

网格
网格即是安排均匀的水平和垂直的格状物, 网格设计就是在版面上按照预先确定好的格子为图片和文字确定位置,使用网格的优势也比较明显
- 大大提高页面规范性,在栅格系统下,所有组件的尺寸都是有规律的
- 让整个页面的布局保持一致
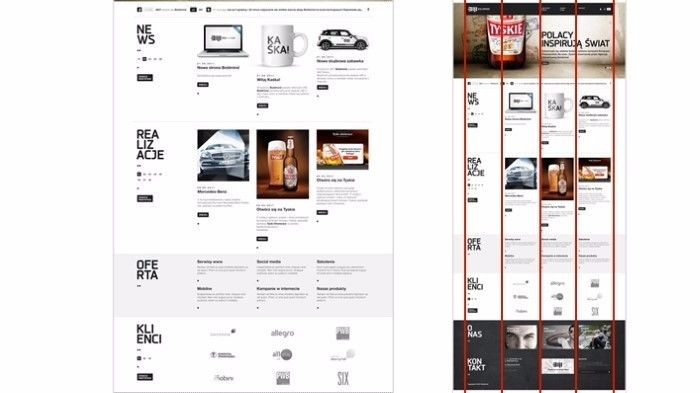
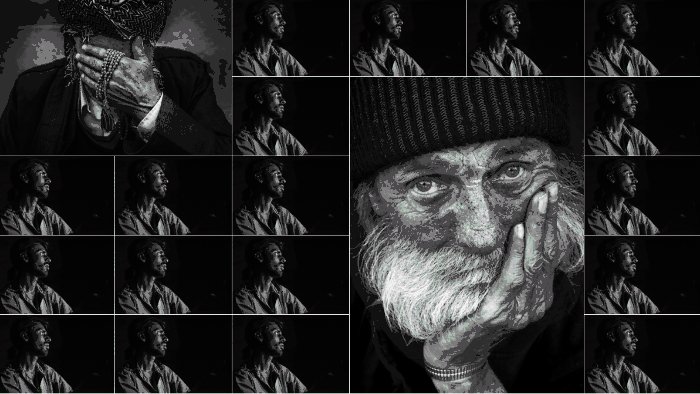
2 个网页案例

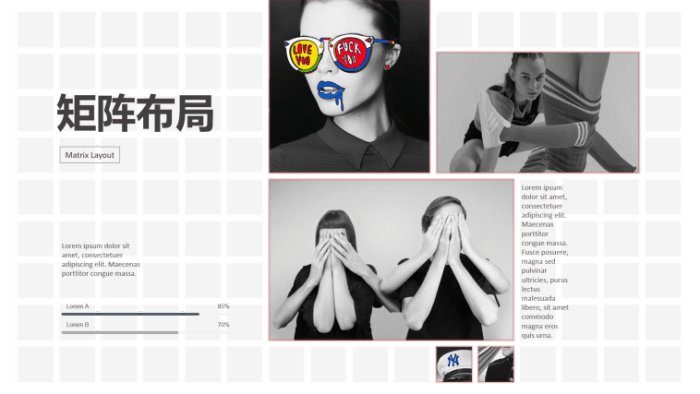
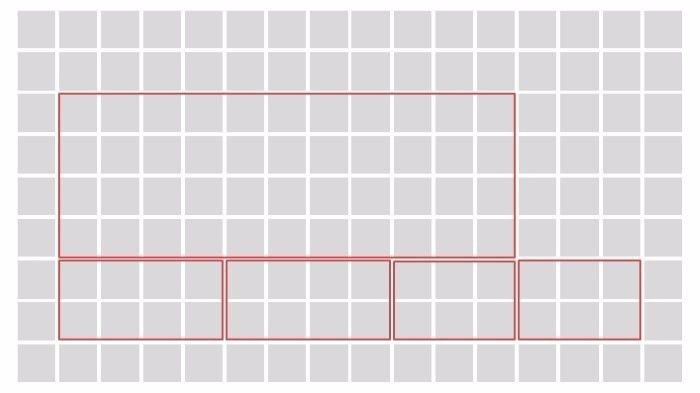
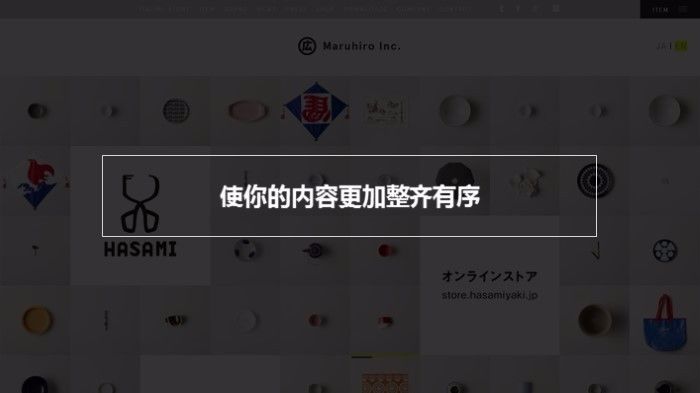
这个网页可以很明显的看出机构框架

