昨天,刷知乎的时候,看到热榜有这样一个问题:
如何评价 4 月 27 日发布的 MIUI12?有什么优点和不足?

于是我去 B 站,回放了一下发布会视频,发现这次的设计细节非常多,排版与动画都很精致。
之后,我又去刷了一遍 MIUI 的官网,对其中的设计手法进行分析,里面有超多的设计思路,可以运用到 PPT 设计制作中来。
我总结了里面的 10 个设计手法,带大家一起,向大厂学设计。
1. 巧用形状制作封面页
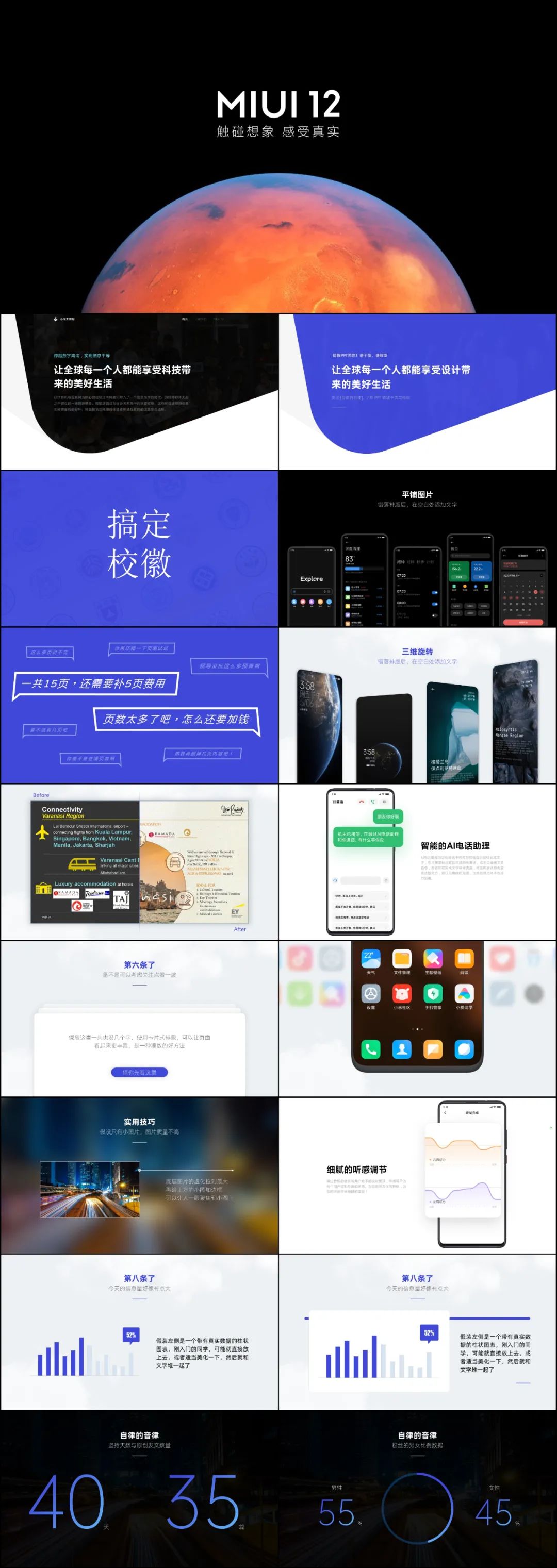
官网的原图是这样的:

在 PPT 里,这就是一个不错的封面页案例,我给大家拆解一下:
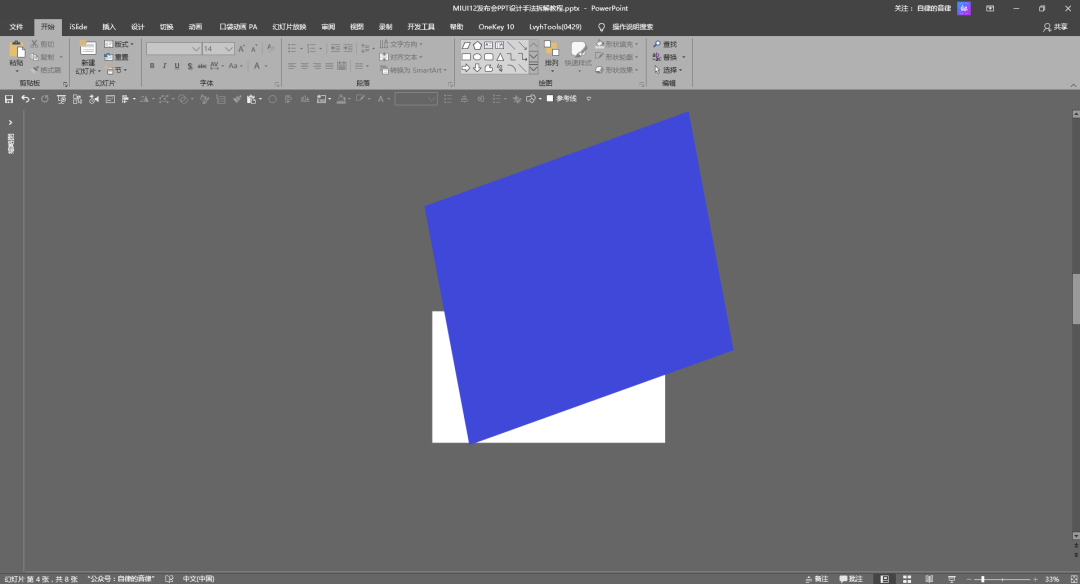
首先,我们插入一个平行四边形,在自带的形状里面就有,放大后,旋转一定角度。

