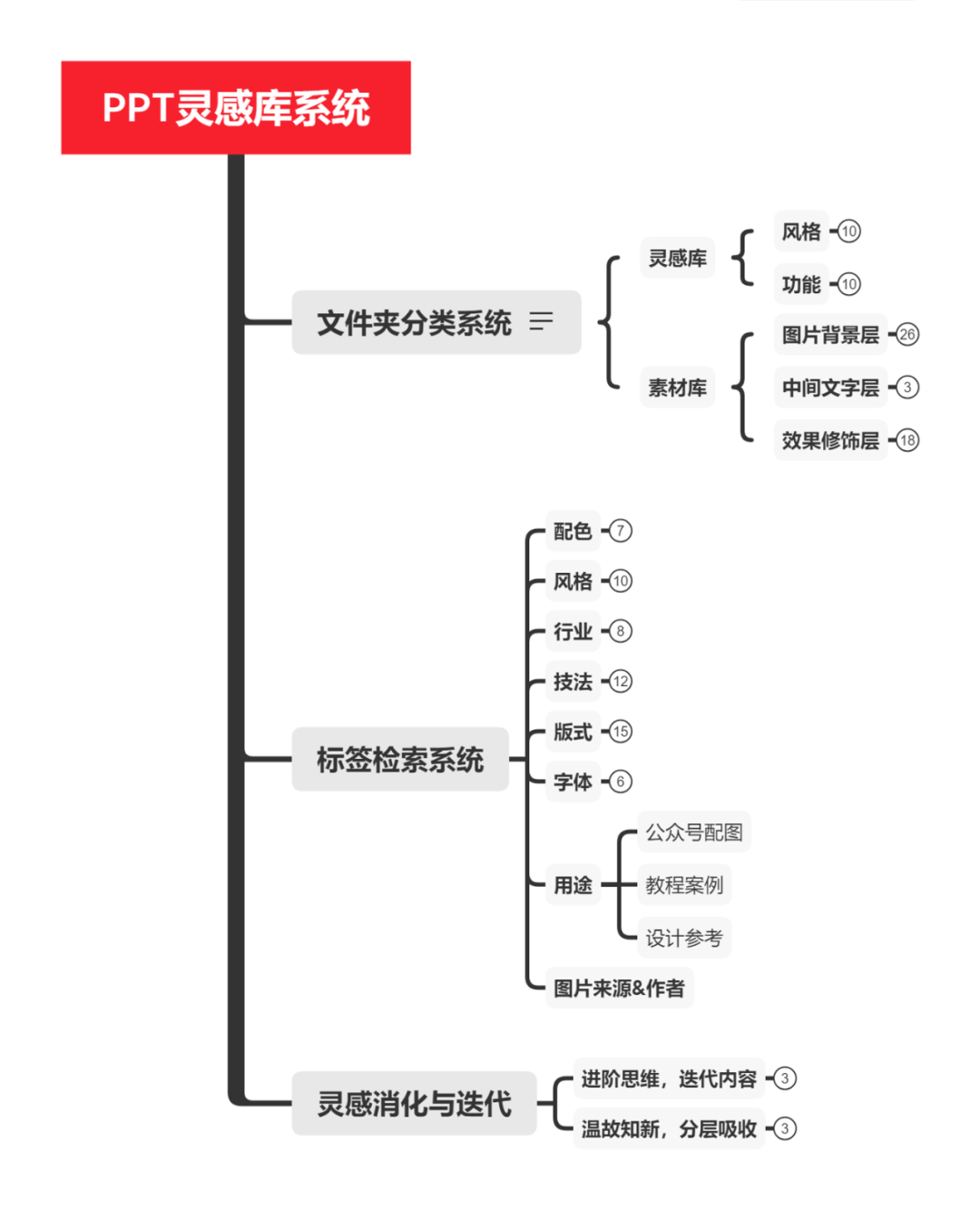
今天,大虾就以Eagle软件为例,带大家一起,打造一个个人专属灵感库系统。

01.文件夹分类系统
开始之前,我们先来举一个例子
我们外出画画写生时,首先会找一个漂亮的外景,然后布置好笔、纸和颜料,开始创作。
这个情景当中,风景就相当于设计灵感,而笔、纸及颜料,相当于设计素材和设计软件。
所以,大虾首先把文件夹系统分成两部分:灵感库与素材库↓

