今天第一次尝试了原创幻灯片模板,总共做了6张,因为之前一直在临摹观海PPT的作品,受其影响,整体有些偏欧美风格。

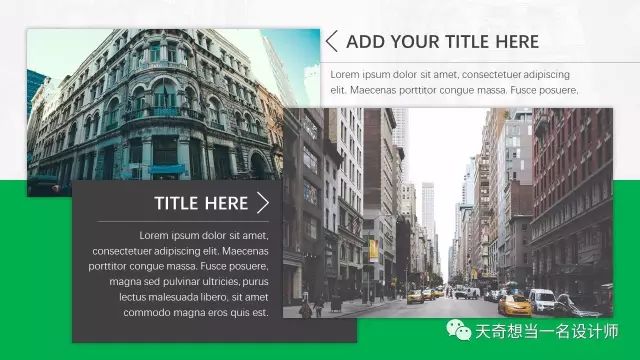
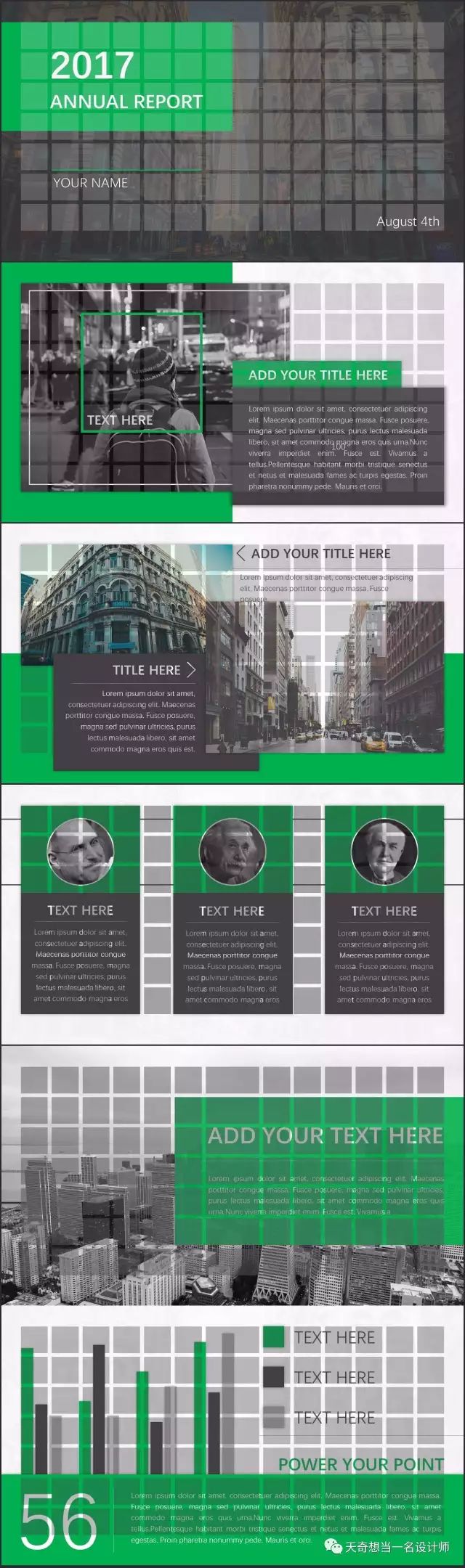
封面尝试了一下左对齐的摆放方式,可能是因为临摹的模板封面全是清一色的居中,所以想做的不一样吧。

两张图+两段文字:采用中心对称的方式进行处理,但这样排列容易混淆图文之间的对应关系,所以用了小箭头来解决这个问题,这样就不会造成误解了。

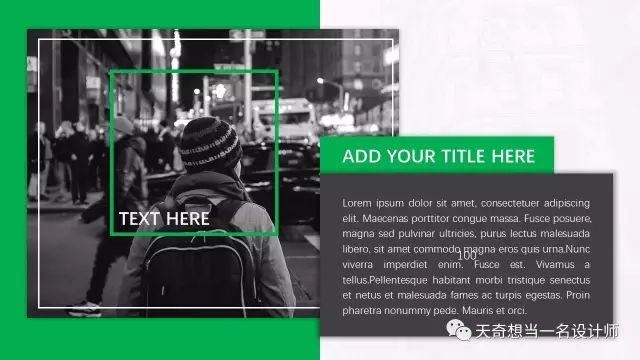
一张图+一段文字:这张借鉴了很久之前看到的一张欧美的幻灯片模板,在图片上加了一个矩形线框,用于突出图片的某一区域。