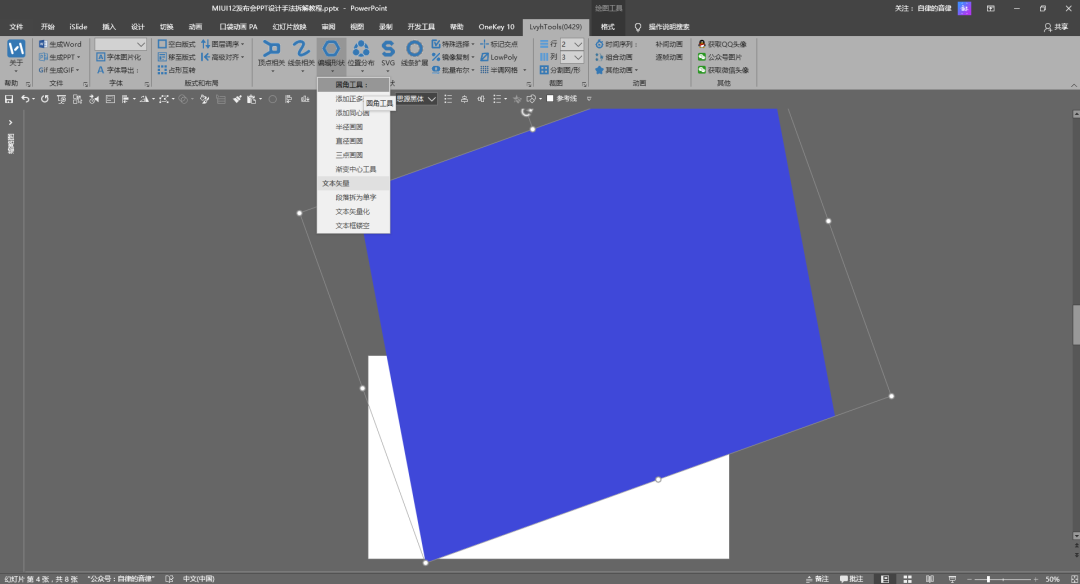
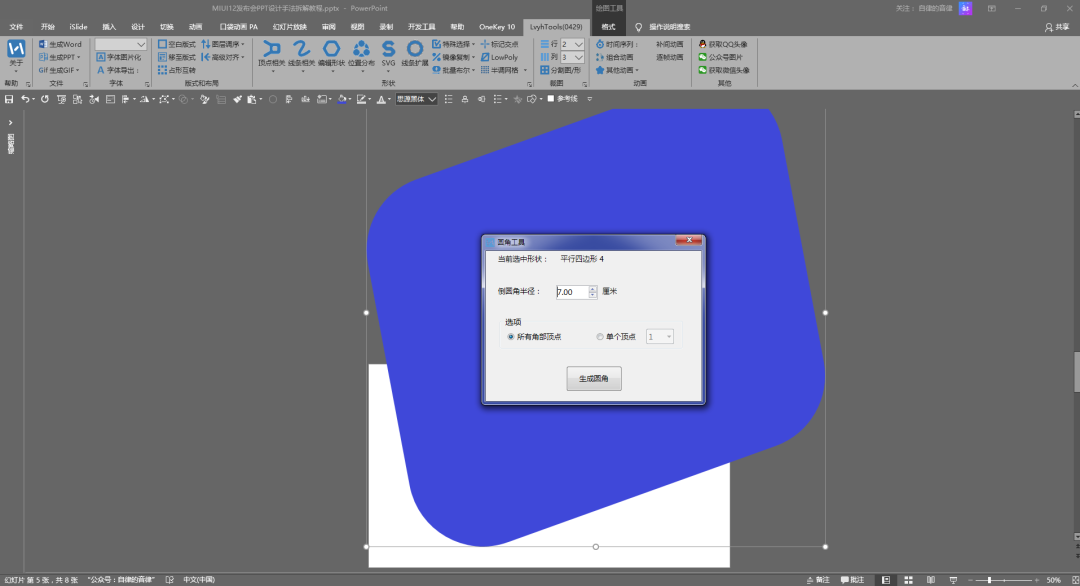
然后,我们使用“英豪插件”,编辑形状-圆角工具。

我这里将圆角半径设置为 7 厘米,具体自己看喜好设置就行,得到下图:

之后我们复制一页,插入一张照片,与多边形进行布尔运算-相交。

再把之前的形状复制到图片的上方,设置透明度为 2%。
并复制一份多边形,逆时针旋转一定角度后,填充为浅灰色,置于底层,得到下图:

最后把文字放上去,左对齐,一个时尚简约的 PPT 封面页就制作完成了。

当然,如果不喜欢用平行四边形,也可以直接用圆角矩形来做哈。
2. 平铺图片作为背景
官网的原图是这样的:

这种设计手法,在很多 PPT 作品中都有出现,能够提高图版率,让页面看起来更丰富美观。
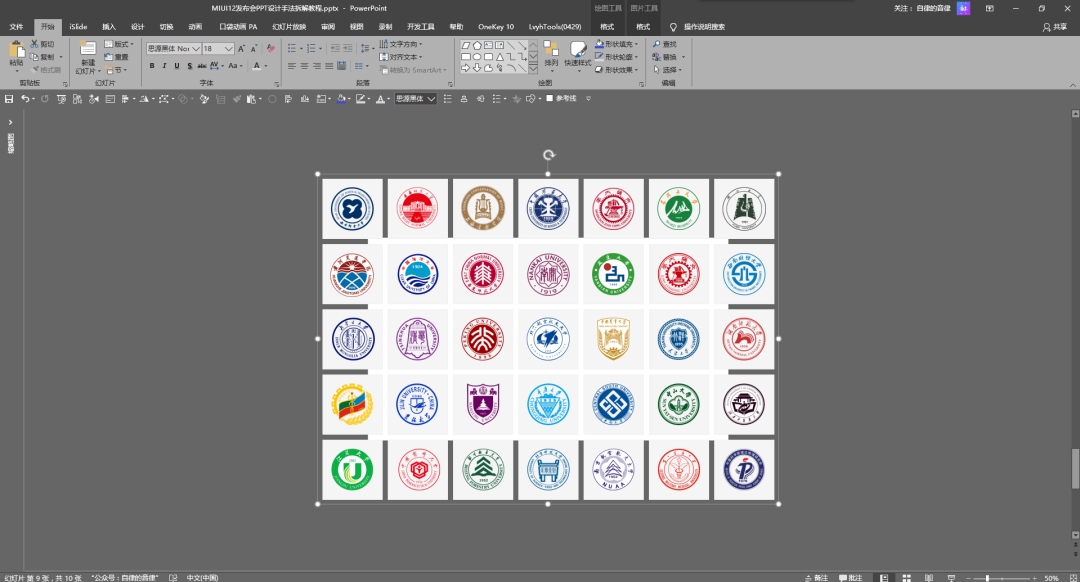
之前有一篇文章的封面图,用的这个思路:高校答辩PPT,没有校徽怎么行!
其实方法很简单,我们先把图片加边框,或者用色块衬底,平铺对齐后组合到一起。

