昨天翻朋友圈,有人看了一晚上电影,有人看了一晚上对象。
而我,却刷了一晚上 Behance,看了一晚上设计作品。
想想都佩服我自己,哭着为自己感到骄傲

嘿嘿,开个玩笑,只是我对非传统节日不太感冒罢了。
但还是要祝大家开心快乐,天天过节啊~
今天,依然是固定栏目,每周问题解析,这已经是第四期了。
如果你还没看过,可以了解一下上一期的内容:速来围观,他们居然给秦始皇做起了PPT!
每一期,我会从大家的练习作品中,挑几个比较明显的问题,进行拆解分析。
如果觉得一篇看不够,也可以通过下文的网址,查看往期所有的练习作品。
接下来,就围绕上周的练习,分析分析
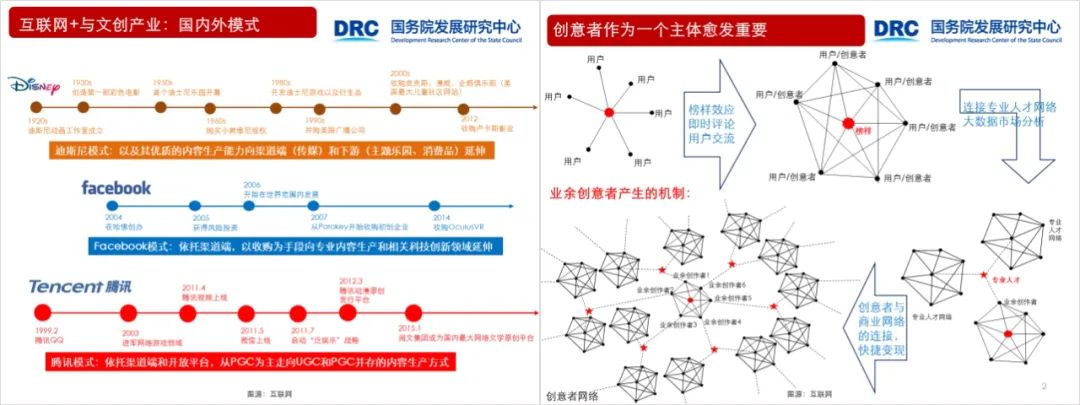
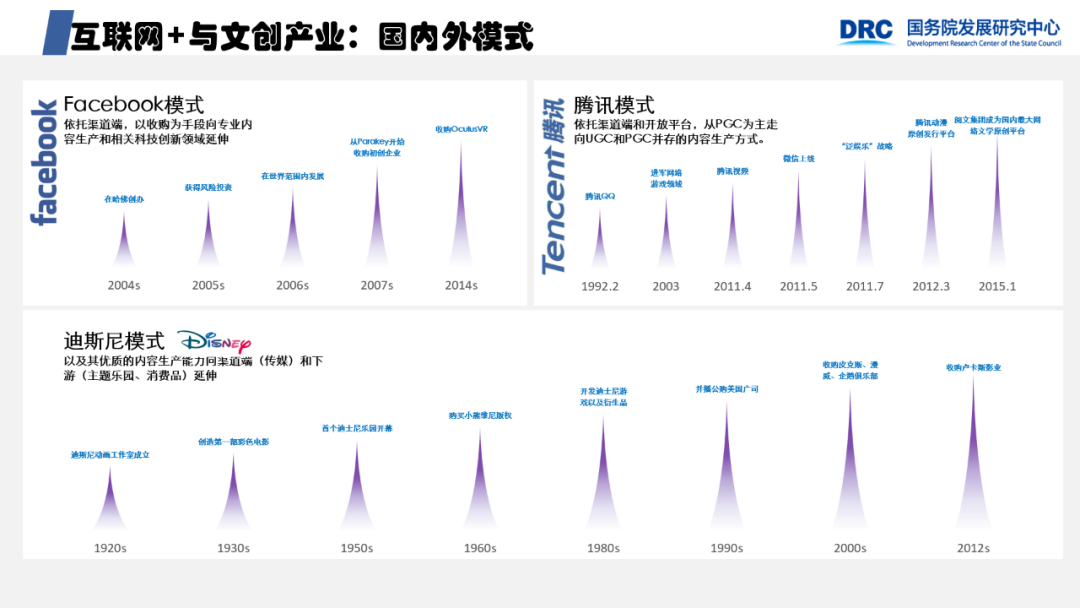
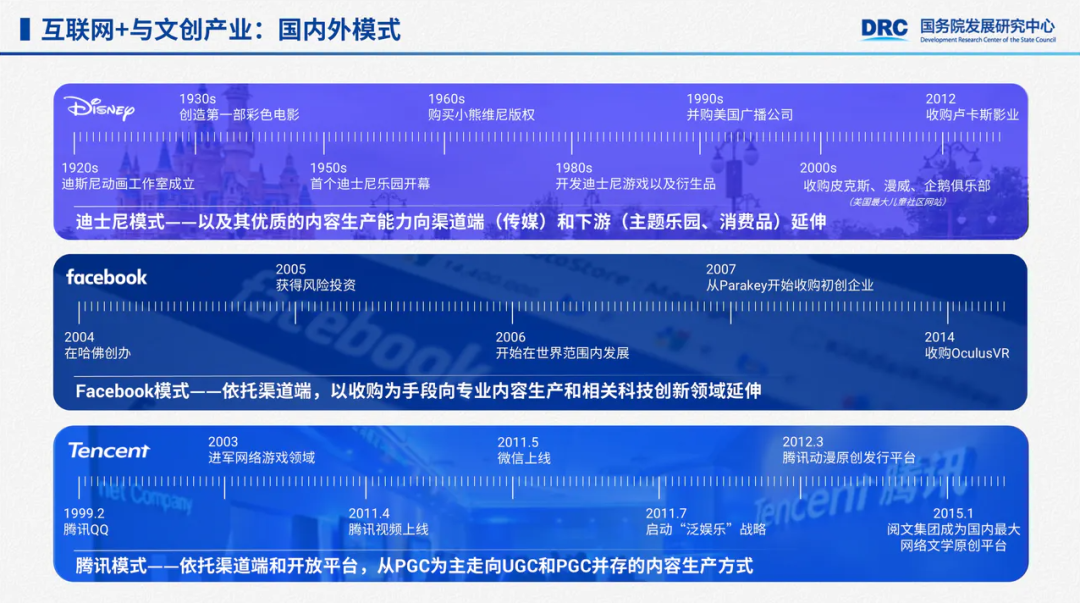
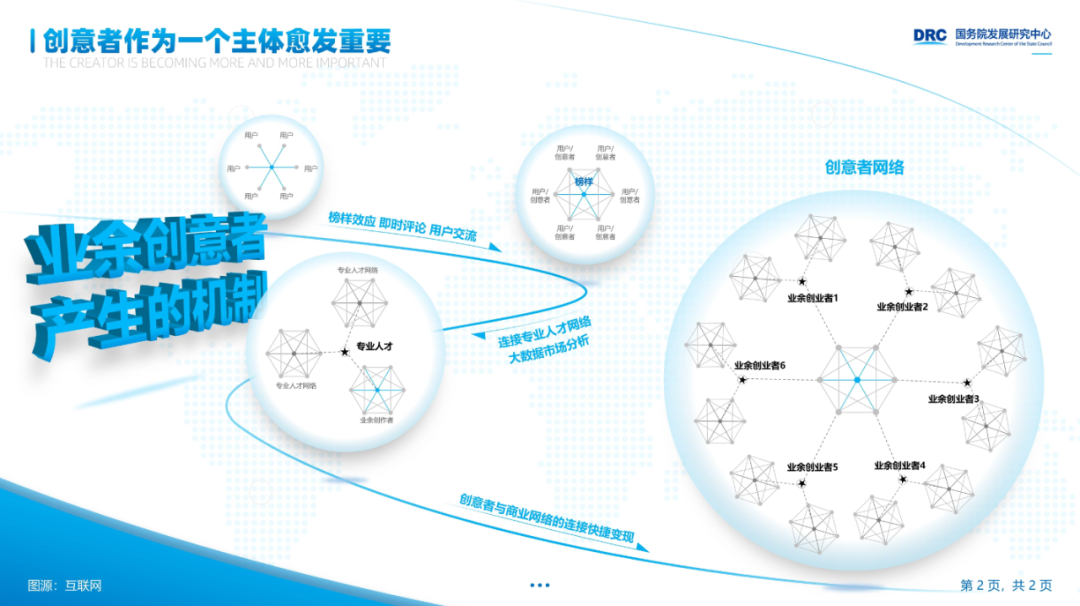
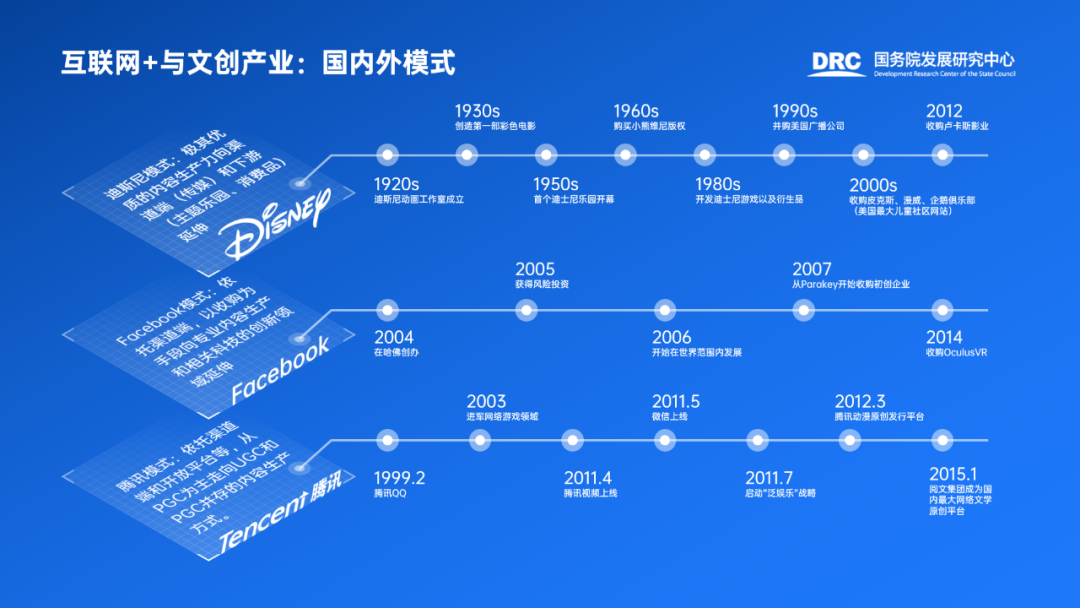
上周练习的主题,是复杂逻辑流程图示的美化,图文收集自互联网,尺寸风格没有任何要求,统一风格配色,逻辑清晰即可。