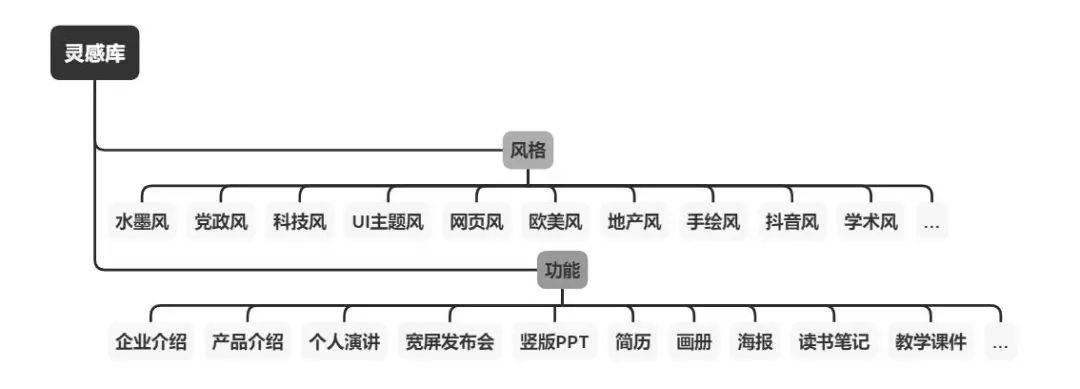
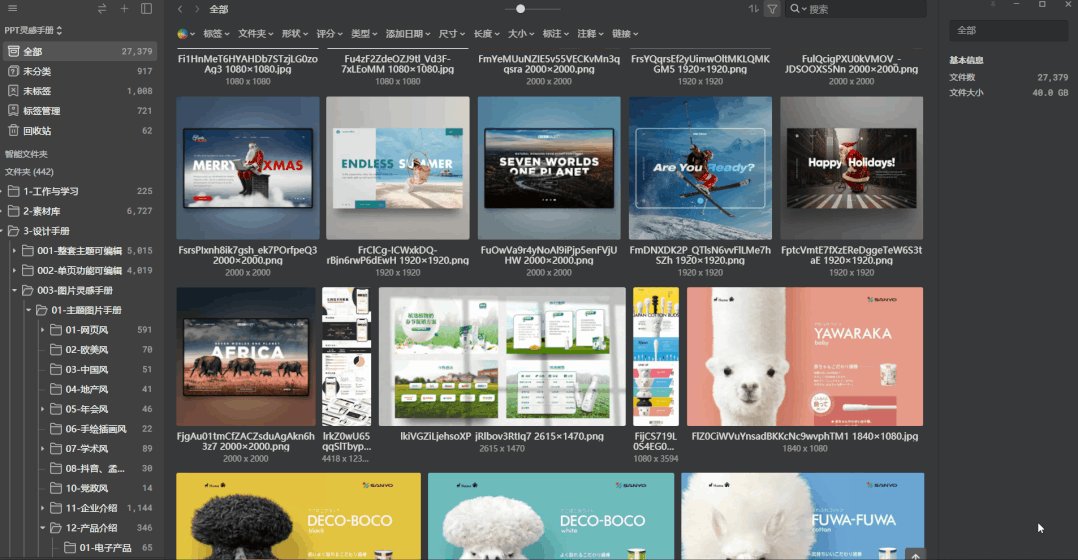
❶ 灵感库:分为风格区与功能区

