假期结束了,今天工作有状态么?
五一之前,我给大家分享了 320 款矢量半调粒子素材,如果错过了,记得去把它带走:
PPT图示做得太单调?我给你整理了320款百搭神器:半调粒子!
如果你直接搜索半调粒子,很难在网上找到现成的素材,因为这是 P 圈对它的一种命名。
我们可以通过搜索“半色调”,或者 “Halftone” 来获取更多准确的结果。

但靠找现成的素材,还是有很大的局限,比如形态比较少,或者很多素材获取有门槛,比如要会员或者要能访问外网。
刚好有小伙伴想知道:这种半调粒子效果该怎么做?
因此,咱们今天就分享一下,如何用 PPT 画出各种形态的半调粒子素材。
在开始主菜之前,我先简单介绍一下其他的做法。
方法一,使用在线工具
在线工具的做法我之前也分享过,目前有两个比较推荐的网站。

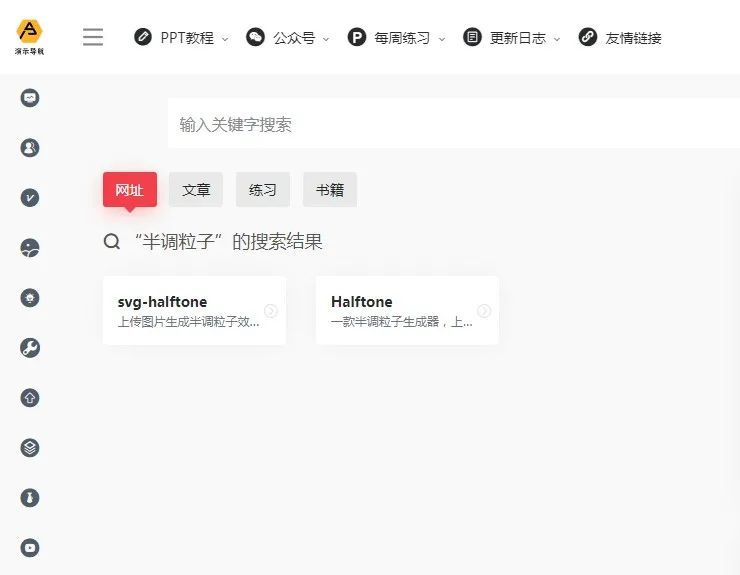
可以直接在 AboutPPT 搜索“半调粒子”直达网址,网站界面如下:


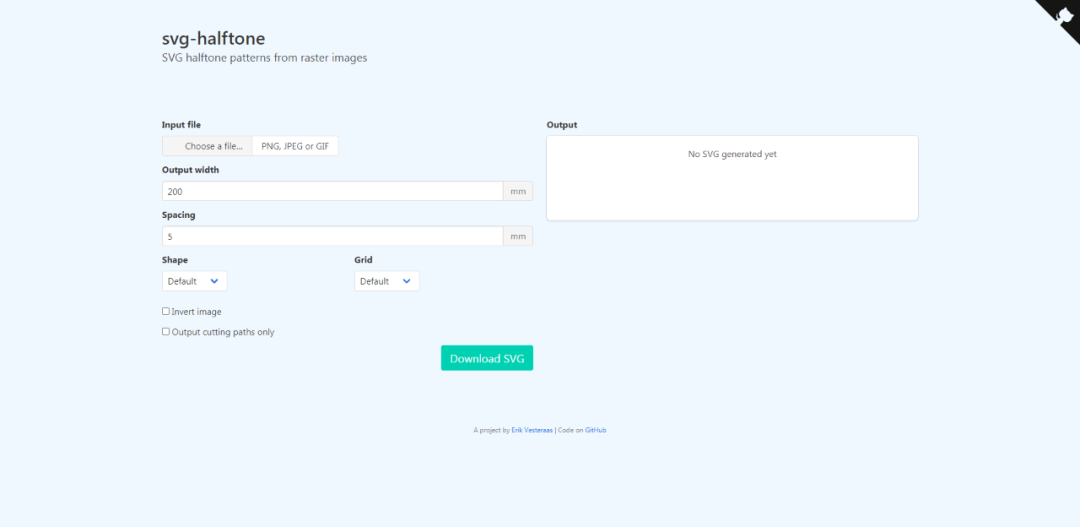
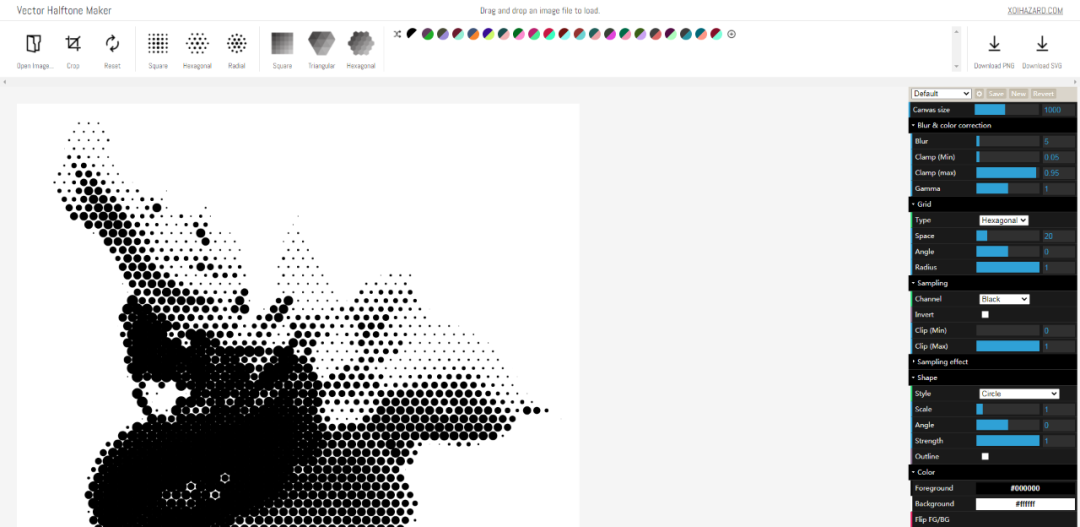
好处是都可以通过上传图片,直接生成对应的半色调图像,而且支持下载为 SVG 矢量格式。
不过也有一定的局限,虽然可以调整粒子的形状、间距、大小等参数,但毕竟可选项不多,难以随意变化。
而如果想要自己造特定的素材,还需要提前生成所需的渐变形状,上传后才能查看效果。
要是效果不理想,还要重新调整渐变并重新上传与导出,相对比较麻烦。
方法二,使用 AI 等矢量工具
如果你的电脑上有 Adobe Illustrator 等矢量软件,也可以快速制作高质量的半调粒子素材。

优点是得到的成品质量更高,效果可控能够随意调整,方便做出各种形态的矢量素材。
但缺点也很明显,有一定的门槛,非设计师的话,大部分人都不会安装这款软件。
即使是安装了软件,也需要掌握一定的操作方法与思路,才能够做出所需的效果。
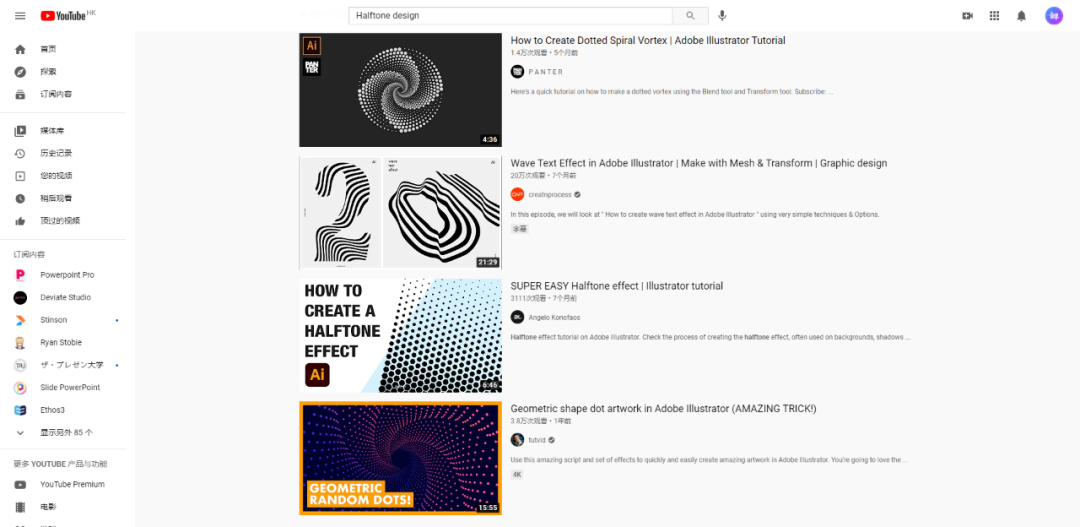
如果你确实对 AI 做半色调效果感兴趣,推荐在 YouTube 上搜索相关的视频:

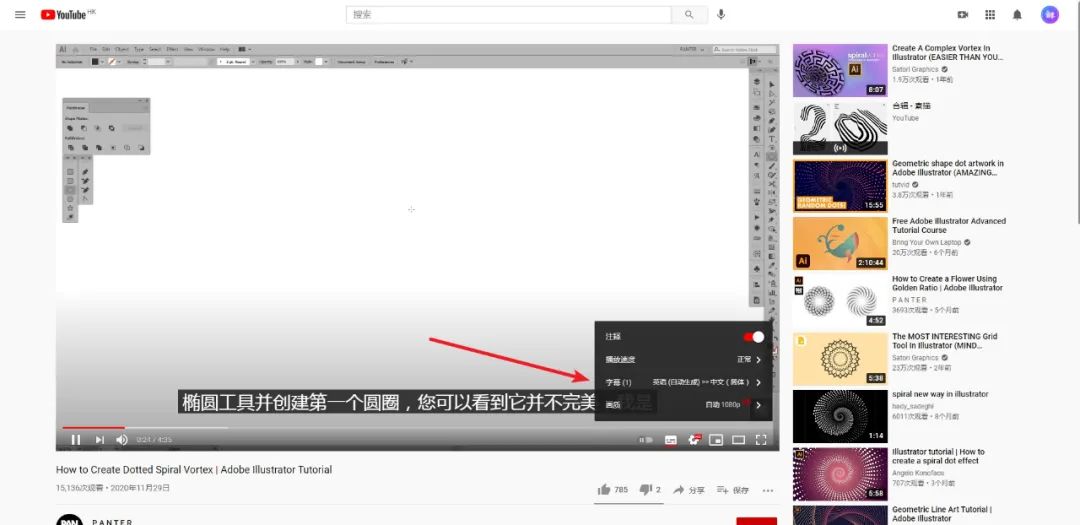
我假期看了几个视频教程,思路和步骤都很详细,跟着一步步做出来很轻松。
小提示:如果听不懂,可以打开字幕自动翻译。

方法三:用 PPT 做半调粒子
这是咱们今天的主要内容,做出的形态可控而且效果不错,最关键的,不需要用 AI 等其他软件,相对步骤也比较简单。
比如今天的封面图,就是完全使用 PPT 制作的。

