上周,我做了 10 套 PPT 版本的电子设备样机,如果你错过了,可以翻翻看:
今天趁热打铁,写一篇详细的制作教程吧。
前排提示:本文属于进阶型 PPT 教程,涉及多款软件与插件的综合运用,知识点非常多,当作付费课程去卖都足够了,建议一步步看到最后哈。
正文开始
这些高质量的 PPT 样机,实际上是从 PS 中获取各个图层,再放到 PPT 里叠加并设置效果。
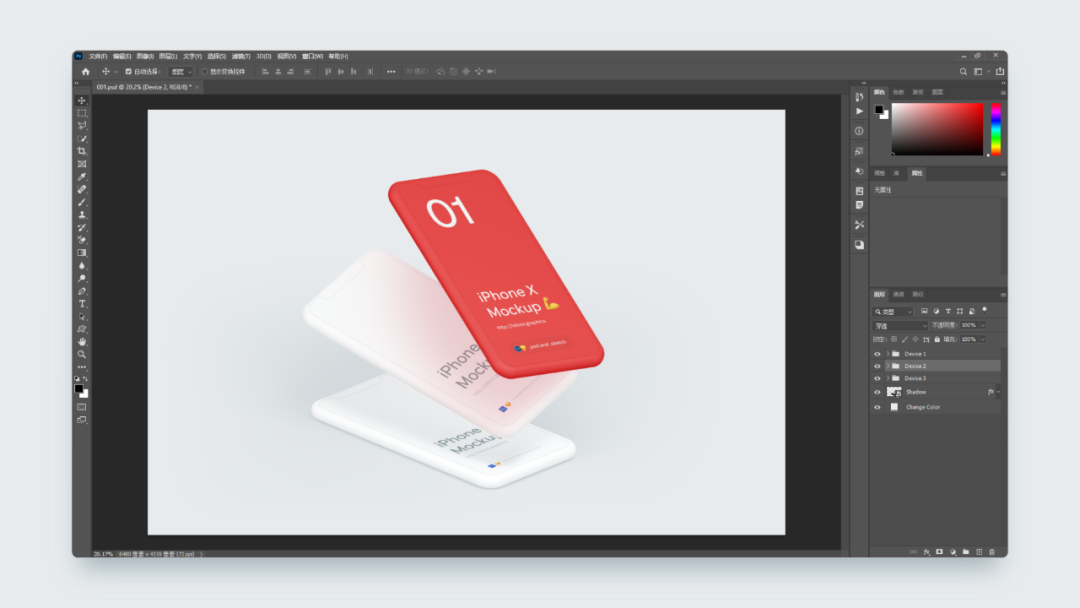
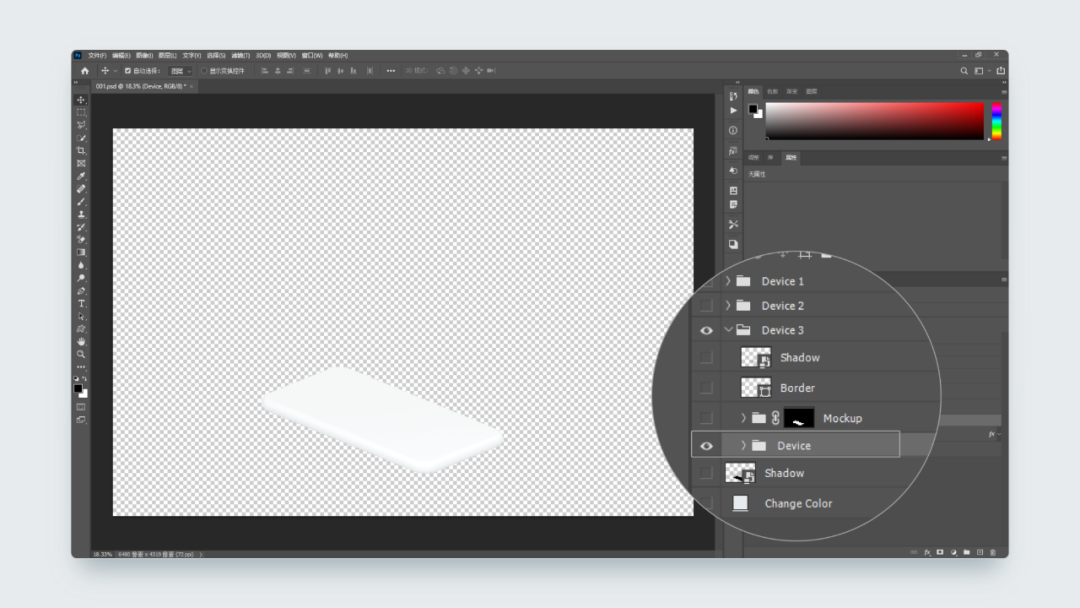
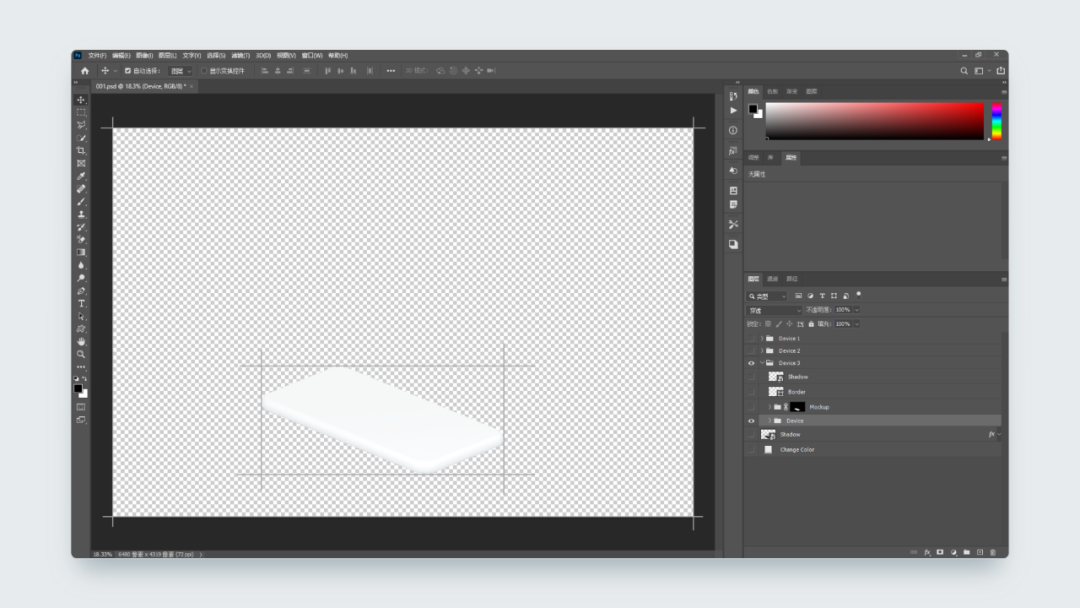
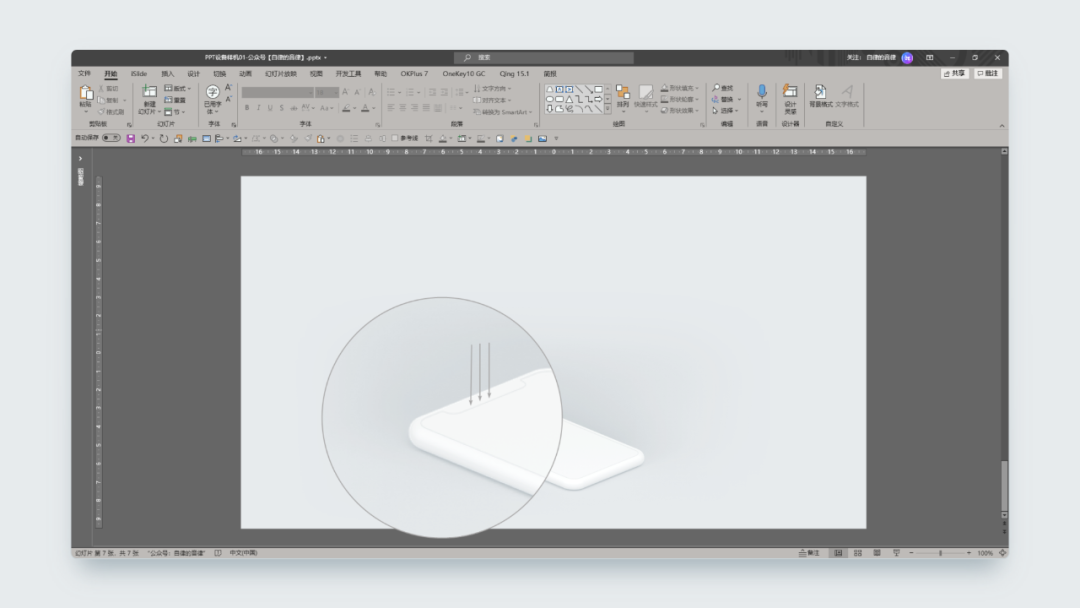
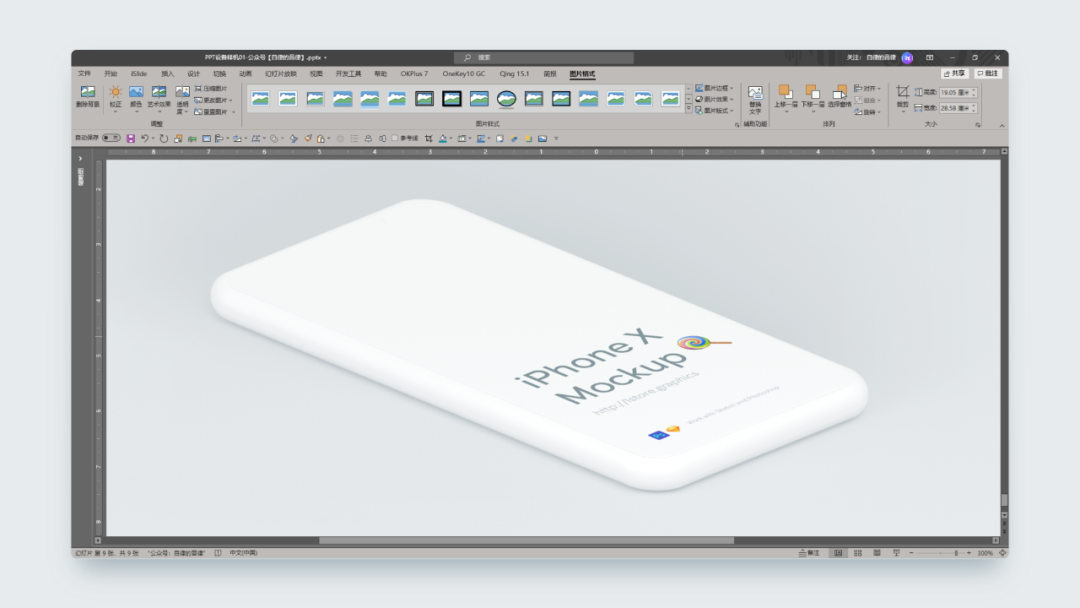
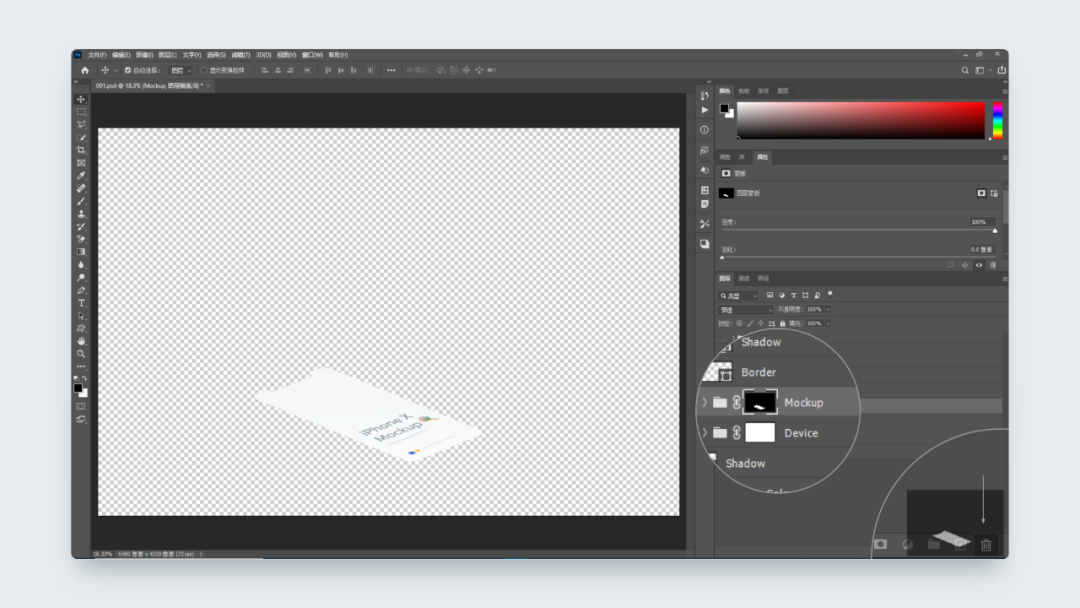
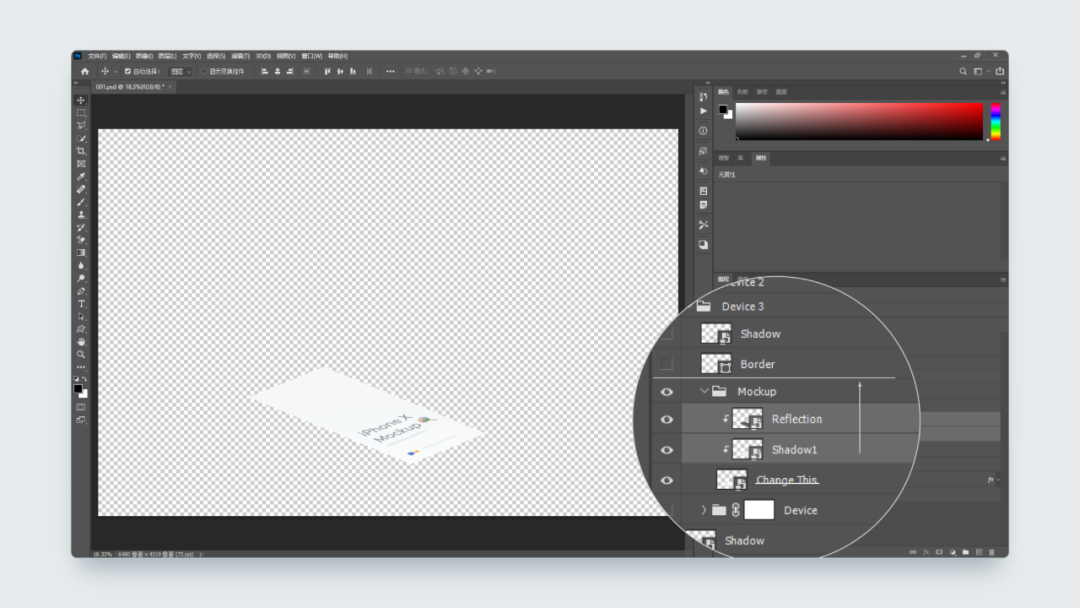
所以第一步,需要先找一个 PS 版本的样机素材,我这里打开一份举例:

上图便是在 PS 中打开样机的效果。
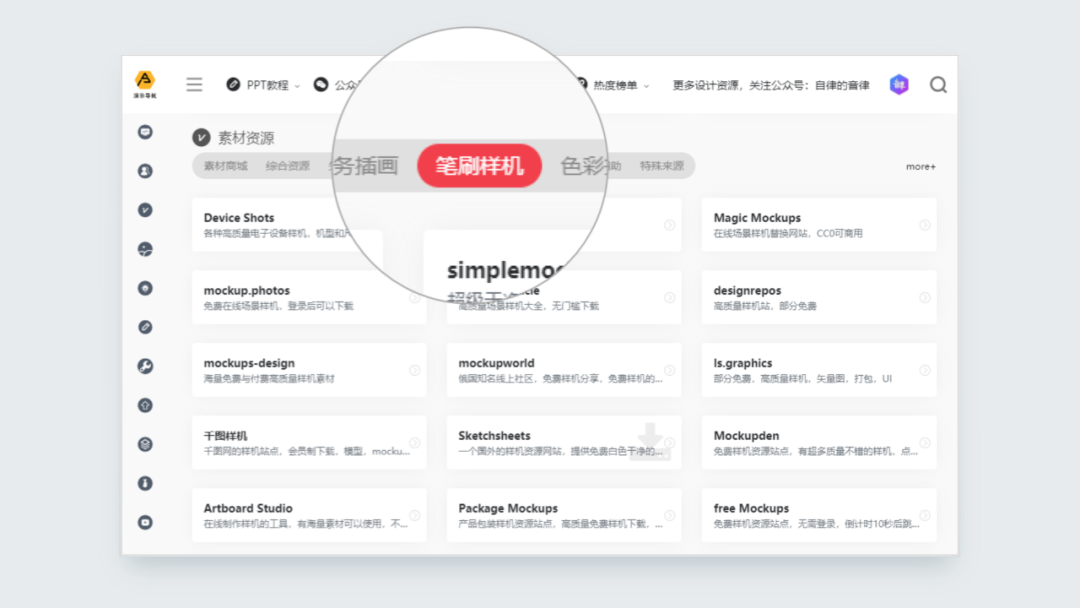
如果你想要更多 PS 样机,也可以打开 AboutPPT 网站的“笔刷样机”专栏,里面收录了很多样机资源下载网站。

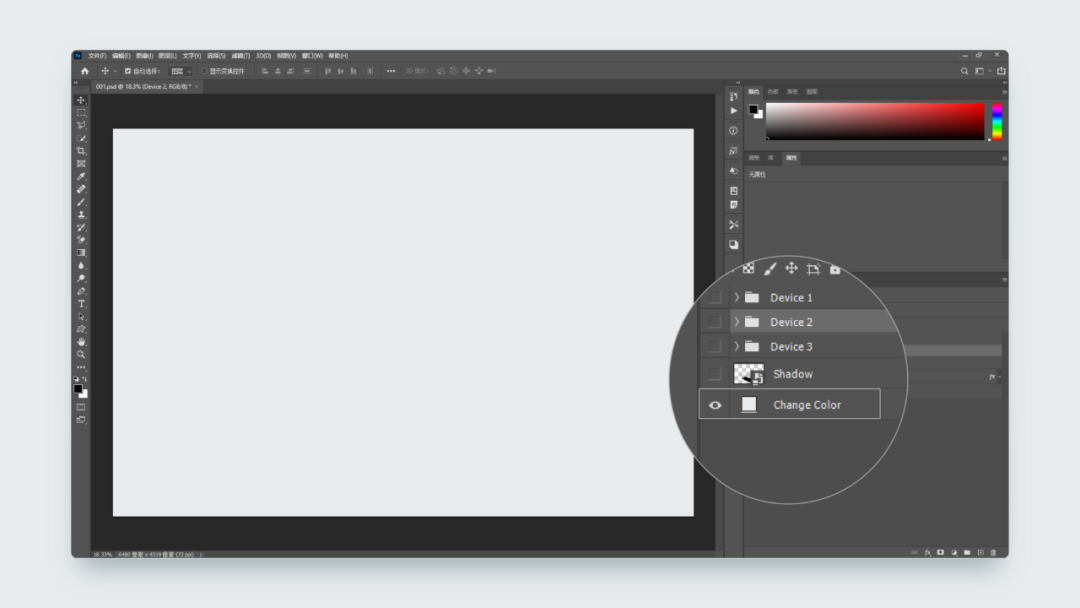
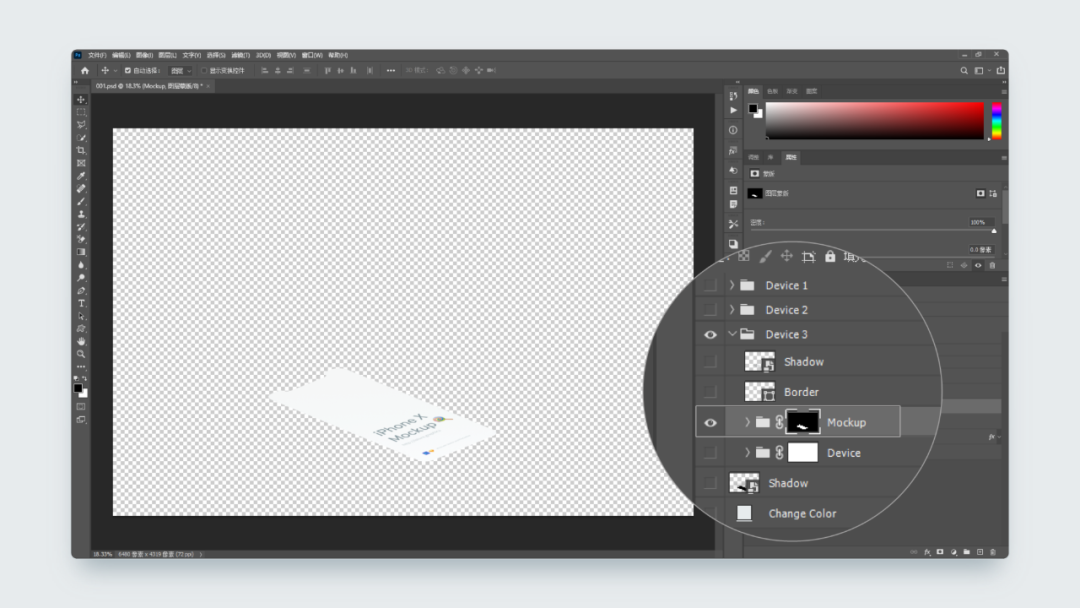
有了 PS 样机之后,我们在 PS 图层窗口中把所有图层前面的小眼睛都点掉,即隐藏所有图层,只需要保留最底下的背景层即可。

在 PPT 中新建一个页面等大的矩形,填充为该背景层的颜色。
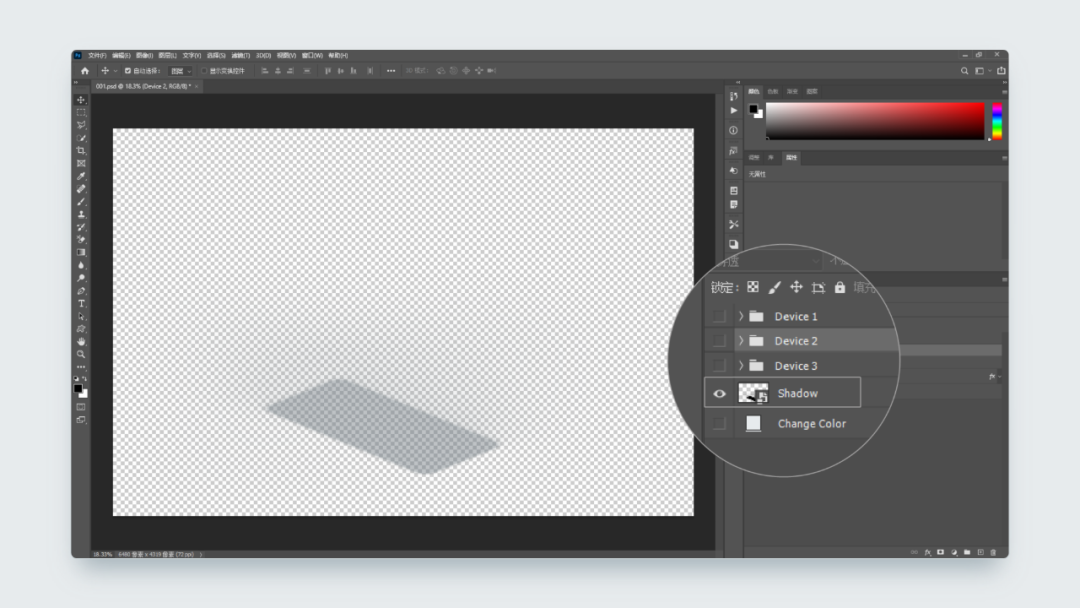
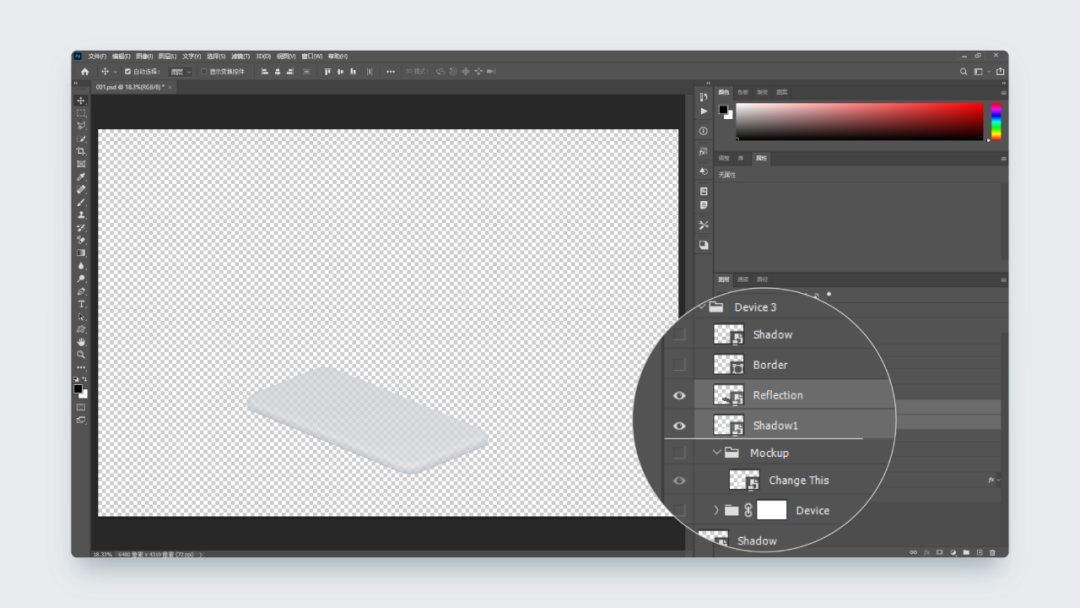
接下来,显示阴影图层,隐藏其他图层,导出为 PNG 免抠图并插入到 PPT 中。

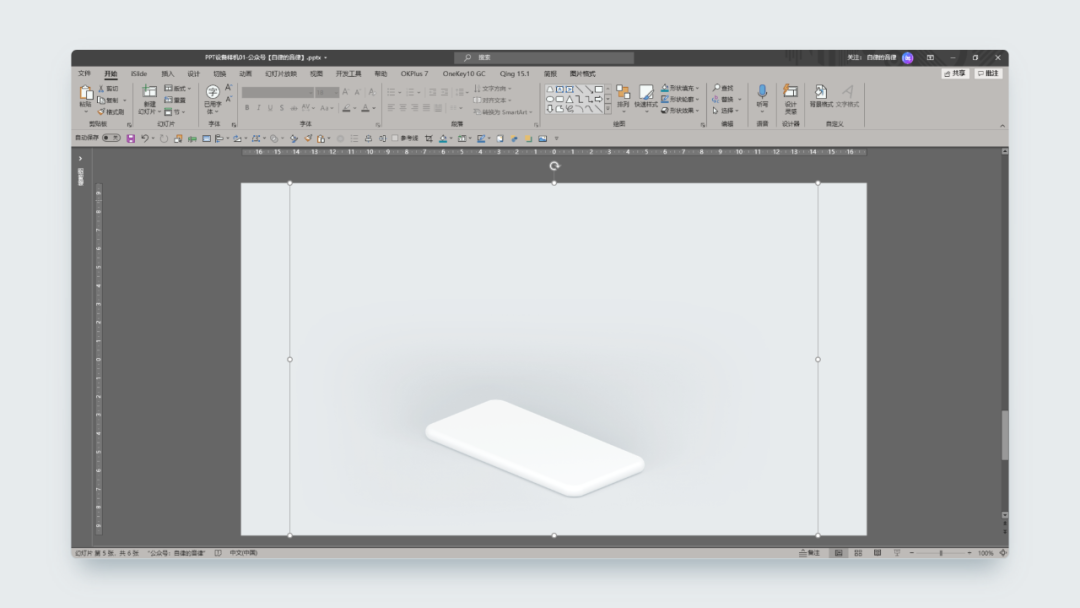
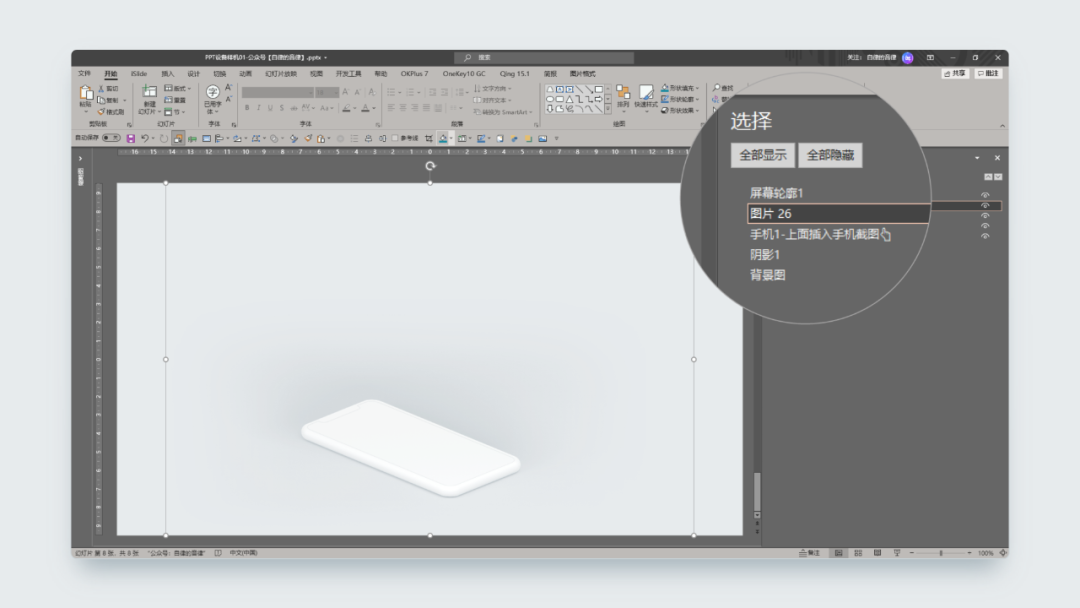
背景层和阴影层都有了之后,在 PPT 中的效果如下:

