哈喽大家好,我是安。
首先,祝各位几百个月的大朋友六一快乐🎉
今天给大家分享两种柱形图的做法,以及对应的页面布局,一起实操试试看吧~
01. 另类突出方式
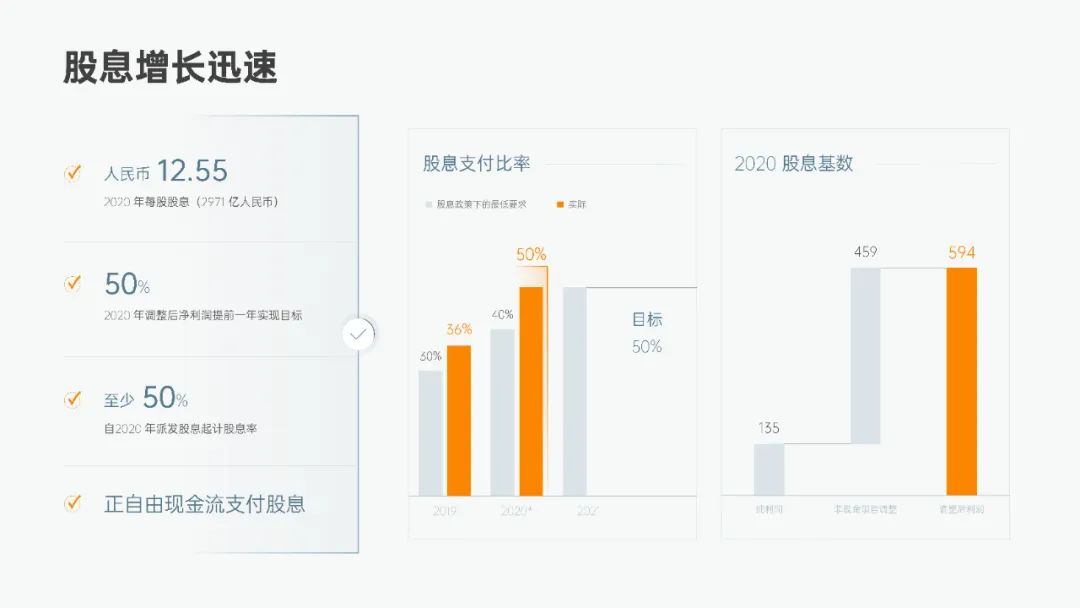
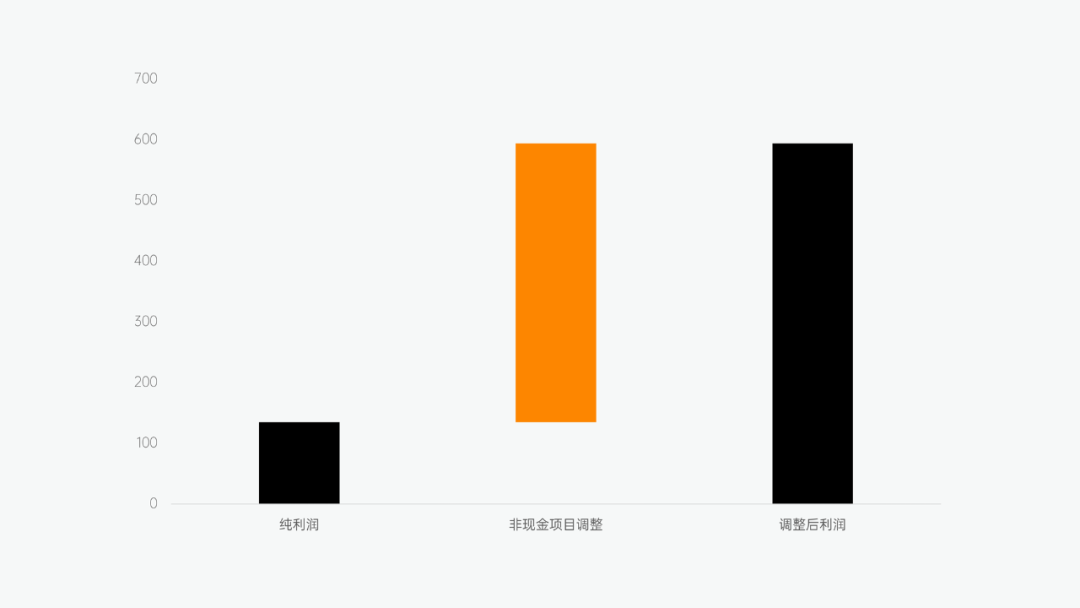
第一个柱形图,用稍大一些的透明柱体突出,第二个柱形图用线条展示三个柱形之间的关系,并在左侧文本部分加入渐变边框和图标,用于规整页面并统一风格:

接下来,我们学习图表部分。
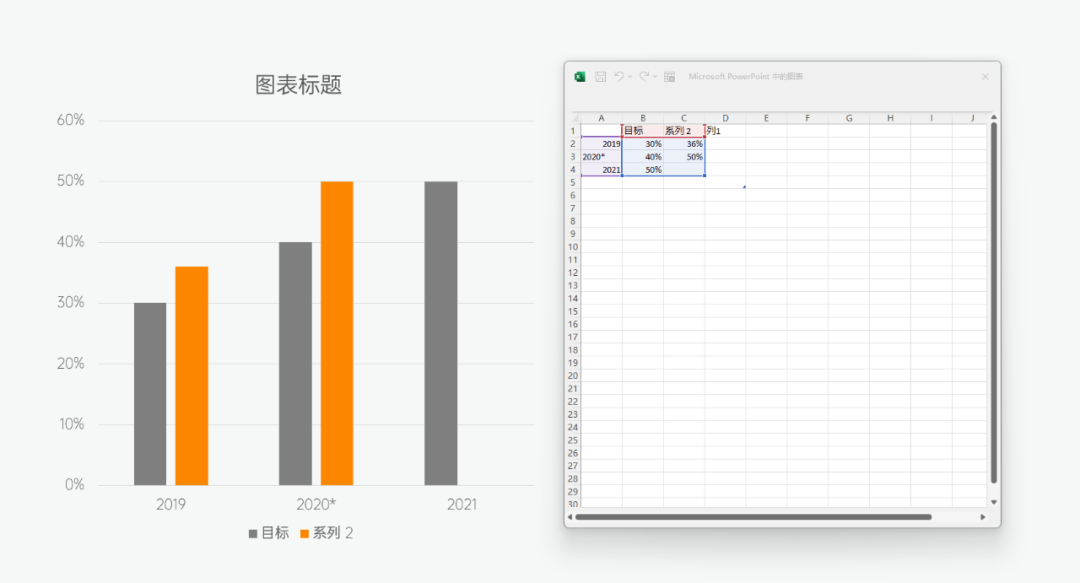
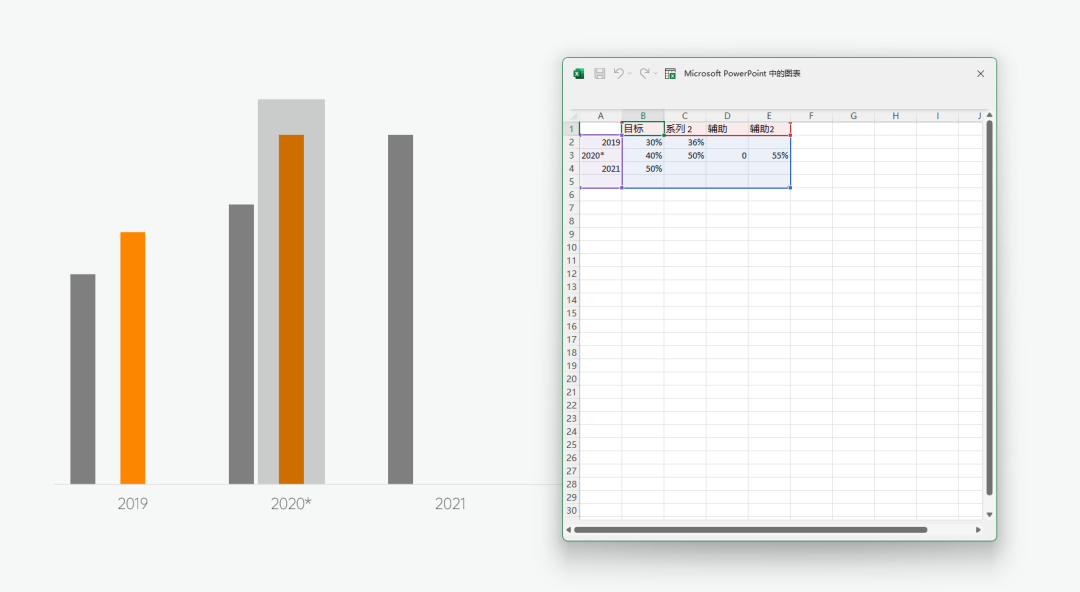
首先,插入簇状柱形图,并编辑基础数据:

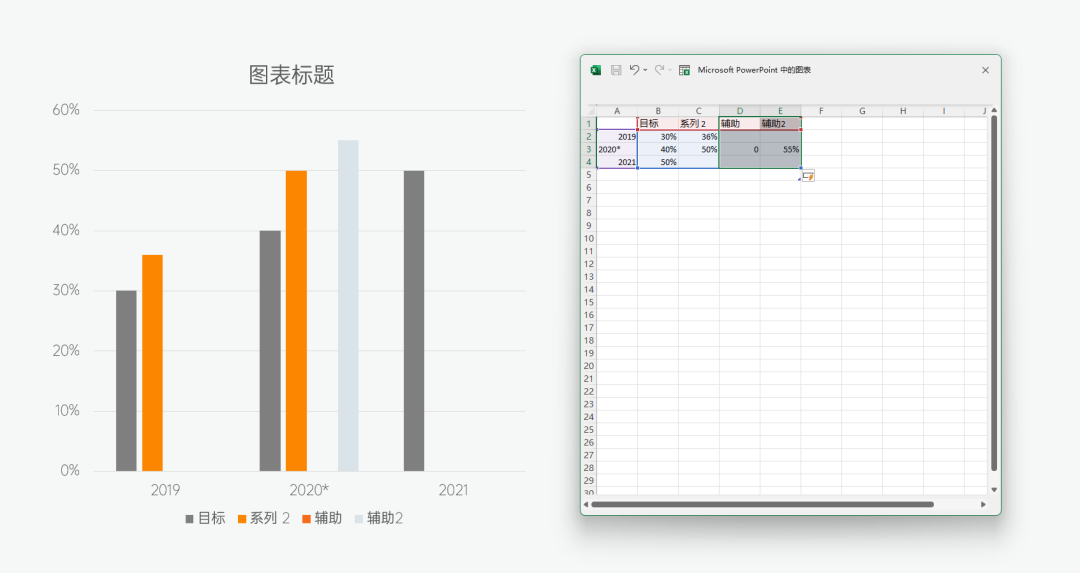
取消勾选除主要纵坐标轴之外的图表元素,编辑数据,并插入两列辅助数据。
辅助1:D3 输入 0 ,做图表之间的间隔,也可以不输入数据,但是需要留空;
辅助2:E3 输入 55% ,比 C3 的数据稍高一些即可。

