编者荐语:
昨天,我给大家分析了上周打卡练习中存在的一些细节问题,比较适合查漏补缺巩固基础。今天,给大家推荐一篇咱隔壁,天奇群里的打卡作品复盘,可以直观地看到整个作品的设计思路,对大家统一风格美化设计应该会有所启发,希望你会喜欢~
以下文章来源于天奇不说话 ,作者阿半&天奇

天奇不说话.

大家好,我是阿半
上一周,天奇在交流群中发起了#PPT小改稿#活动,收到天奇邀请,来分享下我完成改稿作品的设计思路。
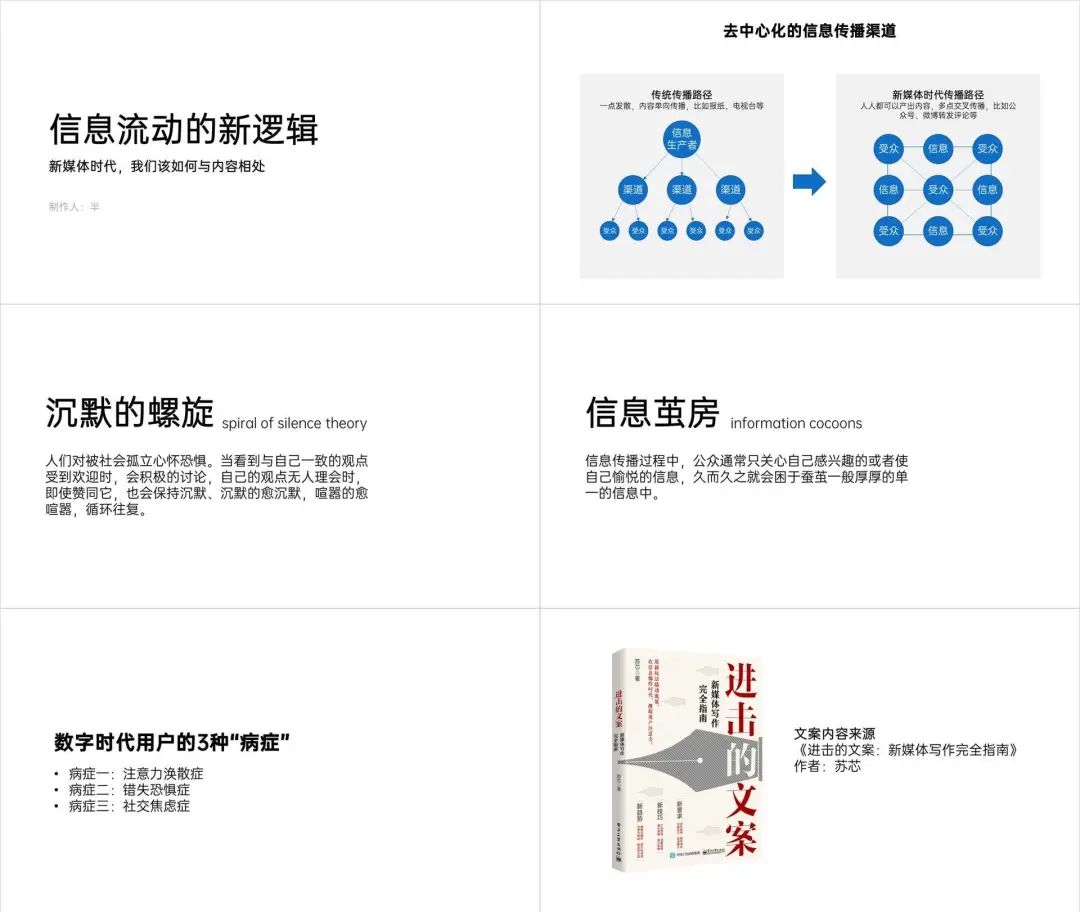
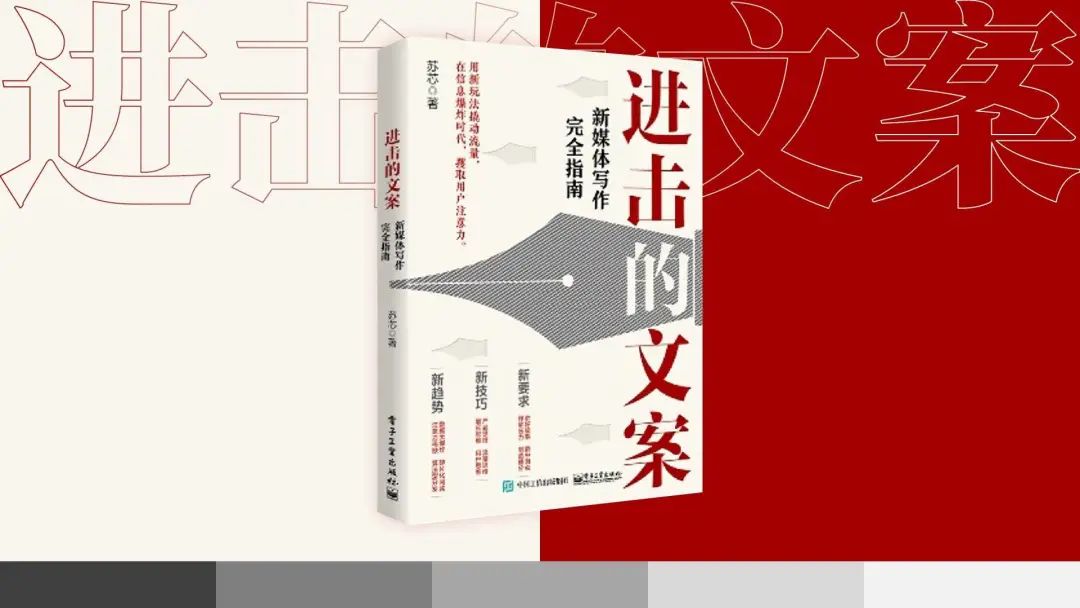
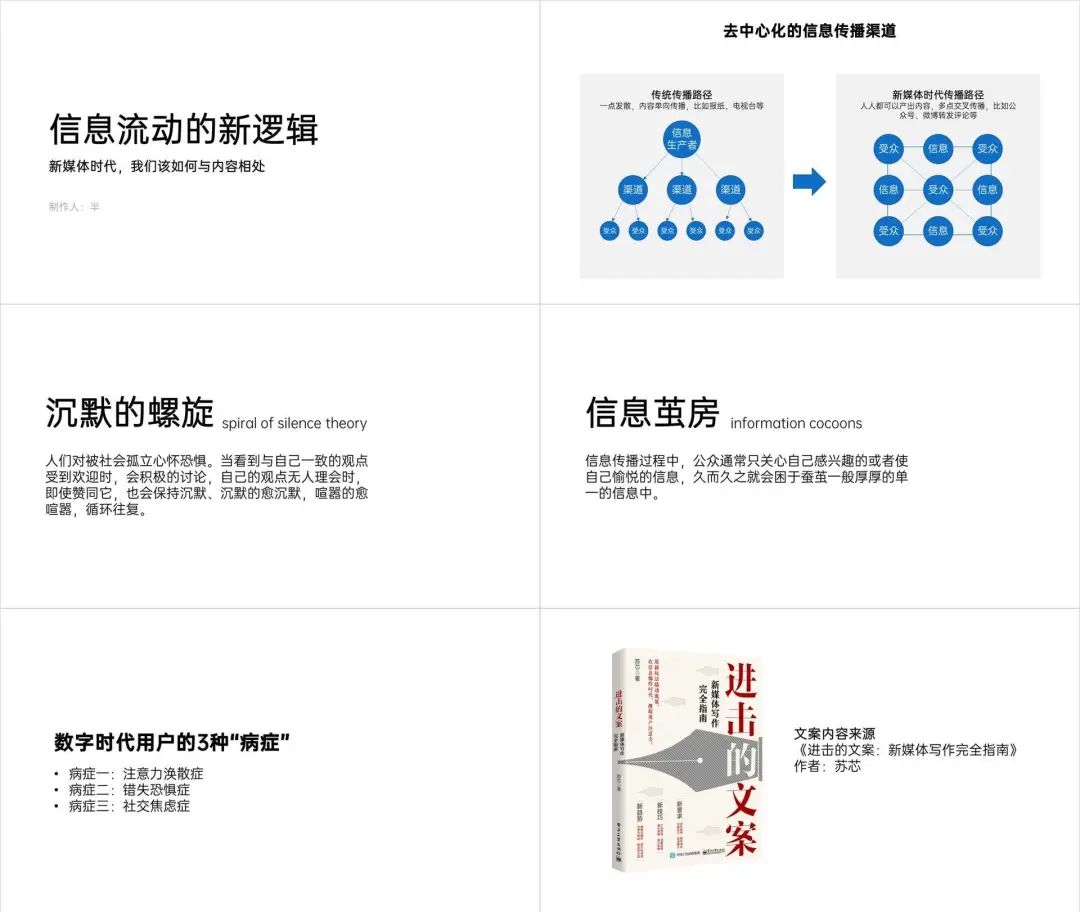
首先我们看下原稿,这几页PPT的内容源自书籍《进击的文案》,属于内容分享演讲类型:


确定设计风格
❶灵感参考:
分析PPT内容,其中大多数是专业理论名词与作者原话,不便拆解逻辑,这种情况下,插画是个很好的选择!

