
上一篇中讲到了可口可乐公司的PPT中的创意设计,包括颜色、气泡、音效等,其实公司的辅助图形也是创意设计中非常重要的灵感来源。(回顾链接:总是没灵感? 跟着可口可乐学PPT创意设计!(上篇))
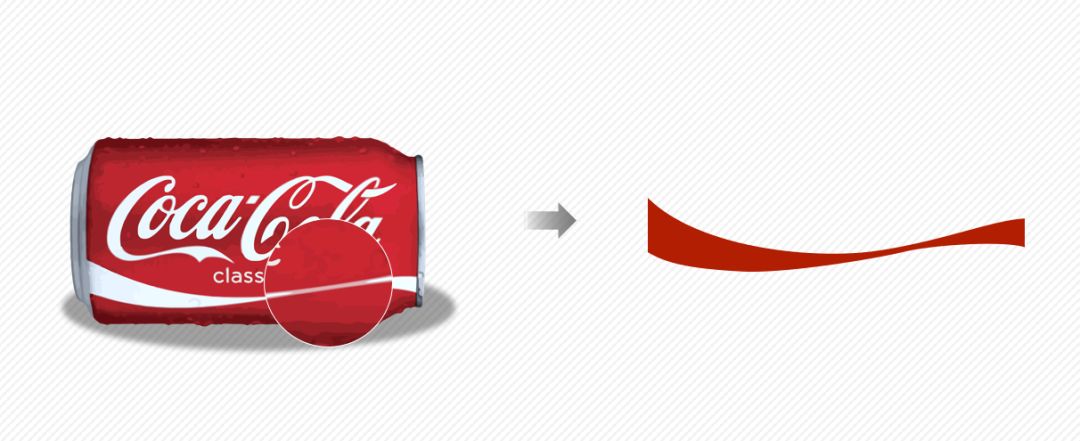
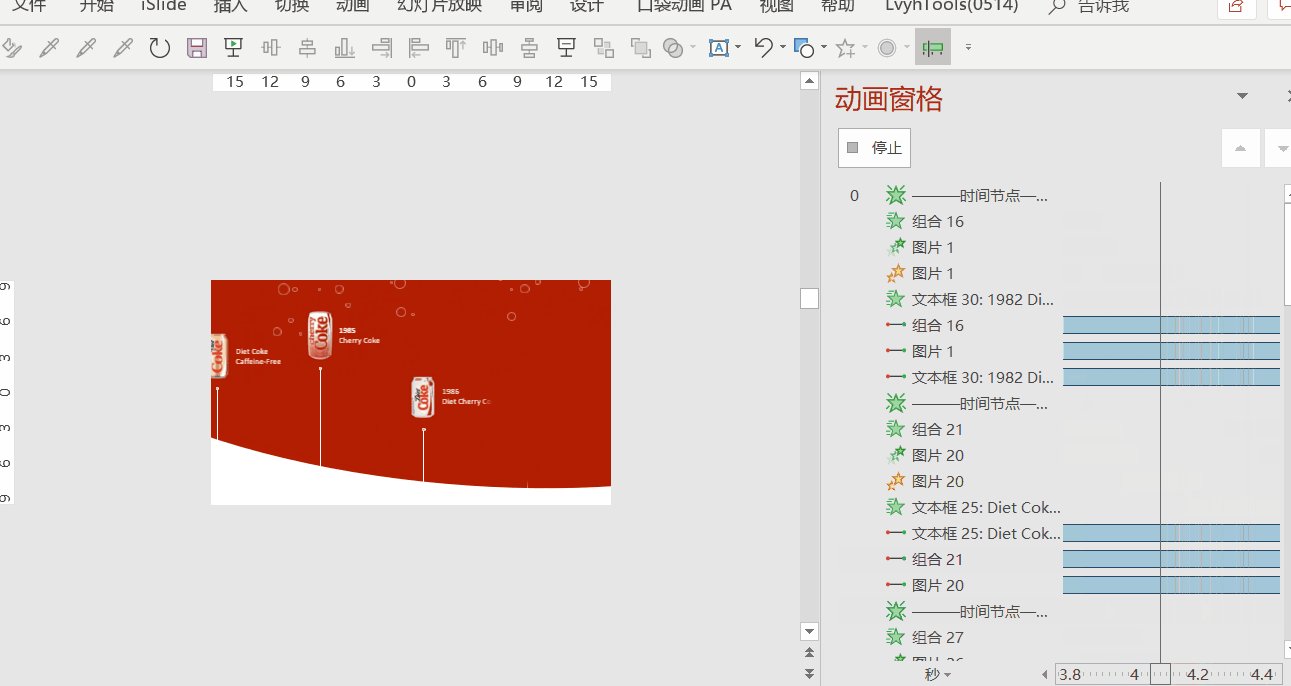
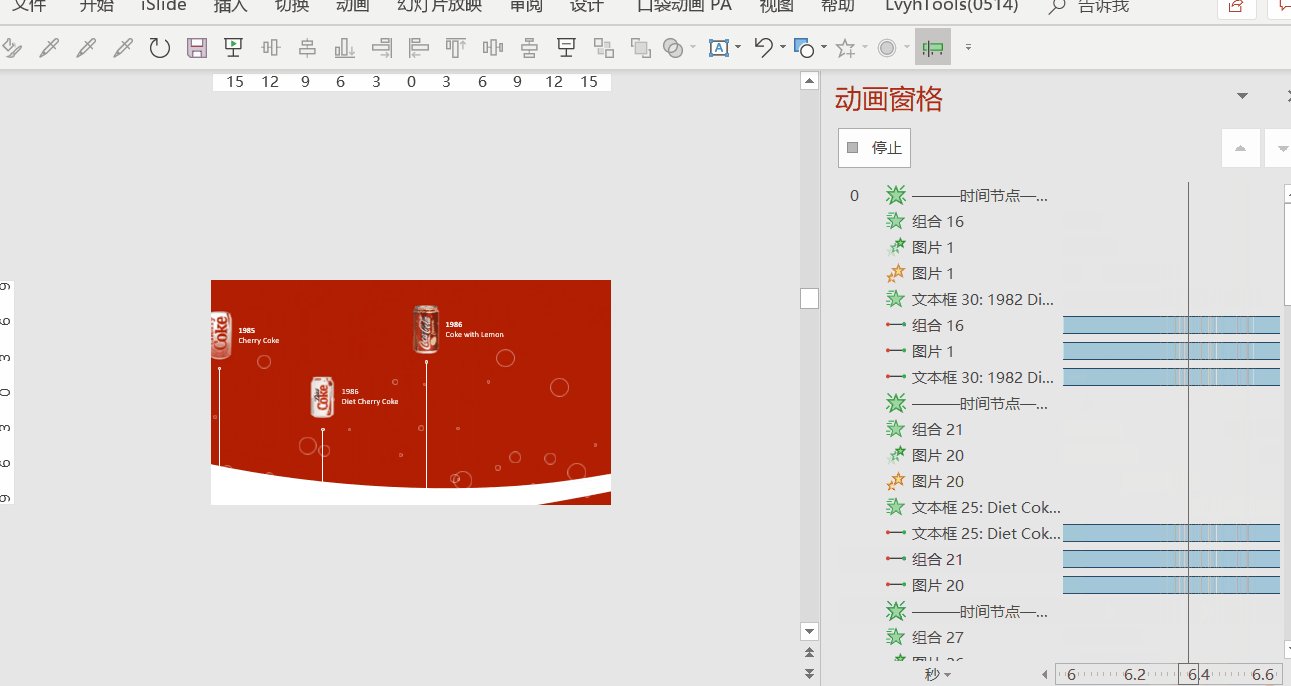
比如可口可乐的辅助图形就可以作为设计时间轴的轴线。

