嗨,大家好呀,我是小木。
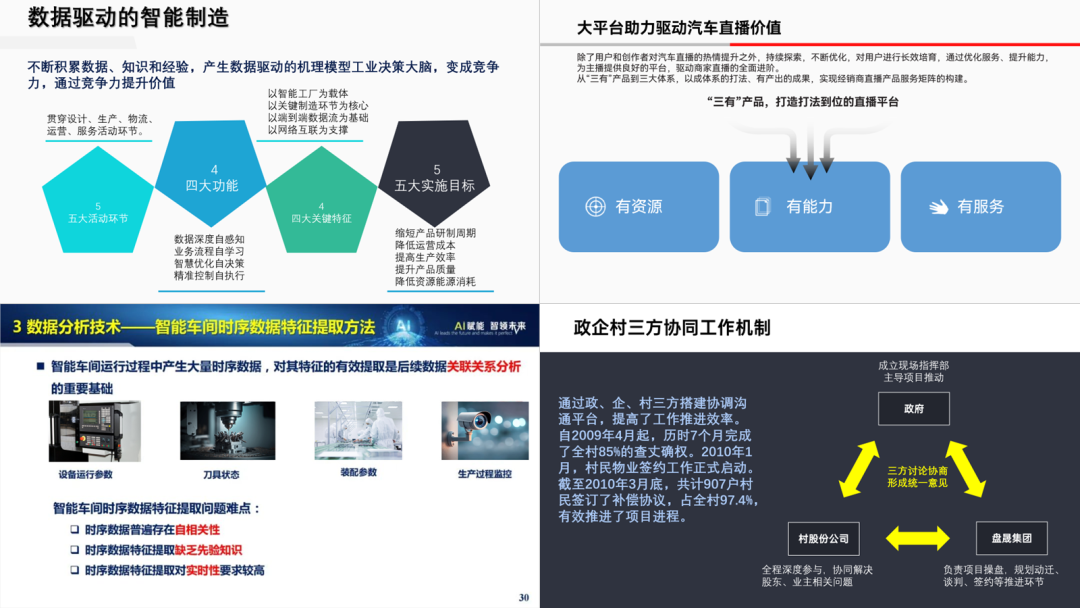
来,先看一下今天要盘的这四页 PPT:

你可以看到大部分的观感都很乱,尤其是第一页……
其实这种问题也挺好解决,你得善用结构化思维。
我示范一下,大伙儿就知道这个思维的妙处了。

四段内容页

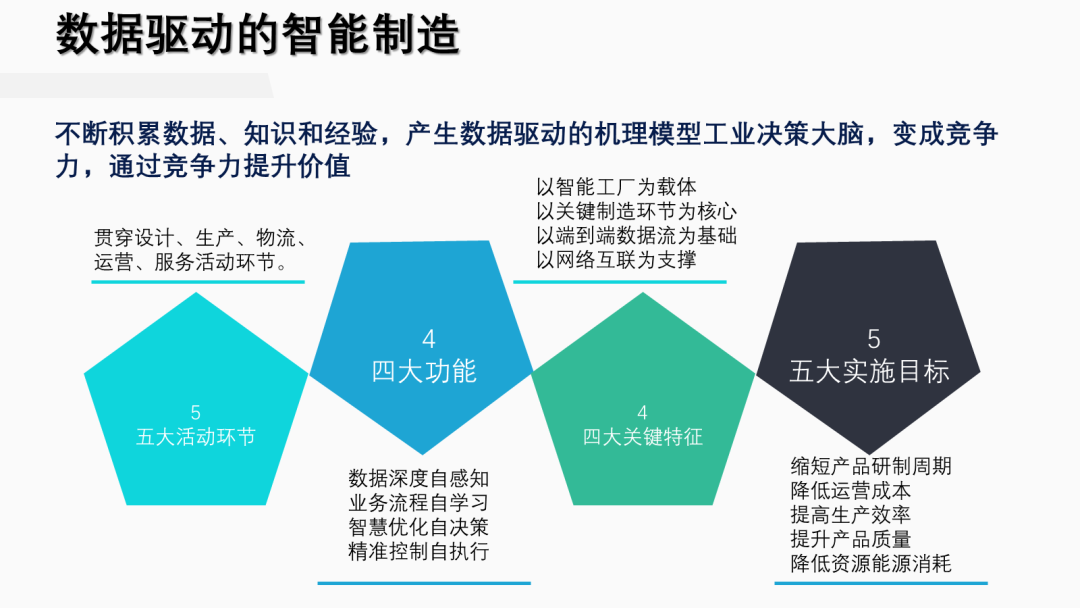
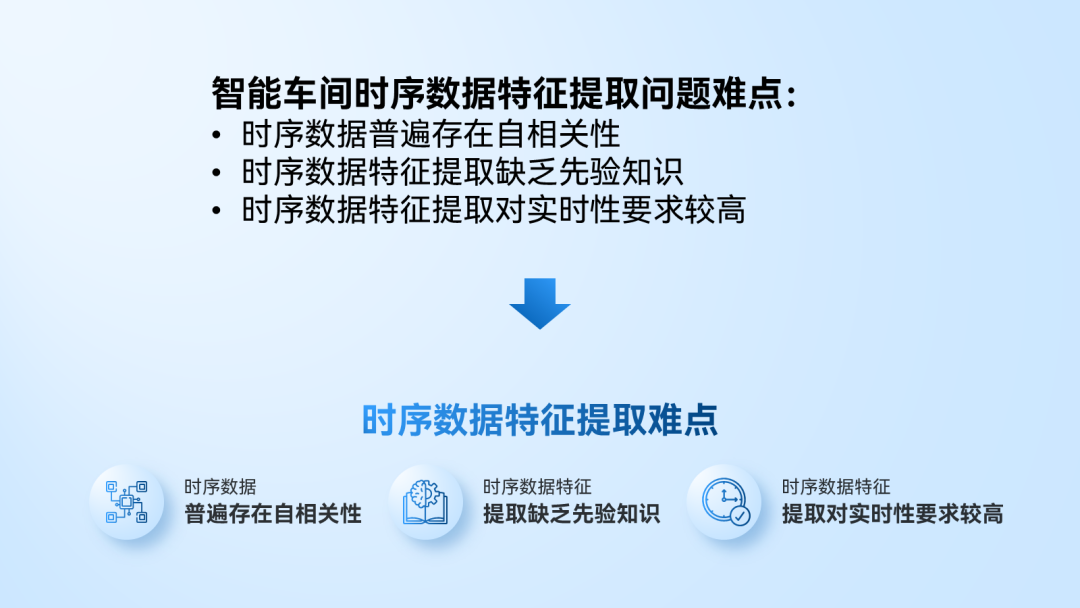