比如这张作品,是很强烈的中国风,所以按照风格,划分到中国风文件夹↓

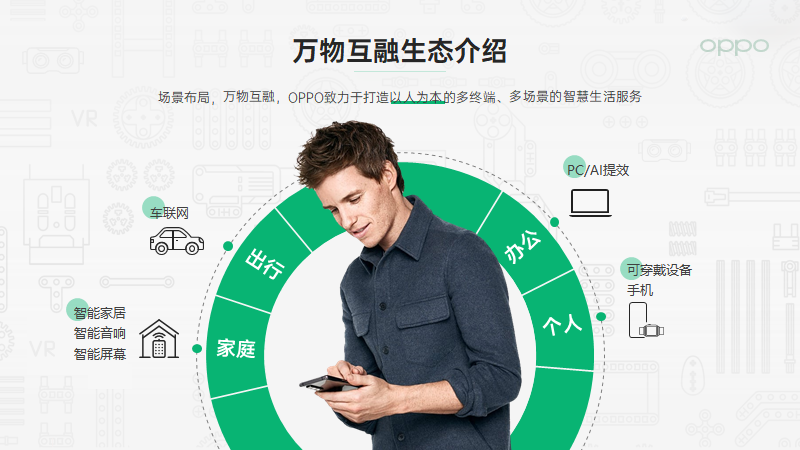
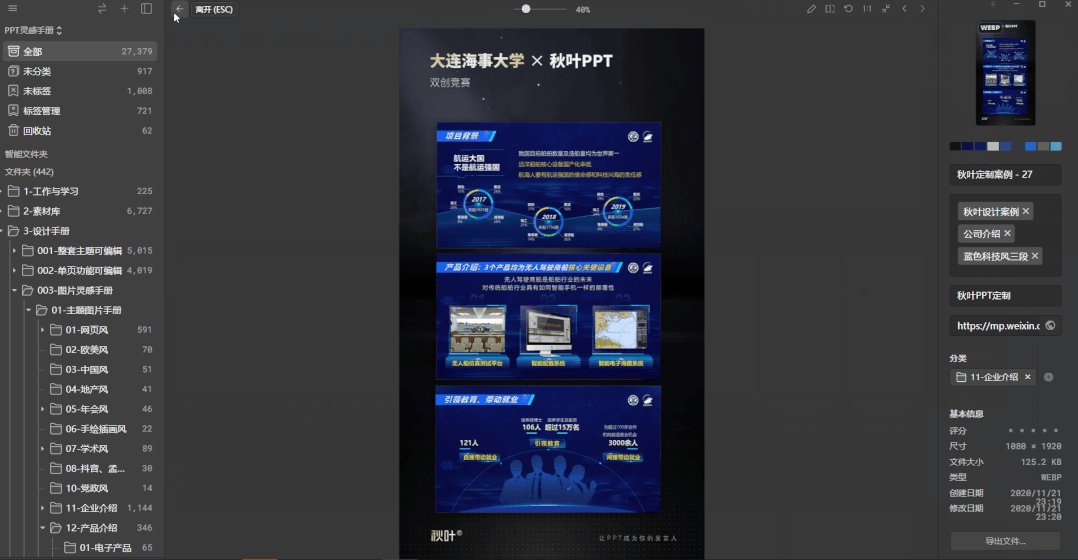
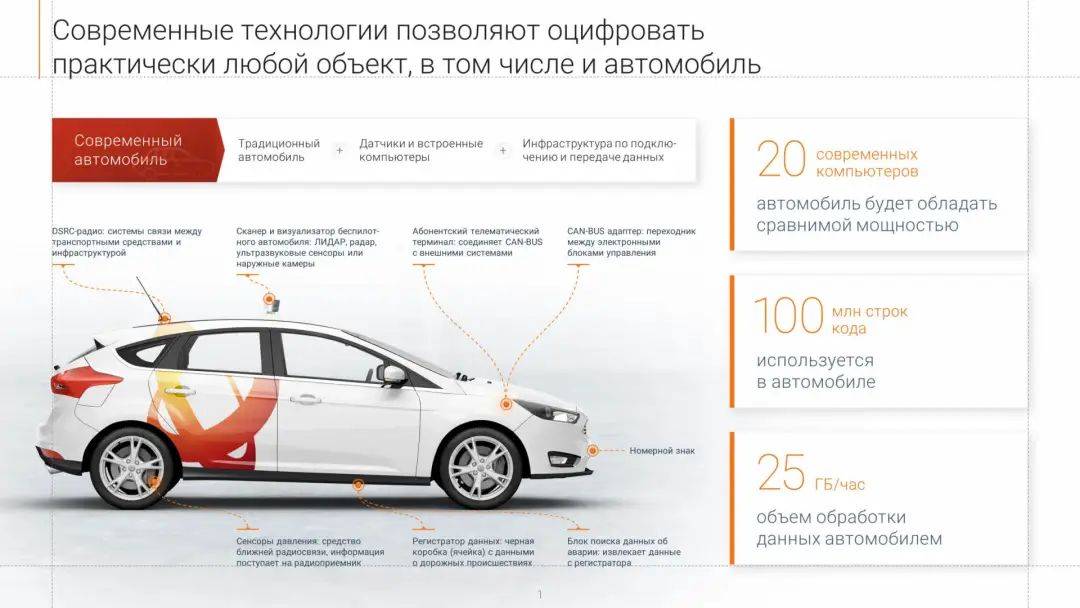
这张作品,是典型公司业务介绍,所以按照功能用途,划分到产品介绍文件夹↓