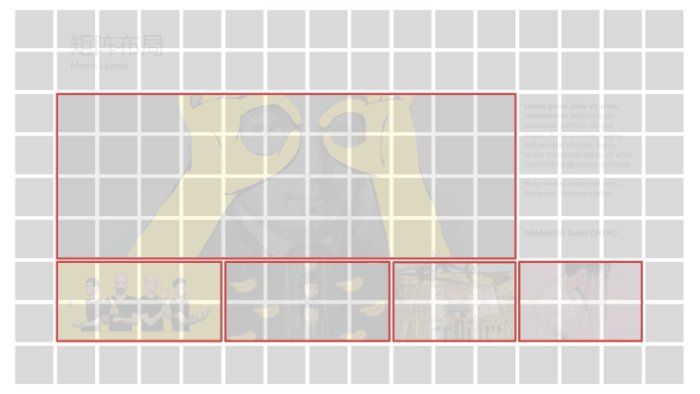
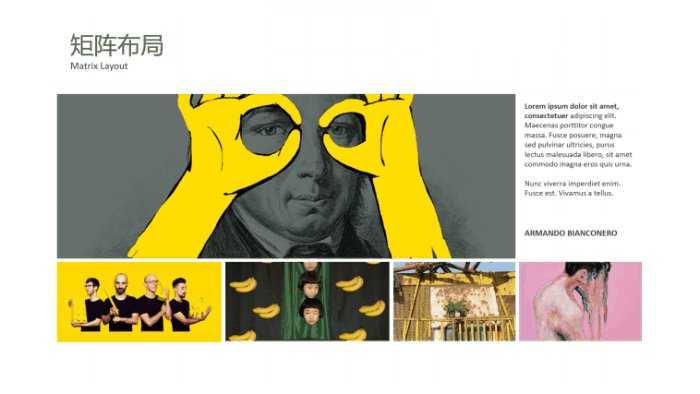
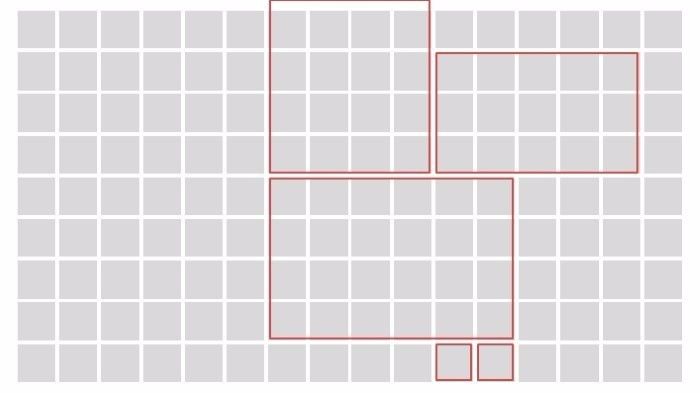
这个网页,乍看很自由随性,但是辅助线视图下,可以看出其实排版非常严谨