网址:https://www.aboutppt.com/app/9276.html
原稿如下:

今天,咱们着重分析一个问题:
逻辑图示处理不当
在做的时候,有一些小伙伴反馈,图的意思根本就看不懂,没法下手。
做 PPT 看不懂资料的时候,要么应该查资料去学习相关的内容,比如有人通过原稿,就找到了论文原文。
要么保险起见,不动图示的逻辑顺序,只做排版和细节优化,整齐专业即可。
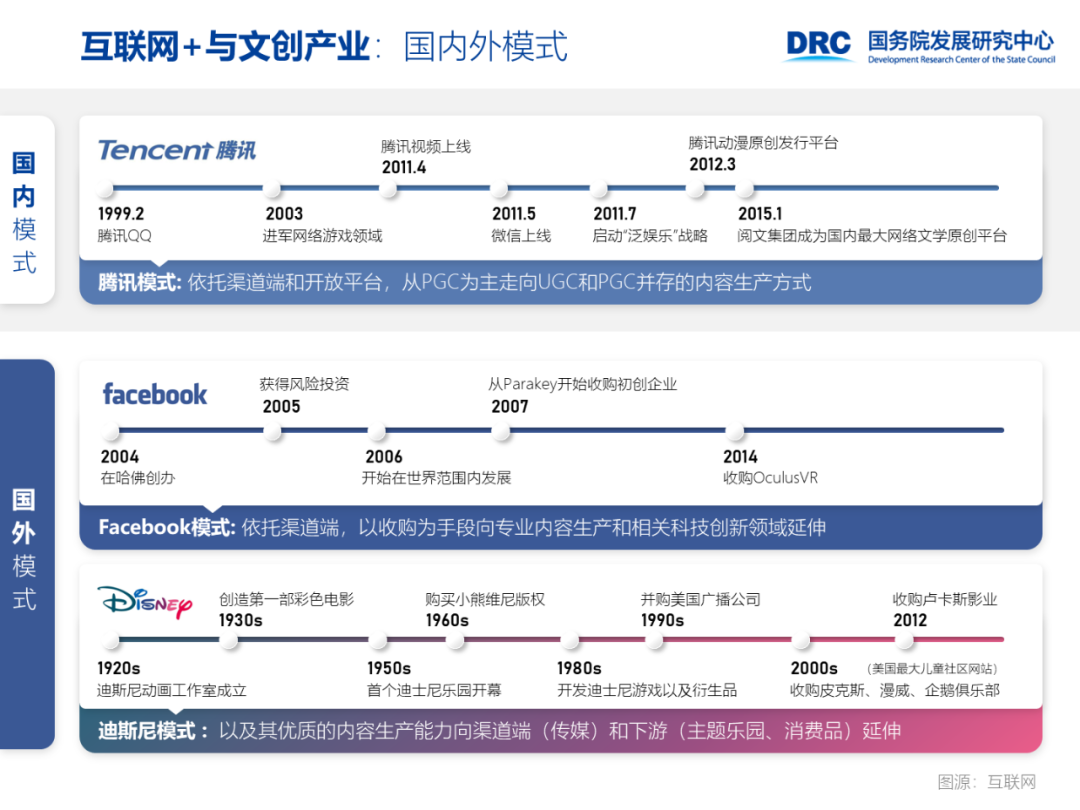
比如下图这样,并不需要大改动,该对齐的对齐,该突出的突出就好:

@温水共

@岚岚子
作为设计师,不可能什么行业都懂,什么材料都会,但我们肯定要服务各行各业的客户。
归根结底,客户需要的,是我们解决各种问题,满足各种需求的能力。
不可能因为某个材料不会,就放弃整个项目吧?
包括一些外语的 PPT 也是如此,看不懂很正常,大体按原稿来,优化好细节就行了。
这里举个反例:

@岚岚子
如果抛开原稿来说,这张图还是很好看的。
但问题就出在,内容的逻辑关系改变了,呈现的形式发生了变化,作者想要传达的意思也就变了。
这种情况下,做的再美观,也是没有效果的。
同样的道理,在做图表美化的时候,有很多朋友美化的很漂亮,但却忽略了数据关系以及甲方想要传达的重点信息。
往往因为这种情况,被甲方要求重新制作,回头还得吐槽一下甲方审美不行。
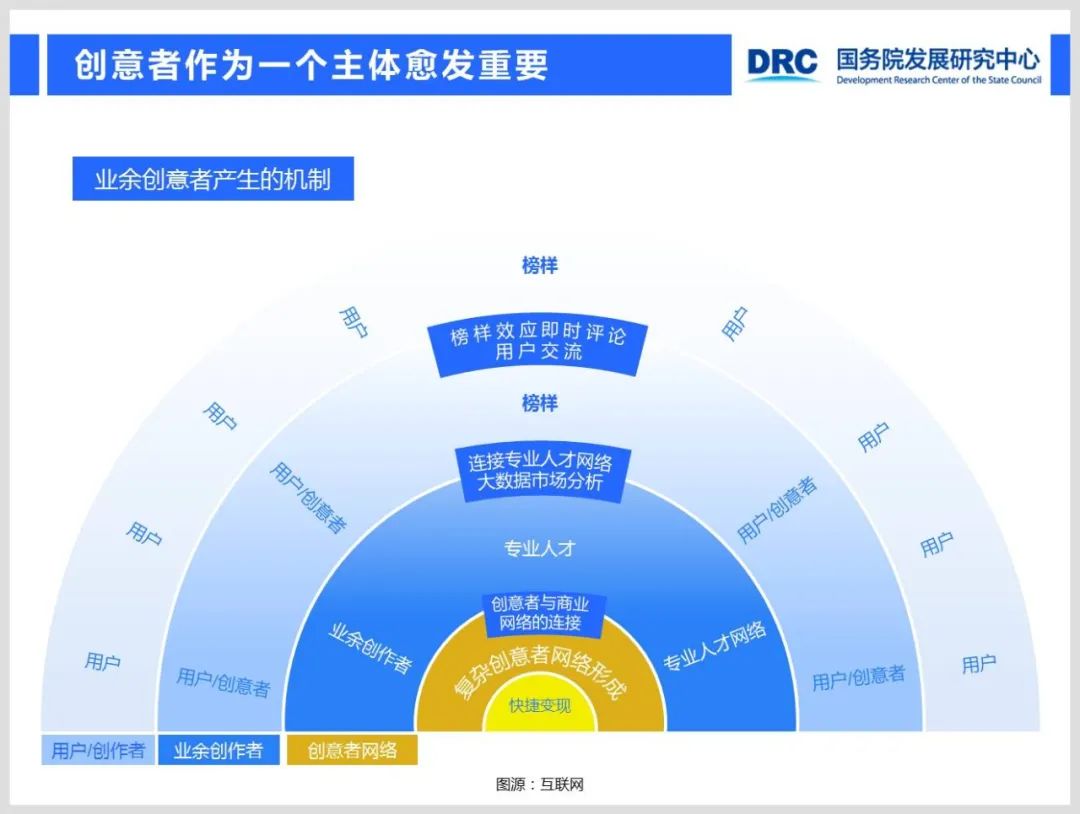
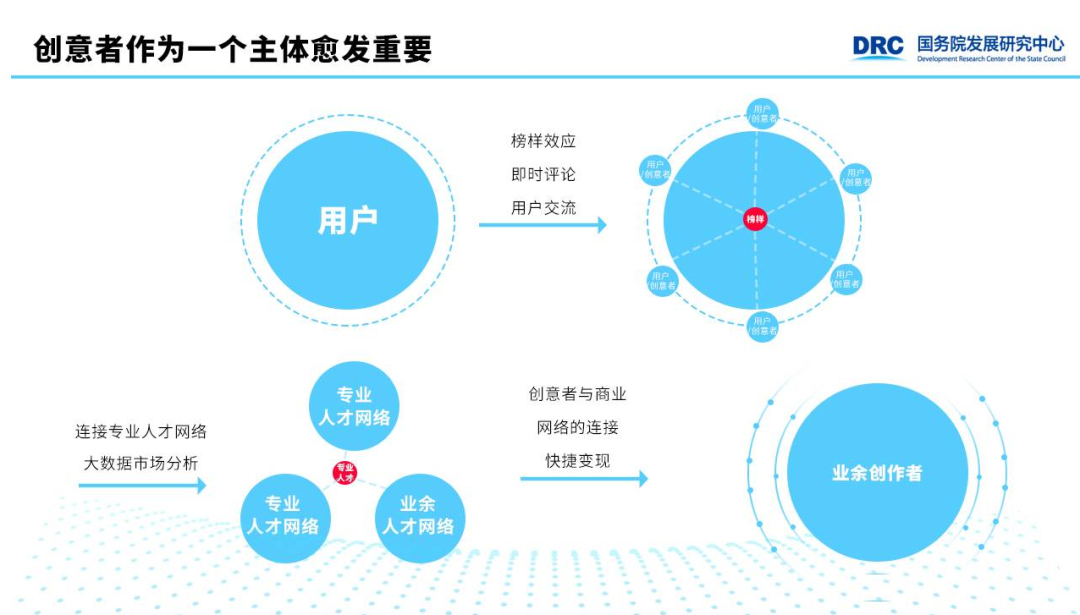
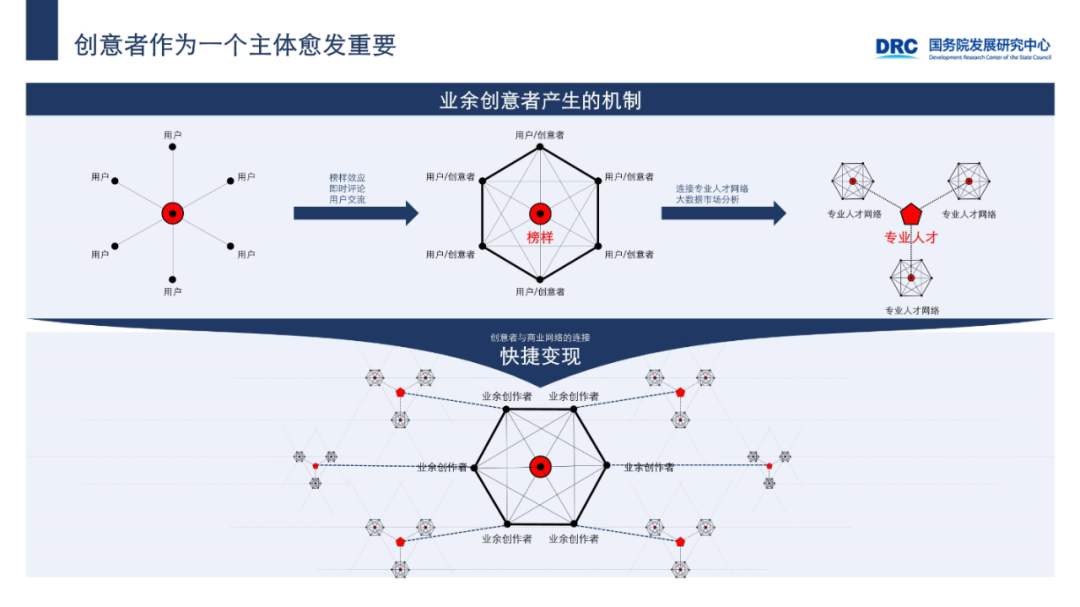
再举一个例子:

上图右下角,业余创作者外面的弧线和点,乍一看还不错,但如果不看原稿的话,百分百看不懂啥意思。
虽然看起来美观了一些,但传达的信息有误,或者不如原稿明确,那还不如使用原稿更好。
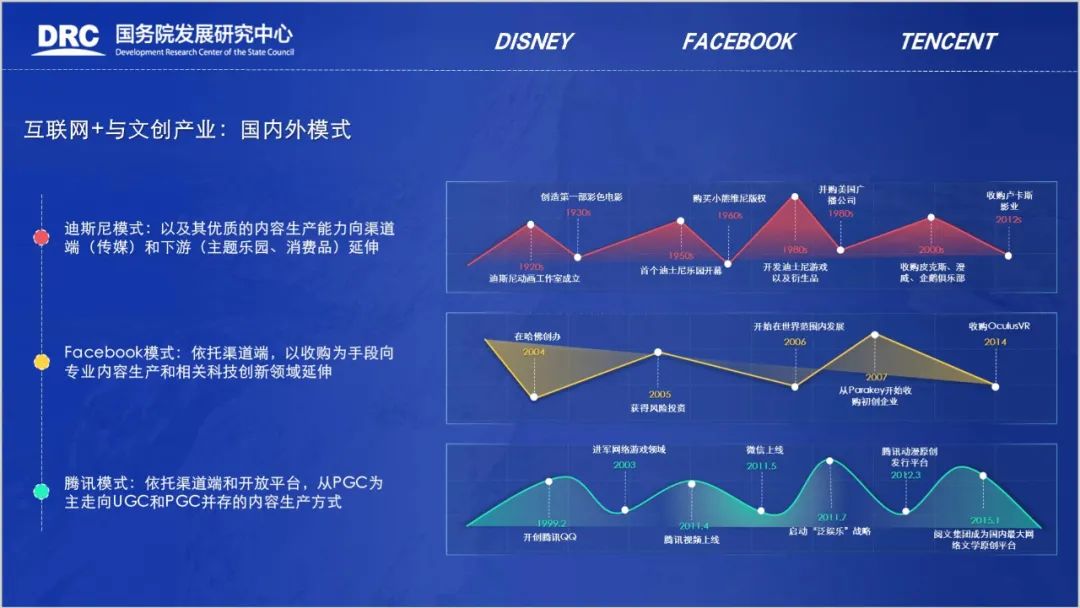
又比如下面这些图:

@嘉

@莫苧苗

@无糖
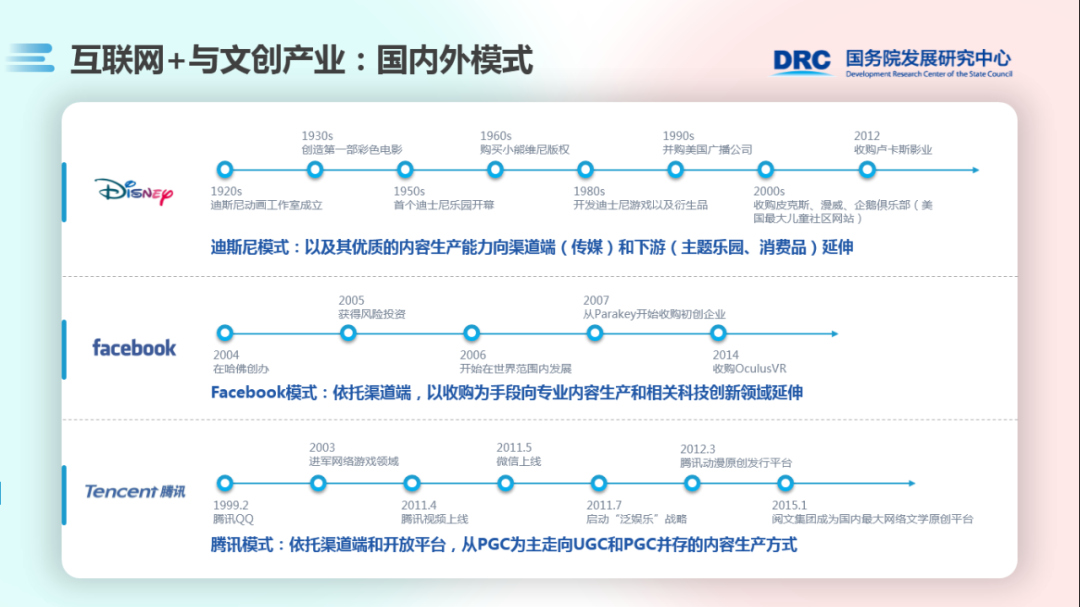
思考一下,时间轴变成这种形式,真的更好更清晰了么?
这类复杂的逻辑图示,按原内容统一大小、颜色、外框等,就能达标了。

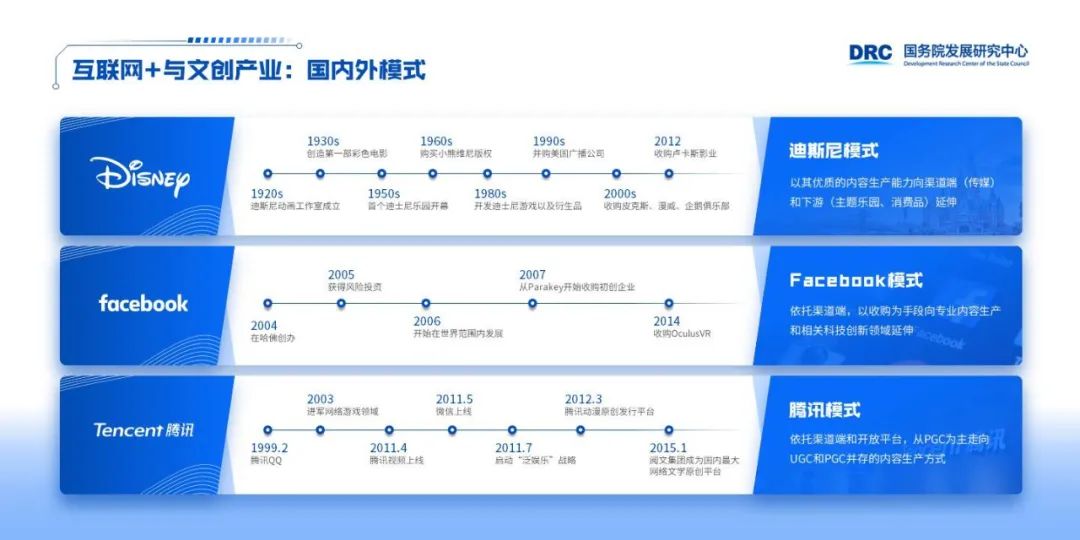
@汤米·吴

@吴吴吴小天
在不犯错的前提下,再去想怎么做美观,怎么更有创意。
比如把里面的图示,重新绘制得更加规整统一:

@汤米·吴

@梁宏

@吴吴吴小天
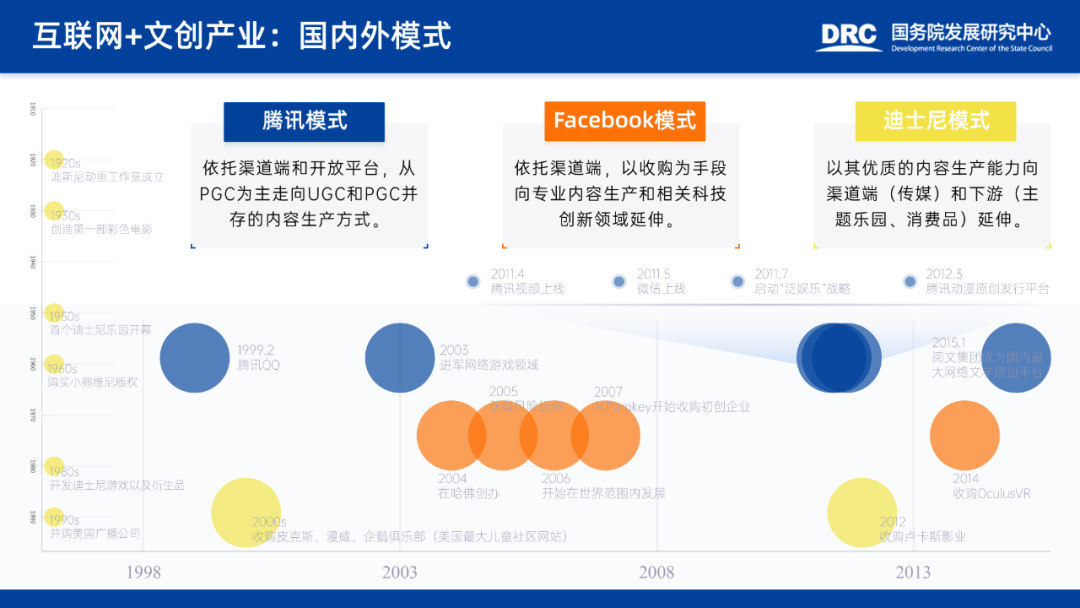
或者修改页面比例,让图文排版看起来更舒适,专业大方:

@cloud

@时光
关于数据与逻辑图示页,咱们之前也分享过很多灵感参考,可以时不时去借鉴一下:看我用超多数据案例,告诉你PPT图表的迭代方法
除了上述问题,实际上元素之间的间距问题,亲密性关系,版心的统一,同层级之间的处理等,也有很多可以反复调整优化的地方。
控制篇幅,那些小的细节问题,就让大家去发现与迭代吧。
接下来,再带大家看几个作品:


@山顶道人

@隔壁家老廖


@克劳德

@A-Wind

@伍良志

@小顽


@我是不断同学~
当然,还有不少小伙伴的打卡作品没放出来,如果想要了解更多的话,可以去围观一下:

网址:https://www.aboutppt.com/app/9276.html
对了,以上分析的作品问题,并不针对某个人,仅做学习交流案例参考,希望上榜的同学不要多想哦。
如果你也打算加入,一起打卡交流提高,可以通过菜单栏参与进来。