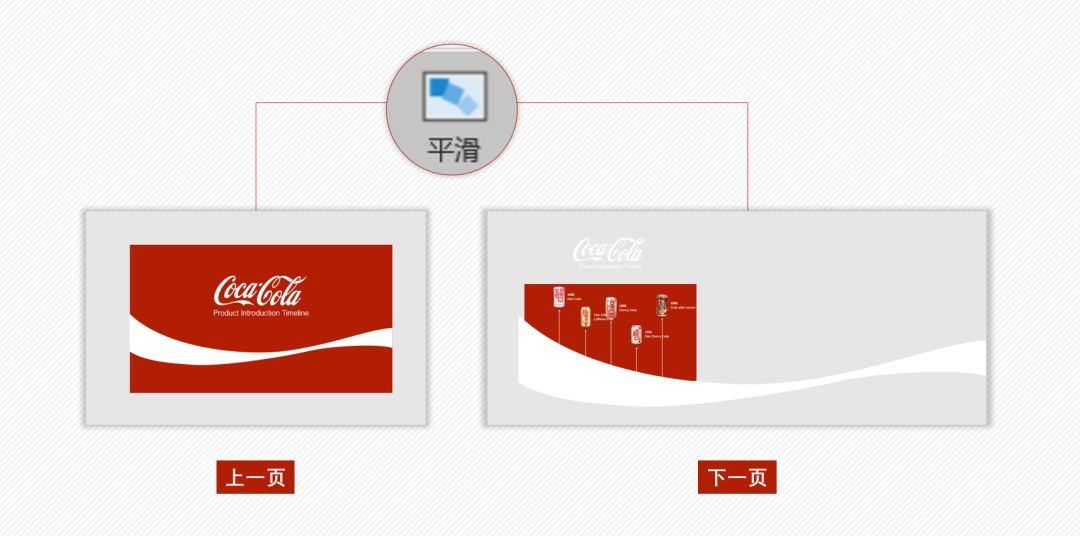
然后将每一个时间点的产品依托这个辅助图形进行排布,就能很好的增强业务产品与品牌的关联性。

