嗨,各位 iSlide 用户朋友们好,我是小木。
小木之前在一家公司做运营的时候,隔壁两个工位分别坐着部门里的设计师和主管。
他们的以下对话基本上每天都会在我耳边出现一次:

“设计感”这个词跟“高大上”一样,已经成为设计师们最深恶痛绝、咬牙切齿并伴有间歇性恨之入骨的词汇之一。

那到底怎么做才能叫“为作品添加设计感”呢?
小木个人认为:运用装饰手法,对细节进行修饰,从而提升整体视觉效果的过程,就叫“为作品添加设计感”。
观众:“你特喵能用人话解释一下吗?”
当然可以。
比方说,下面这张图原本只是一个平凡无奇的……垃圾堆:

但是当你加了一个美女上去,它就变成了一个时尚的……垃圾堆:

又比如,下面这张原本只是九块九一页的PPT:

当你给它加点字体的点缀后,它就变成了100块一页的PPT:

这下懂了吧?
想提升作品的设计感,无非就是在细节上花点心思加点装饰而已。
下面小木再给大家介绍几个在PPT中常用的能提高设计感的方法。

为形状添加阴影
为形状添加阴影,是塑造PPT风格的最快捷方式:




在业内,射鸡师们亲切地把这种风格称为:伪扁平化风格。
请注意重点词——风格。
只是加了点阴影,风格就出来了,设计感就出来了!

保持元素之间的间距
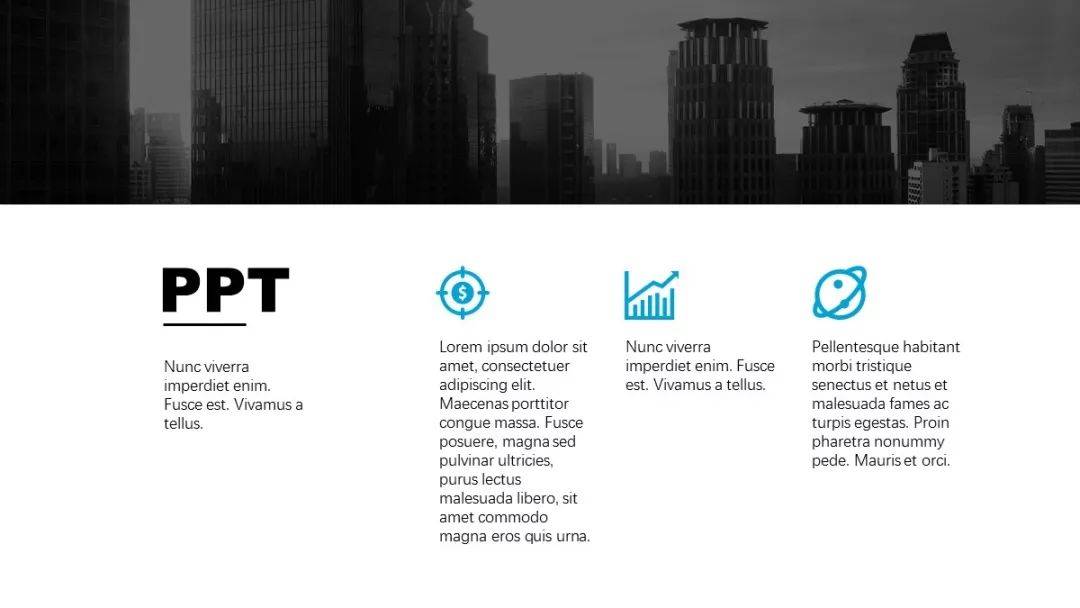
很多人在排版时喜欢“见缝插针”,觉得空白的地方就是用来放东西的,因此你们经常能看到下面这种挤成一堆的版面:


其实,文字与任何元素之间都应该保持适当间距,绝对不要像上面这样贴紧边缘。
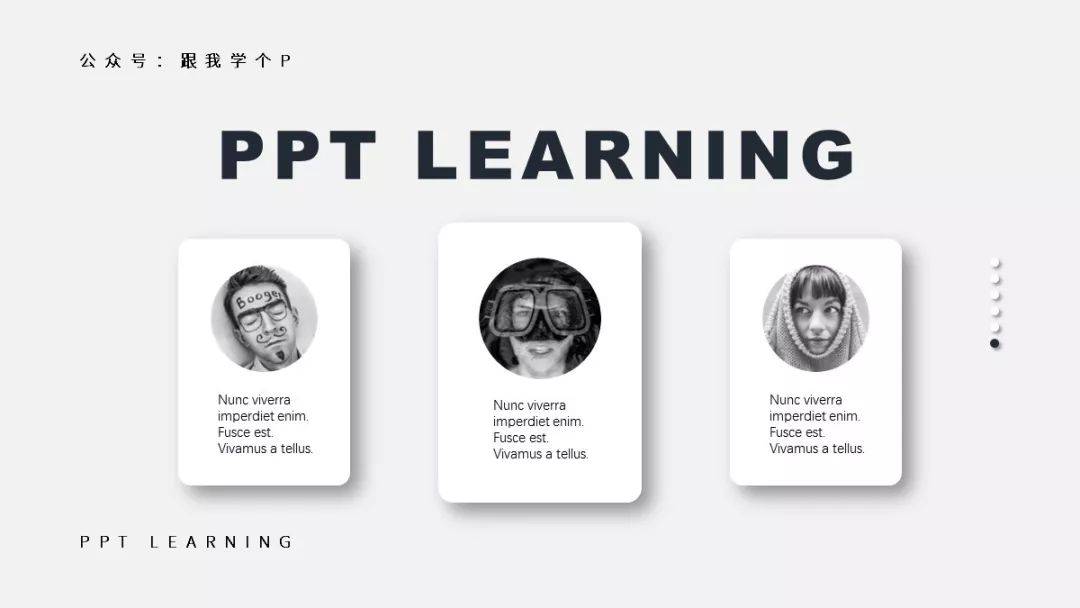
以下是修改过后的PPT:


呼吸感就这样从间距中透出来了有木有?
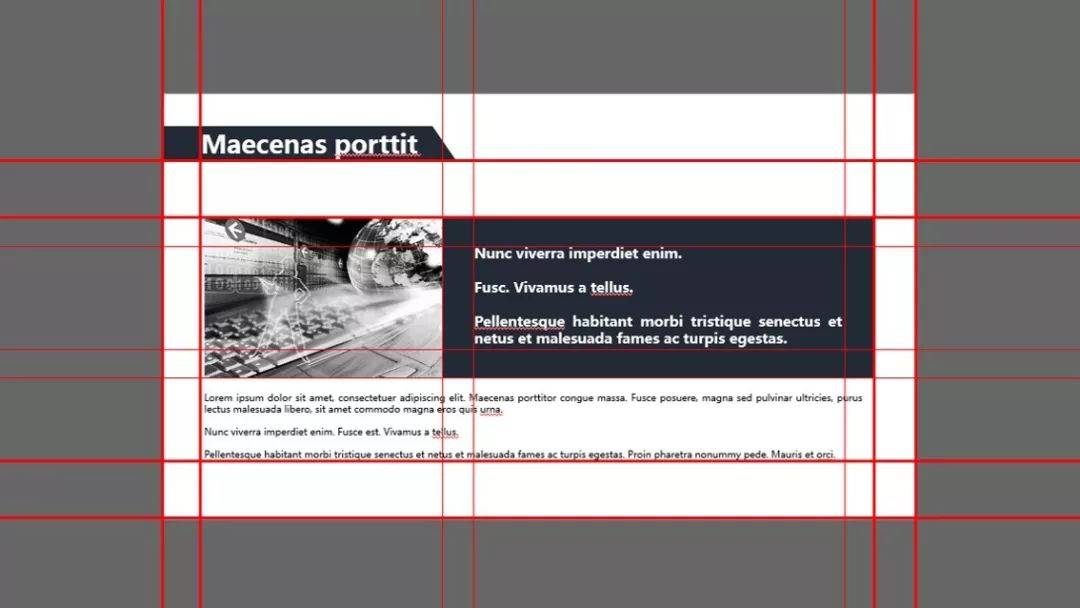
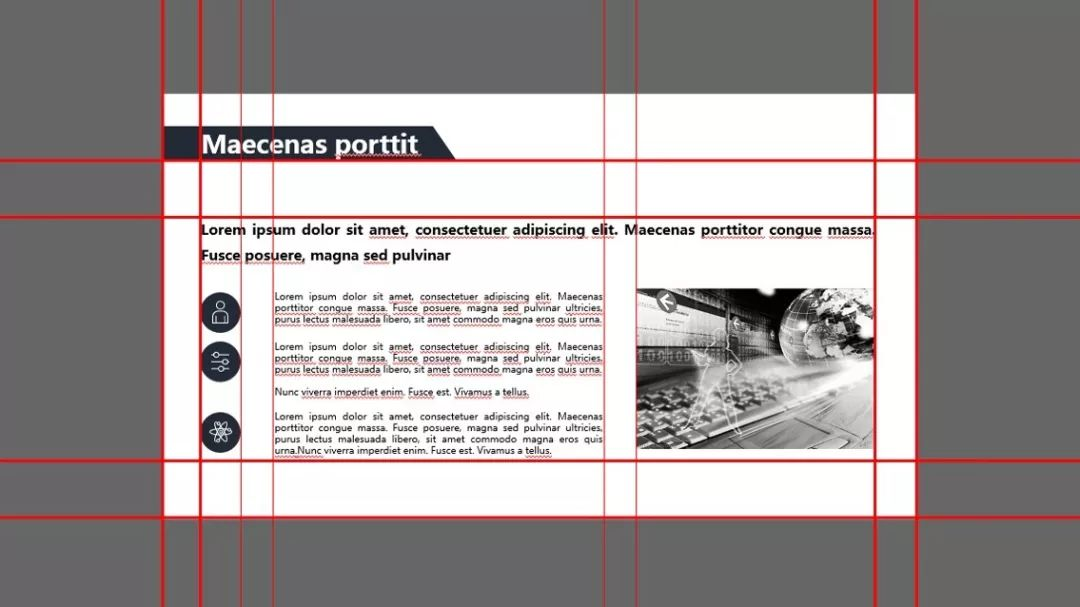
用辅助线可以更直观地看出间距:


这些辅助线看上去好像很复杂很厉害很专业的样子有木有?
其实都是拿来唬你的。
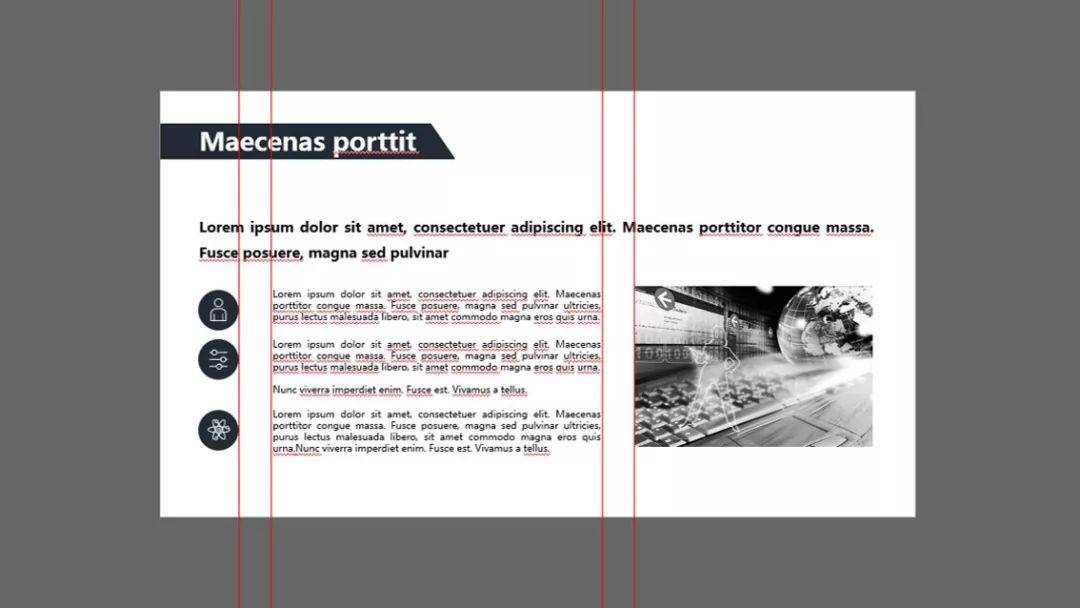
反正我设计PPT时除了拉出下面6条参考线以外,排版时就全靠这双充满深情的眼睛来目测元素之间应该保持多大的间距了:

相信我,文本框跟其他元素之间上下或左右之间的间距是否一致,用肉眼就能判断出来了,完全不需要额外拉出参考线。
当然,你愿意拉的话也没问题:


为文字添加渐变色
为文字添加渐变色也是常用的装逼手法之一,这能让文字本身变得很有质感:


添加一层渐变色,就能让塑料文字呈现出钢铁质感:


这可能是史上最廉价的炼钢方法之一了…

duan!加光效!
上面两张PPT其实已经很好地诠释了光效的作用,一旦我把光效去掉,装逼效果就打折扣了:


再举一个例子,以下是没加光效的一页PPT:

当你给它加了光效以后,科技感就出来了:

啥?你问我光效怎么加的?
其实都是网上的素材而已啦,去“觅元素网”一搜一大把,下载下来放到PPT里就可以了:



使用书法字
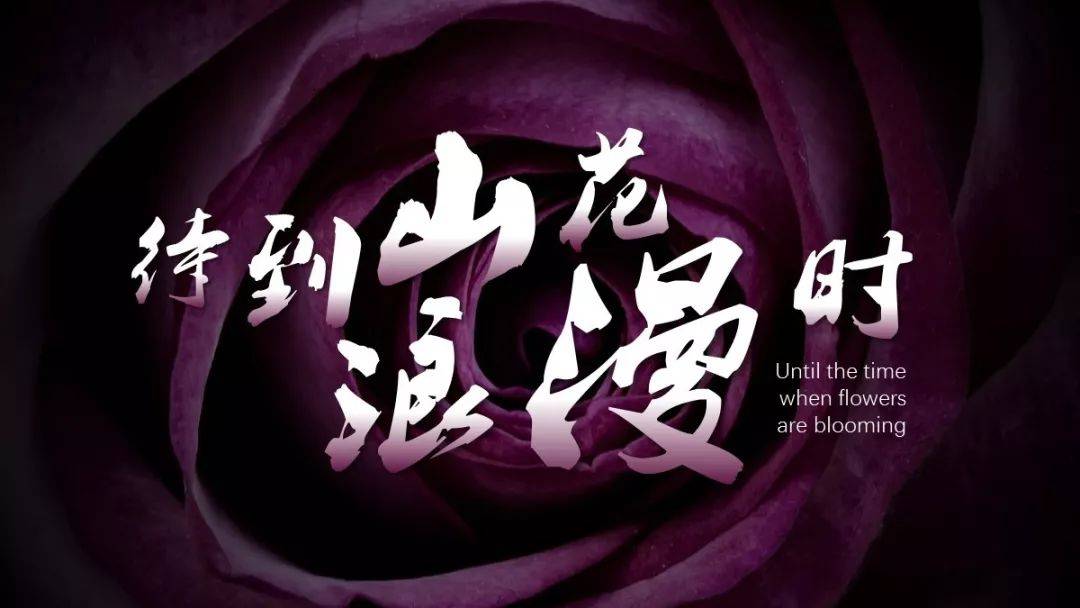
文章开头的那两页PPT其实就可以拿来当这个部分的例子:


你需要做的,就是给文本框换个书法体,简单排版一下文字,最后出来的效果只能用666来形容:


你要是脑瓜子再灵活点,你还可以结合04部分提到的“光效”来闹一闹。
比如:

光速装逼,童叟无欺!

