哈喽大家好,我是安。
今天带大家学习三个不同的图表,一个环形图和两个折线图。
如果有一直跟着公众号学习图表的朋友,可以一起动手操作一下喔~
01. 四分之一圆环
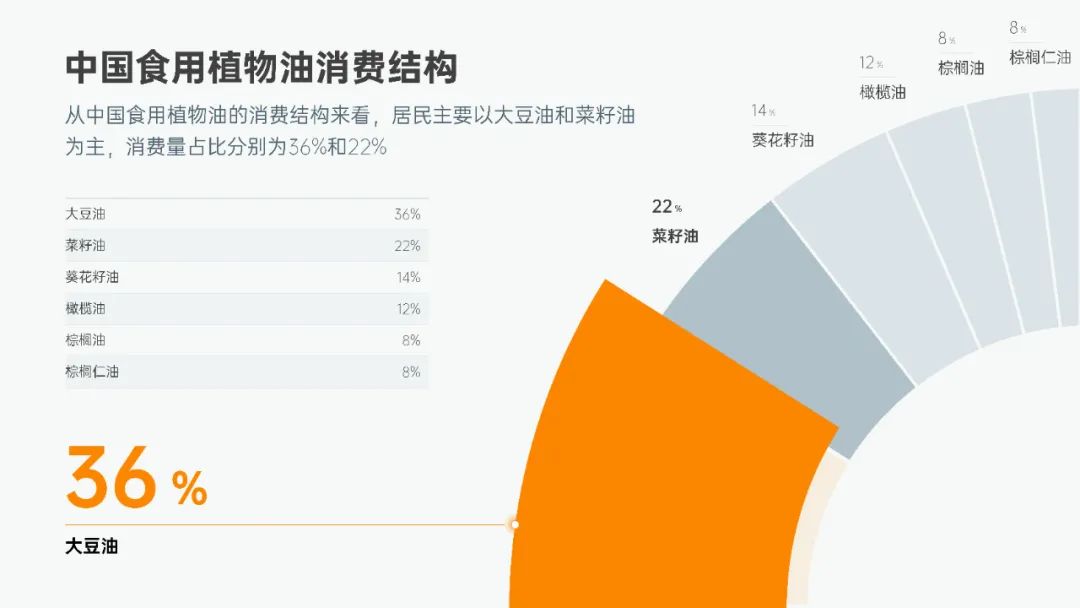
这份圆环图的不同之处:只用了四分之一的圆来展现所有数据,并且放大图表来规划版面,视觉冲击力更强。

大家在学习之后,可以尝试给它加上其他效果,高级感轻松拉满!
接下来,一起动手试试吧~
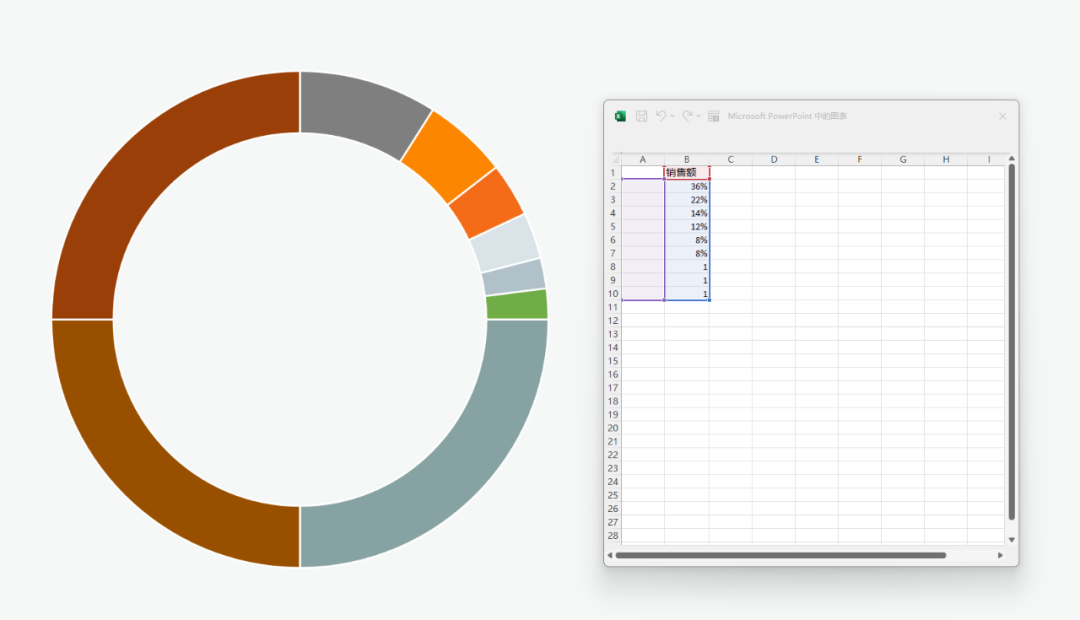
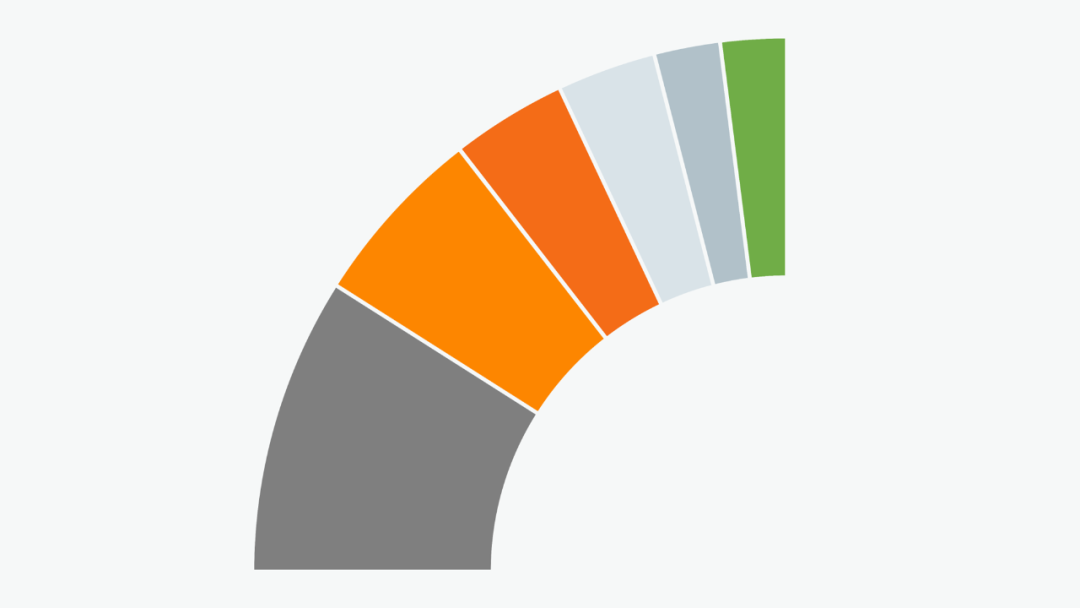
首先,插入圆环图,编辑数据。
因为需要让全部数据(100%)展现在圆的四分之一中,所以可以将圆环均分为 4 份,使它们的数据大小总和为 1:

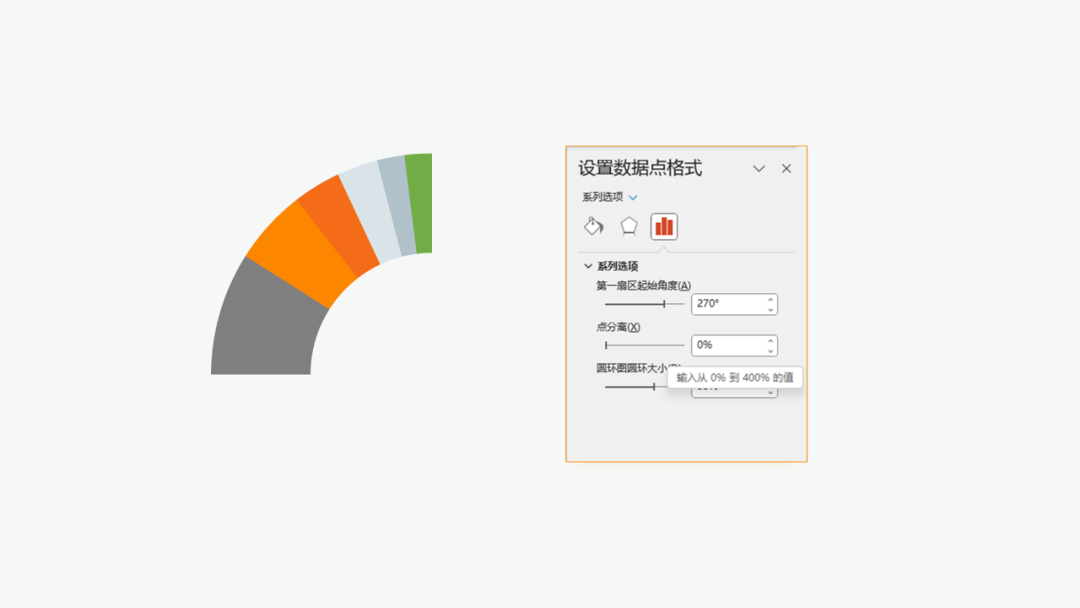
调整圆环的起始角度为 270°,圆环大小根据实际情况修改,将其他三个数据为 1 的半圆设置为无填充、无线条:

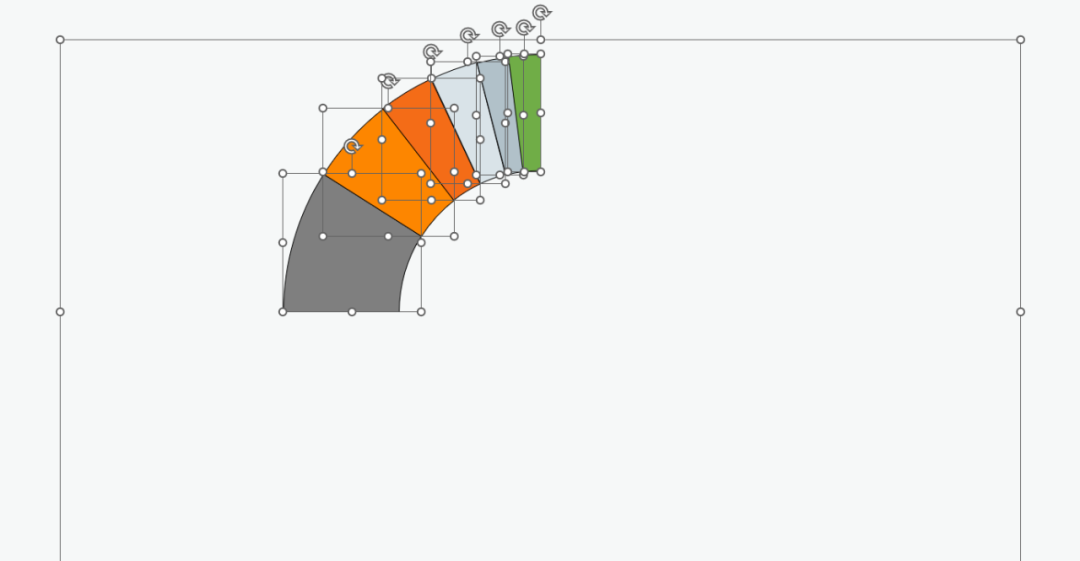
复制一份源文件,将第二份图表选择性粘贴为增强型图元文件,并取消组合:

更改线条颜色和磅数,根据实际需求放大形状(组合后):