到这里,很多小伙伴会遇到了一个问题--分类困难症
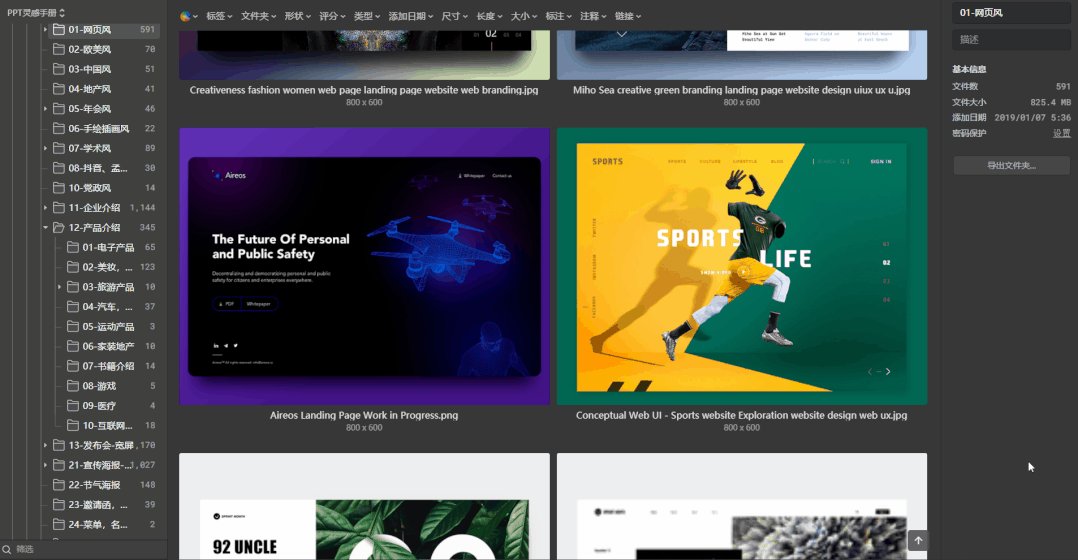
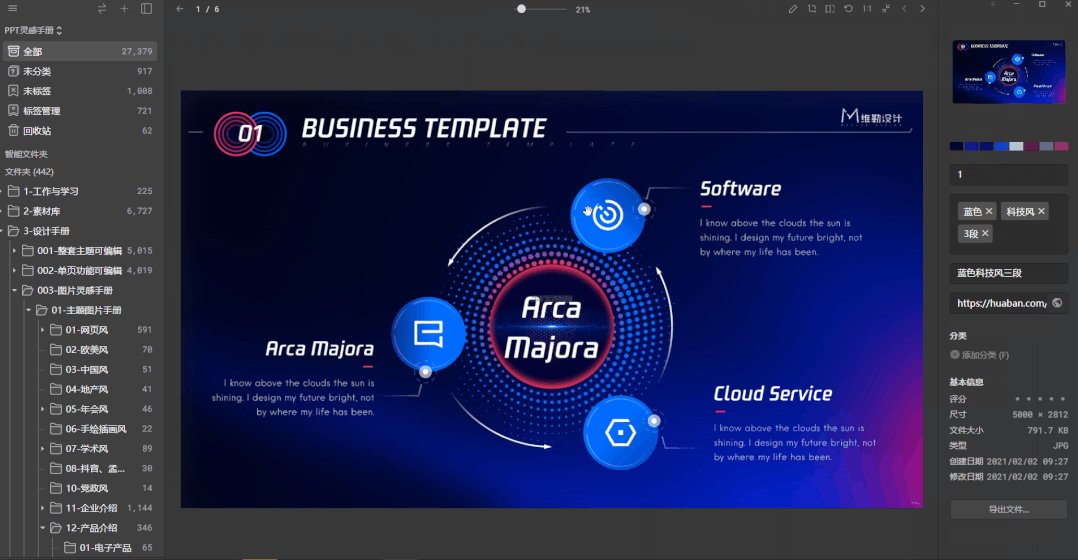
比如这张作品,到底是科技风还是产品介绍呢?↓

是的,很多时候,一张作品,会有多个属性,这个时候我们该怎么办呢?
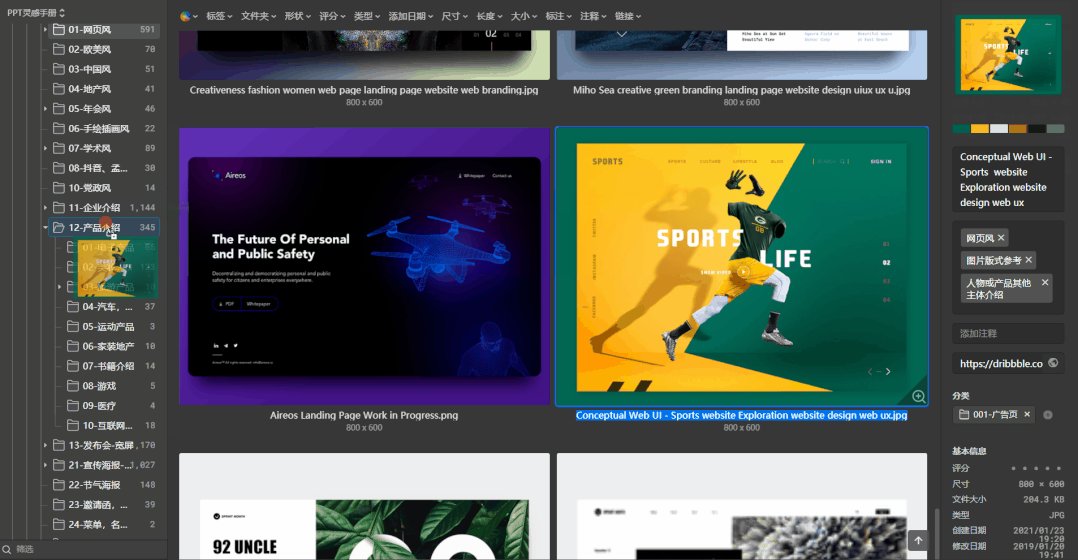
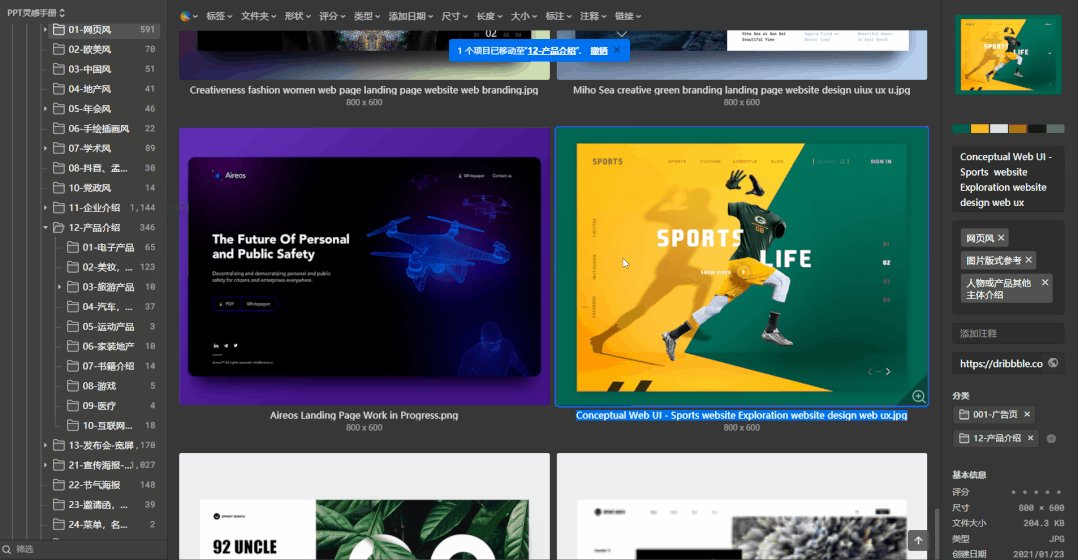
第1个方法是利用Eagle
Eagle提供了相同图片放在不同文件夹的功能,而且不占用资源,系统还是储存了一张图片,只不过在不同的文件夹中显现。

