假期过去了,也该投入工作中去了,最近看到一位同学问我荣誉证书页该如何制作。

荣誉证书页可以说是相当于一个公司的脸面担当,需要对外展示,领导的要求一般都是比较高的,这也是很多小伙伴头疼的地方。
我总结了一下,荣誉证书无外乎两种情况:文字荣誉、图片证书。
我们先一个一个来梳理。
A.文字荣誉
有的企业获得的奖项并没有对应的图片,我们应该怎么处理,如下案例。

这页荣誉页看起来一般,平平无奇,作为公司脸面的话应该是拿不出手的。
添加修饰元素
首先,我们可以提炼关键字眼,用字体的粗细或者大小对层级进行区分。

然后,我们添加一些橄榄枝元素,简单的添加个背景,不仅可以充实版面,又能增加荣誉氛围感。

这样页面的荣誉气质一下子就体现出来了。
橄榄枝的样式有很多,我们也可以换不同的样式,效果也很不错。

通常情况下,我们处理文字荣誉都是用到橄榄枝,用多了也会产生审美疲劳,我们可以添加相同类型的素材,如绸带来进行修饰。

是不是还不错?
还可以添加一些奖章、奖牌的元素作为内容的载体,提升页面的逼格和格调。


这样的文字荣誉页应该可以拿得出手吧
B.图片证书
除了文字荣誉,荣誉页面也常常需要证书图片的展示。
那碰到证书图片的荣誉页时,我们又有什么好的办法应对呢?
这里我总结了 3 个方法:平铺、堆叠、样机修饰。
下面我们一个一个来看。