它的上一页也有这个辅助图形,能不能让两者的图形产生联系呢?

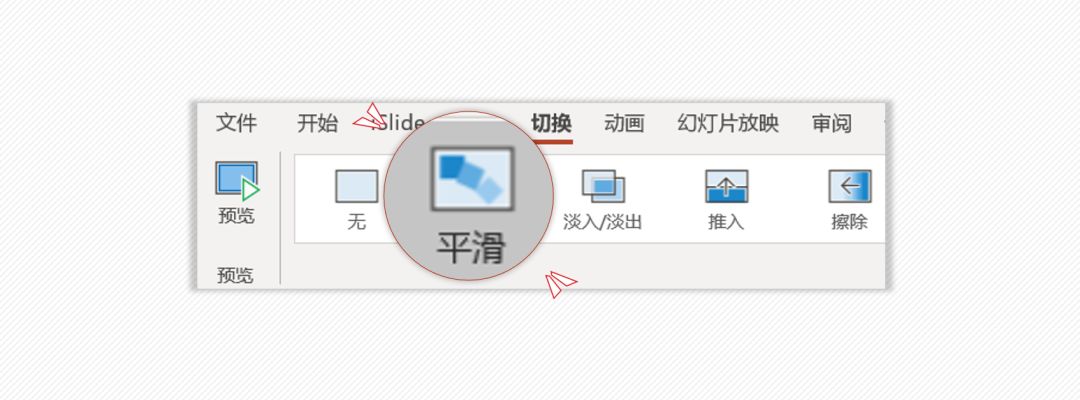
对于同样元素的衔接很容易就联想到PPT的平滑功能(需要订阅Office 365)。

再添加上之前制作过的小气泡动画素材,并添加动画以后就可以完成一个创意的时间轴效果。

在动手制作之前,有必要先理解清楚平滑的原理和注意事项。
平滑的本质是同一个元素在两个相邻页面之间的平缓过渡。

如果直接使用第一页的形状放大,使用平滑过渡的话,就容易导致过渡不自然(形状的右侧会有很糊的拖影)。

解决这个问题的方法是将形状转成PNG的图片,就可以解决平滑变糊的问题。
选中形状按下Ctrl+C再按下Ctrl+V,选择【粘贴选项】中的【粘贴为图片】即可转PNG图片。