在动手之前,我需要先给大家介绍两个插件的功能。
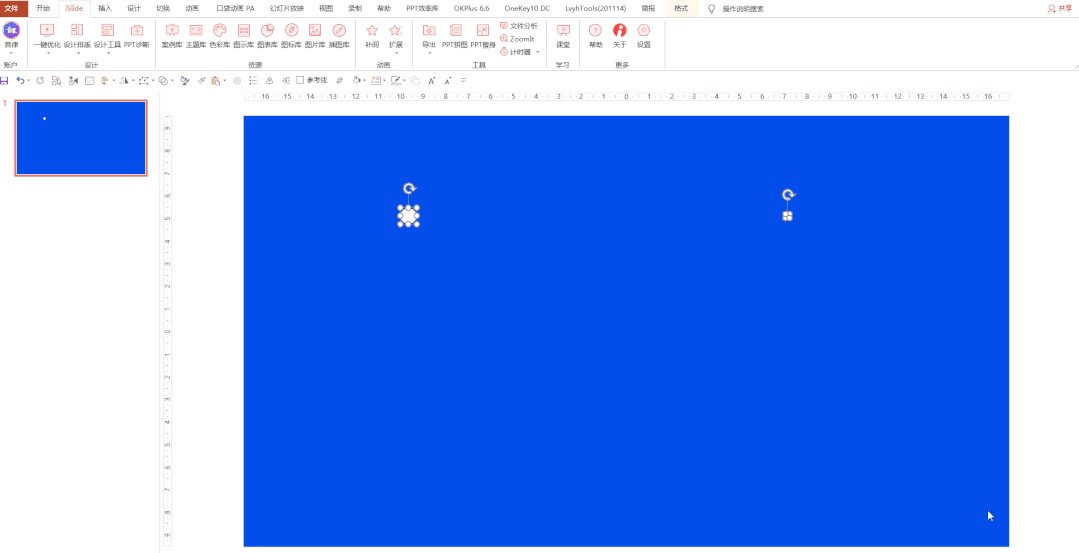
01. iSlide 的补间功能
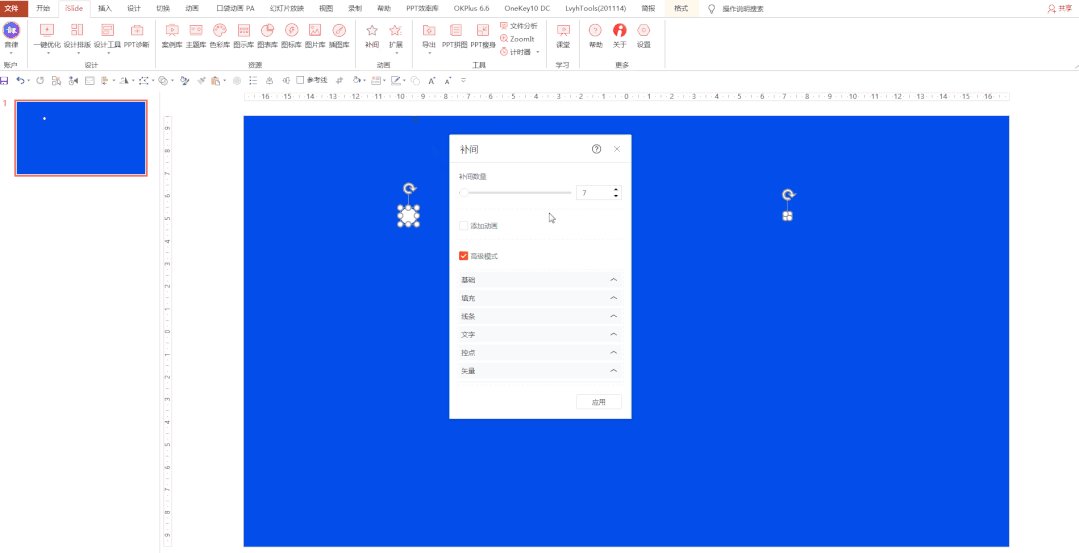
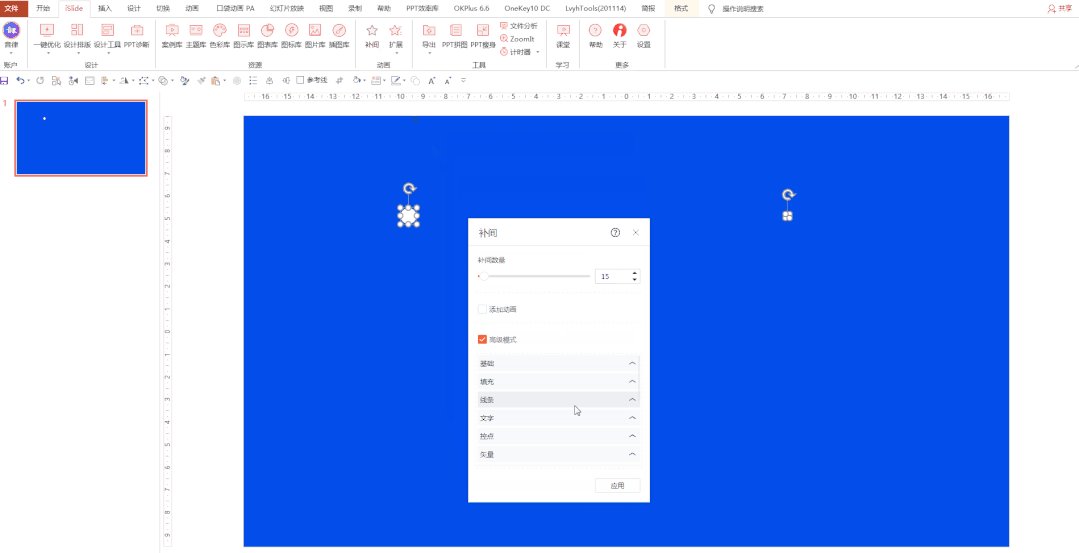
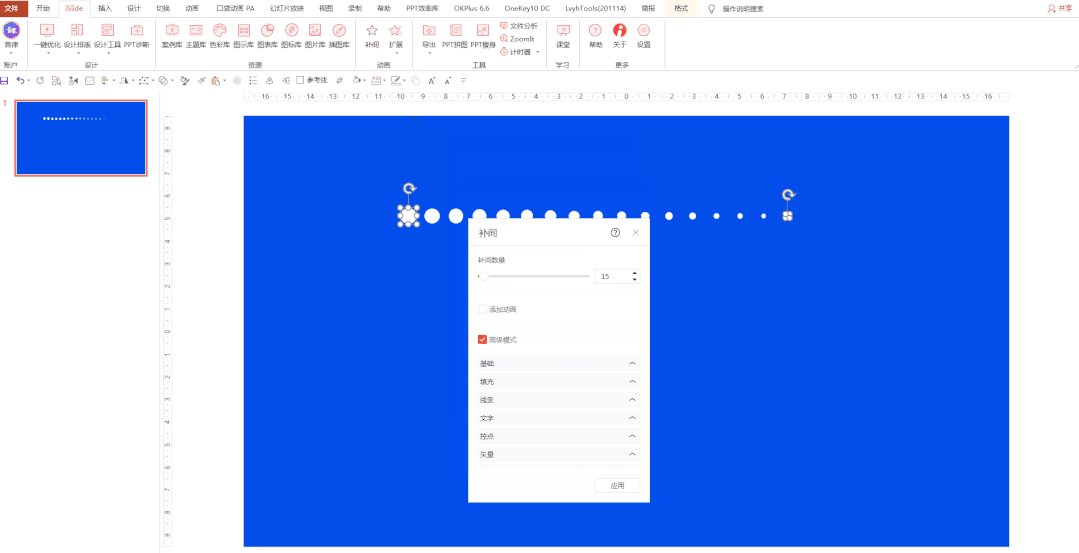
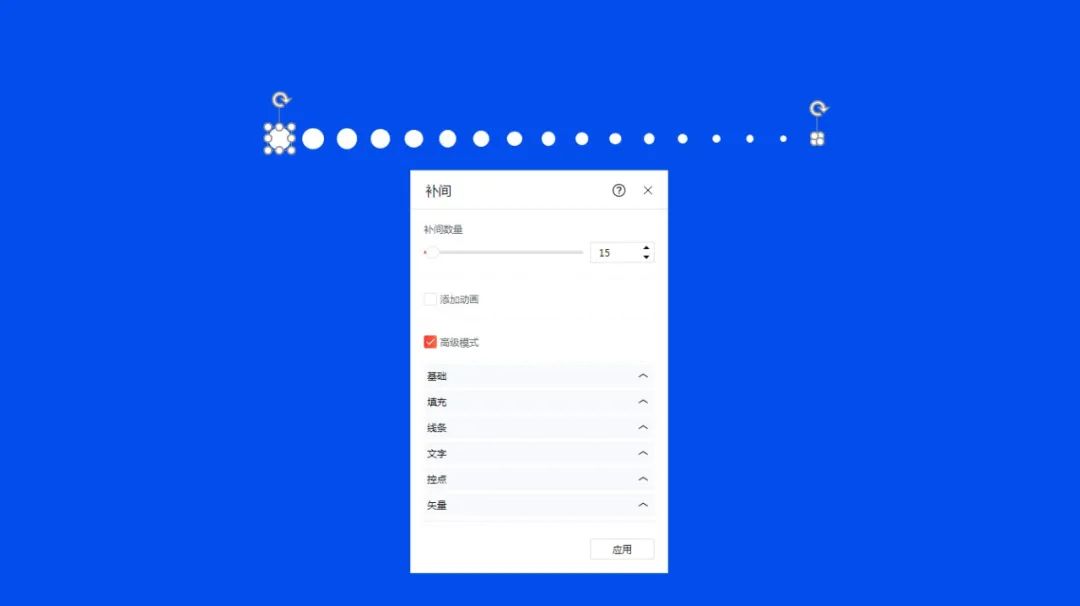
我们选中一大一小两个圆,点击补间功能,修改补间数量,就能生成对应数量的补间形状,从而做出不错的过渡效果。

iSlide 更新到版本 6 之后,补间的效果与质量得到的很大的提升,能够延伸出非常多的玩法。

不过,目前还不支持超过 360 度旋转的补间,PPT 默认支持旋转正负 3600 度,如果以后补间也能支持就更好了。
拓展一下,PPT 自带的渐变方向与效果有所限制,通过补间可以得到更多所需的效果。
此外,针对复杂图形的补间,尤其是有复合路径的补间,iSlide 要比口袋动画和英豪插件的效果更好些,后两者容易卡死。
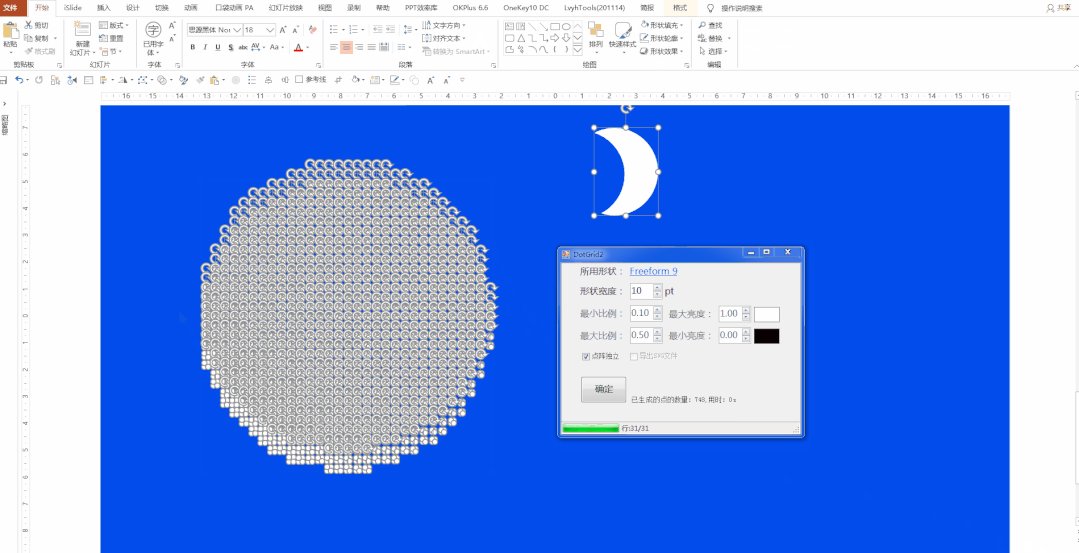
02. 英豪插件的半调网格功能