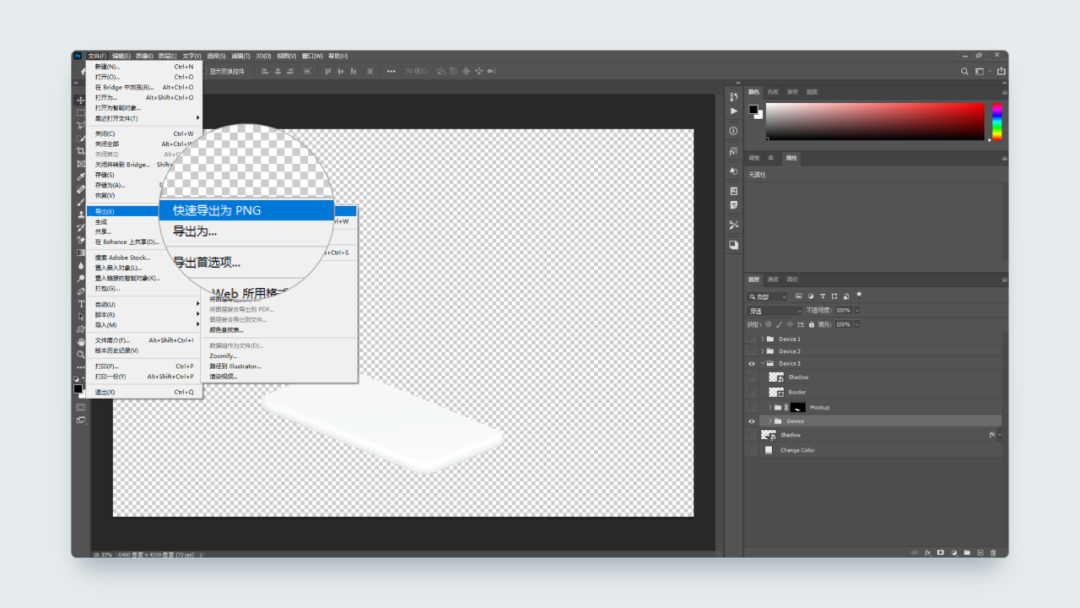
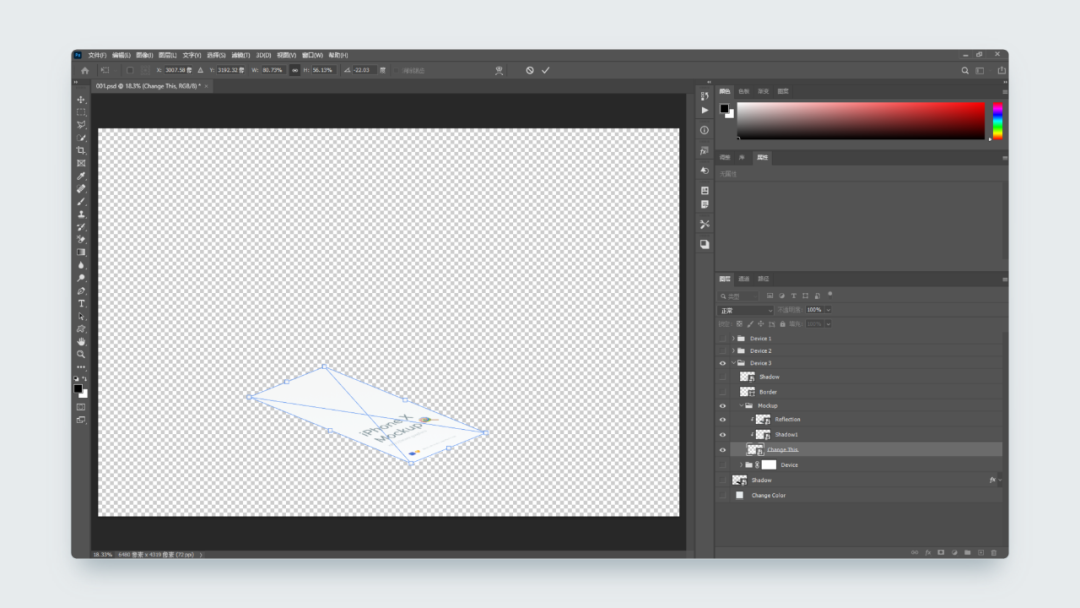
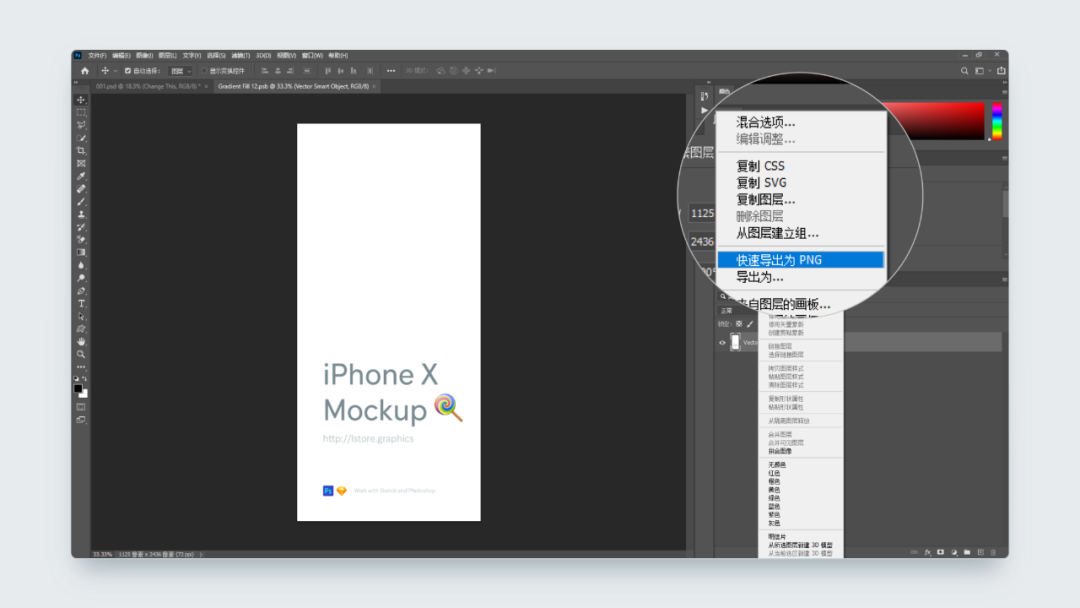
接着在 PS 中显示空白手机所在的图层,隐藏其他图层。

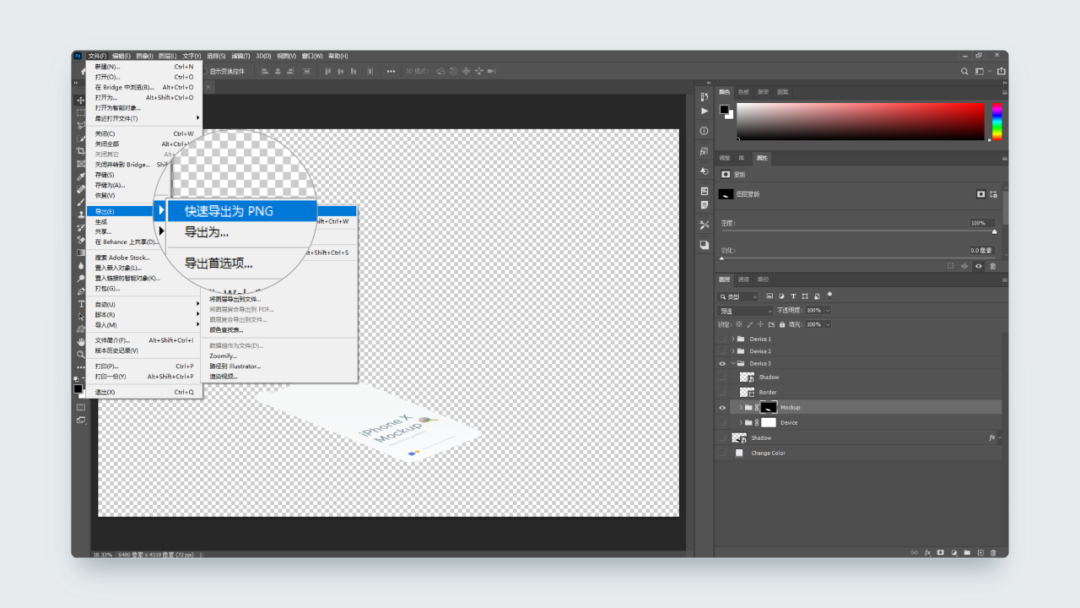
点击 PS 界面左上角的 文件-导出,快速导出为 PNG

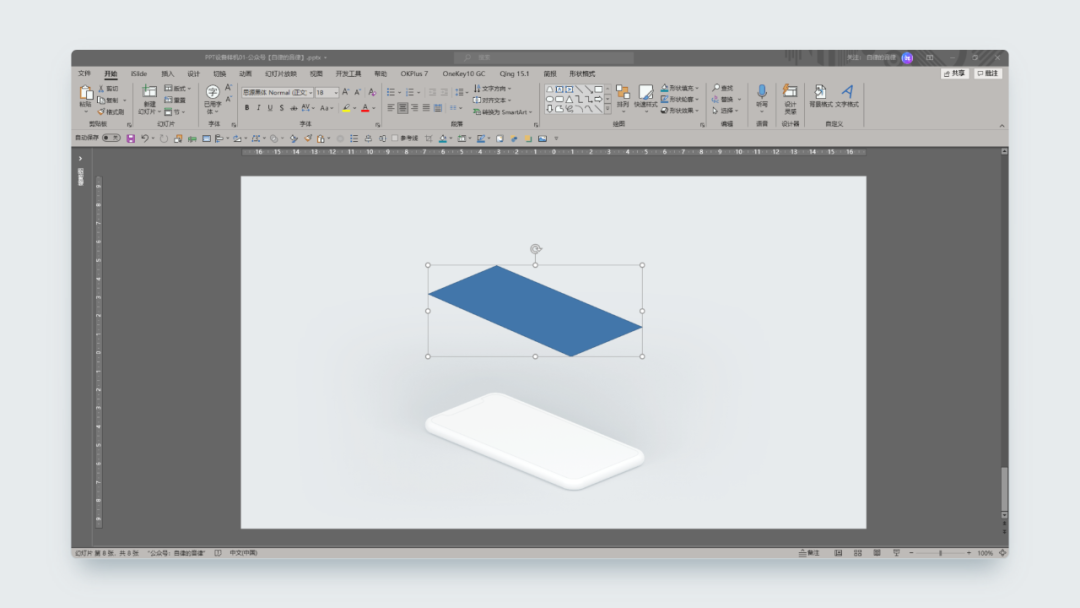
正常情况下,把导出后的图片插入 PPT,会得到如下效果:

也就是导出的 PNG 图片尺寸,和 PS 样机的画布尺寸一样大,手机四周会有很多空白部分,这样才能和之前导出的阴影重叠上。
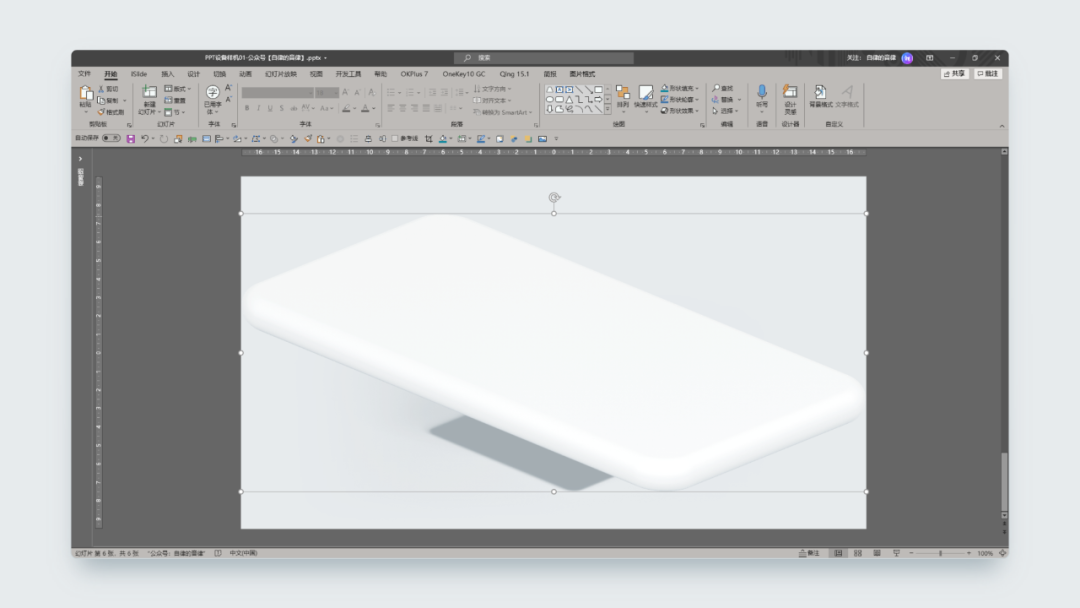
但是,偶尔也会出现如下情况:

可以看到,导出的图片尺寸和手机一样大,导致手机图片插入 PPT 之后铺满了页面,没法和阴影重叠。
如果手动去缩小的话,又很难完全对齐,不够精准。
相当于只导出了手机切图的尺寸,而没有把整个画布导出。

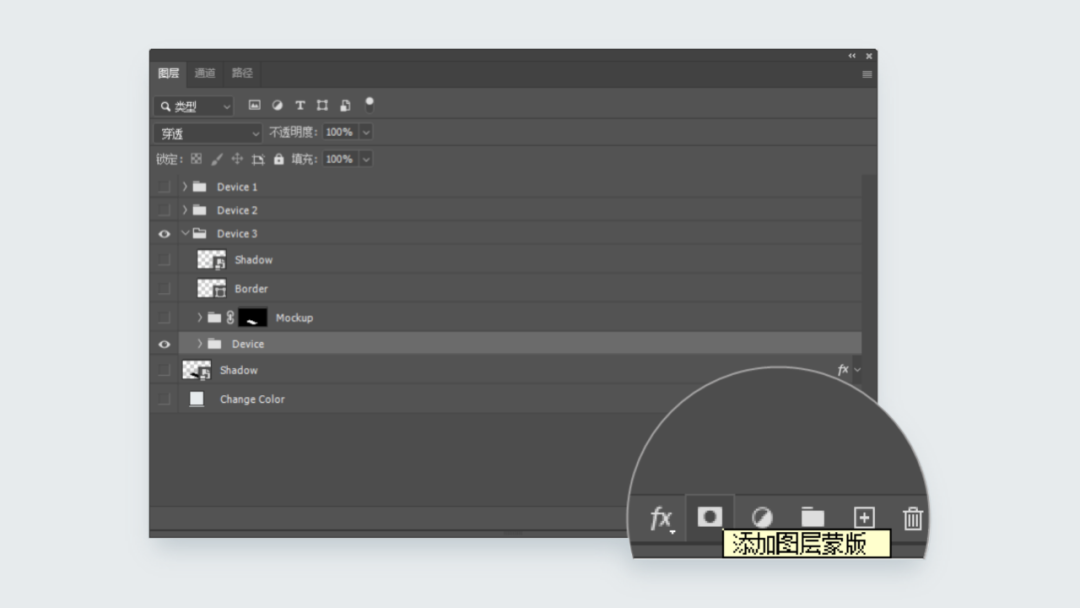
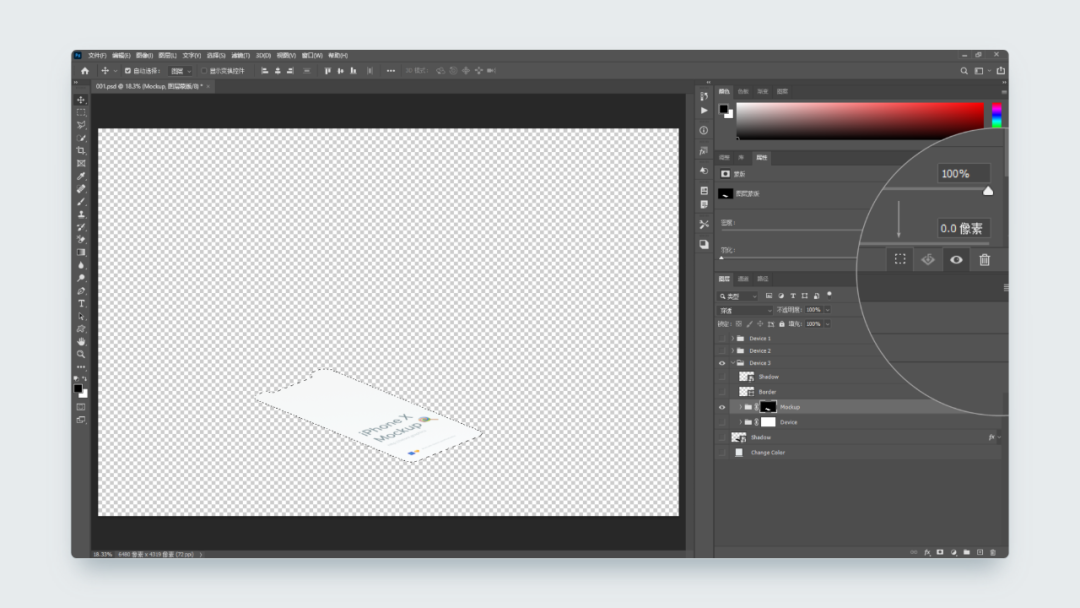
要是出现了这种情况,只需要在 PS 中选中图层,点击右下角的“添加图层蒙版”按钮:

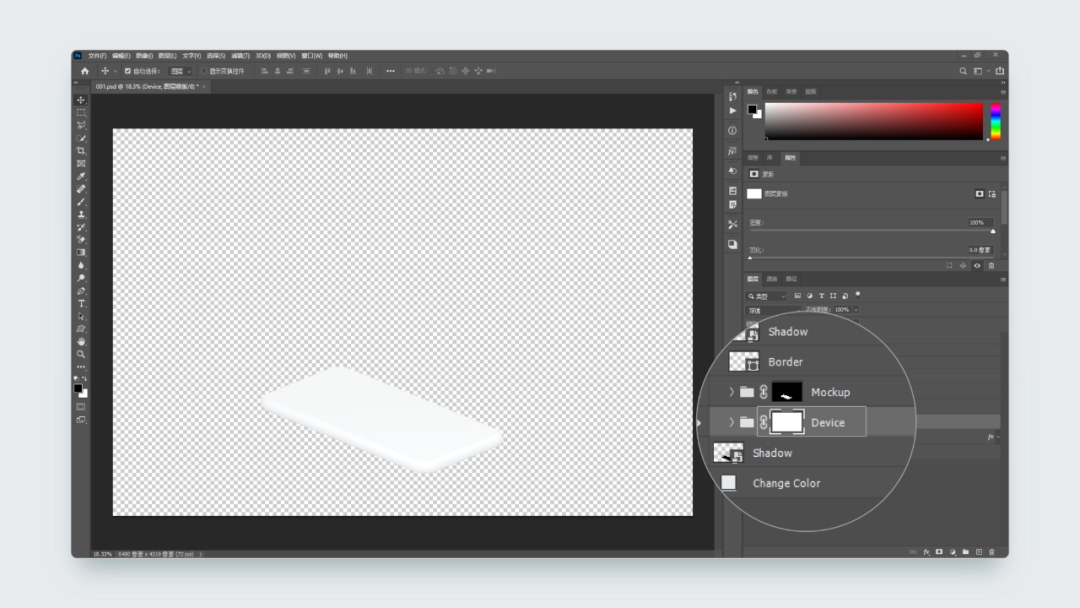
就能看到在图层的后方,添加了一个白色的图层蒙版,这个蒙版刚好和画布一样大。

之后再导出手机,就能得到画布相同尺寸的免抠图了。
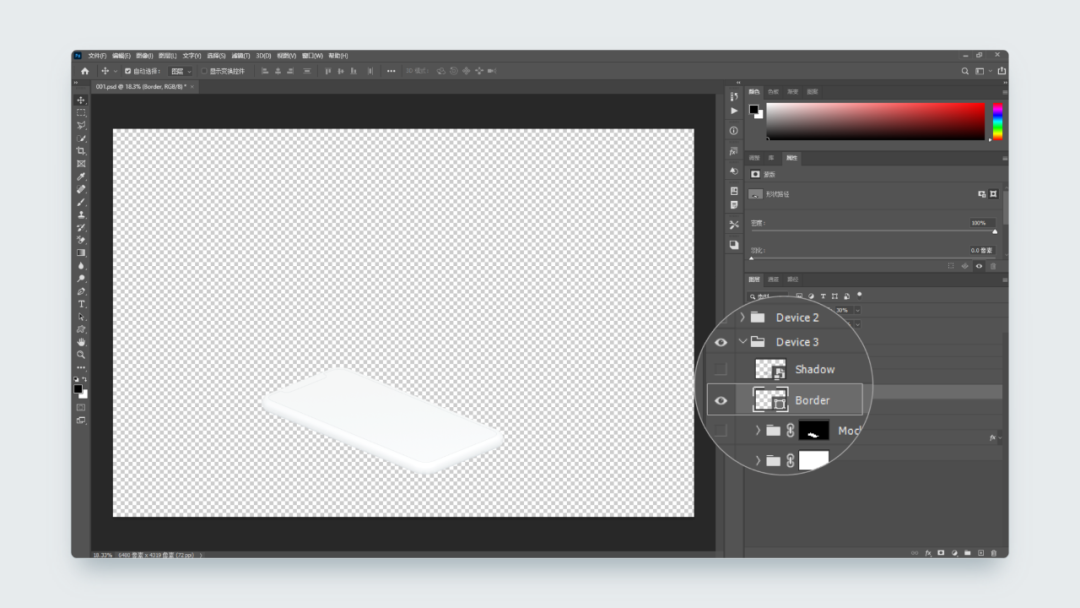
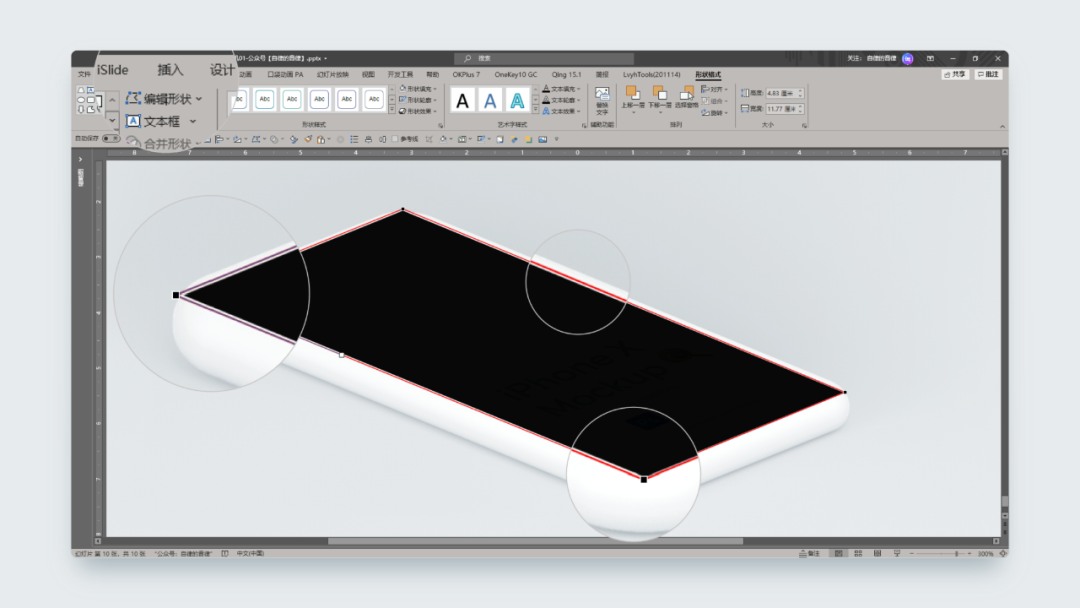
接下来,显示屏幕细线边框所在的图层,隐藏其他层:

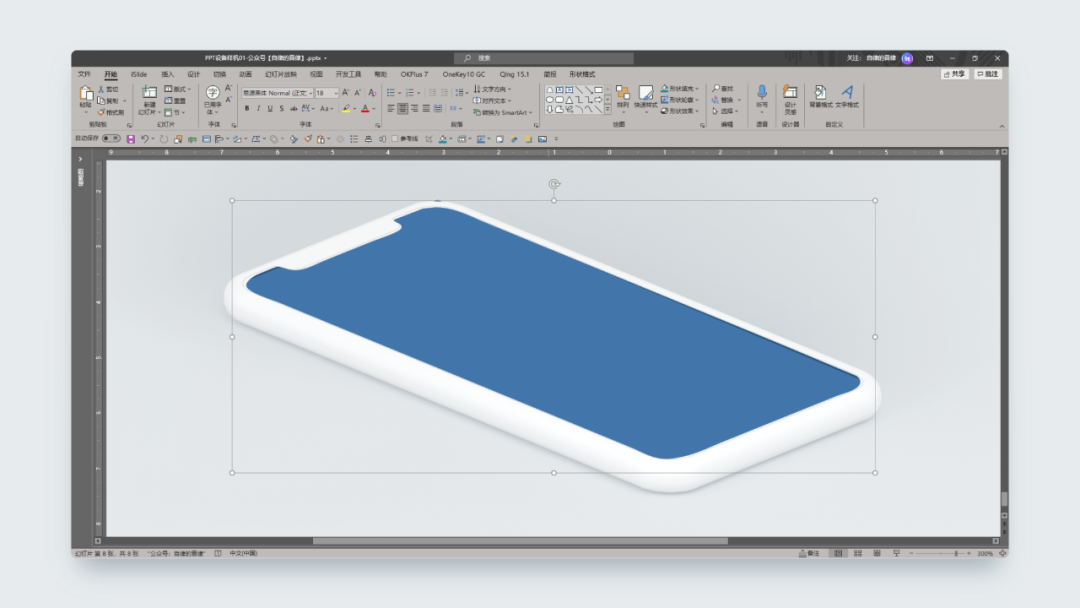
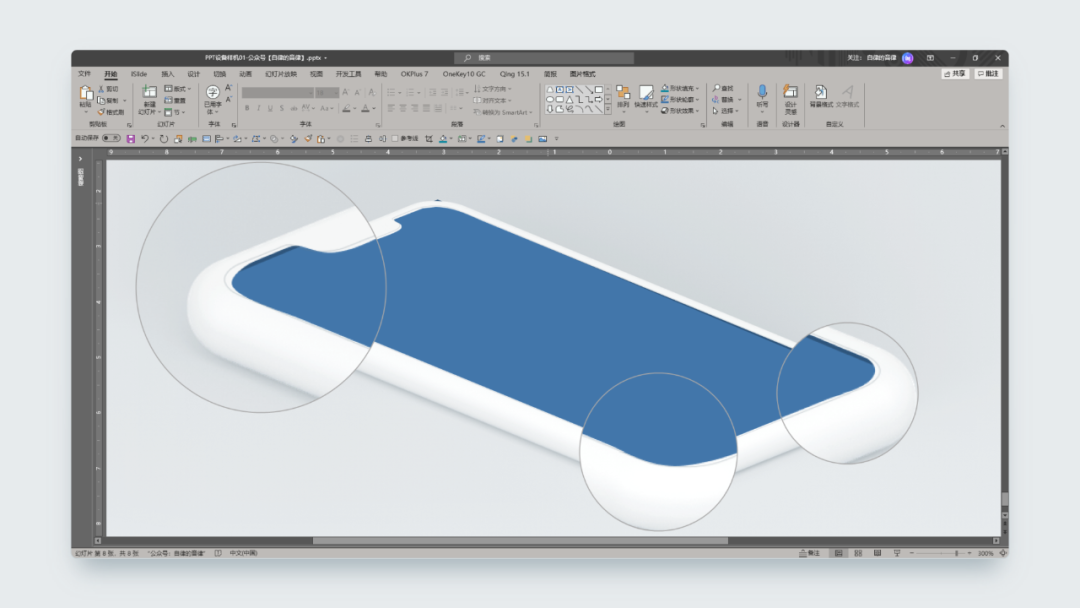
同样导出 PNG 图片并插入到 PPT 中,放大一点看看,沿着屏幕的边缘有一条浅灰色的细线:

接下来,我们需要制作一个遮罩层,把屏幕截图部分露出来,其他地方给盖住。
也就是说,需要得到一个下图手机屏幕截图一样的矢量形状,方便后面布尔运算。

这里提供两种不同的制作方法,先说第一种,点选上图黑色部分的图层蒙版。
双击图层蒙版后,可以打开图层蒙版属性窗口,点击右下角的虚线按钮,即“从蒙版中载入选区”:

这时候可以看到,沿着手机屏幕截图的边缘,建立了一个选区。
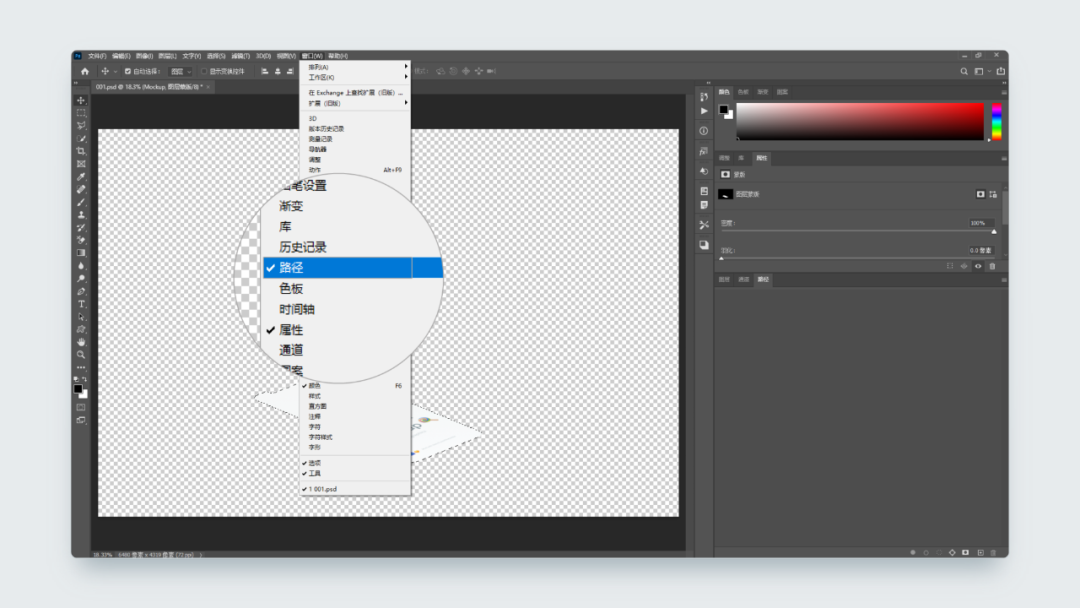
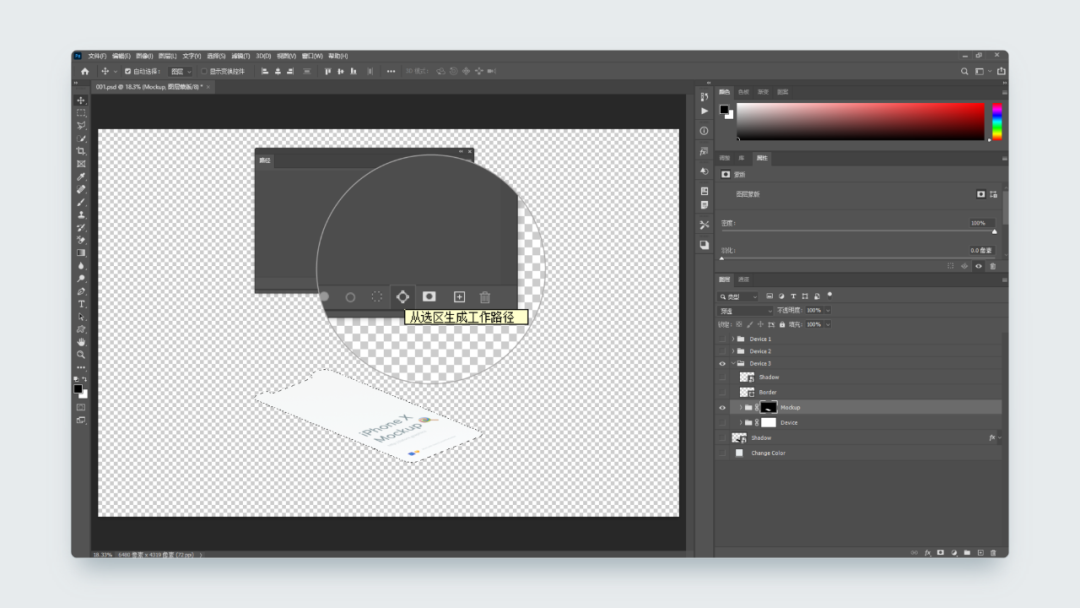
之后,在 PS 顶部的窗口菜单中,勾选“路径”,打开路径窗口:

点击路径窗口右下角的“从选区生成工作路径”:

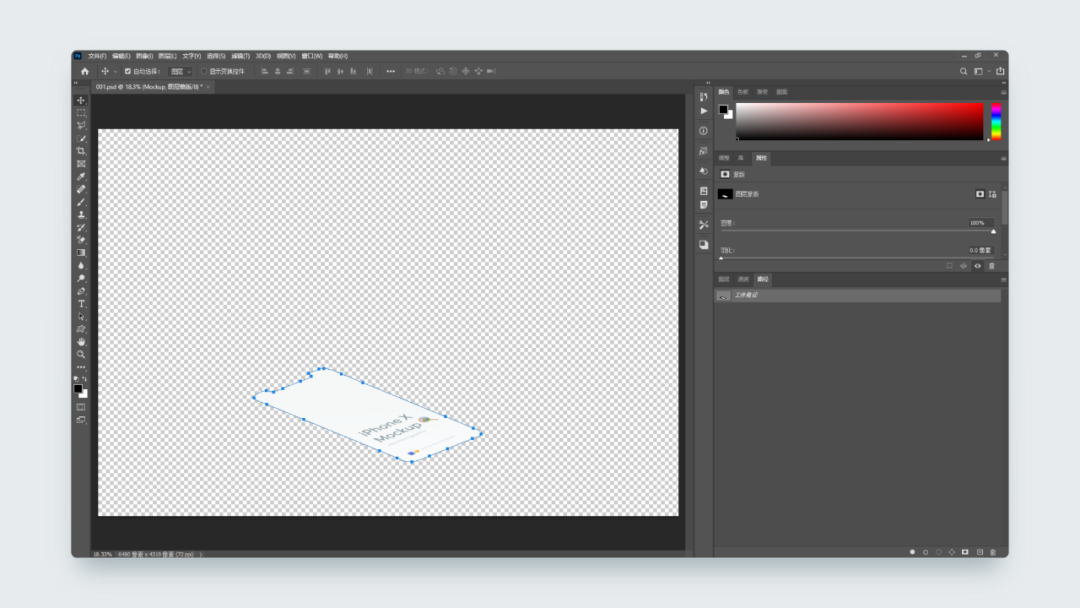
这时候可以看到,在 PS 中生成了一个工作路径,刚好和手机屏幕截图重合。

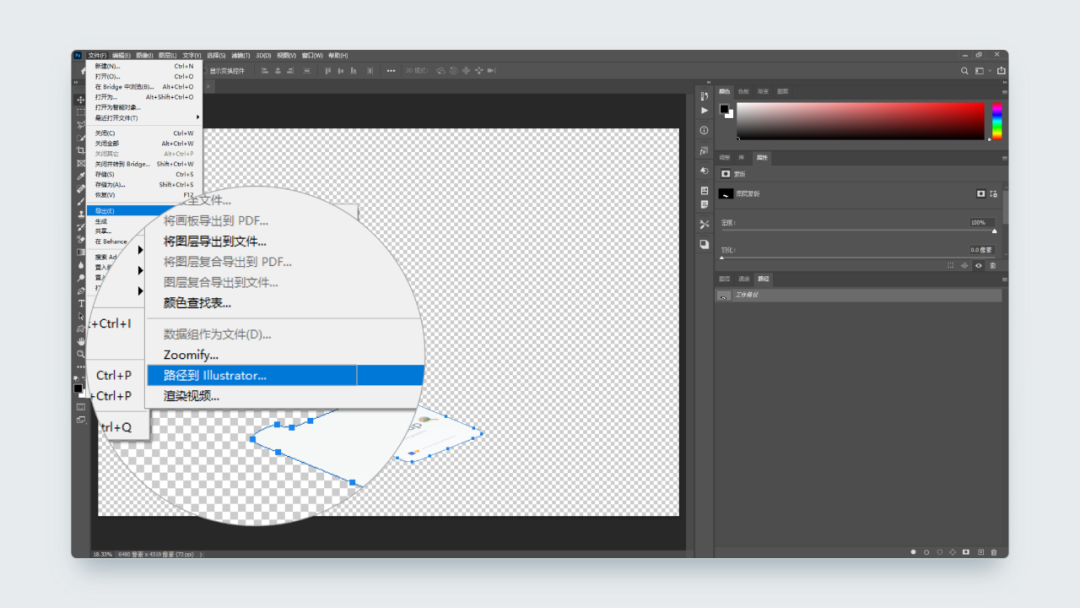
接着点击左上角的 文件-导出,路径到 Illustrator,也就是导出路径为 AI 矢量文件。

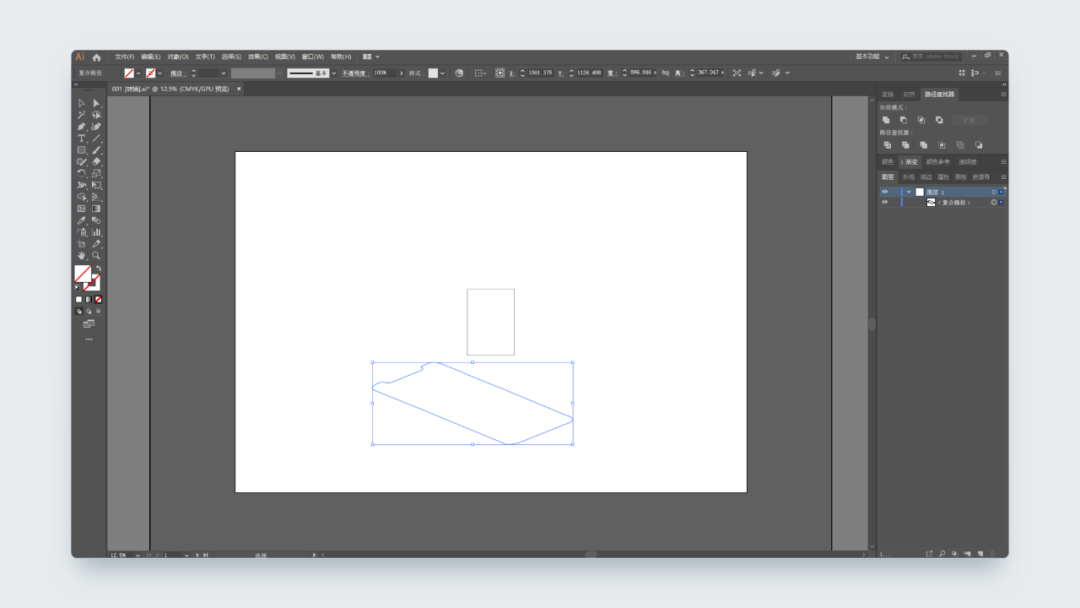
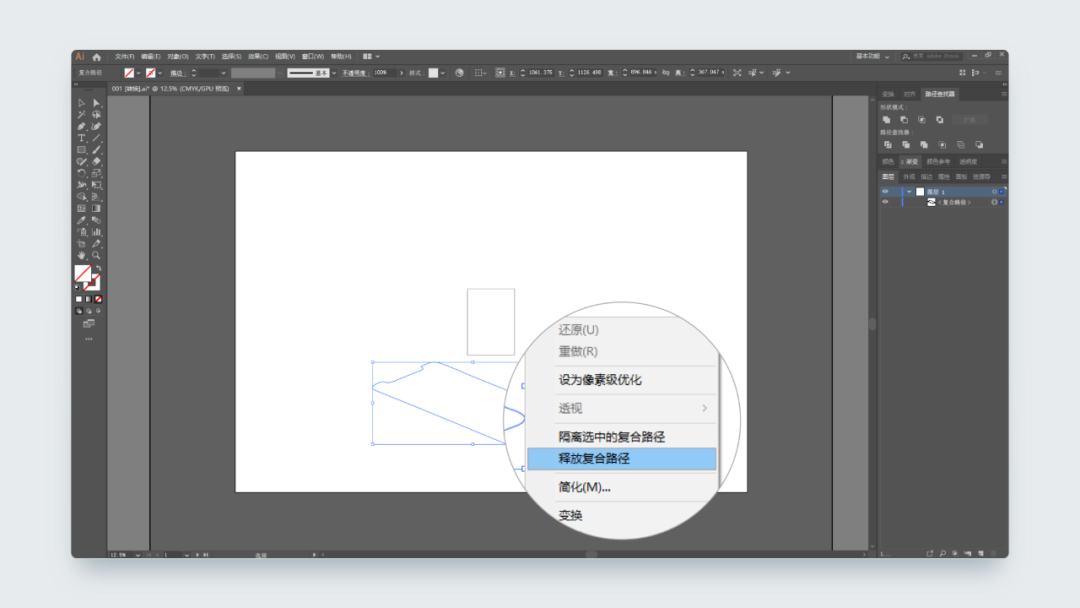
在 Adobe Illustrator 中打开得到的文件,选中矢量图所在的图层:

在复合路径上单击右键,释放复合路径:

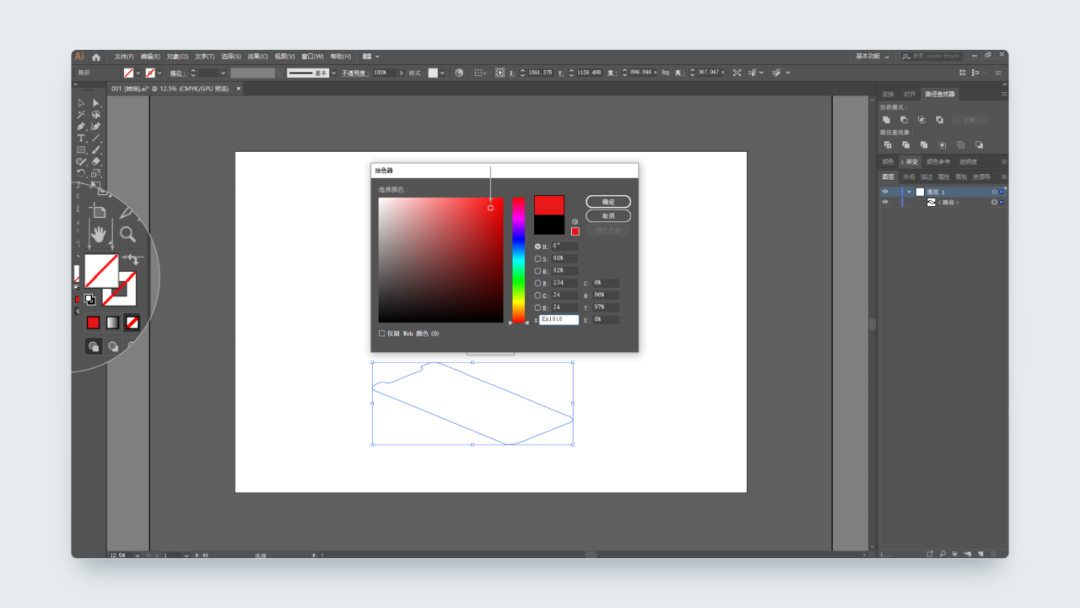
接着双击左侧的色彩填充按钮,在打开的拾色器窗口中任意选中一种颜色。

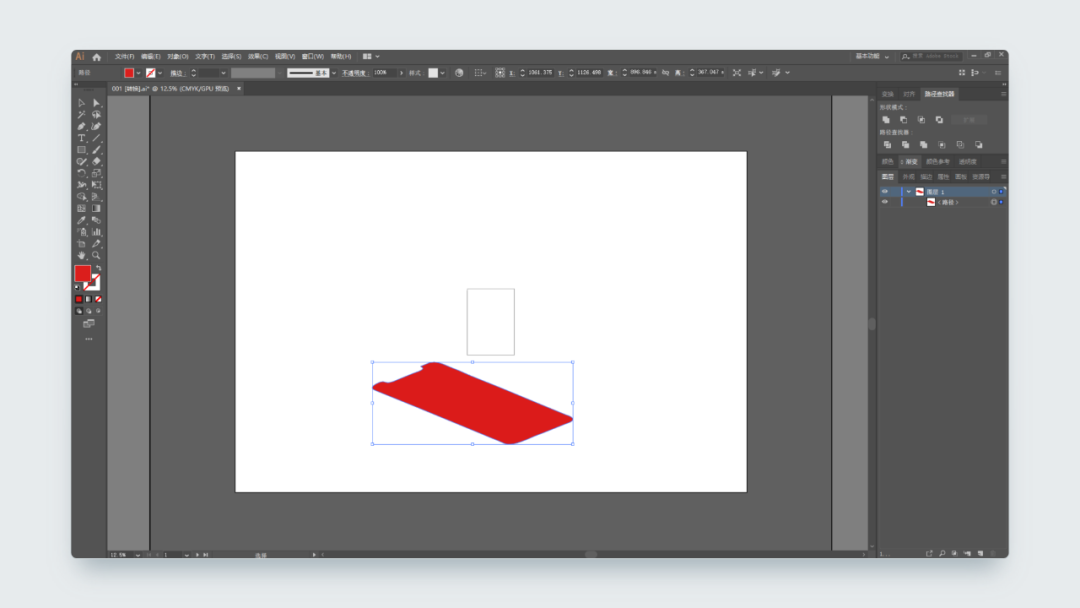
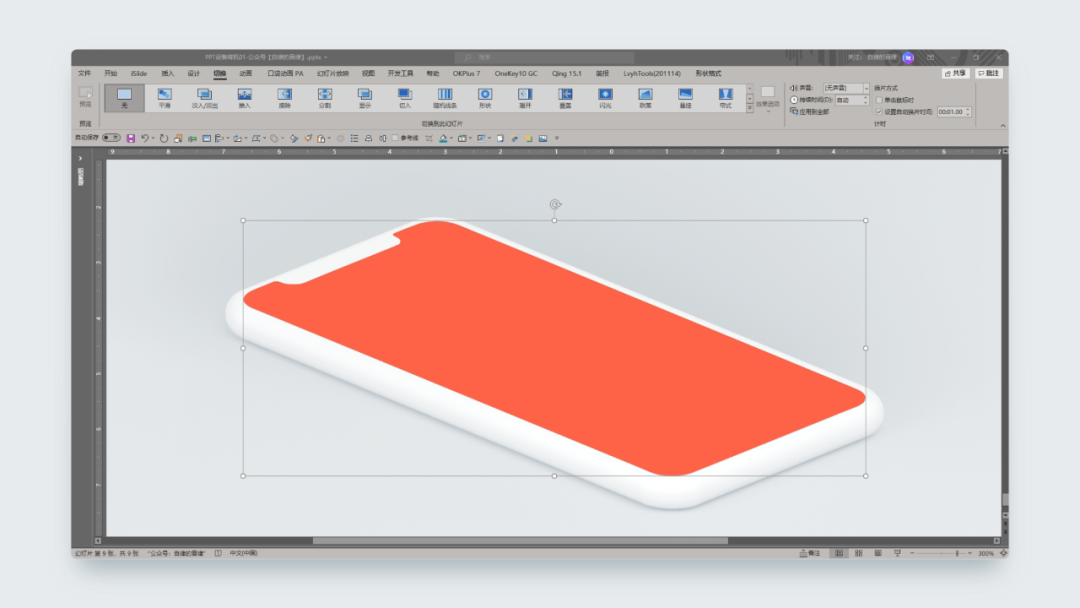
我随便选了一种红色,点击确定后,就能得到红色填充的屏幕截图形状。

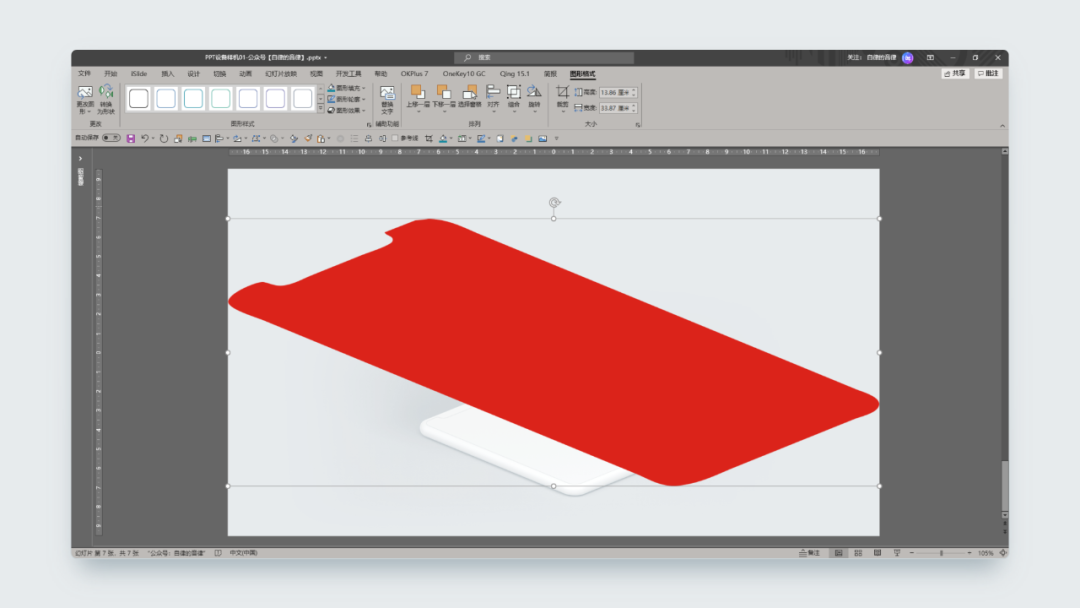
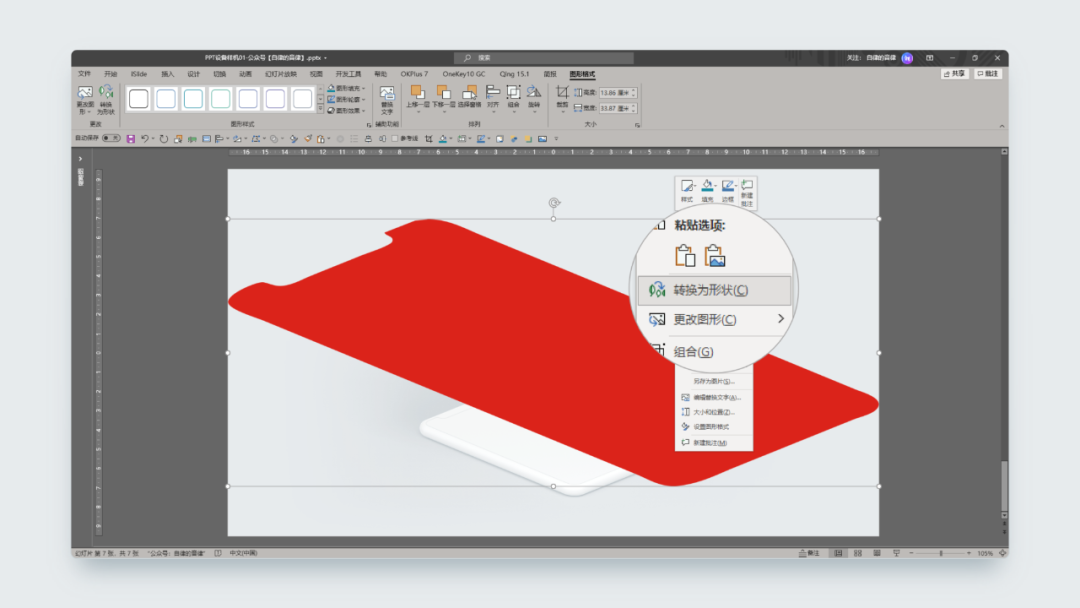
复制 AI 中的这个形状,粘贴到 PPT 中:

如果你的 PPT 版本比较高,可以选中该图形,右键点击“转换为形状”

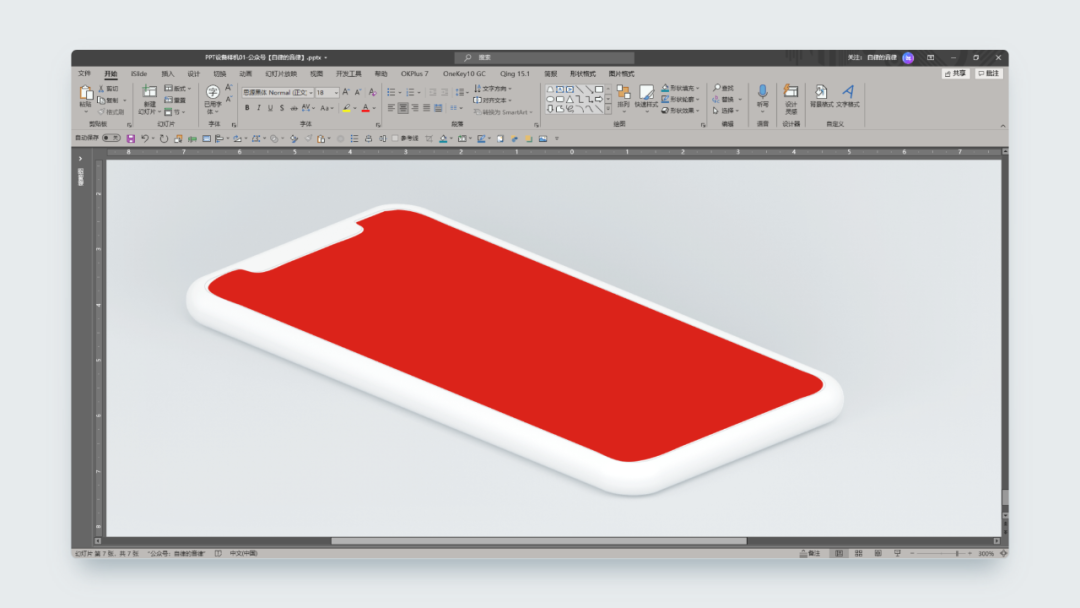
接着按住 Shift 等比缩小,让该形状刚好比浅灰色的屏幕边框小一点。

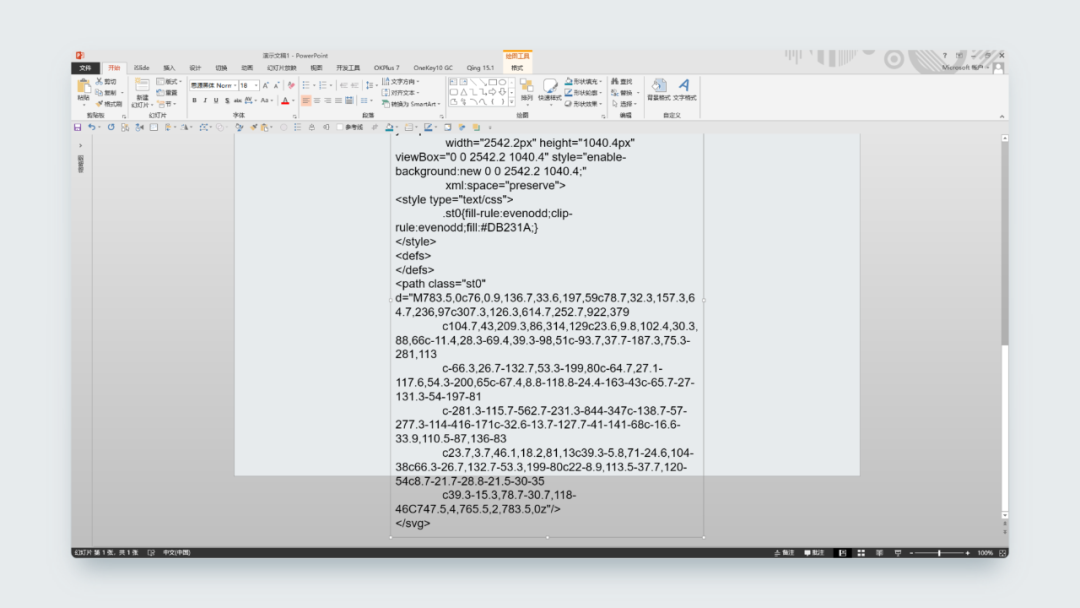
要是你点击右键的时候,没有“转换为形状”这个选项,或者干脆直接粘贴成了代码:

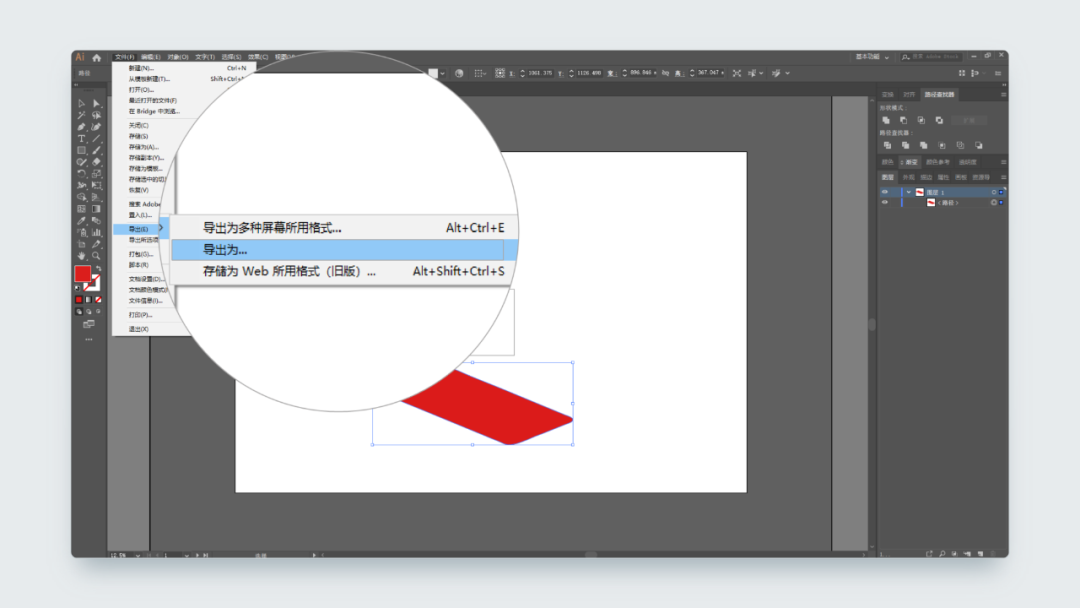
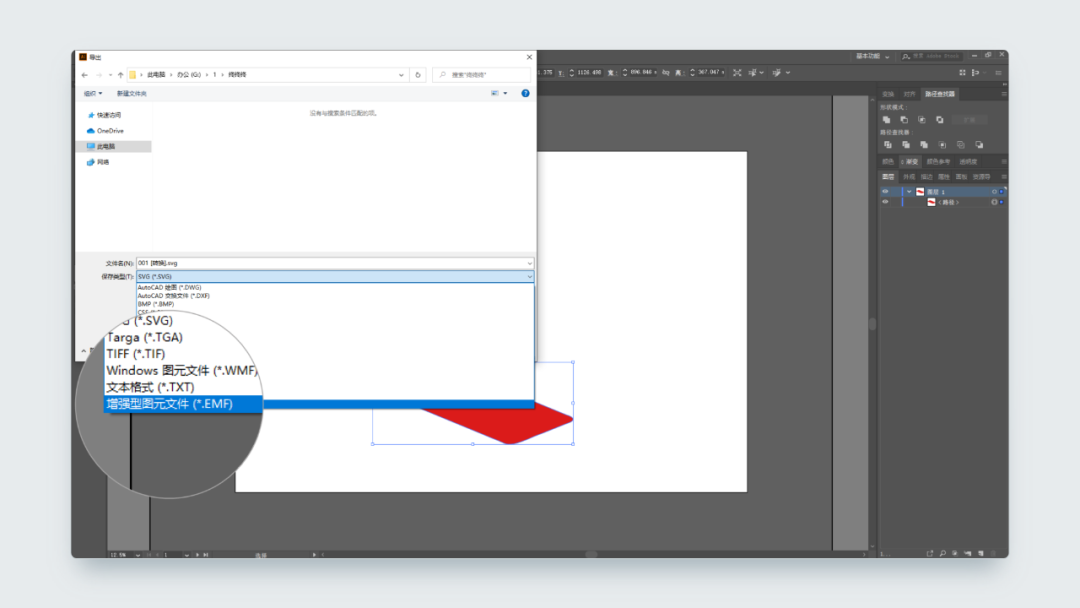
说明你的 PPT 版本比较低,可以在 AI 中点击导出为:

导出的格式选择“增强型图元格式”,即 EMF 格式。

这是一种 PPT 中兼容性最好的矢量格式,比 WMF 格式的矢量图更好用。
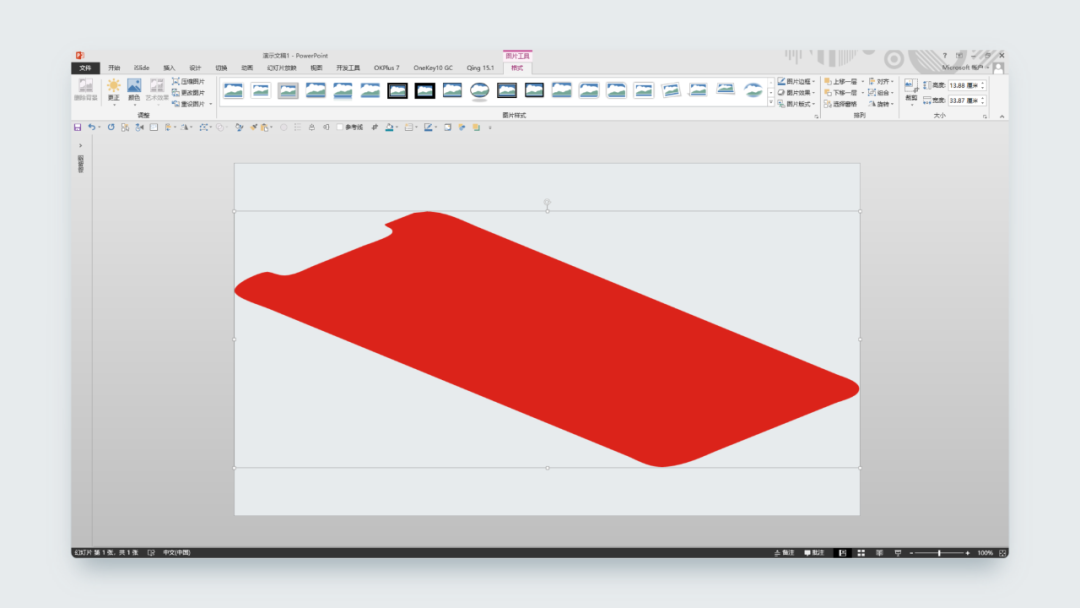
把得到的 EMF 文件拖进低版本 PPT 即可,效果如下:

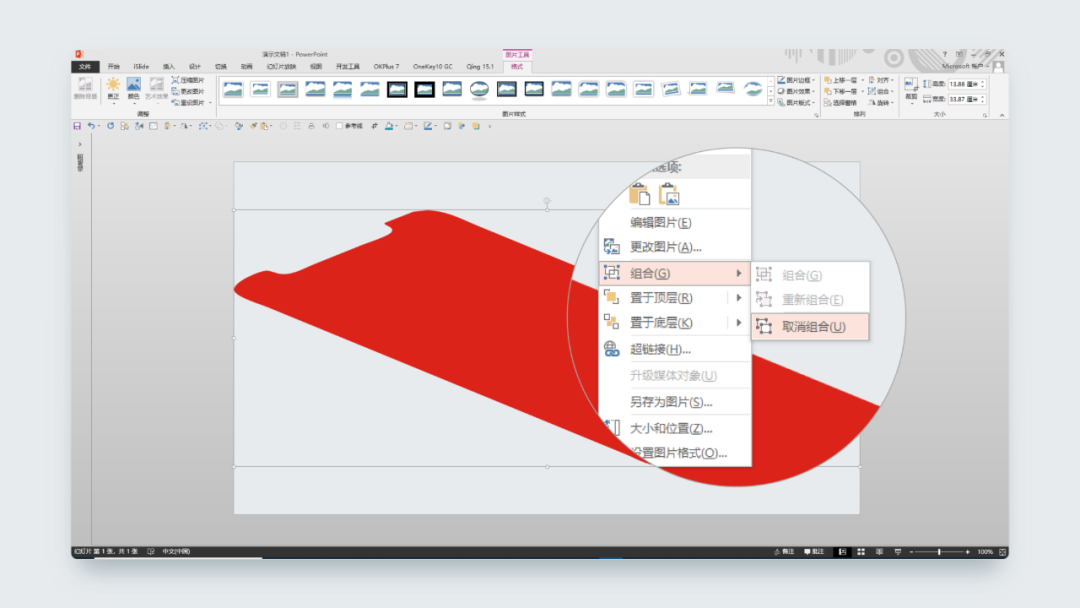
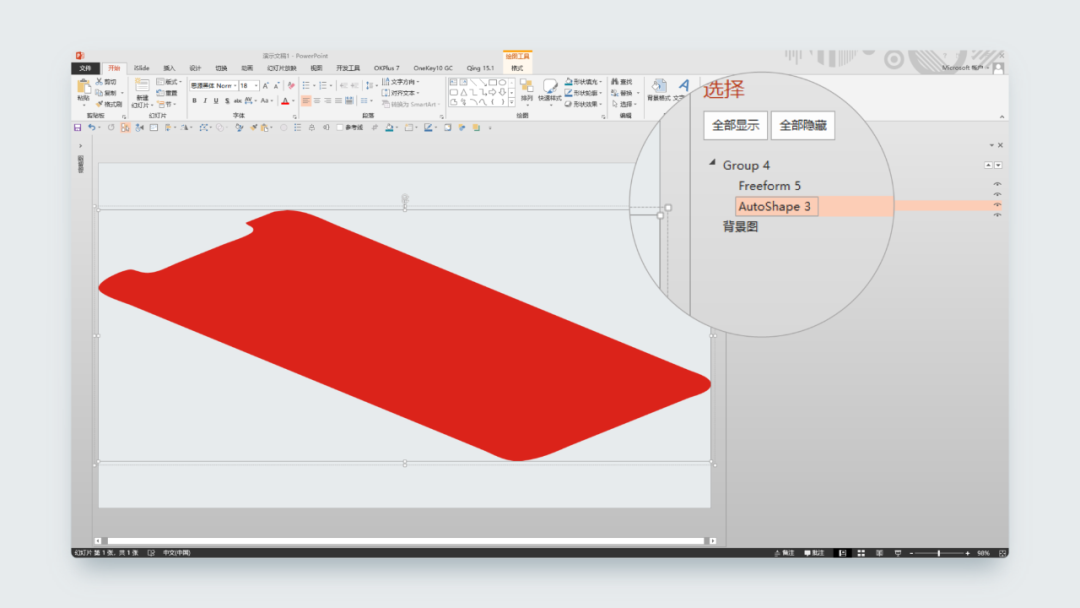
在 PPT 里选中该图形,右键取消组合。

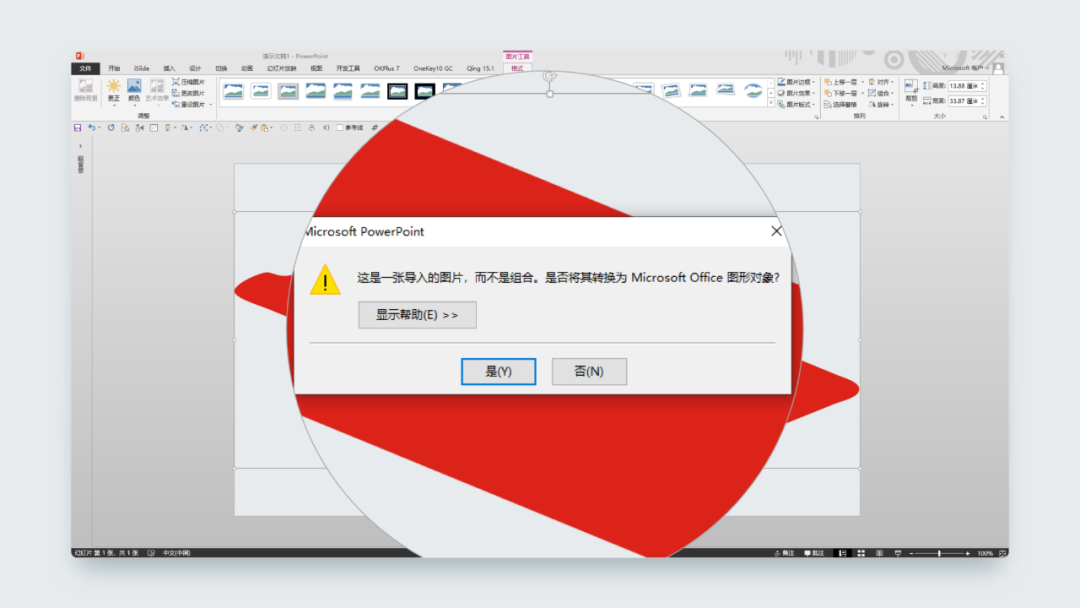
这时候会弹出提示,询问是否转换为图形对象,点击“是”:

转换后,打开选择窗格,把 “AutoShape” 这个图层删掉。

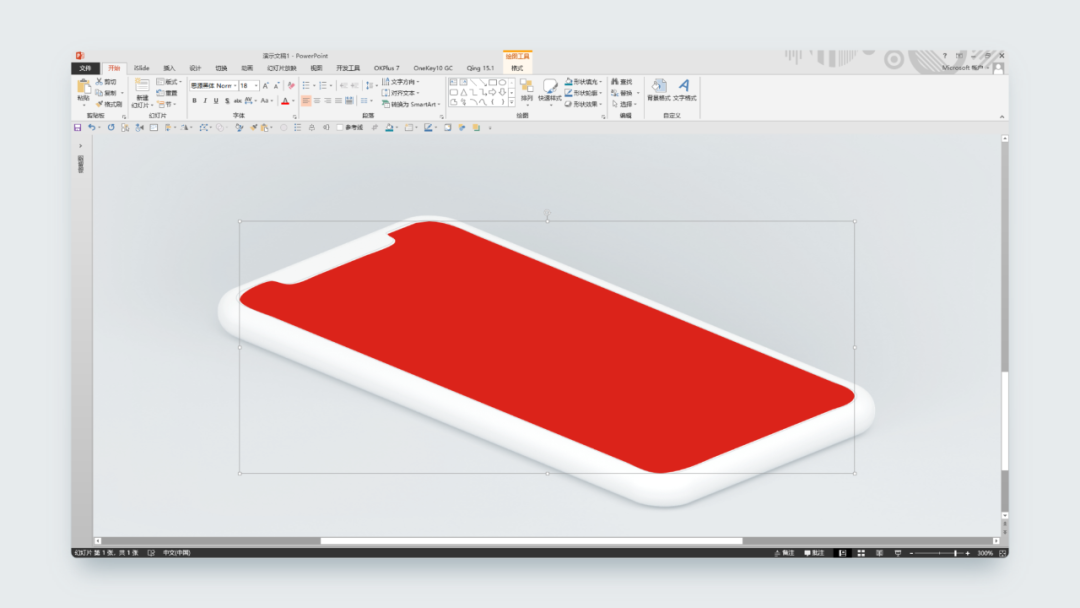
然后等比缩小,刚好比浅灰色的屏幕线框小一点即可。

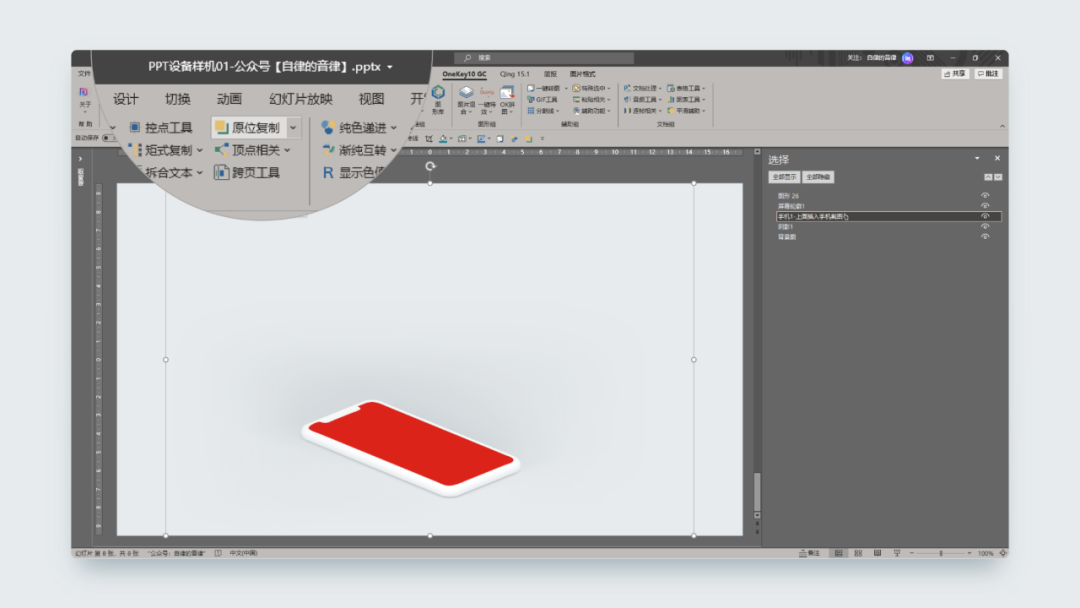
接下来,选中空白手机,使用 OK 插件原位复制一份。

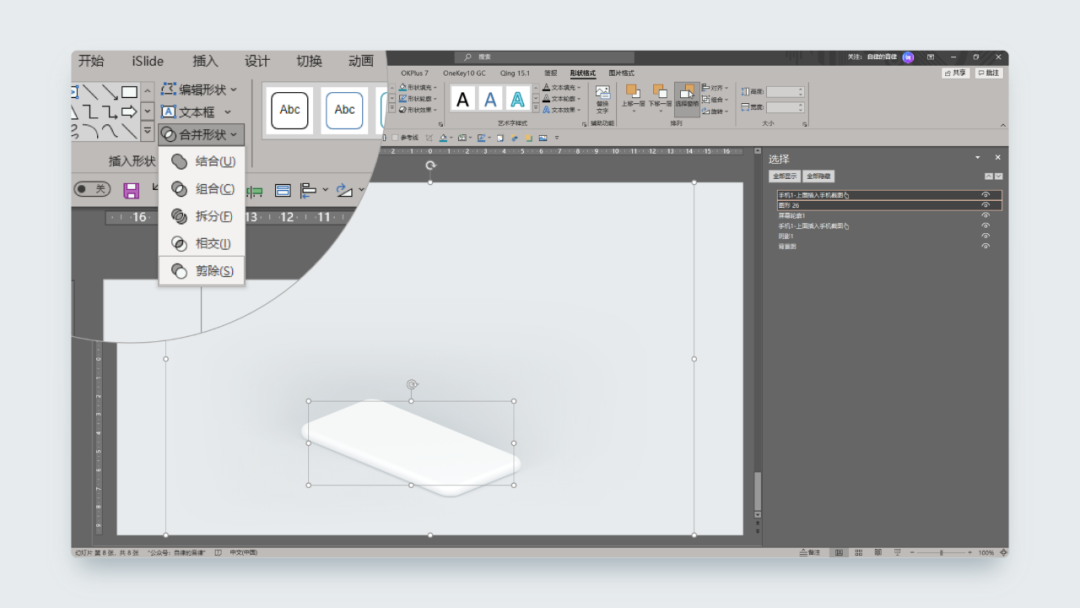
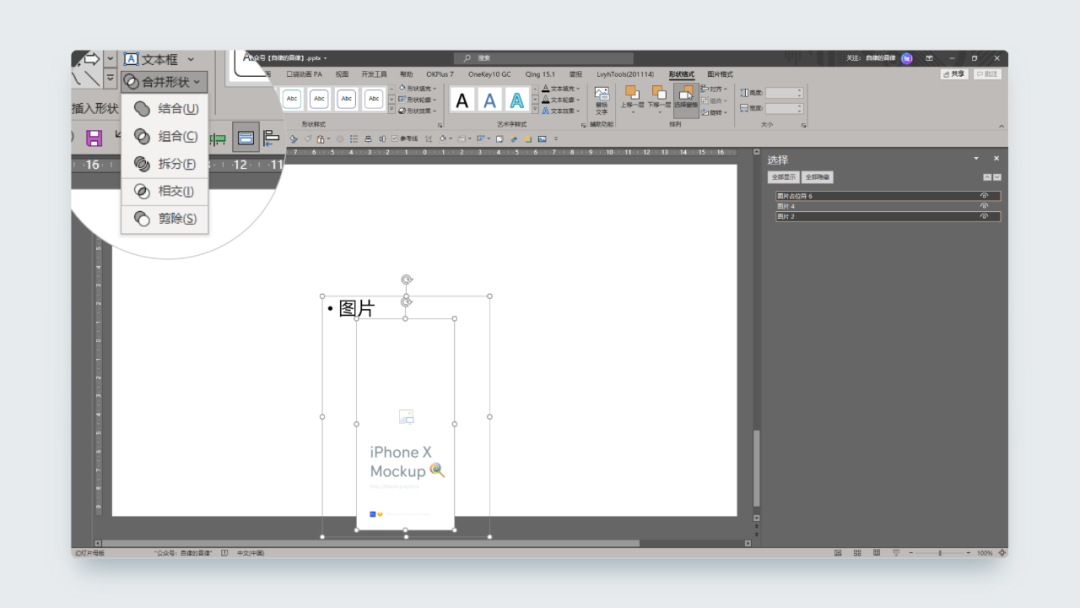
原位复制后,先选中复制得到的手机图片,再按 Ctrl 选中前面得到的屏幕矢量图,在形状格式中,点击合并形状-剪除:

这一步操作,就是常说的布尔运算。
剪除之后,将得到的图片移动到浅灰色线框图层下方:

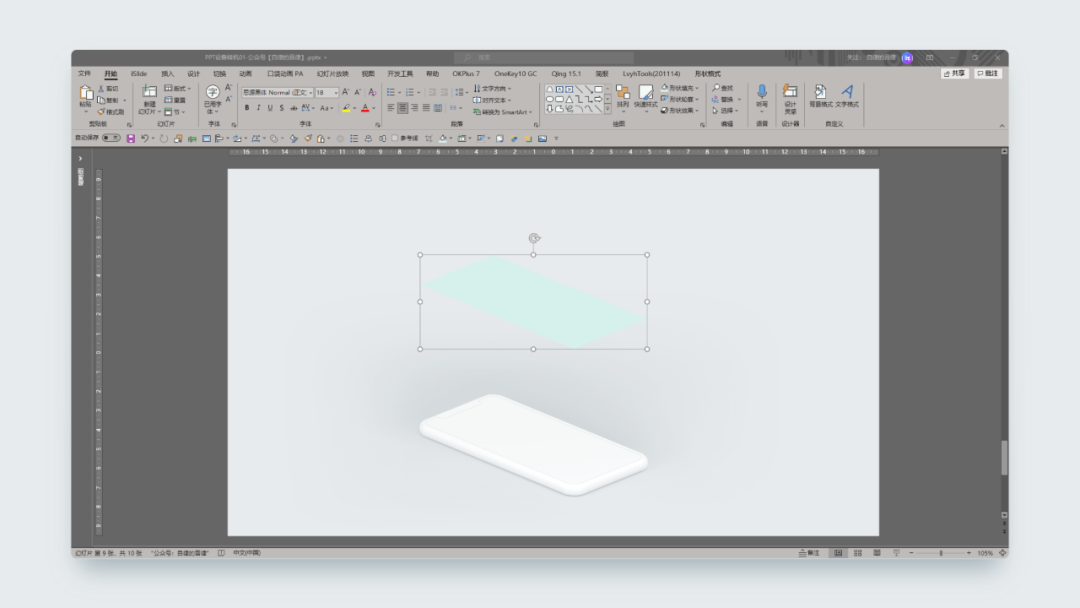
为了让大家看清楚得到的效果,我简单绘制一个多边形,置于刚才剪除得到的图片下方,也就是手机遮罩层的下方。

移动该多边形的位置,使其与手机屏幕大致重合:

可以看到,遮罩层将屏幕部分露出来了,将屏幕之外的手机外壳给遮住了。
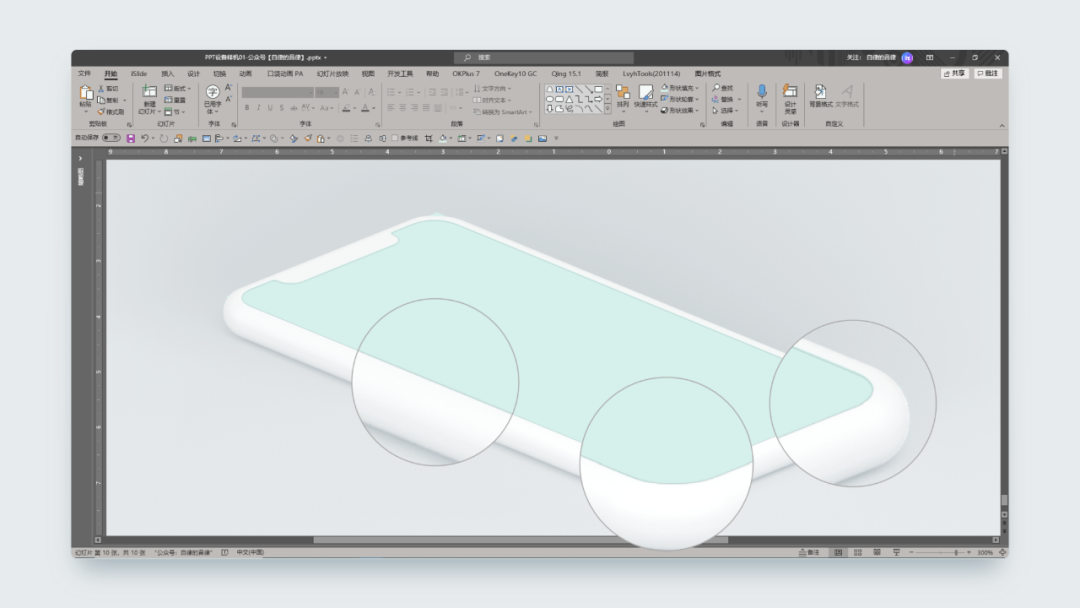
乍一看效果还行,但我们把页面放大,就会发现屏幕与线框之间有很大的缝隙,凹凸不平有很多瑕疵:

这是因为从 AI 中导入矢量图到 PPT 的时候,图形边缘会产生一些微小的变化,丢失掉很多细节。
当矢量图的尺寸越小,导入到 PPT 后,产生的形变以及丢失的细节则越多。
考虑到上述用 AI 操作的方法过于繁琐,而且效果不太理想,因此这个思路仅供大家参考吧。
接下来,我们采用第二种制作思路。
首先,回到 PS 界面,将有蒙版的屏幕截图导出为 PNG 图片。

将导出的图片拖进 PPT,图片与手机线框严丝合缝,刚好重合在一起:

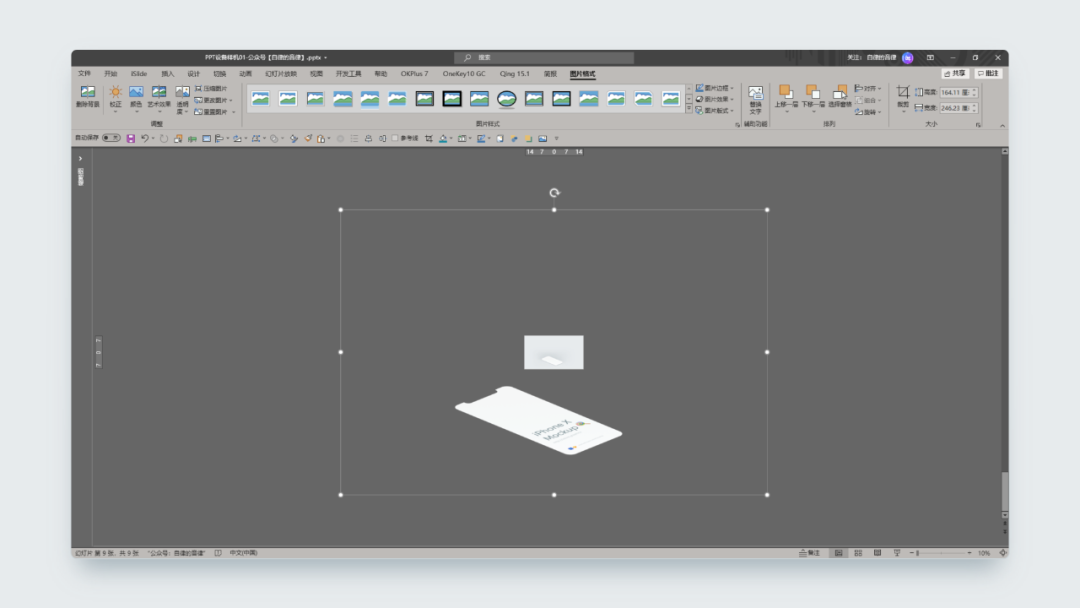
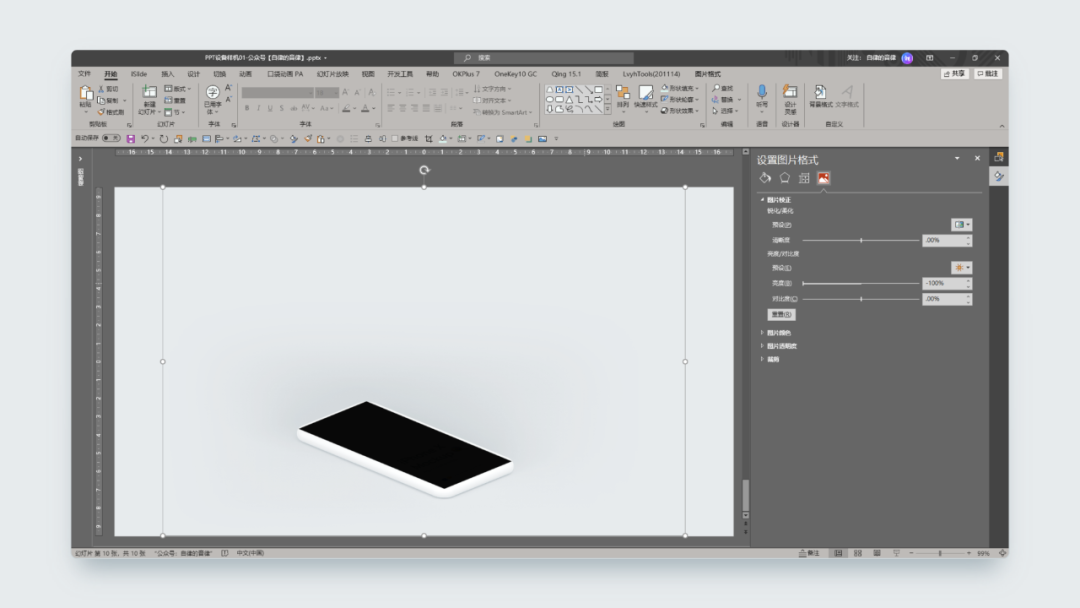
接着选中手机屏幕截图,按住 Ctrl+Shift 拖动图片对角,使其中心等比放大,差不多比 PPT 页面大一倍即可。

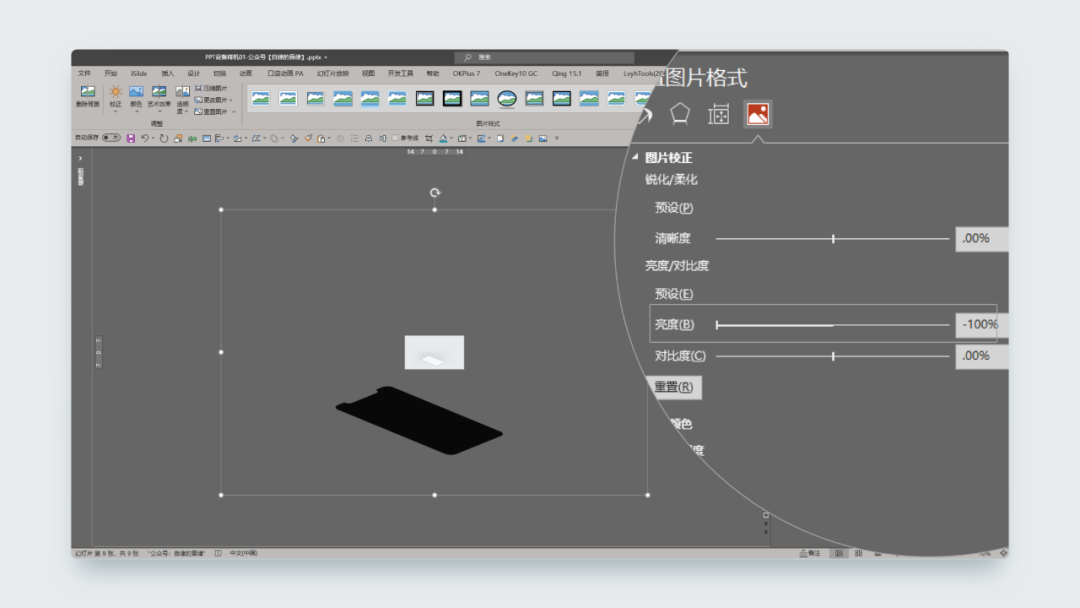
右键设置图片格式,在“图片校正”中将亮度降到最低。

这时候,该图片会变成纯黑色。
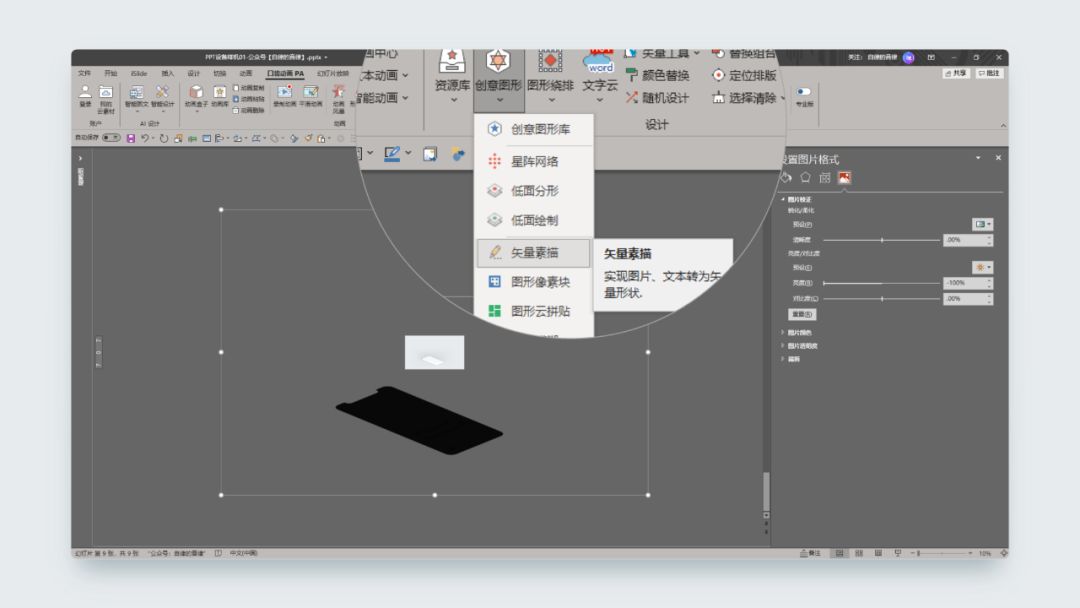
选中该图片,打开口袋动画插件,点击 创意图形-矢量素描 功能。

