早啊,小伙伴们~
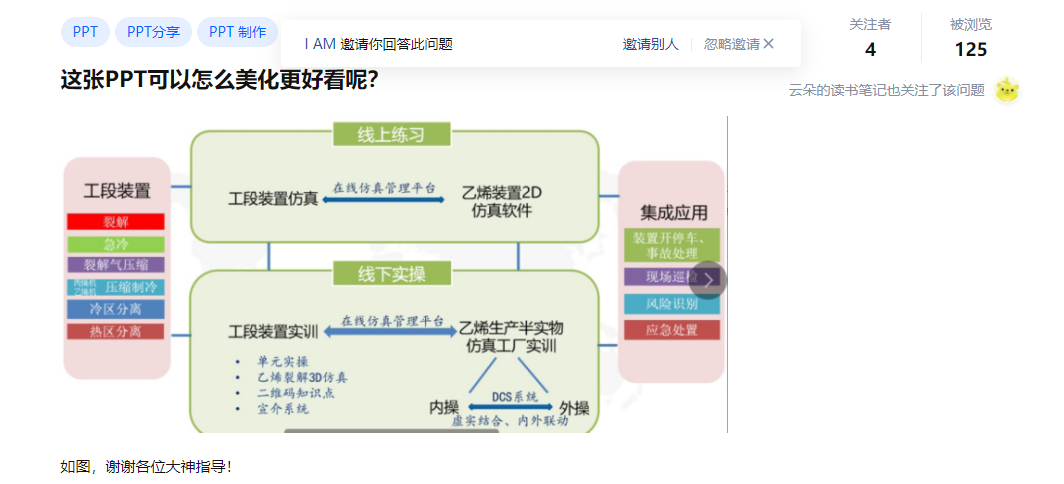
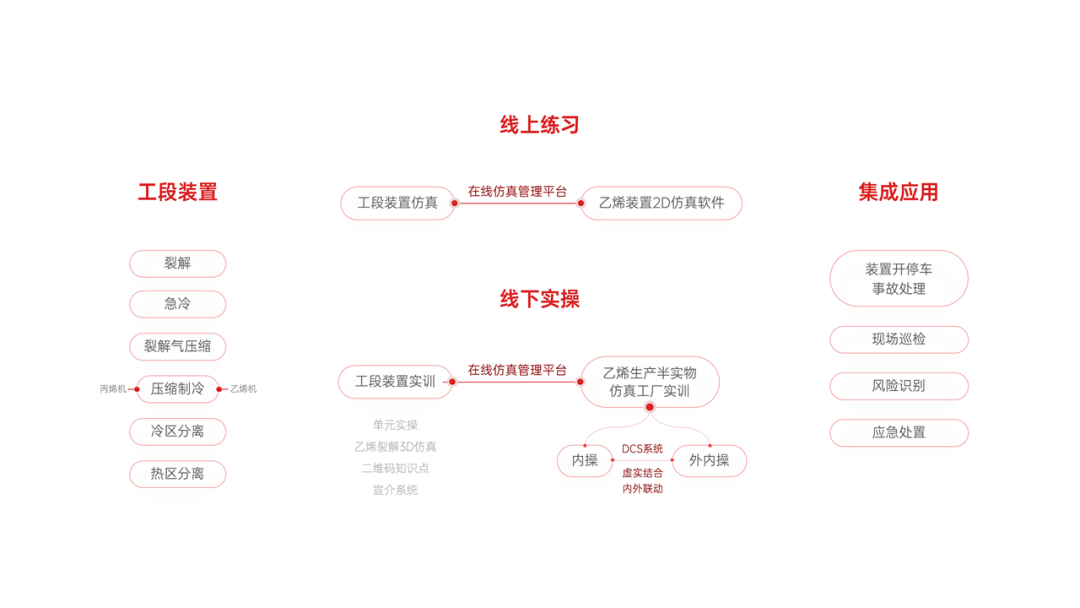
前几天被问到这样一个页面,问可以怎么美化更好看?

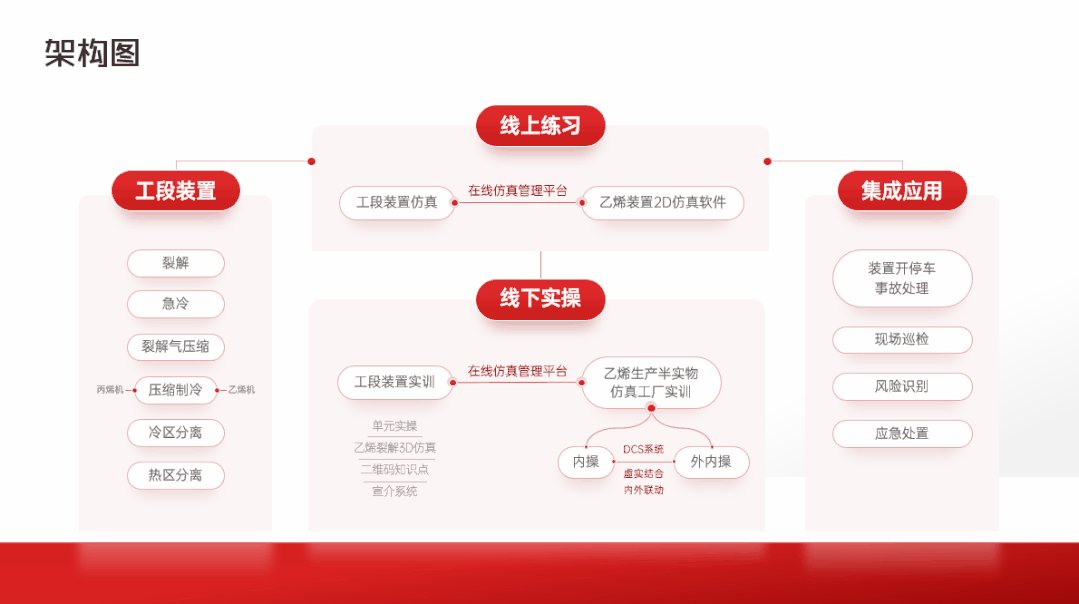
这个页面还挺有代表性的,咱们今天就来分析并美化一下。
这种架构图页,一般来说内容都比较多,如果想要优化好这种页面,那么页面信息与层级必须整齐不杂乱。
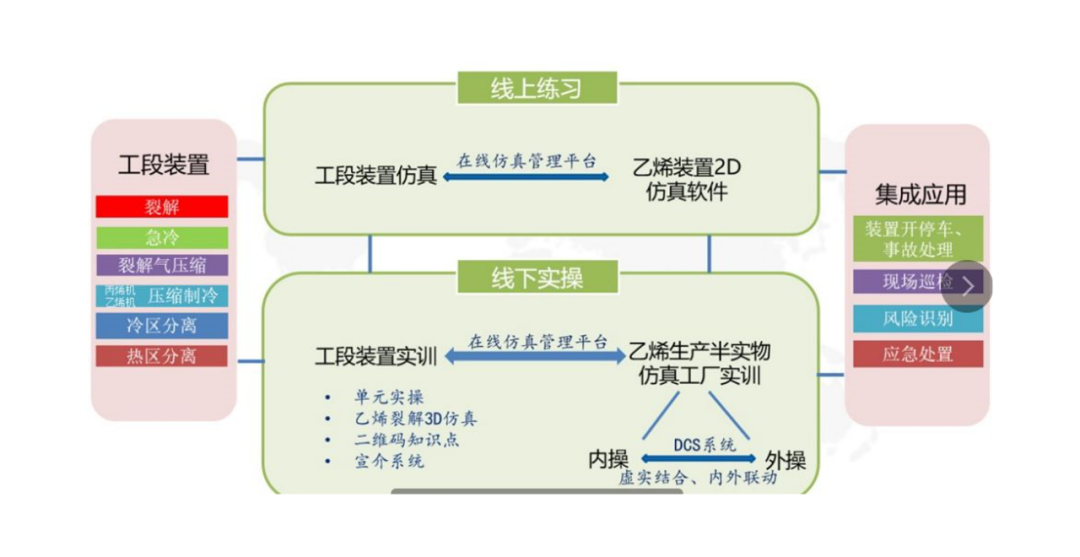
如你所见,原稿页面颜色过多,层级区分不明显,这几乎是每个初学者都会出现的问题。