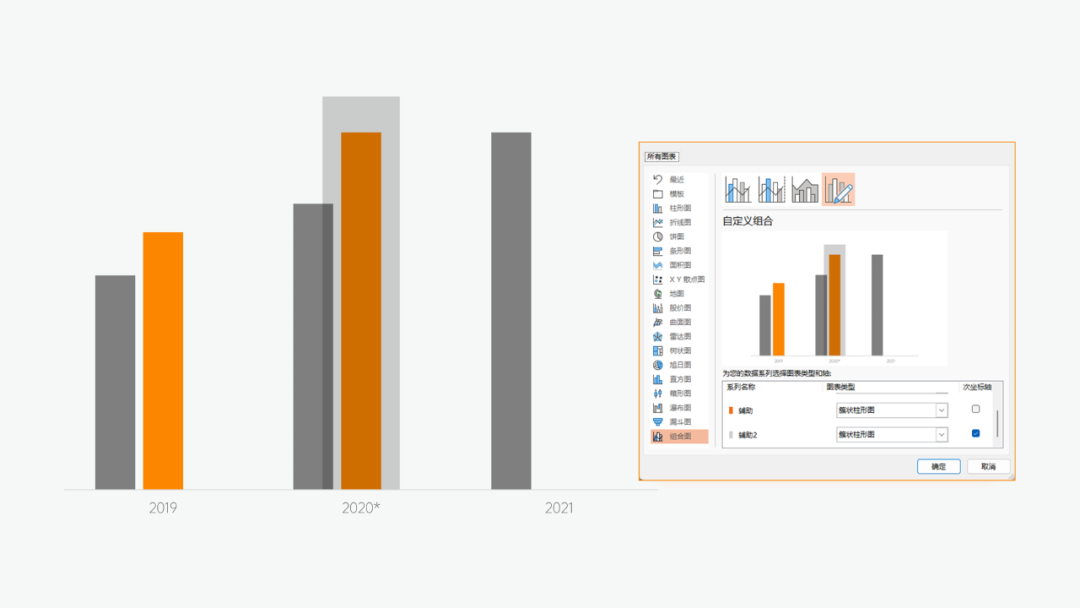
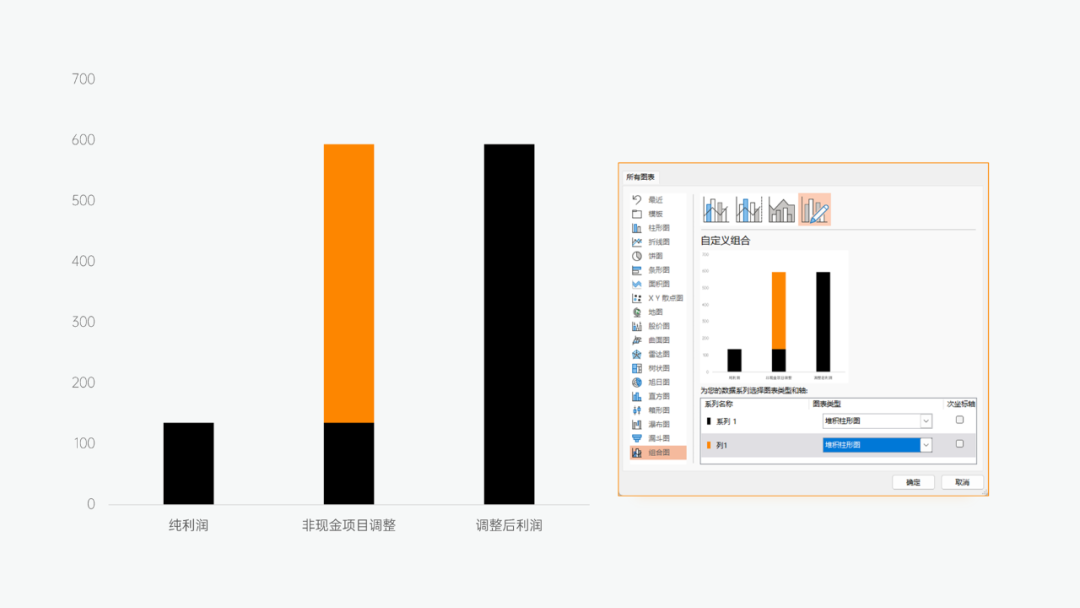
接着勾选辅助 2 的次坐标轴,如图所示,黑色柱体将基础数据的柱形完全盖住了:

因为需要图表右侧留出大量空白,所以,我们可以在编辑数据时多框选一行:

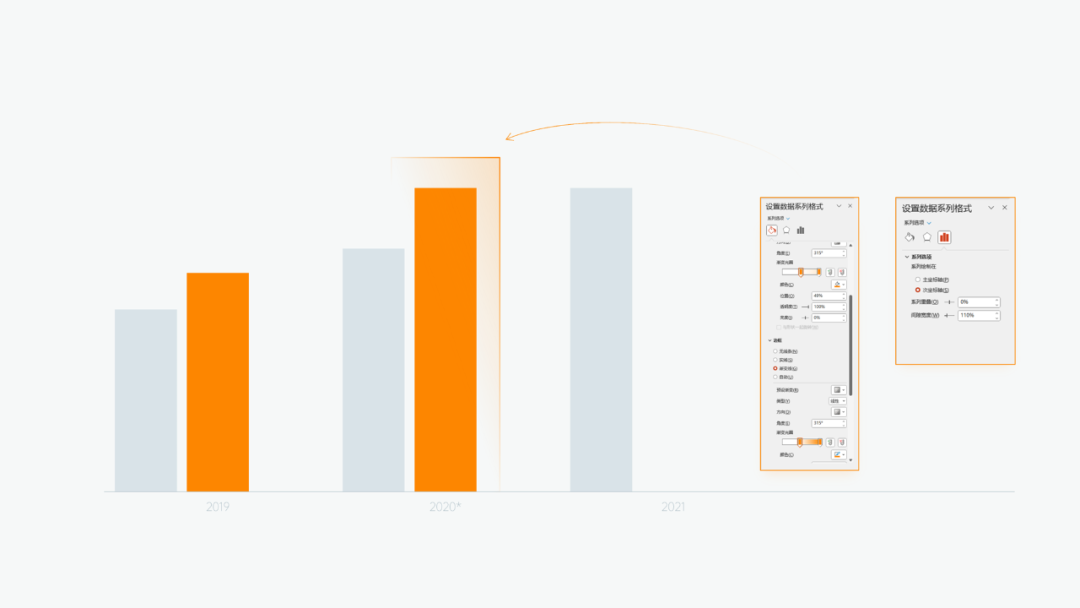
接着,修改柱体的系列重叠和间隙宽度,以及它们的渐变填充:

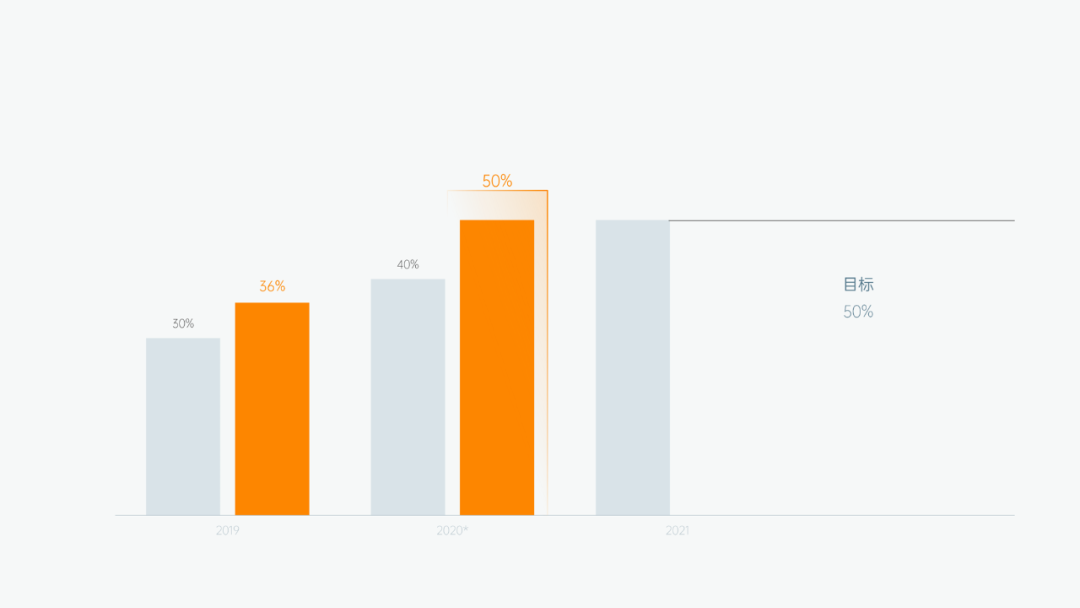
添加数据标签,并在图表右侧加入一根横线,表示下一年的最低要求与本年度目标持平:

本页的第一个图表就做完了,接下来拆解第二个。
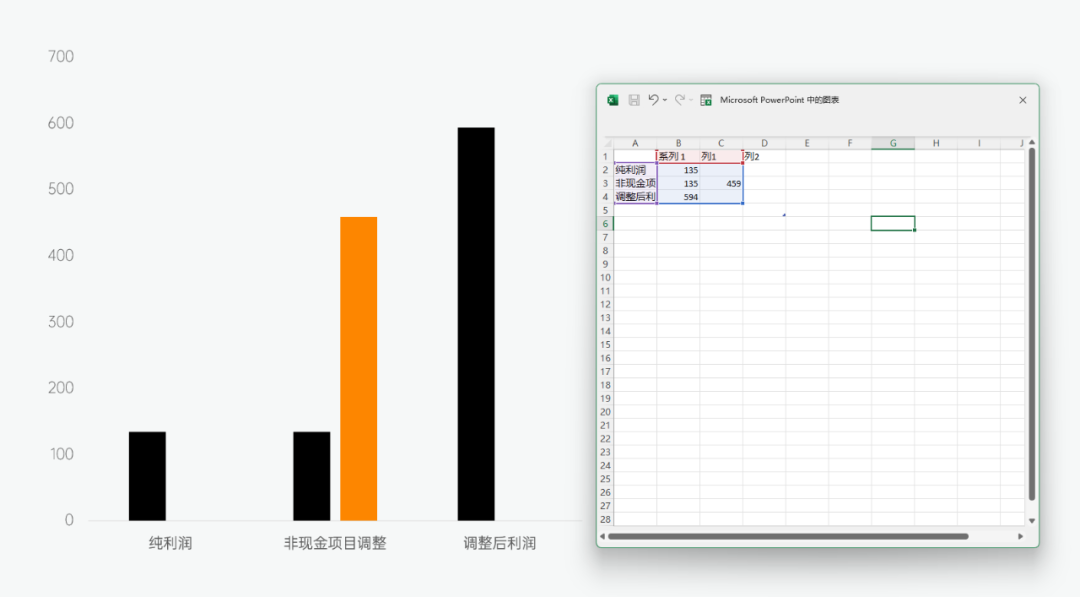
插入图表,并编辑基础数据:

之后选中图表 - 更改图表类型,修改为堆积柱形图:

将第二列柱形的黑色柱体,修改为无填充:

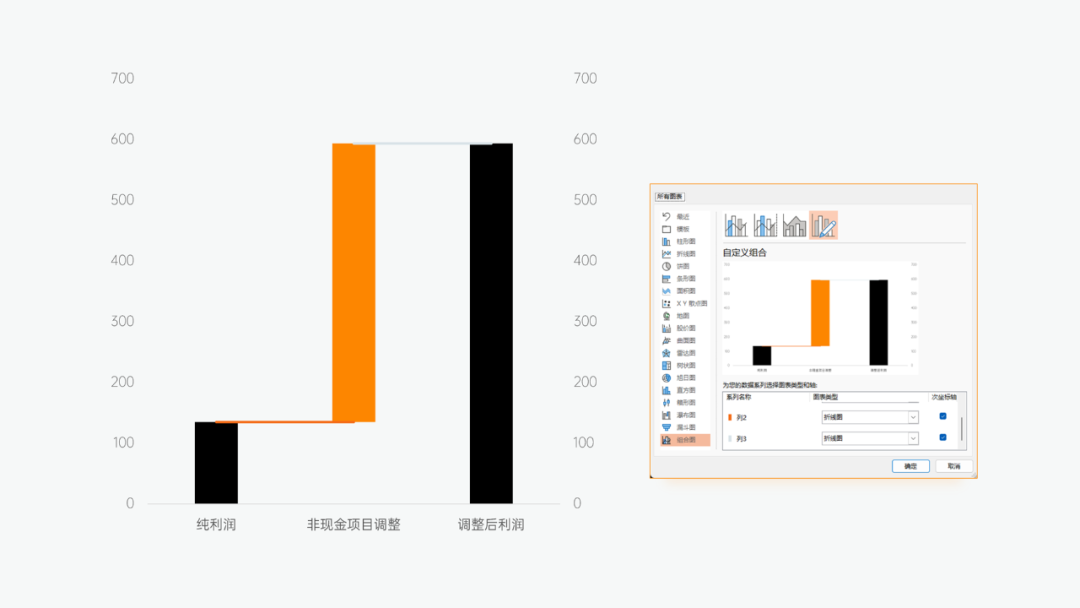
选中图表 - 编辑数据,增加两列辅助数据,更改图表类型为折线图:

更改柱体颜色,并调整折线图的长度。
折线图的渐变设置如下
光圈1:100%透明度、位置15%
光圈2:0%透明度、位置15%
光圈3:100%透明度、位置85%
光圈4:0%透明度、位置85%
至此,第二个图表也完成了,加上其他文本内容看看最终效果:

接下来,开始第二页图表,记得打开 PPT 一起做一遍哈。
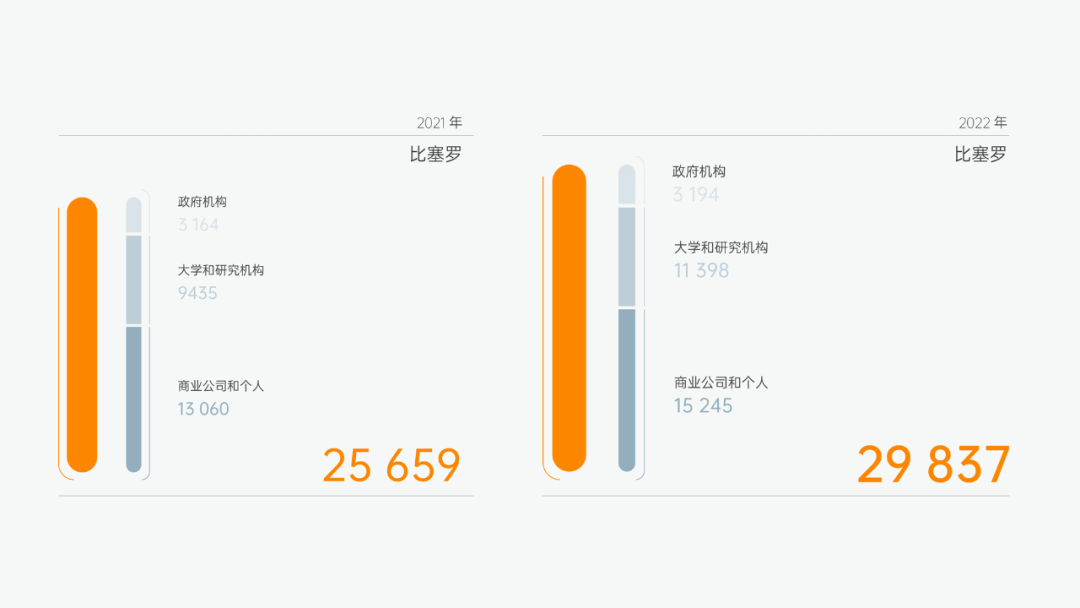
02. 大小递进柱形
这份图表,完全使用形状制作而成,主要学习柱形图的不同展现形式,以及对应的排版布局。