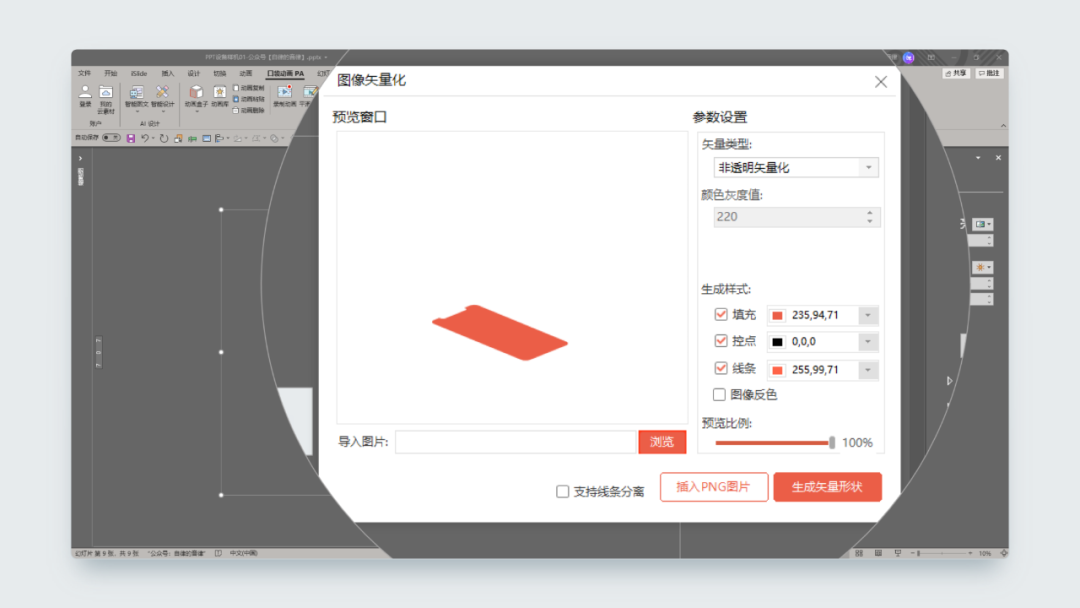
在弹出的窗口中,可以看到手机截屏对应的形状,点击“生成矢量形状”

生成的矢量形状,刚好和黑色的屏幕截图重合。

需要注意,之前中心等比放大,是为了后面能中心等比缩小回去,不用手动对齐。
而放大多倍,以及将图片亮度调整到最低,则是为了让矢量描摹得到的形状更加精准。
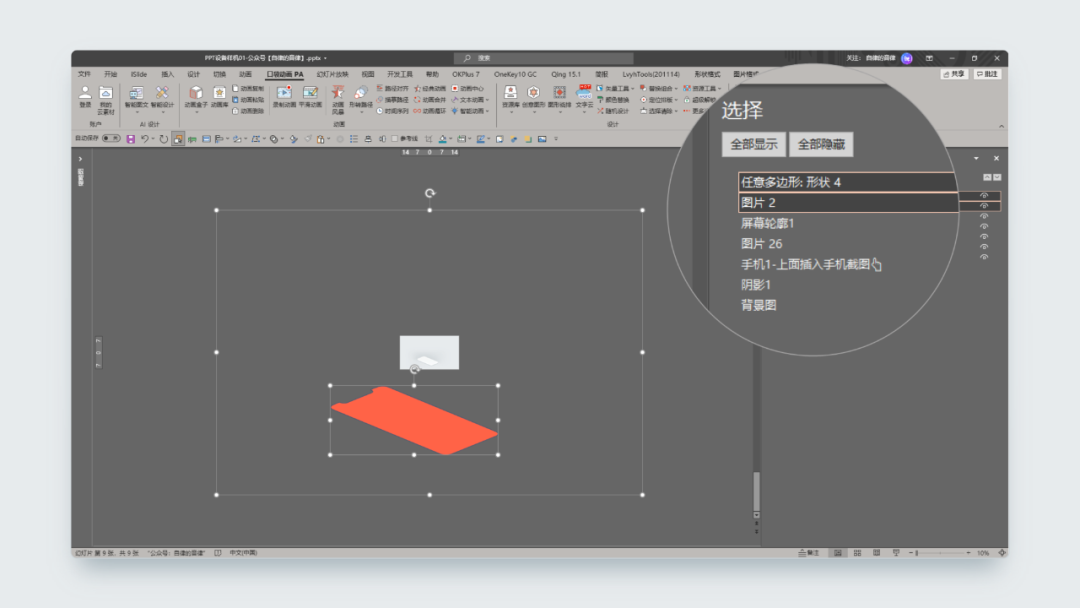
同时选中屏幕截图图片,以及生成的矢量形状,Ctrl+G 组合到一起,再按住 Ctrl+Shift 拖动组合的对角,将其中心等比缩小。

当组合的高度与页面等高时,可以看到明显的红色智能参考线。
这意味着黑色屏幕截图刚好缩放回了原来的位置,也就是刚好和浅灰色屏幕边缘重合。
而我们生成的矢量形状,和黑色屏幕截图是等大的,所以也刚好和浅灰色边框重合。
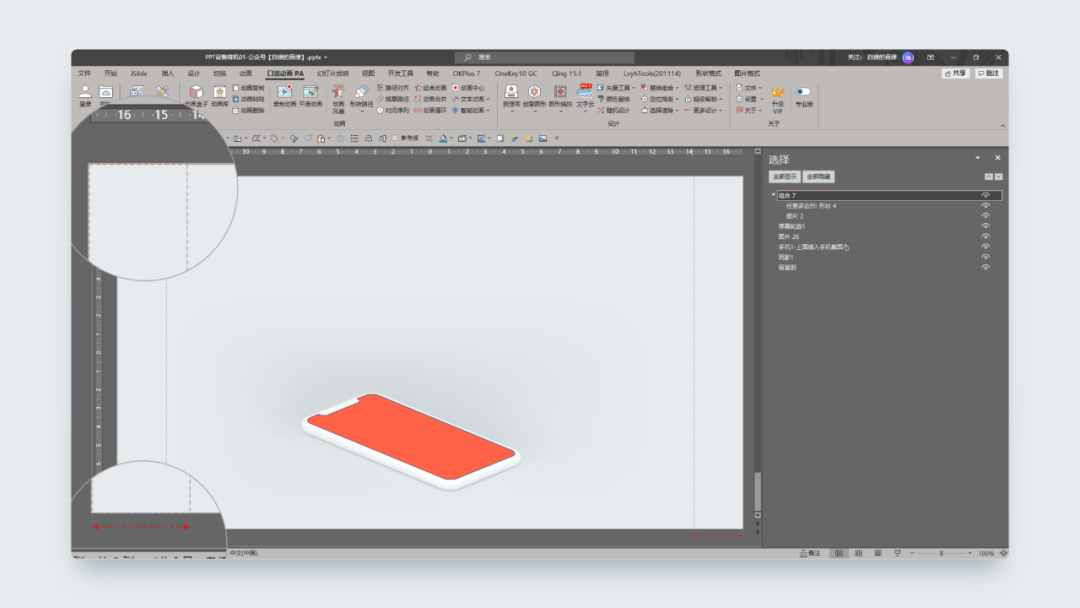
放大页面,我们验证一下:

严丝合缝,完全一致!
按照前面介绍过的思路,把手机图片原位复制一份,再剪除掉该矢量形状,得到对应的遮罩层。
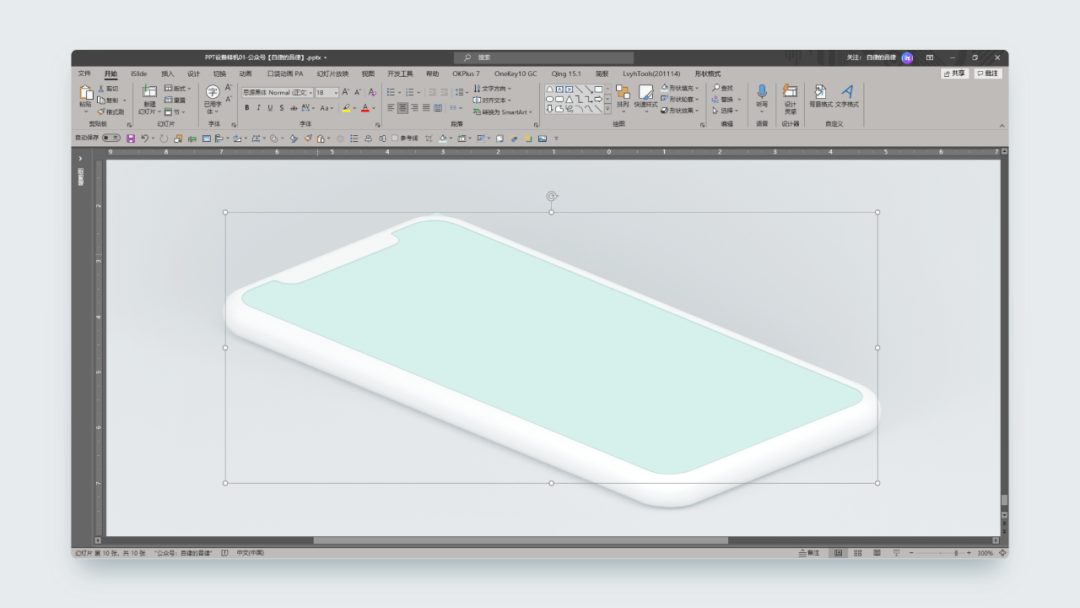
同样,画一个四边形验证一下效果。

把四边形移动到遮罩层的下方,屏幕部分露出来了,手机外壳遮住了:

把细节放大一些,效果比用 AI 做的好太多:

做好了遮罩层之后,我们就要把矩形的手机截图放进来了,方便后面的套用。
回到 PS 界面,把屏幕截图图层右侧的蒙版,拖到右下角的垃圾桶图标上,或者直接按 Delete 键删掉。

可以看到一个四边形的屏幕截图,在 PS 里按 Ctrl+T 即可显示四个顶点的位置:

把它导出为 PNG 并插入到 PPT 中,并把亮度降到最低:

这一步的目的,是让其与背景对比更加明显,方便后面勾勒形状。
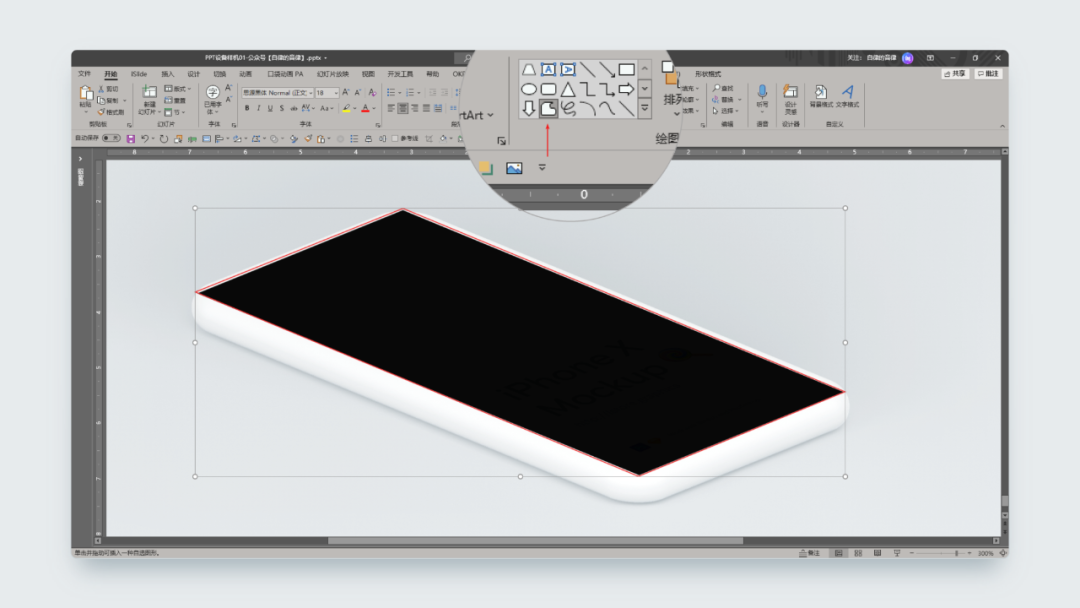
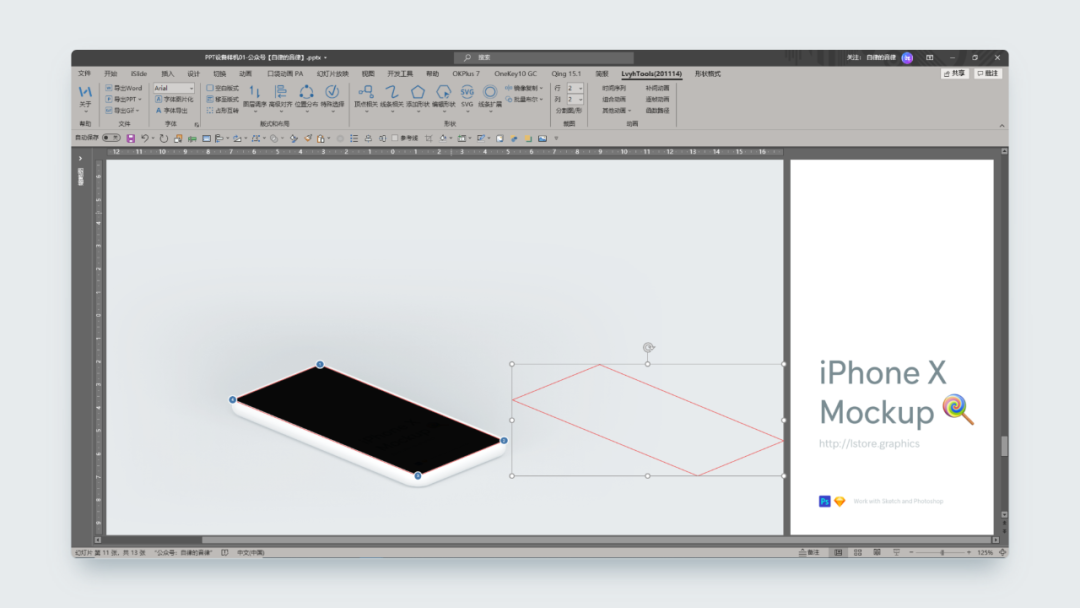
放大界面,在 PPT 中使用任意多边形,顺时针绘制一个四边形。

四边形的四个顶点都在黑色之外,使得到的四边形刚好比黑色屏幕大一点点。

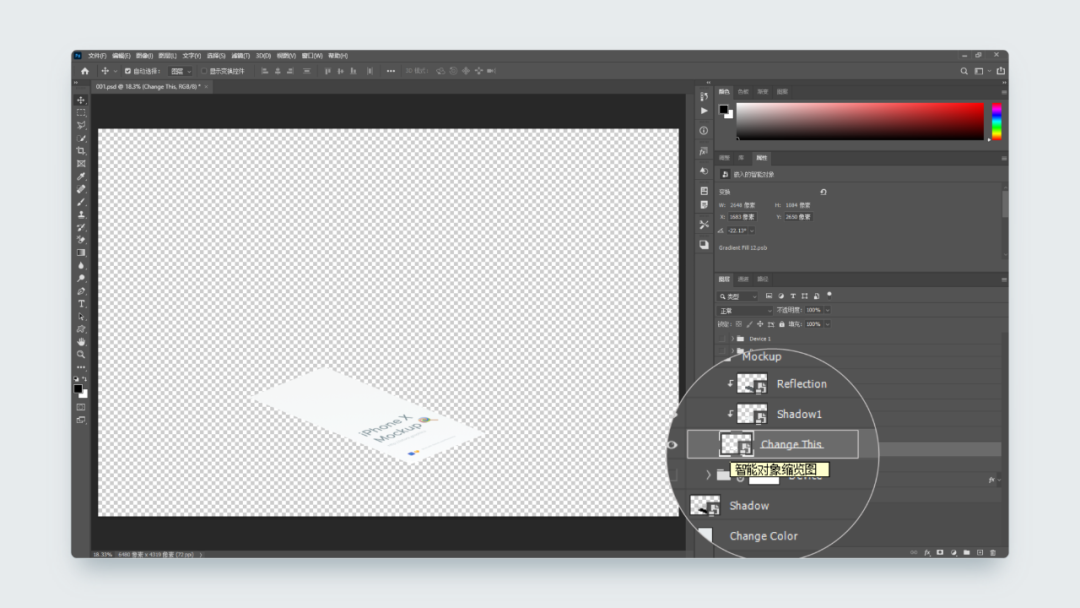
接下来,回到 PS 界面,双击智能对象缩略图。

在打开的窗口中,可以看到手机屏幕的原始图片,为了得到该图的比例尺寸,选中该图层,右键快速导出为 PNG 图片。

将其插入到 PPT 里,放在页面右侧。

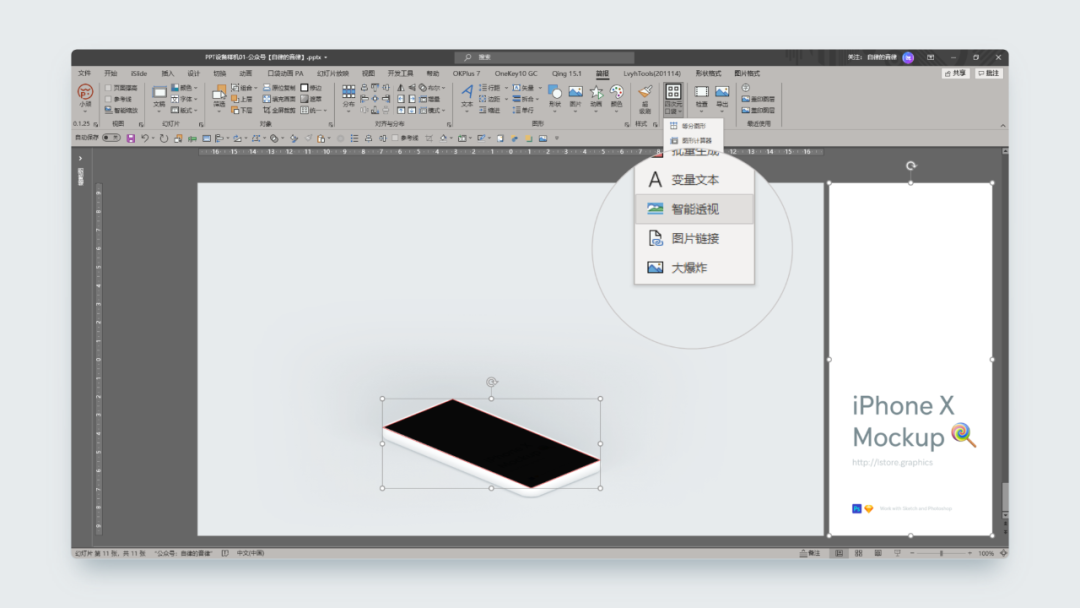
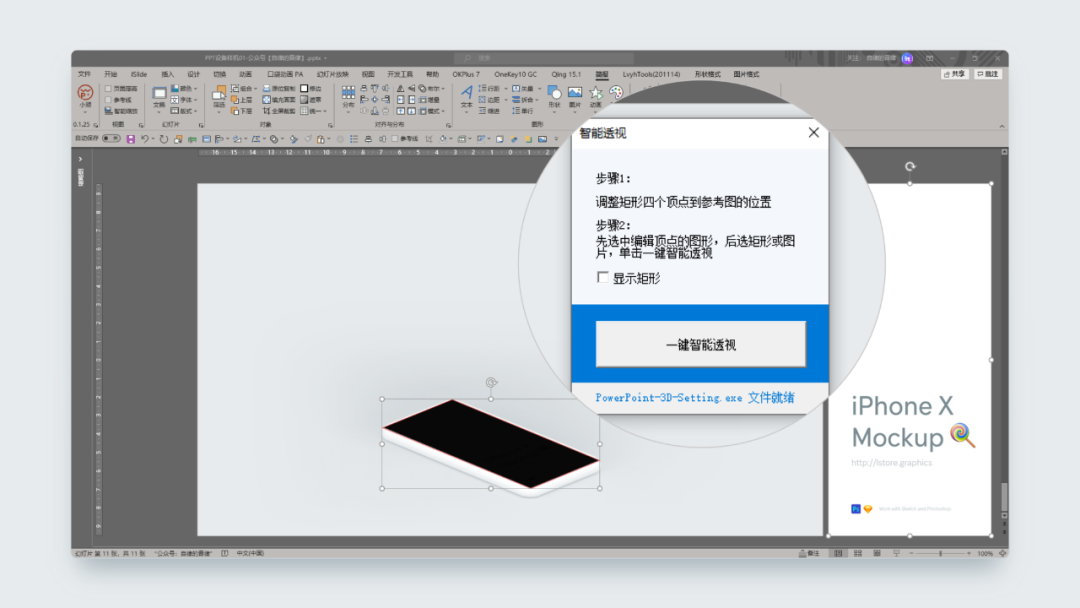
按住 Ctrl 先选中之前绘制的四边形,再选中屏幕截图,点击小顽简报插件,四次元口袋中的“智能透视”功能。
会弹出智能透视窗口,直接点击“一键智能透视”即可:

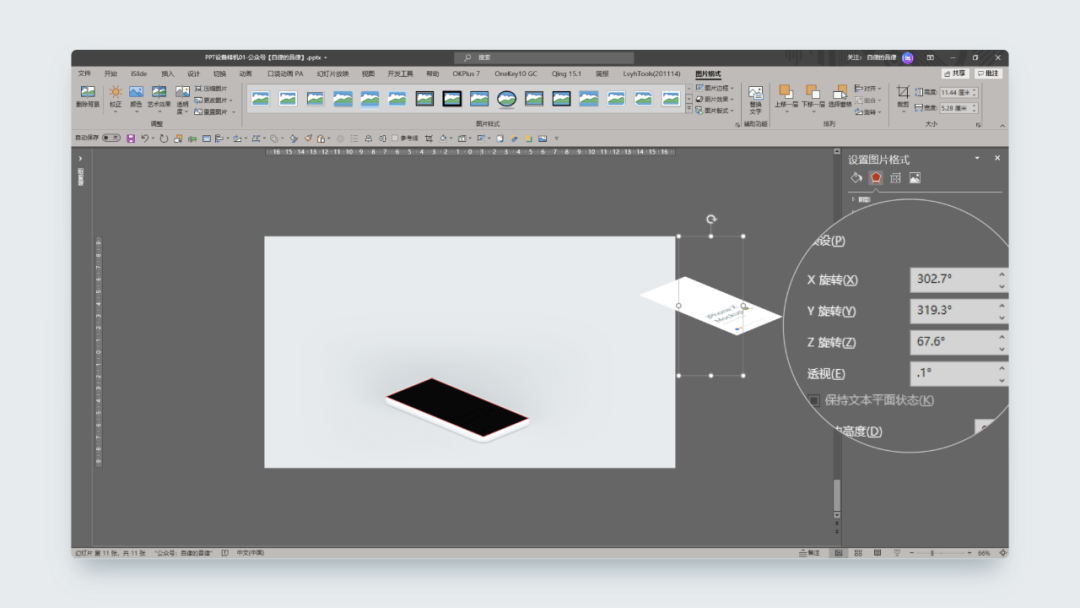
点击之后,图片会自动设置三维旋转格式:

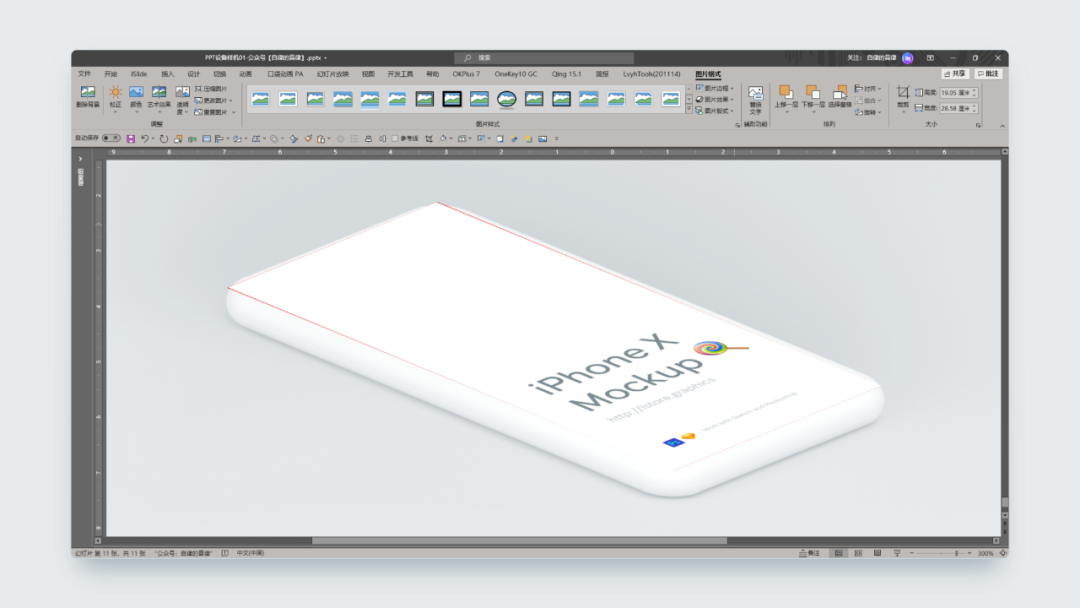
把它移动到之前绘制的四边形上方,图片与四边形几乎完全重合。

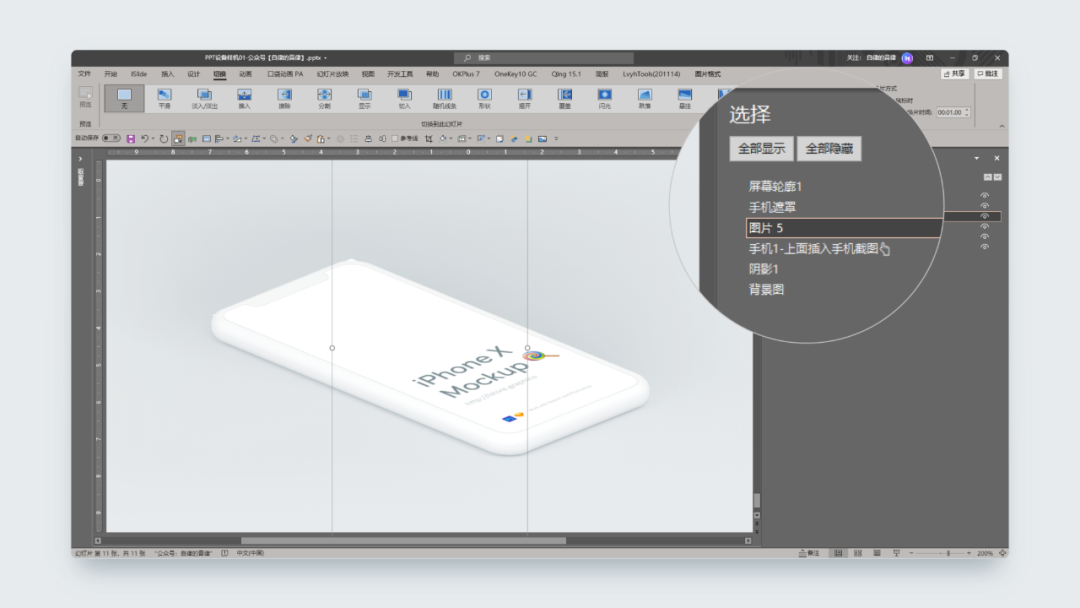
调整图片的图层关系,让其置于手机遮罩层下方,效果很不错:

关于小顽简报的智能透视功能,可能很多人用的时候会发现角度不对,或者四条边对不齐。
第一种可能,是编辑的顶点顺序不对。
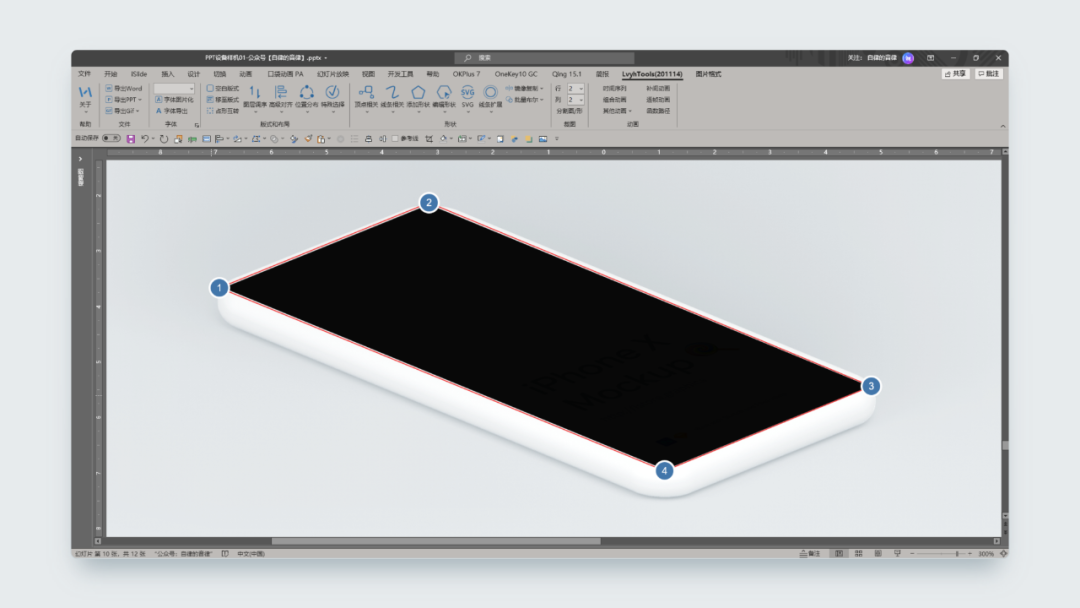
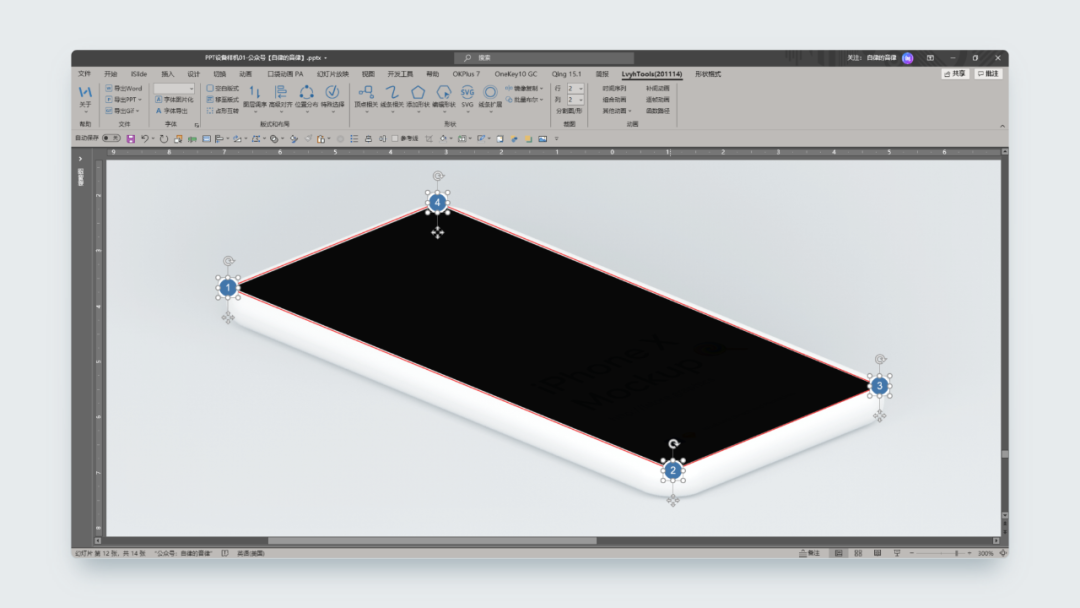
正常应该以左上角作为第一个顶点,顺时针依次绘制,对应的顶点关系如下:

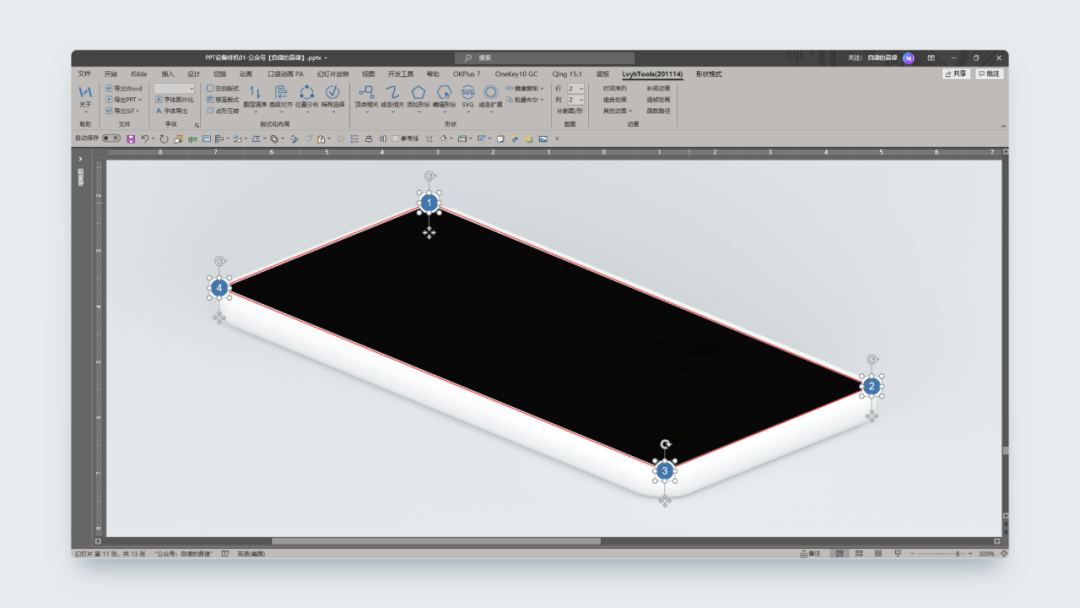
如果你编辑顶点的顺序是下图这样,插件就无法计算得到正确的透视结果。

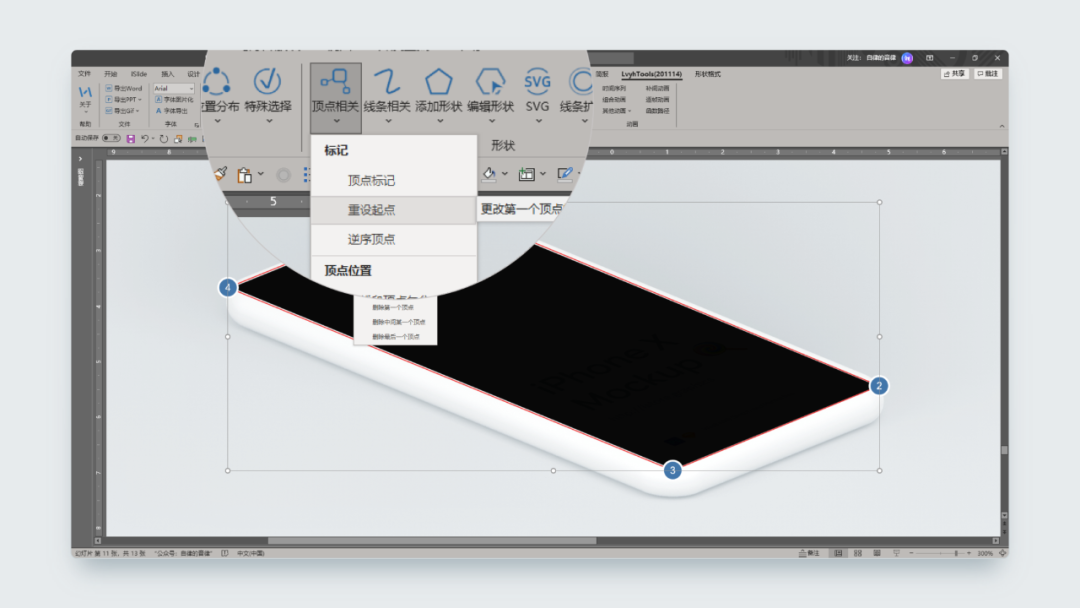
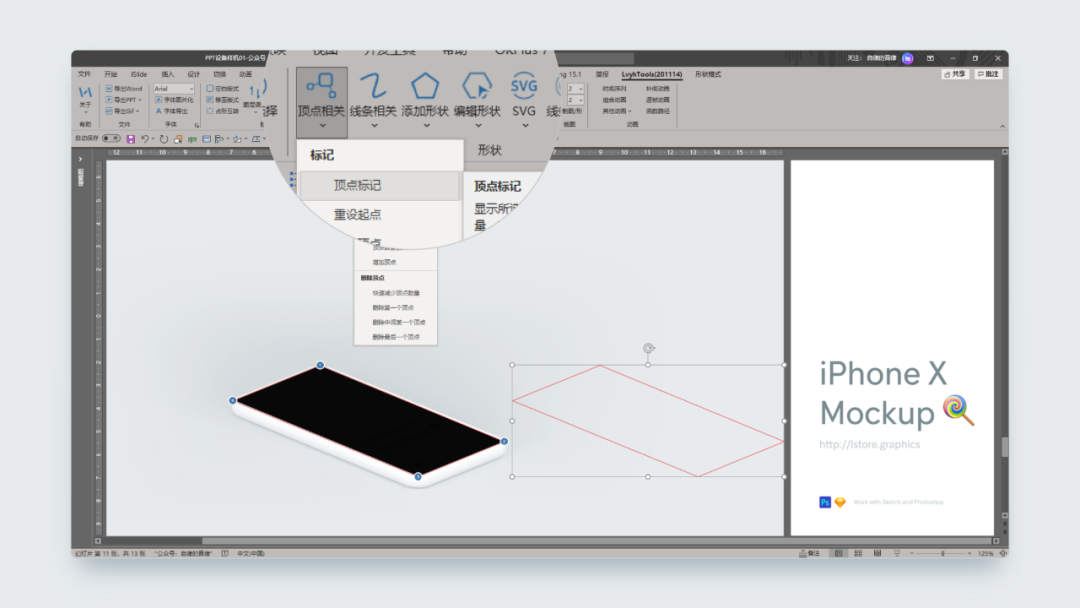
这时候,你可以重新绘制四边形,或者使用英豪插件的重设顶点功能。

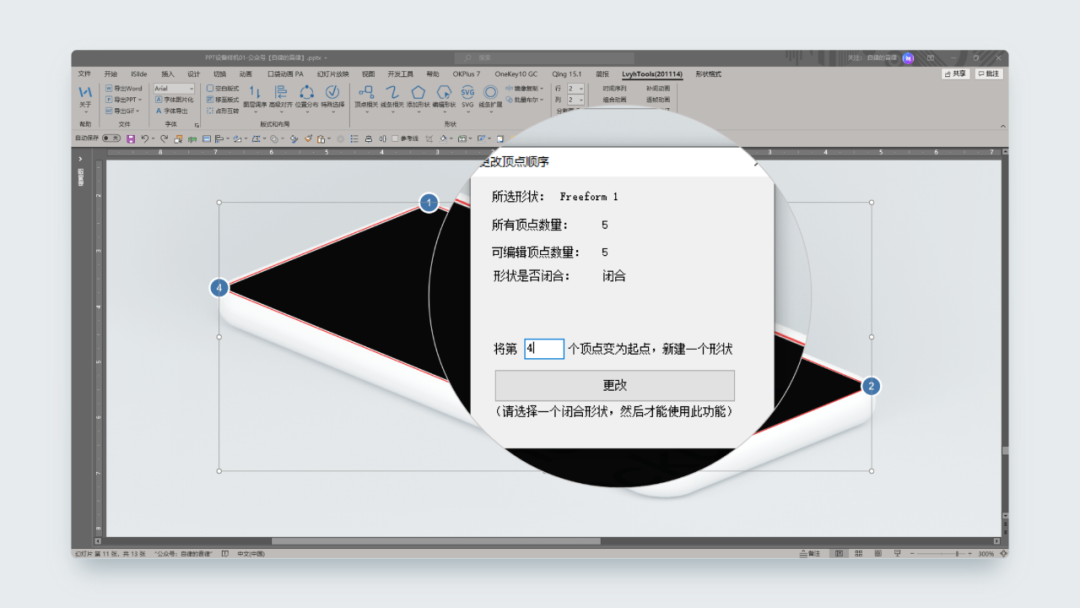
在弹出的窗口中,设置第 4 个顶点为起始点,也就是正视图矩形左上角的顶点为起始点,点击更改:

更改后,会自动在右侧新建一个等大的四边形。

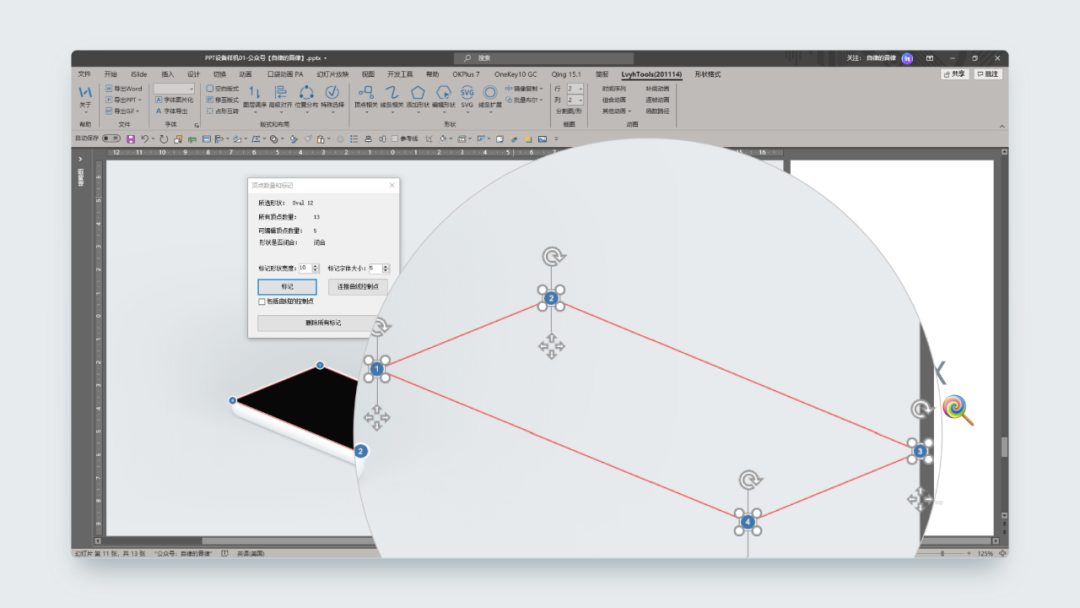
我们使用英豪插件的标记顶点功能,验证一下新的四边形顶点顺序是否正确。

可以看到,这时候四个顶点的顺序就是正确的了,左上角是四边形的起始点:

第二种可能,是编辑顶点的方向不对。
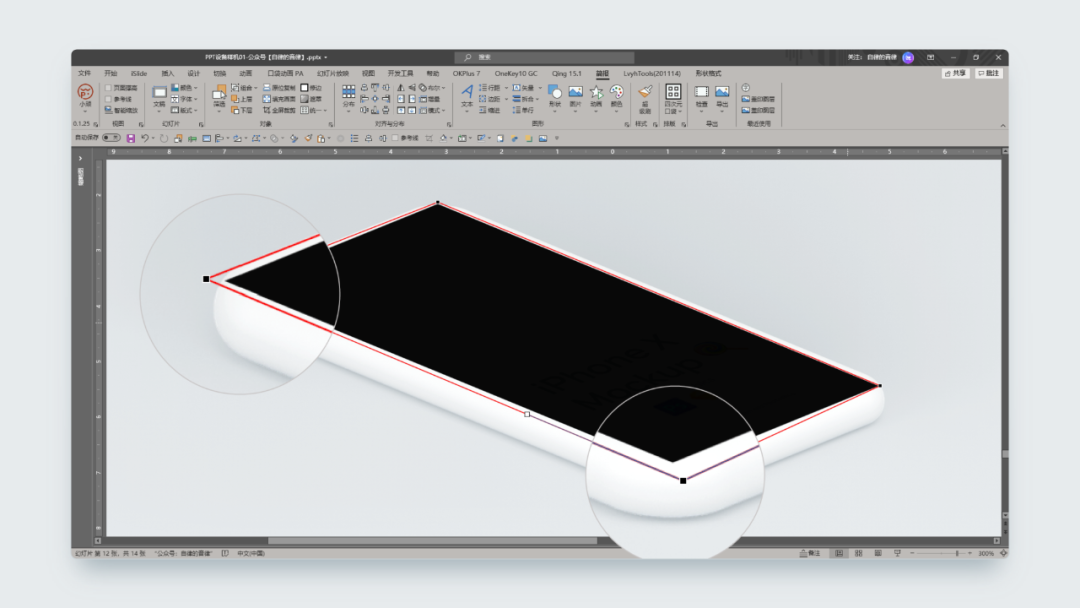
上面提到,正确的绘制方向应该是顺时针的,如果你像下图一样逆时针绘制,透视得到的结果同样不对。

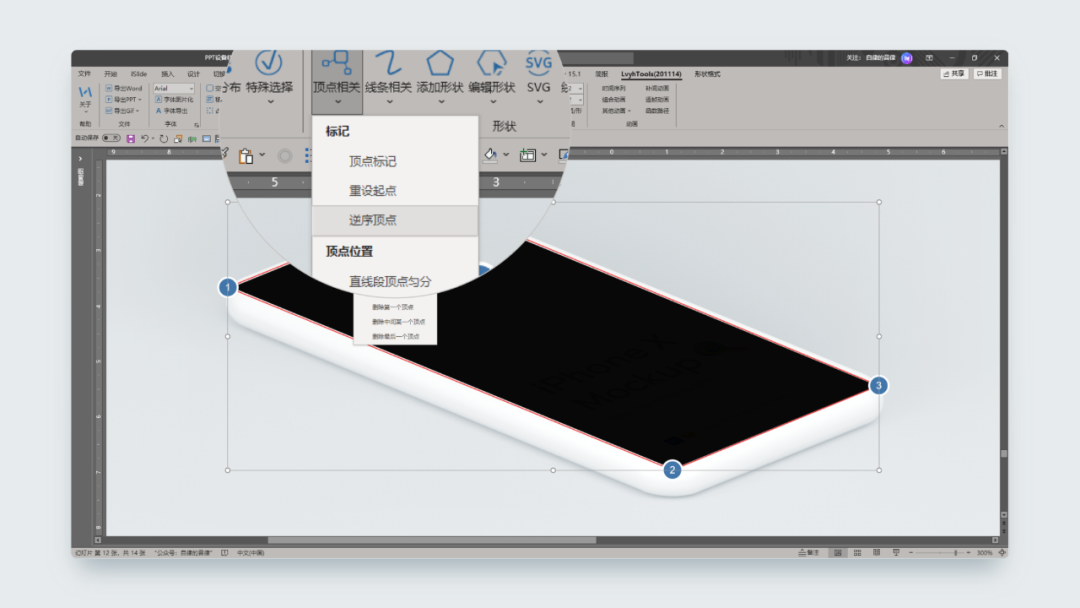
这时候,可以使用英豪插件的逆序顶点功能,将顶点的顺序反过来:

第三种可能,由于透视角度的关系,插件偶尔计算步骤会出问题。
这时候,可以将四个顶点中的两个顶点,向外调整一些,用小顽简报智能透视运算一次,然后再把顶点缩回去,重新运算一次。

我实际测试过,有些貌似无法生成的三维角度,经过多次反复尝试后,都可以做到几乎完全一致。
需要注意,绘制的四边形尽量不要小于黑色屏幕截图,大一点都没关系。
否则图片小于遮罩层的话,图片与浅灰色边框之间会有明显的缝隙。
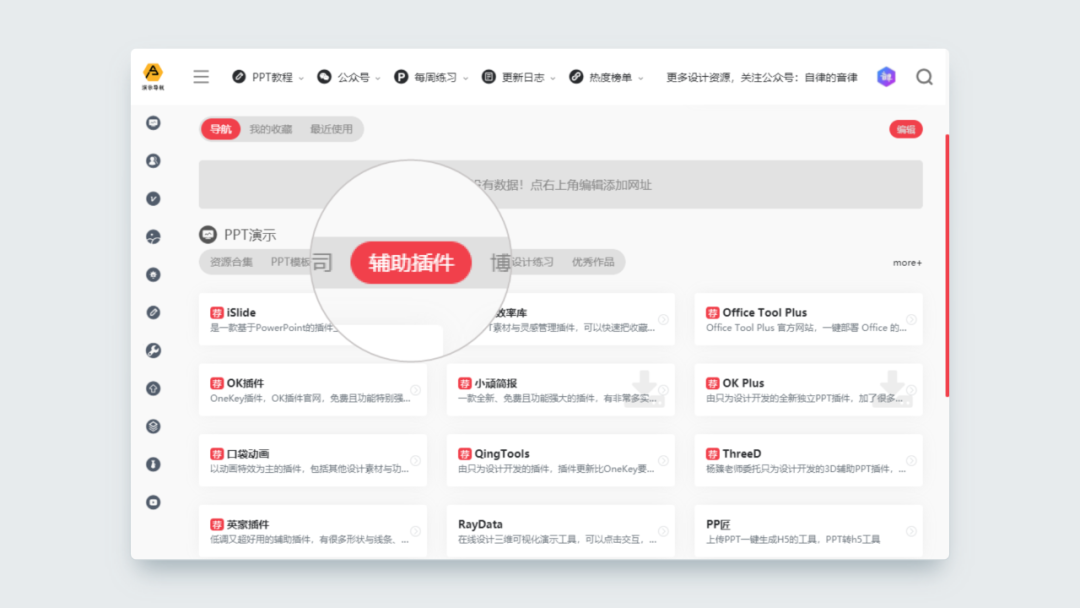
对了,本文提到的这些 PPT 插件,在AboutPPT的“辅助插件”专栏都能找到:

搞定了手机屏幕的三维旋转参数,接下来,就需要把图片变成图片占位符,方便以后直接套用。
接下来,同样提供几种不同的解决办法。
第一种,选中智能透视后的手机截图,复制一次。

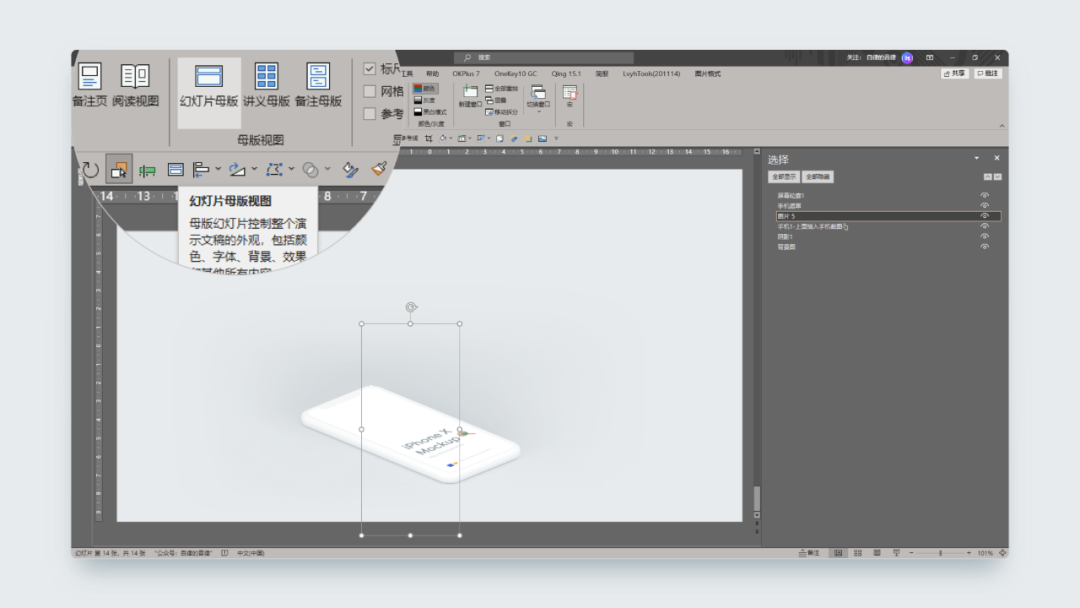
在视图选项卡中,打开母版视图,把图片粘贴进去。

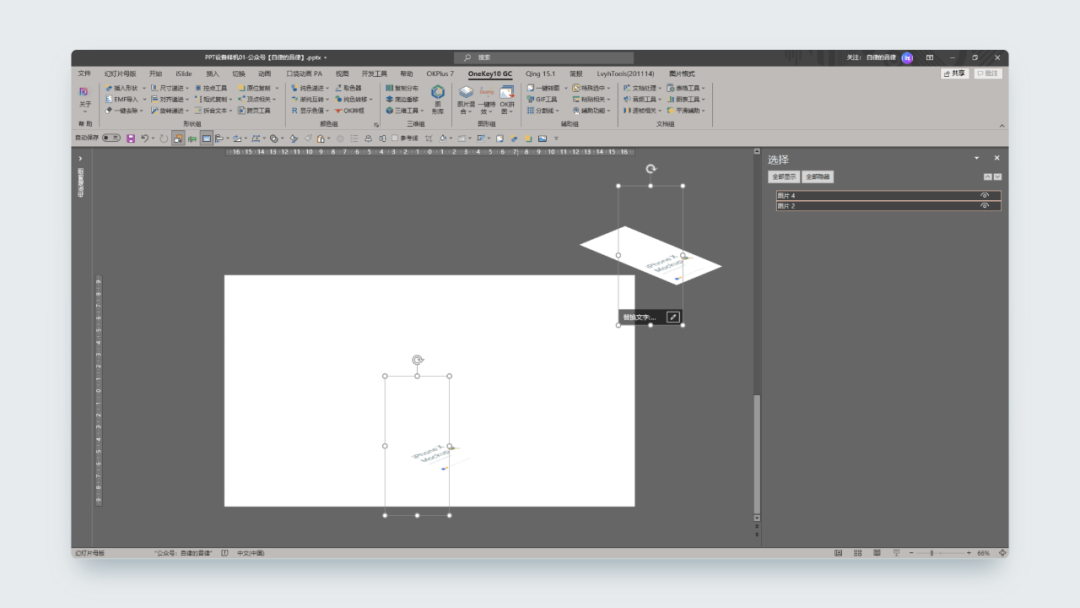
接下来,在母版视图中,按住 Ctrl 拖动该图片,复制一份到页面之外。

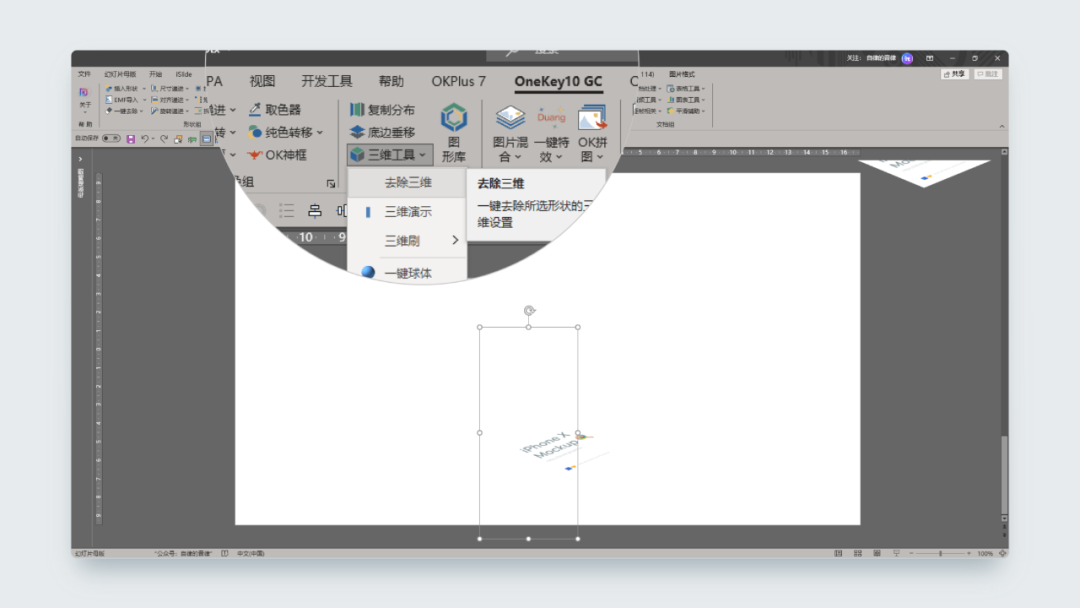
选中页面内部的图片,打开 OK 插件,在三维工具中点击去除三维:

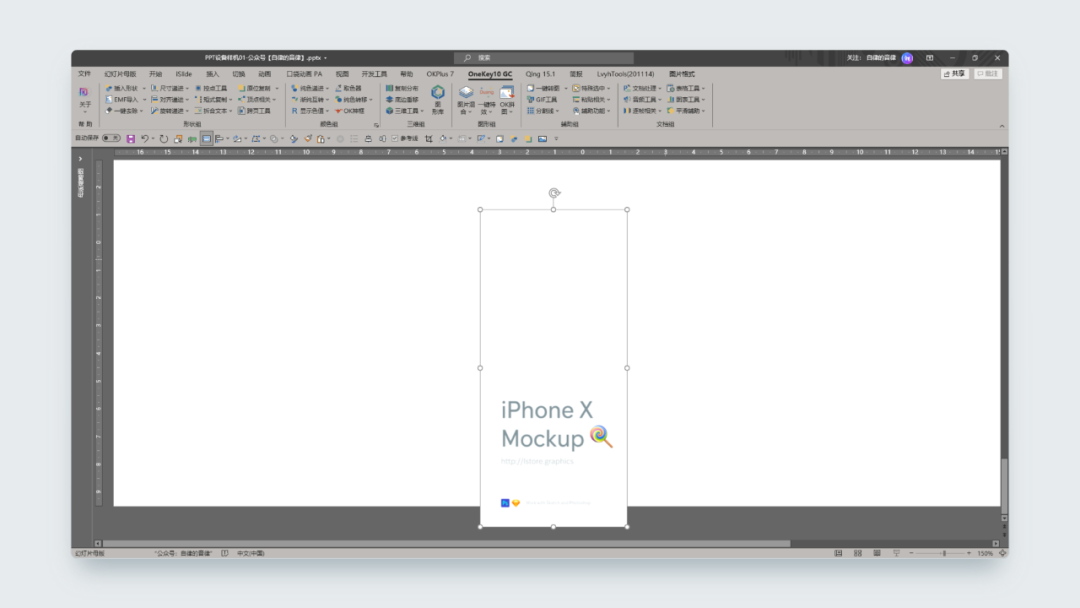
去除三维效果后,手机截图会变成正视图,尺寸不变。

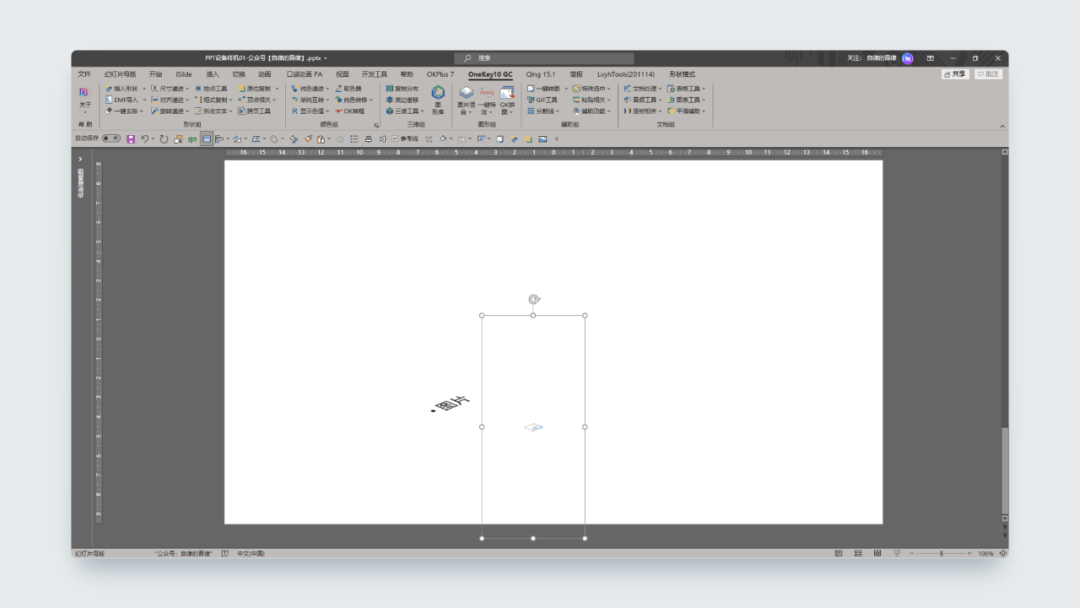
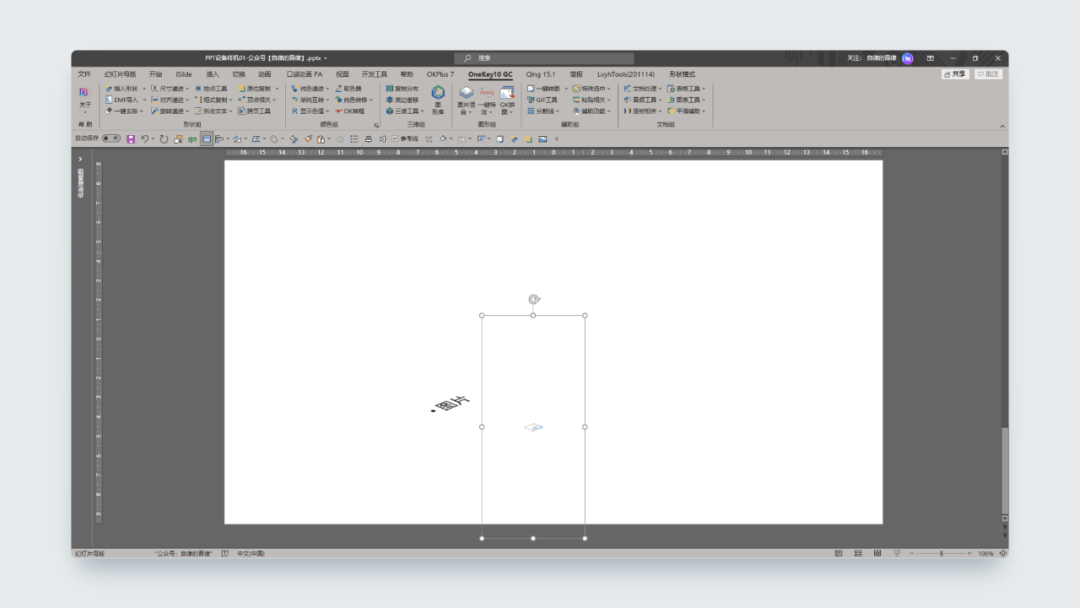
接下来,在母版视图中点击插入占位符,选择图片占位符。