接下来,咱们分三步进行,逐步美化这页架构图:
划分层级区域
指定设计规范
页面整体优化
01. 划分层级区域
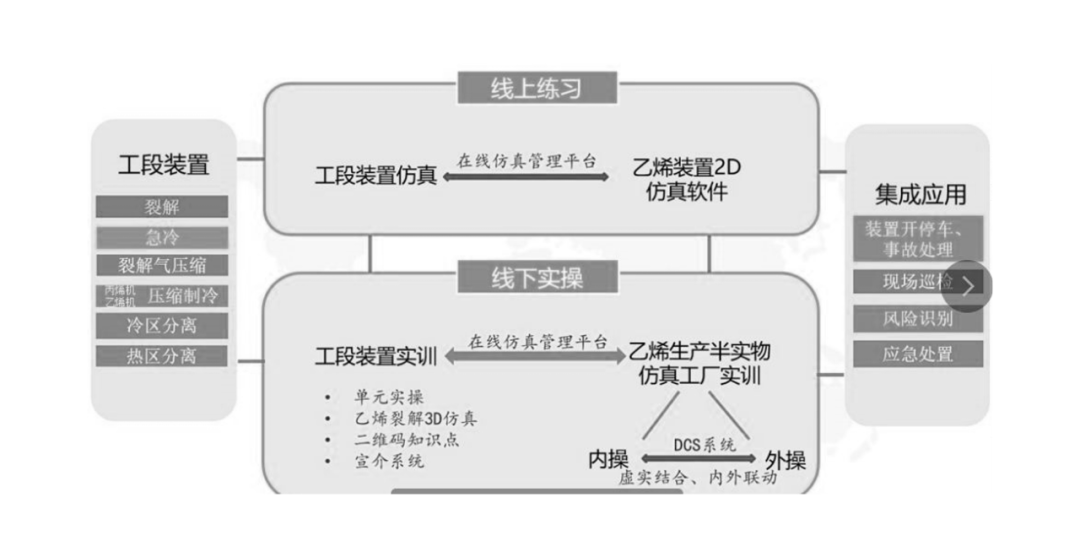
原稿颜色很多,我们先把图片饱和度降到最低,看起来结构更清晰一些。

接下来,把文字按内容层级整理一下。


整理完成后,将所有文字都放到页面中:

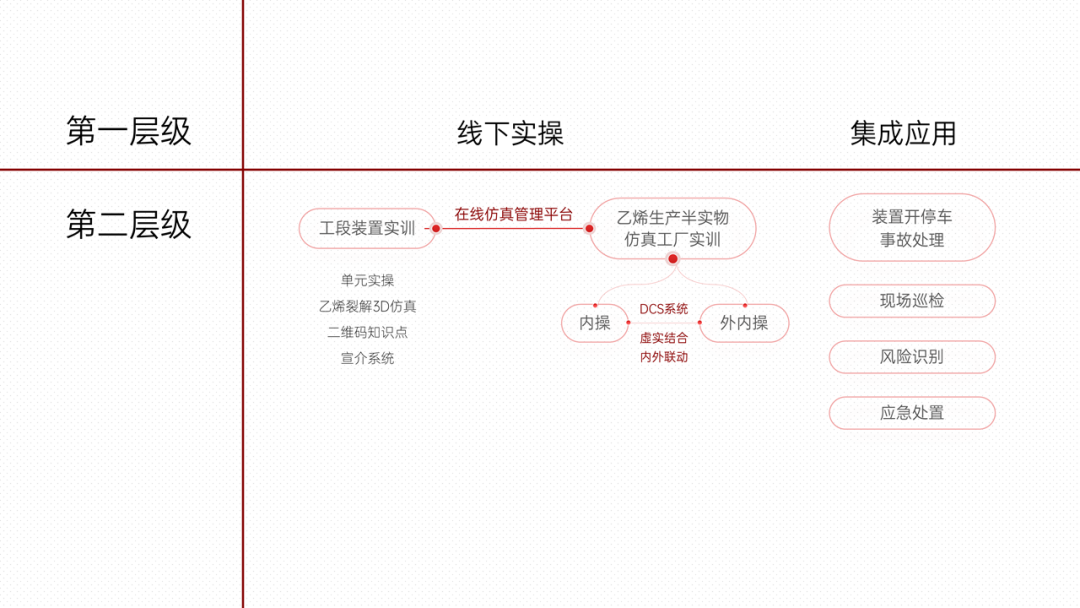
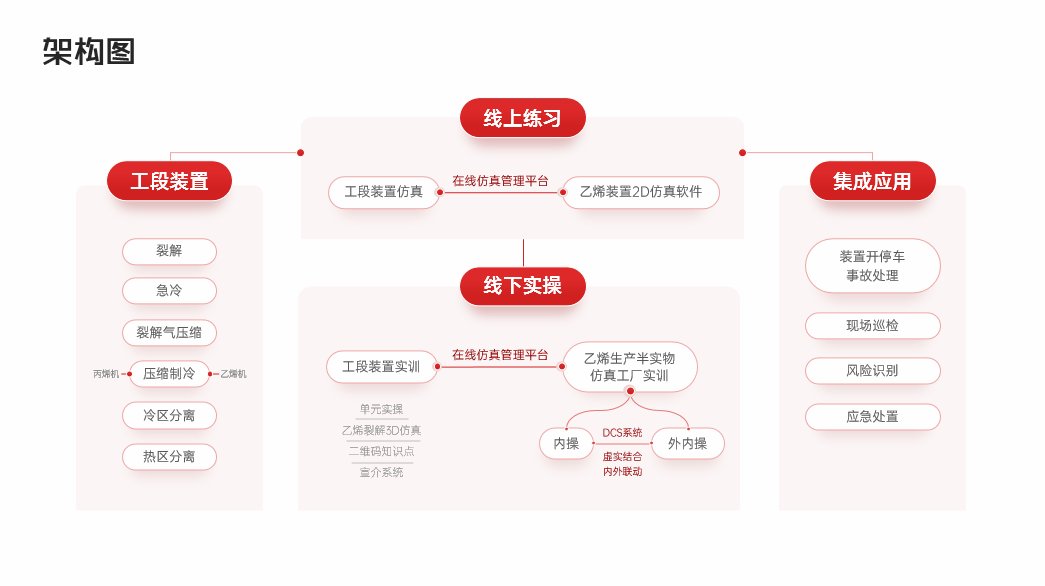
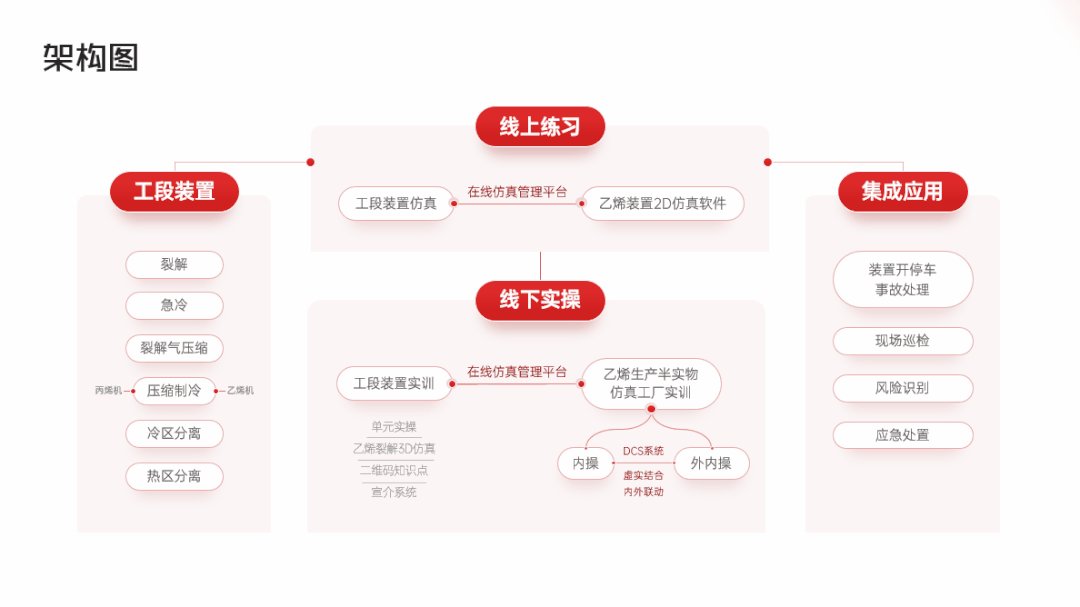
之后,我们需要把内容划分区域,用一个形状简单框起来即可:

初步处理完成后,版面信息就很清晰明了,接下来该美化层级了~
02. 制定设计规范
架构图想要好看,每个层级的样式必须统一才行。
所以,咱们先根据自己的喜好,把每个层级的样式规范确定好。
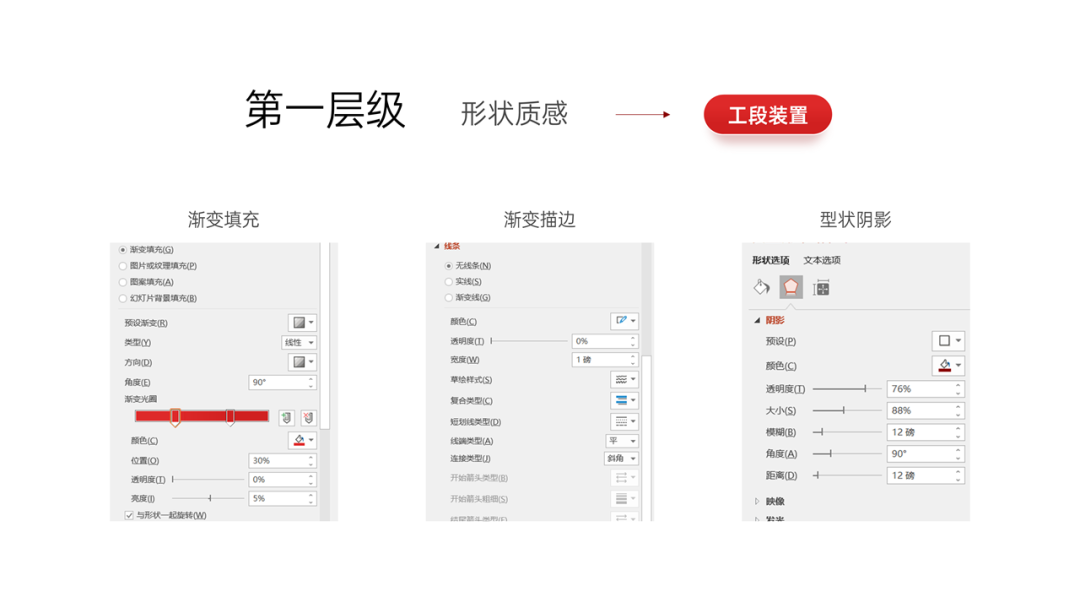
第一层级的字体字号,以及对应的参数设置:


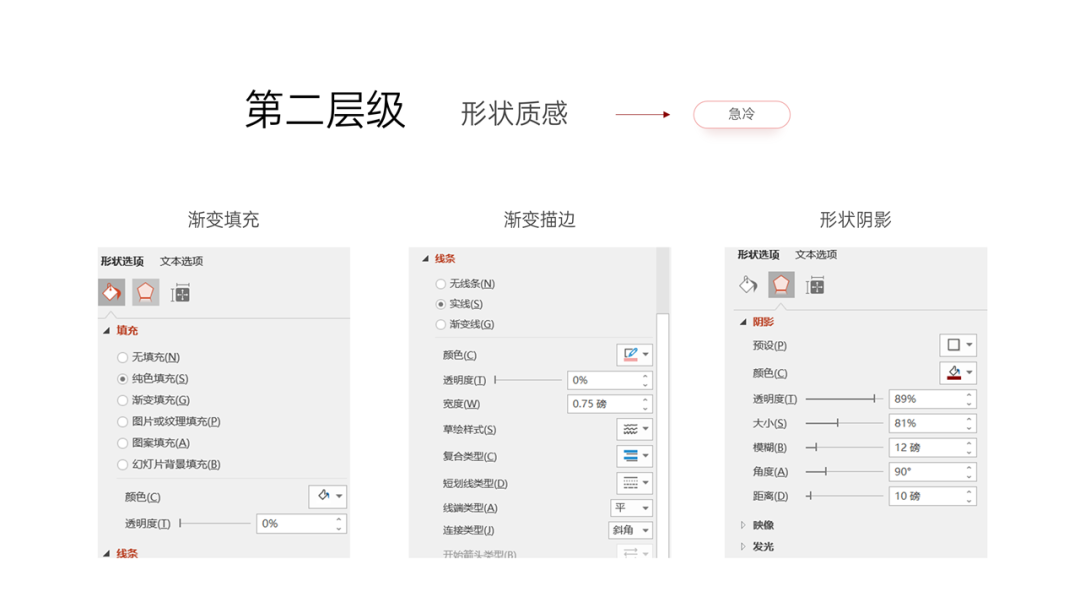
接着设置第二层级的参数:


需要注意的是,这里的设计规范因人而异,如果你喜欢另一种参数样式,也可以制定自己专有的风格,这里只是举例分享一下优化步骤。
如果具体参数看不清,也不用担心,文末有修改后的源文件,方便大家学习拆解。
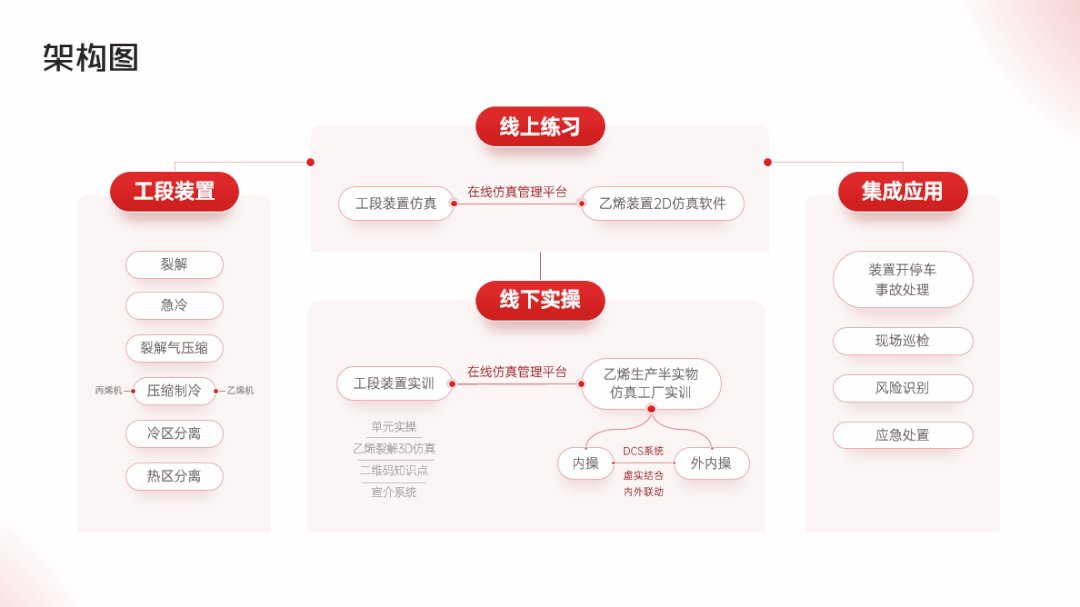
定好不同层级的规范后,只需要用格式刷,把样式效果刷到对应的层级即可:

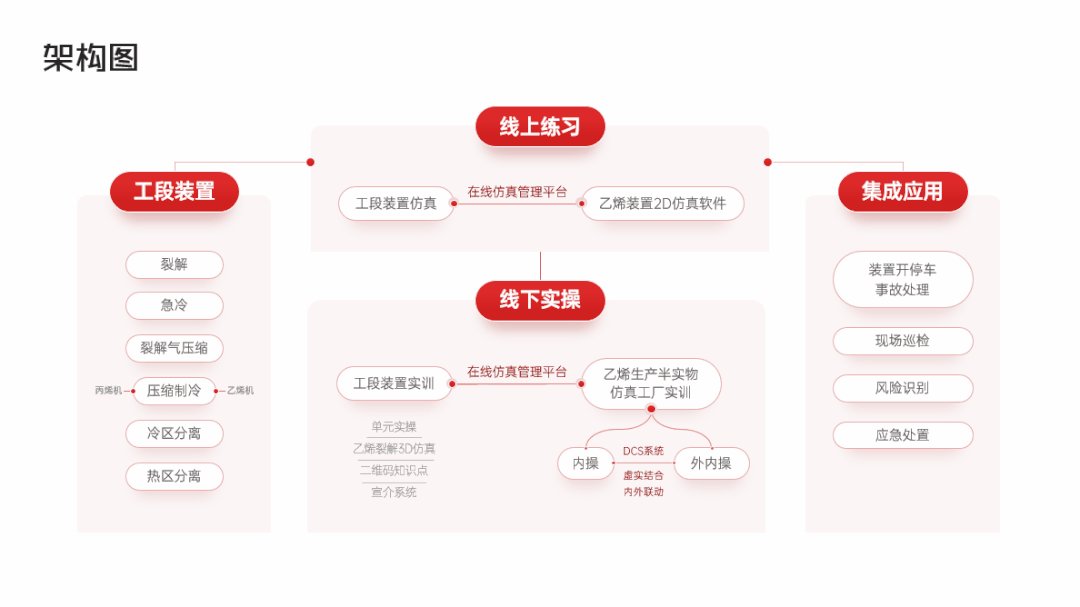
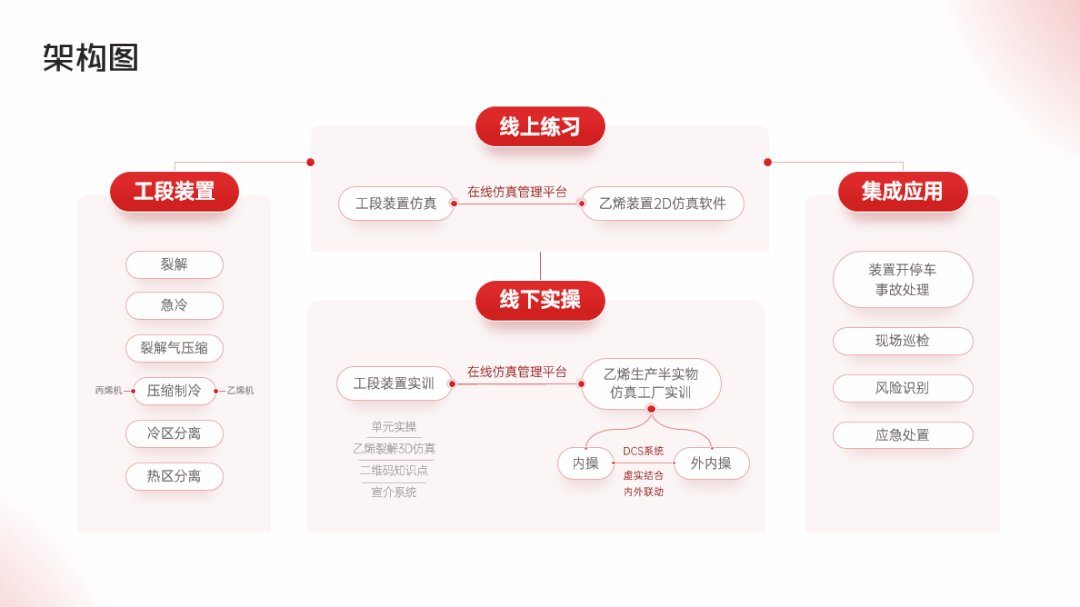
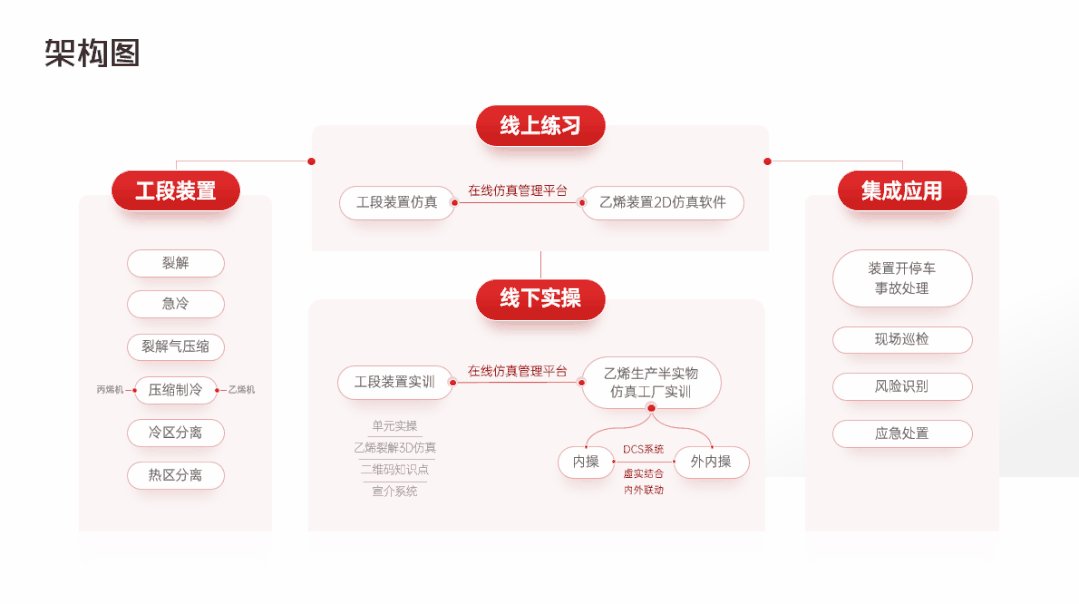
现在再看这个页面,是不是比原稿美观了很多呢?
03. 页面整体优化
虽然整体好了很多,但多看几遍,还是稍显单调。
这里给大家分享几个美化小技巧,如果你有不同的想法与见解,也欢迎在留言区和我讨论哈~
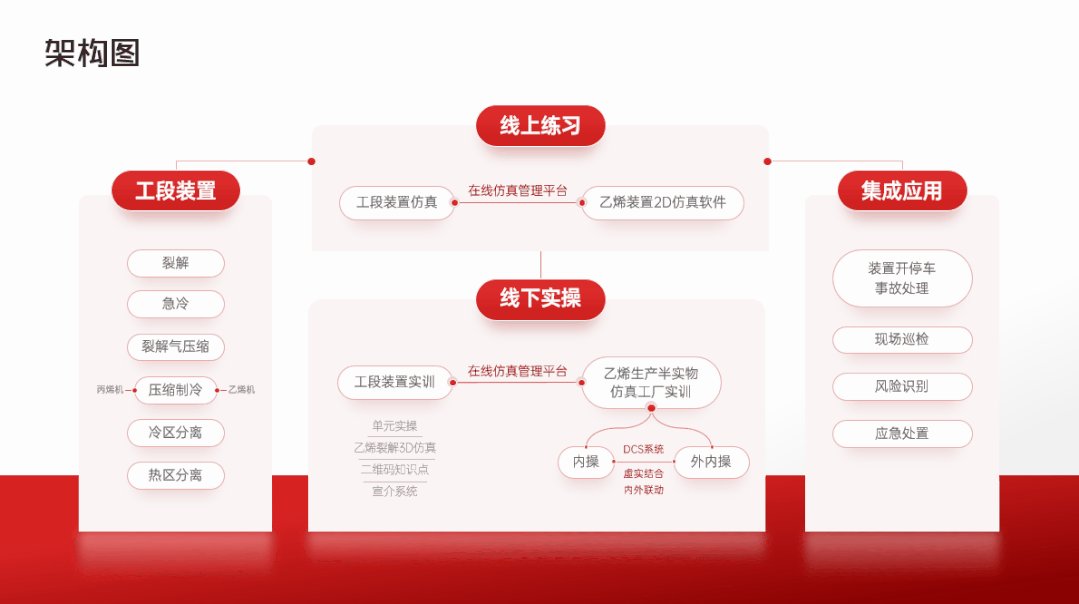
例如,我们可以给页面添加一个光影素材:

或者在对角放两个弥散形状,压一下四角:

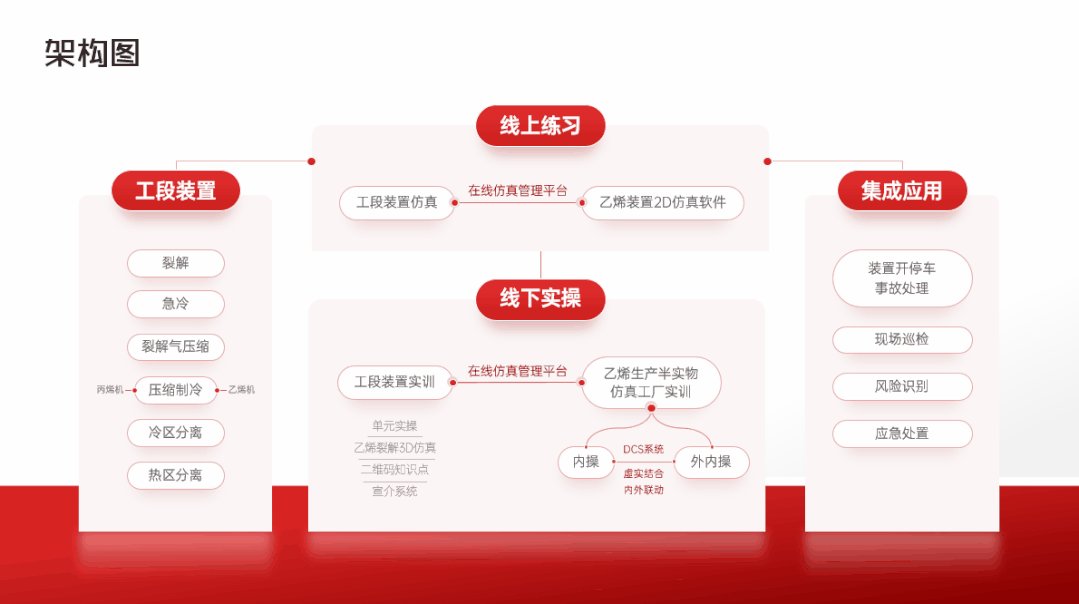
亦或者,在页面的底部添加一个渐变形状,增强空间层次感。

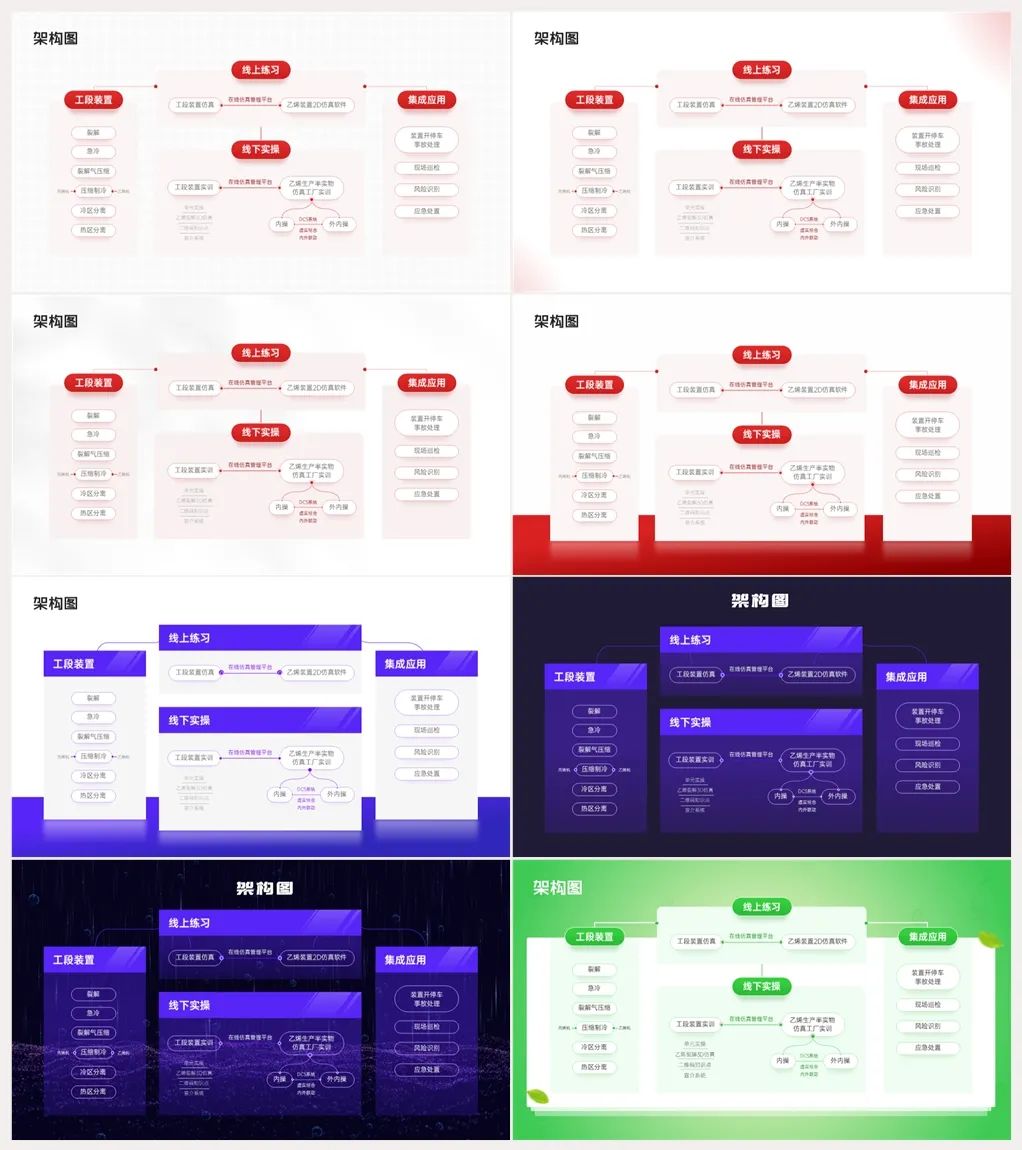
咱们再换个颜色样式,来看看效果:

要是觉得浅色的页面 hold 不住,也可以试试深色的效果。

纯色的背景看着有些单调,我们试着把背景换成一个循环播放的视频:

现在看,整体感觉是不是还不错?
咱们脑洞不要停,继续拓展~
除了上述页面,还可以做出什么样的风格呢?
其实,当我做完上面深色这页的时候,想着这样差不多了,就不做了(OS:可以给老板交差了)
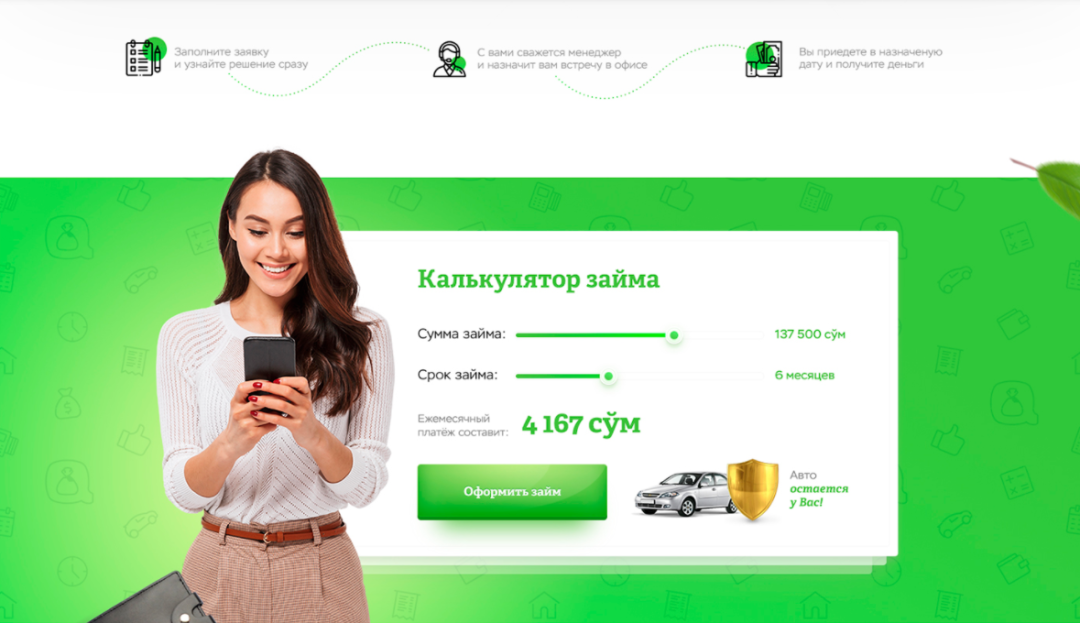
结果逛了一下灵感库,偶然间看到一张咱们之前分享过的灵感图:

灵感乍现有木有,于是我又多做了一页(OS:老板记得给我加鸡腿哟)
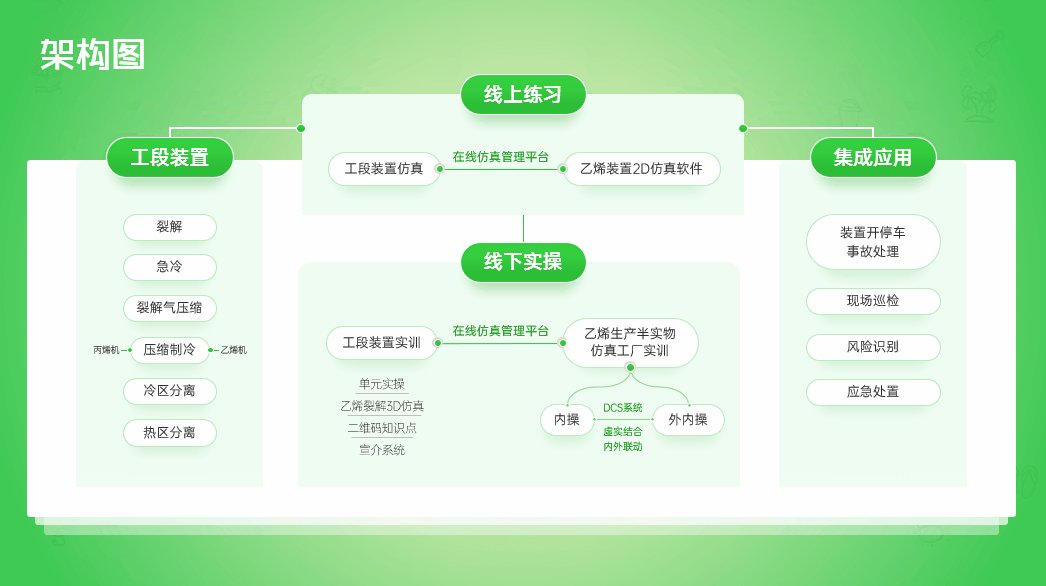
这么绿的颜色,我可太喜欢了~
上手模仿借鉴一下:

我给大家拆解一下,我都从中借鉴了什么。
首先,背景也用了绿色渐变,同时添加了一些手绘小图标,用来增加活力。

平常我们做设计的时候,想要给矩形增加质感,最常用的方法就是添加阴影。
今天咱们再分享另一个小技巧,那就是👇
叠加多层白色圆角矩形,用大小关系来突出层次感:

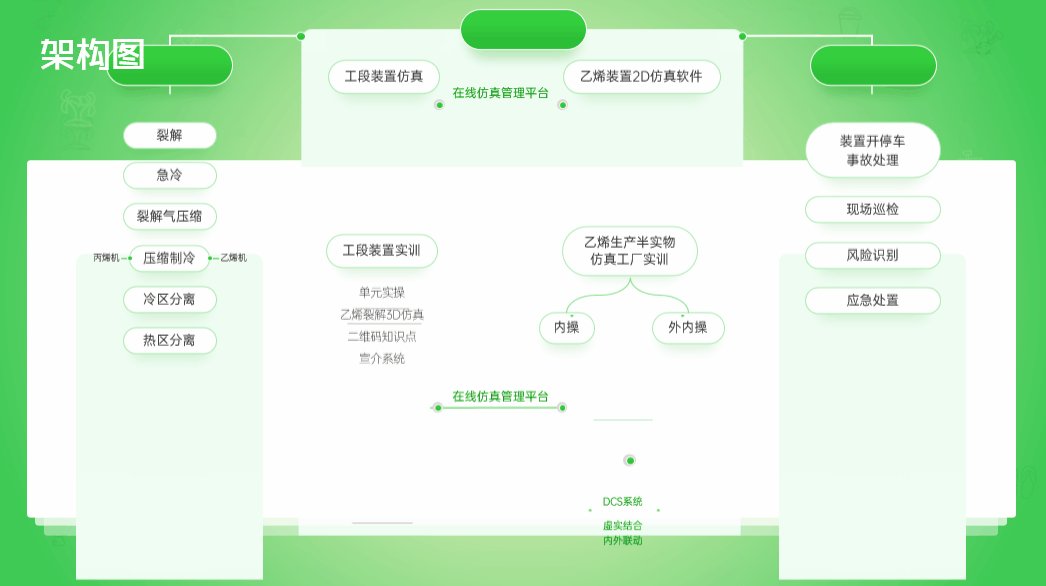
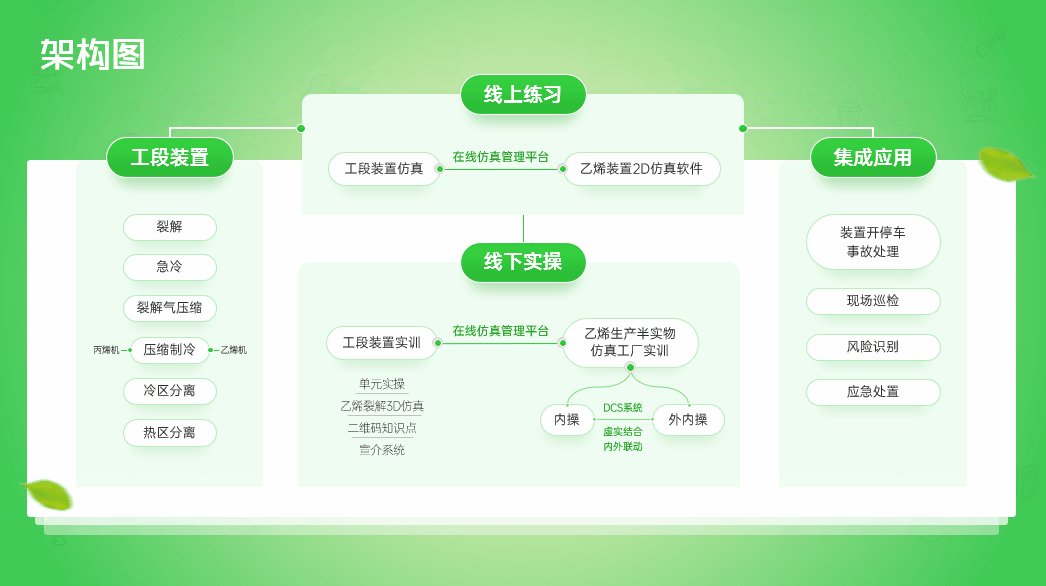
最后,我们把主体内容放进去,加一些绿叶装饰,大功告成!