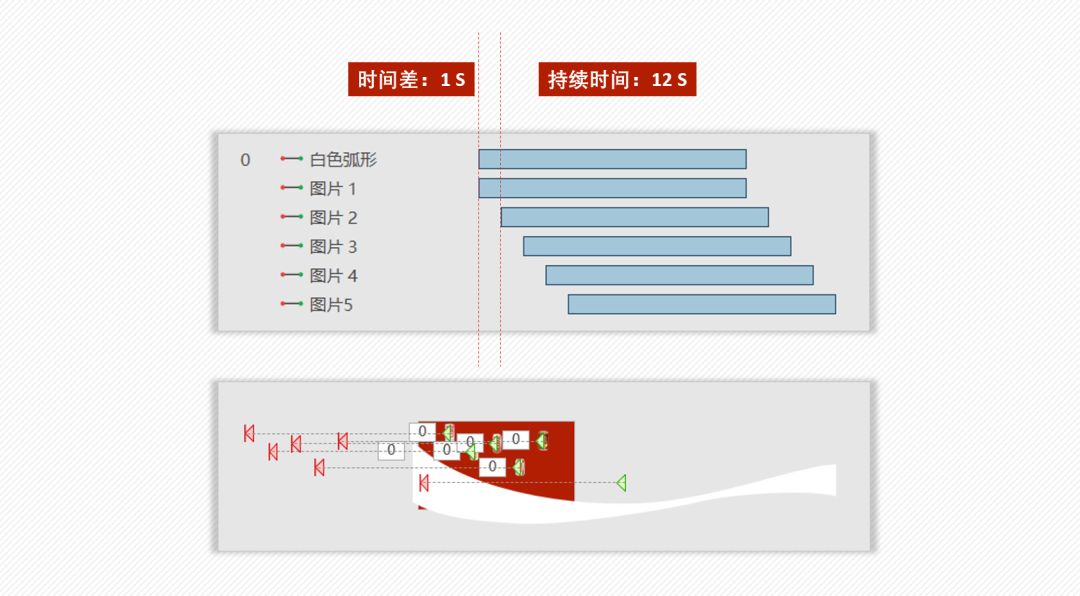
在下一页上给白色弧形增加一个向左的直线路径,并用动画刷刷给其他五个产品图片,持续时间为12秒,相互间隔为1秒。

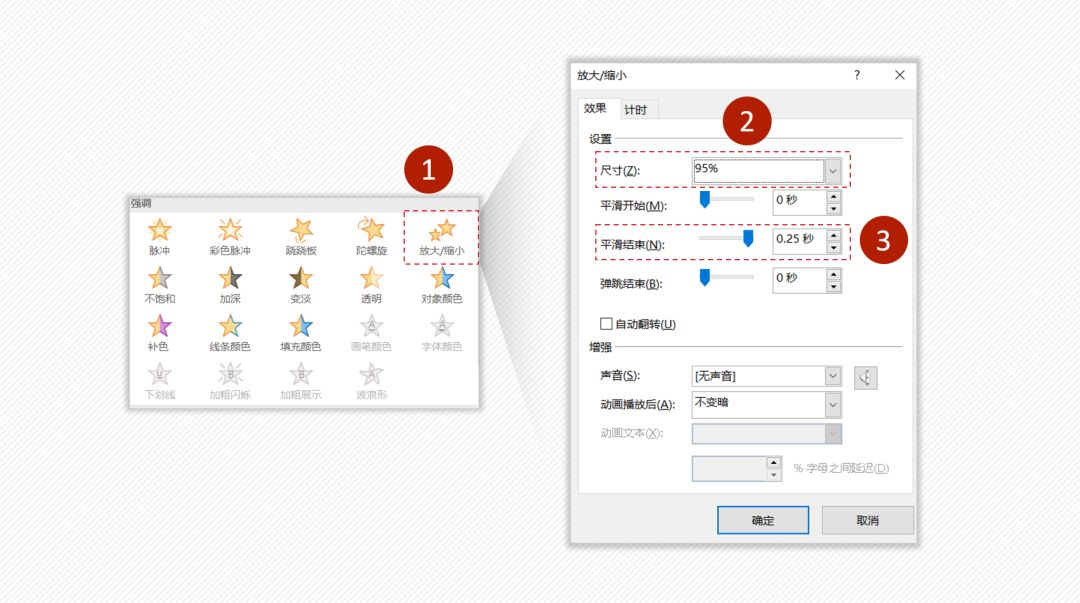
然后给产品图片添加缩放动画,时间设置为0.25秒。为了让图片缩放动画更加自然,再继续给产品图片添加一个“放大/缩小”的强调动画,缩放比例为95%,并设置平滑结束。