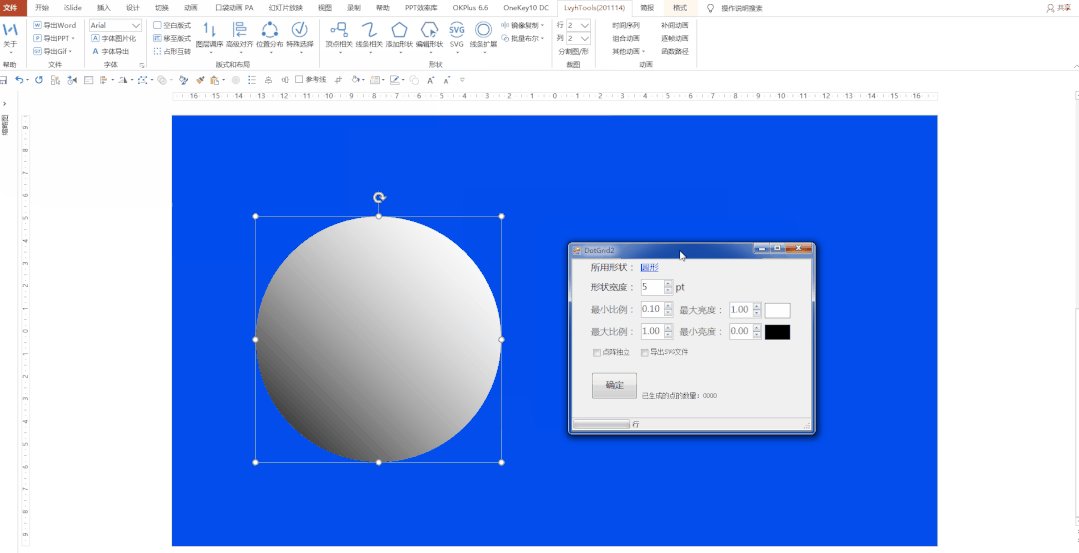
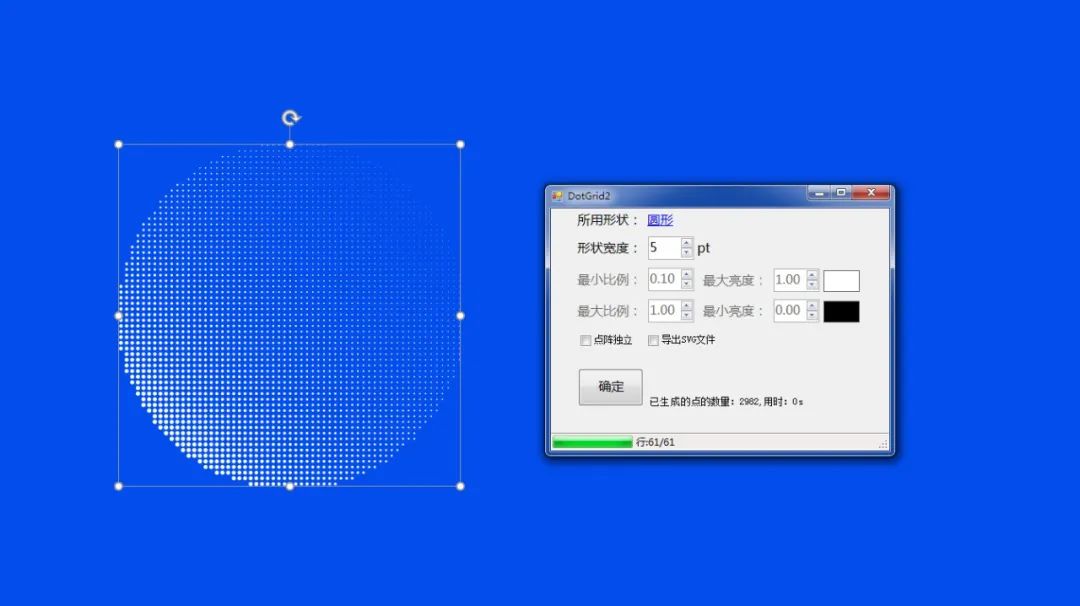
在英豪插件的形状组,点击 编辑形状-半调网格-半调网格(单) 即可打开。