例 1



例 2


哥布林的唠叨
模块网格间隙形成线
用细线将内容与边距区分开
可以有效帮助阅读者区分内容
视觉引导
让版面规则而又弹性
如果间隙过大(线过粗)容易显得呆板
写在后面的话
- 不一定所有的版式页面都需要网格来约束版面,但网格系统可以让版面保持均衡感

- 网格能使你的内容更加整齐有序

- 善用网格,有助于提升 PPT 制作效率,快速定位,调整版式,替换元素

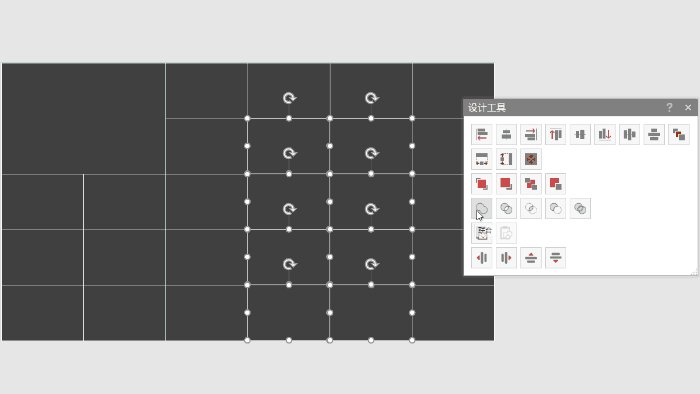
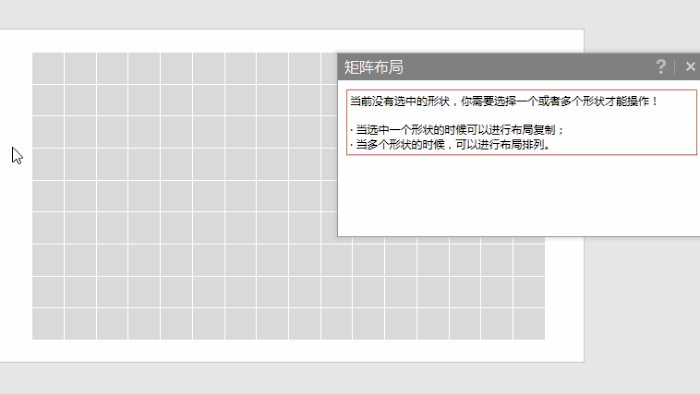
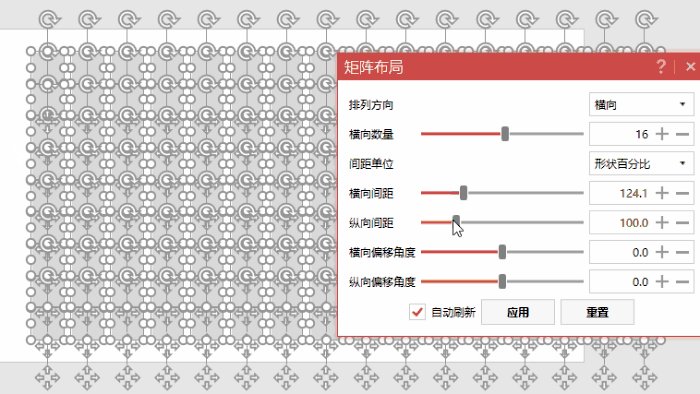
最后的操作小技巧