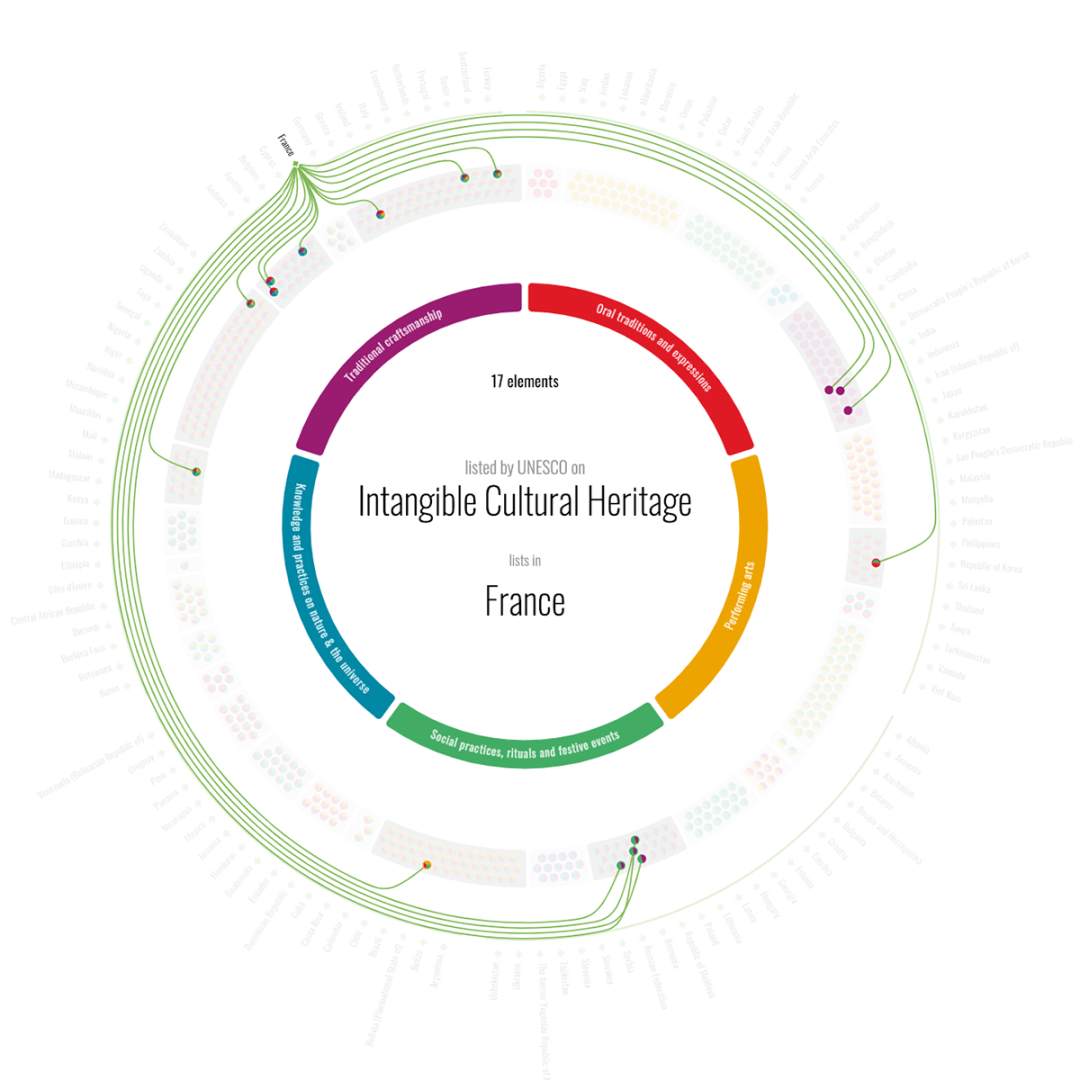
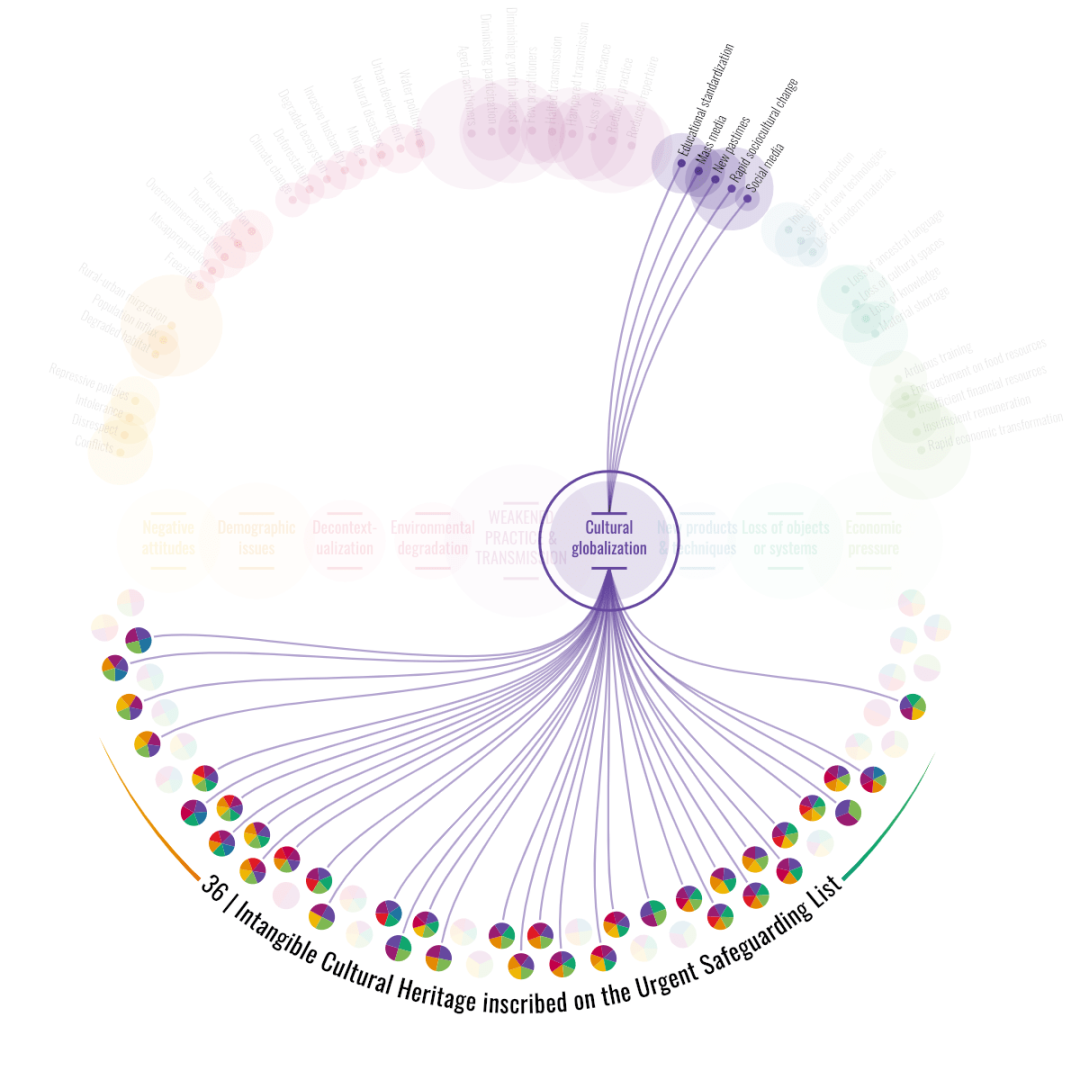
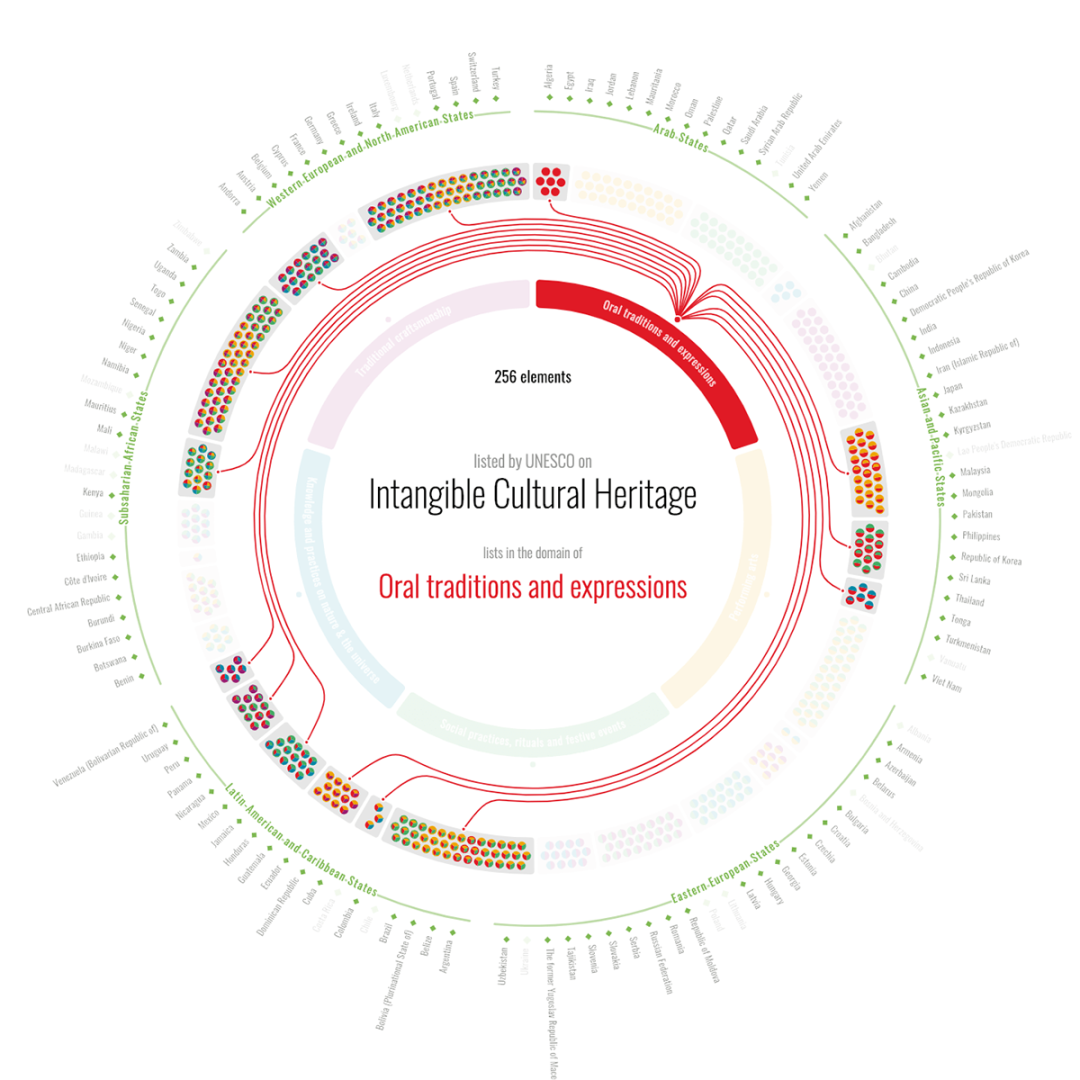