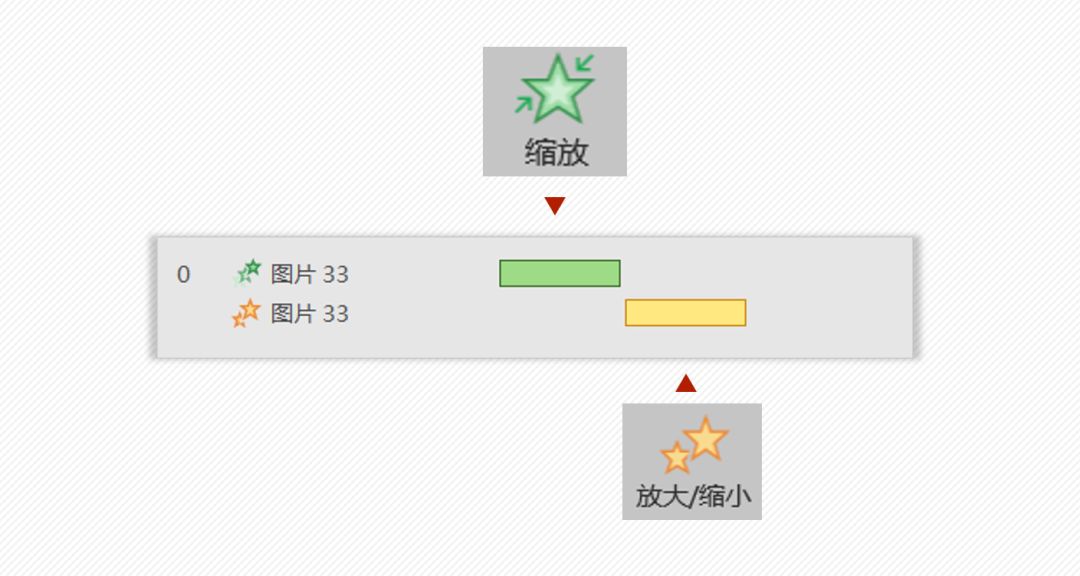
调整时间节奏,将强调动画置于进入动画之后。

即可得到缩放后的“弹跳”效果。

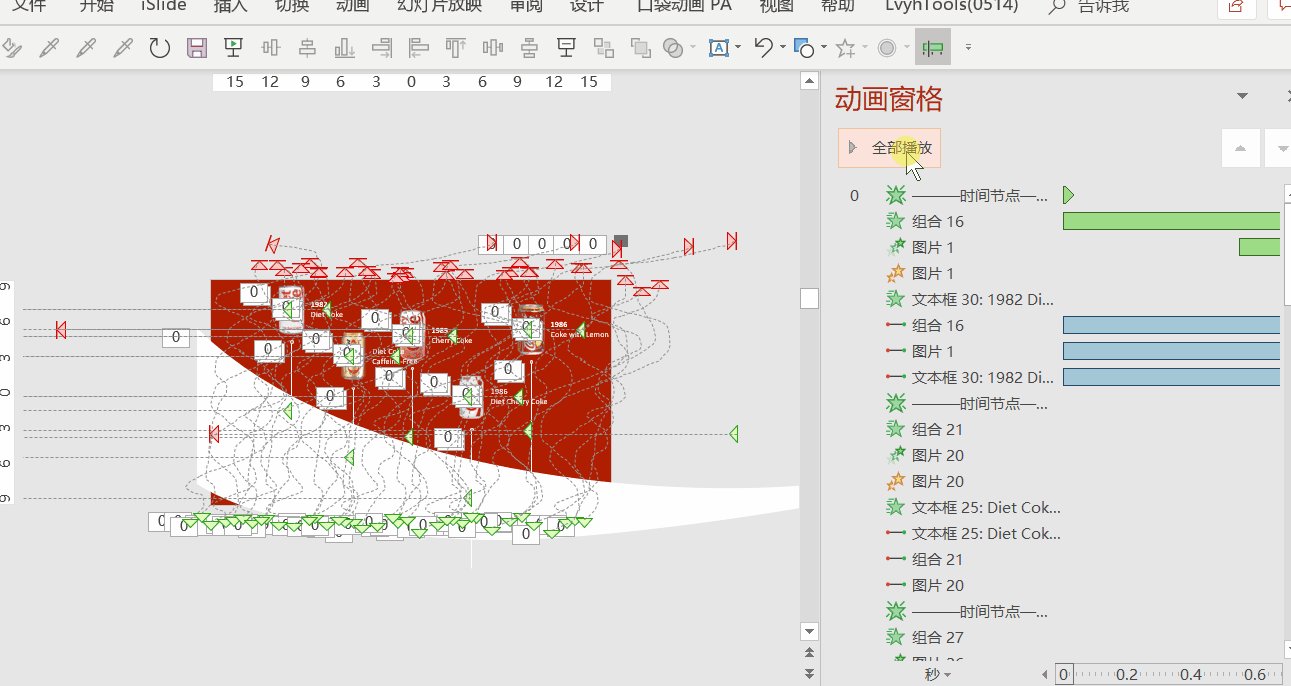
