
嗨,大家好,我是愚人。
怎么让一份PPT充满科技感呢?今天我就用一份实际案例告诉你!

科技风的设计大多都是青蓝配色,我们先定下基本的规范。

接下来,我们一页一页的来看:
01.封面页

标题是【从公共与走向端云协同】,那我们不妨找上一张【云】的照片。

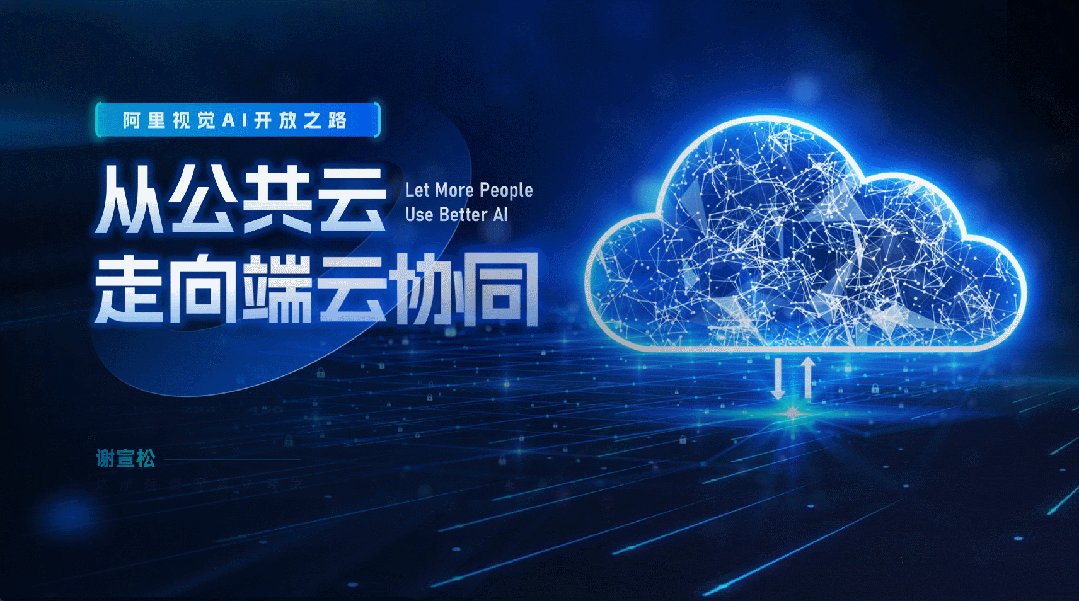
简单摆上文字,一页PPT就初具雏形。

当然,我在这里还运用了文字大小对比的手法,让视觉显示更好看。
进一步设计,我们再给页面加上渐变图形,发光效果。

效果还不错吧?
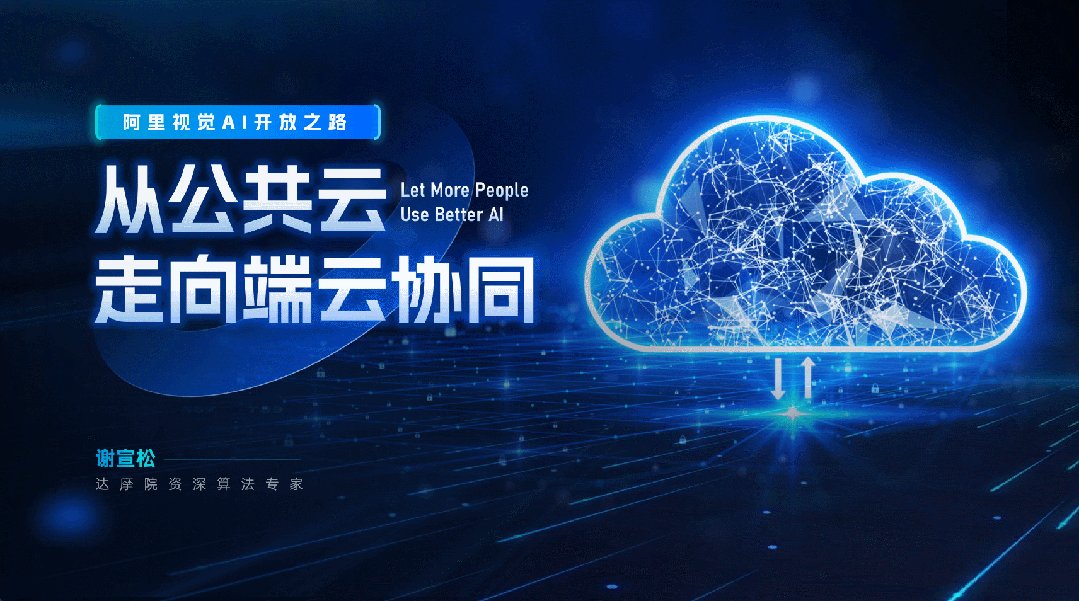
最后,我们再加一些氛围感的形状,让页面的整体空间感更强。

再来点动画!

