昨天分享了 5 种方法,教大家如何设计内容少的页面。
这让我想起了,小本本里面有一个留言记录:

于是,咱们今天趁热打铁,刚好来聊一聊这个话题。
装饰性元素在什么时候,会刚好合适,而不是显得多余?
反过来思考一下,其实是要解决一个问题:
我们加装饰元素的时候,为什么会显得乱?
同样有几个方面:
01. 失去视觉焦点,分散了注意力
当页面内容很少的时候,知道要去添加一些设计元素,但加多了就不好了。
素材加多了,会让版面混乱,让我们分不清主次关系。
往往是由以下几种情况导致的:
A. 添加的素材种类过多,元素之间毫无关联
素材的种类、类型都不一样,一点关联都没有,就会显得混乱。

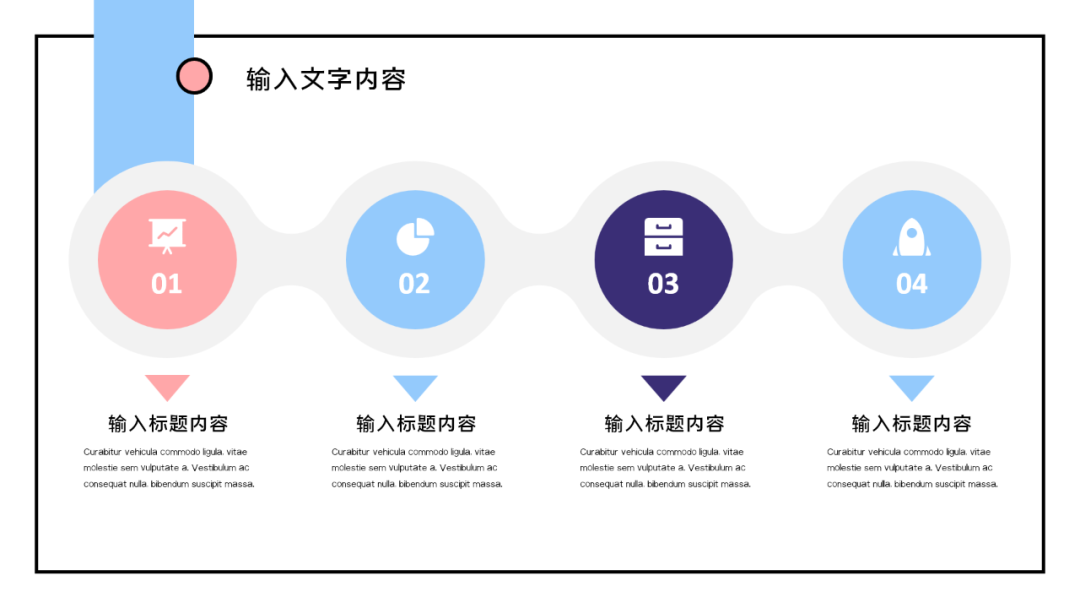
比如这一页,素材元素要么是圆环,要么要圆角矩形,线条的端点都是圆形。
想象一下,假如里面一下子是矩形,一下子是三角形,或者是梯形呢?
B. 相同的元素重复过多,导致视觉疲劳
有些小伙伴很聪明,既然素材要相关,我就都用相同的素材,多复制一些行不行?
用相同的素材,是没问题的,但是要适当的变化。
比如,我们把元素复制后,适当的放大缩小,添加透明度,旋转倾斜。

就像上面这页,麦穗和种子,其实是在重复利用的。
但是它们都旋转了角度,或者大小有区别,或者进行了组合,看起来就会不一样。
而不能哐哐复制几个后,不经处理直接摆放,一眼就知道是复制的。
同样,复制后的元素,要有存在的必要,否则就删掉。
C. 页面背景太突出,分散了注意力
做 PPT 的时候,我们经常会添加背景图片,这样可以提高图版率嘛。
但是图片需要进行处理,进行聚焦或弱化,才不会分散我们的注意力。
如何处理呢?无非几种方法:
裁剪、虚化、调整透明度、去除颜色、变色、添加蒙板。

