除了创意与版式,普通人与高手做的 PPT 最大不同之处,往往是这两个字:细节。
同样的文字、同样的卡片、同样的按钮,你花的心思越多、细节越丰富,这页 PPT 看起来就会越值钱。
今天就带大家用 PPT 做 8 款不同的按钮,了解文本底部一个小小的圆角矩形容器,里面的细节可以丰富成啥样!
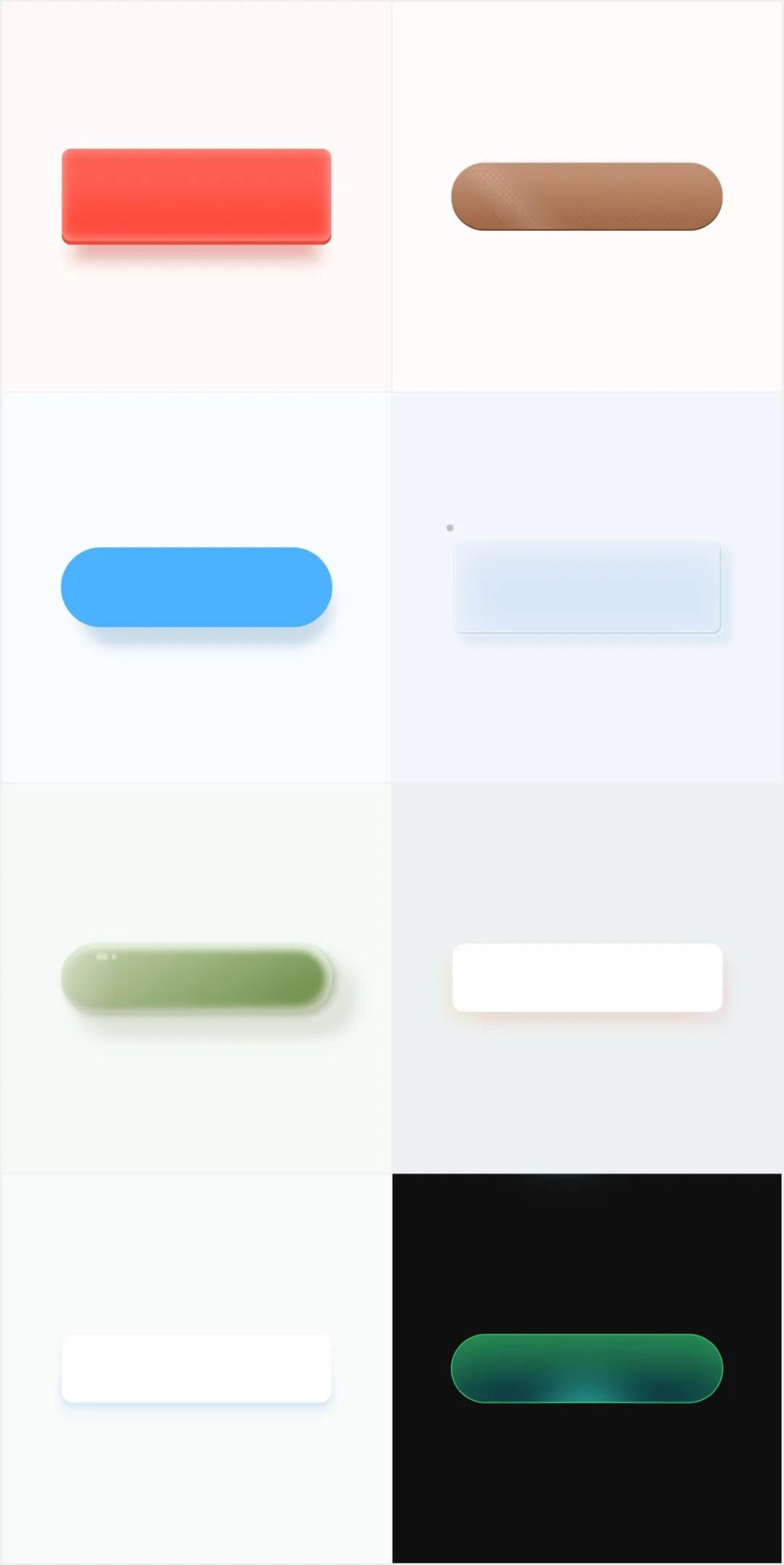
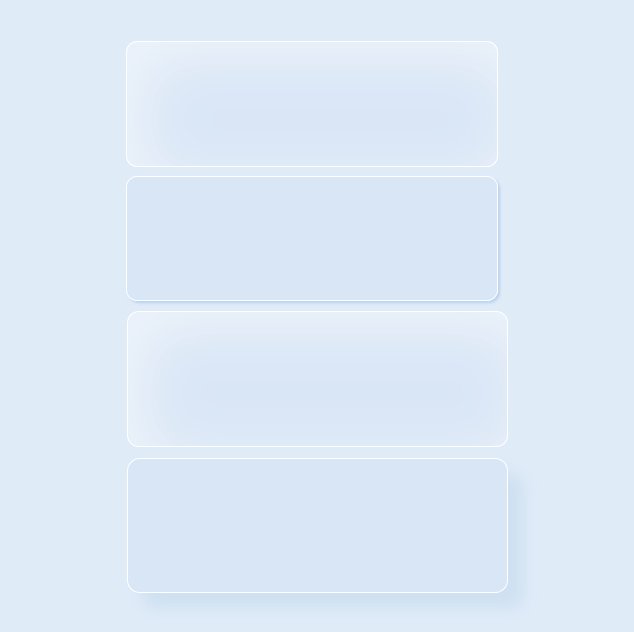
先来看看最终效果:

怎么样?是不是很赞?
感兴趣的话,可以打开 PPT 边看边做哦~
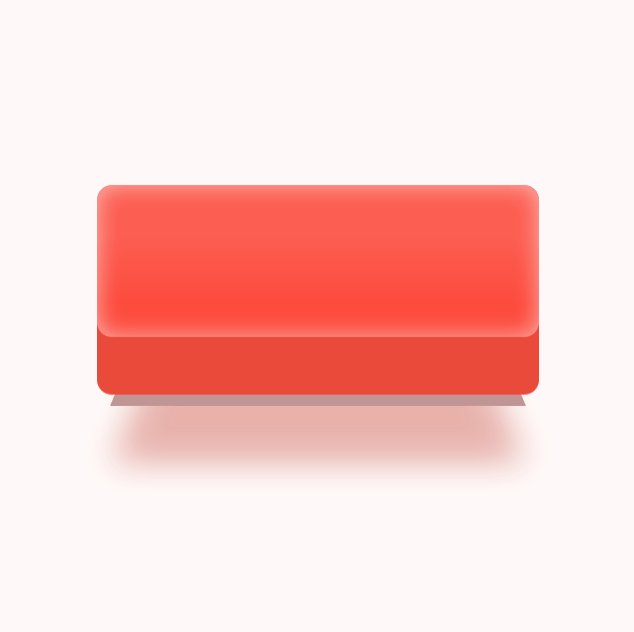
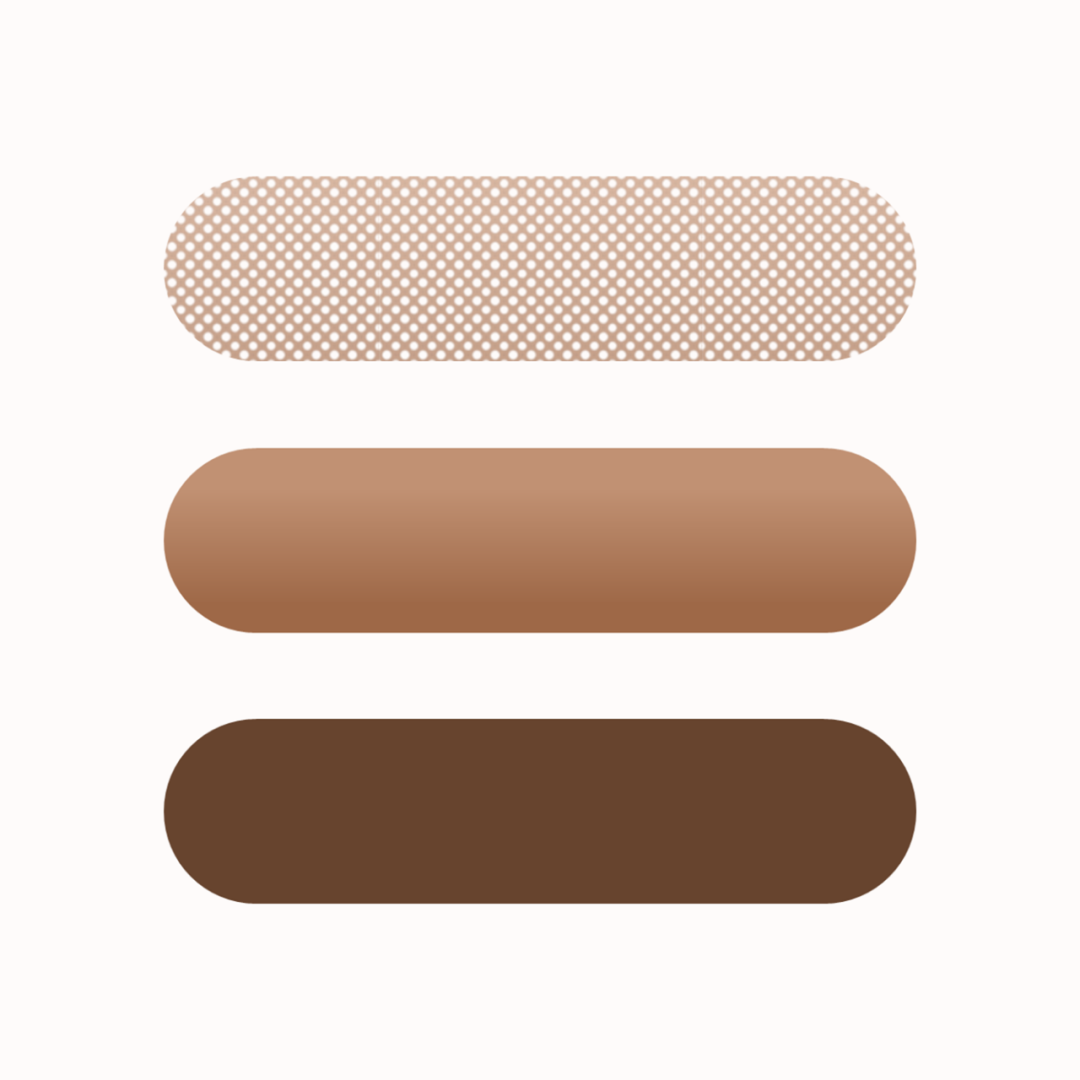
⭐按钮一