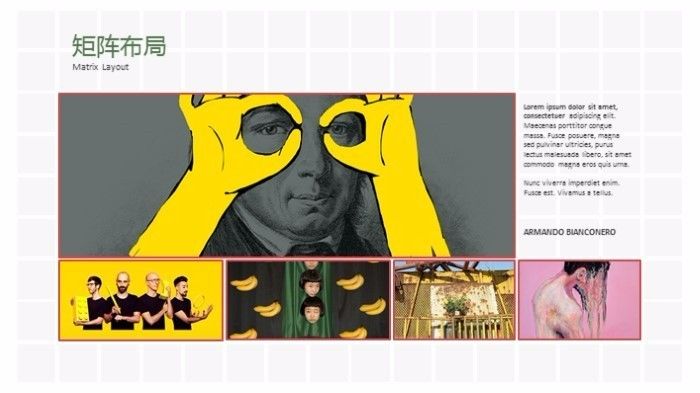
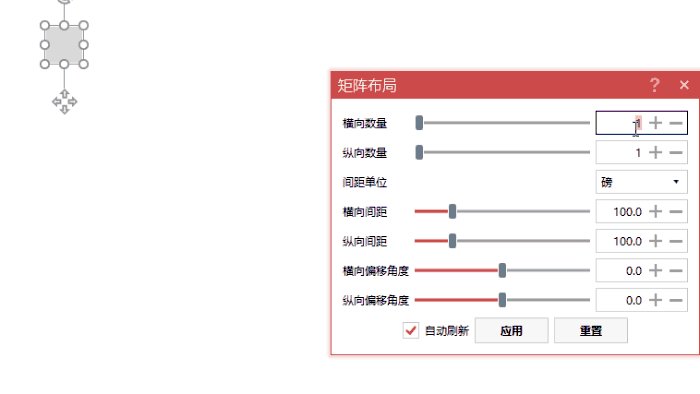
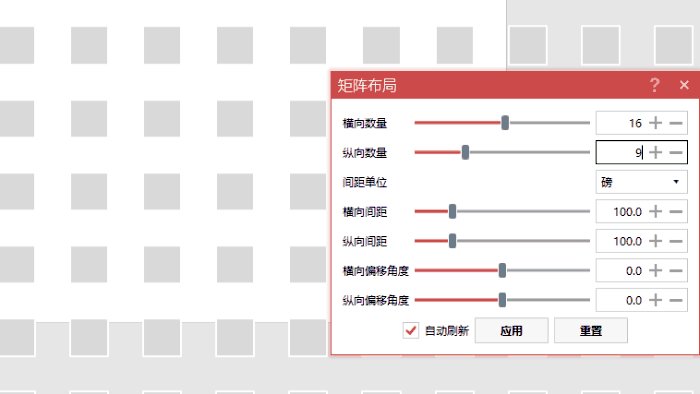
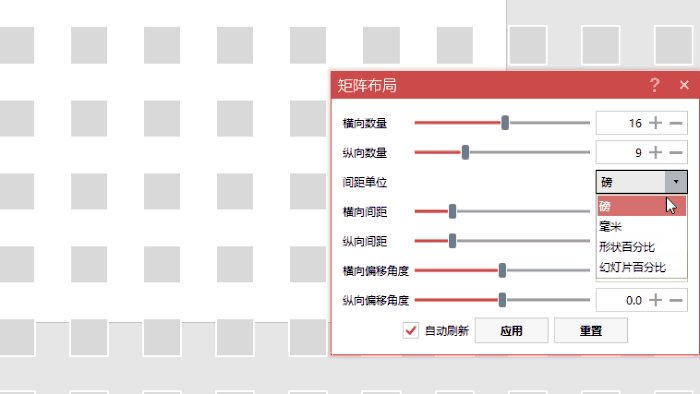
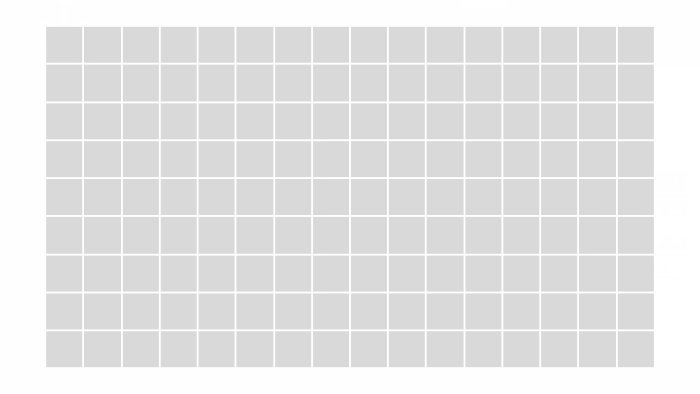
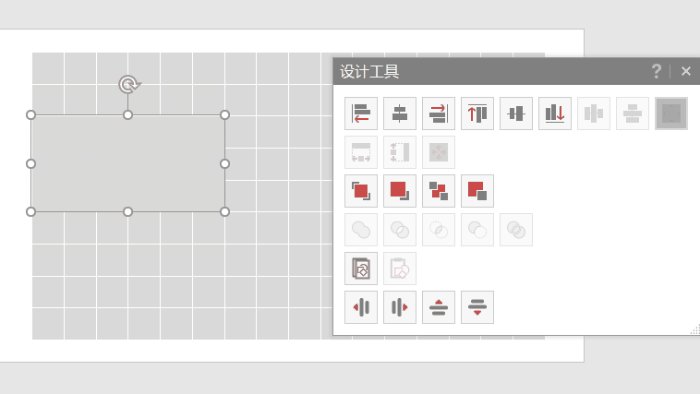
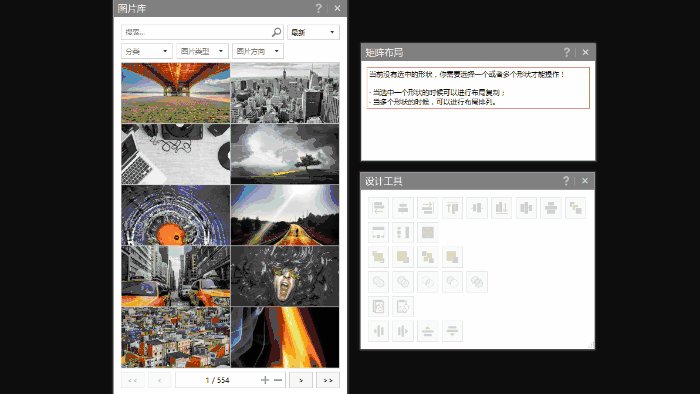
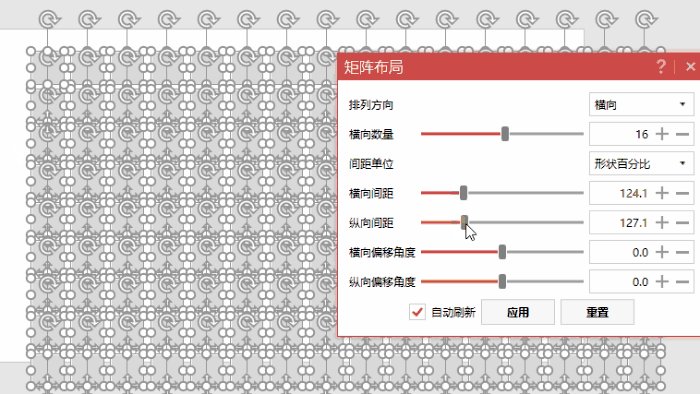
①选中一个形状,使用「矩阵布局」功能,设置形状的横向数量、纵向数量以及间距,「间距单位」选择“形状百分比”,形状间的间距为“零”