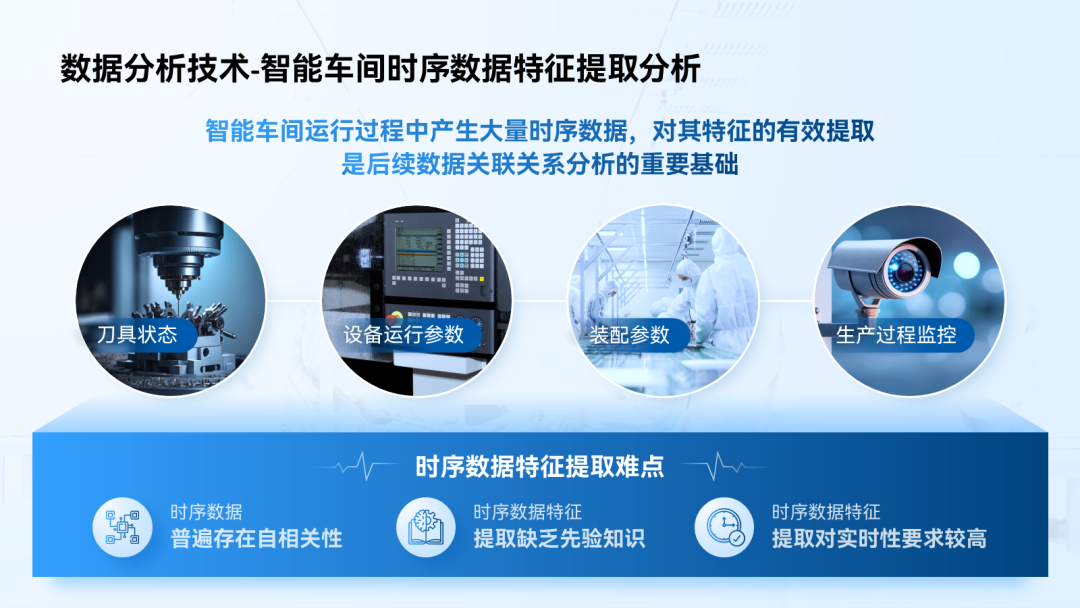
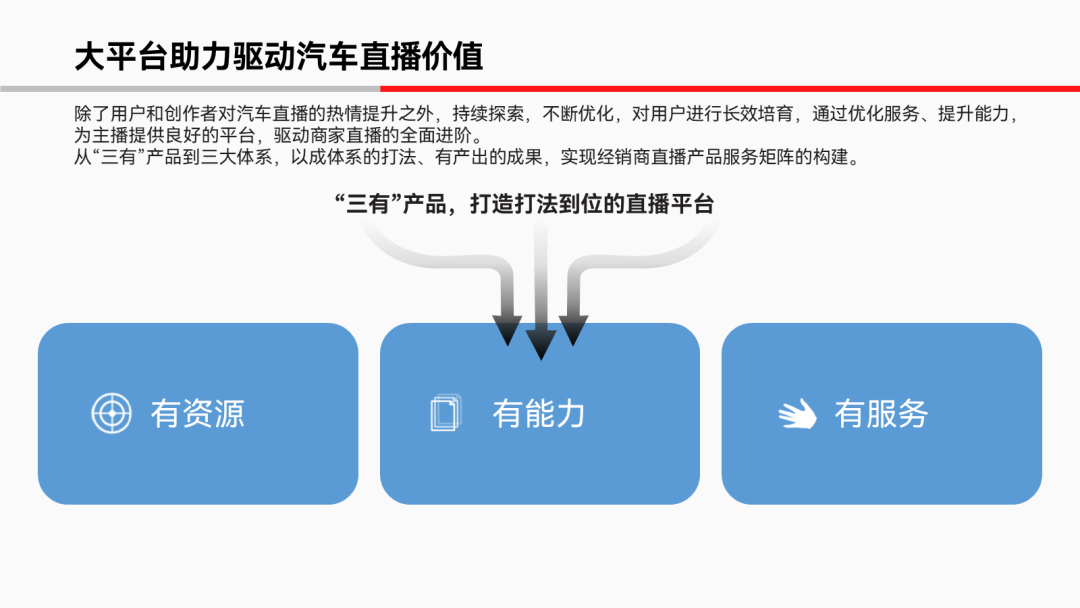
这页 PPT 看着超乱对吧?
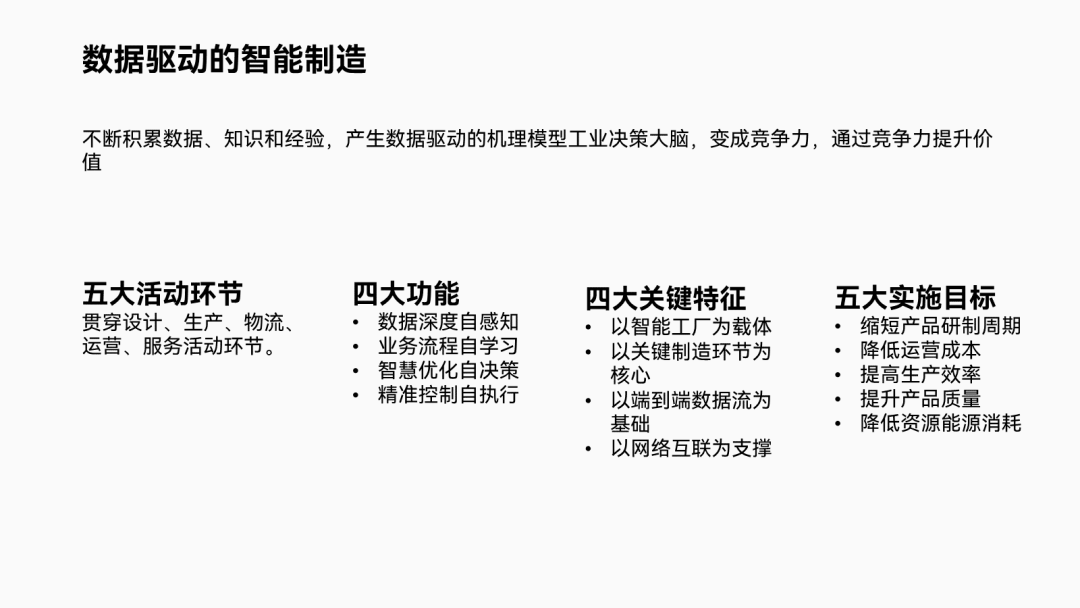
不慌,梳理一下内容结构,你会发现它其实就是超简单的四段式内容而已:

像这种结构的内容,插入几个简简单单的矩形,将内容整齐排开,它不香?

现在看着有些简陋对吧?
这主要是因为文案没有设计痕迹,页面也缺乏色彩点缀,显得单调。
⭐对文字做图形化处理
第一个形状里的内容,除了可以添加图标装饰,还可以用线条来表达正文里的「贯穿多个环节」的概念:

▲ 数字用了特殊字体 prism
至于剩下的三段文字,用几个小圆角矩形将正文里的各个分点装起来即可:

现在的文案看着有设计感多了对吧?
接着我们来解决第二个问题。
⭐增大色彩面积
在形状底部插入一个矩形,我们可以得到这个效果:

▲ 白色矩形加了【映像】效果
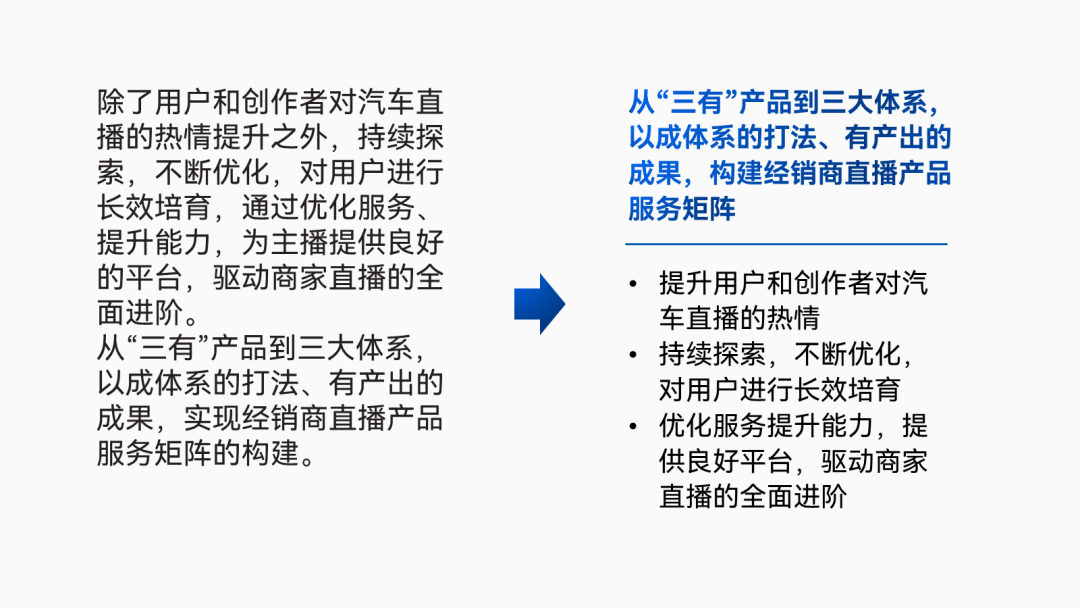
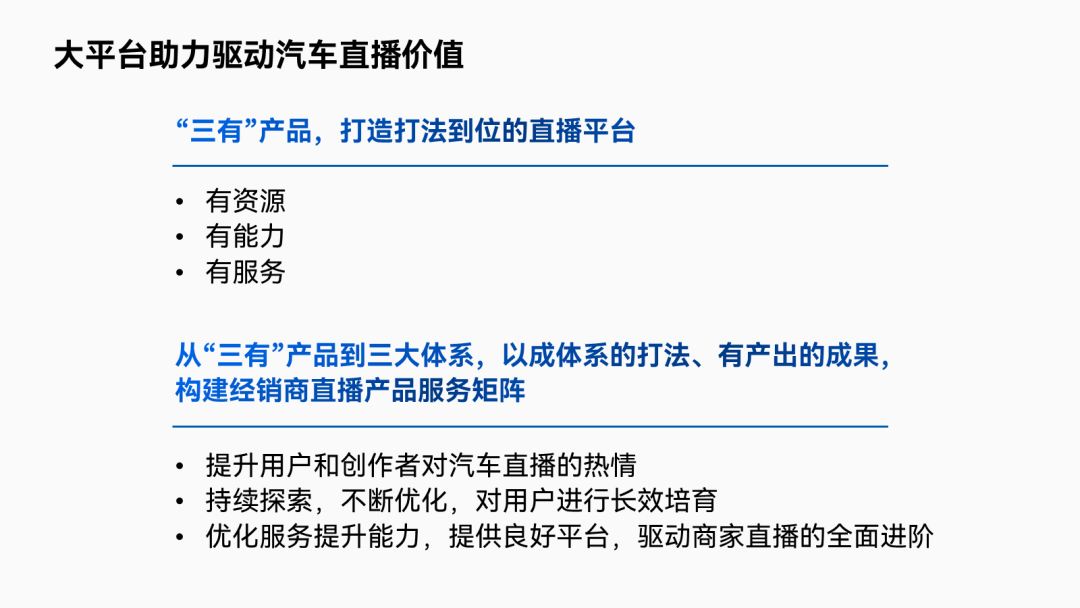
我们还可以将 PPT 顶部的长文放到矩形里,这样内容结构还更清晰一些:

▲ 注意长文还提炼了个小标题
你瞧,整页 PPT 都没有用到复杂的素材,用的全是基础形状(矩形、圆角矩形)。
如果你做的 PPT 总是显得很乱,你可以想想到底是因为素材不够好,还是你忽略了「梳理内容结构」这一步?

图文排版页

你怎么理解上面这页 PPT 的内容结构,最终就决定了它可以怎么排版。
此话怎讲?我分析一下你就懂了。
⭐两段式结构

如果你认为这页 PPT 的内容结构应该这么理解,那么原稿中的内容陈列顺序就没啥问题。
你只需要把元素设计得更好看,并让内容结构显得更清晰一些即可。
比如,先【裁剪】一下图片的形状,让图片更有设计感:

再给页面底部的多个文字分点添加图标装饰:

现在我们就能得到这样一个版面:

老规矩,插入一个矩形,将上下两个内容模块区分清楚即可:

如果闲得发慌,你还可以在矩形上面加多一个设置了【渐变填充】的透明梯形,拼成一个「平台」素材:

⭐三段式结构

如果你认为这页 PPT 的内容应该这么去理解,那你就可以将两段文案归为一个模块,并与图片各自放一边:

▼

▲ 图片【裁剪】成了圆角矩形
接着再加个矩形进去增大页面色彩面积:

除了左右摆放,文案与图片也可以上下摆放:

▼

▲ 注意线条框架的细节
老规矩,继续用一个矩形来增大页面色彩面积,并衬托图片:

看完这个案例,现在能理解什么叫做「内容的结构决定版面的版式」了吧?