要是这篇架构图的内容,你看完后还意犹未尽,那建议翻一翻下面这篇文章,里面更详细地讲述了架构图美化的知识要点,结合起来食用效果更佳:
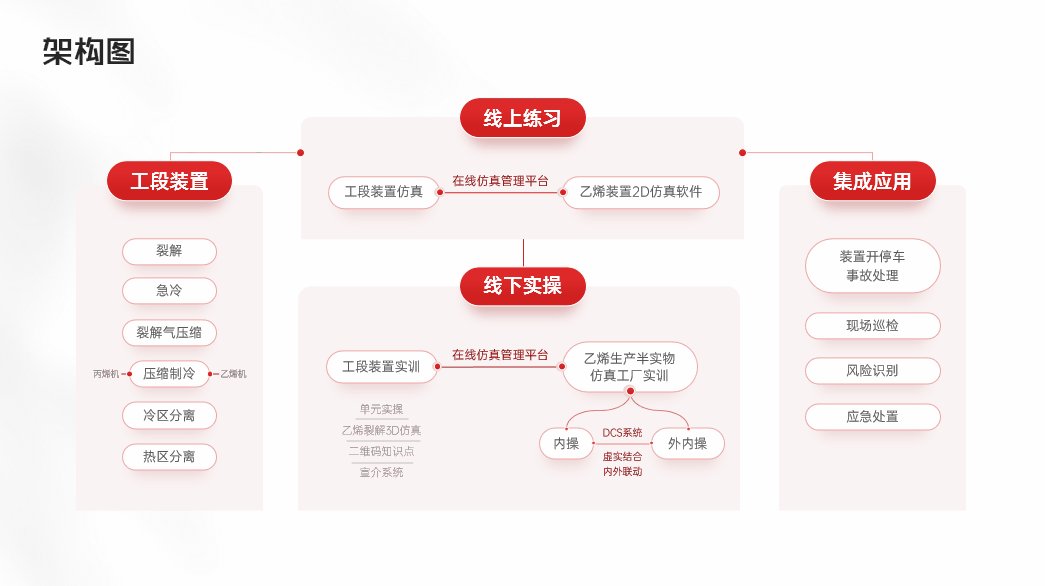
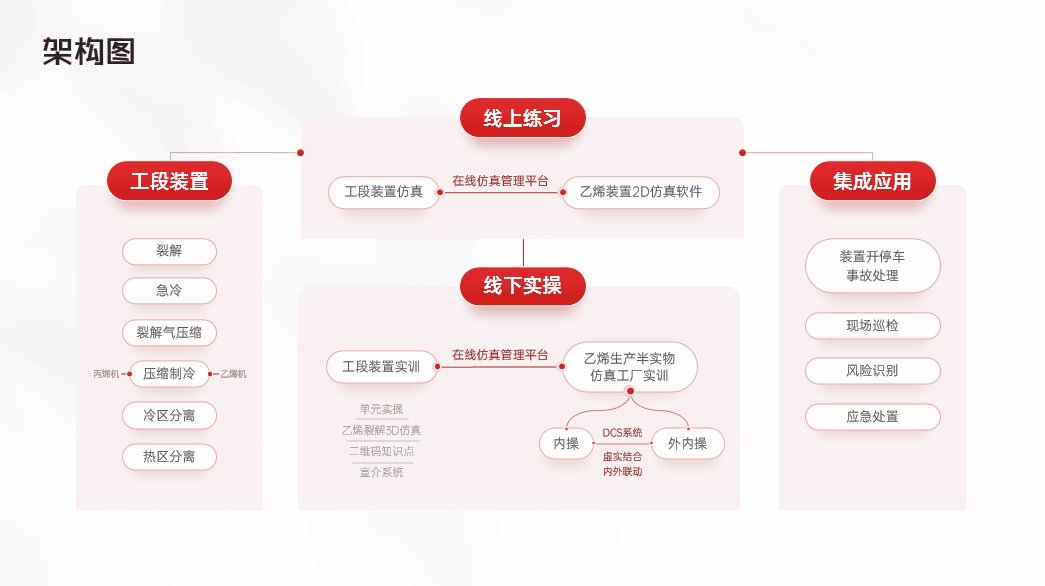
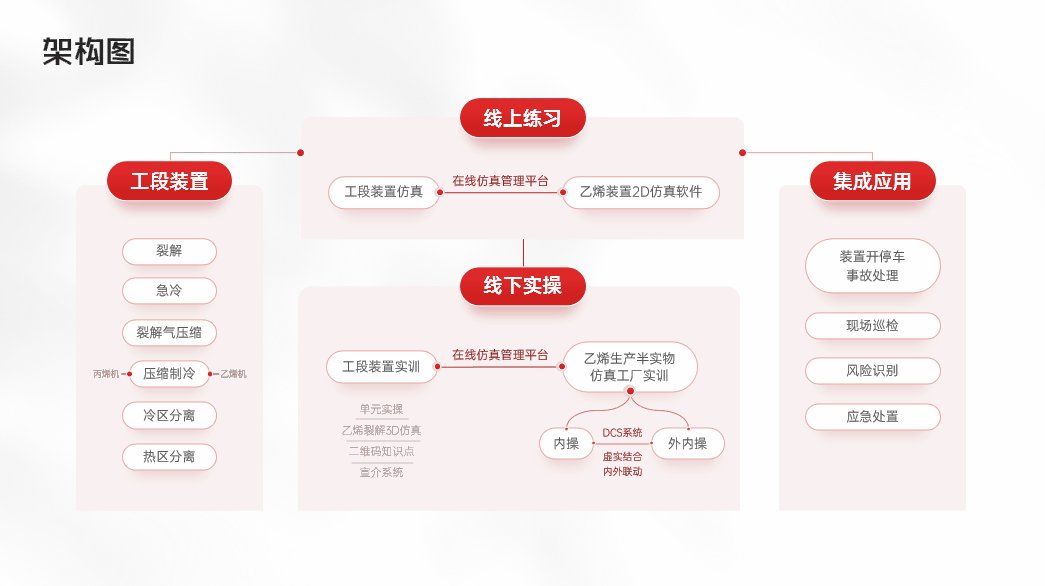
总的来说,这页架构图的改稿到这里就结束了,最后再看一下美化后的几个页面:

修改后的 PPT 源文件,如果想要拆解学习的话,自取吧:
链接: https://pan.baidu.com/s/1K0zOYUyBkqKQtyjZDuFgqw
提取码: 2j76
文末小说明:本文是由优秀的 @云朵 构思完成,如果想要看更多优质的改稿内容,别忘了给她点赞哦~