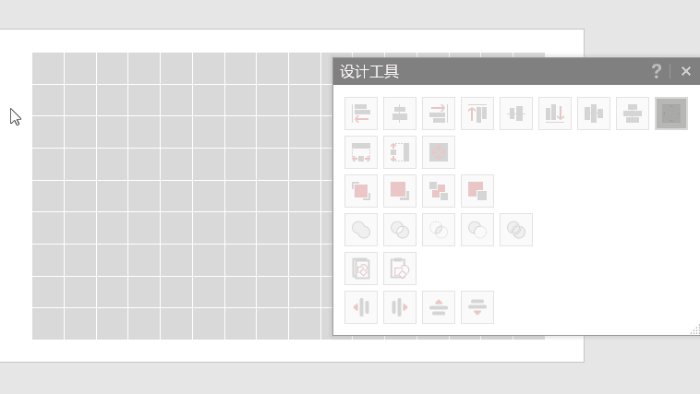
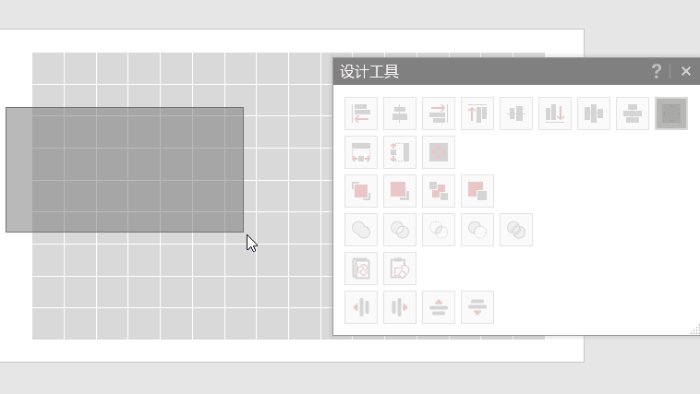
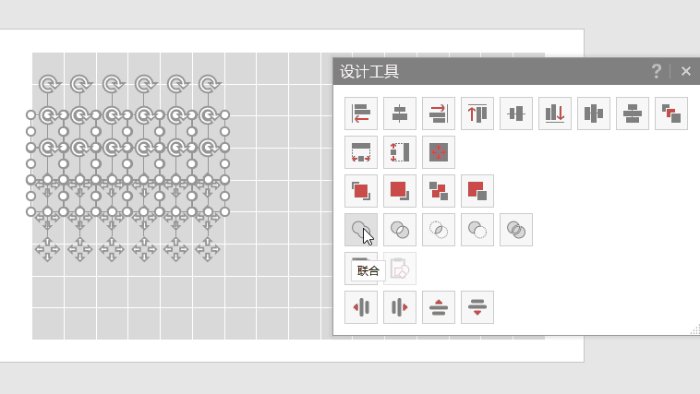
②当形状间距为“零”时,可以直接选择形状进行「布尔运算」“联合”