这效果,绝对能让你的老板眼前一亮!
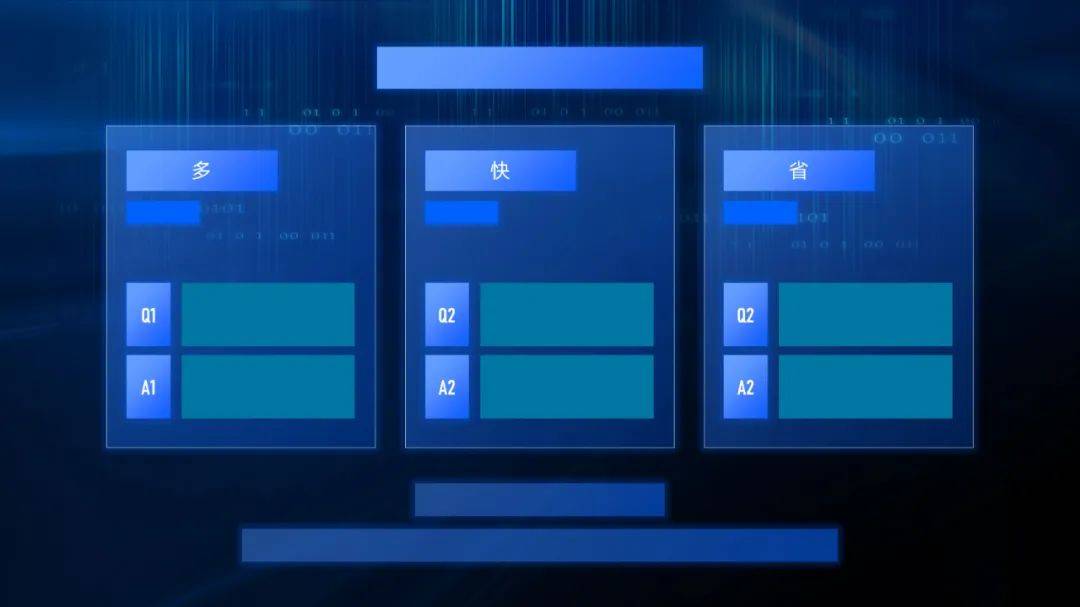
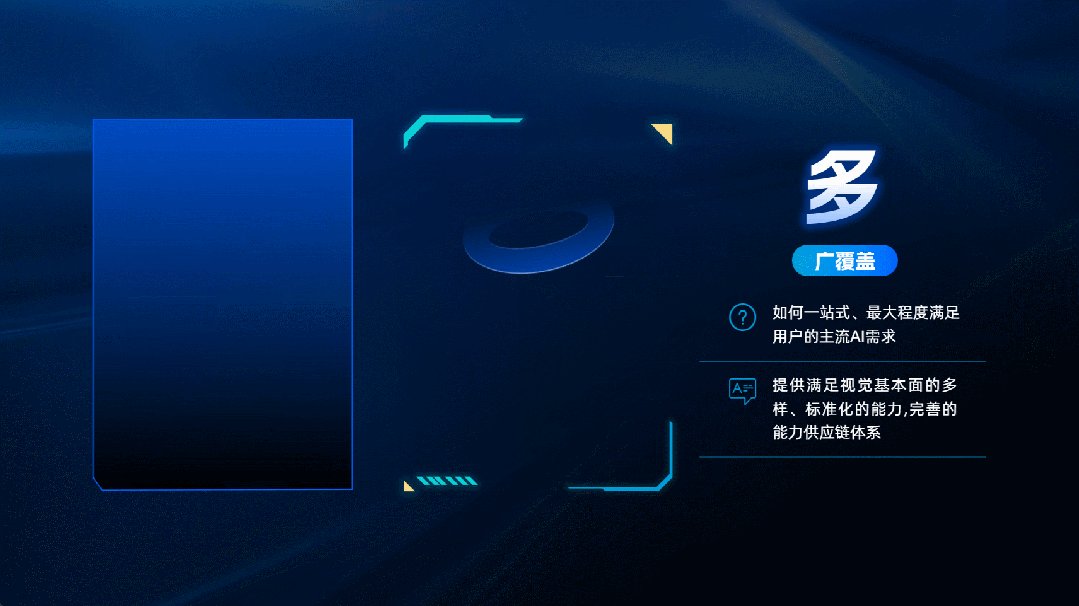
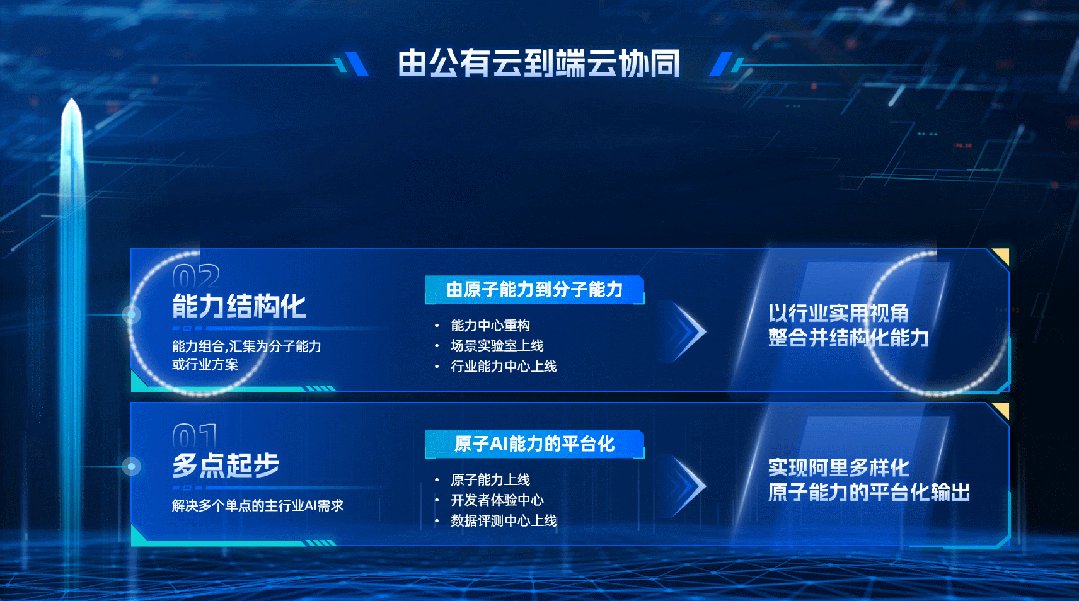
02.逻辑图页

