小伙伴们,大家好呀,还记得我嘛,我是露露~~
一转眼,又到了一周一会,让人头秃开动脑瓜子的改稿复盘环节啦。
之前有提到,后续咱们会尝试做风格化改稿,当时就有小伙伴问:具体怎样风格化改稿呢?
那咱们就以这次的改稿,来给大家举个“栗子”。
话不多说,直接入正题。
咱们先看一下原稿,这是一份护理相关的稿件:

改完后的风格效果是这样的:

接下来,我给大家分享一下:风格化改稿的具体流程。
前期准备
首先,找一张喜欢的灵感图。
可以从自己平时收集的灵感图里找,也可以去花瓣、站酷、追波等网站浏览。
比如,我刷到这样一张图,觉得还不错:

然后,我们分析一下灵感图中,有哪些设计要素/特点。
这里暂停 1 分钟,大家先看一下图片。
好,时间到,咱们一起来分析一下。
配色:蓝+橙
字体:非衬线字体
背景:纯色背景
网格
蜂巢
部分文字和形状有比较明显的阴影及描边叠加效果
弧形半透明形状
带纹理的卡片
粗线条的双色图标
细线条
…………
除了上面列举的这些,你还观察到哪些设计细节呢?
分析完特点,接下来,如何把这些特点套用到我们的改稿设计中?
我们先把设计规范确定一下:
颜色可以直接从灵感图中取色,字体的话,这里选择字重比较多的非衬线字体:OPPOSans 系列。

设计规范确定后,咱们就开始着手修改了。
跟往常的改稿从封面页开始不同,咱们这次从内容比较多、看起来相对复杂的第三页开始改。
第 3 页
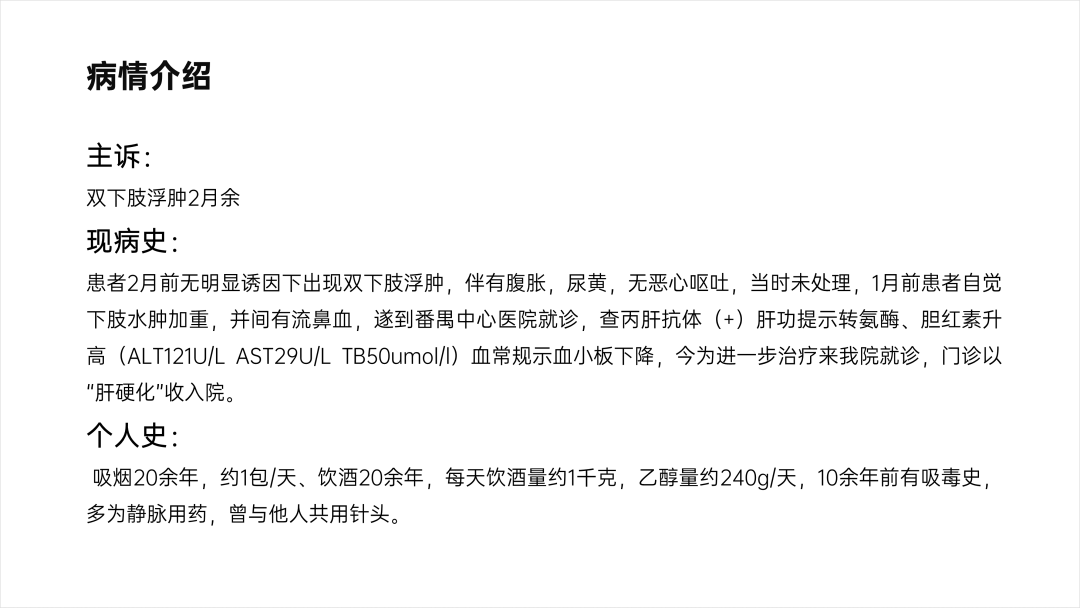
先看一下第三页的原稿,是某位患者的病情介绍:

看起来逻辑挺清晰的,分 3 个部分:主诉、现病史和个人史。
但是后 2 部分满满的都是文字,没办法很好地理解内里的逻辑关系。
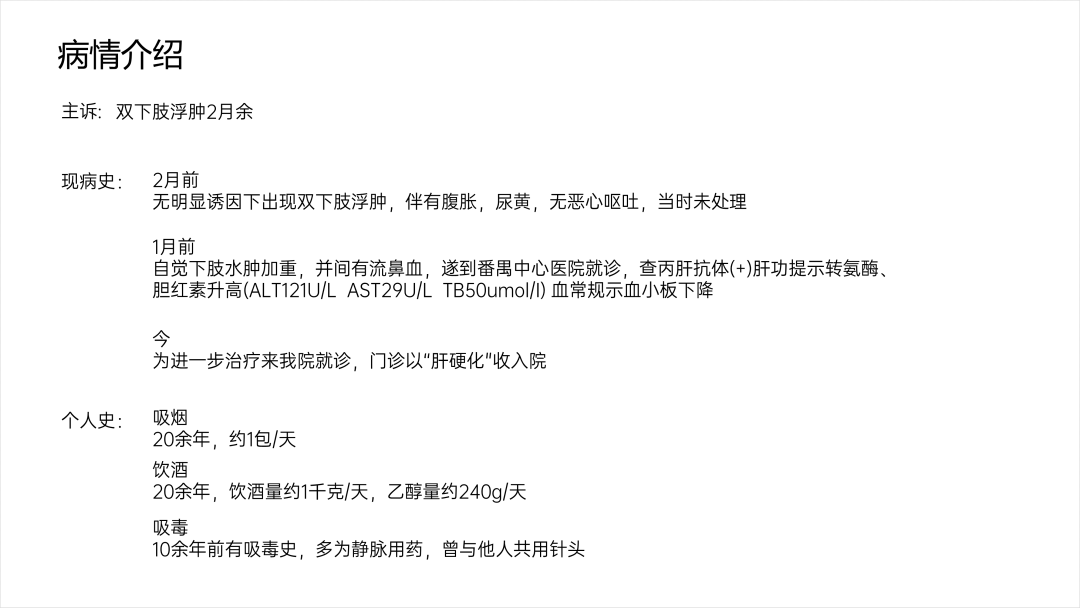
我们可以把文案先大致梳理一下,现病史根据时间线,个人史根据烟酒毒的种类划分:

虽然上面这样子逻辑已经比较清晰,但文字依然较多,没办法做到一眼懂。
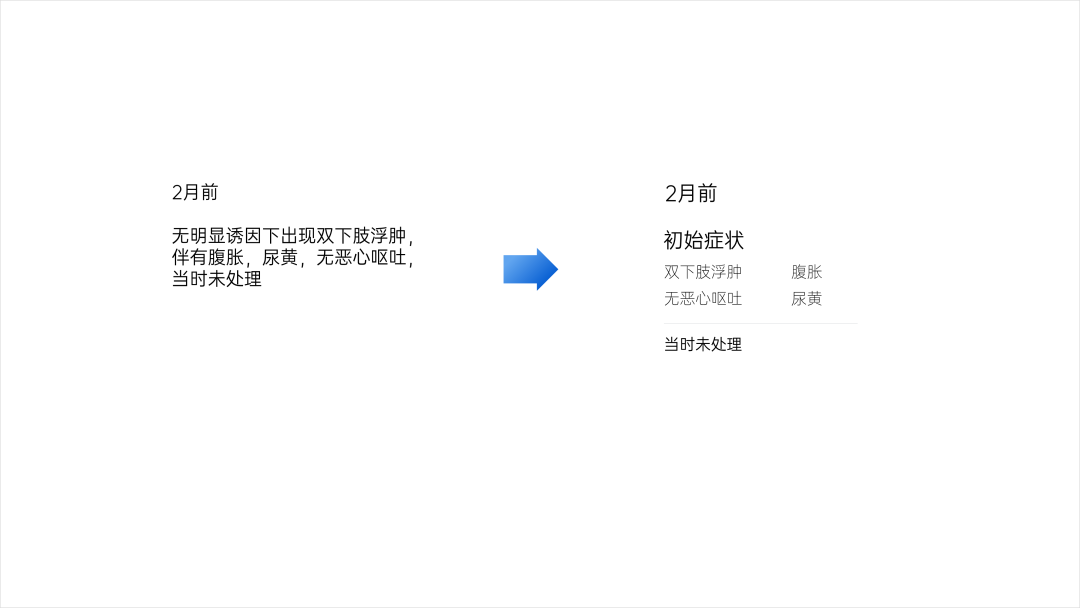
我们可以对文案进一步梳理,并精简提炼,比如这样子:

这页全部梳理完成后,差不多是下图这样:

文案梳理完,我们就可以开始把前面总结的设计要素,有选择性地套用在这里了:

上面的页面,能看出来套用了哪些要素吗?
卡片式排版、质感卡片、网格、细线条、半透明弧形、纹理卡片等。
目前的页面,逻辑清晰,也有一定的层次感和质感,但目前全是文字,图版率低,而且是单色页面,略显单调。
另外,第 3 个卡片“如今”的内容相对较少,页面不是很平衡。
咱们可以用橙色点缀一下,再添加对应的面性图标,提高图版率,得到如下页面效果:

到这里,第 3 页就修改完成了。
怎么样,修改后的页面内容,是不是一眼秒懂?
接下来,我们来看第四页。
第 4 页
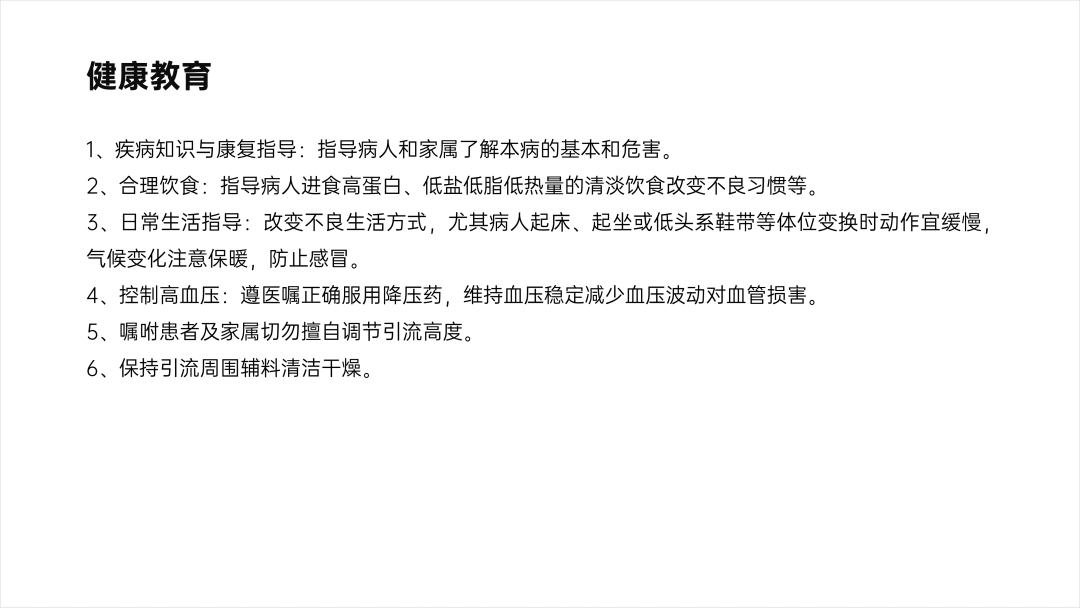
第四页的原稿如下,是长短不一的 6 项并列内容:

仔细阅读后发现,有的有关键词,有的没有,且关键词的长度也不一致。
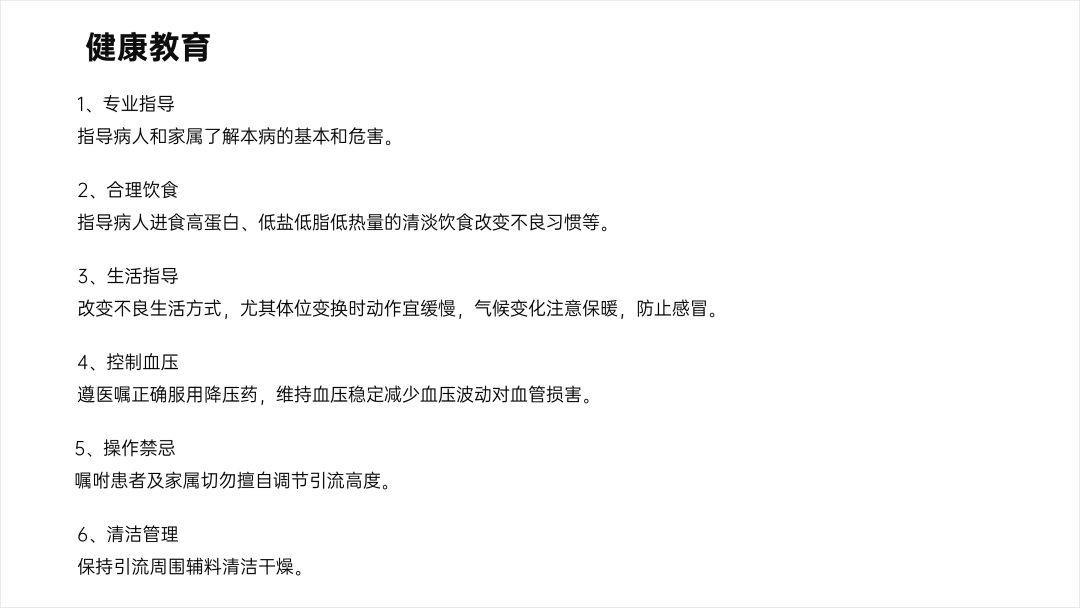
我们还是先整理一下文案:

文案梳理完就好办了,可以像前面那样,把灵感图中的要素往里套,延续上一页的设计风格即可。
由于各项内容长短不一,我们可以将内容较多的放在第一行,较少的放在第二行,用半透明弧形叠压。
这样既填补空白,也能丰富页面层次:

目前这个页面,逻辑没毛病,但有没有感觉缺了点什么?
说好的延续上一页的风格,橙色也是不能少的。
但这 6 项是并列关系,不太方便对其中的某个小标题做突出处理:

遇到这种情况,我们可以换个方式,对个别关键内容做突出强调,比方说这样:

上面的页面,细心的小伙伴可能发现了:我在卡片右下角的空白处,还添加了渐变数字。
这些都是咱们之前发过的矢量数字素材,有多种不同的款式,可以避免常规字体的审美疲劳,链接送上:
如果不喜欢矢量的,我们前两天还整理了一大批数字字体合集,也可以看一看:
到这里,第四页的修改也完成了,接下来,我们回过头看第二页。
第 2 页
第二页的原稿如下,是患者的基本资料:

这页的信息有点少,难点在于:如何在排版时,和其他页面保持版心一致,且风格统一。
其实,我一开始是想添加人物图片,但考虑到这是有真实姓名的患者信息,有点顾虑。
而如果使用人物剪影,比如下图这样,又跟咱们清爽质感的风格不搭:

既然这样,那就:遇事不决,卡片解决。
这里一共有 8 项信息,我们可以延续前面的风格,将其中的 2 项提取出来,做如下排版:

再给图标添加一些橙色点缀,顺带给文字增加点粗细对比:

简约中又带点小心思,这一页就做好啦~
最后,我们来看看封面页。
封面页
封面页的原稿如下,只有大标题、主讲人,以及一张似乎拍摄自书上的照片:

文字信息不多,我们可以考虑用图片丰富页面。
但是很明显,原稿中的图片是无法直接使用的,图片质量很差,跟其他页面的风格也不搭。
那我们可以从哪些方面找图呢?
标题是“颅内出血的护理查房”,先头脑风暴一下:
从人物出发,可以想到医护人员、患者;
从地点出发,可以想到病房;
从事件出发,可以想到颅内出血相关的医学照片。
再发散一下:
颅内出血了是不是要拍片,可以想到拍片的仪器、X光片;
患病了要不要去医院做手术,想到医院、手术室;
甚至,还可以了解一下可能的病因,等等。
在头脑风暴的时候,先不要过多地在意对错,先罗列,后续再思考筛选。
回到刚刚的封面页,我找到这样一张图片:

按照我们的阅读习惯,通常是从左往右看,可以将图片水平翻转一下,文字放在页面左侧:

放上文字后,发现背景对文字有干扰,且图片占比太大、偏灰暗,。
我们可以把仪器抠出来,把背景图片重新着色,在文字底部加上渐变形状,让页面更干净明亮,文字也更突出:

接着,我们给标题增加点设计感:

这样一调整,是不是跟其他页面就呼应上了~
你以为到这里就结束了?别急,我们还有一个地方可以放彩蛋。
还记得原稿中的图片吗?
我们可以通过鼠绘,或者借助其他工具,将它绘制出来,放在右侧的电脑上,得到这样的页面:

这样的小彩蛋,你喜欢吗?
至此,我们的 4 个页面,就全部修改完成啦~~
来看一下迭代后的页面效果:

如果你喜欢这次风格化改稿的步骤拆解,可以给我点赞评论留言喔~
以上,就是今天分享的全部内容,我们下期再见啦~~
要是想加入社群,查看更多 PPT 系列课程,获取更多优质素材资源与改稿 PPT 源文件,欢迎长按下图扫码或点击“阅读原文”加入:



















