还记得扁平风是什么时候开始流行的吗?自从苹果发布 iOS7 后,“扁平化”成为设计领域常听到的词汇。

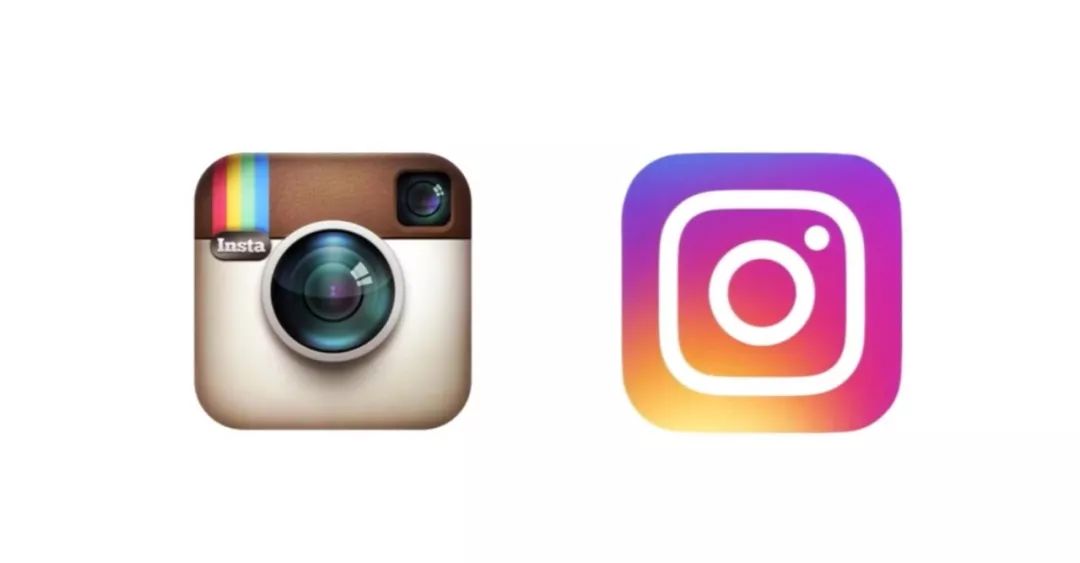
然而时尚是个轮回,当2016年Instagram悄悄更换logo,棕色相机一夜之间变成桃红色渐变相机,复古到时尚的转变,Ins用户睁眼打开APP发现世界已经大不同,一时间心理上无法承受这种巨变,“丑爆了”之类的评价如雨后春笋一般涌来。