仔细阅读内容可知:中间是一个总分关系,然后引出了四周的问答内容。
现在这种排列形式,问题和答案分开了,阅读有点繁琐。我们可以换一种更简单的呈现形式。

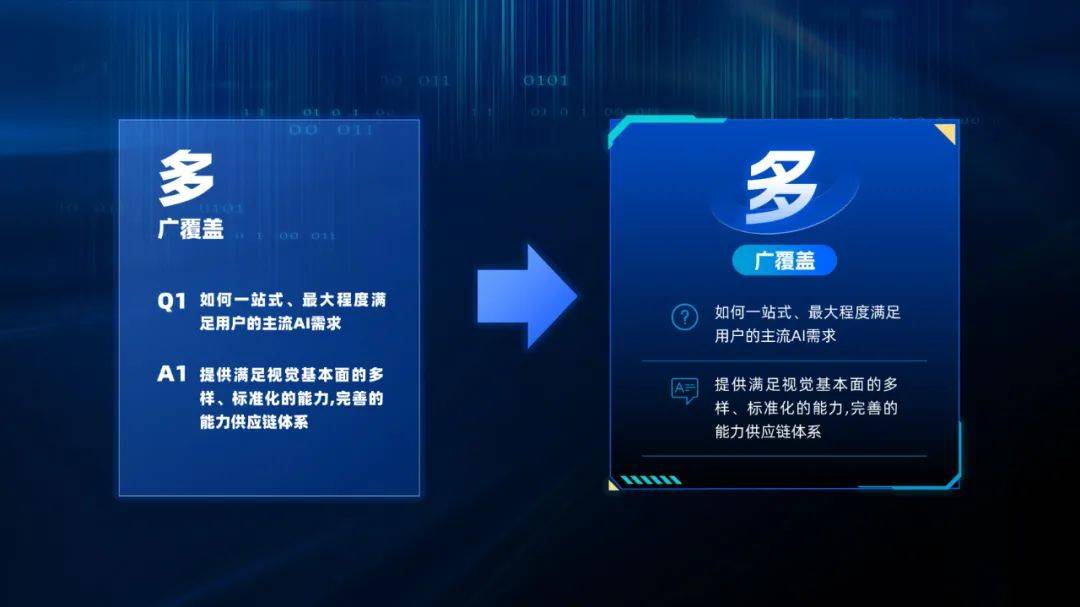
你看,这样结构就清晰多了吧!接下来,就是对核心内容部分,进行细节的优化。