平铺
用下列的案例来实操一下。

第一步,我们要保证证书的大小一致,并将其排列整齐。

质感是不是一下子就提升了。
为了让页面更加的有层次感,我们可以添加一个形状底座。

当然也可以左右平铺,制作成瀑布流的效果。

还可以整体旋转,增加一些设计感,效果都是不错的。


堆叠
堆叠顾名思义,就是将图片证书进行遮盖叠加,为的就是整体的层次感。
我们来看下这个案例。

一张横板和两张竖版,像这样的不规则证书图片,我们就可以用到堆叠了。

然后将文字放置左侧,简单添加个质感背景。

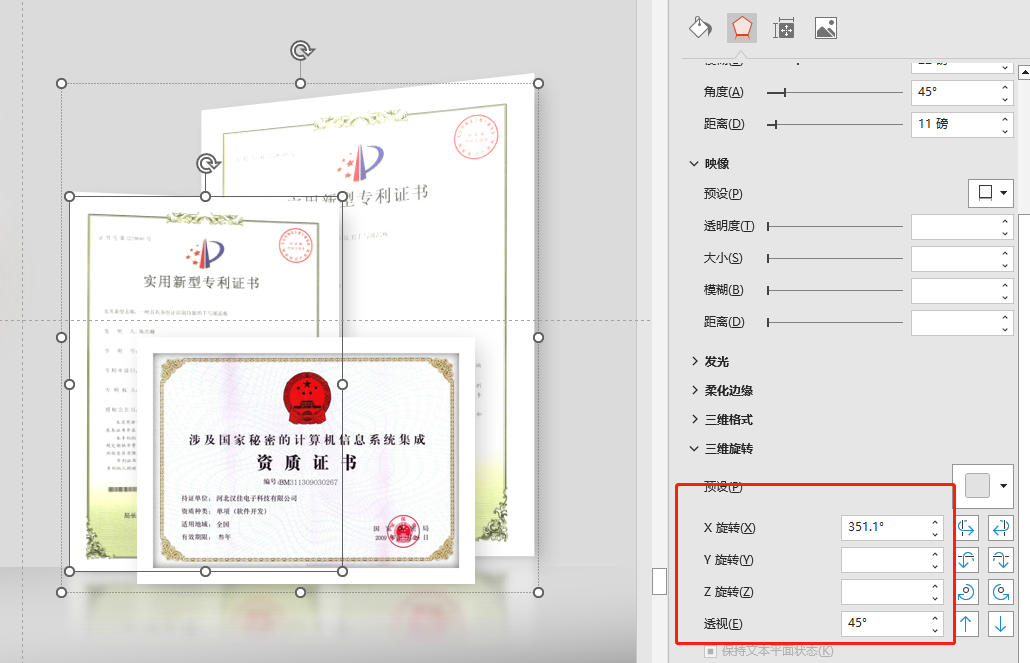