用户不知道的是,渐变风就是这样慢慢回归我们的视野,两三年后的今天已经遍地开花,成为设计圈的标配。当我们打开APP、浏览网页、观察产品包装,渐变春风已经吹满大地。


渐变,是一枚催化剂。扁平化并没有“失宠”,只是人们看多了出现审美疲劳,加点渐变元素就能带去不一样的青春活力。小锐就从不同角度给大家解析:各种渐变之美,“见”变活力。
1
单色渐变、多色渐变
渐变,颜色很重要。通过颜色定下产品调性,又以颜色影响用户情绪,带给他们不同的心理感受。渐变可以是单色相,也可以是多色相结合,它没有固定的搭配规则,最终呈现的视觉效果协调平衡即可。
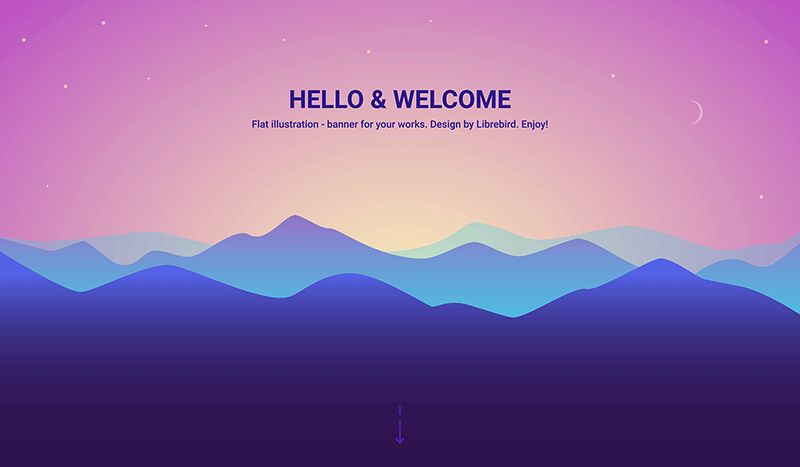
浅色渐变可以给画面制造通透感,给人以小清新的感觉,这类在时装女装、消费品行业运用较多。


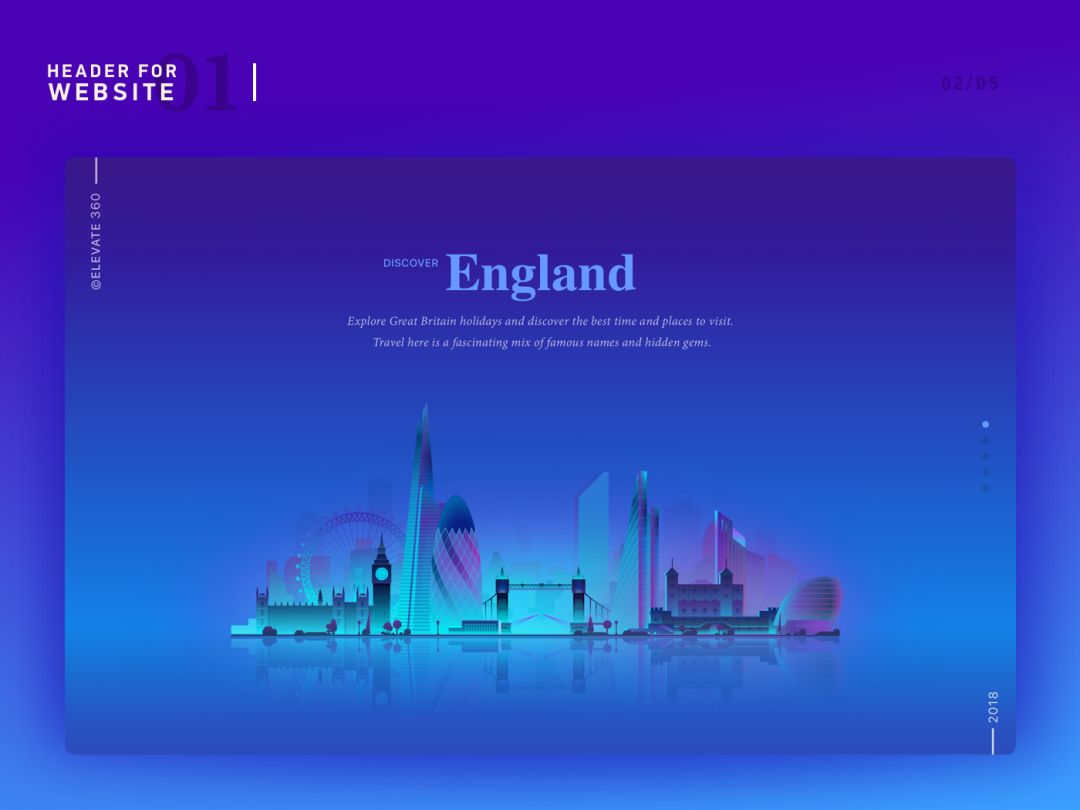
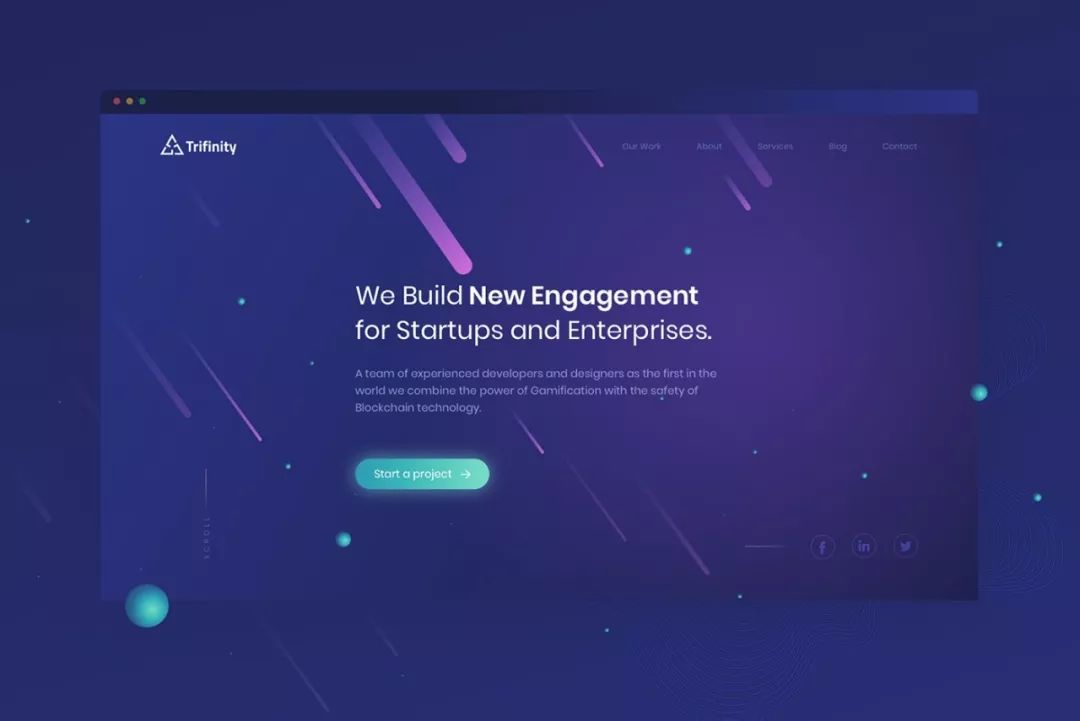
深色渐变给人以沉稳大气的感觉,科技类、金融类公司就常用蓝色、紫色、黑灰。