别看科技装饰很复杂,其实都是由一个个小的图形拼接而成,只需要多一些耐心,你也可以完成。

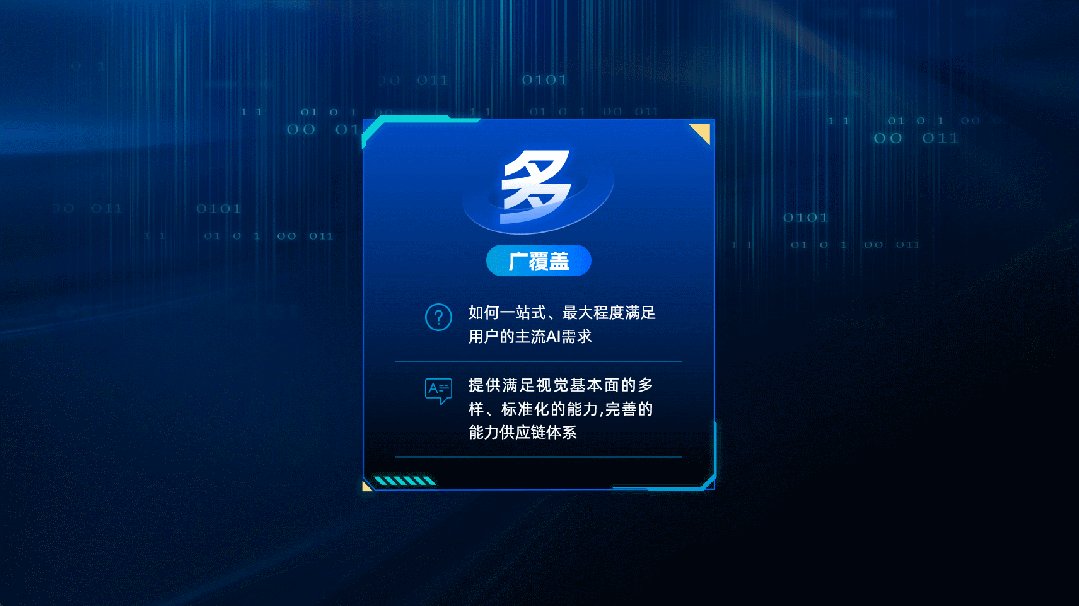
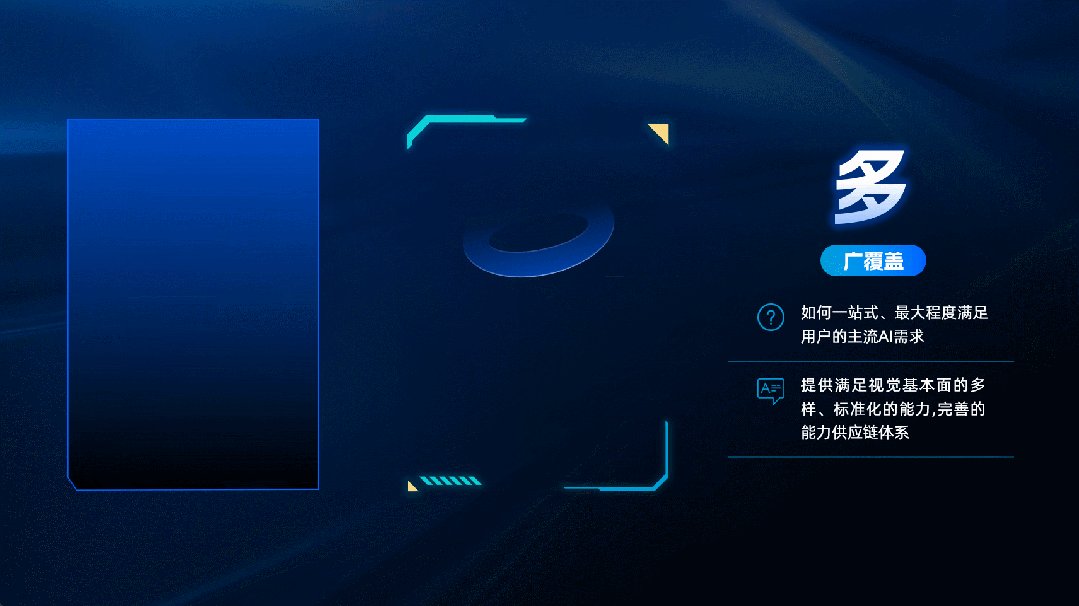
替换下元素,看下页面整体效果。