这里为了更加自然,给图片添加了三维旋转。

当然除了这种左右排版,上下排版的效果一样很好,我们换个样式来看下。

这样的设计,层次感很强。
这样的分散式堆叠设计感也不错。



样机修饰
为了让证书图片更加的有质感,我们可以给图片添加个边框样子。
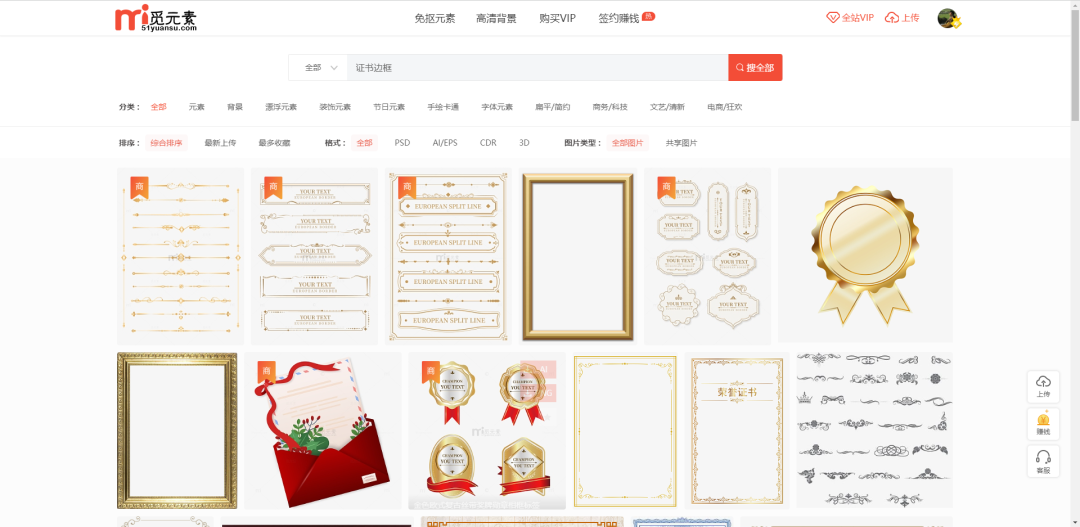
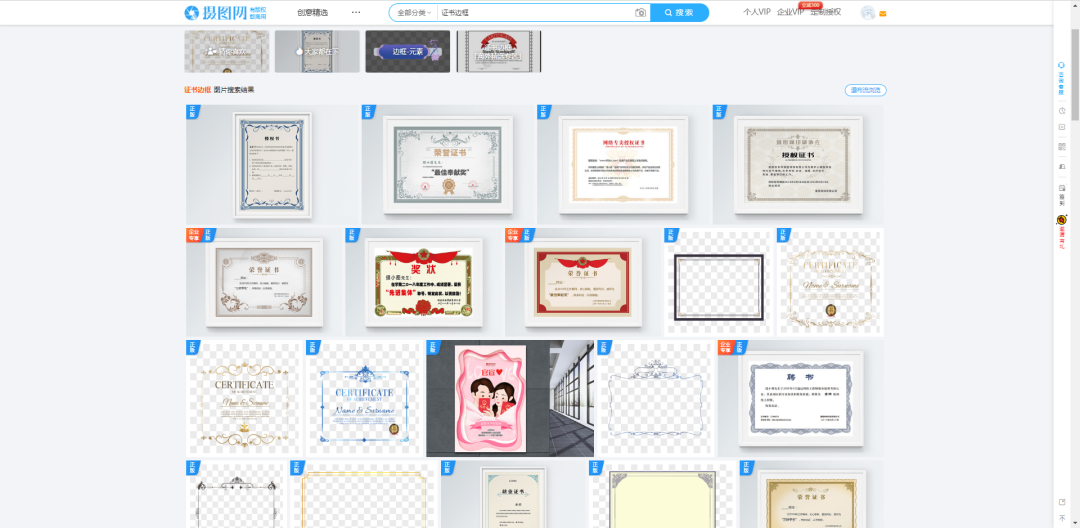
样机素材可以在觅元素、摄图网等素材网站搜索。
搜索关键词为:证书边框。


我们来看下这个案例:

给图片证书添加一个边框,让证书看起来更加的写实。

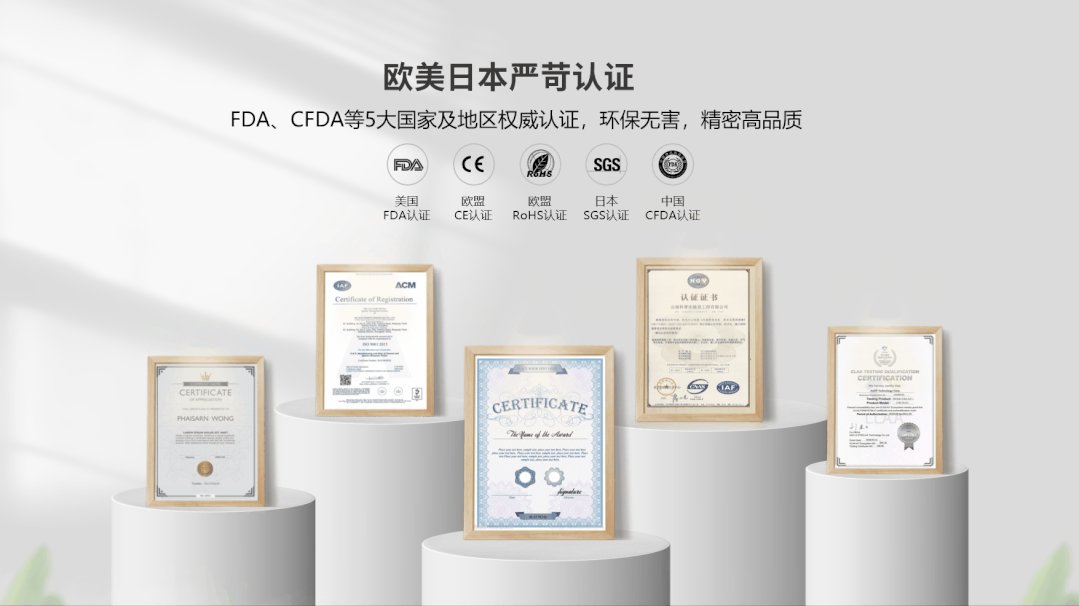
然后再搭建一个有质感的场景。

整个页面看起来还不错吧,是不是很有质感。
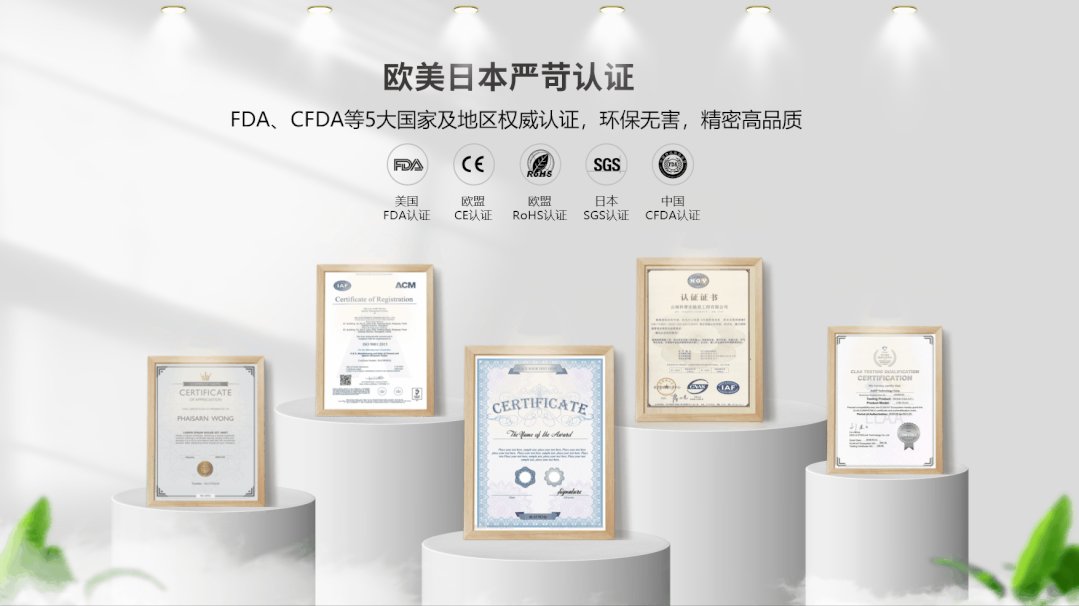
我们的底座还可以换成圆柱体,这样场景的氛围感更加的充分。


