在平时做PPT的时候呢,我经常会找些参考,这些参考,不是现成的、别人做过的PPT,而是一些UI、网页、海报设计,为什么这样做呢,我们有句俗话讲:他山之石,可以攻玉,一切设计作品,都可以塞进PPT里。
这篇文章,我就试着用一种简单粗暴的方式,通过一张海报,衍生出一整套的PPT作品,两个字:拆、合
设计背景:
场合:人工智能主题分享
比例:16:9
设备:LED
文案:都是瞎掰
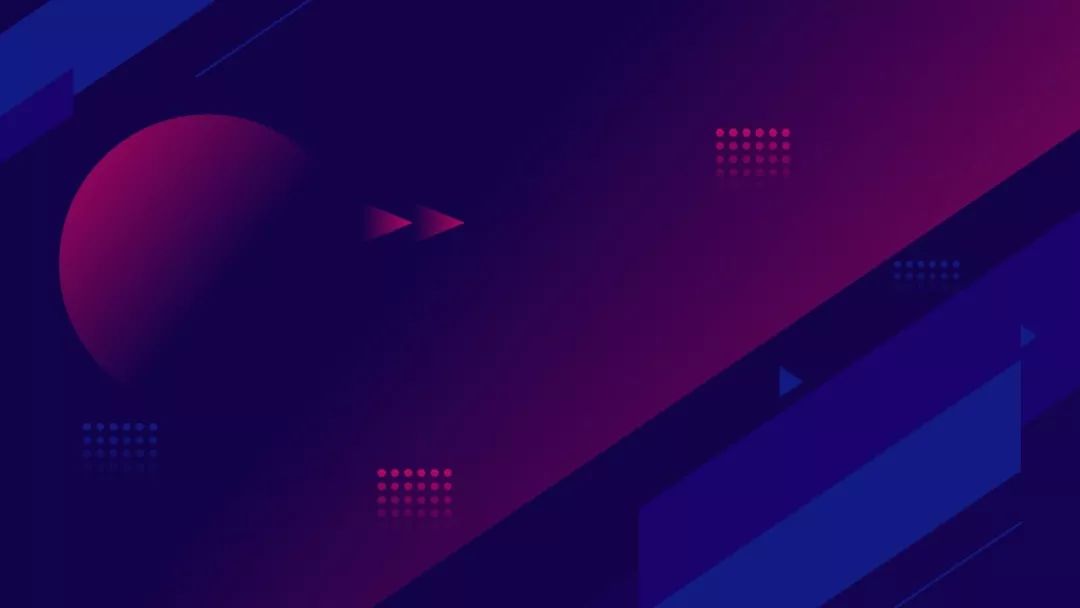
设计参考:

选择理由:
1.深色背景,符合LED要求
2.红蓝配色,科技感十足
3.全是形状,容易操作
接下来,就以上面这张海报为例,把海报变成一份PPT
第一个字:拆
拆,就是拆解它的设计语言
我一般会从以下三个方面入手:
主要颜色:总共用了几种颜色,哪种多哪种少
设计元素:是形状,还是图片,是哪几种形状,是怎样的图片
处理方式:这些元素是纯色的还是渐变的
那么,放到这张海报里,就可以很容易的拆解出它的设计语言:

颜色上以蓝色为主,红色较少,文字为白色;运用三角形、圆形、矩形、平行四边形、圆形阵列为设计元素;多用透明度的渐变处理。
这样,我们就把一张海报,变成了一张简单的分析表,这张表,就是我们设计的弹药库,那么,该如何应用呢?
第二个字:合
合,就是把拆出来的东西再融合
我通常做PPT的顺序是:封面→背景→内页
这样做的理由是,封面最吸引人注意力,需要花的功夫最大,做好封面,再用封面的元素,做成一张好的背景,一旦有一个好的背景,一份PPT就完成了一半,内页则只能具体情况具体分析了。
先看封面,这是原稿:

在有白纸黑字稿时,首先要做的,是划分信息层级,突出重点,然后做好对齐,因为标题比较长,所以我选择了左对齐的方式,背景色便取自之前:

下一步,就是按照海报的排版方式,将三角形、圆形等,用渐变的方式,填进去:

再看一眼海报,这两者,是不是几乎一样呢?