(灵感参考:向天歌-荣凡)

(素材整理:公众号-自律的音律)
❷制定设计规范:
配色上:直接取用书本封面的配色。主色-米白色,强调色-酒红色,再加上不同深浅的无彩色

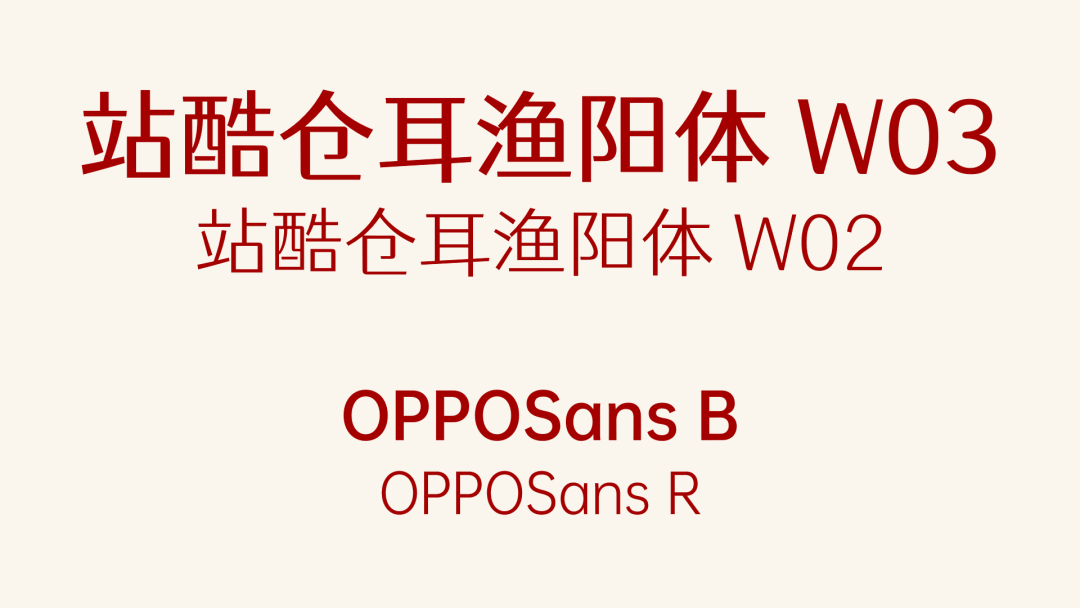
字体选择:两款免费可商用字体,站酷仓耳渔阳体简约又有设计感,OPPOSans也是较美观的黑体字

接下来,


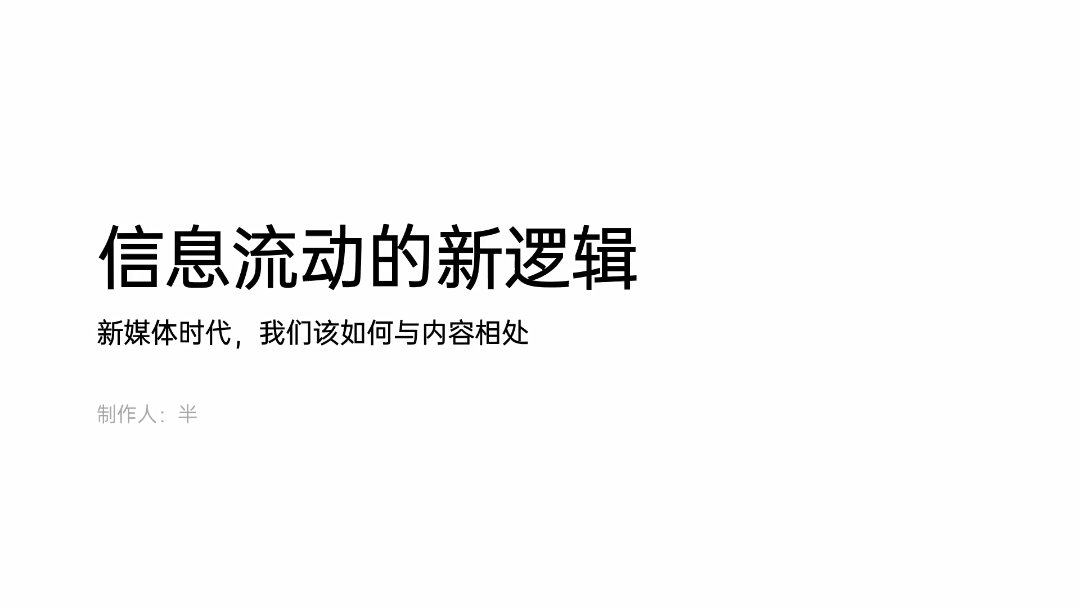
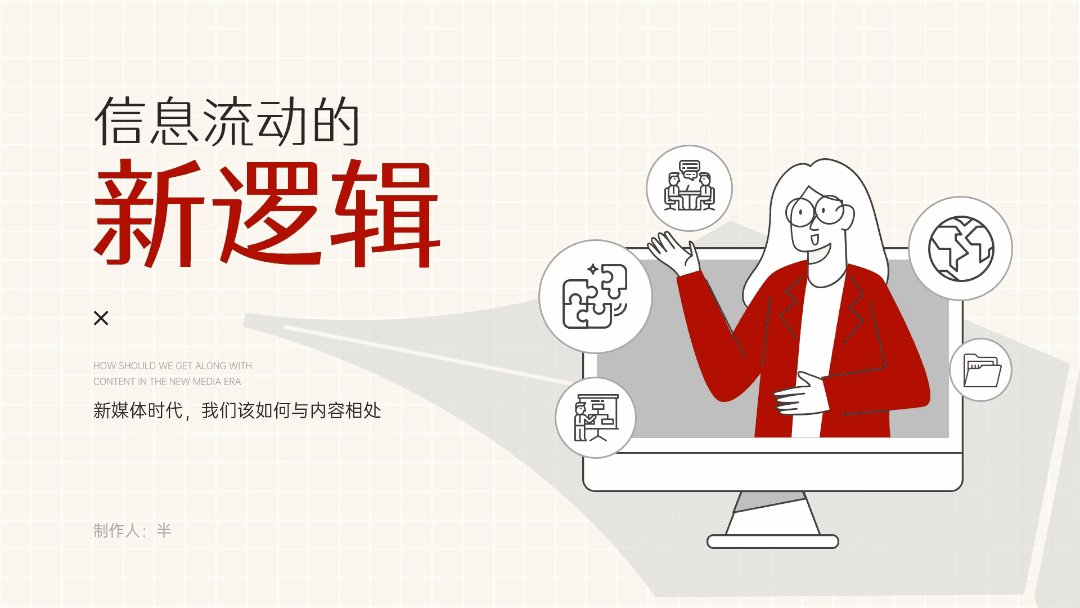
❶排版标题:
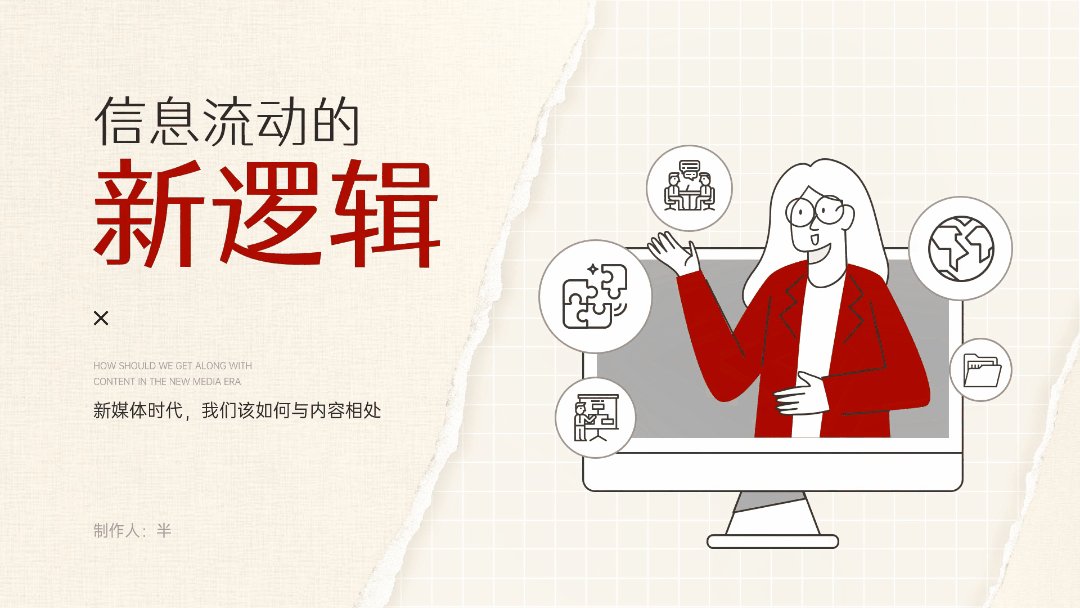
将标题断行处理,更换字体,突出“新逻辑”并改为酒红色,将副标题翻译成英文并填充灰色作为修饰:

这样一来,我们通过换字体、改字号、加英文、换颜色的方式给文字组增加了层次感与设计感
❷制作插画:
根据“新媒体”、“信息”、“内容”、“逻辑”等关键词,找到合适的插画,并且换上相关的图标,这里还需要将配色换成酒红色并弱化抢眼的深灰色

