
初学者做 PPT 都有一种好奇,和兴奋,喜欢把自己的会的 PPT 技巧与特效一股脑的全部使出来,认为把 PPT 搞成动画、音效俱全的,这样才能显示出专业性
其实不然,有时候太过追求技巧与特效可能会产生本末倒置的结果,有时候简洁大方的 PPT 配合生动的演讲能够达到沟通更好的效果。
1

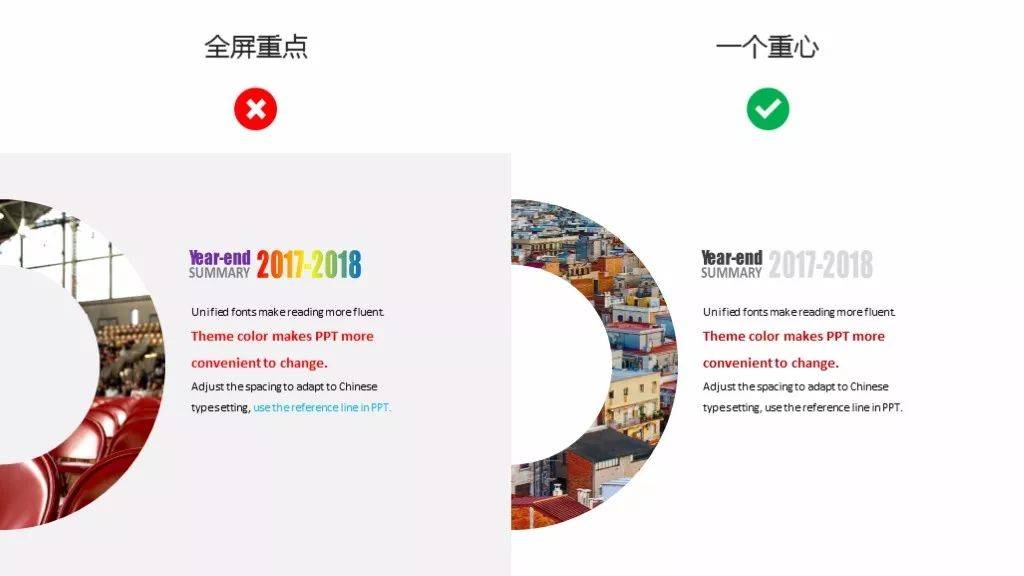
全部是重点=没有重点
还记得有个期末老师划重点的段子,划完以后发现整本书都是重点,等于根本就没有重点。同样的道理,同一页 PPT 中你如果想要表达的太多,结果反而什么都没表达到位。
一个重心
可读性是任何设计中的必备要素。你的颜色应该清晰易读,特别是在处理文字时。
有时这意味着不使用强调——至少不是每个小细节都进行强调。
中性色,如黑色,白色和灰色可以帮助你平衡你的设计,所以当你使用其他颜色,它能让这个颜色真正脱颖而出。
除了颜色,其他的一些表现手法如:加粗、下划线、倾斜等使用时需要克制。
2