使用样机
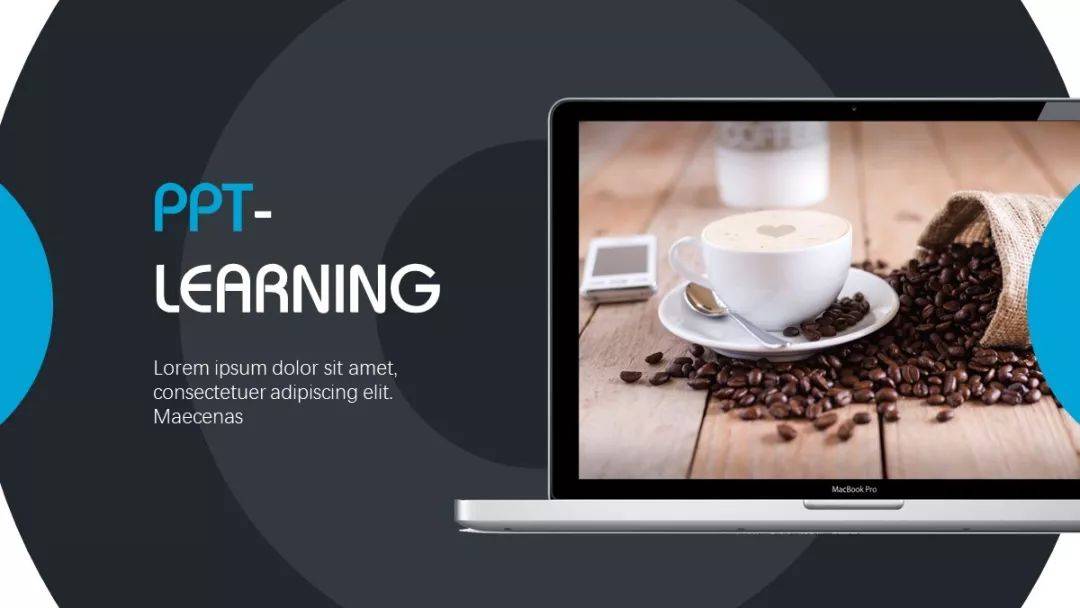
样机也是小木经常用的装逼技巧之一,常用于图片排版中。
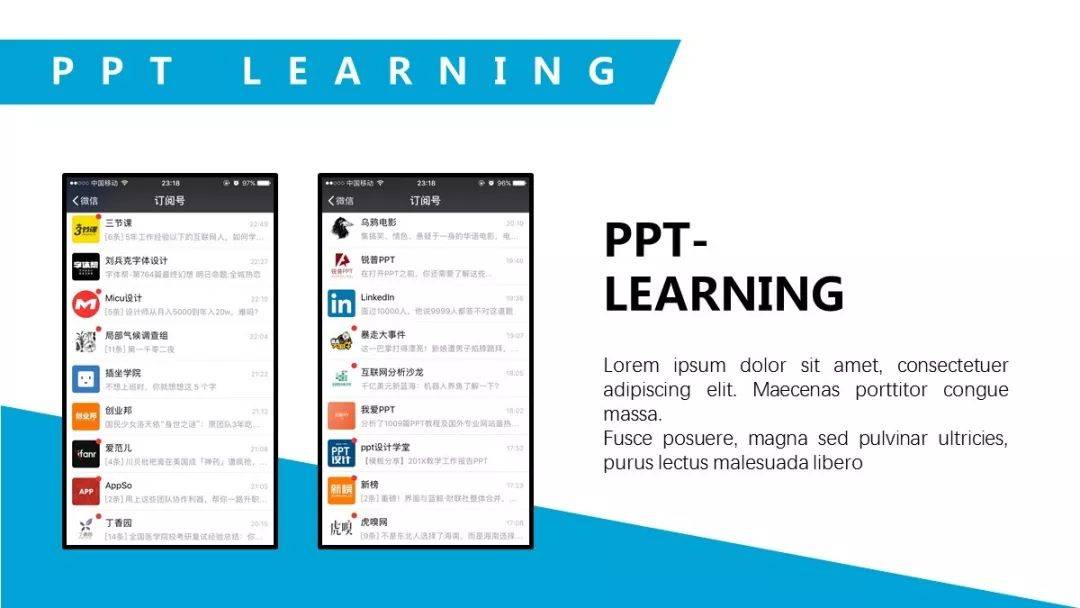
图片排版例子一:


图片排版例子二:


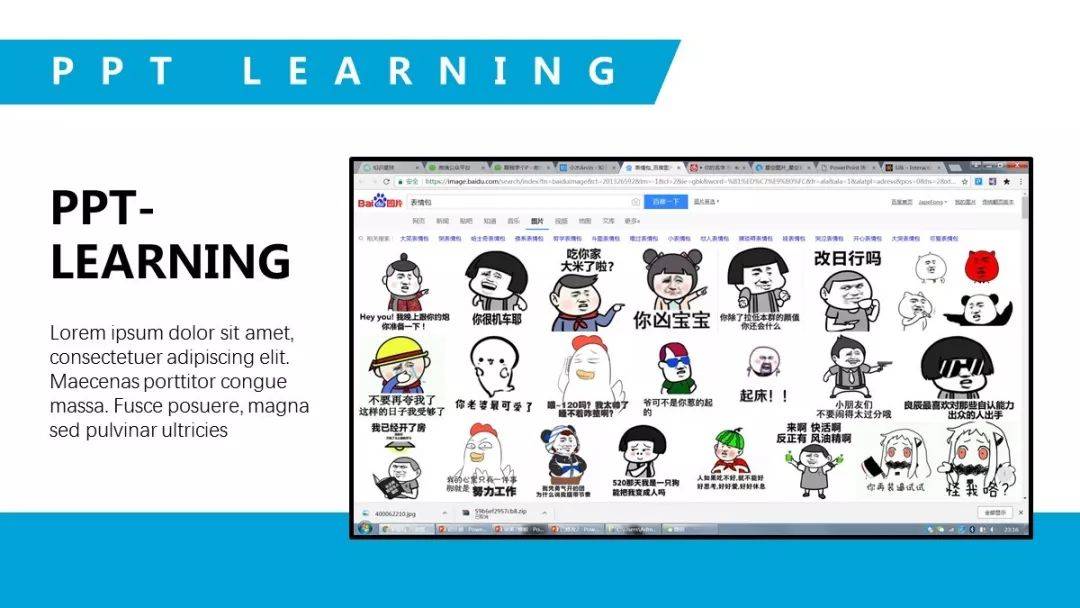
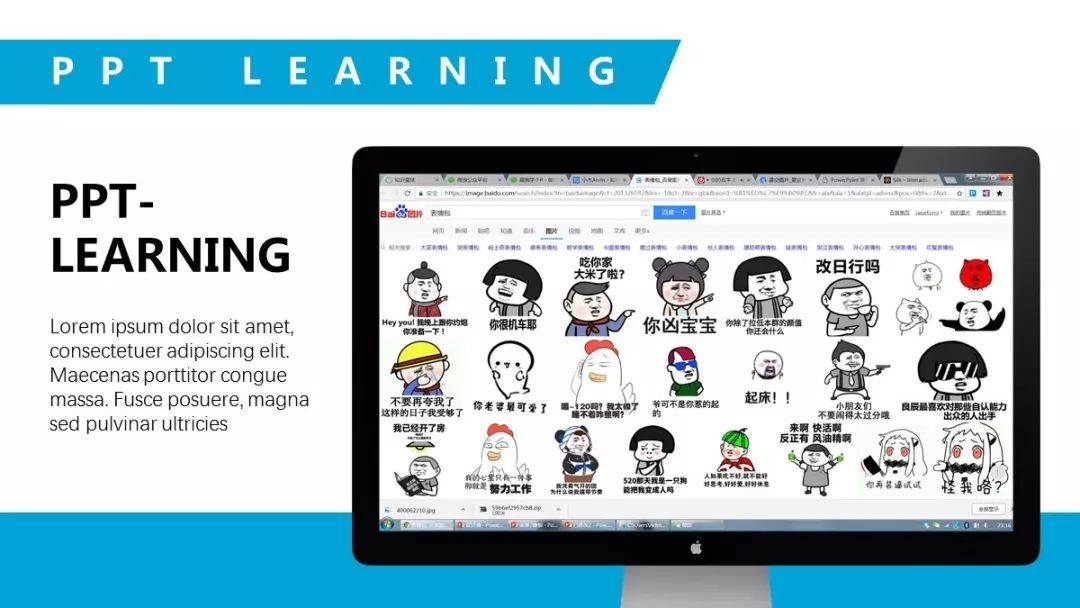
样机,其实还有更大的作用,那就是它可以用来处理丑到不行的网页或手机“截图”!
截图处理例子一:


截图处理例子二:


我就问你这个方法6不6!