案例

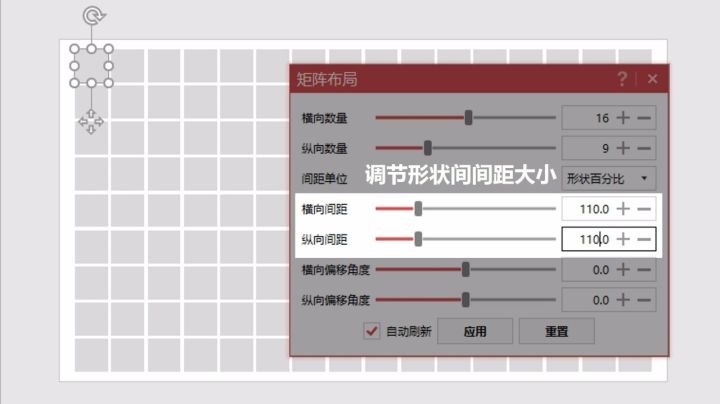
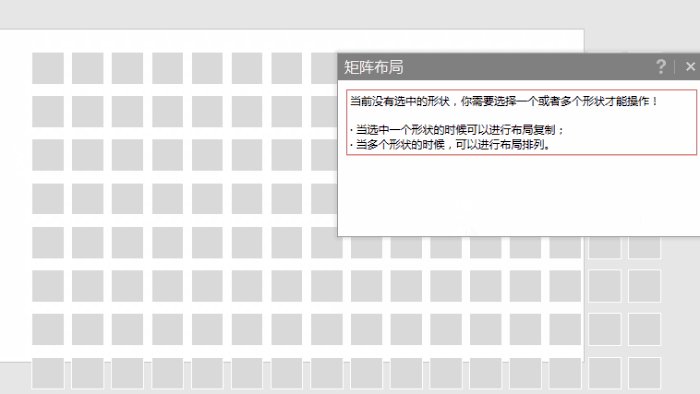
③ 有的时候我们需要比较大的间距,可以手动设置间距大小