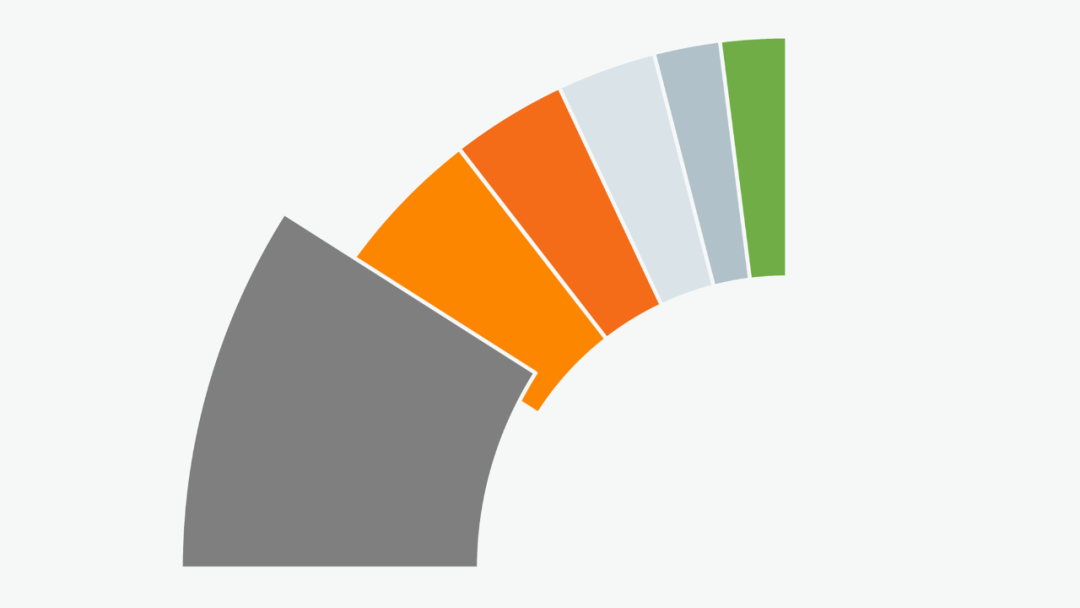
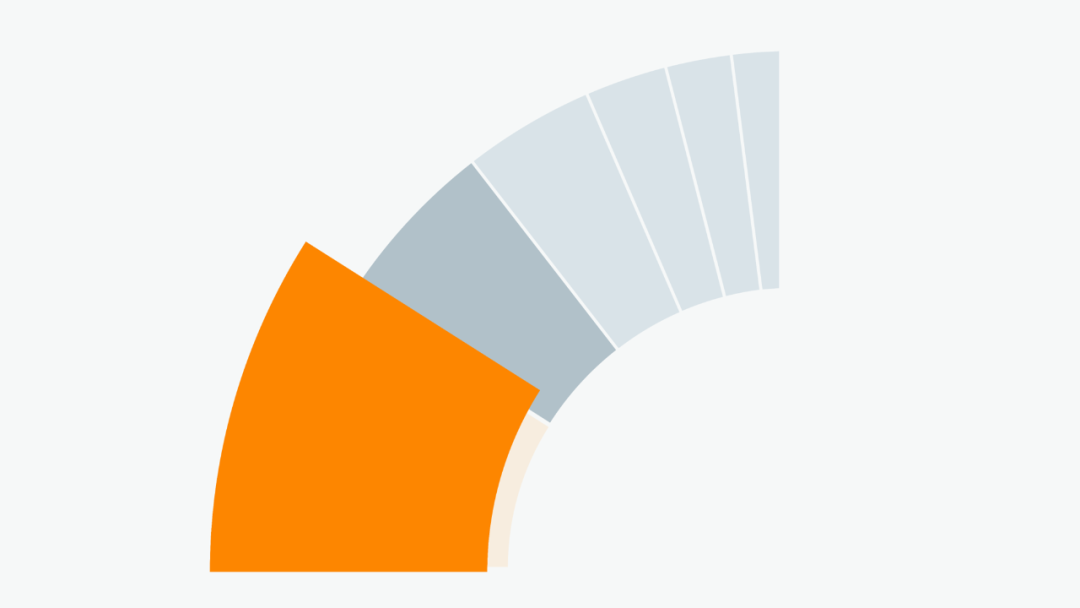
选中左下角的环形(在实际需求中需要突出的一环),放大并调整层级关系:

为其添加阴影效果,使阴影与其他形状弧线对齐:

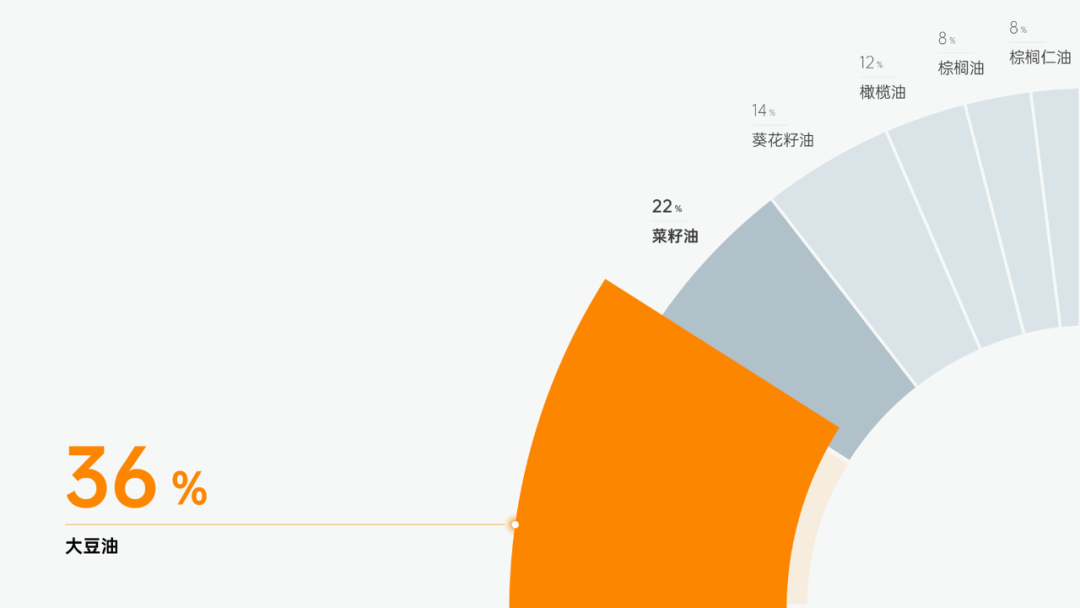
再将图表放大贴合至页面右侧,额外插入文本框作为数据标签,将第一个数据放大突出:

加上标题和表格数据后,最终效果如下图:

大家可以试着更换成其他风格哦,我们继续学下一份图表~
02. 折线趋势对比
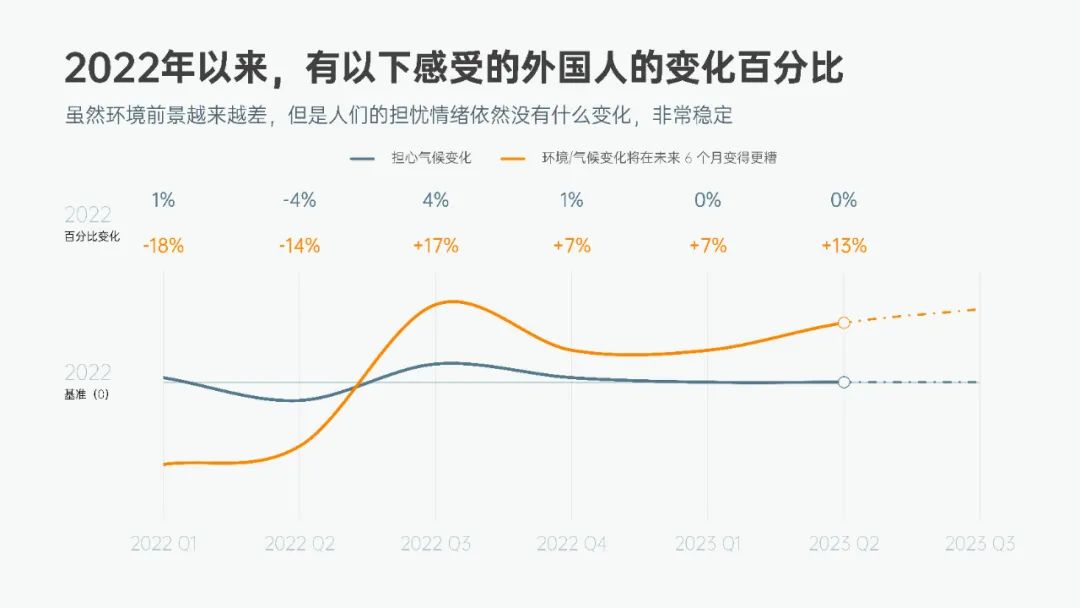
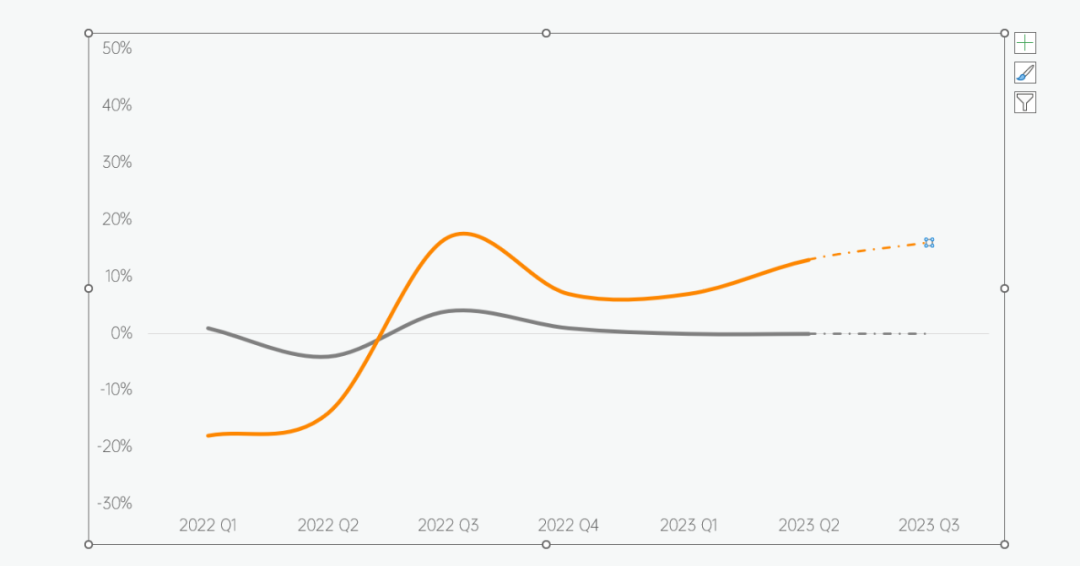
这份折线图并不复杂,数据对比的同时,末端用虚线表示,与常规的折线图略有不同:

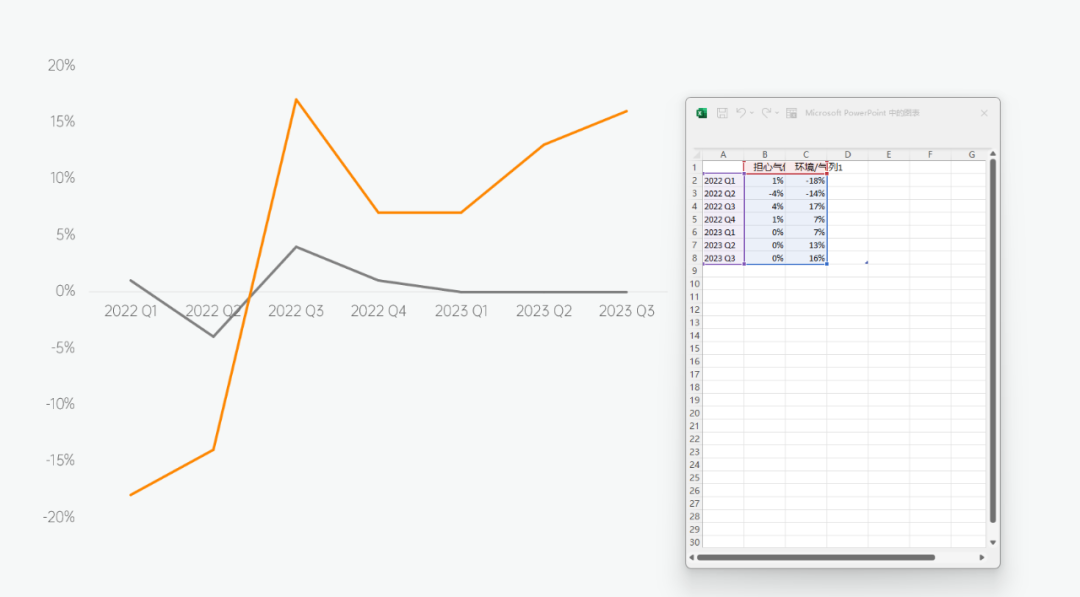
首先,插入折线图并编辑数据:

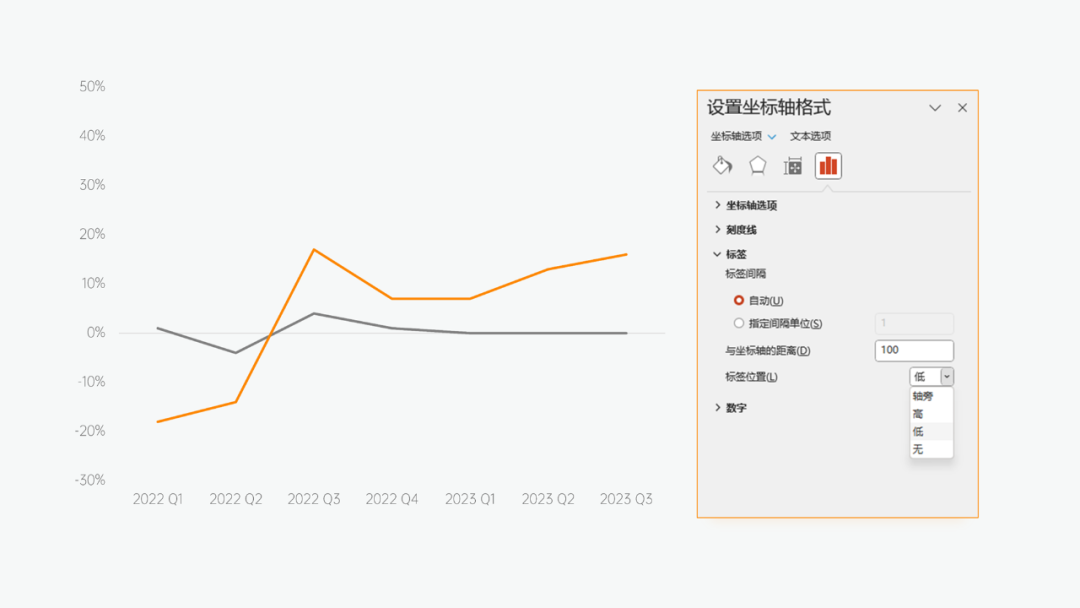
接着选中横坐标轴,右键设置坐标轴格式,将标签位置设置为低:

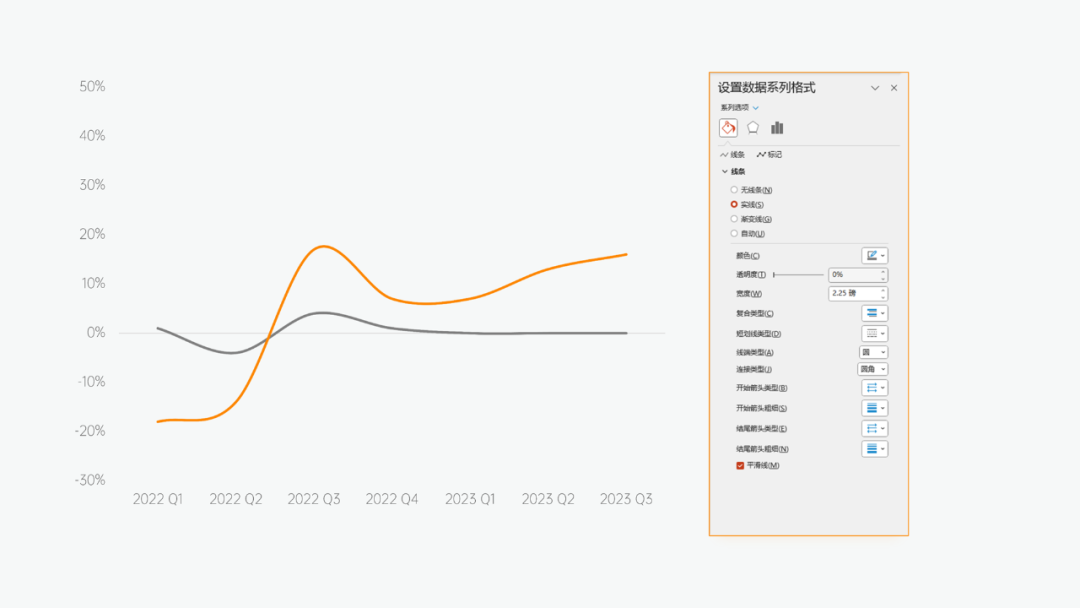
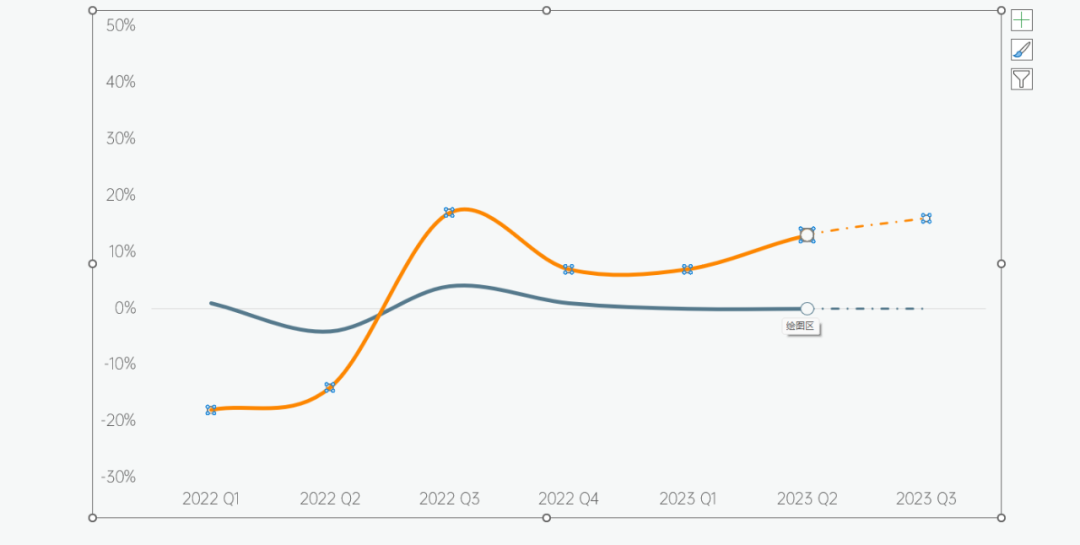
选中折线,将线条设置为平滑线:

双击折线的最后一段,将其修改为虚线:

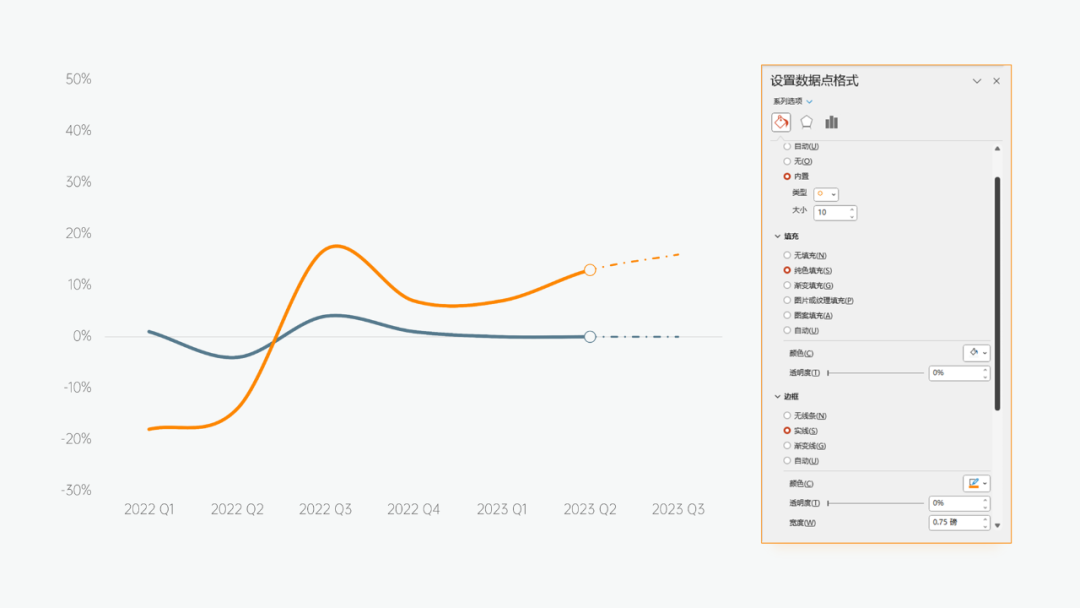
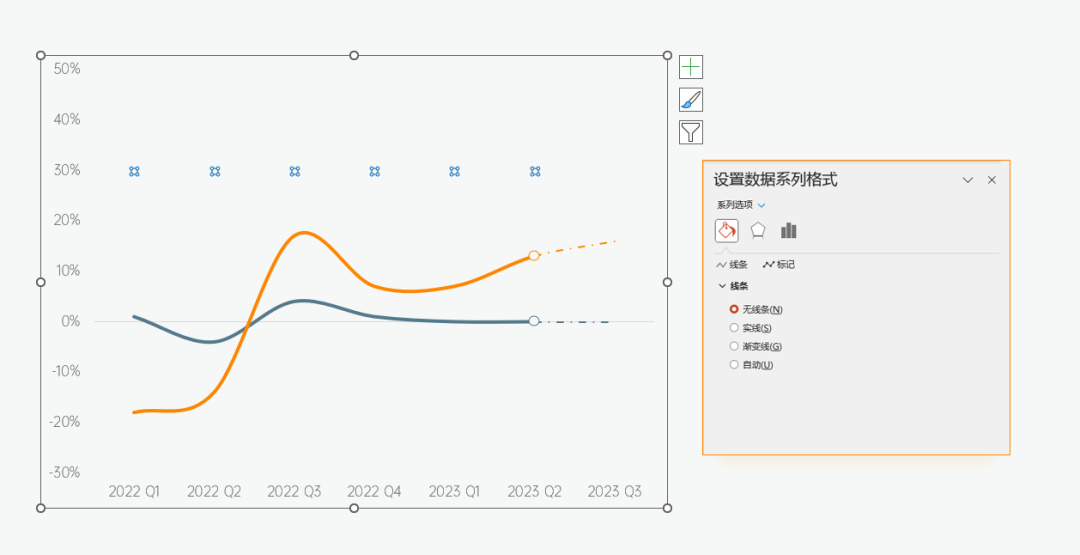
再双击选择倒数第二个标记,设置标记选项:


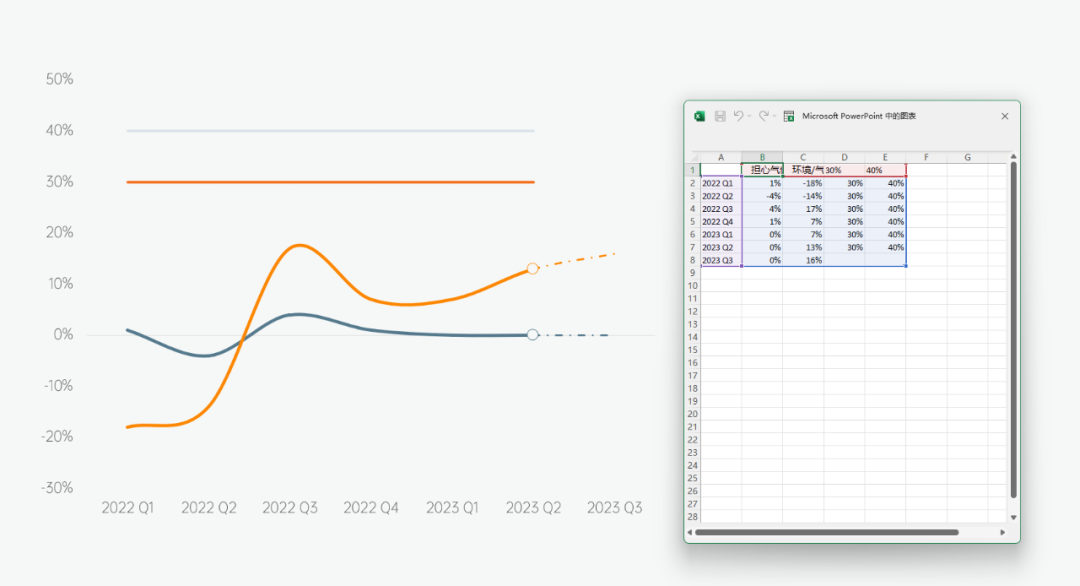
接下来,加入图表上方的百分比变化数据,编辑两列辅助数据,让百分比与下方折线图保持一定距离:

选中上方两条直线,更改为无线条:

接着勾选数据标签,将标签值改为单元格中的值,选择与下方折线图对应的数据:

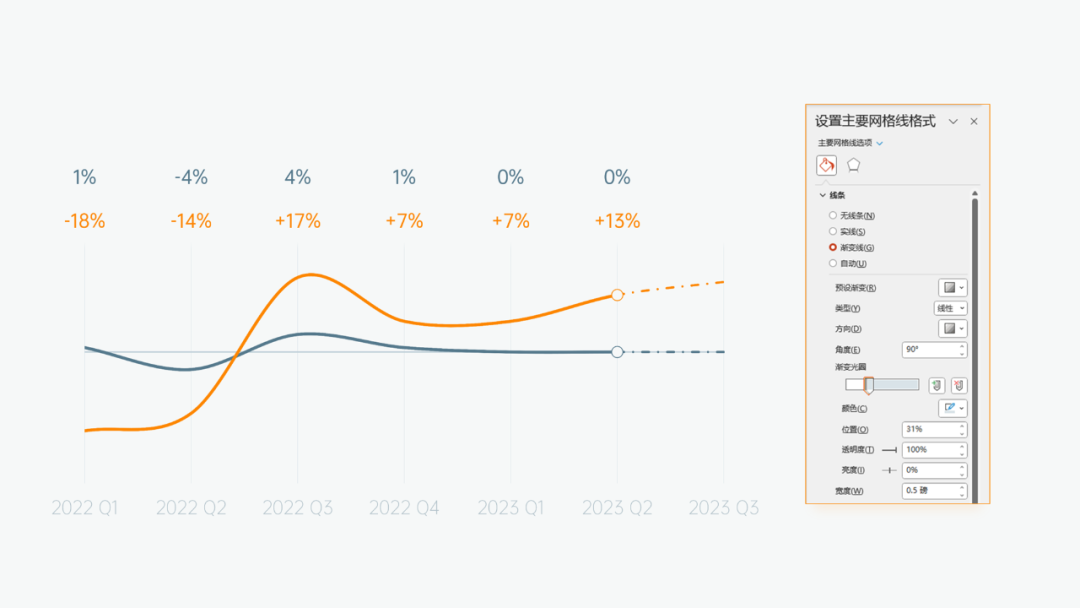
勾选主轴主要垂直网格线,设置网格线的渐变效果:

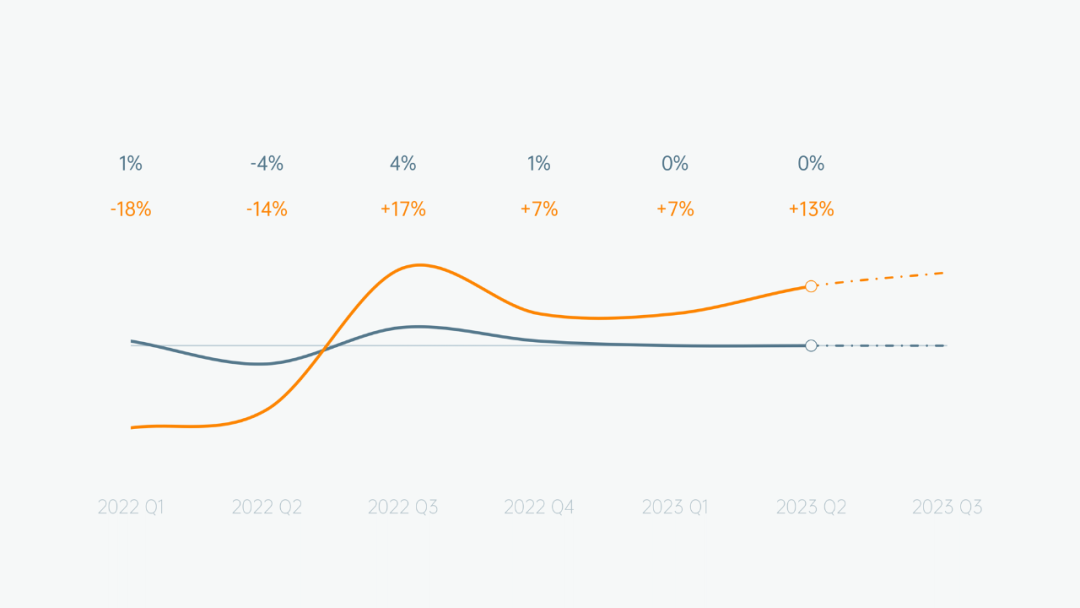
最后,加上标题和正文,效果如下:

接下来,一起学习第三份图表。
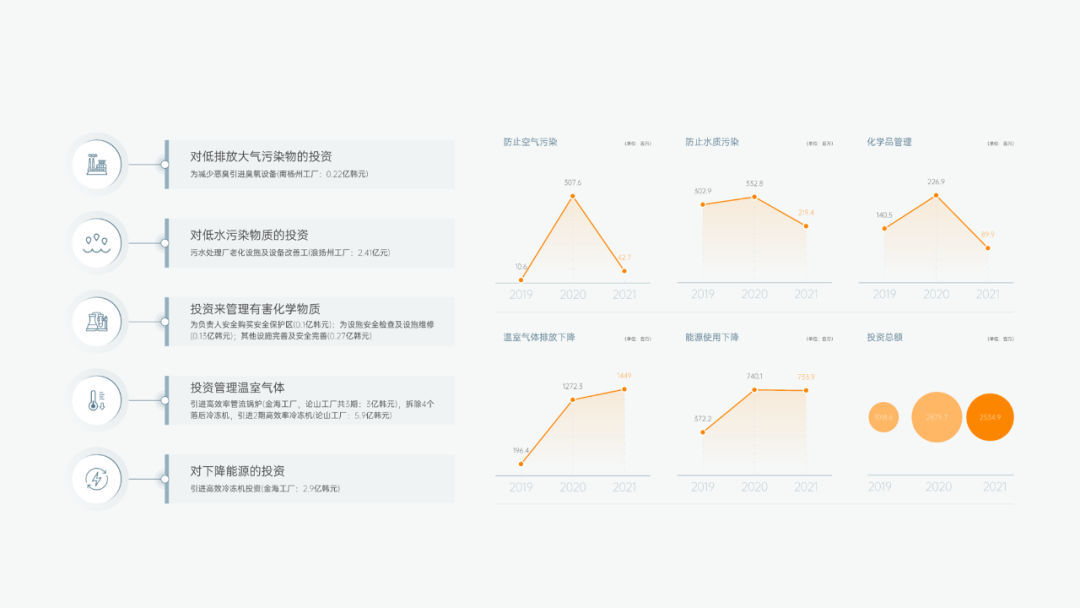
03. 多折线图展示
该页主要学习多内容与图表的组合应用,涉及折线图、面积图和气泡图:

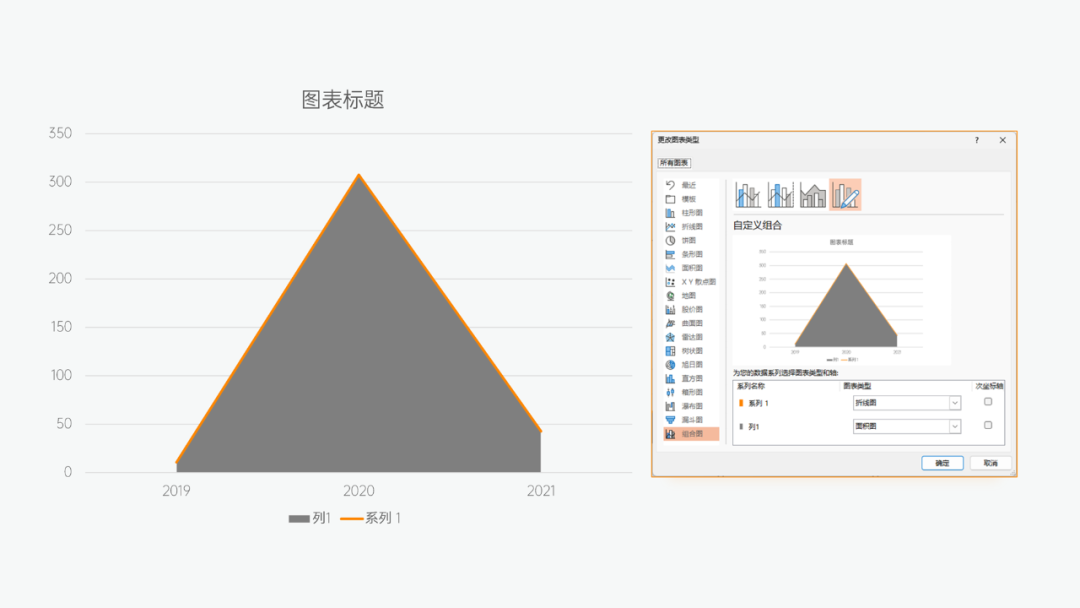
首先,插入组合图表,系列 1 选择折线图,系列 2 选择面积图:

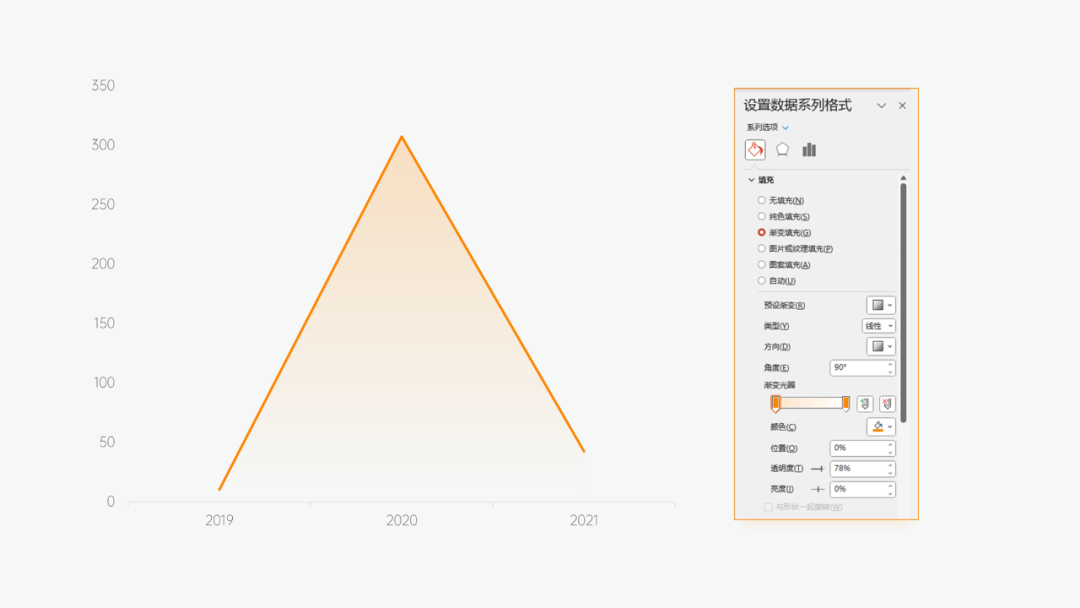
接着设置面积图为渐变填充:

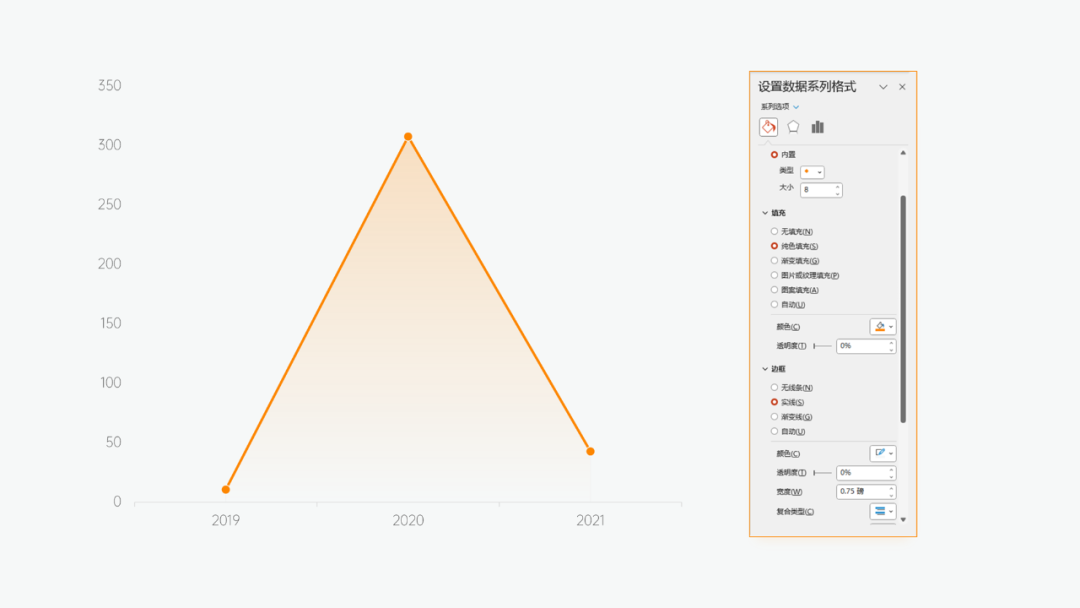
然后设置折线图的标记选项,类型设置为圆,大小适中,填充颜色同折线图的颜色,边框颜色设置为背景色:

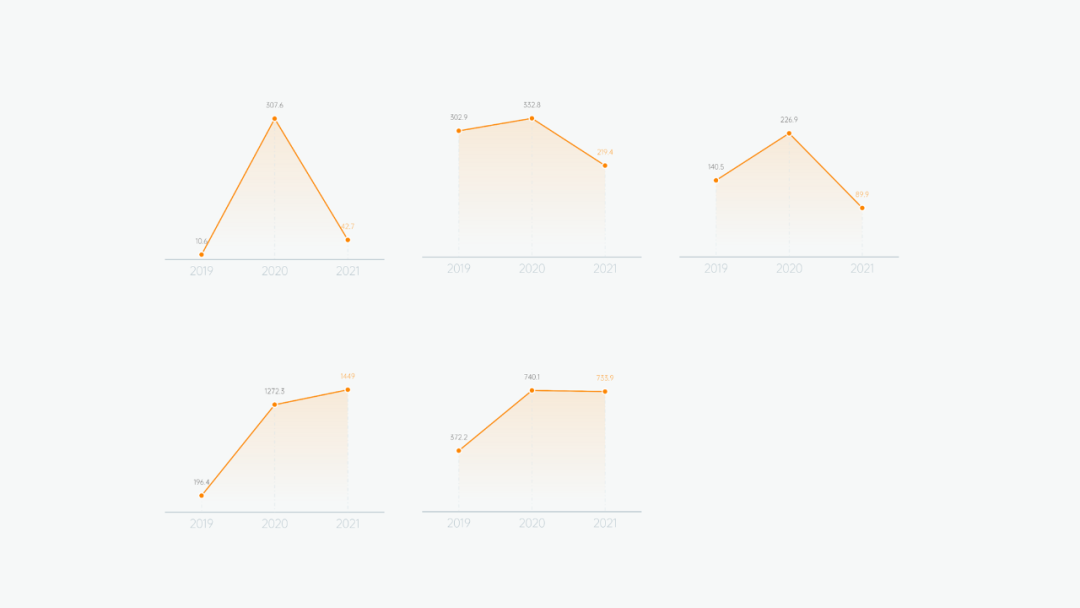
图表的制作思路就介绍完成了,接着复制四份,修改数据并排版:

右下角的只是普通气泡图,如果暂时不会的话,可以翻下这篇气泡图相关的教程:
插入图表的小标题,与左侧说明性文本排版整齐:

再加上标题与其他文本内容,最终效果如下:

以上,就是今天分享的 3 种图表教程,希望对大家有所帮助~


