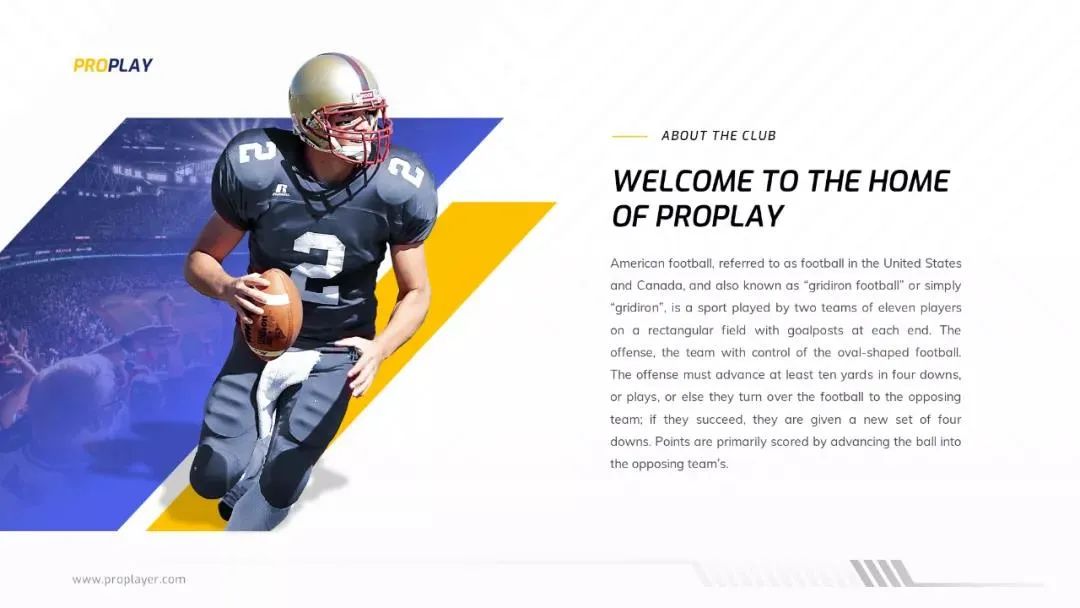
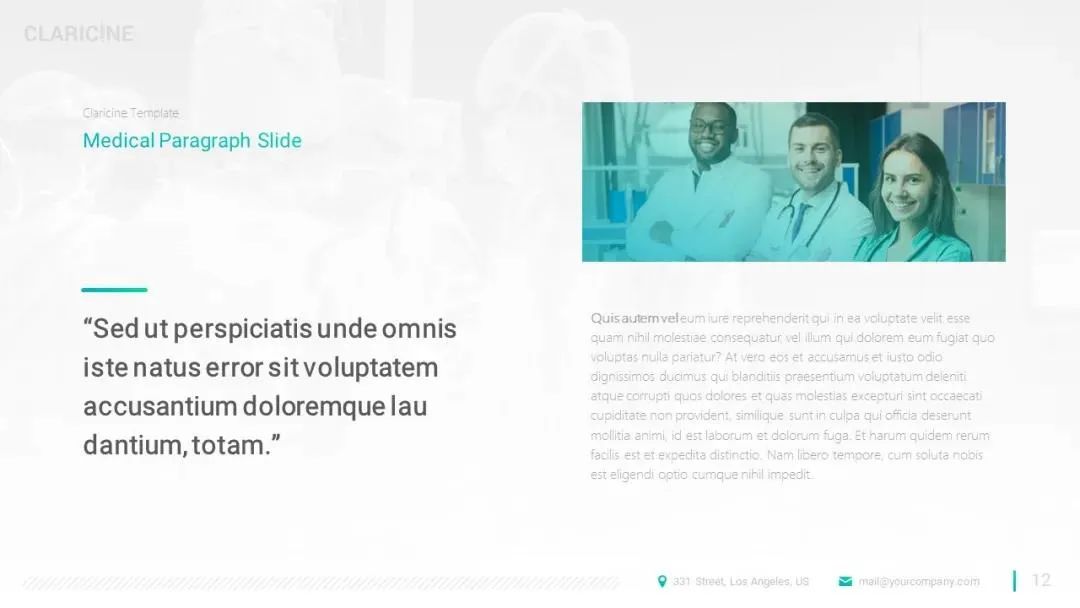
如上图,假设图片不经过处理,直接用人物照片。
页面的信息量就太多,那么文字就不够明显。
我们要么让图片保持高清,但是能强化内容,或者有一定的视觉引导,让我们把视线聚焦到内容上。

要么就弱化图片的存在,让它可有可无,不会影响文字的辨识度。
总结一下,如何突出视觉焦点:
弱化次要信息,突出主体内容,把其他的形状、文字、色块与图片弱化。
比如文字做装饰时,要么缩小字号到很小,要么放大后添加透明度。
此外,要把非必要的效果去掉,避免修饰过度。
很多刚学习的新手,喜欢在素材上加各种效果。
文字描边、阴影、渐变、三维旋转、映像,巴不得都加上去。
这会因为效果过度,而降低了内容的辨识度。
那些花里胡哨的效果,如果不确定自己能用恰当,就最好不用。
如何确定自己的作品,视觉焦点是否明显呢?
我们可以眯着眼睛站远一点看,如果第一眼是看到主要信息,而且辨识度比较高,那就没问题。