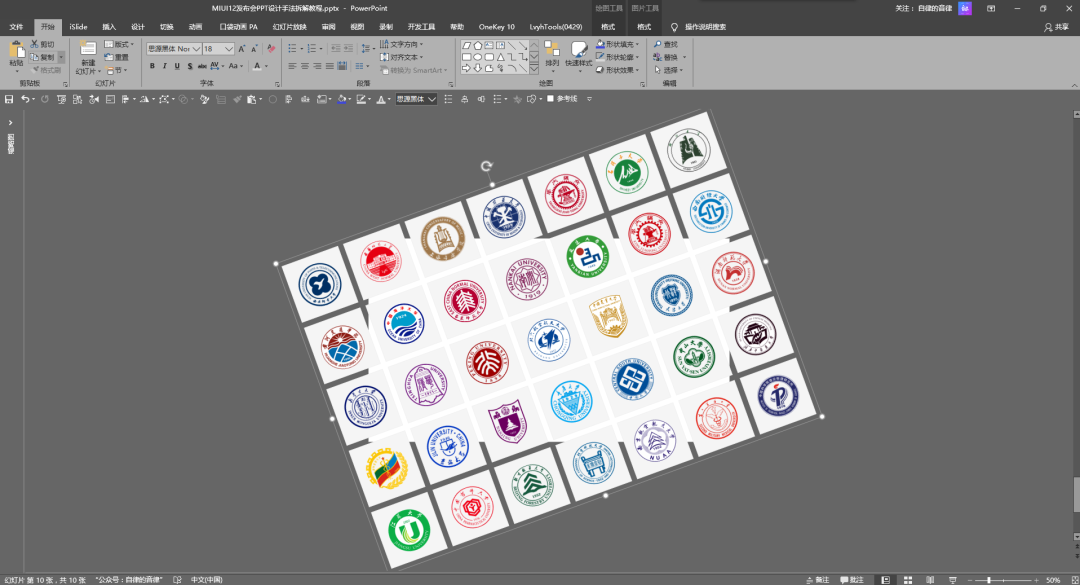
再逆时针旋转一定角度:

最后在上方,添加一个色块,调整透明度后添加文字即可。

同样的手法,我们简单修改下,又是一种版面,很适合用来做多图排版。

3. 使用文字云当背景
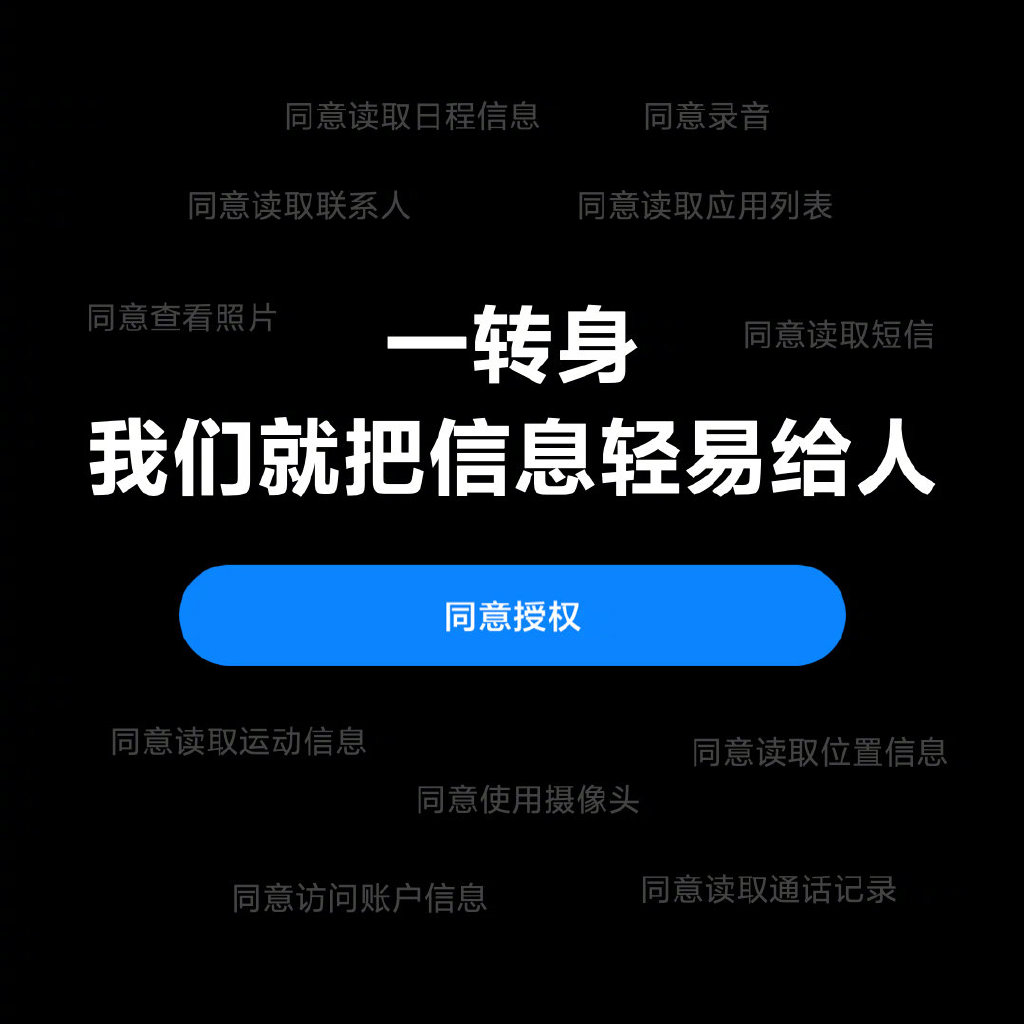
文字云,也可以用来提高图版率,官网的原图是这样的:

特点就是,其中的很多内容颜色或透明度降低,放大高亮其中的部分内容。
这样设计,可以让我们把视觉聚焦到特定的内容上,常用来强调重点。
同样的设计手法,我在之前的文章配图中也用到过:

这个的操作比较简单,只是放大、改颜色或透明度、改字号即可,就不详细讲了。
用文字云当背景的设计手法,在海报设计中也经常能看到,简单举两个例子参考一下:


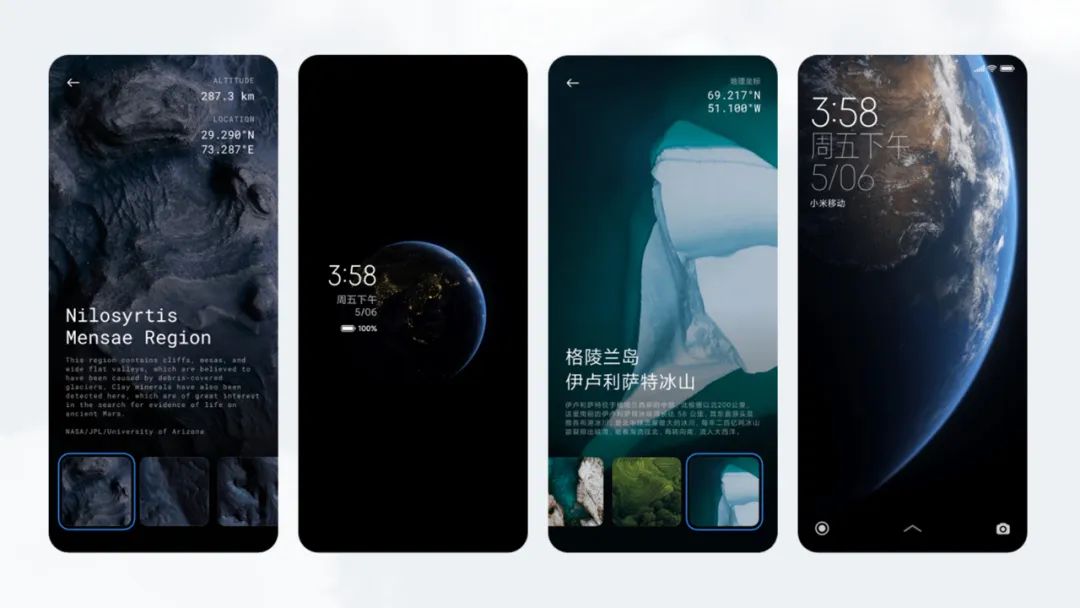
4. 图片设置三维格式排版
先来看两张官网的图:


平时我们的图片,都是直接平铺的,但看多了也容易腻,偶尔设置一下三维效果,会让版面更加灵活多变。
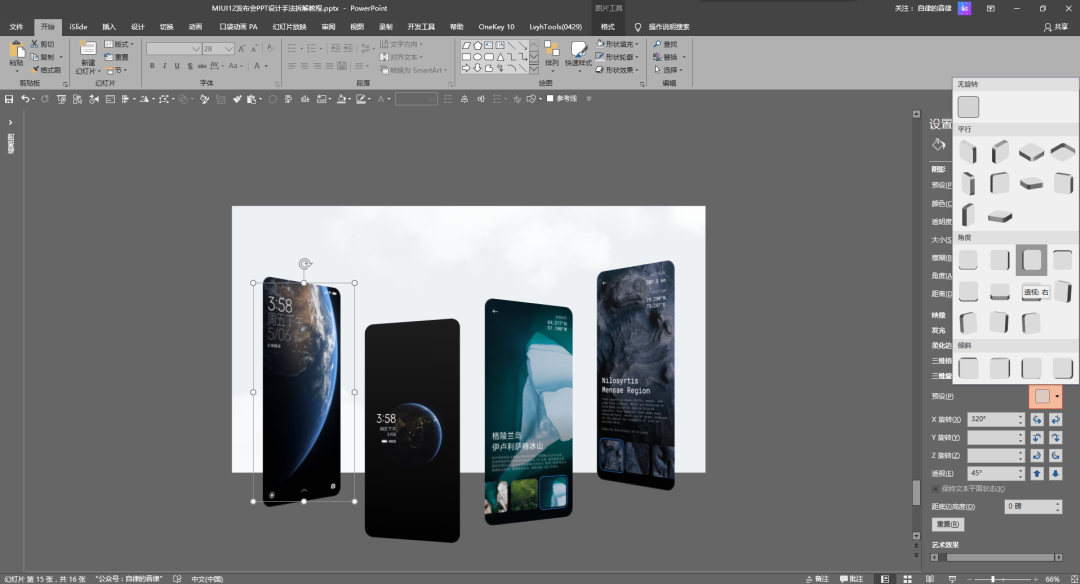
我简单从官网下载几张图,放到 PPT 里面给大家做个示范:

分别选中图片,在三维旋转中,设置为透视向左或向右,再错落排版。

分别为图片添加阴影,最后把文字放上去,简单的多图排版就搞定了。

这种手法,在 APP 截图的排版上很常用,搭配样机使用效果更佳。
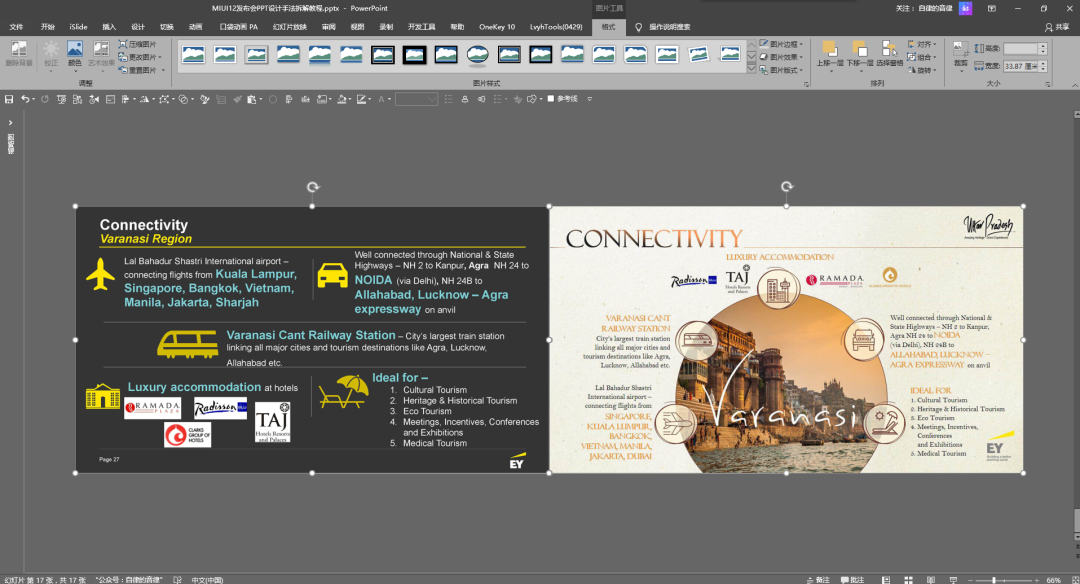
5. 图片拼接法进行对比
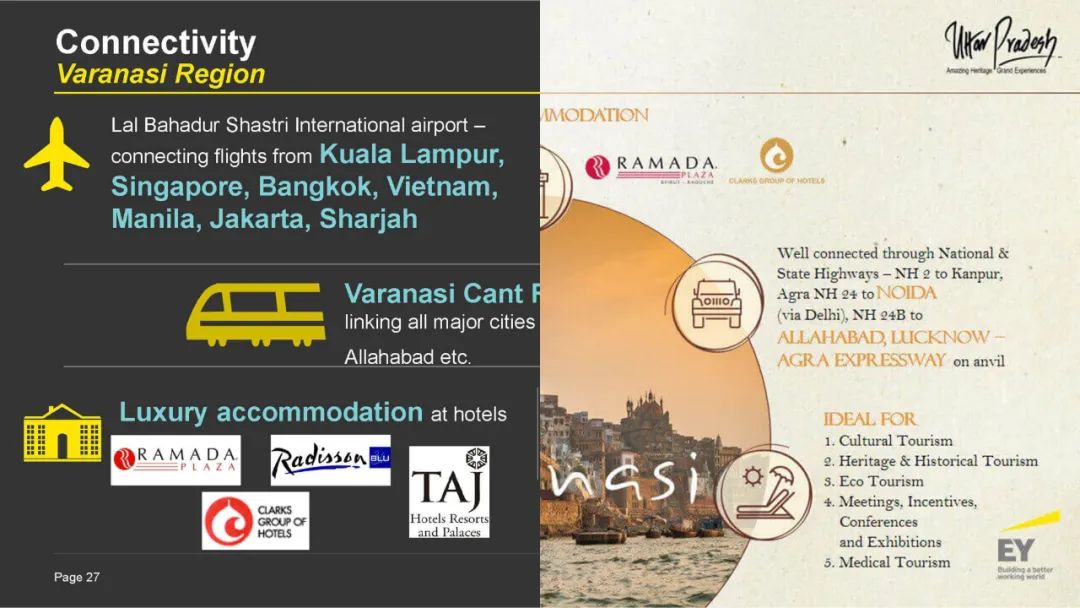
这也是设计中很常见的一种手法,经常用来进行图片间的对比,先看官网的图:

中线分开,两侧的图有明显的不同,形成比较强烈的对比,比文字更有说服力。
这种思路在 PPT 里也很常见,经常用在 Before&After 栏目中,用来对比显示美化前后的效果。
简单举例说明,我们先把两张图放到 PPT 里面:

把他们对齐重合后,使用“裁剪”功能,分别保留一半图片。

如果觉得对比不够明显,或者比较乱,可以把他们组合后缩小,在中间添加一条细线,最后加上说明文字即可。

再给大家看一下,这种设计手法在海报中的运用:


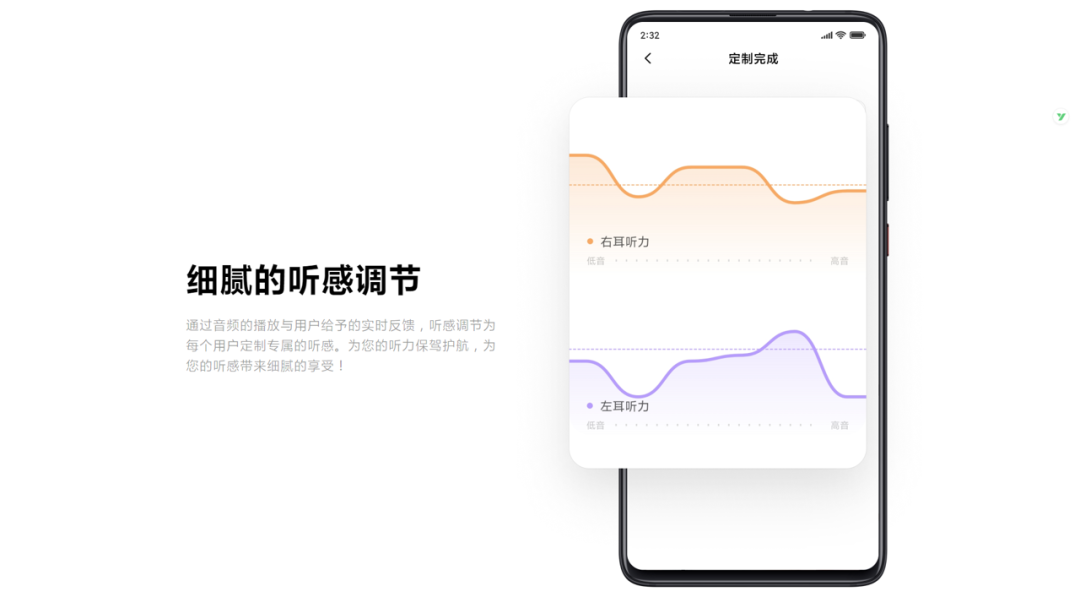
6. 卡片式设计丰富版面
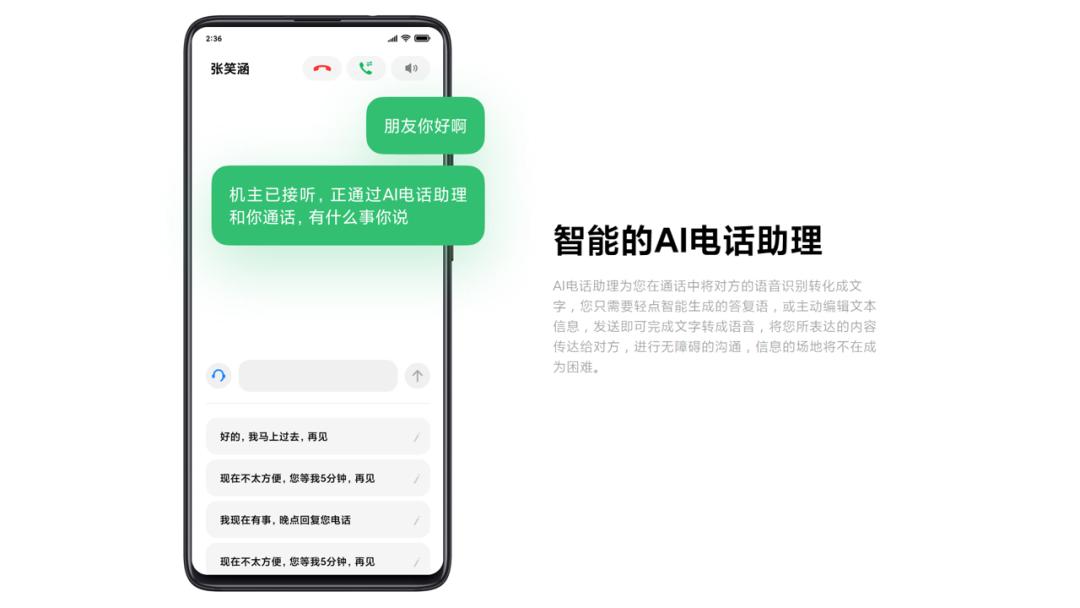
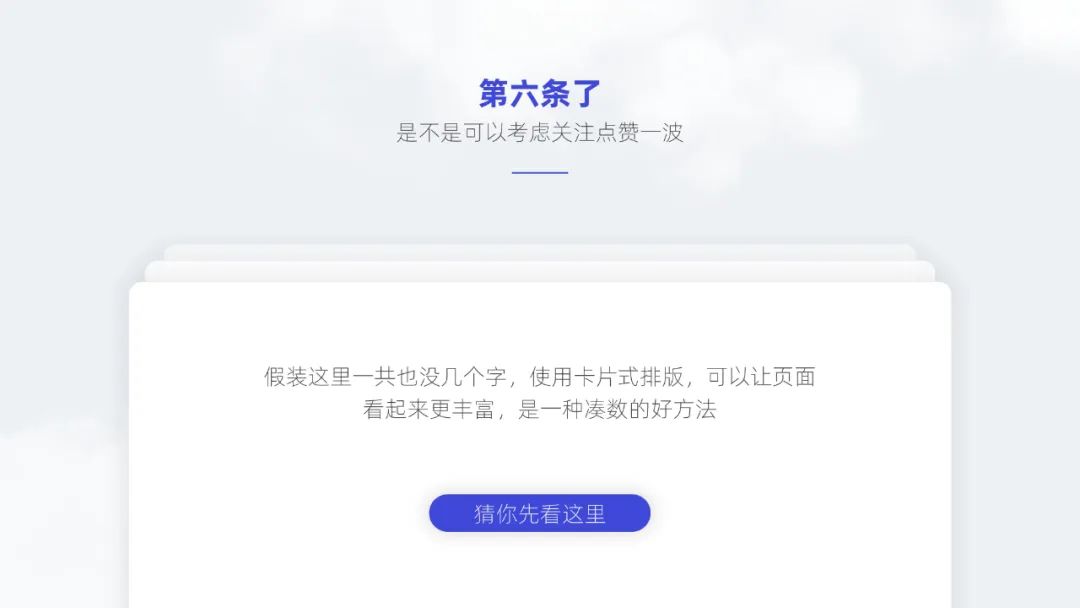
当一页 PPT 里面的文字内容很少时,直接放文字上去,页面会很空,来看看官网是怎么设计的:


使用卡片风格,把内容框起来,再添加其他素材辅助,提高了图版率,让页面更加丰满。
简单举个 PPT 中的例子:

这种方法,在工作汇报的总结页,或者学术答辩的简介页,都很常见,简单又实用。
7. 使用毛玻璃风格
这种风格,在早些年小小的流行了一波,如今 PPT 里面用的很少,没想到这次 MIUI 里居然又用到了,咱们先看图:

可以观察一下特点,下层的图片是清楚的,但是上面覆盖了矩形,有种透过毛玻璃观察的感觉,若隐若现。
那么,在 PPT 里如何实现呢?
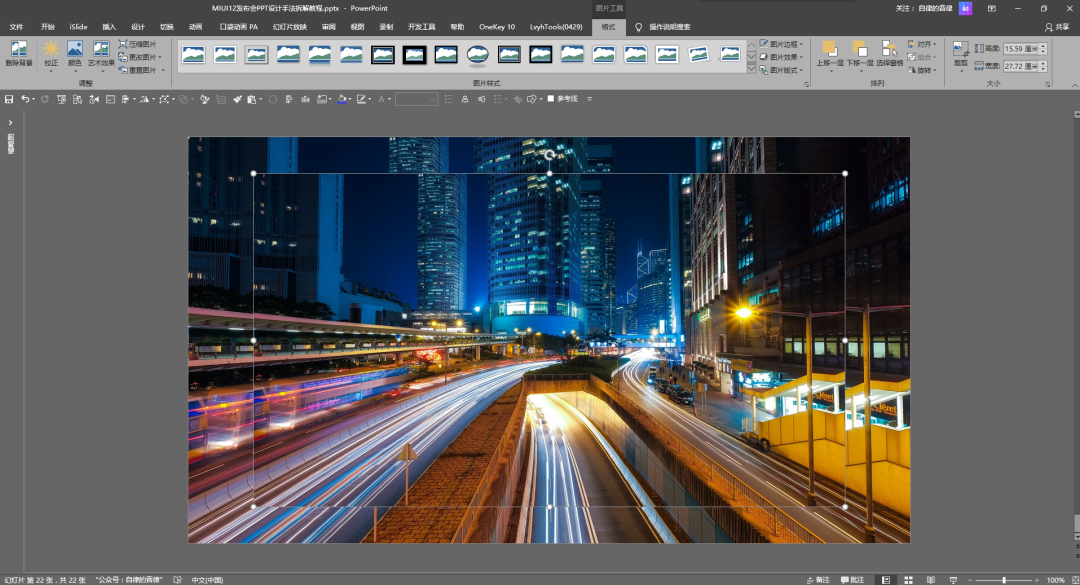
首先我们插入一下图片,为了对比效果,我先复制一份适当缩小。

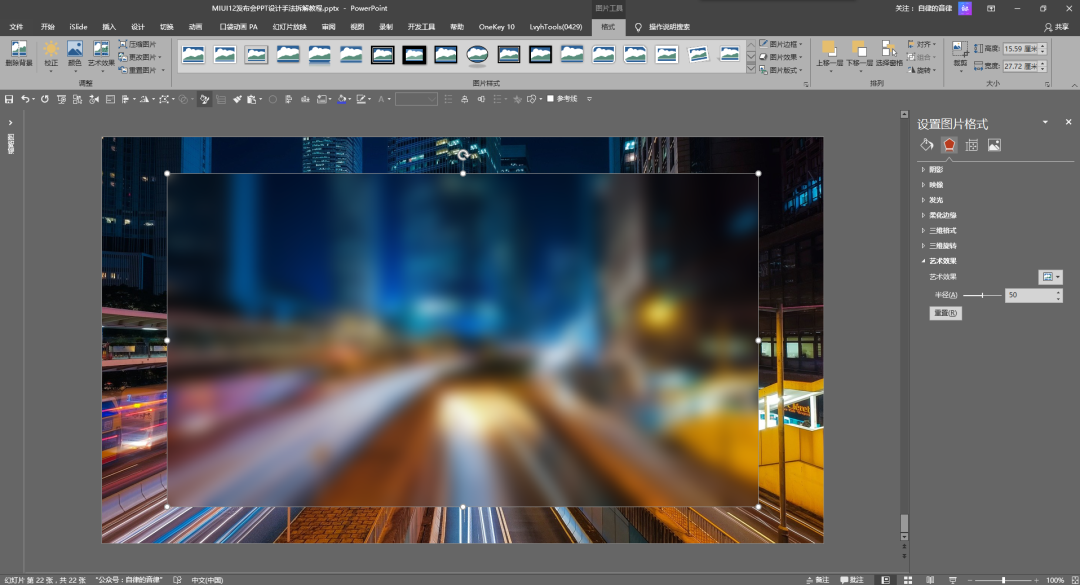
右键打开图片格式设置,选择艺术效果为“虚化”,拉大半径,我设置的是 50

如图,效果出来了,要是觉得还不够模糊,可以再加大半径。
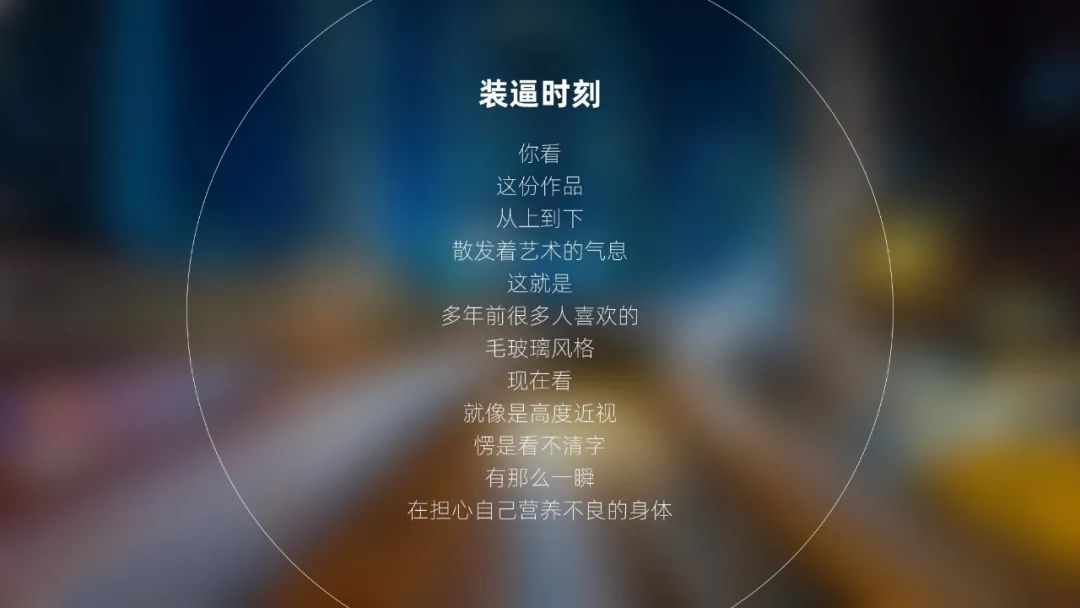
之后简单加点字,毛玻璃作品就搞定了。