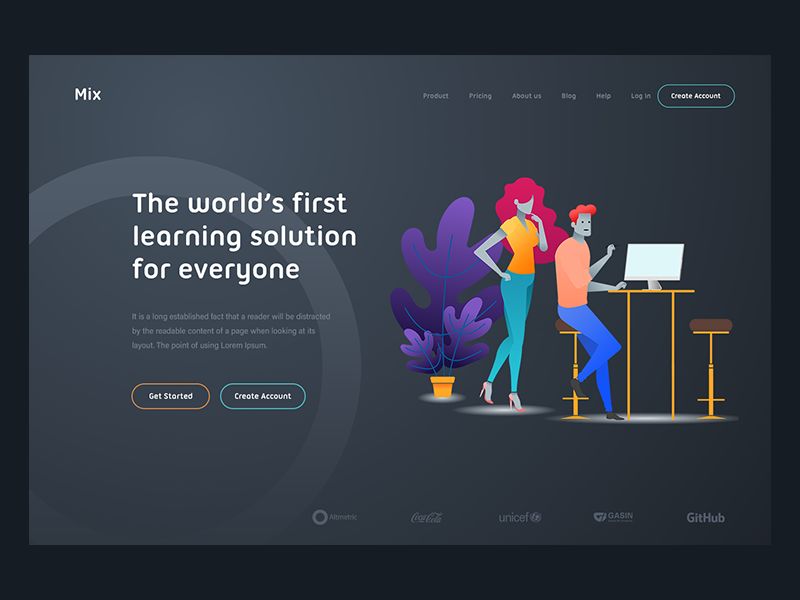
多色渐变就增添了画面的层次感,视觉上的表现力会更强一些,给用户更强的视觉冲击力。这里可以选择色系相近的不同颜色,或是不同色系的有机组合。



颜色决定了风格,接下来就是如何通过各元素展现渐变之美。
2
logo渐变
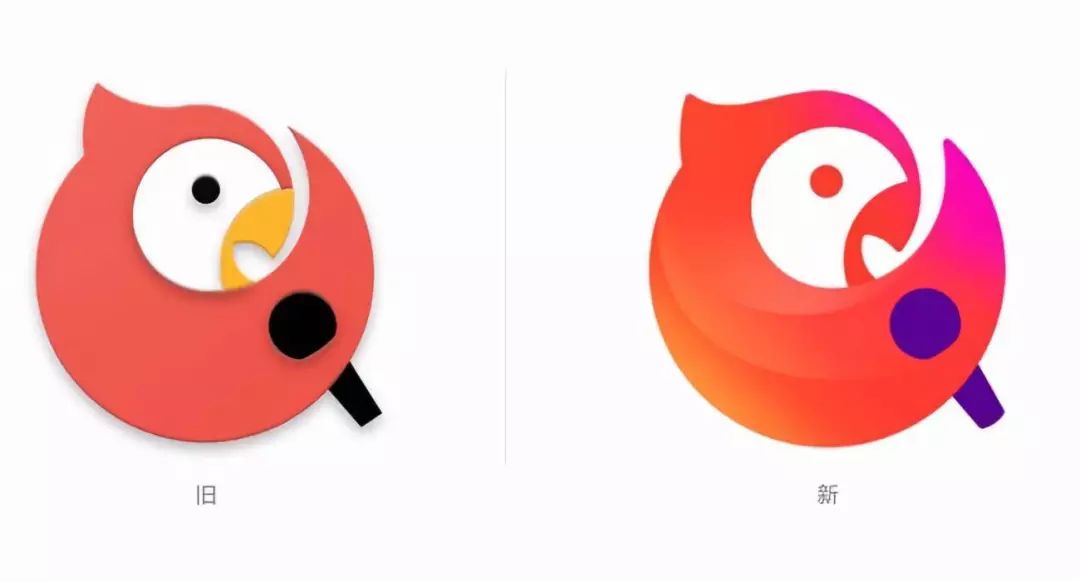