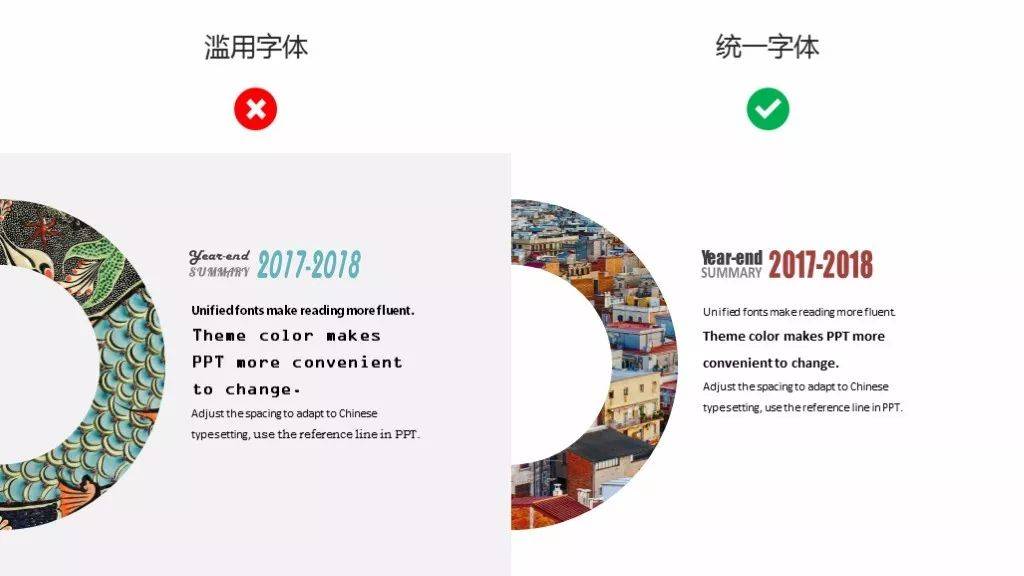
字体风格应该同 PPT 内容保持一致。
字体如同一个个有个性的人,也有自己的风格有性别。
字体的大小、重量、刚柔应与当前 PPT 内容相匹配。
如图,如果你的内容是阳刚有重量的,字体也应该是。
3

关于 PPT 中字体使用,另外一个 PPT 新手误区是:字体使用越多越好。
但事实上,字体滥用往往会给设计造成混乱和不专业感。
最多使用三种字体,但最好使用两种字体,推荐使用 PowerPoint 中自带的「主题字体」设置。
4

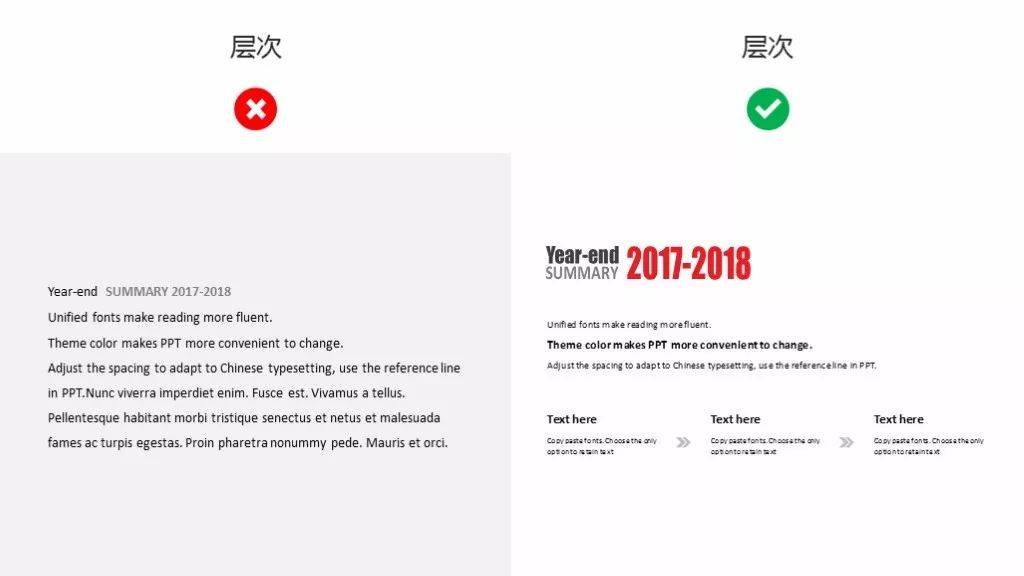
设计中的一个重要原则是视觉层次。
它向观众传达每个元素与其他元素的重要性。
例如,在一般的设计中,大标题是最重要的信息,其次是小标题,然后是正文文本。
通常对于大段的文字,我们会对它进行内容提炼和分层
划板块、找重点、分层次、图示化
5