将标题与插画结合,背景换上一个方格纹理,又在插画背后垫上了书本封面的钢笔形状。但是现在这个画面看起来还是太“平”了。

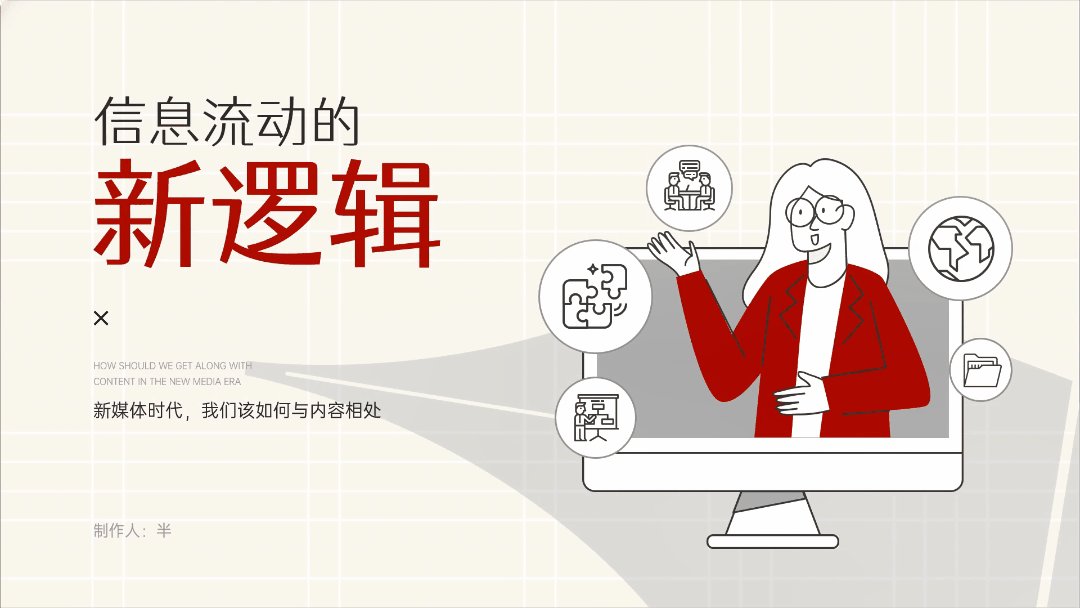
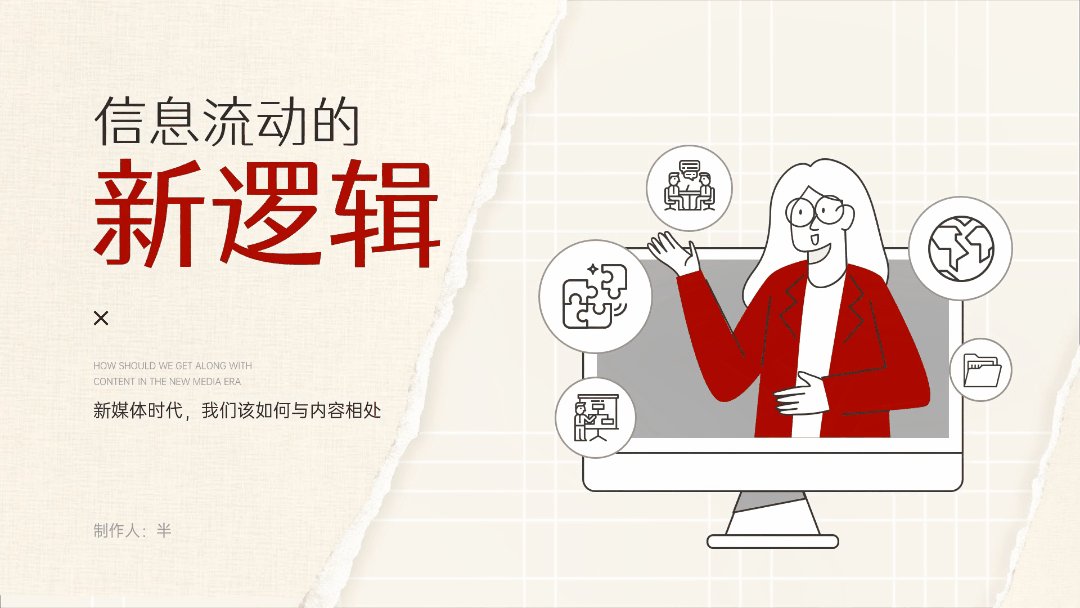
❸增添层次:
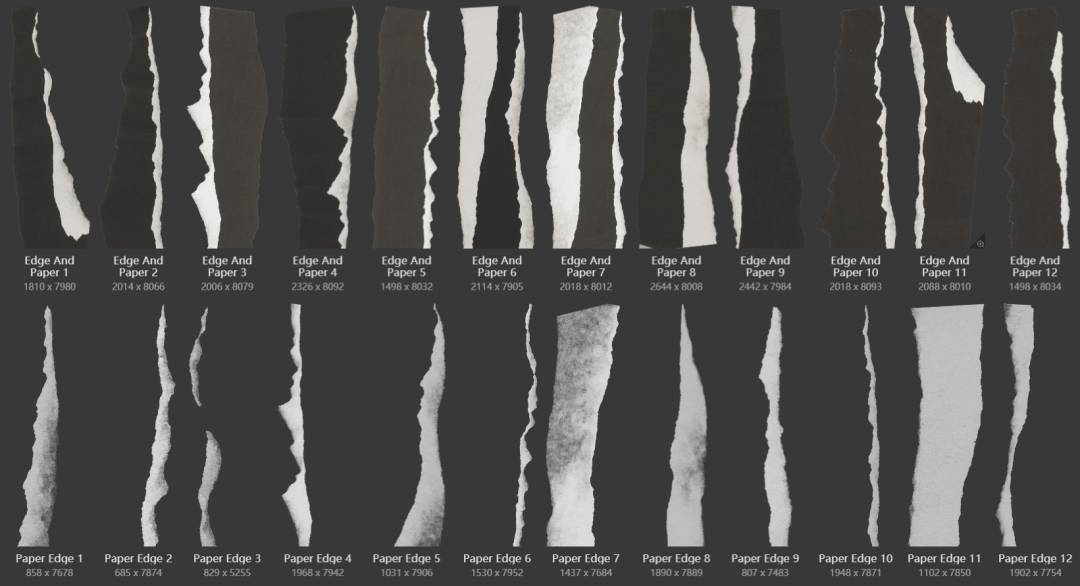
在素材库逛了一圈后,发现了好东西-撕纸素材!

(素材整理:公众号-三简设计)
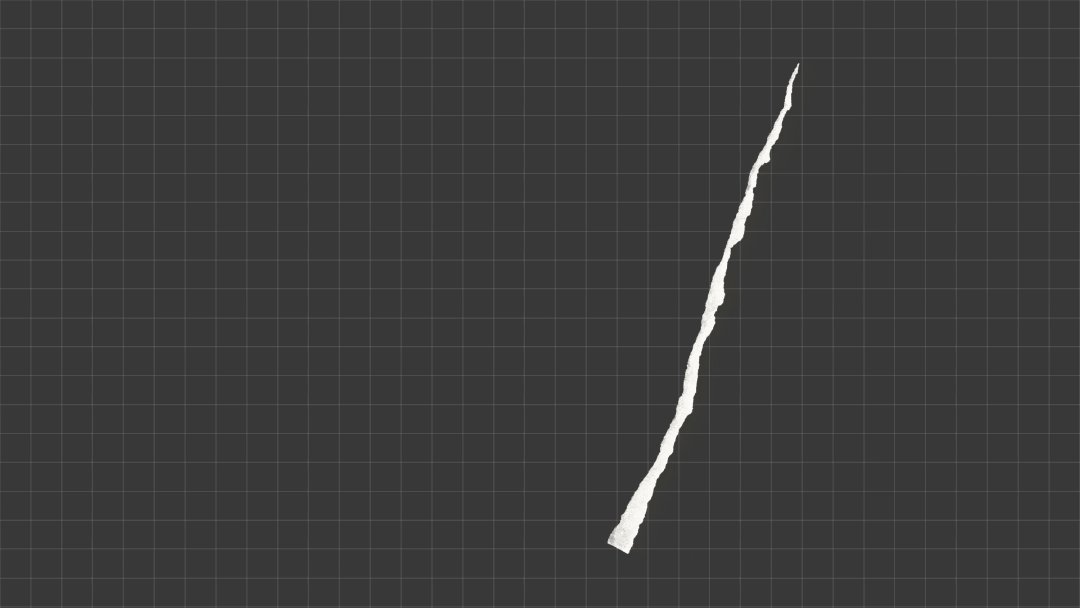
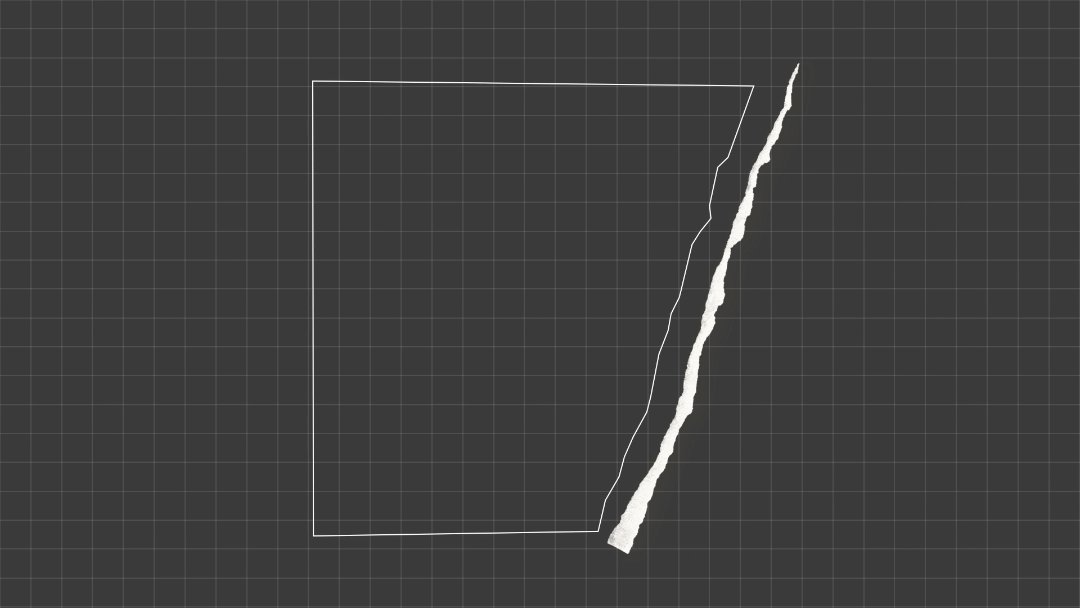
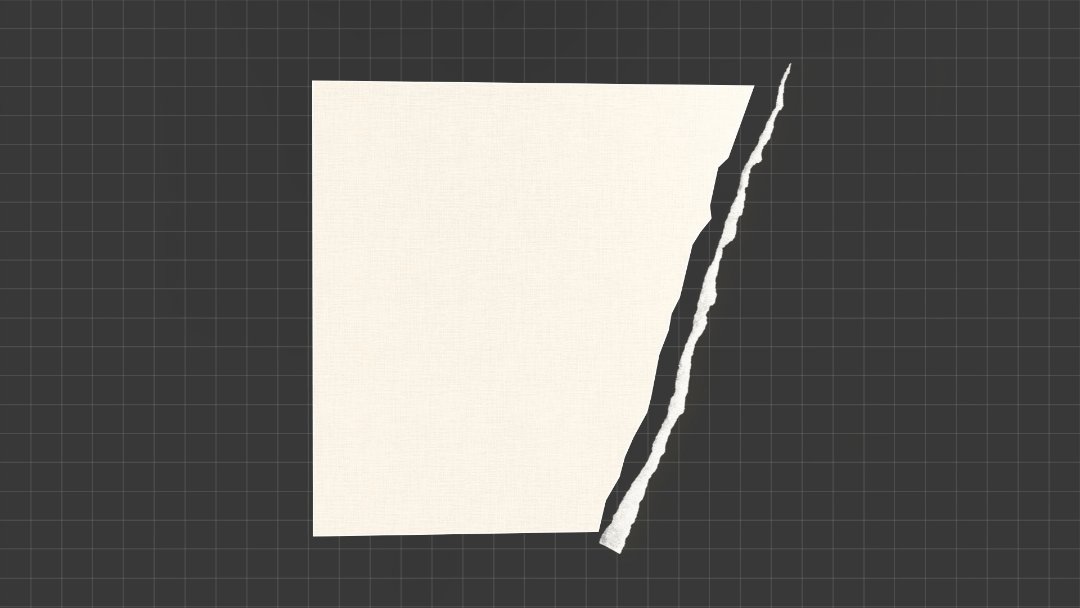
撕纸带来的层次感与平面矢量插画能不能碰出什么不一样的效果呢?选择其中一个素材,并用任意多边形沿着边缘绘制纸张,填充上纸张素材,增加阴影:

换上撕纸素材后,是不是更有层次了呢?