越来越多互联网产品、社交产品将logo升级为渐变风,它不仅是外在形象的转变,更是经营策略的体现,通过渐变展现年轻、活力、潮流的品牌调性,辐射产品定位人群,从视觉上引发共鸣。

-优酷视频-

-全民K歌-
3
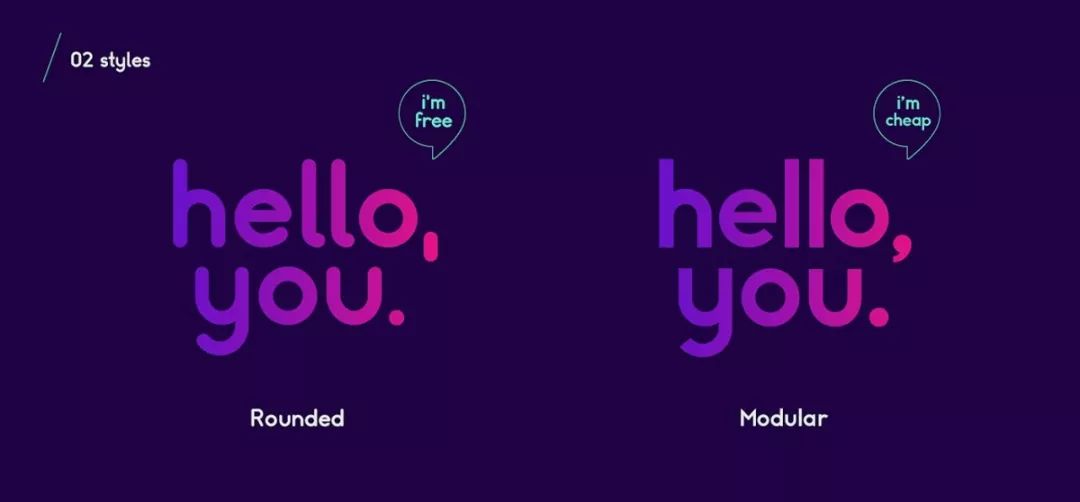
字体渐变
将明亮的渐变色彩叠加在文字中,瞬间抓人眼球,打造视觉焦点,带来酷炫感,让受众更快get文字表达的信息。



4
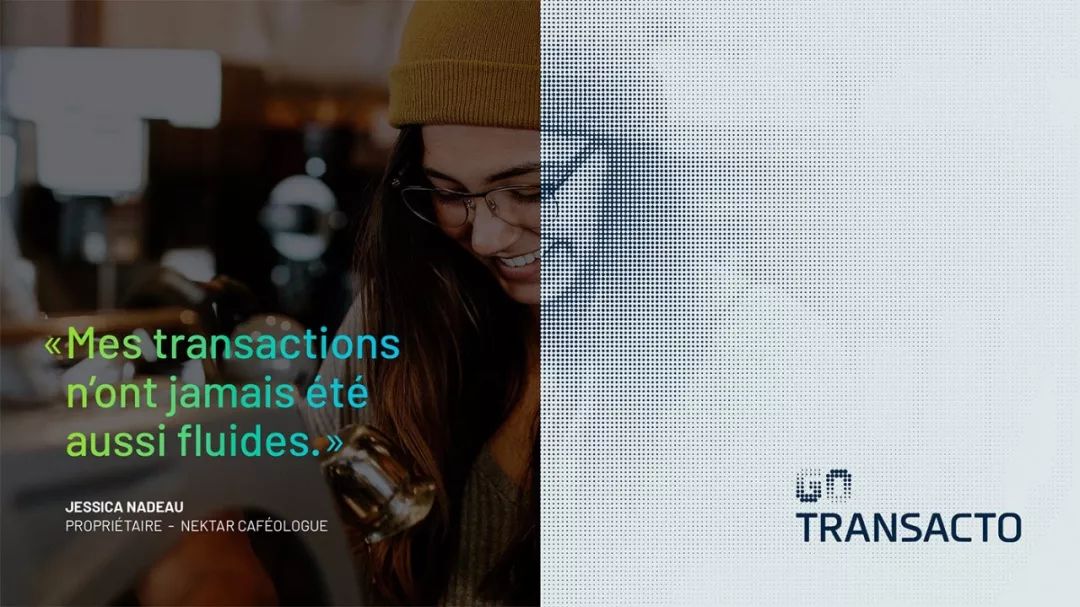