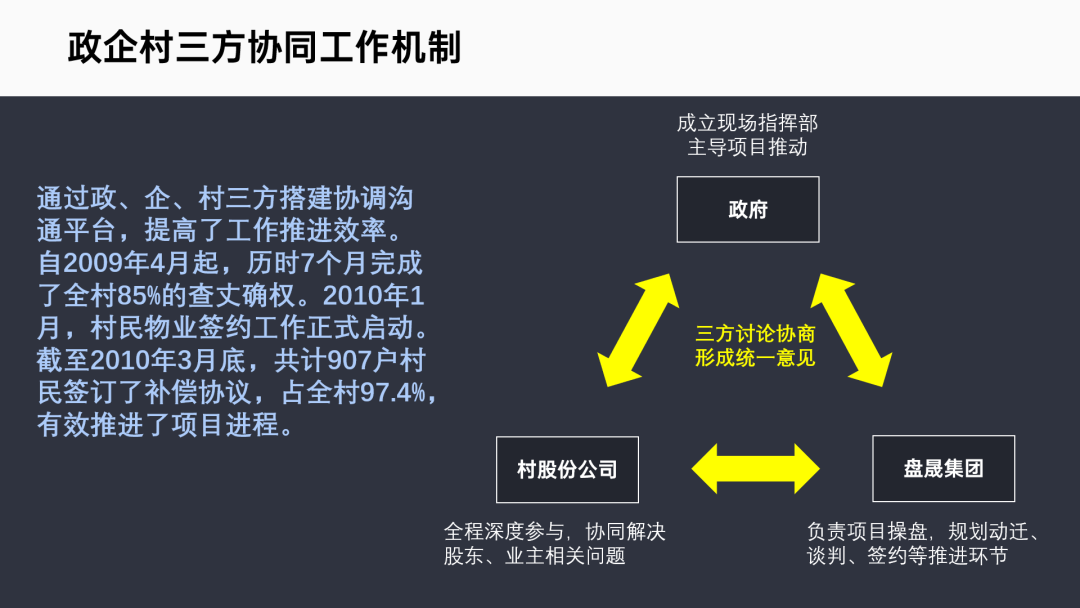
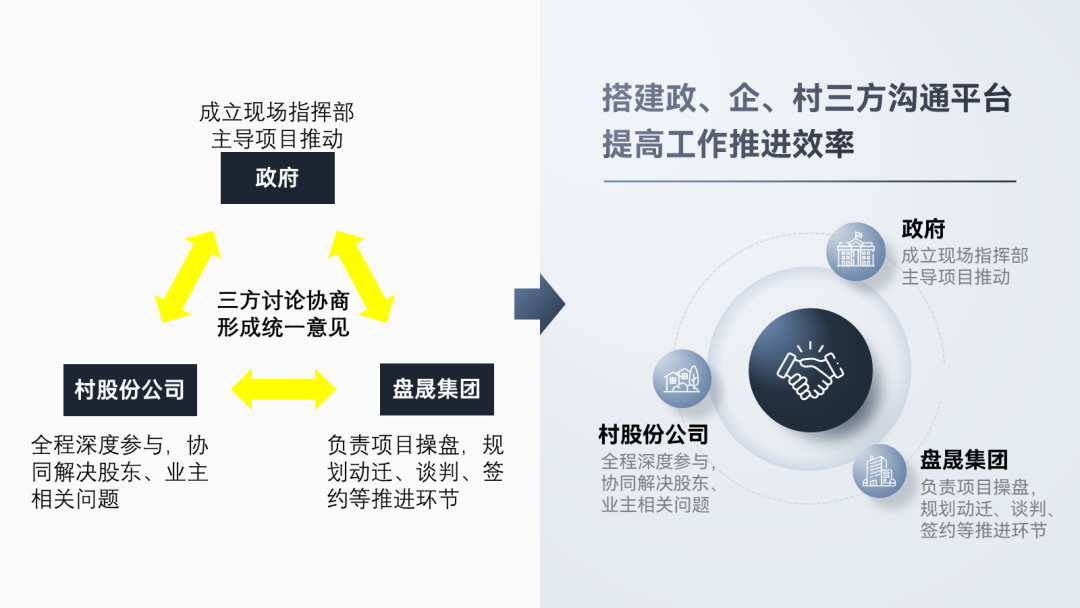
两段内容页

这页 PPT 乍一看你可能会以为底部的架构图是「主角」,美化一下它就行。
但仔细一读,你会发现顶部的文案也很重要,它是对整页 PPT 的总结:

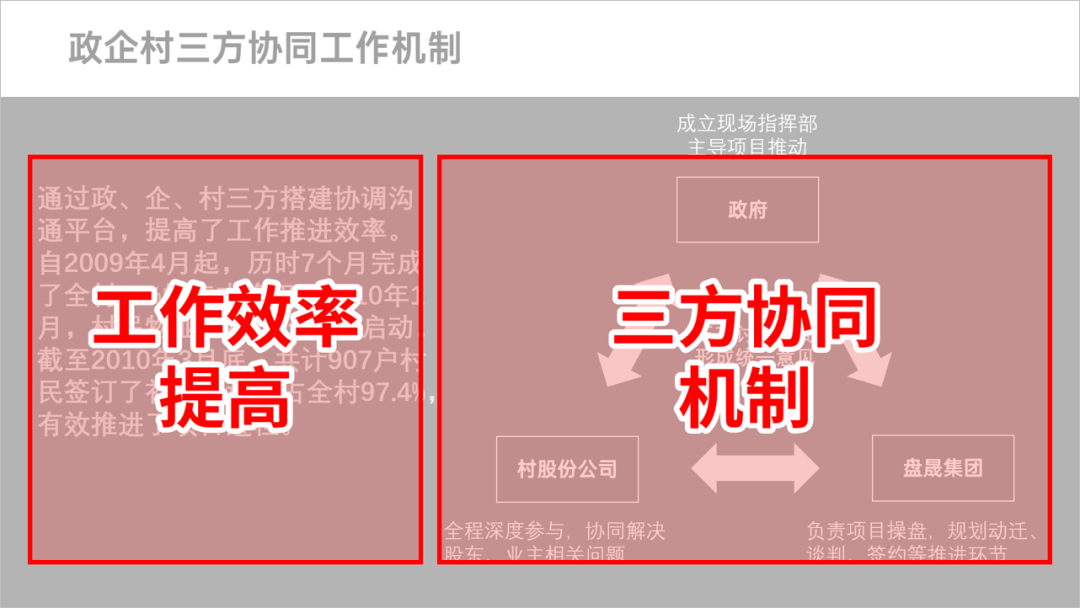
▲ 梳理提炼文案里的要点信息
也就是说,整页 PPT 应该分为以下两大内容模块:

把文案居中对齐,并做点图形化处理(添加图标装饰),可以得到如下效果:

老规矩,继续用一个矩形将上下两个内容模块隔开:

白色区域明显看着有点空对吧?
不慌,用环绕型版式来排版这三个要点,得到如下版式:

环形中间可以加一张汽车图片,用于弥补圆心处的空白:


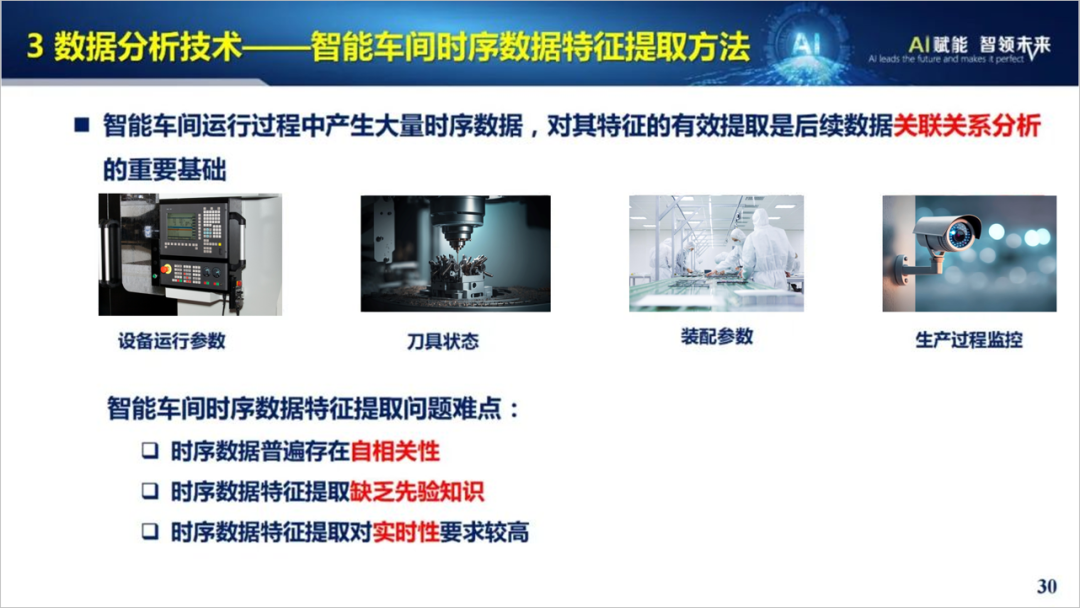
图表排版页

仔细阅读这页 PPT,可以确定原稿中的两段式版式没有用错:

我们接下来要做的,就是让这两块内容变得要点更清晰、样式更美观。
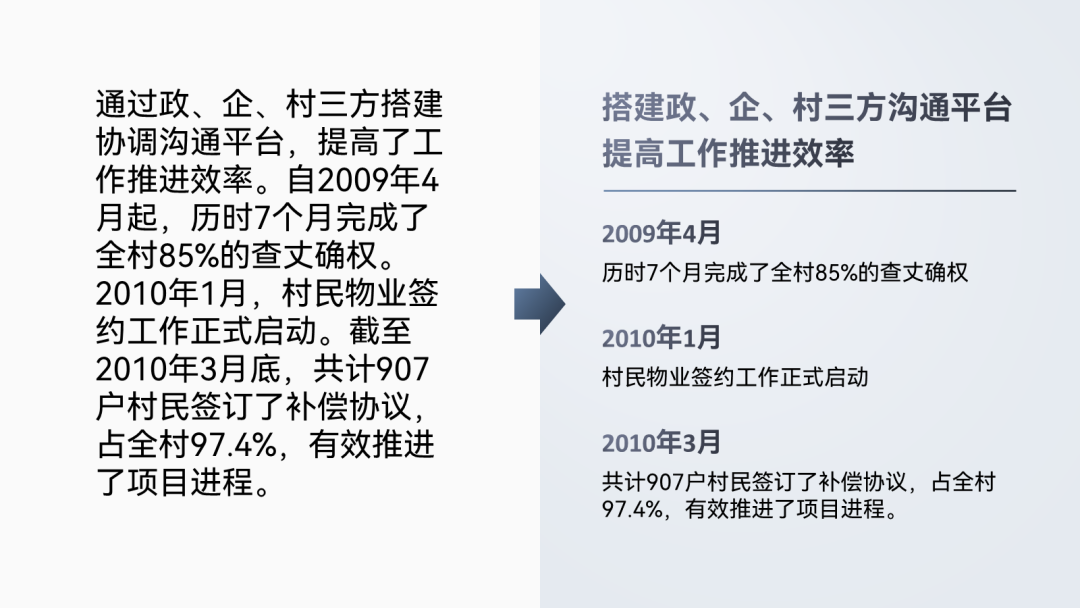
比如,大段的文案,咱们可以通过概括标题、对正文做分点处理的形式,让长文变成短句:

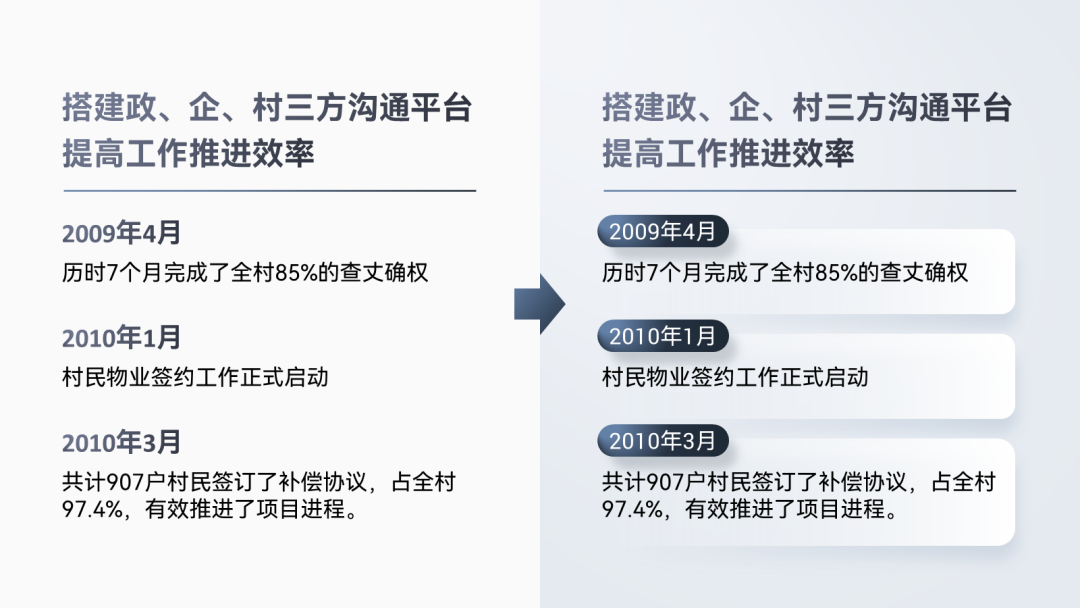
接着,给密密麻麻的文字加点图形,可以让文案显得更美观:

最后,图表方面,经典的圆形环绕型版式看着会更有设计感:

把以上处理完毕的文案与图表一左一右放好,得到下图效果:

觉得内容结构还不够明显的话,你也可以把右边的浅色矩形改成深色:


总结一下以上 4 个案例的修改过程,你会发现基本都遵循以下修改思路:
- 分析内容,确定内容模块数量;
- 按顺序陈列模块;
- 对模块里的详细内容做美化处理;
- 让模块之间的界限更清晰;
在以上思路中,最重要的就是对内容模块的梳理,像这种思维,就是所谓的结构化思维。



















赞