或者,我们把做好的页面截图,然后进行虚化处理,再去看主要内容。

02. 阅读顺序不明确,过于跳跃
页面显得乱的另一个原因,就是我们在阅读的时候,视觉移动过于跳跃。
正常来说,我们是从左到右、从上到下,至少是连贯的阅读。
如果某个页面的阅读顺序,像画五角星一样,上下左右跳跃,就会显得很乱。
或者说,很多元素的层级一致,让我们的眼睛,不知道接下来该看哪。
比如,我们添加的元素,大小太过随意。
有些素材比内容还大,这就导致我们会优先看最大的。

这一点最明显的,就是套模板的时候添加图示,结果图示和图标,比标题和内容还大得多。
修改的方法,就是去控制元素的大小。
做好后,去试着观看阅读,考虑一下视觉移动的路线。
如果视觉移动不连贯,比较跳跃,就要把其他元素弱化,或者移动位置,或者干脆删掉不要。
其次,使用的字体过多,或者字号大小不同,粗细不同。
字体、字号、粗细都会影响我们的阅读顺序,往往标题比正文要更明显。

如果用反了,或者混着用没有章法,就会显得乱。
所以,我们在处理的时候,要让它们尽量统一才行。
03. PPT 页面失衡,不稳定
设计 PPT 页面的时候,经常会遇到重心不稳,或者版心不稳定的情况,这也会导致页面看起来乱。
比如,页面头重脚轻,标题内容过大导致摇摇欲坠。
或者不同页面的重心,一下子在左边,一下子又跑到右边去了。
这样所有的页面看起来,就会显得很乱。
所以,我们这时候就要去添加一些元素,来平衡页面。

如果你觉得上面内容太多,就适当在下方的对称位置,添加一些元素来平衡重心。

觉得左边,左上角,右下角内容太多,都可以用对称的方法加素材。
具体怎么判断呢?
只要添加了元素后,我们站远点看,感觉页面的重心在中心位置即可。
至于你是添加色块、图片、线条,那就看你喜好了。
除此之外,页面的版心处理,思路也差不多。
我们只需要把每页的重心,都差不多放在中心位置,每页的页边距差不多即可。
如果页面内容少,就可以添加素材,放在四个角落,人为框定版心。

同理,加线条、线框等操作,也是为了平衡版面。
可以让每页的内容量看起来差不多,版心位置更稳定。
当然,还有一种设计思路,使用倾斜的排版布局,看起来会更有活力。
但是要注意,素材的倾斜角度要一致,不能一下子左上倾斜,一下子右上倾斜。
也不能一下子旋转 20 度,一下子又 35 度,这就会很乱。

倾斜的排版,其实也是出于动态的平衡,重心依然很稳定。

设计的时候,可以添加其他的元素,去保障这种动态平衡。
归根结底,我们设计 PPT 页面的时候,加元素也要遵循基本的设计原理。
如果不了解的话,可以搜一下设计 4 原则,我之前写过相关的文章。
加素材,不是想当然的堆砌,而是在符合基本设计原则的基础上,让它发挥作用。
比如平衡页面,如果加了元素起到了这个作用,就刚刚好。
如果添加的元素,没一点实际作用,反而让页面失衡,那就需要修改或删掉。
04. 色彩使用过多,信息混乱
页面显得乱的另一个原因,就是颜色太多了,看起来五彩斑斓的。
每一个带颜色的元素,其实都是一个视觉聚焦点,色彩一多,焦点就乱。

所以我们做 PPT 的时候,如果把握不好色彩,就最好用单色或双色,尽量不要超过 3 种颜色。

同样,添加元素也是一个道理,如果元素只是拿来当辅助作用。
那就弱化它的存在,给它去色,或者改成不明显的颜色,不要抢了内容的风头。
除此之外,我们往往会添加一些色块,来丰富页面。
但是色块的颜色,要和主题相符,不能显得突兀。
举个例子,不能在哀悼的页面,用大红大红的配色,这就不匹配。
关于色彩这块,我们添加元素,只要和页面配色统一,或者干脆灰白放进去使用即可。
如果这个素材,你没法变色,或者色彩太显眼,那就最好不用。
当然,我们也可以在 PPT 里面,给小元素添加色彩,来点缀装饰,或者平衡页面。
只要它在页面中的占比很小,几乎可以忽略不计,那就没关系。
最后,思考一下,页面显得空,为什么会显得空呢?

这里的空,其实也叫留白,留白空间,或者叫负空间。
有一点很容易被我们忽视,其实背景的白色或纯色,也是一种色块。
当留白过多的时候,我们就容易聚焦到背景上,也就分散了我们的注意力,所以才会显得空。

所以,去控制色块的占比,也就是留白的占比。
让它聚焦到内容上,让它刚好合适吧。
以上,就是今天给大家分享的内容,希望对大家有所启发哦~


