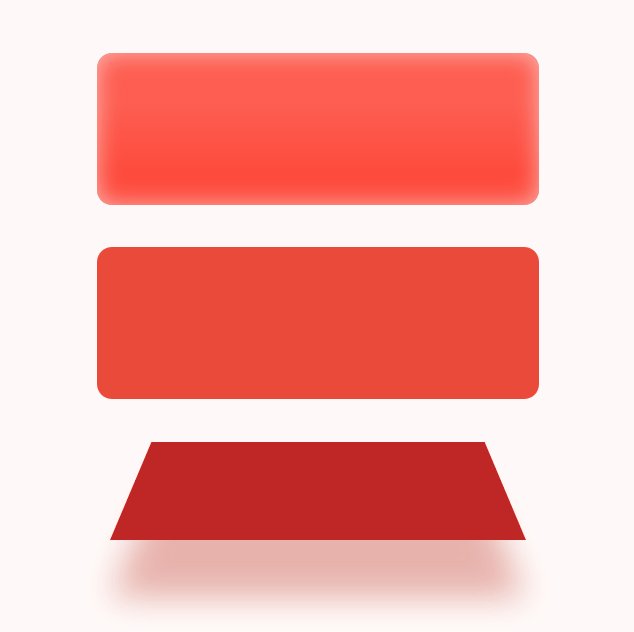
它由 3 个形状组成:
接下来,依次分享这 3 个形状的参数。
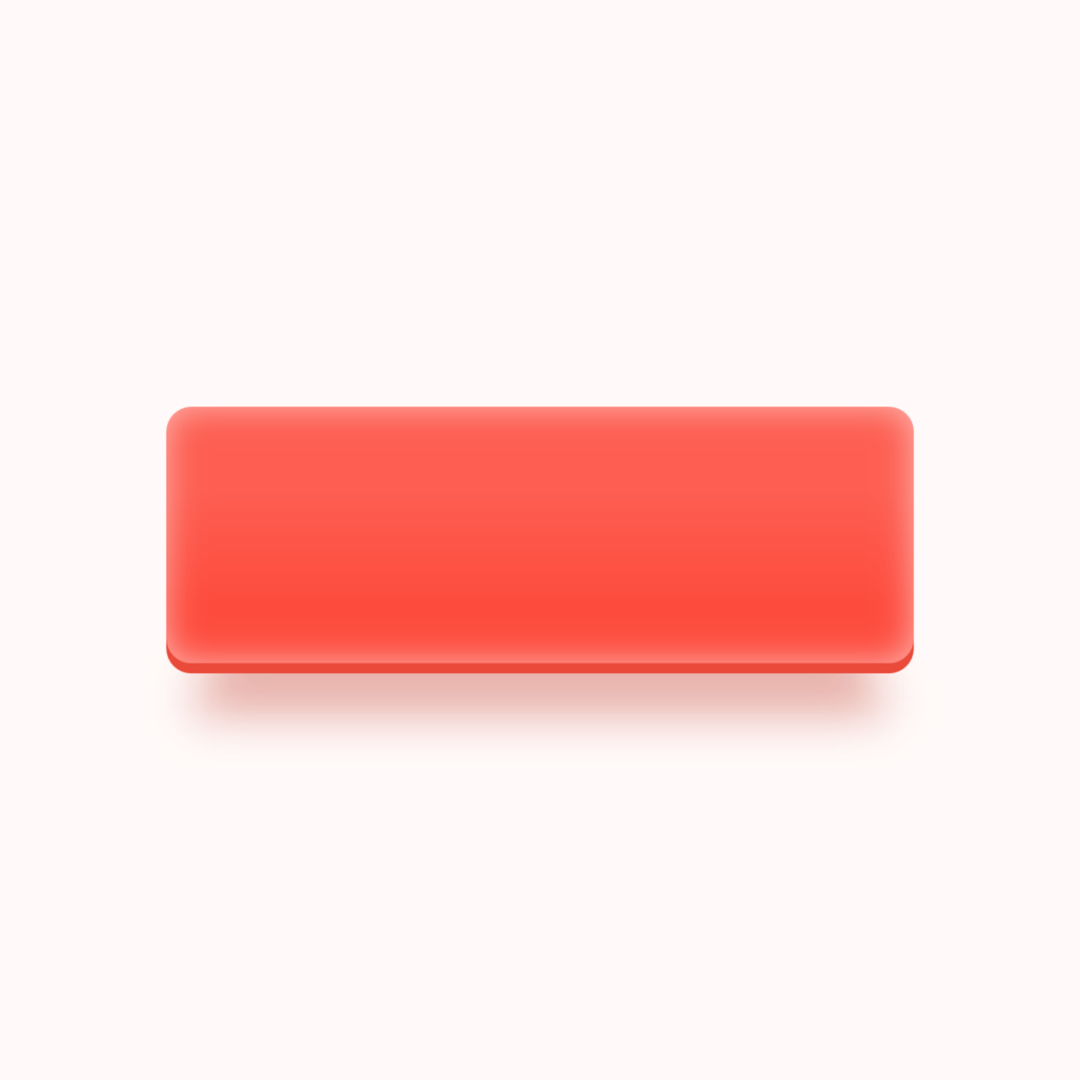
先看第 1 个,绘制圆角矩形:

添加红色线性渐变:

添加白色内阴影,使形状看起来稍微有些立体感。

再来看第 2 个形状:

复制第 1 个形状,去掉内阴影,设置为纯色填充。
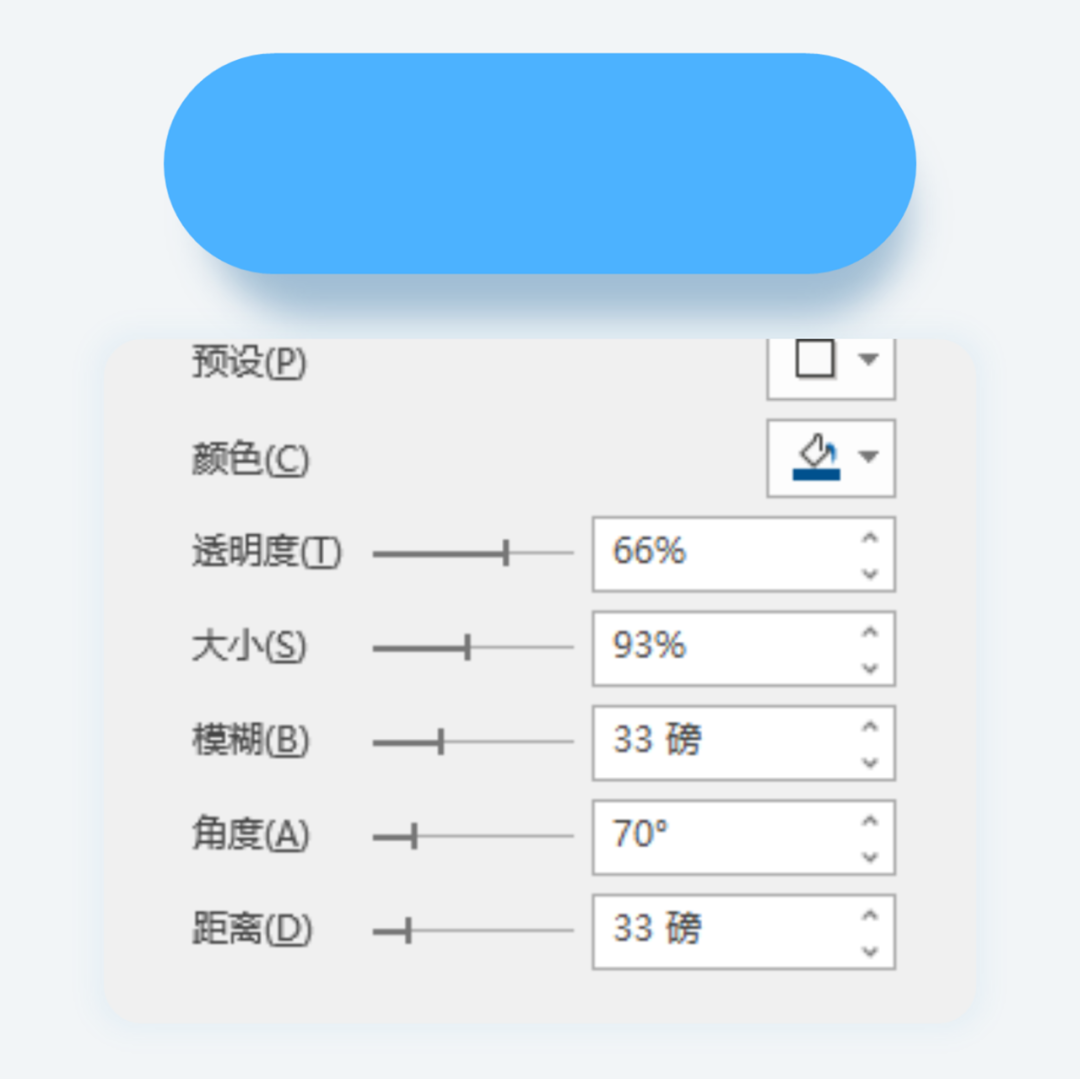
第 3 个形状:梯形,只调整阴影参数即可。

最后,调整图层的上下关系,将它们合在一起即可:

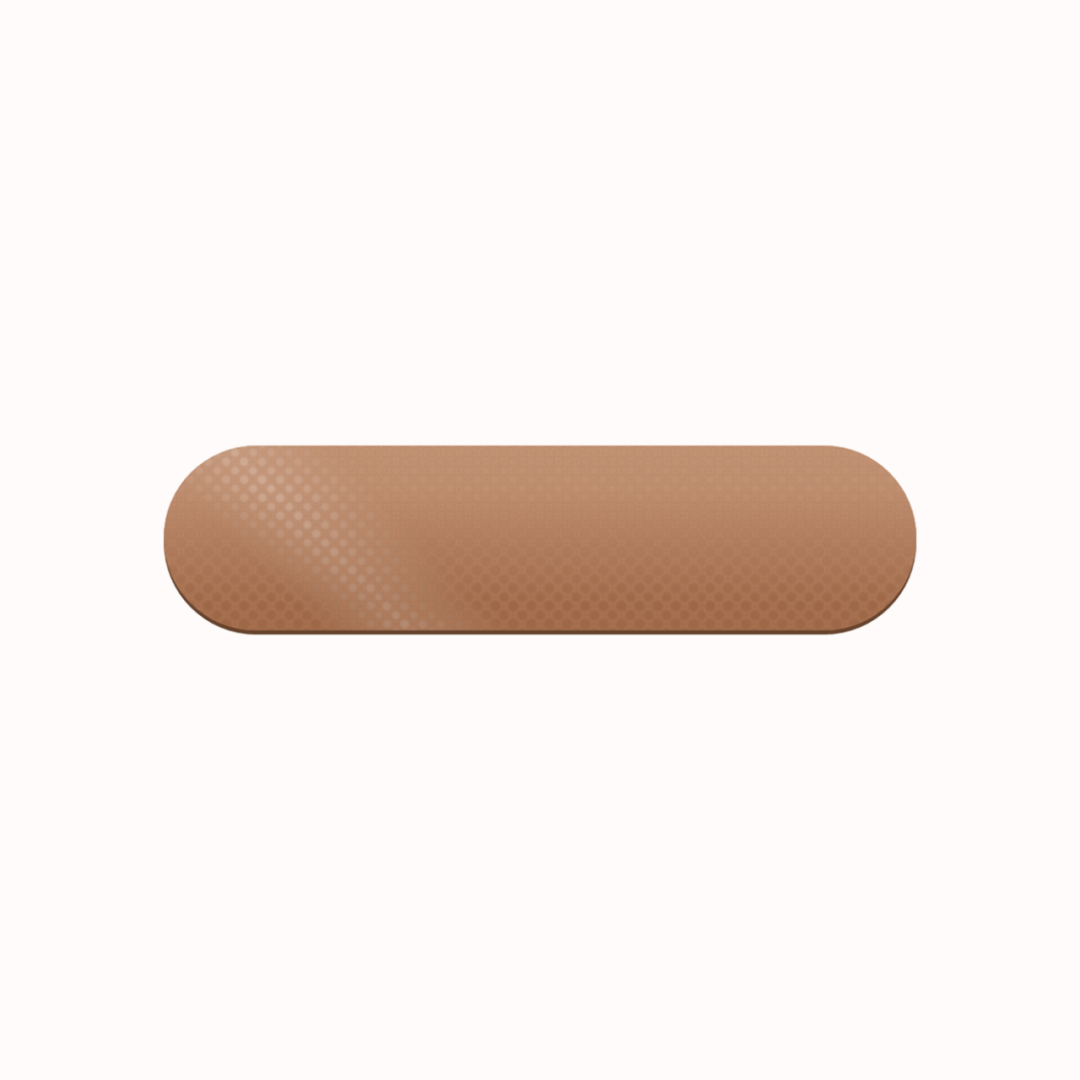
⭐按钮二

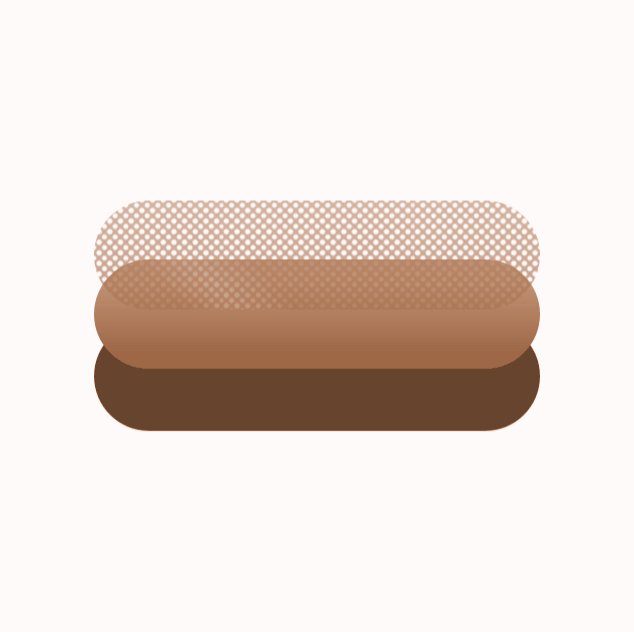
与上一个按钮做法相似,多了图片纹理效果。

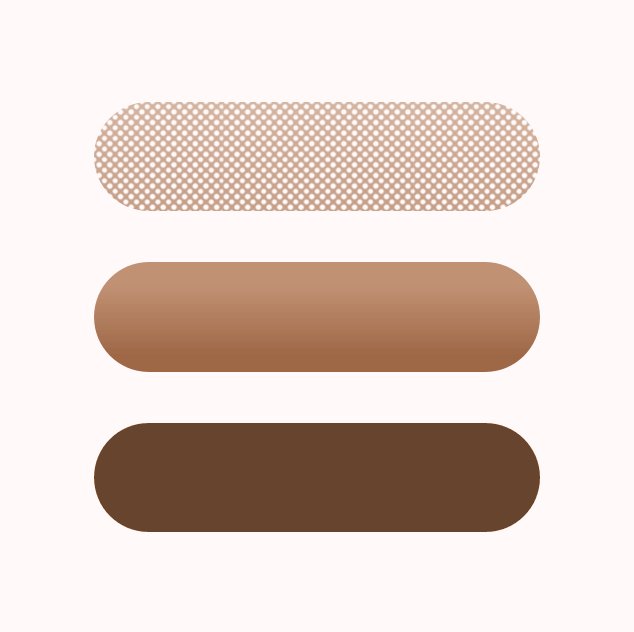
先看最底部的形状:

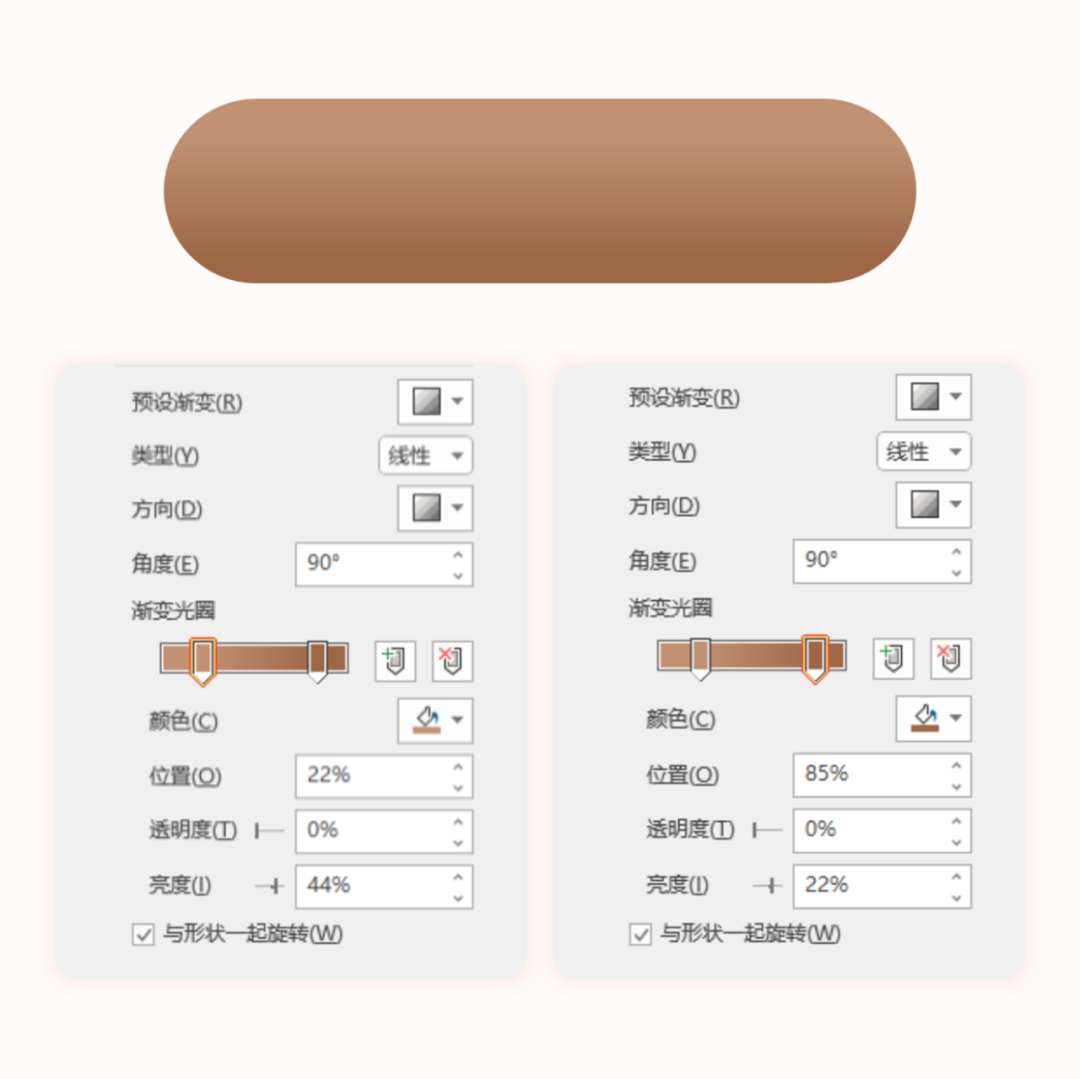
第 2 个是 90° 线性渐变:

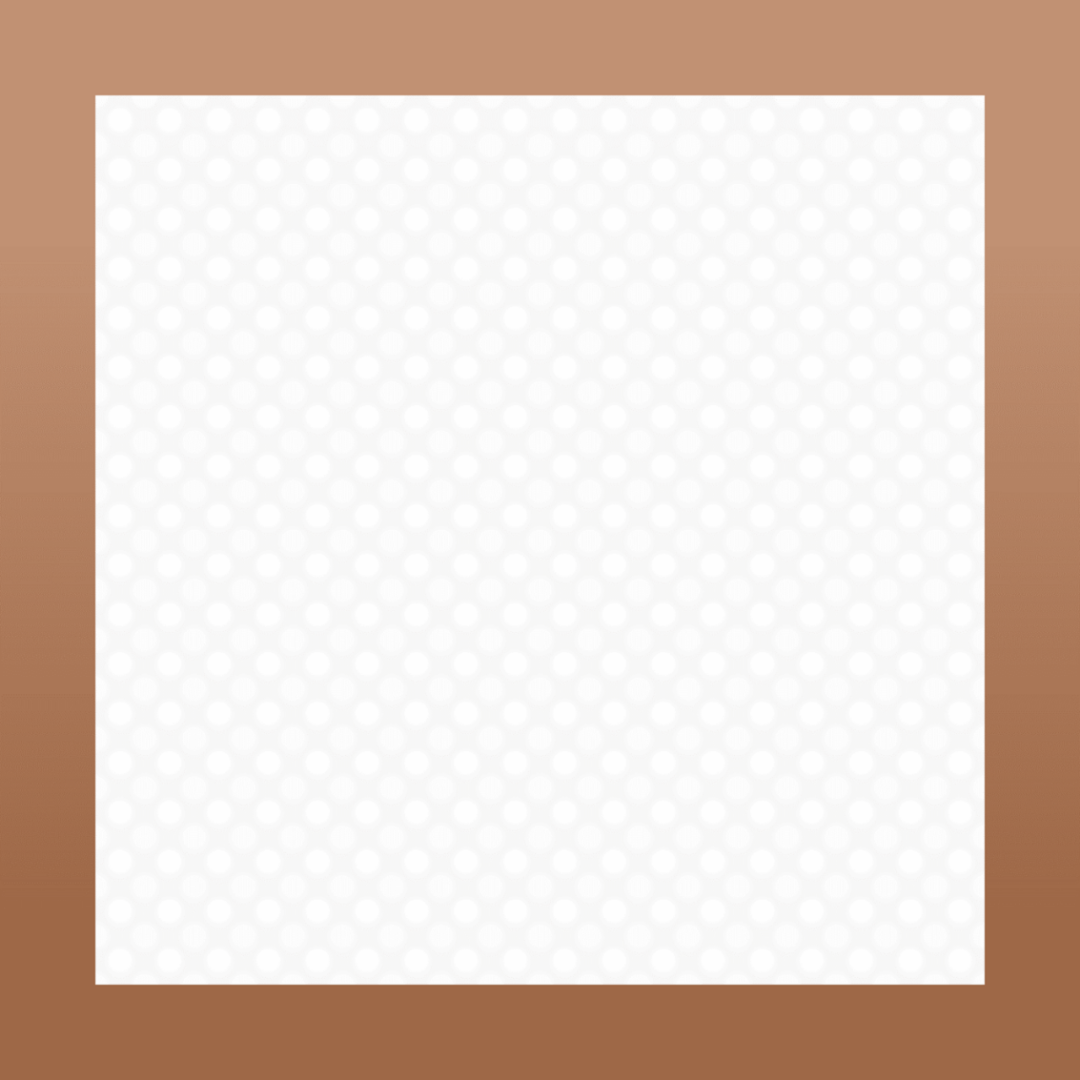
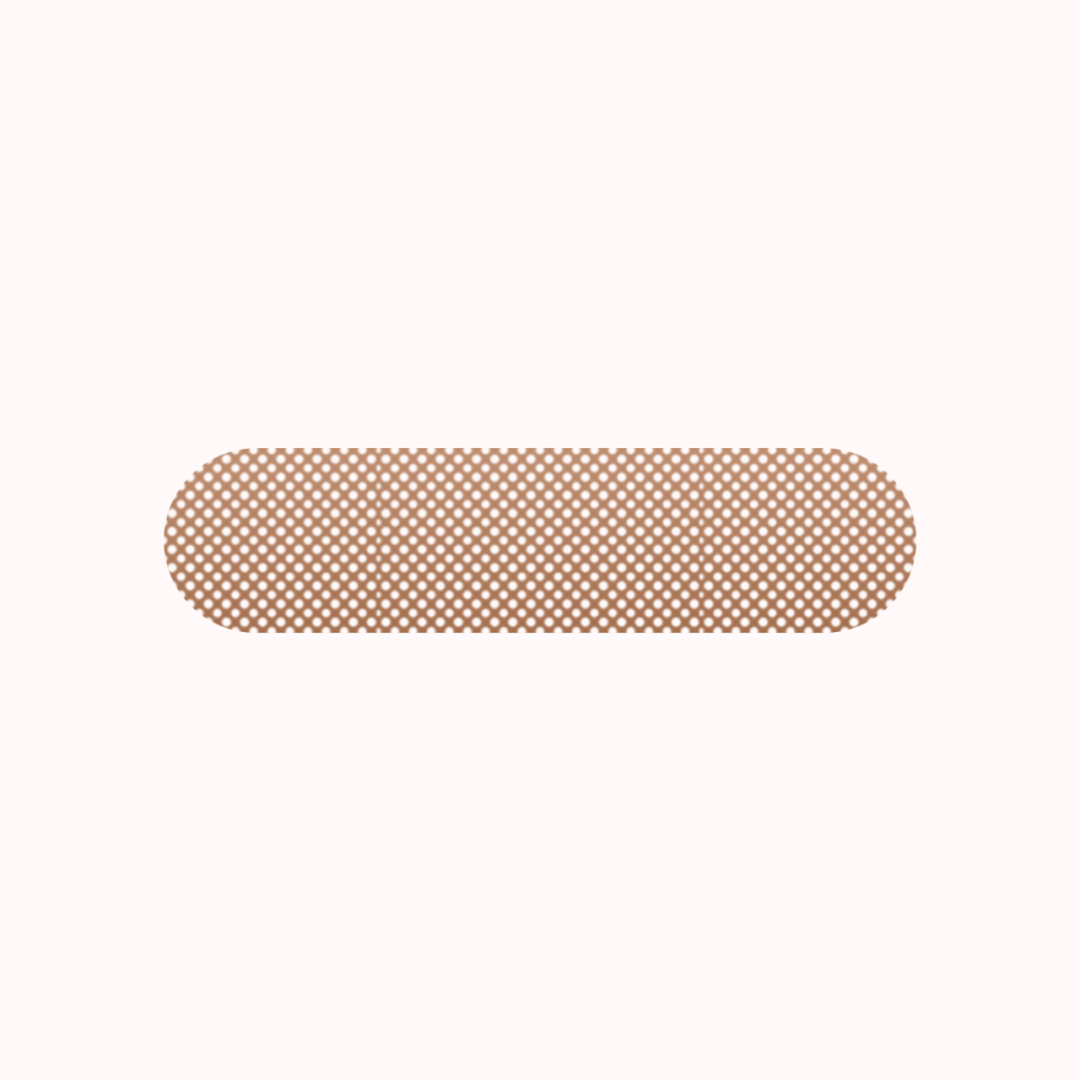
最后 1 个是重头戏,先寻找一张纹理图:

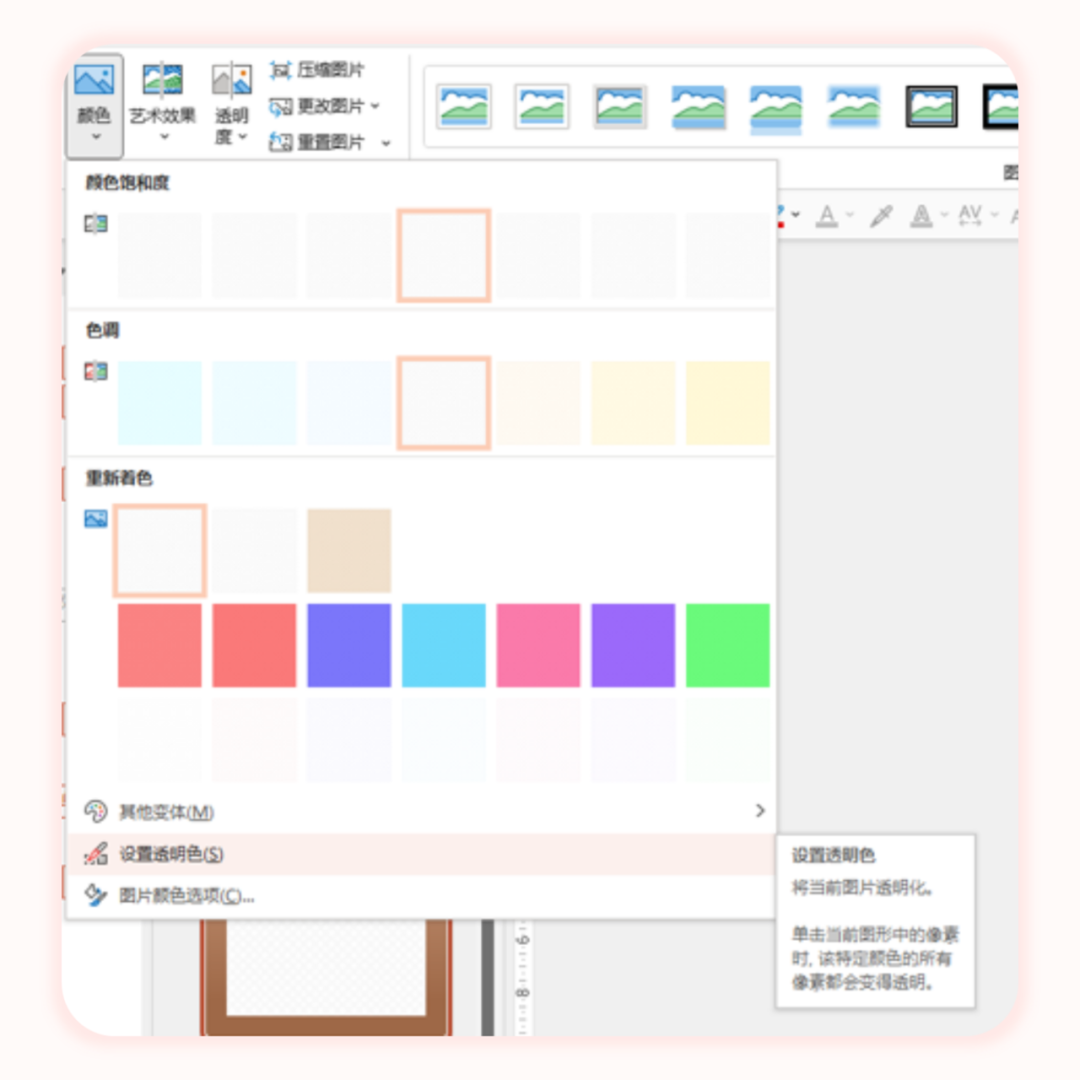
选中纹理,使用自带的「图片格式-颜色-设置透明色」。

这样白色就可以删除掉:

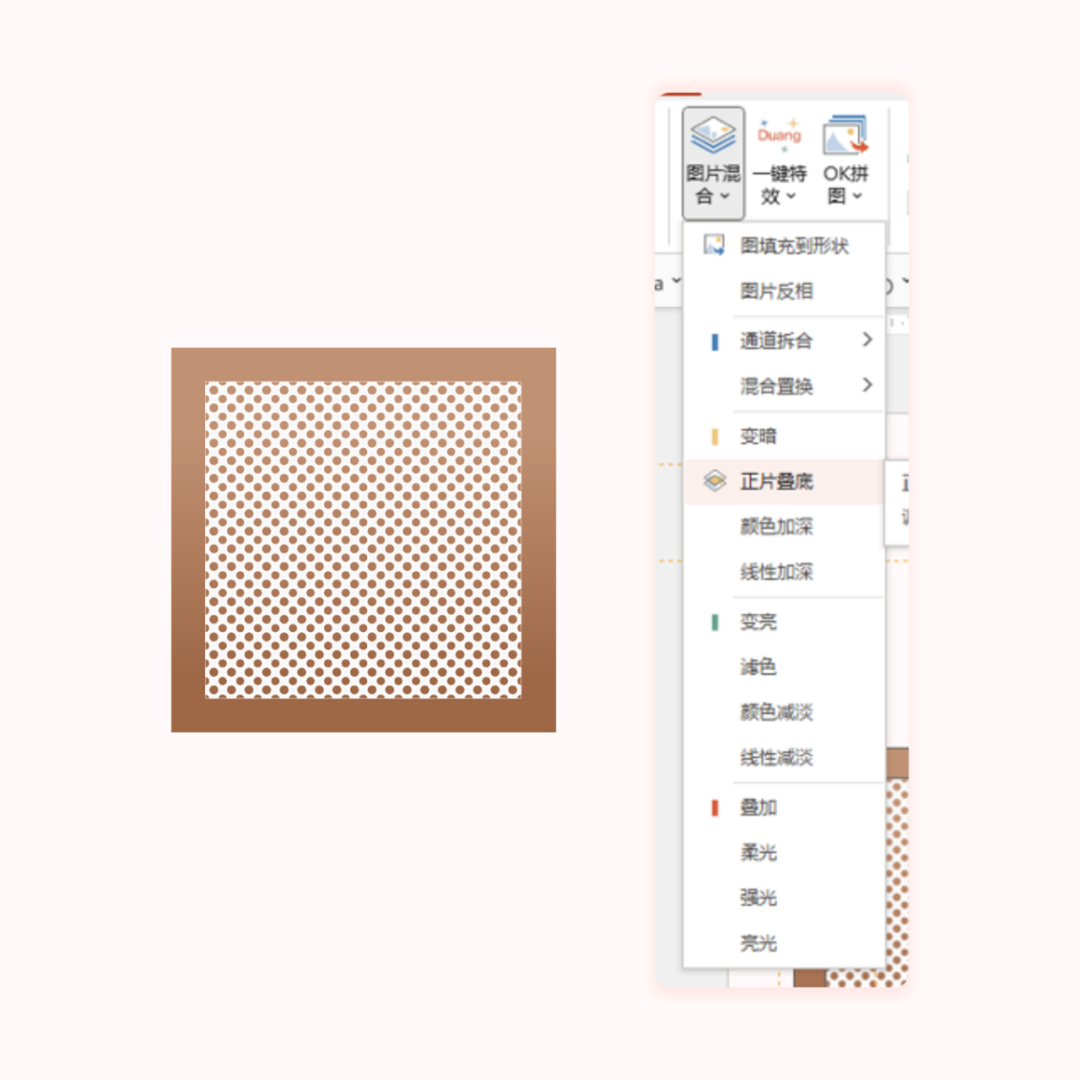
接着先选背景的渐变图案,然后再选择纹理图,使用「Ok10-图片混合-正片叠底」功能:

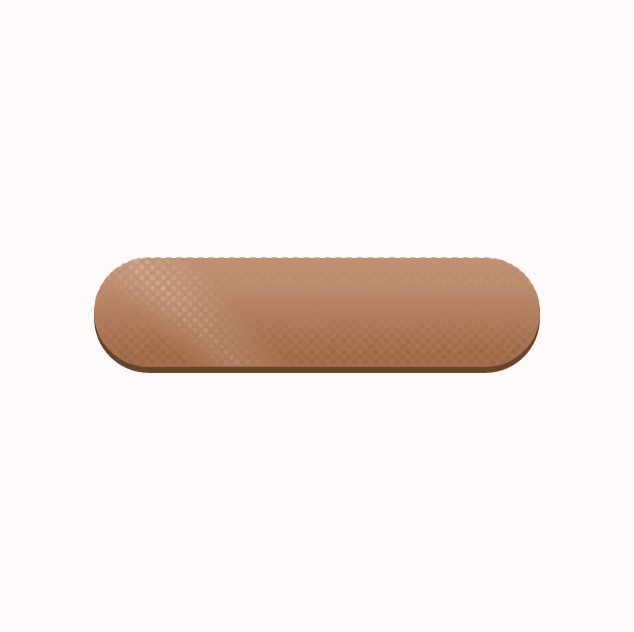
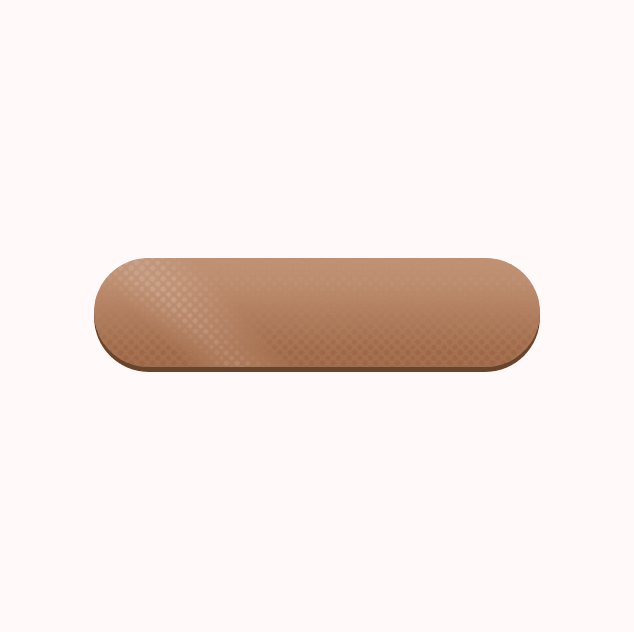
便可以给纹理换个颜色:

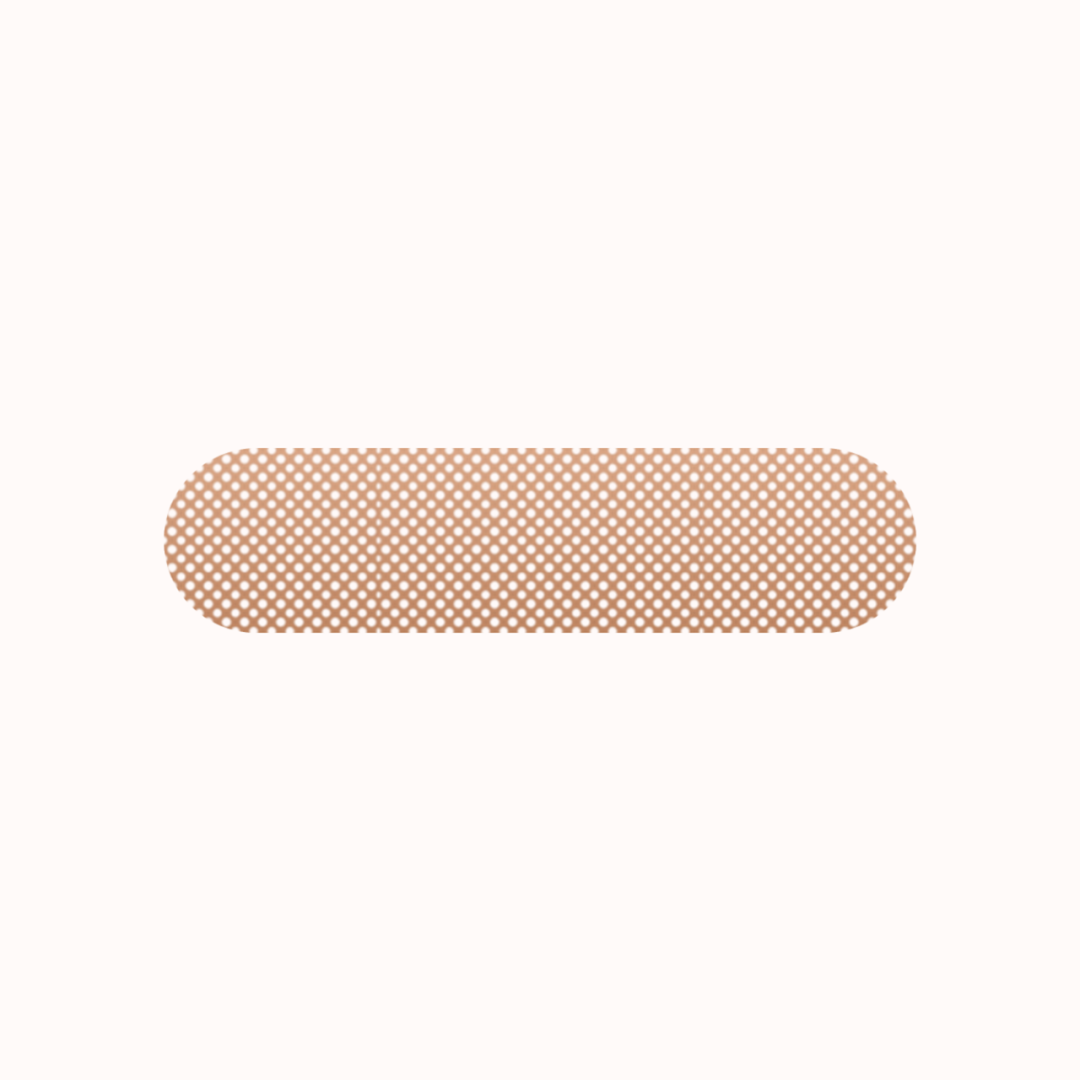
横向复制几个拼长图,全选组合后转为图片。

复制第 1 个圆角矩形与其布尔运算-相交,记得先选图片再选形状。

接着提高图片亮度:

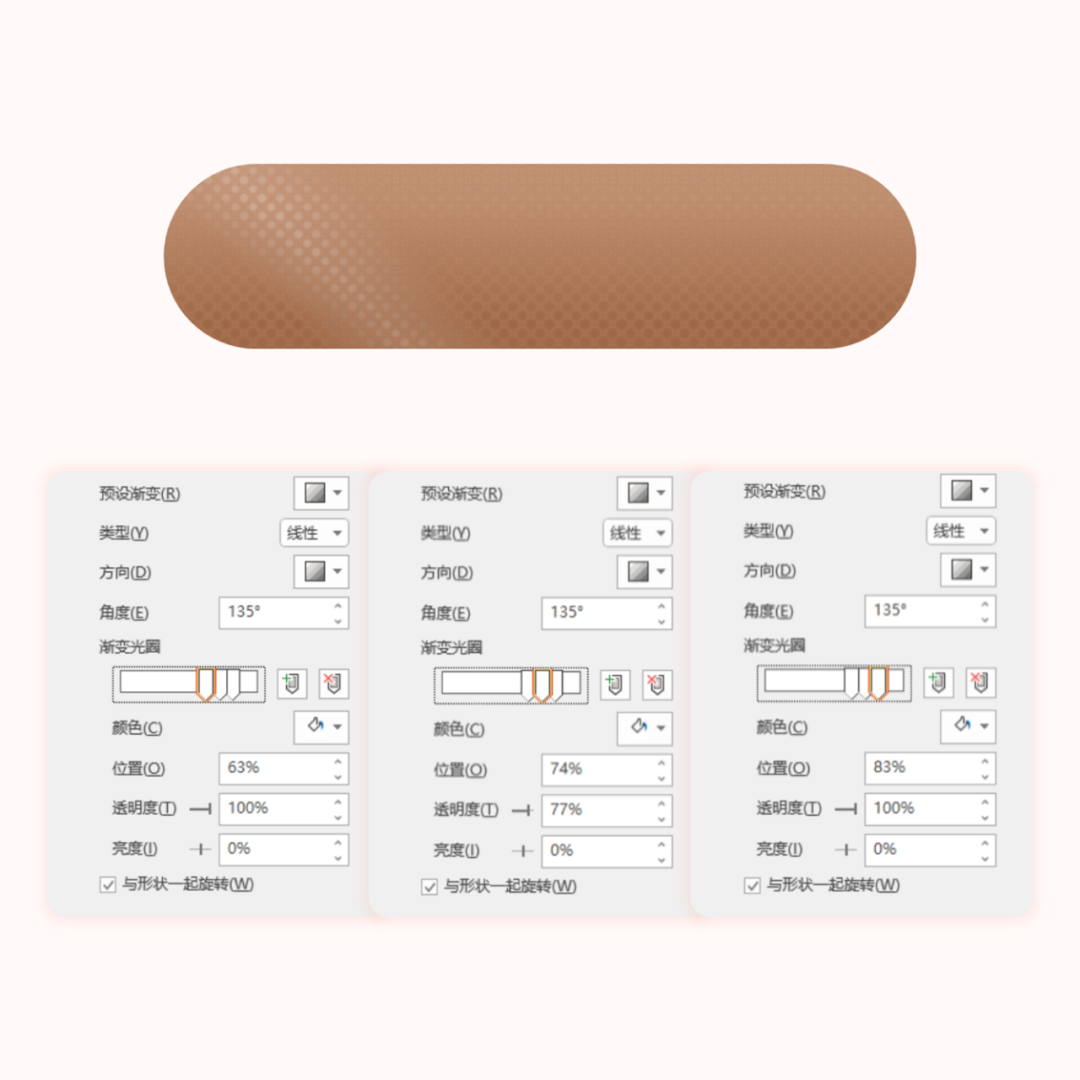
最后一步给其设置渐变,需要 3 个光圈:

这里不要犹豫,只要图片有镂空或透明度,就能做渐变。
将 3 个形状叠加起来,这个按钮就搞定啦:

⭐按钮三

这个比较简单,两个相同的形状使用不同的阴影,最后叠加在一起即可。
上层形状使用的是白色阴影:

下层形状使用的是深蓝色阴影:

然后将这两个形状叠加起来,搞定:

⭐按钮四

使用 4 个形状叠加,我们从底层做起。

复制这个形状,加 1 磅白色描边,并添加白色内阴影:

复制一层圆角矩形,手动缩小,添加浅蓝色外阴影。

最后再复制一层:添加白色内阴影。

将这 4 个形状合并,效果如下:

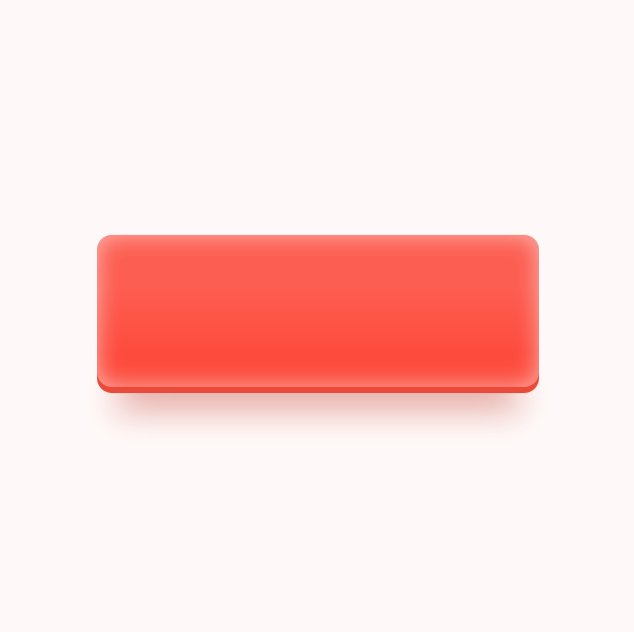
⭐按钮五

这个按钮做起来也简单,只需要两个阴影不同的圆角矩形直接叠加即可。

第 1 个参数是这样的:

第 2 个的阴影参数如下:

麻溜滴将两个形状合并在一起即可:

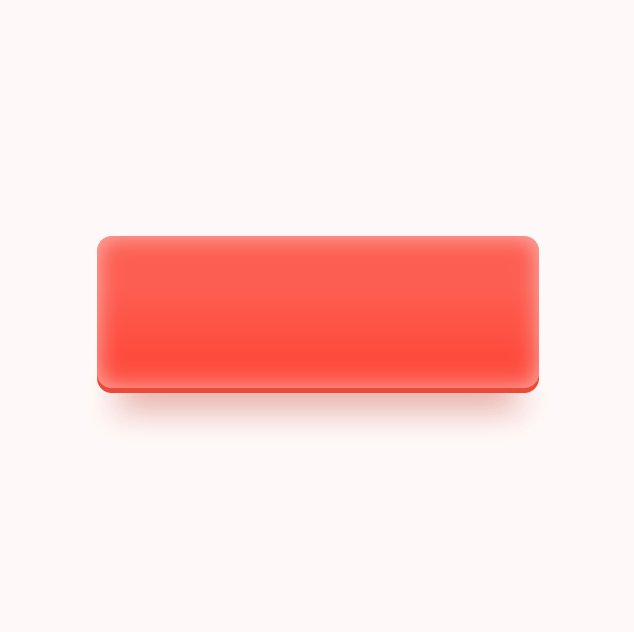
⭐按钮六

这个和自带的阴影略有不同,用了两个相同的形状叠加,效果分别是阴影和映像。

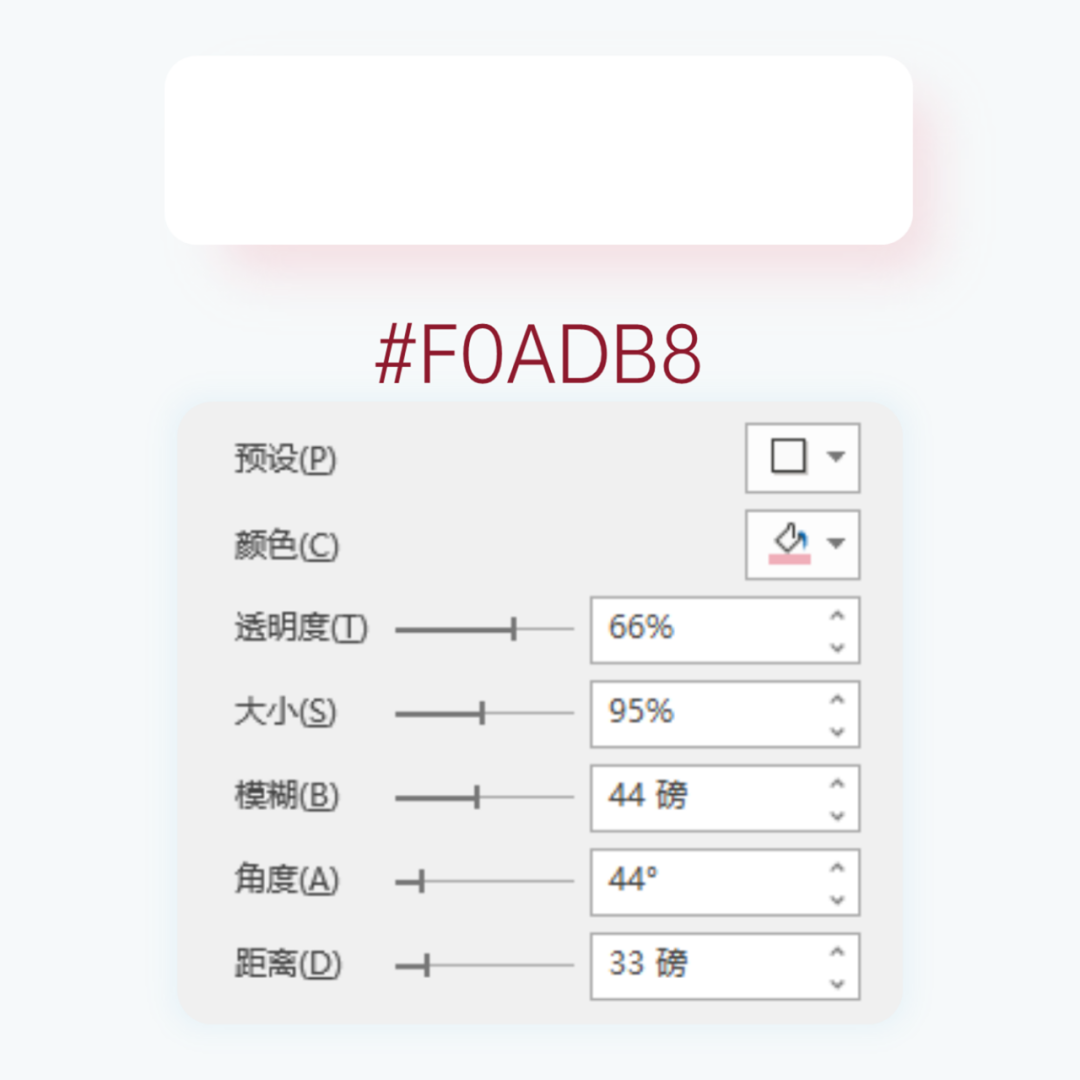
先看第 1 个形状的阴影参数:

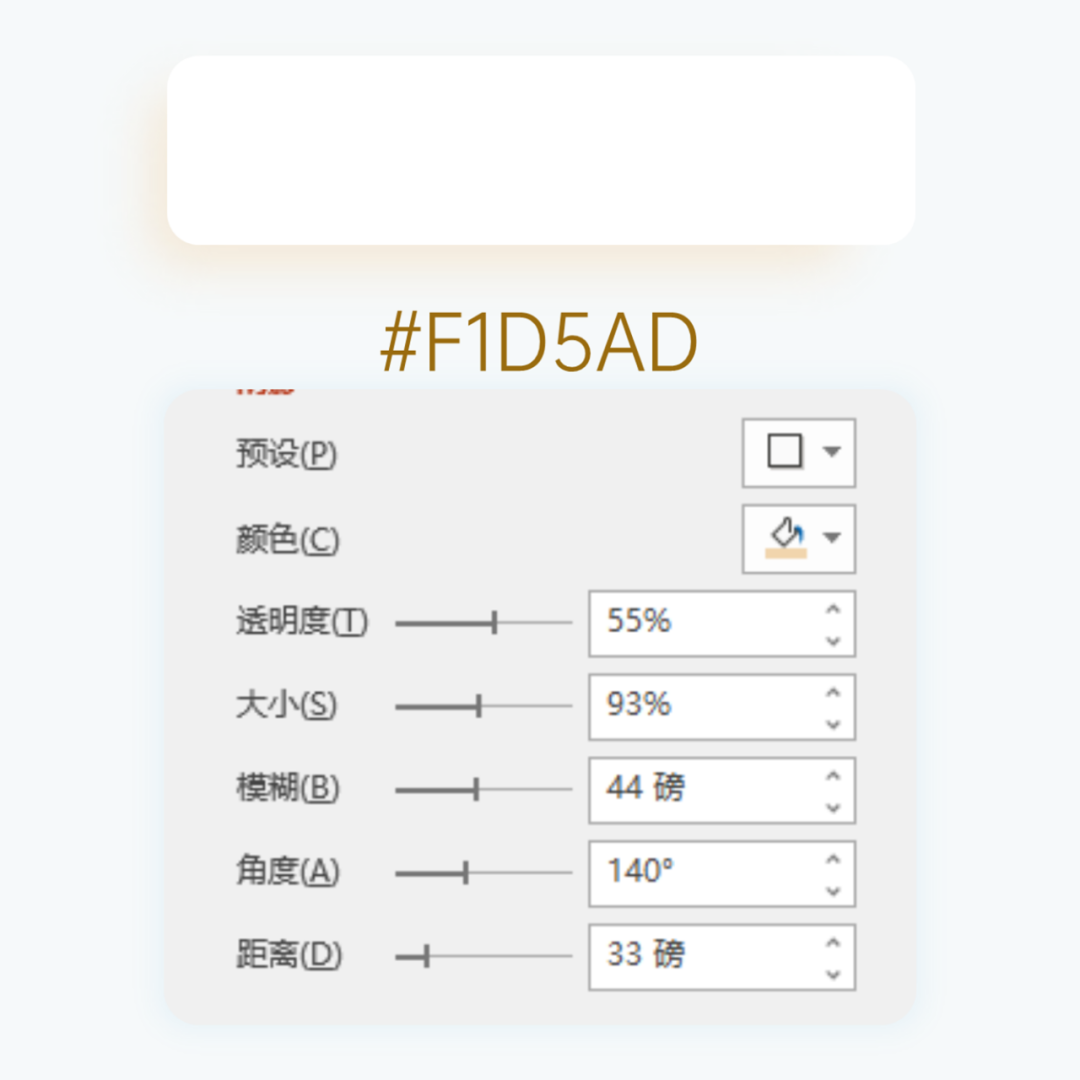
再看第 2 个形状的映像效果:

将两个形状顶部对齐,搞定!

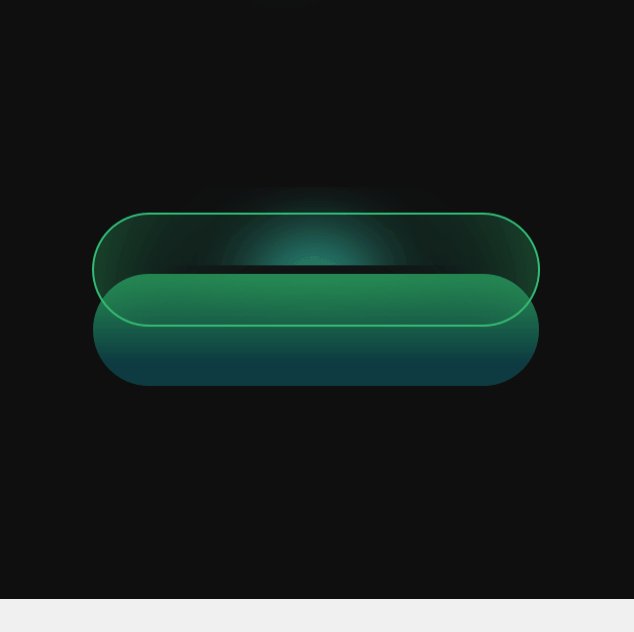
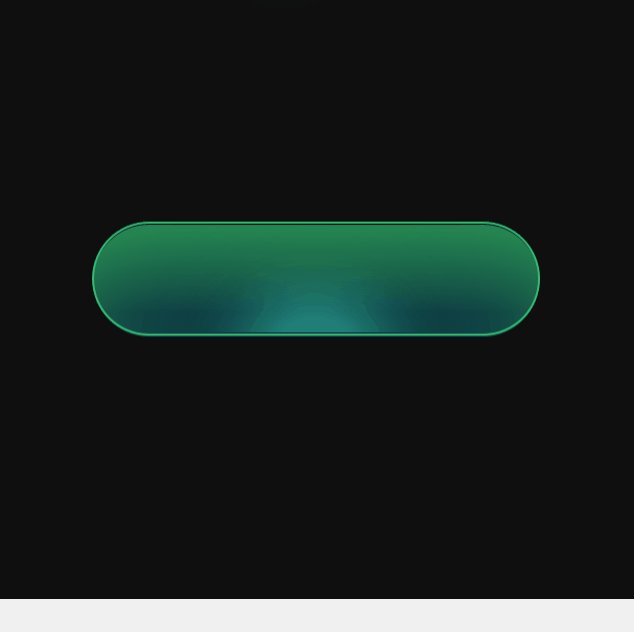
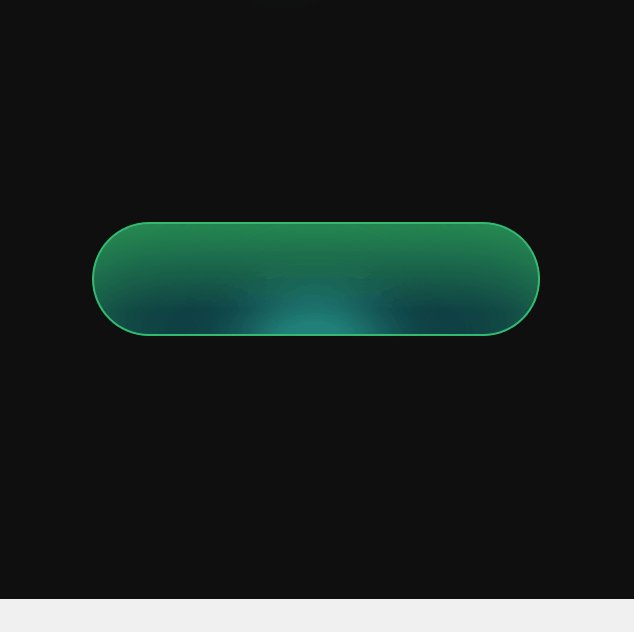
⭐按钮七