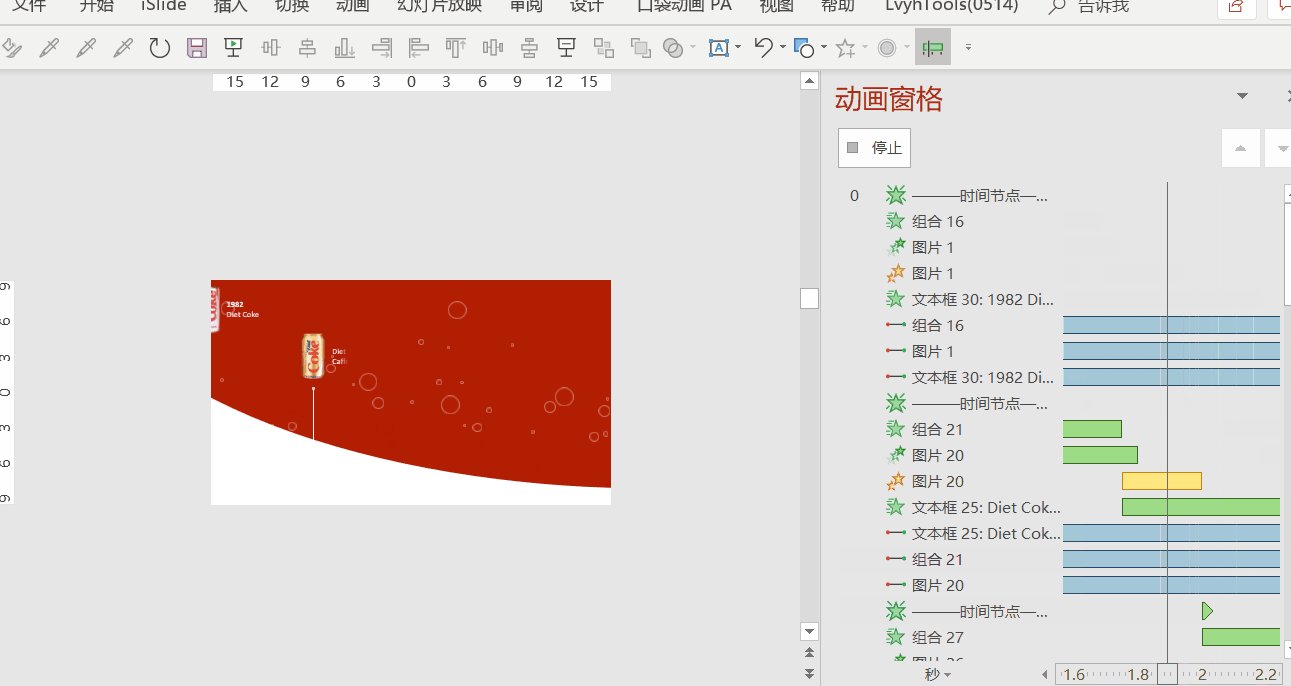
完成好一个产品图片的动画以后,其他的非常快了,因为可以利用PPT的神器——动画刷,将动画实现快速复制。