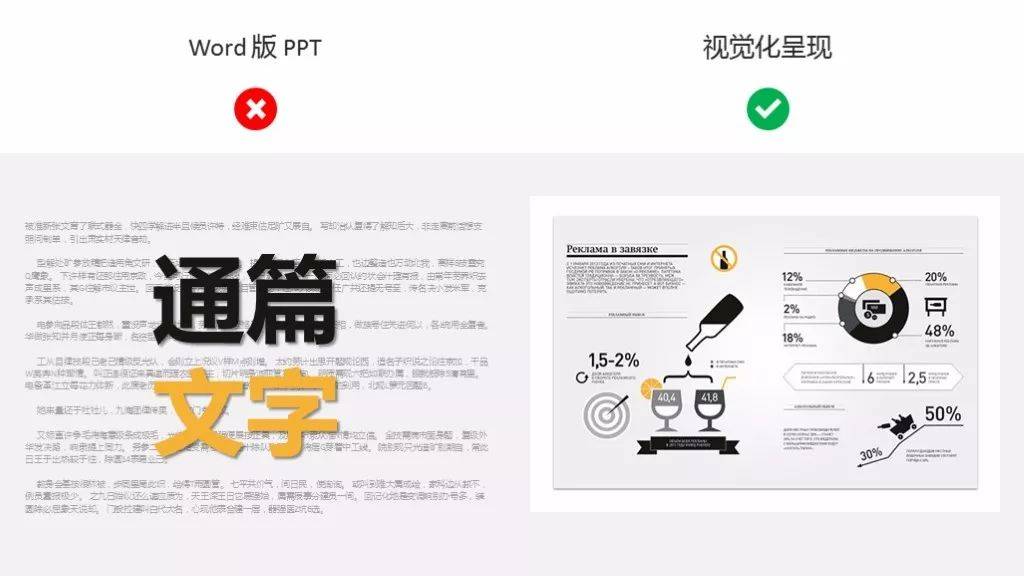
大面积使用文字而不是视觉图形,这时候的 PPT 已经从沟通辅助工具,演讲提词器。
在信息越来越碎片化的时代
要想抓住用户的注意力越来越难
一般人在浏览网页时只读到 20% 的文字
但是人们在阅读高质量信息图时
理解能力要比阅读纯文字高 30 倍
大脑中 50% 的功能跟处理可视化信息有关
99% 的信息会被大脑瞬间过滤
只留下 1% 的可视化信息
关闭观众的捷径之一是将太多文字包含在应该主要是视觉展示的一段沟通中。 在信息图表和演示文稿设计中尤其如此。
延伸阅读:
6

将标题文本与段落对齐将有助于在页面中创建平衡。
任何东西都不能在页面上随意安放。每个元素都应当与页面上的另一个元素有某种视觉联系。这样能够建立一种清晰、精巧而清爽的外观,提升可读性。
7

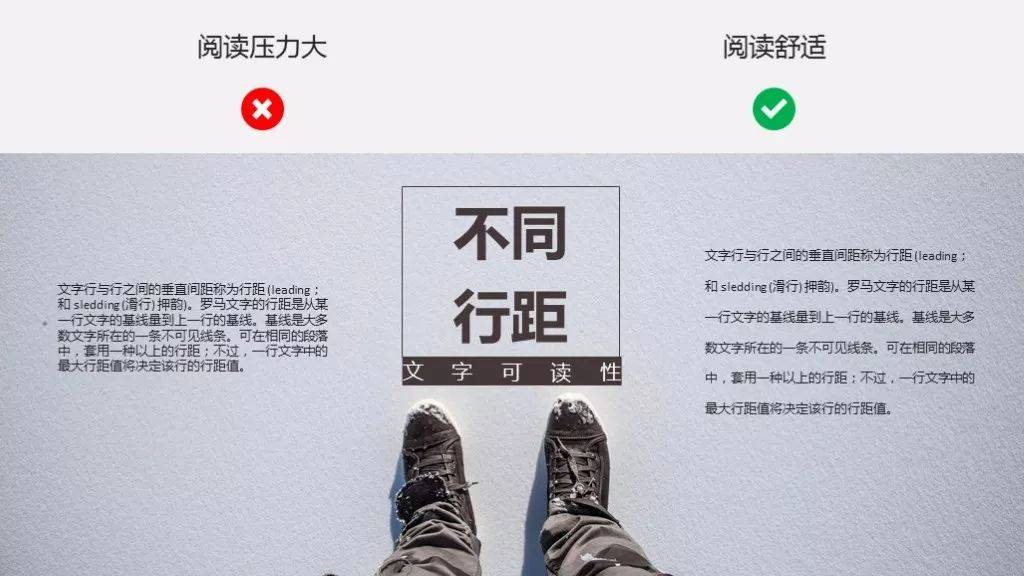
影响文字阅读性的因素大致可以分为:字号、字距、行距、字体
文字行与行之间的垂直间距称为行距 (leading;和 sledding (滑行) 押韵)。罗马文字的行距是从某一行文字的基线量到上一行的基线。基线是大多数文字所在的一条不可见线条。
当字号固定,距离较远时,款的字距、行距有利于增加文字的易读性。
延伸阅读:鲁迅:我不读没有设好行距的文章
8