人物渐变
人物渐变和字体渐变类似,同样能打造视觉焦点。把人物单独拎出来,覆盖半透明渐变色,不同的色系展现个性迥异的人物性格,丰富人物形象,让人在静态画面中有了生命力。


5
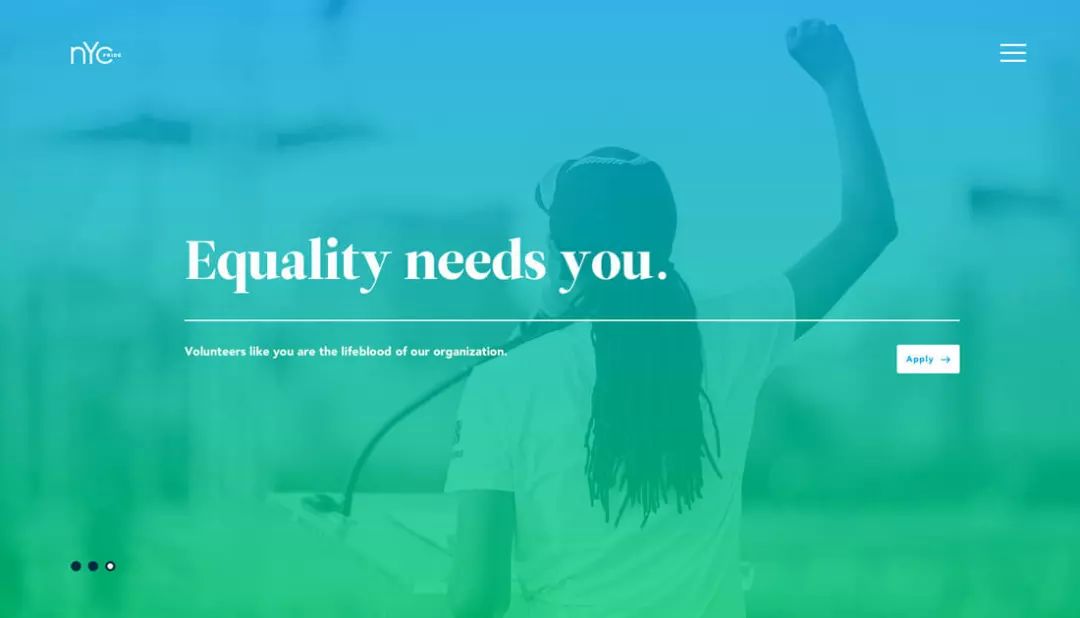
蒙版渐变
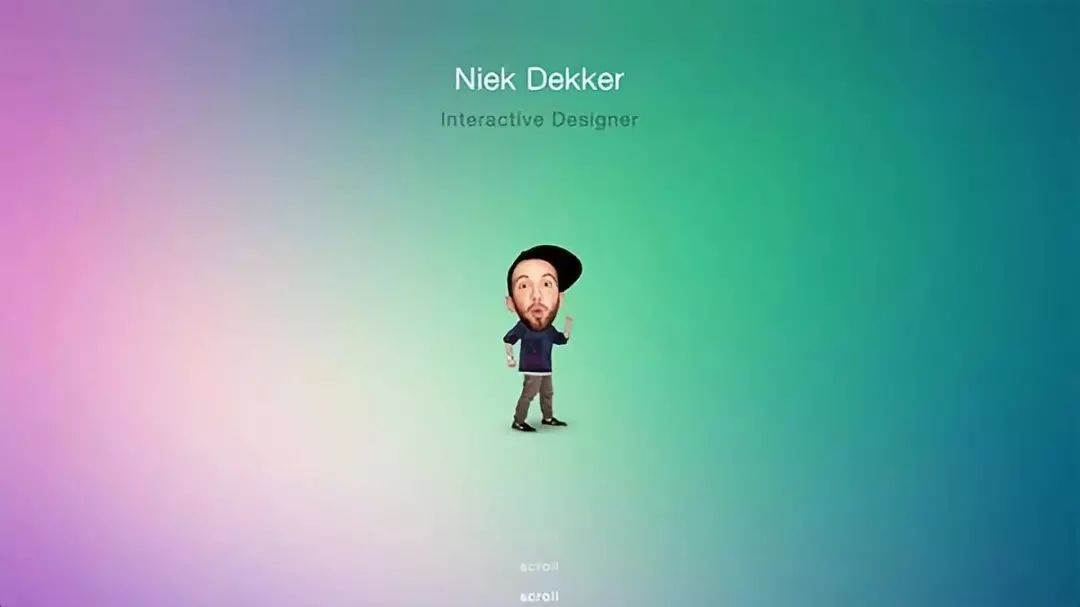
渐变的蒙版,让藏于底部的背景图更具神秘感和时尚感,使整个页面更出彩。



6