按住ALT,拖动图片到目标文件夹,完成复制↑
如果大家没有Eagle,只能将同一张作品,重复放在多个文件夹中,蚕食本已不多的内存空间。
那这种情况到底该怎么办呢?
大虾的方法是随便放。
当你看到这张图片,第一反应属于哪里,就放到对应文件夹里即可。
稍后,大虾会带大家用标签检索系统,把这个问题解决掉。
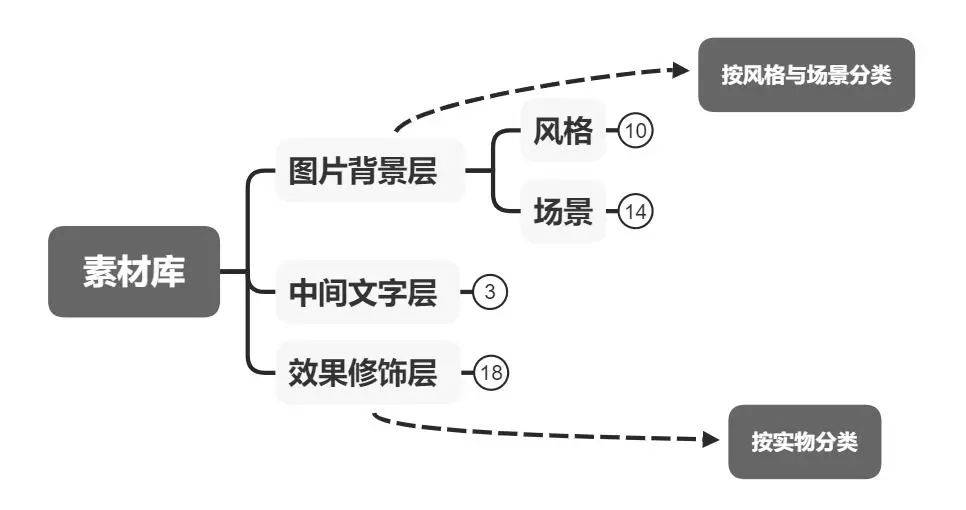
❷ 素材库:分为图片背景层、图文中间层和效果修饰层
当我们做PPT时:
会先分析文字逻辑结构,排版设计。
然后在底层,设计图片背景,让画面更丰富。
如觉得单调,会在页面穿插一些修饰效果。
设个设计过程,不就是图片背景层+图文中间层+效果修饰层吗?