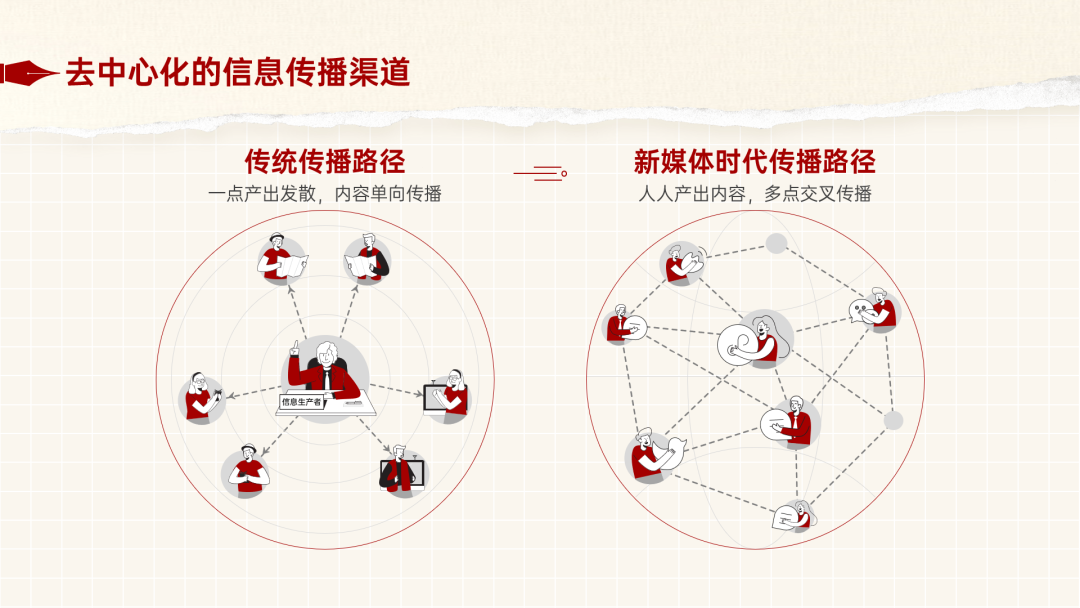
逻辑对比页-换样式

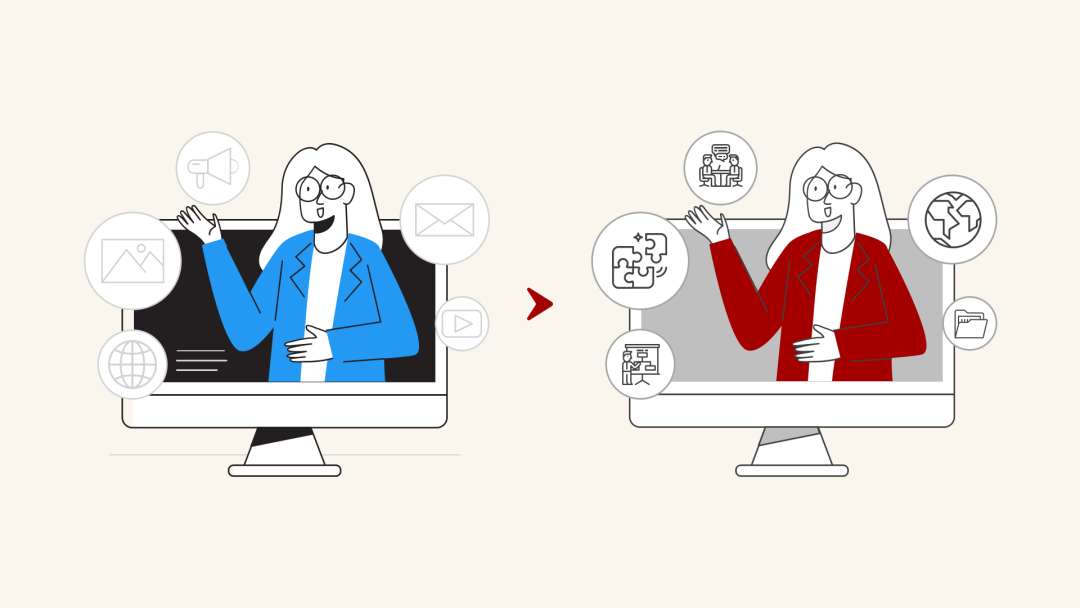
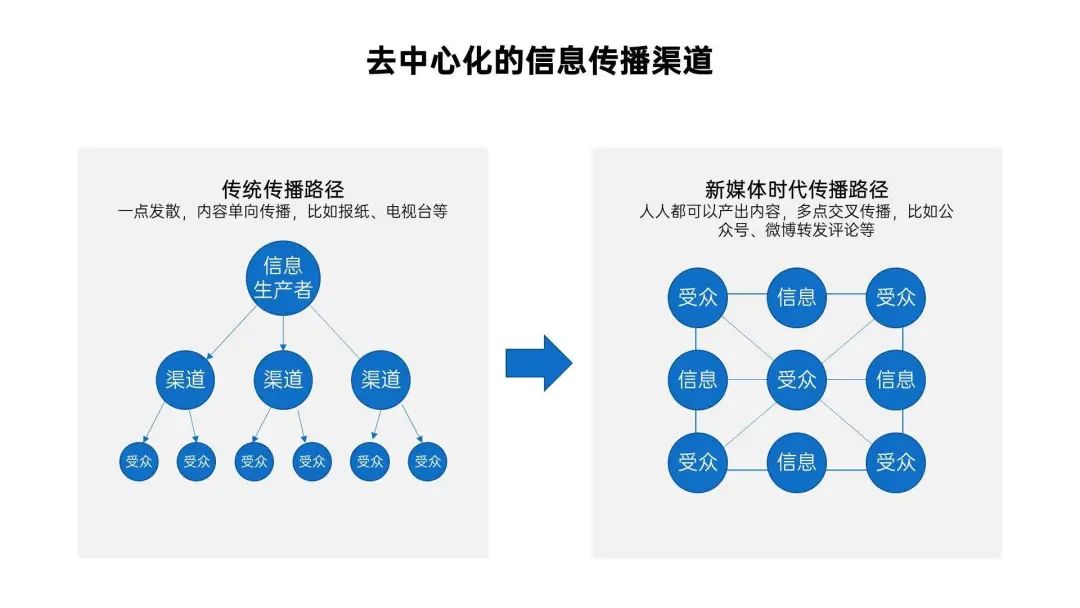
第二页是两个时代的信息传播路径变化,我们可以在逻辑图中增加插画,减少文字量
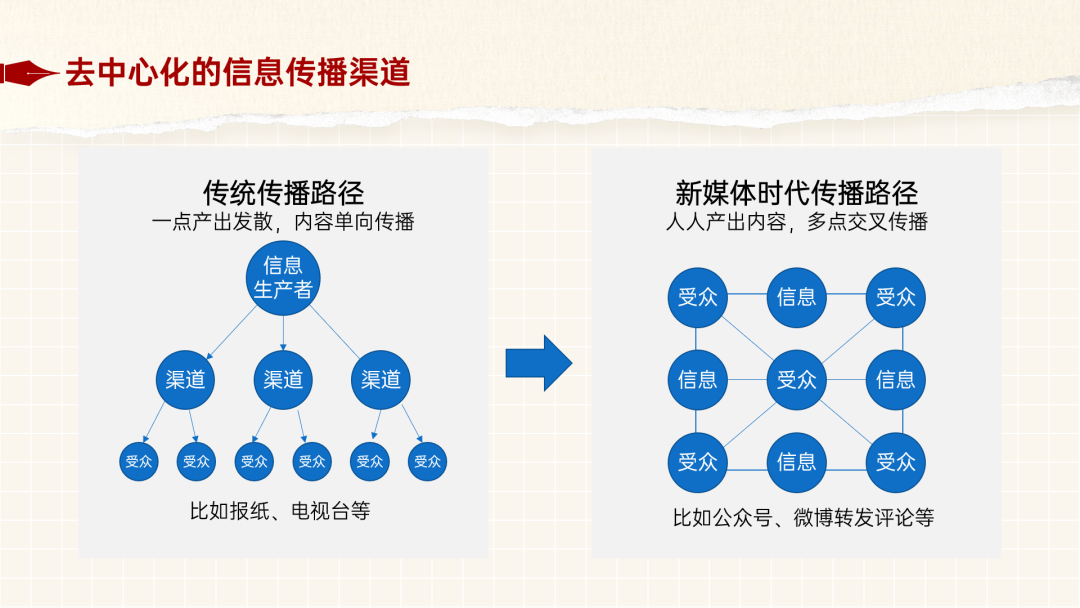
❶排版标题
根据封面的设计风格,将背景与标题部分确定,标题左边用钢笔形状作为标注。正文文案梳理统一字数,将各种传播路径拆出等待视觉化