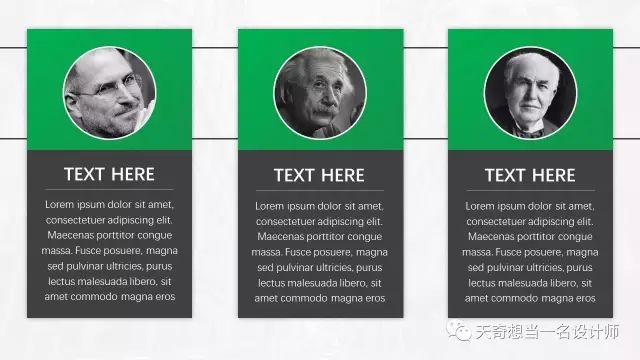
三项人物介绍:这张就比较普通,借鉴了之前临摹的人物介绍页的处理方式,为了让观众的焦点更多地集中在照片上,在上部加了两条直线。

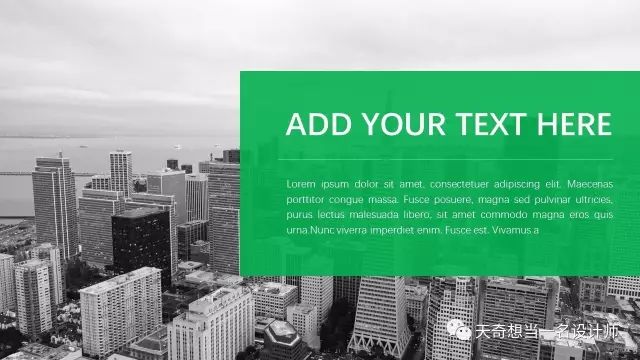
一段文字:这张做的就随意了,有一点演讲型幻灯片的意思,全屏大图加半透明色块,当图片质量高时有奇效。

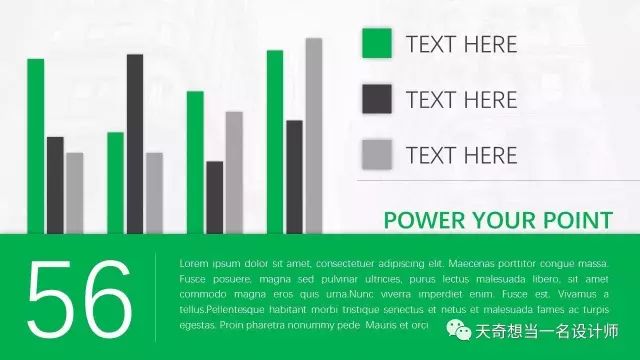
柱形图+结论:借鉴了观海PPT的模板。图表与文字区域上下排列,柱形图占据左上区域,将图例做放大处理居于右上丰富版面,下方用色块拦腰。
这次的临摹分为这么几个步骤:
第一步,确定设计元素:矩形
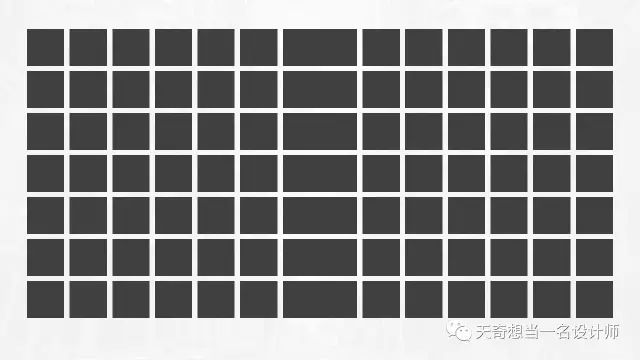
第二步,制定一套网格系统:如下图

第三步,确定配色:黑白灰+单色
第四步,分配内容:为每页幻灯片分配图片和文段的数量
以下为网格系统在每个页面的体现和制作思路:

制作思路:
第一步:确定版心。这次尝试了上下不等距的版心,借鉴了一些书籍的版心设置
第二步:细分版心。将版心再划分为更小的网格。元素的位置基本都与其中的某个小正方形对齐。
第三步:调试元素。一些版面强行对齐的效果不好,做了适当突破,比如最后一页下方的文字,就超出了网格和版心。