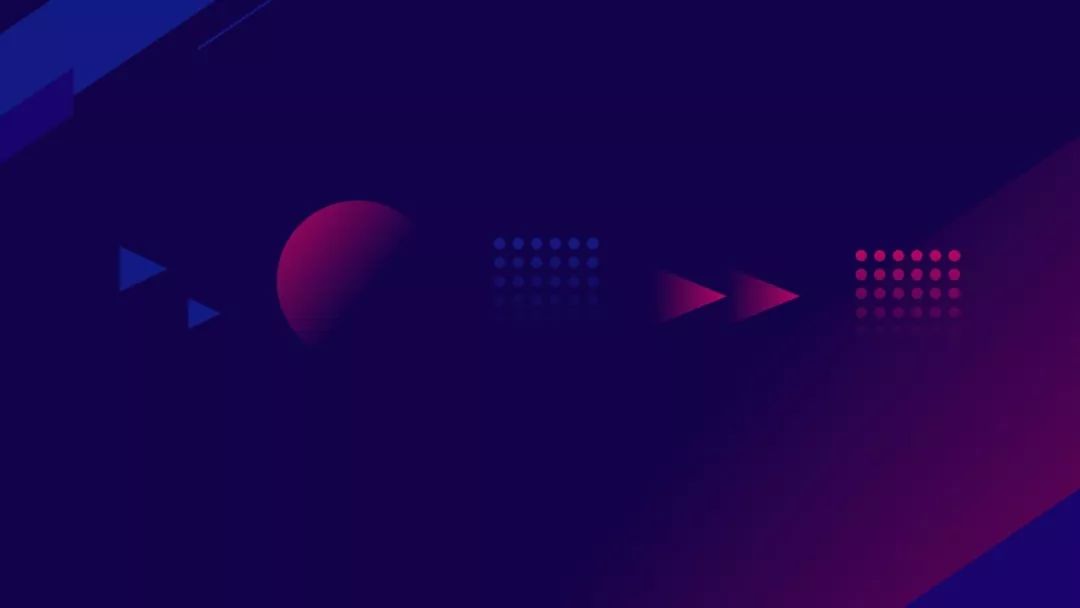
至此,封面已经完成,参考海报就没有利用价值了,下一步,是做一张背景,首先,去掉封面的文案部分:

因为内页内容变化较多,所以下一步,把圆形、三角形、圆点阵都去掉,同时扩大版面:

虽然那些小的形状点缀去掉了,但并不代表我们不使用它们,我们以一张典型的人物介绍页举例:

人物图片+人物名字+人物描述
第一步,直接将这些内容放到做好的背景里,把名字放大,同时在这张PPT里,把人物水平翻转,让人的视线指向文案,观众的视线会更集中:

这里,我将左下角进行了一些遮挡处理,蓝色色块在人物前,渐变的红色在人物后,构建层次感。
还记得刚刚删掉的元素么?

下一步,就是将这些元素根据已有的文案和图片位置进行摆放:

这张人物介绍页就做完了
那么,再来一页类似的:截图展示页

步骤类似,先把它放进背景里,记得加个手机壳子:

再加点元素:

注意,这里呢,就不能像人物介绍页一样遮住截图啦~
通过上面的几页呢,基本可以确定整套PPT的特点:
1.左右排版居多,文案在左,图片等在右
2.主标题用渐变的圆形修饰强调
3.三角形等小元素做点缀
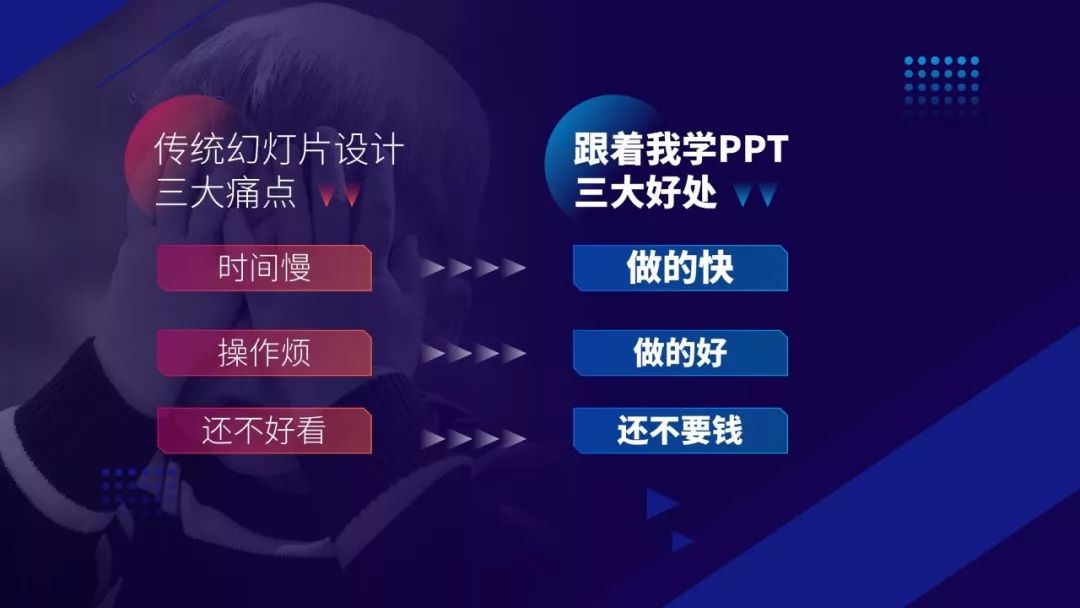
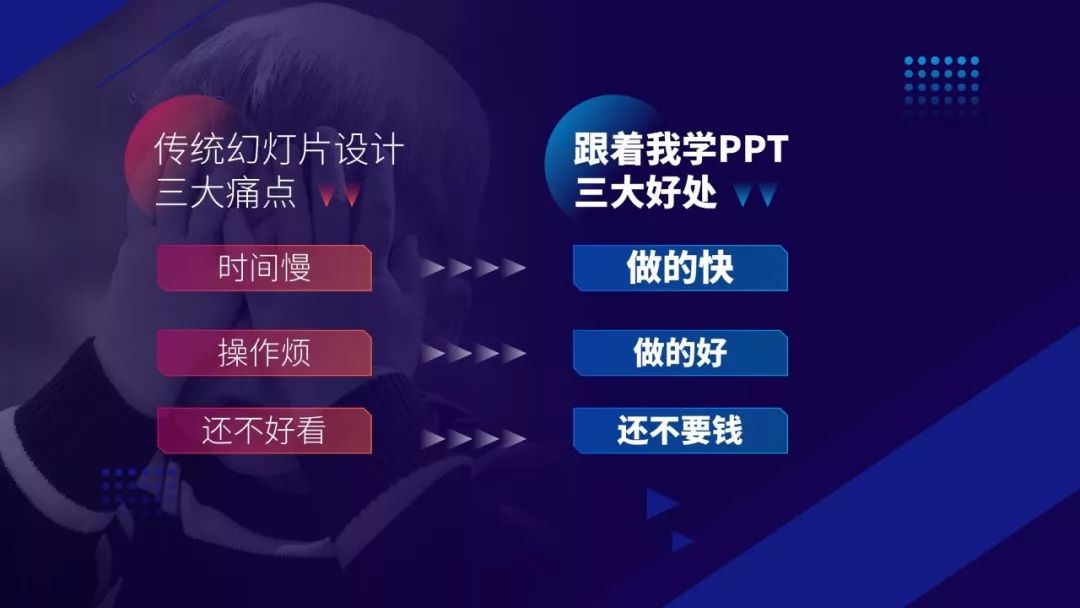
比如下面这页:

虽然文案是瞎掰的,但是这页呢,其实也是比较常见的一种类型:问题(痛点)+解决方法,需要表现出两个点:
1.问题的严重(痛点的痛)。我常用的呢,就是把它进行红色处理,因为在平时的印象里,红色代表着警告,比如红灯
2.解决方法的重要。要体现出解决了痛点,常用的呢,就是对比的手法,痛点用细的字体,解决方法用粗的字体,让人觉得,这些解决方法是靠谱的。
但左对齐,也是有局限的,比如下面这页:

这是典型的数字展示页,而且只有一个数字,这时候,居中排版就会比较有气势,而想到居中,就会想到对称,所以,思路就是把之前用到的设计元素做个对称:

好了,以上就是这次的主要内容
总结一下
首先,看到一张海报:

要从三个方面下手,分析它的设计语言:

然后,几乎是百分比临摹地,做一张封面出来:

然后做一张背景,同时将一些小的元素做备用:

做到内页时,先直接在背景摆放主要内容:


再添加元素进行点缀:



也可以适当做一些变化:

最近呢,我觉得遇到了瓶颈,于是便开始使用这种方法,不断地将各种设计作品进行拆合,把他们变成一张张PPT,学习其他领域的知识。当然这种方法呢适合用在平时的练习,真正做商业项目的时候呢,还是完全原创的好。
这篇文章,到这里就结束了,
如果觉得有启发,点赞留言收藏转发一条龙啊~
我们下次再见
