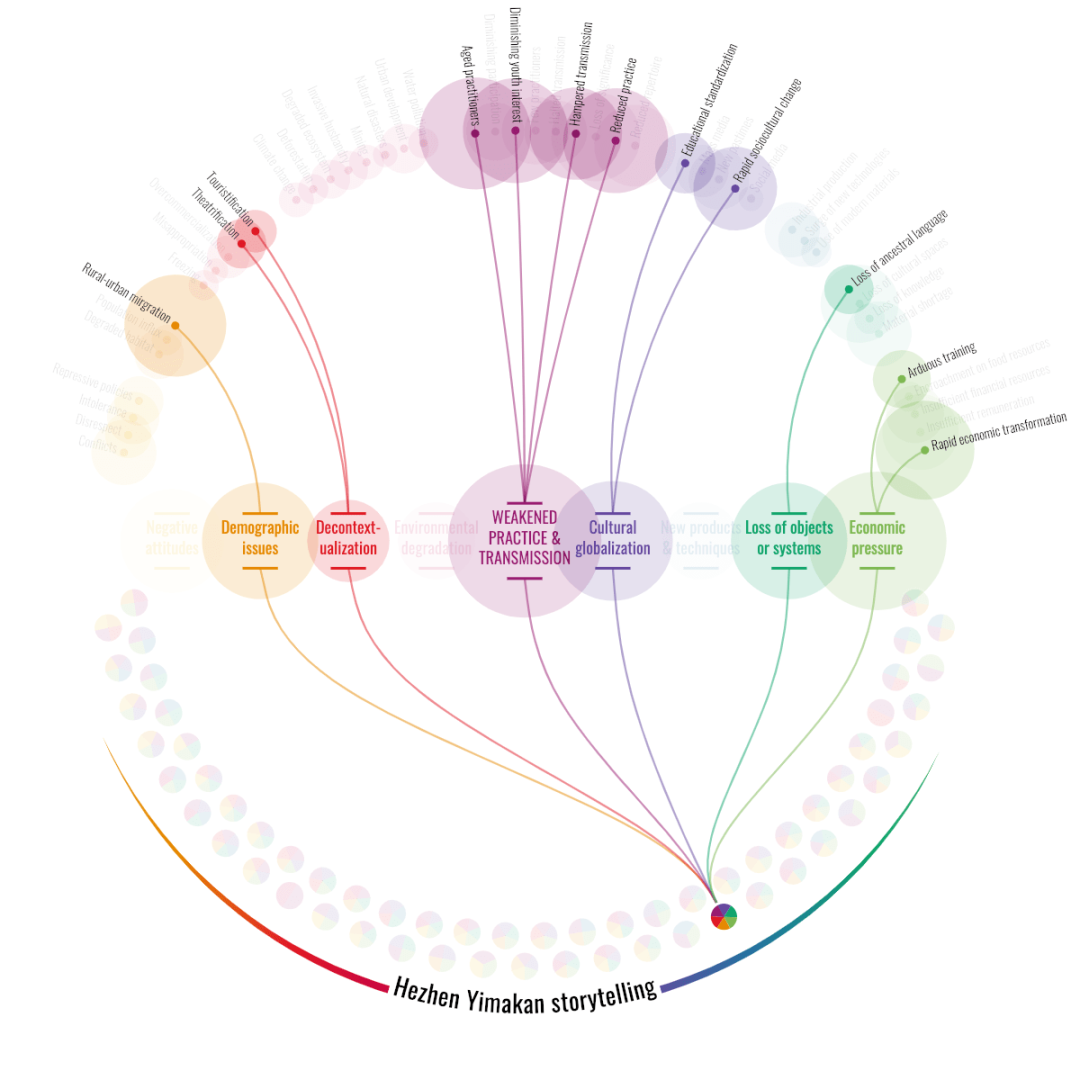
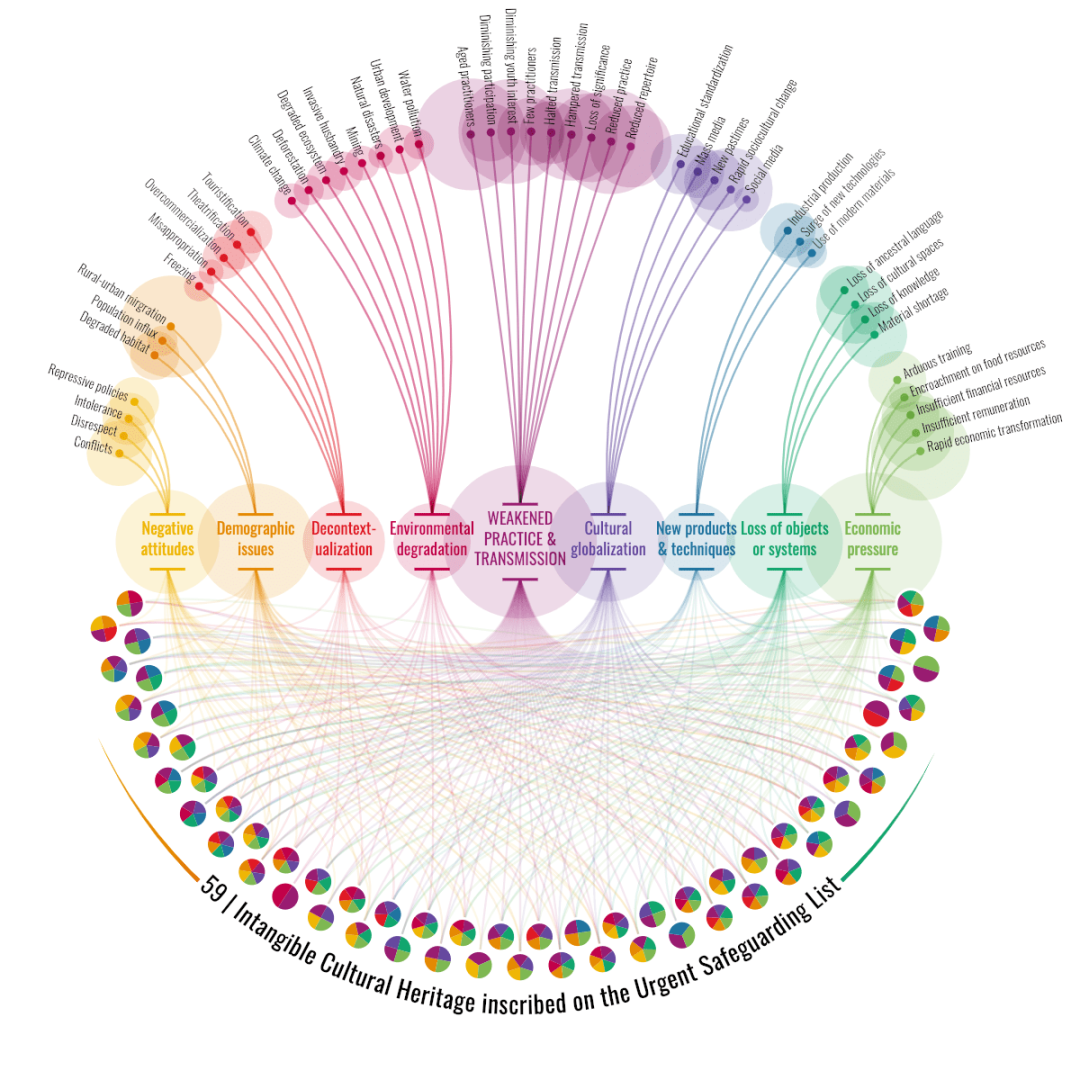
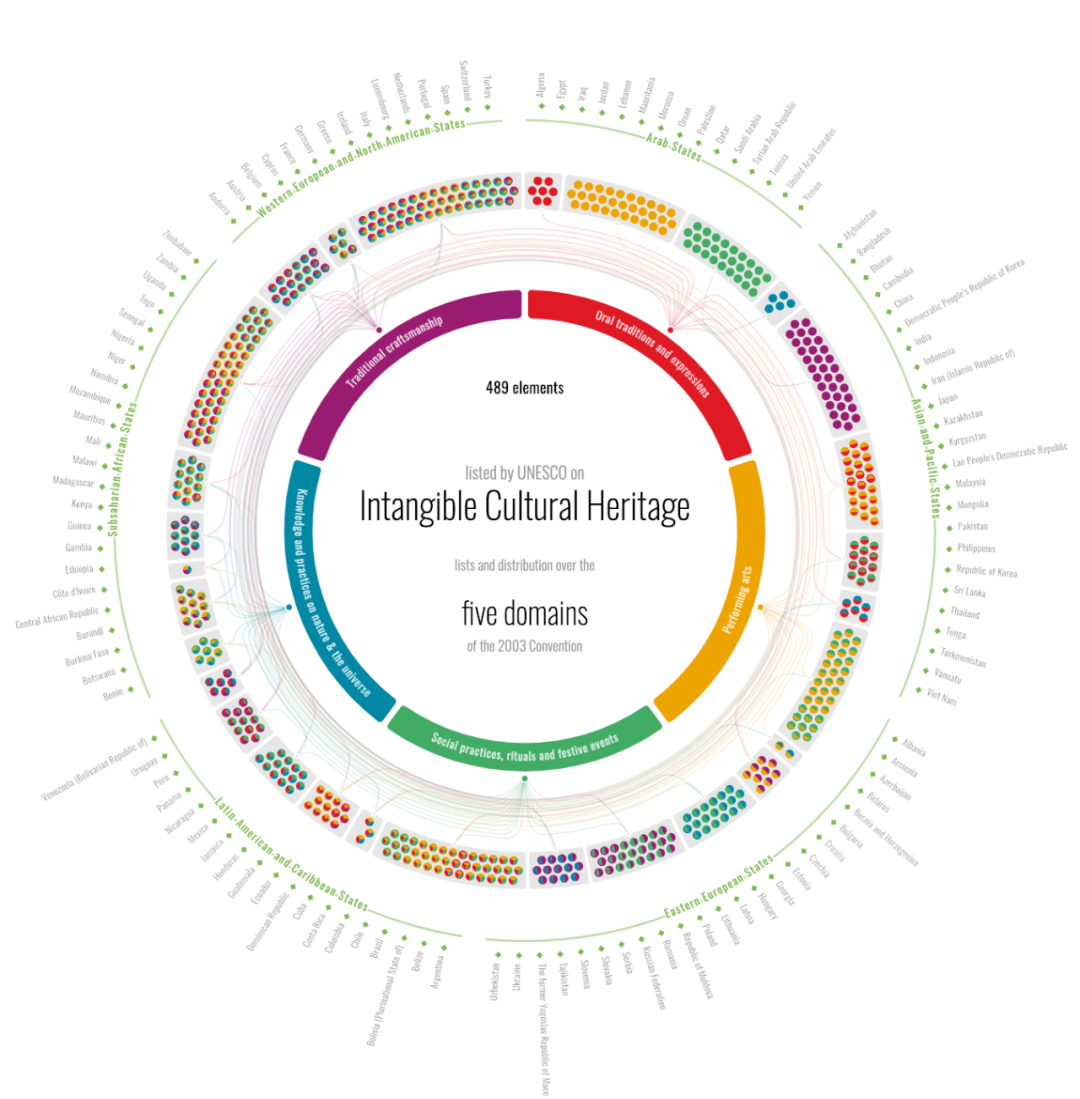