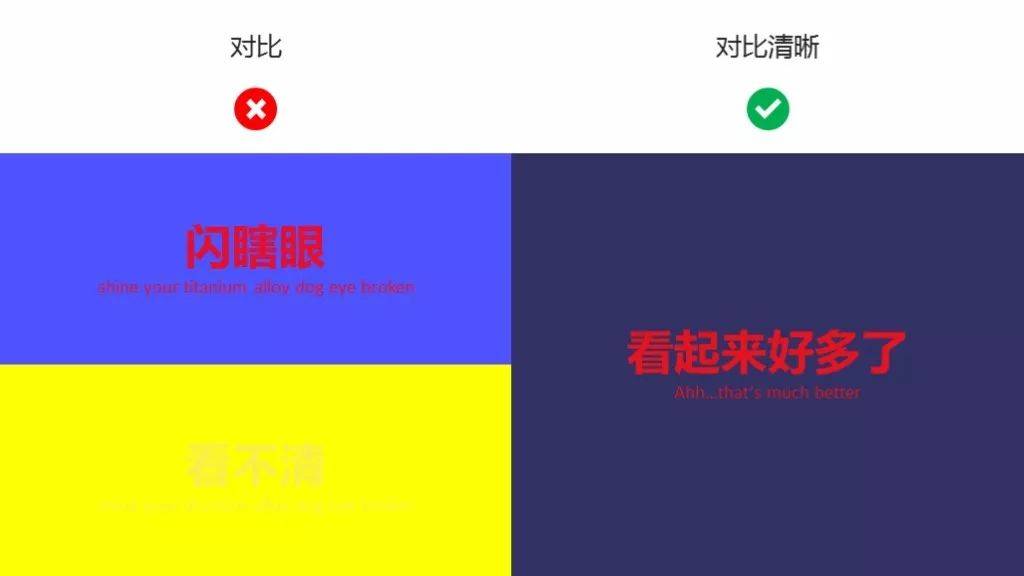
对比度
对比度是元素之间的视觉差异。
明暗对比不仅适用于黑白,而且适用于所有颜色。
对比刺眼
最简单的解决的办法是把色调降下来。从一种颜色开始,尝试调整其亮度,暗度或饱和度。有时候,一点对比度就是你所有的画面需求。
对比度弱
另一个常见问题是在设计中不能有效使用对比度。不知道如何有效使用对比可能意味着有效设计和无效对比之间的差异。比如图中黄色色块中的文字就看不清。
一般情况下,浅底用深色文字,深底用浅色文字。
9