添加线条
作为“点线面”中排行老二的线条,其作用自然不言而喻。
当你意识到页面过于简单,缺少传说中的“设计感”时,那就是它该上场的时候的了。
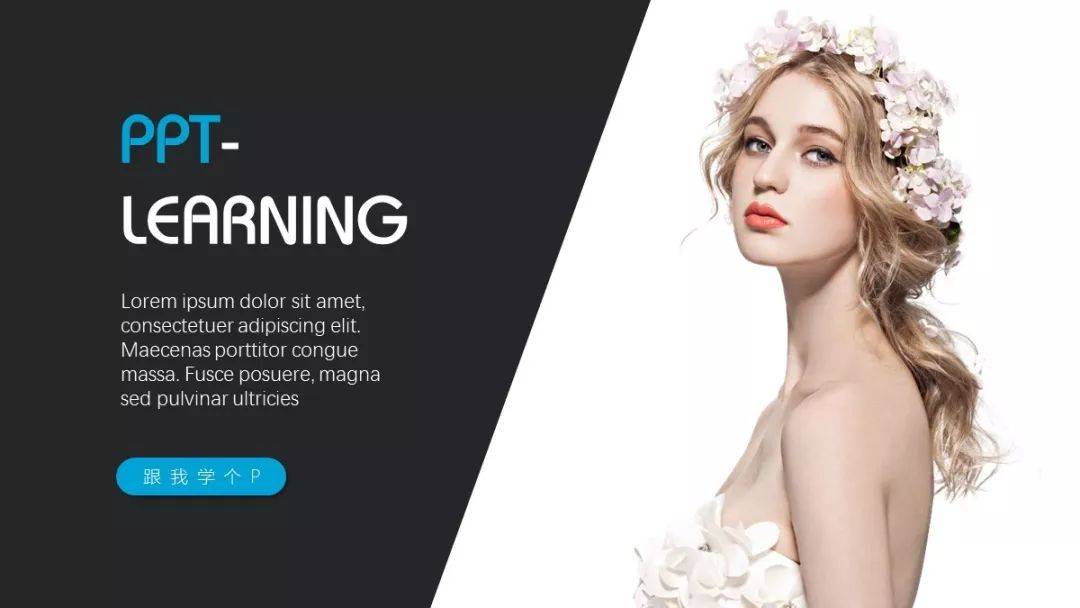
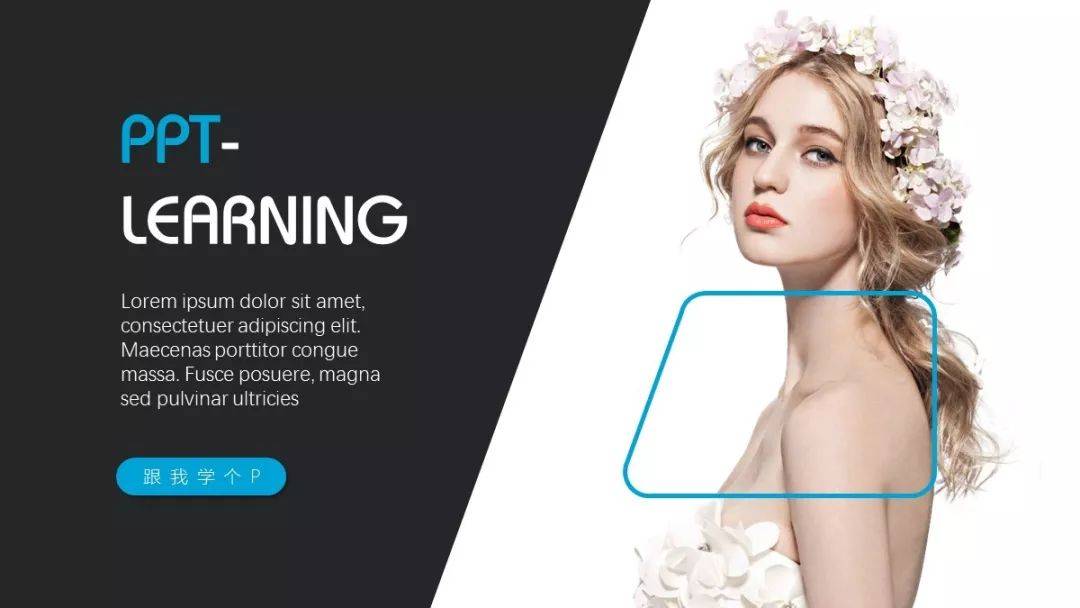
加线框例子一:


加线框例子二:


加线框例子三:


综上,那些乍一看上去很惊艳、很有设计感的作品,无不是因为在细节上处理得很到位。
最后,咱们总结一下今天提到的这7个技巧:
- 为形状添加阴影;
- 保持元素之间的间距;
- 为文字添加渐变效果;
- 加光效;
- 使用书法字;
- 使用样机;
- 添加线条。


