接下来分别给大家说明一下常用的参数与效果。
首先,不建议使用 半调网格(多) 这个功能,我试过很多次都是卡死,PPT 直接动不了的那种。
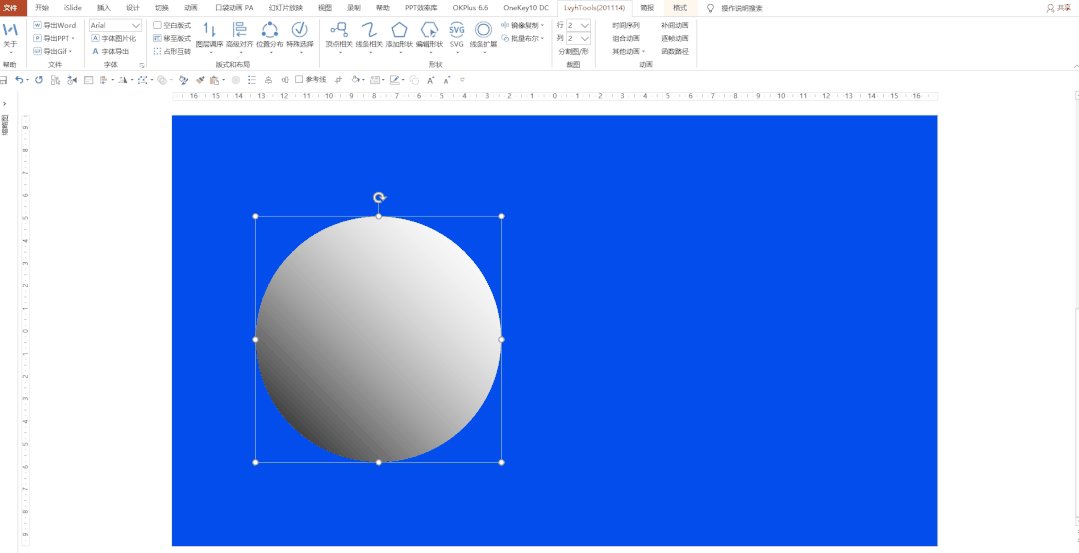
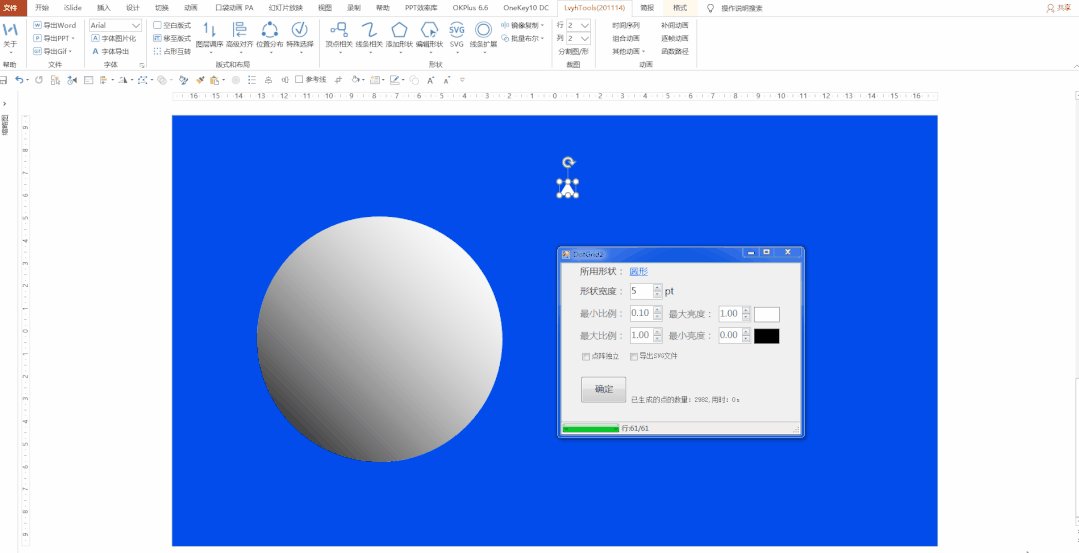
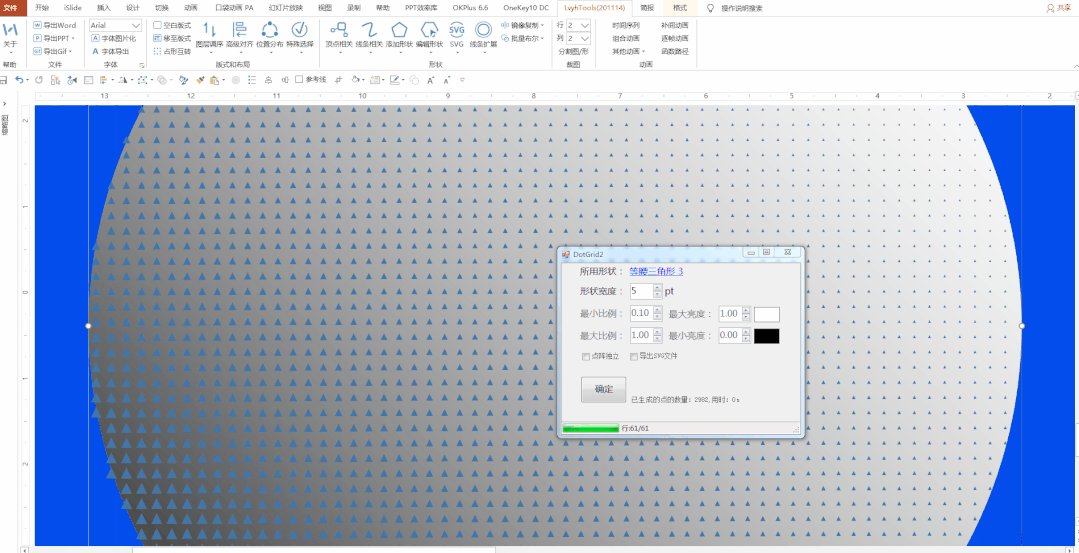
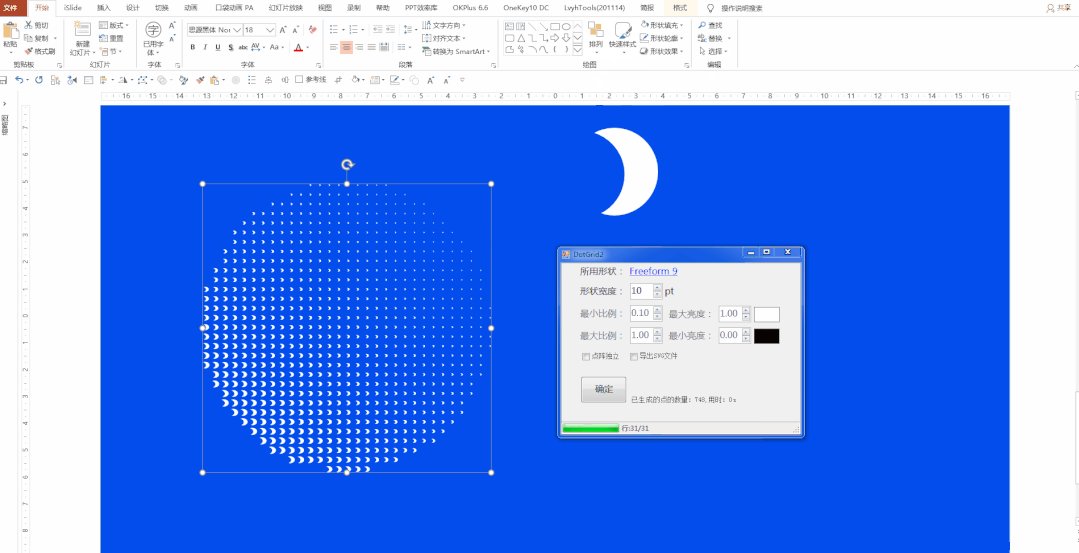
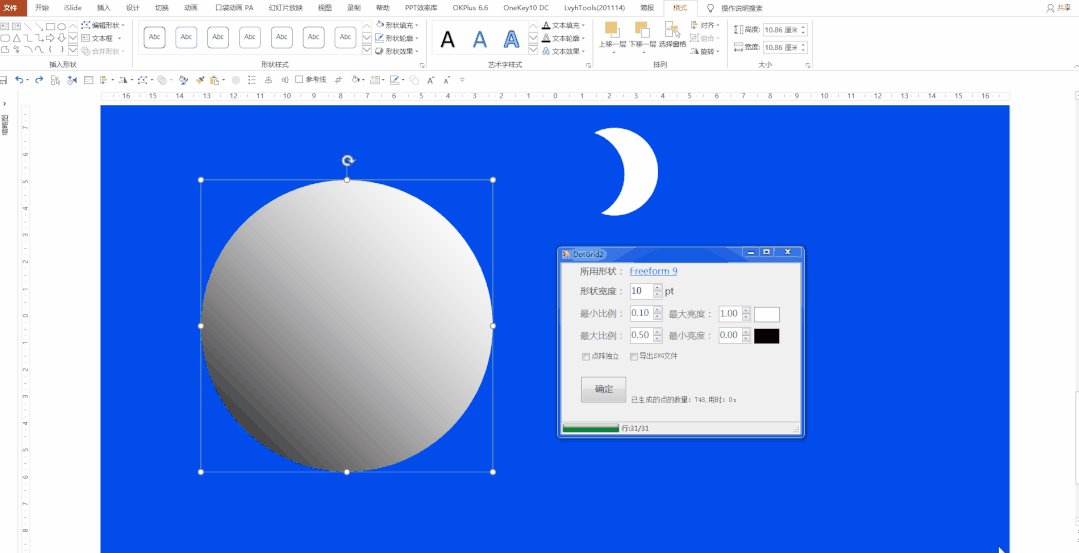
之后是生成半调粒子前的形状,可以看到我这里使用的是黑白渐变的圆形。
因为半调网格功能是根据亮度来生成形状并缩放的,亮度越低生成的形状越大,亮度越高生成的形状越小。
所以最终得到的结果,是之前黑色的部分圆形更大,白色的部分圆形更小。
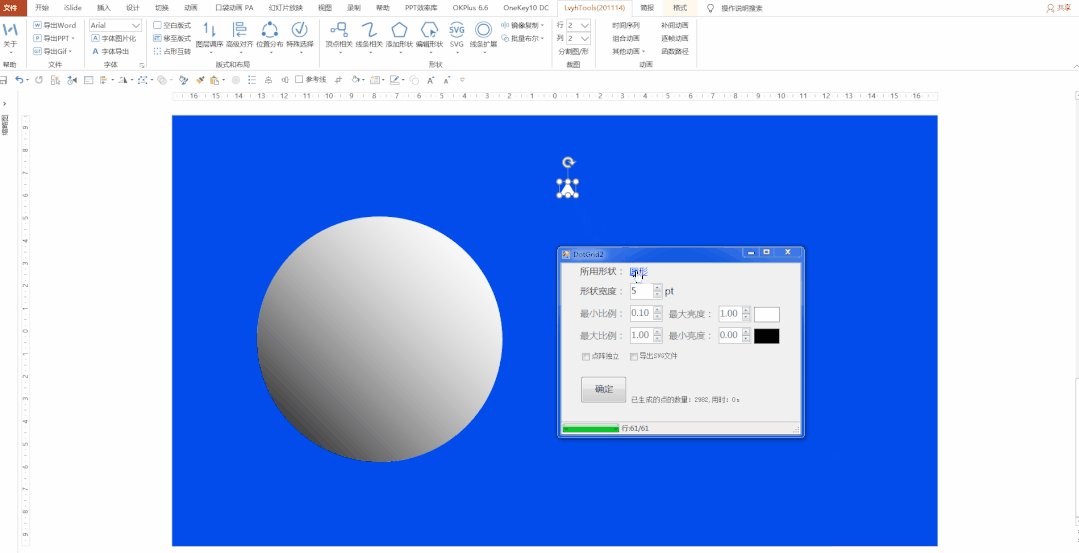
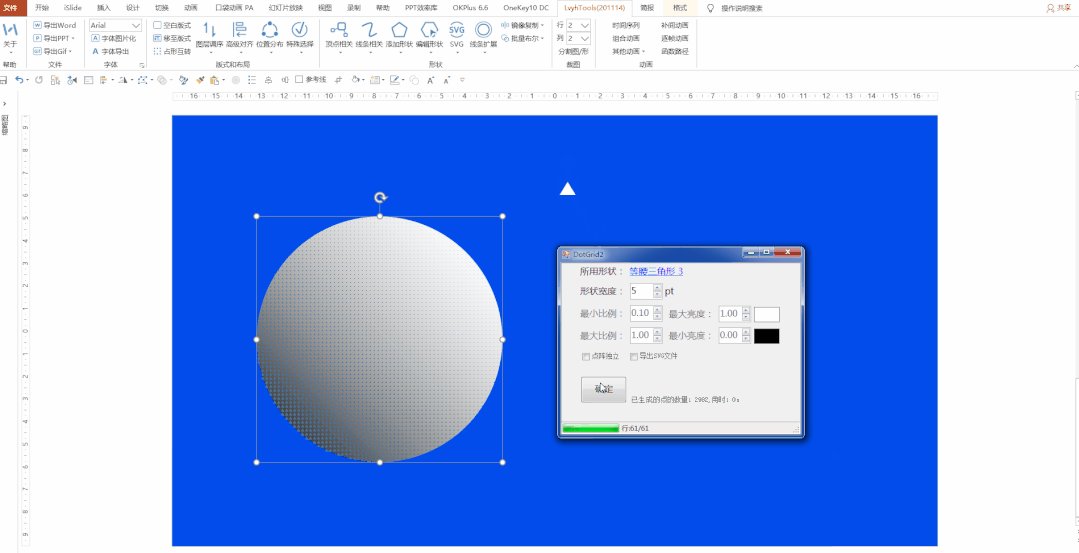
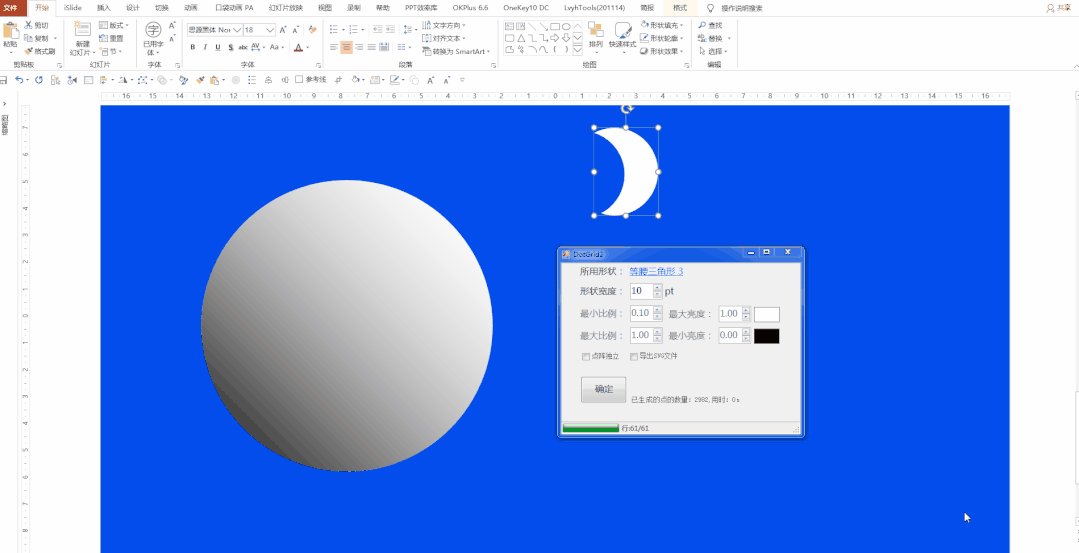
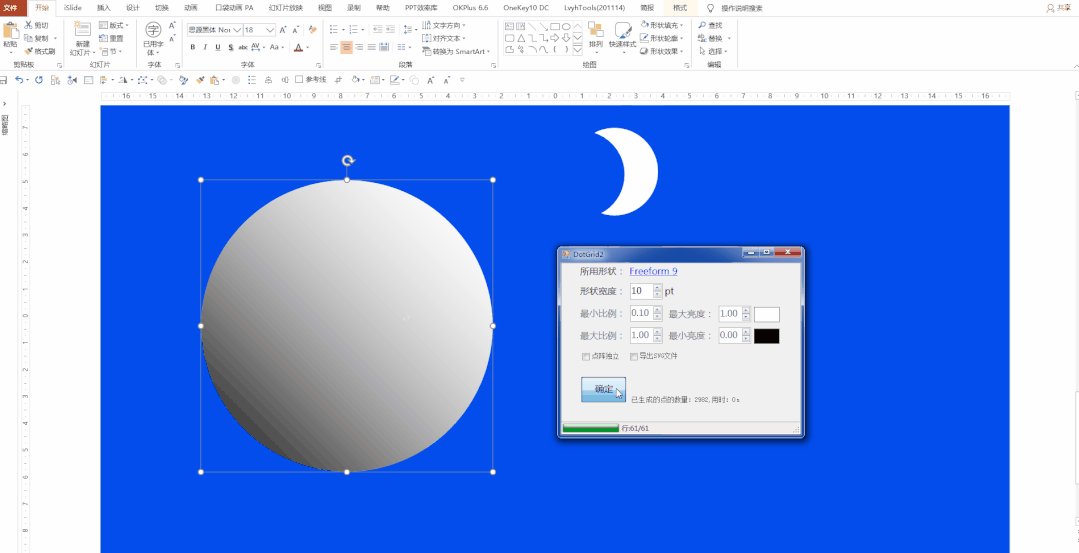
接下来是所用的形状,这个形状可以自己随便修改,只要选中一个矢量形状,再点击一下蓝色部分就可以替换。