绘制一个图片占位符,使其覆盖住手机截图,且比手机截图更大。

按住 Ctrl 依次选中图片占位符和手机截图,点击合并形状中的相交:

布尔运算相交之后,可以得到一个手机截图等大的图片占位符,位置也与截图的位置一致。

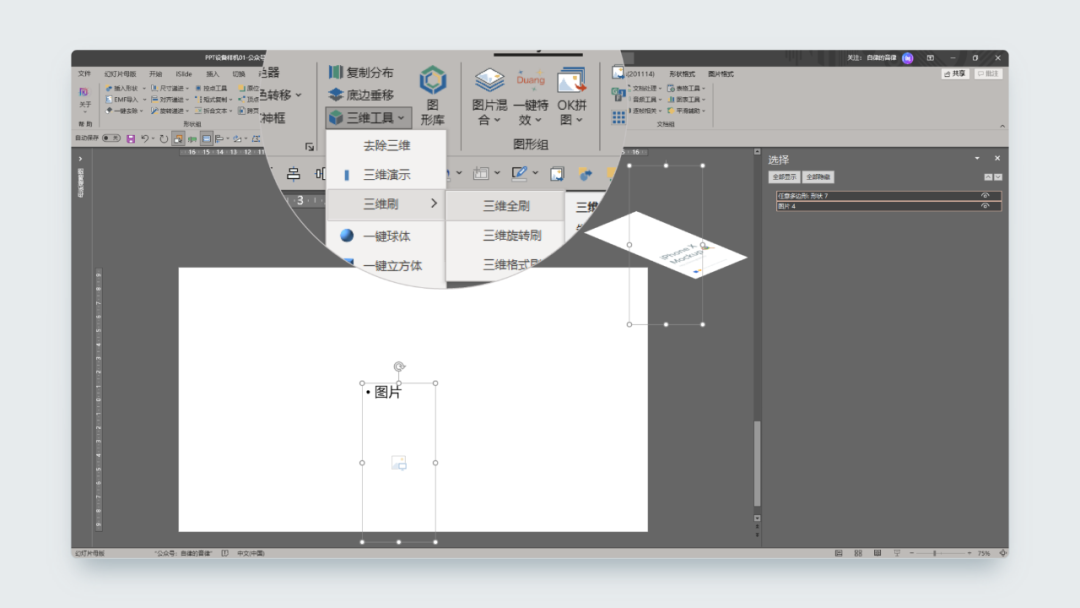
接下来,先选中页面之外保留了三维旋转的图片,再选中刚才得到的图片占位符,点击 OK 插件三维工具中的三维全刷:

这时候就把图片的三维格式,刷给了图片占位符。

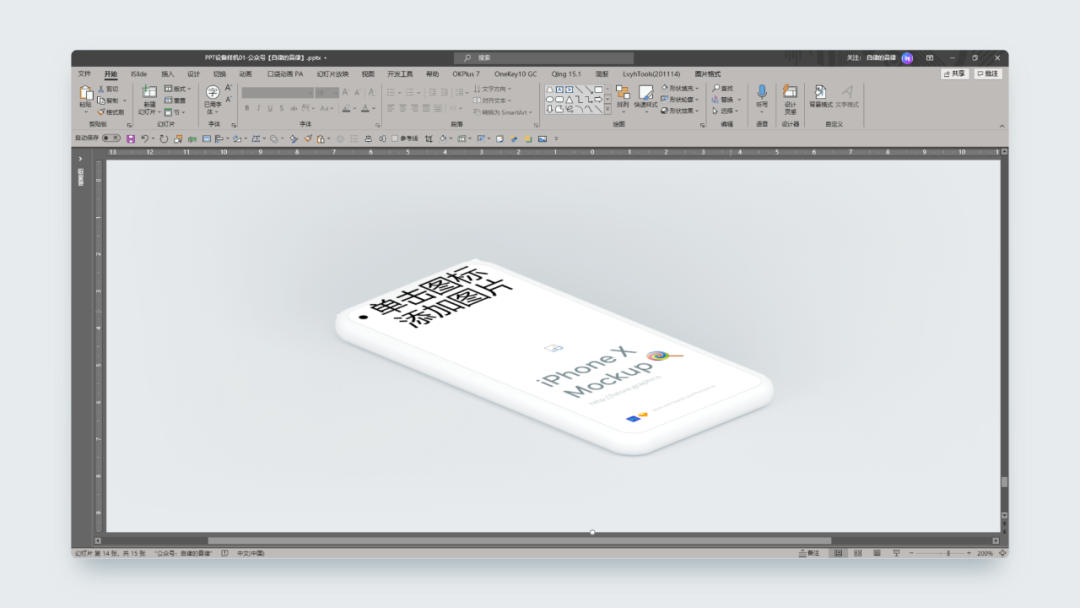
我们返回到普通视图,把图片占位符移动到遮罩层的下方,看一下效果:

几乎是完美贴合的,三维格式刚好合适。

效果是不错,但是这样把图片变成图片占位符,好像有点太繁琐了,要是占位符多的话就太累了。
那就考虑后面两种方法吧!
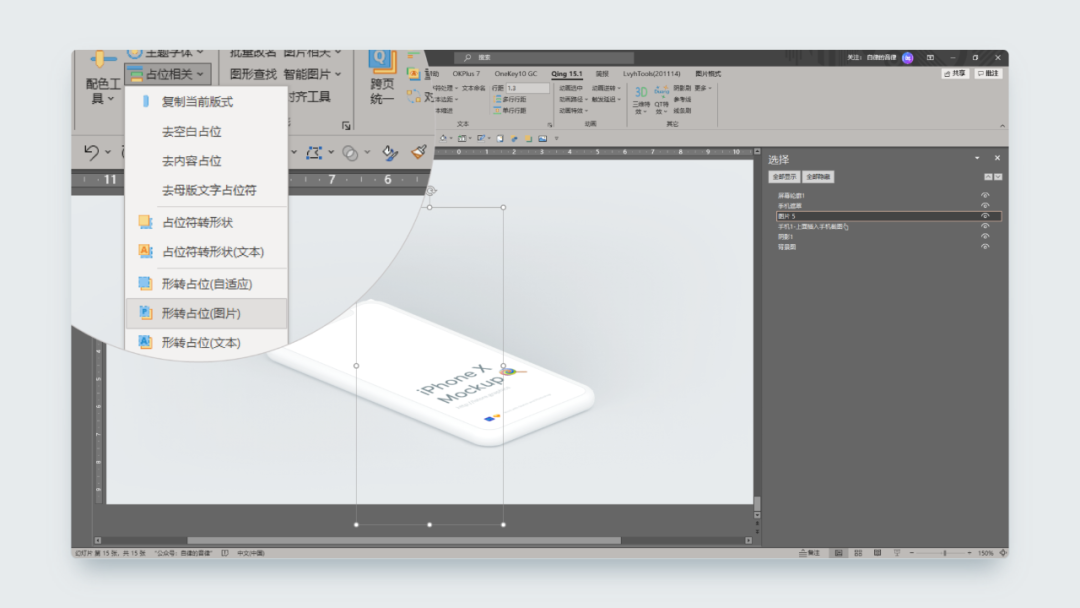
第二种,使用 Qingtools 插件的形转占位功能,可以直接将图片原位转换为图片占位符,而且格式不变。

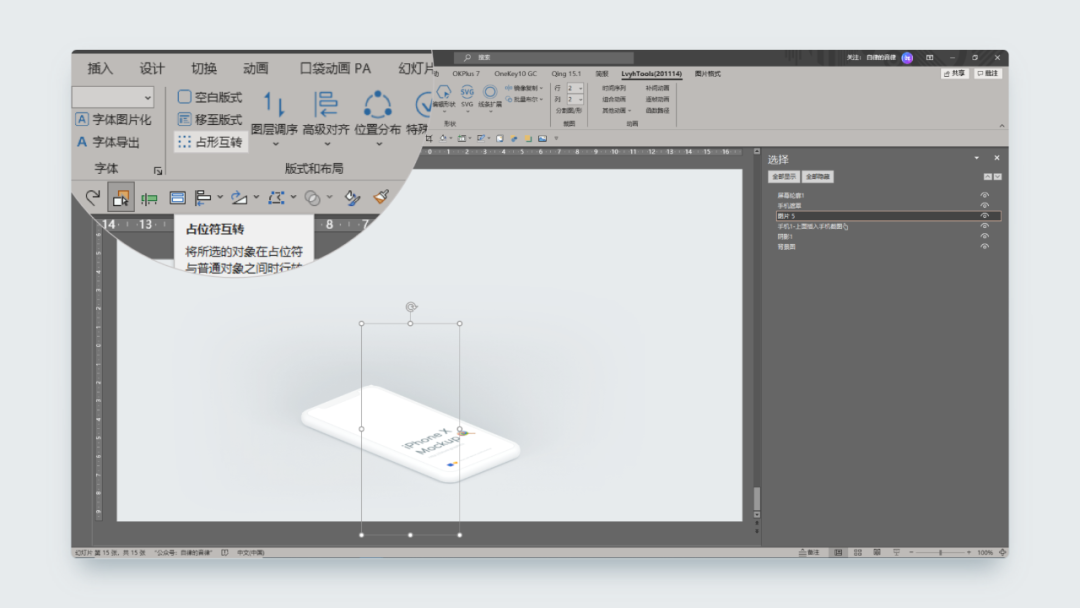
第三种,使用英豪插件的占形互转功能,同样可以将图片原位转换为图片占位符。

转换之后的效果如下,和第一种方法的结果一样:

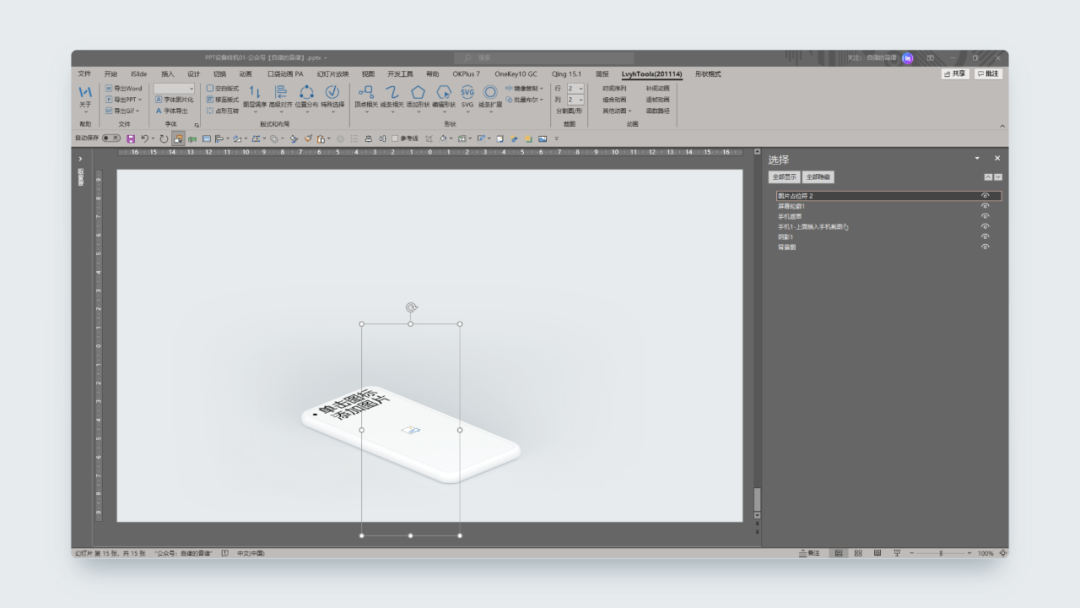
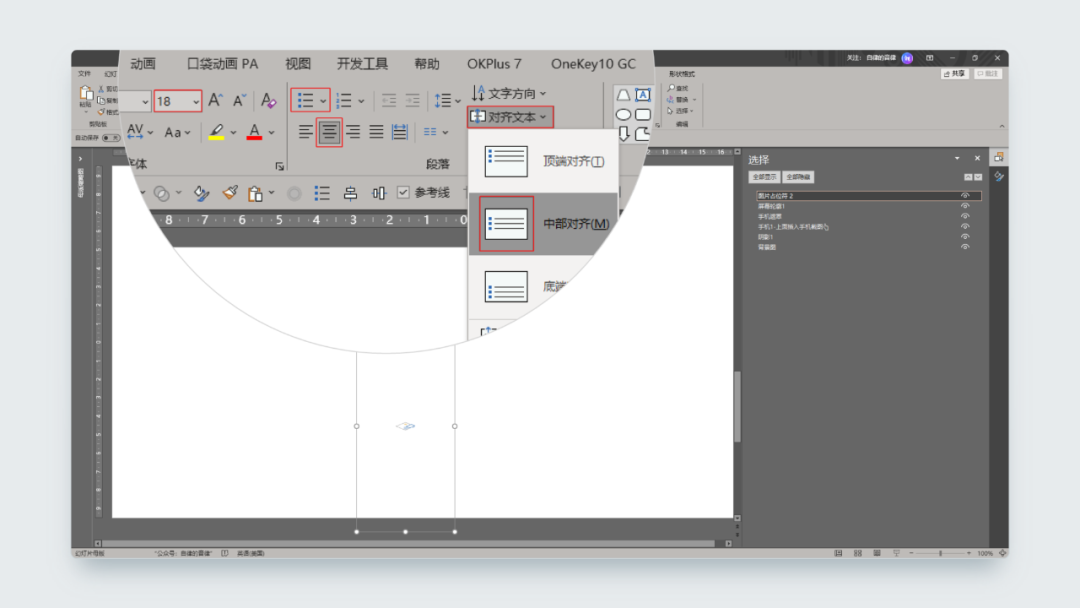
不过现在的图片占位符有点丑,我们回到母版视图,选中图片占位符,依次设置文本格式、项目符号以及对齐方式。

接下来,画一个与手机截图等大的矩形,在里面输入简单的说明文字。
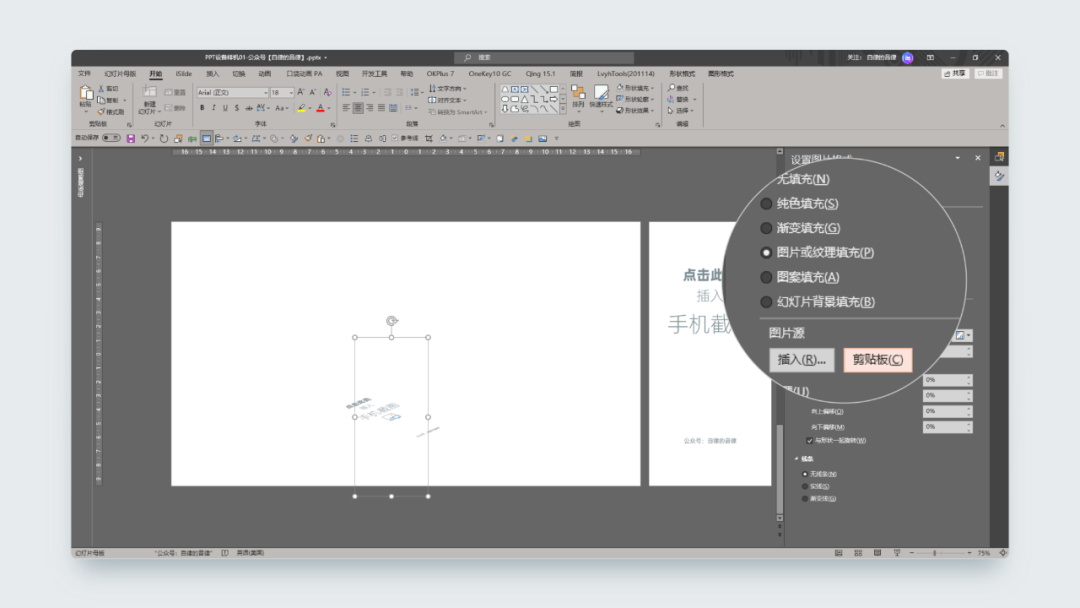
复制该矩形,再选中图片占位符,设置图片或纹理填充,图片源自剪贴板,即刚才那个矩形。

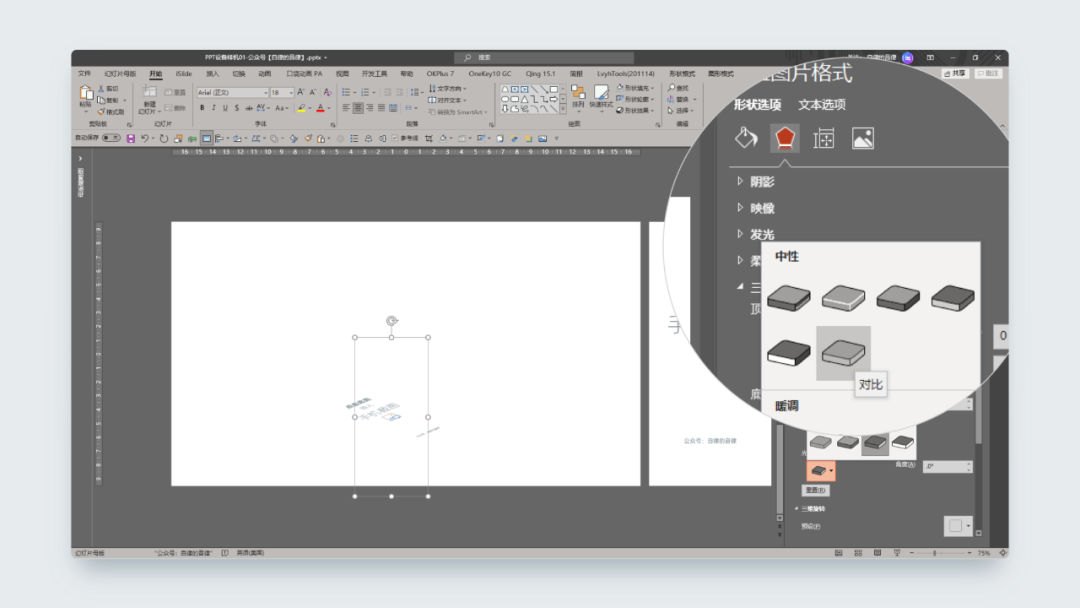
填充好图片后,在三维格式中将光源改为中性-对比:

再把刚才绘制的那个矩形隐藏掉,免得干扰以后的套用。

全部做完后,返回普通视图:

虽然严丝合缝,但是四个角还是凸出来了。
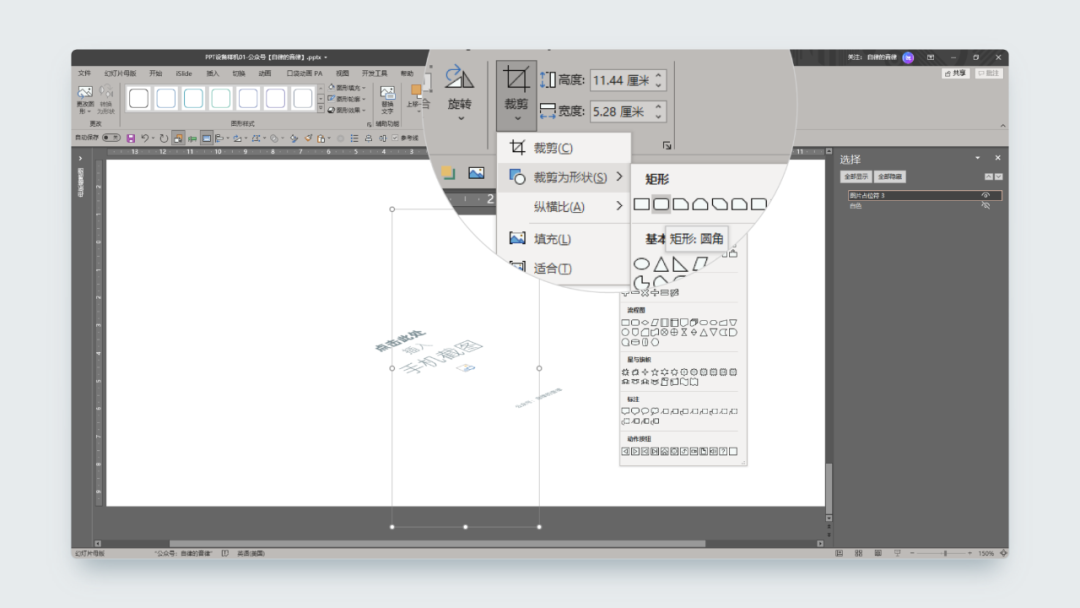
只需要回到母版视图,选中图片占位符,裁剪形状为圆角矩形。

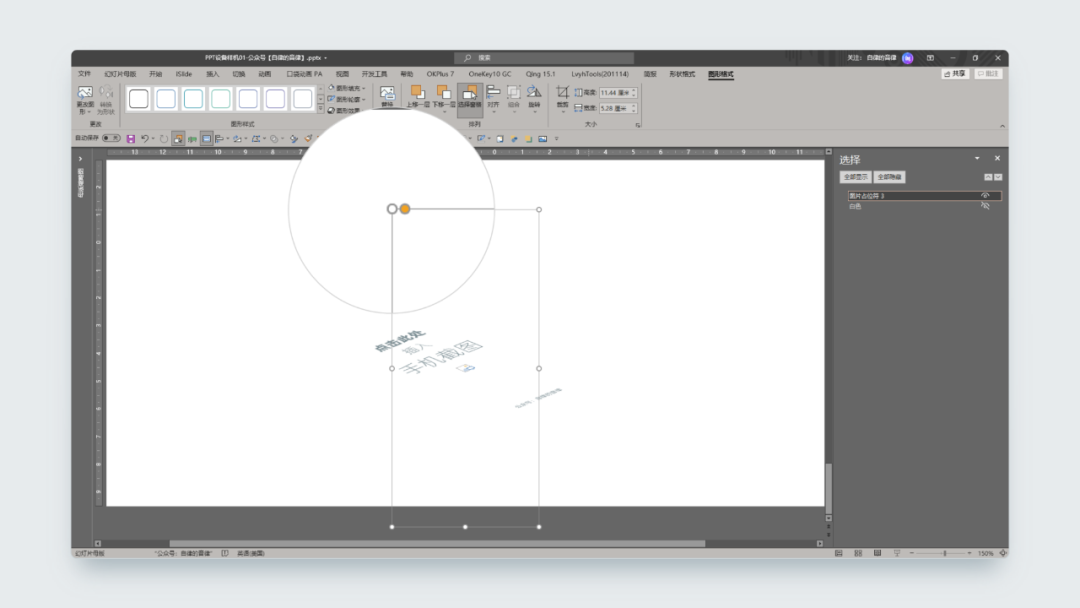
裁剪之后,调整黄色控点的位置:

调整后再回到普通视图,放大细节看一下,完美!

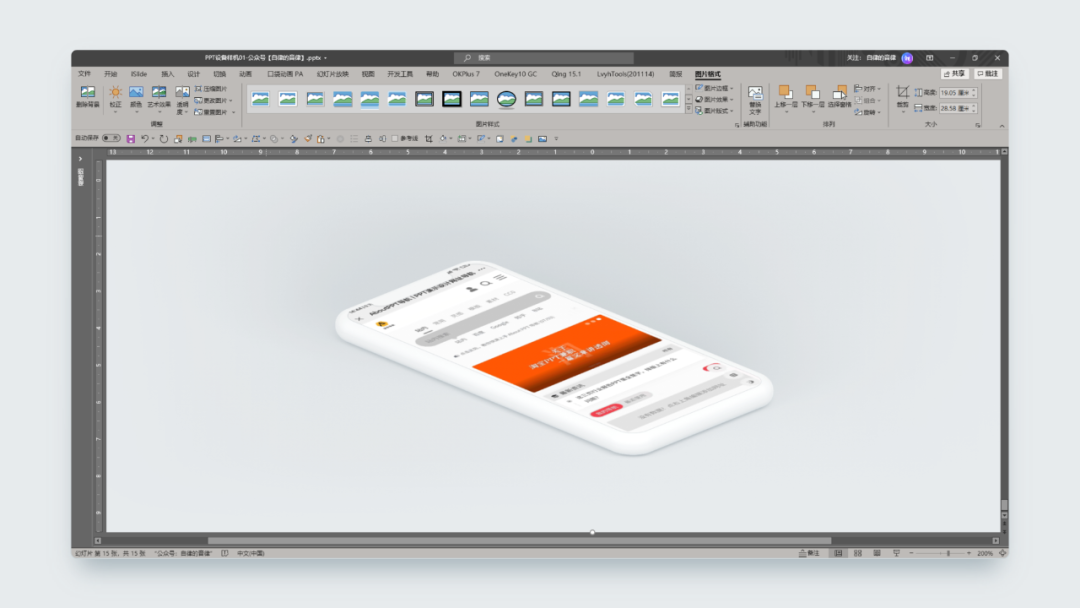
拖一张手机截图进来,测试一下目前的效果:

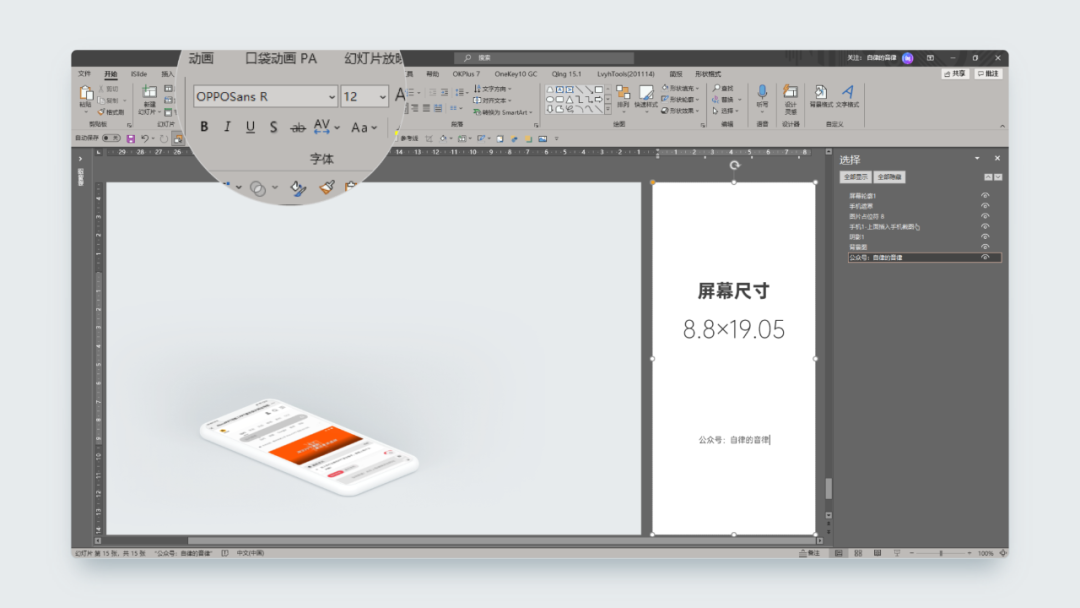
主体部分大致完成后,插入一个手机截图等大的矩形,加上尺寸说明信息。

因为用了特殊字体,为了保证在不同设备上的显示效果一致,需要复制一份矩形,原位转成图片。

完成后,发现整个样机有点太白了,我们得想办法压低一下整体的亮度,或者干脆能灵活调整亮度就更好了。
回到 PS 界面,找到手机截图上方的两个效果图层,将其移动到组合的上方:

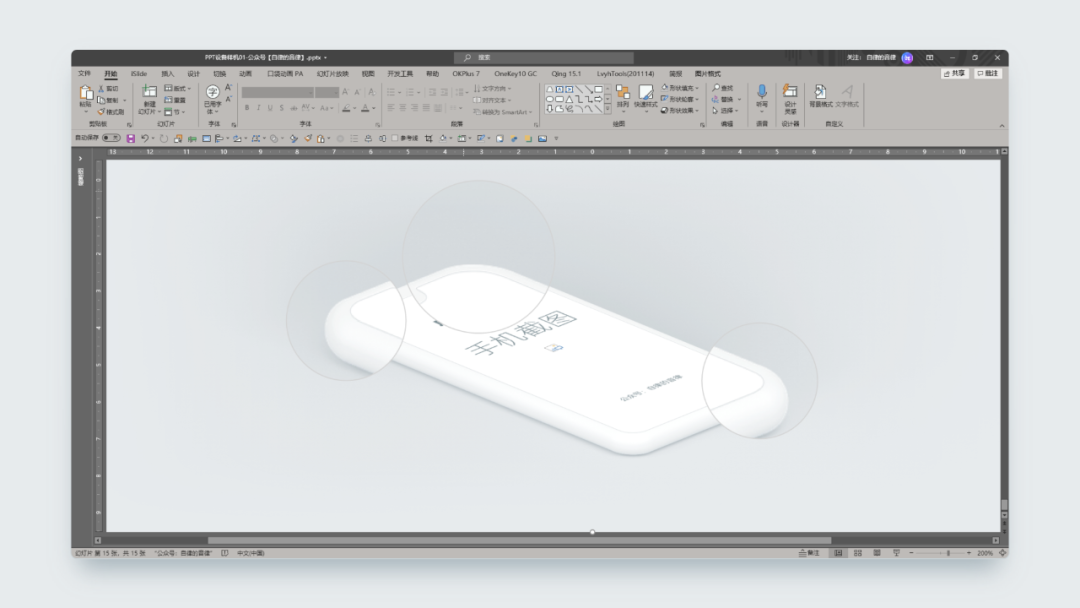
显示这两个图层,将手机截图隐藏掉,效果如下:

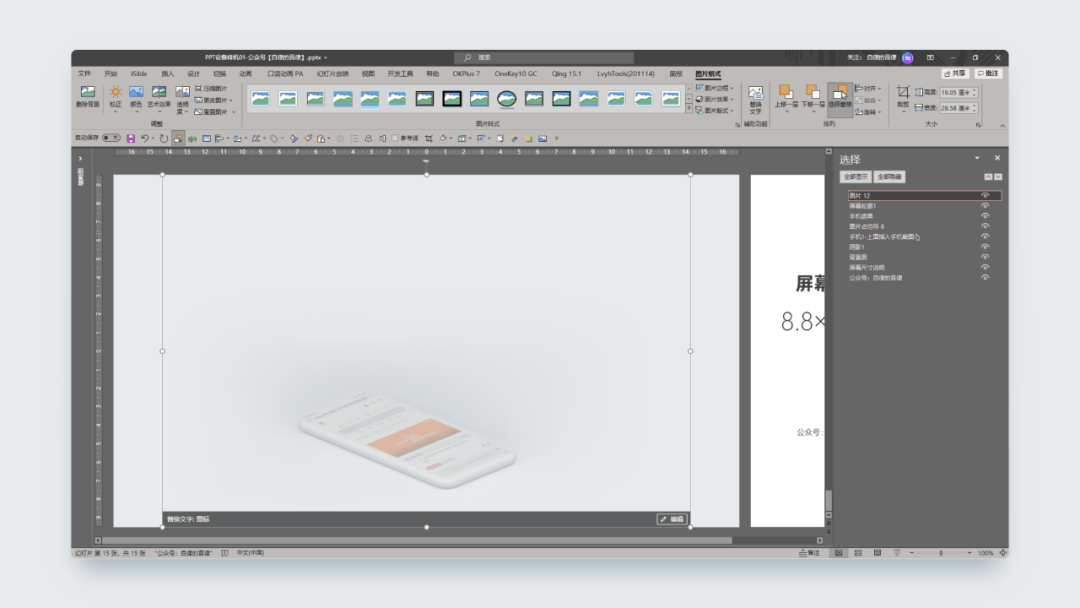
导出为 PNG 图片后,放到 PPT 页面中:

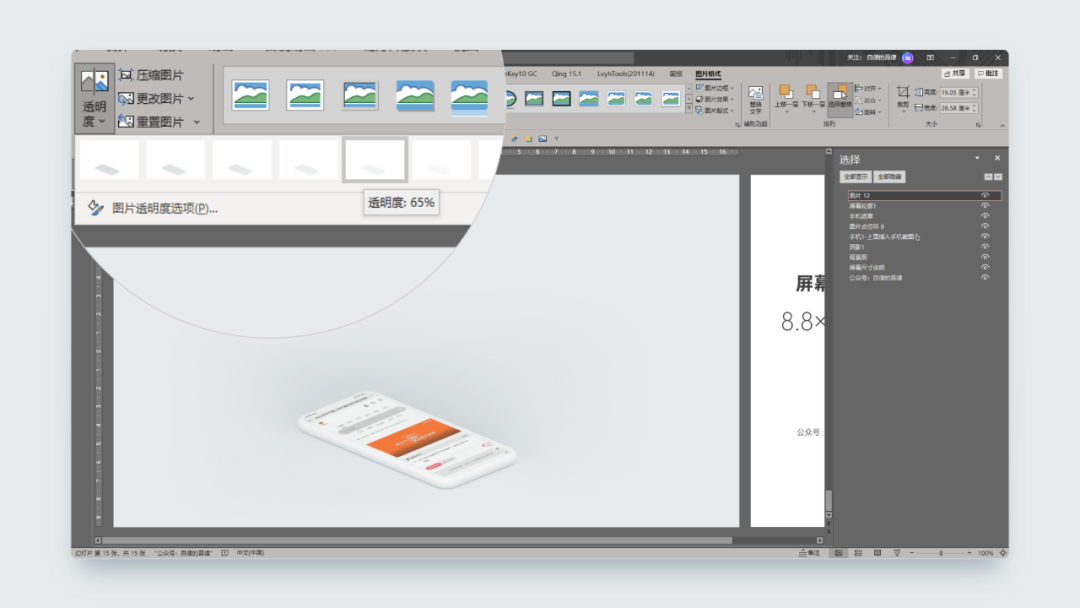
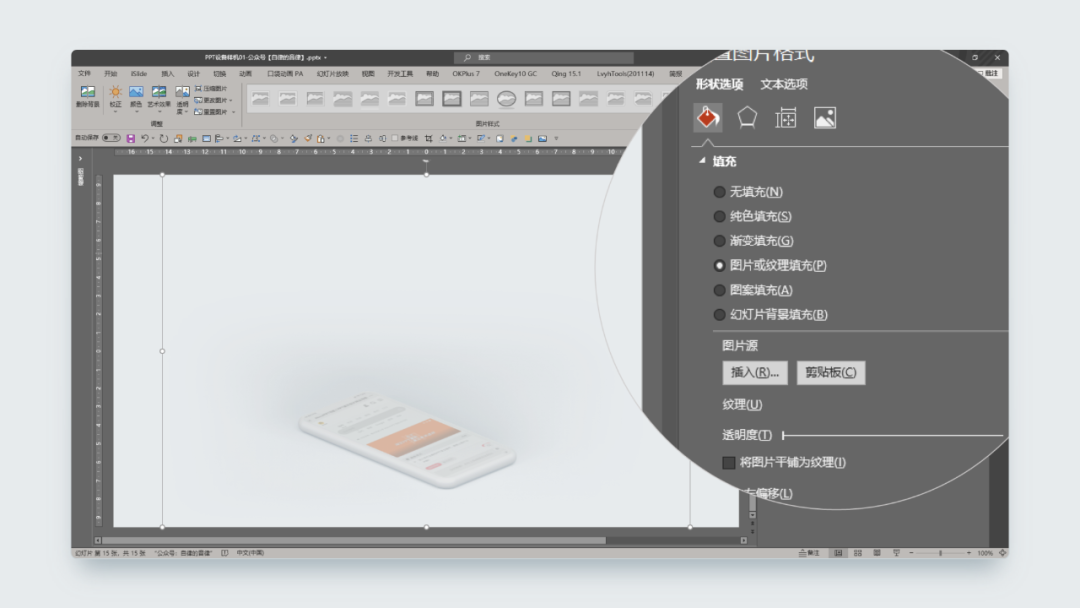
整体很暗,如果你的 PPT 版本比较高,可以直接在图片格式选项卡中,调整该图片的透明度。

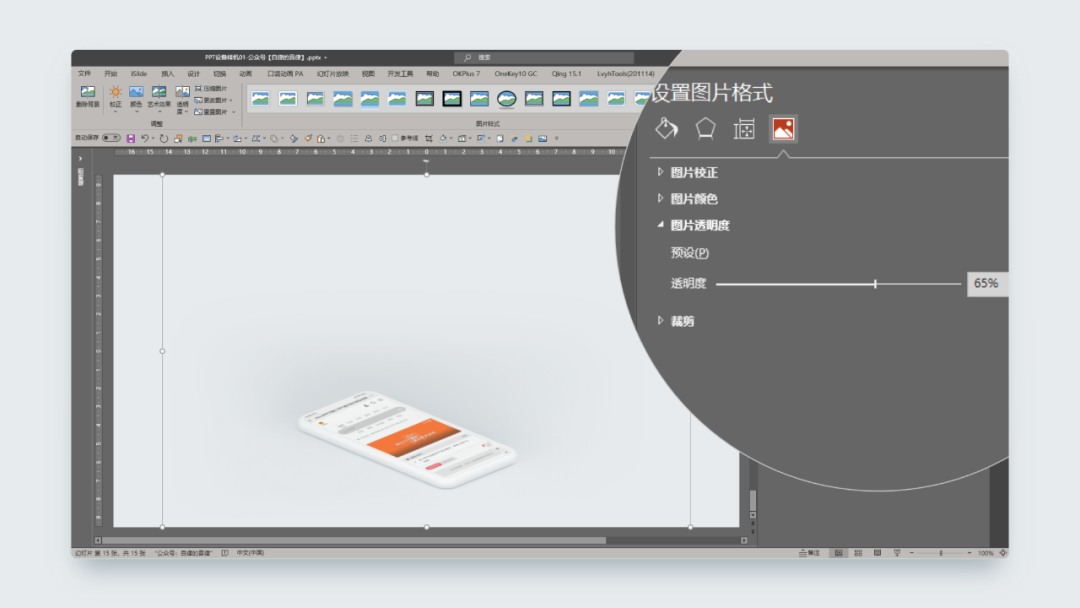
也可以选中图片后,鼠标右键在图片格式中设置透明度。

但是,高版本通过这种方法设置的图片透明度,在低版本中是没有效果的。
所以为了保险起见,我们需要把图片填充到等大的矩形中,再调整矩形的透明度,这样在低版本中才能完美兼容。
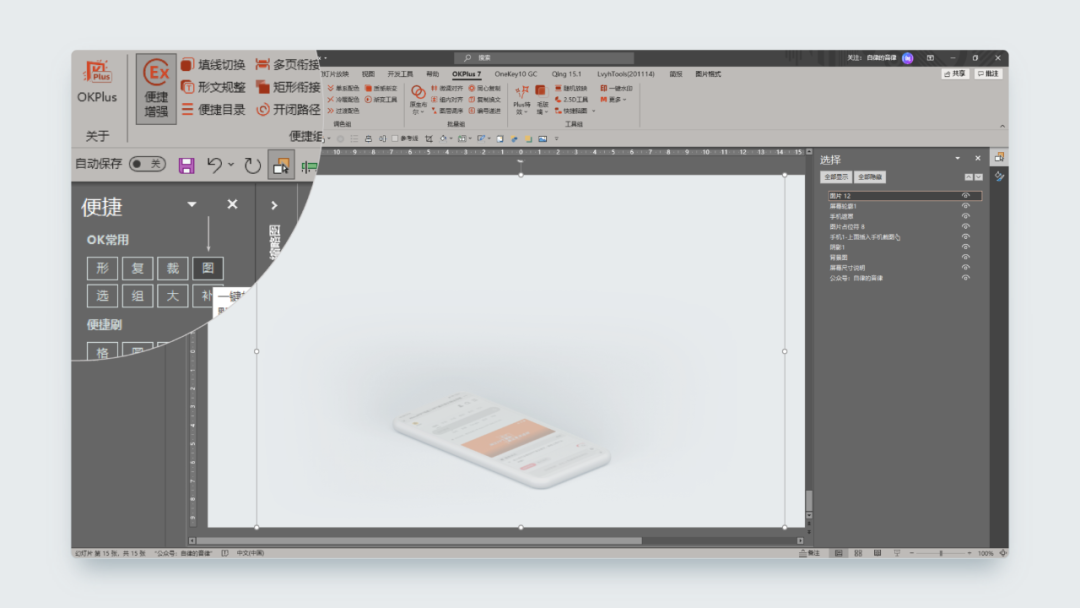
选中该图片,打开 OKPlus 插件,点击便捷增强,按住 Shift 点击“图”字按钮:

点击之后,图片就填充到等大的矩形中了,操作非常简单便捷:

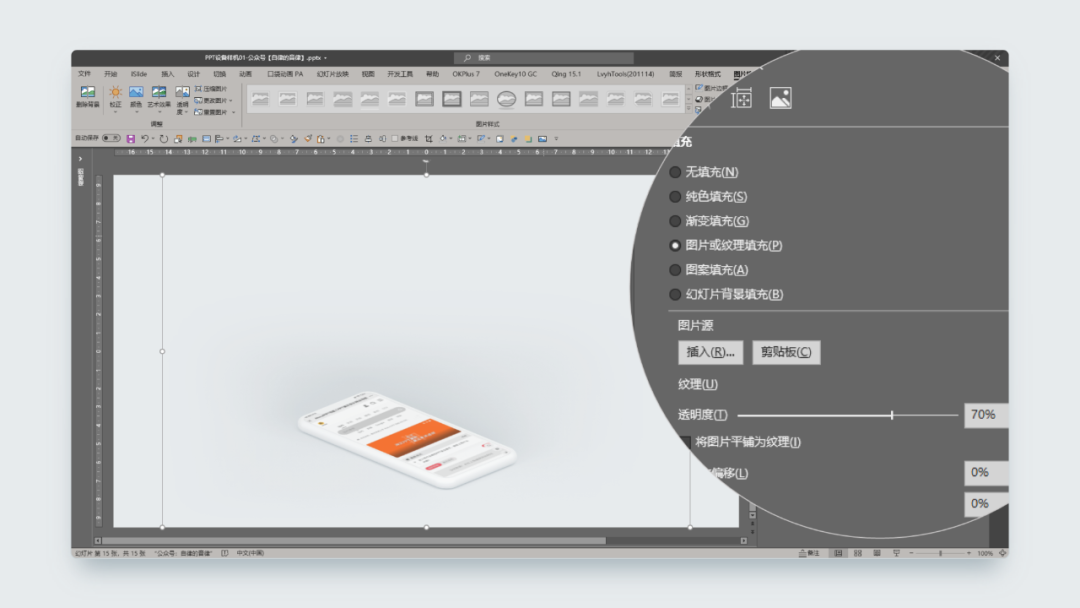
接着调整该矩形的透明度,对比上图能够发现,透明度调高后整个手机样机都变亮了:

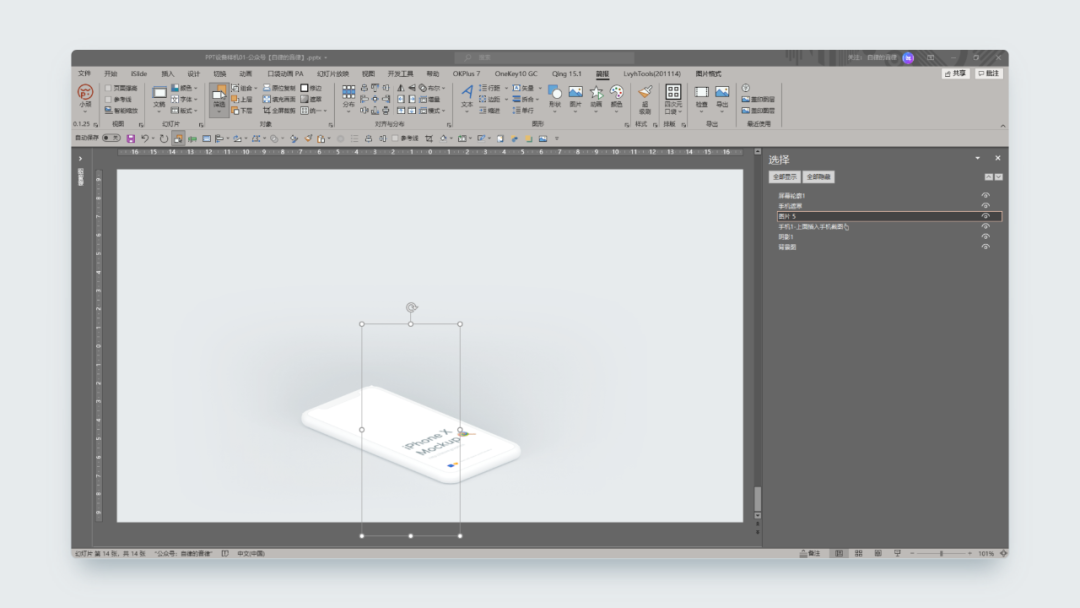
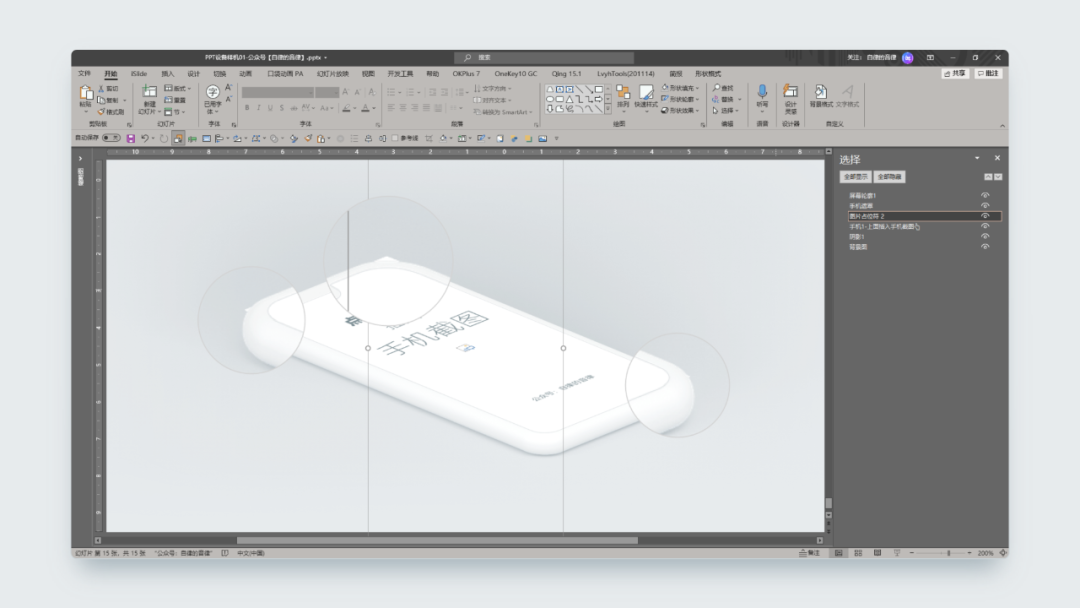
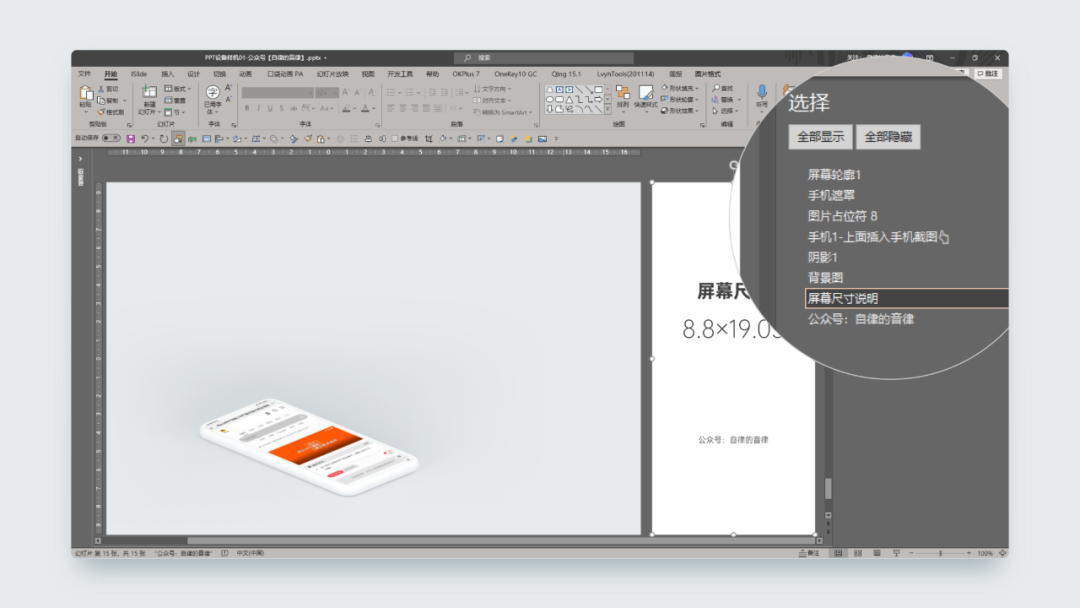
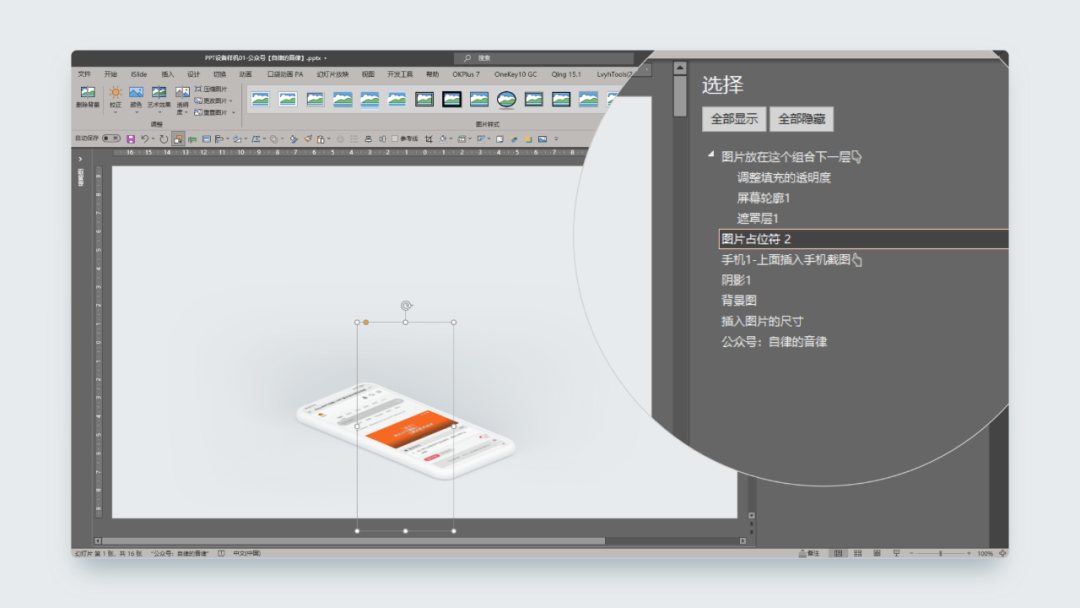
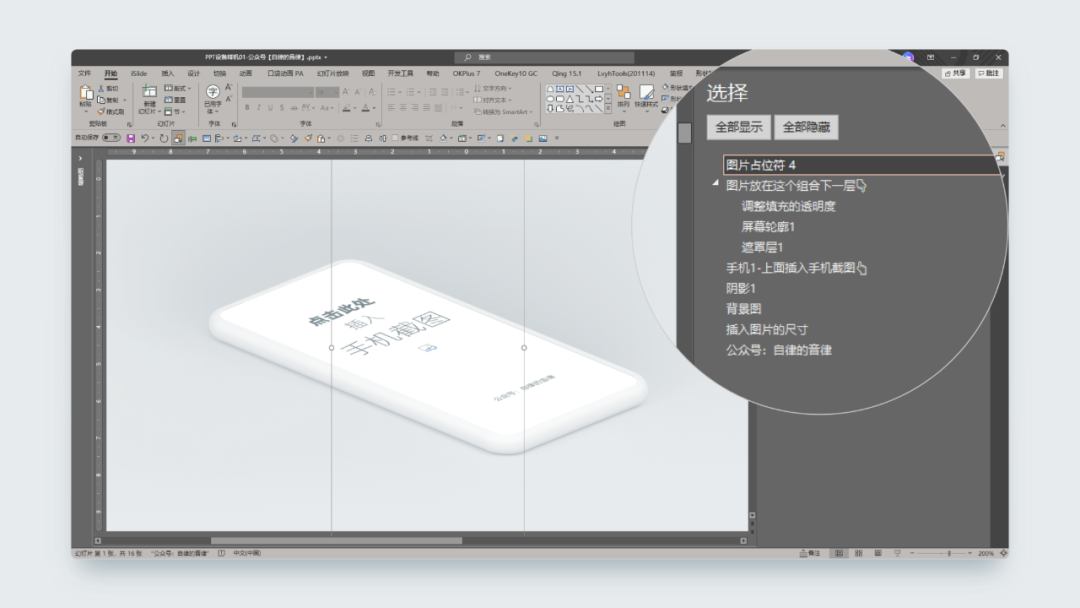
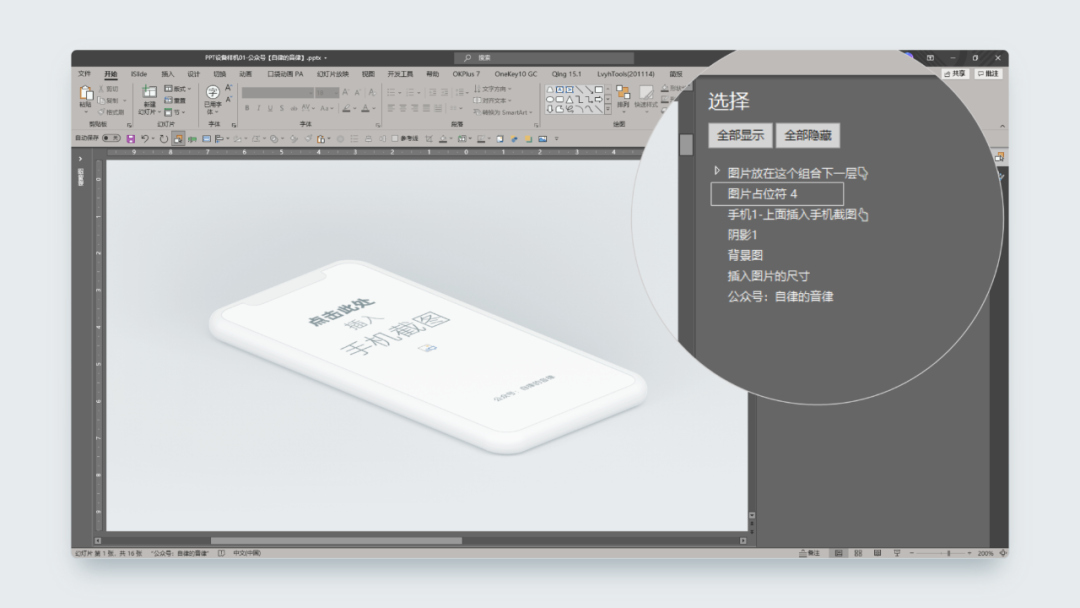
大体搞定,之后把部分图层组合,给所有图层重命名,方便查看与套用。

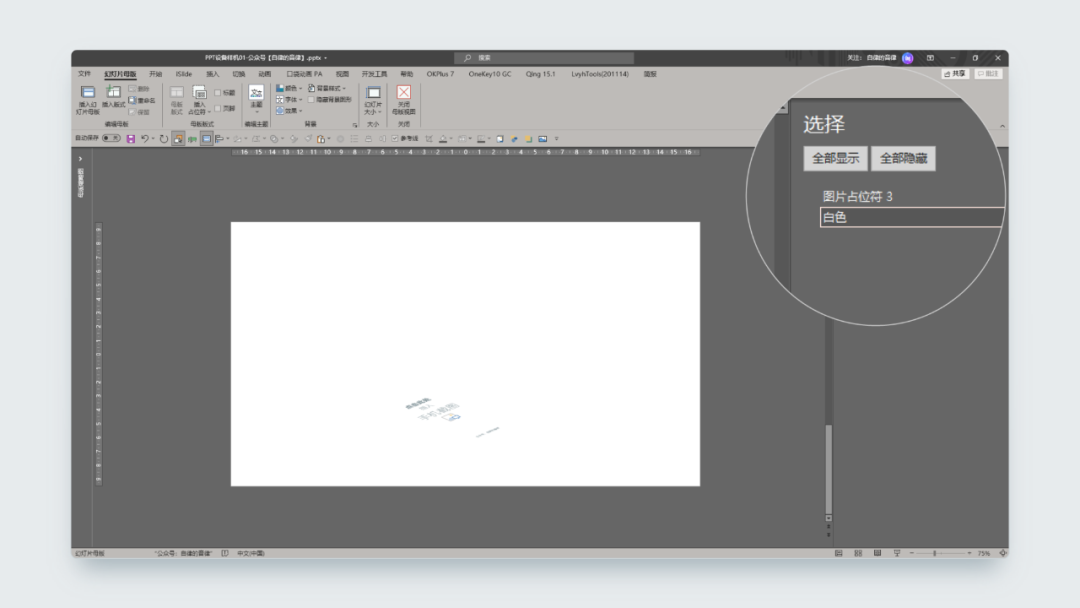
选中填充了图片的图片占位符,按 Delete 把它删掉,就能在最顶层得到一个空白的图片占位符。

接着调整该空白图片占位符的图层位置,让其置于遮罩层的下方即可:

至此,一个高质量的手机 PPT 样机就做好了。
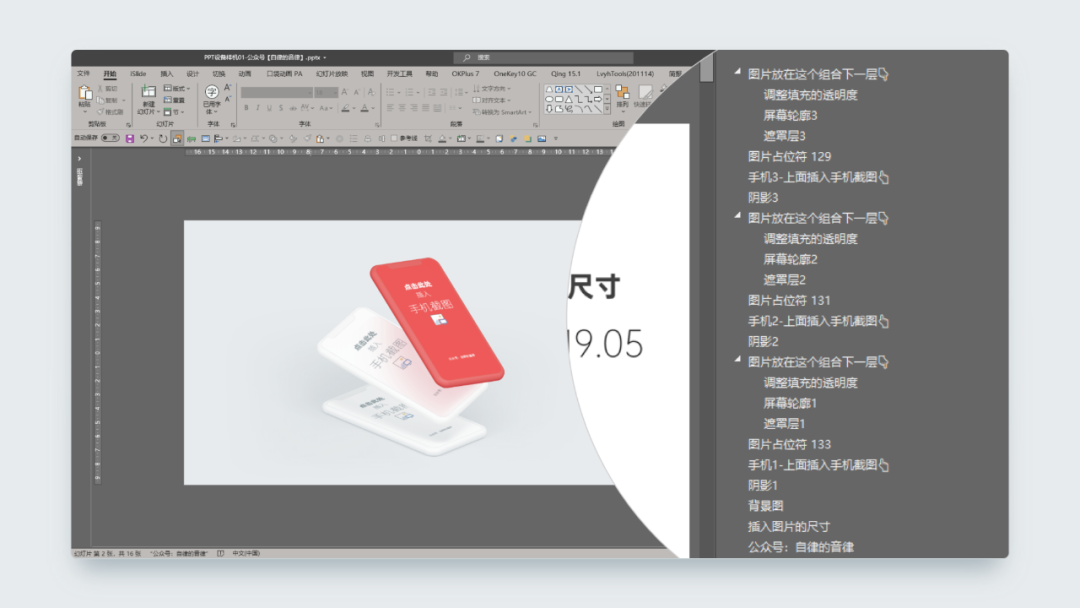
最后,再按上述步骤,把其他两部手机样机做好,这一套 PPT 设备样机就完工了:

如你所见,PPT 样机的完整制作方法,以及对应操作的选择与理由都告诉你了,毫无保留~
文末小结
这是一篇超级干的进阶型 PPT 教程,即使我把每一个步骤都写得非常详细,也需要反复阅读与尝试才好上手。
高质量 PPT 样机的制作,更适合有一定熟练度的设计师去完成,普通人制作的时间成本太高,技术难度也太大。
整篇教程涉及了三款软件的协同:

共计 6 款 PPT 插件的综合运用,也简单提到了它们的优劣势:

过程了,补充了大量的基础知识与骚操作,包括但不限于下面这些知识点:

此外,在模板开发与文档规范化设置方面,也做了一些示范:

如果你确实对 PPT 的深入玩法感兴趣,建议有空的时候多读几遍,绝对常看常新。
哦对了,目前市面上并没有高质量的 PPT 样机模板,如果你学会了,甚至可以开发成套的 PPT 样机,上架到各种模板商城售卖。
要是你刚好在做 PPT 模板卖,在模板的最后,送几页一键套用的独家样机,岂不是很香?
最最后,这篇文章从构思列大纲,到拆解详细步骤并作图,再到最后整理成文,用了我将近 20 个小时。
如果你觉得质量不错,还请帮忙转发分享一下,高质量的教程真的很费头发

至于本文用到的 PS 样机、PPT样机以及配图源文件,我都整理打包好了,想要动手操作的话,可以自行下载试试:
链接:
https://pan.baidu.com/s/1wHux3QE6o1ww3BzH3Xq8PA
提取码: vbct
以上,就是今天分享的全部内容,希望对你有所启发~

















666走起