继续思考:
当需要背景图片时,我们会想到设计风格或情绪场景相关的关键词。
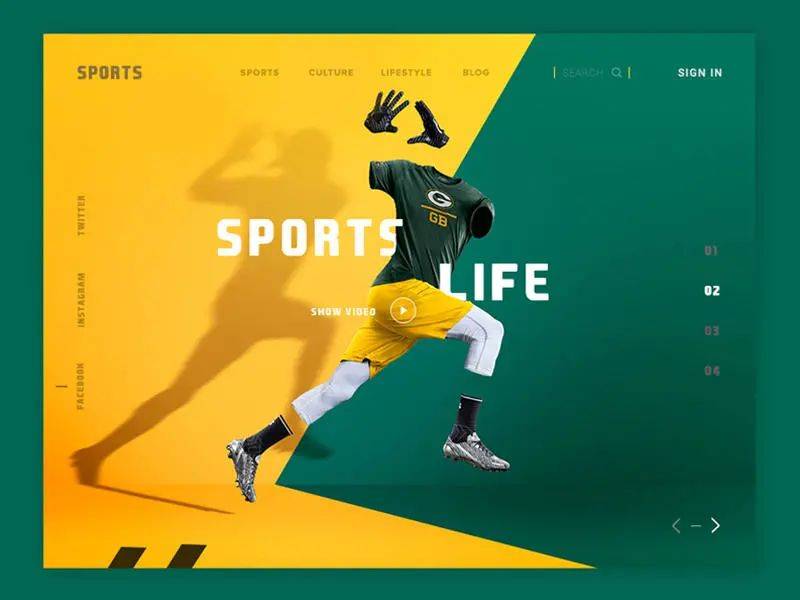
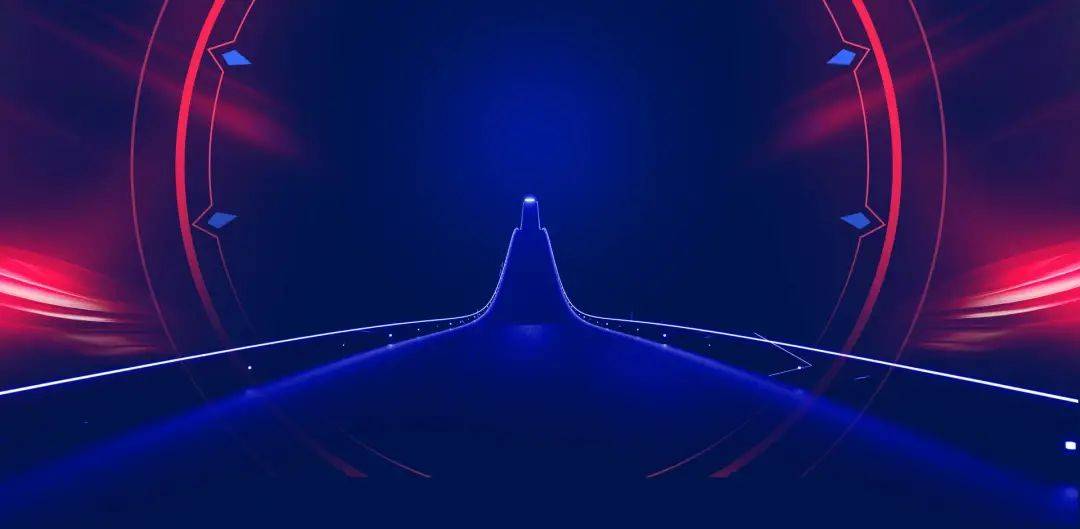
比如科技风↓(按照风格分类)

或是迎难而上,奋进争先↓(按场景分类)

所以,按照大虾的设计经验:
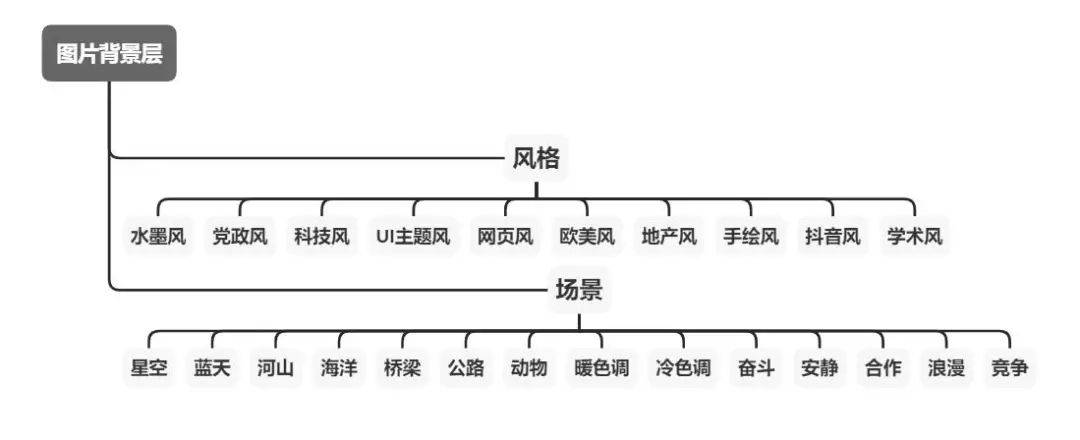
背景层最好按照情绪场景与设计风格来划分。
大虾结合自己经常使用的场景与风格,给大家提供一个参考,文末下载整套文件夹系统的PDF文件。