是不是感觉欣赏不来,那是因为不同时期的大众审美,是在变化的,这风格以前有很多女孩子很喜欢。
接下来,再给大家拓展一下,这种风格的实用方法,还是先看图:

我们把清晰的图放在上方,虚化的图置于底部,可以让视觉聚焦到中间,常常用来突出重点内容。
同样的用法,也可以在图片质量不高,只有小图的时候使用:

这种设计思路,在制作绘本 PPT,或者其他只有模糊小图的时候,特别管用。
8. 数据图表突出展示
先给大家看下官网的图:

可以看到,这里面的图表,用了上面讲到的卡片式设计,放大显示更加突出。
之所以单独拿出来讲,是因为涉及图表的排版,很多人不会意识到要去突出显示。
多数人的图表,是简单放在 PPT 里面的,大概是这样子:

看起来还比较简约,实际上却存在一定问题的,这时候图表没有明确的边界,尤其当背景比较花的时候,会显得比较乱,视觉上不够统一。
我简单修改一下,对比看看效果:

在图表的下方,添加一个白底色块,并设置浅灰色的线条,同时放大数据图表。
这样做,可以提高图表的页面占比,让数据更清楚,同时使图表看起来边界分明,更利于视觉统一。
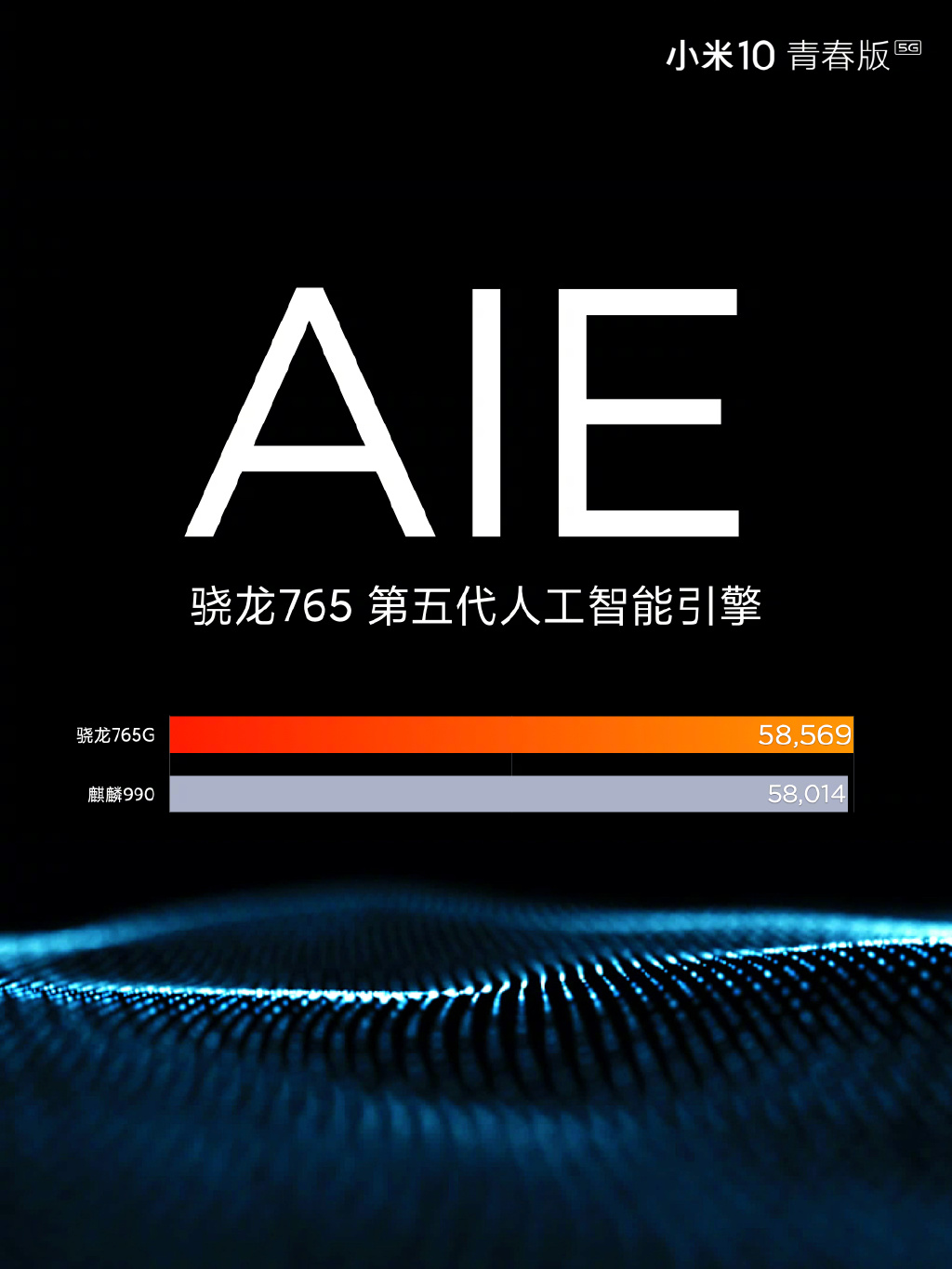
9. 深色背景搭配彩色渐变
深色背景有利于提高图版率,看起来更高大上,看看官网的例子:

分析这张图的特点,深色背景上,使用彩色渐变的文字,更活跃明亮,吸引注意力。
同时,把数据放得很大,视觉冲击感更强。
在 PPT 中,也可以使用这种设计手法:


拓展一下,在深色背景上,还可以使用渐变色来填充图表。

尤其是柱状图,对单个柱形填充渐变色,可以快速聚焦,突出重点数据。
10. 特殊图表的美化与使用
先举个官网的例子感受一下:

乍一看就是个环形图,但是仔细看的话,色彩填充的两端是圆形,直接使用环形图是做不出这种效果的。
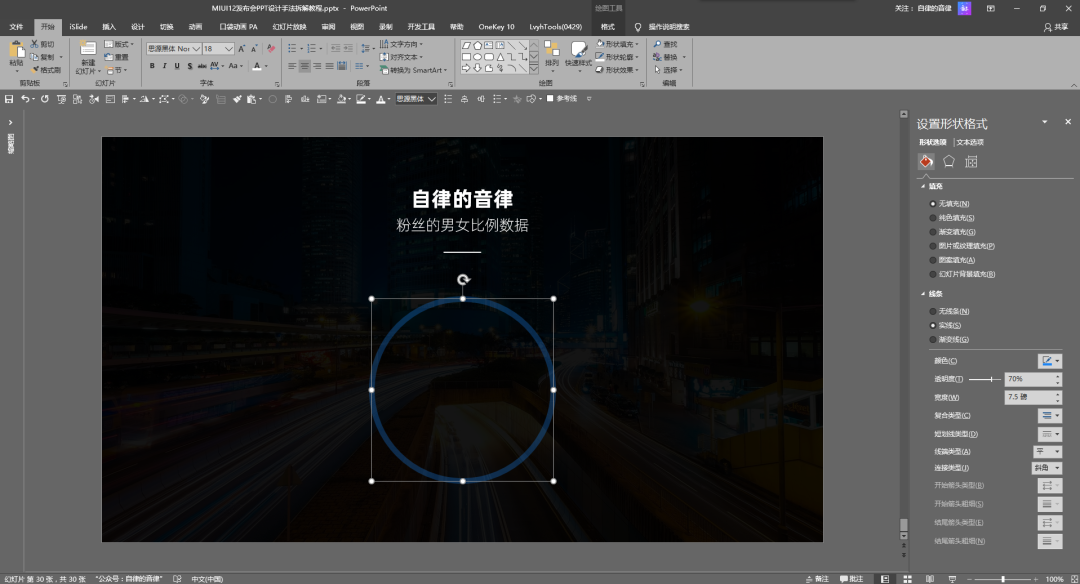
但是,我们可以用折中的办法,使用环形的圆形线端来做,看图:
首先我们按住 Shift,绘制一个正圆形,填充设置为无,调整线条颜色和粗细。

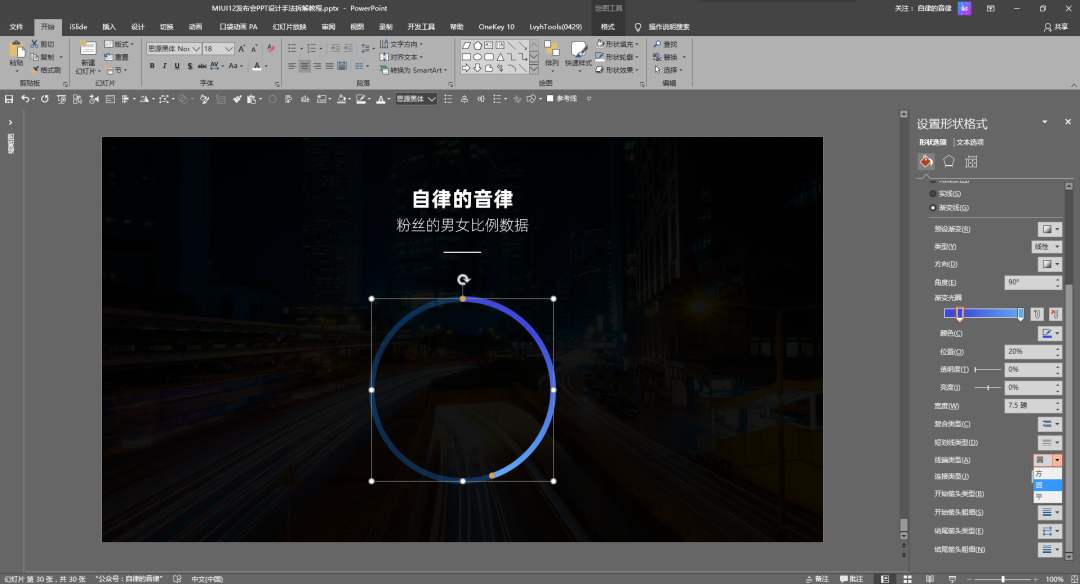
之后我们插入等大的弧形,拖动黄色的控制手柄,设置线条的渐变填充,调整粗细,并把线端类型设置为圆。

添加说明文字与数值,得到下图:

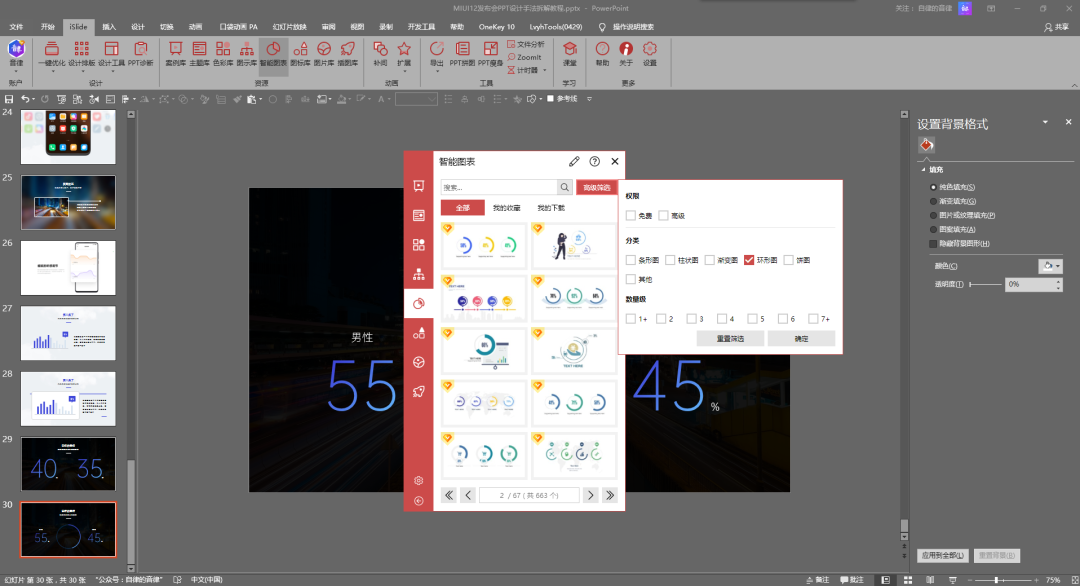
再拓展一下,如果学习与工作中,经常需要制作美化图表,可以使用 iSlide 插件里面的智能图表功能,能极大的提高设计效率。

好了,今天的内容就分享完了,一共从 MIUI12 的官网,学到了 10 种设计手法,希望大家喜欢。
在后台回复【小米0429】,即可下载英豪插件和 PPT 源文件。