❷优化图示
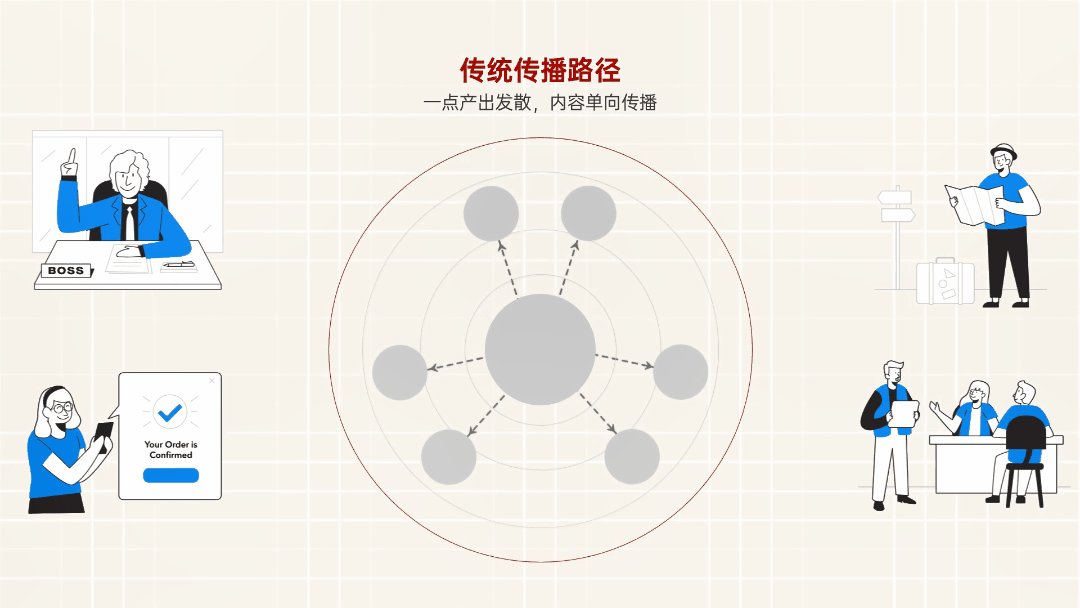
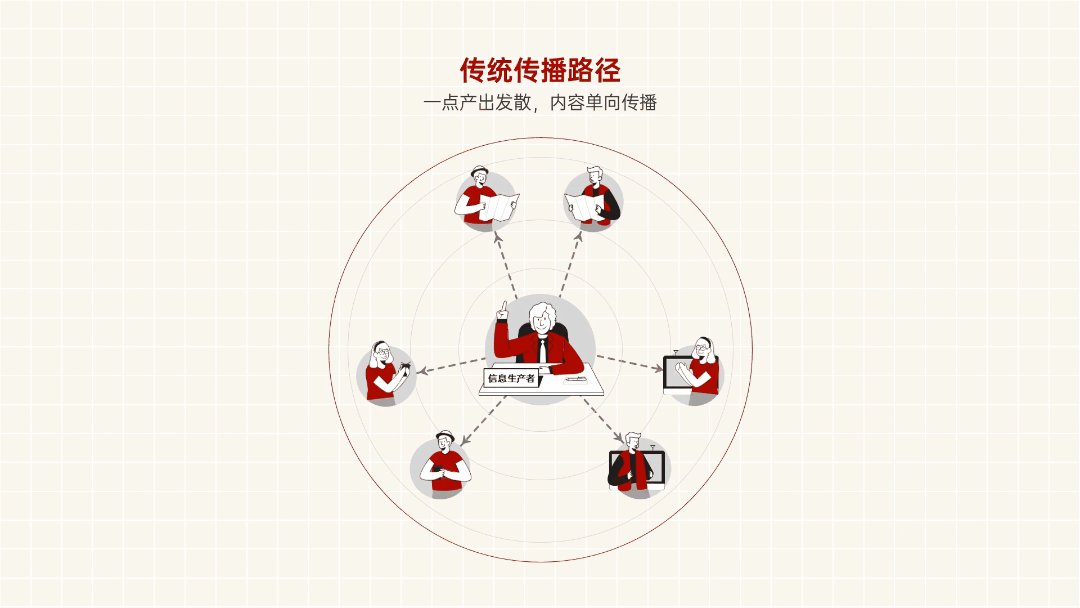
传统传播路径:信息一点发散,逻辑图换成圆形中心向四周散开传播,增加多个圆框加强扩散效果。信息生产者找到了BOSS的插画做修改;受众只需找到有手持物品状态的人物,然后将物品换成报纸、收音机、电视即可:

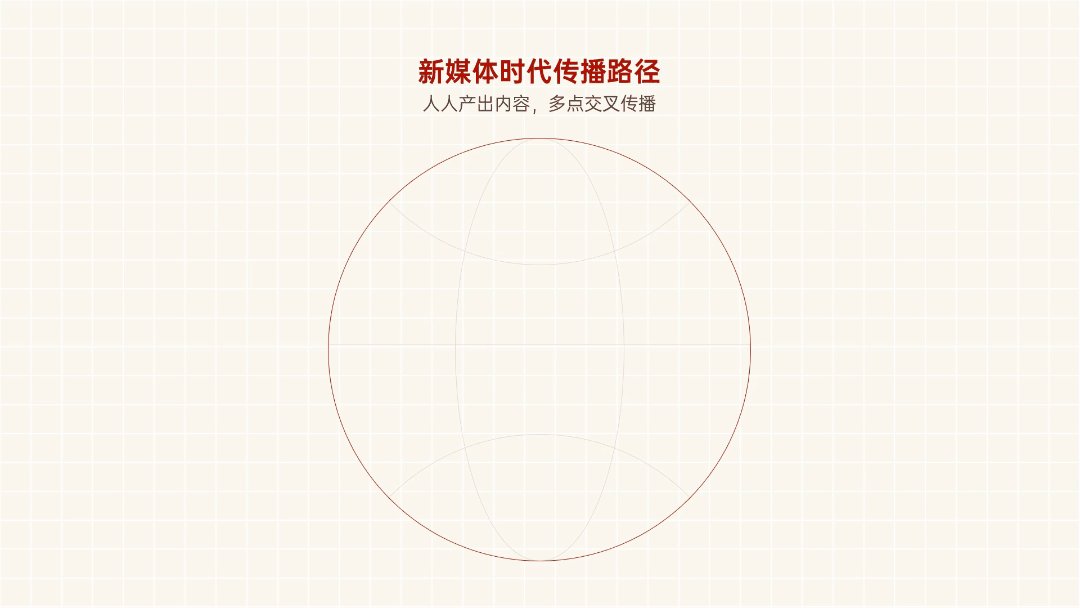
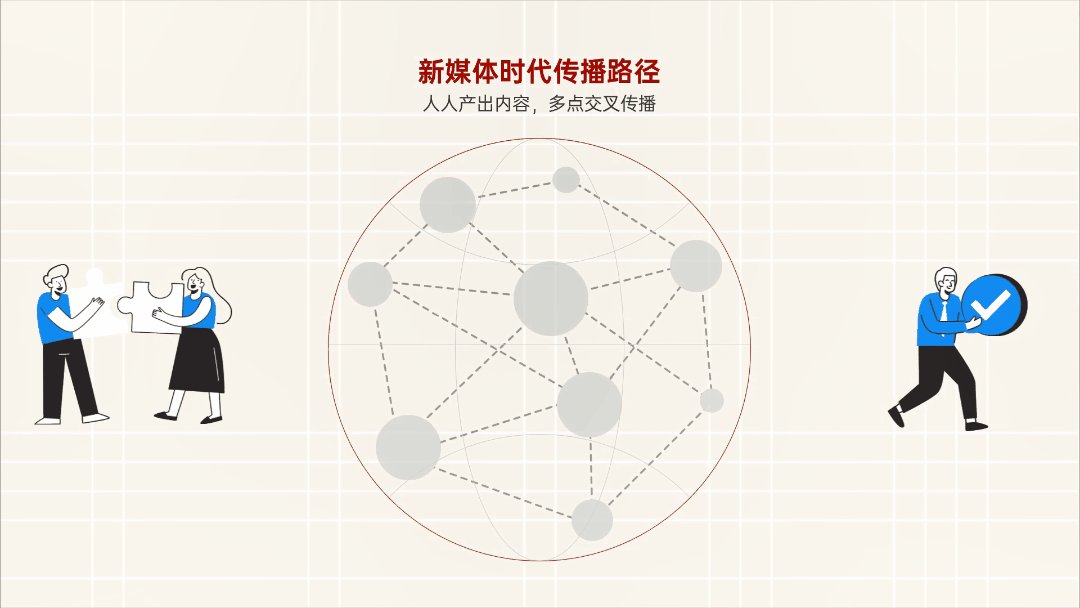
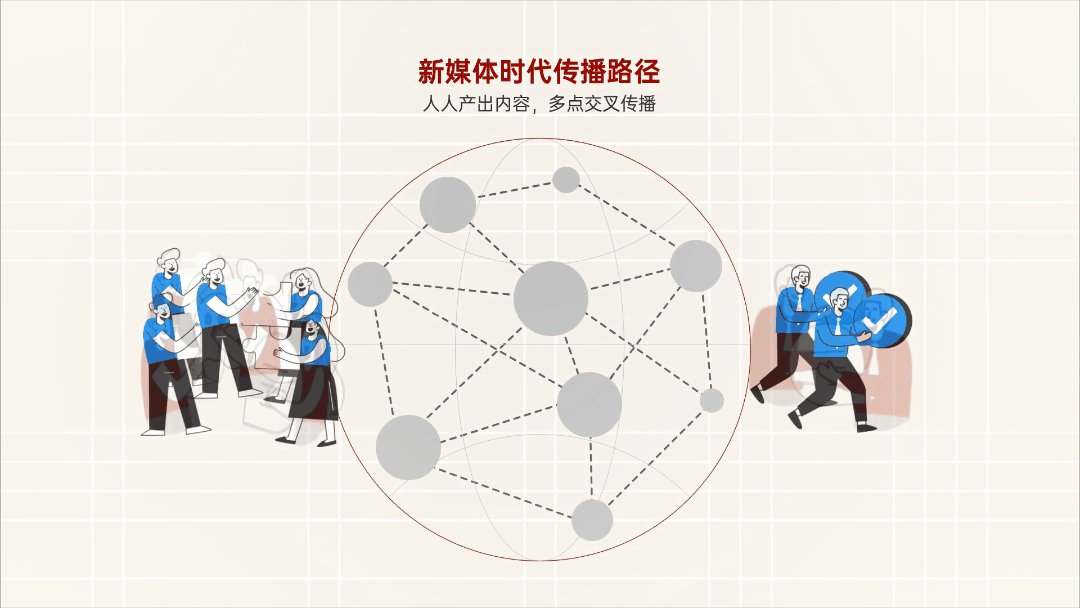
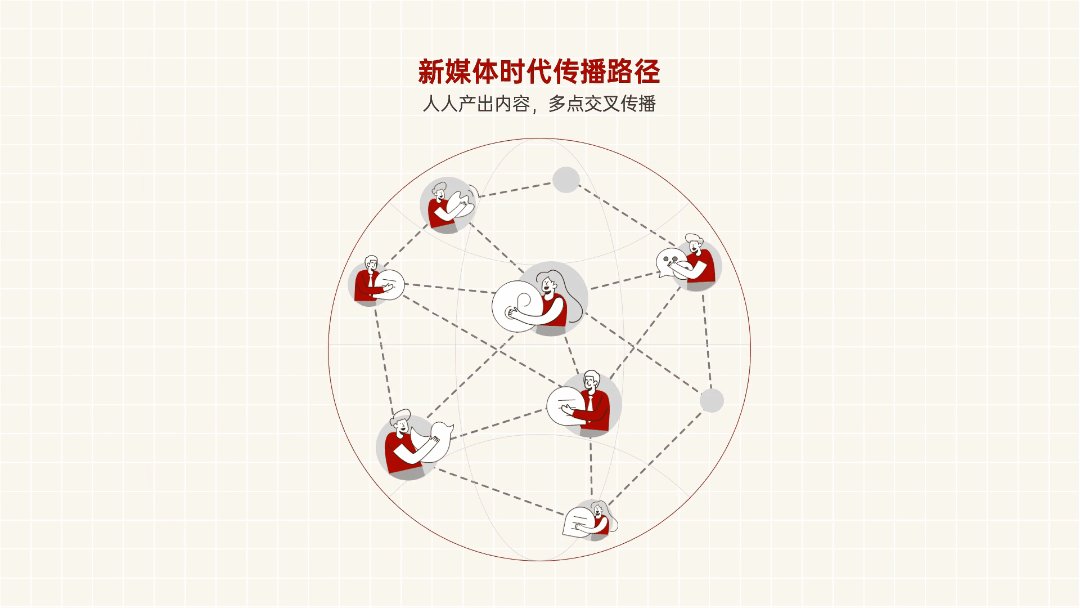
自媒体时代传播路径:人们通过网络产出内容,所以圆形底部加上互联网图标,多个圆形互相连接、代表交叉传播。人人产出内容,人物手中物品换成微博、微信等等