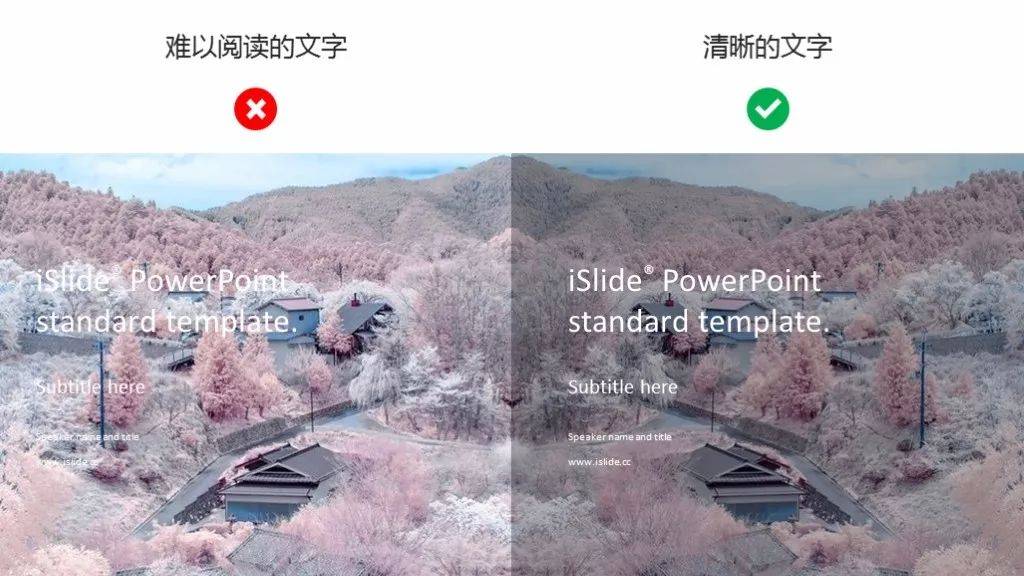
好的设计目标不仅仅是美观,而且要有效传达信息。
与此相符,文字不仅要达到设计目标,而且要易于阅读。
图片上添加文字,不妨在图片之上加一层色块遮罩增加与文字间的对比,更易于阅读。
10

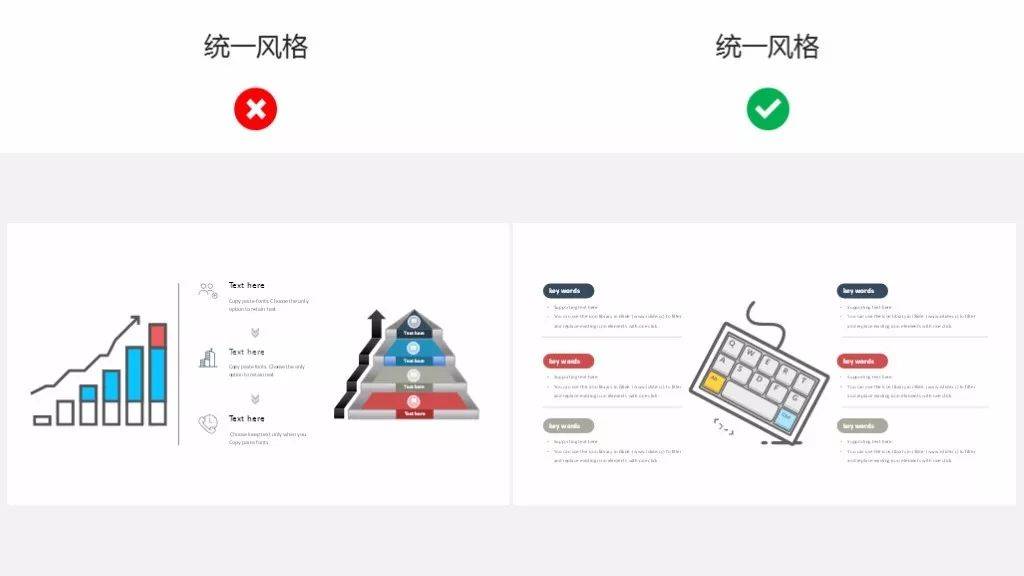
PPT 新手应该避免的另一个错误是你的设计缺乏一致性和重复性。
重复的目的就是“一致性”,让设计中的视觉要素在整个作品中重复出现。可以重复颜色、形状、材质、空间关系、线宽、材质、空间等。这样一来既能增加条理性,又能增加统一性。
例如,在整个项目中使用一些相同的可视元素和布局。但请记住不要过头。你也不希望每个页面与其他页面看起来过于相似。
11