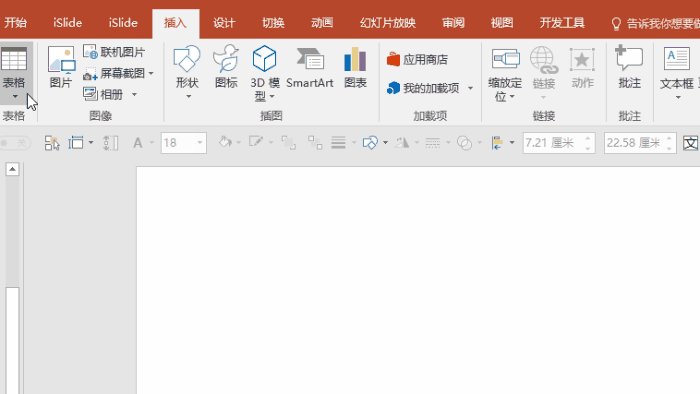
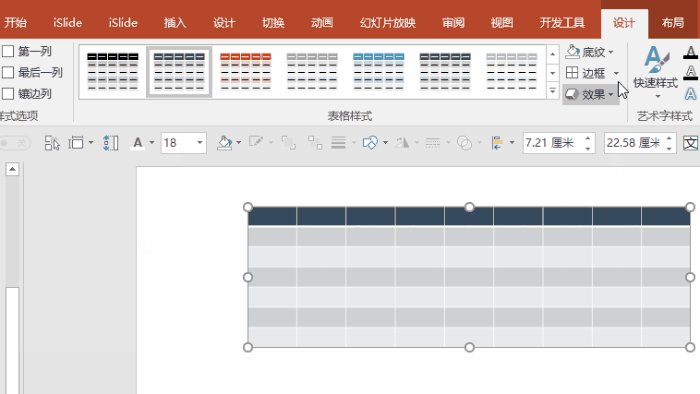
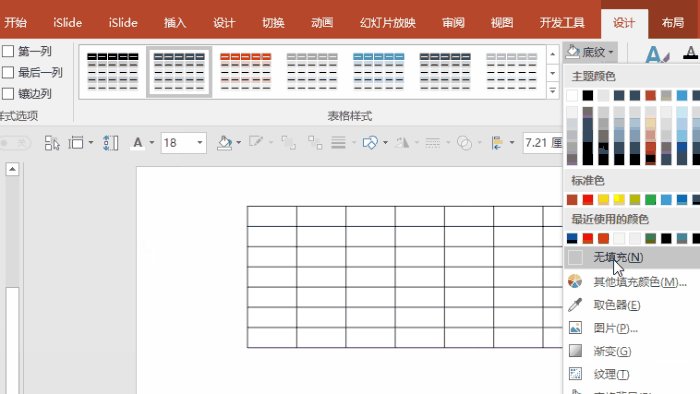
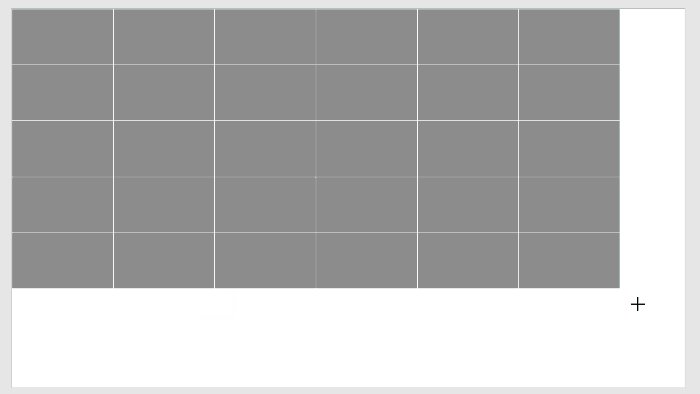
④ 如果没有安装 iSlide 插件无法使用「矩阵布局」,可以使用 PPT 自带的表格进行替代。或者打开 PPT 【视图 - 【网格线】辅助线。