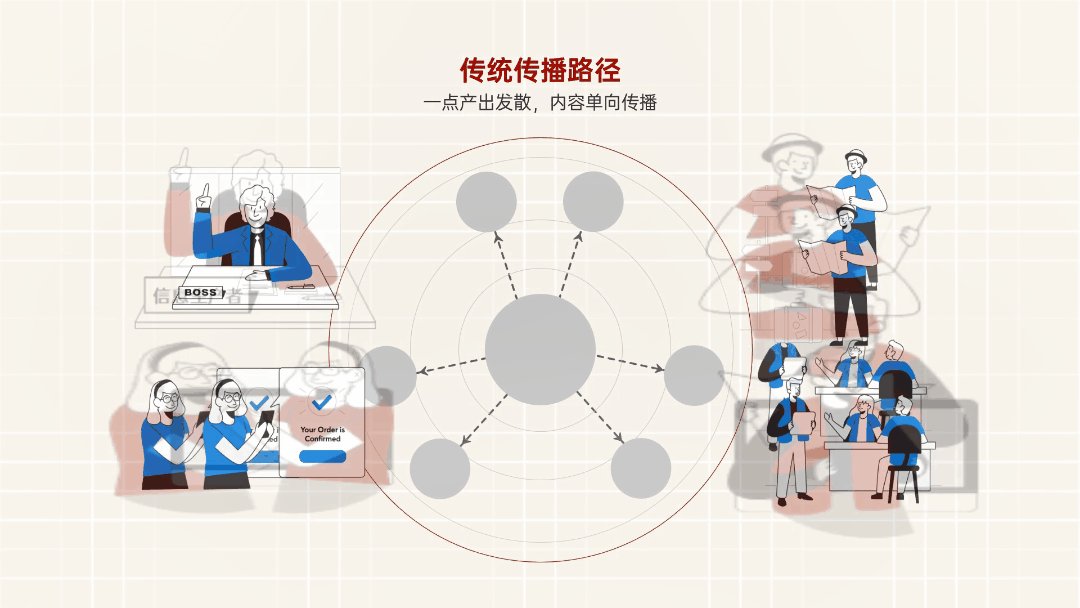
将完成的各部分组合起来,此时会发现画面的左右两边太空了:

❸填补空白
我们可以用各种传播路径的图标来进行丰富画面。注意:右边我还增加了许多淡淡的小圆,以表示传播路径更加丰富


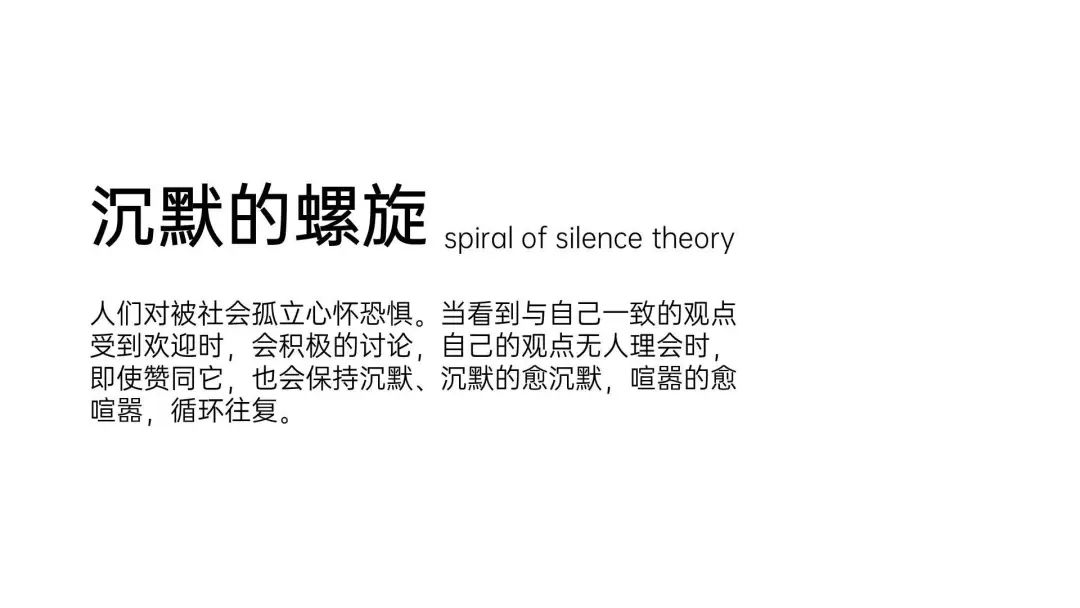
名词解释页-造场景

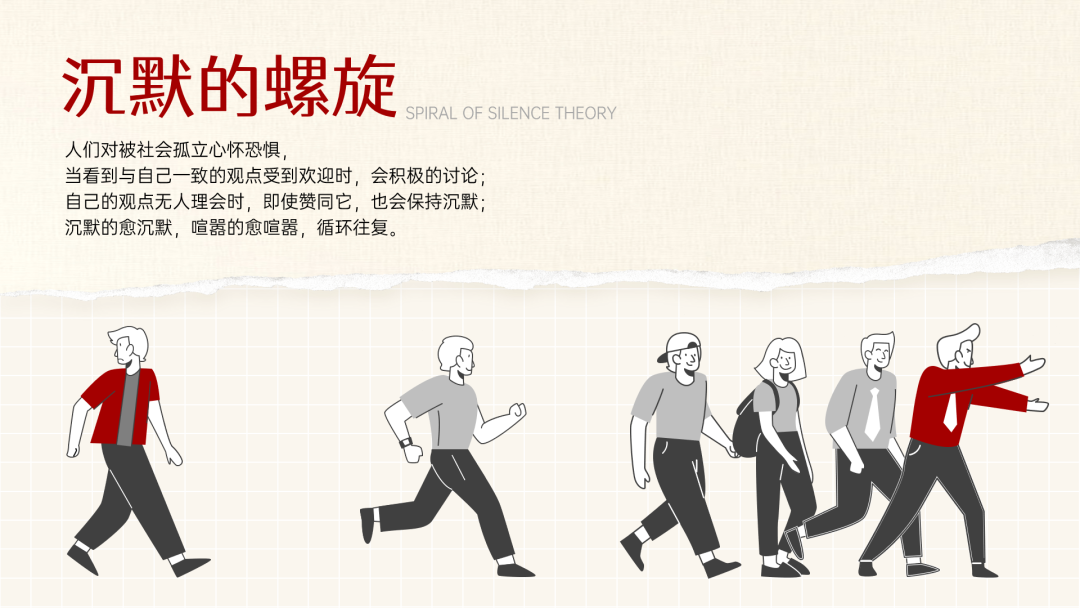
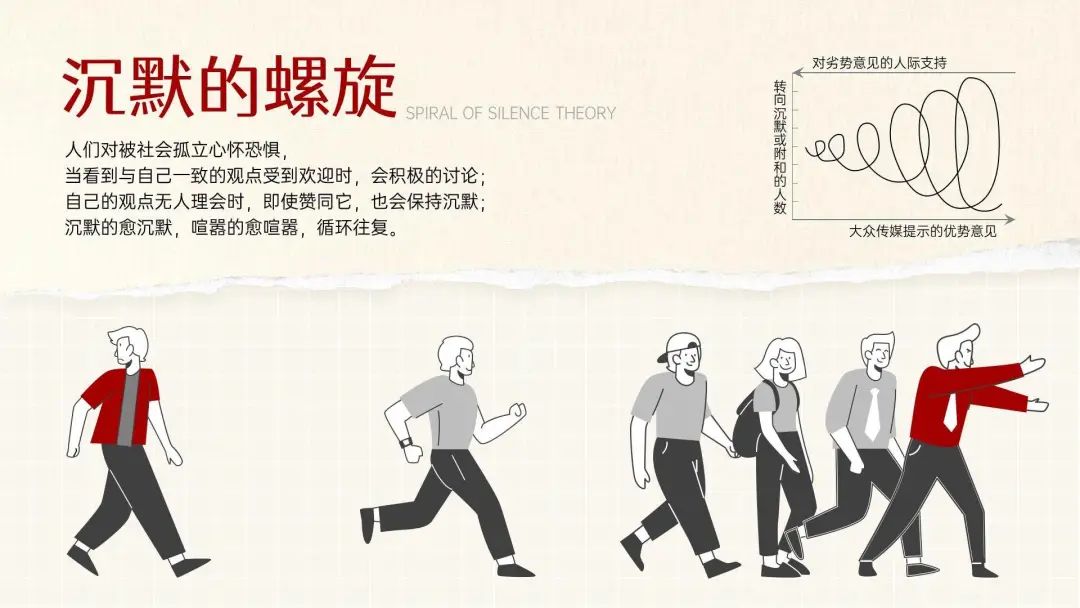
这一页是对“沉默的螺旋”理论的解释,正文部分属于作者原话,我认为不适合进行逻辑拆解,就以文字+配图的方式设计
❶构思场景
理解这段话后,我构思了一个场景:
一个观点受到欢迎的人-有许多追随者;
一个观点无人理会的人-对自己的观点念念不忘,又保持沉默,怕被孤立只好跟随
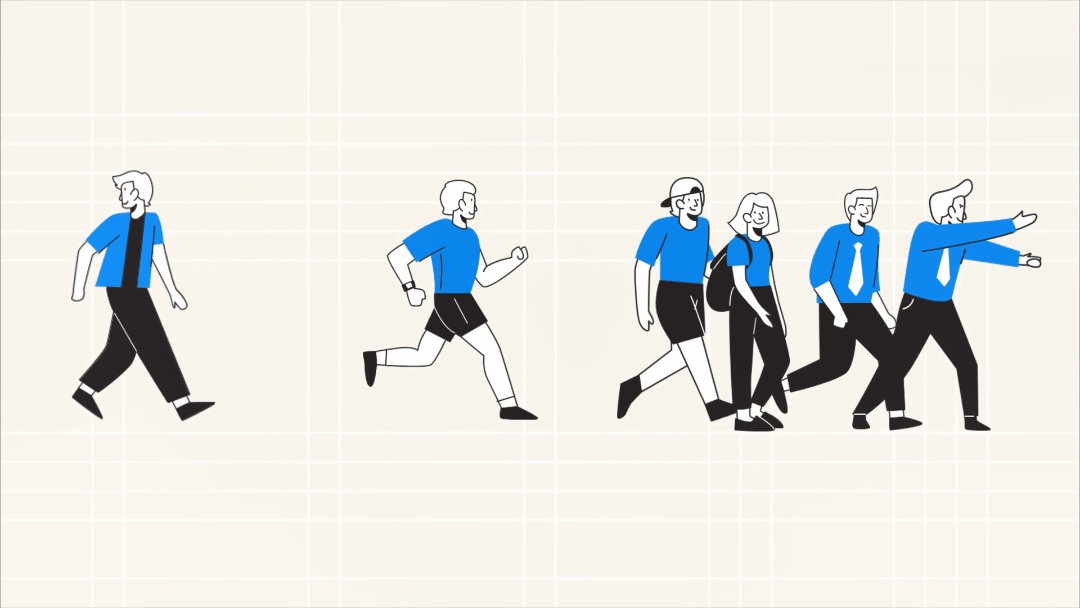
❷制作插画
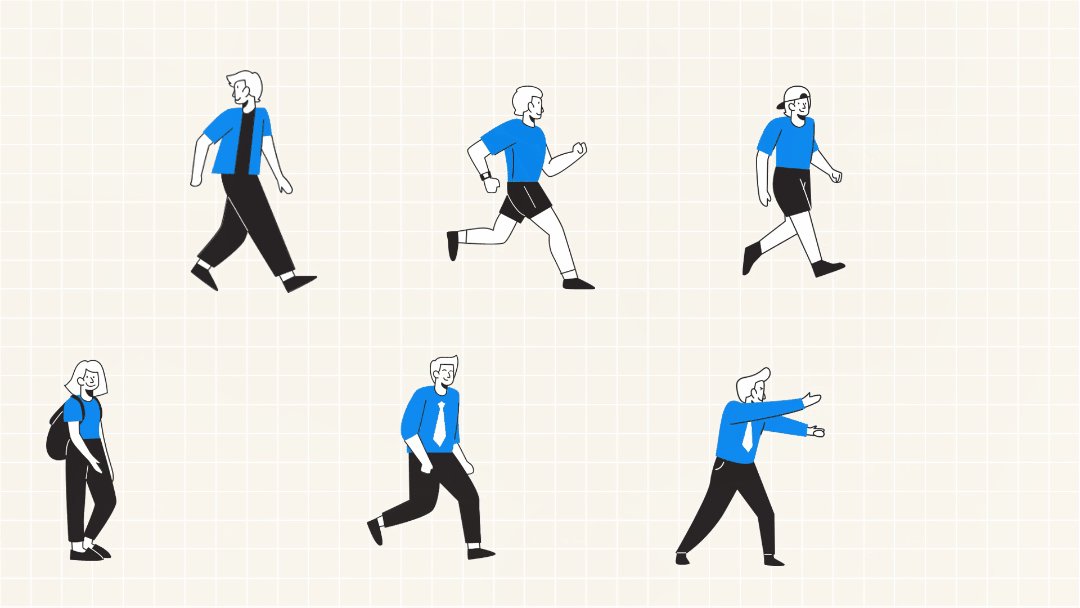
为了完成这个画面,我也只好做一次坏人了