然后将之前做好的小气泡的动画素材添加过来,并调整动画的节奏和顺序,就可以完成创意时间轴的动画效果。

理解了这种方法以后,我们还可进行发散,比如利用平滑功能实现两个有相同元素页面的创意衔接。
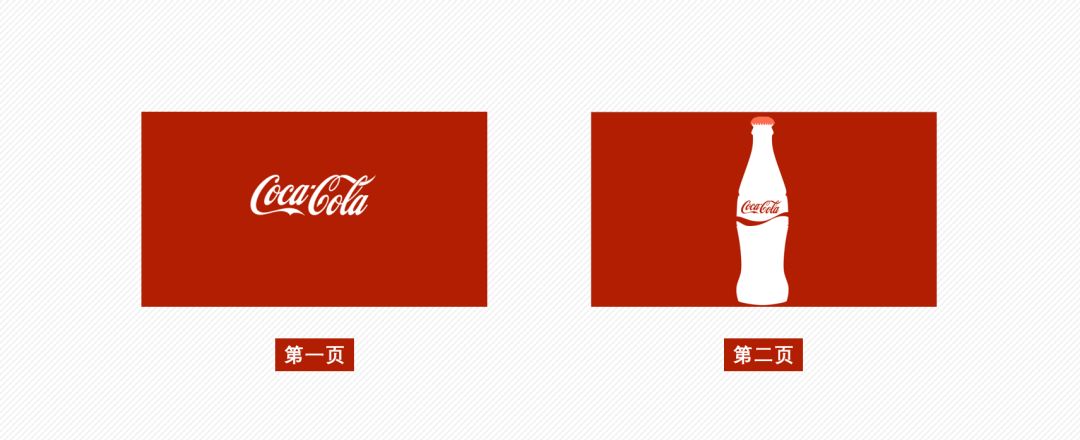
比如这里的第一页和第二页都有可口可乐的LOGO,就可以以它为“桥梁”来进行衔接。

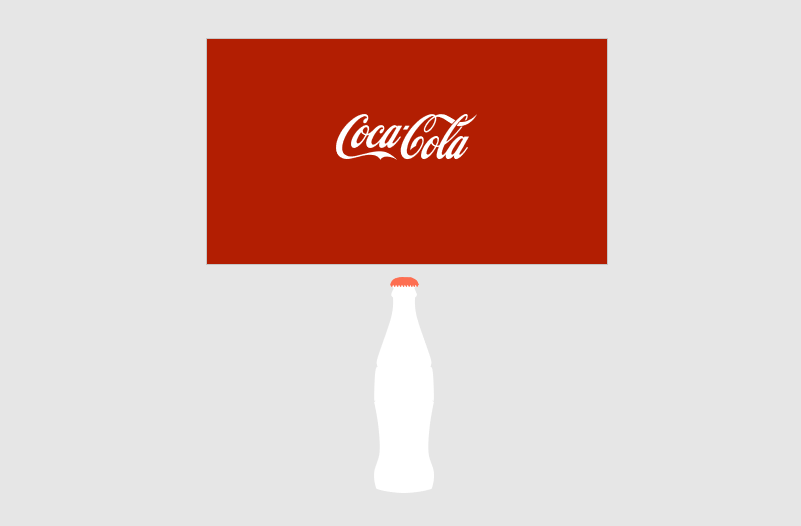
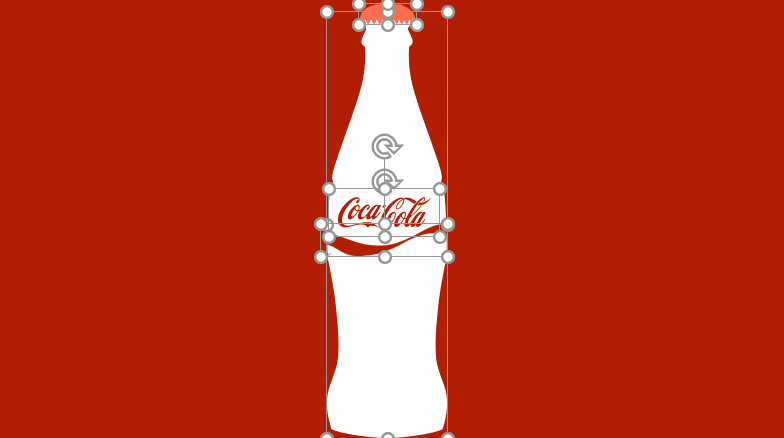
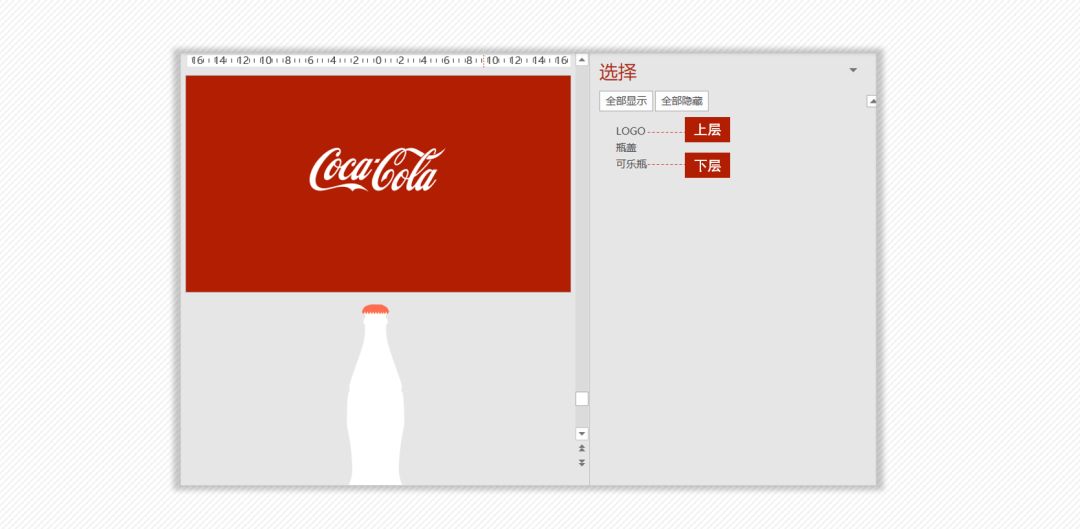
制作步骤也比较简单,在第一页画布外的下方放置和第二页相同的可乐瓶。