三维旋转
通过三维旋转来提升页面的设计感,也是常用处理证书页的惯用手段之一。
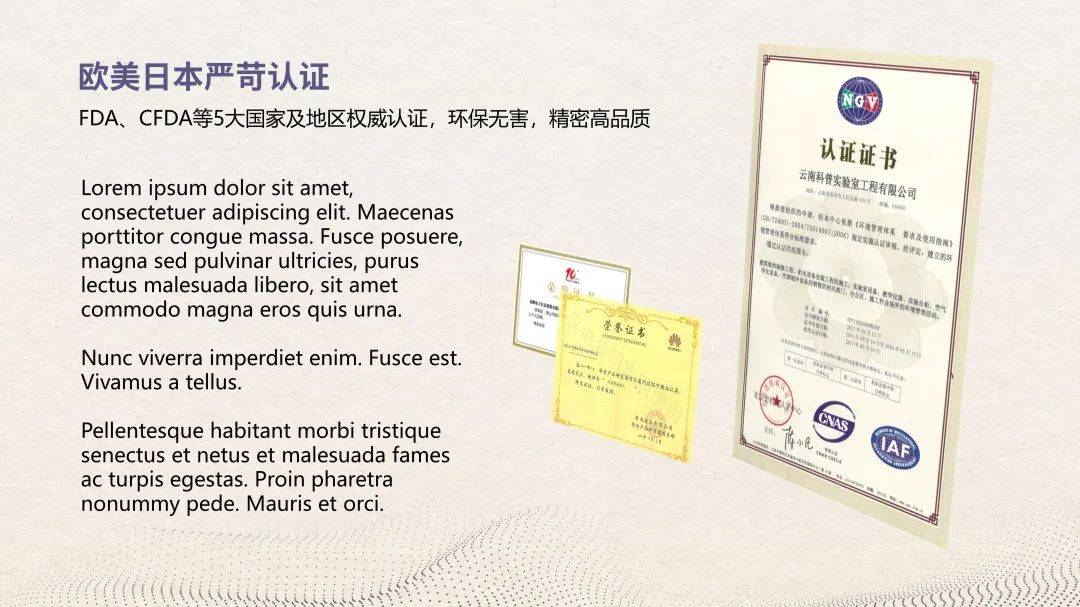
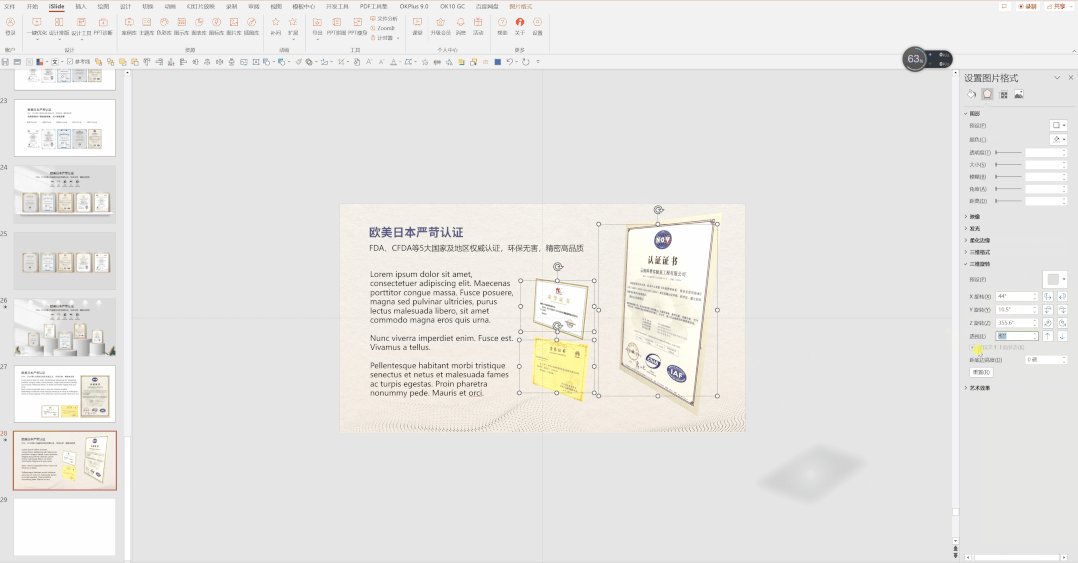
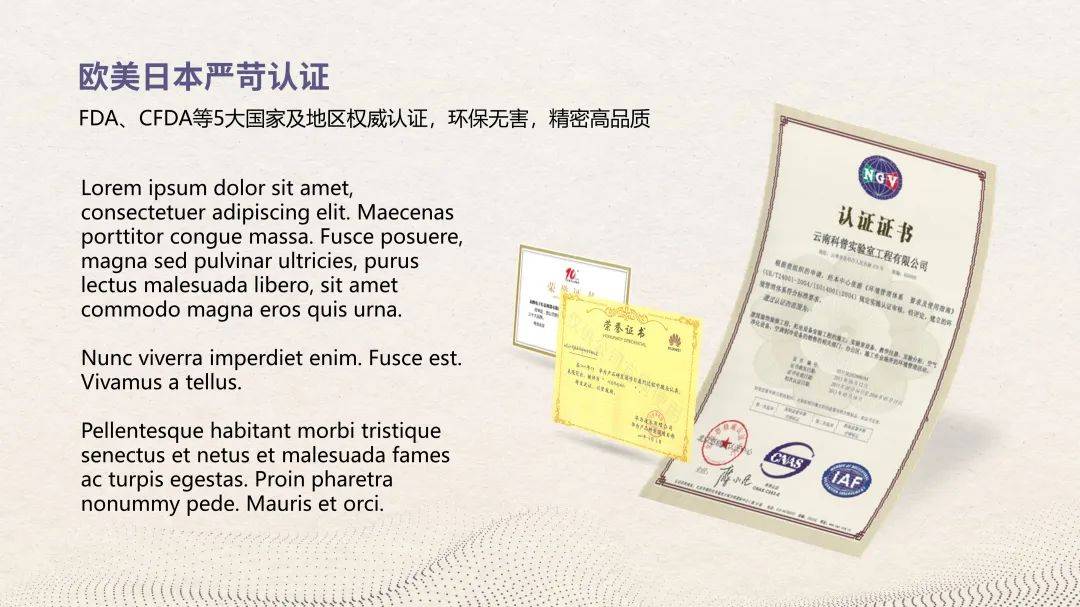
我们来看下这个案例:

首先我们来处理一下文字部分,将文字排版整齐,让页面更加的规整。

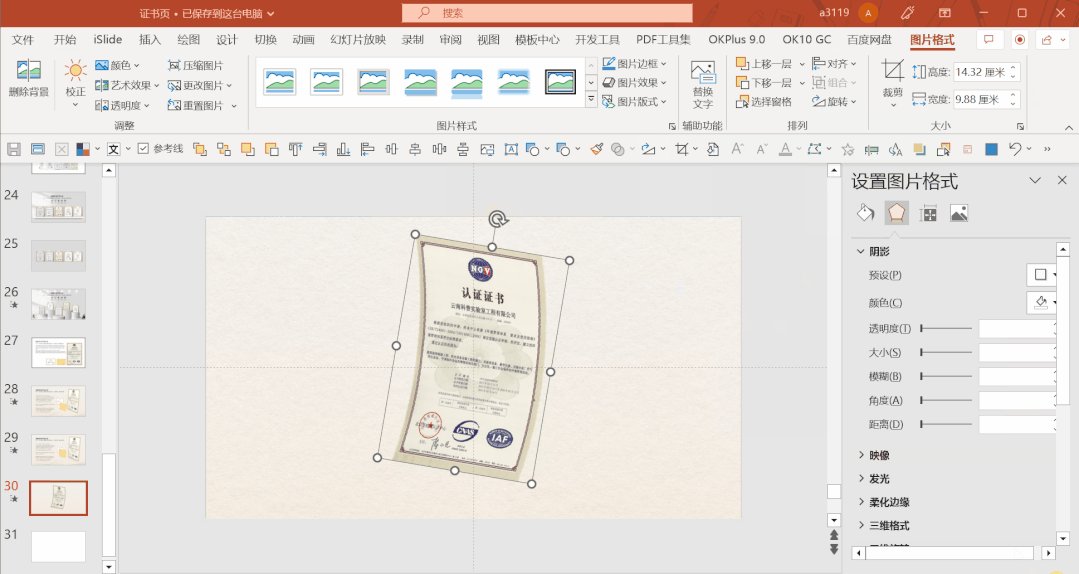
然后我们给证书图片添加一下三维旋转效果。


为了更加的写实,我们可以添加上阴影。

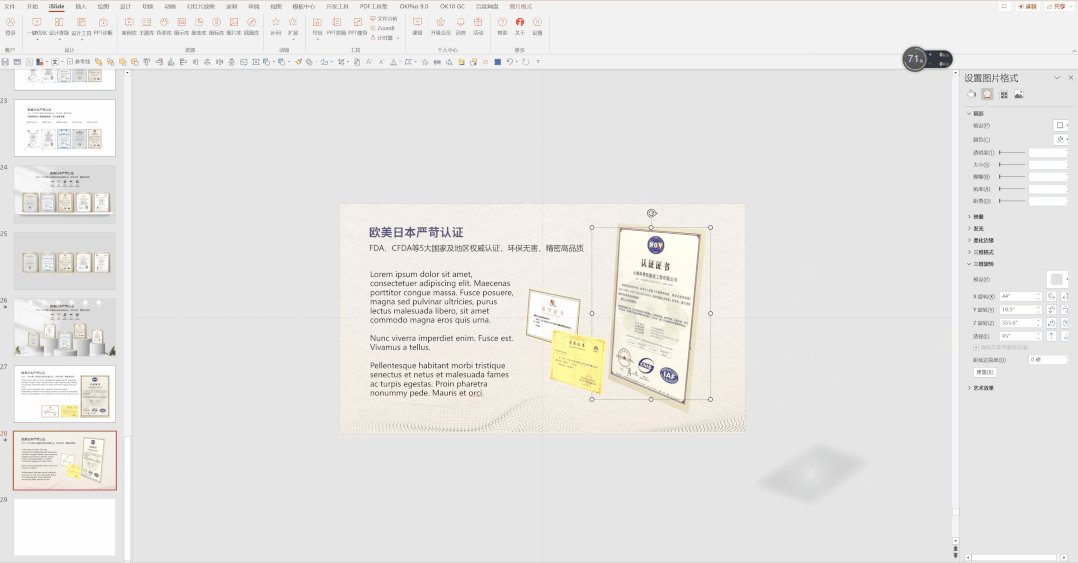
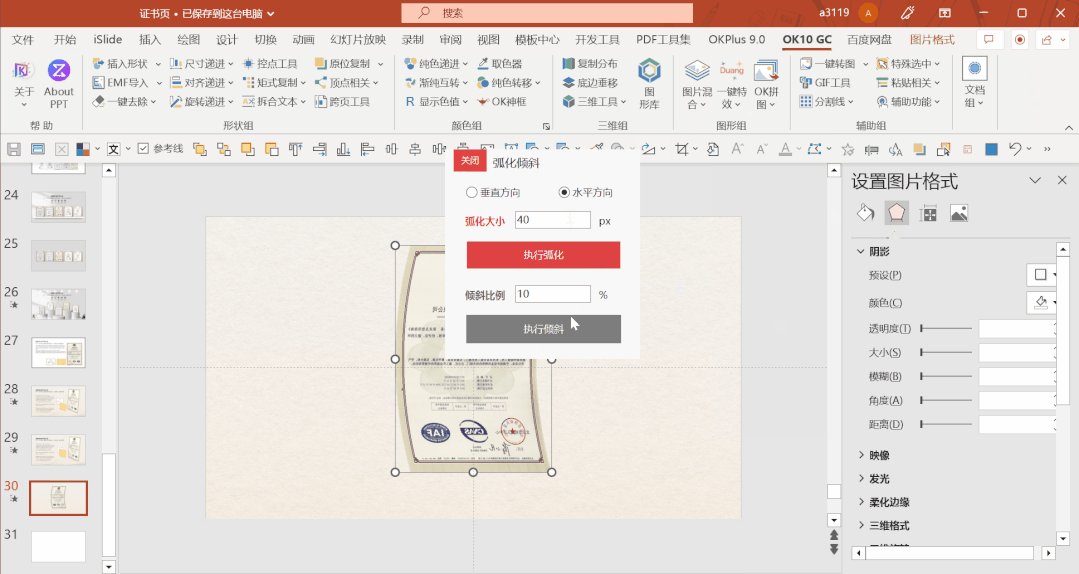
如果觉的设计感还不够,还可以给图片添加弧化效果。
这里用到的是 ok 插件里面的一件特效。

这里需要说的是要注意根据弧化的方向调整一下图片的翻转。
我们来看一下效果。

是不是更加的精致了。
看完今天的文章,有没有启发到你?


















