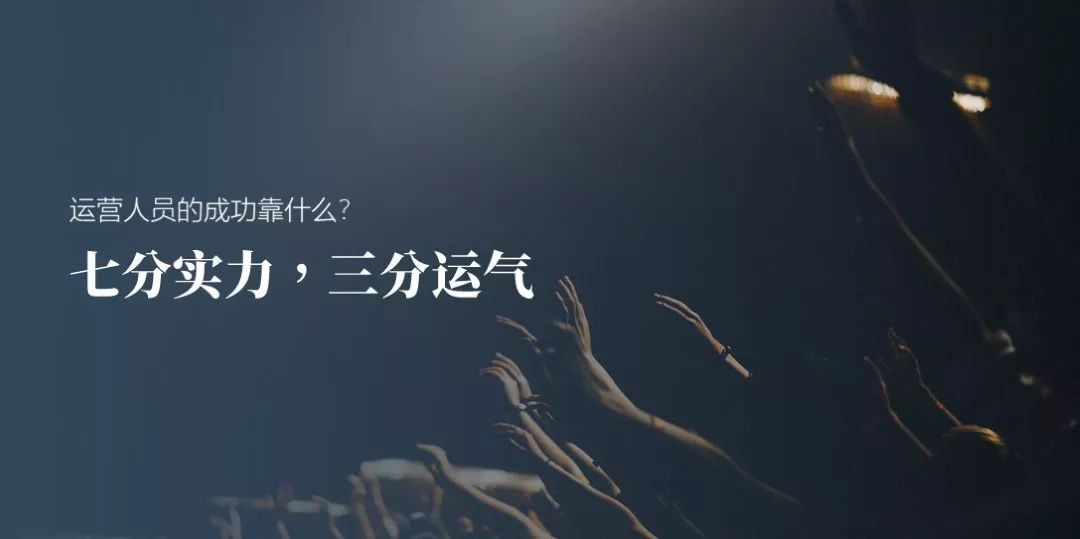
在我学习PPT的时候呢,印象最深的一种设计方法,就是全图打底流,一张高清好看的大图+一句简单的文案,屡试不爽,比如下面这些:



但用多了,总有些腻,这时候,就想到了她:png图片
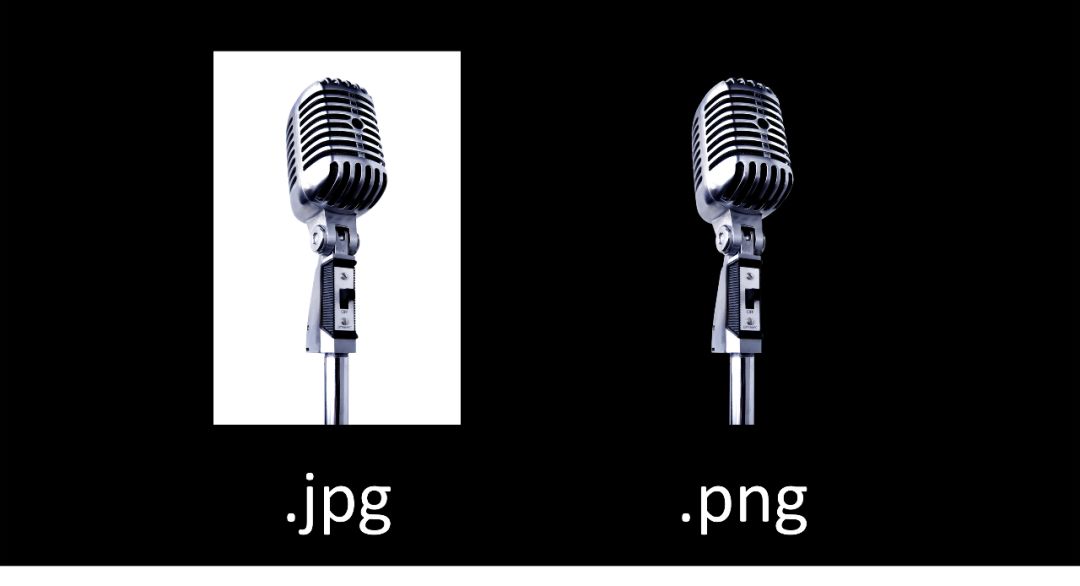
可能一些同学还不知道什么是png图片,简单做个说明,png图片,不同于常见的jpg格式,是带有透明通道的图片:

png图片相比于jpg,会有更大的设计空间,而且很容易让人觉得,凡是用到png的PPT,都是用心做的,比如使用png格式的logo,人物图片等。
通常,全图打底时,背景图是用来配合文案,烘托气氛,那png是否也可以做到同样的效果呢?
当然可以。
我们来看个例子:
设计背景:
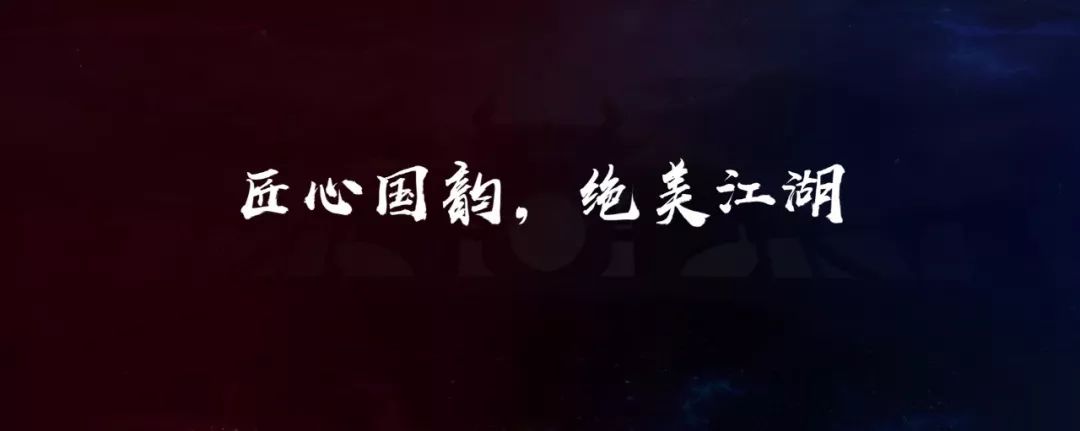
大型国风网游发布会PPT
已确定背景和标题字体(汉仪尚巍手书)
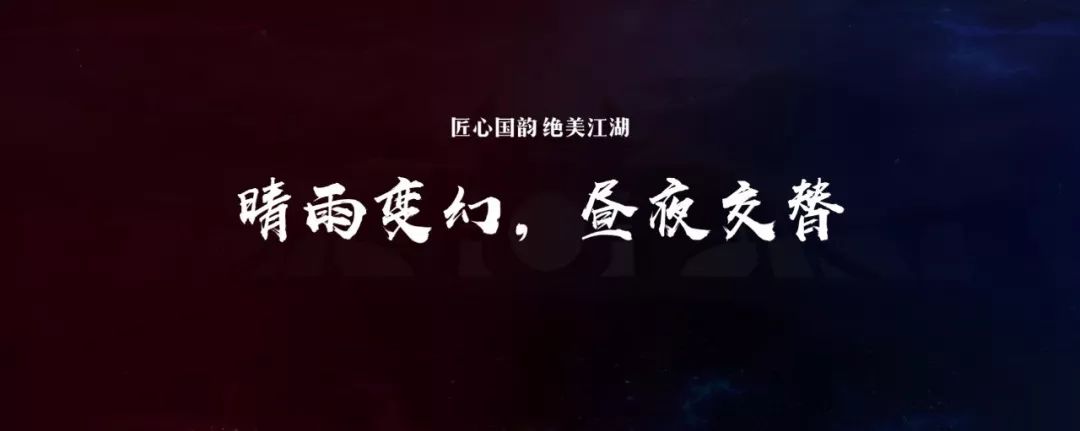
P1

因为已经确定背景的原因,当频繁地使用全图打底时,无法保证图片风格的一致性,而且,在做宽屏PPT时,对图片清晰度的要求很高,所以放弃全图流,改用png点缀。
但首先,我们需要给文字做点效果,纯白色的太单调了,常见的方法不外乎渐变、阴影、图片填充,这里我选择了图片填充。
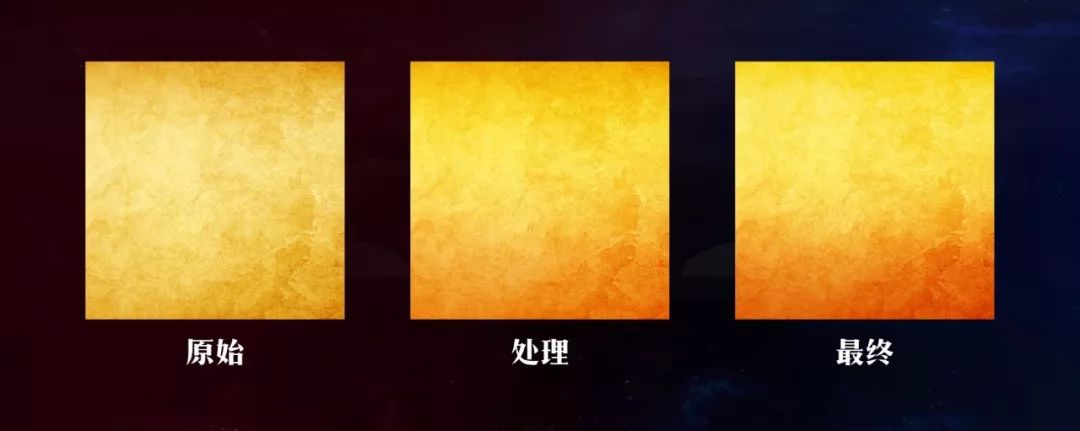
根据整体的调性,我选择了金色作为主色调,于是上网搜刮纹理,再将其导入到ps中进行手动的颜色调节,使其更有冲击感,如下图:

将纹理填充进文字,画面就会耐看许多,当然,书法字错落排版才有味道:

文字排版完成后,接下来就是漫长的找图过程,
推荐一个找png专用的网站:觅元素:http://www.51yuansu.com/
首先根据文案联想对应的元素:
匠心:锤子,匠人……
国韵:山、水、水墨……
绝美:花、舞……
江湖:酒、剑……
当然还有很多,任选其中一二即可,接下来就是漫长的搜索过程,不再赘述,最终,我选择了水墨山和花瓣,作为修饰,
摆放在文字周围即可,因为是png,所以可以将图片和文字进行一定的遮挡处理,添加适当的阴影,让画面更有层次感:

这一页就完成了,所以总结一下设计的步骤:
1.文字处理:添加纹理+错落排版
2.搜索素材:根据文案搜索素材
3.排版整理:调节素材的大小、明暗、阴影
掌握思路后,后面的页面,就是同样的步骤。
P2

相比于第一页,上方多了一个小标题,那就找个中国风的边框好了,其他的步骤,都是一样的:

ps:上方小字字体为造字工房言宋
P3

这一页的文案比较玄幻,“心眼”这个东西,放个眼睛吧,又体现不出“心”,放个小心脏吧,又体现不出“眼”,很是纠结。
这时候,脑子里就突然想到了以前看的动漫,《火影忍者》、《七龙珠》里面,高手过招,都不睁眼,对手的脚步,在一片漆黑中,泛起白色的波纹……
于是,我就加了波纹一样的东西:

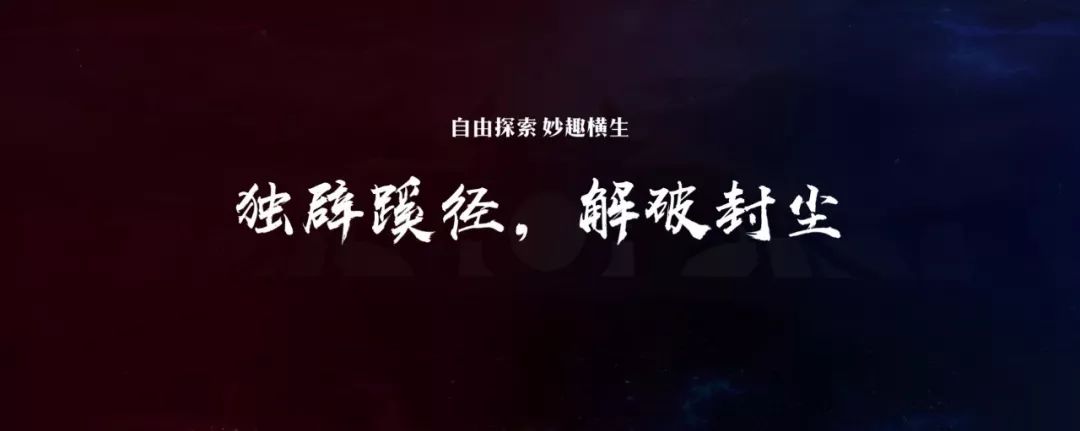
P4

这两句呢比较直接,用小路和尘土就ok,稍微调节一下明度,放置在文字下方就好:

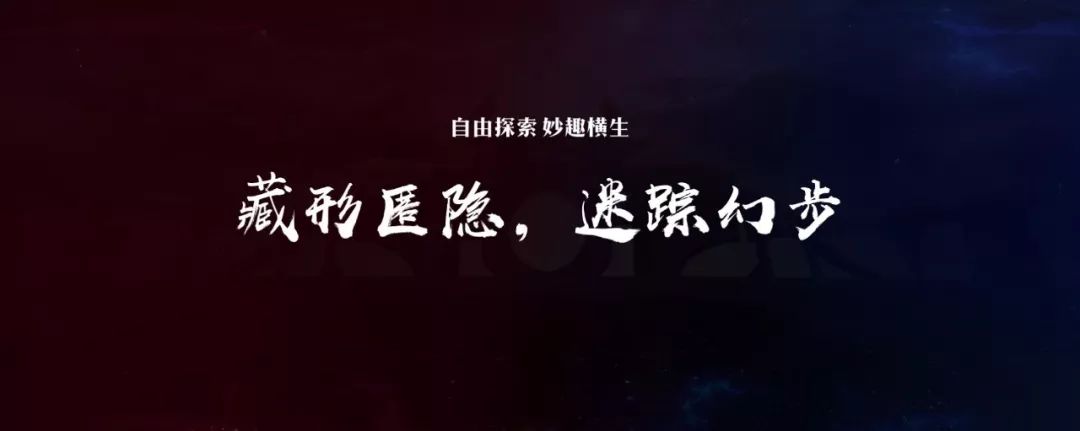
P5

这一页呢,我就要好好说一说,因为这一页的画面感非常强,你看到这8个字,会想到什么呢?
我想到的画面是:
在一片竹林里,侠客忽地闪过,吹起一阵落叶,留下一阵残影,远处又有一两名刺客追杀,但身影模糊,无法分辨。
最核心的元素:飘落的树叶
于是乎,先做个初稿:

但是呢,总觉得差点感觉,这时候,就想到了文字本身,首先是藏形匿隐,既然是“匿隐”,那一定就是有些看不清,那看不清换成设计语言就是:暗+模糊,在PPT中,就对应着图片的亮度和清晰度,所以呢,就把文字换成图片,再对图片进行亮度和清晰度的调节就好了。
怎么把文字变成图片呢:Ctrl+C【复制】→ 右键-粘贴选项【粘贴为图片】
如下:

接下来,该对第二句话做一些处理,迷踪幻步,关键字在“幻”,有一点速度感,于是,就把它放在ps里做动感模糊处理:【滤镜】→【模糊】→【动感模糊】
完事儿:

P6

这两句呢,自然就是一些吃的东西,但我还想到了筷子,于是乎,就有了下面这页,“佳肴”就是用来吃的嘛!

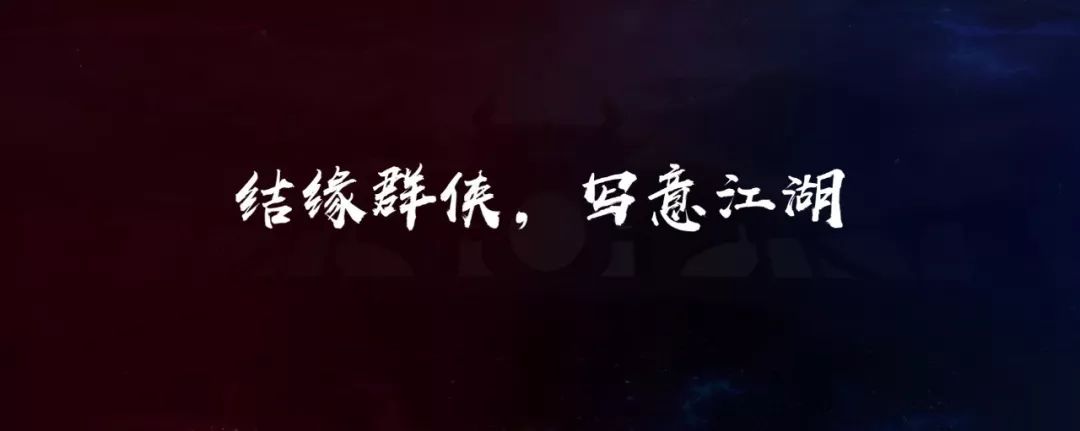
P7

这一页是封底,按理说,和第一页一样就ok,但这句很有侠气,志同道合之人相遇,就着侠气,怎能不畅饮一杯,把酒言欢,放个酒杯,岂不美哉:

好啦,总结一下:
如何用png图片为PPT添彩呢:
1.丰满文字基础效果:渐变、纹理等
2.搜索合适的png图片:衬托文案内容
3.图文结合:用阴影、穿插、遮挡等增添层次
今天的知识点到此结束,如果觉得有帮助,
点赞 留言 收藏 转发 一条龙啊~
我们下次再见!
