第一页
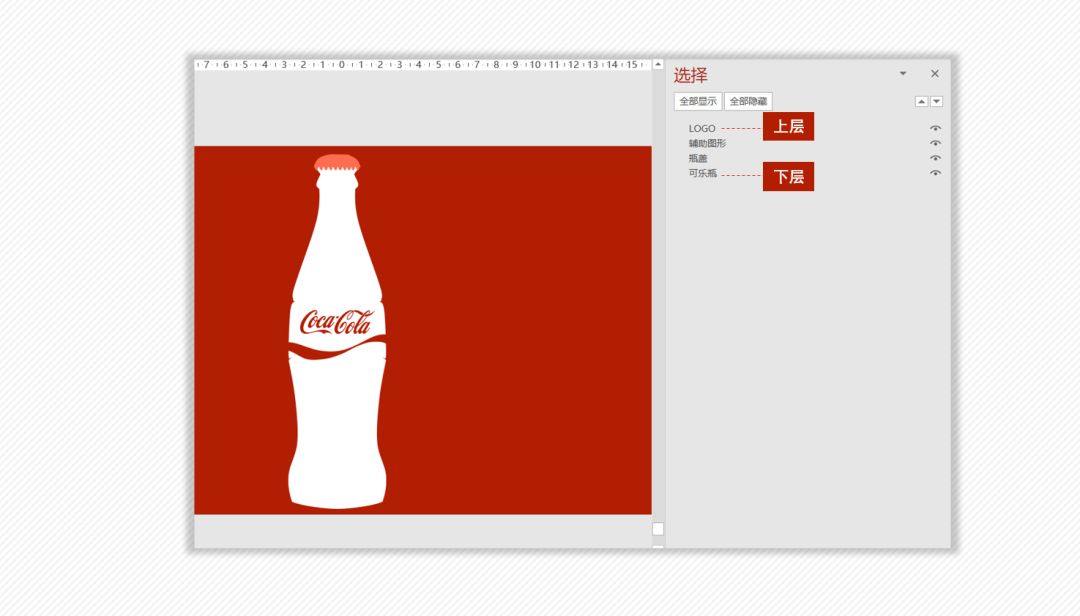
第二页将可乐瓶放置在画布中间,并将LOGO调整到瓶子中间,并改为红色,添加上辅助图形。

第二页
给第二页设置“平滑”切换即可实现创意无缝衔接。

这里需要补充一个有关“平滑”过渡的一个细节。
两个页面之间的元素尽量不要出现层级的变化,比如在第一页中LOGO在可乐瓶的上层,那么第二页最好也是在可乐瓶的上层。

第一页

第二页
否则就会出现细微的“卡顿感”。
总结:
1、多利用辅助图形,联想它与内容的关联性,比如用来作为时间轴的辅助图形
2、善用最新的功能,提升页面的创意度和表现力,比如平滑功能
3、注意优化小的细节,保证流畅度
公众号回复关键词【下篇】可获取本篇PPT源文件。