那对于修饰元素,大家会想到什么关键词呢?
没有错,大部分人想到的是云、树叶、光效等这些具体的实物名词。
所以,在修饰元素这一层,应该按照实物来进行具体划分,查找起来就会更加精准、高效。

02.标签检索系统
随着收集的资源越来越多,单个文件夹里面,就会有上千张图片。
即使文件夹分层再精准,最后也会花费很长时间,在文件夹之间相互切换,不断翻阅查找。
这陷入了资源悖论--当资源少时,没有参考;当资源过多时,又无法快速找到合适的资源。
解决这一困境的方法,是标签检索系统。
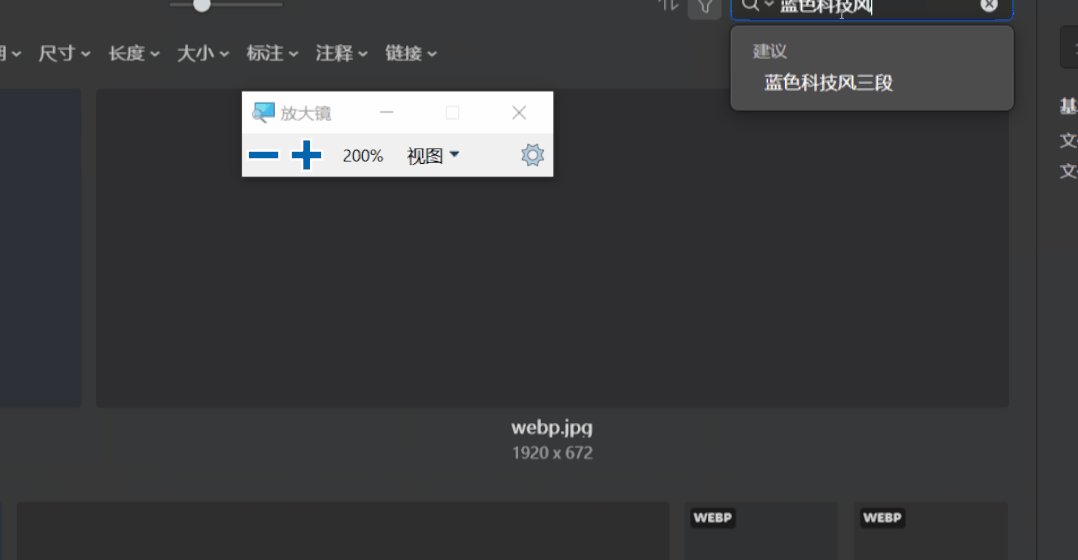
输入标签关键词,即可快速检索图片。

这样,无论资源库中有几万张图片,只需给每一张图片建立标签,使用时就不用再打开文件夹,也不用来回翻阅了。
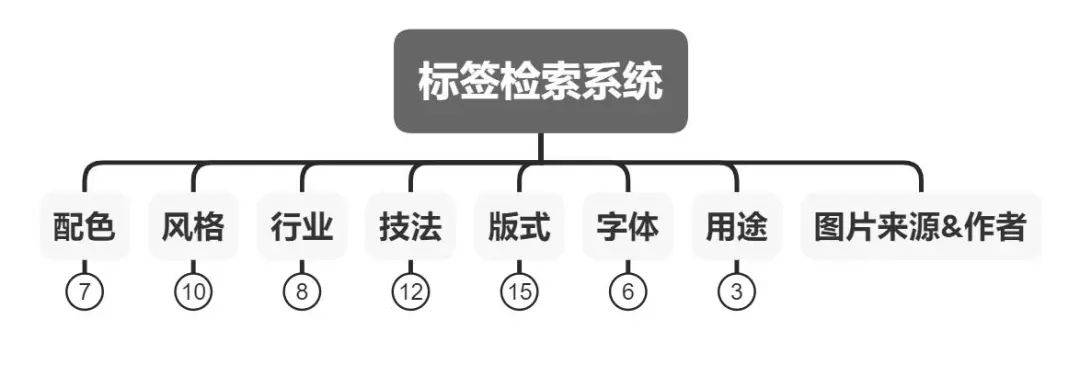
大虾为大家提供一套标签检索系统↓