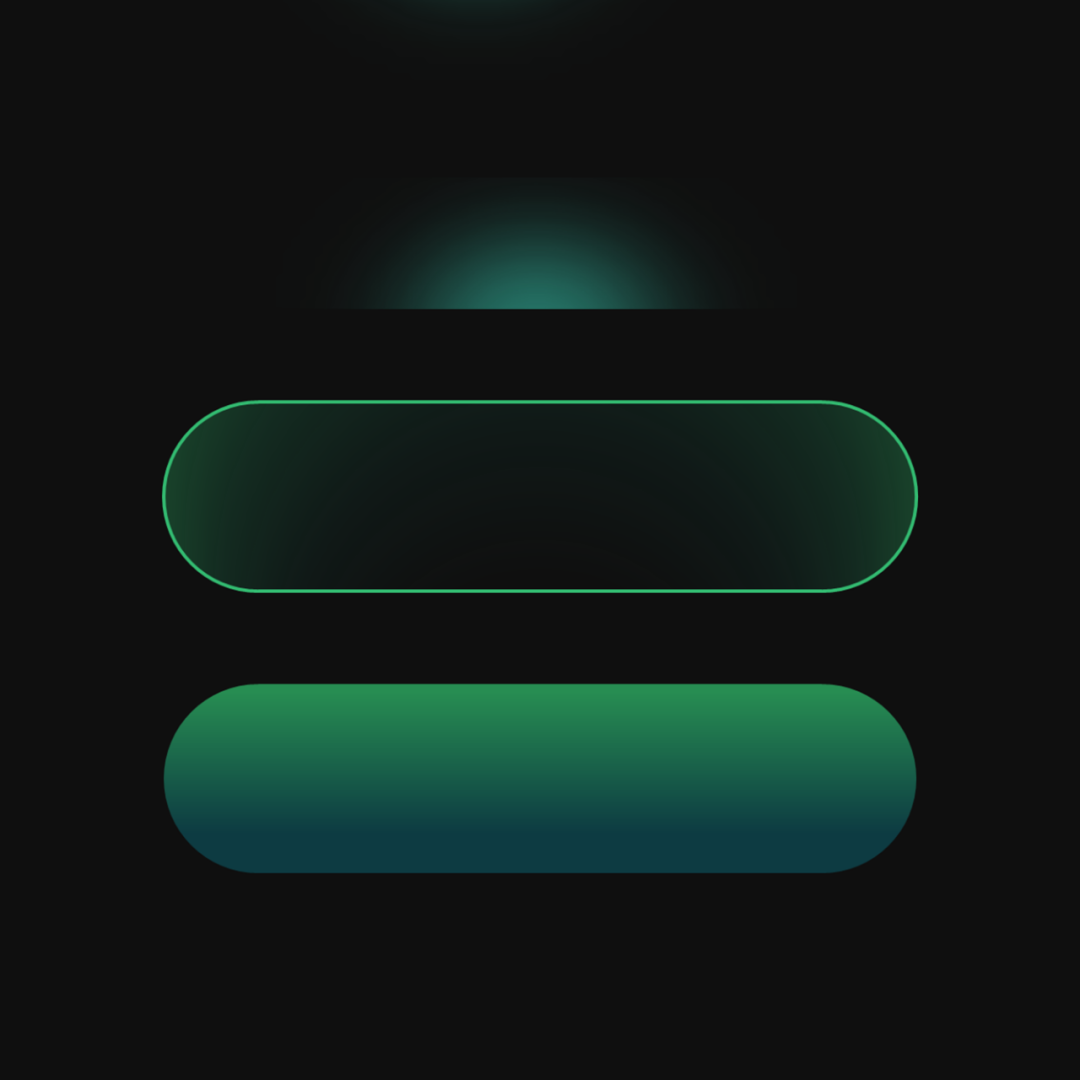
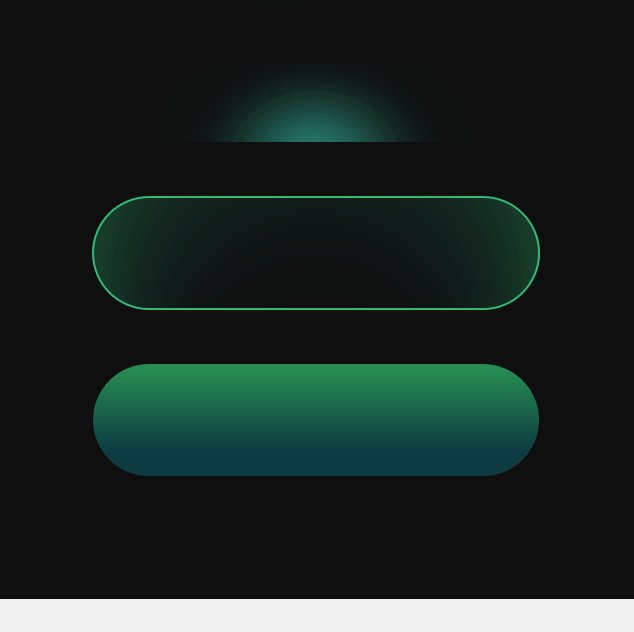
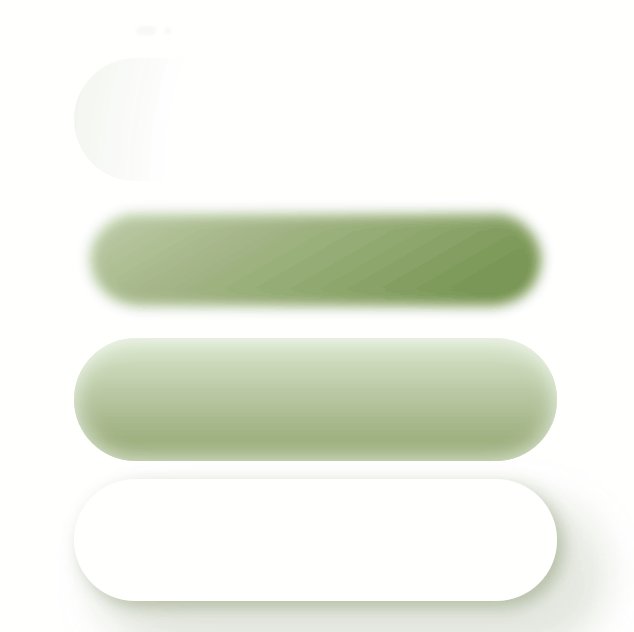
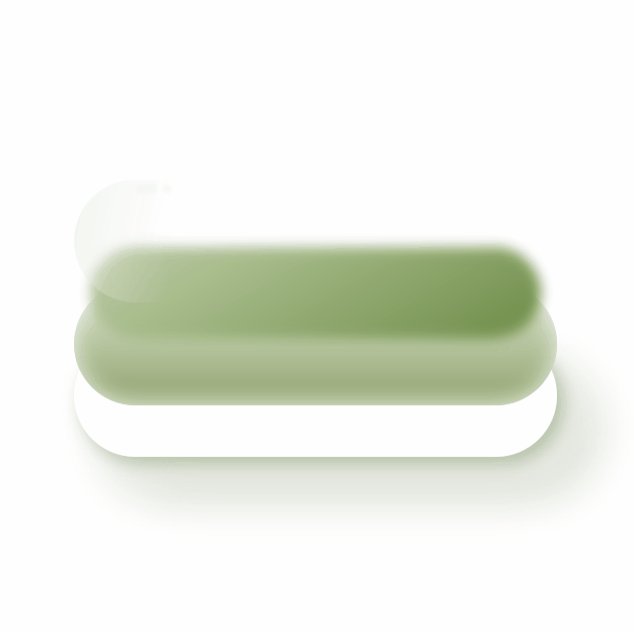
这个按钮效果用在深色底的科技风页面中很不错,它是由下面 3 个图形合在一起的:

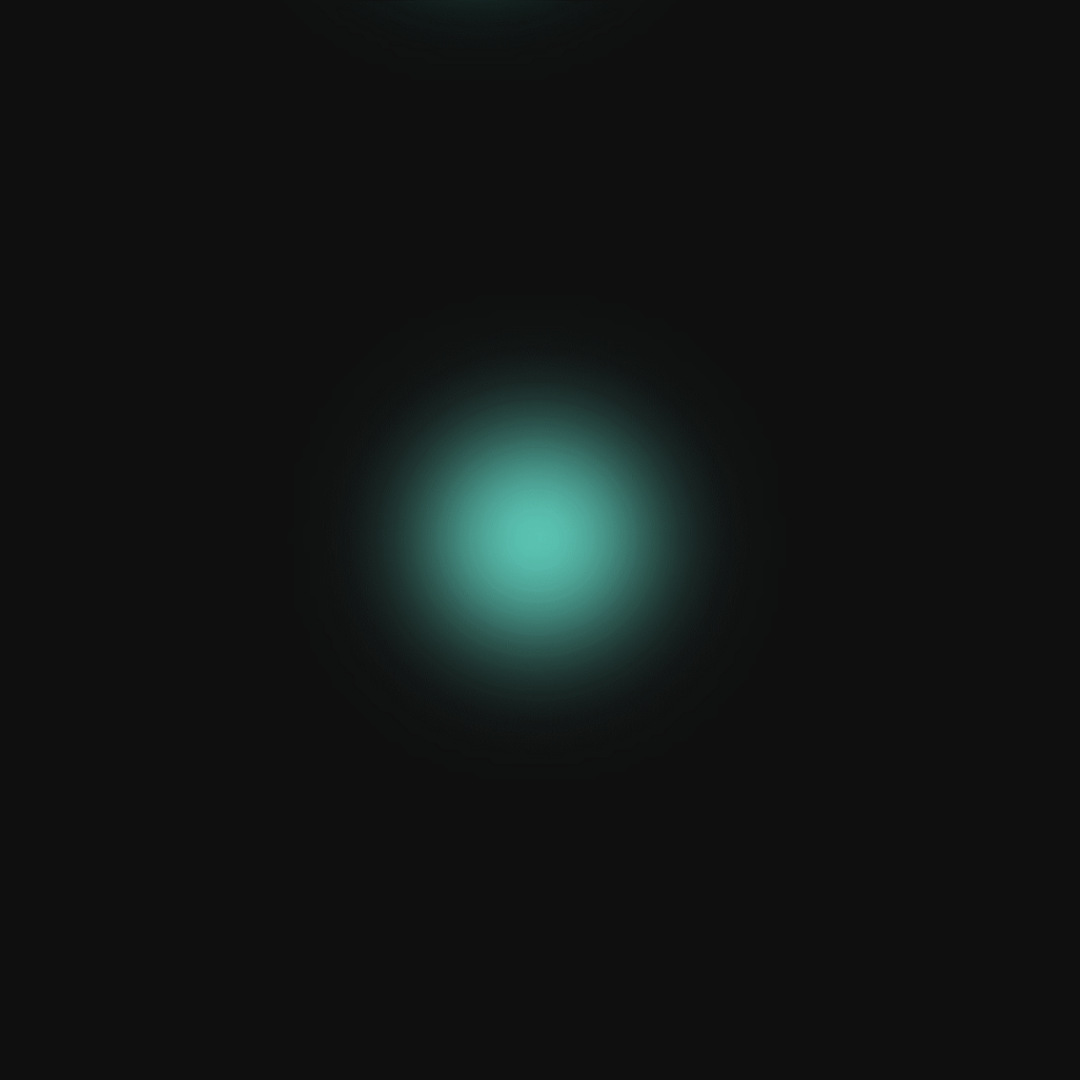
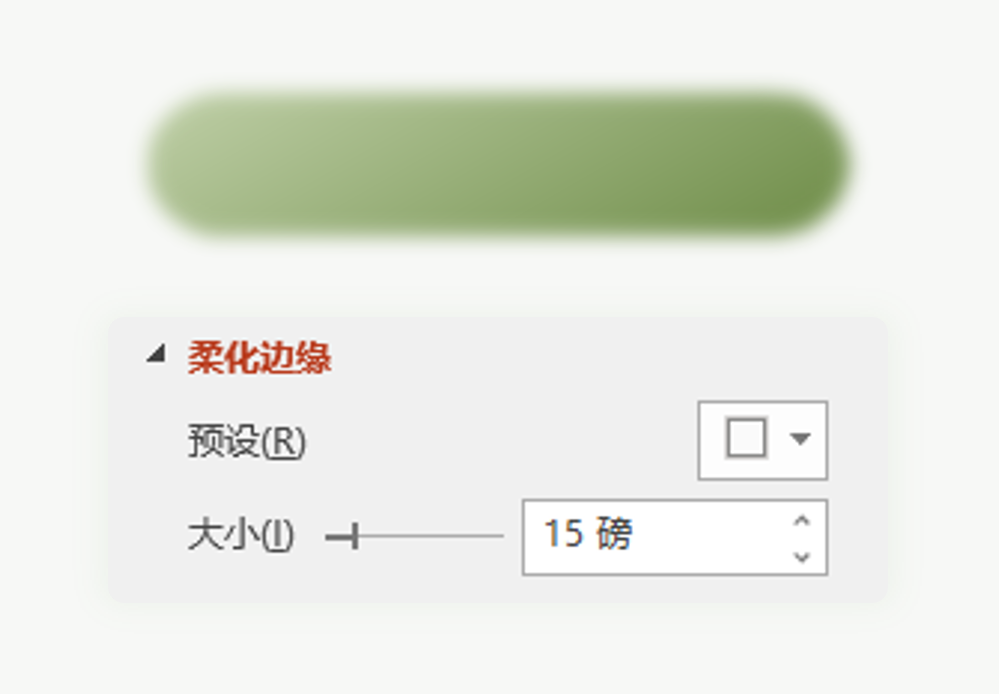
先看第 1 个,绘制 1 个圆形,使用纯色填充,添加柔化边缘,再转化为图片。

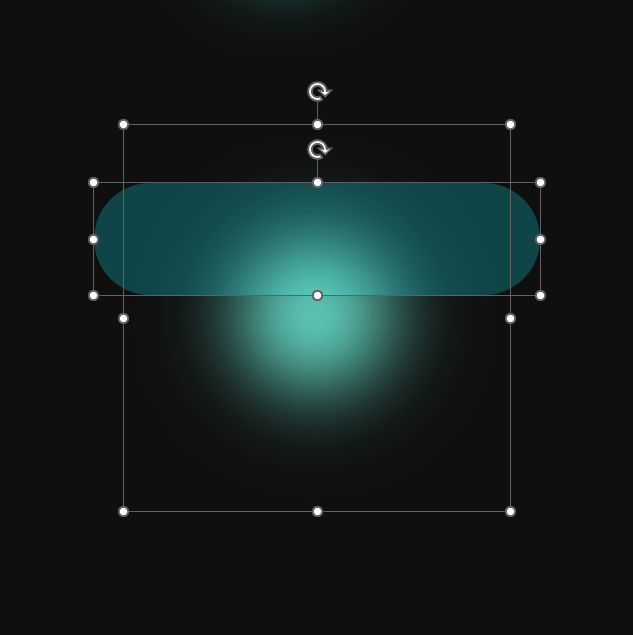
准备两个一样的圆角矩形,先用第 1 个与刚刚得到的图片相交,做出最上层的效果:

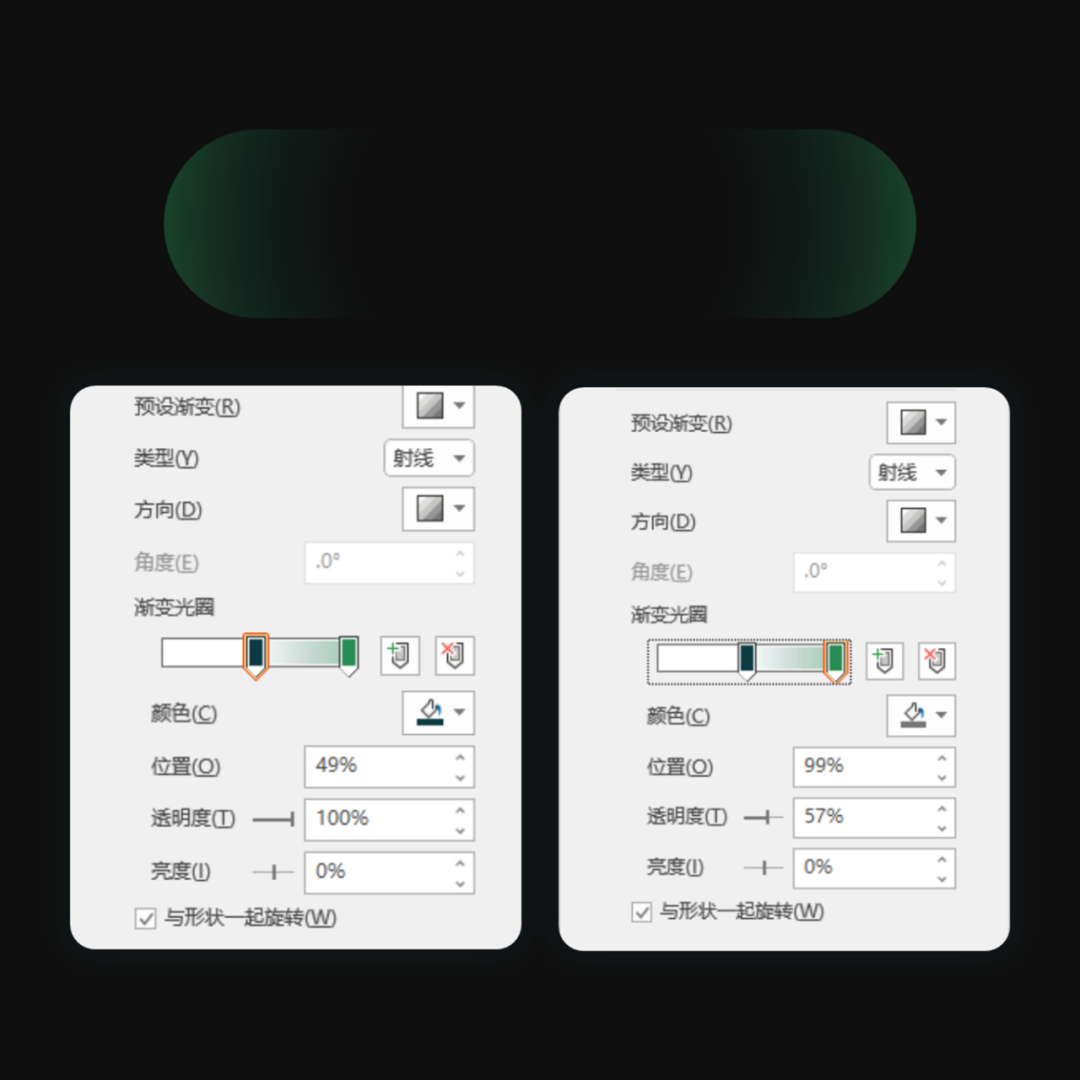
接着,为剩下的圆角矩形设置填充和线条效果:

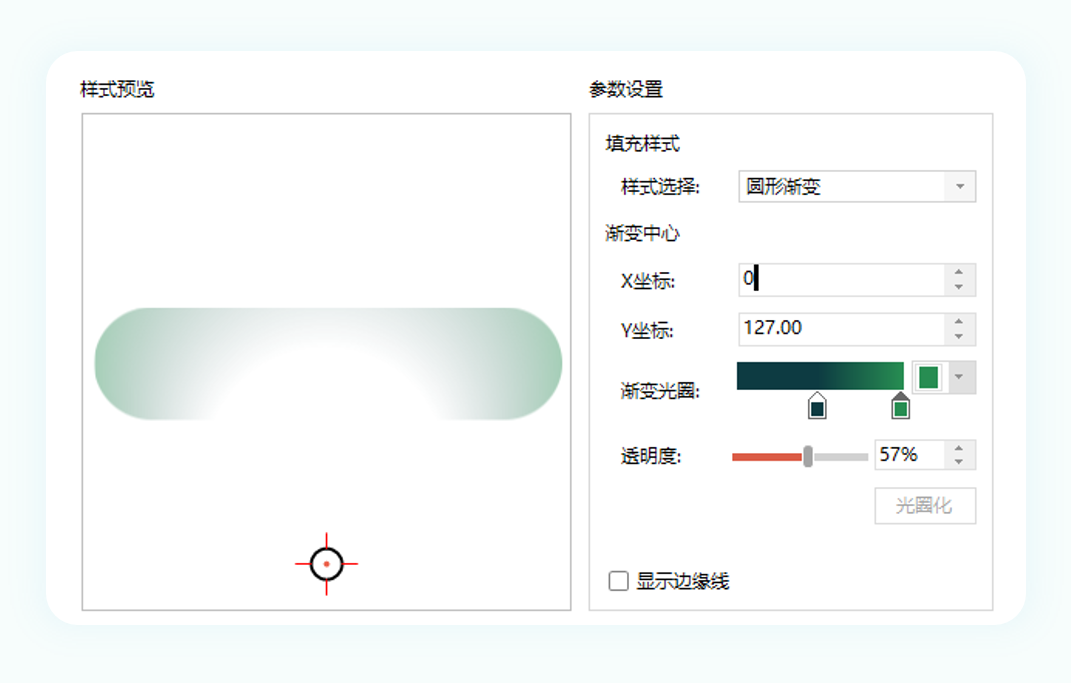
渐变设置完成后,打开「口袋动画-更多设计-超级蒙版」,调整渐变中心。

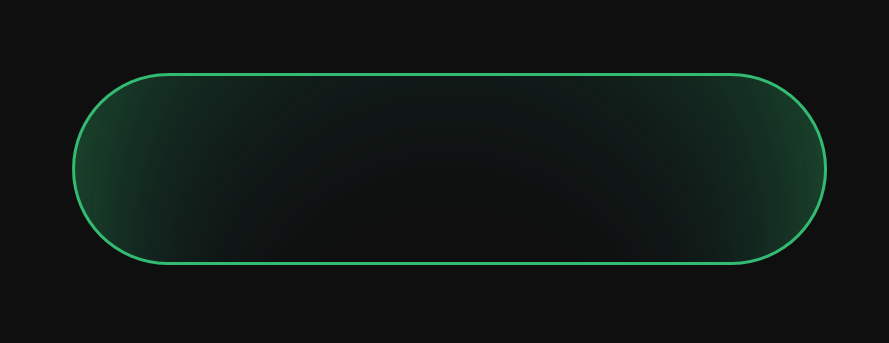
并添加 2 磅的绿色描边:

第 3 个图形,只需要添加渐变填充:

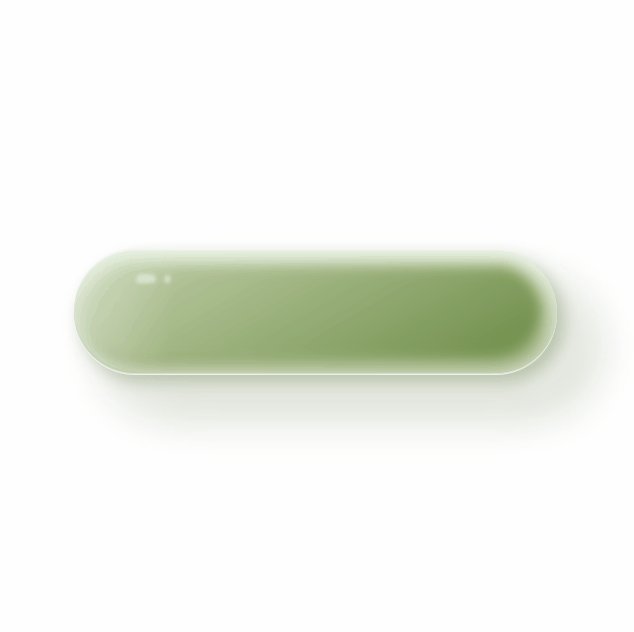
最后,将做好的 3 层图形合在一起即可:

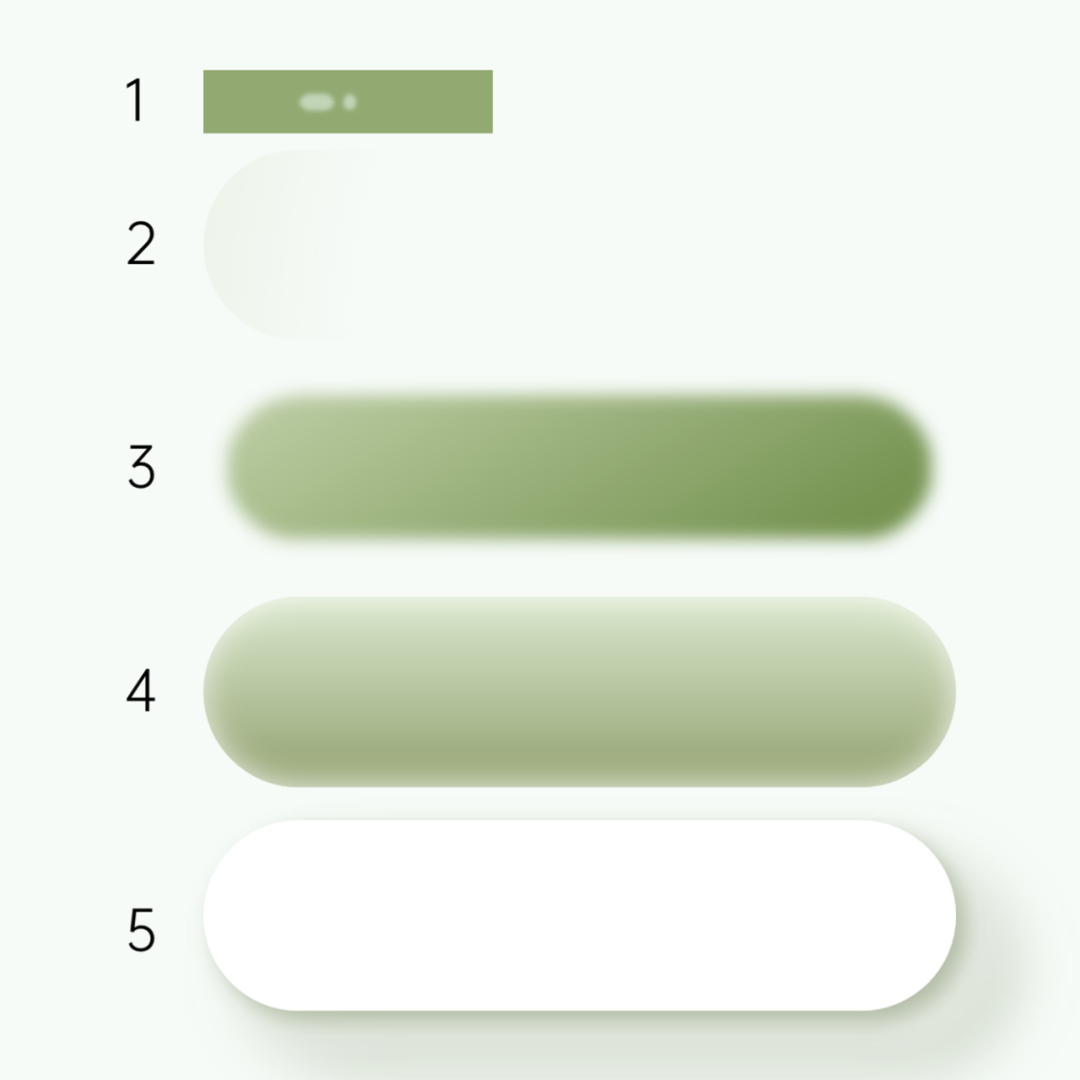
⭐按钮八

这个压轴的按钮略微复杂~不过也是由多个形状组合而成的。
下面是拼合的几层图形,数字越小,图层越靠上:

先看第 5 组,阴影有 3 层,所以需要 3 个形状。

这是一层白色阴影:


第 4 层,为其设置如下的渐变与阴影:


第 3 层,为圆角矩形设置渐变与柔化边缘:


第 2 层,为圆角矩形设置半透明渐变:

最上层,只需要画两个纯色的形状,简单添加柔化边缘即可。
纯色填充色值为:#EAF6EE,透明度 44,柔化边缘 4 磅。
最后,将所有形状合并起来,搞定:

如果一步步跟着做下来,会发现这 8 个按钮原理并不复杂,但效果比扁平的圆角矩形可好太多了。
以上,就是今天分享的全部内容,希望大家喜欢~



















这8个可以分享一下下载么