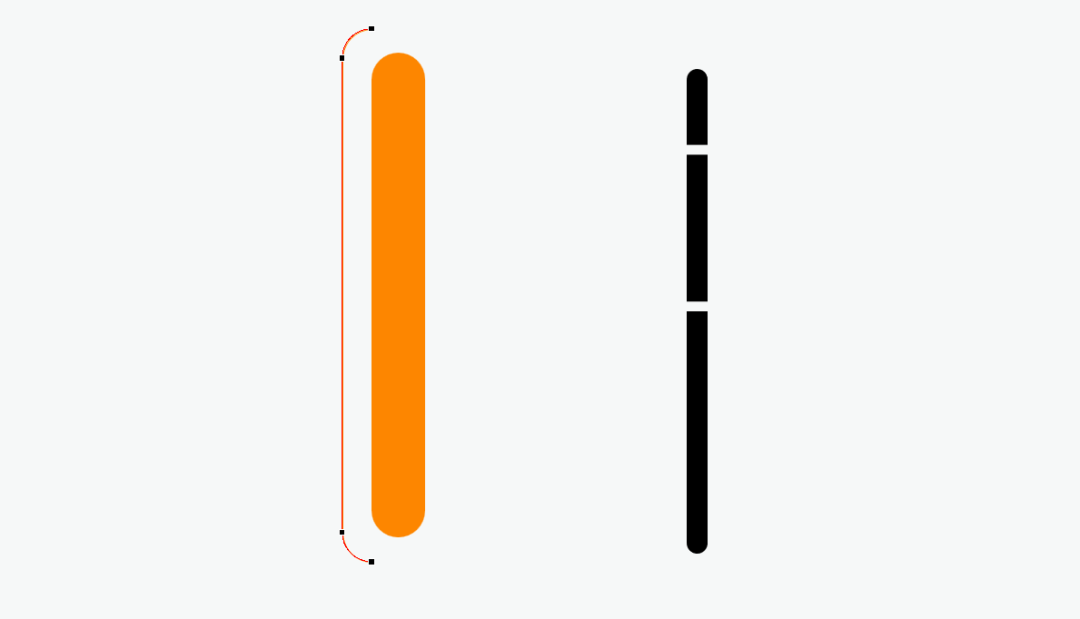
先插入一个圆角矩形,调整黄色控点,接着横向复制一份,调整第二个圆角矩形的宽度:

之后通过布尔运算 - 减除,得到下图的效果:

复制圆角矩形并稍微放大,取消填充,保留线条,并如下图编辑顶点:

右侧圆角矩形的做法同上,接着插入文本以及对应的数据,如下图排版:

但目前整个页面显得有些分散,我们可以在上下分别添加一根细线,强行设定图表的边界,使其看起来更规整、美观:

接着复制整份内容,放大图表(矩形)并修改数据:

至此,这份图表也制作完成了,加上标题内容,看下最终效果:

最后,我们回顾一下两张图表的知识要点:
01. 巧用次坐标轴和折线图
02. 使用自带形状丰富图表
以上,就是本期图表教程的全部内容了,希望对大家有所帮助~
