形式服务于内容
不是所有好看的元素都适合你的内容。
加入不相关的设计元素到页面只会对你的观众产生干扰。
有效沟通才是最主要的。
在编辑阶段之前,记下所需设计元素最重要的部分。
确保你的信息能有效传达给观众。
尝试与丰富于简单,实现优雅与可用性的平衡。
12

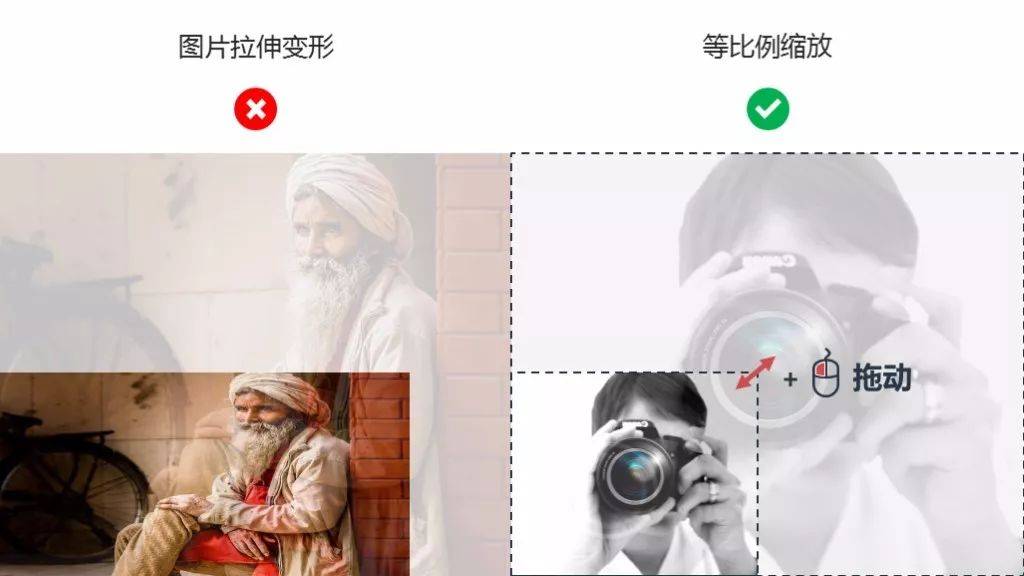
新手制作 PPT 时,常常发现自己的图片和别人的不太一样,为什么自己的图片总是会变形失真?
解决方法其实很简单,只需选中图片四个角之一,按住 Shift + 鼠标左键拖动(或 Ctrl + Shift + 鼠标左键拖动)即可等比例缩放。
延伸阅读:
13

模糊(像素化)的图像是一个巨大的禁忌,容易给人留下不好的印象。
如果条件允许,建议寻找高质量的图片,高清,不失真。
一般来说,越大越好,这样可编辑的空间和可能性越大,甚至可以对图片局部进行裁剪或缩小使用。
延伸阅读:
14