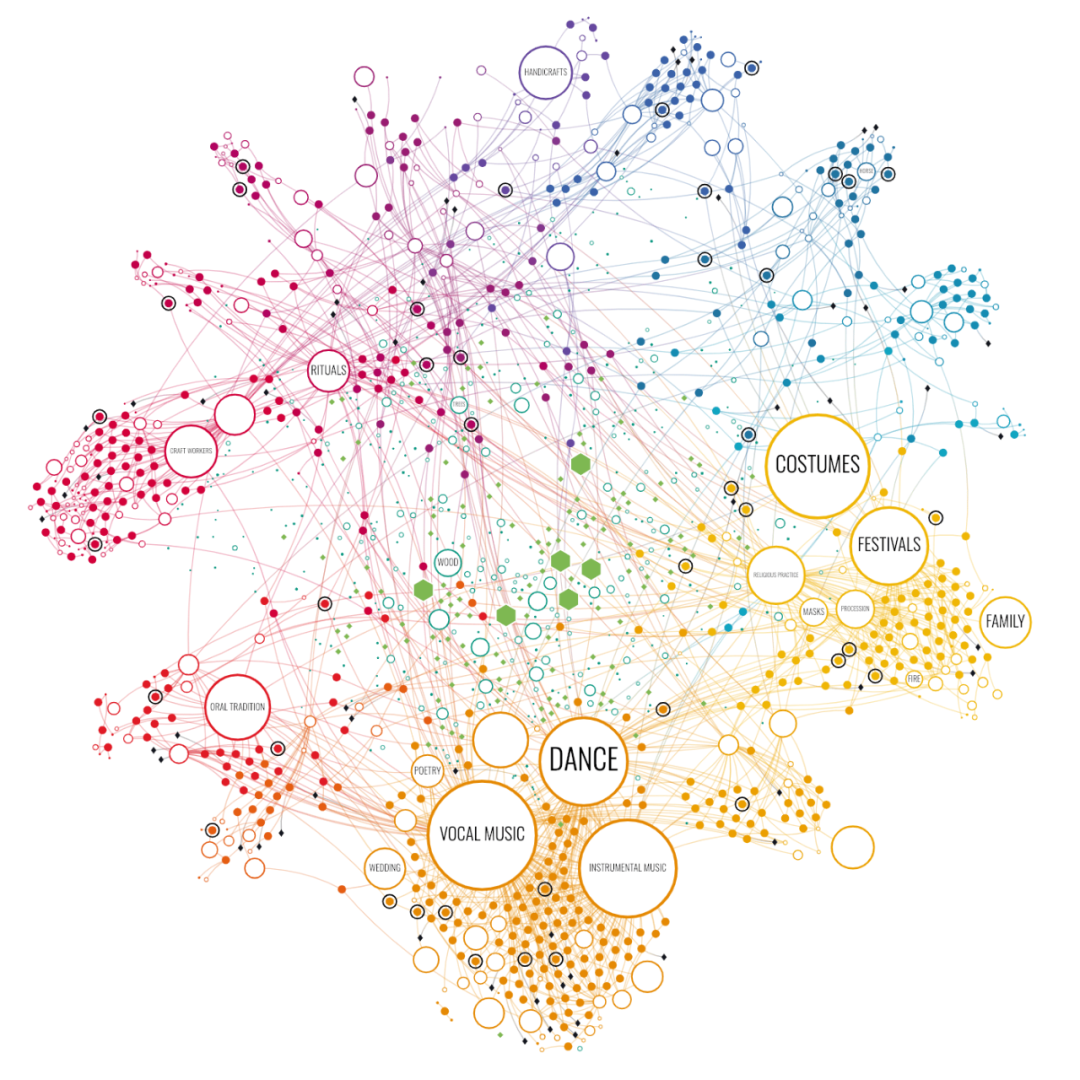
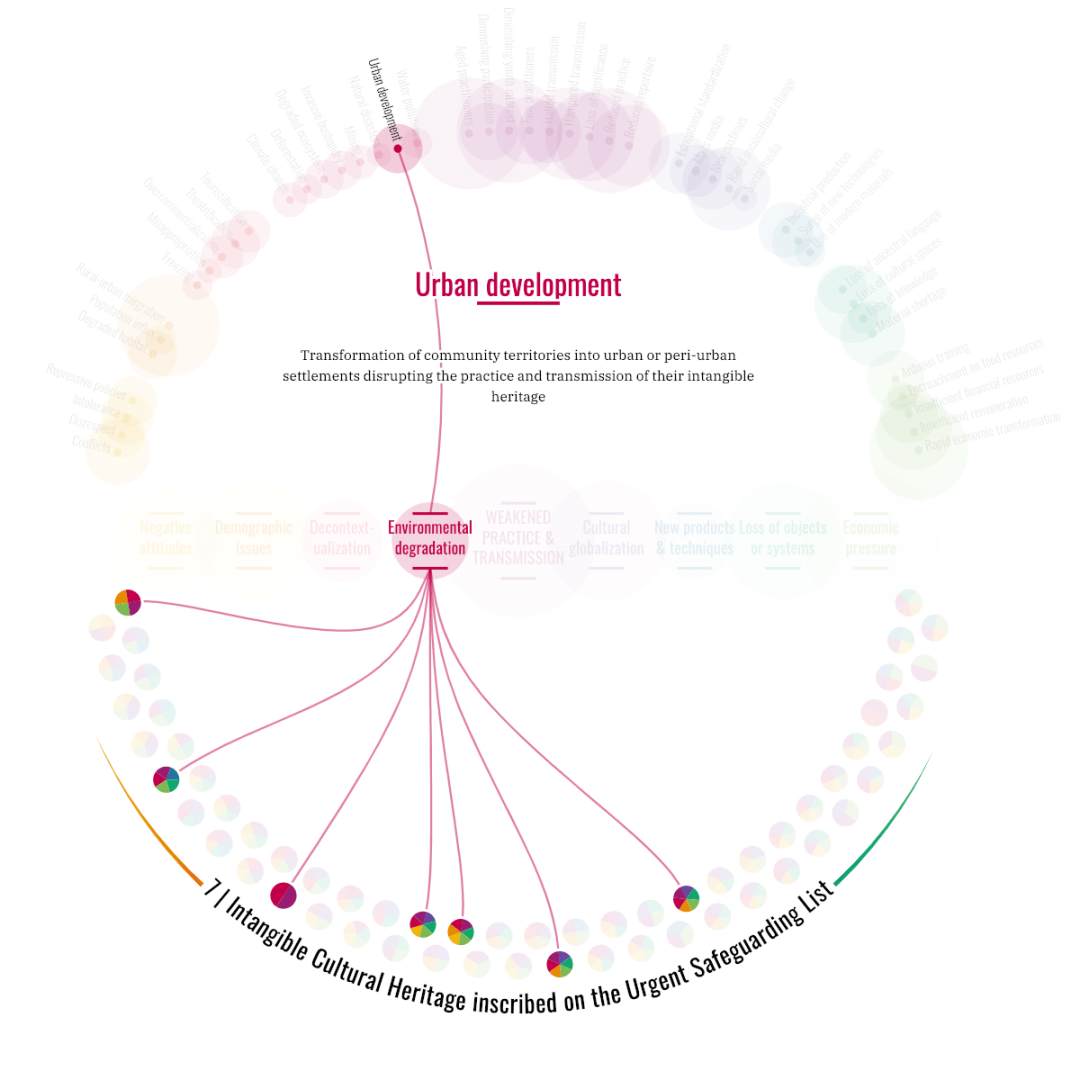
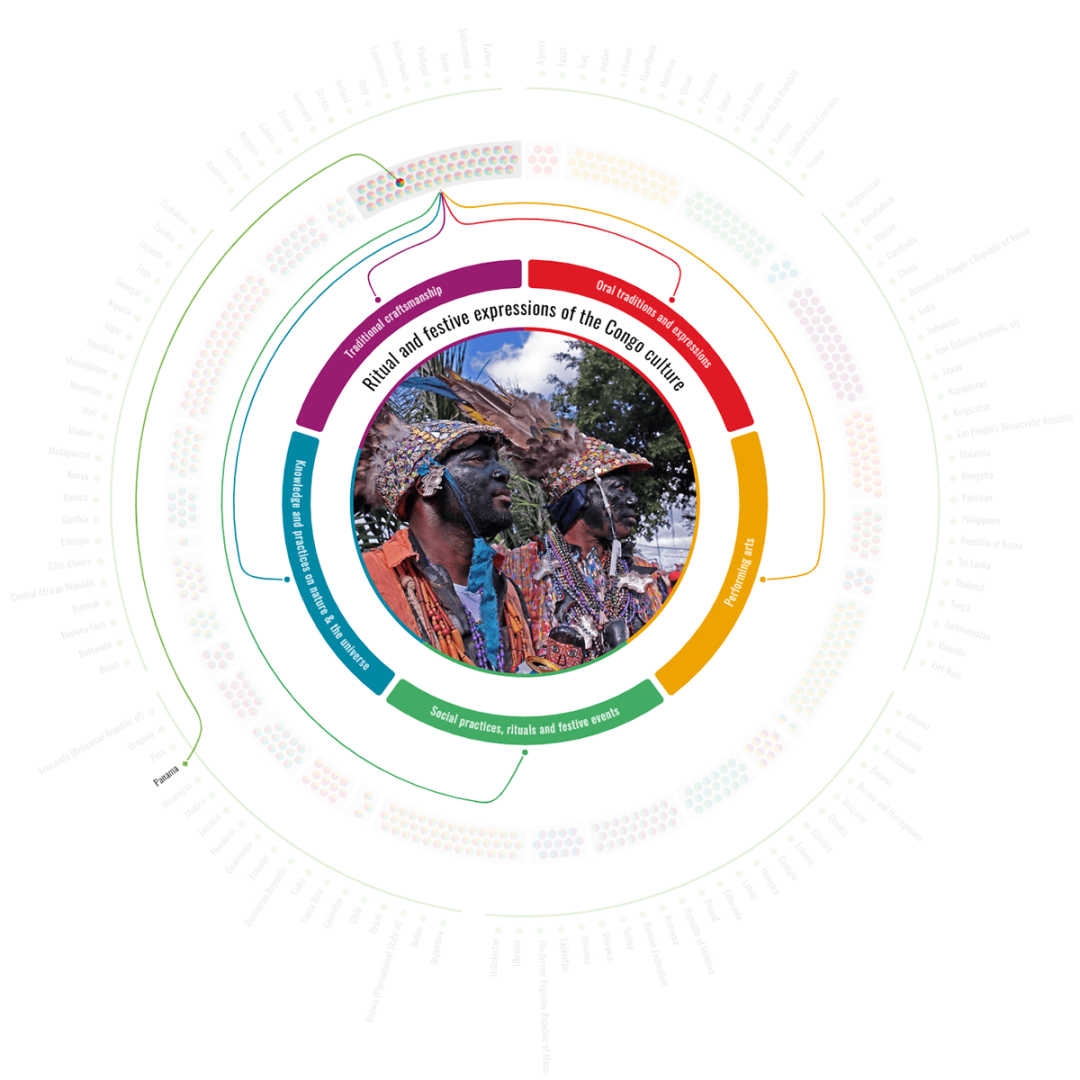
最后,放几张昨晚发现的作品,发散一下思维,来自 Behance 上的设计师 Nadieh Bremer










以上,就是今天分享的全部内容,希望对你有所启发~

















厉害