好像还不错,但感觉底下的总结部分与上面的三点联系不够。
那我们不妨给它添加一个科技感的底座,这样结构就更加紧密了。

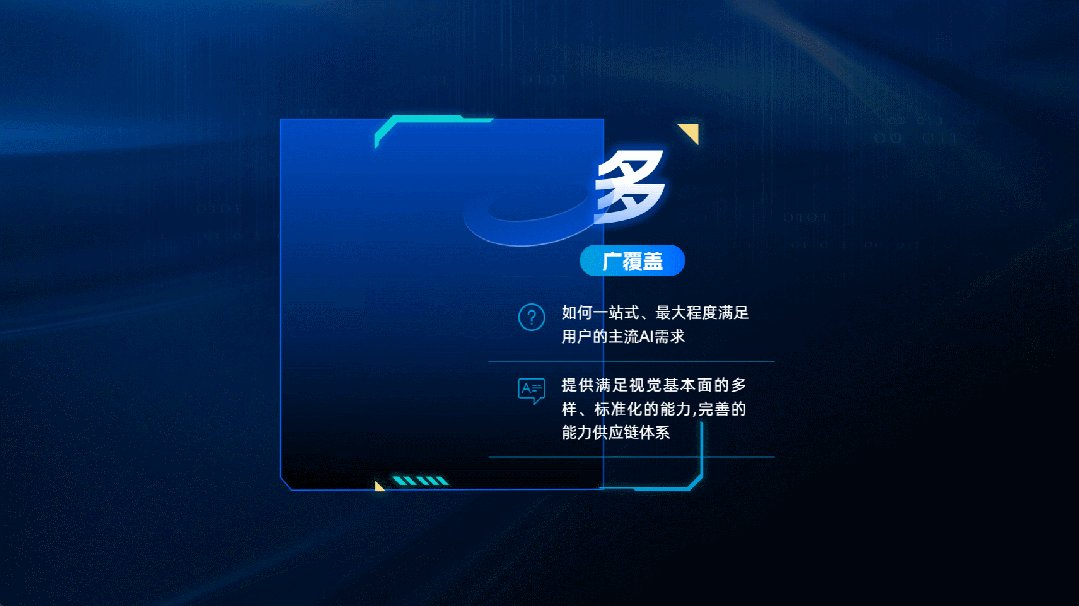
同样,我们来看下动画效果,保证不会让你失望。

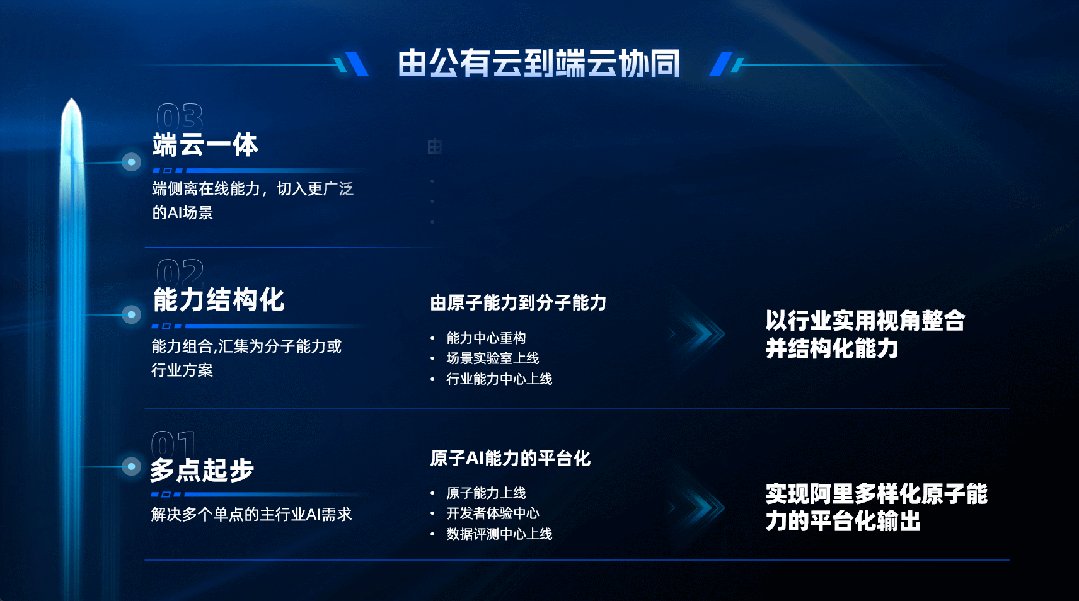
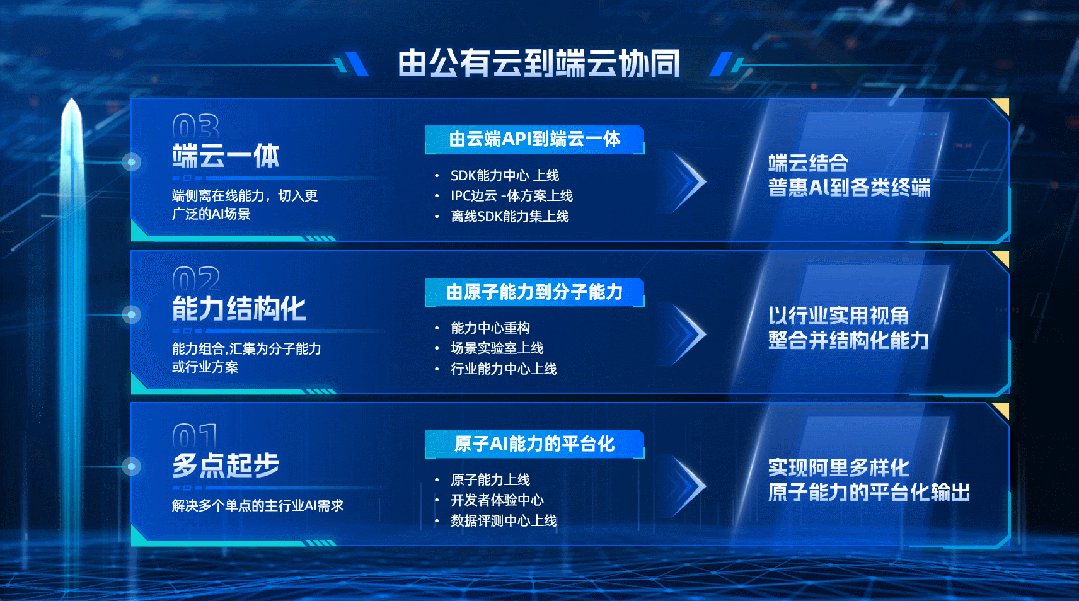
03.递进页