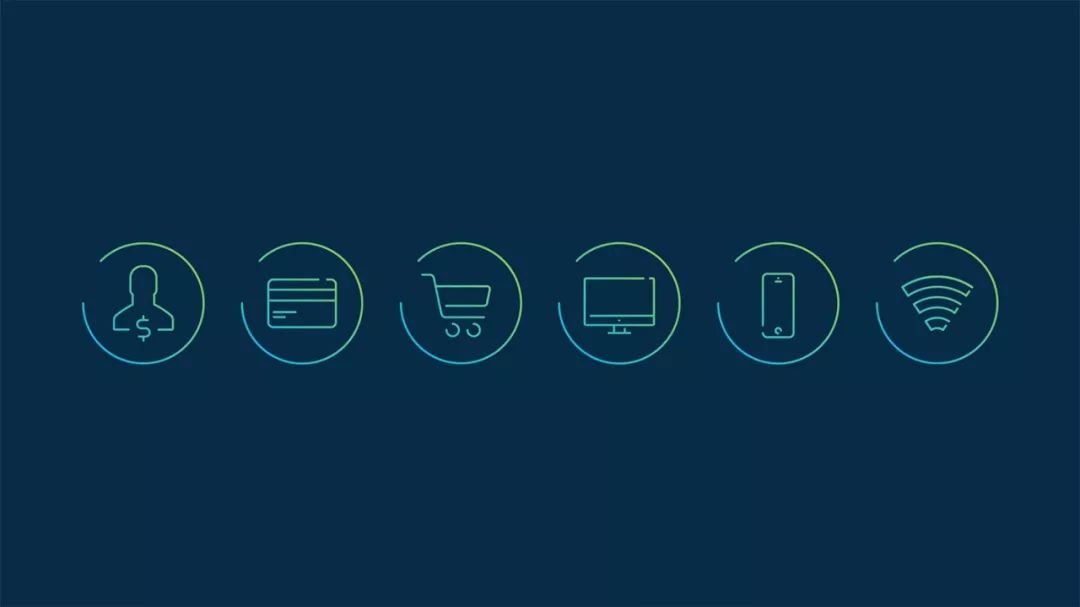
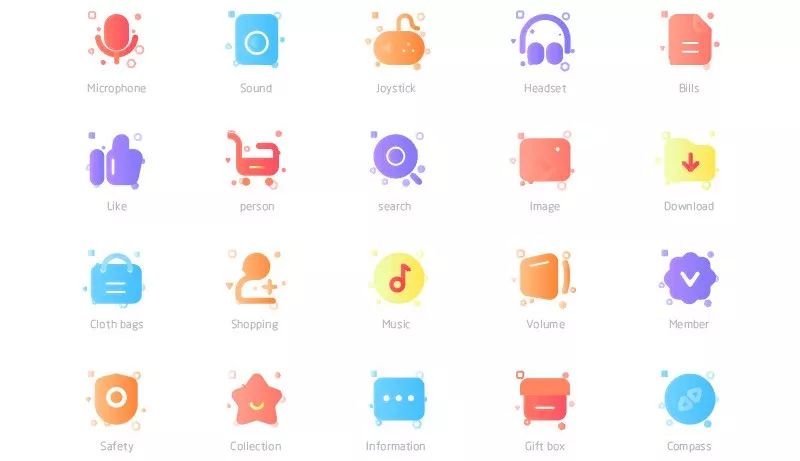
ICON渐变
拟物化的ICON在页面中有助于引导用户,同时又起到美化丰富页面的作用。渐变ICON能使画面更醒目、突出重点。



7
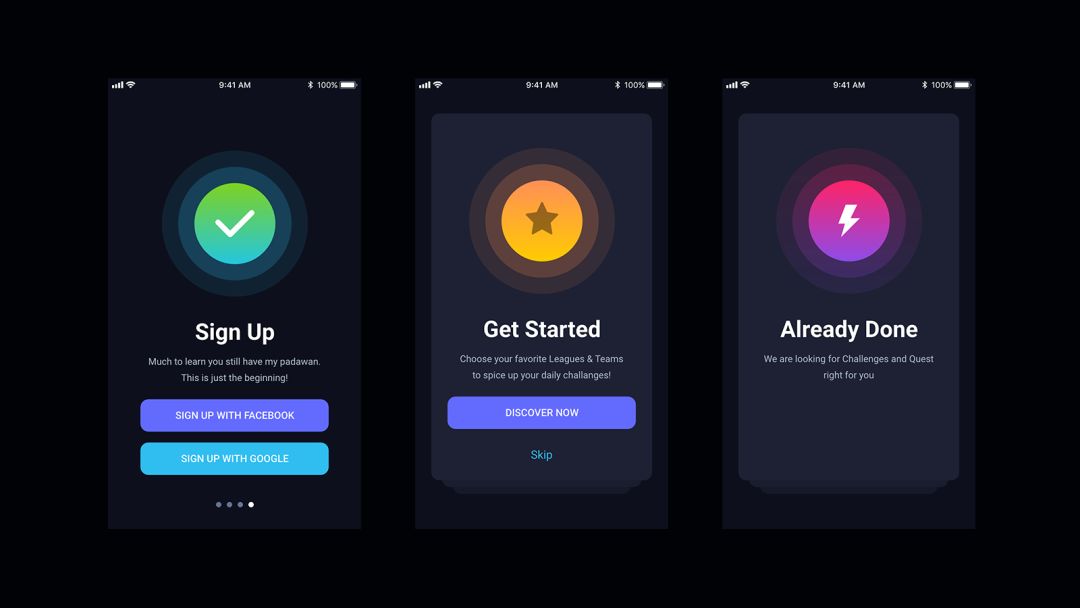
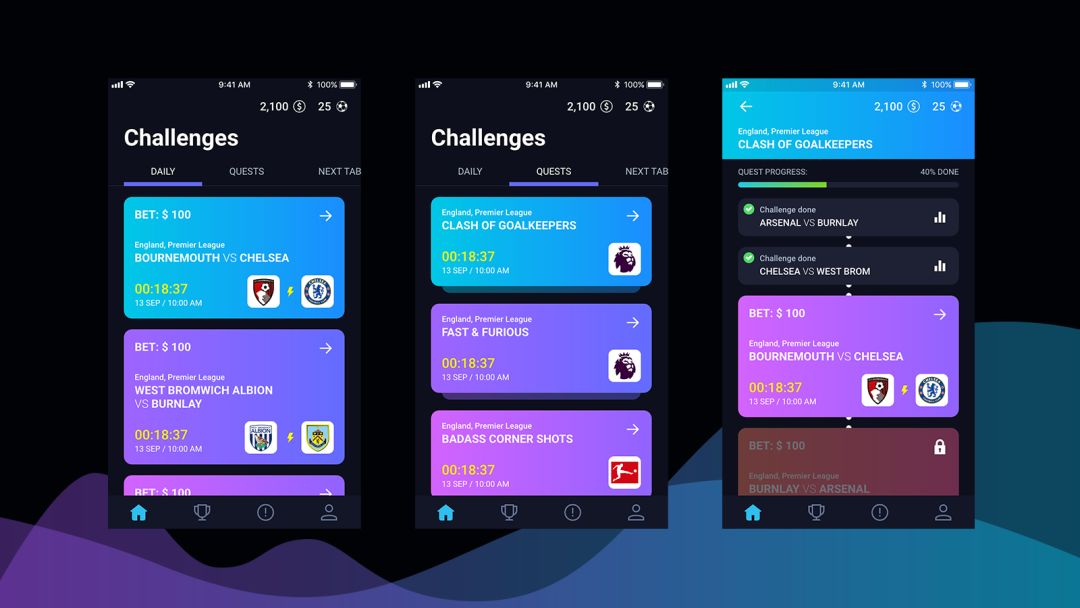