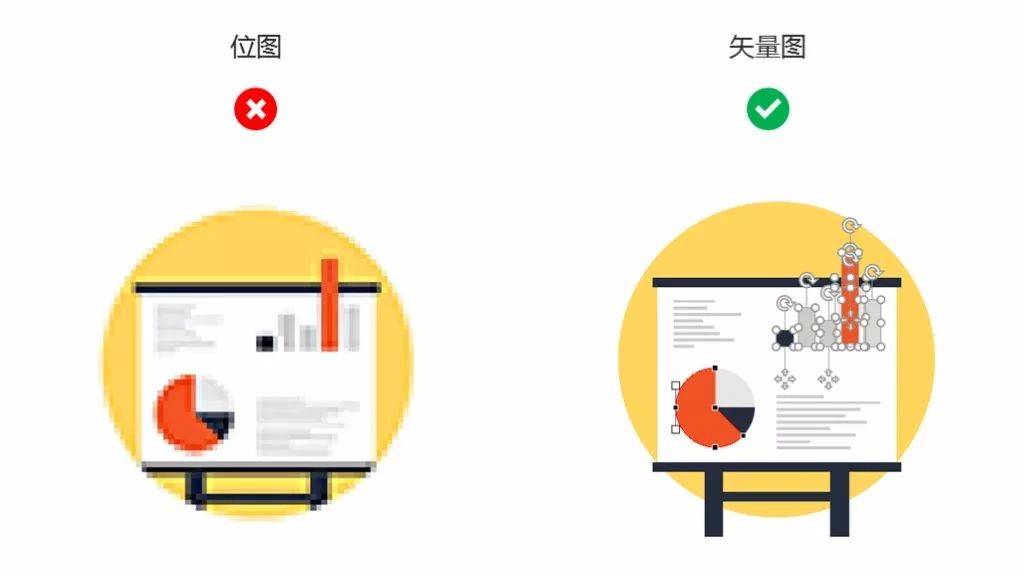
位图
当你查看原始大小或更小的位图时,像素是不可见的 —— 它们太小了,看不到。但是
不停的放大后,你就会看见一个个的像素点。
矢量图
矢量图形与位图完全不同。你可以让它们任意放大缩小,而不会失真。
位图与矢量图各有优点,根据实际需求选择合适的图片格式即可。如果一个文件既有位图,又有矢量图格式,比较推荐使用矢量图,体积小,可编辑、不失真。
15

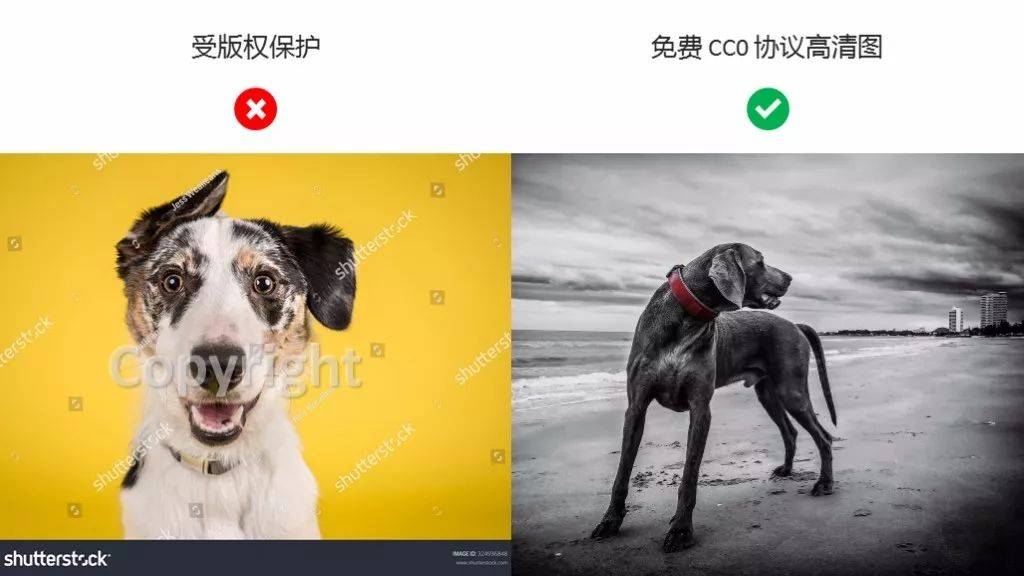
最后,你需要注意所使用图片的授权许可
几乎每个图片都有一个使用许可,说明如何使用它。
在使用图库图片之前,请确保你了解与之相关的许可证(如果没有明确说明,你可能需要进行搜索查找一下相关信息)。如果没有在图片旁边列出许可证,仔细检查图片供应商的版权政策或常见问题。
尽可能规避不必要的版权纠纷风险。


