很明显,原稿是一个递进过程。那我们就可以用一个递进线条引出相关内容。

这样既能清晰地表达内容的逻辑关系,还能让页面更具创意。
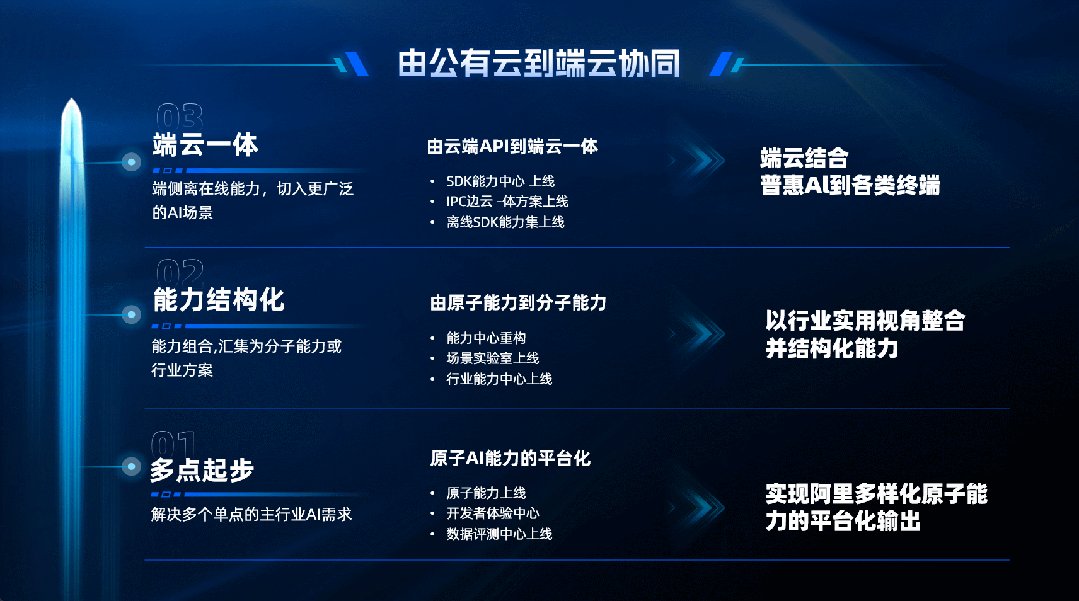
接着,我们增加一些科技元素,让页面更具科技感。

这样一个还不错的科技风页面就完成了。
但你有没有感觉页面看起来雾蒙蒙的,混成一团。
这是因为,颜色的对比度不够。我们只要让重要的信息更加明亮,非重要信息弱化一点,页面的可观看性就会大大提升。