这意味着,不用局限于 PPT 自带的形状,我们可以通过布尔运算或编辑顶点得到一个自由形状,再替换一下即可。
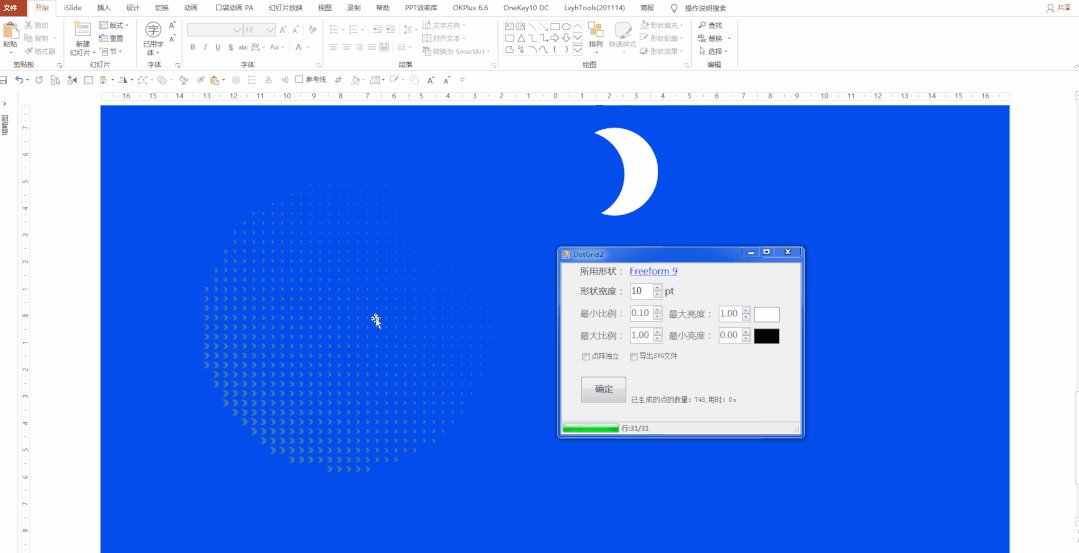
比如,我先通过布尔运算得到月牙形,再把所选形状替换为月牙形。

后面的形状宽度和比例等参数,相对就更好理解了,方便控制生成的形状大小以及对应的大小比例。
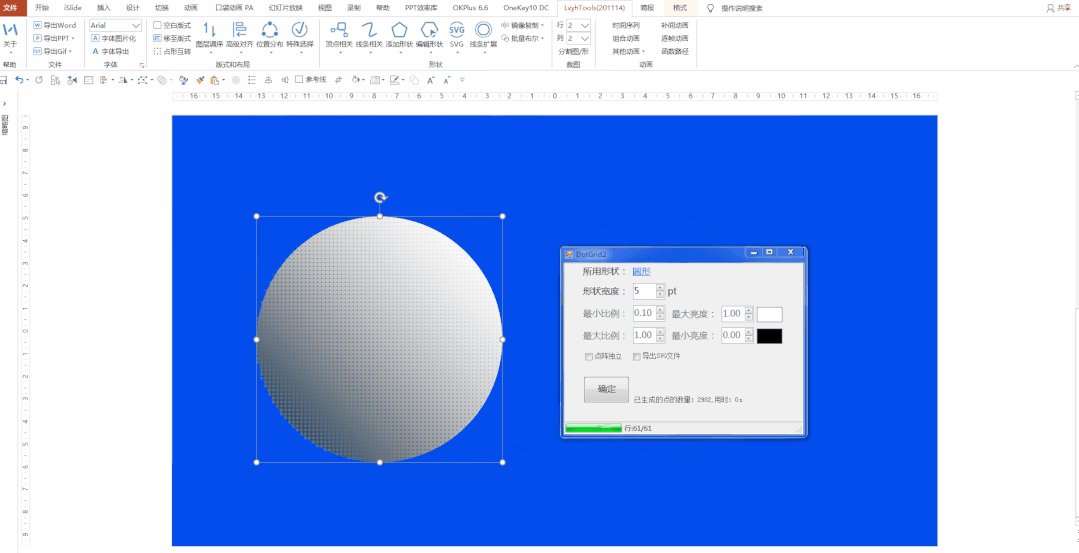
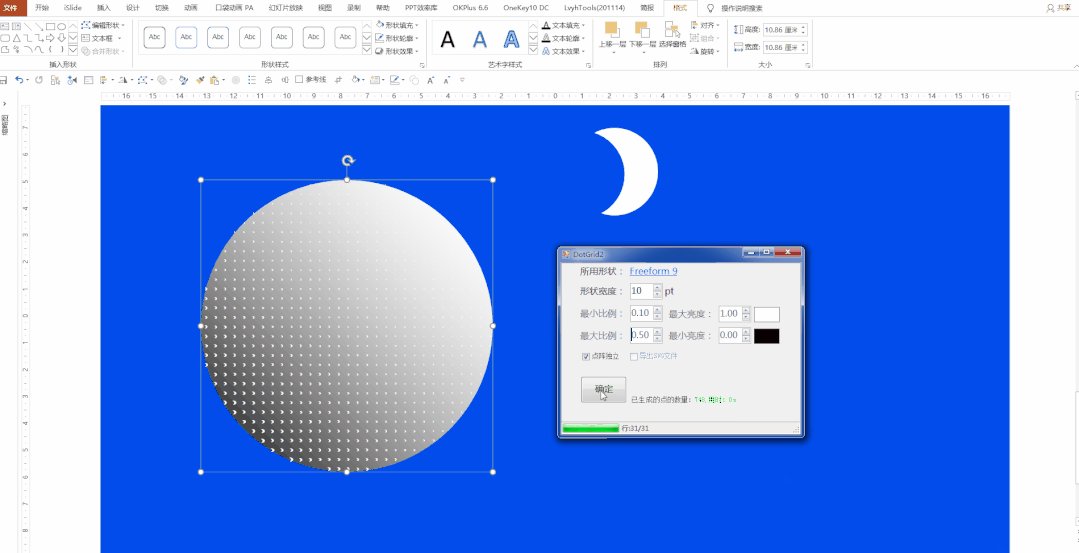
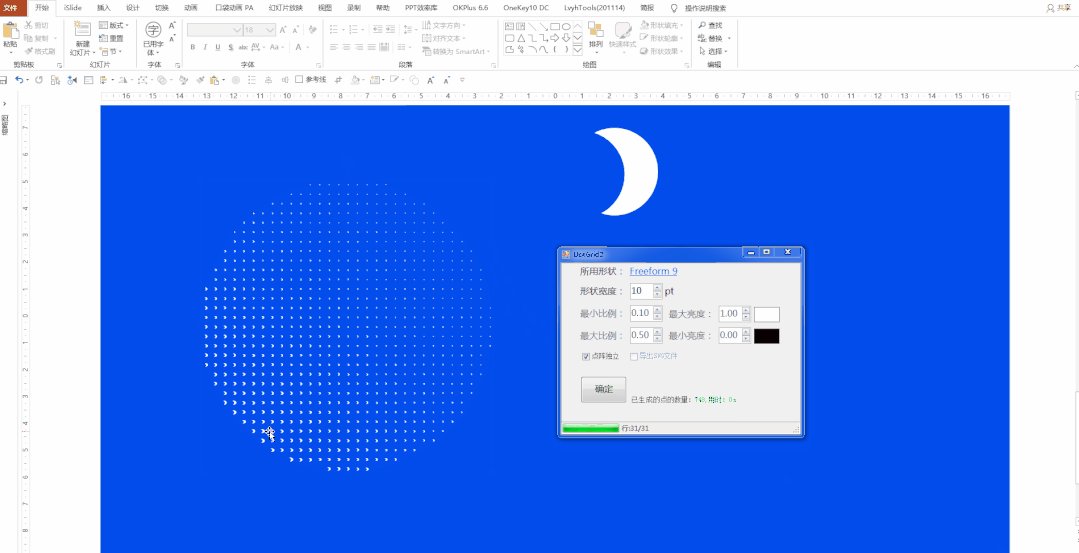
至于【点阵独立】这个功能,默认是不勾选的,生成得到的半调粒子素材是一整个图形。
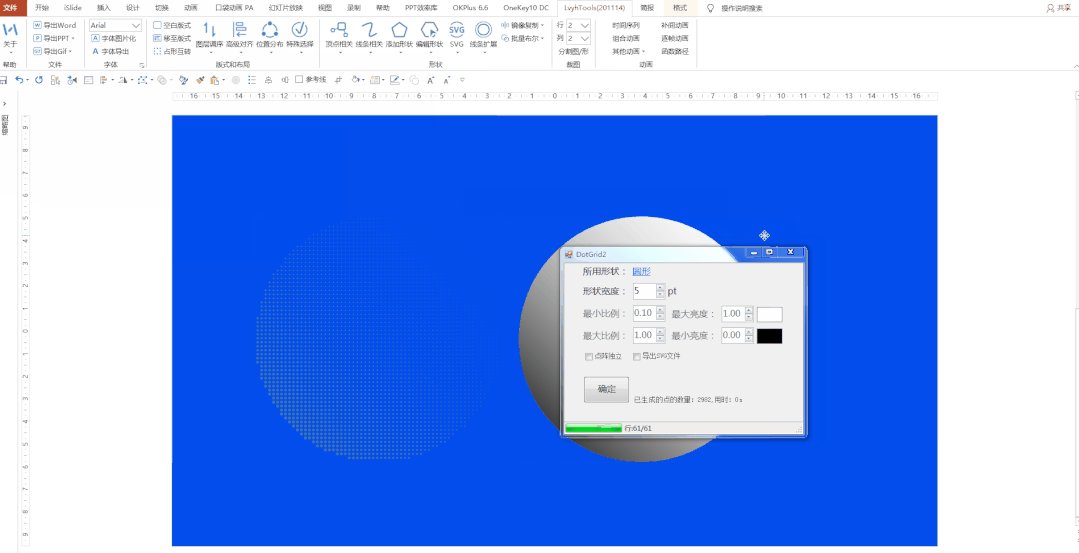
而勾选点阵独立,生成的速度要更慢一些,得到的粒子都是分开的:

如果你需要单独调整每个点阵形状的参数,比如颜色大小等,或者为了方便后期增删,就可以勾选点阵独立。
需要注意的是,勾选后生成的形状有点多,建议关闭智能参考线,要不然会比较卡顿。
拓展一下:OKPlus 插件也有亮度缩放功能,但用法稍显复杂,感兴趣可以自行探索试试。
了解基础的功能与原理后,接下来带大家做一些半色调图形。
咱们先从简单的开始,强烈建议跟着动手操作哦。
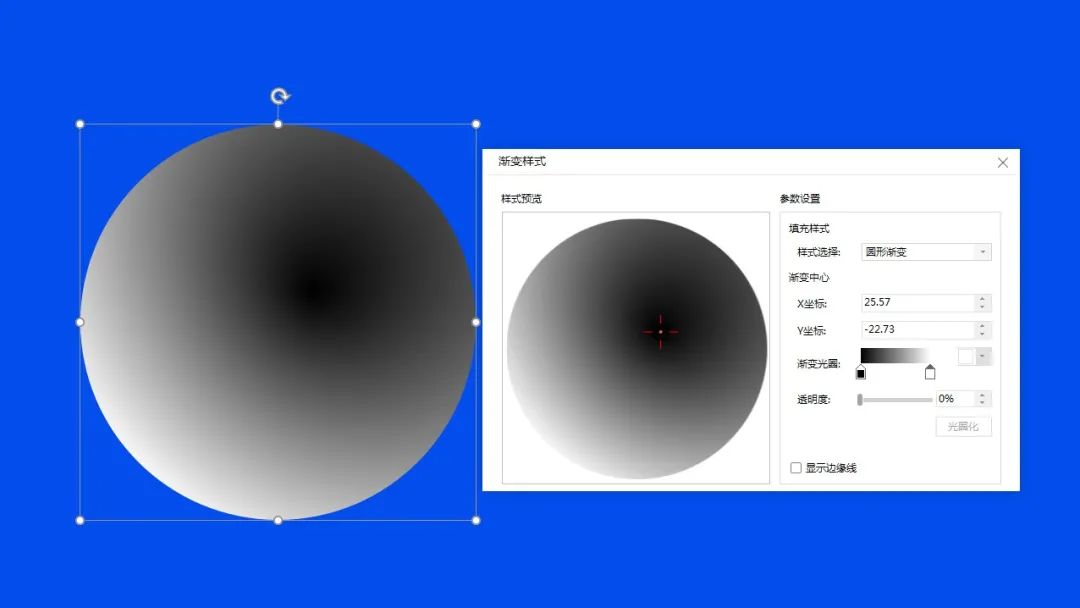
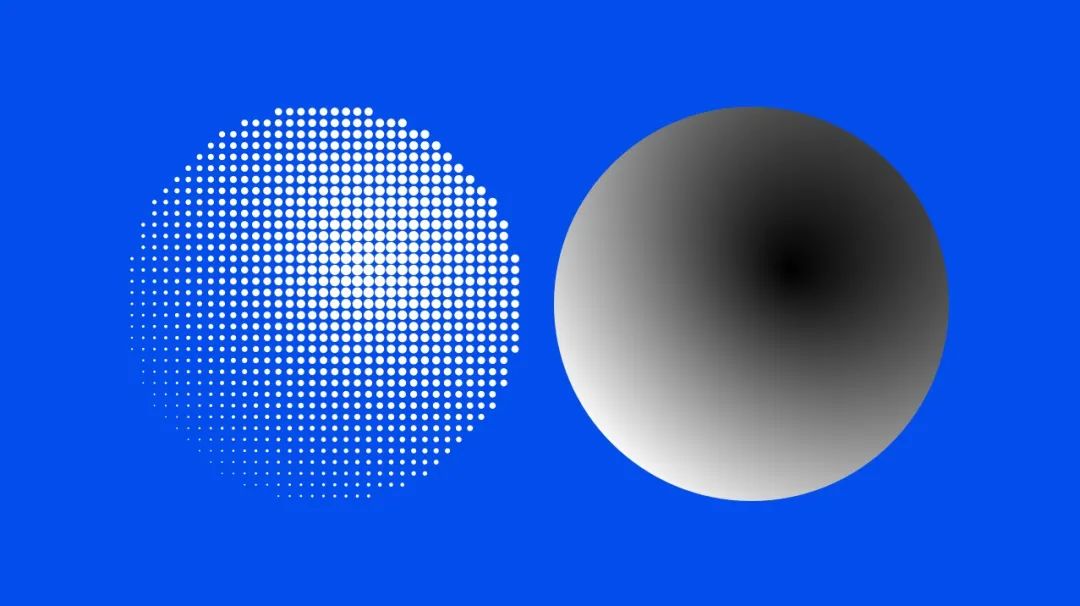
首先,插入一个圆形,并设置黑白射线渐变,打开口袋动画插件,点击更多设计-超级蒙板样式,拖动渐变的中心点:

再使用英豪插件,调整形状大小等参数,生成一个半调粒子素材:

咱们任意拖动中心点,或者改变渐变光圈的亮度与位置,渐变的类型与方向等,都能得到不同的结果。
接下来,稍微加一丢丢的难度。
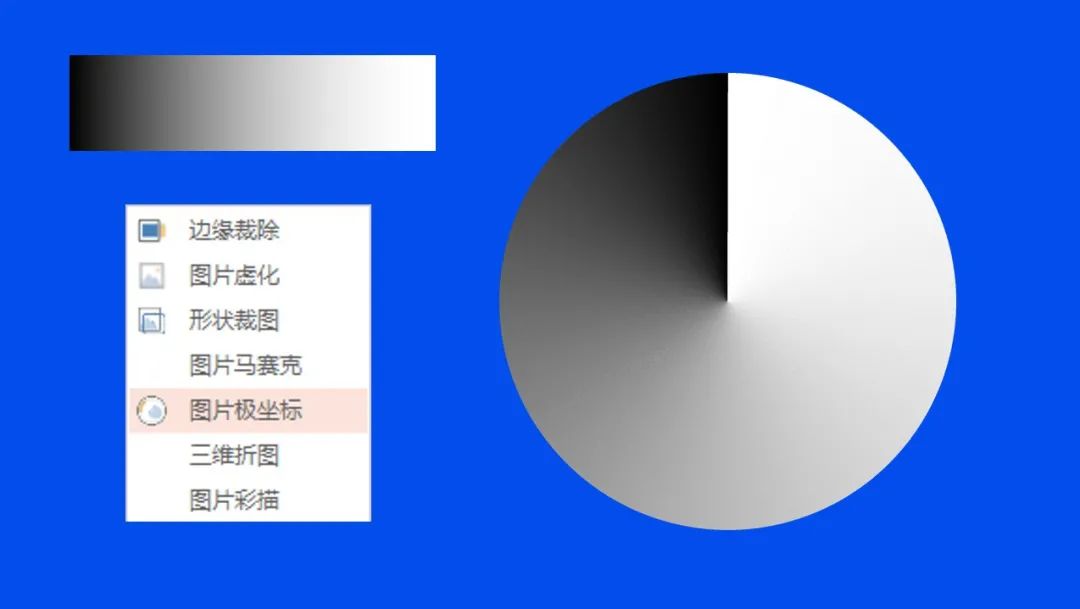
我们画一个矩形,并添加线性渐变,之后使用 OK 插件的一键特效-图片极坐标 生成下图右侧的效果:

复制一份,旋转并拼接得到下图:

之后,我们再使用英豪插件的半调网格功能,生成半调粒子素材。

怎么样,以后你做类似的逻辑图示,是不是就有素材可以用了?
这里咱们点到为止,由 OK 插件的特效引申出的玩法还有很多,能做的半调粒子素材肯定不止 1000 款了,更大的世界等你去探索吧。
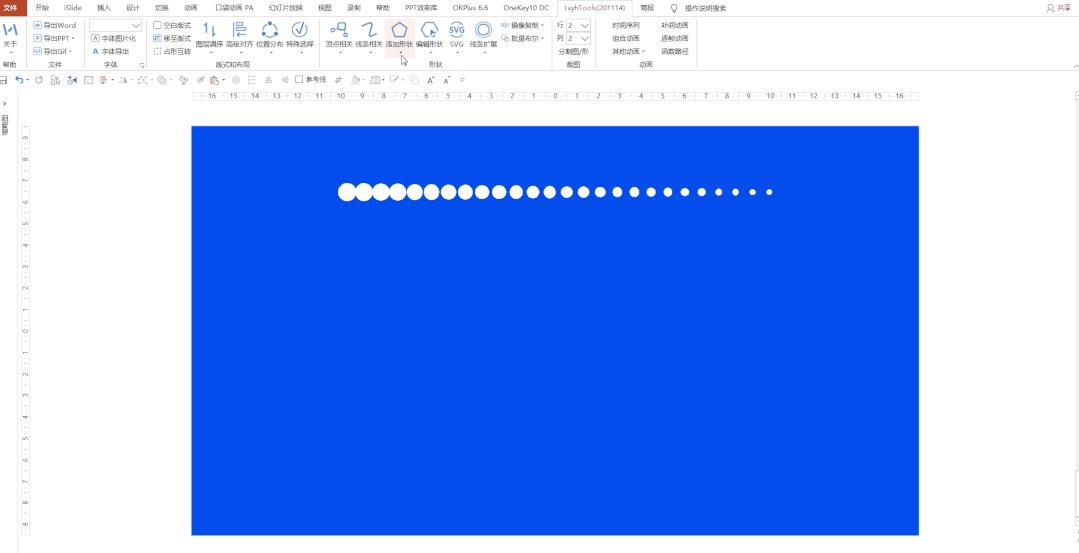
咱们继续加大难度,引入一个新的功能:沿线分布
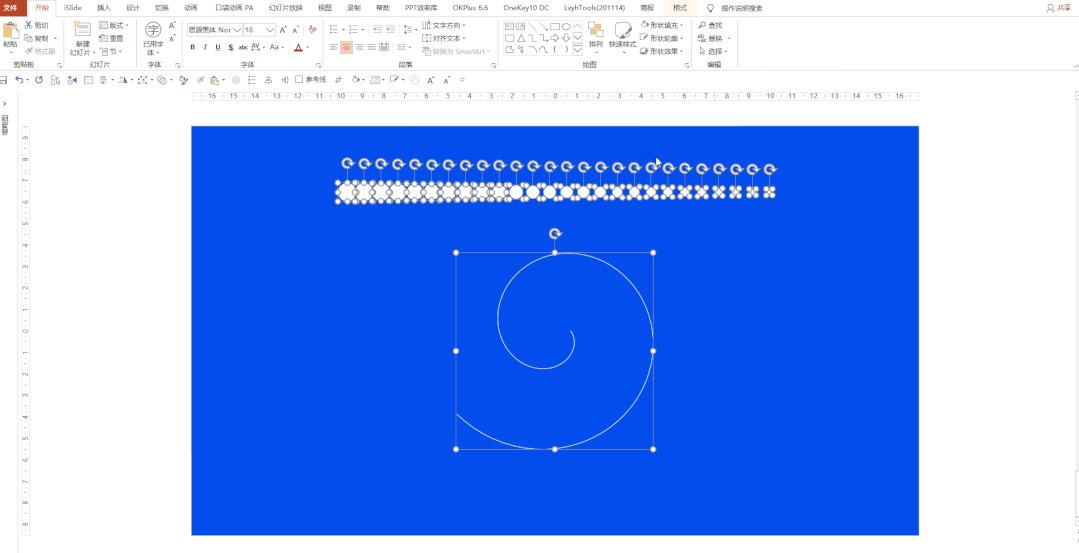
啥意思呢,比如我们之前通过补间,得到了大小均匀过渡的多个圆形。