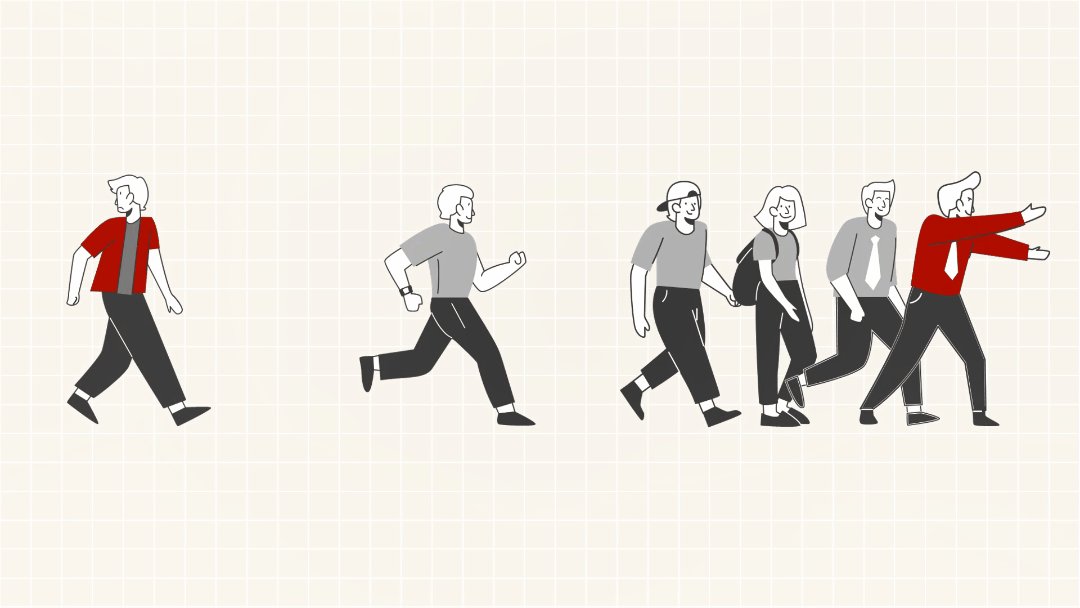
情侣?删!宠物?删!财宝?删!当然最左边人物表情也要改伤心点

❸
接着加上文字组的排版,目前右上角还比较空

在查资料时,看到了理论的相关图示,于是参考绘制了一份,这一页就完成了

下面这一页,同样的方法,“信息茧房”做文字+配图设计

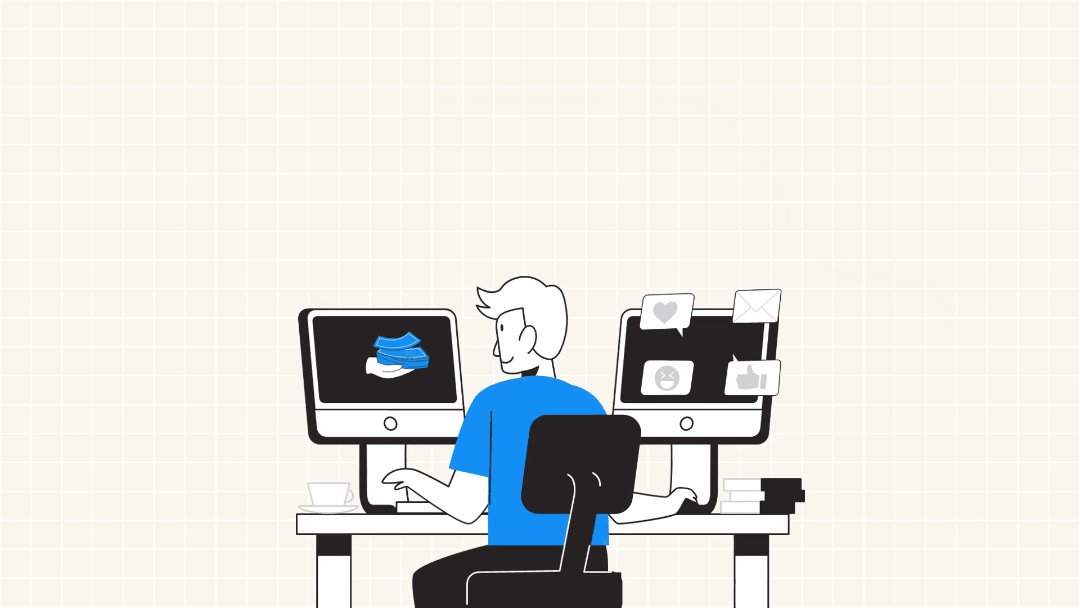
❶构思场景
人物通过互联网不断浏览自己感兴趣的内容,逐渐困于厚厚的蚕茧一般单一的信息中
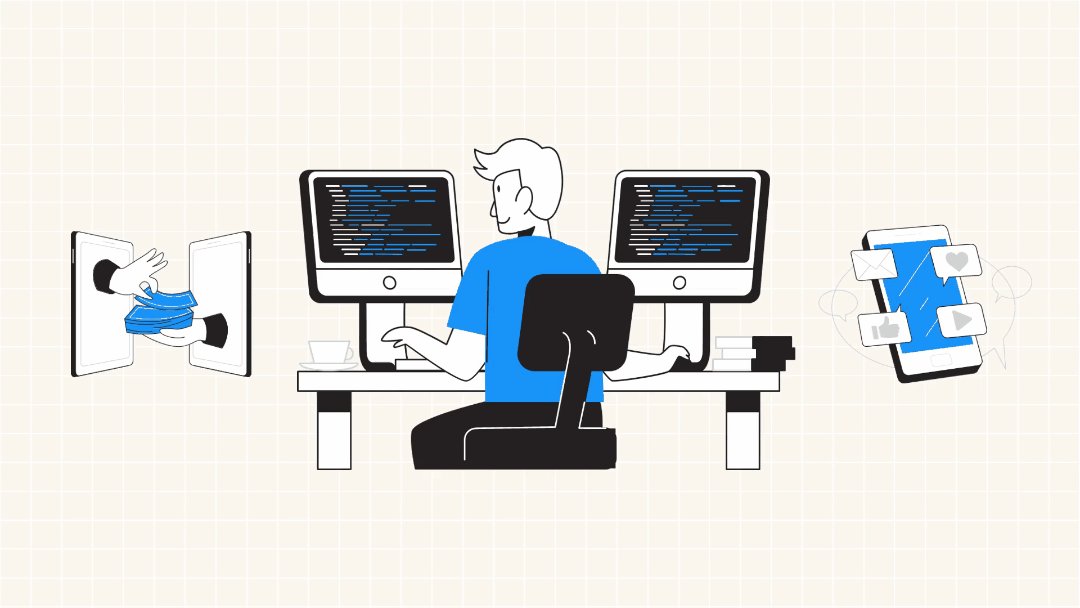
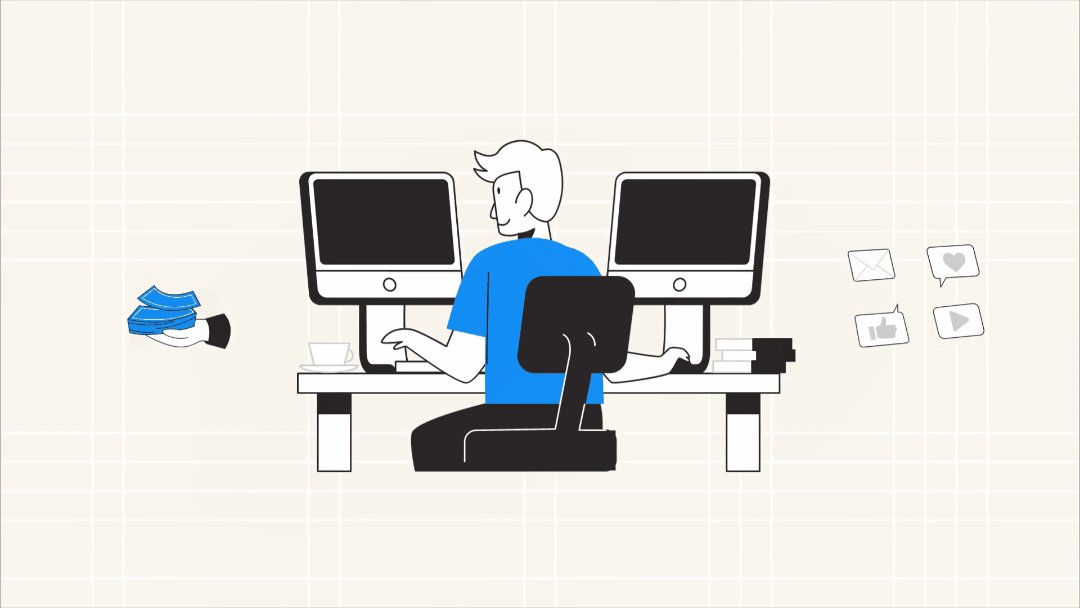
❷制作插画
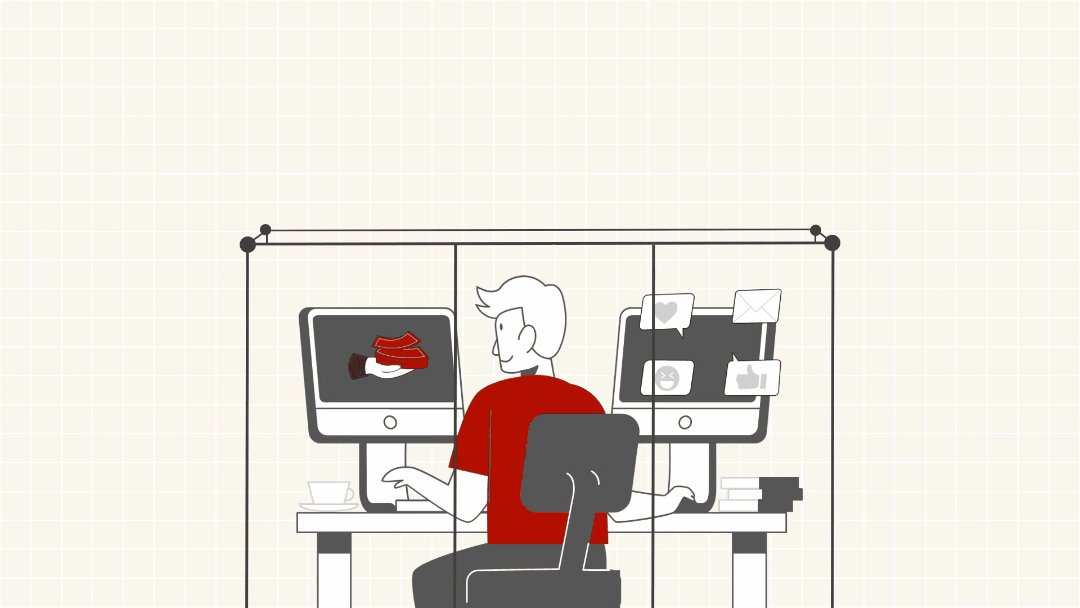
蚕茧的状态不好呈现,所以改用类似监狱的禁锢:人物看着自己感兴趣的信息(右边屏幕的爱心、笑脸、赞),也接收者大数据不断推送给自己的单一信息(左边屏幕伸出的手):

❸完善排版
根据插画的形状,该页不适合上下排版了,所以进行了一些版式调整

此时右上角比较空,可以像第二页一样加上一些图标,表明人物接收的都是自己感兴趣的信息


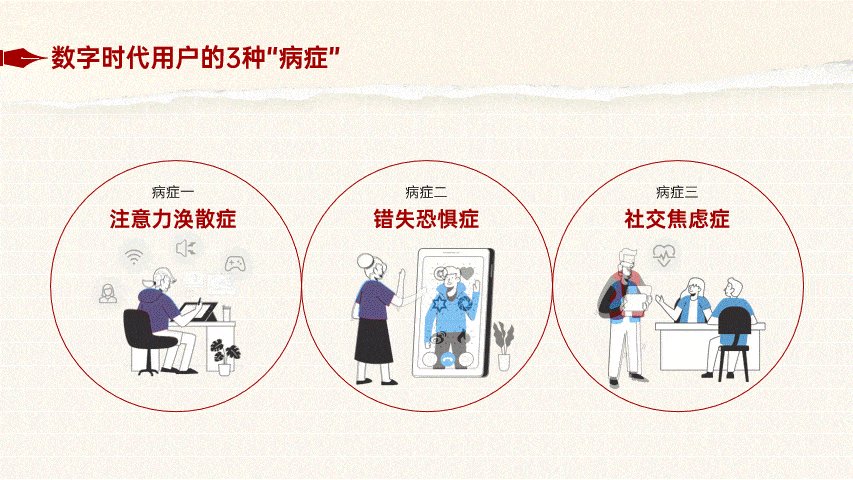
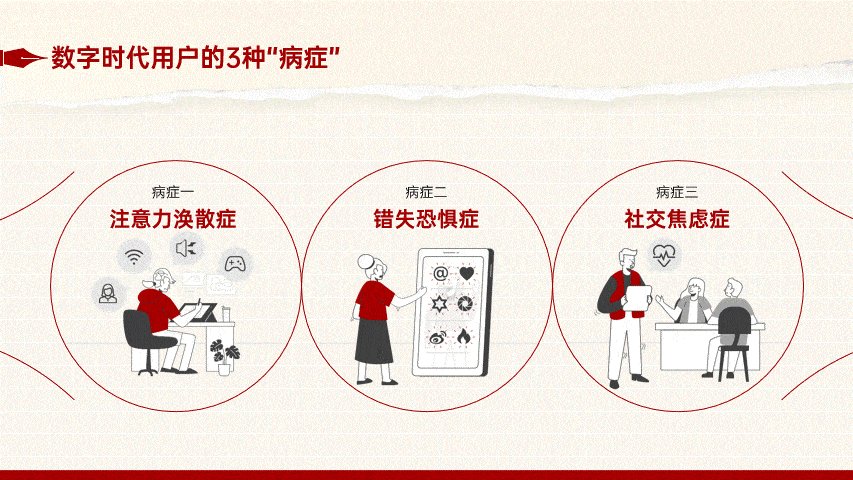
并列内容页-做配图

看完了前面四页的场景修改演示,我们来总结下设计顺序:

按照以上设计顺序,最后一页是不是也不难了呢?


最后,来看看设计前后对比吧
设计前:

设计后:

文案内容来源《进击的文案》,大家有兴趣可以看看

希望以上的内容对你有所帮助。

嗨,我是天奇。
非常感谢你读到了这里,当时在群里看到阿半同学的这份作品,一下子就被惊艳了,于是厚着脸皮邀请他来写一篇改稿复盘,不知道你看完后,对插画风PPT有没有新的认识了呢?
最后,推荐你关注下阿半同学的公众号,扫码回复「文案」,就可以获取这份源文件进行拆解,里面的插画和撕纸元素,延展性极佳!

对了,领取前,
一定要点亮右下角的
感谢阅读
我们下一篇再见~