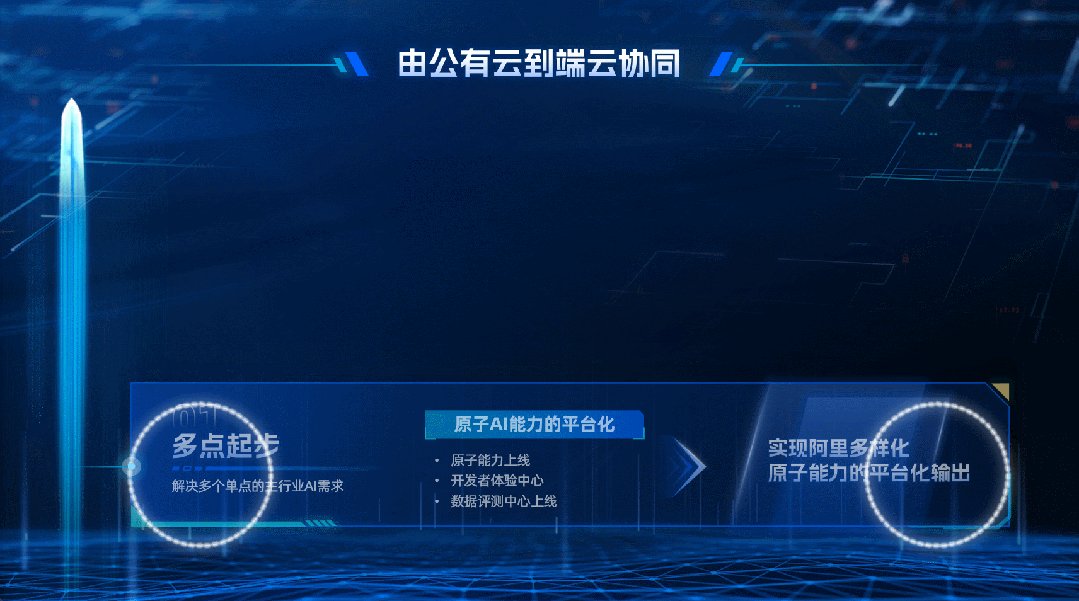
最后,我们配上动画,大功告成。

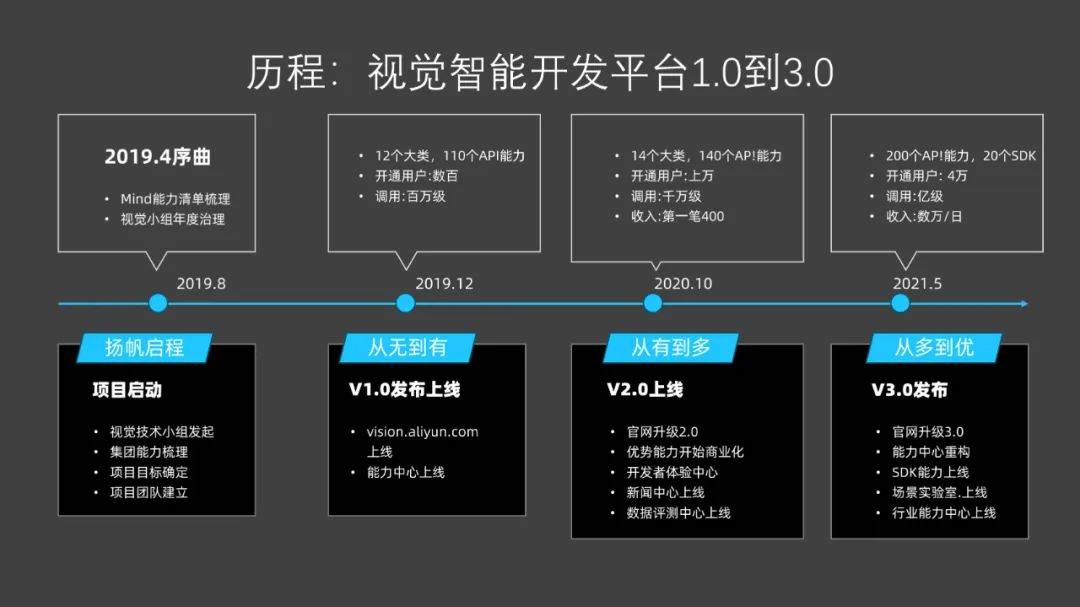
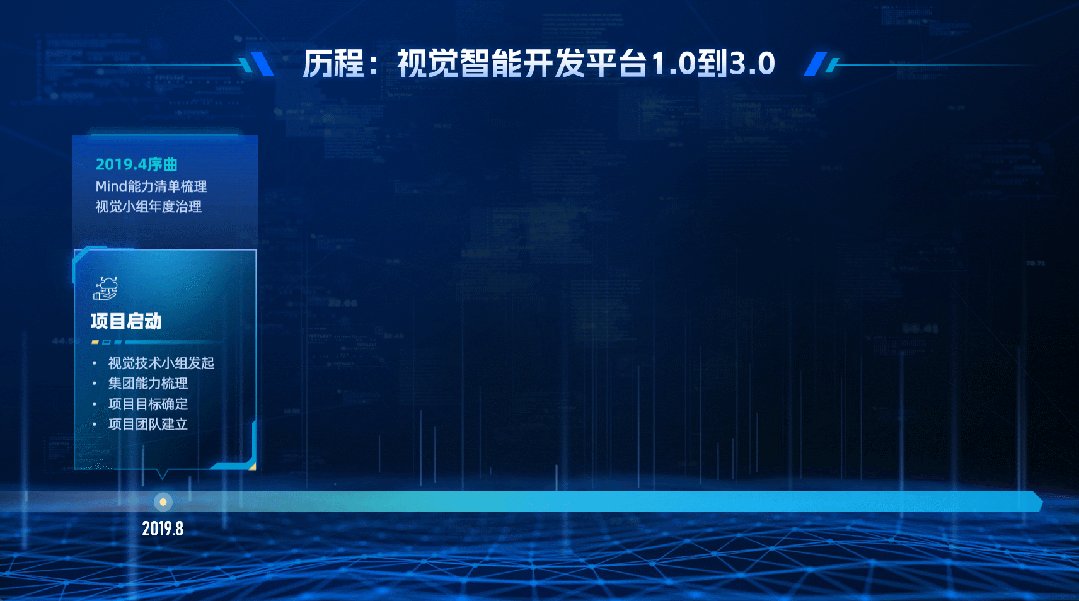
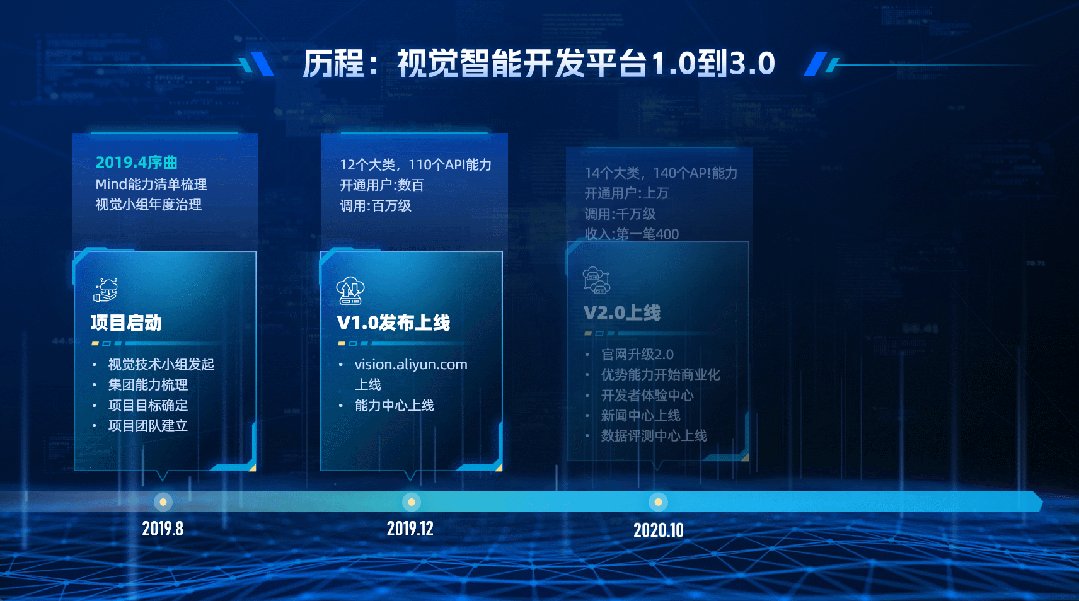
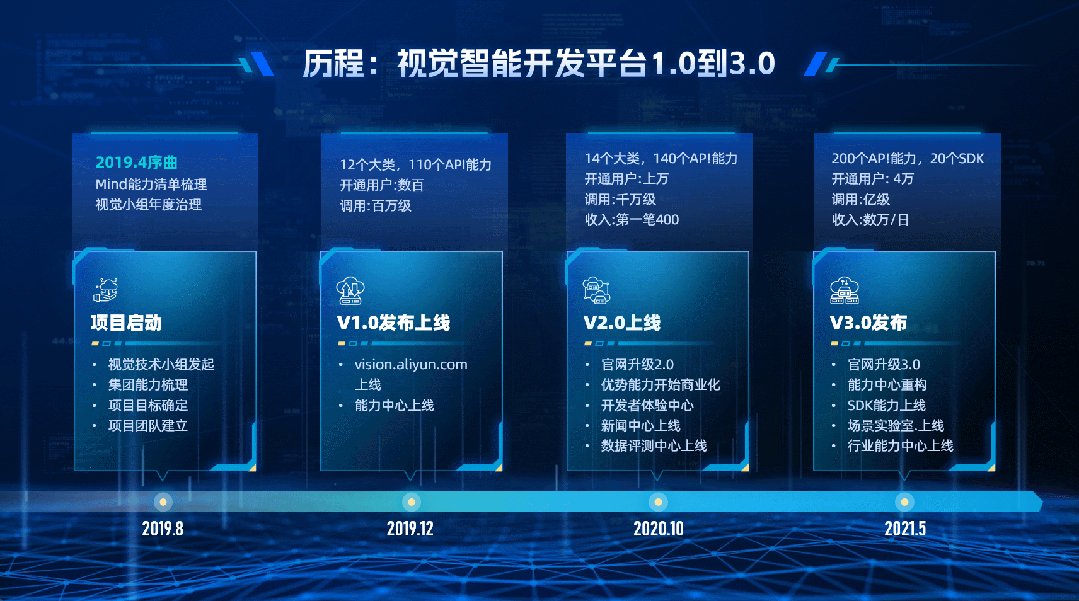
04.时间轴

这一页的问题是什么呢?
有人说:“不够有科技感”。但当我们把页面的元素都换成科技风元素后,依然觉得阅读很难受。

这是因为目前的阅读动线是先看中间,再看上方,最后看下方。这种阅读顺序稍显繁琐。
我们不如直接将上下的内容合并到一起,这样阅读就会轻松很多。

接着才是进行视觉优化。比如:给页面增加科技感,让重点内容更加突出等等。

最后配上动画:

好了,那到这里呢,今天的内容就差不多结束了。主要分享了我是如何思考排版和细节的。
只有先将内容逻辑处理好,接下来的设计才能水到渠成,内容逻辑永远是视觉呈现的前置条件。

我是愚人,我们下期再见!
















想问下封面页右下角的线条动画是怎么做的~谢谢
6
跪求源文件