哈喽,大家好,我是安。
今天带大家学习三种不同类型的图表,最后一个组合图表可是有些难度的哦,常做图表的话,打开电脑一起跟着练习吧~

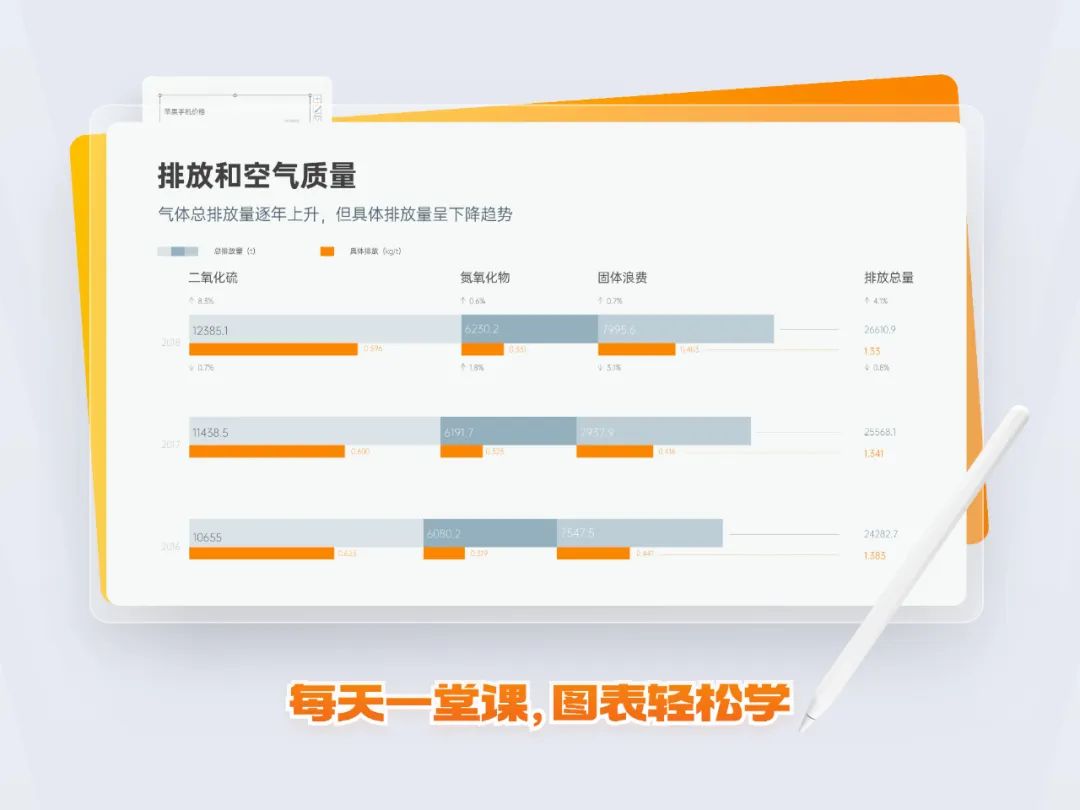
01. 多项数据对比
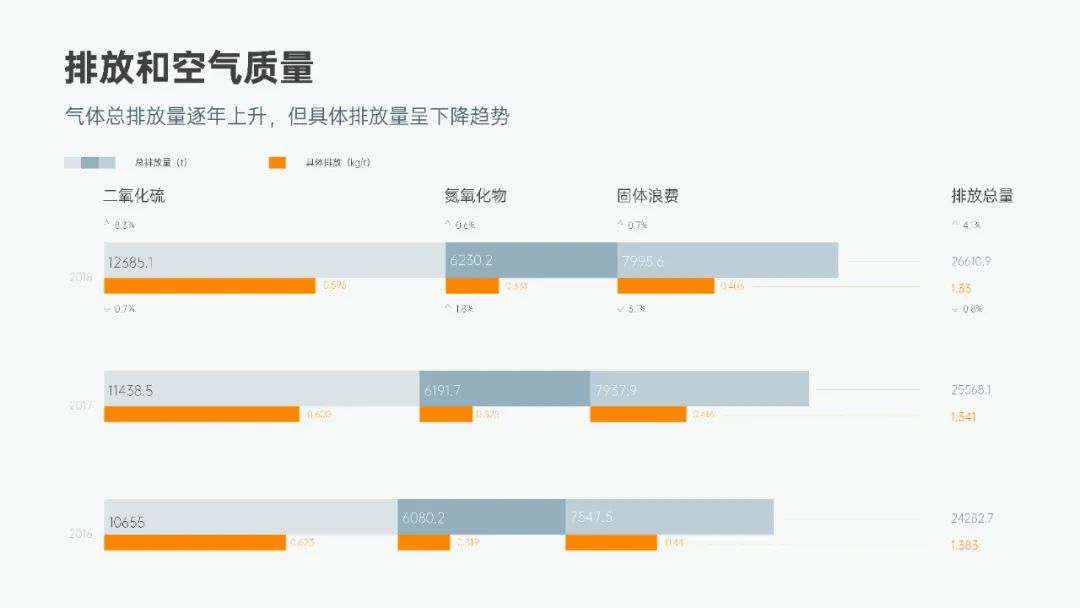
在这页条形图中,不同类别的条形粗细不同,形成明显的对比:

接下来,我们来学习具体的制作思路。
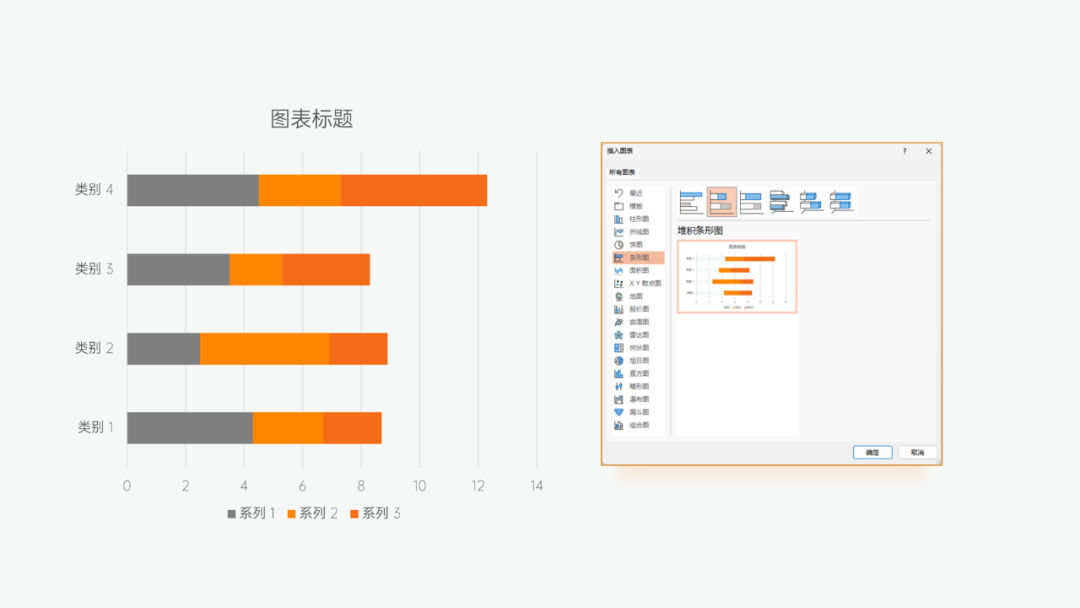
首先,插入堆积条形图:

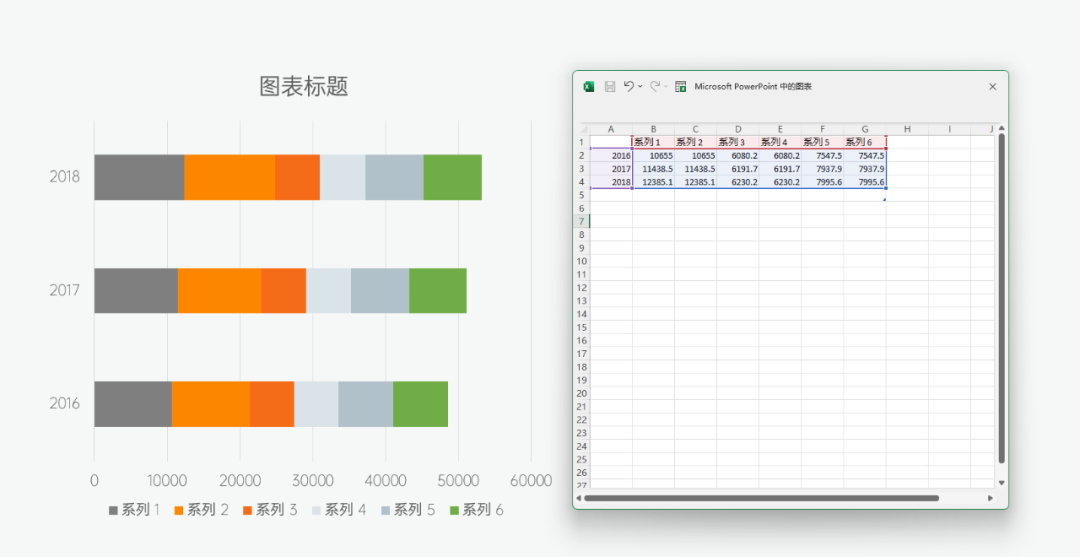
编辑数据,相邻系列输入相同的数据:

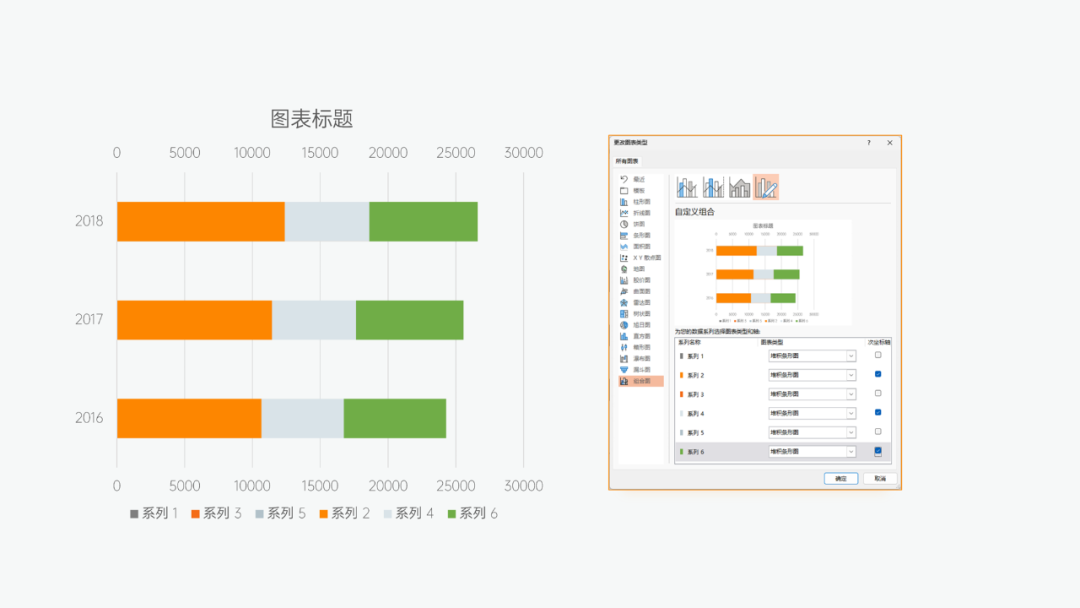
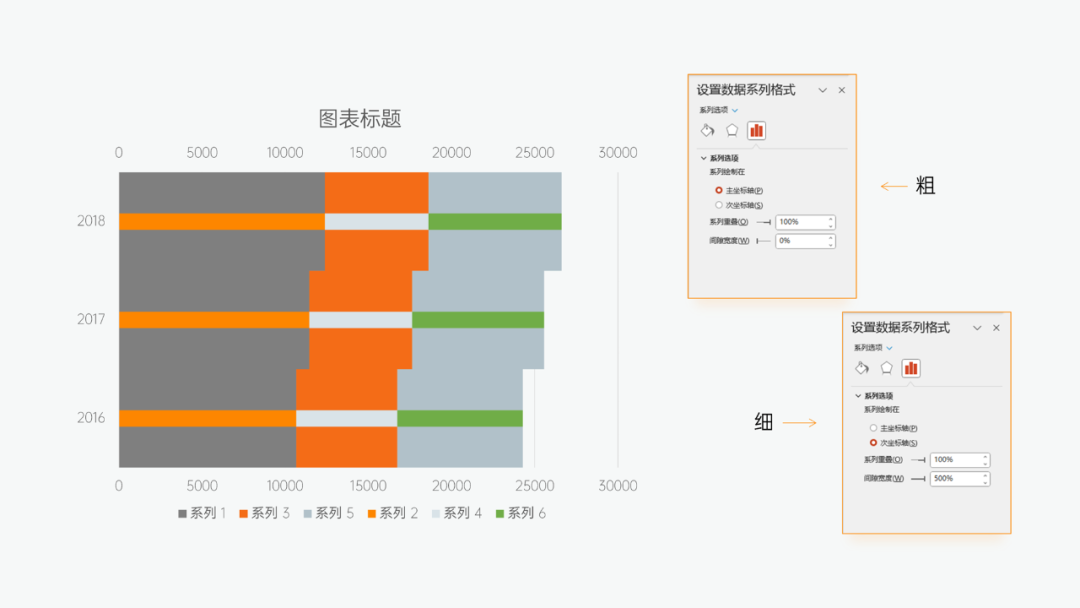
接着,选中图表,更改图表类型,勾选系列2、系列4、系列6的次坐标轴。
这样做的目的,是为了让细条形在宽条形的上方,不影响选中:

接着设置条形的间隙宽度,次坐标轴的间隙宽度设置为 500%,主坐标轴的间隙宽度设置为 0%:

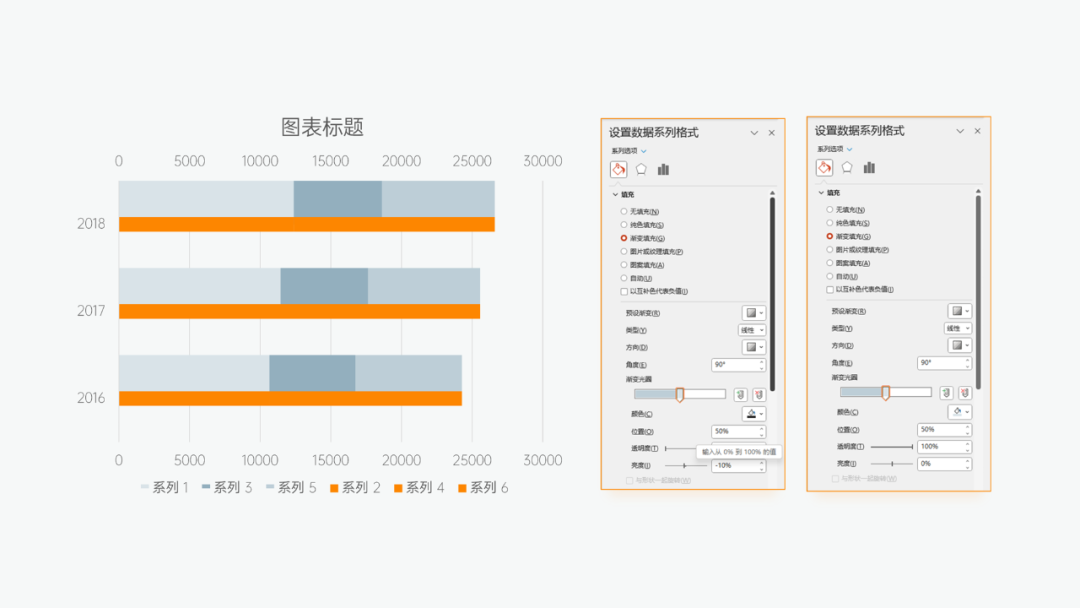
选择宽条形,依次设置渐变,设置光圈位置相同,透明度分别为 0% 和 100%:

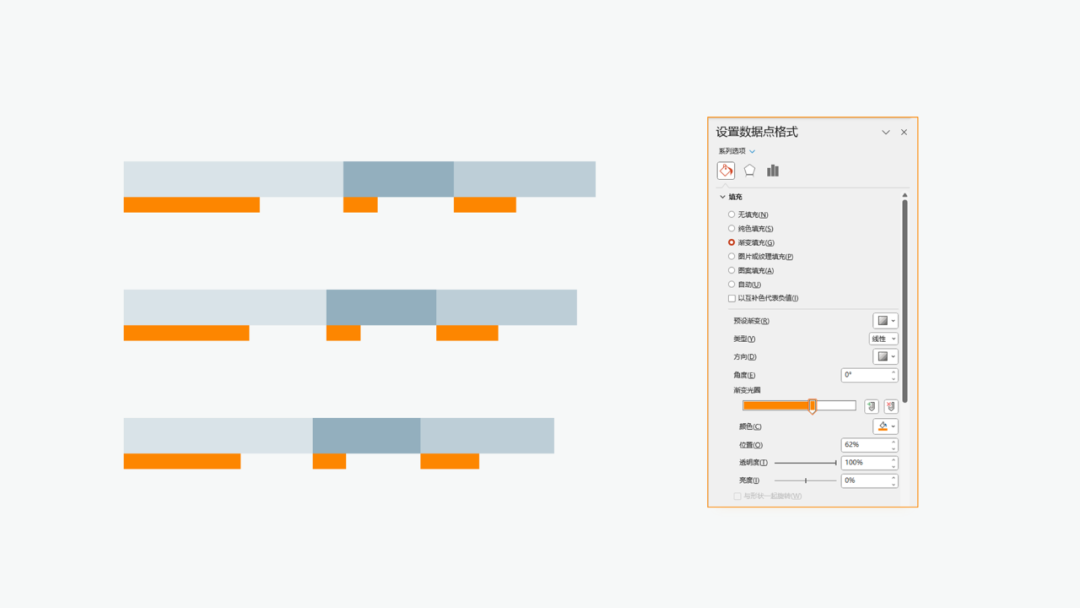
下方橙色条形的做法相同,设置渐变时,可根据实际数据设置条形的长度:

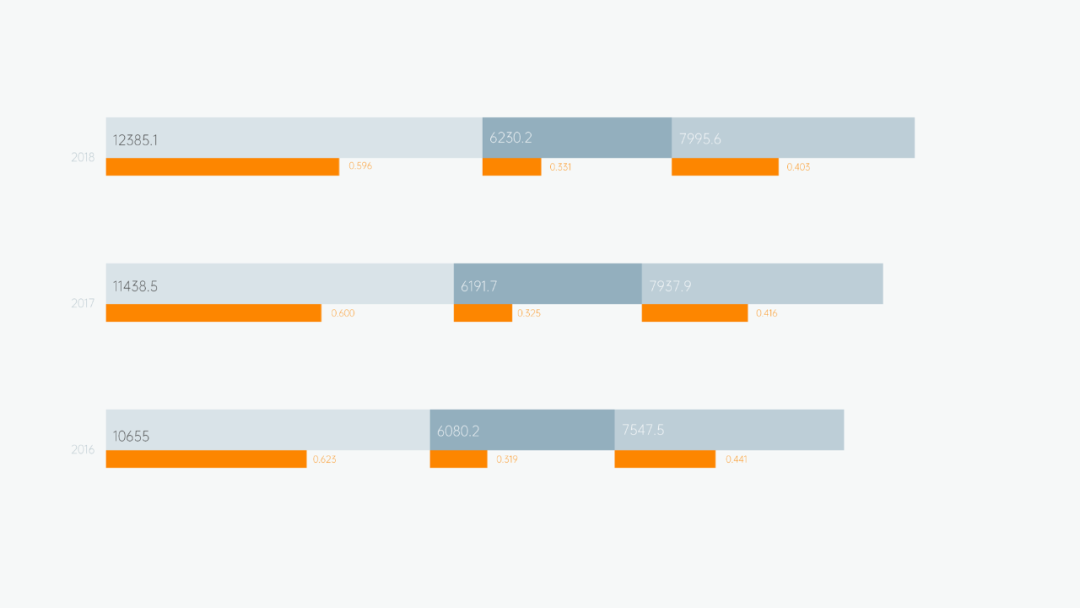
勾选条形图的数据标签,并设置格式效果:

最后,加上其他文本以及数据,这页图表就做完啦:

接下来,开始第二份图表练习。
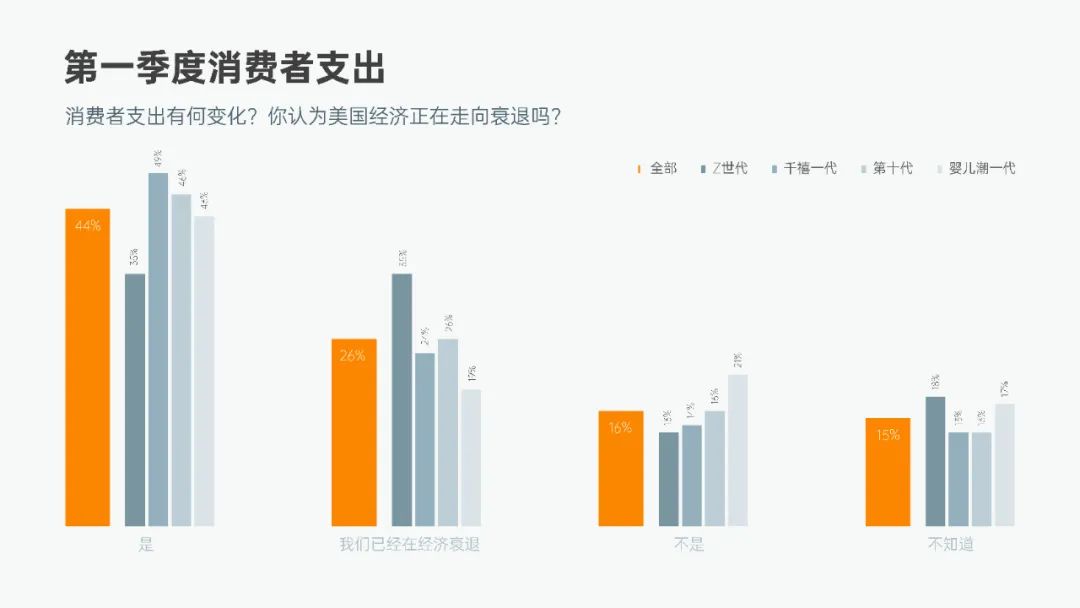
02. 分类数据展示
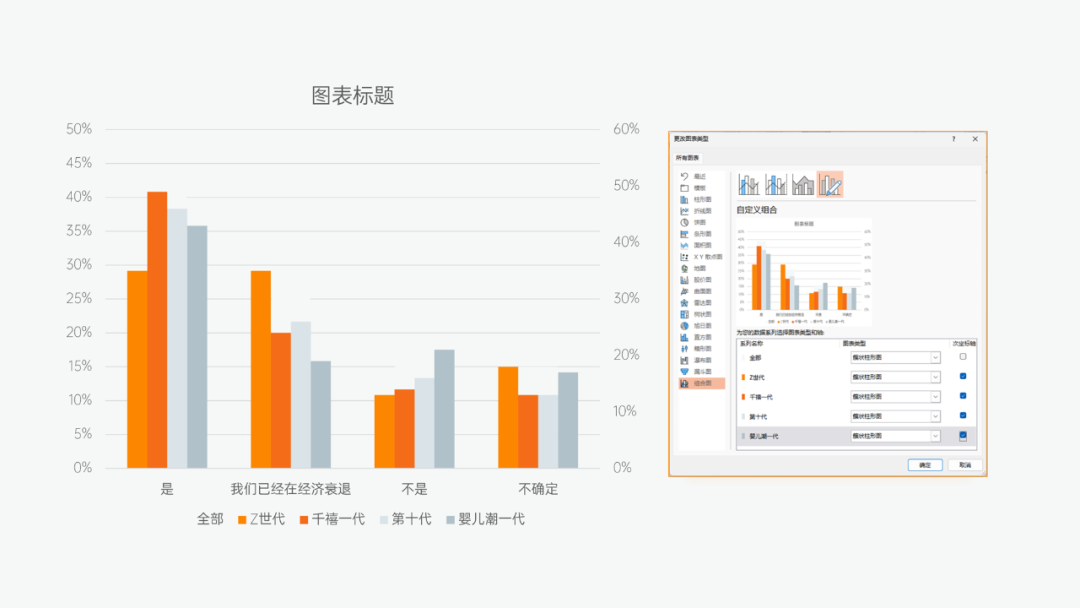
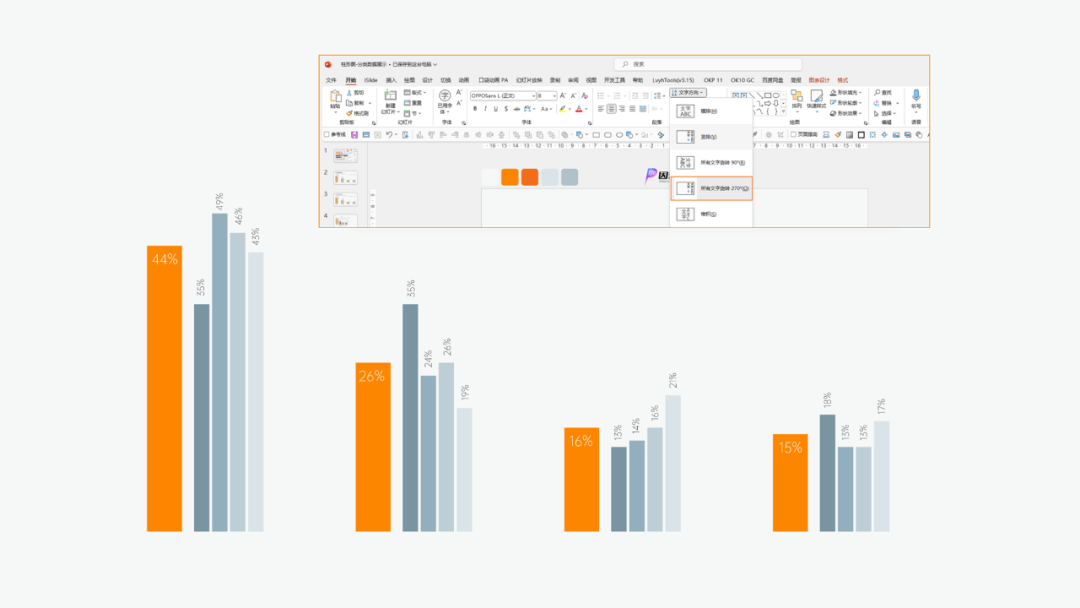
这页图表同样用到了粗细对比,体现重点数据与其他数据的差异:

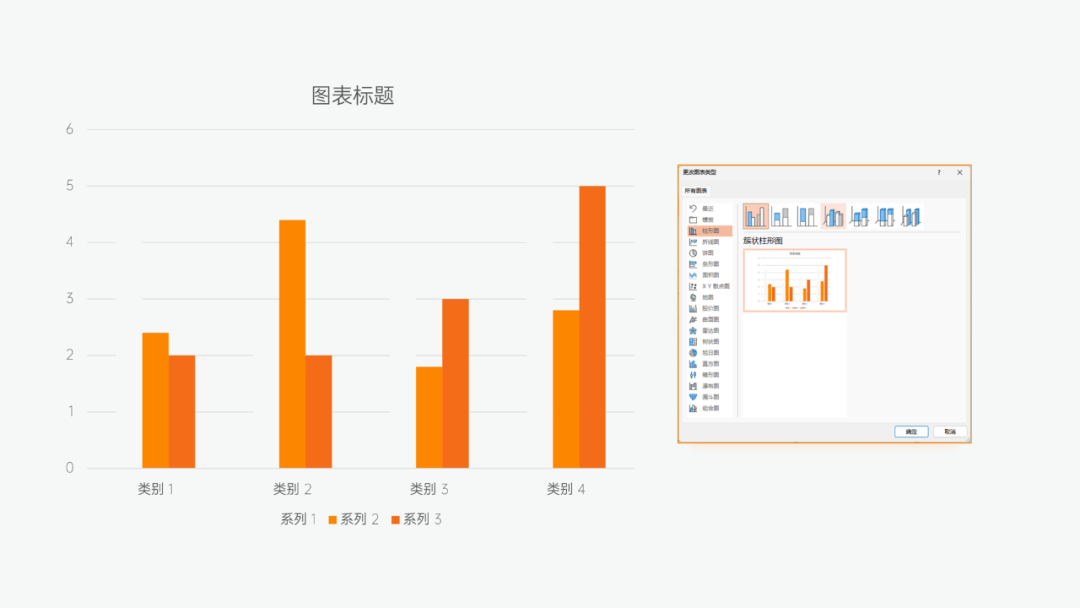
首先,插入簇状柱形图:

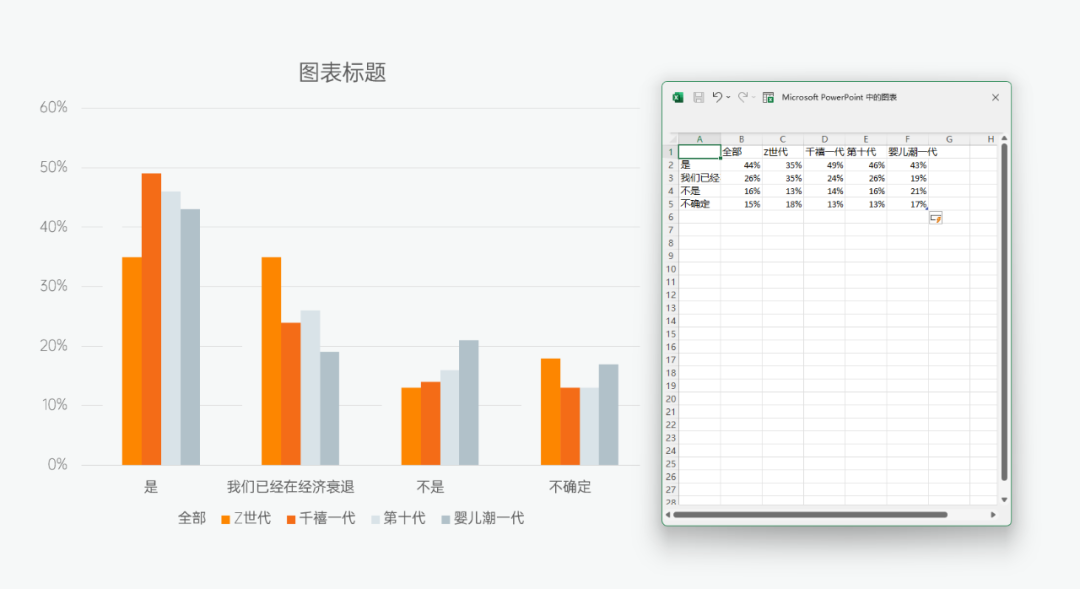
编辑数据:

接着更改图表类型,设置后 4 个系列为次坐标轴:

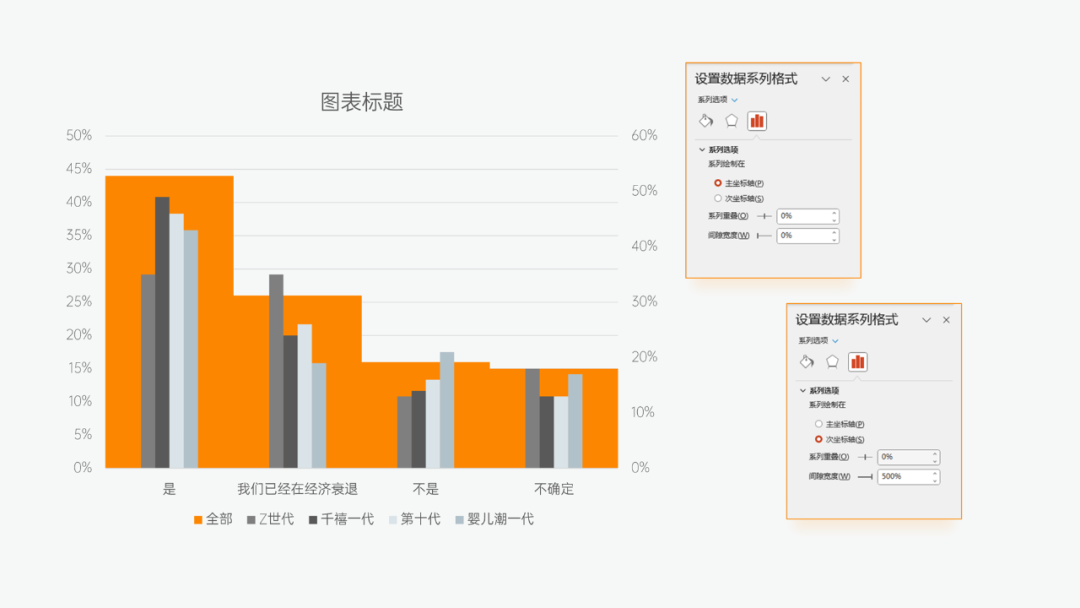
将橙色柱形(系列1)的间隙宽度调整为 0%,次坐标轴间隙宽度调整为 500%:

设置橙色柱形的渐变,思路与上一页图表相同:

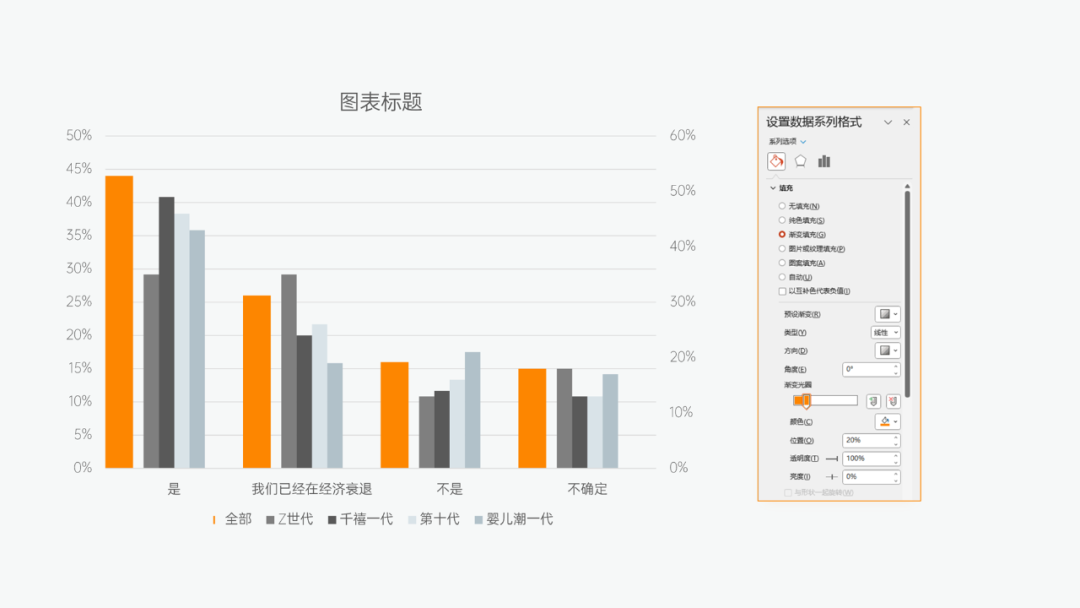
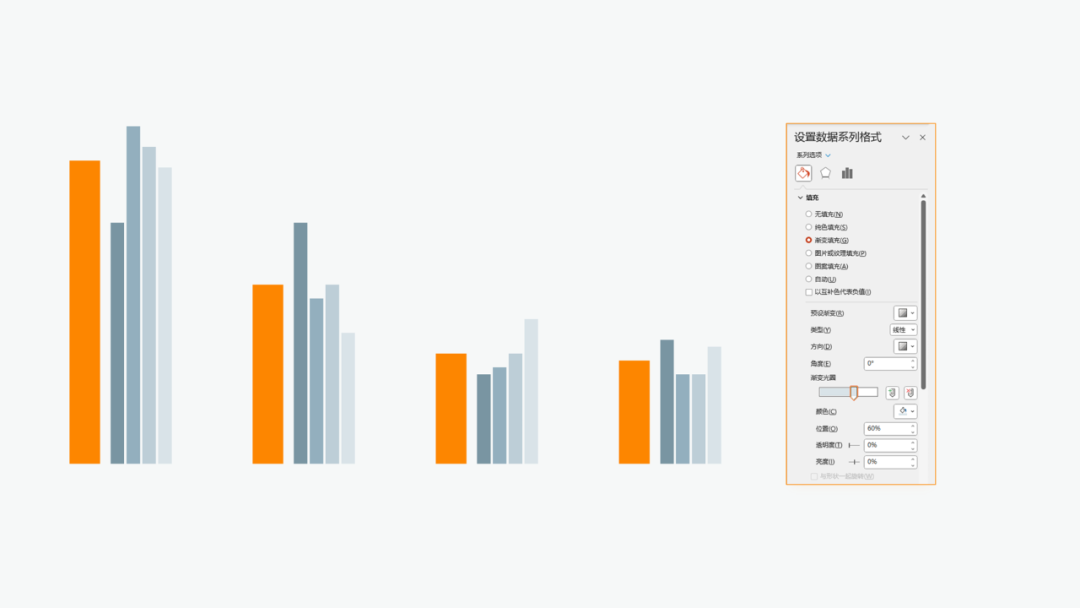
然后依次设置其他次坐标轴的渐变填充,使每一个柱体之间都有间隔,并且与橙色柱体之间的间距更加明显:

勾选图表的数据标签,将后四个柱体的数据标签的文字方向,设置为所有文字旋转 270°:

最后,加上标题、正文和图例,效果如下:

前两页图表的实现思路差不多,接下来的第三页图表,就要复杂一些了哦~
做好准备,GO!
03. 多项图表组合
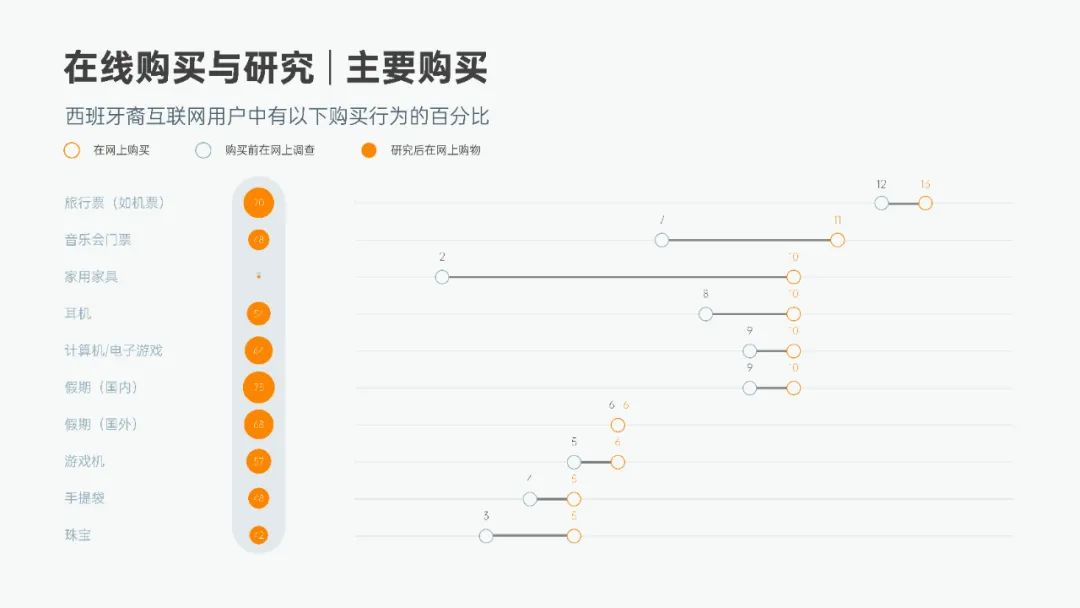
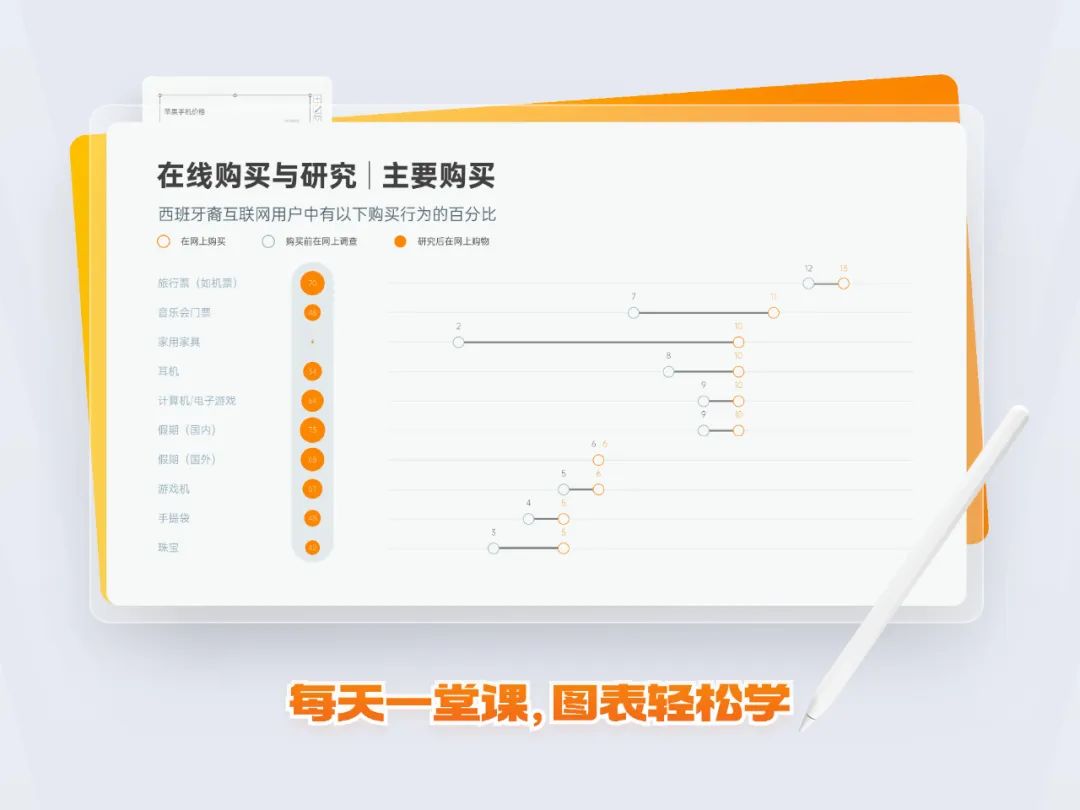
这页图表,由气泡图和杠铃图组合而成:

有木有觉得难度飙升?
其实,它只是看起来复杂,做起来还是蛮简单的。
接下来,我们一起学习下这份杠铃图的制作方法吧~
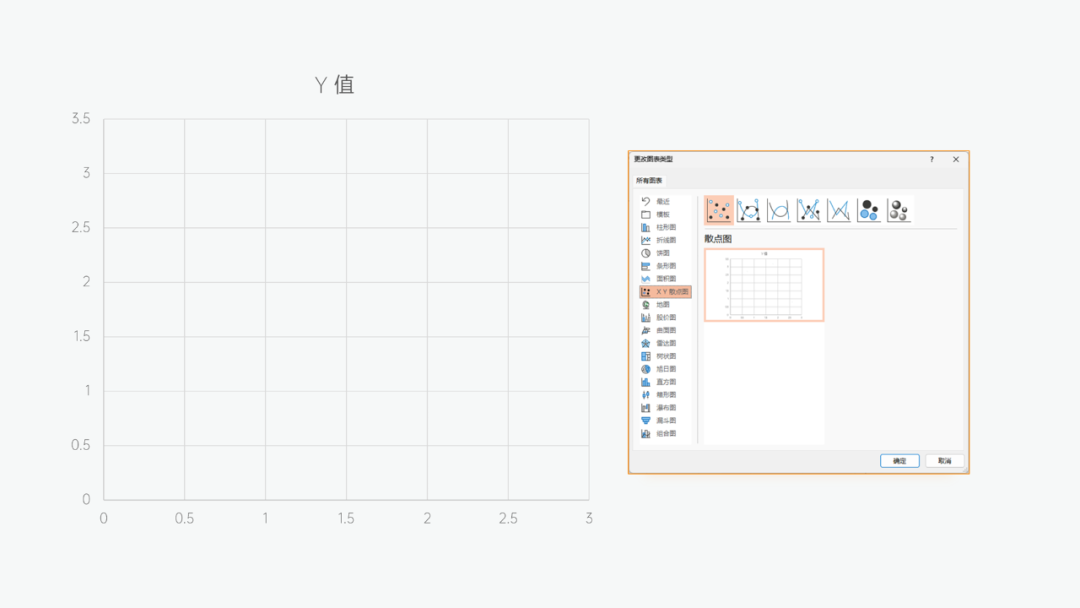
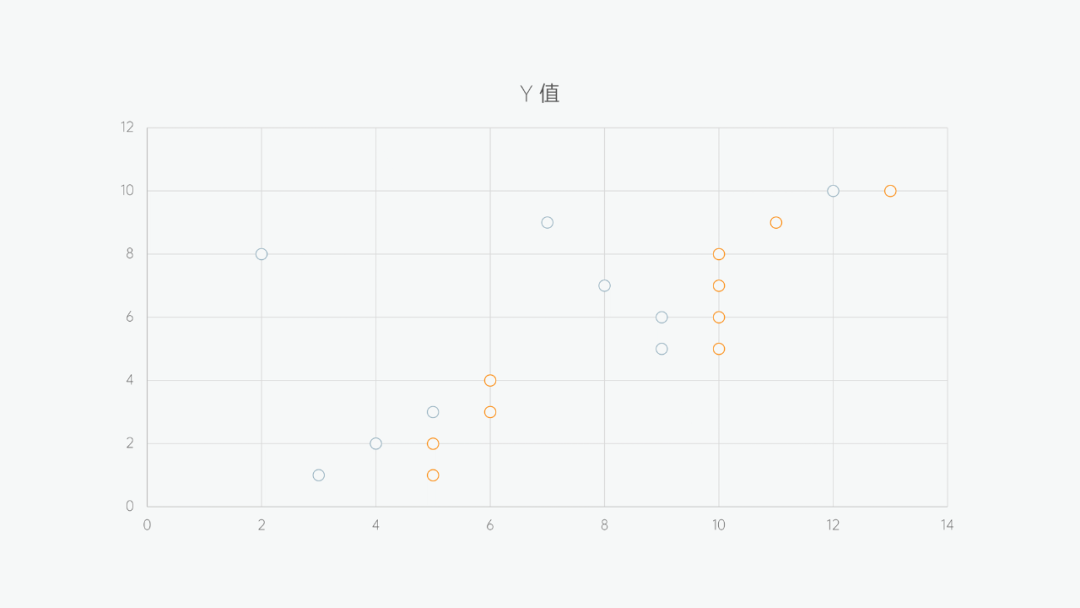
首先,插入散点图:

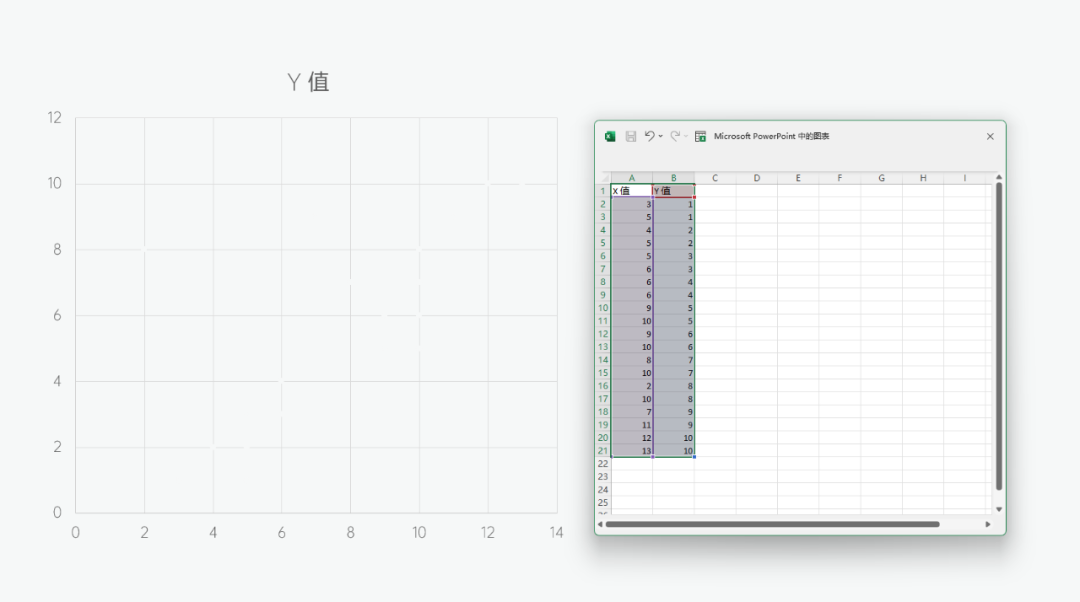
编辑数据,X 值按照顺序输入真实数据,Y 值为了让两个散点标记为同一水平线,相邻两列需要输入相同的数据:

选中散点图,设置标记选项大小为 10.填充颜色同背景色,以边框颜色区分:

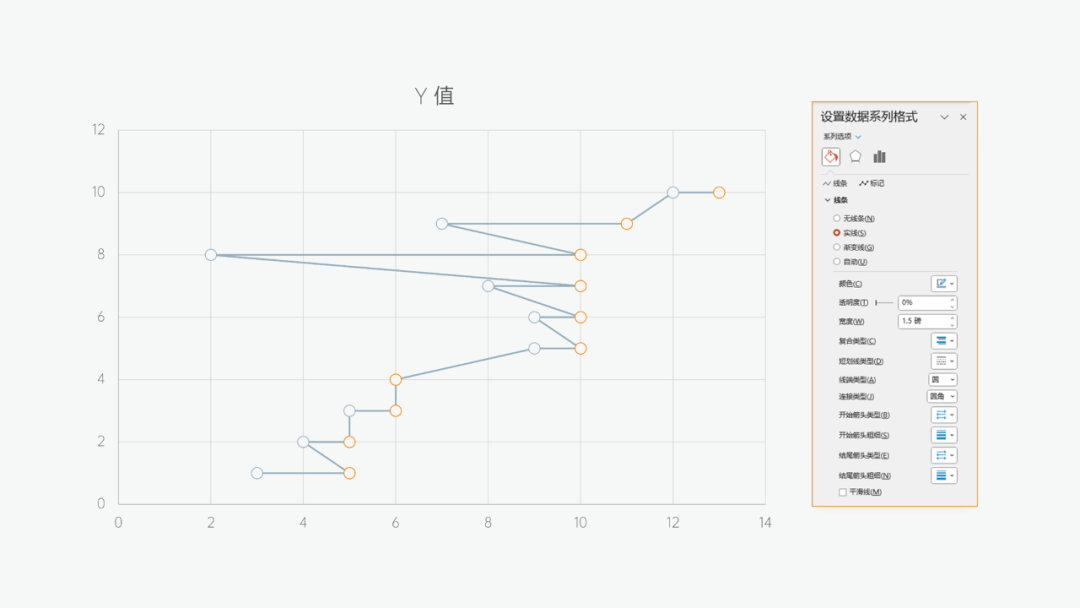
取消所有图表元素之后,勾选线条:

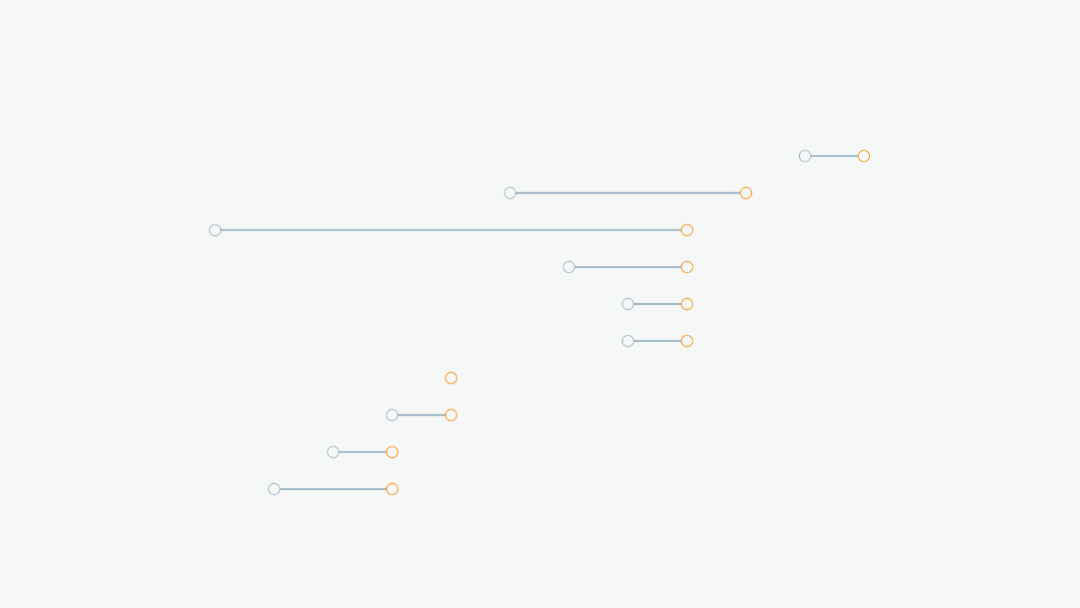
依次点击蓝色标记,取消勾选线条:

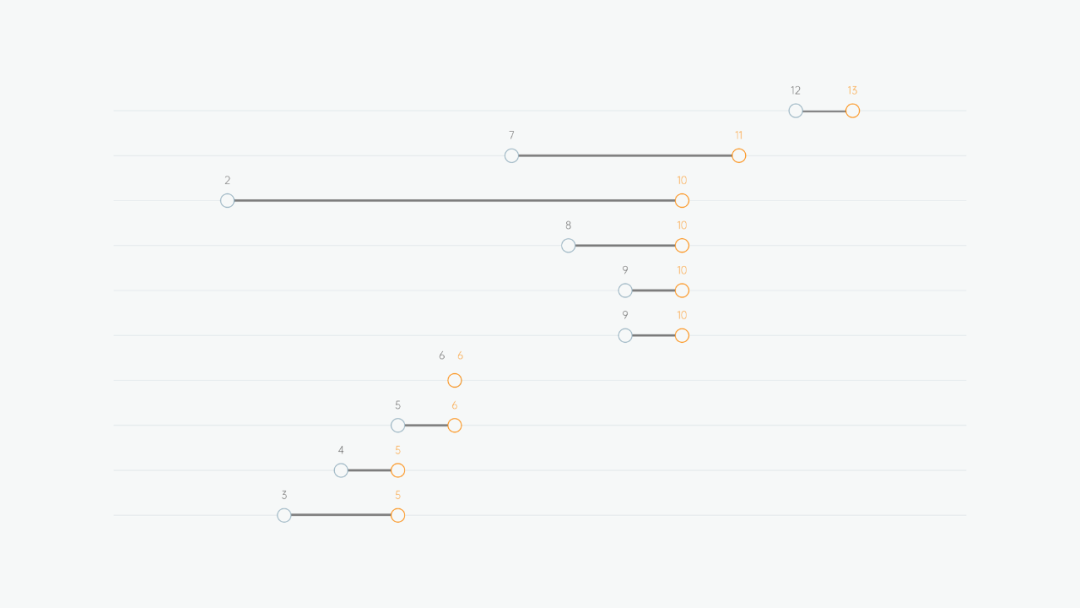
这页图表的杠铃图部分就做好啦,接着设置数据标签和网格线:

再与左侧的气泡图组合,整份图表就制作完成了:

拓展阅读:PPT气泡图的制作方法
以上,就是今天分享的 3 种图表教程,希望对大家有所帮助~
如果想系统学习 PPT 图表的制作思路与方法,让自己的汇报或报告看起来更专业美观,推荐入手我们的图表视频课程哦:

另外,咱们付费社群的 第三期拱卒打卡活动 即将开始,只需坚持学习并打卡 50 天,即可一起瓜分千元红包:

想获取海量 PPT 教程及优质素材资源、直播点评,欢迎长按下图扫码或点击“阅读原文”加入社群:

















