经过半个暑假的学习、临摹。2017年8月10日,获得了演界网的开店资格,从一名PPT爱好者成为了一名PPT设计师,不是什么巨大的成果,但已经很高兴了,今天梳理一下这份模板的制作流程。

第一步:确定风格和设计元素
第一份模板,为了降低难度和提高逼格,确定了欧式、极简、扁平的风格,拒绝阴影,用矩形为设计元素,通过版面的各部分相互对齐来制造秩序感。
第二步:确定配色:黑白灰+红色
第三步:确定字体和页数
字体参考了观海PPT的一篇教程,选用了Bebas 系列字体,分为图文混排、图表排版、文本排版三部分,每部分3-5页,共18页。
第四步:设计封面、封底、目录、引导页
封面的设计采用了欧美常用的居左式设计,用全图蒙版的形式体现,配图选择了典型的办公场景

封底的设计改为整体居中,利落的收尾

目录页采用左右布局,设计较为简单

引导页,为了起到强调之后内容页的作用,采用了居中的全图蒙版设计,配图的场景与封面相呼应,整体更加流畅,降低大数字的透明度,与标题平衡

第五步:详细分布内容页的元素并设计
第一部分为图文混排:以图片的张数分类,设计了一张、两张、三张、数十张的图片排版,其中单张和数十张的设计思路相同,将图片铺满屏幕,单张通常单做展示,而数十张通常处理为图片请来突出某一观点。


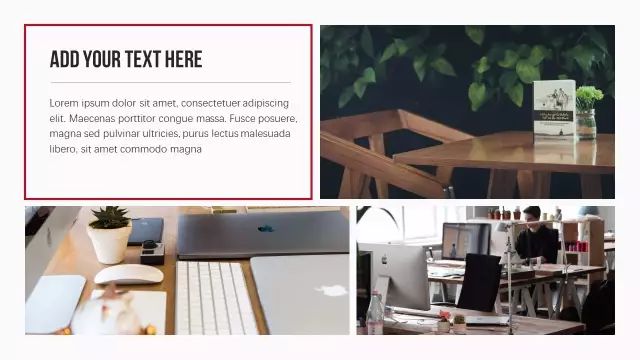
两张和三张的图片排版设计思路相同,将页面划分为几个矩形,填入内容,注意对齐和图文之间的对应关系即可


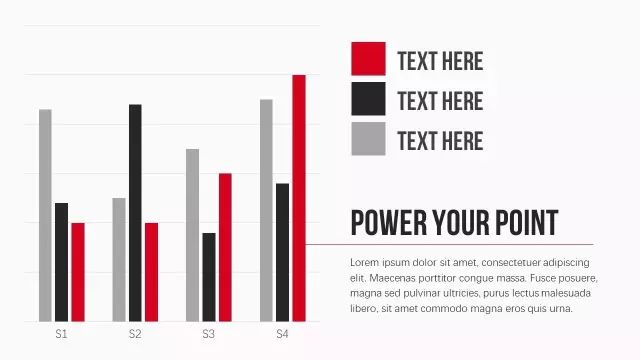
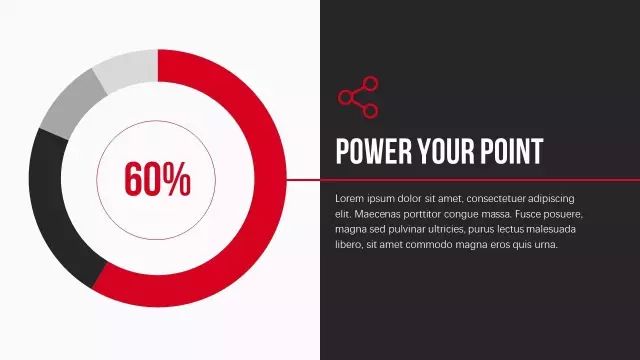
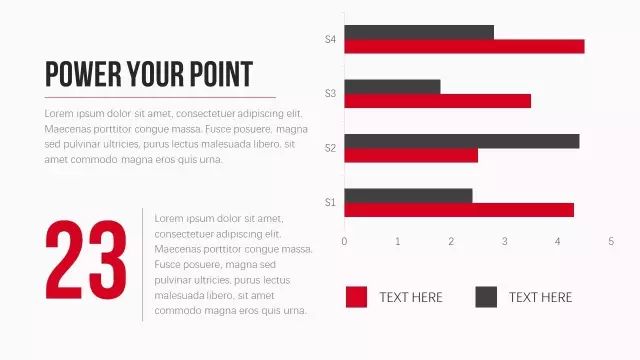
第二部分为图表设计:选用了常用的柱形图、饼图、折线图、条形图
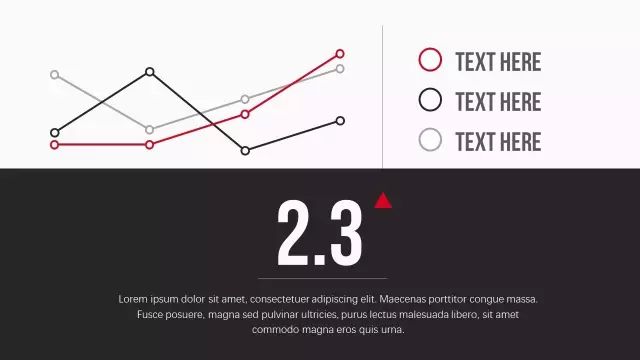
图表采用左右分布,柱形图和饼图搭配一段文字 ,用一根从图表引出的红色线条作为文字标题和段落的分隔线,让整体更加紧凑


条形图搭配两段文字,适应不同的需求和场合

折线图采用上下分布,将结论用色块衬出,一般折线图会体现一个增长率,于是在这个数字的右上角加了一个红色的三角表达增长的意思

第三部分为文字排版:分为三段、两段、一段和时间轴。
当文字较多时,可搭配图标进行卡片式排版

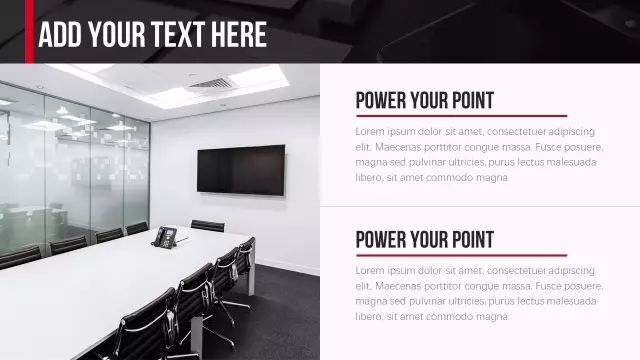
当然也可以搭配一张图片,只要将界面整齐的划分,做好对齐和对比就可以了

一段文字时,直接用一个矩形框起来,这一页参考了观海PPT的一篇教程

最后是时间轴,采用四个时间节点,左侧配以样机,将时间和标题做强调,弱化大段的文字。

到此整套的模板也就设计完成了,设计的主要时间都花在了打开PPT之前对整体的构思和大体完成后对细节的调试。
后台回复 红色极简 得到这份模板的源文件