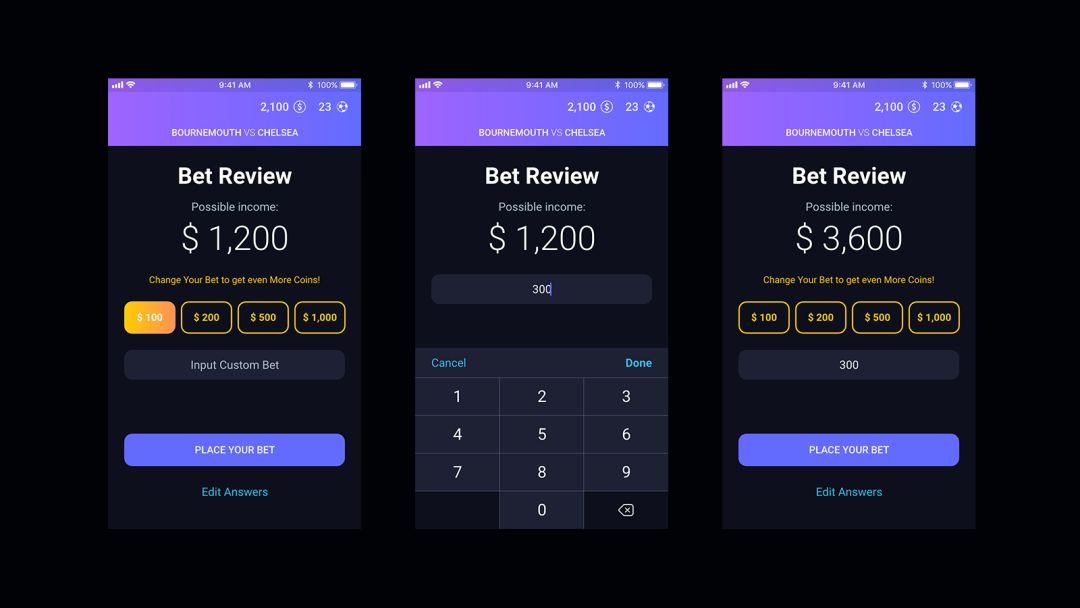
功能区域的渐变
在APP中,设计师常用动效指示强调每个点击操作。而不同功能区域用不同的渐变色展现,也是引导用户不错的方法,同时增加了页面的层次感。


那么渐变到底怎么样才称得上好看呢?小锐想说:主要看感(眼)觉(缘)。就像学英语一样,熟能生巧,用多了感觉就到位了。在PPT中,学会适当运用渐变元素也会带来意想不到的效果。