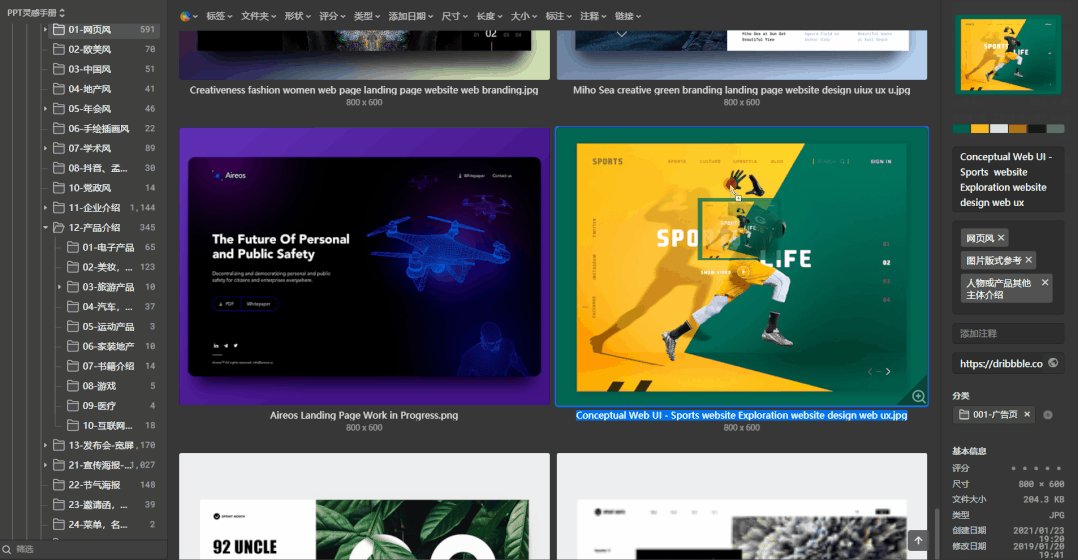
当获得一张图片后,可从配色、风格、行业等多个维度添加标签。
比如上图中被检索到的图片,大虾添加了蓝色、科技风、三段等标签,实现了快速检索↓

03.灵感消化与迭代方法
灵感库还有一个被忽视的作用,学习。
全网最优秀的灵感素材,都被你收入囊中之后,这个专属于个人的灵感库系统,是最好的学习工具。
❶ 思维进阶,迭代内容
对于初级学习者,可以学操作,记原则。
比如,学习下图中的对齐和对比原则,就可以将页面设计的清爽又整齐↓

对于进阶设计者,可以提审美,学技巧。
比如这页定制作品,学习弧线串联,文字叠加,阴影制造空间感↓

@秋叶
对于高阶设计师,可以理框架,借逻辑。
比如这页作品,学习框架梳理,视觉逻辑↓

@秋叶
❷ 温故知新,分层吸收
除了学习,还可利用灵感库进行临摹与创造。
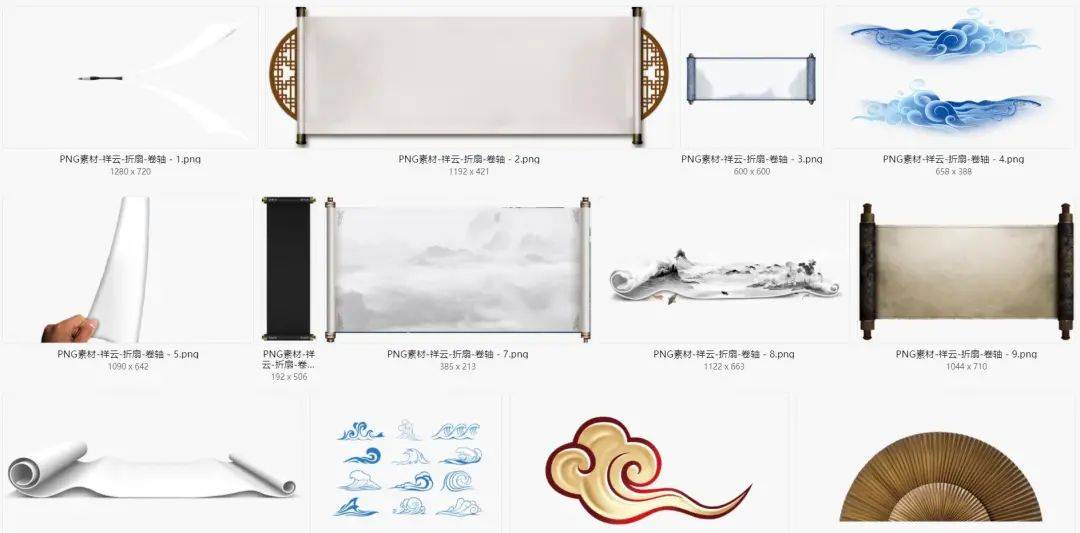
比如,大虾拆解这一页作品,可以得到卷轴,墨迹,书法字体的使用技巧↓

大虾临摹并搜集了很多卷轴和书法字体↓

再通过自己的变化,设计出了王牌精选作品↓


04.小结
建立一套好用的灵感库系统,非一日之功。
收集→整理分类→添加标签→临摹学习→变化创造
任何一个过程缺一不可。
大虾将其总结为三个部分,分享给大家。
01 文件夹分类系统
02 标签检索系统
03 灵感消化与迭代方法