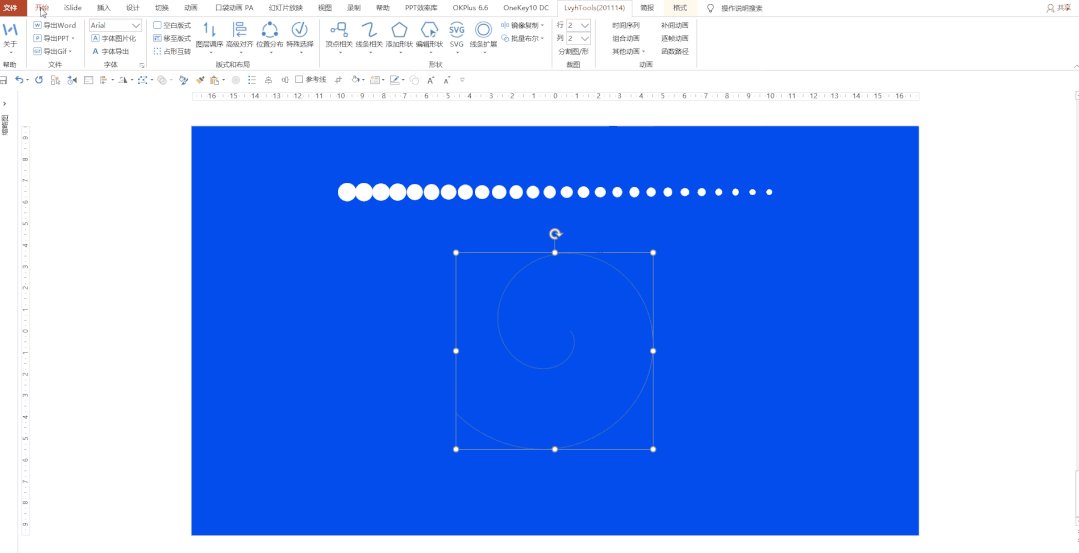
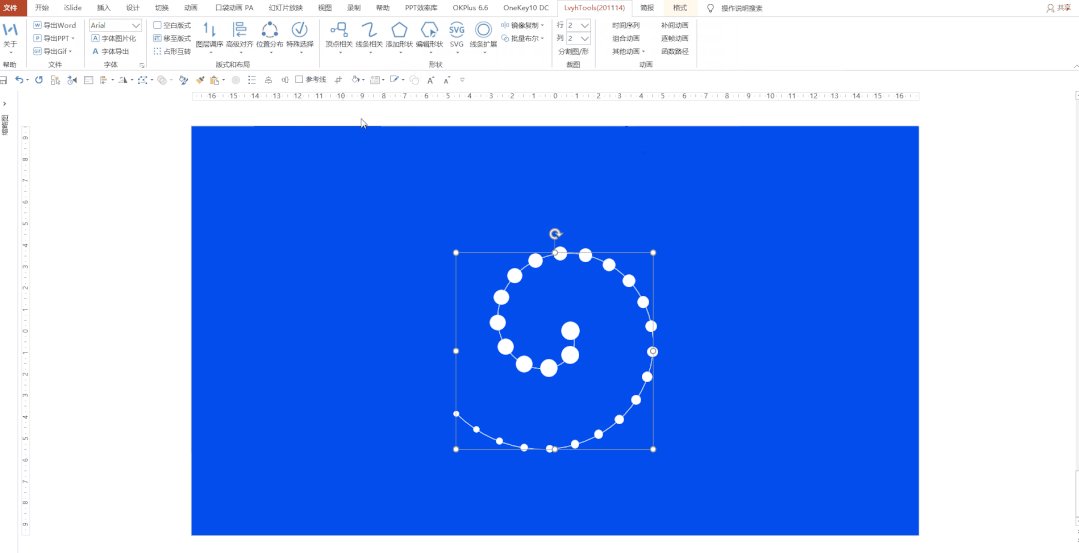
咱们通过英豪插件添加一条螺旋线,再用沿线分布功能,让圆形沿着螺旋线均匀分布。

这就是沿线分布功能,还是比较直观好理解的。
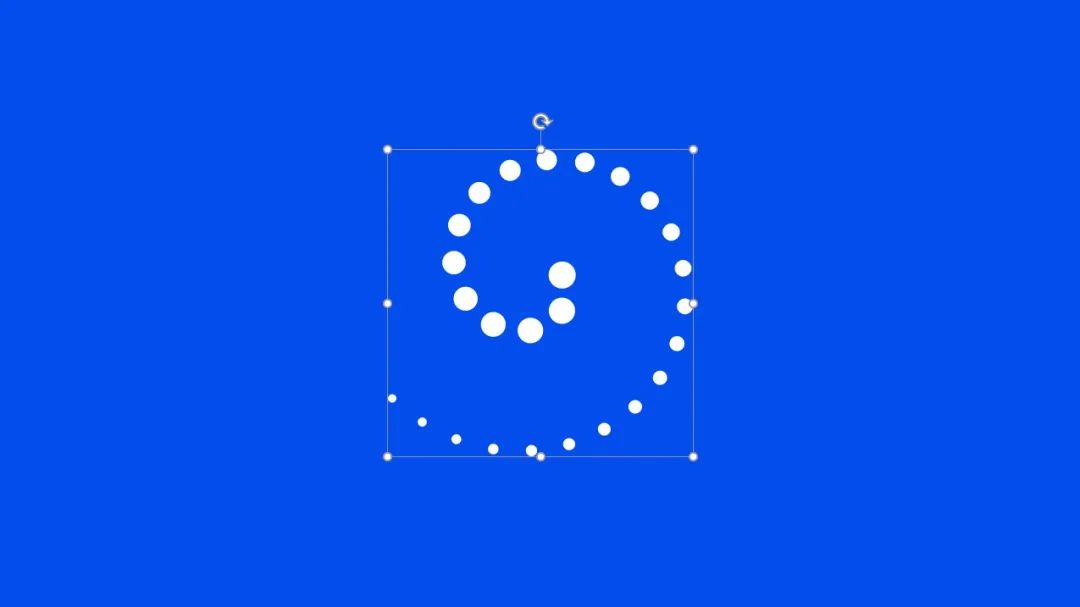
之后我们全选所有圆形,通过布尔运算结合成一个形状:

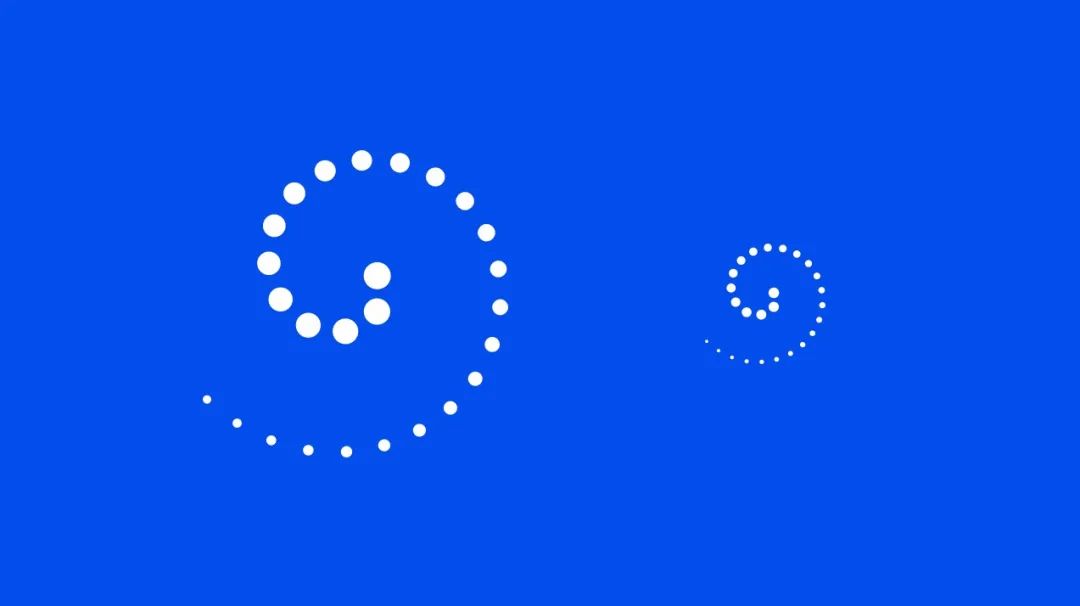
再横向复制一份,并把这个形状缩小。

再次使用 iSlide 的补间功能,加点透明度,最终可以得到下图的效果:

这图对大部分人没啥用,主要是为了让大家了解,沿线分布和补间功能组合运用后,能够玩出超多花样。
最后,上重头戏!
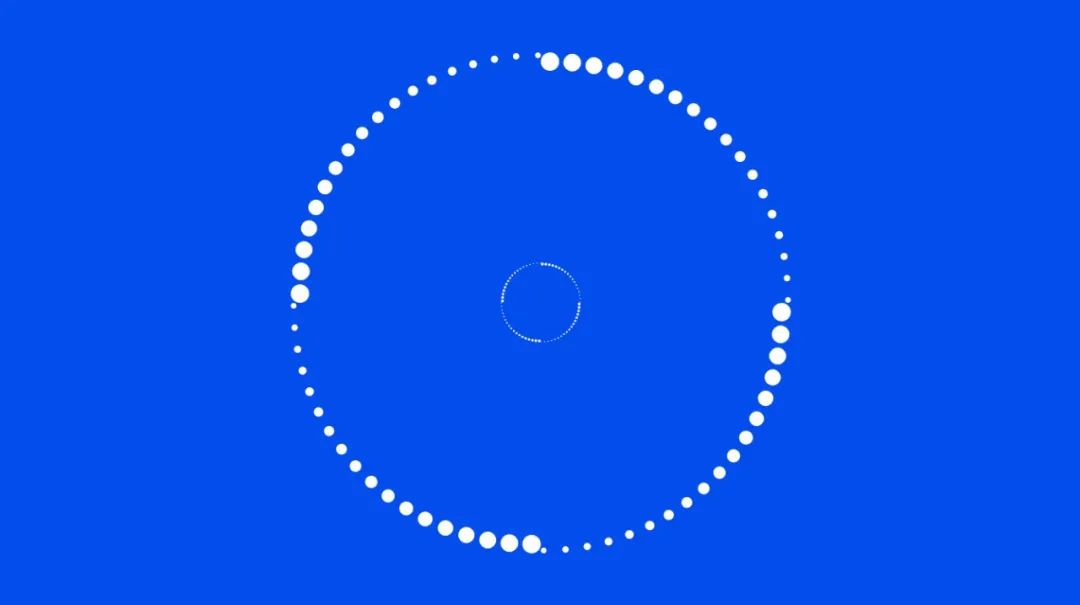
按照上面的思路,咱们先做出下面这个效果:

把所有的圆形结合成一个形状后,复制一份缩小并旋转一定的角度:

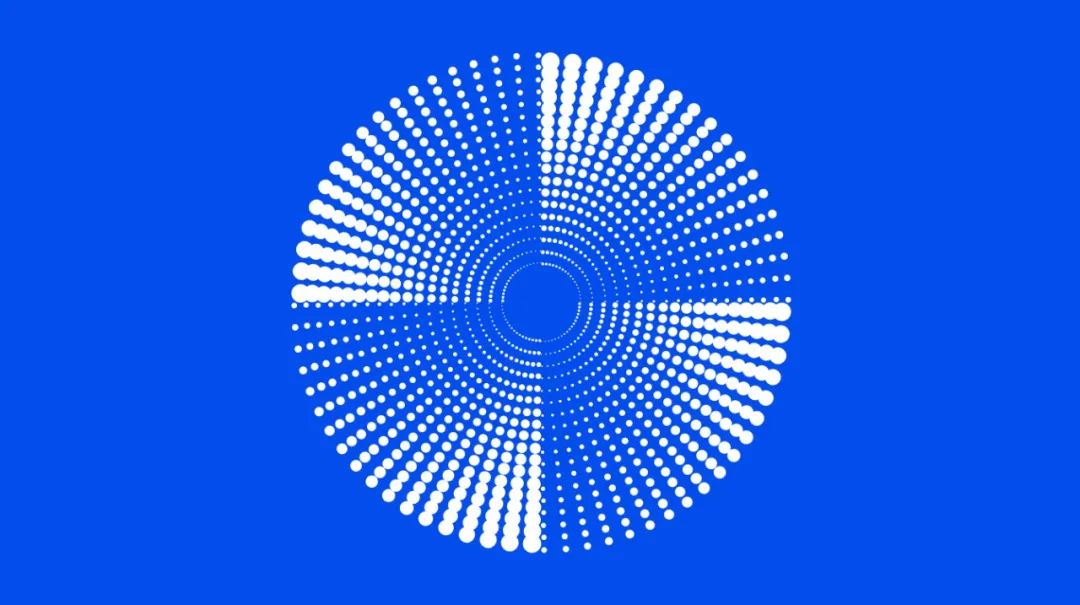
最后选中两个形状,使用 iSlide 的补间功能,做出最终的效果:

怎么样,效果是不是还不错?
由此引申出的玩法与效果同样很多,你以前有想过这么玩么?
这里给大家简单举个例子,先通过布尔运算,得到一个四分之一圆的扇形。

再通过 编辑顶点-开放路径 的方法,得到一条弧线。

有些小伙伴会说,这不是多此一举么,我直接插入弧形不就可以了?
抱歉,不可以,不信你试试。
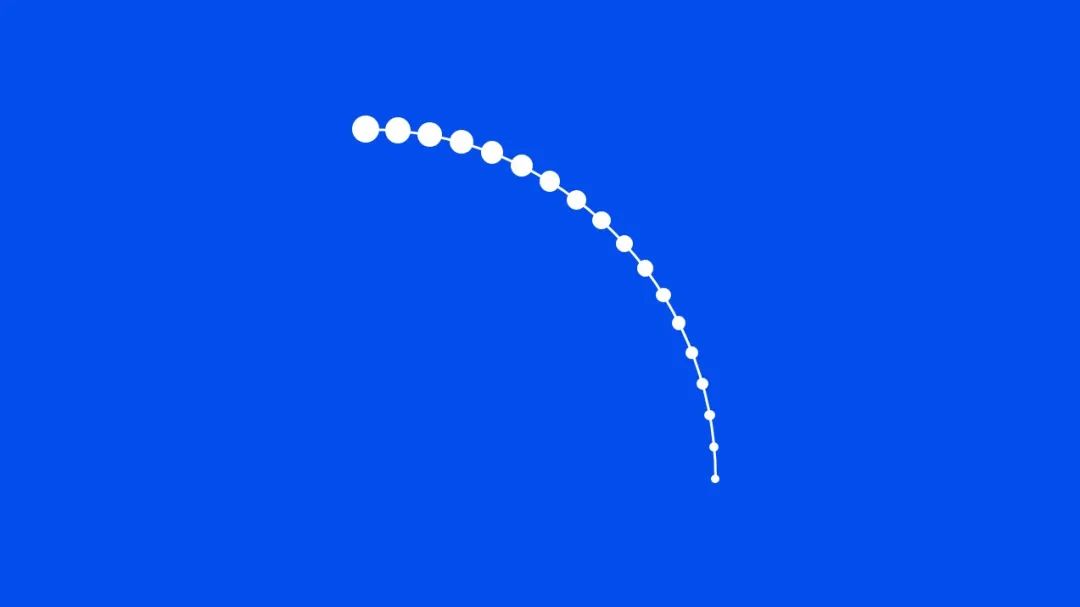
接下来,让圆形沿着弧线均匀分布:

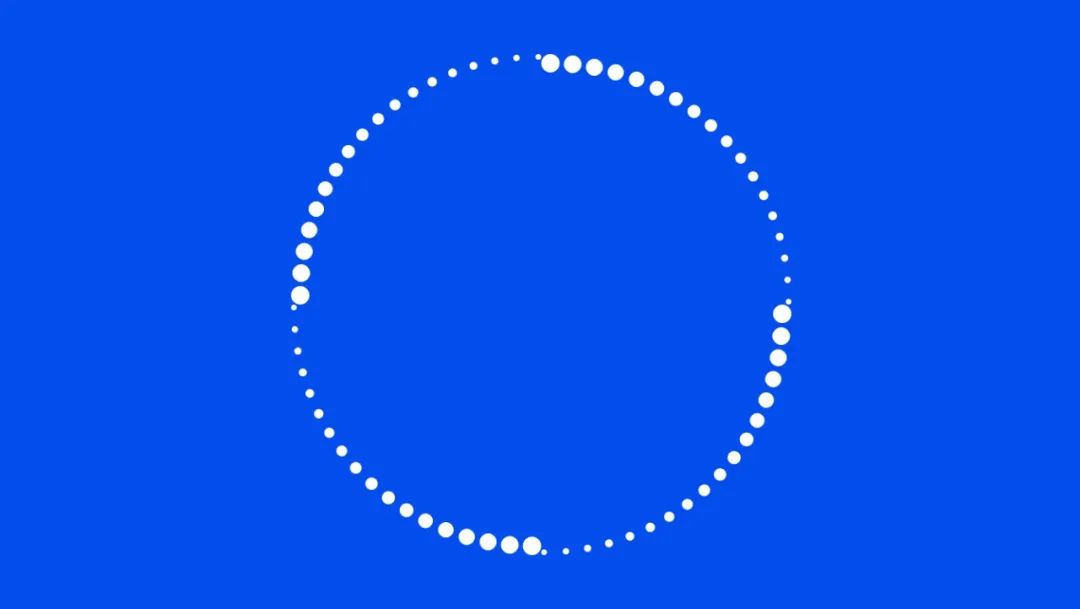
结合到一起后,再复制三份并旋转角度对齐,得到下图:

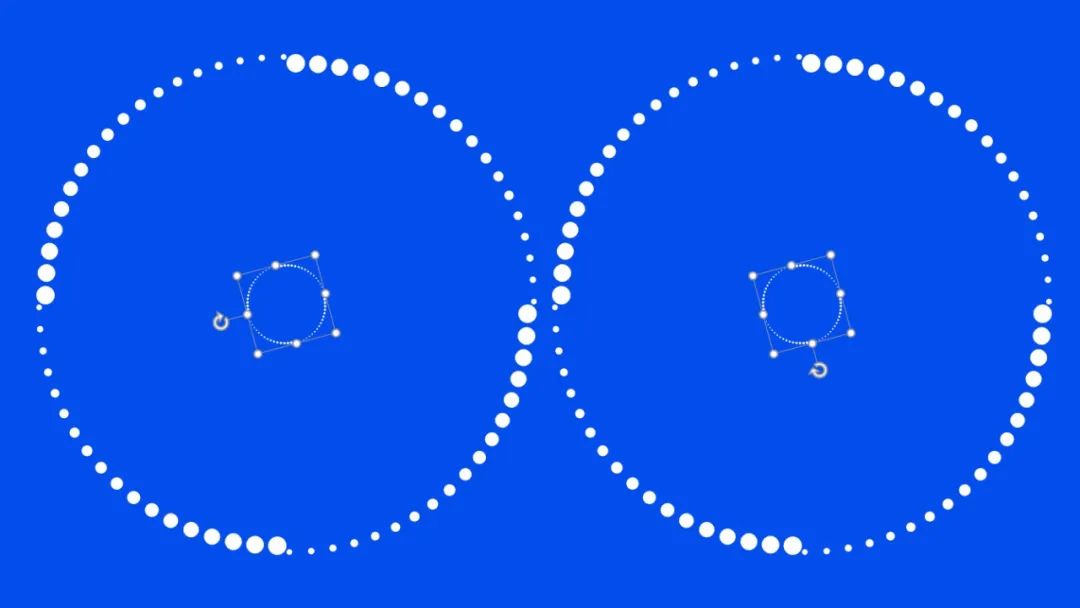
同样,通过布尔运算结合到一起后,复制一份缩小:

直接全选,用 iSlide 进行补间,可以得到:

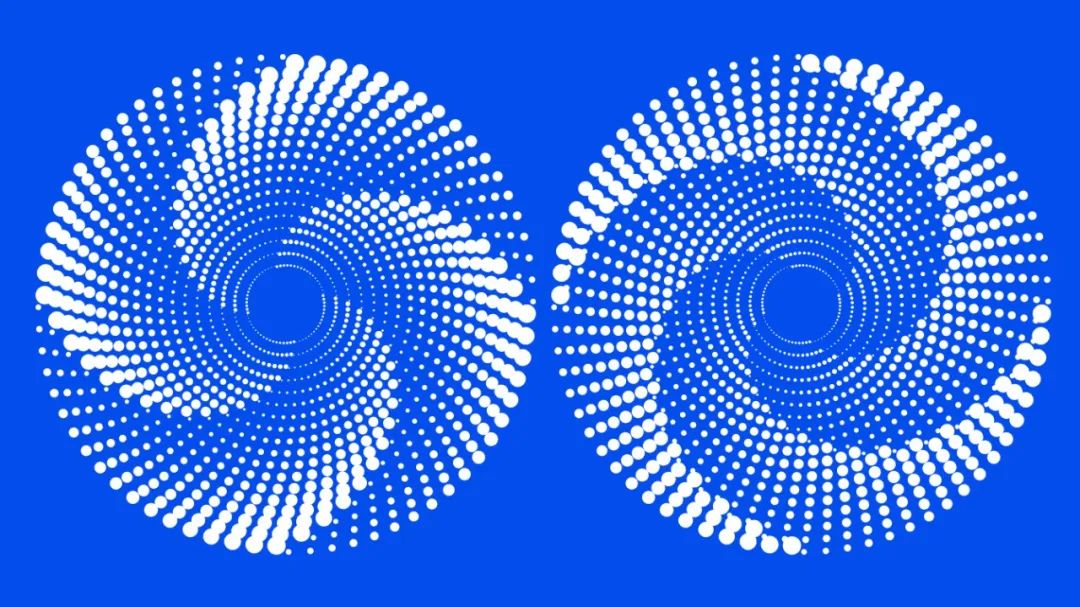
如果把小的形状旋转一定角度:

再进行补间,得到的结果就会是:

好了,到这里大家的思路应该已经被打开了。
至于后面能拓展玩出多少花样,就看你对渐变、补间以及沿线分布的掌握了。
本文介绍用到的所有 PPT 插件,咱们的网站上都有整合,还没用过的话可以去尝试一下:

以上,就是今天分享的全部内容,希望对大家有所启发~


















